Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <basefont> предназначен для задания шрифта, размера и цвета текста по умолчанию. Указанные значения будут использоваться во всем документе за исключением тега <font>, в котором можно переопределить параметры оформления текста. Допускается использование тега в контейнере <head> или <body>, причем несколько раз. Это позволяет изменять вид шрифта для части документа.
Синтаксис
<basefont>Закрывающий тег
Не требуется.
Атрибуты
- color
- Устанавливает цвет текста.
- face
- Определяет гарнитуру шрифта.
- size
- Задает размер шрифта в условных единицах.
Валидация
Использование этого тега осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег BASEFONT</title> </head> <body> <basefont face="Arial, Helvetica, sans-serif" size="4" color="maroon"> <p>Добро пожаловать на мою страничку, которая оформлена с использованием тега BASEFONT</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста в браузере Internet Explorer 8
font | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font |
Версии CSS
Описание
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите
информацию о каждом свойстве отдельно.
Для подробного ознакомления смотрите
информацию о каждом свойстве отдельно.
- inherit
- Наследует значение родителя.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
- caption
- Шрифт для текста элементов форм вроде кнопок.
- icon
- Шрифт для текста под иконками.
- menu
- Шрифт применяемый в меню.
- message-box
- Шрифт для диалоговых окон.
- small-caption
- Шрифт для подписей к небольшим элементам управления.
- status-bar
- Шрифт для строки состояния окон.
Примеры использования
p { font: 12pt/10pt sans-serif; }
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт (sans-serif).
p { font: bold italic 110% serif; }
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
p { font: normal small-caps 12px/14px fantasy; }
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и font-weight.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font</title>
<style>
.layer1 {
font: 12pt sans-serif;
}
h2 {
font: 200% serif;
}
</style>
</head>
<body>
<div>
<h2>Duis te feugifacilisi</h2>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi.
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById(«elementID»).style.font
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Как задать шрифт в html – начертание, стиль, размер и многое другое
От автора: приветствуем вас на страницах блога Webformyself. В этой статье я хотел бы ответить на вопрос, как задать шрифт в html. Кое-кто все еще делает это неправильным образом, поэтому очень важно разобраться с вопросом более тщательно.
Как задавали шрифт раньше
Ранее в html использовался специальный парный тег font, который выступил как контейнер для изменения параметров шрифта, таких, как гарнитура, цвет и размер. Сегодня такой подход является в корне неверным. Почему? Веб-стандарты определяют, что внешний вид страницы не должен прописываться в html-разметке. К тому же, тег поддерживается полноценно только в очень старой версии HTML – HTML 3.
К тому же, тег поддерживается полноценно только в очень старой версии HTML – HTML 3.
Задание шрифта в html правильным образом
Сегодня для этой цели стоит использовать исключительно возможности css. Этот язык как раз и создан для того, чтобы определять через него внешний вид. К тому же в css намного больше свойств, которые влияют на внешний вид текста. Рассмотрим понемногу каждое из них:
Font-style. Определяет начертание текста. Принимает такие значения:
Normal – обычное.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееItalic – курсив.
Oblique – наклонный текст. Он немного отличается от курсива, буквы склоняются немного вправо.
Font-variant. Свойство назначает, как нужно интерпретировать написание строчных букв. Имеет всего два значения:
Normal – обычное поведение.
Small-caps – все строчные буквы преобразовываются в заглавные, а их размер немного уменьшается по сравнению с обычным шрифтом.
Font-weight. Определяет жирность текста. Значение можно задавать ключевыми словами или числовым значением. Давайте рассмотрим все варианты:
Normal – обычный текст
Bold – текст с жирным начертанием
Bolder – будет выводиться жирнее, чем он выводится у родительского элемента.
Lighter – буквы получат меньше жирности, по сравнению с родителем.
Вот так все просто. Кроме этого, есть возможность задавать значение в виде чисел от 100 до 900, где 900 – самый жирный. К примеру, значению normal соответствует 400, а bold – 700.
К сожалению, большинство браузеров не распознают этих числовых значений и могут применять всего два значения – normal и bold. Для эксперимента я создал 9 абзацев и задал каждому разную жирность текста – от 100 до 900. Потом открыл эту веб-страничку в разных браузерах и ни один не отобразил разные начертания. Вывод: лучше не применяйте числовые значения.
Font-size. Это свойство задает размер букв. Размер можно задавать в различных относительных и абсолютных величинах. Чаще всего размер задается в пикселах, относительных единицах em и процентах. Если вы хотите подробнее ознакомиться с заданием размера в css, то почитайте эту статью, где все описано более подробно.
Чаще всего размер задается в пикселах, относительных единицах em и процентах. Если вы хотите подробнее ознакомиться с заданием размера в css, то почитайте эту статью, где все описано более подробно.
Font-family. Пожалуй, самое основное свойство, которое определяет семейство или конкретное имя используемого шрифта. Если вы используете конкретное название, то нужно убедиться, что заданный шрифт найдется на компьютерах всех пользователей. Для надежности через запятую нужно прописать альтернативный вариант или целое семейство. Шрифты подразделяются на такие семейства:
Serif – с засечками
Sans-serif – без засечек, рекомендуется применять для основного текста.
Monospace – моноширинные, ширина каждой буквы одинакова, соответственно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееCursive – курсивные.
Fantasy – необычные, декоративные.
Каждое семейство подходит под разные потребности. Например, с помощью fantasy часто оформляют различные заголовки, а monospace используются для вывода машинного кода и т.д. Конкретнее узнать названия шрифтов вы можете, например, в текстовом редакторе или в фотошопе.
Например, с помощью fantasy часто оформляют различные заголовки, а monospace используются для вывода машинного кода и т.д. Конкретнее узнать названия шрифтов вы можете, например, в текстовом редакторе или в фотошопе.
Сокращенная запись
Все то, что мы рассмотрели выше, можно очень легко записать по сути в одну строчку с помощью замечательного свойства font, которое собирает вместе все настройки. Записывать нужно в такой последовательности:
Font: font-style | font-variant | font-weight | font-size | font-family;
Font: font-style | font-variant | font-weight | font-size | font-family; |
Если какой-то параметр вам указывать не нужно, то он просто опускается. Обязательными здесь являются только размер и семейство шрифта, все остальное указывать необязательно, если в этом нет необходимости. Использование сокращенной записи позволяет сильно сократить код в css. Пользуйтесь ею, потому что это хорошая оптимизация для работы сайта.
Как задать шрифт в html разным элементам
Так, что-то мы сильно увлеклись описанием всех свойств для шрифта. Это очень важная информация, но как вообще его правильно задавать? Используйте нужные селекторы, чтобы дотянуться до нужных элементов. Дальше я предлагаю несколько примеров:
p a{ font-family: Verdana, sans-serif; }
p a{ font-family: Verdana, sans-serif; } |
Все ссылки в абзацах получат шрифт Verdana, а если браузер его не найдет, то будет использован другой из этого же семейства.
table{ font: normal small-caps bold 12px Arial; }
table{ font: normal small-caps bold 12px Arial; } |
Для табличных данных задается много параметров шрифт: уменьшенные прописные буквы, жирное начертание, размер и название шрифта.
