Как задать шрифт в html – начертание, стиль, размер и многое другое
От автора: приветствуем вас на страницах блога Webformyself. В этой статье я хотел бы ответить на вопрос, как задать шрифт в html. Кое-кто все еще делает это неправильным образом, поэтому очень важно разобраться с вопросом более тщательно.
Как задавали шрифт раньше
Ранее в html использовался специальный парный тег font, который выступил как контейнер для изменения параметров шрифта, таких, как гарнитура, цвет и размер. Сегодня такой подход является в корне неверным. Почему? Веб-стандарты определяют, что внешний вид страницы не должен прописываться в html-разметке. К тому же, тег поддерживается полноценно только в очень старой версии HTML – HTML 3.
Задание шрифта в html правильным образом
Сегодня для этой цели стоит использовать исключительно возможности css. Этот язык как раз и создан для того, чтобы определять через него внешний вид. К тому же в css намного больше свойств, которые влияют на внешний вид текста. Рассмотрим понемногу каждое из них:
Font-style. Определяет начертание текста. Принимает такие значения:
Normal – обычное.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееItalic – курсив.
Oblique – наклонный текст. Он немного отличается от курсива, буквы склоняются немного вправо.
Font-variant. Свойство назначает, как нужно интерпретировать написание строчных букв. Имеет всего два значения:
Normal – обычное поведение.
Small-caps – все строчные буквы преобразовываются в заглавные, а их размер немного уменьшается по сравнению с обычным шрифтом.
Font-weight. Определяет жирность текста. Значение можно задавать ключевыми словами или числовым значением. Давайте рассмотрим все варианты:
Normal – обычный текст
Bold – текст с жирным начертанием
Bolder – будет выводиться жирнее, чем он выводится у родительского элемента.
Lighter – буквы получат меньше жирности, по сравнению с родителем.
Вот так все просто. Кроме этого, есть возможность задавать значение в виде чисел от 100 до 900, где 900 – самый жирный. К примеру, значению normal соответствует 400, а bold – 700.
К сожалению, большинство браузеров не распознают этих числовых значений и могут применять всего два значения – normal и bold. Для эксперимента я создал 9 абзацев и задал каждому разную жирность текста – от 100 до 900. Потом открыл эту веб-страничку в разных браузерах и ни один не отобразил разные начертания. Вывод: лучше не применяйте числовые значения.
Font-size. Это свойство задает размер букв. Размер можно задавать в различных относительных и абсолютных величинах. Чаще всего размер задается в пикселах, относительных единицах em и процентах. Если вы хотите подробнее ознакомиться с заданием размера в css, то почитайте эту статью, где все описано более подробно.
Font-family. Пожалуй, самое основное свойство, которое определяет семейство или конкретное имя используемого шрифта. Если вы используете конкретное название, то нужно убедиться, что заданный шрифт найдется на компьютерах всех пользователей. Для надежности через запятую нужно прописать альтернативный вариант или целое семейство. Шрифты подразделяются на такие семейства:
Serif – с засечками
Sans-serif – без засечек, рекомендуется применять для основного текста.
Monospace – моноширинные, ширина каждой буквы одинакова, соответственно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееCursive – курсивные.
Fantasy – необычные, декоративные.
Каждое семейство подходит под разные потребности. Например, с помощью fantasy часто оформляют различные заголовки, а monospace используются для вывода машинного кода и т.д. Конкретнее узнать названия шрифтов вы можете, например, в текстовом редакторе или в фотошопе.
Сокращенная запись
Все то, что мы рассмотрели выше, можно очень легко записать по сути в одну строчку с помощью замечательного свойства font, которое собирает вместе все настройки. Записывать нужно в такой последовательности:
Font: font-style | font-variant | font-weight | font-size | font-family;
Font: font-style | font-variant | font-weight | font-size | font-family; |

Если какой-то параметр вам указывать не нужно, то он просто опускается. Обязательными здесь являются только размер и семейство шрифта, все остальное указывать необязательно, если в этом нет необходимости. Использование сокращенной записи позволяет сильно сократить код в css. Пользуйтесь ею, потому что это хорошая оптимизация для работы сайта.
Как задать шрифт в html разным элементам
Так, что-то мы сильно увлеклись описанием всех свойств для шрифта. Это очень важная информация, но как вообще его правильно задавать? Используйте нужные селекторы, чтобы дотянуться до нужных элементов. Дальше я предлагаю несколько примеров:
p a{ font-family: Verdana, sans-serif; }
p a{ font-family: Verdana, sans-serif; } |
Все ссылки в абзацах получат шрифт Verdana, а если браузер его не найдет, то будет использован другой из этого же семейства.
table{ font: normal small-caps bold 12px Arial; }
table{ font: normal small-caps bold 12px Arial; } |
Для табличных данных задается много параметров шрифт: уменьшенные прописные буквы, жирное начертание, размер и название шрифта.
.header #logo{ font-family: fantasy; }
.header #logo{ font-family: fantasy; } |
Элемент с идентификатором logo, находящийся в блоке с классом header, получает шрифт по умолчанию из семейства декоративных.
Таким образом, вам достаточно знать различные css-селекторы и вы сможете дотянуться до любого элемента на веб-странице и оформить для него свои стили. Не переусердствуйте, правила хорошего дизайна не допускают, чтобы на одном сайте использовалось не больше трех шрифтов. Лучше придерживаться этого принципа.
Итак, нам удалось рассмотреть все свойства для шрифтов, какие есть в css. Конечно, это не все эффекты, которые можно применить именно к тексту. Его можно повернуть, добавить ему тень или даже несколько теней, подчеркнуть, изменить цвет и т.д. Но все эти замечательные возможности реализуются другими свойствами, без приставки font.
Например, цвет можно определить с помощью свойства color. Об этом написана отдельная статья. Если вы до сегодняшнего дня думали, что в css можно выбрать только один из сотни цветов, то вы сильно заблуждались. Предлагаю вам прочитать статью и убедиться в том, что можно выбирать из миллионов оттенков.
Еще информация по работе с текстом вы можете найти в нашем премиум-разделе, где освещаются еще некоторые моменты.
А на этом я буду с вами прощаться, со шрифтами вроде немного разобрались. Не забывайте подписаться на блог, если еще не сделали этого, потому что здесь вас ждет много материалов по сайтостроению.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как изменить шрифт текста в HTML. Атрибут face
Все мы пользовались известным редактором текста Word. И мы знаем, что в нем очень легко изменить шрифт, размер и цвет текста. Так вот, в html тоже без особого труда можно задать эти параметры. Для этого существует тег <font>. Он парный и потому имеет закрывающий тег </font>, ведь браузеру нужно понимать, где начало и конец текста, которому мы изменяем параметры. Тег <font> имеет три атрибута: face, size и color, задающие тексту шрифт, размер и цвет соответственно. В этом уроке мы подробно рассмотрим шрифты.
