HTML: форматирование текста | СХОСТ блог
Рассмотрим несколько важных моментов форматирования текста в HTML:
-
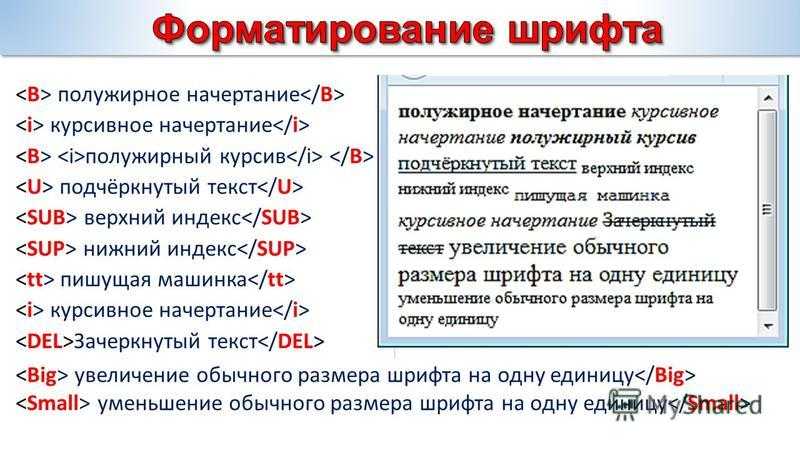
<strong> и <b> 一 выделение текста.
-
<i> и <em> 一 курсив.
-
<u> 一 подчеркнутый текст.
-
<sup> и <sub> 一 надстрочный индекс.
Например:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Форматирование текста</title>
</head>
<body>
<p><strong>Содержание:</strong></p>
<ul>
<p dir=»ltr»><li><em>Работа со шрифтами. </em></li></p>
</em></li></p>
<p dir=»ltr»><li><u>Создание блока с отступом.</u></li></p>