.header #logo{ font-family: fantasy; }
. font-family: fantasy; } |
Элемент с идентификатором logo, находящийся в блоке с классом header, получает шрифт по умолчанию из семейства декоративных.
Таким образом, вам достаточно знать различные css-селекторы и вы сможете дотянуться до любого элемента на веб-странице и оформить для него свои стили. Не переусердствуйте, правила хорошего дизайна не допускают, чтобы на одном сайте использовалось не больше трех шрифтов. Лучше придерживаться этого принципа.
Итак, нам удалось рассмотреть все свойства для шрифтов, какие есть в css. Конечно, это не все эффекты, которые можно применить именно к тексту. Его можно повернуть, добавить ему тень или даже несколько теней, подчеркнуть, изменить цвет и т.д. Но все эти замечательные возможности реализуются другими свойствами, без приставки font.
Например, цвет можно определить с помощью свойства color. Об этом написана отдельная статья. Если вы до сегодняшнего дня думали, что в css можно выбрать только один из сотни цветов, то вы сильно заблуждались.
Еще информация по работе с текстом вы можете найти в нашем премиум-разделе, где освещаются еще некоторые моменты.
А на этом я буду с вами прощаться, со шрифтами вроде немного разобрались. Не забывайте подписаться на блог, если еще не сделали этого, потому что здесь вас ждет много материалов по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьseodon.ru | Учебник HTML — Как изменить шрифт?
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
<I>…</I> и <EM>…</EM> — выделяют текст курсивом.
<SUP>…</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>…</SUB> — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег>…</тег> — подчеркивает текст.
<тег>…</тег> — надчеркивает текст.
<тег>…</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение стилей шрифтов</title>
</head>
<body>
<p><b>Жирный шрифт.</b> <i>Курсив.</i></p>
<p><b><i>Жирный курсив.</i></b></p>
<p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p>
<p>Подчеркнутый параграф текста. </p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html>
</p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html>Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 — формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
<тег>…</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег <SPAN> или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — <SPAN>…</SPAN>. Этот тег тоже является встроенным (inline, уровня строки) и может содержать любые встроенные теги, но главное не это. Сам по себе <SPAN>, без атрибутов, не добавляет никаких изменений ни тексту, ни тегам находящимся внутри него. А создан он был специально для стилей, то есть, по сути, для атрибута style. Именно благодаря этому атрибуту, а вернее его разным значениям, у <SPAN> появляются те или иные свойства. Вот так, а теперь изучаем пример.
Пример использования тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Использование тега SPAN</title>
</head>
<body>
<p><span>Обычный текст без изменений.</span></p>
<p>Еще обычный текст.
<span>Подчеркнутый.</span>
<span>Зачеркнутый.</span>
</p>
</body>
</html>Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
Меняем имя (гарнитуру) шрифта
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.
Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики. Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
| Шрифты | Семейство |
|---|---|
| ‘Comic Sans MS’ | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, ‘Times New Roman’, Garamond | serif (с засечками, антиква) |
По умолчанию практически все браузеры используют шрифт ‘Times New Roman’, а чтобы его изменить используется все тот же атрибут style, который можно применить внутри любого тега. Общий синтаксис указания следующий:
<тег>…</тег>
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения имени шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение имени шрифтов</title>
</head>
<body>
<p>Это шрифт Arial, если его нет, то Verdana, а если
и его нет, то любой другой из sans-serif.
</p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.
Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег>…</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение размера шрифта</title>
</head>
<body>
<p>Этот размер шрифта составляет 90% от размера
в браузере по умолчанию.
</p>
<p>
Этот размер составляет 90% уже от размера в теге BODY.
</p>
<h5>
Размер шрифта заголовка составляет 120% от размера в BODY.
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Так.
<p>
<span>
Текст параграфа.
</span>
</p>Вот так.
<p>
<span>
<span>
Текст параграфа.
</span>
</span>
</p>Или вообще вот так.
<p>
Текст параграфа.
</p>Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
<p>
Текст параграфа.
</p>Гораздо проще, да? Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (» «), иначе применится только первый стиль, а остальные браузер проигнорирует. Ну мы ведь всегда с вами проставляем двойные кавычки, правда?
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов, но заголовки разделов еще и подчеркните.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи появлялась соответствующая надпись.
- Напишите один параграф в начале статьи и по два в каждом разделе.
- Установите для всей страницы шрифт Arial с размером 90% от размера в браузере по умолчанию.
- Установите для всех заголовков шрифт Times и пусть заголовок статьи будет с размером шрифта в 150%, а подзаголовки — 120%.
- Выделите в первом параграфе два слова жирным шрифтом и одно курсивом. Во втором — фразу из нескольких слов жирным курсивом. В третьем — подчеркните фразу выделенную курсивом. В четвертом — зачеркните половину фразы выделенной жирным.
- Напишите в последнем параграфе формулу спирта: C2H5OH.
Посмотреть результат → Посмотреть ответ
CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘fantasy’: декоративные шрифты, для названий и т.д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного и того же шрифтового семейства. Обычно это жирный стиль (bold) или курсив (italic), часто встречается также стиль «жирный курсив» (bold italic), реже — капитель (малые прописные буквы — small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания специальных стилей (для шрифтов, которые поддерживают несколько вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
HTML шрифты. Работаем со шрифтами в HTML: гарнитура, размер, цвет
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы много говорили о том, что информация на сайте должна быть удобной, доступной, читабельной. Мы рассмотрели несколько HTML тэгов, позволяющих изменять структуру отображения текста HTML страницы в браузере. Теперь мы поговорим про работу со шрифтами в HTML. Замечу, что эта информация в большей степени ознакомительная, так как на данный момент для изменения параметров шрифтов в HTML следует использовать CSS.
HTML шрифты: работаем со шрифтами в HTML
В этой записи мы поговорим о том, что мы можем делать со шрифтами средствами HTML, разберемся с HTML тэгами и атрибутами для изменения параметров шрифта в документе. Попробуем самостоятельно изменить размер, цвет и гарнитуру шрифта при помощи специальных тэгов и HTML атрибутов.
Что может делать HTML со шрифтами?
Содержание статьи:
Давайте сразу скажем, что не стоит путать понятие шрифта и текста, хотя зачастую мы подменяем один термин другим. Чтобы разбираться с тем, что мы можем делать со шрифтами в HTML, давайте дадим определение термину шрифт. Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста. Такое определение термину шрифт нам дает Википедия.
Сейчас у нас нет цели глубоко вдаваться в особенности и тонкости создания шрифтов и их назначение, поскольку эти задачи скорее будут интересны больше для дизайнеров и типографов, для целей верстки нам нужно понимать, какие характеристики шрифтов позволяет нам изменять HTML.
В любом HTML документе у шрифта есть три характеристики: гарнитура, цвет и размер. Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ.
