Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Добавляйте и изменяйте комбинации шрифтов в Dreamweaver в диалоговом окне «Управление шрифтами».
С 1 июля 2022 года поддержка веб-шрифтов Adobe Edge в Dreamweaver 21.2 и более ранних версиях будет прекращена. Если вы используете веб-шрифты Edge на своих веб-сайтах, вы можете изменить их, используя шрифты Adobe Fonts или любые другие предпочтительные шрифты.
Сочетания шрифтов определяют, как браузер отображает текст на веб-странице. Браузер использует первый шрифт из сочетания, установленный на пользовательской системе. Если не установлен ни один шрифт из сочетания, текст отображается так, как указано в параметрах пользовательского браузера.
Добавление веб-шрифтов Adobe Edge Web Fonts в список шрифтов
Вы можете использовать на веб-страницах шрифты Adobe Edge Web Fonts. Если шрифт Edge используется на странице, в ссылку на файл JavaScript добавляется дополнительный тег сценария. Этот файл сначала загружает шрифт с сервера Creative Cloud напрямую в кэш браузера.
При отображении страницы шрифты загружаются с сервера Creative Cloud, даже если шрифт доступен на компьютере пользователя.
Например, тег сценария, использующий только шрифт Abel, имеет следующий формат:
<!—Следующий тег сценария загружает шрифт с сервера веб-шрифтов в Adobe Edge для использования на веб-странице. Мы не рекомендуем изменять его.—>
<script>var adobewebfontsappname =»dreamweaver»</script>
<script src=»http://use.edgefonts.net/abel:n4:default.js» type=»text/javascript»></script>
Выберите «Инструменты» > «Управление шрифтами».
На вкладке «Шрифты Adobe Edge» отображаются все шрифты Adobe Edge Web Fonts, которые можно добавить в список шрифтов.
Чтобы найти и добавить шрифты из этого списка в список шрифтов, выполните следующие действия.
- Щелкните шрифт, который нужно добавить в список шрифтов.
- Чтобы отменить выбор шрифта, щелкните шрифт еще раз.
- Используйте фильтры для выбора предпочтительных шрифтов. Например, чтобы выбрать шрифты типа Serif, щелкните .

- Можно использовать несколько фильтров. Например, для выбора фильтров типа Serif, которые можно использовать для абзацев, щелкните и .
- Чтобы найти шрифт по имени, введите его имя в поле поиска.
Щелкните для фильтрации выбранных шрифтов.
Нажмите «Готово».
Откройте список шрифтов из любого местоположения. Например, можно использовать список «Шрифт» в разделе CSS панели «Свойства».
В списке шрифтов перед веб-шрифтами указываются стеки шрифтов Dreamweaver. Прокрутите список вниз, чтобы найти выбранные шрифты.
Добавление локальных веб-шрифтов в список шрифтов
Вы можете добавлять веб-шрифты с компьютера в список шрифтов в Dreamweaver. Добавленные шрифты отображаются во всех меню шрифтов в Dreamweaver. Поддерживаются шрифты типов Font EOT, WOFF, TTF и SVG.
Выберите «Инструменты» > «Управление шрифтами».

В диалоговом окне «Управление шрифтами» выберите «Локальные веб-шрифты».
Нажмите кнопку «Обзор», соответствующую шрифту, который вы хотите добавить. Например, если ваш шрифт в формате EOT, нажмите кнопку «Обзор», соответствующую шрифту EOT.
Перейдите в папку на компьютере, содержащую нужный шрифт. Выберите файл и откройте его. Если в этой папке существуют другие форматы для шрифта, они автоматически добавляются в диалоговое окно. Имя шрифта также автоматически извлекается из имени шрифта.
Выберите параметр с запросом на подтверждение наличия лицензии для использования шрифта на веб-сайте.
Нажмите «Готово».
Список шрифтов отображается в текущем списке локальных веб-шрифтов.
Чтобы удалить веб-шрифт из списка, выберите его в текущем списке локальных шрифтов и нажмите кнопку «Удалить».
Создание пользовательских стеков шрифтов
Стек шрифтов — это список шрифтов в объявлении семейства шрифтов CSS.
Выберите «Инструменты» > «Управление шрифтами», а затем — «Пользовательские стеки шрифтов».
Изменение сочетаний шрифтовВыберите сочетание шрифтов из списка в верхней части диалогового окна.
Шрифты из выбранного сочетания перечисляются в списке «Выбранные шрифты» в левой части диалогового окна. Справа находится список всех доступных шрифтов, установленных в системе.
