Как убрать границы в таблице html
Сетка таблицы
Сетка представляет собой набор горизонтальных и вертикальных линий между ячейками таблицы, которые отделяют содержимое ячеек друг от друга. Сетка используется по умолчанию, если включить отображение границ с помощью атрибута border тега <table> . Однако такие линии отображаются по-разному в различных браузерах, поэтому применение стилей не только позволит удобно управлять видом таблиц, но и сделает их однотипными.
Для создания таблицы показанной на рис. 1 потребуется всего ничего: установить стилевое свойство border для каждой ячейки и воспользоваться свойством border-collapse .
Рис. 1. Вид таблицы с сеткой
При добавлении свойства border к селектору TD или TH между ячейками возникают двойные линии, которые образуются за счет соприкосновения рамок вокруг ячеек. Чтобы этого не произошло, для селектора TABLE указывается свойство border-collapse со значением collapse , как показано в примере 1.
Пример 1. Создание сетки
Создание сетки
В данном примере также устанавливается цвет фона для ячеек заголовка (тег <th> ) через свойство background .
Как вариант, можно вообще убрать рамку вокруг таблицы, оставив только линии внутри нее (рис. 2).
Рис. 2. Сетка внутри таблицы
При этом удобнее всего будет не убрать рамку, а спрятать ее, задав ей цвет, совпадающий с цветом фона веб-страницы. Так, в примере 2 фон страницы задан белым и такого же цвета используется граница, которая добавляется к селектору TABLE .
Пример 2. Таблица без внешней рамки
В данном примере толщина линий между ячейками составляет один пиксел, а белая рамка вокруг — два пиксела, т.е. на один пиксел больше. Это требуется для того, чтобы надежно скрыть внешнюю границу вокруг таблицы.
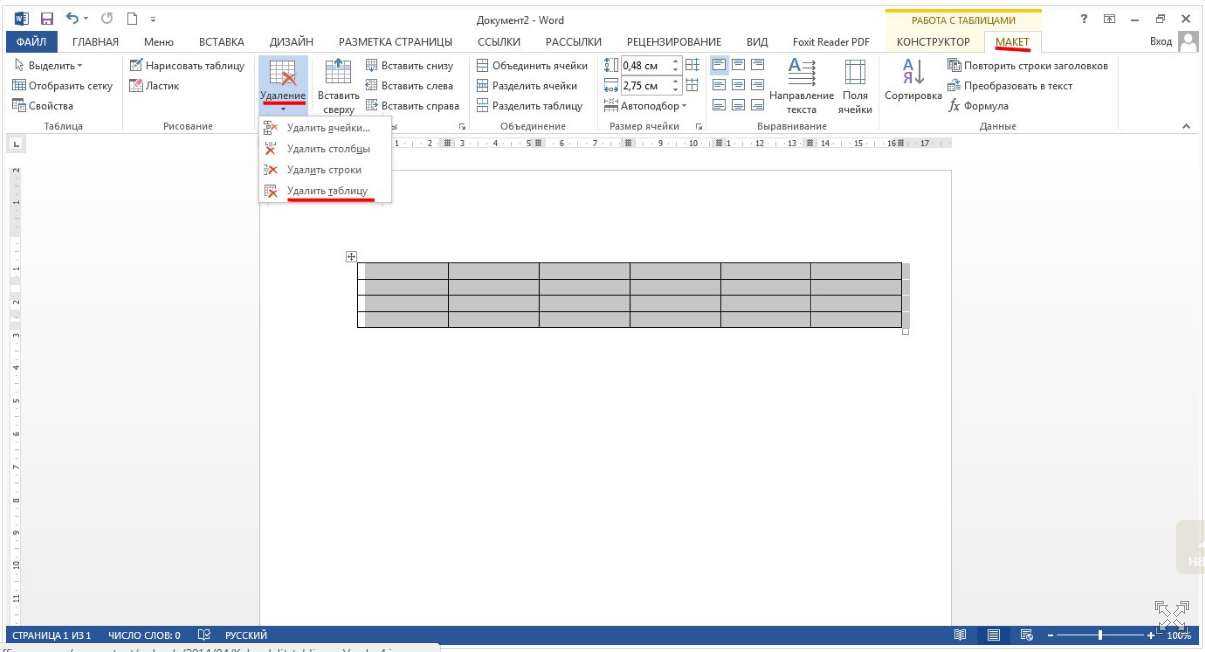
Убрать внешние границы таблицы
а нужно сделать вот так, т.е. убрать внешнюю окантовку:
_________________________
_________________________
_________________________
_________________________
_________________________
_________________________
Убрать верхние и нижнии границы таблицы
Подскажите как сделать чтобы у 10-17 не было границ) сверху и снизу <table cellpadding="0".
Как убрать наружные границы вокруг таблицы в HTML
Здравствуйте! Я новичок в сфере HTML, сейчас передо мною стоит задание сверстать сайт с помощью.
Убрать границы в ячейках
Как убрать полностью границы в таблице, чтобы их вообще не было видно <div >
Убрать сдвоенные границы у table
На скрине видно сдвоенные границы. border-collapse пробовал, но толку 0. CSS: td < padding.
HTML-Таблица.
Из всех объектов, которые используются для разметки текста в интернете, таблицы являются самыми сложными для новичков. Действительно, табличные данные приходится публиковать достаточно часто. В отличие от списков, абзацев, заголовков, изображений с таблицами всегда возникает море проблем.
В этом курсе мы узнаем, как с помощью HTML описывать таблицы, научимся делать простые и достаточно сложные таблицы. И, самое главное, научимся аккуратно оформлять таблицы с помощью CSS. Вы увидите, как на самом деле легко и просто работать с таблицами. Простейшая таблица описывается с помощью трёх тегов
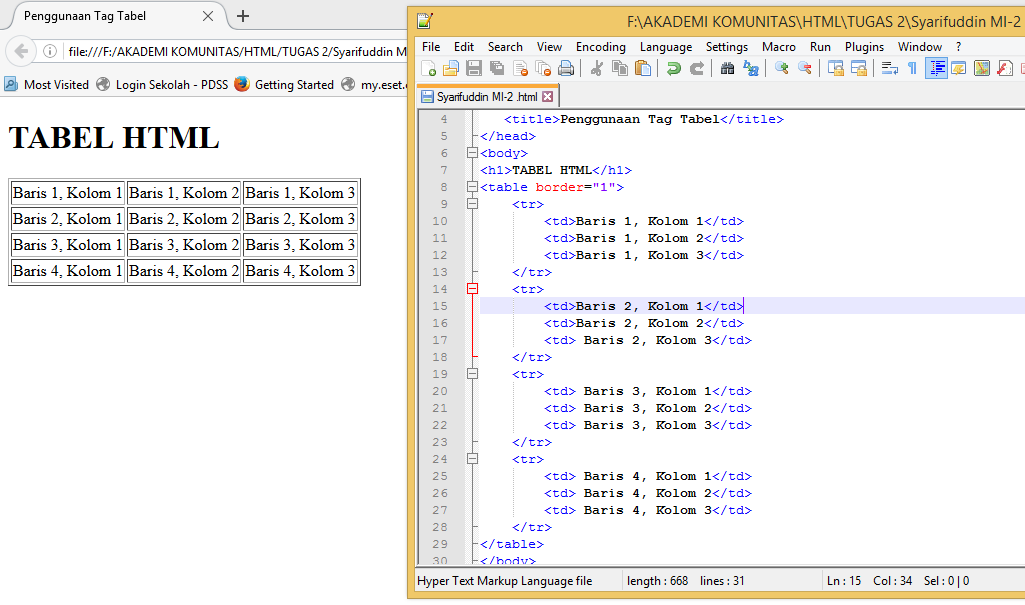
Простейшая таблица описывается с помощью трёх тегов
- table обозначает таблицу.
- tr расшифровывается как «table row», обозначает строку таблицы.
- td расшифровывается как «table data», обозначает ячейку внутри строки таблицы.
Пример таблицы в HTML
Добавляем столбцы
Со строками справились, теперь потренируемся добавлять в таблицу столбцы.
Для того, чтобы добавить столбец в таблицу, надо в каждую строку tr добавить по ячейке td .
