Можно ли обойтись средствами html при задании фона
Как сделать фон на сайте html
Нужно знать, как сделать фон на сайте html. Цвет позволяет привлекательно оформить страницу, он преображает дизайн.
Можно ли обойтись средствами html при задании фона
Как сделать фон сайта картинкой html и можно ли обойтись только этим? Нет. Для этих целей применяются специальные css таблицы (каскадные). Задать бэкграунд таким образом гораздо проще.
Как задать фон через css
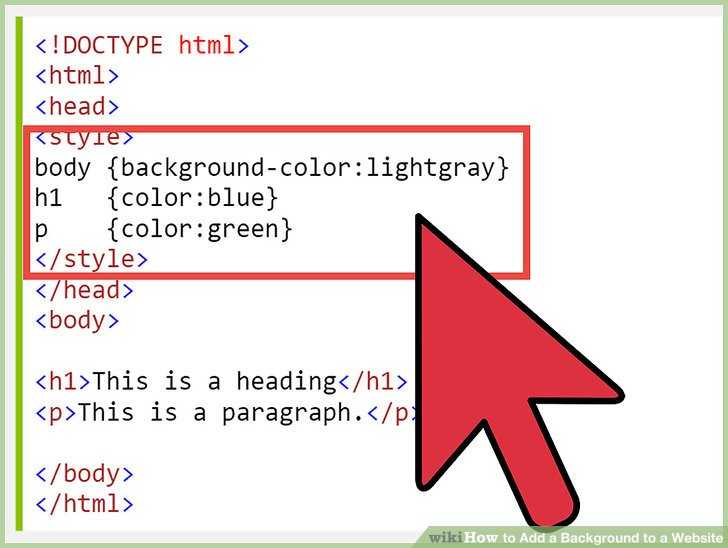
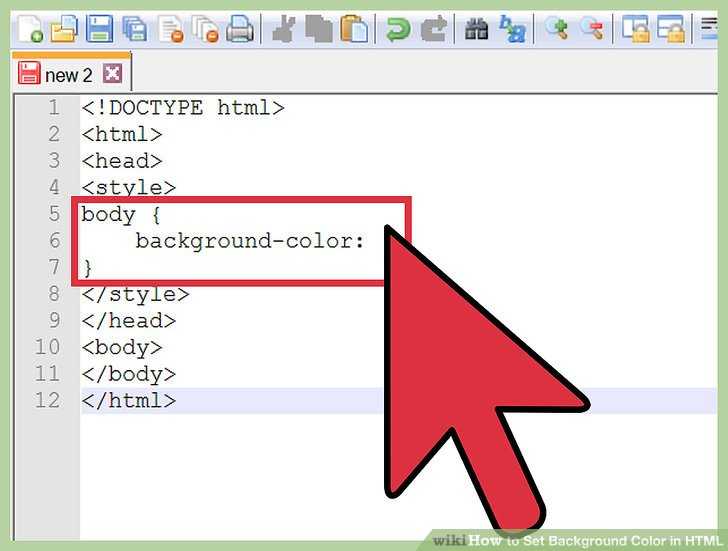
Определимся, как сделать фон на сайте. Найдите селектор, к которому нужно привязать фон. Для создания сплошного цвета используется «background-color». Дальше ставится двоеточие, прописать цвет (есть разные способы: форматы, коды).
Картинка в качестве фона
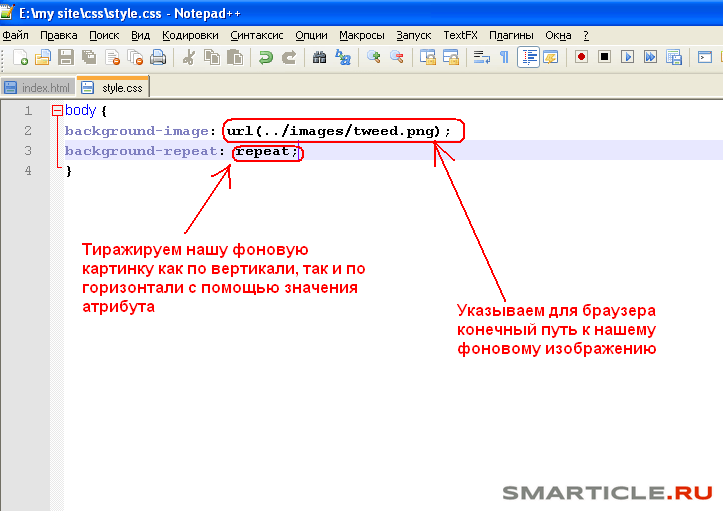
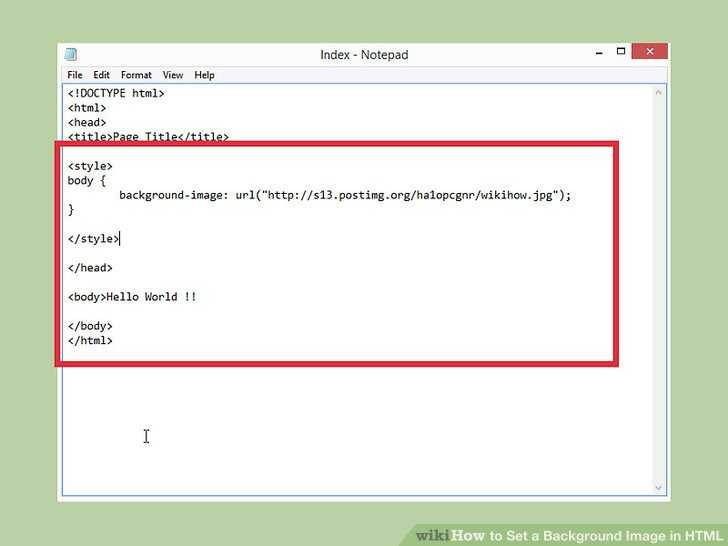
Узнаем, как сделать фон картинкой на сайте. Для вставки изображения применяется «background-image». Для того, чтобы задать рисунок, нужно корректно прописать ключ и url, и прописать путь к файлу в круглых скобках.
