Классы Bootstrap 4, изменяющие цвет текста и фона
Вы здесь: Главная » Bootstrap » Классы Bootstrap 4, изменяющие цвет текста и фона
08.01.2018 От Админ 1 Комментарий
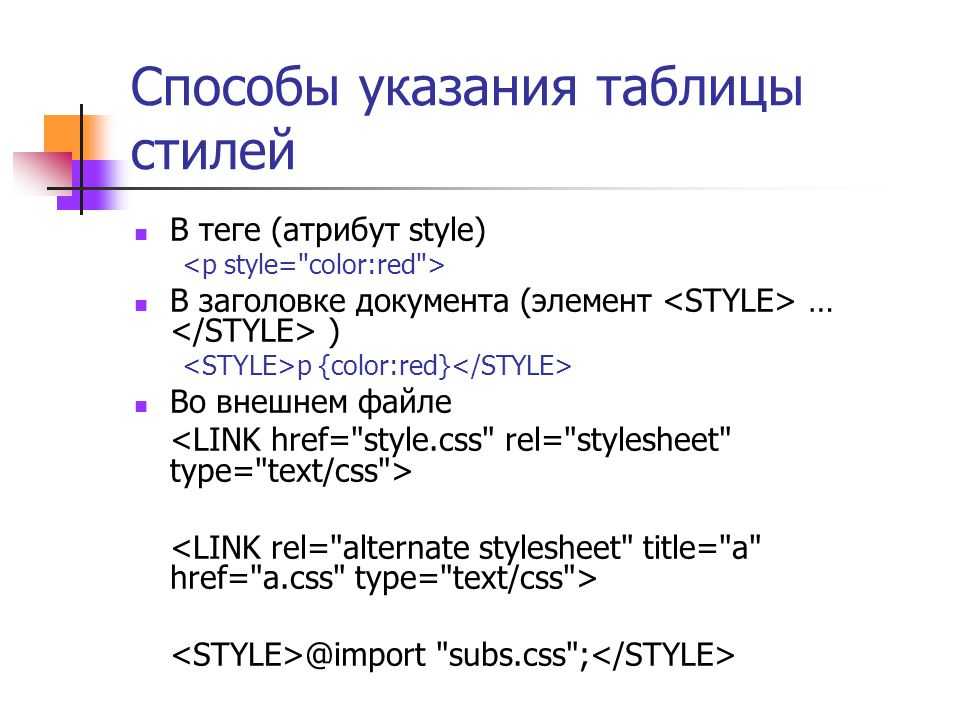
В Bootstrap-4 существует ряд классов, которые связаны с назначением цветовых характеристик для шрифта или для фона элемента. Они похожи по названию, но отличаются внешне.
Классы, изменяющие цвет шрифта
Цвет шрифта задается следующими классами:
Цвет шрифта
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p>
1 2 3 4 5 6 7 8 9 10 | <p>. <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p> |
See the Pen Bootstrap 4 Color classes by Elen (@ambassador) on CodePen.18892
Классы для изменения цвета ссылок
Вы можете использовать ряд классов для текста, чтобы назначить цвет ссылок, отличный от стандартного голубого:
See the Pen Bootstrap 4 Link Classes by Elen (@ambassador) on CodePen. 18892
18892
Можно увидеть при наведении на ссылки или при переходе по ним клавишей Tab, что происходит изменение цвета. Стилизация отсутствует для классов ссылок .text-white and .text-muted.
Классы, изменяющие цвет фона
Цвет фона в классах Bootstrap 4
<div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div>
1 2 3 4 5 6 7 8 9 | <div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>. <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div> |
See the Pen Bootstrap 4 Background Color classes by Elen (@ambassador) on CodePen.18892
Как можно заметить, названия классов для изменения цвета фона подобны названиям классов для текста,нужно только заменить приставку text- на bg-. Но эти классы не управляют одновременно и цветом текста. Поэтому для изменения текста нужно использовать соответствующий цветовой класс с приставкой .text-. Если у вас внутри класса с приставку bg- расположена ссылка, она станет темнее при наведении.
Классы для создания градиентного фона
Используя стандартную таблицу стилей Bootstrap-4, вы $enable-gradients, которая по умолчанию равна false и доступна для редактирования в файле _variables.scss из пакета исходных файлов Bootstrap.
Классы для создания градиентного фона
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div>
1 2 3 4 5 6 7 8 | <div>. <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div> |
Но, изменив значение этой переменной на true, и скомпилировав новый css-файл, вы вполне сможете использовать градиентные фоны от Bootstrap-4. Не факт, что они вам так уж сильно понадобятся, т.к. градиентные переходы в этих классах очень мягкие, почти незаметные. Наверное, именно поэтому разработчики по умолчанию не включили эти классы в состав bootstrap.css.
Ссылки на документацию Bootstrap:
- На английском
- На русском
Просмотров: 8 217
Метки: Bootstrap-4 классы цвет текста цвет фона
HTML — Цвета — CoderLessons.
 com
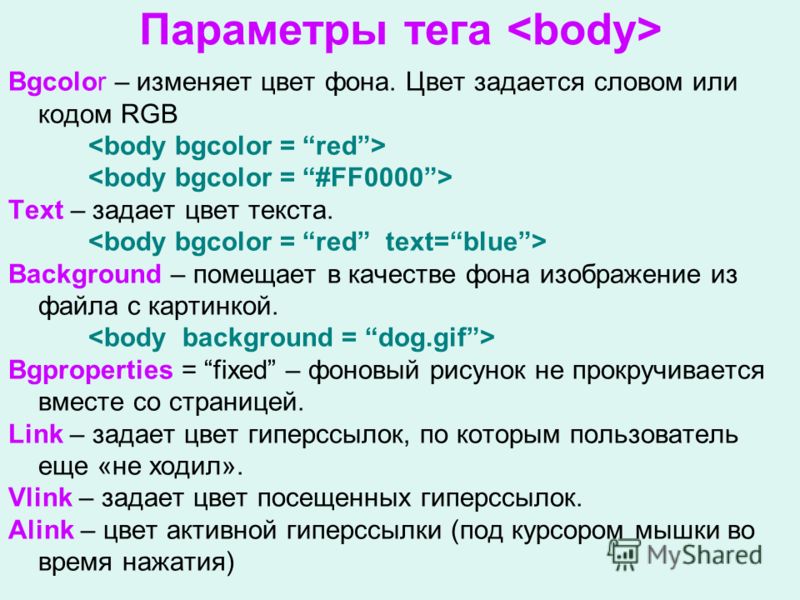
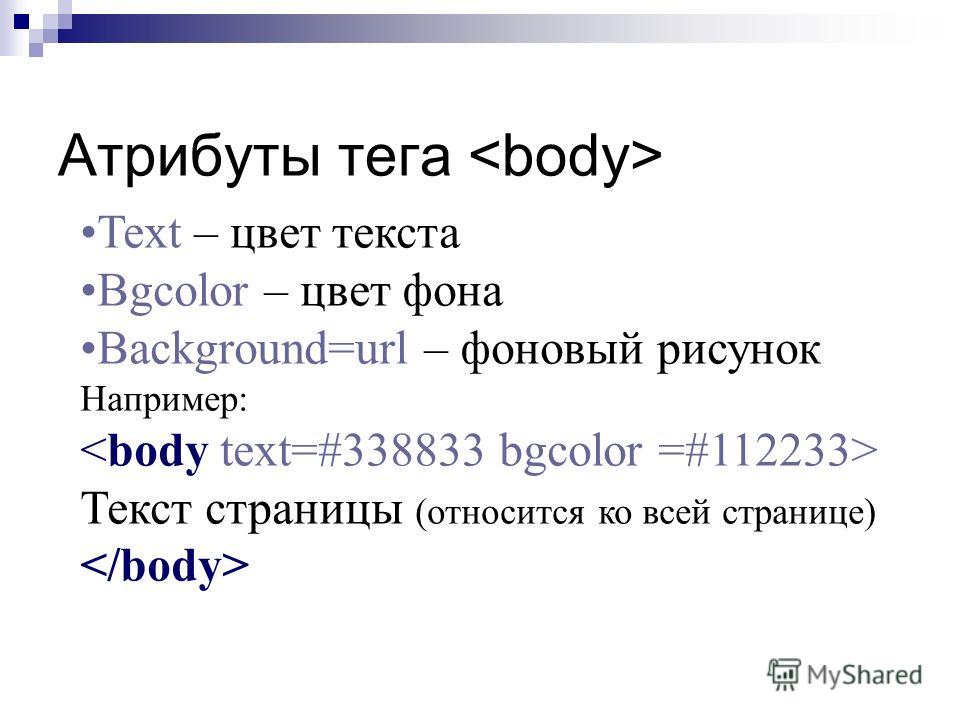
comЦвета очень важны, чтобы придать вашему сайту хороший внешний вид. Вы можете указать цвета на уровне страницы, используя тег <body>, или вы можете установить цвета для отдельных тегов, используя атрибут bgcolor .