Задаём рамки с помощью CSS
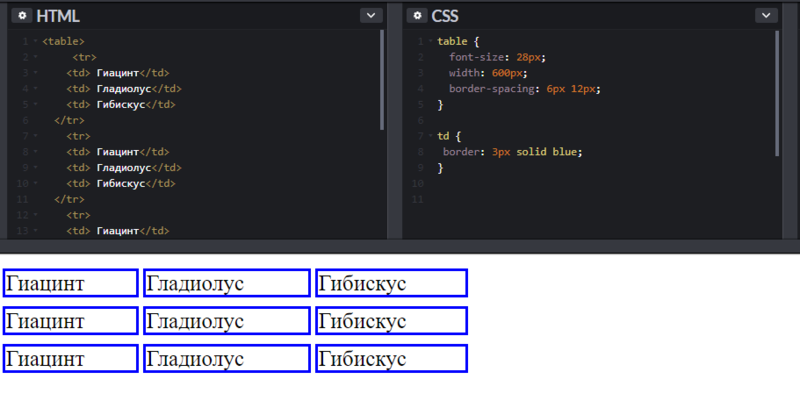
Для того, чтобы научиться создавать полноценные таблицы с помощью CSS, я вам рекомендую с этого места создать таблицу уже не в сообщении блогспота , а в программе Notepad++например, или любой другой. Для написания CSS следует использовать вот такой код:
Об этом я писал в посте«Структура HTML документа»
Таблицы в предыдущих заданиях отображались с рамками по умолчанию. Такие рамки отображаются, если у тега table задан атрибут border с ненулевым значением.
Но с помощью атрибута border гибко управлять рамками не получается. С его помощью можно только изменять их толщину. Поэтому мы будем учиться использовать CSS. С помощью CSS-свойства border можно задавать как внешние рамки таблицы, так и рамки каждой ячейки.
Потренируемся использовать CSS для задания рамок
Примерно так:
Улучшаем отображение рамок.
Мы задали рамки таблицы с помощью CSS, но они не так хороши, как хотелось бы. По умолчанию браузер рисует рамки таблицы и рамки отдельных ячеек раздельно.
Чтобы избавиться от таких двойных рамок, используется CSS-свойство таблицы border-collapse . Вот так:
Значение collapse убирает двойные рамки: cхлопываются рамки соседних ячеек, а также рамки ячеек и внешняя рамка таблицы. При этом внешняя рамка таблицы может исчезнуть, и чтобы её вернуть, можно увеличить её ширину.
Я долго думал, как оформить этот пост, чтобы были понятны все манипуляции и пришел к выводу, что какие бы фото и видео я не публиковал, пока вы сами не попробуете писать эти коды в программе, все остальное бесполезно.
Поэтому, открывайте программу Notepad++ и пишите свой первый сайт. Так у вас будет возможность легко и быстро проверять ваш код и отрабатывать навыки его написания. Здесь и далее, я буду приводить только код и его значения.
Горизонтальные и вертикальные рамки.
Иногда требуется, чтобы рамки ячеек в таблице отображались не полностью. Например, чтобы отображалась только нижняя рамка ячеек, тогда таблица получается расчерченной по горизонтали. Аналогично, если отображать только боковые рамки ячеек, то таблица получается разбитой на столбцы.
Такие эффекты легко достигаются с помощью CSS. Для этого необходимо использовать не свойство border , которое задаёт рамки для всех сторон ячейки, а одно из свойств:
- border-top,
- border,
- border-bottom,
- border-left.
Эти свойства задают отображение только одной рамки ячейки: верхней, правой, нижней или левой соответственно.
Отступы внутри ячеек
Вы освоили простейшие приёмы для работы с рамками таблиц. Наша таблица уже смотрится аккуратно, но содержимое ячеек прилипает к рамкам. Если добавить отступы внутри ячеек, то информация будет восприниматься намного лучше.
Наша таблица уже смотрится аккуратно, но содержимое ячеек прилипает к рамкам. Если добавить отступы внутри ячеек, то информация будет восприниматься намного лучше.
Отступы внутри ячеек можно добавлять с помощью атрибута cellpadding тега table . Но лучше его не использовать, а задавать отступы с помощью CSS.
CSS-свойство padding задаёт «внутренние отступы элемента» со всех сторон.
Можно задавать отступы для каждой из сторон отдельно, используя свойства:
- padding-top,
- padding-right,
- padding-bottom,
- padding-left.
Например, чтобы задать у ячеек все отступы в 10 пикселей, а отступ слева в 20 пикселей, нужно написать такой CSS-код:
Отступы между ячейками
Большинство задач по оформлению таблиц решаются с помощью работы с рамками, отступами внутри ячеек, изменения цвета фона ячеек. Помимо внутренних отступов можно задавать отступы между ячейками таблицы.
Отступы между ячейками не работают с border-collapse: collapse , что достаточно логично, ведь рамки ячеек в этом режиме «склеены» и их не разорвать.
Поэтому в этом задании мы используем border-collapse: separate , которое «расклеивает» ячейки. На самом деле это значение по умолчанию, а мы используем его только для наглядности. Если удалить свойство border-collapse , то результат не изменится, ячейки будут отображаться раздельно.
Отступы между ячейками можно задать:
- с помощью атрибута cellspacing тега <table>
- или c помощью CSS-свойства border-spacing .
Отметим, что свойство border-spacing задаётся для таблицы, в отличие от padding, которое задаётся для ячеек.
Ячейки-заголовки
Теперь мы познакомимся с ещё несколькими табличными тегами и научимся создавать более сложные таблицы.
Обычно в таблицах выделяют названия столбцов или строк. В HTML для этого предусмотрен специальный тег th , который расшифровывается как «table header» и обозначает ячейку-заголовок. Тег th аналогичен td , он так же должен располагаться внутри tr , для него стилями можно задавать все те же свойства.
По умолчанию текст внутри th выделяется жирным и выравнивается по центру ячейки.
В этом задании мы наконец-то добавим в нашу таблицу ячейки-заголовки и оформим их: добавим увеличенные отступы и более яркие рамки.
Заголовок таблицы
В предыдущем задании вы создали заголовочные ячейки с помощью подходящих тегов, в этом задании мы создадим подпись к таблице (или заголовок таблицы).
Сейчас подпись Распределение браузеров сделана с помощью заголовка первого уровня. В принципе, можно догадаться, что это название таблицы, но семантически правильнее будет сделать это название с помощью тега caption .
Тег caption должен размещаться внутри тега table , причём непосредственно внутри него и первым, до остальных вложенных тегов.
Тег заголовка идёт первым внутри таблицы, но с помощью CSS можно переместить заголовок таблицы в любое место: сверху или снизу таблицы, по центру, справа или слева.
По вертикали заголовок таблицы перемещается CSS-свойством caption-side со значениями top и bottom , которые обозначают до и после таблицы соответственно.
По горизонтали заголовок таблицы выравнивается CSS-свойством text-align со значениями left , right и center .
Объединяем ячейки в строках
Мы подобрались к одному из самых сложных вопросов по работе с таблицами. Это объединение ячеек.
Когда вы объединяете ячейки в текстовом редакторе, например, Word, то программа многое делает за вас. В чистом HTML задача объединения сложнее, однако, не стоит пугаться, сам принцип объединения ячеек не так уж сложен, просто нужно больше внимательности.
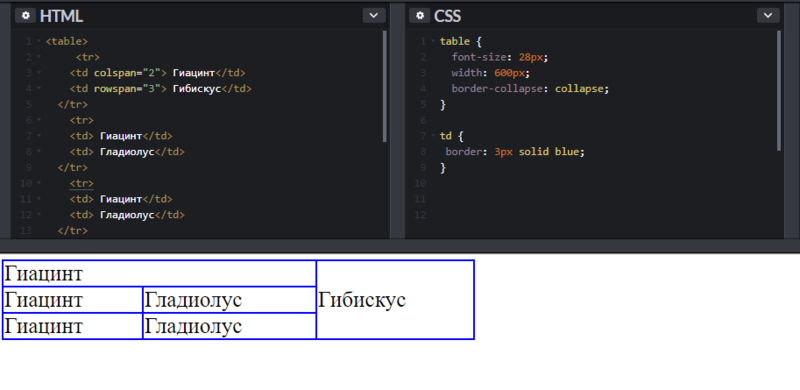
Начнём с объединения ячеек по горизонтали. Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов th или td .
Когда вы задаёте ячейке атрибут colspan со значением 2 , то ячейка как бы «растягивается» на ячейку справа, но та ячейка не исчезает, а отодвигается и в таблице появляется новый столбец. Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой».
Легче сделать и посмотреть, чем объяснять.
Объединяем ячейки в столбцах.
