Как выбрать шрифты и цвета для мобильной версии сайта
39340 2
| How-to | – Читать 14 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Для удобства пользователей мобильных устройств необходимо делать ссылки и кнопки на сайте достаточно крупными. Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Содержание
Что такое мобильная типографика
Рекомендации по веб-типографии для мобильных устройств
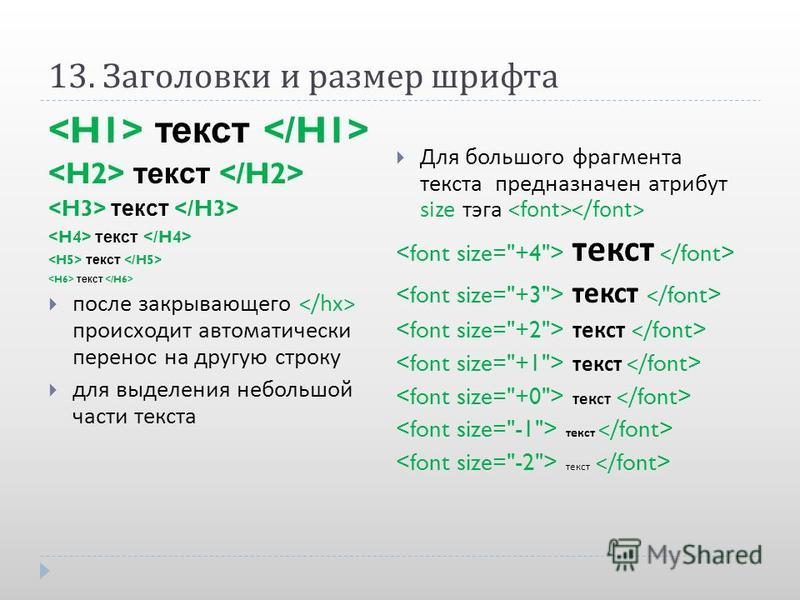
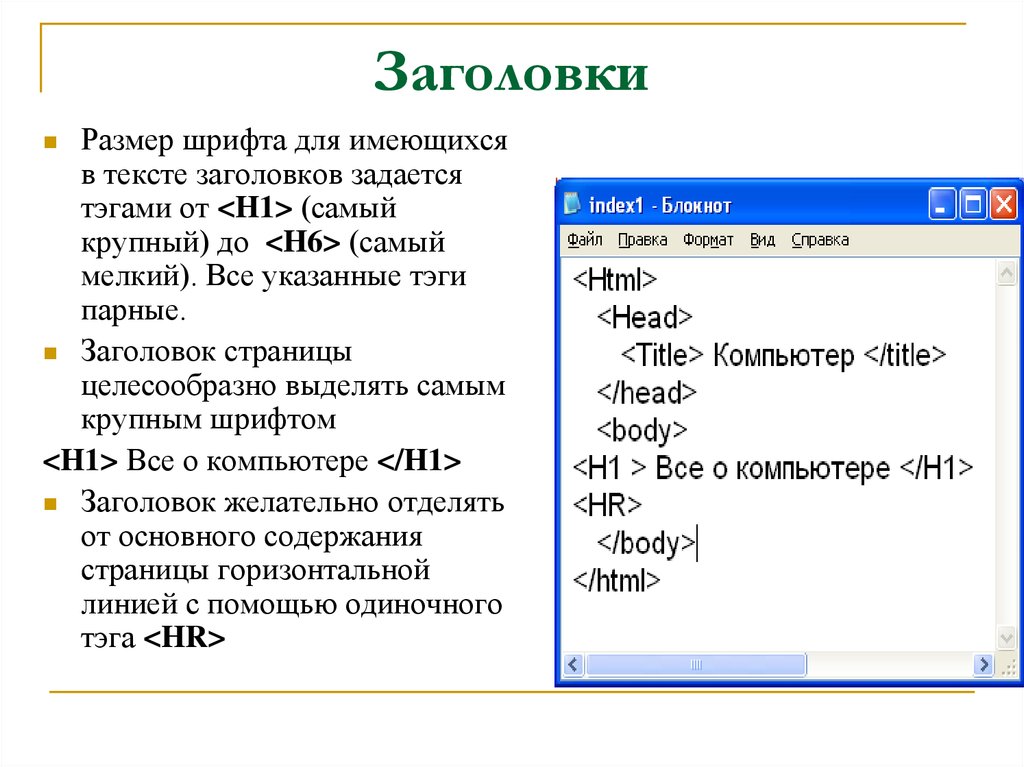
Какой размер шрифта использовать на сайте
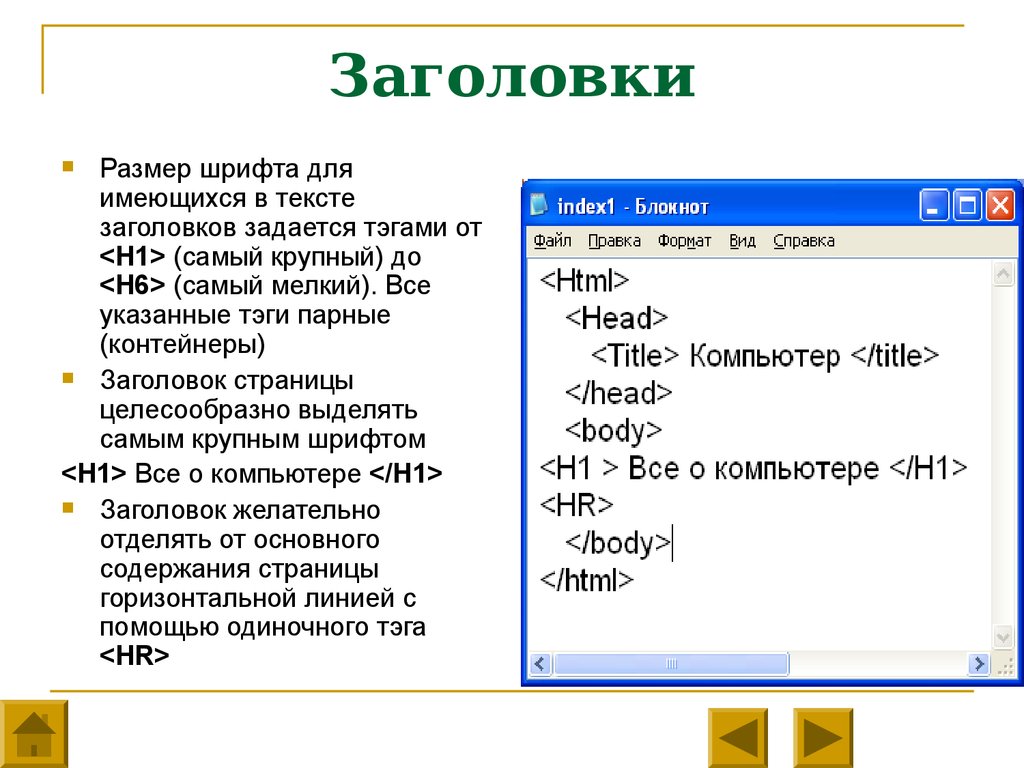
— Размер заголовков
— Размер основного текста
— Размер второстепенного текста
— Критические размеры текста
— Проверка текстов на самом устройстве
— Пустое пространство
— Отсутствие декоративных элементов
— Длина строки— Сочетания цветов
— Заголовки
Как узнать устройства, с которых просматривают сайт
Как установить в CSS размер шрифта для мобильных устройств
Какими должны быть размеры кнопок для мобильных устройств
Какие выбрать шрифты для мобильной версии
FAQ
Заключение
Что такое мобильная типографика
Мобильная типографика — это ответвление искусства оформления печатного текста, посвященное своду правил для максимально удобного восприятия напечатанной информации на портативных устройствах.