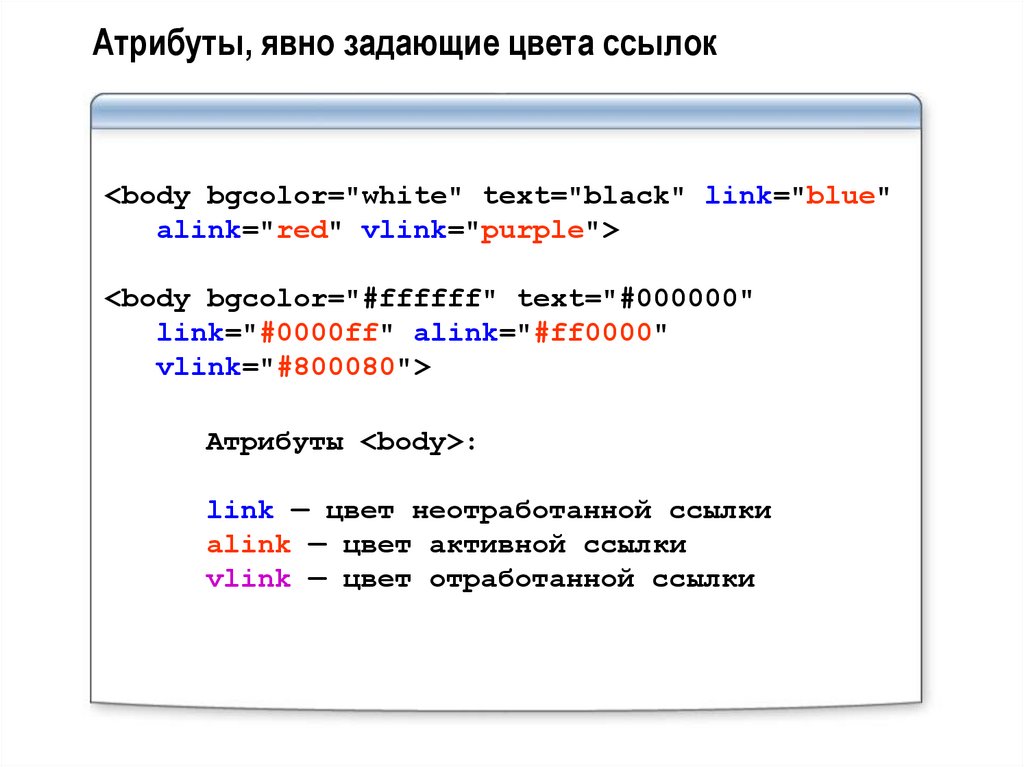
Тег <body> имеет следующие атрибуты, которые можно использовать для установки разных цветов:
bgcolor – устанавливает цвет фона страницы.
текст – устанавливает цвет для основного текста.
alink – устанавливает цвет для активных или выбранных ссылок.
ссылка – устанавливает цвет для связанного текста.
vlink – устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
bgcolor – устанавливает цвет фона страницы.
текст – устанавливает цвет для основного текста.
alink – устанавливает цвет для активных или выбранных ссылок.
ссылка – устанавливает цвет для связанного текста.
vlink – устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
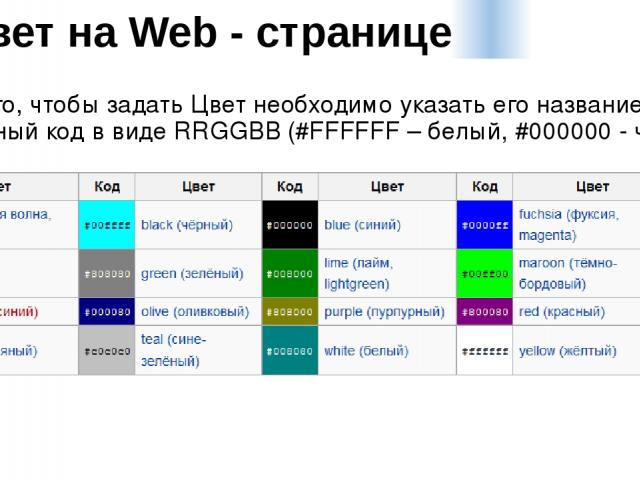
Методы цветового кодирования HTML
Существует три способа настройки цвета на вашей веб-странице:
Названия цветов – Вы можете указать названия цветов, например, зеленый, синий или красный.
Шестнадцатеричные коды – шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
Цветные десятичные или процентные значения – это значение указывается с помощью свойства rgb ().
Названия цветов – Вы можете указать названия цветов, например, зеленый, синий или красный.
Шестнадцатеричные коды – шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
Цветные десятичные или процентные значения – это значение указывается с помощью свойства rgb ().
Теперь мы увидим эти раскраски одну за другой.
HTML Colors – Названия цветов
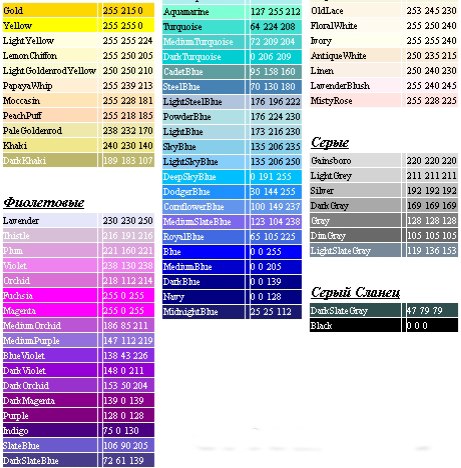
Вы можете указать прямое имя цвета, чтобы установить цвет текста или фона. W3C перечислил 16 основных имен цветов, которые будут проверяться с помощью валидатора HTML, но есть более 200 различных имен цветов, поддерживаемых основными браузерами.
Примечание. Проверьте полный список имен цветов HTML.
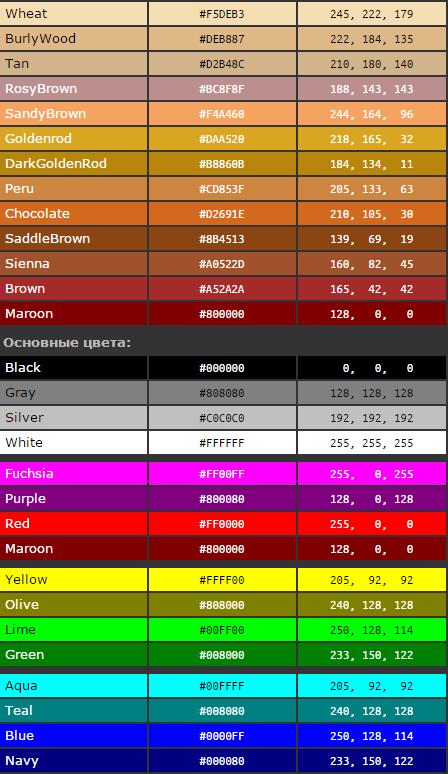
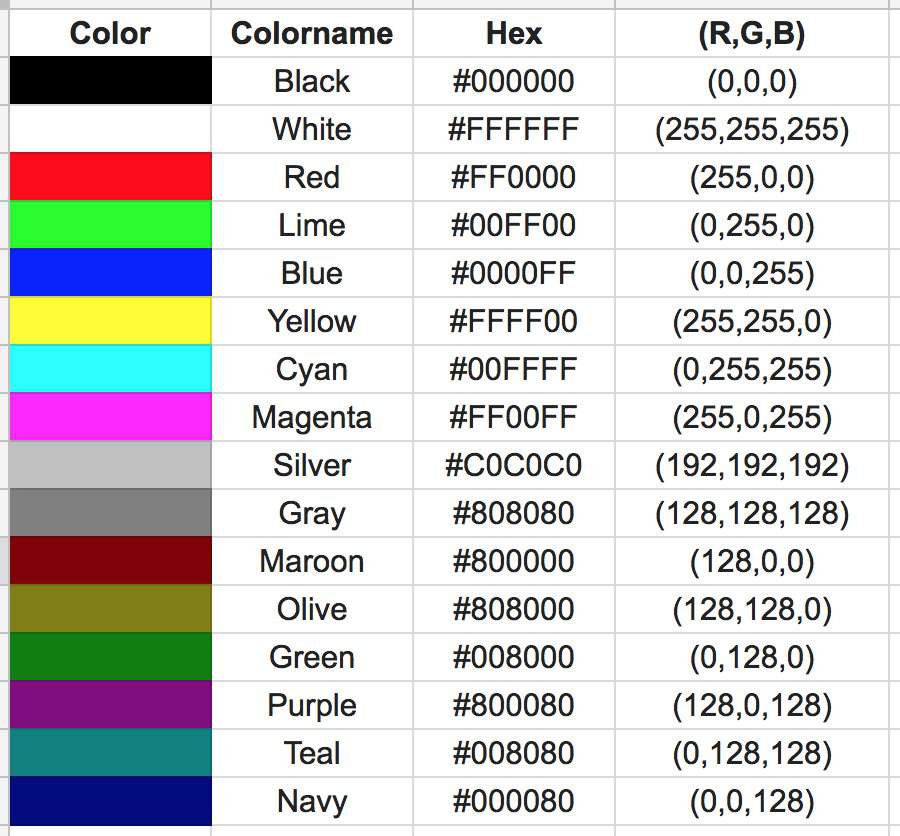
Стандарт W3C 16 цветов
Вот список имен W3C Standard 16 Colours, и их рекомендуется использовать.