Это вызвано тем, что каждая операционная система поддерживает свой собственный набор шрифтов, который любой пользователь может изменять по своему усмотрению. Также любой браузер имеет собственные настройки, в которых указаны шрифты, которые будут использованы по умолчанию. Изменять шрифты в HTML мы можем двумя способами: средствами самого языка HTML и средствами каскадных таблиц стилей.
В данной записи мы поговорим о том, как работать со шрифтами при помощи HTML. На данный момент этот подход считается не совсем правильным из-за того, что есть CSS и именно при помощи CSS консорциум рекомендует оформлять HTML документы. Но знать о том, как можно работать со шрифтами в HTML нужно, поэтому давайте рассмотрим более подробно, что предлагает HTML для изменения: цвета, гарнитуры и размера шрифта
HTML тэги для работы со шрифтами
Сразу отметим, что HTML для работы со шрифтами предлагает нам использовать два тэга: тэг <basefont> и тэг <font>. Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг <basefont> относится к одиночным HTML тэгам. Когда браузер встречает <basefont> он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
Второй тэг <font> используется для изменения характеристик шрифта на определенном участке HTML документа. Тэг <font> относится к парным HTML тэгам, а элемент FONT относится к строчным HTML элементам.
HTML атрибуты для работы со шрифтами
Оба тэга для работы со шрифтами в HTML имеют одинаковый набор HTML атрибутов: для них доступны все универсальные HTML атрибуты и атрибуты событий. Также у этих тэгов есть три уникальных атрибута:
- Атрибут face. Данный атрибут позволяет изменить гарнитуру шрифта.
- Атрибут color. Изменяет цвет шрифта в HTML документе.
- Атрибут size. Позволяет изменить размер шрифта в документе.
Вот такое вот ограничение в творчестве по работе со шрифтами в HTML. Как мы уже говорили ранее, HTML позволяет изменить три характеристики шрифта: гарнитуру, цвет и размер.
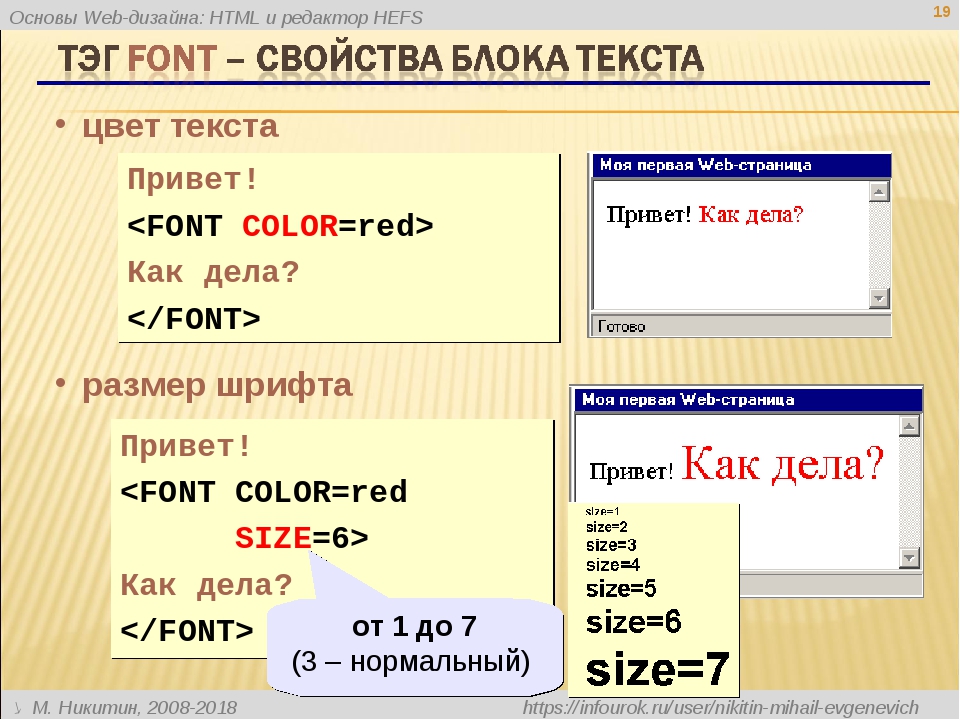
Изменяем размер шрифта в HTML
Давайте попрактикуемся в изменение размеров шрифта в HTML. Отметим, что атрибут size может принимать семь значений в виде целых чисел от ноля до семи. Размер шрифта по умолчанию в HTML для любого браузера равен трем. Шрифт, для которого HTML атрибут size имеет значение равное единицы, является самым маленьким, семерки – самым большим. Давайте посмотрим это всё на примере, откройте любой удобный для вас редактор, например бесплатный редактор с подсветкой синтаксиса Notepad++ и создайте документ с кодом:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Изменяем размер шрифта в HTML</h2> <p><font size=»1″>font size=»1″</font></p> <p><font size=»1″>font size=»2″</font></p> <p><font size=»1″>font size=»3″</font></p> <p><font size=»1″>font size=»4″</font></p> <p><font size=»1″>font size=»5″</font></p> <p><font size=»1″>font size=»6″</font></p> <p><font size=»1″>font size=»7″</font></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Изменяем размер шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»1″>font size=»2″</font></p>
<p><font size=»1″>font size=»3″</font></p>
<p><font size=»1″>font size=»4″</font></p>
<p><font size=»1″>font size=»5″</font></p>
<p><font size=»1″>font size=»6″</font></p>
<p><font size=»1″>font size=»7″</font></p>
</body>
</html> |
Не забывайте пользоваться табуляцией и переносами строк, чтобы отформатировать код. Вы можете заметить, как браузер изменяет размеры шрифта на HTML странице сверху вниз в зависимости от значения атрибута size:
Пример изменения размера шрифта в HTML
Но атрибуту size мы можем задавать значения не только в абсолютных единицах, но и в относительных. Мы знаем, что HTML шрифт по умолчанию имеет значения атрибута size равным трем, следовательно, мы можем прибавлять и отнимать от тройки числа так, чтобы в результате получалось целое число не больше семи, создайте HTML докуент по примеру ниже, для этих целей можно воспользоваться бесплатным редактором Brackets:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Относительные размеры шрифта в HTML</h2> <p><font size=»1″>font size=»1″</font></p> <p><font size=»-2″>font size=»-2″</font></p> <p><font size=»2″>font size=»2″</font></p> <p><font size=»-1″>font size=»-1″</font></p> <p><font size=»4″>font size=»4″</font></p> <p><font size=»+3″>font size=»+3″</font></p> <p><font size=»6″>font size=»6″</font></p> <p><font size=»7″>font size=»7″</font></p> <p><font size=»+4″>font size=»+4</font></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Относительные размеры шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»-2″>font size=»-2″</font></p>
<p><font size=»2″>font size=»2″</font></p>
<p><font size=»-1″>font size=»-1″</font></p>
<p><font size=»4″>font size=»4″</font></p>
<p><font size=»+3″>font size=»+3″</font></p>
<p><font size=»6″>font size=»6″</font></p>
<p><font size=»7″>font size=»7″</font></p>
<p><font size=»+4″>font size=»+4</font></p>
</body>
</html> |
Этот документ ничем не отличается от предыдущего, мы точно так же использовали HTML абзацы, чтобы осуществлять перенос строки (хотя могли бы и использовать тэг <br>, о котором мы говорили, когда разбирались с пробельными символами в HTML), изменился текст HTML заголовка, но это не главное, главное то, что мы изменили значение атрибута size и в браузере получили вот такую картину:
Пример изменения размера шрифта в HTML в относительных единицах
Мы видим, что шрифты в документе идут парами, это сделано специально, чтобы продемонстрировать, что значение size=”1” и size=”-2” дадут шрифт одинакового размера и так далее.
