Как сделать ссылку кнопку или кнопку ссылку на HTML? По 3 способа! —
Доброго времени суток! Каждый веб мастер задавался вопросом как же сделать кнопку по клику на которую человек сразу перейдет по нужному адресу. Простая ссылка «a href=»адрес»>Ссылка» выглядит не красиво, и не всегда подходит по дизайну вашего сайта. Так же иногда возникает необходимость сделать обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет происходить переход по нужному адресу.
Для данных задач, как всегда, существует несколько возможных решений. Давайте разберем несколько из них.
Как сделать ссылку кнопкой
Первый способ
Сделать обычную ссылку, визуально похожей на кнопку, можно с помощью написания своих стилей CSS.
Итак, создаем обычную ссылку. И указываем адрес к нашим стилям, которые напишем чуть-чуть ниже.
<link rel="stylesheet" href="link_button.css">
<a href="https://you-hands.ru">Ваша ссылка</a>А вот и они, виновники нашей победы над текстовой ссылкой, стили. Они преобразуют ее в кнопку.
Они преобразуют ее в кнопку.
a{
padding: 10px 10px;/* отступы от текста до краев */
text-decoration: none;/* убираем декорирование */
-moz-appearance: button; /* преобразование для Firefox */
-webkit-appearance: button; /* преобразование для Chromium */
}Таким способом мы заменили все ссылки на странице на кнопки.
Второй способ
Этот способ достаточно банален и прост. Скорее всего именно так вы и хотели сделать такую кнопку изначально. Просто оберните картинку кнопки тегом ««!
<a href="you-hands.ru"><img src="button.png"></a>Правда, теперь, если вы захотите сменить текст, вам придется нарисовать кнопку заново. Плюс, такая кнопка занимает больше места, трафика и времени загрузки страницы. Такой способ можно использовать для создания сложных кнопок, таких, которые невозможно сделать стилями CSS.
Третий способ
Этот способ практический такой же как и первый, за исключением того, что в первом методе мы использовали стили кнопок «
<link rel="stylesheet" href="link_button_3.css">
<a href="https://you-hands.ru">Ваша ссылка</a>.ssilka{
border:1px solid #ccc; /*рамка*/
background:#eaeaea; /*фон*/
padding: 10px 10px; /*отступы внутри*/
text-decoration: none; /*убрать подчеркивание ссылки*/
}Выглядеть такая ссылка будет как вам захочется. Нужно только придумать и написать стиль для нее. Текст меняется легко и не загромождает html код. Так-же, такая ссылка будет индивидуальной в отличие от первого способа, где заменялись все ссылки.
Как сделать кнопку ссылкой
Для обратной задачи, так-же существует несколько способов, которые мы рассмотрим далее в статье. Такая ситуация может возникнуть, если вы захотите использовать кнопку отдельно от формы, например что бы перенаправить пользователя на другую страницу. Можно сделать так чтоб кнопка выглядела как обычная кнопка, а вела себя как ссылка, а можно вообще перерисовать ее с учетом любых стилей.
Первый способ
Для того что-бы кнопка вела себя как ссылка, можно создать для нее форму, а внутри разместить одну лишь кнопку.
<form action="https://you-hands.ru" method="GET">
<button type="submit" >Кнопка как ссылка</button>
</form>Второй способ
Тут мы уже задействуем магию JavaScript! Для этого, создадим функцию, которая будет перенаправлять пользователя куда нам нужно. И сделаем это так, чтоб можно было использовать эту функцию быстро и удобно в будущем.
<script type="text/javascript"> function GoUrl(url){ location.href=url; } </script>
Что-бы воспользоваться функцией нужно лишь прописать свойство onClick для любой кнопки.
<button type="submit">Кнопка как ссылка 2</button>Третий способ
Этот способ очень похож на второй, однако используется немного по другому. Отдельный JS код нам не понадобиться
<button type="submit">Кнопка как ссылка 3</button>Итоги
Как и всегда, несколько способов делают почти одно и тоже. Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
Как создать HTML кнопку, которая действует как ссылка
- Snippets
- ›
- HTML
- ›
- Как создать HTML кнопку, которая действует как ссылка
Есть много способов создания HTML кнопки, которая действует как ссылка, т.е., когда вы нажимаете на эту кнопку, она перенаправляется на указанный URL-адрес.
Вы можете выбрать один из следующих методов добавления ссылки на HTML кнопку.
Добавьте строчный
onclick event¶- к HTML <button> тегу внутри элемента HTML <form>.

Пример¶
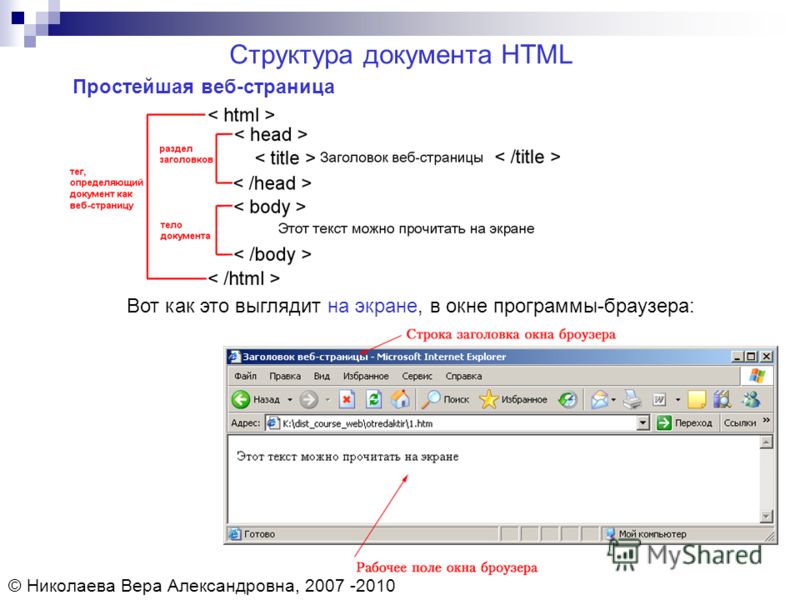
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
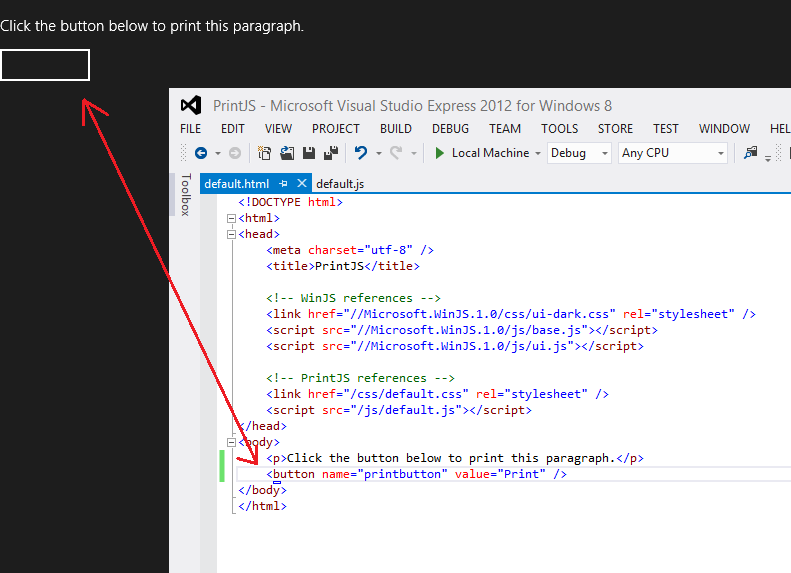
<button>Click Here</button>
</body>
</html>Этот пример может не работать, если кнопка находится внутри тега <form>.