Выполните одно из действий, описанных ниже.
Чтобы добавить или удалить шрифты из сочетания, воспользуйтесь кнопками со стрелками («<<» или «>>») между списками «Выбранные шрифты» и «Доступные шрифты».
Чтобы добавить или удалить сочетание шрифтов, воспользуйтесь кнопками со знаками «плюс» (+) или «минус» (–) в верхней части диалогового окна.

Чтобы добавить шрифт, не установленный в системе, введите его имя в текстовом поле под списком «Доступные шрифты» и нажмите кнопку «<<», чтобы добавить шрифт в сочетание. Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh.
Чтобы переместить сочетание шрифтов вверх или вниз по списку, воспользуйтесь кнопками со стрелками в верхней части диалогового окна.
Добавление нового сочетания в список шрифтов
Выберите «Инструменты» > «Управление шрифтами».
Выберите шрифт из списка «Доступные шрифты» и нажмите кнопку «<<», чтобы переместить его в список «Выбранные шрифты».
Повторите шаг 2 для каждого следующего шрифта в сочетании.
Чтобы добавить шрифт, не установленный в системе, введите его имя в текстовом поле под списком «Доступные шрифты» и нажмите кнопку «<<», чтобы добавить шрифт в сочетание.
 Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh.
Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh.По завершении добавления особых шрифтов выберите обобщенное семейство шрифтов в меню «Доступные шрифты» и нажмите кнопку «<<», чтобы переместить это семейство в список «Выбранные шрифты».
Обобщенные семейства шрифтов включают в себя Cursive, Fantasy, Monospace, Sans-Serif и Serif. Если в пользовательской системе не доступен ни один шрифт из списка «Выбранные шрифты», текст отображается шрифтом по умолчанию, связанным с обобщенным семейством. Например, на большинстве систем моноширинный шрифт по умолчанию — Courier.
Просмотр добавленных шрифтов
Нельзя просматривать шрифты Edge и веб-шрифты в представлении «Дизайн». Переключитесь в режим интерактивного или предварительного просмотра в браузере, чтобы просмотреть их.
Обновление тега сценария веб-шрифтов в нескольких файлах
При обновлении шрифта в файле CSS, который связан с несколькими файлами HTML, программа предложит обновить тег сценария в связанных файлах HTML. При нажатии кнопки «Обновить» теги сценария во всех соответствующих файлах HTML будут обновлены.
При нажатии кнопки «Обновить» теги сценария во всех соответствующих файлах HTML будут обновлены.
Обновление тега сценария веб-шрифтов на странице
Выберите «Инструменты» > «Очистить тег сценария веб-шрифтов (текущая страница)» для обновления всех имеющихся на странице веб-шрифтов, которые не указаны в теге сценария.
Вход в учетную запись
Войти
Управление учетной записью
Как добавить шрифт в Word разными способами
В Microsoft Office Word есть шрифты на любой вкус. Чтобы нестандартно оформить текст или напечатать красивую листовку, используйте оригинальную каллиграфию или графический объект. Но встроенные возможности программы меркнут в сравнении с тысячами разнообразных стилей, которые можно скачать в сети. Если вам не хватает того, что есть в офисе, узнайте, как установить шрифт в Ворд.
Где найти новый шрифт
Существуют целые сервера, на которых выложены коллекции бесплатной каллиграфии. Там сразу можно посмотреть, как будут выглядеть буквы и цифры. Вы подберёте печатные знаки под любые нужды. Доступна даже имитация рукописного ввода.
Там сразу можно посмотреть, как будут выглядеть буквы и цифры. Вы подберёте печатные знаки под любые нужды. Доступна даже имитация рукописного ввода.
Перед тем как добавить шрифт в Word, его надо найти в интернете. Скачивайте файлы только из надёжных источников. Есть несколько проверенных сайтов. Например, «Fontspace» или «Xfont». После загрузки каллиграфию можно будет установить в Ворд. Если вы хотите посмотреть весь ассортимент, сделайте следующее:
- Откройте любой поисковик.
- Введите запрос «Скачать шрифт для Word». На первых страницах будут самые популярные сервисы. Можете задать конкретные параметры: «Готические буквы», «Фигурные символы», «Старославянская кириллица» и тому подобное. Всегда найдётся какой-нибудь новый, никем не используемый стиль.
- Зайдите на понравившийся сайт.
- Не загружайте исполняемые файлы с расширением .EXE — скорее всего, это вирус или другая вредоносная программа. Каллиграфия для Ворд имеет формат .TTF (True Type Font) или .