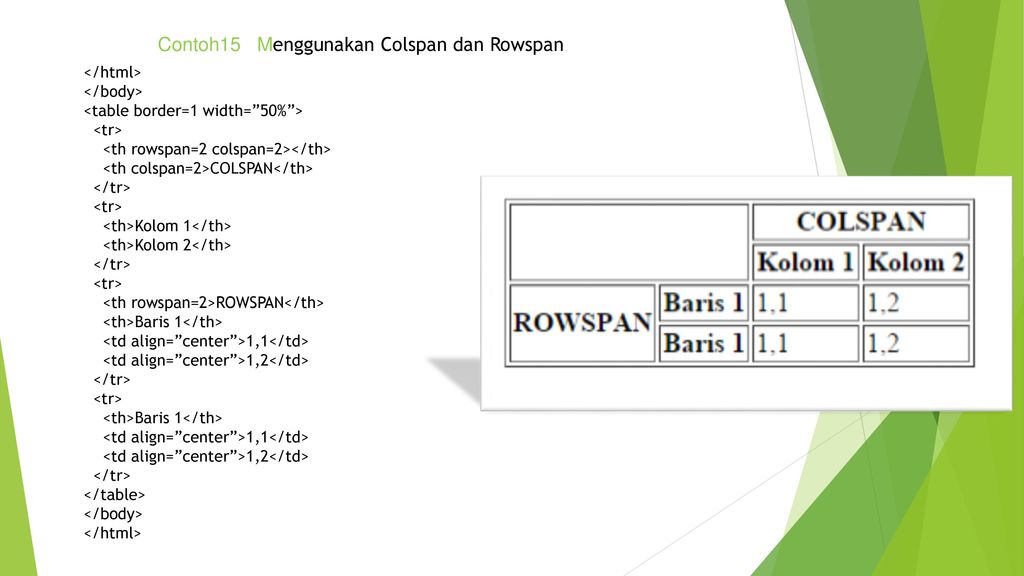
Объединение ячеек по вертикали немного сложнее. Оно осуществляется с помощью атрибута rowspan у тега td или th . Когда вы задаёте ячейке атрибут rowspan со значением 2 , то ячейка как бы «растягивается» на следующую строку. При этом ячейка, которая была под «растянутой» отодвигается в своей же строке вправо, что добавляет в таблицу лишний столбец. Удалив ячейку, которая была под «растянутой» мы избавимся от этого столбца.
Закрепление colspan
Можно ли объединять более двух ячеек по горизонтали? Можно! При этом точно так же используется атрибут colspan . Однако, так как ячейка «растягивается» вправо больше, чем на одну соседнюю ячейку, то и лишних столбцов появляется больше.
Например, если установить colspan равным 4 , то ячейка растянется на три соседние ячейки справа, а они в свою очередь сместятся, добавив в таблицу три столбца.
Комбо: colspan + rowspan
Можно растягивать ячейку одновременно и по вертикали, и по горизонтали. Для этого нужно задать ячейке два атрибута: rowspan и colspan .
Для этого нужно задать ячейке два атрибута: rowspan и colspan .
Вытеснение соседних ячеек будет происходить так же, как и при обычном объединении ячеек. Правда, вытесненных ячеек окажется больше. Например, ячейка с rowspan=»2″ и colspan=»2″ вытеснит три соседних ячейки.
Этот случай из тех, которые легче объяснить на примере, чем на словах.
Я решил написать коды отдельно, для того, чтобы было удобнее сразу скопировать их, вставить и потренироваться уже на готовом коде изменяя его значения.
Готорвые задания можно посмотреть в посте «Готовые коды для тренировки»
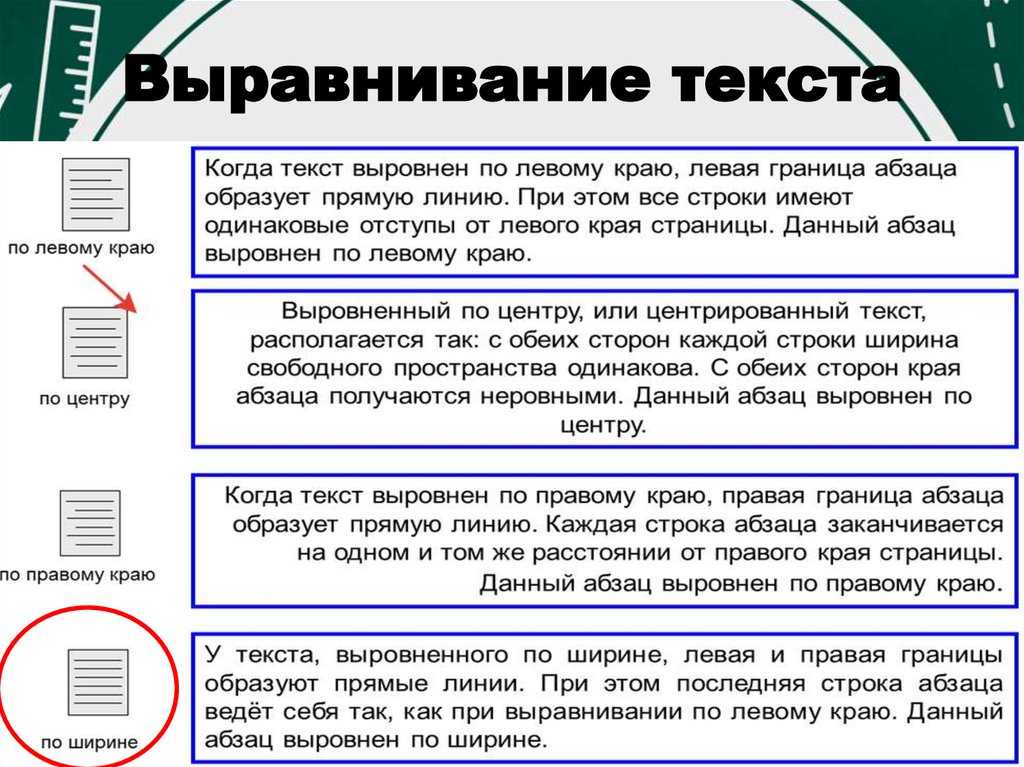
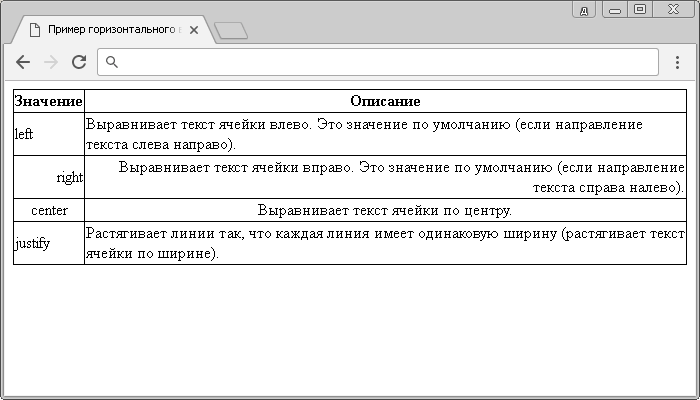
Выравнивание содержимого в ячейках
Содержимое ячеек можно выравнивать по горизонтали и по вертикали с помощью CSS.
За выравнивание по горизонтали отвечает CSS-свойство text-align . Чаще всего используются значения left , center и right .
За выравнивание по вертикали отвечает CSS-свойство vertical-align . Чаще всего используются значения top , middle и bottom .
На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные.
Чтобы задать выравнивание содержимого ячеек, надо в стилях указать:
Эти стили повлияют на все ячейки. Чтобы задать выравнивание только в определённых ячейках, нужно назначить им классы и определить стили для классов.
Добавим цвета
В этом задании мы раскрасим нашу скучную чёрно-белую таблицу. Таблицы можно раскрашивать, задавая цвет фона ячеек, цвет текста в ячейках, а также цвет рамок. Можно задавать и фоновые изображения, но это мы разберём в последующих курсах.
Цветами можно управлять с помощью этих свойств:
- background-color — задаёт цвет фона,
- color — цвет текста,
- border-color — цвет рамок.
До этого мы использовали компактную форму для описания рамок: border: 1px solid lightgray . В этой записи цвет задаёт третья часть — lightgray .
Значения цветов в CSS задаются разными способами. Мы будем использовать ключевые слова для описания цвета.
Таким образом, чтобы задать цвета для ячейки в CSS, нужен такой код:
Конечно, раскрашивать можно и td , и th , и даже table .
Раскрашиваем строки
В предыдущем задании вы раскрасили ячейки и ячейки-заголовки с помощью CSS. Если задавать стили для тега, например, th или td, то они применятся ко всем тегам. В нашем примере все ячейки окрасились в светло-жёлтый, а все ячейки-заголовки в светло-голубой. Как быть, если стили нужно задать для какой-то определённой ячейки, группы ячеек, или строки? Можно использовать классы и применять стили для этих классов. Например, вот так:
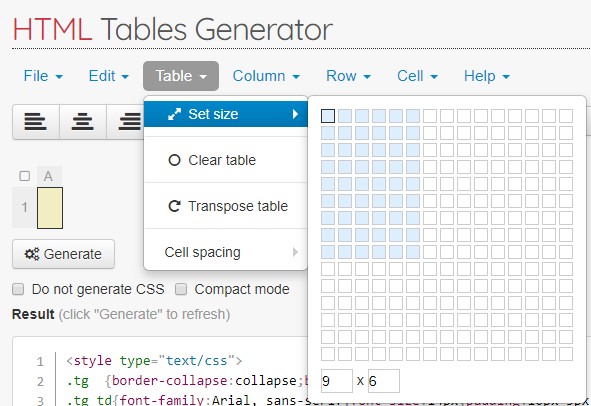
Задаём размеры таблицы
По умолчанию ширина и высота таблицы зависит от содержимого и отступов внутри ячеек. Чем меньше содержимого, тем меньше размеры таблицы. С помощью CSS можно управлять размерами таблицы, задавать желаемую ширину и высоту. Также размерами можно управлять с помощью атрибутов таблицы, но мы рассмотрим только CSS.
