Как установить шрифт в html коде
Как установить пользовательский шрифт на HTML-сайте
Я загрузил его локально — есть ли простой трюк CSS для этого?
6 ответов
Да, вы можете использовать функцию CSS с именем @font-face. Он был официально одобрен только в CSS3, но был предложен и реализован в CSS2 и поддерживался в IE в течение довольно длительного времени.
вы объявляете его в CSS следующим образом:
тогда вы можете просто ссылаться на него, как на другие стандартные шрифты:
Итак, в данном случае,
и вам просто нужно поставить JUNEBUG.TFF в том же месте, что и html файл.
Я загрузил шрифт из dafont.com вебсайт:
вы можете использовать @font-face в большинстве современных браузеров.
вот несколько статей о том, как это работает:
вот хороший синтаксис для добавления шрифтов app:
вот несколько мест для преобразования шрифтов для использования с @font-face:
также cufon будет работать, если вы не хотите чтобы использовать шрифт-лицо, и у него есть хорошая документация на веб-сайте:
для наилучшей поддержки браузера, ваш код CSS должен выглядеть так :
если вы используете внешнюю таблицу стилей, код может выглядеть примерно так:
и должны быть сохранены в отдельном . файл css (например, стили.стиль CSS.) Если ваш .файл css находится в месте, отдельном от кода страницы, фактический файл шрифта должен иметь тот же путь, что и .css-файл, а не.html или .файл php веб-страницы. Тогда веб-странице нужно что-то вроде:
файл css (например, стили.стиль CSS.) Если ваш .файл css находится в месте, отдельном от кода страницы, фактический файл шрифта должен иметь тот же путь, что и .css-файл, а не.html или .файл php веб-страницы. Тогда веб-странице нужно что-то вроде:
HTML-страницы. В этом примере, файл шрифта должен быть находится в папке CSS вместе с таблицей стилей. После этого просто добавьте внутри любого тега в вашем html, чтобы использовать шрифт Junebug в этом элементе.
если вы помещаете css на фактическую веб-страницу, добавьте тег стиля в голову html, например:
и фактический стиль элемента может быть включен в вышеуказанное <style> и вызывается для каждого элемента по классу или идентификатору, или вы можете просто объявить стиль встроенным с элементом. Под элементом я подразумеваю
или любой другой элемент в html, который должен использовать шрифт Junebug. С помощью обоих этих параметров файл шрифта (Junebug.ttf) должен располагаться по тому же пути, что и html-страница.
 Из этих двух вариантов наилучшая практика будет выглядеть так:
Из этих двух вариантов наилучшая практика будет выглядеть так:и наименее приемлемым способом было бы:
причина, по которой не рекомендуется использовать встроенные стили, — лучшая практика диктует, что стили следует держать все в одном месте, чтобы редактирование было практичным. Это также основная причина, по которой я рекомендую использовать первый вариант использования внешних таблиц стилей. Надеюсь, это поможет.
есть простой способ сделать это: в html-файл добавьте:
Примечание: Вы ставите имя .ttf файл у вас есть. затем перейдите в файл css и добавьте:
MnogoBlog
как создать сайт на wordpress, настроить и оптимизировать wordpress
Как подключить ttf шрифт на сайте
Предлагаю вам подборку красивых кириллических шрифтов для сайта, а также рассмотрим в данной статье – как же подключаются ttf шрифты к сайтам на wordpress.
1. Красивые кириллические шрифты:
В стиле японских иероглифов:
В Интернете можно найти множество бесплатных кириллических шрифтов для сайта в формате ttf, однако, оригинальные шрифты, которые тонко украсят ваш сайт и не навредят читаемости текста на нем – нужно заказывать у дизайнеров за деньги. Если Вам не хватает денег на дизайн сайта, то советую прочитать полезные статьи вот здесь – http://zarplatawmz.ru/, – очень интересно и познавательно.
Если Вам не хватает денег на дизайн сайта, то советую прочитать полезные статьи вот здесь – http://zarplatawmz.ru/, – очень интересно и познавательно.
2. Как подключить TTF шрифт на wordpress сайте.
2.1. Закачиваем ttf файл шрифта на сайт.
По умолчанию wordpress загрузчик не позволит вам загрузить файлы формата ttf, но это легко исправить, для этого достаточно в файле – functions.php вашей темы добавить следующий код:
Для того чтобы открыть файл – functions.php вашей темы – достаточно в админке, в левом меню, выбрать пункт “Внешний вид”, подпункт “Редактор”, справа в списке файлов выбрать – functions.php:
Здесь стоит сказать, что если у вас уже есть функция “function additional_mime_types( $mimes )”, в коде файла functions.php – например вы разрешали загрузчику закачивать – apk файлы, тогда нужно просто добавить ещё одну строчку в данную функцию
, вот так:
Иначе может возникнуть ошибка.
И после этого спокойно загружаем ttf шрифты на сайт – для этого в админке wordpress, в левом меню, выбираем пункт “Медиафайлы”, подпункт “Добавить новый”, выбираем ttf шрифт на своем компьютере и загружаем на сайт:
Жмем на ссылочку изменить и копируем url адресс шрифта:
В нашем примере ссылка будет такой:
“https://mnogoblog.ru/wp-content/uploads/2017/05/bonzai.ttf”
Для вашего сайта – ссылка будет аналогичной – её и используйте далее по коду, заменяя ссылку с моего сайта на свою.
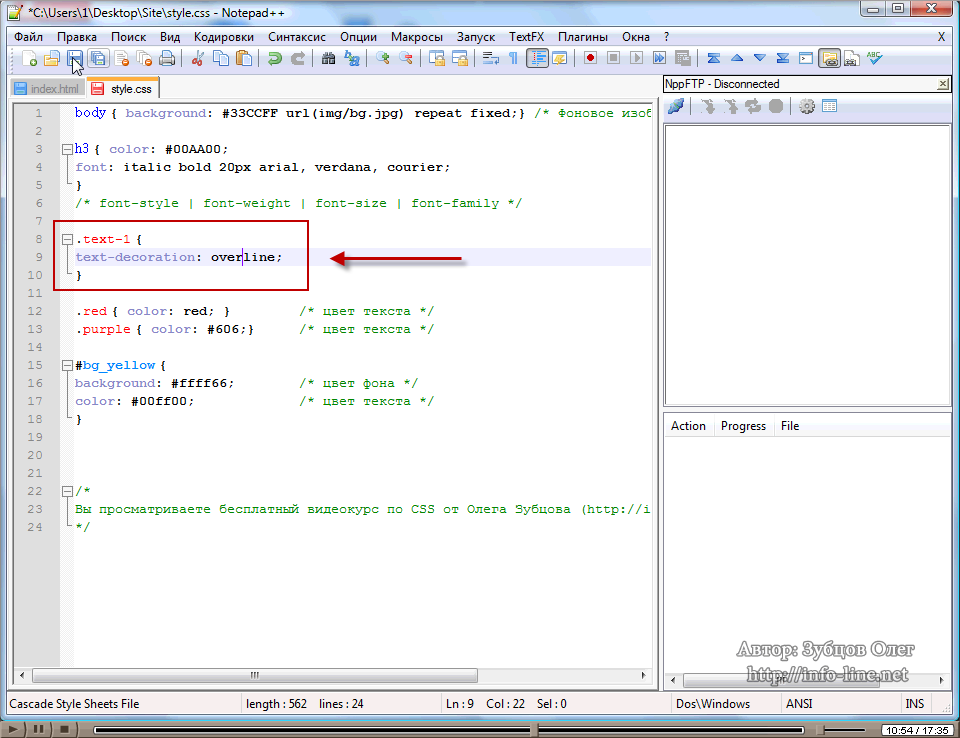
2.2. Заходим в файл стилей wordpress – style.css
Для этого в админке wordpress, в левом меню, выбираем пункт “Внешний вид”, подпункт “Редактор” и у нас открывается файл стилей:
И в нем вставляем следующий код:
Таким образом новый шрифт у нас использует тег h9.
Всё теперь его можно использовать.
Для того чтобы подключить несколько шрифтов достаточно продублировать код, например вот так:
2.3. Используем новый шрифт на сайте.
Для примера, создайте новую Запись сайта – в админке wordpress, в левом меню, выбираем пункт “Записи”, подпункт “Добавить новую” и попадаем в Редактор Записей – здесь открываем вкладку – “Текст” – и пишем – текст, обернутый в тег h9:
Как установить шрифт в html коде?
Перейдите в Тильду → Настройки сайта → Шрифты и цвета → Расширенные настройки → Google Fonts и поставьте ссылку в поле CSS link. Важно: пропишите в полях Headline Font Family Name и Text Font Family Name полное, точное название шрифта — так, как он называется в Google Fonts.
Как установить свой шрифт CSS?
- Находим нужный шрифт или выбираем из уже имеющихся;
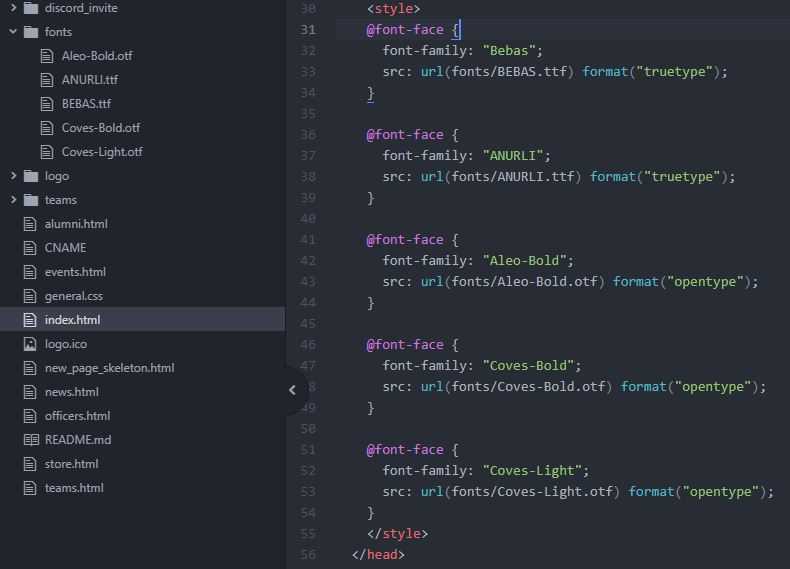
- Скачиваем архив и добавляем его в папку fonts;
- Копируем уже готовый CSS-код для файла style.
 css;
css;
Как изменить шрифт и размер текста в HTML?