- к <input> тегу внутри элемента HTML <form>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<input type="button" value="w3docs"/>
</form>
</body>
</html>Ссылки не будут работать, если JavaScript не используется, а поисковая система может проигнорировать такие ссылки.
Используйте атрибут action или formaction внутри элемента <form>.¶
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="https://www.w3docs.com/">
<button type="submit">Click me</button>
</form>
</body>
</html>Для того, чтобы открыть ссылку в новой вкладке, добавьте атрибут target=»_blank».
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <form action="https://www.w3docs.com/" method="get" target="_blank"> <button type="submit">Click me</button> </form> </body> </html>
Так как нет форм и данных, этот пример семантически не будет иметь смысла. Но данная разметка допустима.
Но данная разметка допустима.
- б. атрибут HTML5 formaction.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <form> <button type="submit" formaction="https://www.w3docs.com">Click me</button> </form> </body> </html>
Атрибут formaction используется только для кнопок с type=”submit”. Так как этот атрибут является HTML5-specific, он может слабо поддерживаться в старых браузерах.
Добавьте ссылку в стиле HTML кнопки (используя CSS)¶
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.button {
background-color: #FF4500;
border: none;
color: white;
padding: 20px 34px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 4px 2px;
cursor: pointer;
}
</style>
</head>
<body>
<a href="https://www.
w3docs.com/">Click Here</a>
</body>
</html>Так как требуется сложное стилевое оформление, этот метод может не работать в некоторых браузерах.
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным? Да Нет
Похожие статьи
Как создать кнопку HTML, которая действует как ссылка?
Почему бы просто не разместить свою кнопку внутри ссылочного тега, например
<a href="https://www.google.com/"><button>Next</button></a>Это, кажется, работает идеально для меня и не добавляет тегов% 20 к ссылке, как вы этого хотите. Я использовал ссылку на Google, чтобы продемонстрировать.
Конечно, вы можете обернуть это в тег формы, но это не обязательно.
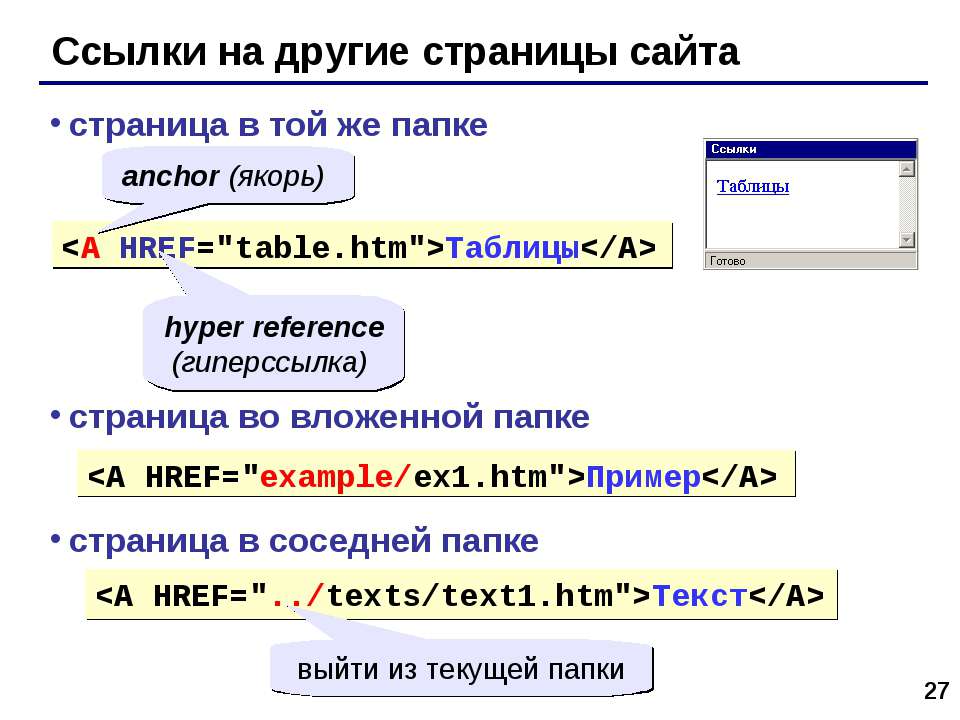
При связывании другого локального файла просто поместите его в ту же папку и добавьте имя файла в качестве ссылки.
<a href="myOtherFile"><button>Next</button></a>Это также не добавляет никаких символов в конец URL-адреса, однако в нем есть путь к файлу проекта в качестве URL-адреса до окончания имени файла. например
Если бы моя структура проекта была …
.. обозначает папку — обозначает файл, а четыре | обозначить подкаталог или файл в родительской папке
..public
|||| ..html
|||| |||| -main.html
|||| |||| -secondary.html
Если я открою main.html, URL будет
http://localhost:0000/public/html/main.html?_ijt=i7ms4v9oa7blahblahblahТем не менее, когда я нажал кнопку внутри main.html, чтобы перейти на файл second.html, URL-адрес
http://localhost:0000/public/html/secondary.html Никаких специальных символов в конце URL нет. Надеюсь, это поможет. Кстати — (% 20 обозначает пробел в URL, который он закодировал и вставил вместо них. )
)
Примечание: localhost: 0000, очевидно, не будет 0000, у вас там будет свой собственный номер порта.