Стоит отметить, что у таблицы есть минимальные размеры, которые зависят от содержания, меньше которых она не сожмётся, какое бы значение ширины или высоты ни задавалось.
Ширина таблицы задаётся с помощью CSS-свойства width , а высота с помощью свойства height , например:
Размеры таблицы можно задавать как в абсолютных единицах, например, в пикселях — 20px , так и в относительных, в процентах — 20% . При использовании процентов размеры таблицы будут вычисляться с учётом размеров родительского элемента, в нашем случае окна мини-браузера.
При использовании процентов размеры таблицы будут вычисляться с учётом размеров родительского элемента, в нашем случае окна мини-браузера.
Особое значение auto включает расчёт размеров по умолчанию. Например, width: auto; или height: auto; .
Важное замечание! Проценты при задании высоты обычно не работают.
Задаём размеры отдельных ячеек и столбцов.
Размеры ячеек и столбцов тоже можно задавать вручную, особенно если вам не нравится, как браузер распределил ширину колонок.
Размеры ячеек задаются точно так же, как и размеры таблицы: с помощью CSS-свойств width и height .
- Назначать ячейкам уникальные имена классов, например, , и применять стили для этих классов.
- Использовать атрибут style , внутри которого можно писать CSS-код. Пример второго варианта:
К счастью, редко нужно задавать размеры каждой ячейки. Обычно размеры ячеек прописывают, когда надо вручную установить ширину столбцов таблицы: для этого достаточно задать ширину для каждой ячейки из первой строки. Обязательно посмтрите мой пост —
Обязательно посмтрите мой пост —
html — Задать скругления и убрать двойную рамку в
Задать вопрос
Вопрос задан
Изменён 3 года 10 месяцев назад
Просмотрен 450 раз
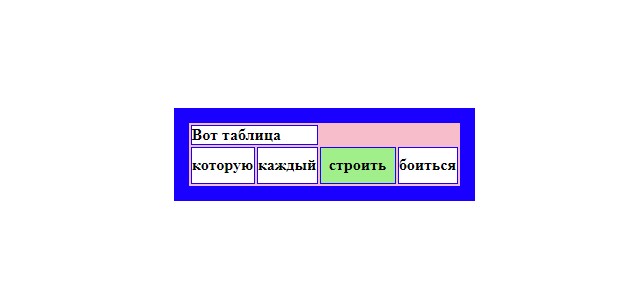
Сделал таблицу представленную кодом.border-collapse: collapse; устанавливает одинарную рамку.border-radius: 10px; устанавливает закругления
Установив одинарную рамку, но при этом не работает закругления, а нужно сверстать таблицу, как на картинке.
Вопрос: Как я могу сделать закругления, установив при этом одинарную рамку?
table {
text-align: center;
border: 1px solid grey;
border-radius: 10px;
}
td, th {
border: 1px solid black; /* Параметры рамки */
}
.
table-top-row {
height: 10px;
}
.table-bottom-row {
height: 10px;
}<table align="center">
<tr>
<td colspan="5"></td>
</tr>
<tr>
<td rowspan="2">Услуги</td>
<td colspan="3">Стоимость<br> по категориям сложности</td>
<td rowspan="2">Cроки изготовления<br> рабочих дней</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>Диспенсер </td>
<td>1500</td>
<td>3000</td>
<td>5500</td>
<td>7 - 14</td>
</tr>
<tr>
<td>Воблер</td>
<td>1500</td>
<td>3000</td>
<td>5500</td>
<td>7 - 14</td>
</tr>
<tr>
<td colspan="5"></td>
</tr>
</table>- html
- css
- таблицы
Можно сделать с помощью псевдоелементов.
table {
text-align: center;
}
td,
th {
border: 1px solid black;
/* Параметры рамки */
}
.table-wrap {
display: inline-block;
padding: 10px 0;
border: 1px solid grey;
border-radius: 10px;
}
table {
margin: 10px 0;
position: relative;
border-collapse: collapse;
}
table::before {
position: absolute;
top: -10px;
left: 0;
width: 100%;
height: 10px;
border-radius: 10px 10px 0 0;
background-color: lightcoral;
content: '';
}
table::after {
position: absolute;
bottom: -10px;
left: 0;
width: 100%;
height: 10px;
border-radius: 0 0 10px 10px;
background-color: lightgreen;
content: '';
}<table align="center">
<tr>
<td rowspan="2">Услуги</td>
<td colspan="3">Стоимость<br> по категориям сложности</td>
<td rowspan="2">Cроки изготовления<br> рабочих дней</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>Диспенсер </td>
<td>1500</td>
<td>3000</td>
<td>5500</td>
<td>7 - 14</td>
</tr>
<tr>
<td>Воблер</td>
<td>1500</td>
<td>3000</td>
<td>5500</td>
<td>7 - 14</td>
</tr>
</table>Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как убрать двойные границы в таблице html
Сетка представляет собой набор горизонтальных и вертикальных линий между ячейками таблицы, которые отделяют содержимое ячеек друг от друга. Сетка используется по умолчанию, если включить отображение границ с помощью атрибута border тега <table> . Однако такие линии отображаются по-разному в различных браузерах, поэтому применение стилей не только позволит удобно управлять видом таблиц, но и сделает их однотипными.
Сетка используется по умолчанию, если включить отображение границ с помощью атрибута border тега <table> . Однако такие линии отображаются по-разному в различных браузерах, поэтому применение стилей не только позволит удобно управлять видом таблиц, но и сделает их однотипными.
Для создания таблицы показанной на рис. 1 потребуется всего ничего: установить стилевое свойство border для каждой ячейки и воспользоваться свойством border-collapse .
Рис. 1. Вид таблицы с сеткой
При добавлении свойства border к селектору TD или TH между ячейками возникают двойные линии, которые образуются за счет соприкосновения рамок вокруг ячеек. Чтобы этого не произошло, для селектора TABLE указывается свойство border-collapse со значением collapse , как показано в примере 1.
Пример 1. Создание сетки
В данном примере также устанавливается цвет фона для ячеек заголовка (тег <th> ) через свойство background .
Как вариант, можно вообще убрать рамку вокруг таблицы, оставив только линии внутри нее (рис. 2).
2).
Рис. 2. Сетка внутри таблицы
При этом удобнее всего будет не убрать рамку, а спрятать ее, задав ей цвет, совпадающий с цветом фона веб-страницы. Так, в примере 2 фон страницы задан белым и такого же цвета используется граница, которая добавляется к селектору TABLE .
Пример 2. Таблица без внешней рамки
В данном примере толщина линий между ячейками составляет один пиксел, а белая рамка вокруг — два пиксела, т.е. на один пиксел больше. Это требуется для того, чтобы надежно скрыть внешнюю границу вокруг таблицы.
Границы таблицы html – они бывают разными! Граница может иметь различные свойства, например начертание.
Как обозначается граница таблицы!?
Возьмем для примера совсем простую структуру таблицы 2 строки + 2 столбца.
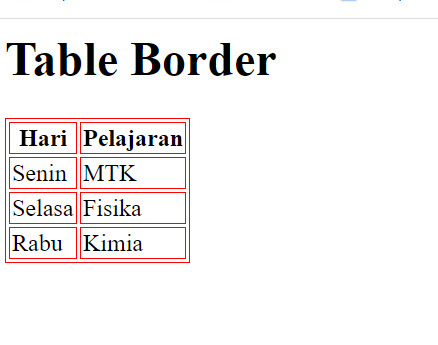
Для того, чтобы мы смогли увидеть границы таблицы их нужно как-то обозначить!
Граница таблицы обозначается атрибутом «border». У которого должно быть свойство — толщина и цвет.
1. Если используется такая конструкция как в ниже идущей таблице — цвет указывать необязательно -по умолчанию это черный + начертание -по умолчанию линия.
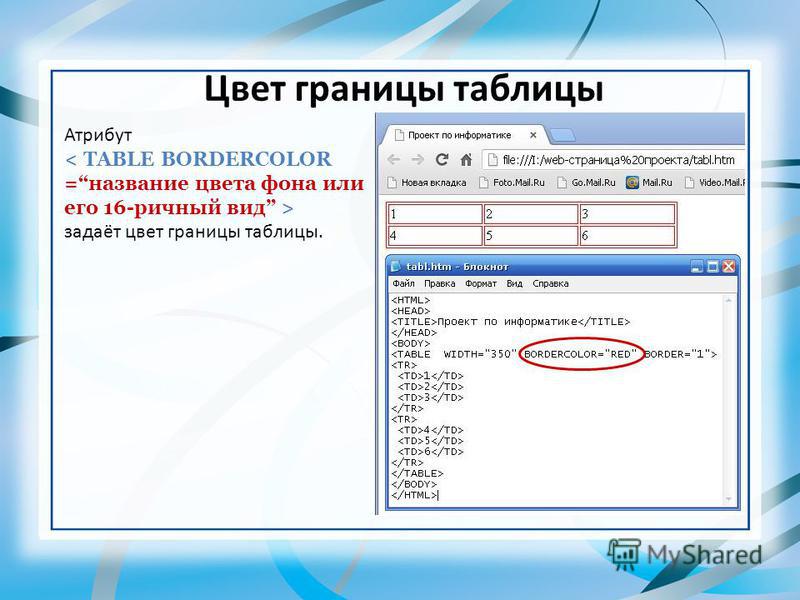
2. Если требуется изменить цвет, то следует добавить свойство цвета.