В данном примере слева сайт на мобильном устройстве отображается с достаточно разборчивыми шрифтами, вся информация помещается на экране по ширине.
На сайте справа текст слишком мелкий, используется неудачный вариант шрифта для информации об акции. Появляется горизонтальная полоса прокрутки, так как сайт не адаптирован под мобильные устройства:
Горизонтальная полоса прокрутки в мобильной версии
На мобильных устройствах контент должен подаваться таким образом, чтобы обеспечить легкую загрузку, разборчивость и читабельность. При этом не должен страдать функционал, чтобы пользователь мог осуществить все необходимые действия на смартфоне с такой же легкостью, как и на компьютере.
На примере слева все конверсионные кнопки расположены на видном месте, они достаточно крупного размера. На сайте справа слишком мелкие шрифты и не адаптивный дизайн:
Отсутствие адаптивного дизайна на сайте
Основной принцип мобильного веб-дизайна — предоставлять пользователю необходимый функционал, не перегружая его лишней информацией и призывами к действию. Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
В варианте слева для основного текста используется разборчивый шрифт, длина строки и разделение на абзацы способствуют легкому восприятию материала. Справа текст не разделен на абзацы, шрифт слишком мелкий. Читать подобный контент с мобильного устройства очень сложно:
Отсутствие корректного форматирования текста
В мобильном дизайне необходимо обращать внимание на ряд элементов, которые рассмотрим далее.
Рекомендации по веб-типографии для мобильных устройств
Основные рекомендации по веб-типографике касаются следующих моментов:
- Шрифтов и их размера — они должны быть разборчивыми и соответствовать по стилистике контенту. При этом желательно не смешивать различные шрифты. Важно, чтобы текст был читабельным на любом устройстве.
- Интерлиньяжа, кернинга и трекинга — оптимального интервала между строчками, определенными парами букв и групп символов.

- Пустого пространства — помимо расстояния между строками, важно наличие отступов и абзацев, облегчающих восприятие текста.
- Длины строки — приемлемого количества символов в одной строке.
- Иерархии — сочетания заголовков и основного текста.
- Выравнивания — выбора правильного варианта из 4 возможных: по левому или правому краю, по центру либо по ширине.
- Контраста — подбора достаточно мягких сочетаний, ослабляющих контраст.
Более подробно об этом и других нюансах веб-типографики для мобильных устройств поговорим в следующем разделе.
Какой размер шрифта использовать на сайте
Рекомендации отличаются в зависимости от используемой операционной системы, однако в любом случае размер букв должен быть удобным для чтения:
Оптимальный размер шрифтов для мобильных устройств
Так как у всех разные устройства, уровень зрения, и условия просмотра, то стоит учесть, что единого идеального варианта вам все равно не удастся сделать. Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Также в зависимости от тематики сайта, стоит разобраться в каких условиях люди читают размещенные статьи, например, в общественном транспорте или пешком на работу. Это можно проследить в той же аналитике (просмотр времени посещения). Если основной трафик утром и вечером, значит, люди читают по дороге на работу и обратно.
Более подробные инструкции можно получать, используя информацию, размещенную на Material Design.
Размер заголовков
Важно правильно подобрать размеры для всех уровней заголовков, используемых в тексте, чтобы подчеркнуть иерархию. Если для основного текста используется размер 16 px, для заголовков можно применять такие параметры:
- 42 px — для основного заголовка h2;
- 36 px — для заголовков второго уровня;
- 30 px — для h4;
- 24 px — для h5;
- 20 px — для H5;
- 18 px — для H6.

Размер основного текста
Специалисты рекомендуют следующие диапазоны:
- для пользовательского ввода и основного текста: минимум 16 px;
- для менее важного текста: 14 px;
- межстрочный отступ — 24 px.
Размер второстепенного текста
Для второстепенного текста подойдет размер 13-14 пикселей, при этом желательно, чтобы этот размер отличался от основного текста более, чем на 1 px. В противном случае второстепенный текст будет слишком легко спутать с основным. При этом можно снизить яркость вторичного текста, используя более светлый серый оттенок.
Критические размеры текста
Минимальный текст, который можно использовать для мобильных устройств — 12px, однако он будет неудобен для пользователей со слабым зрением. Поэтому более предпочтительно остановиться на размере 14-16px. Слишком крупный шрифт может быть также неудобен пользователям, поэтому желательно протестировать внешний вид страниц на мобильных устройствах или с помощью специальных инструментов.
Проверка текстов на самом устройстве
Проверить, как выглядит текст на различных устройствах можно с помощью различных инструментов:
- Google Mobile Friendly — позволяет проверить адаптацию под мобильные устройства добавленного HTML-кода или страницы, размещенной по указанному URL-адресу;
- Bing mobile-friendliness — подходит для анализа адаптивности не только для Android-устройств, но и устройств с ОС Windows;
- Responsinator — позволяет посмотреть, как будет выглядеть сайт на устройствах с различными размерами экранов;
- Ipadpeek и iPhone Tester — данные эмуляторы позволяют проанализировать адаптацию под устройства Apple.