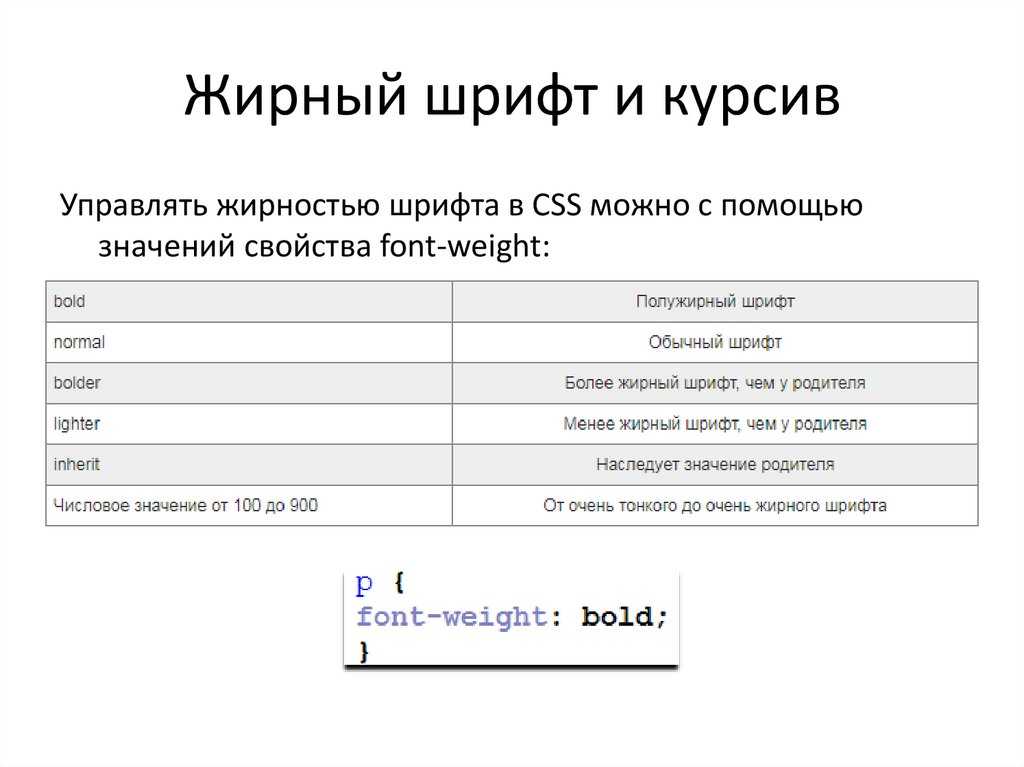
- — задает в html жирный шрифт. .
- — размер больше установленного по умолчанию;
- — меньший размер шрифта;
- — наклонный текст (курсив). .
- — текст с подчеркиванием;
- — зачеркнутый;
- — отображение текста только в нижнем регистре;
- — в верхнем регистре.
Как подключить шрифт через font face?
- загрузить файл шрифта на сервер в нескольких форматах для поддержки всеми браузерами,
- указать название шрифта, прописать ссылку на файл и задать описание шрифта,
- добавить имя шрифта в свойство font—family элемента, который будет отображаться данным шрифтом.
Как добавить шрифт в Google Docs?
- Выделите текст в своем документе Google Docs.
- Нажмите кнопку выбора шрифта, чтобы выбрать встроенный шрифт Google Docs, или воспользуйтесь меню «Надстройки», чтобы выбрать шрифт из Extensis Fonts.

Как установить шрифт в VS Code?
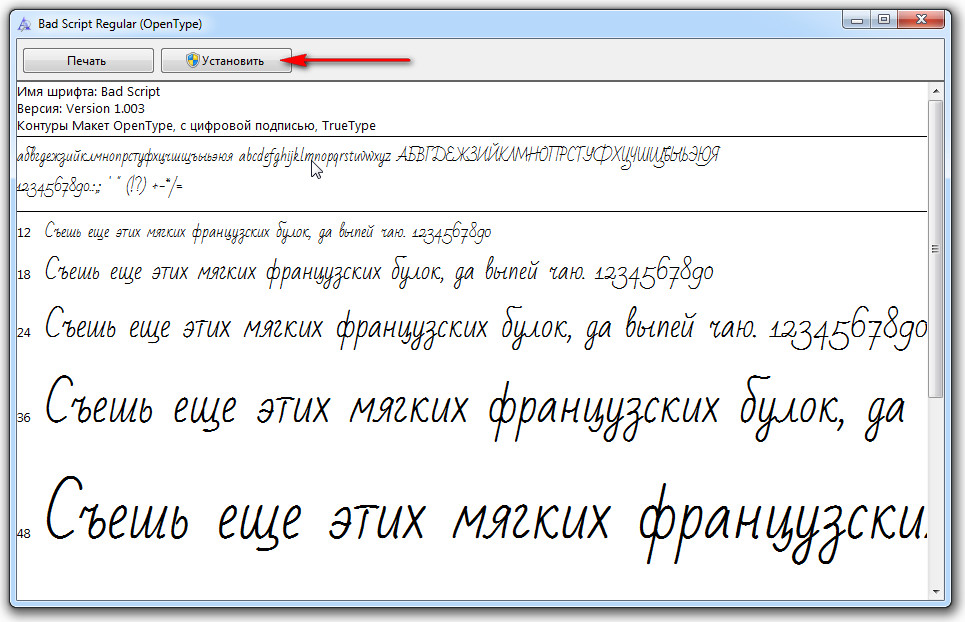
- Загрузите файл шрифта, такой как эта версия OTF FiraCode-Regular.
- Откройте предварительный просмотр шрифта, дважды щелкнув файл шрифта. .
- Нажмите Установить. .
- Откройте настройки пользователя в VS Code (нажмите Ctrl + Comma )
Как добавить свой шрифт?
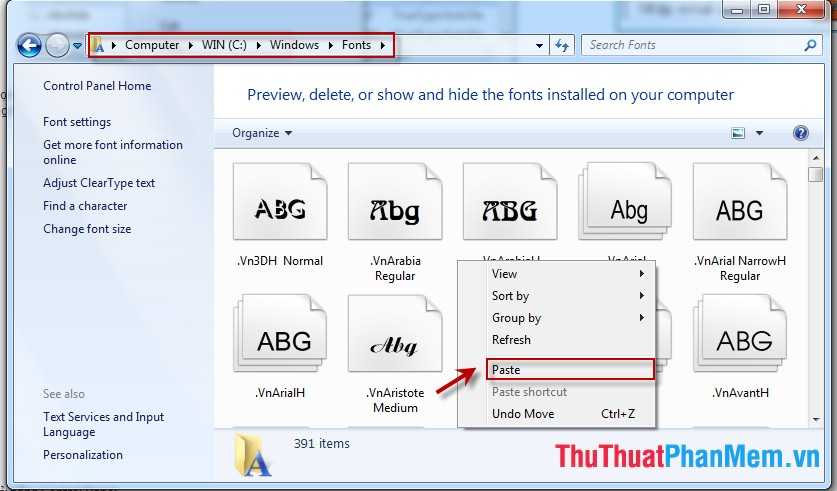
Если у вас Windows 8, то в Панели управления нужно зайти в раздел Оформление и персонализация, а в нём выбрать подраздел Шрифты. Вот сам файл шрифта в Проводнике. А вот как зайти в папку шрифтов в Панели управления. Теперь просто скопируем шрифт в общую папку со всеми существующими в системе шрифтами.
Как соединить HTML и CSS?
Как сделать размер шрифта больше в HTML?
Существуют следующие теги, форматирующие HTML текст: Теги — жирный текст (жирный шрифт). Теги — жирный текст (жирный шрифт). Теги — текст, размером больше обычного (крупный шрифт).
Как сделать большой шрифт в HTML?
В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега увеличивает текст на одну условную единицу. Допускается применение вложенных тегов , при этом размер шрифта будет больше с каждым уровнем.
Таким образом, добавление тега увеличивает текст на одну условную единицу. Допускается применение вложенных тегов , при этом размер шрифта будет больше с каждым уровнем.