| черный | Серый | Серебряный | белый | ||||
| желтый | Лайм | вода | фуксия | ||||
| красный | зеленый | синий | Пурпурный | ||||
| каштановый | оливковый | флот | чирок |
пример
Вот примеры для установки фона тега HTML по имени цвета –
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Name</title>
</head>
<body text = "blue" bgcolor = "green">
<p>Use different color names for for body and table and see the result. </p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>HTML-цвета – шестнадцатеричные коды
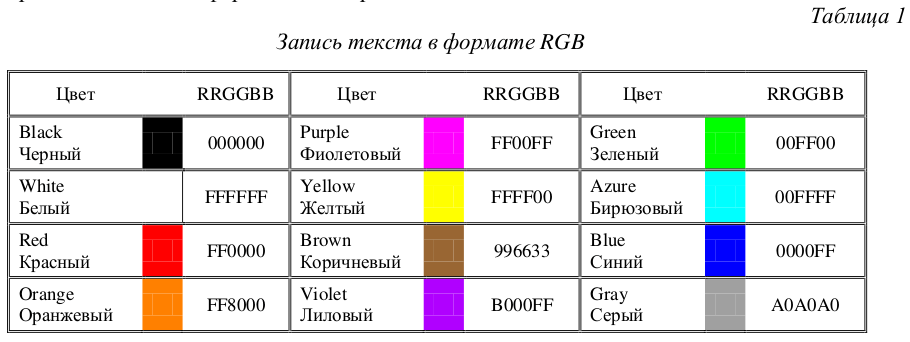
Шестнадцатеричное – это 6-значное представление цвета. Первые две цифры (RR) представляют значение красного цвета, следующие две – значение зеленого цвета (GG), а последние – значение синего (BB).
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Paintshop Pro или MS Paint.
Каждому шестнадцатеричному коду будет предшествовать знак фунта или хеша #. Ниже приведен список нескольких цветов с использованием шестнадцатеричной записи.
| цвет | Цвет HEX |
|---|---|
| # 000000 | |
| # FF0000 | |
| # 00FF00 | |
| # 0000FF | |
| # FFFF00 | |
| # 00FFFF | |
| # FF00FF | |
| # C0C0C0 | |
| #FFFFFF |
пример
Вот примеры для установки фона тега HTML по цветному коду в шестнадцатеричном формате –
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Hex</title>
</head>
<body text = "#0000FF" bgcolor = "#00FF00">
<p>Use different color hexa for for body and table and see the result. </p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
HTML-цвета – значения RGB
Это значение цвета указывается с помощью свойства rgb () . Это свойство принимает три значения, по одному для красного, зеленого и синего. Значение может быть целым числом от 0 до 255 или в процентах.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Ниже приведен список, показывающий несколько цветов с использованием значений RGB.
| цвет | Цвет RGB |
|---|---|
| RGB (0,0,0) | |
| RGB (255,0,0) | |
| RGB (0,255,0) | |
| RGB (0,0,255) | |
| RGB (255,255,0) | |
| RGB (0255255) | |
| RGB (255,0,255) | |
| RGB (192192192) | |
| RGB (255,255,255) |
пример
Вот примеры для установки фона тега HTML с помощью цветового кода с использованием значений rgb () –
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by RGB code</title>
</head>
<body text = "rgb(0,0,255)" bgcolor = "rgb(0,255,0)">
<p>Use different color code for for body and table and see the result. </p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
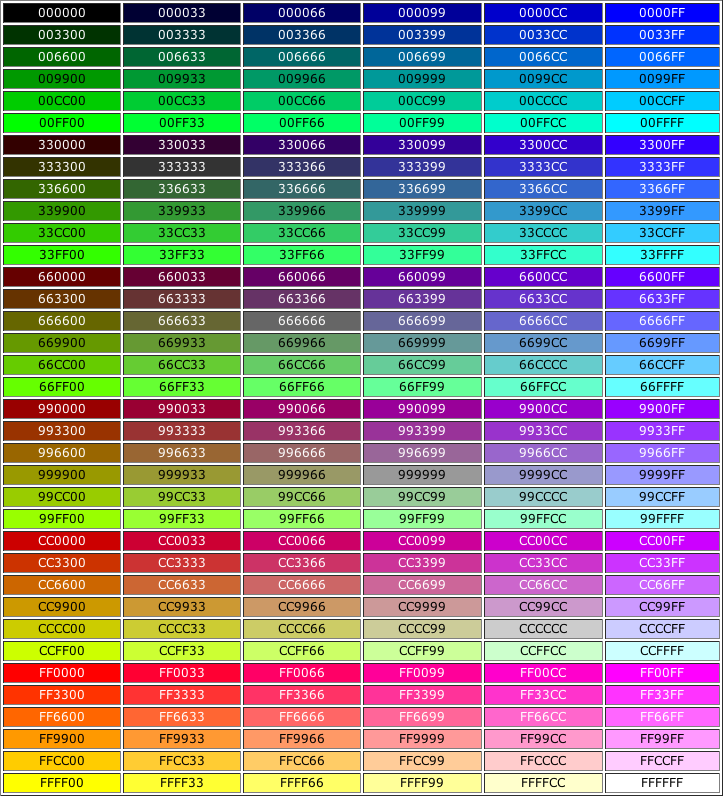
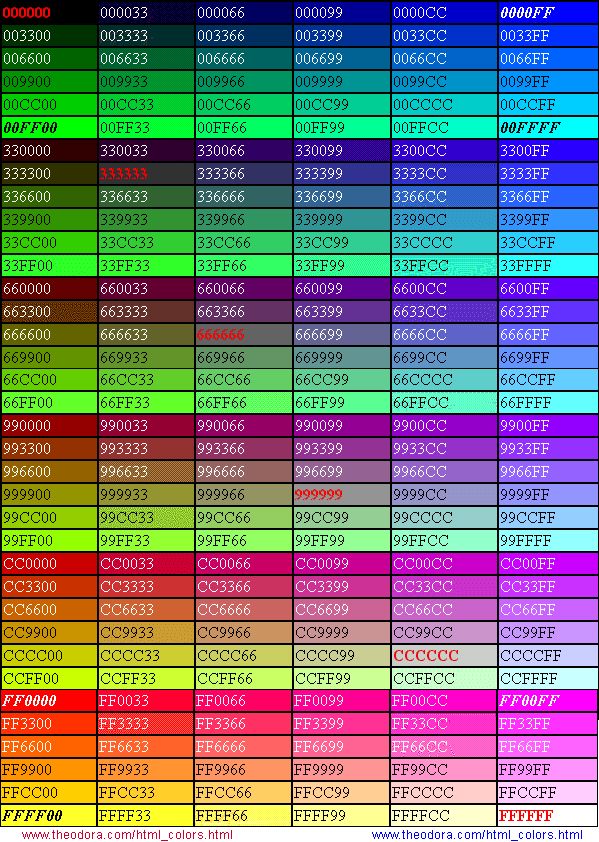
Браузер Безопасные Цвета
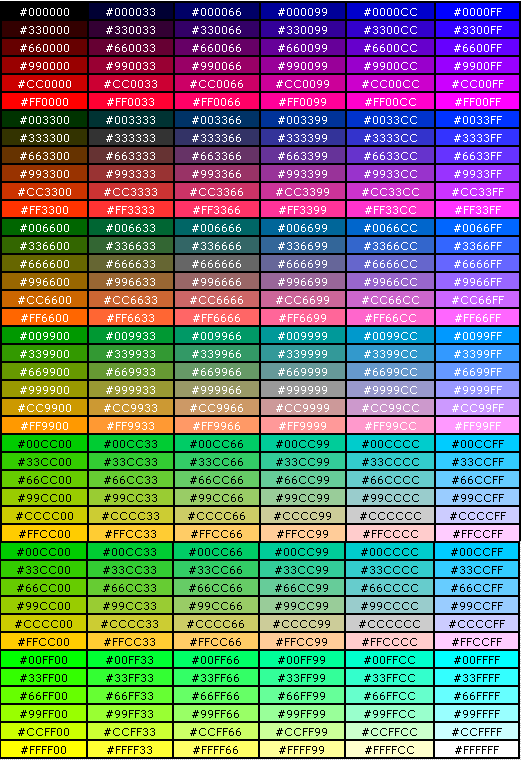
Вот список из 216 цветов, которые должны быть самыми безопасными и независимыми от компьютера. Эти цвета очень от гекса кода 000000 до FFFFFF, и они будут поддерживаться всеми компьютерами, имеющими 256 цветовую палитру.
