HTML кодировки-W3Docs
❮ Назад Вперед ❯
Для того, чтобы браузер смог правильно отобразить текст на веб-странице, необходимо указать ее кодировку. В противном случае вместо текста на веб-странице будут отображаться непонятные символы.
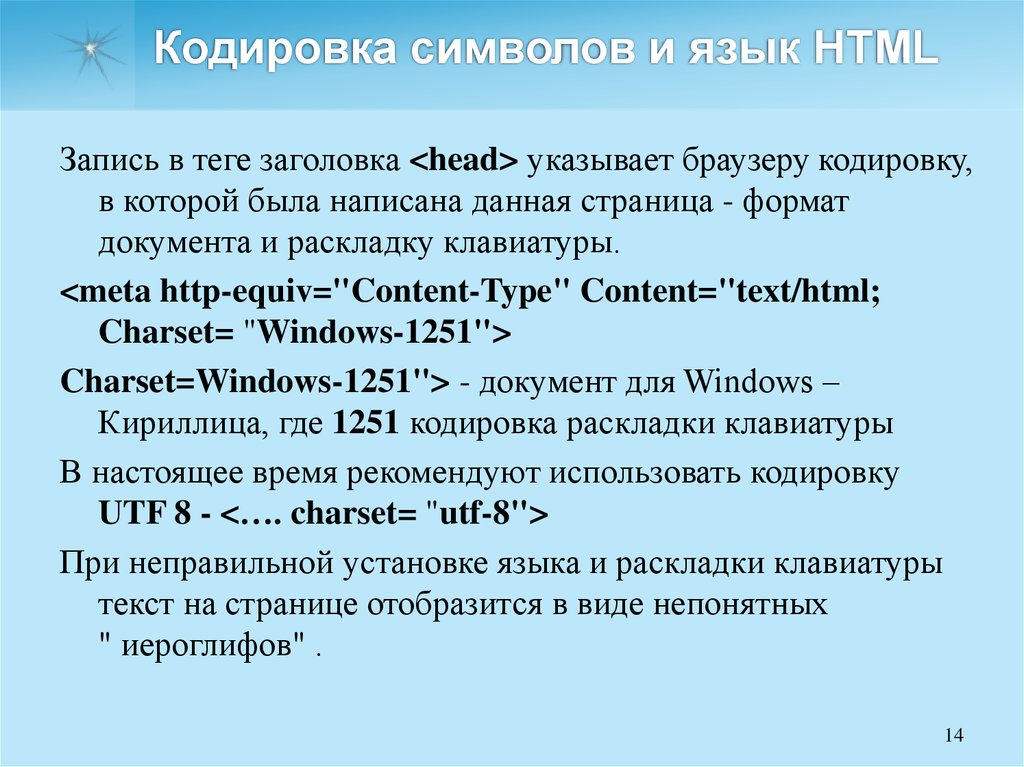
Кодировку указывают в теге <meta> который находится в блоке <head>.