Может показаться, что я излагаю некоторые действительно основные положения, но я просто хочу объяснить как можно лучше. Спасибо за чтение, и я надеюсь, что это поможет кому-то по крайней мере. Удачного программирования.
Сделать кнопку ссылкой на странице активировной при нажатии
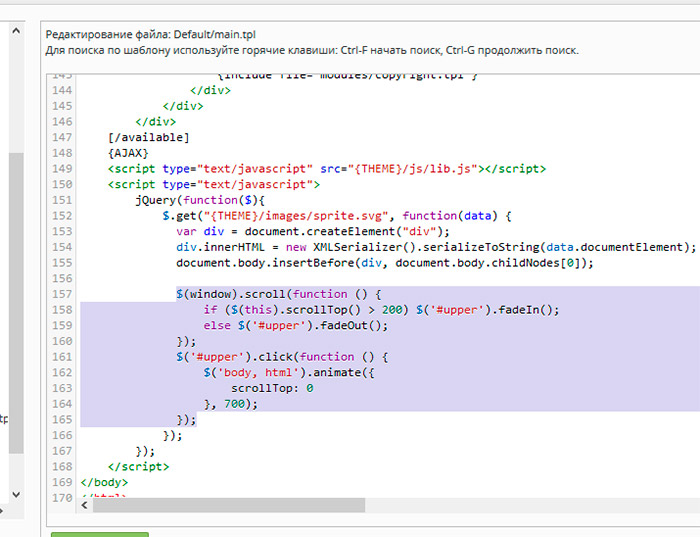
Как быстро сделать кнопку на странице сайта wordpress, не используя html код. Встраивается элемент в любом месте текста, при нажатии будет активным. Установите его за 5 минут. Обратите внимание: функциональную фурнитуру, типа трубки телефона для звонка или прокрутки вверх, устанавливают с помощью скриптов.
Если по-умолчанию кнопки в Теме есть, например, перенаправляющие со страницы анонсов (Читать далее), можно добавить элемент в том же стиле в статью. Для этого используют короткий (1-2 строки) код HTML. При этом атрибут сохранит параметры анимации, заложенные в style.css.
Для этого используют короткий (1-2 строки) код HTML. При этом атрибут сохранит параметры анимации, заложенные в style.css.
Как в wordpress добавить кнопку в стиле Темы
Функция кнопки — ссылка на страницу
Обычно перенаправление на другую страницу делают в виде анкорной ссылки или картинки с указанием URL статьи на сайте или ресурсе в интернете. Данный способ встраивания элемента дизайна, аналогичен. С задачей по-быстрому справится даже новичок.
Внешний вид задается в специальной утилите. Она проста и понятна, на русском языке (Google переводит автоматически). Свой шедевр создадите буквально в несколько кликов, к примеру подобного вида. Проверьте — все работает, как задумано.
Супер-кнопку: светящуюся, плавающую или с векторными иконками здесь не сделаете, дизайн стандартный и простой. У элемента одна функция — переход по ссылке. Посмотрите еще один пример творчества — перенаправление на статью: Как сделать скриншот страницы любой длины (3 простых способа).
Это изображение сделано в другом сервисе. При необходимости воспользуйтесь им (ссылка будет внизу). Его предназначение — подбор текстового логотипа с уникальным шрифтом. Подойдет, чтобы по-быстрому сделать оригинальный дизайн элемента.
В программе для создания обычной кнопки есть страница с образцами, демонстрирующими возможности изменения шаблона. Если устраивают, читайте описание, как работает утилита. Кстати, изображение активируется как на локальной установке, например, OpenServer (на ней тренировалась), так и на ресурсе в интернете.
Кнопки, приведенные для примера