VBA Excel. Цвет текста (шрифта) в ячейке
Изменение цвета текста (шрифта) в ячейке рабочего листа Excel с помощью кода VBA. Свойства ячейки (диапазона) .Font.Color, .Font.ColorIndex и .Font.TintAndShade.
Использование цветовой палитры для присвоения цвета тексту в ячейке листа Excel аналогично присвоению цвета фону ячейки, только свойство диапазона .Interior меняем на свойство . Font.
Font.
Цвет текста и предопределенные константы
Цвет шрифту в ячейке можно присвоить с помощью предопределенных констант:
Range(«A1:C3»).Font.Color = vbGreen Range(Cells(4, 1), Cells(6, 3)).Font.Color = vbBlue Cells(7, 1).Font.Color = vbRed |
Напомню, что вместо индексов строк и столбцов можно использовать переменные. Список предопределенных констант смотрите здесь.
Цвет шрифта и модель RGB
Для изменения цвета текста в ячейке можно использовать цветовую модель RGB:
Range(«A1»).Font.Color = RGB(200, 150, 250) Cells(2, 1).Font.Color = RGB(200, 150, 100) |
Аргументы функции RGB могут принимать значения от 0 до 255. Если все аргументы равны 0, цвет — черный, если все аргументы равны 255, цвет — белый. Функция RGB преобразует числовые значения основных цветов (красного, зеленого и синего) в индекс основной палитры.
Список стандартных цветов с RGB-кодами смотрите в статье: HTML. Коды и названия цветов.
Свойство .Font.ColorIndex
Свойство .Font.ColorIndex может принимать значения от 1 до 56. Это стандартная ограниченная палитра, которая существовала до Excel 2007 и используется до сих пор. Посмотрите примеры:
Range(«A1:D6»).Font.ColorIndex = 5 Cells(1, 6).Font.ColorIndex = 12 |
Таблица соответствия значений ограниченной палитры цвету:
Стандартная палитра Excel из 56 цветов
Подробнее о стандартной палитре Excel смотрите в статье: Стандартная палитра из 56 цветов.
Свойство .Font.ThemeColor
Свойство .Font.ThemeColor может принимать числовые или текстовые значения констант из коллекции MsoThemeColorIndex:
Range(«A1»).Font.ThemeColor = msoThemeColorHyperlink Cells(2, 1).Font.ThemeColor = msoThemeColorAccent4 |
Основная палитра
Основная палитра, начиная c Excel 2007, состоит из 16777216 цветов. Свойство .Font.Color может принимать значения от 0 до 16777215, причем 0 соответствует черному цвету, а 16777215 — белому.
Свойство .Font.Color может принимать значения от 0 до 16777215, причем 0 соответствует черному цвету, а 16777215 — белому.
Cells(1, 1).Font.Color = 0 Cells(2, 1).Font.Color = 6777215 Cells(3, 1).Font.Color = 4569325 |
Отрицательные значения свойства .Font.Color
При записи в Excel макрорекордером макроса с присвоением шрифту цвета используются отрицательные значения свойства .Font.Color, которые могут быть в пределах от -16777215 до -1. Отрицательные значения соответствуют по цвету положительному значению, равному сумме наибольшего индекса основной палитры и данного отрицательного значения. Например, отрицательное значение -8257985 соответствует положительному значению 8519230, являющегося результатом выражения 16777215 + (-8257985). Цвета текста двух ячеек из следующего кода будут одинаковы:
Cells(1, 1). Cells(2, 1).Font.Color = 8519230 |
Свойство .Font.TintAndShade
Еще при записи макроса с присвоением шрифту цвета макрорекордером добавляется свойство .Font.TintAndShade, которое осветляет или затемняет цвет и принимает следующие значения:
- -1 — затемненный;
- 0 — нейтральный;
- 1 — осветленный.
При тестировании этого свойства в Excel 2016, сравнивая затемненные и осветленные цвета, разницы не заметил. Сравните сами:
1 2 3 4 5 6 7 8 9 | Sub Test() With Range(Cells(1, 1), Cells(3, 1)) .Value = «Сравниваем оттенки» .Font.Color = 37985 End With Cells(1, 1).Font.TintAndShade = -1 Cells(2, 1).Font.TintAndShade = 0 Cells(3, 1).Font.TintAndShade = 1 End Sub |
В первые три ячейки первого столбца записывается одинаковый текст для удобства сравнения оттенков.
Разноцветный текст в ячейке
Отдельным частям текста в ячейке можно присвоить разные цвета. Для этого используется свойство Range.Characters:
1 2 3 4 5 6 7 8 9 10 | Sub Test() With Range(«A1») .Font.Color = vbBlack .Value = «Океан — Солнце — Оазис» .Font.Size = 30 .Characters(1, 5).Font.Color = vbBlue .Characters(9, 6).Font.Color = RGB(255, 230, 0) .Characters(18, 5).Font.Color = RGB(119, 221, 119) End With End Sub |
Результат работы кода:
Содержание рубрики VBA Excel по тематическим разделам со ссылками на все статьи.
Документация TOC Цветовые схемы TOP Версия:
Подсветка исходного кода и прозы в Sublime Text контролируется
Цветовая схема. Цветовая схема назначает цвета и стили шрифтов областям ,
которые присваиваются тексту синтаксисом. Остальной вид пользователя
интерфейс управляется темой. Тема управляет такими
элементы в виде кнопок выбирают списки, боковую панель и вкладки.
Остальной вид пользователя
интерфейс управляется темой. Тема управляет такими
элементы в виде кнопок выбирают списки, боковую панель и вкладки.
Цветовые схемы Sublime Text реализованы с использованием .sublime-color-scheme файлы, содержащие JSON. Sublime Text также поддерживает подмножество функций, используя формат TextMate .tmTheme. Перед Возвышенным Text 3.1, поддерживался только формат .tmTheme.
Пример
Цвета
Переменные
- Общие настройки
Акценты
КСС
Желоб
Дифф.
Выбор
Найти
Линейки
Направляющие
Кронштейны
Метки
Тени
- Правила области применения
Соответствие
Наименование
Правила стиля
Подсветка хешированного синтаксиса
Примеры
Персонализация
Приложение: Цвета CSS
Пример
Ниже приведен пример формата . sublime-color-scheme.
файл. Полная цветовая схема будет иметь гораздо больше правил, чтобы соответствовать стандарту.
названия областей.
sublime-color-scheme.
файл. Полная цветовая схема будет иметь гораздо больше правил, чтобы соответствовать стандарту.
названия областей.