Если используются стили css, то в них требуется указать и толщину, и начертание — иначе без одного из этих свойств вы границу не увидите.
Что мы здесь можем наблюдать!? Что таблица имеет двойные границы.
Как обозначается граница таблицы!?
Видео как сделать границу таблицы
Видео сделано еще на старом оборудовании и качество не очень, если смотреть в разрешении 1920×1080, но как говорится, что есть, то есть. дл общего понимания вполне годится!
Не забываем сказать спасибо! Я старался для вас!
Как сделать одинарную границу у таблицы!?
Вообще — такая двойная линия границы смотрится, по-моему мнению очень некрасиво, давайте попытаемся сделать её в одну линию.
Добавляем в таблицу border-collapse:collapse;
2.a. Либо в таблицу записываем атрибуты таким образом:
<table border=»1″> 2.b. Либо через стили css:
В таблице надо прописать класс:
Результат будет в двух случаях аналогичный:
| Привет | Привет |
| Текст | Текст |
Как сделать границу таблицы точками?
Для того, чтобы сделать границу таблицы точками вместо solid ставим dotted.
Сделать границу таблицы пунктирной линией.
Далее я не буду показывать код, наверное понятно, как это работает, мы приведем ещё несколько вариантов границ таблиц.
Для того, чтобы сделать границу таблицы пунктирной линией заменяем solid на dashed
Есть еще несколько разновидностей отображения границ таблиц, но думаю, что и такого описания будет достаточно, ну а если не достаточно, то вам поможет поиск.
Скрыть наружную границу таблицы html
Ну и напоследок. бывает такая ситуация, что требуется скрыть наружные границы таблицы — как это сделать!?
а нужно сделать вот так, т.е. убрать внешнюю окантовку:
_________________________
_________________________
_________________________
_________________________
_________________________
_________________________
Убрать верхние и нижнии границы таблицы
Подскажите как сделать чтобы у 10-17 не было границ) сверху и снизу <table cellpadding="0".
Как убрать наружные границы вокруг таблицы в HTML
Здравствуйте! Я новичок в сфере HTML, сейчас передо мною стоит задание сверстать сайт с помощью.
Убрать границы в ячейках
Как убрать полностью границы в таблице, чтобы их вообще не было видно <div >
Убрать сдвоенные границы у table
На скрине видно сдвоенные границы. border-collapse пробовал, но толку 0. CSS: td
Чтобы четко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает параметр border тега <TABLE> , который определяет толщину рамки.
В примере 1 показано создание границы вокруг ячеек.
Пример 1. Добавление рамки к таблице
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Толщина границы</title>
</head>
<body>
Рамки созданные таким образом незначительно отличаются по своему виду в разных браузерах.
| Internet Эксплорер | Файер фох | Опера |
Рис. 1. Рамка, полученная с помощью параметра border
Чтобы получить рамку одного вида, рекомендуется применить стилевым тегом border , применяя его к ячейкам таблицы (тегу <TD> или <TH> ). Однако и здесь нас подстерегают подводные камни. Поскольку рамка создается для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для решения указанной особенности существует несколько путей. Самый простой — применить свойством border-collapse со значением collapse . В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Этот атрибут дастаткова добавляем к тегу <TABLE> , а дальше он все сделает самостоятельно (пример 2).
Пример 2. Применение border-collapse при создании рамок таблицы
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Создание рамки</title>
<style type=»text/CSS (ЦСС)»>
TABLE border-collapse: collapse; /* Линия между ячейками отображается как одна */
>
TD border: 2px solid green; /* Параметры рамки вокруг ячеек таблицы */
text-align: center; /* Выравниваем контент по центру */
>
</style>
</head>
<body>
Разница между границами таблицы при добавлении параметра border-collapse , а также без него представлена на рис. 2.
a
б
Рис. 2. Вид таблицы при использовании атрибута border-collapase
На рис. 2а показана рамка таблицы, используемая по умолчанию. Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление параметра border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 2б).
2б).
Для разработки однотипных линий внутри таблицы можно пойти и другим путем. Следует добавляем для селектора <TD> рамку, но отменить линию справа и снизу, задавая соответствующим атрибутам значение none . Тогда при состыковке ячеек их границы не будут накладываться друг с другом по той причине, что линия будет только одна. Однако при этом методе формирования границ нет линий снизу и справа у самой таблицы. Добавляя параметры border-right и border-bottom к селектору <TABLE> , получим в итоге нужную рамку (пример 3). Для однотипности следует позаботиться, чтобы стиль, толщина и цвет границы во всех случаях совпадали.
Пример 3. Создание рамки у таблицы с помощью атрибута border
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Создание рамки</title>
<style type=»text/CSS (ЦСС)»>
TABLE border-right: 2px solid green; /* Граница у таблицы справа */
border-bottom: 2px solid green; /* Граница у таблицы снизу */
>
TD border: 2px solid green; /* Параметры рамки вокруг ячеек таблицы */
border-right: none; /* Убираем линию справа */
border-bottom: none; /* Убираем линию снизу */
text-align: center; /* Выравниваем контент по центру ячейки */
>
</style>
</head>
<body>
У этого способа возможны вариации, например, для селектора <TD> добавляем границу только справа и снизу, а у <TABLE> , наоборот, добавляем атрибут border , но линию справа и снизу убрать. В любом случае представленный результат будет один.
В любом случае представленный результат будет один.
Простой и оригинальный вид таблицы можно получить, если цвет границ сделать совпадающим с цветом фона. Но чтобы линии были видны, обязательно следует сделать заливку фона у тега <TD> или <TABLE> . Тогда ячейки таблицы получаются, словно рассеченные резцом между собой (пример 4).
Пример 4. Использование невидимых границ в таблице
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Создание границ</title>
<style type=»text/CSS (ЦСС)»>
BODY background: white; /* Цвет фона web-страницы */
>
TABLE border-collapse: collapse; /* Линия между ячейками отображается как одна */
>
В данном примере цвет фона web-страницы вводится через свойство background , добавленное к селектору BODY . Хотя белый цвет установлен по умолчанию, его иногда желательно задавать, чтобы пользователь не указал свой цвет фона через настройки браузера. Такой же цвет должен быть и у линий таблицы, в этом случае они явно не выдаются и лишь делят ячейки между собой.
Хотя белый цвет установлен по умолчанию, его иногда желательно задавать, чтобы пользователь не указал свой цвет фона через настройки браузера. Такой же цвет должен быть и у линий таблицы, в этом случае они явно не выдаются и лишь делят ячейки между собой.
как сделать или убрать границу?
Рамки — это такие линии, которые окружают элемент (содержащийся в нём контент и отступы вокруг него). Пример, с которым мы уже сталкивались — рамки ячеек внутри таблицы.
CSS предусматривает два типа рамок: внутренние границы и внешние линии. Свойства CSS, отвечающие за оформление рамок, начинаются со слова «border», которое как раз и можно перевести как «Рамка», «Граница». Наличие и формат внешнего контура задаются свойствами, начинающимися словом «outline». Outline, в отличие от border, не влияет на ширину и положение обрамляемого блока. Кроме того, его нельзя установить только с одной стороны, как border — только со всех сторон сразу.
Сначала поговорим об оформлении border, потом перейдём к outline.
border-width
Задаёт ширину границ. Понятно, что по умолчанию элемент окружён рамками с четырёх сторон. Свойство позволяет задать ширину границ как для всех сторон одинаковую, так и разную для каждой стороны. В зависимости от того, какую ширину каким границам нужно присвоить, в правиле можно указать от одного до четырёх значений.
Количество значений | |
1 | Одинаковая ширина рамок со всех сторон. |
2 | Первое значение задаёт толщину верхней и нижней рамок, второе — левой и правой. |
3 | 1 — верхняя рамка, 2 — левая и правая, 3 — нижняя. |
4 | Значения ширины, начиная с верхней границы по часовой стрелке (верхняя, правая, нижняя, левая). |
Задавать ширину можно как с помощью привычных пикселей, процентов и других единиц длины CSS, так и зарезервированными словами thin (2px), 
border-width: 16px 12px 4px 8px;
border-style
Определяет стиль рамки. Обратите внимание: если не задать это правило, но указать свойство border-width , то рамок вообще не будет, так что если хотите видимые границы, обязательно укажите border-style.