Изменяем цвет шрифта средствами HTML
Теперь поработаем с цветом шрифта средствами HTML. Сразу отметим, что HTML не позволяет использовать модель HSV для изменения цвета, поэтому у нас остается только модель RGB, либо использование имени цвета в HTML. Естественно, изменять цвет HTML шрифта мы будем при помощи атрибута color. Откройте удобный для себя редактор, например, JavaScript редактор Sublime Text 3:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Изменяем цвет шрифта в HTML</h2> <ul> <li><font color=»red» size=»5″>color=»red»</font></li> <li><font color=»green» size=»5″>color=»green»</font></li> <li><font color=»blue» size=»5″>color=»blue»</font></li> <li><font color=»#AAA» size=»5″>color=»blue»</font></li> <li><font color=»#FF00FF» size=»5″>color=»blue»</font></li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Изменяем цвет шрифта в HTML</h2>
<ul>
<li><font color=»red» size=»5″>color=»red»</font></li>
<li><font color=»green» size=»5″>color=»green»</font></li>
<li><font color=»blue» size=»5″>color=»blue»</font></li>
<li><font color=»#AAA» size=»5″>color=»blue»</font></li>
<li><font color=»#FF00FF» size=»5″>color=»blue»</font></li>
</ul>
</body>
</html> |
Во-первых, стоит отметить, что мы использовали HTML список для того, чтобы текст не был сплошным. Во-вторых, все HTML атрибуты вы можете использовать вместе.
Пример изменения цвета шрифта в HTML
Из примера видно, что цвет шрифта в HTML нам позволяет изменять атрибут color, для которого можно задавать значения либо при помощи модели RGB, либо при помощи имени цвета. Первый способ предпочтительней, так как за каждым именем скрывается определенный код модели RGB, в каждом браузере цвет, заданный по имени, может отображаться по-разному.
Изменяем гарнитуру шрифт в HTML
И наконец, HTML позволяет нам изменять гарнитуру шрифта при помощи специального атрибута face. Перечислять все доступные гарнитуры нет смысла, а, самое главное, нет возможности. Ниже мы приведем самые распространенные гарнитуры для самых популярных ОС. Отметим, что многие люди, говоря шрифт, имеют ввиду гарнитуру шрифта, в принципе они не далеки от истины, поскольку гарнитура – это самая сложная характеристика шрифта. Создайте документ в любом редакторе, рекомендую вам попробовать IDE NetBeans версии PHP:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Изменяем гарнитуру шрифта в HTML</h2> <ul> <li><font face=»Arial» color=»red» size=»5″>face=»Arial»</font></li> <li><font face=»Times New Roman» color=»green» size=»5″>color=»green»</font></li> <li><font face=»Verdana» color=»blue» size=»5″>color=»blue»</font></li> <li><font face=»Comic Sans MS» color=»#AAA» size=»5″>face=»MS Comic Sans»</font></li> <li><font face=»Tahoma» color=»#FF00FF» size=»5″>face=»Tahoma»</font></li> <li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″> face=»Comic Sans MS, Tahoma, Arial»</font></li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Изменяем гарнитуру шрифта в HTML</h2>
<ul>
<li><font face=»Arial» color=»red» size=»5″>face=»Arial»</font></li>
<li><font face=»Times New Roman» color=»green» size=»5″>color=»green»</font></li>
<li><font face=»Verdana» color=»blue» size=»5″>color=»blue»</font></li>
<li><font face=»Comic Sans MS» color=»#AAA» size=»5″>face=»MS Comic Sans»</font></li>
<li><font face=»Tahoma» color=»#FF00FF» size=»5″>face=»Tahoma»</font></li>
<li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″>
face=»Comic Sans MS, Tahoma, Arial»</font></li>
</ul>
</body>
</html> |
В примере изменения гарнитуры шрифта в HTML нет ничего сложного, откройте файл в браузере, чтобы увидеть результат:
Пример изменения гарнитуры шрифта в HTML
Обратите внимание на последний элемент списка. В HTML мы можем задать сразу несколько гарнитур для шрифта. Шрифт в документе будет принимать ту гарнитуру, которая указана первой в атрибуте face, если ОС или браузер не могут отобразить шрифт с указанной гарнитурой, то будет попытка отображения шрифта со второй гарнитурой и так далее. Если ни одной из гарнитур нет, то браузер отобразит текст с гарнитурой шрифта, заданной в настройках по умолчанию. И это всё работает до тех пор, пока пользователь не настроит свой браузер так, чтобы он отображал шрифт со своей собственной гарнитурой, не используя те значения, которые указаны в HTML или CSS.
Приоритет тэгов <basefont> и <font>
Мы очень подробно рассмотрели тэг <font> и коротко поговорим про <basefont> и приоритеты между этими тэгами. Отметим, что ни один современный браузер уже не понимают тэг <basefont>, поэтому пример, приведенный здесь, будет не информативным и для его работы вам необходимо будет найти старый браузер:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <basefont face=»Times New Roman» size=»7″ color=»Black»> <h2>Приоритет basefont и font</h2> <p><ul> <li>face=»Times New Roman» size=»1″ color=»Black»</li> <li><font face=»Arial» color=»red» size=»5″> face=»Arial» color=»red» size=»5″</font></li> <li><font face=»Times New Roman» color=»green» size=»5″> face=»Times New Roman» color=»green» size=»5″</font></li> <li><font face=»Verdana» color=»blue» size=»5″> face=»Verdana» color=»blue» size=»5″</font></li> <li><font face=»Comic Sans MS» color=»#AAA» size=»5″> face=»Comic Sans MS» color=»#AAA» size=»5″</font></li> <li><font face=»Tahoma» color=»#FF00FF» size=»5″> face=»Tahoma» color=»#FF00FF» size=»5″</font></li> <li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″> face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″</font></li> </ul></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<basefont face=»Times New Roman» size=»7″ color=»Black»>
<h2>Приоритет basefont и font</h2>
<p><ul>
<li>face=»Times New Roman» size=»1″ color=»Black»</li>
<li><font face=»Arial» color=»red» size=»5″>
face=»Arial» color=»red» size=»5″</font></li>
<li><font face=»Times New Roman» color=»green» size=»5″>
face=»Times New Roman» color=»green» size=»5″</font></li>
<li><font face=»Verdana» color=»blue» size=»5″>
face=»Verdana» color=»blue» size=»5″</font></li>
<li><font face=»Comic Sans MS» color=»#AAA» size=»5″>
face=»Comic Sans MS» color=»#AAA» size=»5″</font></li>
<li><font face=»Tahoma» color=»#FF00FF» size=»5″>
face=»Tahoma» color=»#FF00FF» size=»5″</font></li>
<li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″>
face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″</font></li>
</ul></p>
</body>
</html> |
Если вы найдете старую версию какого-нибудь браузера, который еще поддерживает <basefont>, то увидите, что шрифт первого элемента списка будет иметь характеристики, указанные для тэга <basefont>, а все остальные элементы списка будут иметь характеристики шрифта, которые указаны в атрибутах их тэгов <font>.