<p dir=»ltr»><li>Цвет, стиль и размер <sup>шрифта.</sup></li></p>
<p dir=»ltr»><li>Переход на следующую строку и <sub>выравнивание текста .</sub></li></p>
</ul>
</body>
</html>
Текст в браузере:
Создание блока с отступом. За создание блока с отступом отвечает тег <BLOCKQUOTE>. например:
<p><strong><BLOCKQUOTE>Содержание:</BLOCKQUOTE></strong></p>
Текст в браузере:
-
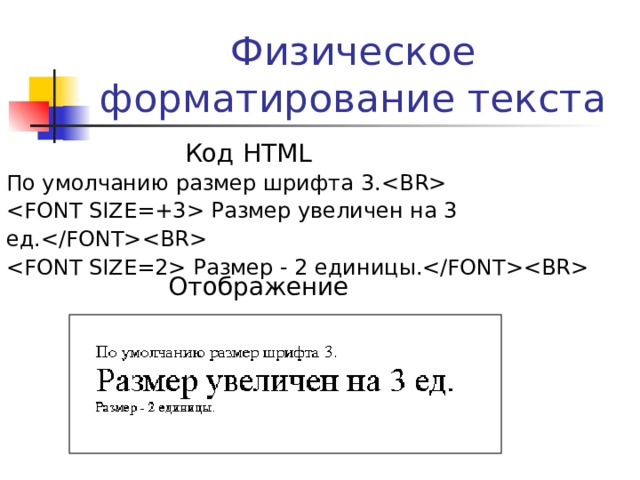
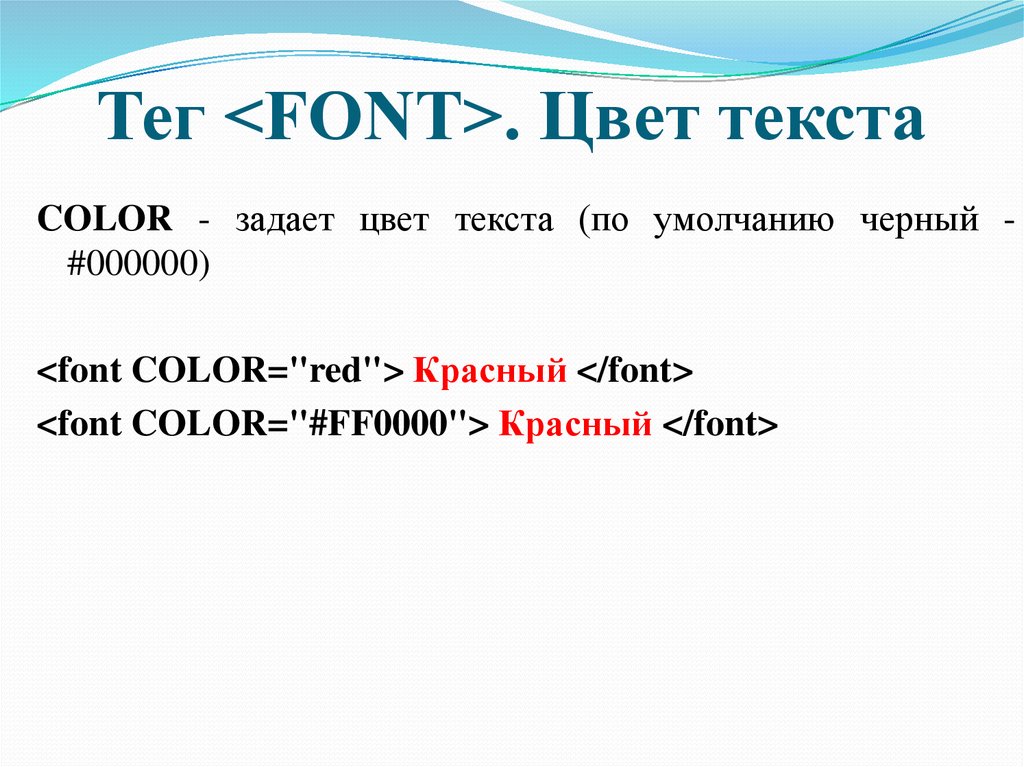
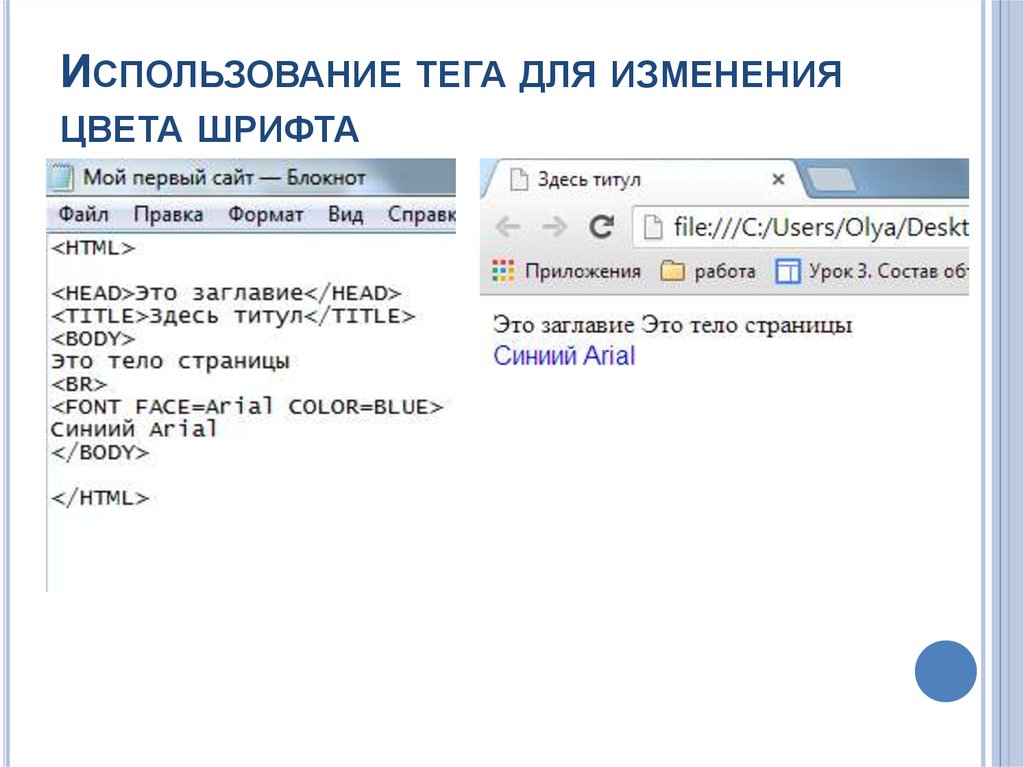
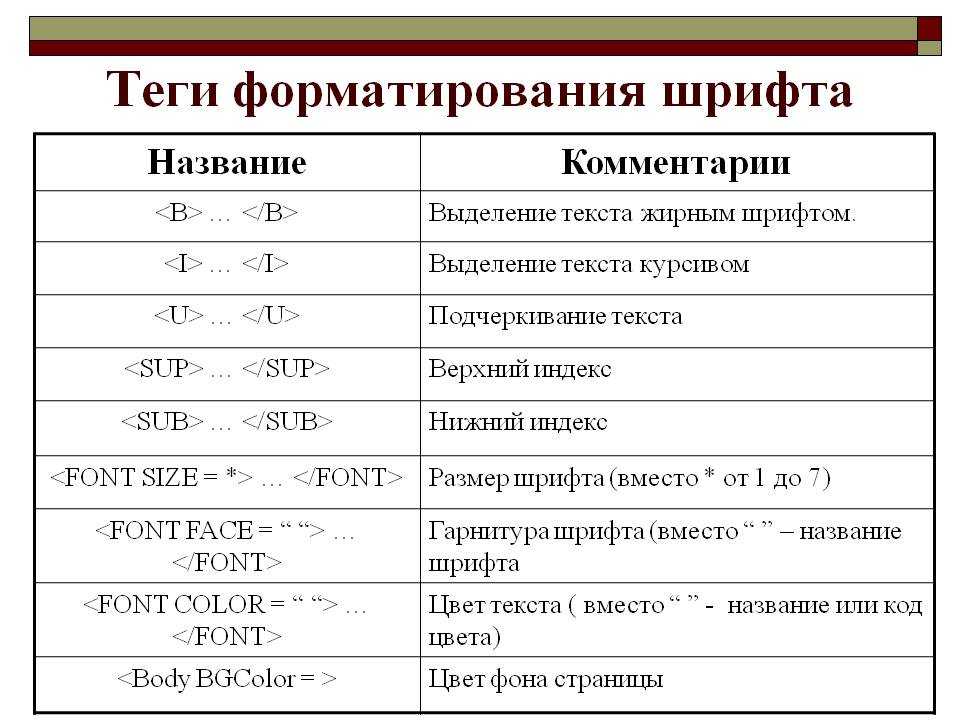
Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов).