Примечание: Красивый дизайн с дополнительными элементами и формами можно создать на многих сервисах. Предлагаю простые и быстрые способы. Подобная установка не заменит элементов шаблона, автоматически работающих на каждой странице сайта. Подойдет, в качестве подручного средства, для пользователей, не разбирающихся в классах кода и скриптах.
Как сделать кнопку по-быстрому
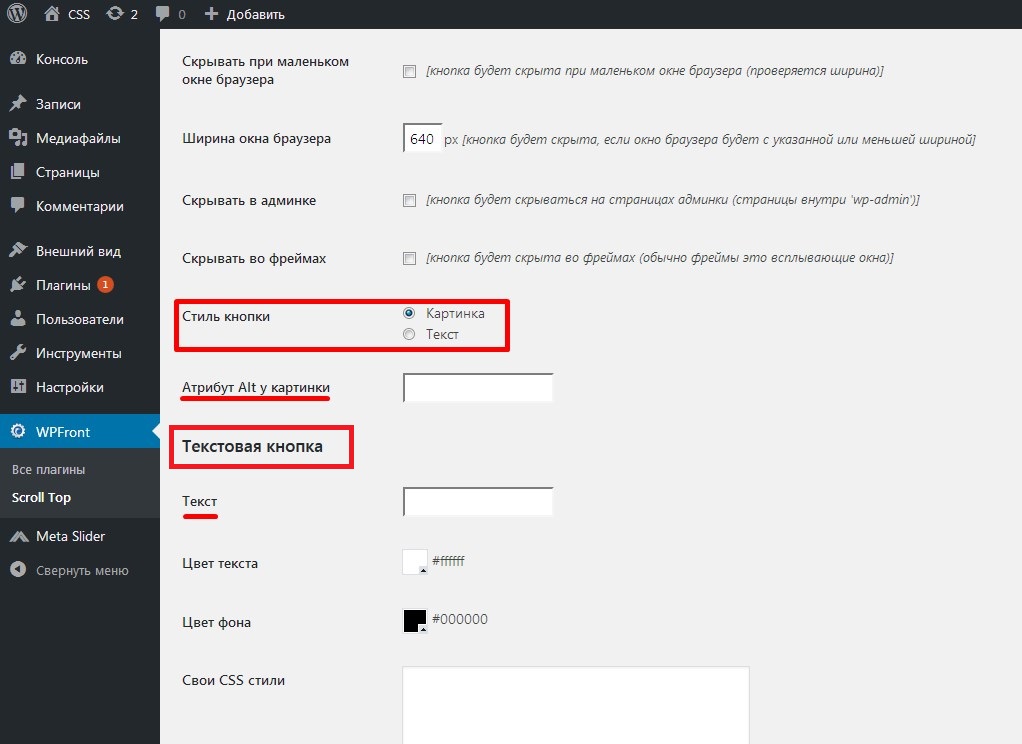
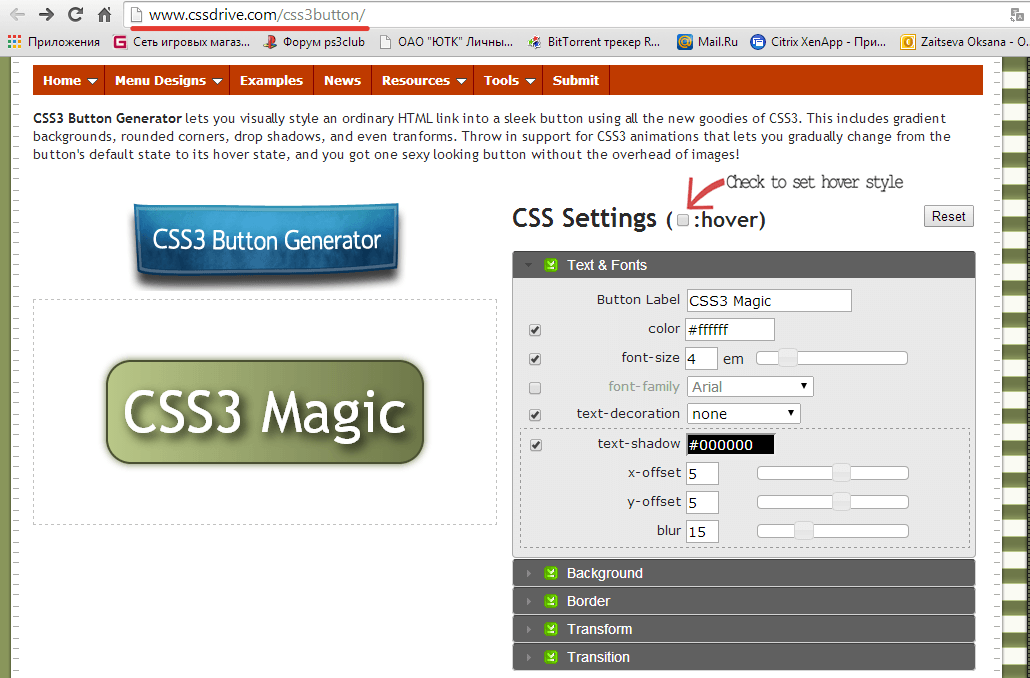
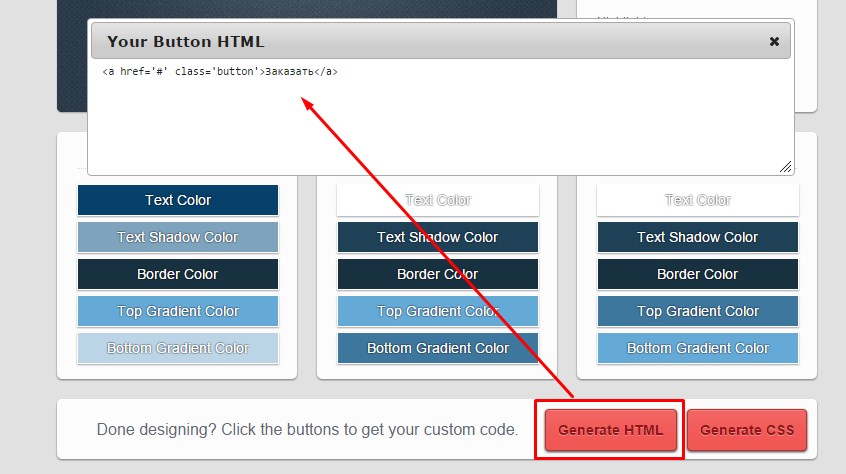
Прежде чем вставить кнопку в текст в визуальном редакторе, ее необходимо создать. Перейдите на сервис: страницу редактирования, Задайте нужные параметры. Или перейдите на вкладку «Примеры», чтобы подобрать подходящий макет. Визуальные изменения отображаются онлайн. Выбор небольшой, особых эффектов нет.
Редактор кнопок
Привожу скрин страницы изменения параметров для кнопки-образца на русском языке. Если работаете в браузере, где автоматического перевода нет, и сервис откроется на английском, быстро разберетесь в его значениях.
Интерфейс редактора на русском
Что можно изменить в кнопке-шаблоне
Легко, в два клика, отредактируете основные элементы, чтобы дизайн подходил к стилю страницы. Цвета можно выбрать на глаз, но лучше, вставив код (например, такого вида #f123ab), соответствующий цветовой гамме сайта. Например, такой красивый колер
Например, такой красивый колер
этой странице не подходит (не нажимайте, это просто картинка). На сервисе настраивают следующие параметры:
- Поле Текст — наименование.
Выбор шрифта (учитывайте, что не все поддерживают кириллицу).
Поставьте или снимите галочки: «жирный» и «курсив».
Размер шрифта: добавить или уменьшить.
Цвет текста (есть выбор как визуальный, так и по коду).
Тень текста включена — оставьте или удалите.
Расстояние до надписи и после: увеличить/сократить.
- Размер: длина и высота.
Стиль: задайте форму: углы прямые, полукруглые
Радиус углов: больше/меньше.
Фон: градиент (двойной, пирамида (условно тройной)…)
Выбор гаммы цветов (верхний и нижний). Можно менять местами.

Эффект пузыря (легкий блик).
- Border (обводка) и тень с выбором цвета и жирности.
Сформировав нужный дизайн, выберите формат для скачивания. Рекомендую gif. Для одного маленького элемента на странице это не так важно. Когда нужно установить несколько, отдайте предпочтение расширению, при котором файл меньше весит. После скачайте изображение на ПК (код не понадобится).
Как вставить кнопку на страницу
В текст кнопка-ссылка помещается так же, как обычная картинка. Сначала загружаете ее в медиафайлы. Потом вставляете в статью. С помощью редактора изображений выбираете место расположения: справа, слева или по центру.