Пример
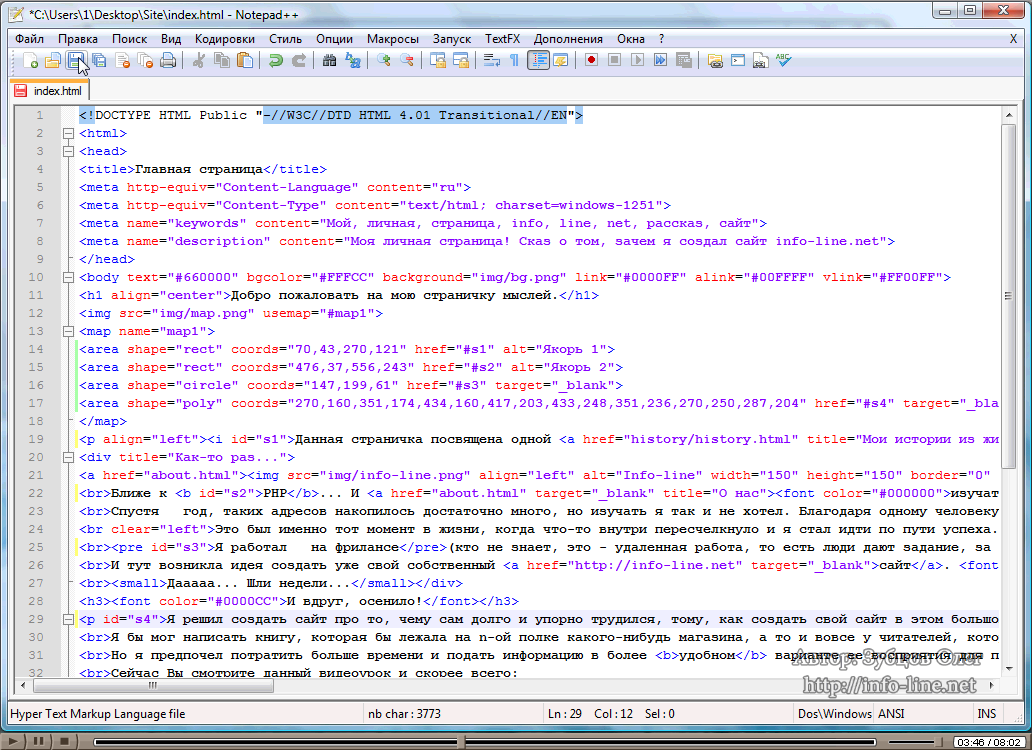
<head> <meta charset="utf-8"> </head>
В HTML 5 для указания кодировки используется атрибут charset: <meta charset=»utf-8″>
Рассмотрим основные виды кодировок
ASCII (American Standard Code for Information Interchange), американский стандартный кодекс для обмена информацией между компьютерными и аппаратными устройствами был придуман в 60 годах прошлого века. ASCII — 7-битная кодовая таблица, которая содержит 128 символов (цифры от 1 до 9, прописные и строчные латинские буквы, специальные символы). Современные системы кодировки, такие как ISO-8859 и UTF-8, разработаны на основе ASCII.
Печатные символы ASCII
Со временем стандарт кодировки ASCII расширялся, появилась возможность использовать не 128, а 256 символов, которые можно закодировать в одном байте информации. Одной из расширенных версий ASCII является ANSI (American National Standards Institute). Примером ANSI-кодировки является Windows-1251, которая включает типографические символы, а также буквы алфавитов славянских народов.
Организация Международных стандартов (International Standards Organization) ввела диапазон кодировок для разных языков, от ISO 8859-1 до ISO 8859-16.
В большинстве браузеров по умолчанию используется кодировка ISO-8859-1. Кодировка символов от 0 до 127 в ISO-8859-1 соответствует кодировке ASCII (цифры от 1 до 9, заглавные и строчные буквы английского алфавита и несколько спецсимволов).
В HTML 4 любая кодировка, отличная от стандарта ISO-8859-1, должна быть указана в теге <meta> .
Таблица кодов символов ISO-8859-1
<meta http-equiv="Content-Type" content="text/html;charset=ISO-8859-8">
В 1991 году был разработан универсальный стандарт кодирования Unicode Transformation Format (UTF), благодаря которому стало возможным представить знаки практически всех известных письменных языков.
Первой была разработана кодировка UTF-32, затем UTF-16, и наконец появился стандарт UTF-8.
В UTF-32 для кодирования одного символа использовалось 32 бита (4 байта), что увеличивало вес конечного файла в 4 раза. В UTF-16 вес снизился вдвое, так как для кодирования использовалось уже 16 бит, но и это было далеко не оптимальным решением. Разработанный впоследствии стандарт UTF-8 на сегодняшний день считается самым оптимальным. Для кодирования одного символа в UTF-8 используется от 1 до 4 байт. Он идеально совмещается с системами, которые используют 8-битные символы.
UTF-8 унаследовал базовую часть кодировки ASCII (128 символов), то есть для кодировки латинских символов используется 8 бит (1 байт). Все последующие символы кодируются двумя байтами и более.