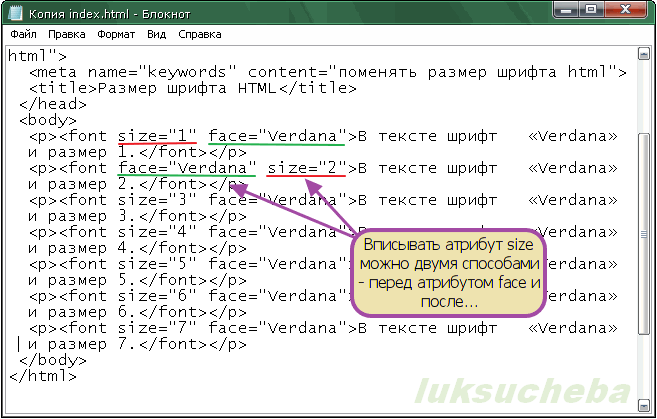
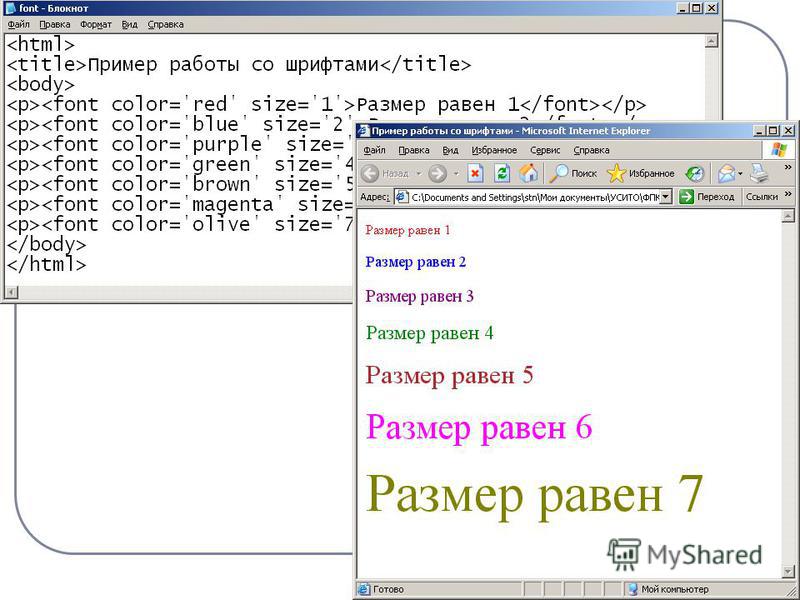
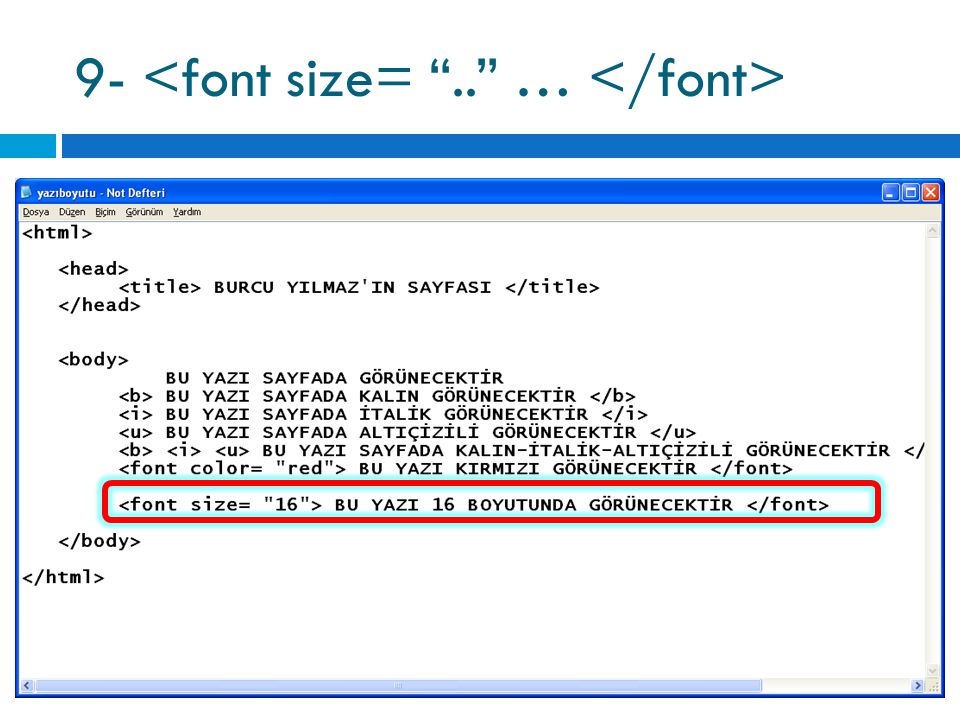
 Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Например:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Форматирование текста</title>
</head>
<body>
<p><strong><BLOCKQUOTE><font size=»2″ color= «FF0000»>Содержание:</font></BLOCKQUOTE></strong></p>
<ul>
<p dir=»ltr»><li><em><font size=»3″ color= «7FFF00»>Работа со шрифтами. </font></em></li></p>
</font></em></li></p>
<p dir=»ltr»><li><u><font size=»4″ color= «40E0D0»>Создание блока с отступом.</font></u></li></p>
<p dir=»ltr»><li><font size=»6″ «FFFF00»>Переход на следующую строку и <sub>Hвыравнивание текста .</font></sub></li></p>
</ul>
</body>
</html>
Текст в браузере:
<p dir=»ltr»><li><em><font size=»3″ color= «7FFF00»>Работа<br> со<br> шрифтами.<br></font></em></li></p>
Текст в браузере:
Изменение тем, шрифтов, текста и контраста в специальных возможностях
- Статья
- Чтение занимает 10 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Шрифты и цвета в Visual Studio можно изменять различными способами.
Совет
Ознакомьтесь с записью блога Обновленный пользовательский интерфейс Visual Studio 2022, чтобы получить дополнительные сведения о корректировках коэффициента контрастности цвета и о новом шрифте Cascadia Code, который мы добавили, чтобы сделать среду Visual Studio более доступной для всех.
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, вы можете изменить синюю тему по умолчанию на темную тему (так называемый «темный режим»). При необходимости вы также можете включить контрастную тему. и изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Изменение цветовой темы
Изменить цветовую тему фрейма интегрированной среды разработки и окон инструментов в Visual Studio можно следующим образом:
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Общие
В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя [дополнительный контраст]).
Можно также выбрать тему, используемую Windows, выбрав параметр Использовать системные настройки.
Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Совет
