html — Как у тега убрать визуальные эффекты?
Задать вопрос
Вопрос задан
Изменён 4 года 11 месяцев назад
Просмотрен 101k раз
Не могу понять, как у тега <a> убрать цвет, чтобы он выглядел не как ссылка, а как текст или рамка, а не был синего цвета или фиолетовым после нажатия на него
css
a {
text-decoration:none;
}
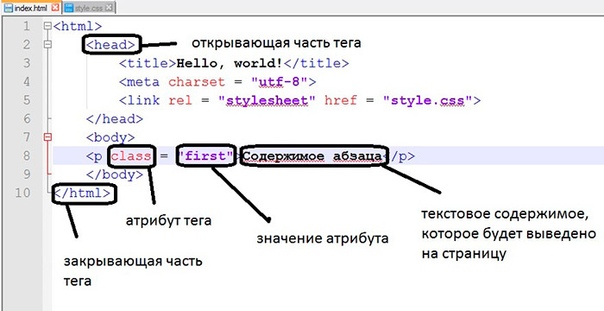
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
</head>
<body>
<div>
<a><h2>block1</h2></a>
</div>
</body>
</html>
- html
- css
Надо прописать для каждого состояния ссылки стиль оформления, используя псевдоклассы. А использовать
А использовать !important надо только в самых крайних случаях.
a.text:active, /* активная/посещенная ссылка */
a.text:hover, /* при наведении */
a.text {
text-decoration: none;
color: #666;
}<div> <a href="#"><h2>block1</h2></a> </div>
5
a {
color: #000 !important;
text-decoration: none
}<div> <a><h2>block1</h2></a> </div>
5
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как изменить цвет ссылок — Жизнь с WordPress
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h3
2. Как изменить стиль отдельного пункта меню или отдельной рубрики
3. Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style.css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке изменит цвет всех ссылок сайта
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать  Собственно, вот стили, которые я добавил:
Собственно, вот стили, которые я добавил:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content a { color: #399dda; border–bottom: 1px solid #c0e4fc; padding–bottom: 1px; } #content a:hover { color: #77c069; border–bottom: 1px solid #77c069; padding–bottom: 1px; } |
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился. А все потому, что стиль для них был описан с помощью селектора .title a
А все потому, что стиль для них был описан с помощью селектора .title a
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content .title a { text–decoration: none; color: #323539; border–bottom: hidden; } #content .title a:hover { text–decoration: none; color: #77c069; border–bottom: hidden; } |
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль. Он касается ссылок в сайдбаре.
Он касается ссылок в сайдбаре.
1 2 3 4 5 6 7 | .sidebar a:hover { border–bottom: 1px solid #77c069; padding–bottom: 1px; color:#77c069; } |
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a – все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
.classname a – все ссылки внутри блока с классом classname.
При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
Как удалить синее подчеркивание из ссылки в CSS
html8 месяцев назад
от Anees Asghar
Ссылки в HTML — это гиперссылки, по которым можно перейти на другой сайт. В веб-дизайне ссылки — это соединения между двумя веб-ресурсами, например изображениями, видео, pdf-файлами и веб-страницами.
В веб-дизайне ссылки — это соединения между двумя веб-ресурсами, например изображениями, видео, pdf-файлами и веб-страницами.
В HTML ссылка создается с помощью тега . Внутри тега вы можете указать URL-адрес и текст ссылки. При добавлении ссылки под ней появляется подчеркивание; однако для его удаления можно использовать свойство text-decoration.
В этом посте будут рассмотрены некоторые примеры для объяснения перечисленных ниже аспектов:
- свойство text-decoration в CSS
- Как убрать подчеркивание из ссылки?
Итак, начнем!
Свойство text-decoration в CSSЧтобы применить к тексту любой тип оформления, используется свойство text-decoration. Например, свойство text-decoration помогает нам изменить цвет текста, стиль и декоративную линию.
Syntax
Во-первых, мы поймем синтаксис свойства text-decoration:
text-decoration: line | цвет | стиль;
text-decoration — это сокращенное свойство для следующих свойств CSS:
- text-decoration-line: Используется для добавления строки в текст.

- text-decoration-color: Используется для применения цвета к строке текста.
- text-decoration-thickness: Указывает толщину оформления линии.
- text-decoration-style: Это свойство устанавливает стиль линии.
С помощью свойства text-decoration мы удалим подчеркивание ссылки в следующем примере.
Как убрать подчеркивание в ссылке?В HTML, когда мы добавляем ссылку, появляется строка под текстом ссылки, которую можно удалить с помощью свойства text-decoration.
Пример
Вы можете видеть, что появляется строка под Facebook, которая означает, что к нему прикреплена гиперссылка:
Теперь перейдем к CSS и удалим синее подчеркивание.
Здесь « a » относится к ссылке, которую мы указали в разделе HTML. Мы установим атрибут свойства text-decoration как « none ».
a{
украшение текста:нет;
}
Вывод показывает, что синее подчеркивание было удалено после присвоения атрибута « none » свойству text-decoration:
Мы предложили метод, связанный с удалением синего подчеркивания из ссылки в CSS .
