HTML. Как добавить картинку и уменьшить размер | Жизнь — это движение! А тестирование
В статье приведены кусочки кода. Полную версию можно взять тут — https://bitbucket.org/okiseleva/html-and-css-learn/src. Папки — «add_image_in_html» и «images»Добавить картинку
Чтобы добавить в HTML код картинку, нужно указать элемент img с атрибутом src (путь к изображению).
Путь может быть относительный:
Или полный, по URL
<img src=»../images/000000.png»>
<img src=»http://bugred.ru/img/bug.png»>Элемент img — пустой, ему не нужен закрывающий тег.
Уменьшить размер
В файле add_image_in_html\size-image-before.html в HTML-код просто вставлена картинка. Даблкликом открываем файл — упс, фиговенько выглядит.
Так выглядит большая картинка в браузере
Дело в том, что браузер подгружает картинку и сам определяет ее размеры. Исходная картинка большая по размерам, он так ее и отображает. Но нас это не устраивает, как быть? Есть два варианта — указать большой картинке принудительный размер или использовать картинку поменьше.
Исходная картинка большая по размерам, он так ее и отображает. Но нас это не устраивает, как быть? Есть два варианта — указать большой картинке принудительный размер или использовать картинку поменьше.
Так намного лучше!
1. Принудительные размерыУказать можно оба размера:
width — длина
height — высота
<img src=»../images/000000.png»>А можно только один — второй система подгонит самостоятельно
Проблема в том, что браузер все равно сначала загрузит себе в память большую картинку, а потом уменьшает ее. Если интернет плохой, то увы, грузится «мелкая» картинка все равно будет долго
<img src=»../images/000000.png»>
2. Картинка помельче
Берем фотошоп простейший Paint, вставляем картинку и нажимаем «Изменить размер»
Исходная картинка в Paint большая
Выбираем размер в пикселях и указываем длину 200Меняем размер. ..
..
Ух ты, малыш какой стал!
А в код вставляем как простую картинку
<img src=»../images/000000.png»>Результат для взгляда пользователя ровно такой же, как с принудительными размерами, но при этом грузится быстро.
Что же делать, если хочется большой вариант показать? Делать превью! Но об этом в следующий раз
См также:
Как сделать превью картинок — следующий раз настал!
PS — добавила статью в полный список моих конспектов лекций по HTML & CSS
Изменение размера картинки в Python с Pillow (PIL) с resize() и crop() и другими методами
В Python есть много библиотек по работе с изображениями. Одна из самых известных библиотек — Pillow (ранее PIL). В этой статье будут рассмотрены примеры по изменению размеров картинки с помощью увеличения и уменьшения картинки, а так же обрезания.
Pillow не является стандартной библиотекой и устанавливается отдельно:
pip install pillow
Для получения размера картинки мы должны открыть ее (создать объект класса Image) и получить атрибут ‘size’. Это можно сделать так:
from PIL import Image image_path = 'F:/hello.png' img = Image.open(image_path) # получаем ширину и высоту width, height = img.size print(width, height) # открываем картинку в окне img.show()
Для изменения ширины и высоты есть метод ‘resize’. Этот метод не изменяет текущую картинку, а возвращает новую. Новый размер мы должны указать в виде кортежа ‘(ширина, высота)’. Сохранить картинку можно через метод ‘save’:
from PIL import Image image_path = 'F:/hello.png' img = Image.open(image_path) # изменяем размер new_image = img.resize((200, 385)) new_image.show() # сохранение картинки new_image.save('F:/hello2.png')
На примере выше видно, что картинка меняется не пропорционально. Это можно изменить двумя способами:
Учет соотношения сторон
Что бы создать пропорциональную картинку вам нужно определиться с размером одно из сторон. В примере ниже указана фиксированная ширина, но вы можете немного изменить скрипт и указать высоту. Мы должны вычислить процентное соотношение старой ширины к новой, а затем умножить ее на высоту:
from PIL import Image
image_path = 'F:/hello.png'
# указываем фиксированный размер стороны
fixed_width = 200
img = Image.open(image_path)
# получаем процентное соотношение
# старой и новой ширины
width_percent = (fixed_width / float(img.
size[0]))
# на основе предыдущего значения
# вычисляем новую высоту
height_size = int((float(img.size[0]) * float(width_percent)))
# меняем размер на полученные значения
new_image = img.resize((fixed_width, height_size))
new_image.show()
new_image.save('F:/hello2.png')
Создание эскиза thumbnail
Есть еще один способ выполнить предыдущие шаги автоматически — он называется ‘thumbnail’. Его отличие от resize() в том, что он не может увеличить размер изображения. Если с помощью resize() вы можете изменить размер 200х200 на 400х400, то метод thumbnail() оставит исходный.