Пустое пространство
Между строками, абзацами, буквами и словами должны присутствовать интервалы, позволяющие с удобством читать текст:
Межстрочный интервал для удобного чтения на мобильном устройстве
Отсутствие декоративных элементов
Шрифты нужно выбирать без излишних декоративных элементов, которые могут затруднять чтение на маленьком экране. Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Семейство шрифтов San Francisco
Длина строки
Предпочтительно использовать не слишком большую длину строки, оптимально — 30-40 символов:
Оптимальная длина строки для мобильных устройств
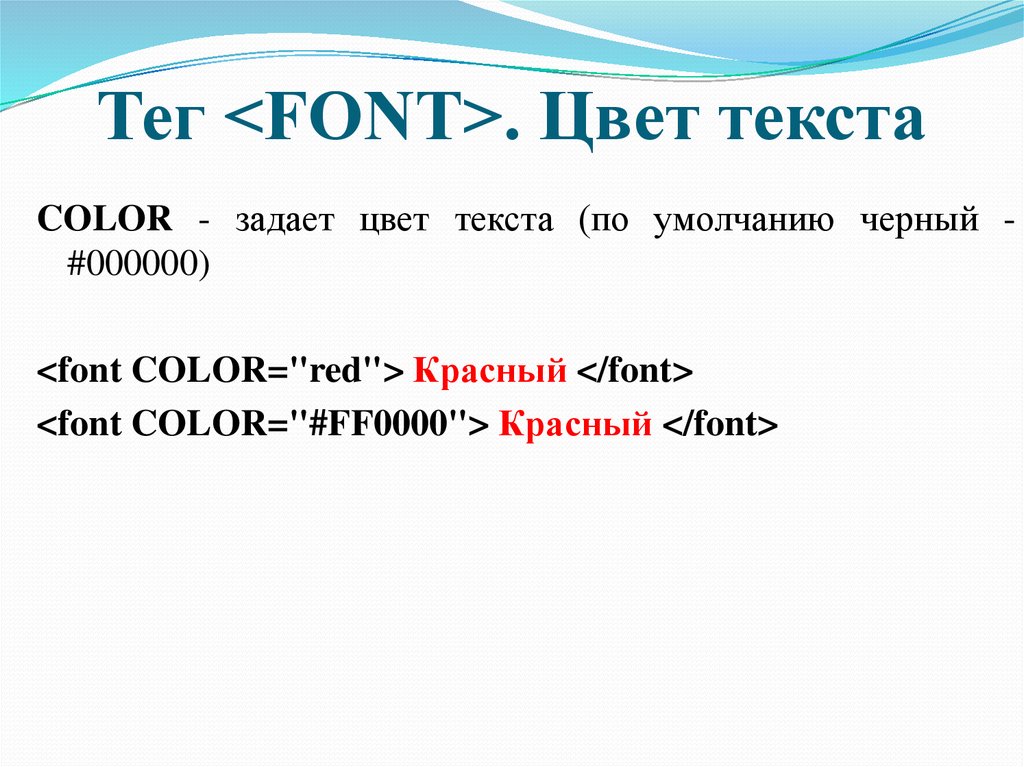
Сочетания цветов
В мобильной версии должны присутствовать правильно подобранные сочетания цветов, которые содействуют восприятию информации. Достаточно часто используются монохромные цветовые сочетания:
Дизайн сайта в монохромной цветовой гамме
Проверить контрастность цветовых сочетаний на сайте можно с помощью онлайн-сервиса checkmycolours:
Сервис Checkmycolours для проверки цветовых сочетаний
Данный сервис дает подробный отчет об ошибках, которые делают надписи неразборчивыми из-за неправильно выбранных цветов фона и шрифта:
Список ошибок в цветовой гамме сайта
В сервисе можно сразу изменить цветовые сочетания и проверить полученный результат.
Заголовки
Для мобильных устройств лучше всего подходят заголовки одного уровня, которые позволяют разделить информацию на смысловые блоки без сложной иерархии. Такая структура оптимально подходит для быстрого чтения и поиска нужной информации:
Использование заголовков для структурирования текста
Как узнать устройства, с которых просматривают сайт
Прежде чем понять как должен выглядеть контент на сайте на мобильных устройствах, стоит проанализировать с каких устройств пользователи на него заходят. Это можно увидеть в Google Аналитике, раздел «Аудитория» — «Мобильные устройства» — «Устройства»:
Информация о мобильных устройствах аудитории сайта в Google Analytics
Кроме моделей, там можно узнать и разрешение экрана:
Информация о разрешении экрана мобильных устройств в Google Analytics
Проверить как ваш сайт выглядит на этих устройствах или определенных размерах можно в настройках Google Chrome, режим разработчика. Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Инструменты разработчика в Google Chrome
Здесь можно выбрать нужное устройство или указать разрешение:
Проверка отображения сайта на разных устройствах в инструментах разработчика
Как установить в CSS размер шрифта для мобильных устройств
Медиа-запросы — специальные коды, которые позволяют прописывать правила отображения для определенных диапазонов разрешений экрана в CSS.
Размер шрифта для мобильных устройств при этом должен позволять легко пользоваться сенсорным экраном, не вызывая неудобств при нажатии ссылок в тексте. Также необходимо подобрать подходящий межстрочный интервал, чтобы обеспечить читабельность текста.
Можно размещать медиа-запросы такими способами:
- внутри HTML-страницы, используя тег <style>. В данном примере для мобильных устройств с шириной экрана до 500px устанавливается шрифт 16 пикселей:
<style>
@media (max-width: 500px) {
body { font-size: 16px; }
}
</style>- во внешней таблице стилей CSS, такой вариант более предпочтителен:
@media (max-width: 500px) {
body { font-size: 16px; }
}Также можно добавить значение line-height, определяющее межстрочный интервал. Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
@media (max-width: 600px) {
body {
line-height: 2;
}Какими должны быть размеры кнопок для мобильных устройств
Основное требование к кнопкам в мобильной версии — размер, позволяющий их с легкостью нажимать на сенсорном экране. Исследование показало, что наиболее предпочтительный размер кнопок с иконками для мобильных устройств находится в диапазоне от 42 до 72 пикселей (11-19 мм). Оптимальный вариант — 60 px (16 мм):
Оптимальный размер кнопок для мобильной версии
Если же целевая аудитория сайта — пожилые люди, то лучше использовать максимальный размер указанного диапазона — 72 px.