Требуется больше тем? Ознакомьтесь с широким набором настраиваемых тем в магазине Visual Studio Marketplace. Дополнительные сведения о примерах новых настраиваемых тем Visual Studio 2022 на основе VS Code см. в записи блога
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Общие.
В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя (дополнительный контраст)).
Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Совет
Можно создавать и редактировать собственные темы Visual Studio с помощью соответствующего расширения. Выберите один из следующих двух вариантов в зависимости от используемой версии Visual Studio:
- Конструктор цветовых тем для Visual Studio 2019.
- Редактор цветовых тем для Visual Studio 2017
Изменение шрифтов и размера текста
Шрифт и размер текста можно изменить для всех окон фреймов IDE и инструментов или только для определенных окон и текстовых элементов. Кроме того, шрифт и размер текста можно изменить в редакторе.
Кроме того, шрифт и размер текста можно изменить в редакторе.
Изменение шрифта и размера текста в интегрированной среде разработки
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке
Примечание
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.

В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Среда.
Примечание
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Изменение шрифта и размера текста в редакторе
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.

Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Дополнительные сведения об изменении шрифтов и цветов в специальных возможностях см. в разделе Настройка параметров специальных возможностей на этой странице. Дополнительные сведения о всех элементах пользовательского интерфейса, для которых можно изменить шрифт и цветовые схемы, см. в этой статье.
Настройка языковых параметров редактора
В редактор кода можно внести ряд изменений для удобства работы с выбранным языком программирования. Например, можно изменить форматирование скобок в C#, чтобы они появлялись в текущей строке или на новой строке, и т. д. Сведения о настройке редактора кода см. в разделе Настройка параметров редактора для определенного языка.