| нижний регистр | ВЕРХНИЙ РЕГИСТР | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Windows Vista, Internet Explorer 7, ClearType включен:
Windows Vista, Firefox 2.0, ClearType включен:
Mac OS X 10.4.8, Firefox 2.0, ClearType включен:
Источник
Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
Теги и атрибуты при роботе со шрифтами html
Возможности атрибута style
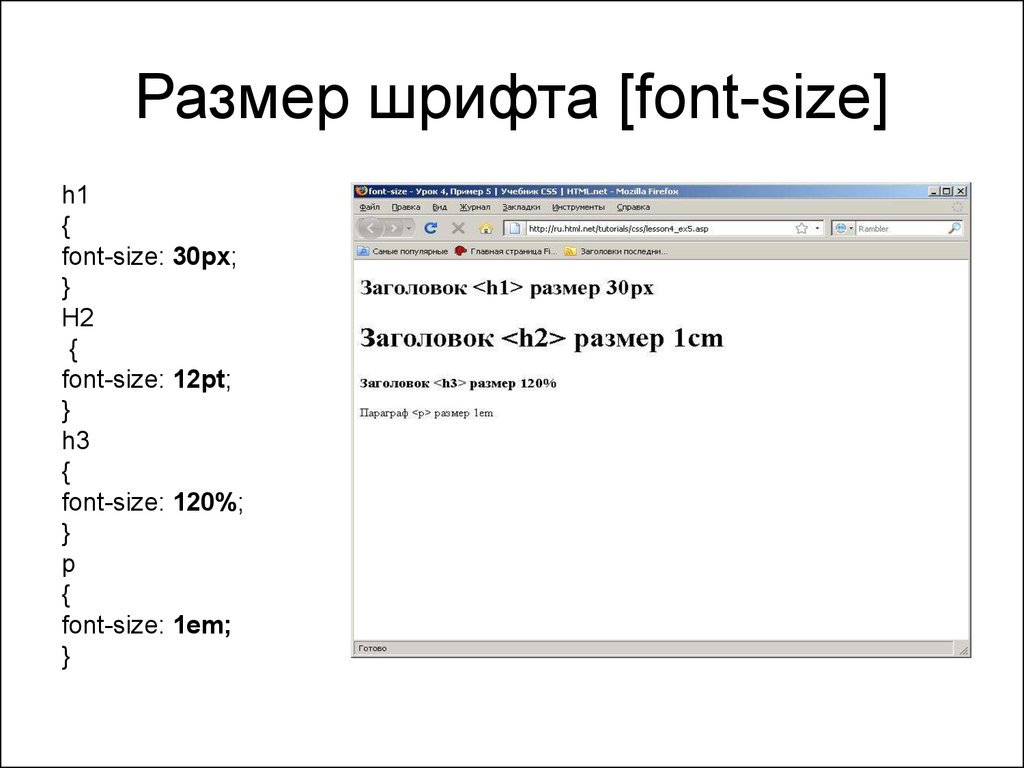
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
Размер шрифта можно также задать:
Пример того, как поменять шрифт в html с помощью этого свойства:
Пример того, как изменить шрифт в html этим свойством:
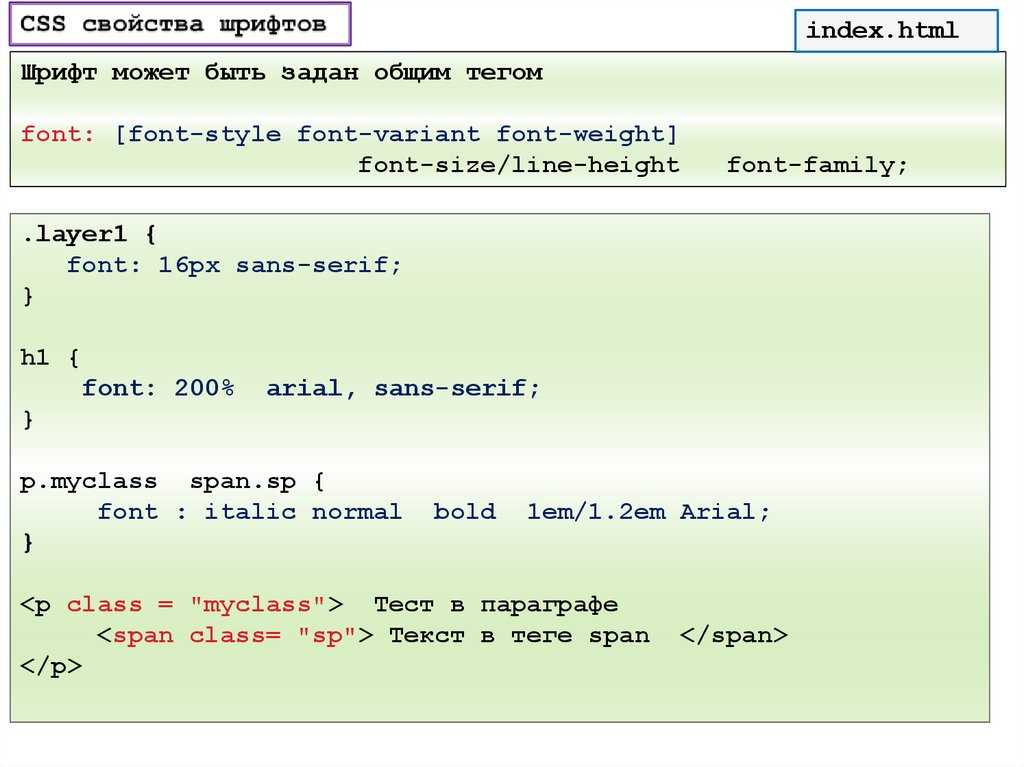
Свойство font и цвет шрифта html
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font :
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
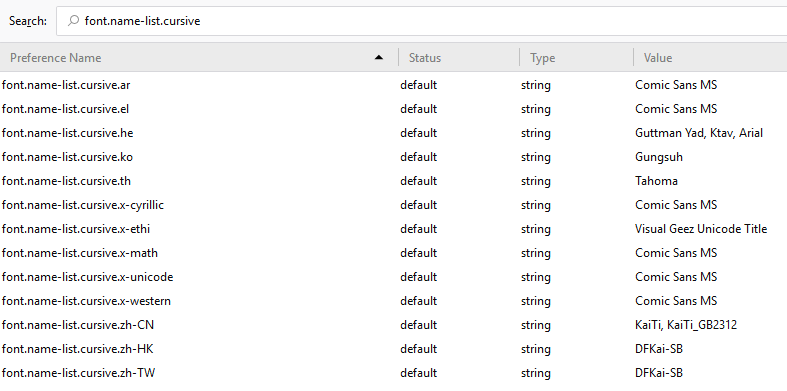
Русскоязычные шрифты и их поддержка
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
Источник
Разработка и ведение стартапов, изготовление сайтов, дизайн печатной и сувенирной продукции, продвижение.
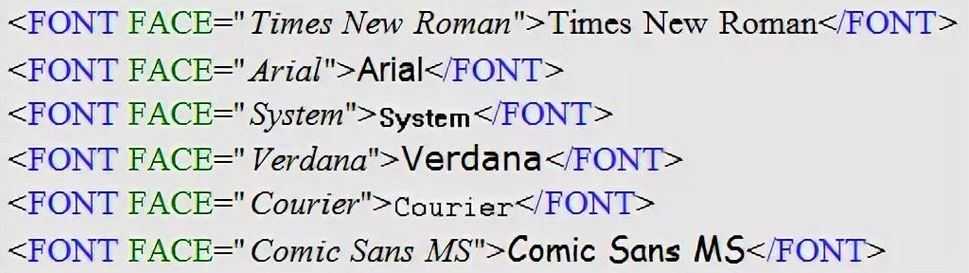
Список шрифтов для использования в HTML-коде
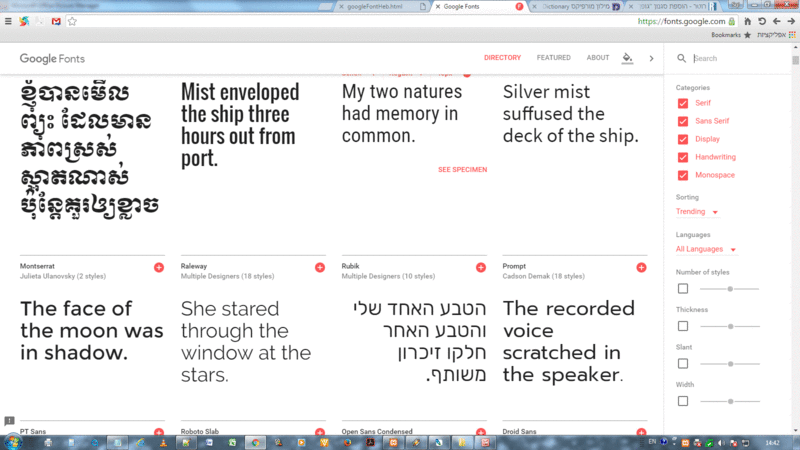
Визуализация стандартных шрифтов
Опытные дизайнеры и веб-мастера знают, что нужно использовать те шрифты, которые установлены на компьютере или мобильном устройстве у посетителей сайта. Каждый владелец устройства может иметь набор разных шрифтов, поэтому на сайтах можно использовать стандартные шрифты, либо загружать нестандартные вместе с сайтом. Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings. Загрузка шрифтов вместе с сайтом требует особых приёмов.
Посмотреть, какие наиболее распространённые шрифты установлены на вашем устройстве можно в таблице ниже. Если шрифт не установлен на вашем устройстве, то соответствующий текст в списке будет отображён стандартными системным шрифтом (обычно из того же семейства шрифтов).
| нижний регистр | ВЕРХНИЙ РЕГИСТР | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
Группы и семейства шрифтов
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Как выглядят шрифты в различных браузерах
Windows Vista, Internet Explorer 7, ClearType включен:
Windows Vista, Firefox 2.0, ClearType включен:
Mac OS X 10.4.8, Firefox 2.0, ClearType включен:
Источник
Как в html задать шрифт: множество фишек и примеров, чтобы сделать ваш сайт удобочитаемым
Приветствую всех читателей данной статьи и подписчиков моего блога! Сегодняшнюю публикацию я хочу посвятить теме, без знаний которой ваши интернет-ресурсы не будут читабельными и привлекательными: «Как в html задать шрифт». Сама по себе тема является легкой, и я уверен, что вы быстро ее освоите.
Сама по себе тема является легкой, и я уверен, что вы быстро ее освоите.
Однако не следует забывать, что веб-языки богаты на всевозможные инструменты оформления шрифтов, которые в идеале необходимо знать. После прочтения статьи вы уверенно овладеете форматированием текста, научитесь задавать различные стили, виды начертаний и украшений шрифтов, а также изменять размер и цвет как предложений, так и отдельных букв. Приступим же!
Шрифты бывают разные
Основная масса вывесок, прессы и литературы, сайтов и других сервисов используют стандартные шрифты. Хоть они и удобные, однако уже давно наскучили и не цепляют глаз. Именно поэтому многие дизайнеры несколько изменяют вид оформления или вовсе создают новые стили. Наиболее известными и влиятельными шрифтами считаются:
Их главные отличия состоят в отношении к определенным семействам. Существуют антиквенные (с засечками), рубленные, декоративные, курсивные и моноширинные семейства.