Используя различные размеры, можно указывать на степень приоритета кнопки. Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
- 12-24 px (10-13 мм) — для больших кнопок;
- 24-36 px (6-10 мм) — для средних;
- 36-48 px (3-6 мм) — для маленьких.
Для кнопок с текстом используются аналогичные стандарты высоты (42-72 px), ширина при этом будет варьироваться. Расстояние между такими кнопками для оптимального визуального разделения должно быть минимум 12 px.
Помимо этого, стоит располагать конверсионные кнопки в центральной части экрана так, чтобы они были хорошо заметны:
Размер кнопок для мобильной версии
Какие выбрать шрифты для мобильной версии
Специалисты рекомендуют использовать стандартные системные шрифты для основного текста и кнопок. Например, Book Antiqua:
Шрифты семейства Book Antiqua
Еще одно популярное семейство шрифтов, отличающееся лаконичным стилем и разборчивым начертанием, — Helvetica:
Шрифты семейства Helvetica
Для подчеркивания индивидуального стиля компании стоит выделить заголовки брендовыми шрифтами, например, использовать Avenir Next:
Шрифт Avenir Next
Также для заголовков и выделения больших чисел подойдет шрифт Geogrotesque:
Шрифт Geogrotesque для заголовков
Не стоит использовать более трех шрифтов на одной странице в мобильной версии, поскольку из-за этого снижается скорость загрузки.
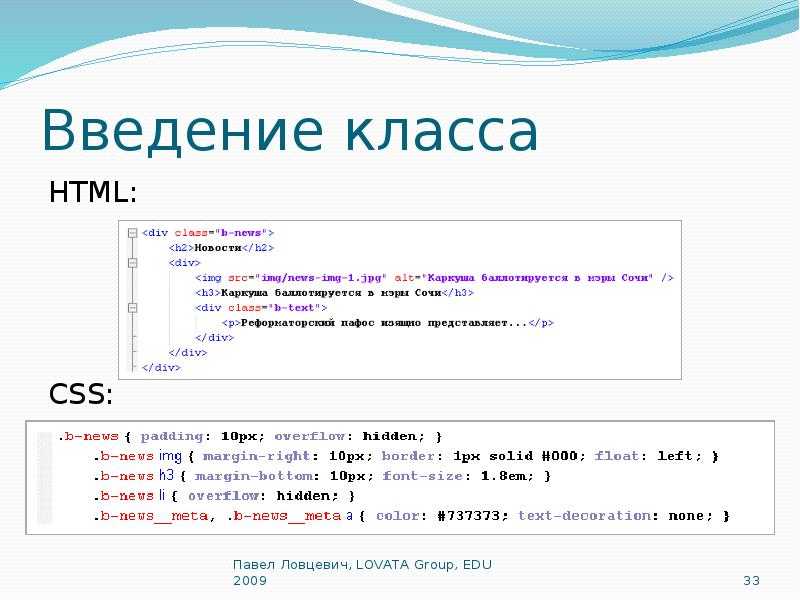
Как изменить размер шрифта на сайте
Чтобы изменить размер шрифта определенного фрагмента текста, можно использовать встроенные стили в HTML-коде, например, установить размер 16px с помощью такой записи:. Еще один вариант — задать тексту класс, а затем прописать для него CSS-стили. Для CMS, например WordPress, доступно изменение шрифтов в редакторе записей.
Как определить размер шрифта на сайте
Чтобы определить размер шрифта какого-либо текста на сайте, выделите данный фрагмент в браузере и нажмите сочетание клавиш Ctrl+Shift+I или «Просмотреть код» в контекстном меню. Затем в открывшемся коде найдите атрибут font-family и посмотрите, какой размер шрифта там задан.
Какого размера кнопки должны быть на сайте
Чтобы кнопки были комфортными для нажатия, можно ориентироваться на минимальный размер 40px на 40px, при этом в них должен использоваться шрифт не меньше 16 px. Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Заключение
В мобильной версии контент должен подаваться в удобном виде, способствующем быстрому чтению и легкому использованию всех необходимых функций.
Чтобы не возникало проблем с юзабилити, важные конверсионные кнопки должны располагаться на самом видном месте и иметь удобный размер для нажатия.
Для мобильной версии шрифты должны быть разборчивыми и читабельными, минимальный размер основного текста — 16 px.
Для основного текста должны использоваться стандартные системные шрифты, заголовки при этом могут выделяться более креативными брендовыми шрифтами.
Размер кнопок на мобильных устройствах должен находиться в диапазоне от 42 до 72 пикселей. При этом кнопки с максимальным приоритетом делаются крупнее остальных.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
4.13 из 5 на основе 19 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое CDN и как его настроить
How-to
Анастасия Сотула
Как провести юзабилити-аудит сайта
How-to
Анастасия Сотула
Как создать внутренний поиск по словам на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Меняем размер текста CSS-стилями | Impuls-Web.ru
Категория: Сайтостроение, Опубликовано: 2017-04-07
Автор:
Приветствую вас на сайте Impuls-Web!
Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер.
В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы измерения можно для этого использовать.
Навигация по статье:
- Как изменить размер текста CSS-стилями
- Как изменить размер текста в HTML
Как изменить размер текста CSS-стилями
Для изменения параметров в таблице стилей css существует специализированное свойство font-size, используя которое можно задать размер текста css-стилями в любых, удобных для вас единицах измерения.
Пример:
.font-s{ font-size:20px; }
.font-s{ font-size:20px; } |
Размер текста CSS
При указании параметра в абсолютных единицах, его величина не будет меняться относительно значения родительского элемента.
К таким единицам измерения относятся:
- px (пиксель)
- pt (пункт)
- pc
Кроме этого можно использовать ключевые слова:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
Наиболее распространённой абсолютной единицей измерения шрифта является пиксель (px). Все остальные единицы используются редко, но при желании вы можете использовать и их.
При использовании относительных единиц, таких как: %, em, rem
То есть при изменении шрифта родительского элемента шрифт в блоке будет так же увеличиваться или уменьшаться.
Например:
font-size: 2em;
Также расчёт размера шрифта может осуществляться относительно ширины или высоты области просмотра.
Для этого можно воспользоваться такими единицами измерения как:
- 1vw – 1% от ширины области просмотра
- 1vh – 1% от высоты области просмотра
- 1vmin — 1% от меньшей стороны окна браузера
- 1vmax — 1% от большей стороны окна браузера
Кроме того, так же можно указать размер шрифта CSS ключевым словом в относительном выражении: larger, smaller.