{
"name": "Пример цветовой схемы",
"глобальные":
{
"фон": "rgb(34, 34, 34)",
"передний план": "#EEEEEE",
"каре": "белый"
},
"правила":
[
{
"имя": "Комментарий",
"область": "комментарий",
"передний план": "#888888"
},
{
"имя": "Строка",
"область": "строка",
"передний план": "hsla(50, 100%, 50%, 1)",
},
{
"имя": "Номер",
"scope": "constant.numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
Цвета
Цвета в цветовых схемах могут быть указаны в одном из семи форматов:
Hex RGB : A
#, за которым следуют шесть шестнадцатеричных символов, причем первые два указав красный канал, второй буксировать зеленый канал и последние два синий канал. Красный записывается как
Красный записывается как #FF0000. Сокращенная форма доступно, когда каждая из трех пар использует одно и то же значение для обоих персонажи. Красный записывается как#F00.Hex RGBA : То же, что и Hex RGBA, но с дополнительной парой шестнадцатеричных символов в конец, чтобы указать альфа-канал. Красный с непрозрачностью 67% записывается как
#FF0000AA. Сокращенная форма будет выглядеть так:#F00A.Функциональная нотация RGB : Функция с именем
rgb, которая принимает три целые числа в диапазоне от 0 до 255. Первое целое число определяет красный канал, второй зеленый канал и третий синий канал. Красным написано какrgb(255, 0, 0).Функциональная нотация RGBA : Идентичен формату функции RGB, за исключением имя функции
rgbaи добавлен четвертый параметр, принимающий значение от0,0до1,0, указывающее альфа-канал. Красный с
Непрозрачность 50% записывается как
Красный с
Непрозрачность 50% записывается как rgba(255, 0, 0, 0.5).Функциональная нотация HSL : Функция с именем
hsl, которая принимает три ценности. Первое целое число в диапазоне0до360указание оттенок. Второй — процент, указывающий насыщенность. Третий — это процент, определяющий легкость. Красный записывается какhsl(0, 100%, 50%).Функциональная нотация HSLA : Идентична формату функции HSL, за исключением имя функции
hslaи добавлен четвертый параметр, принимающий значение от0,0до1,0, указывающее альфа-канал. Красный с 50% непрозрачность записывается какhsla(0, 100%, 50%, 0,5).Функциональная нотация HWB : Функция с именем
hwb, которая принимает три или четыре значения. Первый — это целое число в диапазоне от0до360. уточнение оттенка. Второй — процент, указывающий процент
белый смешанный. Третий — это процент, определяющий черный смешанный.
Необязательный четвертый параметр — это значение от
уточнение оттенка. Второй — процент, указывающий процент
белый смешанный. Третий — это процент, определяющий черный смешанный.
Необязательный четвертый параметр — это значение от 0,0до1,0, которое управляет непрозрачностью. Примеры включают:хвб(0, 20%, 20%)иhwb(0, 20%, 20%, 0,5).3181
Named : Имена цветов CSS. Обратите внимание, что пока некоторые имеют общие имена с именованными цветами X11, используемыми в файлах .tmTheme, реальные цвета, как правило, отличаются.
Кроме того, цвета могут быть указаны как переменная, а затем
ссылается с помощью синтаксиса var(example_var_name) . Ссылки на переменные
особенно полезно в сочетании с цветами minihtml и поддерживаемыми blend() , blenda() , alpha() , saturation() , lightness() и min-contrast() регуляторы.
blend() регулятор : Смешивает цвет с базовым. Чтобы смешать равные части серого и базовый цвет, на который ссылается переменная, в пространстве RGB:
color(var (base_green) смесь(#888 50%)). Если цвета должны смешиваться в пространстве HSL, используйте следующая форма:color(var(base_green) blend(#888 50% hsl)). результирующее альфа-значение всегда является альфа-каналом основного цвета.регулятор blenda() : Функционирует так же, как регулятор
blenda(), но смешивает альфа-канал двух цветов, а не просто использует альфа-канал канал от базы. Пример смешивания частично прозрачного серый в зеленый:color(var(base_green) blenda(#8888 50% hsl))alpha() регулятор : изменяет альфа-канал базового цвета на значение указанный, от
0,0до1,0. Установка альфа-канала на 90%:color(var(base_green) alpha(0.9)). Сокращенное имя
Сокращенное имя a()также доступен для этого регулятора.регулятор насыщенности () : Изменяет канал насыщения основного цвета, в цветовом пространстве HSL, до указанного значения, от
0%к100%. Установка насыщенности на 90%:цветов (var (base_green) насыщенность (0,9)). Увеличение насыщенности на 10%:цвет(var(base_green) s(+ 10%)). Сокращенное имяs()также доступен для этого регулятора.3179
регулятор яркости () : Изменяет канал яркости основного цвета, в цветовом пространстве HSL до указанного значения от
0%`к100%. Установка яркости на 90%:цветов (var (base_green) светлота(0.9)). Уменьшение яркости на 10%: цвет(var(base_green) l(- 10%)). Также доступно сокращенное имяl(). для этого настройщика.
3179
регулятор min-contrast() (собственность: изменяет цвет для обеспечения минимальный коэффициент контрастности по отношению к «фоновому» цвету. Первый параметр цвет для расчета контраста еще раз, «фон», а второй — десятичное число, указывающее минимальный коэффициент контрастности. Типичные значения для диапазона контрастности от
2,0до4,5. Обеспечьте контрастность 2,5 по отношению к фону:цветов(var (base_green) минимальная контрастность (var (bg_color) 2.5))3181
Переменные
Многоразовые определения цвета могут быть созданы в ключе переменных . Имена
может быть любой строкой, использующей символы a-z , A-Z , 0-9 , _ и - . Значения могут быть в любом допустимом цветовом формате.
На переменные можно ссылаться в глобальных настройках и правилах через
синтаксис вар(пример_имя_переменной) . В следующем примере показана базовая переменная
использование:
В следующем примере показана базовая переменная
использование:
{
"name": "Пример цветовой схемы",
"переменные":
{
"зеленый": "hsla(153, 80%, 40%, 1)",
"черный": "#111",
"белый": "rgb(242, 242, 242)"
},
"глобальные":
{
"фон": "вар(черный)",
"передний план": "вар(белый)",
"каре": "цвет (вар (белый) альфа (0,8))"
},
"правила":
[
{
"имя": "Комментарий",
"область": "комментарий",
"передний план": "цвет(вар(черный) смесь(#fff 50%))"
},
{
"имя": "Строка",
"область": "строка",
"передний план": "var(зеленый)",
},
{
"имя": "Номер",
"scope": "constant.numeric",
"передний план": "#7F00FF",
"font_style": "курсив",
}
]
}
Глобальные настройки
Следующие глобальные настройки идут в объекте с ключом "globals" .
- «фон»
Цвет фона по умолчанию.
- «передний план»
Цвет текста по умолчанию.
- «невидимки»
Цвет пробела при рендеринге. Если не указано, по умолчанию
передний планс непрозрачностью0,35.
- «каре»
Цвет каре
- «block_caret» 3190
Цвет каре при использовании блока каре
- «block_caret_border» 4086
Цвет рамки блока каретки
- «block_caret_underline» 4086
Цвет подчеркивания каретки блока рисуется как при перекрытии с выбор
- «block_caret_corner_style» 4086
Стиль углов, используемых для кареток блоков. Варианты включают:
круглый(по умолчанию),вырезатьиликвадрат.
- «block_caret_corner_radius» 4086
Радиус для использования, когда
block_caret_corner_styleравенокруглениюиливырезать.
- «line_highlight»
Цвет фона строки, содержащей курсор. Используется только при
параметр highlight_lineвключен.
Акценты
- «орфографическая ошибка»
Цвет волнистого подчеркивания слов с ошибками.
- «fold_marker»
Цвет, используемый для маркера, указывающего, что содержимое свернуто.
- «миникарта_граница»
Цвет границы, рисуемой вокруг области просмотра мини-карты, когда параметр
draw_minimap_borderвключен. Обратите внимание, что окно просмотра обычно виден только при наведении, если толькоalways_show_minimap_viewportнастройка включена.
- «акцент»
Цвет, доступный для использования темой. Тема по умолчанию использует это для выделять измененные вкладки, когда
highlight_modified_tabsустановка включено.
УСБ
CSS применяется к справочному содержимому minihtml, созданному с помощью всплывающих окон и фантомов. функциональность, доступная через API. Поддерживаемые свойства CSS: обсуждается в CSS
Плагинам, использующим minihtml, рекомендуется устанавливать уникальный атрибут id для Тег сгенерированного HTML, позволяющий цветовым схемам переопределять значения по умолчанию
стили плагина.
CSS передан всплывающим окнам.
- «фантом_css»
CSS передан фантомам. Если не указано, использует
popup_css.