HTML4 поддерживает только кодировку UTF-8. В HTML5 поддерживаются как UTF-8, так и UTF-16.
Таблица кодов символов UTF-8
Знаки с кодами от U+0400 до U+052F, от U+2DE0 до U+2DFF, от U+A640 до U+A69F кодируют символы кириллицы.
Как указать или сменить кодировку сайта в .htaccess ✔️
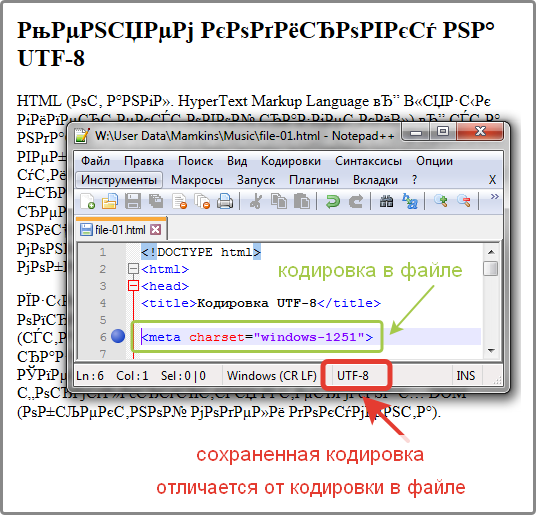
Кодировка сайта меняется вручную в том случае, если браузер выбирает неверный вариант кодировки, итогом чего становится появление набора символов, вместо обычного вида веб-страницы. Например, для чтения файлов используется Windows-1251, из-за чего возникают проблемы с ресурсами, на которых используется кодировка UTF-8, которая является стандартной для большинства сайтов.
Как узнать кодировку сайта
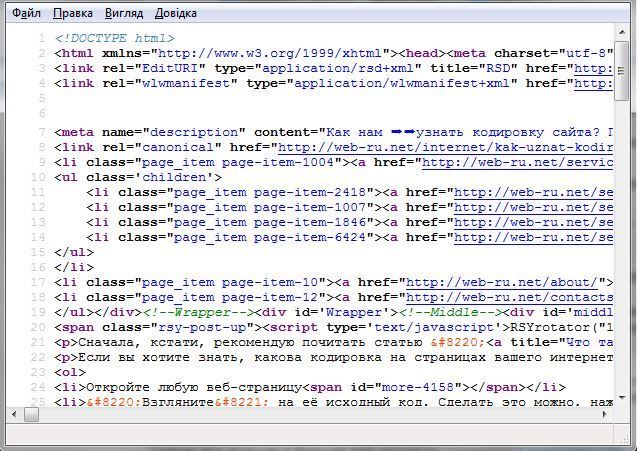
Посмотреть кодировку сайта легко — достаточно перейти на любую страницу ресурса и нажать правую кнопку мыши (или сочетание клавиш CTRL+U), чтобы посмотреть исходный код («View page source» или «Просмотр кода страницы»).
Для поиска нужного мета-тега в коде вызовите функцию поиска сочетанием CTRL+F. Затем в строку поиска необходимо ввести «charset», чтобы отыскать нужное значение.
Общий способ
Одной из наиболее часто встречающихся причин считается неправильно прописанный мета-тег content-type:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Но если после его изменения ничего не меняется, и браузер не считает тег основополагающим, понадобится поменять значение вручную.
Редактирование файла .htaccess
Существует несколько способов, как сменить кодировку в файле .htaccess
На всем сайте
Изменить кодировку сайта целиком можно через .htaccess — файл конфигурации, отвечающий за настройку работы веб-сервера Apache.
Принцип редактирования один для всех панелей управления, но для примера рассмотрим одну из них — ISPmanager. Для изменения кодировки через .htaccess в данной панели управления нужно:
- Авторизоваться в панели управления в ISPmanager.
- Перейти в раздел «Менеджер файлов». Далее перейти в папку «www» и войти в корневую папку WWW-домена (папка с названием сайта).