Перед этим прописывают ссылку-перенаправление. Многие уже поняли, как это работает. Статья ориентирована на новичков, поэтому описываю подробно, как вставить картинку и где указать ссылку.
Действия аналогичны размещению простого изображения. Разница в том, что обычным способом не вставите круглую (с загругленными краями) картинку, если фон не прозрачный. Например, у меня страницы слегка затемнены, не белые. Поэтому углы будут отличаться, разве что сделать их одного цвета с фоном, чтобы сливались.
Например, у меня страницы слегка затемнены, не белые. Поэтому углы будут отличаться, разве что сделать их одного цвета с фоном, чтобы сливались.
Как сделать кнопку на сайте ссылкой: пошаговая инструкция
Адрес, куда будет отсылать изображение при нажатии, можно прописать как в медиафайлах, так и после размещения в тексте, в самом редакторе. В этом нет никакой разницы. Мне удобнее это делать после вставки. Поэтому опишу именно этот вариант. Вы же делайте, как привыкли.
Загрузите изображение с ПК на WordPress обычным способом.
Заполните мета-теги: Alt, Заголовок, Описание. Это можно сделать как при загрузке в wirdpress медиафайлов, так и в визуальном редакторе.
Скачайте ссылку, куда должна вести кнопка.
Вставьте картинку в текст.
Выберите место, где она должна отображаться: справа, слева или по центру.

Перейдите в окно редактирования.
Вставьте ссылку в соответствующее поле, выбрав опцию «Произвольный URL». Не забудьте обновить параметры, прежде чем закроете окно редактора изображения. Перейдите на страницу просмотра публикации, убедитесь, что кнопка при нажатии работает.
Как быстро сделать кнопку онлайн с красивым шрифтом
Если хотите сделать бесплатно заголовок, лого, с оригинальным шрифтом на скорую руку, воспользуйтесь одним из многих сервисов. Ссылку на один из них приготовила — это «кнопочка» с эффектом. Красивое написание подобрать можно, углы будут прямыми без закругления или прозрачный фон. Кириллических шрифтов очень мало. Можно сделать так:
Заключение:Существуют сервисы, где скачивают наборы кнопок, векторных значков, социконок и т. п. По правилам их вставляют в код, где прописывают ссылка-перенаправления. Для этого придется немного повозиться. Предлагаемый здесь способ, подойдет для быстрого и простого, встраивания элемента дизайна на странице.
Для этого придется немного повозиться. Предлагаемый здесь способ, подойдет для быстрого и простого, встраивания элемента дизайна на странице.
Напомню: изображение-ссылка — ранжируется выше, если надпись релевантна запросу. Это лучше, чем банальное «Далее», «Перейти сюда», «Подробнее…». Не ленитесь заполнять атрибуты: alt, заголовок, описание. Подсказка для поискового робота — ключевые слова или фразы.
Предлагаю обещанный адрес подбора логотипа (уникальной кнопочки) с разными эффектами и шрифтами…
Наложения гиперссылок и кнопок
В выпуске версии 30 были представлены новые относительные параметры для навигации по статьям и страницам. Обратите внимание, что относительные форматы navto поддерживаются только в приложениях версии 30 или более поздней, но можно использовать любой формат фолио (версии 20 или более поздней). Относительные ссылки navto поддерживаются в средствах просмотра для iOS, Android и Магазина Windows, но не поддерживаются в средствах просмотра для настольных ПК и веб-приложениях для просмотра.
Можно использовать различные форматы navto://relative для перехода к следующей, предыдущей, первой или последней статье, а также для сброса фолио. Например, кнопка с действием navto://relative/first позволяет перейти к первой статье в фолио. Допустимые форматы: first, last, next, previous, current и reset. Можно также перейти к определенной статье относительно ее положения в фолио, например к пятой статье.
Пример: navto://relative/last (переход к последней статье в фолио)
Пример: navto://relative/last#last (переход на последнюю страницу последней статьи в фолио)
Пример: navto://relative/4 (переход к пятой статье в фолио)
Пример: navto://relative/4#2 (переход к третьей странице пятой статьи в фолио)
Использование формата current особенно полезно для навигации по страницам. Можно использовать #previous, #next, #first, #last для выполнения перехода на определенную страницу, например используйте #3, чтобы перейти к странице 4 статьи.
Пример: navto://relative/current#previous (переход к предыдущей странице статьи)
Пример: navto://relative/current#last (переход на последнюю страницу статьи)
Пример: navto://relative/current#3 (переход к четвертой странице текущей статьи)
Используйте формат navto для создания кнопки, которая осуществляет сброс фолио.
Пример: navto://relative/reset (переход к первой статье и очистка всех положений чтения)
В статьях с плавной прокруткой можно использовать десятичные дроби или проценты для перехода в конкретное место.
Пример: navto://myarticle#3.3 (переход к определенному месту статьи с плавной прокруткой, который отображает нижнюю часть страницы 4 и верхнюю часть страницы 5)
Пример: navto://myarticle#50% (переход к середине статьи с плавной прокруткой)
Чтобы расширить эти возможности относительной навигации navto, можно создать наложение «Веб-содержимое» или статью HTML, которые имеют доступ к Reading API. Например, можно запрашивать фолио для определения такой информации, как количество статей в фолио и количество страниц в статье. Затем можно отобразить эту информацию или использовать ее другим способом в наложении или статье HTML. Дополнительные сведения см. в разделе Новые API-интерфейсы и функции в выпуске версии 30 в центре разработчиков DPS.
Затем можно отобразить эту информацию или использовать ее другим способом в наложении или статье HTML. Дополнительные сведения см. в разделе Новые API-интерфейсы и функции в выпуске версии 30 в центре разработчиков DPS.
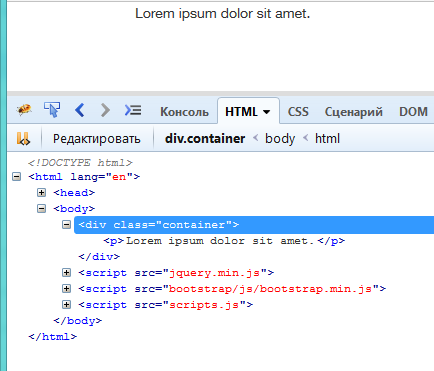
Ссылки вокруг блоков — Блог HTML Academy
Можно ли оборачивать ссылкой блочные элементы? — спрашивает наша зрительница Маша. Можно, Маша, но осторожно. Давайте разберёмся.