- «лист_css» 4065
CSS переданы листам HTML.
Желоб
- «желоб»
Цвет фона желоба.

- «желоб_передний план»
Цвет номеров строк в желобе.
- «желоб_фореграунд_хайлайт» 4050
Цвет номеров строк в поле, когда строка выделена.
Дифф.
Функциональность diff отображается в желобе в виде цветных линий для добавленных и измененные строки и треугольник, где строки были удалены.
- «line_diff_width» 3186
Ширина линий разницы между
1и8.
- «line_diff_added» 3189
Цвет маркеров diff для добавленных строк.
- «line_diff_modified» 3186
Цвет маркеров diff для измененных строк.
- «line_diff_deleted» 3189
Цвет маркеров различий для удаленных строк.
Выбор
- «выбор»
Цвет фона выделенного текста
- «выбор_переднего плана»
Цвет, который переопределяет цвет текста на основе области выделения.

- «выбор_бордюр»
Цвет границы выделения.
- «selection_border_width»
Ширина границы выделения, от
0до4.
- «неактивный_выбор»
Цвет фона выделения в представлении, которое.
- «inactive_selection_border» 4074
Цвет границы выделения в представлении, которое в данный момент не сфокусированный.
- «inactive_selection_foreground»
Цвет, который переопределяет цвет текста на основе области выделения в вид, который в данный момент не сфокусирован.
- «selection_corner_style»
Стиль углов для выделения. Варианты включают:
круглый(по умолчанию),вырезатьиликвадрат.
- «выбор_угол_радиус»
Радиус для использования, когда
selection_corner_styleравенroundиливырезать.
Найти
- «изюминка»
Цвет границы для «другого» совпадает, когда Подсветка соответствует варианту выбранный на панели поиска. Также используется для выделения совпадений при поиске в файлах. полученные результаты.
- «find_highlight»
Цвет фона текста, соответствующий панели поиска.
- «find_highlight_foreground»
Цвет, который переопределяет цвет текста на основе области действия.
- «scroll_highlight» 4050
Позиции результатов поиска по цвету, отображаемые в верхней части полосы прокрутки.*
- «scroll_selected_highlight» 4050
Цвет выбранной позиции результата поиска, отображаемой поверх прокрутки бар.*
Линейки
Расположение линеек задается настройкой линеек .
- «линейки»
Цвет, используемый для рисования линеек.

Направляющие
Направляющие глобально управляются настройкой draw_indent_guides .
- «проводник»
Цвет, используемый для рисования направляющих отступов. Используется, только если опция
"draw_normal"присутствует в настройкеindent_guide_options.
- «активный_гид»
Цвет, используемый для рисования направляющих для уровней отступа содержащий каретку. Используется только при наличии опции
"draw_active"в настройкахindent_guide_options.
- «stack_guide»
Цвет, используемый для рисования направляющих отступов для родительских уровней отступов уровня отступа, содержащего каретку. Используется, только если опция
"draw_active"присутствует в настройкеindent_guide_options.
Кронштейны
Соответствие скобок глобально контролируется настройкой match_brackets .
- «скобки_опции»
Как подсвечиваются скобки, когда знак вставки стоит рядом с единицей. принимает список, разделенный пробелами, из следующего списка:
подчеркиваниеstipple_underlinesquiggly_underlineпередний планполужирныйкурсив
- «скобки_передний план»
Цвет, используемый при рисовании стиля, заданного параметром
скобки_опции.
- «bracket_contents_options»
Как подсвечиваются скобки, когда курсор находится между парой скобок. Принимает список, разделенный пробелами, из следующих:
подчеркиваниеstipple_underlinesquiggly_underlineпередний план
- «bracket_contents_foreground»
Цвет, используемый при рисовании стиля, указанного
скобки_contents_options.
Теги
Сопоставление тегов глобально контролируется настройкой match_tags .
- «теги_опции»
Как подсвечиваются теги, когда курсор находится внутри одного. принимает список, разделенный пробелами, из следующих:
подчеркиваниеstipple_underlinesquiggly_underlineпередний план
- «tags_foreground»
Цвет, используемый при рисовании стиля, заданного
tags_options.
Тени
- «тень»
Цвет тени, показывающий, когда текстовая область может быть горизонтальной прокручивается.
- «shadow_width»
Ширина тени в аппаратно-независимых пикселях.
Область применения
Цветовые схемы взаимодействуют с текстом в файле через области видимости. Области установлены на
код или прозаические токены с помощью синтаксиса . Области представляют собой строки с точками, указанные
от наименее к наиболее конкретному. Например, ключевое слово
Области установлены на
код или прозаические токены с помощью синтаксиса . Области представляют собой строки с точками, указанные
от наименее к наиболее конкретному. Например, ключевое слово , если в PHP может быть
указывается через имя области keyword.control.php .
Соответствие
Цветовые схемы применяют цвета и стили шрифтов к областям, сопоставляя их с точками.
метки, начиная с первой. Сопоставление префиксов — это стандартный способ
цветовая схема применяется к нескольким синтаксисам. Вместо соответствия keyword.control.php , большинство цветовых схем вместо этого назначат цвет для ключевое слово . Совпадение первых одной или двух меток в области действия является наиболее распространенным.
Включение последней метки, синтаксического имени, является редкостью, если только
желательно переопределение синтаксиса.
Именование
Автор синтаксиса может назначать любые области, которые они хотят, для данного токена. Этот
в сочетании с тем фактом, что существуют сотни синтаксисов, поддерживаемых сообществом
означает, что может быть трудно понять, на какие области ориентироваться. Именование области действия
были созданы, чтобы помочь авторам синтаксиса и цветовой схемы использовать общий набор, для
лучшая совместимость. В разделе «Цветовые схемы» представлены
базовый набор областей, с которыми должны работать авторы цветовых схем.
Этот
в сочетании с тем фактом, что существуют сотни синтаксисов, поддерживаемых сообществом
означает, что может быть трудно понять, на какие области ориентироваться. Именование области действия
были созданы, чтобы помочь авторам синтаксиса и цветовой схемы использовать общий набор, для
лучшая совместимость. В разделе «Цветовые схемы» представлены
базовый набор областей, с которыми должны работать авторы цветовых схем.
Правила стиля
Каждое правило стиля области действия состоит из объекта, содержащего ключ "область действия" , а также
с одним или несколькими из следующих дополнительных ключей:
- «имя»
Имя (произвольное) для правила области действия.
- «передний план»
Цвет текста.
- «фон»
Цвет фона.
- «передний план_настроить» 3179
Настройка цвета
"переднего плана", действительна только с"фон".
- «выбор_переднего плана»
Цвет текста при выборе.
- «стиль_шрифта»
Ноль или более следующих значений, разделенных пробелами:
полужирныйкурсивсвечение4050
подчеркивание4074
stippled_underline4075
squiggly_underline4075
Клавиша "foreground_adjust" принимает разделенный пробелами список регуляторов, которые
поддерживаются файлом minihtml Color. Это только
поддерживается, когда также указан «фоновый» ключ , что позволяет
изменение всех передних планов, используемых в сочетании с фоном, без
необходимость создавать разные правила для каждой перестановки.
Подсветка хешированного синтаксиса
Клавиша "переднего плана" поддерживает специальный режим под названием Хэшированный синтаксис.
Выделение , где каждый токен, соответствующий указанной области действия, получит
уникальный цвет из одного или нескольких градиентов. Некоторые редакторы ссылаются на этот стиль
выделение как Семантическое выделение .
Чтобы использовать подсветку хешированного синтаксиса, ключ "переднего плана" должен иметь значение
это массив из двух или более цветов. Sublime Text создаст 256 различных
цвета, которые являются линейной интерполяцией (lerp) между предоставленными цветами.
интерполяция выполняется в пространстве HSL.
Поскольку Sublime Text выделяет токены в файле, он создает хешированное значение
токена и используйте его, чтобы выбрать одну из 256 линейных интерполяций. Каждый
экземпляр данного токена будет использовать тот же цвет. Например, каждый экземпляр
of first_name будет иметь тот же цвет, но каждый экземпляр name будет другого цвета.