 OTF, а коллекции стилей хранятся в архивах .ZIP или .RAR.
OTF, а коллекции стилей хранятся в архивах .ZIP или .RAR. - Если вы знаете, какой шрифт вам нужен, вбейте в строку поиска его название вместе с фразой «Скачать для Word». Так вы быстрее найдёте то, что хотите.
Лучше брать архив со стилями, а не качать по одному файлу. Вы сможете добавить несколько видов печатных знаков и уже в самой программе посмотреть, что вам подходит.
Как добавить шрифт в Word
Когда вы нашли каллиграфию, можно разбираться, как вставить шрифт в Word.
- Распакуйте архив со стилями, если качали их в сжатом виде. Для этого надо установить архиватор. Подойдёт WinZip или WinRar. Кликните правой кнопкой мыши по файлу с коллекцией и в выпавшем списке выберите «Извлечь». Теперь вы можете копировать и перемещать данные, которые хранились в архиве. Чтобы посмотреть, как выглядят символы, откройте один из файлов с каллиграфией. И для этого не надо открывать Ворд.
- Перейдите в Пуск — Панель управления. В разделе «Оформление и персонализация» кликните значок «Шрифты».
 Он открывает папку со стилями символов в Word. В неё также можно войти через С:\Windows\Fonts. Чтобы лучше ориентироваться в панели управления, в меню «Просмотр» (находится в правом верхнем углу) выберете подходящие настройки отображения.
Он открывает папку со стилями символов в Word. В неё также можно войти через С:\Windows\Fonts. Чтобы лучше ориентироваться в панели управления, в меню «Просмотр» (находится в правом верхнем углу) выберете подходящие настройки отображения. - Скопируйте скачанные файлы с каллиграфией в папку «Fonts» (не сам архив, а извлечённые из него данные). Новый вид символов должен появиться и в Office. Некоторые из них уже могут быть в системе. В таком случае появится диалоговое окно, предлагающее заменить имеющиеся печатные знаки. Не соглашайтесь, чтобы случайно не удалить «родные» стили офиса.
Если не получилось добавить их таким образом, попробуйте другой способ.
- Откройте папку с загруженной каллиграфией.
- Кликните по одному из файлов правой кнопкой мыши.
- Нажмите «Установить».
После этого стили точно отобразятся в Word.
Как добавить шрифты в файл Word
Если вы решите поработать с текстом на компьютере, на котором отсутствует используемая вами каллиграфия, она не отобразится. Но можно добавить стиль в прямо документ.
Но можно добавить стиль в прямо документ.
- Нажмите синюю кнопку «Файл». В Office 2007 это меню вызывается кликом на логотип в левой верхней части окна.
- Выберете «Параметры», раздел «Сохранение».
- Галочку рядом с пунктом «Внедрять шрифты в файл».
Лучше активировать эту опцию, если вы используете не только системные стили. У вас ведь не будет возможности установить свою каллиграфию на чужой ПК.
Как узнать название шрифта
Вам понравился внешний вид символов, но вы не знаете название этого дизайна? И как загрузить шрифты в Word, если вы не можете их найти? Не надо ходить по сайтам, надеясь случайно наткнуться на нужные символы. Название легко узнать. Для этого существуют специальные программы и даже целые сайты.
- What The Font. Популярный и надёжный сервис. Определяет вид каллиграфии по картинке. Найденный стиль можно сразу же скачать и установить в Word. Ресурс имеет свой форум. Если поиск по базе данных ничего не дал, можете спросить совета у других пользователей.

- Расширение для браузера Google Chrome. Сканирует HTML-код страницы и выдаёт название.
- Определяет шрифт, задавая вопросы о его внешнем виде. Если вы примерно представляете, что ищите, но конкретной информации у вас нет — этот ресурс подойдёт.
- Bowfin Printworks. Здесь можно подобрать стиль вплоть до мельчайших деталей. Спрашивает о форме каждого символа.
- Сообщество людей, которые занимаются дизайном каллиграфии или просто в ней разбираются. Надо создать тему и вставить рисунок с символами. Пользователи форума помогут найти нужный стиль.
- WhatTheFont для мобильных устройств. Сфотографируйте слово — приложение определит, какой это стиль.
Если вы увидели интересную каллиграфию в интернете или хотите расширить возможности Office, разберитесь, как установить новый шрифт в Word. Нестандартными надписями можно разбавить скучный текст. Их используют для листовок, поздравлений, открыток, презентаций. Их существуют тысячи — вы обязательно найдёте подходящий.