Раньше было нельзя — это было запрещено прямо в спецификации HTML4. В то время мы больше думали про текстовые сайты, где были обычные синие ссылки.
В современной спецификации HTML5 блочные элементы можно оборачивать в ссылки. На это теперь не ругается валидатор W3C и браузеры правильно обрабатывают такую вложенность.
Но есть нюанс. Если вы положите ссылку в ссылку, то что получится, когда вы кликнете по такому? Какая ссылка отреагирует? Непонятно.
Поэтому спецификация прямо запрещает: интерактивные элементы класть в ссылку нельзя.
<a href="">
Ссылка
<a href="">
Нельзя
</a>
</a>А какие есть ещё интерактивные элементы, кроме ссылки? Например такие, с которыми можно взаимодействовать. Кнопки, поля формы и лейблы к ним, элементы audio и video, если у них включены контролы.
Кнопки, поля формы и лейблы к ним, элементы audio и video, если у них включены контролы.
<a href="">
<button>Нельзя</button>
</a>Всё дело в интерактивности: если контролы отключены и видео с аудио играют сами по себе — значит уже можно, они стали неинтерактивными.
<a href="">
<video>Можно</video>
<video controls>Нельзя</video>
</a>А если вы зададите атрибут tabindex любому элементу, чтобы его можно было выделить с клавиатуры, то он станет интерактивным и его уже нельзя будет завернуть в ссылку.
Можно конечно делать трюки с позиционированием, когда вы не кладёте блок внутрь ссылки, а позиционируете ссылку поверх блока. Так можно обойти ограничение валидатора, который этого не заметит.
Но в таком случае вы всё равно можете оказаться в ситуации, когда у вас ссылка над ссылкой или другим интерактивным элементом и непонятно, на что можно кликнуть, а на что нет.
А ещё это провоцирует делать пустые, недоступные ссылки без текста внутри и тогда скринридерам непонятно куда она ведёт. Не делайте так.
<a href=""></a>
<article>
Не надо так
</article>Есть и другие, ещё более сложные трюки, чтобы вложить ссылки. Об этом написал Рома Комаров, почитайте, если интересно.
Запомните главное: блоки можно оборачивать в ссылки, главное, чтобы внутри не было интерактивных элементов.
Делаем кнопку input ссылкой
HTML-тег input предназначен для вывода разных полей и кнопок. Благодаря ему можно создавать элементы сайта, которые будут требовать от пользователя каких-то действий.
Но оказывается, созданная с помощью input, кнопка не предназначена для использования в качестве обычной ссылки. Но некоторые случаи требует от вебмастера использования html-тега input именно в качестве ссылки.
Оказывается исправить это вопиющие безобразием можно и к тому же не одним способом.
Самый надежный способ из всех – это использование чистого HTML без JS (Способ №1), так как ваш посетитель может использовать браузер с отключенным JavaScript или пользоваться каким-нибудь мобильным браузером, начисто лишенным понимания скриптов.
Способ №1 – чистый HTML
<form action="https://adminway.ru" method="post">
<input type="submit" value="Перейти на AdminWay.Ru" />
</form>Выглядит это так:
Этот способ открывает ссылку в этом же окне. Если добавит к formtarget="_blank"Способ №2 – с использованием JS
<form>
<input type="button" value="Перейти на AdminWay.Ru" />
</form>Работает это так:
В общем то внешних отличий мало, отличия только внутренние. Использование этого метода создания из input`а ссылки, я бы не рекомендовал, так как некоторые ваши посетители могут столкнутся с проблемой неработоспособности таких ссылок.
Не смотря на это у этого способа есть один существенный плюс: можно открыть ссылку в новой странице браузера. Для этого нужно немного видоизменить код:
<form>
<input type="button" value="Перейти на AdminWay.Ru" />
</form>Эти 2 нехитрые способа помогут использовать вам обычную HTML-кнопку в качестве ссылки. Я, честно, не знаю как такая ссылка будет передавать вес, но перенаправлять пользователей будет как надо.
Теги: JavaScript и сайт
Комментарии
Как добавить кнопку HTML, которая действует как ссылка
- Фрагменты
- ›
- HTML
- › org/ListItem»> Как добавить кнопку HTML, которая действует как ссылка
Существует несколько способов создания кнопки HTML , которая действует как ссылка (т. е. при нажатии на нее пользователь перенаправляется на указанный URL). Вы можете выбрать один из следующих методов, чтобы добавить ссылку на кнопку HTML.
Добавить встроенное событие onclick¶
Вы можете добавить встроенное событие onclick в тег
Это может не сработать, если кнопка находится внутри элемента
Попробуйте сами »Ссылки не будут работать, если отключен JavaScript, и поисковые системы могут игнорировать такие ссылки.
Используйте атрибут action или formaction.¶
Другой способ создания кнопки, которая действует как ссылка, — это использование атрибута action или formaction внутри элемента
Попробуйте сами »Атрибут formaction используется только с кнопками, имеющими type =" submit ". Поскольку этот атрибут специфичен для HTML5, его поддержка в старых браузерах может быть плохой.Стиль ссылки как кнопки¶
Добавить ссылку в стиле кнопки со свойствами CSS. Атрибут href является обязательным атрибутом тега . Он определяет ссылку на веб-странице или место на той же странице, по которому пользователь переходит после нажатия на ссылку.
Пример стилизации ссылки как кнопки с помощью CSS: ¶
Название документа
<стиль>
. кнопка {
цвет фона: # 1c87c9;
граница: нет;
цвет белый;
отступ: 20 пикселей 34 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 20 пикселей;
маржа: 4px 2px;
курсор: указатель;
}
Нажмите здесь
кнопка {
цвет фона: # 1c87c9;
граница: нет;
цвет белый;
отступ: 20 пикселей 34 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 20 пикселей;
маржа: 4px 2px;
курсор: указатель;
}
Нажмите здесь
Попробуйте сами »Поскольку требуется сложное оформление, это может не работать в некоторых браузерах.
Рассмотрим еще один пример.