Для того, чтобы задать рисунок, нужно корректно прописать ключ и url, и прописать путь к файлу в круглых скобках.
Позиция фона
Как сделать фон на сайте html картинкой и определить позицию? Автоматически рисунок находится сверху, в левом углу. Отредактировать его можно в настройках «background-position».
Сокращенная запись
Оригинальный код очень объемный, его можно сократить. Записывать код нужно в такой последовательности:
- фоновый оттенок;
- путь к рисунку;
- повторение;
- позиция.
Если параметр неважен, можно его просто пропустить. Все рекомендуется писать в сокращенном виде. Узнаем, как картинку сделать фоном сайта html и изменить ее размер.
Управляем размером фоновой картинки
Разберемся, как сделать фон на сайте картинкой. Если цель – не полностью замостить блок картинкой, и она больше размера блока, поступаем так. Если нет варианта просто уменьшить картинку, примените свойство «background-size». С его помощью можно изменить размер любого фона или рисунка.
Если нет варианта просто уменьшить картинку, примените свойство «background-size». С его помощью можно изменить размер любого фона или рисунка.
Полупрозрачный фон с помощью css
Вам стоит знать, как сделать фон картинкой на сайте html. Найдите в настройках инструмент «rgb (17, 255, 34)» — формат для задания цвета. Первое значение – насыщенность, сначала красного, потом зеленого, далее синего. Числовое значение варьируется от «0» до «225». Сам формат идентичен, единственное отличие – добавлен альфа – канал. Здесь обозначение бывает от 0 до 1 («0» — полностью прозрачный фон).
Как задать фон тексту
Чтобы знать, как сделать фон на сайт html 2, нужно прописать его строчному элементу, в котором приведен текст. Для начала необходимо этот самый элемент создать. Специалисты рекомендуют применить для этой цели span.
Больше возможностей в создании и управлении фоном
Мы разобрались, как сделать фон на сайт в html. С появлением css3 появилось много возможностей для создания фона. К примеру, можно делать градиент, множественный фон, повторения. Это облегчает процесс для веб – разработчика. Используя эту программу, можно научиться профессионально делать скругление углов. Ранее для этого использовали большое количество блоков, а сейчас это возможно сделать с применением 1 программы.
С появлением css3 появилось много возможностей для создания фона. К примеру, можно делать градиент, множественный фон, повторения. Это облегчает процесс для веб – разработчика. Используя эту программу, можно научиться профессионально делать скругление углов. Ранее для этого использовали большое количество блоков, а сейчас это возможно сделать с применением 1 программы.
Интернет магазин на opencart создание магазина с уникальным шаблоном
Обязательно изучите этот ресурс – с его помощью вы научитесь создавать свой уникальный дизайн, который увеличит ваши продажи. Интернет – магазин станет адаптивным, вы сможете создавать свои уникальные шаблоны и хороший функционал.
Joomla профессионал создание расширений для Joomla
Джумла научит с азов делать компоненты, плагины, модули – их можно будет продавать. Также, можно научиться редактировать расширения под свои потребности, обеспечите себе отличную конкурентоспособность.
Также, можно научиться редактировать расширения под свои потребности, обеспечите себе отличную конкурентоспособность.
Практика оптимизации сайта ускорение загрузки вашего сайта в разы
Практический видеокурс от Андрея Бернацкого и команды WebForMySelf поможет вам изучить все инструменты для ускорения работы сайтов и их оптимизации. Здесь подробно описаны все этапы, которые делают загрузку сайта быстрее.
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Сделать, чтобы фон не повторялся
Меню
Наши новости
Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить — становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Сайтостроение
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
Видео уроки
Разместить статью у нас на сайте.
Популярные статьи
Наш опрос
| Помогли мы вам |
Наши новости
РЕКЛАМА
27-03-2016, 11:24
Сделать, чтобы фон не повторялся — «Фоновая картинка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить фоновую картинку так, чтобы она не повторялась по горизонтали и вертикали.
Решение
Используйте свойство background со значением no-repeat для селектора body.
Описание
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всём поле веб-страницы.
Общий синтаксис в этом случае будет следующий.
<style>
body { background: url(путь к графическому файлу) no-repeat; }
</style>В данном случае фон добавляется к веб-странице, исходно располагаясь в левом верхнем углу окна браузера и отображается единственный раз, т.е. без повторений. В примере 1 показано, как это сделать конкретно.
Пример 1. Фон веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон</title>
<style>
body {
background: url(images/bg2.png) no-repeat; /* Параметры фона */
}
</style>
</head>
<body>
<p>Содержимое веб-страницы</p>
</body>
</html>Результат данного примера показан на рис.