Как указать стили шрифта для текста внутри таблиц, простой способ
См. также
- Почему вам не следует оборачивать страницы таблицами?
- Таблицы также могут иметь фоновые изображения
- Упростите идентификацию ячеек с помощью заголовков в таблицах
- Как создать пустую ячейку с границами в HTML-таблице
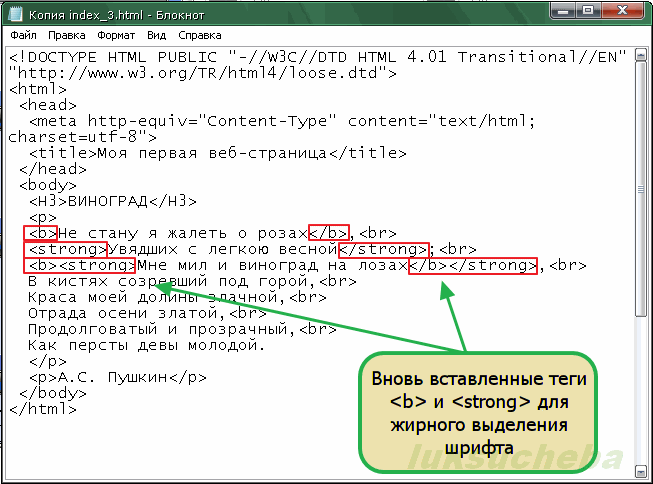
Если вы используете теги шрифта внутри больших таблиц для изменения стиля текста внутри ячеек, возможно, вы делаете страницы больше, чем необходимо.
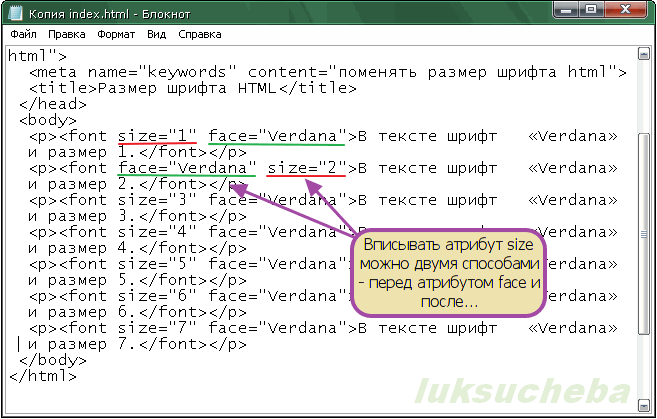
Давайте посмотрим на следующий образец таблицы. Обратите внимание, как теги FONT используются для установки стиля шрифта текста внутри каждой ячейки. Если у вас большая таблица, эти теги стиля шрифта могут увеличить размер вашей страницы, особенно если текст внутри ячеек меньше, чем теги шрифта.
Если у вас большая таблица, эти теги стиля шрифта могут увеличить размер вашей страницы, особенно если текст внутри ячеек меньше, чем теги шрифта.
Листинг №1 : HTML-код. Скачать tblcss1.html (0,22 КБ) .
Если ваши посетители используют браузеры с поддержкой каскадных таблиц стилей, такие как {X_CSSBROWSERS} или совместимые, вы можете использовать TD{font-family: Arial; размер шрифта: 10pt;} тег таблицы стилей следующим образом. Это заставит текст внутри всех тегов TD использовать указанное начертание шрифта и другие указанные атрибуты, такие как размер шрифта.
<тело>
<граница таблицы=1>
Листинг № 2 : HTML-код. Скачать tblcss2.html (0,29 КБ) .