Например:
font-size: larger;
При использовании такого CSS-свойства шрифт будет более крупным чем в родительском блоке.
При использовании smaller – шрифт будет меньше чем родительском блоке.
Как изменить размер текста в HTML
Если вам нужно выделить одно слово или фрагмент текста, то, конечно же, это проще всего сделать в html-коде, используя атрибут style.
Вот так это будет выглядеть на примере:
Меняем размер <span>шрифта</span> в CSS
Меняем размер <span>шрифта</span> в CSS |
Меняем размер шрифта в CSS
Теперь, зная возможности данного css-свойства, вы можете использовать его в зависимости от ситуации, и добиться именно того результата, который вам нужен.
Например, относительными единицами можно воспользоваться при адаптации под мобильные устройства, и текст будет уменьшаться при уменьшении ширины экрана. Это намного удобнее, чем для разных разрешений задавать размер шрифта css-свойствами в пикселях.
На этом я, пожалуй, сегодня закончу. Если вам что-то не понятно или у вас остались вопросы, не стесняйтесь и задавайте их в комментариях.
Если вам что-то не понятно или у вас остались вопросы, не стесняйтесь и задавайте их в комментариях.
Не забудьте поделиться статьей в социальных сетях и подписаться на мою рассылку. Увидимся в следующих статьях!
С уважением Юлия Гусарь
размер шрифта| CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство font-size указывает размер или высоту шрифта. font-size влияет не только на шрифт, к которому он применяется, но также используется для вычисления значения единиц длины em, rem и ex.
р {
размер шрифта: 20px;
} размер шрифта может принимать в качестве значений ключевые слова, единицы длины или проценты. Однако важно отметить, что когда он объявлен как часть font сокращенное свойство, font-size является обязательным значением. Если он не включен в стенографию, вся строка игнорируется.
Если он не включен в стенографию, вся строка игнорируется.
Значения длины (например, px, em, rem, ex и т. д.), которые применяются к размеру шрифта , не могут быть отрицательными.
Абсолютные ключевые слова и значения
.element {
размер шрифта: маленький;
} Он принимает следующие абсолютные значения ключевых слов:
-
xx-small -
х-маленький -
маленький -
средний -
большой -
большой -
xx-большой
Эти абсолютные значения сопоставляются с определенными размерами шрифта, вычисляемыми браузером. Но вы также можете использовать два значения ключевых слов, которые относятся к размеру шрифта родительского элемента.
Другие абсолютные значения включают мм (миллиметров), см (сантиметров), дюймов (дюймы), pt (пункты) и pc (пики). Один пункт равен 1/72 дюйма, а один пика равен 12 пунктам — эти значения обычно используются для печатных документов.
Один пункт равен 1/72 дюйма, а один пика равен 12 пунктам — эти значения обычно используются для печатных документов.
Относительные ключевые слова
.element {
размер шрифта: больше;
} -
больше -
меньше
Например, если родительский элемент имеет размер шрифта small , дочерний элемент с определенным относительным размером крупнее сделает размер шрифта равным средний для дочернего элемента.
Процентные значения
.element {
размер шрифта: 110%;
} Процентные значения, такие как установка размера шрифта 110%, также относятся к размеру шрифта родительского элемента, как показано в демонстрации ниже:
КодПен.
Блок em
.element {
размер шрифта: 2em;
} Единица em является относительной единицей, основанной на вычисленном значении размера шрифта родительского элемента. Это означает, что дочерние элементы всегда зависят от своих родителей, чтобы установить размер шрифта. Например:
Это означает, что дочерние элементы всегда зависят от своих родителей, чтобы установить размер шрифта. Например:
<дел>Это заголовок
Это какой-то текст.
.контейнер {
размер шрифта: 16px;
}
п {
размер шрифта: 1em;
}
h3 {
размер шрифта: 2em;
} В приведенном выше примере абзац будет иметь размер шрифта 16 пикселей, потому что 1 x 16 = 16 пикселей, тогда как заголовок будет иметь размер 32 пикселя, потому что 2 x 16 = 32 пикселя. Есть много преимуществ масштабирования шрифта в зависимости от размера шрифта родительского элемента, а именно, мы можем обернуть элементы внутри контейнера и знать, что все дочерние элементы всегда будут относительно друг друга:
See the Pen Выяснение того, как работает единица em, с помощью CSS-Tricks (@css-tricks) на CodePen.
Единица rem
Однако в случае единиц rem размер шрифта зависит от значения корневого элемента (или элемента html ).
HTML {
размер шрифта: 16px;
}
п {
размер шрифта: 1.5rem;
} В приведенном выше примере единица измерения rem равна 16 пикселям (поскольку она унаследована от элемента html /root), поэтому размер шрифта для всех элементов абзаца будет равен 24 пикселям (1,5 x 16 = 24). В отличие от единиц em, абзац будет игнорировать стиль всех своих родителей, кроме корня.
Данное устройство поддерживается следующими браузерами:
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Работы | Работы | Работы | Работы | 10+ | Работы | Работы |
Бывший блок
.элемент {
размер шрифта: 20ex;
} Для единиц ex 1ex будет равно вычисленной высоте строчной буквы x корневого элемента. Итак, в примере ниже 9Для элемента 0005 html установлено значение 20px , а все остальные размеры шрифта определяются высотой x этого конкретного шрифта.
See the Pen Выяснение того, как работает модуль ex, с помощью CSS-Tricks (@css-tricks) на CodePen.
Поэкспериментируйте с демонстрацией выше, заменив семейство шрифтов на элемент html , чтобы увидеть, как изменяются другие размеры шрифтов.
Единицы области просмотра
.element-one {
размер шрифта: 100vh;
}
.элемент-два {
размер шрифта: 100vw;
} Единицы области просмотра, такие как vw и vh , устанавливают размер шрифта элемента относительно размеров области просмотра:
- 1vw = 1% ширины области просмотра
- 1vh = 1% высоты области просмотра
Итак, если мы возьмем следующий пример:
.element {
размер шрифта: 100vh;
} Тогда это будет означать, что размер шрифта элемента всегда должен составлять 100% от высоты окна просмотра (50vh будет 50%, 15vh будет 15% и т. д.). В приведенной ниже демонстрации попробуйте изменить высоту примера, чтобы увидеть растяжку шрифта:
д.). В приведенной ниже демонстрации попробуйте изменить высоту примера, чтобы увидеть растяжку шрифта:
См. тип Pen Sizing с единицами vh от CSS-Tricks (@css-tricks) на CodePen.
vw единицы отличаются тем, что они задают высоту букв по ширине области просмотра, поэтому в приведенной ниже демонстрации вам нужно будет изменить размер окна браузера по горизонтали, чтобы увидеть эти изменения:
См. размер пера введите с помощью единиц vw CSS-Tricks (@css-tricks) на CodePen.