Пример оформления ссылки как кнопки: ¶
Название документа
<стиль>
.кнопка {
дисплей: встроенный блок;
отступ: 10 пикселей 20 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
цвет: #ffffff;
цвет фона: # 7aa8b7;
радиус границы: 6 пикселей;
наброски: нет;
}
w3docs.com/learn-html/html-button-tag.html"> Тег кнопки HTML
Попробуйте сами »Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Как создать кнопку HTML, которая действует как ссылка | by W3docs
Иногда нам нужно создать кнопку HTML, которая действует как ссылка (т.е. при нажатии на нее пользователь перенаправляется на указанный URL).
Есть несколько методов, мы представим 3 из них. Выберите один из следующих методов, чтобы добавить ссылку на кнопку HTML.
Хорошо. Погнали!
a) В тег HTML
Пример
Заголовок документа
Попробуйте сами
Это может не сработать, если кнопка находится внутри тега
. 
б) В тег внутри элемента HTML
Пример
Заголовок документа
Попробуйте сами
Ссылки не будут работать, когда JavaScript отключен, а поисковые системы могут игнорировать такие вид ссылок.
a) Атрибут действия
Заголовок документа
Попробуйте сами
Чтобы открыть ссылку в новой вкладке, добавьте атрибут target = ”_ blank”.
Заголовок документа
Попробовать себя
Поскольку формы нет и данные не отправлены, это может быть семантически неверным. Однако эта разметка действительна.
б) Атрибут HTML5 formaction.
Пример
Заголовок документа
Попробуйте сами
Атрибут formaction используется только для кнопок с type =” submit ” . Поскольку этот атрибут специфичен для HTML5, поддержка в старых браузерах может быть недостаточной.
Пример
Заголовок документа
<стиль>
.кнопка {
background-color: # 1c87c9;
граница: отсутствует;
цвет: белый;
отступ: 20 пикселей 34 пикселей;
выравнивание текста: по центру;
оформление текста: нет; Дисплей
: строчно-блочный;
размер шрифта: 20 пикселей;
поле: 4px 2px;
курсор: указатель;
}
Нажмите здесь
Попробуйте сами
Поскольку требуется сложный стиль, он может не работать в некоторых браузерах.
Как создать кнопку HTML, которая действует как ссылка?
Как создать кнопку HTML, которая действует как ссылка?
Существует несколько методов создания кнопки HTML, которая действует как ссылка. Некоторые из них обсуждаются ниже:
Примечание: Добавление базового свойства CSS к кнопке в каждом методе, чтобы кнопка выглядела лучше.
- Использование события onclick: Атрибут события onclick срабатывает, когда пользователь нажимает кнопку.При щелчке мышью по кнопке она действует как ссылка и перенаправляет страницу в заданное место.
<HTML><Головка><название>Создайте кнопку HTML, котораядействует как ссылканазвание><стиль>.GFG {цвет фона: белый;граница: сплошной черный 2 пикселя;цвет: зеленый;отступы: 5 пикселей 10 пикселей;выравнивание текста: по центру;дисплей: inline-block;размер шрифта: 20 пикселей;поля: 10px 30px;курсор: указатель;}стиль>головка><корпус><h2> GeeksforGeeksh2><кнопкакласс=«GFG»Нажмите здеськнопка>корпус>html> - Использование тега кнопки внутри тега : Этот метод создает кнопку внутри тега привязки.
 Тег привязки перенаправляет веб-страницу в указанное место.
Тег привязки перенаправляет веб-страницу в указанное место.<HTML><Головка><название>Создайте кнопку HTML, котораядействует как ссылканазвание><стиль>.GFG {цвет фона: белый;граница: сплошной черный 2 пикселя;цвет: зеленый;отступы: 5 пикселей 10 пикселей;выравнивание текста: по центру;дисплей: inline-block;размер шрифта: 20 пикселей;поля: 10px 30px;курсор: указатель;}стиль>головка><корпус><h2> GeeksforGeeksh2><кнопкакласс=«GFG»>Нажмите здеськнопка>a>корпус>html> - Добавление стилей в виде кнопки к ссылке: Этот метод создает простую ссылку тега привязки, а затем применяет некоторое свойство CSS, чтобы сделать ее похожей на кнопку.

<HTML><Головка><название>Создайте кнопку HTML, котораядействует как ссылканазвание><стиль>.GFG {цвет фона: белый;граница: сплошной черный 2 пикселя;цвет: зеленый;отступы: 5 пикселей 10 пикселей;выравнивание текста: по центру;дисплей: inline-block;размер шрифта: 20 пикселей;поля: 10px 30px;курсор: указатель;текстовое оформление: нет;}стиль>головка><корпус><h2> GeeksforGeeksh2>Нажмите здесьa>корпус>html> - Использование тегов формы: Этот метод использует тег формы и тег кнопки.
 При нажатии кнопки вызывается атрибут действия формы, и веб-страница перенаправляется в указанное место.
При нажатии кнопки вызывается атрибут действия формы, и веб-страница перенаправляется в указанное место.<HTML><Головка><название>Создайте кнопку HTML, котораядействует как ссылканазвание><стиль>.gfg {цвет фона: белый;граница: сплошной черный 2 пикселя;цвет: зеленый;отступы: 5 пикселей 10 пикселей;выравнивание текста: по центру;дисплей: inline-block;размер шрифта: 20 пикселей;поля: 10px 30px;курсор: указатель;}стиль>головка><корпус><h2> GeeksforGeeksh2><кнопкакласс=«gfg»тип=«отправить»>Нажмите здеськнопка>форма>корпус>html>
Примечание: Вывод будет одинаковым для всех методов.