Значений у свойства может быть довольно много, все они наглядно продемонстрированы рисунком ниже.
Последний абзац показывает, что стиль, как и толщина, у рамки с каждой стороны может быть собственным:
<p>border-style: solid double dotted none</p>
border-color
Работает так же, как и предыдущие свойства, но отвечает за цвет границ. Ему тоже можно задавать от одного до четырёх значений, и результат вы уже знаете. Если правило не установить, рамки будут иметь цвет текста текущего элемента или, если не указан и он, цвет текста элемента-родителя.
border-color: #C85EFA;
border
Упрощает запись и экономит код, позволяя установить все перечисленные свойства для границ со всех сторон элемента одной строкой:
p { border: 2px solid green; }Для настройки разных правил рамкам с разных сторон можно использовать следующие значения:
- border-top — верхняя граница.

- border-right — правая.
- border-bottom
- border-left — левая.
p { border-left: 6px dotted yellow; }outline-width
То же самое, что и border-width, только для внешней, а не внутренней рамки. Задаёт толщину контура в тех же значениях, что и border-width. Кроме толщины обрамления элемента нужно указать его стиль, иначе контура не будет.
outline-style
Значения свойства дублируют значения border-style. Правило задаёт стиль внешнего контура.
outline-color
Определяет цвет внешнего контура.
Пример кода ниже задаёт стиль заголовка первого уровня с зелёными внутренними границами и оранжевыми внешними контурами.
h2 { border: solid 3px green; outline-style: solid; outline-width: 6px; outline-color: orange; }outline
Объединяющее три предыдущих свойство, аналог border.
Код:
<!DOCTYPE html>
<html>
<head>
<title>outline</title>
<style type="text/css">
h2 {
border: solid 3px green;
outline: solid 6px orange;
}
</style>
</head>
<body>
<h2>Заголовок с внешним контуром</h2>
</body>
</html>Результат:
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Рамка и отступы таблицы (свойства border-spacing, empty-cells, border-collapse)
Как сделать рамку для таблицы
Вид, толщину, цвет рамки таблицы определяет свойство border. Его можно указать в атрибуте style.
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<table style="border: 1px solid red;">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Установить рамку каждой ячейке также можно с помощью атрибута style. Но предпочтительней стиль вынести в тег style или файл .css: кода меньше, возможности шире, удобства больше (чтобы изменить цвет рамки у всех ячеек, достаточно поменять значение один раз).
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<table style="border: 1px solid red;"> <tr> <td style="border: 1px solid red;">Ячейка <td style="border: 1px solid red;">Ячейка <tr> <td style="border: 1px solid red;">Ячейка <td style="border: 1px solid red;">Ячейка </table> <style> . raz, .raz td { border: 1px solid red; } </style> <table class="raz"> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
border-spacing: расстояние между ячейками таблицы- слева+справа em
rem
ex
ch
vh
vw
vmin
vmax
px
mm
cm
in
pt
pc
сверху+снизу em rem ex ch vh vw vmin vmax px mm cm in pt pc initial0inherit- наследует значение родителя
unset- наследует значение родителя
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-spacing: 0; border-spacing: 0 0; } .raz, .raz td { border: 1px solid red; } </style> <table> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Убрать промежутки от ячеек до краёв таблицы
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
<style>
.raz {
border-spacing: 0;
padding: 0 2em 3em 0;
}
.raz,
.raz td {
position: relative;
border: 1px solid red;
}
.raz td:nth-child(2) {
left: 1em;
}
. raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table>
raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table>
empty-cells: наличие границ и фона у пустых ячеекshow- у пустой ячейки есть граница и фон
hide- у пустой ячейки нет границы и фона
initialshowinherit- наследует значение родителя
unset- наследует значение родителя
| Ячейка | |
| Ячейка | Ячейка |
<style> .raz { empty-cells: show; } .raz, .raz td { border: 1px solid red; } .raz td { background: lightpink; } </style> <table> <tr> <td>Ячейка <td> <tr> <td>Ячейка <td>Ячейка </table>
Скрыть пустые ячейки в таблице c border-collapse: collapse; можно с помощью псевдоклассов :empty или :blank.
border-collapse: схлопывание границ ячеекseparate- у каждой ячейки и таблицы в целом своя граница, игнорируется свойство
borderуthead,tfoot,tbodyиtr collapse- между ячейками и контейнером единая граница, отсутствуют двойные рамки таблицы, игнорируются свойства
border-spacing,empty-cells,paddingуtable initialseparateinherit- наследует значение родителя
unset- наследует значение родителя
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-collapse: collapse; } .raz, .raz td { border: 1px solid red; } .raz tbody, .raz tr, .raz td { margin: 1em; } .raz tbody, .raz tr { padding: 1em; } </style> <table> <tbody> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Жирные внешние границы таблицы
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style>
.raz {
border-collapse: collapse;
border: 4px solid red;
}
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Таблица без границ аки сетка без внешней рамки
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-collapse: collapse; border-style: hidden; } .raz td { border: 1px solid red; } </style> <table> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Свойство
border у tr
| Заголовок | Заголовок |
|---|---|
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style>
.raz {
border-collapse: collapse;
}
.raz tr:first-child {
border-bottom: 1px solid red;
}
.raz th+th,
.raz td+td {
padding-left: 1em;
}
</style>
<table>
<tr>
<th>Заголовок
<th>Заголовок
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Свойство
padding у table при border-collapse: collapse;
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-collapse: collapse; outline: 1px solid red; outline-offset: 2px; margin: 3px; } .raz, .raz td { border: 1px solid red; } </style> <table> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Отступы внутри ячейки таблицы
Расстояние от содержимого до края ячейки определяет свойство padding.
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style>
.raz {
border-collapse: collapse;
}
.raz td {
border: 1px solid red;
padding: .3em 1em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
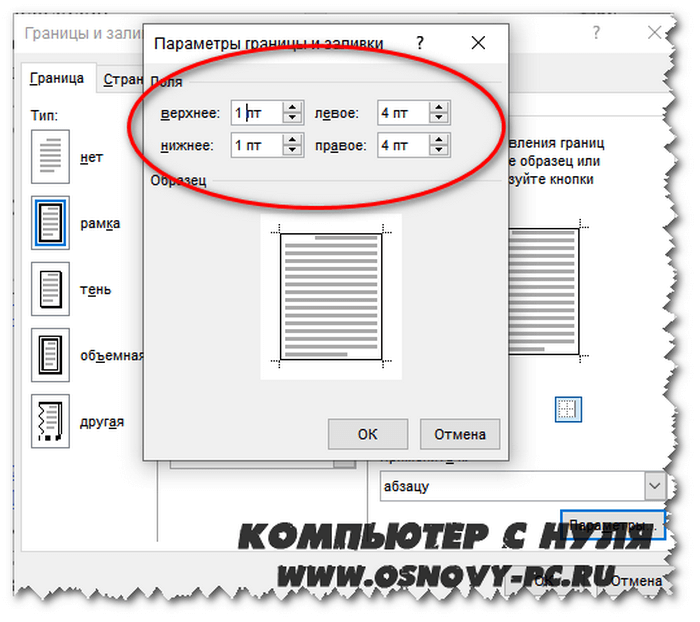
Добавление обводки и заливки для таблиц в InDesign
Настроить обводку и заливку для таблицы можно несколькими способами. Изменить рамку вокруг таблицы, добавить параметры обводки и заливки для столбцов и строк можно в диалоговом окне «Параметры таблицы». Чтобы изменить обводку и заливку отдельных ячеек или колонтитулов, откройте диалоговое окно «Параметры ячейки» или палитры «Образцы», «Обводка» и «Цвет».
Изменить рамку вокруг таблицы, добавить параметры обводки и заливки для столбцов и строк можно в диалоговом окне «Параметры таблицы». Чтобы изменить обводку и заливку отдельных ячеек или колонтитулов, откройте диалоговое окно «Параметры ячейки» или палитры «Образцы», «Обводка» и «Цвет».
По умолчанию форматирование, выбранное в диалоговом окне «Параметры таблицы», имеет более высокий приоритет, чем любые другие параметры форматирования, примененные к ячейкам таблицы. Однако если в диалоговом окне «Параметры таблицы» выбран параметр «Сохранить локальное форматирование», то параметры обводки и заливки, заданные для конкретных ячеек, изменяться не будут.
Если для таблиц и ячеек используется одинаковое форматирование, создайте и примените соответствующие стили.
Можно изменять границу таблицы при помощи диалогового окна «Настройка таблицы» или палитры «Обводка».
Установив точку ввода в ячейку, выберите меню «Таблица» > «Параметры таблицы» > «Настройка таблицы».