Эти устройства поддерживаются следующими браузерами:
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| 31+ | 7+ | 31+ | 27+ | 9+ | 4. 4+ 4+ | 7.1+ |
Важно отметить, что есть еще две единицы измерения окна просмотра: vmin и vmax . Первый найдет значения vh и vw и установит размер шрифта как наименьший из двух, в то время как vmax устанавливает размер шрифта на наибольшее из этих двух значений.
Блок ch
.element {
размер шрифта: 24ch;
} Блок ch аналогичен блоку ex в том, что он устанавливает размер шрифта элемента в зависимости от ширины 0 (нулевого) глифа шрифта:
См. Размер пера введите с единицами измерения ch с помощью CSS-Tricks (@css-tricks) на CodePen.
Данное устройство поддерживается:
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| 27+ | Работы | 10+ | Работы | 9+ | Работы | Работы |
Связанные свойства
- шрифт
- семейство шрифтов
- шрифт-растяжка
- стиль шрифта
- вариант шрифта
- вес шрифта
Другие ресурсы
- размер шрифта на W3C Размер шрифта
- на MDN
- Идея размера шрифта: px в корне, rem для компонентов, em для текстовых элементов
- Длина CSS
- Почему Эмс?
- Типографика размером с область просмотра
- Точный контроль над отзывчивой типографикой
Почему никогда не следует использовать px для установки размера шрифта в CSS
Опубликовано: 28 октября 2022 г.
Обновлено: 11 ноября 2022 г.
Простите кликбейтный заголовок; «никогда» — сильно сказано, но это важная и плохо изученная тема.
В сфере веб-разработки бытует довольно много заблуждений, которые сохраняются независимо от того, как часто их развенчивают. «Внешние ссылки всегда должны открываться в новых вкладках» — хороший пример. CSS Tricks довольно подробно рассмотрели это здесь почти десять лет назад (tl; dr: в основном неверно), но, похоже, в некоторых уголках он все еще сохраняется.
Показательный пример: идея о том, что нет функциональной разницы между px и em или rem единиц в CSS. Это заблуждение, которое я слышу снова и снова, поэтому я решил рассмотреть его здесь, в посте.
Давайте будем предельно ясны: абсолютно не имеет значения, какую единицу измерения вы используете в своем CSS. И вам следует избегать px при установке размера шрифта везде, где это возможно.
Еще раз: «всегда» — сильно сказано и немного догматично. Но правда в том, что если вы выберете неправильную единицу измерения, вы рискуете переопределить предпочтения ваших пользователей, что затруднит (возможно, даже сделает невозможным) использование ими вашего веб-сайта, и потенциально могут нанести вред дизайну с непреднамеренными визуальными побочными эффектами.
О каких юнитах идет речь и что они делают?
Прежде чем мы перейдем к , почему мы должны избегать px для font-size , давайте убедимся, что мы все ясно понимаем, о каких единицах мы говорим, и как они ведут себя в целом.
пикселей пикселей — это сокращение от пикселя… хотя в большинстве случаев это уже не буквально пиксель. Это раньше был , когда дисплеи имели довольно предсказуемое соотношение пикселей с низким разрешением, например 1024×768. В те дни 1px обычно равнялись одному фактическому пикселю на физическом экране.
Экраны отображают изображения с помощью сетки цветных огней, называемых пикселями. Один пиксель — это один цветной свет на дисплее; наименьшая возможная «точка», которую аппаратное обеспечение способно отображать. Это то, что я имею в виду под «буквальными», «реальными» или «устройственными» пикселями в этом разделе; пиксель в физическом мире.
Однако, когда появились экраны с высоким разрешением (иногда называемые «ретина»), и устройства начали упаковывать больше пикселей в меньшее пространство, эти физические пиксели устройства стали сверхмалыми . Просматривая веб-страницы на экране с высоким разрешением, было бы крайне сложно что-либо прочитать, если бы 1px в CSS по-прежнему соответствовало одному буквальному пикселю устройства, поскольку сами пиксели быстро уменьшались. В конце концов, современные смартфоны имеют разрешение даже выше, чем HD-телевизоры.
Поэтому вместо этого браузеры на дисплеях с высоким разрешением масштабируют то, что они показывают (увеличивают, более или менее), так что веб-страницы не становятся неразборчиво маленькими. Изображения и тому подобное по-прежнему могут отображаться во всей своей красе в высоком разрешении, но размер текста и других элементов увеличен, чтобы сохранить читаемость.
Изображения и тому подобное по-прежнему могут отображаться во всей своей красе в высоком разрешении, но размер текста и других элементов увеличен, чтобы сохранить читаемость.
Итак, в наши дни 1px обычно соответствует размеру увеличенного, «увеличенного» пикселя, а не буквального пикселя на реальном оборудовании. Что-то, что 1px в нашем CSS, вероятно, займет несколько физических аппаратных пикселей, и у нас нет никакого способа в чистом CSS указать буквальный пиксель устройства. Но это нормально, потому что они, как правило, слишком малы, чтобы мы могли с ними связываться.
Пример: пиксели на iPhone 14 Pro настолько микроскопичны, что 16 пикселей в буквальных пикселях устройства будут примерно размером печатного шрифта при размере шрифта 2pt. Хорошо, что браузеры масштабируют их для нас!
Большая часть этого не очень важна в контексте этого обсуждения, но я думаю, что все равно полезно знать. Важная часть: 1px равно тому, что браузер считает одним пикселем (даже если это не буквально пиксель на аппаратном экране).
em и рем Это приводит нас к em и rem , которые похожи друг на друга. Чтобы продолжить , не совсем релевантные, но все же интересные мелочи : «em» — это типографский термин, который фактически появился на много десятилетий раньше компьютеров. Типографически один em равен текущему размеру шрифта.
Если у вас установлен размер шрифта 32pt («pt» — это пунктов , еще один старый типографский термин, который все еще иногда используется), то 1em — 32pt. Если текущий размер шрифта 20px , то 1em = 20px (но опять же : вы не должны устанавливать размеры шрифта в пикселях — это просто для примера ).