Чтобы подсветка синтаксиса хеширования была наиболее очевидной, разница в оттенке между начальная и конечная точки должны быть как можно дальше друг от друга. Вот пример использования синих, фиолетовых и розовых цветов для имен переменных:
{
"scope": "источник – пунктуация – ключевое слово",
"передний план": ["hsl(200, 60%, 70%)", "hsl(330, 60%, 70%)"]
}
Примеры
Следующее правило стиля области будет окрашивать все строки в зеленый цвет:
{
"имя": "Строки",
"область": "строка",
"передний план": "#00FF00"
}
Чтобы выделить все числа жирным курсивом красного цвета, используйте:
{
"имя": "Числа",
"scope": "constant.numeric",
"передний план": "#FF0000",
"font_style": "жирный курсив"
}
Персонализация
Цветовые схемы, основанные на формате .sublime-color-scheme, определяются
только имя файла, а не путь к файлу на основе пакета. Это позволяет пользователям настраивать
цветовую схему, переопределяя переменные или глобальные переменные и добавляя правила.
Чтобы создать пользовательскую настройку цветовой схемы, создайте новый файл с тем же именем файла, что и цветовая схема, но сохраните его в каталог Packages/User/.
Например, чтобы настроить цветовую схему Monokai по умолчанию, создайте файл с именем Packages/User/Monokai.sublime-color-scheme. Следующее настройки изменит цвет фона на полностью обесцвеченный серый, желтый, чтобы быть более ярким, и добавит новое правило изменения строк документации Python в быть окрашены так же, как строки.
{
"переменные":
{
"желтый": "hsl(54, 100%, 50%)",
},
"глобальные":
{
"фон": "hsl(70, 0%, 15%)",
},
"правила":
[
{
"name": "Строки документации Python",
"scope": "comment.block.documentation.python",
"передний план": "вар (желтый)"
},
]
}
Содержимое "переменных" и "глобальных" ключей объединено с
копия пользователя перезаписывает ключи с тем же именем. Для
Для "правила" массив,
правила пользователя прилагаются.
Приложение: Цвета CSS
aliceblue
antiquewhite
aqua
aquamarine
azure
beige
bisque
black
blanchedalmond
blue
blueviolet
brown
burlywood
cadetblue
chartreuse
chocolate
coral
cornflowerblue
cornsilk
crimson
cyan
darkblue
darkcyan
darkgoldenrod
darkgray
darkgreen
darkgrey
darkkhaki
darkmagenta
darkolivegreen
darkorange
darkorchid
darkred
darksalmon
darkseagreen
darkslateblue
darkslategray
darkslategrey
darkturquoise
darkviolet
deeppink
deepskyblue
dimgray
dimgrey
dodgerblue
firebrick
floralwhite
forestgreen
fuchsia
Гейнсборо
ghostwhite
gold
goldenrod
gray
green
greenyellow
grey
honeydew
hotpink
indianred
indigo
ivory
khaki
lavender
lavenderblush
lawngreen
lemonchiffon
lightblue
lightcoral
lightcyan
lightgoldenrodyellow
lightgray
lightgreen
lightgrey
lightpink
светло-лососевый
светло-зеленый
светло-голубой
lightslategray
lightslategrey
lightsteelblue
lightyellow
lime
limegreen
linen
magenta
maroon
mediumaquamarine
mediumblue
mediumorchid
mediumpurple
mediumseagreen
mediumslateblue
mediumspringgreen
mediumturquoise
mediumvioletred
midnightblue
mintcream
mistyrose
moccasin
navajowhite
темно-синий
oldlace
olive
olivedrab
orange
orangered
orchid
palegoldenrod
palegreen
paleturquoise
palevioletred
papayawhip
peachpuff
peru
pink
plum
powderblue
purple
rebeccapurple
red
rosybrown
royalblue
saddlebrown
salmon
sandybrown
seagreen
seashell
сиенна
серебристый
голубой
slateblue
slategrey
Slategrey
Snow
Springgreen
Steelblue
TAN
TIAL
THEELTLE
Tomato
Burquoise
Violet
Пшеница
White
Whitesmoke
Желтый
Желтые

Обнаружение значения RGB пользовательского цвета текста (Microsoft Word)
Обратите внимание: Эта статья предназначена для пользователей следующих версий Microsoft Word: 2007, 2010, 2013 и 2016. Если вы используете более раннюю версию (Word 2003 или более раннюю), этот совет может вам не подойти . Чтобы просмотреть версию этого совета, написанную специально для более ранних версий Word, щелкните здесь: Обнаружение значения RGB пользовательского цвета текста.
Автор Allen Wyatt (последнее обновление 25 ноября 2020 г.)
Этот совет относится к Word 2007, 2010, 2013 и 2016
Стив содержит текст в документе, который был отформатирован в пользовательском цвете. Он хочет использовать функцию «Найти и заменить», чтобы изменить цвет повсюду, но не знает, как указать собственный цвет в поле «Найти». Он задается вопросом, есть ли способ обнаружить значения RGB пользовательского цвета.
Есть несколько способов узнать значение RGB цвета, используемого в тексте. Вот один из способов:
Вот один из способов:
- Выберите текст, цвет которого вы хотите изучить.
- Убедитесь, что на ленте отображается вкладка «Главная».
- Щелкните стрелку вниз рядом с инструментом «Цвет шрифта» в группе «Шрифт». Word отображает палитру возможных цветов.
- Щелкните Больше цветов. Word отображает диалоговое окно «Цвета».
- Убедитесь, что отображается вкладка «Пользовательские». (См. рис. 1.)
- В нижней части диалогового окна вы можете увидеть значения RGB для цвета текста.
Рис. 1. Вкладка «Пользовательский» диалогового окна «Цвета».
Word также предоставляет другой способ отображения цветов RGB выделенного текста: все, что вам нужно сделать, это выделить текст и нажать Shift+F1 . Word отображает панель «Показать форматирование» в правой части документа. Эта панель показывает все форматирование, примененное к выделенному тексту. В разделе «Шрифт» панели вы можете увидеть индикацию цветов RGB текста.
Вы также можете использовать стороннюю утилиту для определения цветов RGB вашего текста. Большинство этих утилит на самом деле не заботятся о тексте, они просто показывают цвет любого конкретного пикселя экрана, на который вы указываете. Вот два предложения таких утилит:
http://instant-eyedropper.com/ http://colorcop.net/
Когда у вас есть значения RGB для существующего цвета, вы можете легко использовать функцию «Найти и заменить», чтобы внести изменения. Просто выполните следующие действия:
- Нажмите Ctrl+H . Word отображает вкладку «Заменить» диалогового окна «Найти и заменить».
- Убедитесь, что в полях «Найти» и «Заменить на» ничего нет.
- Если форматирование указано для параметров «Найти» или «Заменить на», поместите точку вставки в соответствующее поле и нажмите «Без форматирования».
- Поместите точку вставки в поле «Найти».
- Щелкните Формат | Шрифт. Word отображает вкладку «Шрифт» диалогового окна «Найти шрифт».

- Щелкните раскрывающийся список «Цвет шрифта» и выберите «Другие цвета». Word отображает диалоговое окно «Цвета».
- Убедитесь, что отображается вкладка «Пользовательские».
- В нижней части диалогового окна вы можете установить значения RGB для цвета текста, который вы хотите найти.
- Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Цвета».
- Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Найти шрифт».
- Поместите точку вставки в поле «Заменить на».
- Повторите шаги с 5 по 10, чтобы установить желаемый цвет для замены. (Вам не нужно повторять те же шаги, если вы хотите заменить цвет каким-либо другим изменением форматирования. Используйте элементы управления в диалоговом окне, чтобы установить то, что вы хотите.)
- Щелкните Заменить все.
Конечно, есть способ изменить пользовательские цвета, даже не беспокоясь о значениях RGB. Выполните следующие действия:
- Выберите текст, цвет которого вы хотите проверить.

- Щелкните текст правой кнопкой мыши и выберите Стили | Выберите Текст с похожим форматированием. Word выделяет весь текст в документе, который отформатирован так же, как текст, выбранный на шаге 1.
- Измените цвет выделенного текста по желанию.
Этот подход работает, конечно, только в том случае, если единственным отличительным форматированием текста является его цвет. Например, если текст, выбранный на шаге 1, имеет определенный размер шрифта и жирный шрифт, то эти факторы будут учтены на шаге 2. Word может не выбрать текст в документе, который использует тот же цвет, что и текст на шаге. 1, но отличается размером шрифта и не жирным шрифтом.