Далее мы приведем список шрифтов (приведем в виде HTML таблицы), которые доступны в самых популярных операционных системах.
HTML шрифты для Microsoft Windows
Эти шрифты поддерживают все компьютеры с операционной системой Windows
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| Andale Mono | Arial | Arial Bold |
| Arial Italic | Arial Bold Italic | Arial Black |
| Comic Sans MS | Comic Sans MS Bold | Courier New |
| Courier New Bold | Courier New Italic | Courier New Bold Italic |
| Georgia | Georgia Bold | Georgia Italic |
| Georgia Bold Italic | Impact | Lucida Console |
| Lucida Sans Unicode | Marlett | Minion Web |
| Symbol | Times New Roman | Times New Roman Bold |
| Times New Roman Italic | Times New Roman Bold Italic | Tahoma |
| Trebuchet MS | Trebuchet MS Bold | Trebuchet MS Italic |
| Trebuchet MS Bold Italic | Verdana | Verdana Bold |
| Verdana Italic | Verdana Bold Italic | Webdings |
HTML шрифты для UNIX систем
Эти шрифты поддерживают все машины под управлением UNIX подобных ОС:
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| Charter | Clean | Courier |
| Fixed | Helvetica | Lucida |
| Lucida bright | Lucida Typewriter | New Century Schoolbook |
| Symbol | Terminal | Times |
| Utopia |
HTML шрифты для Mac OS
Шрифты ниже поддерживаются всеми машинами, на которых установлена ОС Mac седьмой версии и выше.
| Имя гарнитуры | Имя гарнитуры | Имя гарнитуры |
| American Typewriter | Andale Mono | Apple Chancery |
| Arial | Arial Black | Brush Script |
| Baskerville | Big Caslon | Comic Sans MS |
| Copperplate | Courier New | Gill Sans |
| Futura | Herculanum | Impact |
| Lucida Grande | Marker Felt | Optima |
| Trebuchet MS | Verdana | Webdings |
| Palatino | Symbol | Times |
| Osaka | Papyrus | Times New Roman |
| Textile | Zapf Dingbats | Zapfino |
| Techno | Hoefler Text | Skia |
| Hoefler Text Ornaments | Capitals | Charcoal |
| Gadget | Sand |
Веб-шрифты — Изучение веб-разработки | MDN
В первой статье модуля, мы изучали основные функции CSS доступные для стилизации шрифтов и текста. В этой статье мы продвинемся дальше изучая веб-шрифты в деталях — они позволяют вам загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный, индивидуальный стиль текста.
| Предварительные требования: | Основная компьютерная грамотность, основы HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), Основы CSS текста и шрифта. |
|---|---|
| Задача: | Изучить как применять веб-шрифты к веб-странице, использовать сторонний сервис или писать код самостоятельно. |
Как мы рассматривали в Фундаментальной стилизации текста и шрифта, шрифты применённые к вашему HTML могут контролироваться при помощи свойства font-family. Оно принимает одно и более имён семейств шрифтов и браузер следует по списку пока не найдёт тот шрифт, который является доступным в системе, под управлением которой он работает:
p {
font-family: Helvetica, "Trebuchet MS", Verdana, sans-serif;
}Эта система работает хорошо, но традиционно выбор шрифтов веб-разработчиков была ограниченной. Существует только горсть шрифтов которые вы можете гарантировать, что они являются доступными во всех распространённых системах — так называемые Безопасные веб-шрифты. Вы можете использовать стек шрифта для указания предпочтительных шрифтов, за которыми следует веб-безопасные альтернативы, за которыми следует системный шрифт по умолчанию, но это добавляет дополнительной работы с точки зрения тестирования, чтобы убедиться, что ваш дизайн выглядит хорошо с каждым из шрифтов и т. д.
Но есть альтернатива, которая работает очень хорошо начиная с 6-ой версии IE. Веб-шрифты — это функция CSS позволяющая вам указывать файлы шрифтов, загружаемые вместе с вашим веб-сайтом по мере доступа к нему, это означает, что любой браузер, поддерживающий веб-шрифты, может иметь в своём распоряжении именно те шрифты, которые вы укажете. Замечательно! Требуемый синтаксис выглядит примерно так:
Во-первых, у вас есть блок @font-face в начале CSS, который указывает файл(-ы) шрифтов для загрузки:
@font-face {
font-family: "myFont";
src: url("myFont.woff");
}Ниже вы можете использовать имя семейства шрифтов, указанное внутри @font-face, чтобы применить свой собственный шрифт ко всему, что вам нравится, как обычно:
html {
font-family: "myFont", "Bitstream Vera Serif", serif;
}Синтаксис становится немного сложнее, чем этот; мы вдадимся в подробности ниже.
Есть две важные вещи, которые нужно иметь в виду о веб-шрифтах:
- Браузеры поддерживают разные форматы шрифтов, поэтому вам будут нужны несколько форматов шрифтов для приличной кросс-браузерной поддержки. Например, большинство современных браузеров поддерживают WOFF/WOFF2 (Web Open Font Format versions 1 and 2), наиболее эффективный формат, но старые версии IE поддерживают только шрифты EOT (Embedded Open Type) и вам возможно понадобиться включать версию SVG шрифта для поддержки старых версий браузеров iPhone и Android. Ниже мы покажем вам как генерировать требуемый код.
- В основном шрифты не бесплатны для использования. Вы должны платить за них и/или соблюдать другие условия лицензии такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их без должного указания авторства.
Обратите внимание: Веб-шрифты как технология поддерживается в Internet Explorer начиная с 4 версии!
Имея это в виду, давайте создадим базовый пример веб-шрифта из первых принципов. Сложно продемонстрировать это на встроенном живом примере, поэтому вместо, мы бы хотели, чтобы следовали детальным шагам в секциях ниже, чтобы понять идею процесса
Вы должны использовать файлы web-font-start.html и web-font-start.css как отправную точку добавляя в них ваш код (см. живой пример). Сейчас сделайте копию этих файлов в новой директории на вашем компьютере. В файле web-font-start.css вы найдёте некоторый минимальный CSS для работы с базовым макетом и вёрсткой примера.