Чтобы изменить шрифт текста в html – файле, мы должны заключить текст в теги <font> и </font> и обязательно применить атрибут face. Выглядит это так:
<font face=»название шрифта»>наш текст</font>
Названия шрифтов можно посмотреть в редакторе Word. Там довольно длинный список. Давайте на примере рассмотрим, как изменить шрифт текста в html и напишем следующий код:
<html>
<head>
<title>Урок 4. Шрифты в html</title>
</head>
<body>
<p><font>Этот текст будет написан шрифтом по умолчанию</font></p>
<p><font face="Batang">Этот текст будет написан шрифтом Batang</font></p>
<p><font face="Comic Sans MS">Этот текст будет написан шрифтом Comics Sans MS</font></p>
</body>
</html>
Сохраним файл под любым именем и посмотрим, что получилось:
Как мы видим, все сработало: первый абзац имеет шрифт по умолчанию, во втором абзаце мы задали шрифт Batang, а в третьем – текст отобразился шрифтом Comic Sans MS. В принципе все легко и понятно, но есть одно замечание. Так как заданный шрифт не сохраняется в HTML – файле, то нет никакой гарантии, что в браузере он отобразиться как нужно. Мы не можем быть уверены на 100%, что на компьютере посетителя имеется шрифт, который мы задали, тем более, если этот шрифт не стандартный. Поэтому в атрибуте face лучше указывать около трех названий шрифтов, которые перечисляются через запятую, чтоб хоть один из них отобразился наверняка. Давайте рассмотрим пример:
<html>
<head>
<title>Урок 4. Шрифты в html</title>
</head>
<body>
<p><font face="Batang, Comic Sans MS, Arial">Этот текст должен отобразиться шрифтом Batang или Comic Sans MS, или уж точно шрифтом Arial</font></p>
</body>
</html>
Посмотрим на результат:
Текст отобразился шрифтом Batang, который мы указали в атрибуте face первым. Если не сработает этот шрифт в браузере посетителя, то сработает второй шрифт — Comic Sans MS и если не сработает этот шрифт, то уж наверняка текст отобразиться шрифтом Arial.
Другие параметры шрифта
И на закуску давайте рассмотрим другие параметры шрифта. В первом уроке мы уже рассмотрели теги, которые задают полужирный шрифт и курсив, это теги <b> и <i> соответственно. Давайте рассмотрим еще несколько тегов, которые задают стиль шрифту:
| <u> </u> | — текст будет подчеркнутый |
| <strike> </strike> | — текст, заключенный в этот тег будет перечеркнутым |
| <s> </s> | — аналогичен предыдущему и также перечеркивает текст |
| <tt> </tt> | — шрифт станет моноширинным |
| <small> </small> | — маленький текст |
| <big> </big> | — большой текст |
| <sup> </sup> | — задает верхний индекс |
| <sub> </sub> | — задает нижний индекс |
<html>
<head>
<title>Урок 4. Другие параметры шрифта</title>
</head>
<body>
<p align="center"><font face="Comic Sans MS"><u>Подчеркнем текст</u><br><s>этот кусок зачеркнем</s><br>и зададим верхний индекс слову <sup>верх</sup></font></p>
</body>
</html>
Посмотрим результат:
Всему тексту мы задали шрифт Comic Sans MS, первую строку подчеркнули, используя тег <u>, помним из первого урока, что тег <br> делает перенос на новую строку, вторая строка у нас перечеркнута благодаря тегу <s> и в последней строке мы задали в верхнем индексе слово «верх». Все ничего сложного! С остальными тегами можете поэкспериментировать самостоятельно. Если вам все понятно, можете переходить на следующий урок, в котором мы рассмотрим, как задать тексту размер, если же остались вопросы, посмотрите подробное видео этого урока.
saperka.ru
Как задать цвет шрифта с помощью HTML
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font. По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
<p>Конструктор сайтов <font>"Нубекс"</font></p>Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут
Конструктор сайтов <font color="blue">"Нубекс"</font>Здесь задается синий цвет для слова, обрамленного тегом font.
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Меняем цвет шрифта при помощи HTML</title>
</head>
<body>
<p>Конструктор сайтов <font size="6" color="#fa8e47" face="serif">"Нубекс"</font></p>
</body>
</html>Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Меняем цвет шрифта при помощи CSS</title>
<style>
.nubex {
color:#fa8e47;
font-size: 150%;
}
.constructor {
color: blue;
}
.saitov {
color: green;
font-size: 125%;
}
</style>
</head>
<body>
<p><span>Конструктор</span> <span>сайтов</span> <span>"Нубекс"</span></p>
</body>
</html>Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
nubex.ru
Учебник CSS 3. Статья «Работа со шрифтами в CSS»
В этой статье Вы узнаете основную информацию о шрифтах в CSS, а именно: как управлять размером шрифта, его начертанием и жирностью, научитесь подключать безопасные и веб-шрифты, узнаете какие бывают шрифты и где их можно найти. Кроме того, на примере службы Google Fonts подключим веб-шрифты на наши страницы.
Для привлечения внимания посетителей Вашего сайта вы можете придать привлекательный вид текстовому содержимому страниц. Для этих целей в CSS существует большое количество разнообразных свойств форматирования: шрифт текста, его цвет, размер, межстрочный интервал и так далее. В первую очередь рассмотрим методы работы с существующими шрифтами (безопасные веб-шрифты).
Безопасные веб-шрифты
В CSS стиле для выбора типа шрифта применяется свойство font-family, в котором указывается интересующий Вас шрифт. Предположим, что вы хотите применить для абзацев страницы шрифт Courier. В этом случае Вам необходимо будет создать, например, селектор типа и воспользоваться свойством font-family:
p {
font-family : Courier; /* устанавливаем тип шрифта – Courier */
}
Главная особенность данного способа заключается в том, что он будет работать, при условии, что у посетителя установлен подобный шрифт, иначе, страница будет отображена с использованием шрифта «встроенного» в браузер.
Так как вы заранее не знаете, есть у пользователя тот, или иной шрифт, то рекомендуется указывать не только основной шрифт, но и пару запасных (альтернативных) шрифтов, для того случая если у пользователя отсутствует основной шрифт.
Рекомендуется последним в списке шрифтов указывать и семейство шрифта (generic-family). Если у пользователя по каким-то причинам отсутствуют все перечисленные Вами шрифты, то в этом случае страница будет отображена хотя бы шрифтом того же семейства, а не шрифтом «встроенным» в браузер.