Наконец, если вам нужно таким образом изменить большое количество цветов, вы можете использовать макрос для внесения фактических изменений. Следующий макрос может внести изменения за один проход:
Sub ChangeCustomColor()
CFC = Выбор.Шрифт.Цвет
Selection.WholeStory
С выделением. Найти
.Формат = Истина
.Текст = ""
.Шрифт.Цвет = CFC
.Замена.Текст = ""
.Replacement.Font.Color = RGB(0, 0, 255) ' Изменить на СИНИЙ шрифт
Конец с
Selection.Find.Execute Заменить:=wdReplaceAll
Конец сабвуфера
Найти
.Формат = Истина
.Текст = ""
.Шрифт.Цвет = CFC
.Замена.Текст = ""
.Replacement.Font.Color = RGB(0, 0, 255) ' Изменить на СИНИЙ шрифт
Конец с
Selection.Find.Execute Заменить:=wdReplaceAll
Конец сабвуфера
Перед запуском макроса измените настройку RGB в строке, которая управляет замещающим цветом. Затем выберите текст, в котором используется пользовательский цвет, который вы хотите изменить. Когда вы запускаете макрос, весь текст, использующий тот же цвет, что и выделенный текст, изменяется на любой цвет, указанный вами в самом макросе.
Примечание:
Если вы хотите узнать, как использовать макросы, описанные на этой странице (или на любой другой странице WordTips сайтов), я подготовил специальную страницу с полезной информацией. Нажмите здесь, чтобы открыть эту специальную страницу в новой вкладке браузера.
WordTips — ваш источник недорогого обучения работе с Microsoft Word. (Microsoft Word — самая популярная в мире программа для обработки текстов.)
Этот совет (261) относится к Microsoft Word 2007, 2010, 2013 и 2016. Вы можете найти версию этого совета для старого интерфейса меню Word здесь: Обнаружение значения RGB пользовательского цвета текста .
(Microsoft Word — самая популярная в мире программа для обработки текстов.)
Этот совет (261) относится к Microsoft Word 2007, 2010, 2013 и 2016. Вы можете найти версию этого совета для старого интерфейса меню Word здесь: Обнаружение значения RGB пользовательского цвета текста .
Биография автора
Allen Wyatt
На его счету более 50 научно-популярных книг и множество журнальных статей. Аллен Вятт является всемирно признанным автором. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнайте больше об Allen...
Делайте больше за меньшее время! Готовы ли вы использовать все возможности Word 2013 для создания профессиональных документов? В этом всеобъемлющем руководстве вы научитесь навыкам и методам эффективного создания документов, необходимых для вашей профессиональной и личной жизни. Выезд Word 2013 Подробно сегодня!
Подписаться
БЕСПЛАТНАЯ УСЛУГА: Получайте подобные советы каждую неделю в WordTips, бесплатном информационном бюллетене по продуктивности. Введите свой адрес и нажмите «Подписаться».
Введите свой адрес и нажмите «Подписаться».
Просмотреть последний информационный бюллетень.
(Ваш адрес электронной почты никому никогда не передается.)
Комментарии
Этот сайт
Есть версия Word, которая использует ленточный интерфейс (Word 2007 или более поздняя версия)? Этот сайт для вас! Если вы использовать более раннюю версию Word, посетите наш сайт WordTips посвящен интерфейсу меню.
Видео
Посетите канал Wordtips на YouTube
Подписаться
БЕСПЛАТНАЯ СЛУЖБА: . Введите свой адрес и нажмите «Подписаться».
(Ваш адрес электронной почты никому и никогда не передается.)
Просмотреть самый последний информационный бюллетень.
Ссылки и обмен
- Часто задаваемые вопросы о WordTips
- Вопросы или комментарии
- Отличные идеи брендинга
- Бесплатные календари
Copyright © 2022 Sharon Parq Associates, Inc.
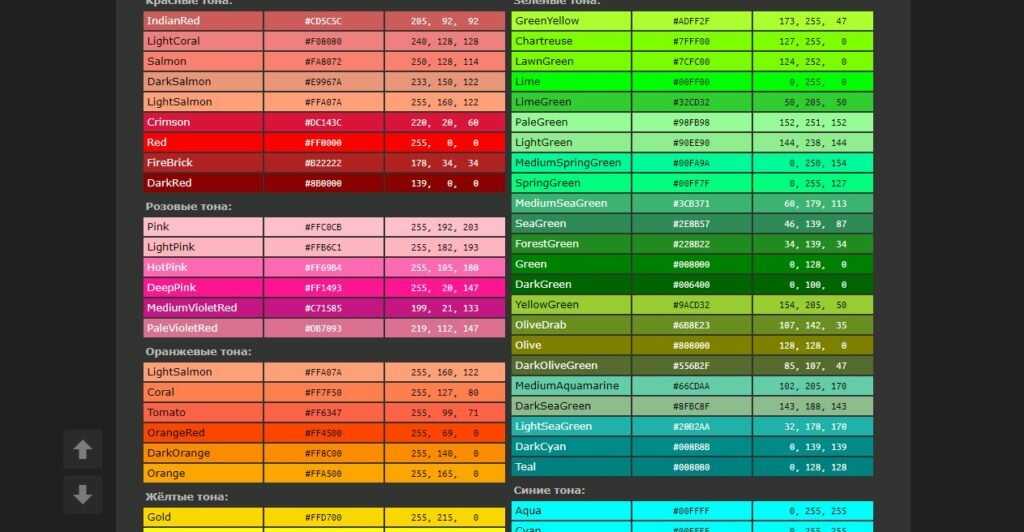
Цветовые коды и названия CSS
Цветовые коды и названия CSS.
- Красные цвета
- Оранжевые цвета
- Желтые цвета
- Зеленые цвета
- Голубой цвет
- Синий цвет
- Фиолетовый цвет
- Розовый цвет
- Белый цвет
- Серые цвета
- Коричневый цвет
Цвет CSS
Код цвета может быть одним из:
Шестнадцатеричный формат: #rrggbb
Формат RGB: rgb(красный, зеленый, синий)
Формат имени: имя
Например, оранжевый цвет
Шестнадцатеричный формат: #FFA500
Формат RGB: rgb(255,165,0)
Формат имени: оранжевый
Установка цвета элемента
Для конкретного элемента:
Для всех элементов одного типа. Поместите код в тег
Пример
Установка красного цвета текста абзаца:
Установка цвета определенного абзаца:
Некоторый текст. ..
..
Вид:
Какой-то текст...
Установка цвета всех абзацев
Настройка цвета фона элемента
элемент { background: code ; }
Пример
Установка красного цвета фона абзаца:
Установка цвета фона определенного абзаца:
Некоторый текст...
Вид:
Некоторый текст...
Установка цвета фона всех абзацев:
Настройка цвета границы элемента
element { border-color: topcode rightcode bottomcode leftcode }
Пример
Установка цвета границы абзаца на красный, зеленый, синий и черный:
7 Настройка цвет границы определенного абзаца:
Некоторый текст...
Вид:
Какой-то текст...
Установка цвета границы всех абзацев:
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| #CD5C5C | RGB(205,92,92) | ||
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжевыйкрасный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистыйроджелтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледный золотарник | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| салатовый | #32CD32 | RGB(50,205,50) | |
| лайм | #00FF00 | RGB(0. |


 bg-warning</div>
bg-warning</div> bg-gradient-primary</div>
bg-gradient-primary</div> </p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html> </p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
 </p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
 Font.Color = -8257985
Font.Color = -8257985 Красный записывается как
Красный записывается как  Красный с
Непрозрачность 50% записывается как
Красный с
Непрозрачность 50% записывается как  уточнение оттенка. Второй — процент, указывающий процент
белый смешанный. Третий — это процент, определяющий черный смешанный.
Необязательный четвертый параметр — это значение от
уточнение оттенка. Второй — процент, указывающий процент
белый смешанный. Третий — это процент, определяющий черный смешанный.
Необязательный четвертый параметр — это значение от  Сокращенное имя
Сокращенное имя 









 Найти
.Формат = Истина
.Текст = ""
.Шрифт.Цвет = CFC
.Замена.Текст = ""
.Replacement.Font.Color = RGB(0, 0, 255) ' Изменить на СИНИЙ шрифт
Конец с
Selection.Find.Execute Заменить:=wdReplaceAll
Конец сабвуфера
Найти
.Формат = Истина
.Текст = ""
.Шрифт.Цвет = CFC
.Замена.Текст = ""
.Replacement.Font.Color = RGB(0, 0, 255) ' Изменить на СИНИЙ шрифт
Конец с
Selection.Find.Execute Заменить:=wdReplaceAll
Конец сабвуфера