HTML. Как указать путь к файлу | Жизнь — это движение! А тестирование
В статье приведены кусочки кода. Полную версию можно взять тут — https://bitbucket.org/okiseleva/html-and-css-learn/src. Папки — «absolute_path_lvl_1» и все вложенные.
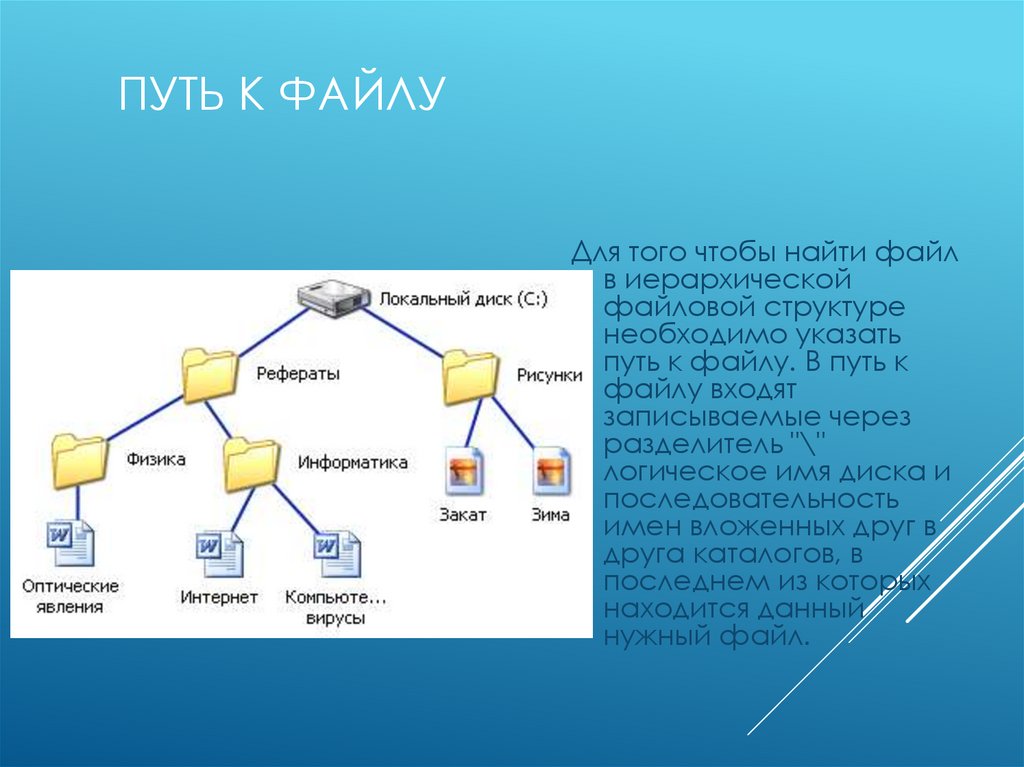
Путь может быть абсолютный и относительный.
Абсолютный путь
Абсолютный путь — это путь от корневой папки к файлу.
Путь состоит из всех папок, которые нам надо просмотреть, разделенных через слеш. Посмотрим на примере:
/absolute_path_lvl_1/level_2.1/level_3.1/Kevin.png
Абсолютный путь к файлу
Относительный путь
Относительный путь — это ссылка, указывающая на другие страницы вашего сайта относительно веб-страницы, на которой эта ссылка уже находится.
Если опускаем вниз по папкам, разделяем также через «/». Если надо подняться на уровень выше, пишем «..»
1. Самый простой пример относительного пути — это просто имя файла. если файл лежит рядом, просто указываем его имя
Самый простой пример относительного пути — это просто имя файла. если файл лежит рядом, просто указываем его имя
Hello.png
Относительный путь, файл рядом
2. Поднимаемся на папку выше
../Kevin_lvl_2.png
Относительный путь 2
3. Пример посложнее, из Diff_paths.html к картинке с Кевином
../level_2.1/level_3.1/Kevin.png
Относительный путь 3
Чем отличаются абсолютный и относительный пути
Это очень просто. Если путь указывается от корня системы, то это путь абсолютный. Это как почтовый адрес в реальной жизни — откуда бы ты не шел, но по точному адресу ты всегда точно найдешь нужное место.
Если в начале пути корень не указать, то этот путь будет относительным, и он достраивается от текущего положения. В реальной жизни это напоминает дорогу к винному магазину — «два квартала налево и там все время прямо». Дойти по такому пути можно только из конкретной точки. Из другой ты попадешь уже в совсем другое место.
Дойти по такому пути можно только из конкретной точки. Из другой ты попадешь уже в совсем другое место.
Отличия сперты отсюда.
В файле absolute_path_lvl_1 / level_2.2 / Diff_paths.html можно посмотреть пример HTML страницы с разными путями к файлам.
Вот пример абсолютного и относительного пути для одного и того же файла с Кевином.