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Свойство font-family</title>
<style>
.times {
font-family: "Times New Roman", serif; /* определяем основной шрифт "Times New Roman", альтернативный serif (с засечками)*/
}
.courier {
font-family: Courier, monospace; /* определяем основной шрифт "Courier", альтернативный monospace (семейство моноширинных шрифтов) */
}
</style>
</head>
<body>
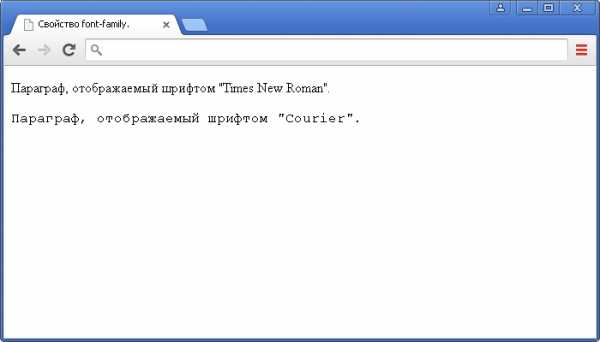
<p class = "times">Параграф, отображаемый шрифтом "Times New Roman".</p>
<p class = "courier">Параграф, отображаемый шрифтом "Courier".</p>
</body>
</html>
В данном примере для первого абзаца браузер проверит, есть ли в наличии у пользователя основной шрифт, если нет, то установит шрифт из семейства serif (с засечками). Для второго абзаца был задействован моноширинный шрифт Courier, а как альтернатива семейство моноширинных шрифтов (буквы имеют одинаковую ширину).
Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки.
Результат нашего примера:
 Рис. 34 Пример использования свойства font-family.
Рис. 34 Пример использования свойства font-family.Ниже я перечислю некоторые часто используемые комбинации безопасных веб-шрифтов, которые с большой вероятностью присутствуют на любом компьютере:
| Семейство шрифта (font-family) | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Arial Black», Gadget, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Comic Sans MS», cursive, sans-serif | Съешь же еще этих сочных мандаринов. |
| Impact, Charcoal, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Съешь же еще этих сочных мандаринов. |
| Tahoma, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Trebuchet MS», Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| Verdana, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| Georgia, serif | Съешь же еще этих сочных мандаринов. |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Съешь же еще этих сочных мандаринов. |
| «Times New Roman», Times, serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| «Courier New», Courier, monospace | Съешь же еще этих сочных мандаринов. |
| «Lucida Console», Monaco, monospace | Съешь же еще этих сочных мандаринов. |
Типы веб-шрифтов и их поддержка браузерами
Все современные браузеры поддерживают использование определённых веб-шрифтов. Происходит это следующим образом: браузер пользователя загружает шрифт с указанного сервера и применяет его для отображения текущей страницы. В настоящее время существуют следующие виды веб-шрифтов:
- TTF/OTF (True Type и Open Type Fonts) — эти шрифты имеют широкую поддержку. Разработаны Microsoft совместно с Adobe, с целью применения в различных операционных системах.
- WOFF (Web Open Font Format) — сжатая версия шрифтов TTF/OTF. Формат включает в себя метаданные, в которые автор шрифта может добавить информацию об использовании шрифта. WOFF-формат имеет широкую поддержку со стороны браузеров.
- WOFF2 (Web Open Font Format 2) — спецификация была разработана, чтобы обеспечить улучшенное сжатие и тем самым снизить использование пропускной способности сети, в то же время, позволяя быстро производить декомпрессию даже на мобильных устройствах.
- SVG (Scalable Vector Graphic) – способ создания векторной графики. SVG-формат имеет очень ограниченную поддержку (IOS/Safari). Планируется, что он перестанет использоваться в Chrome.
- EOT (Embedded Open Type) – шрифты, которые поддерживаются только в Internet Explorer/Edge (разработаны компанией Microsoft для использования в качестве встроенных шрифтов на веб-страницах).
Ответственность и поиск веб-шрифтов
Сразу хочу обратить Ваше внимание на то, что многие шрифты создаются с целью заработать на них деньги и соответственно распространяются на коммерческой основе.
Чтобы не сталкиваться с любыми правовыми вопросами, связанными с использованием «платных» шрифтов на бесплатной основе, я рекомендую Вам, пользоваться службами шрифтов, например, такой как Google Fonts или, крупными коллекционными порталами, например, Webfont.ru. На начальном этапе Вам этого хватит «за глаза».
Добавление веб-шрифта на страницу
Для добавления шрифта на страницу Вам необходимо:
- использовать правило CSS @font-face, которое сообщает браузеру пользователя, откуда необходимо загружать шрифт и какое имя шрифта при этом используется. При работе с правилом @font-face важным моментом является размещение его в начале вашей таблицы стилей, это позволит вашему браузеру сразу преступить к обработке необходимого шрифта.
- использовать CSS свойство font-family, чтобы указать имя задействованного шрифта и применить к интересующему Вас фрагменту текста (по аналогии работы с локальными шрифтами).
Давайте рассмотрим пошаговое подключение сторонних шрифтов, на примере использования службы Google Fonts.
- Переходим на сайт службы Google Fonts.
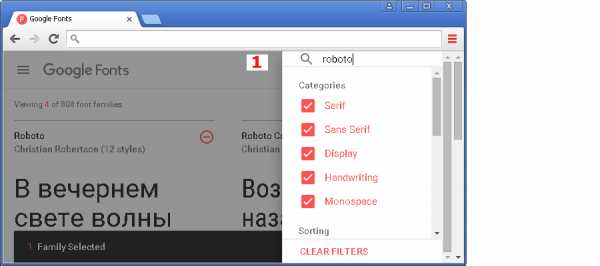
- Выбираем понравившийся нам шрифт, я остановился на шрифте без засечек Roboto, Вы можете найти его в поиске, либо выбрать любой другой:
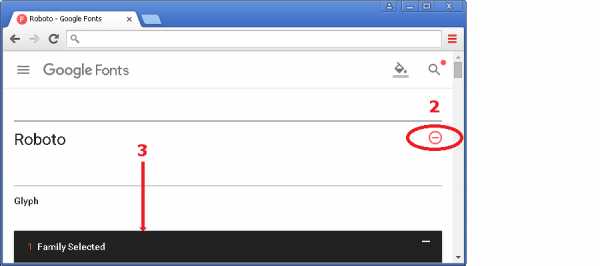
- После этого необходимо добавить его в коллекцию (у Вас должен быть создан аккаунт Google):
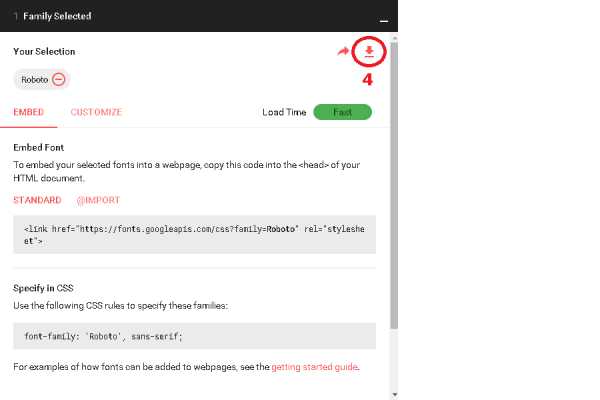
- После добавления шрифта в коллекцию, для Вас будет доступна возможность скачать его:
- Распакуйте архив со шрифтами в директорию, из которой они будут подключаться к Вашей веб-странице, либо страницам:




Как Вы можете заметить, в архиве содержится 12 различных шрифтов. Исходя из названий можно установить, что, например, Roboto-Italic предназначен для курсивного стиля шрифта, Roboto-Bold для жирного начертания шрифта, Roboto-BoldItalic для курсивного жирного начертания и так далее.