Настройка параметров специальных возможностей
В мире нейроразнообразия мы стремимся поддерживать разные категории учащихся, а также пользователей с ослабленным зрением. Поэтому предлагаем следующие варианты шрифтов и цветовых тем:
Поэтому предлагаем следующие варианты шрифтов и цветовых тем:
- Можно использовать шрифт Cascadia Code с более пропорциональными буквами, цифрами и символами, чтобы их можно было легко отличить друг от друга. Шрифт Cascadia Code также включает лигатуры кода.
- Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Цветовую тему с дополнительной контрастностью можно использовать только для Visual Studio.
Использование шрифта Cascadia Code
Новый шрифт Cascadia Code включает шрифт Cascadia Mono, который по умолчанию используется в Visual Studio 2022. Оба этих шрифта более удобные для чтения, однако шрифт Cascadia Code также включает лигатуры кода, которые преобразуют последовательность символов в глиф. Лигатуры кода (или глифы) позволяют пользователям с легкостью понять, что они означают.
На следующем снимке экрана показан пример шрифта Cascadia Mono по умолчанию и перечислены наборы символов, включающие математические символов, которые могут встретиться в процессе работы над кодом.
На следующем снимке экрана показан пример шрифта Cascadia Code, где тот же ряд символов, показанных ранее, теперь преобразован в лигатуры кода или глифы.
Обратите внимание, что в последней строке текста на снимке экрана шрифта Cascadia Code показано, как уменьшается пробел между повторяющимися символами, что также упрощает их восприятие.
Порядок переключения между шрифтами Cascadia:
Перейдите кшрифтам и цветамсреды>параметров>инструментов>.
В раскрывающемся списке Шрифт выберите либо шрифт Cascadia Code, либо шрифт Cascadia Mono, а затем нажмите кнопку ОК.
При слабом зрении можно использовать специальные параметры цветовой темы. Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Дополнительный параметр контрастности также можно использовать только для Visual Studio.
Использование высокой контрастности Windows
Чтобы переключить режим высокой контрастности Windows, используйте одну из следующих процедур:
В Windows или любом приложении Майкрософт нажмите сочетание клавиш Левая клавиша ALT+Левая клавиша SHIFT+PRTSCN.
В ОС Windows последовательно выберите Пуск>Параметры>Специальные возможности. Затем в разделе Зрение в Windows 10 и более поздних версиях выберите Высокая контрастность.
Предупреждение
Параметр высокой контрастности Windows влияет на все приложения и пользовательский интерфейс на компьютере.
Чтобы переключить режим дополнительной контрастности в Visual Studio, используйте следующие процедуры:
В строке меню Visual Studio последовательно выберите Сервис>Параметры, а затем в списке параметров выберите Среда>Общая.

В раскрывающемся списке Цветовая тема выберите тему Blue (Extra Contrast) (Синий (дополнительный контраст)), а затем нажмите кнопку ОК.
Совет
Если вам требуется параметр специальных возможностей для цветов или шрифтов, но в настоящее время в Visual Studio он недоступен, сообщите нам, выбрав раздел Предложить функцию на странице сообщества разработчиков Visual Studio. Дополнительные сведения об этом форуме и возможностях его использования см. в статье Предложить функцию для Visual Studio.
Дополнительные специальные возможности в Visual Studio
Visual Studio также включает функции, помогающие людям с ограниченными возможностями письма. Например, Visual Studio поддерживает раскладки клавиатуры Дворака, что упрощает ввод часто используемых символов.
Также можно настроить сочетания клавиш по умолчанию, доступные в Visual Studio. Дополнительные сведения см. на следующих страницах:
- Определение и настройка сочетаний клавиш
- Практическое руководство.
 Работа только с клавиатуры
Работа только с клавиатуры - Сочетания клавиш в Visual Studio
Visual Studio также включает автоматическое завершение методов и параметров. Дополнительные сведения см. в статье IntelliSense в Visual Studio.
Существуют и другие способы настройки специальных возможностей Visual Studio. Например, можно изменить поведение всплывающих окон, текстовых окон инструментов, кнопок панели инструментов, индикаторов полей и т. д.
Примечание
Отображаемые диалоговые окна и команды меню могут отличаться от описанных здесь. Они зависят от текущих параметров или выпуска. Чтобы изменить параметры, выберите в меню Сервис пункт Импорт и экспорт параметров . Дополнительные сведения см. в разделе Сброс параметров.
Изменение поведения всплывающих окон
Visual Studio отображает всплывающие окна в редакторе. Эти всплывающие окна содержат сведения, которые упрощают написание кода, например параметры для завершения функции или оператора. Такие окна могут быть удобны для лиц, испытывающих затруднения при вводе с клавиатуры. Тем не менее, некоторые пользователи могут обнаружить, что окна перехватывают фокус в редакторе кода, и это может вызывать проблемы.