Чтобы поделиться этим: BlinkBits | Блинклист | Блоги | Комментарии | Коннотеа | Del.icio.us | Дигг | Фейсбук | ФранкИт | Ферл | Магнолия | новостная лоза | Реддит | Yahoo
Применимые ключевые слова : Каскадные таблицы стилей , Каскадные таблицы стилей 1 , HTML , Internet Explorer , Explorer 3.x 9 ,0092 , Explorer 5.x , Internet , Netscape Navigator , Communicator 4. x , Netscape 6.x , World CSS Wide Web
x , Netscape 6.x , World CSS Wide Web
Автор: Авинаш Малхотра
Последнее обновление:
- ← Вертикальное выравнивание
- Отображение CSS →
Оценка учебника по CSS от Jasmine ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе 189 отзывов
- Дом
- Веб-дизайн
- CSS org/ListItem»> Свойства шрифта
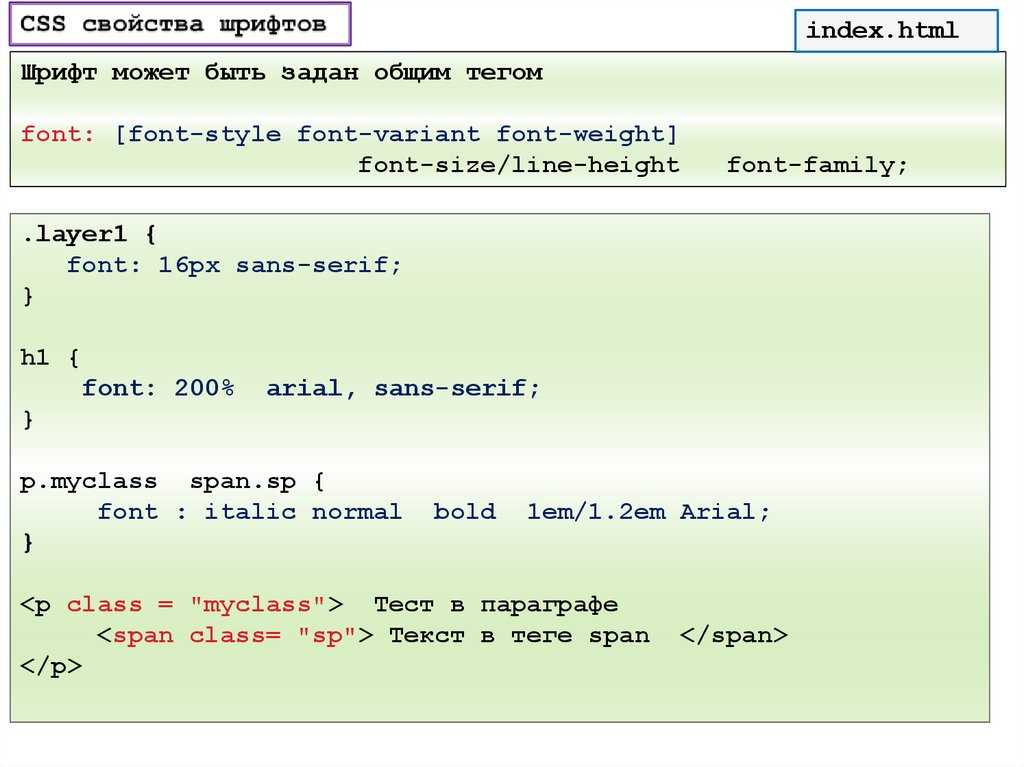
Свойства шрифта CSS
Шрифты CSSCSS может изменять свойства шрифта текстовых элементов HTML, например размер шрифта , высота строки , семейство шрифтов , вес шрифта , стиль шрифта , шрифт растяжение , вариант шрифта , семейство шрифтов и т. д. Используя свойства шрифта, мы можем изменить внешний вид любого текстового элемента html. В этой статье мы изучим все свойства шрифта CSS один за другим.
Список свойств шрифта
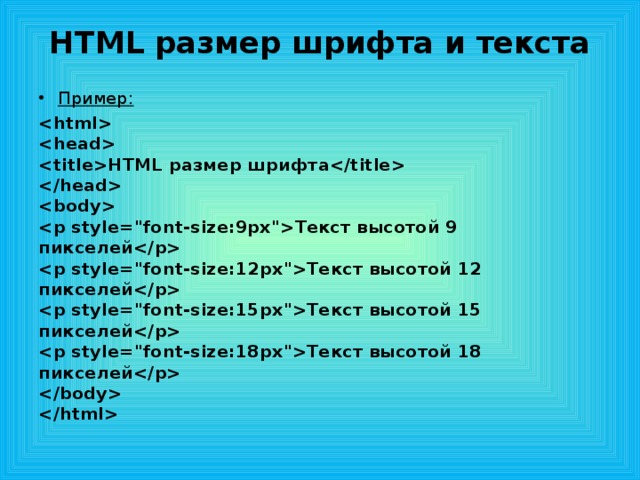
- Размер шрифта
- Высота строки
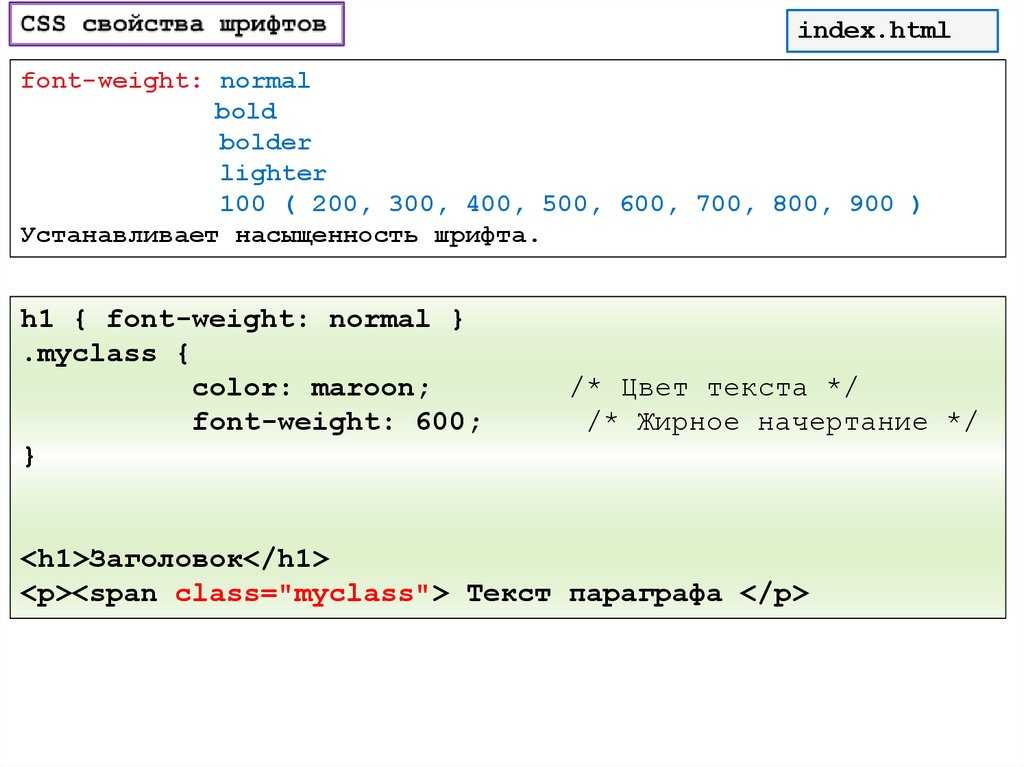
- Толщина шрифта
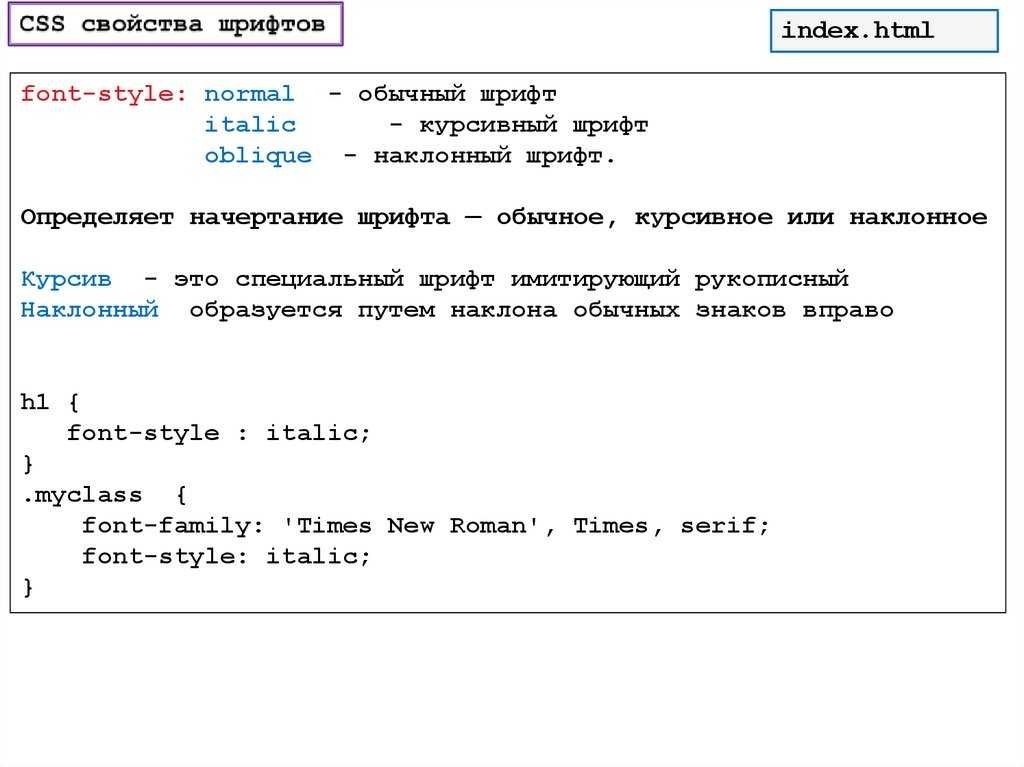
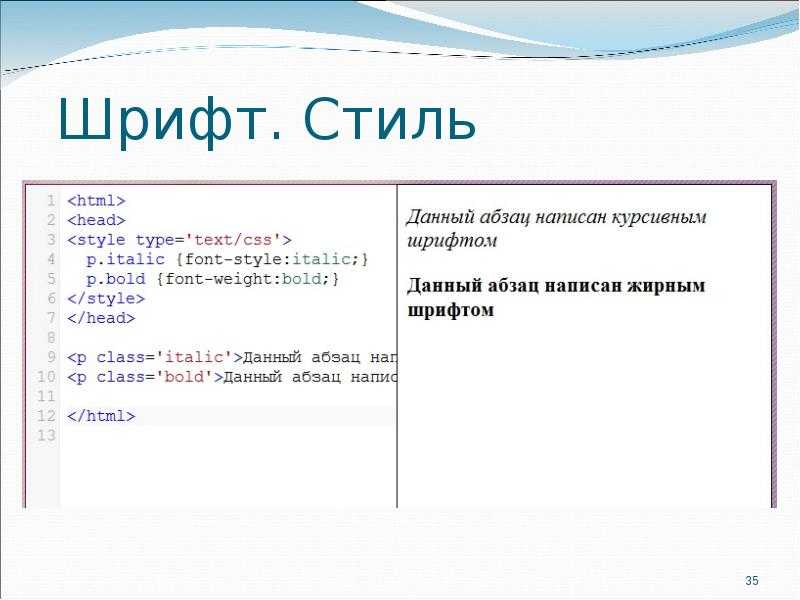
- Стиль шрифта
- Вариант шрифта
- Растяжка шрифта