Поиск шрифтов
В этом примере мы будем использовать два веб-шрифта, один для заголовков, и другой для основного текста. Для того чтобы начать нам необходимо найти файлы шрифтов, которые содержат эти шрифты. Шрифты созданы шрифтовыми «цехами» и хранятся в разных форматах фалов. Как правило существует три типа сайтов, где вы можете получить шрифты:
- Бесплатный дистрибьютер шрифтов: это сайт, который предоставляет бесплатные шрифты для скачивания (могут существовать некоторые условия лицензии, например, указание создателя шрифта). Примеры включают Font Squirrel, dafont, и Everything Fonts.
- Платный дистрибьютер шрифтов: это сайт, который предоставляет шрифты за плату, например fonts.com или myfonts.com. Также вы можете купить шрифты напрямую у производителя шрифтов, например Linotype, Monotype, или Exljbris.
- Сервис онлайн шрифтов: это сайт, который предоставляет вам шрифты, делая весь процесс проще. Смотрите раздел Использование онлайн-сервиса шрифтов для более подробной информации.
Давайте найдём какие-нибудь шрифты! Отправляйтесь на Font Squirrel и выберите два шрифта — симпатичный интересный шрифт для заголовков (может быть симпатично выглядящий или шрифт с засечками) и немного менее кричащий и более читабельный шрифт для параграфов. Когда вы найдёте каждый шрифт, нажмите на кнопку загрузки и сохраните файлы в той же директории, где ранее вы сохранили файлы HTML и CSS. Не имеет значения являются ли они TTF (True Type Fonts) или OTF (Open Type Fonts).
В любом случае распакуйте архив со шрифтом (веб-шрифты обычно распространяются в ZIP файлах, содержащих файл(-ы) шрифта и лицензионную информацию). Вы можете обнаружить несколько файлов шрифтов в упаковке (архиве) — некоторые шрифты распространяются как семейство с различными доступными вариантами, например тонкий, средний, жирный, курсив, тонкий курсив и т.д. В этом примере мы просто хотим, чтобы вы позаботились о едином файле шрифта для каждого варианта.
Обратите внимание: В разделе «Find fonts» в колонке справа, вы можете кликать по различным тегам и классификациям чтобы отфильтровать отображаемые варианты для выбора.
Генерация требуемого кода
Теперь вам надо будет сгенерировать требуемый код (и форматы шрифтов). Для каждого шрифта проделайте следующие шаги.
- Убедитесь, что вы выполнили все лицензионные требования если вы собираетесь использовать это в коммерческих и/или веб проектах.
- Перейдите на Fontsquirrel Webfont Generator.
- Выгрузите два ваших файла шрифтов используя кнопку Upload Fonts.
- Поставьте галочку отмеченную «Yes, the fonts I’m uploading are legally eligible for web embedding».
- Кликните по Download your kit.
После того как генератор закончит обработку, вы должны получить ZIP файл к загрузке — сохраните его в той же директории что и ваши HTML и CSS.
Реализация кода в вашем демо
Теперь распакуйте набор веб-шрифта, который вы только что сгенерировали. Внутри распакованной папки вы увидите три полезных элемента:
- несколько версий каждого шрифта (например
.ttf,.woff,.woff2и т.д.; предоставленные шрифты будут обновляться со временем по мере изменения требований поддержки браузера). Как упомянуто выше, несколько шрифтов нужны для кросс-браузерной поддержки — это метод Fontsquirrel быть уверенными что вы получили всё что вам надо. - Демо файл HTML для каждого шрифта — загрузите их в ваш браузер чтобы посмотреть, как будет выглядеть шрифт в разных контекстах использования.
- Файл
stylesheet.css, который содержит сгенерированный @font-face код который вам нужен.
Для внедрения их в ваше демо следуйте следующим шагам:
- Переименуйте распакованную папку на что-нибудь лёгкое и простое, например
fonts. - Откройте файл
stylesheet.cssи скопируйте содержимое обоих@font-faceблоков в ваш файлweb-font-start.css— вам надо вставить их в самый верх, до любого вашего CSS, так как шрифты должны быть импортированы до того, как вы сможете использовать их на вашем сайте. - Каждый из функций
url()указывает на файл шрифта который мы хотим импортировать в наш CSS — мы должны убедиться в том, что пути к файлам верные, поэтому добавьтеfonts/в начало каждого пути (настройте так как необходимо). - Теперь вы можете использовать эти шрифты в ваших стеках шрифтов, как и любой веб-безопасный или по умолчанию системный шрифт. Например:
font-family: 'zantrokeregular', serif;Вы должны получить демо-страницу с какими-то реализованными симпатичными шрифтами. Поскольку различные шрифты создаются в разных размерах, вам может понадобиться настроить размер, интервалы и т.д., чтобы отладить внешний вид.
Онлайн-сервисы шрифтов обычно хранят и обслуживают шрифты для вас, поэтому вам не надо переживать о написании @font-face кода и обычно необходимо просто вставить строчку или две простого кода в ваш сайт для того чтобы все работало. Примеры включают Adobe Fonts и Cloud.typography. Большинство из этих услуг на основе подписки, за исключением Google Fonts, полезный бесплатный сервис, особенно для быстрого тестирования работы и написания демо.
Большинство из этих сервисов легки в использовании, поэтому мы не будем освещать их в деталях. Давайте кратко рассмотрим Google fonts, чтобы вы понимали идею. И снова, используйте копии web-font-start.html и web-font-start.css в качестве отправной точки.
- Отправляйтесь на Google Fonts.
- Используйте фильтры с правой стороны чтобы отобразить типы шрифтов, которые вы хотите выбрать и выберите пару шрифтов, которые вам понравятся.
- Для выбора семейства шрифтов нажмите на кнопку ⊕ рядом с ним.
- Когда вы выбрали семейства шрифтов, нажмите на панель [Number] Families Selected в низу страницы.
- На полученном экране, сначала вам надо скопировать строку показанного HTML кода и вставить её в head вашего HTML файла. Вставьте его выше существующего
<link>элемента для того, чтоб шрифт импортировался до того, как вы начнёте пользоваться им в вашем CSS. - Далее вам надо скопировать CSS-объявления, перечисленные в вашем CSS, чтобы применить пользовательские шрифты к вашему HTML.
Обратите внимание: вы можете найти законченные версии google-font.html и google-font.css, если вам необходимо сверить вашу работу с нашей (см. live).