В Интернете размер шрифта по умолчанию составляет 16 пикселей . Некоторые пользователи никогда не меняют это значение по умолчанию, но многие это делают. Но по умолчанию, по крайней мере, 1em и 1rem оба будут равны 16px .
Em первоначально относился к ширине символа «M», откуда и произошло название. Но теперь это относится к текущему размеру шрифта, а не к размерам конкретного глифа.
Разница между
em и рем Чтобы различать их: 1rem всегда равен размеру шрифта браузера или, точнее, размеру шрифта элемента html . rem означает «root em», а корнем веб-страницы является тег . Итак, 1rem = любой размер шрифта документа. (Что, опять же, по умолчанию равно 16px , но может быть переопределено пользователем.)
em , с другой стороны, это размер шрифта текущего элемента . Возьмите следующий CSS:
.контейнер {
размер шрифта: 200%;
}
п {
размер шрифта: 1em;
} Учитывая приведенный выше CSS, параграфы внутри элемент .container будет в два раза больше. Это потому, что 1em означает «текущий размер шрифта», а внутри . это 200%.  container
container 1em × 200% = 2em ( 32px по умолчанию).
Параграфы вне элемента .container , тем не менее, по-прежнему будут иметь нормальный размер шрифта 1em ( 16px по умолчанию).
Если мы изменили em на rem в приведенном выше CSS, то все тегов абзаца всегда будут размером в браузере по умолчанию, независимо от того, где они находятся.
размер шрифта: 1em эквивалентно размер шрифта: 100% .
em и % единицы не всегда эквивалентны в других контекстах; например, ширина : 1em и ширина : 100% , скорее всего, будут очень разными, поскольку в этом случае процент основан на ширине родительского контейнера, а не на размере его шрифта. Но % и em одинаковы в том, что касается свойства font-size .
Итак, подытожим:
-
1emразмер шрифта текущего элемента -
1rem(root em) — размер шрифта документа (т. е. браузера)
Хорошо; вот что означают единицы и откуда они берутся. Итак, теперь давайте ответим, почему так важно, что мы используем.
Почему все это имеет значение
Опять же, распространенное заблуждение: поскольку 1em равно 16px , в любом случае не имеет значения, какую единицу измерения вы выберете. И что кажется логичным ; если 16px = 1rem , то какое значение имеет способ ввода?
Помните, em и rem являются относительными ; по умолчанию они оба (в конечном счете) основаны на размере шрифта браузера.
px , однако, это не так; это просто статическое значение, которое не основано ни на чем другом и не зависит от него.
2rem — удвоенный размер шрифта браузера; 0. это половина и так далее. Поэтому, когда или если пользователь изменит свой предпочтительный размер шрифта, если вы используете  5rem
5rem em и rem , весь текст на вашем сайте соответственно изменится, как и должно быть. 2rem по-прежнему вдвое больше размера шрифта; 0.5рем это еще половина.
Напротив, значения пикселей являются статическими . 20px — это всего лишь 20px , независимо от размера шрифта контейнера, браузера или пользователя. Независимо от того, насколько большими или маленькими могут быть предпочтения пользователя по шрифту, когда вы устанавливаете значение в статических пикселях, оно стирает этот выбор и переопределяет его точным значением, которое вы указали.
Критично, это означает, что если ваша таблица стилей использует px для установки размера шрифта в любом месте, любой текст, основанный на этом значении, будет невозможно изменить для пользователя .
em и rem работают с размером шрифта пользователя; пикс. полностью переопределяет его.
Это очень плохо. Он недоступен и может даже помешать кому-то вообще использовать сайт.
Так что пока есть может быть некоторыми допустимыми вариантами использования для такого поведения, это определенно не то, что вы хотите по умолчанию.
Это также очень веская причина избегать единиц измерения области просмотра, таких как vw или vh , при установке размера шрифта. Они также статичны и не могут быть изменены пользователем.
При больше всего может быть приемлемым значение вроде calc(1rem + 1vw) , поскольку оно все еще содержит rem в качестве базы. Однако даже в этом случае я бы рекомендовал использовать clip() или медиа-запросы, чтобы установить минимальное и максимальное значения, поскольку размеры экрана часто выходят далеко за рамки того, что мы могли бы ожидать или тестировать.
Различия помимо размера шрифта
Хорошо, теперь давайте поговорим о том, как px и em / rem различаются, даже если мы , а не , имея дело конкретно со свойством font-size .
Разработчики обычно тестируют, увеличивая или уменьшая масштаб страницы, и я думаю, что именно отсюда происходит неправильное представление, лежащее в основе этого поста. При масштабировании все увеличивается (или уменьшается), и в этом случае выбор из px или em / rem в качестве единицы CSS обычно не имеет значения. Оба ведут себя одинаково, что касается масштабирования. И большинство разработчиков с хорошим зрением, вероятно, не поймут, что это еще не все. Однако хитрая штука:
Даже за пределами font-size , px не ведет себя так же, как em и rem .
px единиц по-прежнему привязаны к масштабированному значению пикселей на экране. 9Однако 0005 em и
9Однако 0005 em и rem привязаны к размеру шрифта документа, а , а не к масштабу или масштабу страницы.
Для демонстрации взгляните на этот CodePen:
См. «Перо без названия» Джоша Коллинсворта (@collinsworth) на КодПене.
У нас есть несколько абзацев, каждый с границей 2px внизу и полем 20px между ними. Обратите внимание, мы используем пикселей единиц для обоих.
При увеличении или уменьшении масштаба размер и расстояние между элементами остаются относительными . То есть: чем больше вы увеличиваете масштаб, тем толще становится эта линия и тем больше становится расстояние между абзацами.
Чтобы избавить вас от хлопот, вот скриншот, показывающий то же перо с увеличением 400%. Текст, строка и интервал все в 4 раза больше; они остаются одинакового размера относительно друг друга:
Когда дело доходит до увеличения и уменьшения, нет никакой реальной разницы между px и em или рем . Но масштабирование — не единственный способ, с помощью которого пользователи делают веб-сайты более удобными для себя.
Но масштабирование — не единственный способ, с помощью которого пользователи делают веб-сайты более удобными для себя.
Как упоминалось ранее, пользователи могут и указать размер шрифта по умолчанию и/или минимальный размер. И когда они делают , функциональность начинает расходиться.