В методе ‘thumbnail()’ создается кортеж с 2-мя числами: максимальная ширина и высота. Понятие «максимальный» нужно оценивать как значение, которое можно менять в меньшую сторону. Если вы возьмете картинку размером 100х100 и захотите ее уменьшить до 100х50, то Pillow высчитает оптимальны размер как 50х50.
Пример работы:
from PIL import Image image_path = 'F:/hello.png' img = Image.open(image_path) # пропорциональное изменение картинки img.thumbnail(size=(350,400)) img.show() img.save('F:/hello3.png')
Для обрезания ненужных частей картинки используется метод ‘crop()’. Внутри этого метода помещается кортеж со значениями (отступами) соответствующие сторонам, которые нужно обрезать. Стороны можно определить следующими переменными:
(x1,y1,x2,y2)
Оси x1 и y1 находятся в левой верхней части изображения, а оси x2 и y2 в правой нижней. Левая верхняя часть имеет координаты 0 и 0, а правая нижняя соответствует ширине и высоте изображения. Картинка, которую я использовал в предыдущих примерах, имеет размер 401х385. Если распределить все координаты, соответствующие этой картинке, получится следующий результат:
(0,0,401,385)
Или:
Представим, что нам нужно обрезать название на картинке — это примерно 60px. Мы должны вычесть (вырезать) это значение из нижнего правого угла (высоты):
Мы должны вычесть (вырезать) это значение из нижнего правого угла (высоты):
from PIL import Image image_path = 'F:/hello.png' img = Image.open(image_path) size = img.size width, height = img.size # обрезаем картинку new_image = img.crop((0,0,width,height-60)) new_image.show() new_image.save('F:/hello3.png')
Если бы мы хотели оставить только название, то нужно было бы изменить значение y1 (2-ой индекс):
(0,height-60,width,height)
Увеличить размер изображения, не растягивая ее (как делает resize()), можно тремя методами.
Первый, который так же обсуждался в предыдущей части статьи, увеличит изображение без возможности изменения фона (в зависимости от изображения он может быть черным/прозрачным). В примере ниже мы добавим по 50px к каждому углу:
(-50,-50,width+50,height+50)
Второй способ — за счет создания нового изображения и вставки в него старого.
Для создания нового изображения нужно использовать метод ‘Image.new()’. В этом методе мы должны указать тип картинки, ее ширину и высоту, а так же цвет. Что бы вставить изображение — используется метод ‘paste()’. В нем указывается отступ формата ‘(верх, лево)’ либо вы можете использовать координаты аналогичные методу ‘crop()’.
В следующем примере мы создадим изображение, которое будет на 50px больше и вставим в него старую картинку. Картинка будет располагаться в 25px от верхнего и левого края:
from PIL import Image
image_path = 'F:/hello.png'
old_img = Image.open(image_path)
# создание нового изображения
new_image = Image.new(old_img.mode,
(old_img.size[0]+50, old_img.size[1]+50),
'white')
# вставляем старой изображение в новое
new_image.paste(old_img, (25, 25))
new_image.show()
new_image.save('F:/hello3.png')
Создание границ изображения с ImageOps.
 expand
expand
Создать границы картинки (расширить) так же можно через метод ImageOps.expand(). Вообще через модуль ‘ImageOps’ можно проделать все шаги описанные выше, но он может не работать с какими-то типами изображений.
В метод ‘expand()’ мы должны передать объект ‘Image’, размер границы и цвет. Пример с результатом аналогичным предыдущему:
from PIL import Image
from PIL import ImageOps
image_path = 'F:/hello.png'
old_img = Image.open(image_path)
# создание нового изображения с белым фоном
new_image = ImageOps.expand(old_img, border=25, fill=(255,255,255))
new_image.show()
new_image.save('F:/hello3.png')
…
Рекомендую
Подписывайтесь на наш Telegram канал
Теги: #python
html — Как изменить размер изображения, чтобы оно не было размытым или пиксельным
Итак, я только что создал блог на Blogspot. И в настоящее время я использую простой бесплатный шаблон блога из Интернета.
И в настоящее время я использую простой бесплатный шаблон блога из Интернета.