- Семейство шрифтов
- Свойство шрифта
Размер шрифта
Размер шрифта свойство в css может изменить размер шрифта шрифтов. По умолчанию все html-элементы имеют собственный размер шрифта, установленный агентом пользователя (браузером).
По умолчанию все html-элементы имеют собственный размер шрифта, установленный агентом пользователя (браузером).
Размер шрифта по умолчанию корневого элемента html — 16px, тег p — 1em, а тег h2 — 2em.
Популярные единицы для шрифтов CSS размером : em и пикселей . Топ 5 размер шрифта размер шрифта единиц.
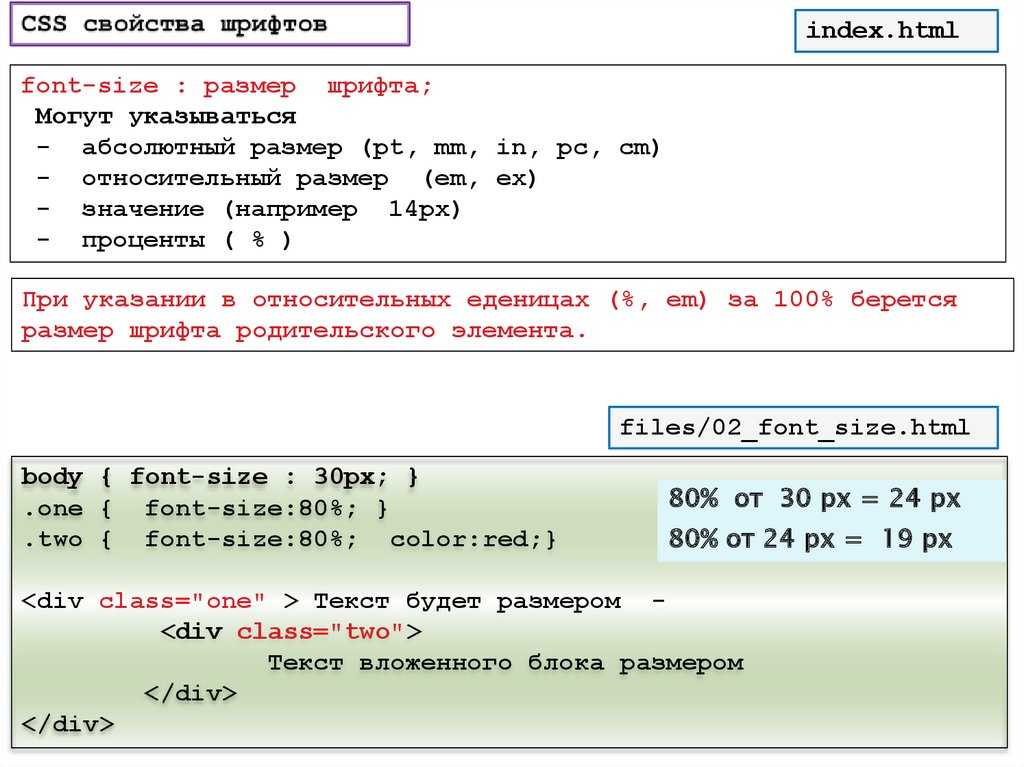
Значения размера шрифта в CSS
- Пиксели (px) → Согласно высоте пикселей экрана
- Em(em) → Относительно ближайшего родителя.