Давайте исследуем тот @font-face синтаксис, который fontsquirrel сгенерировал для вас. Это то, как выглядит один из этих блоков:
@font-face {
font-family: 'ciclefina';
src: url('fonts/cicle_fina-webfont.eot');
src: url('fonts/cicle_fina-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/cicle_fina-webfont.woff2') format('woff2'),
url('fonts/cicle_fina-webfont.woff') format('woff'),
url('fonts/cicle_fina-webfont.ttf') format('truetype'),
url('fonts/cicle_fina-webfont.svg#ciclefina') format('svg');
font-weight: normal;
font-style: normal;
}Это называется «пуленепробиваемым @font-face синтаксисом», после публикации Пола Айриша (Paul Irish), с самого начала, когда @font-face начал получать популярность (Bulletproof @font-face Syntax). Давайте пройдёмся по нему, чтобы посмотреть, что он делает:
font-family: В этой строке указывается имя, которое вы хотите использовать для обозначения шрифта. Вы можете указать его как угодно, если вы используете его последовательно в вашем CSS.src: В этой строке указывается путь к файлам шрифтов которые будут импортированы в ваш CSS (urlпуть) и формат каждого файла шрифта (formatчасть). Последняя часть в каждом случае опциональна, но полезно объявлять его, потому что это позволяет браузерам быстрее находить шрифт, который они могут использовать. Могут быть перечислены несколько объявлений, разделённых запятыми — браузер будет искать среди них и использовать первый который найдёт и тот который он понимает — поэтому лучше всего ставить новые, лучшие форматы такие как WOFF2 в начало, а старые, не такие хорошие форматы как TTF в конец. Единственное исключение это EOT шрифты — они размещены первыми чтобы исправить пару багов в старых версиях IE который постарается использовать первую вещь, которую найдёт, даже если он не умеет использовать этот шрифт.font-weight/font-style: В этих строках указывается какую толщину имеет шрифт и является ли он курсивом или нет. Если вы импортируете несколько значений толщины одного и того же шрифта вы можете указать какая у них толщина/стиль и затем использовать разные значенияfont-weight/font-styleдля выбора между ними, вместо того, чтобы называть всех разных членов семейства шрифтов разными именами. @font-face совет: установите font-weight и font-style так чтобы ваш CSS был простым от Роджера Джонсона (Roger Johansson) покажет, что делать более детально.
Обратите внимание: вы также можете указать определённые значения font-variant (en-US) и font-stretch (en-US) для ваших веб-шрифтов. В новых браузерах вы также можете указать значение unicode-range (en-US), который является конкретным диапазоном символов, которые вы хотите использовать из веб-шрифта — в поддерживающих браузерах, будут загружены только указанные символы, сохраняя от ненужной загрузки. Creating Custom Font Stacks with Unicode-Range от Drew McLellan предоставляет некоторые полезные идеи того как это использовать
В браузерах доступна новая технология, называемая переменными шрифтами — это шрифты, которые позволяют включить в единственный файл много разных вариантов дизайнов шрифтов, вместо того чтобы иметь отдельные файлы шрифтов для каждой ширины, толщины или стиля. Они несколько продвинуты для нашего курса для начинающих, но если вы хотите расширить свои знания и посмотреть на них, прочитайте наше Руководство по переменным шрифтам.
Вы достигли конца этой статьи и уже испытали некоторые навыки в наших разделах активного изучения, но сможете ли вы вспомнить самую важную информацию продвигаясь дальше? Вы можете найти задание для проверки того что вы усвоили информацию к конце модуля — см. Задание: стилизация школьного сайта.
Теперь, когда вы ознакомились с нашими статьями об основах стилизации текста, пришло время проверить ваше понимание нашей оценкой модуля «Задание: стилизация школьного сайта».
Как изменить шрифт в HTML
Чтобы полностью настроить внешний вид вашего веб-сайта, вы не можете забыть о типографике — о том, как вы располагаете и стилизуете текст. В зависимости от вашего дизайна, бизнес-ниши и аудитории вы можете изменить шрифт, размер или цвет шрифта.
Например, если вы предпочитаете темно-серый цвет черному в своей цветовой схеме, вам нужно изменить цвет шрифта по умолчанию для текста. Если вы работаете в СМИ, вы можете выбрать шрифт без засечек, который считается самой простой типографикой для чтения.Но если вы занимаетесь творчеством, вы можете выбрать декоративный шрифт, такой как Morris Troy. Это всего лишь несколько причин, по которым вы можете захотеть стилизовать шрифт на своем веб-сайте.
Давайте посмотрим, как вы можете изменить шрифт на своем сайте с помощью небольшого количества кода. Покроем:
Как изменить тип шрифта в HTML
Чтобы изменить тип шрифта в HTML, используйте свойство CSS font-family. Установите для него желаемое значение и поместите его в атрибут стиля.Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Вот как вы используете встроенный CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа. Так что технически вы будете менять шрифт «в HTML».
Раньше вы могли просто использовать тег шрифта для изменения стиля текста в HTML. Допустим, вы хотите изменить шрифт на Arial, размером 20 пикселей и красивым оранжевым цветом. Вы бы написали следующую строку HTML:
Ваш текст здесь.
Однако этот тег шрифта устарел еще в 1998 году, поэтому он не работает с последней версией HTML, HTML5. На смену ему пришел гораздо более эффективный способ изменить внешний вид текста, а именно CSS. Форматирование текста CSS — это более легкая и гибкая альтернатива тегу шрифта HTML, и его несложно изучить.
Давайте перепишем приведенный выше пример, используя CSS, чтобы изменить тип шрифта абзаца. Важно отметить, что я использую CodePen, который использует шрифт Times New Roman в качестве шрифта по умолчанию.Я собираюсь добавить атрибут стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу. Остальные абзацы и заголовки на странице останутся в формате Times New Roman.
Вот HTML со встроенным CSS:
Как изменить тип шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что изменение гарнитуры абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-family, установленное на «Arial». Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются Times New Roman.
Вот результат:
См. Pen oNBMjeB Кристины Перриконе (@hubspot) на CodePen.
В то время как встроенный CSS отлично работает для изменения одного элемента на странице, другие стили CSS рекомендуются вместо встроенного CSS. Например, внутренний CSS можно разместить в разделе заголовка документа HTML для стилизации нескольких элементов на странице.
Например, я хочу изменить шрифт каждого элемента абзаца на Arial.Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
семейство шрифтов: Arial;
}
Вот HTML:
Как изменить тип шрифта в HTML [Внутренний CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что для изменения гарнитуры всех абзацев на странице мне потребуется использовать селектор типа CSS и установить для свойства CSS font-family значение «Arial."Заголовки на странице останутся Times New Roman.
Вот результат:
См. Pen GRrBpyQ Кристины Перриконе (@hubspot) на CodePen.
Теперь, когда мы понимаем, как изменить тип шрифта с помощью встроенного и внутреннего CSS, давайте обратим наше внимание на размер шрифта.
Как изменить размер шрифта в HTML
Чтобы изменить размер шрифта в HTML, используйте свойство CSS font-size. Установите для него желаемое значение и поместите его в атрибут стиля.Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Чтобы продолжить переписывание первого примера, в котором использовался устаревший тег шрифта, давайте изменим размер шрифта абзаца на 20 пикселей с помощью CSS. В этом примере я все еще собираюсь использовать CodePen, но загружу на страницу Bootstrap CSS. Это означает, что в дополнение к типу шрифта по умолчанию Helvetica размер шрифта по умолчанию для абзацев будет 16 пикселей, заголовок 2 — 32 пикселя, а заголовок 3 — 28 пикселей.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу. Остальные абзацы и заголовки на странице сохранят размер по умолчанию.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для основного текста и абзацев составляет 16 пикселей, h3s - 32 пикселей, а h4s - 28 пикселей. Шрифт по умолчанию - также Helvetica. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «20 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [встроенный CSS]» Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить шрифт каждого элемента абзаца на 20 пикселей. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
размер шрифта: 20 пикселей;
}
Вот HTML:
Как изменить размер шрифта в HTML [внутренний CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для основного текста и абзацев составляет 16 пикселей, h3s - 32 пикселей, а h4s - 28 пикселей. Шрифт по умолчанию также Arial. Это означает, что изменение размера всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-size на «20 пикселей». Заголовки на странице будут иметь размер по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [внутренний CSS]» Кристины Перриконе (@hubspot) на CodePen.