Еще раз обращаю Ваше внимание, что один файл шрифта содержит:
- одну плотность шрифта.
- один стиль для этого шрифта.
Обратите внимание на важный момент — если Вам необходимо получить полужирные и курсивные шрифты, то необходимо подгружать их отдельно (использовать правило CSS @font-face для данного типа шрифта)!
Конечно в том случае, если они существуют для понравившегося Вам варианта шрифта, обязательно учтите эти моменты при работе с веб-шрифтами!
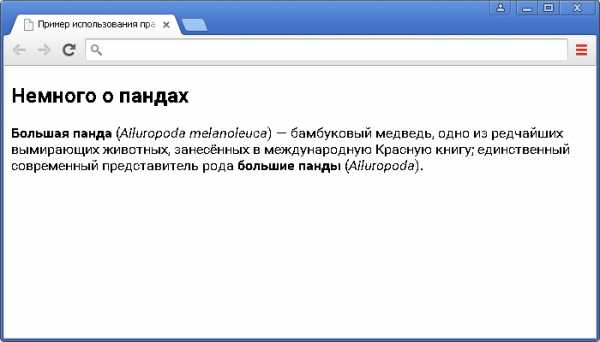
Приступим к подключению, загруженных нами шрифтов к нашему документу. Для заголовков второго уровня (элемент <h3>) мы будем использовать шрифт — Roboto-Bold. Для абзацев (элемент <p>) будем использовать шрифт Roboto-Regular, а для курсивного начертания (элемент <i>) — Roboto-Italic.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример использования правила @font-face</title>
<style>
@font-face {
font-family: "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src: url("/fonts/Roboto-Regular.ttf") format('truetype'); /* задаем путь относительно корня сайта к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style: normal; /* указываем, что стиль шрифта обычный - это значение по умолчанию */
font-weight: normal; /* определяет нормальное начертание символов - это значение по умолчанию */
}
@font-face {
font-family: "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
/* для упрощения работы со шрифтами допускается использовать одинаковое имя, но при этом начертание или стиль шрифта должен отличаться. IE 8 и ниже не поддерживают такой подход и если Вы хотите поддерживать эти браузеры, то Вам необходимо называть каждый шрифт по разному и более детально стилизовать каждый селектор */
src: url("/fonts/Roboto-Bold.ttf") format('truetype'); /* задаем путь относительно корня сайта к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style: normal; /* указываем, что стиль шрифта обычный - это значение по умолчанию */
font-weight: bold; /* определяет жирное начертание символов */
}
@font-face {
font-family: "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src: url("/fonts/Roboto-Italic.ttf") format('truetype'); /* задаем путь относительно корня сайта к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style: italic; /* указываем, что стиль шрифта курсивный */
font-weight: normal; /* определяет нормальное начертание символов - это значение по умолчанию */
}
h3, p, b, i { /* задаем групповой селектор для элементов <h3>, <p>, <b>, <i> */
font-family: "Roboto", sans-serif; /* устанавливаем шрифт Roboto, если он не будет загружен по какой-то причине, то указываем, чтобы браузер установил шрифт из семейства шрифтов без засечек (sans-serif) */
}
</style>
</head>
<body>
<h3>Немного о пандах</h3>
<p><b>Большая панда</b> (<i>Ailuropoda melanoleuca</i>) — бамбуковый медведь, одно из редчайших вымирающих животных, занесённых в международную Красную книгу; единственный современный представитель рода <b>большие панды</b> (<i>Ailuropoda</i>).</p>
</body>
</html>
И так, что мы сделали в этом примере:
- Добавили три правила @font-face в начало наших CSS стилей (это важно).
- В каждом правиле с использованием CSS свойства (font-family) мы указали одно название шрифта, вы можете использовать своё название для всех правил, но будет лучше и понятнее если оно будет совпадать с наименованием шрифта.
- В каждом правиле мы указали путь к файлу, который содержит шрифт с разрешением TTF (True Type Font).
- Далее мы для всех правил с использованием свойства (font-style) указали стиль шрифта: для двух правил шрифт отображается обычным стилем — normal (это значение по умолчанию), а для одного указали, что он отображается курсивом (italic).
- Кроме того, для всех правил с использованием свойства (font-weight) указали жирность шрифта: для двух правил шрифт отображается обычной жирности — normal (это значение по умолчанию), а для одного указали что он отображается жирным шрифтом (bold).
- Нам осталось только применить наши шрифты к элементам. Для этого мы создали групповой селектор в котором с использованием ранее рассмотренного свойства font-family указали тип нашего шрифта и как альтернативу через запятую указали семейство шрифта, это сделано для того, что если по какой-то причине браузер пользователя не сможет загрузить наши шрифты, он смог использовать шрифты из указанного семейства, а не встроенные в браузер.
Результат нашего примера:
 Рис.38 Пример использования правила @font-face.
Рис.38 Пример использования правила @font-face.Для полноты картины, давайте рассмотрим, как добавлять несколько вариантов шрифтов (для поддержки современных более сжатых версий шрифтов):
@font-face {
font-family: "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src:
local("font"); /* проверяется есть ли шрифт на локальном компьютере пользователя по имени, если нет то поиск осуществляется в других указанных источниках */
url("/fonts/font.woff2") format('woff2'); /* задаем путь к шрифту (url) и тип шрифта (format) */
url("/fonts/font.woff") format('woff'); /* задаем путь к шрифту (url) и тип шрифта (format) */
url("/fonts/font.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format) */
}
Как вы можете заметить, для того, чтобы добавить несколько вариантов шрифтов необходимо указать несколько путей к файлам, которые содержат шрифты с определенным разрешением.