- Выбрав в списке файл .htaccess, нажать на кнопку «Редактировать» → «Открыть».
- После этого можно редактировать файл самостоятельно.
- Для изменения на стандартный вариант UTF-8, нужно добавить строчку:
AddDefaultCharset UTF-8
- Внесение изменений необходимо подтвердить, нажав на кнопку «Сохранить».

Возможно и обратное изменение для которого добавляется:
AddDefaultCharset WINDOWS-1251
В отдельном файле или группе файлов
В некоторых случаях указать кодировку в .htaccess необходимо только для одного файла. Для этого понадобится открыть файл .htaccess в текстовом редакторе и добавить в него следующий блок:
<Files "file.html"> AddCharset UTF-8 .html </Files>
В результате, директива AddCharset будет конвертировать указанный файл (file.html) в заданную кодировку (UTF-8).
Этого же результата можно достичь, пользуясь директивой ForceType:
<Files "file.html"> ForceType 'text/html; charset=UTF-8' </Files>
Для внесения изменений кодировки в несколько файлов одновременно, их имена указываются при помощи синтаксиса регулярных выражений.
При комплексных сценариях, применяющихся к одному документу, придется учесть порядок расположения расширений. Например:
AddCharset UTF-8 .utf8 AddCharset windows-1252 .html
В указанном правиле файл «file.utf8.html» будет выводиться в кодировке windows-1252, а «file.html.utf8» — в UTF-8.
Как установить кодировку символов для документа в HTML5?
Улучшить статью
Сохранить статью
- Последнее обновление: 01 апр, 2021
Улучшить статью
Сохранить статью
Кодировка символов — это метод определения соответствия между байтами и текстом. Чтобы правильно отображать HTML-документ, мы должны выбрать правильную кодировку символов.
Различные типы кодировки символов включают:
- Набор символов ASCII: Это первый стандарт кодирования символов.
 Основным недостатком ASCII является то, что он содержит только ограниченный диапазон символов (128 символов).
Основным недостатком ASCII является то, что он содержит только ограниченный диапазон символов (128 символов). - Набор символов ANSI: Этот стандарт был расширенной версией стандартного набора символов ASCII. Он поддерживает 256 символов.
- Набор символов ISO-8859-1: Это кодировка символов по умолчанию в HTML 2.0. Это также расширение стандарта ASCII с международными символами. Это использовало полные байты (8 бит) для отображения символов.
- Набор символов UTF-8: Этот стандарт охватывает почти все знаки и символы в мире. Ограничения ANSI и ISO-8859-1 удовлетворялись набором символов UTF-8. Кодировка символов по умолчанию для HTML5 — UTF-8.
Спецификация HTML5 рекомендует разработчикам использовать набор символов UTF-8.
Символ может иметь длину от 1 до 4 байтов в стандарте кодирования UTF-8. Это также наиболее предпочтительная кодировка для электронной почты и веб-страниц.
- Кодировку символов можно указать в метатеге HTML.

- Метатег используется для указания метаданных о веб-странице и не будет отображаться на веб-страницах.
- Метатег помогает поисковым системам понять, о чем веб-страница.
- Метатег должен быть размещен вместе с тегом head в HTML.
Синтаксис:
1. Для HTML4
2. Для HTML5
Кодировкой символов по умолчанию для HTML5 является UTF-8, но вы все равно можете указать ее для большей осторожности.
Example:
HTML
< | . лучший опыт просмотра на нашем веб-сайте. Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности


 Основным недостатком ASCII является то, что он содержит только ограниченный диапазон символов (128 символов).
Основным недостатком ASCII является то, что он содержит только ограниченный диапазон символов (128 символов).

 Единственное, что, я думаю, можно отнести к этому, это кодировка символов. Я предполагаю, что это utf-8, но не уверен, как я получаю странные символы. Есть объяснение?
Единственное, что, я думаю, можно отнести к этому, это кодировка символов. Я предполагаю, что это utf-8, но не уверен, как я получаю странные символы. Есть объяснение? 