Заключение Чтобы удалить синее подчеркивание из ссылки, в CSS используется свойство text-decoration. Для этого установите « text-decoration » значение свойства как « нет ». В этой статье объясняется, как работает свойство text-decoration и как его использовать для удаления синего подчеркивания строки с помощью подходящих примеров.
Об авторе
Anees Asghar
Я целеустремленный ИТ-специалист, имею более чем один год опыта написания технических текстов в отрасли. Мне нравится писать на темы, связанные с веб-разработкой.
Посмотреть все сообщения
Удалить синее подчеркивание из ссылки в CSS
- Задайте для свойства
text-decorationзначениенет, чтобы удалить синее подчеркивание из ссылки в CSS - Используйте псевдоклассы для выбора, чтобы удалить синее подчеркивание из ссылки в CSS
- Удалить свойство
box-shadowдля удаления подчеркивания и цвета ссылки в CSS
В этом учебном пособии будут представлены методы удаления синего подчеркивания, образованного в гиперссылке в HTML. Мы будем использовать CSS для удаления такого подчеркивания.
Установить для свойства
text-decoration значение нет Удалить синее подчеркивание из ссылки в CSSКомпоненты ReactJS, часть 2
Пожалуйста, включите JavaScript Мы можем использовать текстовое оформление . в CSS, чтобы указать оформление текста. Свойство является сокращенным свойством трех других свойств. Эти свойства: 
text-decoration-line , text-decoration-color и стиль оформления текста . Свойство text-decoration-line применяет оформление текста, такое как надчеркивание, подчеркивание и зачеркивание. Свойство text-decoration-color отвечает за установку цвета оформления текста, а свойство text-decoration-style применяет к оформлению текста различные стили, такие как сплошной, волнистый, пунктирный, пунктирный. Когда мы используем сокращенное свойство text-decoration , мы можем указать значение 9.0122 нет . В результате мы можем установить для всех трех свойств значение none . Следовательно, он удалит подчеркивание в гиперссылке, а также удалит синий цвет.
Например, создайте div с контейнером класса . Затем внутри div создайте диапазон с классом thisPage . Далее между тегом
Далее между тегом span напишите текст Current Page . Напишите тег привязки в следующей строке. Установите href атрибут тега # . Внутри тега привязки напишите еще один span с классом otherPage . Напишите текст Next Page между диапазоном . Затем в соответствующем файле CSS выберите тег привязки, который находится внутри контейнера класса как .container a . Установите красный цвет для текста, используя шестнадцатеричный код #FF0000 . Затем установите для свойства text-decoration значение 9.0122 нет .
Приведенный ниже CSS установит красный цвет для текста Следующая страница , который является гиперссылкой. Свойство text-decoration , для которого задано значение none , удалит подчеркивание и синий цвет элемента тега привязки .
Пример кода:
Текущая страница Следующая страница
.контейнер {
цвет: #FF0000;
текстовое оформление: нет;
}
Мы выберем псевдоклассы и применим те же свойства CSS, что и в первом методе удаления синего подчеркивания из ссылки. Раньше мы выбирали только тег привязки . В этом методе мы будем использовать псевдоклассы для выбора тегов привязки. Мы будем использовать такие псевдоклассы, как :hover , :visited , :link и :active . Класс :hover применяется, когда пользователь указывает на элемент с помощью указывающего устройства, такого как мышь, но не обязательно щелкает элемент. 9Класс 0122 :visited применяется, когда ссылка уже нажата. Точно так же класс :link выбирает все непросмотренные ссылки. И класс :active выбирает активную ссылку. Мы будем использовать тот же HTML-документ для демонстрации этого метода.
Мы будем использовать тот же HTML-документ для демонстрации этого метода.
Например. используйте псевдоклассы :link , :visited , :hover и :active , выбрав тег anchor . Разделяйте каждый псевдокласс запятой. Установите свойство text-decoration на none и установите свойство color на #000000 .
Примененные свойства CSS вступят в силу для всех псевдоклассов в приведенном ниже примере. Селектор a:link изменит цвет гиперссылки на черный и удалит подчеркивание, когда ссылка не посещается. Он переопределяет свойство color среди всех остальных селекторов. Селектор a:visited удалит подчеркивание из ссылки после посещения ссылки. Эффекты CSS также будут иметь место, когда мы наводим курсор на ссылку и во время нажатия на ссылку. Таким образом, мы можем удалить подчеркивание и синий цвет ссылки, используя псевдоклассы CSS.
Пример кода:
Текущая страница Следующая страница
а: ссылка, а: посещено, а: наведение, а: активно
{
цвет: #000000;
текстовое оформление: нет;
}
Иногда стиль подчеркивания можно задать с помощью свойства box-shadow . Мы можем придать эффект подчеркивания любому тексту, используя это свойство. Следующий фрагмент кода CSS создает подчеркивание.
box-shadow: inset 0 -3px 0 0 #bdb;
В таком случае, если мы хотим удалить подчеркивание, мы можем удалить свойство box-shadow или установить значение свойства равным none .
В приведенном ниже примере класс span оформлен в зеленом цвете, а свойство box-shadow используется для создания красного подчеркивания. Затем значение свойства устанавливается равным none , что удаляет эффект подчеркивания из текста.