Такие окна могут быть удобны для лиц, испытывающих затруднения при вводе с клавиатуры. Тем не менее, некоторые пользователи могут обнаружить, что окна перехватывают фокус в редакторе кода, и это может вызывать проблемы.
Вот как отключить всплывающие окна:
В меню Сервис выберите пункт Параметры.
Выберите Текстовый редактор>Все языки>Общие.
Снимите флажки Отображать автоматически список членов и Сведения о параметрах.
Вы можете изменить порядок окон в интегрированной среде разработки (IDE) так, как вам удобно. Любое окно инструментов можно закрепить, сделать плавающим, скрыть или скрывать автоматически. Дополнительные сведения об изменении макетов окон см. в этой статье.
Изменение параметров текстовых окон инструментов
Вы можете изменить параметры для текстовых окон инструментов, таких как командное окно, окно Интерпретация и окно вывода, используя меню Средства>Параметры>Среда>Шрифты и цвета.
Если в раскрывающемся списке Показать параметры для выбран пункт [Все окна текстовых инструментов], значение по умолчанию указано как По умолчанию в раскрывающихся списках Основной цвет элемента и Цвет фона элемента. Нажмите кнопку Настроить, чтобы изменить эти параметры.
Вы также можете изменить параметры отображения текста в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.
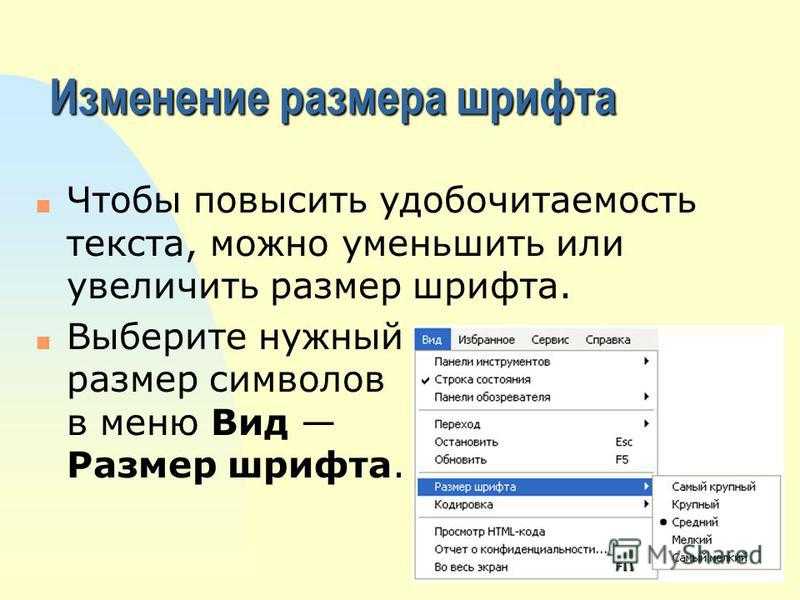
Выберите Среда>Шрифты и цвета.
Выберите нужный пункт в раскрывающемся списке Показать параметры для.
Чтобы изменить размер шрифта для текста в редакторе, выберите Текстовый редактор.
Чтобы изменить размер шрифта для текста в текстовых окнах инструментов, выберите [Все окна текстовых инструментов].

Чтобы изменить размер шрифта для текста в подсказках, выберите Всплывающая подсказка редактора.
Чтобы изменить размер шрифта для текста во всплывающих окнах завершения операторов, выберите Завершение операторов.
В списке Отображаемые элементы выберите Обычный текст.
В поле Шрифт выберите новый тип шрифта.
В поле Размер выберите новый размер шрифта.
Совет
Чтобы сбросить размер шрифта для текстовых окон инструментов и редакторов, выберите По умолчанию.
Нажмите кнопку ОК.
Изменение цвета для текста, индикаторов полей, пустого пространства и элементов кода
Вы можете изменить цвета по умолчанию для текста, индикаторов полей, пустого пространства и элементов кода в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.

В папке Среда выберите Шрифты и цвета.
В поле Показать параметры для выберите Текстовый редактор.
В списке Отображаемые элементы выберите элемент, отображение которого необходимо изменить, например Обычный текст, Поле индикаторов, Видимое пустое пространство, Имя атрибута HTML или XML-атрибут.
Выберите настройки отображения в следующих полях: Основной цвет элемента, Фоновый цвет элемента и Полужирный.
Нажмите кнопку ОК.
Совет
Чтобы задать высокую контрастность цветов для всех окон приложений в операционной системе, нажмите левую клавишу ALT+левую клавишу SHIFT+PRINT SCREEN. Если программа Visual Studio запущена, закройте и снова откройте ее, чтобы применить режим высокой контрастности.