Обращаю Ваше внимание, что порядок, в котором вы указываете варианты шрифтов, имеет важное значение, так как Ваш браузер выбирает первый поддерживаемый шрифт. К примеру, если Вы хотите использовать шрифты на сайте WOFF2, которые поддерживаются не всеми браузерами, то необходимо их указать до WOFF.
В настоящее время с некоторыми браузерами могут возникать проблемы при использовании директивы local, которая служит для проверки наличия шрифта (по определенном имени) на локальном компьютере пользователя, по этой причине я не рекомендую Вам использовать её в своих проектах, для этих целей более надежным является использование скриптов.
Добавление веб-шрифта со стороннего ресурса
Давайте рассмотрим на примере службы Google Fonts варианты подключения шрифтов к Вашим страницам без загрузки их на Ваш сервер.
- Переходим на сайт службы Google Fonts.
- Выбираем понравившийся нам шрифт, я остановился на том же шрифте, который мы использовали в прошлый раз — шрифт без засечек Roboto. Вы можете использовать поиск по наименованию для его нахождения.
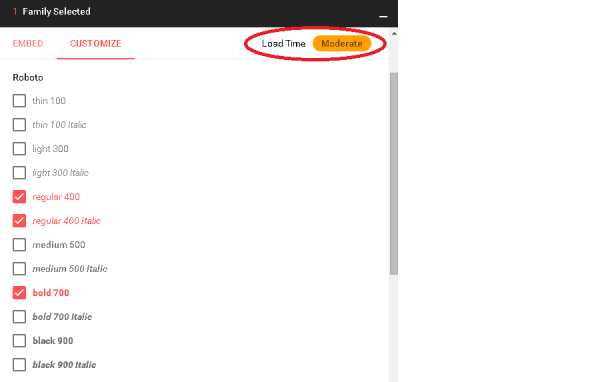
- После добавления шрифта необходимо нажать на вкладку «Family-selected» (выбранные вами шрифты):
- Далее необходимо выбрать те стили шрифтов, которые мы будем использовать на нашем сайте. Для этого необходимо перейти на вкладку «Customize»
Например, меня интересуют следующие:
- Для заголовков (элемент <h3>) и для жирного начертания я буду использовать шрифт – Bold 700 (Roboto Bold в наборе).
- Для абзацев (элемент <p>) будем использовать шрифт Normal 400 (Roboto Regular в наборе), а для курсивного начертания Normal 400 Italic (Roboto Italic в наборе).

При выборе Вам отобразят влияние тех или иных шрифтов на время загрузки страницы. Используя множество стилей шрифтов, может привести к замедлению загрузки Вашей страницы, поэтому рекомендуется выбирать только те шрифты, которые вам действительно необходимы на вашем сайте.
Первый вариант подключения (Standard). Создание ссылки на внешнюю таблицу стилей, используя HTML тег <link>. В адресе ссылки указывается веб-сервер Google и информация, которая необходима Google для загрузки необходимых шрифтов (как правило, это формат woff2 для современных браузеров, определение типа поддерживаемого шрифта происходит на стороне сервера Google в зависимости от Вашего браузера).
Как вы видите, в ссылке указывается наименование шрифта, толщина шрифта и какой набор символов используется. Если вы внимательно читали статью «Введение в CSS», то Вы уже догадались, что необходимо эту ссылку указать на каждой странице, где необходимо использовать данные шрифты.
Обращаю Ваше внимание, что тег <link> размещается всегда внутри тега <head> (как правило, перед закрывающим тегом </head>).
Необходимое наименование шрифта и альтернативный вариант так же указывается в описании:
Рассмотрим пример подключения, выбранных нами шрифтов:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример подключение веб-шрифтов, используя тег <link></title>
<link href = 'https://fonts.googleapis.com/css?family=Roboto:400,700,400italic&subset=latin,cyrillic' rel = 'stylesheet' type = 'text/css'> /* подключаем внешнюю таблицу стилей для загрузки необходимых шрифтов, в HTML 5 type='text/css' допускается не указывать */
<style>
h3, p, b, i { /* задаем групповой селектор для элементов <h3>, <p>, <b>, <i> */
font-family : "Roboto", sans-serif; /* устанавливаем шрифт Roboto, если он не будет загружен по какой-то причине, то указываем, чтобы браузер установил шрифт из семейства шрифтов без засечек (sans-serif) */
}
</style>
</head>
<body>
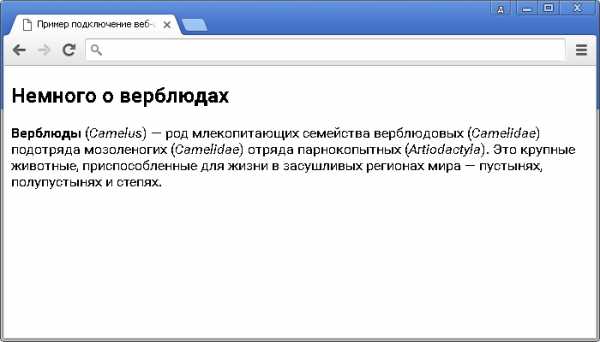
<h3>Немного о верблюдах</h3>
<p><b>Верблюды</b> (<i>Camelus</i>) — род млекопитающих семейства верблюдовых (<i>Camelidae</i>) подотряда мозоленогих (<i>Camelidae</i>) отряда парнокопытных (<i>Artiodactyla</i>). Это крупные животные, приспособленные для жизни в засушливых регионах мира — пустынях, полупустынях и степях.</p>
</body>
</html>
Результат:
 Рис.44 Пример подключение веб-шрифтов, используя тег <link>.
Рис.44 Пример подключение веб-шрифтов, используя тег <link>.Второй вариант подключения, который мы также рассматривали в статье «Введение в CSS» это использование правила @import. В отличие от первого метода (используя HTML тег <link>), который требует добавления кода к каждой странице Вашего сайта, правило @import допускается использовать в начале своей таблицы стилей, которая у Вас уже должна быть подключена к каждой странице.
Чтобы выполнить привязку к внешнему файлу CSS, нужно использовать url и заключить путь к CSS файлу в круглые скобки. Допустимо заключить содержимое в скобках в кавычки:
@import url("path/to/file.css");
Предлагаемый вариант импортирования на страницу:
Обращаю Ваше внимание, что правила @import всегда необходимо указывать перед стилями CSS, иначе, таблицы стилей не импортируются (браузеры просто их проигнорируют).