В группе «Рамка вокруг таблицы» настройте толщину, тип, цвет, оттенок и зазоры (см. раздел Параметры обводки и заливки таблиц).
В группе «Последовательность обводки» выберите один из следующих вариантов.
Наилучшие соединения
В этом режиме обводка строк будет отображаться на переднем плане в точках пересечения обводки различных цветов. Кроме того, при пересечении, например, двойных линий, обводки стыкуются, а места пересечения соединяются.
Обводка строк на переднем плане
В этом режиме обводка строк отображается на переднем плане.
Обводка столбцов на переднем плане
В этом режиме обводка столбцов отображается на переднем плане.
Совместимость с InDesign 2.0
В этом режиме обводка строк отображается на переднем плане. Кроме того, при пересечении, например, двойных линий обводки стыкуются, а места пересечения соединяются только в случаях Т-образного пересечения.

Если для конкретных ячеек нужно использовать индивидуальную обводку, установите параметр «Сохранить локальное форматирование».
Нажмите кнопку «ОК».
После удаления обводки и заливки таблицы выберите команду «Просмотр» > «Вспомогательные элементы» > «Показать края фреймов», чтобы отобразить границы ячеек таблицы.
Добавить в ячейки обводку и заливку можно в диалоговом окне «Параметры ячейки» или с помощью палитр «Обводка» и «Образцы».
Добавление обводки и заливки в диалоговом окне «Параметры ячейки»
Границы ячеек, к которым будет применяться форматирование обводки и заливки, можно выбрать в области предварительного просмотра. Если нужно изменить внешний вид всех строк или столбцов таблицы, используйте чередование шаблона обводки или узорной заливки, при котором для второго шаблона выбрано значение «0».
С помощью инструмента «Текст» поместите точку ввода в ячейку или выделите одну или несколько ячеек, для которых необходимо задать обводку или заливку.
 Чтобы добавить обводку или заливку в строки верхних или нижних колонтитулов, выберите соответствующие ячейки в начале таблицы.
Чтобы добавить обводку или заливку в строки верхних или нижних колонтитулов, выберите соответствующие ячейки в начале таблицы.Выберите команду «Таблица» > «Параметры ячейки» > «Обводка и заливка».
В области предварительного просмотра укажите границы, для которых будет изменена обводка. Например, если обводку большой толщины нужно добавить только для внешних линий некоторых ячеек, щелкните внутренние линии, чтобы отменить их выделение (выделенные границы отображаются синим цветом, невыделенные — серым).
В области предварительного просмотра выберите нужные линии.Чтобы выделить весь внешний прямоугольник выделенной области, дважды щелкните внешнюю линию в области предварительного просмотра. Внутренние линии выделяются двойным щелчком. Чтобы выделить все или отменить выделение всех линий, щелкните три раза в любом месте области предварительного просмотра.
В группе «Обводка ячейки» задайте толщину, зазоры, тип, цвет и оттенок (см.
 раздел Параметры обводки и заливки таблиц).
раздел Параметры обводки и заливки таблиц).В группе «Заливка ячейки» настройте цвет и оттенок.
При необходимости установите параметры «Наложение обводки» и «Наложение заливки», затем нажмите кнопку «OК».
Добавление обводки ячейки с помощью палитры «Обводка»
Палитра «Обводка» доступна только в InDesign (в InCopy она отсутствует).
Выберите одну или несколько ячеек для изменения. Чтобы задать обводку для верхнего или нижнего колонтитула, выберите соответствующую строку.
Чтобы открыть палитру «Обводка», выберите «Окно» > «Обводка».
В области предварительного просмотра укажите границы, для которых будет изменена обводка.
Убедитесь, что в палитре «Инструменты» выбрана кнопка «Объект» . (Если активна кнопка «Текст» , то параметры обводки будут использованы не для ячейки, а для текста.)
Задайте толщину и тип обводки.

Добавление заливки в ячейки при помощи палитры «Образцы»
Выберите одну или несколько ячеек для изменения. Чтобы применить заливку к верхнему или нижнему колонтитулу, выделите соответствующую строку.
Чтобы открыть палитру «Образцы», выберите «Окно» > «Цвет» > «Образцы».
Убедитесь, что выбрана кнопка «Объект» . (Если активна кнопка «Текст» , то заданный цвет будет использован не для ячейки, а для текста.)
Выберите образец.
Добавление в ячейки градиентной заливки при помощи палитры «Градиент»
Выделите ячейки, для которых нужно задать градиентную заливку. Чтобы задать градиентную заливку для верхнего или нижнего колонтитула, выделите соответствующую строку.
Чтобы открыть палитру «Градиент», выберите «Окно» > «Цвет» > «Градиент».
Чтобы задать градиентную заливку для выделенных ячеек, щелкните цветовую шкалу градиента.
 При необходимости скорректируйте параметры градиента.
При необходимости скорректируйте параметры градиента.
С помощью инструмента «Текст» поместите точку ввода в ячейку либо выделите одну или несколько ячеек, для которых необходимо задать диагональные линии.
Выберите команду «Таблица» > «Параметры ячейки» > «Диагональные линии».
Выберите нужный тип диагональной линии.
В разделе «Параметры линии» задайте требуемую толщину, тип, цвет и зазоры, оттенок и параметры наложения, а затем нажмите кнопку «ОК».
В меню «Прорисовка» выберите команду «Диагональ впереди» или «Содержимое впереди», чтобы диагональная линия располагалась перед содержимым ячейки или позади него, и нажмите кнопку «OК».
При выборе обводки и заливки таблиц или ячеек используются следующие параметры.
Толщина
Определяет толщину линий границ таблицы или ячейки.
Текст
Определяет стиль линии, например, «Толстая – Тонкая».
Цвета
Определяет цвет границы таблицы или ячейки. Приведенные параметры можно выбрать в палитре «Образцы».
Оттенок
Определяет процент указанной краски в обводке или заливке.
Цвет пробелов
Определяет цвет области между штрихами, точками или линиями. Данный параметр недоступен, если выбран сплошной тип линии.
Оттенок пробелов
Определяет оттенок области между штрихами, точками или линиями. Данный параметр недоступен, если выбран сплошной тип линии.
Наложение
При выборе данного параметра нижележащие краски не будут маскироваться, а краска, выбранная в раскрывающемся списке «Цвет», будет наложена поверх любого нижележащего цвета.
Чтобы улучшить внешний вид таблицы или удобство ее чтения, можно использовать чередование обводки и заливки. При этом чередование обводки и заливки в строках таблицы не влияет на строки ее верхнего и нижнего колонтитулов. Однако чередование обводки и заливки в столбцах влияет на строки колонтитулов.
При этом чередование обводки и заливки в строках таблицы не влияет на строки ее верхнего и нижнего колонтитулов. Однако чередование обводки и заливки в столбцах влияет на строки колонтитулов.
Параметры чередования обводки и заливки имеет более высокий приоритет, чем параметры обводки ячейки, кроме случая, когда в диалоговом окне «Параметры таблицы» выбран параметр «Сохранить локальное форматирование».
Если нужно задать обводку для всех основных ячеек таблицы не только с помощью шаблонов чередования, то параметры чередования обводки и заливки можно использовать для создания шаблонов без чередования. Чтобы создать подобный эффект, укажите для второго шаблона «0» в качестве значения параметра «Следующий».
До (слева) и после (справа) применения чередования заливки таблицы.Добавление чередующейся обводки к таблице
Поместив точку ввода в таблицу, выберите команду «Таблица» > «Параметры таблицы» > «Варианты обводки строк» или «Варианты обводки столбцов».

Выберите в параметре «Чередование» необходимый тип шаблона. Выберите «Заказное чередование столбцов», чтобы задать шаблон: например, один столбец с толстой границей черного цвета и три последующих столбца с тонкой границей желтого цвета.
В группе «Чередование» задайте параметры заливки для первого и последующего шаблонов. Например, можно добавить в первый столбец сплошную обводку, а для следующего — обводку типа «Толстая — Тонкая», что и обеспечит чередование. Задайте «0» в качестве значения параметра «Следующий», чтобы обводка использовалась для всех строк или столбцов.
Порядок чередования обводки и заливки строк в таблицах остается неизменным для всей таблицы, даже если она распространяется на несколько фреймов. См. раздел Разбиение таблиц по фреймам.
Установите параметр «Сохранить локальное форматирование», чтобы использовались заданные ранее параметры обводки таблицы.
В качестве значения параметров «Кроме первых» и «Кроме последних» укажите количество строк или столбцов в начале и в конце таблицы, где не нужно использовать обводку, а затем нажмите кнопку «ОК».

Добавление в таблицу вариантов заливки
Поместив точку ввода в таблицу, выберите команду «Таблица» > «Параметры таблицы» > «Варианты заливки».
Выберите в параметре «Чередование» необходимый тип шаблона. Выберите параметр «Заказное», чтобы задать шаблон, например одна строка с затенением серого цвета и три последующие строки с затенением желтого цвета.