<!— Абсолютный путь —>
<img src=»D:/hgprojects/html-and-css-learn/absolute_path_lvl_1/level_2.1/level_3.1/Kevin.png»>
D:/hgprojects → сюда у меня выкачан проект «html-and-css-learn». У вас может быть другой путь
<!— Относительный путь к тому же файлу —>
<img src=»../level_2.1/level_3.1/Kevin.png»>
PS — подробнее в книге «Изучаем HTML, XHTML и CSS» Эрика и Элизабет Фримен:
- относительный путь — стр 98
- абсолютных путях — стр 164
PS — добавила статью в полный список моих конспектов лекций по HTML & CSS
Абсолютные и относительные ссылки | htmlbook.
 ru
ruАдрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Абсолютный адрес</title> </head> <body> <p><a href="http://htmlbook.ru">Изучение HTML</a></p> </body> </html>
В данном примере ссылка вида <a href=»http://htmlbook.ru»>Изучение HTML</a> является абсолютной и ведет на главную страницу сайта htmlbook.ru.
При указании в качестве ссылки каталога сайта (например, http://htmlbook. ru/css/),
отображается индексный файл. Это файл, который загружается по умолчанию
при обращении к каталогу без явного указания имени файла. Обычно в качестве
индексного файла выступает документ с именем index.html.
ru/css/),
отображается индексный файл. Это файл, который загружается по умолчанию
при обращении к каталогу без явного указания имени файла. Обычно в качестве
индексного файла выступает документ с именем index.html.
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 8.4).
Рис. 8.4
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
<a href="Ссылаемый документ.html">Ссылка</a>
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках (рис. 8.5).
Рис. 8.5
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
<a href="../Ссылаемый документ.html">Ссылка</a>
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 8.6).
Рис. 8.6
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../Ссылаемый документ.html">Ссылка</a>
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 8.7).
8.7).
Рис. 8.7
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="Папка/Ссылаемый документ.html">Ссылка</a>
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a>
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только
под управлением веб-сервера.
ссылки
HTML | Пути к файлам — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 12 авг, 2021
Улучшить статью
Сохранить статью
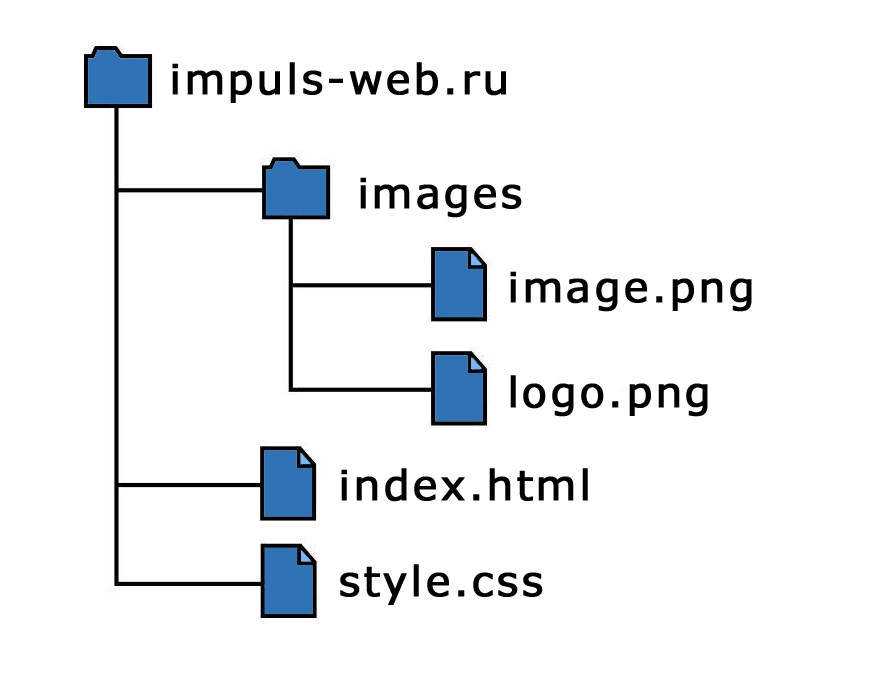
Путь к файлу указывает расположение файла внутри структуры веб-папок. Это похоже на адрес файла, который помогает веб-браузеру получить доступ к файлам. Пути к файлам используются для связывания внешних ресурсов, таких как изображения, видео, таблицы стилей, JavaScript, отображения других веб-страниц и т. д.
 ) используется для вставки файла изображения, где путь к файлу указан в источнике (src).
) используется для вставки файла изображения, где путь к файлу указан в источнике (src). Пути к файлам бывают двух типов:
- Абсолютные пути к файлам
- Относительные пути к файлам
Абсолютные пути к файлам: Описывает полный адрес (URL) для доступа к интернет-файлу.
Example:



 >
> 
 0056
0056  JARSURE
JARSURE  Они используются для ссылок на внешние файлы, например:
Они используются для ссылок на внешние файлы, например: /
/