Вы можете использовать правило @import как во внешних таблицах стилей, так и во внутренних. Рассмотрим пример подключения, выбранных нами шрифтов, используя правило @import во внутренних таблицах стилей:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример подключение веб-шрифтов, используя правило @import</title>
<style>
@import url(https://fonts.googleapis.com/css?family=Roboto:400,700,400italic&subset=latin,cyrillic); /* импортируем внешнюю таблицу стилей */
h3, p, b, i { /* задаем групповой селектор для элементов <h3>, <p>, <b>, <i> */
font-family : "Roboto", sans-serif; /* устанавливаем шрифт Roboto, если он не будет загружен по какой-то причине, то указываем, чтобы браузер установил шрифт из семейства шрифтов без засечек (sans-serif) */
}
</style>
</head>
<body>
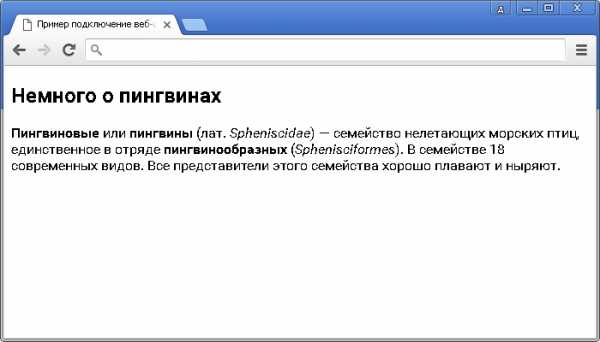
<h3>Немного о пингвинах</h3>
<p><b>Пингвиновые</b> или <b>пингвины</b> (лат. <i>Spheniscidae</i>) — семейство нелетающих морских птиц, единственное в отряде <b>пингвинообразных</b> (<i>Sphenisciformes</i>). В семействе 18 современных видов. Все представители этого семейства хорошо плавают и ныряют.</p>
</body>
</html>
Результат нашего примера:
 Рис.46 Пример подключение веб-шрифтов, используя правило @import.
Рис.46 Пример подключение веб-шрифтов, используя правило @import.Прошу Вас учесть тот момент, что правило @import увеличивает число соединений с сервером, поскольку файл, на который вы ссылаетесь, тоже нужно скачать и проанализировать. Исходя из правил и рекомендаций PageSpeed Insight (Google), связанных с оптимизацией страниц, рекомендуется избегать применения правила @import.
Кроме того, в некоторых случаях правило @import может замедлять загрузку таблиц стилей, либо загружать их не в заданном порядке, что может быть критично для конечного отображения конкретной страницы. Не используйте его в своих проектах.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла) в любую папку на вашем жестком диске:
- Переходим на сайт службы Google Fonts и скачиваем необходимые нам шрифты:
для заголовка — Roboto, для остального текста — Open Sans. Обратите внимание, что Вам необходимо будет подключить один шрифт Roboto и три Open Sans к странице. В результате у Вас должно получиться следующее:
 Практическое задание № 10.
Практическое задание № 10. - Переходим на сайт службы Google Fonts, находим необходимый нам шрифт — Ubuntu, выбираем необходимые стили шрифта и языки, которые нам понадобятся. После этого с использованием тега <link> подключите шрифты на нашу страницу. В результате у Вас должно получиться следующее:
 Практическое задание № 11.
Практическое задание № 11.
Если у Вас возникают трудности при подключении шрифтов, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу примера, чтобы понять какой код CSS был использован.
basicweb.ru
HTML-теги для текста: выравнивание, размер, шрифт
Казалось бы, зачем знать HTML-теги для текста, если сейчас почти в любой админке есть удобный визуальный редактор, который выставляет их автоматически?
Дело в том, что форматирование контента на сайте в корне отличается от работы в офисных приложениях. Здесь недостаточно просто придать тексту привлекательный вид, ведь от правильного оформления зависит не только отображение веб-страницы, но и её продвижение в поисковиках.
HTML-теги и атрибуты: основы синтаксиса
У любого текста есть скрытый код, который «объясняет» компьютеру, что и как нужно отобразить на экране. Вся информация записывается с помощью набора универсальных элементов.
По сути, HTML-теги для текста — это команды, которые добавляют на страницу определённые блоки или меняют их внешний вид. Правильный формат записи выглядит так:

Обратите внимание, что не все теги являются парными. Например, <BR> (пропуск строки) или <HR> (добавление горизонтальной линии) не нужно закрывать вообще.
Почему нельзя копировать статьи из Word и других программ в редактор сайта
Хотя современные офисные программы используют те же HTML-теги для текста, в 99% случаев родной код непригоден для веб-страниц. Даже если в самом приложении документ отображается нормально, при вставке на сайт форматирование может сбиться. Кроме того, из-за большого количества лишних тегов и атрибутов поисковики не могут адекватно проанализировать содержимое страницы. Что, в свою очередь, затрудняет продвижение вашего ресурса.
Чтобы получить чистый и релевантный код, сначала нужно очистить текст от HTML-тегов, созданных обычным редактором. Есть несколько способов сделать это:
- “Прогнать” статью через «Блокнот» и только после этого вставить на сайт. Приложение стирает весь HTML, так что после этого придётся форматировать текст заново (с помощью инструментов редактора или вручную).
- Писать и публиковать статьи через LiveWriter. Популярный редактор блогов сразу генерирует правильный код. А в отдельной вкладке можно посмотреть, как будет выглядеть текст на сайте.
- Использовать HTML Cleaner. Этот онлайн-сервис уничтожает не весь код целиком, а только лишние фрагменты. С помощью фильтров вы выбираете, какие теги нужно сохранить. Здесь же есть мощный визуальный редактор для форматирования, который добавляет в код уже оптимизированные команды.
Всегда проверяйте HTML перед тем, как опубликовать новую запись. В нём не должно быть тегов кроме тех, которые мы сейчас рассмотрим.
Абзацы
Данный элемент присутствует практически во всех статьях. Каждый абзац должен располагаться внутри такого контейнера — это упрощает форматирование и позволяет сохранить единый стиль на всех страницах сайта. Для удобства тег <p> всегда пишут с новой строки.
Выравнивание
Отдельный HTML-тег «Выравнивание текста» уже давно не используется. Вместо этого был создан универсальный атрибут ALIGN. Чтобы изменить положение текстового блока на странице, необходимо выбрать одно из 3-х значений — CENTER, RIGHT или LEFT. Точно так же можно задать выравнивание для других элементов — например, заголовков.