Также хочу подчеркнуть, что существует 5 единиц размерностей шрифтов.
| Измерение | Обозначение |
| px | В пикселах |
| pt | В пунктах |
| % | В процентах |
| ex | Высота конкретного символа |
| em | Высота текущего символа |
Начнем с языка html и его «творческих способностей»
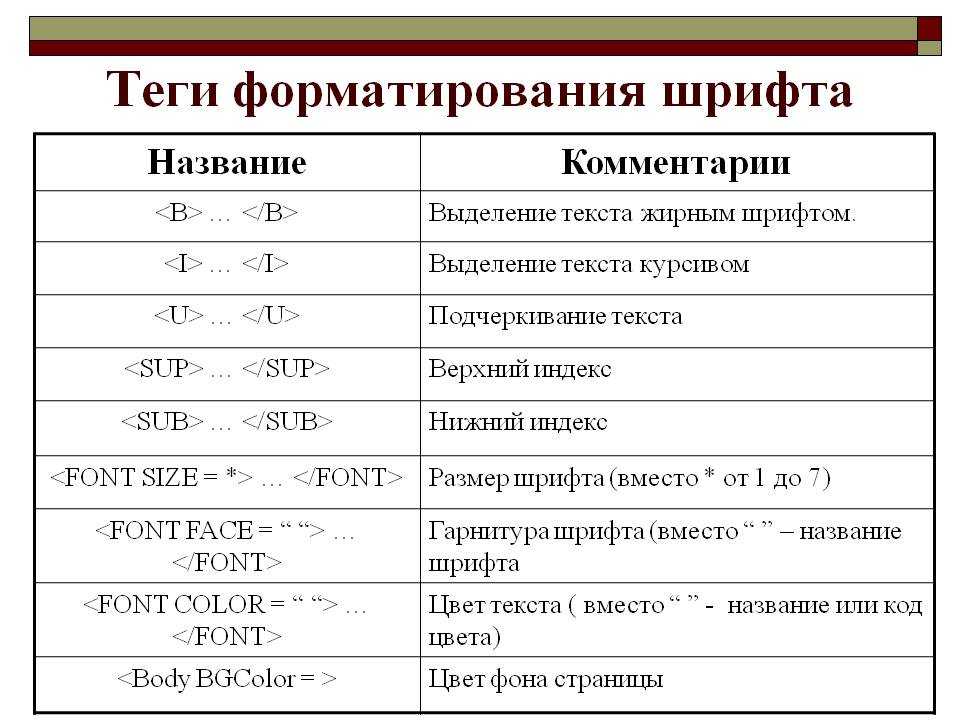
Язык разметки играет важную роль в оформлении текстового контента сайтов. В первую очередь это связанно с тегами, отвечающими за преобразование текста, а также выделение важных моментов. Для удобства основные элементы я внес в таблицу, представленную ниже:
| Тег | Предназначение |
| Задает жирное начертание буквам. | |
Акцентирует внимание на какой-то важной текстовой информации, выделяя текст жирным начертанием. | |
| Задает курсивное начертание контента. | |
| Делает акцент на какой-то важной текстовой информации, выделяя текст курсивом. | |
| Размер выделенного фрагмента становится больше на 1 единицу. | |
| Размер выделенного фрагмента становится меньше на 1 единицу. | |
| Задает нижний индекс. | |
| Задает верхний индекс. | |
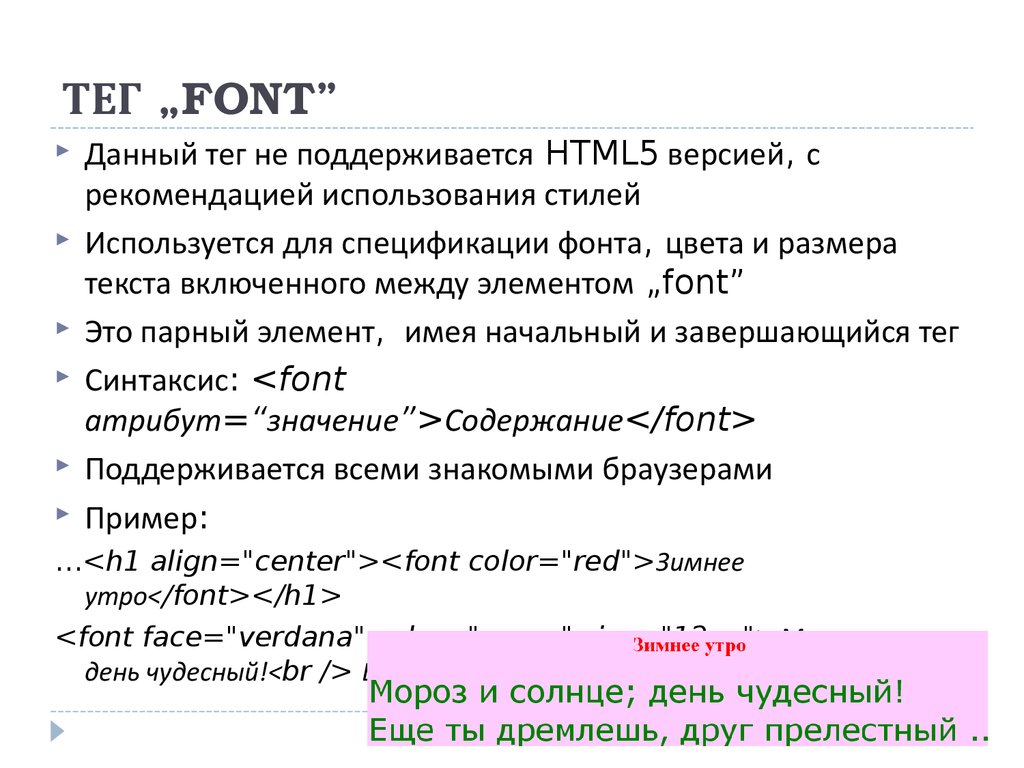
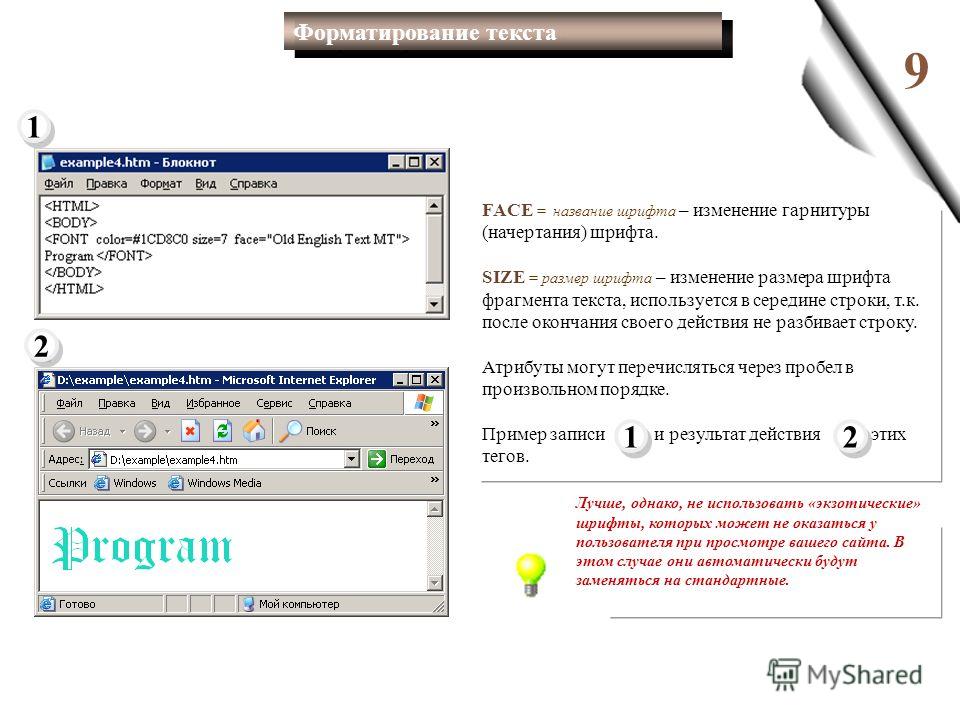
| Изменяет параметры цвета, шрифта и размера текста. |
Хочу обратить ваше внимание на первые 4 единицы языка. В браузере пары и также как и отображаются одинаково физически, но логически они не эквивалентны. Так, первые элементы пар, т.е. и , просто видоизменяют начертание шрифта. В это же время и делают акценты на ключевых моментах текстового наполнения.
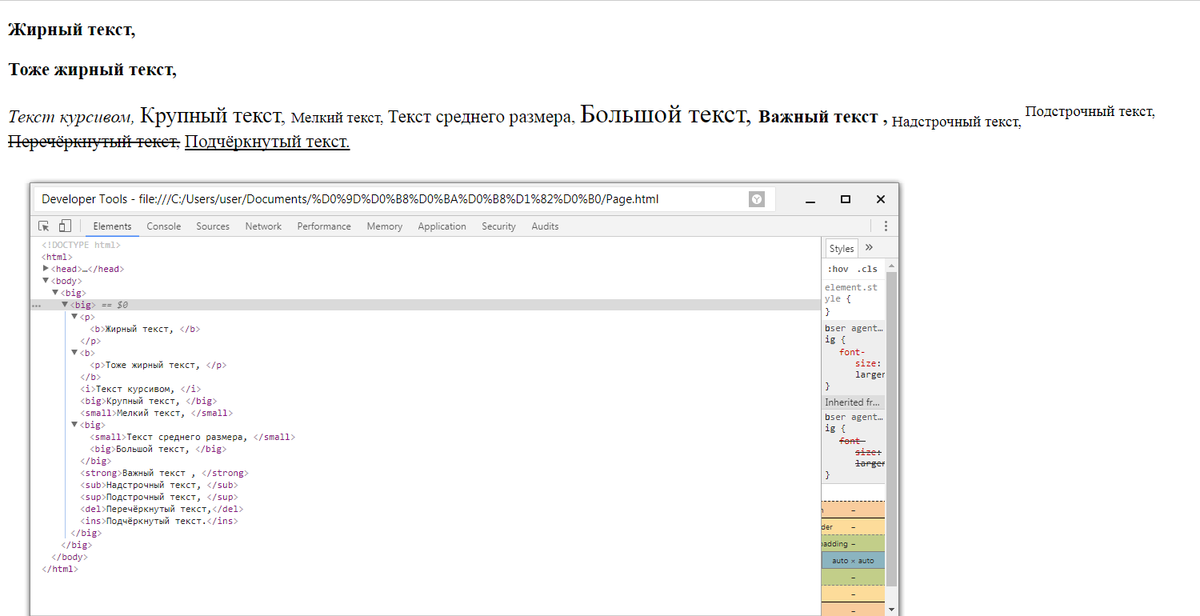
Чтобы закрепить полученные знания, я приведу пример кода, в котором использую перечисленные элементы html.