Добавление текста на кнопки панели инструментов или изменение текста
Для повышения удобства панели инструментов можно добавить текст для кнопок панели.
Назначение текста кнопкам панели инструментов
В меню Сервис выберите пункт Настроить.
В диалоговом окне Настройка выберите вкладку Команды.
Выберите Панель инструментов и имя панели инструментов с кнопками, которым нужно назначить текст.
В списке выберите команду, которую требуется изменить.
Выберите Изменить выделенный объект.
Выберите Изображение и текст.
Изменение отображаемого текста кнопки
Еще раз выберите Изменить выделенный объект.
Во вставке рядом с полем Имя добавьте новый заголовок для выбранной кнопки.
Поддержка специальных возможностей
Дополнительные сведения о функциях, продуктах и услугах, которые повышают доступность работы в Windows для людей с ограниченными возможностями, см. в разделе Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности. Дополнительные сведения о том, как получить документацию по продуктам Майкрософт в форматах с поддержкой специальных возможностей, см. в разделе Документация в альтернативных форматах на странице Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности.
в разделе Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности. Дополнительные сведения о том, как получить документацию по продуктам Майкрософт в форматах с поддержкой специальных возможностей, см. в разделе Документация в альтернативных форматах на странице Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности.
Сведения о специальных возможностях, представленные на этой странице, предназначены только для пользователей, которые приобрели лицензии на продукты корпорации Майкрософт в США. Если вы приобрели продукт за пределами США, можно просмотреть список адресов и телефонных номеров службы технической поддержки корпорации Майкрософт на веб-сайте Microsoft Accessibility. Можно обратиться в представительство, чтобы узнать, доступен ли тип продуктов и услуг, описанных на этой странице, в определенном регионе. Информация о специальных возможностях доступна на других языках.
См. также раздел
- Возможности редактора кода
- Персонализация интегрированной среды разработки и редактора Visual Studio
Как изменить размер шрифта в HTML?
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 15 мар, 2021
Улучшить статью
Сохранить статью
В этой статье мы узнаем, как изменить размер шрифта в HTML. Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Подход 1: Тег в HTML можно использовать для внесения изменений в шрифт, заключенный в теги. Он имеет различные атрибуты, которые можно использовать для указания размера, цвета или начертания шрифта. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример:
HTML
|
. Тег 0026 в HTML можно использовать для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Тег 0026 в HTML можно использовать для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Syntax:
Your Text
Example:
HTML
|
Выход:
Подход 3: ИСПОЛЬЗОВАНИЕ .
Синтаксис:
Ваш текст
Пример:
HTML
8 |
Вывод:
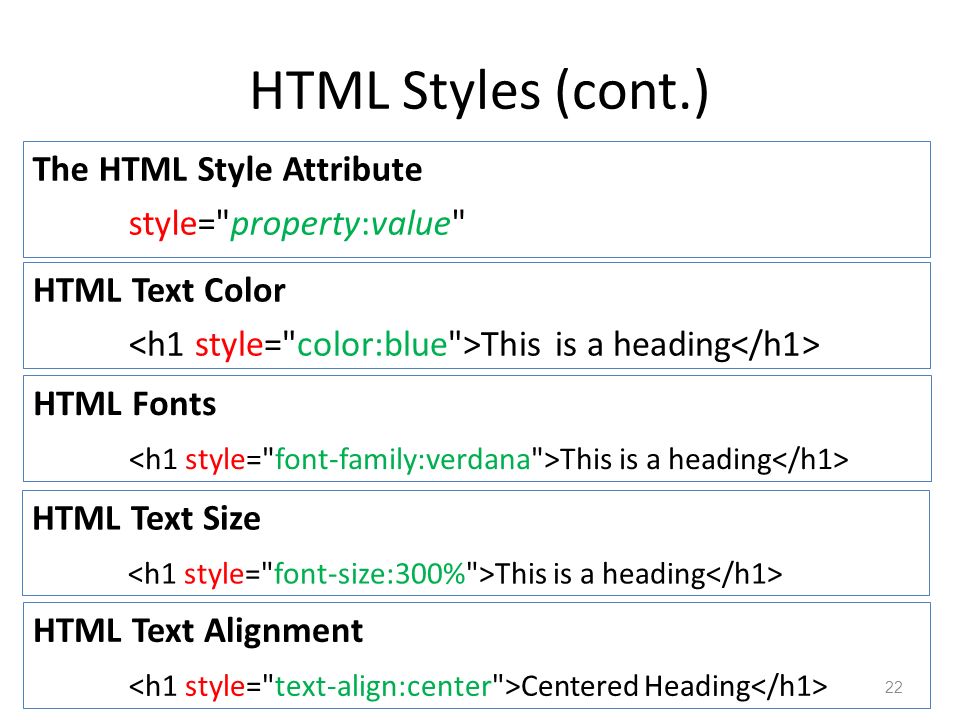
Подход 4: Использование отдельного CSS для выбора нужного текста и использование свойства font-size для изменения размера шрифта. Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Синтаксис:
<стиль>
п
{
размер шрифта: большой;
}
Пример:
HTML
|
Вывод:
Как изменить размер шрифта в Html
следующий → ← предыдущая В HTML мы можем изменить размер любого текста следующими способами:
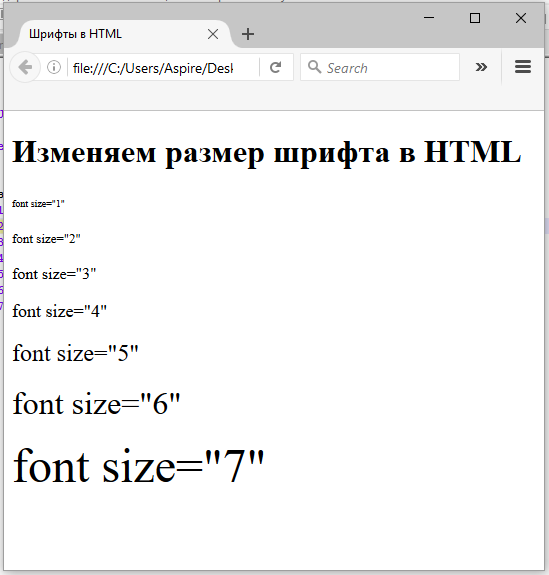