В некоторых ситуациях для выравнивания используют другие теги HTML. Текст по центру, например, можно расположить с помощью элемента <CENTER>…</CENTER>. Чем удобен отдельный тег? В отличие от атрибута, он работает с любым контентом, включая фото, видео, flash и т. д.
Заголовки и подзаголовки
Система подзаголовков позволяет создать логичную структуру контента. Когда текст разбит на смысловые блоки, читателю гораздо проще сконцентрироваться и усвоить новую информацию. Поисковики также анализируют заголовки, чтобы понять, по каким запросам продвигать страницу. Именно поэтому специалисты по SEO рекомендуют использовать в них тематические ключи.

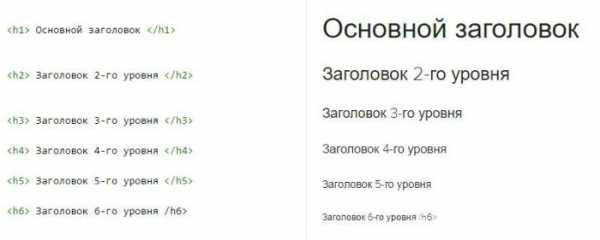
В HTML используются шесть уровней подзаголовков — от <h2> до <H6>. В этой системе существует чёткая иерархия:
- <h2>…</h2>. Основной заголовок (название статьи, товара в интернет-магазине и т. д.). В тексте может быть только один <h2>. Как правило, он содержит главный ключевик.
- <h3>…</h3>. Подзаголовки второго уровня разбивают текст на смысловые блоки. Например, если вы составляете рейтинг ноутбуков, можно сделать несколько <h3> с названиями разных моделей.
- <h4>…</h4>. Третий уровень нужен в случае, если текст между двумя <h3> также разбивается на небольшие блоки. В нашем примере это могут быть критерии оценки — «Производительность», «Память», «Видеокарта» и т. д. для каждой модели.
- <h5>, <H5>, <H6>. На практике встречаются крайне редко. Но общий принцип тот же — они должны быть “вложены” в блок с подзаголовком высшего уровня.
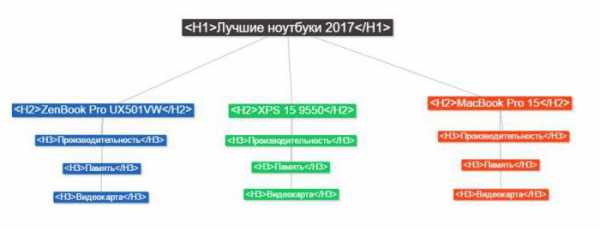
Следите за сохранением правильной иерархии. Возвращаясь к нашему примеру, это означает, что нельзя сразу вписывать названия моделей как <h4> или <H5>. А тем более использовать для однородных по смыслу блоков подзаголовки разных уровней (допустим, выделить ноутбук, занявший последнее место в рейтинге, с помощью <H6>).
А вот схема, которая поможет моментально понять и запомнить правильную структуру заголовков в HTML.

Списки
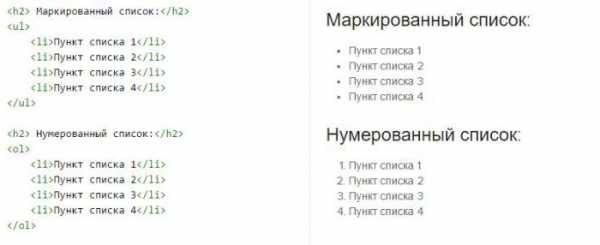
Любые перечисления и инструкции лучше оформлять в виде списков, используя специальные HTML-теги для текста (типичная ошибка — просто несколько абзацев <p>,которые начинаются с дефиса или цифры).
Структура таких блоков очень проста. Вначале определяем тип списка — маркированный <UL>…</UL> или нумерованный <OL>…</OL>.

Все элементы находятся между открывающим и закрывающим тегами. Каждый пункт списка начинается с новой строки и имеет формат <LI>…</LI>. Количество элементов не ограничено.
Что можно изменить, используя этот HTML-тег? Размер текста, его шрифт и цвет — причём без добавления новых классов в CSS. Это очень удобно, когда нужно выделить только одно предложение или фрагмент.
<FONT> имеет несколько атрибутов:
- Face. Позволяет менять шрифт текста. Можно перечислить несколько вариантов через запятую (Tahoma, Verdana). Если у пользователя не установлен первый шрифт, система просто использует альтернативу.
- Size. Чтобы увеличить или уменьшить текст, укажите в кавычках значение от 1 до 7.
- Color. В зависимости от дизайна можно выбрать один из стандартных оттенков (red, green, blue) или ввести код любого цвета на выбор.
Не используйте абзацы, отформатированные с помощью <FONT>, вместо подзаголовков. Лучше задать те же параметры оформления правильным тегом.
Способы выделения текста
Однообразный текст утомляет, даже с разбивкой по абзацам. Чтобы привлечь внимание и подогреть интерес читателя, ключевые моменты рекомендуется выделять графически. Вот несколько команд, которые помогут справиться с этой задачей.

<B>…</B>. Чрезвычайно популярный HTML-тег. Жирный текст сразу бросается в глаза, а потому с его помощью удобно выделять важные тезисы и факты.
Многие путают теги <B> и <STRONG>. Визуально разницы нет, но работают они по-разному. Первый просто меняет внешний вид текста, а второй выполняет функцию «указателя» и выделяет самые важные фрагменты (тематические ключевые слова и фразы для SEO).
<I>…</I>. Изящный и строгий курсив идеально подходит для оформления научных терминов, иностранных слов и разнообразных цитат. В серьёзных изданиях наклонным текстом также выделяют названия произведений искусства.
<U>…</U>. Пожалуй, столько споров не вызывал ни один HTML-тег. Подчёркивание текста используется редко, так как данный способ выделения исторически закрепился за гиперссылками. Если же вы используете <U> в статьях, учтите, что это подходит только для коротких фрагментов — не более 1 строки.
<S>…</S>. Интересный тег, который позволяет сделать часть текста зачёркнутой. Очень актуален в рекламе — например, чтобы подчеркнуть контраст между старой и новой ценами.
<BIG>…</BIG>. Самый простой способ увеличить размер шрифта без каких-либо дополнительных параметров.
<SMALL>…</SMALL>. Работает по тому же принципу, что предыдущий тег. Текст, расположенный внутри, уменьшается относительно основного.