Форматирование текста при помощи тегов html
Название первого заголовка
П одзаголовок с красной буквы!
Здесь расположен первый абзац текущего примера. Для наглядности эти слова будут написаны курсивом.
Источник
Видео
Подключение шрифтов. Google Fonts. CSS font-face. Как подключить шрифты // Фрилансер по жизни
ЛУЧШИЕ БЕСПЛАТНЫЕ ШРИФТЫ 2021! // Подборка Шрифтов Для Графического Дизайна (C КИРИЛЛИЦЕЙ) 🔥
#32 Тег FONT на HTML, Как поменять шрифт цвет и размер текста в html
Как подключить шрифты для сайта | Основы HTML и CSS | Бесплатные шрифты для сайта
15 эстетических русских шрифтов🧃🦋// Подборка кириллических шрифтов🧁
Как подключить шрифт в HTML верстку (@font-face)
Как изменить шрифт сайта в html?
Подключение шрифтов к сайту. font-face
Делаем мультиязычный сайт c JavaScript
Как установить шрифты? Скачать русские шрифты
Поделиться или сохранить к себе:
Как добавить шрифт в Word разными способами
В Microsoft Office Word есть шрифты на любой вкус. Чтобы нестандартно оформить текст или напечатать красивую листовку, используйте оригинальную каллиграфию или графический объект. Но встроенные возможности программы меркнут в сравнении с тысячами разнообразных стилей, которые можно скачать в сети. Если вам не хватает того, что есть в офисе, узнайте, как установить шрифт в Ворд.
Чтобы нестандартно оформить текст или напечатать красивую листовку, используйте оригинальную каллиграфию или графический объект. Но встроенные возможности программы меркнут в сравнении с тысячами разнообразных стилей, которые можно скачать в сети. Если вам не хватает того, что есть в офисе, узнайте, как установить шрифт в Ворд.
Где найти новый шрифт
Существуют целые сервера, на которых выложены коллекции бесплатной каллиграфии. Там сразу можно посмотреть, как будут выглядеть буквы и цифры. Вы подберёте печатные знаки под любые нужды. Доступна даже имитация рукописного ввода.
Перед тем как добавить шрифт в Word, его надо найти в интернете. Скачивайте файлы только из надёжных источников. Есть несколько проверенных сайтов. Например, «Fontspace» или «Xfont». После загрузки каллиграфию можно будет установить в Ворд. Если вы хотите посмотреть весь ассортимент, сделайте следующее:
- Откройте любой поисковик.
- Введите запрос «Скачать шрифт для Word». На первых страницах будут самые популярные сервисы.
 Можете задать конкретные параметры: «Готические буквы», «Фигурные символы», «Старославянская кириллица» и тому подобное. Всегда найдётся какой-нибудь новый, никем не используемый стиль.
Можете задать конкретные параметры: «Готические буквы», «Фигурные символы», «Старославянская кириллица» и тому подобное. Всегда найдётся какой-нибудь новый, никем не используемый стиль. - Зайдите на понравившийся сайт.
- Не загружайте исполняемые файлы с расширением .EXE — скорее всего, это вирус или другая вредоносная программа. Каллиграфия для Ворд имеет формат .TTF (True Type Font) или .OTF, а коллекции стилей хранятся в архивах .ZIP или .RAR.
- Если вы знаете, какой шрифт вам нужен, вбейте в строку поиска его название вместе с фразой «Скачать для Word». Так вы быстрее найдёте то, что хотите.
Лучше брать архив со стилями, а не качать по одному файлу. Вы сможете добавить несколько видов печатных знаков и уже в самой программе посмотреть, что вам подходит.
Как добавить шрифт в Word
Когда вы нашли каллиграфию, можно разбираться, как вставить шрифт в Word.
- Распакуйте архив со стилями, если качали их в сжатом виде. Для этого надо установить архиватор.
 Подойдёт WinZip или WinRar. Кликните правой кнопкой мыши по файлу с коллекцией и в выпавшем списке выберите «Извлечь». Теперь вы можете копировать и перемещать данные, которые хранились в архиве. Чтобы посмотреть, как выглядят символы, откройте один из файлов с каллиграфией. И для этого не надо открывать Ворд.
Подойдёт WinZip или WinRar. Кликните правой кнопкой мыши по файлу с коллекцией и в выпавшем списке выберите «Извлечь». Теперь вы можете копировать и перемещать данные, которые хранились в архиве. Чтобы посмотреть, как выглядят символы, откройте один из файлов с каллиграфией. И для этого не надо открывать Ворд. - Перейдите в Пуск — Панель управления. В разделе «Оформление и персонализация» кликните значок «Шрифты». Он открывает папку со стилями символов в Word. В неё также можно войти через С:\Windows\Fonts. Чтобы лучше ориентироваться в панели управления, в меню «Просмотр» (находится в правом верхнем углу) выберете подходящие настройки отображения.
- Скопируйте скачанные файлы с каллиграфией в папку «Fonts» (не сам архив, а извлечённые из него данные). Новый вид символов должен появиться и в Office. Некоторые из них уже могут быть в системе. В таком случае появится диалоговое окно, предлагающее заменить имеющиеся печатные знаки. Не соглашайтесь, чтобы случайно не удалить «родные» стили офиса.

Если не получилось добавить их таким образом, попробуйте другой способ.
- Откройте папку с загруженной каллиграфией.
- Кликните по одному из файлов правой кнопкой мыши.
- Нажмите «Установить».
После этого стили точно отобразятся в Word.
Как добавить шрифты в файл Word
Если вы решите поработать с текстом на компьютере, на котором отсутствует используемая вами каллиграфия, она не отобразится. Но можно добавить стиль в прямо документ.
- Нажмите синюю кнопку «Файл». В Office 2007 это меню вызывается кликом на логотип в левой верхней части окна.
- Выберете «Параметры», раздел «Сохранение».
- Галочку рядом с пунктом «Внедрять шрифты в файл».
Лучше активировать эту опцию, если вы используете не только системные стили. У вас ведь не будет возможности установить свою каллиграфию на чужой ПК.
Как узнать название шрифта
Вам понравился внешний вид символов, но вы не знаете название этого дизайна? И как загрузить шрифты в Word, если вы не можете их найти? Не надо ходить по сайтам, надеясь случайно наткнуться на нужные символы. Название легко узнать. Для этого существуют специальные программы и даже целые сайты.
Название легко узнать. Для этого существуют специальные программы и даже целые сайты.
- What The Font. Популярный и надёжный сервис. Определяет вид каллиграфии по картинке. Найденный стиль можно сразу же скачать и установить в Word. Ресурс имеет свой форум. Если поиск по базе данных ничего не дал, можете спросить совета у других пользователей.
- Расширение для браузера Google Chrome. Сканирует HTML-код страницы и выдаёт название.
- Определяет шрифт, задавая вопросы о его внешнем виде. Если вы примерно представляете, что ищите, но конкретной информации у вас нет — этот ресурс подойдёт.
- Bowfin Printworks. Здесь можно подобрать стиль вплоть до мельчайших деталей. Спрашивает о форме каждого символа.
- Сообщество людей, которые занимаются дизайном каллиграфии или просто в ней разбираются. Надо создать тему и вставить рисунок с символами. Пользователи форума помогут найти нужный стиль.
- WhatTheFont для мобильных устройств. Сфотографируйте слово — приложение определит, какой это стиль.

Если вы увидели интересную каллиграфию в интернете или хотите расширить возможности Office, разберитесь, как установить новый шрифт в Word. Нестандартными надписями можно разбавить скучный текст. Их используют для листовок, поздравлений, открыток, презентаций. Их существуют тысячи — вы обязательно найдёте подходящий.
Как установить семейство шрифтов
CSS
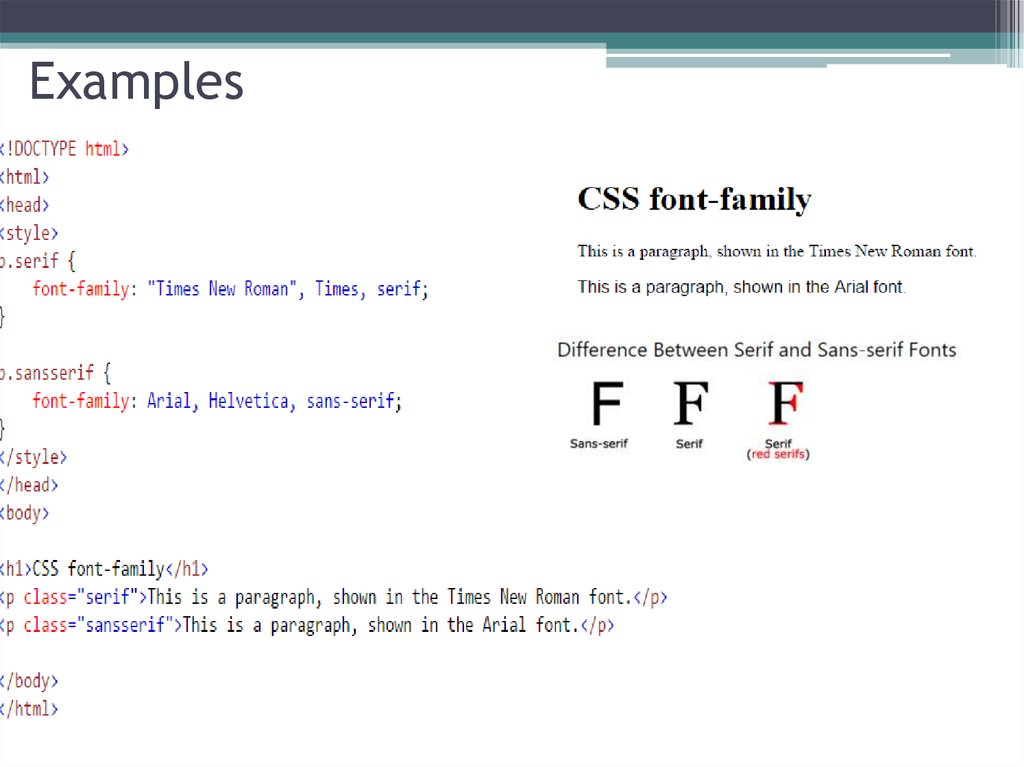
Мы много говорили о том, что можно изменить с помощью CSS, чтобы изменить внешний вид вашего шрифта: как сделать его больше, как сделать его жирнее и как перемещать его по странице. Но мы еще не говорили о том, как установить, какой шрифт вы хотите использовать.