Вы можете сослаться на мой блог здесь — https://hariinisayarasa.blogspot.com
Я использую бесплатный шаблон отсюда — https://www.way2themes.com/2020/08/sylva-blogger-template.html
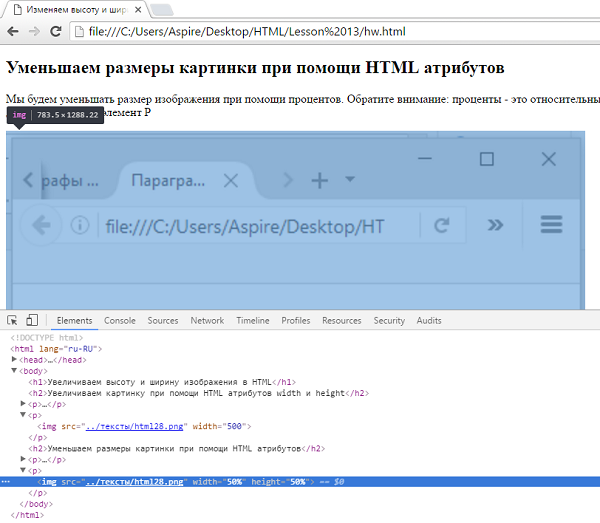
Как видите, вы можете сравнить изображение слайдера в моем блоге, размытое и пикселизированное по сравнению с изображением на демо-странице здесь — https://sylva-way2themes.blogspot.com/
Можно ли как-нибудь изменить размер моего изображения или любые другие настройки, которые можно выполнить в коде моего шаблона, чтобы изображения слайдера больше не были размытыми?
Пожалуйста, дайте мне знать, если я могу предоставить вам какой-либо код, чтобы вы могли помочь мне решить эту проблему. Или вы можете скачать код здесь — https://www.way2themes.com/2020/08/sylva-blogger-template.html
- html
- jquery
- xml
- xhtml
- blogger
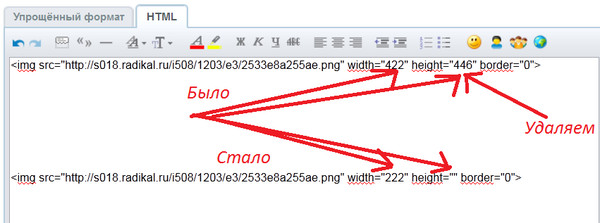
Один из Самый простой способ изменить размер изображения в HTML — использовать атрибуты высоты и ширины тега img. Эти значения определяют высоту и ширину элемента изображения.
Эти значения определяют высоту и ширину элемента изображения.
Изменение размера изображения с помощью HTML
Изменение размера изображения с помощью CSS
изображение { ширина: 400 пикселей, высота: 300 пикселей}
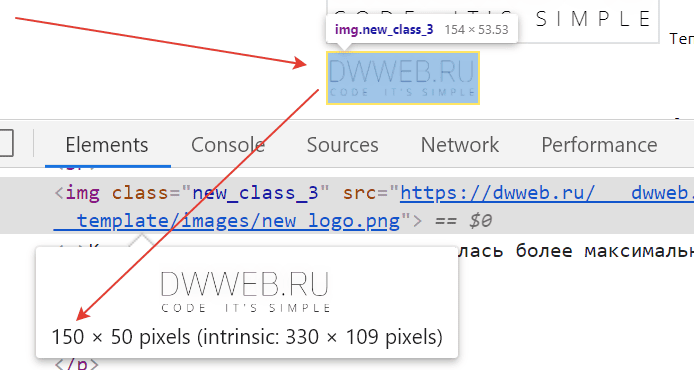
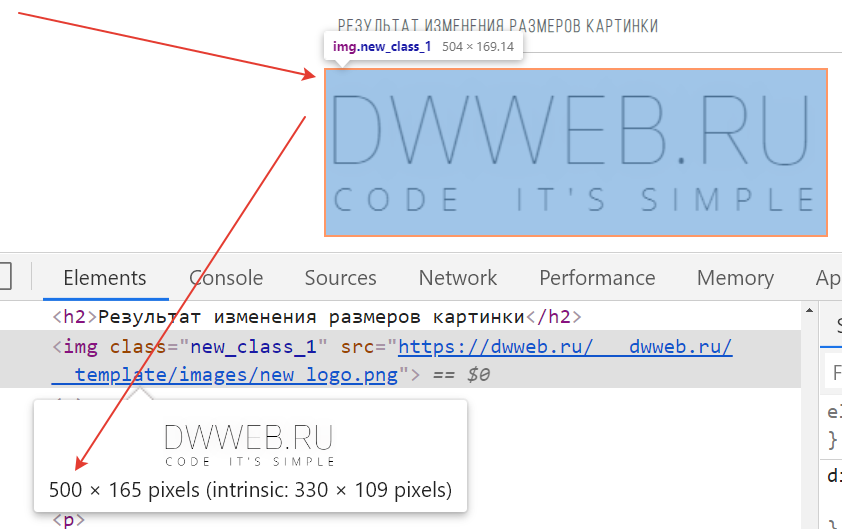
1Судя по тому, что я видел, вы используете очень маленькие растровые изображения.