В группе «Чередование» задайте параметры заливки для первого и последующего шаблонов. Например, если нужно затенить первые два столбца серым, а следующие два оставить пустыми, то в качестве значения параметра «Чередование» должно быть выбрано значение «Через два столбца». Чтобы заливка использовалась для всех строк, задайте «0» в качестве значения параметра «Следующий».
Чтобы использовать ранее заданные параметры заливки таблицы, выберите параметр «Сохранить локальное форматирование».
В качестве значения параметров «Кроме первых» и «Кроме последних» укажите количество строк или столбцов в начале и в конце таблицы, где использовать заливку не нужно, а затем нажмите кнопку «ОК».

Отключение чередования обводки и заливки в таблице
Поместите точку ввода в таблицу.
Выберите команду «Таблица» > «Параметры таблицы» > «Варианты обводки строк», «Варианты обводки столбцов» или «Варианты заливки».
В качестве значения параметра «Чередование» выберите «Нет» и нажмите кнопку «OК».
Справки по другим продуктам
- Стили таблиц и ячеек
html — Удаление ненужных границ ячеек таблицы с помощью CSS
спросил
Изменено 3 года, 3 месяца назад
Просмотрено 357 тысяч раз
У меня странная и неприятная проблема. Для простой разметки:
<таблица>
1 2 3 а б> в x y z Я применяю разные значения background-color к нечетным элементам thead , tr и tr . Проблема в том, что в большинстве браузеров каждая ячейка имеет нежелательную рамку, которая не соответствует цвету ни одной из строк таблицы. Только в Firefox 3.5 таблица не имеет границ ни в одной ячейке.
Проблема в том, что в большинстве браузеров каждая ячейка имеет нежелательную рамку, которая не соответствует цвету ни одной из строк таблицы. Только в Firefox 3.5 таблица не имеет границ ни в одной ячейке.
Я просто хотел бы знать, как удалить эти границы в других основных браузерах, чтобы в таблице были видны только чередующиеся цвета строк.
- HTML
- CSS
- HTML-таблица
1
Вам нужно добавить это в свой CSS:
table { border-collapse:collapse }
1
, чтобы удалить границу, просто используйте css следующим образом:
td {
стиль границы: скрытый!важный;
}
1
добавить CSS:
тд, т {
граница: нет;
}
1
Измените свой HTML следующим образом:
| 1 | 2 | 3 | ||||||||||
| а | б> | в | ||||||||||
| x | y | z |
Ваша тачка | |||||
|---|---|---|---|---|---|
| Продукт | Описание | Цена | Количество | Всего | Удалить | Серийный номер | Код страны | Страна | Телефонный код |
| АВ | Аруба | 297 | |||
| 2 | Австралия | Австралия | 61 | ||
| В | Австрия | <тд>43||||
| Азбука | Азербайджан | <тд>994||||
| БС | Багамы | 1241 | |||
| БХ | Бахрейн | 973 |
Стиль:
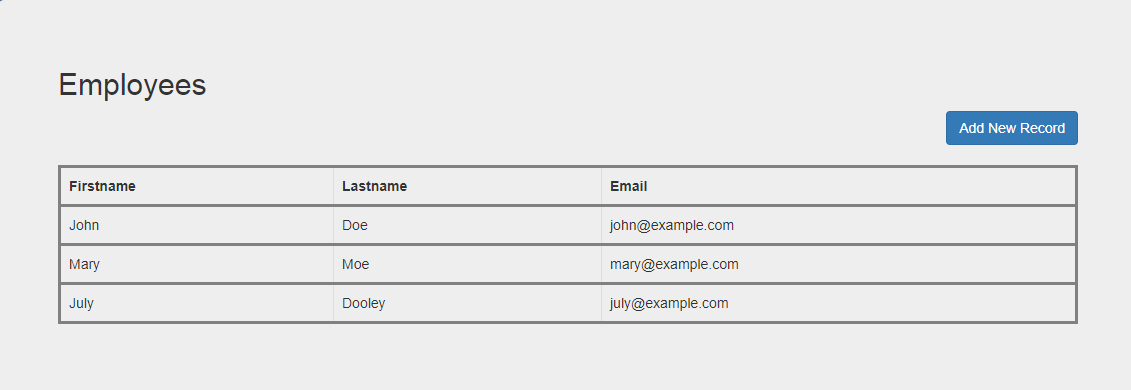
Ниже приведенный CSS делает таблицу HTML чередованием зебры.
Код:
<тип стиля="текст/css">
таблица th, таблица td{
выравнивание текста: по центру;
}
tbody tr:nth-child(even) {
фон: #e8e7e1;
}
Вывод:
В приведенном ниже выводе мы видим, как чередовать строки таблицы, имеющие разные цвета.
Заключение
Таблица без границ — один из способов представления таблицы. Формат таблицы также может быть достигнут с использованием других тегов HTML, таких как ul> li, div и т. д., но использование таблицы для табличной структуры снижает работу по стилю, в то время как использование div для табличного дизайна увеличивается из-за адаптивного подхода к дизайну. .
Рекомендуемые статьи
Это руководство по таблице без границ в HTML. Здесь мы обсуждаем введение, типы таблиц без границ, а также соответствующие примеры. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Тег HTML nav
- Тег опции в HTML
- Фон таблицы HTML
- Тег шрифта в HTML
Как добавить рамку к HTML-таблице
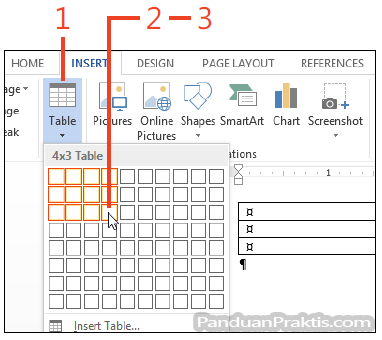
Чтобы добавить рамку к HTML-таблице, сначала нужно знать, как создать HTML-таблицу. В HTML вы можете создавать таблицы, используя тег
| и | . Узнайте здесь о создании таблицы HTML. После создания HTML-таблицы необходимо добавить к ней рамку, так как по умолчанию границы не добавляются. Во-первых, давайте посмотрим на пример, где мы используем HTML граничный атрибут. Пример создания таблицы HTML с атрибут границы:
<голова>
Попробуй сам " Результат
В любом случае, мы рекомендуем использовать свойство границы CSS для добавления границы к вашим таблицам. |
|---|



 raz,
.raz td {
border: 1px solid red;
}
</style>
<table class="raz">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz,
.raz td {
border: 1px solid red;
}
</style>
<table class="raz">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz {
border-spacing: 0;
border-spacing: 0 0;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-spacing: 0;
border-spacing: 0 0;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table>
raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table> raz {
empty-cells: show;
}
.raz,
.raz td {
border: 1px solid red;
}
.raz td {
background: lightpink;
}
</style>
<table>
<tr>
<td>Ячейка
<td>
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
empty-cells: show;
}
.raz,
.raz td {
border: 1px solid red;
}
.raz td {
background: lightpink;
}
</style>
<table>
<tr>
<td>Ячейка
<td>
<tr>
<td>Ячейка
<td>Ячейка
</table> raz {
border-collapse: collapse;
}
.raz,
.raz td {
border: 1px solid red;
}
.raz tbody,
.raz tr,
.raz td {
margin: 1em;
}
.raz tbody,
.raz tr {
padding: 1em;
}
</style>
<table>
<tbody>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-collapse: collapse;
}
.raz,
.raz td {
border: 1px solid red;
}
.raz tbody,
.raz tr,
.raz td {
margin: 1em;
}
.raz tbody,
.raz tr {
padding: 1em;
}
</style>
<table>
<tbody>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz {
border-collapse: collapse;
border-style: hidden;
}
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-collapse: collapse;
border-style: hidden;
}
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz {
border-collapse: collapse;
outline: 1px solid red;
outline-offset: 2px;
margin: 3px;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-collapse: collapse;
outline: 1px solid red;
outline-offset: 2px;
margin: 3px;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>

 Чтобы добавить обводку или заливку в строки верхних или нижних колонтитулов, выберите соответствующие ячейки в начале таблицы.
Чтобы добавить обводку или заливку в строки верхних или нижних колонтитулов, выберите соответствующие ячейки в начале таблицы. раздел Параметры обводки и заливки таблиц).
раздел Параметры обводки и заливки таблиц).
 При необходимости скорректируйте параметры градиента.
При необходимости скорректируйте параметры градиента.



 comment-content table {
нижняя граница: 0;
.comment-content тд {
верхняя граница: 0;
отступ: 6px 10px 6px 0;
}
comment-content table {
нижняя граница: 0;
.comment-content тд {
верхняя граница: 0;
отступ: 6px 10px 6px 0;
}



 Чтобы добавить границу к вашей таблице, вам нужно определить
Чтобы добавить границу к вашей таблице, вам нужно определить