Тип шрифта, который вы выберете, определит, как будет выглядеть каждая буква, а стили сильно различаются.
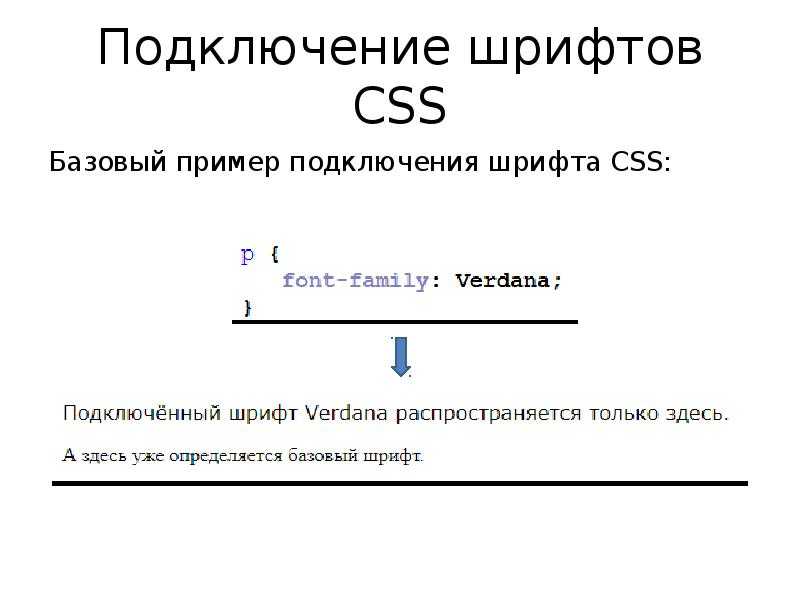
Чтобы установить шрифт, используйте свойство font-family в CSS. Вот так:
семейство шрифтов:
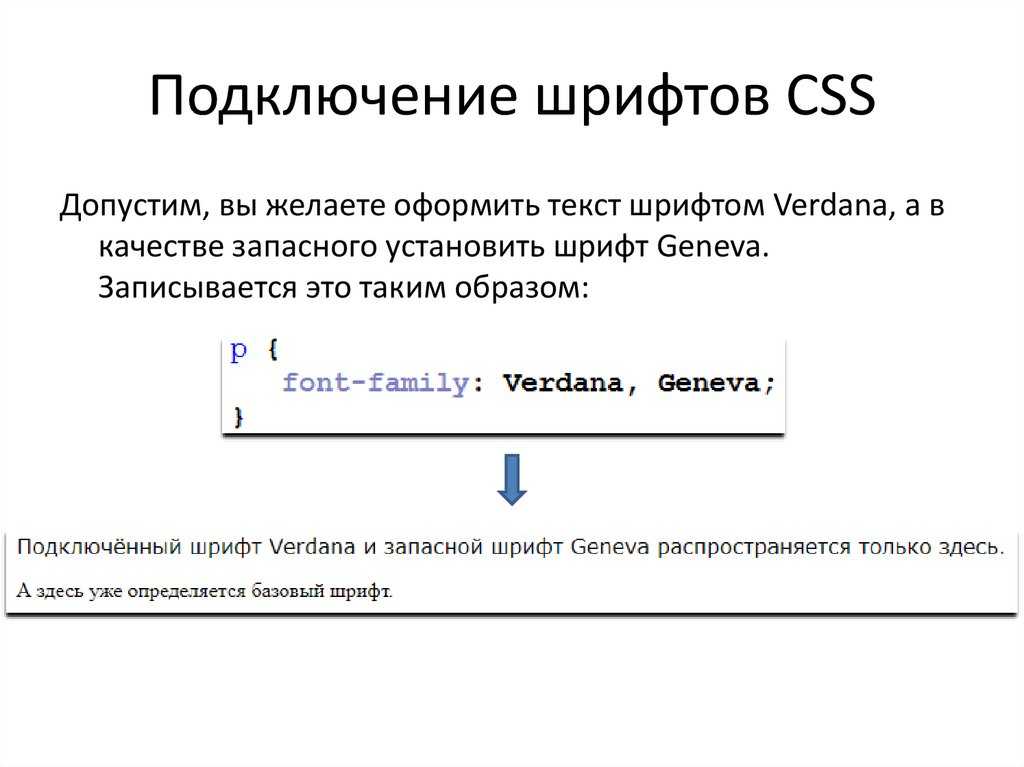
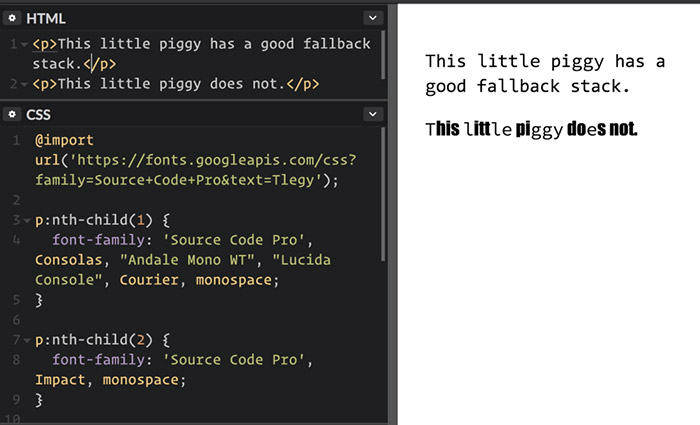
Затем семейство шрифтов определяется в двух частях: во-первых, определенный шрифт, который вы хотите, а затем общий шрифт, который используется в качестве резервного.
Что вы подразумеваете под резервной копией?
Не все браузеры поддерживают все семейства шрифтов, поэтому, установив второе значение, вы знаете, что в худшем случае ваш шрифт будет выглядеть так, как вы задумали.
Это как когда в магазинах закончилась твоя любимая еда, и мне нужно купить другую: это не совсем то, что ты хотел, но достаточно близко.
Тебе легко говорить. Вам не нужно это есть.
На самом деле вы можете перечислить несколько шрифтов, если хотите, но убедитесь, что общее семейство шрифтов указано последним, чтобы оно использовалось только в качестве резервного.
Есть много примеров, поэтому давайте начнем с некоторых:
Sans Serif
семейство шрифтов: Helvetica, без засечек;
семейство шрифтов: Arial Narrow, без засечек;
семейство шрифтов: Tahoma, без засечек;
семейство шрифтов: Gill Sans, без засечек;
семейство шрифтов: Lucida, без засечек; Кто снял засечку?
Кто снял засечку?
Кто снял засечку?
Кто снял засечку?
Кто снял засечку?
Используйте поля ниже, чтобы попробовать несколько слов с каждым шрифтом. Посмотрите, как выглядит значение «без засечек» само по себе, чтобы увидеть резервный вариант.
Посмотрите, как выглядит значение «без засечек» само по себе, чтобы увидеть резервный вариант.
семейство шрифтов:
Я снял засечки.
Serif
Помимо шрифтов без засечек, существуют также шрифты с засечками. У них немного больше роскоши, и поэтому они, как правило, выглядят немного старше или немного более традиционно.
семейство шрифтов: Times, serif;
семейство шрифтов: Палатино, с засечками;
семейство шрифтов: Baskerville, с засечками;
семейство шрифтов: Georgia, с засечками; У меня в сапогах змея!
У меня в сапогах змея!
У меня в сапогах змея!
У меня в сапогах змея!
Используйте поля ниже, чтобы попробовать несколько слов с каждым шрифтом. Посмотрите, как выглядит значение «serif» само по себе, чтобы увидеть резервный вариант.
семейство шрифтов:
У меня в сапогах змея!
Моноширинный
В отличие от большинства шрифтов, буквы, написанные моноширинным шрифтом, имеют одинаковую ширину.
Обычно тонкие буквы, такие как i, занимают меньше места, чем более короткие буквы, такие как o или p; в моноширинных шрифтах все буквы занимают одно и то же место.
семейство шрифтов: Andale Mono, моноширинный;
семейство шрифтов: Courier New, моноширинный;
семейство шрифтов: PT Mono, моноширинный;
семейство шрифтов: Monaco, моноширинный; Последний рубеж.
Последний рубеж.
Последний рубеж.
Последний рубеж.
Попробуйте свой собственный моноширинный текст ниже. Не забудьте посмотреть, как выглядит «монопространство» само по себе.
семейство шрифтов:
В монопространстве никто не услышит твой крик.
Курсив
Курсивные шрифты больше похожи на рукописный текст, чем шрифты других семейств. Буквы, как правило, сливаются воедино, что делает их похожими на старое письмо.