Изменить размер шрифта в том же абзаце
Еще одно преимущество CSS по сравнению с устаревшим тегом шрифта заключается в том, что он предоставляет вам более детальный контроль над вашим кодом, чтобы вы могли делать такие вещи, как изменение размера шрифта текста в том же абзаце.
Если бы я хотел сохранить размер шрифта абзаца по умолчанию, я бы просто обернул текст, размер которого я хотел изменить, в тегах .Затем я бы добавил атрибут стиля со свойством font-size, установленным на нужное мне значение.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в том же абзаце [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это более крупный текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта абзацев по умолчанию составляет 16 пикселей. Чтобы изменить размер шрифта текста в абзаце, я заключу текст в теги span. Затем я добавлю атрибут стиля, который содержит свойство CSS font-size, для которого задано значение, отличное от 16 пикселей. В этом примере он установлен на 22 пикселя.
Вот результат:
См. «Ручка» Как изменить размер шрифта в том же абзаце [встроенный CSS] Кристины Перриконе (@hubspot) на CodePen.
Если я хочу изменить размер шрифта абзаца и текста в этом абзаце на два разных размера, мне лучше использовать внутренний CSS. Я бы все равно обернул текст, размер которого я хотел бы изменить, в тегах . Затем я бы добавил атрибут ID как к абзацу, так и к элементу диапазона. Используя соответствующие селекторы идентификаторов, я бы установил для элементов абзаца и диапазона два разных размера.
Вот код CSS:
# больше {
размер шрифта: 18 пикселей;
}
# меньше {
размер шрифта: 14 пикселей;
}
Вот HTML:
Как изменить размер шрифта в том же абзаце [внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это меньший текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта абзацев по умолчанию составляет 16 пикселей. Чтобы изменить размер шрифта абзаца и текста внутри абзаца, я заключу текст в теги span и добавлю атрибуты ID как к абзацу, так и к элементу span.Затем я воспользуюсь селекторами идентификаторов и установлю для них разные размеры шрифта в разделе заголовка страницы.
Вот результат:
См. «Перо для изменения размера шрифта в том же абзаце» [внутренний CSS] от Кристины Перриконе (@hubspot) на CodePen.
Для более подробного изучения свойств и значений, которые можно использовать для изменения размера текста, прочтите статью «Как изменить размер шрифта в CSS».
Как изменить цвет шрифта в HTML
Чтобы изменить цвет шрифта в HTML, используйте свойство цвета CSS.Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Используя тот же пример, что и выше, давайте теперь изменим цвет шрифта абзаца на оранжевый Lorax (шестнадцатеричный код цвета # FF7A59) с помощью CSS. В этом примере я собираюсь использовать редактор CodePen и не загружать Bootstrap CSS. Но если вы действительно хотите использовать эту структуру, цвет шрифта по умолчанию будет таким же (например, черный), как и сам процесс.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу. Другой абзац и заголовки на странице останутся в цвете по умолчанию (черный).
Вот HTML со встроенным CSS:
Как изменить цвет шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. (Обычно это происходит независимо от того, какой инструмент или фреймворк вы используете для создания своих веб-проектов.) Это означает, что изменение цвета абзаца потребует от меня использования атрибута стиля, который содержит свойство цвета CSS, установленное на шестнадцатеричный цвет. код № FF7A59.Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются черными.
Вот результат:
См. Ручка «Как изменить цвет шрифта в HTML» [встроенный CSS] Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить цвет каждого элемента абзаца на темно-бордовый. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
цвет: # FF7A59;
}
Вот HTML:
Как изменить цвет шрифта в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. Это означает, что изменение цвета всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства цвета CSS на шестнадцатеричный код цвета для оранжевого (# FF7A59).Заголовки на странице останутся черными.
Вот результат:
См. Ручка «Как изменить цвет шрифта в HTML» [внутренний CSS], автор — Кристина Перриконе (@hubspot) на CodePen.
Чтобы узнать, как изменить цвет фона текста, прочтите статью «Как изменить цвет текста и фона в CSS».
Как изменить шрифт в Div в HTML
Изменение шрифта в div ничем не отличается от изменения шрифта в элементе абзаца или диапазона.
«Div» в HTML — это просто элемент, который может разделить вашу веб-страницу на разделы, чтобы вы могли настроить таргетинг на них с помощью уникальных свойств CSS.
Если вы хотите изменить тип шрифта, размер и цвет текста на странице, вы можете заключить его в теги div и использовать селектор CSS для стилизации этого элемента. Давайте посмотрим на пример:
Вот код CSS:
#example {
семейство шрифтов: Arial;
размер шрифта: 20 пикселей;
цвет: # FF7A59;
}
Вот HTML:
Как изменить шрифт в Div в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это текст меньшего размера, это скорее фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст.
Объяснение
Я использую редактор CodePen, поэтому тип, размер и цвет шрифта по умолчанию - Times New Roman, 16 пикселей и черный. Чтобы изменить все эти свойства раздела текста, я мог бы обернуть текст в div и добавить к элементу атрибут ID.Затем я могу использовать селектор идентификаторов и установить свойства font-family, font-size и font-color в разделе head страницы.
Вот результат:
См. Pen How to Change Font in a Div in HTML [Internal CSS] Кристины Перриконе (@hubspot) на CodePen.
Изменение шрифта с помощью HTML и CSS
Обладая базовыми знаниями в области веб-дизайна, вы можете изменить тип, размер и цвет шрифта. Это может позволить вам настроить каждую деталь на вашем сайте и сделать ваш контент более читабельным.Если вы работаете на платформе Bootstrap, ознакомьтесь с другими способами переопределения настроек по умолчанию в Bootstrap CSS для создания действительно уникального веб-сайта.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет размер шрифта, цвет и внешний вид текста в документе HTML.Поскольку этот тег был удален в HTML5, рекомендуется использовать свойства CSS, такие как font, font-family, font-size и color, для форматирования текста в документе. Этот тег также обычно называют элементом .
Синтаксис
В HTML синтаксис тега составляет: (пример , форматирующий текст как красный, используется для семейства шрифтов Verdana, Geneva, без засечек и имеет относительный размер +1 )
<тело>
Ваш форматированный текст помещается сюда


 header #logo{
header #logo{ </p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html>
</p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html>