- Очки (pt) → Фиксированная единица n точек
- процентов (%) → относительно родительского элемента.
- rem (rem) → относительно корневого родителя ( HTML-тег )
Другими единицами измерения являются пк (пики), см (сантиметры), мм (миллиметры) и дюймы (дюймы).
«em», «rem» и «%» являются относительными единицами , , тогда как px и pt являются фиксированными.
em относится к родительскому элементу , но rem относится только к элементу html .
, если Размер шрифта тела или родительского элемента составляет 100% или 16px. Размер шрифта P Tag будет
16px = 1EM = 100% = 12pt = 10043. .
em Vs px vs rem
Размер шрифта: 16 пикселей
Размер шрифта 16 пикселей
Размер шрифта 1 em 80003
Размер шрифта 100%
Размер шрифта 12pt 20re
3
<дел>
Размер шрифта 16 пикселей
Размер шрифта 1em
Размер шрифта 100 %
Размер шрифта 12pt
Размер шрифта 1rem
Если размер шрифта родительского элемента больше 100% или 16 пикселей, em и % изменятся, но px, pt и rem останутся прежними.
Абсолютный размер шрифта
Размер шрифта может иметь абсолютные значения размера. Всего в css существует 8 абсолютных значений размера от маленького до большого.
xx-маленький
x-маленький
малый
средний
большой
x-большой
xx-большой
xxx-большой 3 xx-маленький х-маленький маленький средний большой x-большой xx-большой xxx-большой Размер шрифта может иметь значения относительного размера. В css есть 2 значения относительного размера: меньше и больше. меньше больше меньше больше Css Line-height свойство определяет фактическую высоту строки. Высота строки по умолчанию для всех html-элементов равна , обычно . Высота строки в пикселя является фиксированной , тогда как в числах относится к размеру шрифта . 1 означает 100% размера шрифта, 2 означает 200% размера шрифта. Для n строк высота строки равна общей высоте, деленной на количество строк. Высота линии Нормальная Высота линии 1 Высота линии 2 Высота линии 16 пикселей Высота линии 20 пикселей Высота линии 24 пикселя Высота строки 30 пикселей Высота строки нормальная Высота строки 1 Высота строки 2 Высота строки 16 пикселей Высота строки 20 пикселей Высота строки 24 пикселя Высота строки 30 пикселей Относительный размер шрифта
Line-Height
 Другое высота строки 9Единицы 0044 — это пиксели и число, которое представляет собой соотношение высоты строки и размера шрифта.
Другое высота строки 9Единицы 0044 — это пиксели и число, которое представляет собой соотношение высоты строки и размера шрифта.
<дел>




 Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh.
Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh. OTF, а коллекции стилей хранятся в архивах .ZIP или .RAR.
OTF, а коллекции стилей хранятся в архивах .ZIP или .RAR. Он открывает папку со стилями символов в Word. В неё также можно войти через С:\Windows\Fonts. Чтобы лучше ориентироваться в панели управления, в меню «Просмотр» (находится в правом верхнем углу) выберете подходящие настройки отображения.
Он открывает папку со стилями символов в Word. В неё также можно войти через С:\Windows\Fonts. Чтобы лучше ориентироваться в панели управления, в меню «Просмотр» (находится в правом верхнем углу) выберете подходящие настройки отображения.
 Высота строки в пикселях фиксирована.
Высота строки в пикселях фиксирована. Вариант шрифта маленькие заглавные установить весь текст в меньшем размере и все заглавные. Различные значения варианта шрифта :
Вариант шрифта маленькие заглавные установить весь текст в меньшем размере и все заглавные. Различные значения варианта шрифта :
 Эти шрифты доступны во всех операционных системах.
Эти шрифты доступны во всех операционных системах. Это сообщает браузеру, что если один шрифт недоступен,
используйте другой.
Это сообщает браузеру, что если один шрифт недоступен,
используйте другой.