Обратите внимание, что курсивные шрифты плохо отображаются на мобильных устройствах.
семейство шрифтов: Comic Sans MS, курсив;
семейство шрифтов: Bradley Hand, скоропись; семейство шрифтов: Brush Script MT, скоропись;
семейство шрифтов: Apple Chancery, скоропись; Любимому владельцу
Дорогому владельцу
Дорогому владельцу
Дорогому владельцу
Откуда взялись эти имена?
Некоторые из них довольно странные.
Брэдли Хэнд, похоже, бухгалтер.
Все эти шрифты очень художественные и хорошо смотрятся на веб-сайтах, демонстрирующих фотографии, украшения и одежду.
Попробуйте написать свои собственные предложения курсивом, используя поля ниже.
семейство шрифтов:
Bradley Hand Accountancy
Fantasy
Теперь мы перешли к действительно диким шрифтам. Есть серия шрифтов Fantasy.
Эти шрифты не похожи на шрифты, которые вы ожидаете увидеть на компьютере. Некоторые фэнтезийные шрифты выглядят так, как будто они подходят для постеров к старым западным фильмам, а другие выглядят так, будто их следует использовать для написания заклинаний.
семейство шрифтов: Luminari, фэнтези;
семейство шрифтов: "Boots & Spurs", фэнтези;
семейство шрифтов: Chalkduster, фэнтези;
семейство шрифтов: Trattatello, фэнтези;
семейство шрифтов: Papyrus, фэнтези; Котенок Билли
Котенок Билли
Котенок Билли
Котенок Билли
Котенок Билли
Попробуйте эти шрифты, используя поле ниже. Они довольно забавны.
семейство шрифтов:
НЕЛЬЗЯ СПАТЬ!
Советы
Ранее мы говорили об использовании одного или двух семейств шрифтов, а затем общего шрифта в качестве резервного. Если вы хотите, вы можете добавить столько шрифтов, сколько хотите, если каждый из них разделен запятой. Браузер запустится с первого и продолжит список, пока не найдет шрифт, который может использовать.
Точно так же, как когда я хожу по полкам в поисках кошачьего корма, когда любимая Ария распродана!
Кроме того, весьма вероятно, что вы захотите использовать одно семейство шрифтов на всем своем веб-сайте, чтобы поддерживать единообразный вид на каждой странице.
Означает ли это, что я должен присвоить каждому текстовому элементу один и тот же класс?
Это один из способов сделать это; но есть более простой способ.
Точно так же, как вы ссылаетесь на классы или идентификатор в CSS, вместо этого вы можете ссылаться на тег HTML. Когда вы делаете это, ваш CSS применяется к каждому из этих элементов!
Таким образом, с помощью всего нескольких строк CSS вы можете настроить весь текст, созданный с помощью тега p, на использование одного и того же семейства шрифтов.
Звучит потрясающе! Но как это сделать?
Вместо # для обозначения идентификатора или файла . чтобы сослаться на класс, вы просто пишете HTML-тег.
Вот так:
р {
семейство шрифтов: Tahoma, без засечек;
} С этим кодом каждый элемент абзаца будет использовать один и тот же шрифт Tahoma.
Круто. Итак, чтобы покрыть все теги h, мне нужно всего лишь несколько операторов CSS, и весь мой текст будет покрыт!
Или.
Что? Вы можете сделать это с меньшими затратами?
О да, мой пушистый друг.
Вы можете написать CSS, применимый к нескольким типам HTML-элементов, просто перечислив их HTML-теги, разделенные запятыми.
Таким образом, с помощью всего лишь одной инструкции CSS вы можете установить шрифт для ВСЕГО веб-сайта!
Вот пример.
h2, h3, h4, h5, h5, h6, п {
семейство шрифтов: Tahoma, без засечек;
} Или вы можете применить CSS к телу HTML.
Помните, что тег body является важным тегом, и весь ваш HTML находится внутри него.
тело {
семейство шрифтов: Tahoma, без засечек;
} Ваш CSS будет применяться к каждому элементу HTML внутри вашего тела HTML. И поскольку каждый элемент HTML находится в теле, он будет применяться ко всему!
Неплохо, да?
Честно говоря, вы ПОТРЯСАЛИ МНЕ РАЗУМ!
Взрыв мозга!
Предыдущий
Следующий
Спасибо, что прочитали.
Если вам понравилось, поделитесь, пожалуйста, чтобы другие могли найти нас!
Copyright © 2019 Dan Philo
Начало работы с настройкой размера шрифта HTML
Назад Начало работы с настройкой размера шрифта HTML
Веб-дизайн открывает множество творческих возможностей для разработчиков. Большая часть этой силы дизайна исходит от великолепных опций CSS и HTML, которые позволяют вносить так много тонких изменений на веб-странице. Все, от цветов, фона, счетчиков и многого другого, может быть оформлено в соответствии с потребностями дизайна.
Размер текста HTML — это еще один параметр, которым веб-разработчик может управлять для четкого представления информации на странице. В этом кратком руководстве вы узнаете, как использовать свойство CSS font-size в своей работе. Образец кода и изображения помогут вам в этом процессе.
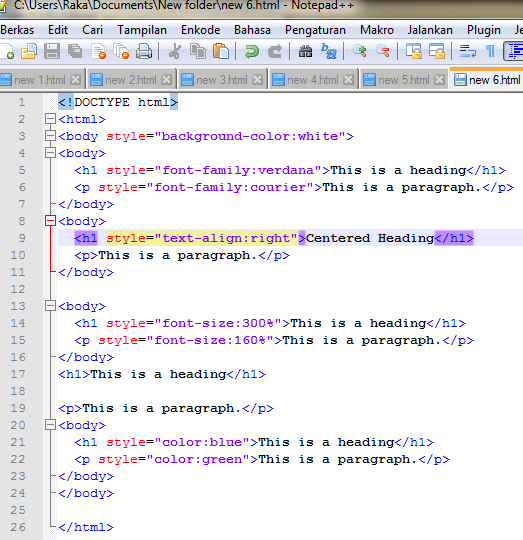
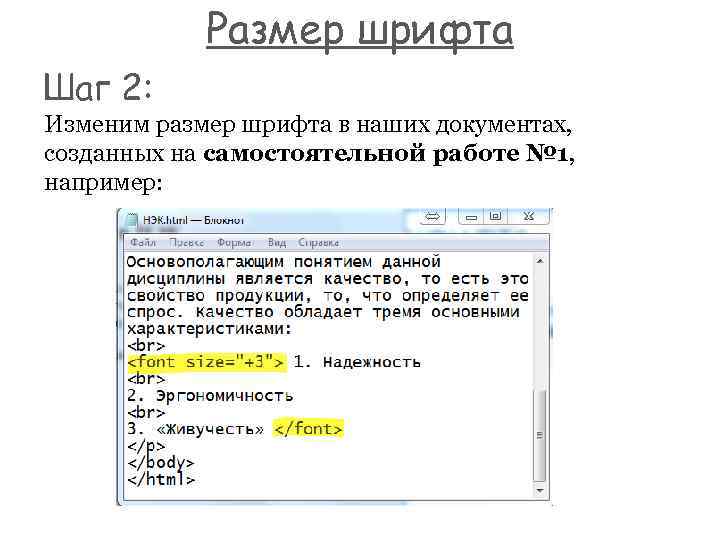
Как установить размер шрифта HTML Установка размера шрифта HTML — это прямое и простое дело даже для новичков в комбинации HTML/CSS. Чтобы отобразить это в руководстве, будет использоваться набор примеров кодов HTML. Вы можете увидеть это ниже. Не стесняйтесь следовать примеру или использовать свой собственный код.
Чтобы отобразить это в руководстве, будет использоваться набор примеров кодов HTML. Вы можете увидеть это ниже. Не стесняйтесь следовать примеру или использовать свой собственный код.
Для CSS использовалась отдельная таблица стилей. Вы можете увидеть ссылку на него в приведенном выше примере кода. Если вы не знакомы с использованием таблицы стилей, ознакомьтесь с постом «Основы CSS для начинающих», чтобы быстро разобраться в этом.
Значения размера шрифта HTML по умолчаниюЕсли к странице не применяются никакие изменения, для размера шрифта HTML будет установлено значение по умолчанию 16 пикселей. Если вы не знакомы с этим выражением, число — это размер, а «px» — сокращение для пикселей. Вот как вывод страницы должен выглядеть на экране.
Это изображение объясняет размеры, показанные на HTML-странице.
В этом руководстве основное внимание будет уделено изменению размера элемента абзаца (p) в документе HTML. Тег заголовка был включен, чтобы показать, как он автоматически устанавливается на определенный размер.
Тег заголовка был включен, чтобы показать, как он автоматически устанавливается на определенный размер.
При этом следует учитывать, что вы должны использовать соответствующие теги HTML-элементов по назначению. Теги абзацев следует использовать для общей информации, а теги заголовков следует использовать для заголовков тем. Вы можете изменить размер элемента абзаца, чтобы он выглядел как заголовок, но это будет выглядеть неправильно с точки зрения кода.
Изменение размера шрифта HTML с помощью CSSЧтобы установить желаемый размер текста HTML, вам поможет опция стиля CSS. Вам нужно будет манипулировать метко названным свойством стиля «font-size», чтобы внести изменения. Вы можете установить это свойство в отдельной таблице стилей CSS или непосредственно в элементе HTML, используя встроенные стили CSS.
Чтобы понять, как это сделать в любом формате, необходимо понять синтаксис свойства. В приведенном ниже примере кода CSS вы можете видеть, что элемент абзаца задается с помощью настройки свойства font-size.
За свойством размера шрифта следует двоеточие. После этого предоставляется значение размера, а затем оператор заканчивается точкой с запятой.
Значения свойств для Font-SizeРазмер шрифта HTML можно изменить с помощью одного из следующих значений свойств в CSS.
- пикселей
- Эм
Значения размера шрифта в пикселях можно задать, указав числовое значение, за которым следуют две буквы p и x. Между цифрой и буквами нет пробела. Взгляните на пример CSS ниже.