На снимке экрана ниже я установил размер шрифта Firefox по умолчанию на 64px . Посмотрите:
Сравните текст на скриншоте с текстом над ним. Обратите внимание, что на этот раз строк 9.0378 не толще, а поля между абзацами у не выросли пропорционально. Только сам текст больше. Поскольку ширина границы и поле были установлены равными пикселей , они остаются такими, как были, и не масштабируются.
Однако вы заметите, что если вы измените px в CSS на эквивалентные значения rem , линии и интервал сделают больше!
Все это означает, что есть важные, реалистичные причины для выбора px на em и rem или наоборот.
Подведем итог:
-
пикселейзначения делают не масштабируются вверх или вниз, когда пользователь меняет размер шрифта -
emиremзначения сделать настроить пропорционально размеру шрифта
Если вам нужна интерактивная демонстрация, которая связывает все это воедино, ознакомьтесь с этим окончательным CodePen; отрегулируйте ползунок вверху, чтобы увидеть, как изменение размера шрифта документа влияет на различные элементы в зависимости от используемого ими модуля CSS.
See the Pen Разница между px и rem в масштабировании шрифта Джош Коллинсворт (@collinsworth) на КодПене.
Что выбрать
Итак, зная, что em и rem будут масштабироваться в зависимости от размера шрифта, но значения px будут , а не , что это нам дает? Должны ли мы просто никогда не использовать пикселей для что-нибудь !?
Хотя я думаю, что вы, вероятно, не против пойти по этому пути, если вы того пожелаете, я все же думаю, что есть место для пикселей .
Поскольку мы знаем, что значения px не изменятся, когда и если пользователь изменит размер шрифта, это означает, что единицы пикселей на самом деле являются отличным выбором для некоторых эстетических элементов. Может быть, у нас есть определенный интервал, и мы бы не хотели, чтобы 90 378 90 379 становилось больше, когда размер шрифта больше. (Если по умолчанию это большой блок отрицательного пространства, возможно, не имеет смысла позволять ему масштабироваться до еще более массивного размера.)
Может быть, есть размеры границ, которые мы не хотели бы менять, или, может быть, на странице есть декоративные элементы, созданные с помощью CSS, которые не будут хорошо работать при большем размере только потому, что шрифт больше. Возможно, мы не хотим, чтобы отступы увеличивались, как размер шрифта. px по-прежнему является хорошим выбором во всех этих случаях.
Лично я: Я бы рекомендовал ставить все размеры с помощью rem . Я добавляю
Я добавляю em только там, где хочу, чтобы что-то было пропорционально текущему размеру шрифта (например, значок рядом с текстом, высота которого должна быть точно такой же, как у символов, и половина символа сбоку). Я бы нигде не использовал px , кроме элементов дизайна, которые я явно не хотел масштабировать с размером шрифта.
Но еще раз, если вы что-то уберете из этого поста:
Никогда не устанавливайте font-size в пикселей единиц — по крайней мере, если вы не уверены в том, что делаете, как он будет себя вести и будет ли он по-прежнему доступен, когда вы это сделаете.
Важное примечание о медиа-запросах
Это запоздалое дополнение к этому сообщению, но: важно избегать px в запросах @media по тем же причинам, что и выше; он будет работать нормально, когда пользователь увеличивает масштаб, но медиа-запрос, использующий px подведет пользователей, если они самостоятельно установят больший размер шрифта.
@media (минимальная ширина: 800 пикселей) {
/* Изменение размера шрифта НЕ влияет на эту точку останова */
}
@media (минимальная ширина: 50 бэр) {
/* Изменение размера шрифта ДЕЙСТВИТЕЛЬНО влияет на эту точку останова */
} Это связано с тем, что по мере увеличения размера шрифта 50rem становится другим значением в зависимости от этого предпочтения, а 800px — нет.
Скорее всего, когда мы пишем CSS для больших точек останова, мы считаем само собой разумеющимся, что на экране достаточно места для распространения элементов. Это может быть не так, если пользователь установил очень большой размер шрифта, и установка наших медиа-запросов в rem вместо px помогает нам избежать этого предположения и реагировать на предпочтения пользователя.
Я столкнулся с этой проблемой на этом же сайте; Я устанавливал все свои контрольные точки на px . Однако, когда я увеличил размер шрифта по умолчанию, мои медиа-запросы не отвечали, поскольку они по-прежнему рассматривали только ширину экрана в пикселях. Так что у меня все еще была крошечная боковая панель с огромным текстом, неразборчиво разбитым внутри нее, так как я не учитывал предпочтения пользователя. я поменял на
Так что у меня все еще была крошечная боковая панель с огромным текстом, неразборчиво разбитым внутри нее, так как я не учитывал предпочтения пользователя. я поменял на rem сразу после этого, и это решило проблему.
Итак, вкратце: избегайте использования px и в медиа-запросах, если только вы не уверены, что знаете, что делаете, и как это повлияет на пользователей, которые устанавливают собственный размер шрифта в браузере.
Последнее слово о доступности
Рекомендациипо доступности обычно предусматривают, что веб-приложения можно использовать только при масштабе до 200 % и/или размере шрифта. Вы заметите, что приведенные выше демонстрации выходят далеко за рамки этого.
Это отчасти просто для контраста, но важно отметить, что многие пользователи также пойдут гораздо дальше, если того диктуют их потребности и предпочтения. Человек с плохим зрением не остановится на 200%, если это ему не поможет. Мы должны сделать все возможное, чтобы включить их, создавая наши сайты и приложения, чтобы они были удобочитаемыми и работоспособными, несмотря ни на что.
Я слышал, как некоторые технические специалисты утверждают, что их пользователи молоды и/или технически подкованы, поэтому люди, которым нужны большие размеры шрифта, не входят в их аудиторию, и поэтому их не нужно рассматривать. Но я хотел бы подчеркнуть, что это неправильно, самонадеянно и, откровенно говоря, абейлистски.
Несмотря на присущий этому аргументу эйджизм, потребности различаются даже среди молодых людей. Инвалидность не имеет возрастного порога. Я лично знаю кого-то в возрасте 30 лет, работающего разработчиком на полную ставку (т. е. достаточно молодого и технически подкованного), который из-за своего видения должен установить минимальный размер шрифта значительно выше стандартного. Веб-сайты и приложения для них регулярно ломаются, иногда до такой степени, что становятся непригодными для использования, потому что разработчики не учитывают их нужды.
Я назвал это всем, чтобы подчеркнуть важность тестирования пользовательских интерфейсов, как это могли бы сделать наши пользователи.