<SUP>…</SUP>. Правильное название такого формата — верхний индекс. В основном данный тег предназначен для математических степеней и сносок. Он уменьшает размер шрифта и смещает выделенный текст вверх.
<SUB>…</SUB>. Нижний индекс часто встречается в различных формулах. Выделенный фрагмент располагается ниже основного текста.
Смысловые контейнеры
Так как некоторые блоки встречались во многих текстах, для них начали создавать специальные теги. Это упрощает форматирование, ведь если каждый тип контента имеет свой набор стилей, достаточно выделить фрагмент текста и указать, какая информация в нём содержится.
<CODE>…</CODE>. Тег для добавления компьютерных кодов. Незаменим в статьях по программированию с примерами — команды не выполняются, а отображаются, как обычный текст.
<CITE>…</CITE>. Предназначен для оформления цитат — например, ключевых выдержек из интервью.
<BLOCKQUOTE>…</BLOCKQUOTE>. Выносит часть текста в отдельный блок. По умолчанию выделенный фрагмент имеет больший отступ слева, однако в CSS вы также можете изменить размер, стиль начертания и цвет текста.
<ADDRESS>…</ADDRESS>. Дополнительный тег, в котором содержится информация об авторе, в том числе ссылки.
Разделительная линия <HR>
С помощью простой черты можно обозначить логическое окончание большого раздела. <HR> не относится к парным тегам. Это значит, что закрывающий элемент формата </…> не нужен.
C помощью атрибута WIDTH можно сделать разделитель короче, задав подходящий размер в пикселях или процентах от ширины окна.
Научившись грамотно использовать теги для форматирования текста в HTML, вы не только сделаете свои статьи удобными для чтения, но и повысите эффективность SEO.
fb.ru
font | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
- inherit
- Наследует значение родителя.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
- caption
- Шрифт для текста элементов форм вроде кнопок.
- icon
- Шрифт для текста под иконками.
- menu
- Шрифт применяемый в меню.
- message-box
- Шрифт для диалоговых окон.
- small-caption
- Шрифт для подписей к небольшим элементам управления.
- status-bar
- Шрифт для строки состояния окон.
Примеры использования
p { font: 12pt/10pt sans-serif; }
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт (sans-serif).
p { font: bold italic 110% serif; }
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
p { font: normal small-caps 12px/14px fantasy; }
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и font-weight.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font</title>
<style>
.layer1 {
font: 12pt sans-serif;
}
h2 {
font: 200% serif;
}
</style>
</head>
<body>
<div>
<h2>Duis te feugifacilisi</h2>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi.
</div>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById(«elementID»).style.font
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
htmlbook.ru
seodon.ru | Учебник HTML — Как изменить шрифт?
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации. В HTML для этого существуют специальные теги, о них мы и поговорим в данном уроке, который будет одним из самых больших в этом учебнике. Но, как я вам уже говорил ранее, не старайтесь все запоминать наизусть, не надо, главное — разобраться и понять о чем идет речь на каждом этапе урока.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
<B>…</B> и <STRONG>…</STRONG> — выделяют текст полужирным шрифтом.
<I>…</I> и <EM>…</EM> — выделяют текст курсивом.
<SUP>…</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>…</SUB> — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег>…</тег> — подчеркивает текст.
<тег>…</тег> — надчеркивает текст.
<тег>…</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение стилей шрифтов</title>
</head>
<body>
<p><b>Жирный шрифт.</b> <i>Курсив.</i></p>
<p><b><i>Жирный курсив.</i></b></p>
<p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом.</p>
<p>Подчеркнутый параграф текста.</p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html>Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 — формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
<тег>…</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег <SPAN> или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — <SPAN>…</SPAN>. Этот тег тоже является встроенным (inline, уровня строки) и может содержать любые встроенные теги, но главное не это. Сам по себе <SPAN>, без атрибутов, не добавляет никаких изменений ни тексту, ни тегам находящимся внутри него. А создан он был специально для стилей, то есть, по сути, для атрибута style. Именно благодаря этому атрибуту, а вернее его разным значениям, у <SPAN> появляются те или иные свойства. Вот так, а теперь изучаем пример.
Пример использования тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Использование тега SPAN</title>
</head>
<body>
<p><span>Обычный текст без изменений.</span></p>
<p>Еще обычный текст.
<span>Подчеркнутый.</span>
<span>Зачеркнутый.</span>
</p>
</body>
</html>Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
Меняем имя (гарнитуру) шрифта
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.
Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики. Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
| Шрифты | Семейство |
|---|---|
| ‘Comic Sans MS’ | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, ‘Times New Roman’, Garamond | serif (с засечками, антиква) |
По умолчанию практически все браузеры используют шрифт ‘Times New Roman’, а чтобы его изменить используется все тот же атрибут style, который можно применить внутри любого тега. Общий синтаксис указания следующий:
<тег>…</тег>
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения имени шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение имени шрифтов</title>
</head>
<body>
<p>Это шрифт Arial, если его нет, то Verdana, а если
и его нет, то любой другой из sans-serif.
</p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.
Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег>…</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение размера шрифта</title>
</head>
<body>
<p>Этот размер шрифта составляет 90% от размера
в браузере по умолчанию.
</p>
<p>
Этот размер составляет 90% уже от размера в теге BODY.
</p>
<h5>
Размер шрифта заголовка составляет 120% от размера в BODY.
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Так.
<p>
<span>
Текст параграфа.
</span>
</p>Вот так.
<p>
<span>
<span>
Текст параграфа.
</span>
</span>
</p>Или вообще вот так.
<p>
Текст параграфа.
</p>Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
<p>
Текст параграфа.
</p>Гораздо проще, да? Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (» «), иначе применится только первый стиль, а остальные браузер проигнорирует. Ну мы ведь всегда с вами проставляем двойные кавычки, правда?
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов, но заголовки разделов еще и подчеркните.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи появлялась соответствующая надпись.
- Напишите один параграф в начале статьи и по два в каждом разделе.
- Установите для всей страницы шрифт Arial с размером 90% от размера в браузере по умолчанию.
- Установите для всех заголовков шрифт Times и пусть заголовок статьи будет с размером шрифта в 150%, а подзаголовки — 120%.
- Выделите в первом параграфе два слова жирным шрифтом и одно курсивом. Во втором — фразу из нескольких слов жирным курсивом. В третьем — подчеркните фразу выделенную курсивом. В четвертом — зачеркните половину фразы выделенной жирным.
- Напишите в последнем параграфе формулу спирта: C2H5OH.
Посмотреть результат → Посмотреть ответ
seodon.ru

 Практическое задание № 10.
Практическое задание № 10. Практическое задание № 11.
Практическое задание № 11.