Использование тега HTMLПримечание. HTML 5 не поддерживает атрибут шрифта Size, поэтому для изменения размера текста необходимо использовать встроенный атрибут стиля и внутренние параметры CSS. HTML 5 не поддерживает атрибут шрифта Size, поэтому для изменения размера текста необходимо использовать встроенный атрибут стиля и внутренние параметры CSS.Если мы хотим изменить размер текста с помощью тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер любого текста: Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать тег Html для изменения размера шрифта. <Голова> <Название> Изменить размер текста с помощью тега HTML <Тело> JavaTpoint Шаг 2: Теперь переместите курсор в начало того текста, размер которого мы хотим изменить. Затем введите тег Html в этой позиции. Однострочный текст и операторы Шаг 3: Затем мы должны закрыть тег шрифта в конце текста, размер которого мы хотим изменить. Однострочный текст и операторы Шаг 4: Теперь мы должны добавить атрибут тега шрифта с именем "размер" . Итак, введите атрибут Size в начальном теге . И затем мы должны указать размер, который мы хотим использовать в тексте. Мы можем указать значение размера от 1 до 7. Итак, введите число в атрибуте размера , как описано в следующем блоке. <Голова> <Название> Изменить размер текста с помощью тега HTML <Тело> <размер шрифта="1"> JavaTpoint Шаг 5: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим вывод в браузере. На следующем снимке экрана показан вывод приведенного выше HTML-кода: .Использование встроенного атрибута стиляЕсли мы хотим изменить размер текста с помощью встроенного атрибута стиля, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер текста. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут стиля для изменения размера текста. <Голова> <Название> Изменить размер с помощью атрибута стиля <Тело> Эта страница поможет вам понять, как изменить размер текста/шрифта.
И этот раздел поможет вам понять, как изменить размер текста или шрифта с помощью атрибута стиля. Шаг 2: Теперь поместите курсор в начало того текста, размер которого мы хотим изменить. Затем введите атрибут встроенного стиля в любом элементе. Здесь мы используем тег (абзац): Любой текст, шрифт которого мы хотим изменить Шаг 3: На этом шаге мы должны задать размер. Итак, введите размер в свойстве font-size атрибута стиля. Любой текст, шрифт которого мы хотим изменить Шаг 4: Затем мы должны закрыть элемент в конце текста, размер которого мы хотим изменить. Любой текст, шрифт которого мы хотим изменить Шаг 5: И, наконец, сохраните HTML-код, который изменяет размер текста/шрифта с помощью атрибута стиля CSS. <Голова> <Название> Изменить размер с помощью атрибута стиля <Тело> Эта страница поможет вам понять, как изменить размер текста/шрифта. И этот раздел поможет вам понять, как изменить размер текста или шрифта с помощью атрибута стиля. Протестируйте сейчасРезультат приведенного выше кода показан на следующем снимке экрана: Использование внутреннего CSSЕсли мы хотим изменить текст или размер шрифта, используя внутреннюю каскадную таблицу стилей, которая должна отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер любого текста. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения размера текста. <Голова> <Название> Изменить размер с помощью внутреннего CSS <Тело> Эта страница поможет вам понять, как изменить размер текста или шрифта.
В этом разделе мы использовали внутренний CSS для изменения размера текста. |

 Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.





 Работа только с клавиатуры
Работа только с клавиатуры

 0048
0048