обратите внимание на свойство «внутренний размер»
то же самое
Фотографии всегда сохраняются как растровые изображения. Это означает, что данные изображения хранятся в виде карты пикселей — матрицы квадратов. Если вы попытаетесь увеличить изображение, каждый пиксель также будет увеличен. Поэтому вы теряете качество, и изображения кажутся пикселизированными/размытыми.
Невозможно сохранить и размер, и детализацию. В качестве альтернативы вы можете попытаться сохранить исходный размер изображения (или, по крайней мере, уменьшить масштаб) — с другой стороны, это не заполнит все пространство контейнера.
теперь проверьте собственный размер одного из изображений на демонстрационной странице
Чем больше масштаб изображения, тем более размытым оно становится. Изображения на демонстрационной странице имеют масштаб 2. Однако ваша фотография размером 72 x 72 пикселя была увеличена намного больше.
Если эти фотографии были сделаны вами в более высоком качестве, вы можете использовать необработанную версию.
1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
resize — CSS: каскадные таблицы стилей
Свойство CSS resize определяет, можно ли изменять размер элемента, и если да, то в каких направлениях.
изменение размера не применяется к следующим элементам:
- встроенные элементы
- Блочные элементы, для которых свойство
overflowустановлено наvisible
/* Значения ключевых слов */ изменение размера: нет; изменить размер: оба; изменить размер: горизонтальный; изменить размер: вертикальный; изменить размер: блок; изменение размера: встроенный; /* Глобальные значения */ изменить размер: наследовать; изменить размер: начальный; изменить размер: вернуться; изменить размер: вернуть слой; изменение размера: не установлено;
Свойство изменить размер указано как одно значение ключевого слова из списка ниже.
Значения
-
нет Элемент не предлагает управляемого пользователем метода изменения размера.

-
оба Элемент отображает механизм, позволяющий пользователю изменять его размер, размер которого может изменяться как по горизонтали, так и по вертикали.
-
горизонтальный Элемент отображает механизм, позволяющий пользователю изменять его размер в горизонтальном направлении.
-
вертикальный Элемент отображает механизм, позволяющий пользователю изменять его размер в вертикальном направлении.
-
блокЭкспериментальный Элемент отображает механизм, позволяющий пользователю изменять его размер в направление блока (горизонтальное или вертикальное, в зависимости от значения режима записи
и направления-
рядныйExpect behavior to change in the future."> Экспериментальный Элемент отображает механизм, позволяющий пользователю изменять его размер в направлении в строке (либо по горизонтали, либо по вертикали, в зависимости от значения режима записи и направления
| Исходное значение | нет |
|---|---|
| Применяется к элементам | с изображения или видео и iframes |
| Унаследовано | нет |
| Вычисленное значение | как указано |
| Тип анимации | дискретный |
resize =
нет |
оба |
горизонтальный |
вертикальный |
блок |
встроенный
Отключение изменения размера текстовых областей
Во многих браузерах Вы можете использовать свойство
Размер этого абзаца можно изменить во всех направлениях, потому что CSS `resize`
для этого элемента свойство установлено на `both`.
Таблицы BCD загружаются только в браузере с включенным JavaScript. элементов
CSS
текстовая область {
изменение размера: нет; /* Отключает изменение размера */
}
Результат
Использование изменения размера с произвольными элементами
изменить размер , чтобы изменить размер любого элемента. В приведенном ниже примере изменяемый размер ). HTML
CSS
.изменяемый размер {
изменить размер: оба;
переполнение: прокрутка;
граница: 1px сплошной черный;
}
дел {
высота: 300 пикселей;
ширина: 300 пикселей;
}
п {
высота: 200 пикселей;
ширина: 200 пикселей;
}
Результат
Спецификация Базовый модуль интерфейса пользователя, уровень 4
# resize CSS 

 png'
img = Image.open(image_path)
# изменяем размер
new_image = img.resize((200, 385))
new_image.show()
# сохранение картинки
new_image.save('F:/hello2.png')
png'
img = Image.open(image_path)
# изменяем размер
new_image = img.resize((200, 385))
new_image.show()
# сохранение картинки
new_image.save('F:/hello2.png')
 png'
img = Image.open(image_path)
# пропорциональное изменение картинки
img.thumbnail(size=(350,400))
img.show()
img.save('F:/hello3.png')
png'
img = Image.open(image_path)
# пропорциональное изменение картинки
img.thumbnail(size=(350,400))
img.show()
img.save('F:/hello3.png')