При размере пикселя, равном единице, вывод будет таким.
Если бы вы установили размер 50 пикселей, результирующий вывод выглядел бы так, как показано ниже.
Использование единиц em Вместо этого можно использовать значения em. Единица em относится к установленному значению размера шрифта. В этом примере значение не задано, поэтому единица измерения em принимает значение браузера по умолчанию, равное 16 пикселям. 16 px соответствует 1 em.
16 px соответствует 1 em.
Если вы установили специальное значение шрифта, значение em будет работать с ним. Есть немного математики, если вы хотите получить правильные числа. Вы можете использовать следующую формулу для расчета значения em пикселя.
пикселей/16=em
Примеры преобразования:
Если у вас 12 пикселей и вместо них вы хотите использовать единицы em, вы можете использовать этот процесс.
12px/16=em (разделите 12 на 16)
0,75 (12 пикселей соответствует единице 0,75 em)
Если вы используете 2em и хотите узнать, сколько это пикселей, введите его следующим образом.
Xpx/16=2em. (Умножьте 16 на 2)
32px = 2em (32 пикселя равны 2 em)
Взгляните на следующий пример CSS. Значение размера шрифта равно 1em.
Помните, что поскольку другого размера шрифта не установлено, ваш браузер автоматически приравняет значение 1em к 16px.
Теперь посмотрим, что произойдет, если вместо этого изменить размер текста HTML на значение 4em.
Установить размер шрифта HTML очень просто, используя значения в пикселях и em. Однако значения пикселей считаются абсолютными. Это означает, что размер устанавливается так, как вы его определяете, и не зависит от других элементов страницы. Это означает, что это может выглядеть некорректно при изменении размера окна браузера.
Вместо этого использование значений em предоставляет параметр, зависящий от установленного размера шрифта. Если вы просто не установили размер шрифта, то для этого значения будет использоваться значение по умолчанию 16px для заголовка h3. Это может быть здорово, если вам нужно, чтобы размер шрифта масштабировался по отношению к другим элементам.
Это не означает, что один из них всегда лучший выбор. Если вы знаете предполагаемое использование страницы и целевых устройств, использование значений пикселей может быть хорошим выбором. Однако, если пользователю необходимо увеличить масштаб или просто получить доступ к сайту на гораздо меньшем экране, использование значений em может помочь смягчить потенциальные проблемы, когда содержимое выпадает из своего контейнера или становится невидимым среди других элементов страницы.
Если вы потратите время на изучение этого, то обнаружите, что некоторые веб-дизайнеры полностью отказались от использования пикселей в качестве значений размера. Это потому, что они считают, что это может вызвать больше проблем на больших сайтах, или просто предпочитают единицы em вместо гибкости.
В конечном счете, вам придется определиться с предпочтительным юнитом. Просто помните, что варианты существуют по какой-то причине, и вы никогда не должны отказываться от них, поскольку вы никогда не знаете, когда они могут вам абсолютно понадобиться. Если вам нужны дополнительные параметры для работы, посетите Udacity CSS Content Hub, чтобы создать свой набор инструментов.
____________________________________________________________________________
Зачем останавливаться только на веб-разработке? Сила программирования позволяет людям делать еще больше со своими проектами. Если вы хотите продвинуться по карьерной лестнице, сделайте первые шаги, научившись программировать. Наличие этих навыков может помочь вам открыть двери для этих новых профессиональных возможностей. Запишитесь на курс Udacity Intro to Programming Nanodegree сегодня, чтобы начать путешествие.
Наличие этих навыков может помочь вам открыть двери для этих новых профессиональных возможностей. Запишитесь на курс Udacity Intro to Programming Nanodegree сегодня, чтобы начать путешествие.
Начать обучение
[et_bloom_locked optin_id=”optin_4″]
[/et_bloom_locked]
CSS
Страницы форматируются и стилизуются с помощью CSS. Это CSS для всего сайта, который применяется ко всем страницам сайта. Когда вы меняете CSS страницы, это влияет на весь сайт. Каждый сайт поставляется со стилями CSS по умолчанию.
CSS означает каскадные таблицы стилей. Это позволяет вам хранить информацию о представлении стилей (например, цвета, шрифты, макет и т. д.) отдельно от вашей HTML-структуры. Это позволяет точно контролировать макет и формат вашей страницы.
Эти инструкции по редактированию CSS предназначены для пользователей со знанием CSS. Если вы новичок в CSS или вам нужно освежить знания, посетите этот замечательный ресурс: http://codex.wordpress.org/
Если вы новичок в CSS или вам нужно освежить знания, посетите этот замечательный ресурс: http://codex.wordpress.org/
- Добавить или изменить CSS
- Применение стилей CSS
- Раскрывающиеся списки стилей и форматов
- Изменение шрифта по умолчанию
- Возврат к CSS по умолчанию
- Несколько сайтов и CSS
- Мобильный/планшет CSS
Вы можете изменить CSS страницы. Однако вы не можете изменить CSS приложения. Вы можете управлять темой, заголовком и другими параметрами, настраивая сайт.
Добавить или изменить CSS
Чтобы отредактировать CSS, нажмите кнопку на панели инструментов. Появится оверлей, отображающий все CSS вашего сайта. Вы можете добавить или отредактировать CSS по своему усмотрению.
Файл CSS поставляется с системными стилями по умолчанию. Однако вы можете изменить любой из этих стилей. Сюда входят:
- Стиль шрифта по умолчанию: body {}
- Стили маркеров и списков: ul {}, li {}, ol {}
- Стили и классы таблиц
- Горизонтальное правило: HR {}
- Цвета и стили гиперссылок: a{}, a:link, a:visited, a:active, a:hover {}
- Стиль домашней страницы: #startcontainer {}
Вы можете изменить любой CSS по умолчанию. Вы также можете добавить дополнительные стили и классы CSS для управления макетом любой страницы.
Вы также можете добавить дополнительные стили и классы CSS для управления макетом любой страницы.
Применение стилей CSS
Многие стили CSS автоматически применяются к элементам. Однако вы можете вручную применить стили CSS к элементам, таким как ссылки, изображения, DIV, таблицы и т. д., дважды щелкнув элемент, чтобы открыть диалоговое окно, а затем выбрав Дополнительно вкладка. Затем вы можете ввести имя класса CSS или идентификатор, который вы хотите применить к элементу.
Вот пример изображения.
Раскрывающиеся списки стилей и форматов
Стили, формат и другие параметры на панели инструментов управляются CSS. Если вы хотите изменить форматирование, например шрифты, размеры, цвета и т. д., вам нужно будет сделать это в CSS.
В раскрывающемся списке Стили приведено сопоставление с CSS:
| Раскрывающийся список стилей | Класс CSS |
| Компьютерный код | . |
| Компьютерный код 2 | .computer_code, код { |
| Наконечник | .тип { |
| Информация | .info { |
| Предупреждение | .предупреждение { |
В раскрывающемся списке Формат приведено сопоставление с CSS:
Раскрывающийся список форматов | Класс CSS |
Обычный | P { , Корпус { |
h2 { | |
Рубрика 2 | h3 { |
Заголовок 3 | ч4 { |
Рубрика 4 | h5 { |
Товарная позиция 5 | Н5 { |
В раскрывающемся списке Стили отобразятся ваши пользовательские классы CSS, если вы используете TAGNAME. CSSNAME в CSS своего сайта. Вы должны определить тип элемента, такой как div.classname, h3.classname и т. д. Если вы введете .classname, он не появится в раскрывающемся списке.
CSSNAME в CSS своего сайта. Вы должны определить тип элемента, такой как div.classname, h3.classname и т. д. Если вы введете .classname, он не появится в раскрывающемся списке.
Изменение шрифта по умолчанию
Это руководство предназначено только для опытных пользователей. Однако шрифт по умолчанию можно изменить для всех страниц следующим образом:
- Щелкните значок CSS на панели инструментов
- Найдите класс Body {} вверху списка
- Найдите атрибут семейства шрифтов и размер шрифта, как показано ниже.
корпус {
цвет фона:#FFF;
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
размер шрифта: 12px;
отступ: 15 пикселей;
поле: 0px;
поле справа: 0px;
нижняя граница: 20px;
} - Внесите изменения и нажмите OK.
Вот несколько безопасных веб-шрифтов для копирования и вставки:
семейство шрифтов: Verdana, Geneva, без засечек
семейство шрифтов: Georgia, «Times New Roman», Times, serif
семейство шрифтов: Arial, Helvetica, без засечек
семейство шрифтов: Tahoma, Geneva, без засечек
семейство шрифтов: «Trebuchet MS», Arial, Helvetica, без засечек
семейство шрифтов: «Lucida Sans Unicode», «Lucida Grande», без засечек
Вы также можете следовать этому же руководству для изменения стилей абзаца и заголовка.


 css;
css;

 В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например:
В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например: Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например:
Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например: Можете задать конкретные параметры: «Готические буквы», «Фигурные символы», «Старославянская кириллица» и тому подобное. Всегда найдётся какой-нибудь новый, никем не используемый стиль.
Можете задать конкретные параметры: «Готические буквы», «Фигурные символы», «Старославянская кириллица» и тому подобное. Всегда найдётся какой-нибудь новый, никем не используемый стиль. Подойдёт WinZip или WinRar. Кликните правой кнопкой мыши по файлу с коллекцией и в выпавшем списке выберите «Извлечь». Теперь вы можете копировать и перемещать данные, которые хранились в архиве. Чтобы посмотреть, как выглядят символы, откройте один из файлов с каллиграфией. И для этого не надо открывать Ворд.
Подойдёт WinZip или WinRar. Кликните правой кнопкой мыши по файлу с коллекцией и в выпавшем списке выберите «Извлечь». Теперь вы можете копировать и перемещать данные, которые хранились в архиве. Чтобы посмотреть, как выглядят символы, откройте один из файлов с каллиграфией. И для этого не надо открывать Ворд.

 computer_code, код {
computer_code, код {