Вывод:
- Перед нажатием кнопки:
- После нажатия кнопки:
Как создать кнопку HTML, которая действует как ссылка
Тема: HTML / CSSPrev | Next
Ответ: Используйте кнопку «Отправить»
В случае, если у вас нет возможности использовать элемент , вы можете использовать кнопку отправки внутри
Давайте попробуем следующий пример, чтобы понять, как это в основном работает:
Сделать кнопку HTML похожей на ссылку
<стиль>
форма {
/ * Чтобы форма оставалась в потоке с окружающим текстом * /
дисплей: встроенный;
}
Однако, если вы можете использовать элемент по вашему выбору, вам лучше использовать элемент привязки ( ) и стилизовать его с помощью свойств CSS, чтобы он выглядел как кнопка, например:
Сделать HTML-ссылку похожей на кнопку
<стиль>
а.link-btn {
цвет: #fff;
фон: # 337ab7;
дисплей: встроенный блок;
граница: 1px solid # 2e6da4;
шрифт: полужирный, 14 пикселей, Arial, без засечек;
текстовое оформление: нет;
радиус границы: 2 пикселя;
отступ: 6 пикселей 20 пикселей;
}
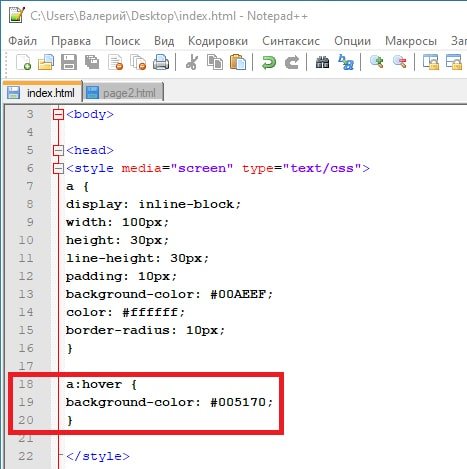
a.link-btn: hover {
цвет фона: # 245582;
цвет границы: # 1a3e5b;
}
Перейти в Google
Связанные вопросы и ответы
Вот еще несколько часто задаваемых вопросов по этой теме:
Как создать кнопку HTML, которая действует как ссылка?
Если вы хотите создать кнопку HTML, которая действует как ссылка (т. е. нажав на нее, вы перейдете к указанной вами ссылке), вот некоторые из параметров, доступных в HTML / CSS:
е. нажав на нее, вы перейдете к указанной вами ссылке), вот некоторые из параметров, доступных в HTML / CSS:
Использование встроенного
onclick Событие Мы можем просто использовать событие onclick в элементе кнопки HTML. Например:
Некоторыми из недостатков использования этого подхода могут быть:
- Не будет работать, если отключен JavaScript.
- Чтобы открыть ссылку в новой вкладке / окне, требуется дополнительный бит кода.
- Браузер не интерпретирует его как стандартную ссылку, что затрудняет ее копирование в буфер обмена для совместного использования.
- Некоторые поисковые боты могут игнорировать ссылку, что плохо сказывается на SEO.
Использование кнопки отправки HTML-формы
Использование действия
элемента формы Атрибут: Также работает кнопка HTML, заключенная внутри элемента form с указанным атрибутом action :
Некоторыми из недостатков использования этого подхода могут быть:
- Хотя он проверяется как действительная разметка, он не всегда может быть семантически правильным, потому что мы не отправляем данные формы (это то, что он сообщает браузеру, что предназначен для выполнения кода), а вместо этого используется как ссылка.
- При отправке с
GETостанется?в конце полученного URL. - Требуется дополнительный элемент
form.
Использование HTML5
formaction Атрибут: Использование нового атрибута HTML5 formaction в элементе button :
<форма>
Недостатки этого подхода такие же, как и выше, с добавлением, что он специфичен для HTML5, поэтому поддержка старых браузеров может быть плохой.
Использование ссылки в стиле кнопки HTML
Мы можем имитировать внешний вид кнопки HTML по умолчанию в браузере в элементе ссылки HTML:
HTML:
Ссылка
CSS:
кнопка {
дисплей: встроенный блок;
размер коробки: рамка-рамка;
маржа: 0;
отступ: 1px 6px;
шрифт: 13.3333px Arial;
рендеринг текста: авто;
выравнивание текста: центр;
текстовое преобразование: нет;
текстовое оформление: нет;
текстовый отступ: 0;
текстовая тень: нет;
межбуквенный интервал: нормальный;
межсловный интервал: нормальный;
цвет: buttontext;
граница: начальная кнопка размером 2 пикселя;
граница-изображение: начальная;
цвет фона: пуговица;
-webkit-appearance: button;
-moz-внешний вид: кнопка;
внешний вид: кнопка;
курсор: по умолчанию;
}
а.кнопка: активна {стиль границы: вставка; }
Некоторыми из недостатков использования этого подхода могут быть:
- Браузер поддерживает свойство внешнего вида CSS может быть ограничено.

- Требуется сложный стиль для получения стиля кнопки по умолчанию (который может работать только в определенных браузерах).
- Плохая доступность - не запускает событие щелчка, когда пробел нажимается на активной ссылке.
Наложение невидимой ссылки на элемент кнопки HTML
Пустая ссылка может накладываться на кнопку HTML, чтобы сохранить внешний вид по умолчанию, позволяя рассматривать ее как ссылку:
HTML:
CSS:
.lnkButton {
дисплей: встроенный блок;
положение: относительное;
}
.lnkButton> a {
маржа: авто;
позиция: абсолютная;
верх: 0;
справа: 0;
внизу: 0;
слева: 0;
z-индекс: 2;
курсор: по умолчанию;
}
.lnkButton> a: active + button {
стиль границы: вставка;
}
.lnkButton> button {
положение: относительное;
z-индекс: 1;
}
Некоторыми из недостатков использования этого подхода могут быть:
- Использует пустой тег привязки.

- Требуется дополнительный родительский элемент-контейнер.
- Кнопка
Активный стиль(и другие) состояния, возможно, придется выполнять вручную и может не на 100% напоминать стиль активной кнопки по умолчанию. - Плохая доступность - не запускает событие щелчка, когда пробел нажимается на активной ссылке.
Надеюсь, этот пост был вам полезен. Было опубликовано (и последняя редакция ).Пожалуйста, покажите свою любовь и поддержку, поделившись этим постом.
кнопок · Bootstrap
Используйте настраиваемые стили кнопок Bootstrap для действий в формах, диалоговых окнах и т. Д. С поддержкой нескольких размеров, состояний и т. Д.
Примеры
Bootstrap включает несколько предопределенных стилей кнопок, каждый из которых служит своей семантической цели, с добавлением нескольких дополнительных функций для большего контроля.
Начальный Вторичный Успех Опасность Предупреждение Информация Свет Тьма Связь
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .. sr-only
sr-only
Классы .btn предназначены для использования с элементом . Однако вы также можете использовать эти классы в элементах или (хотя некоторые браузеры могут применять несколько иной рендеринг).
При использовании классов кнопок в элементах , которые используются для запуска функциональности на странице (например, сворачивания содержимого), вместо ссылки на новые страницы или разделы на текущей странице, этим ссылкам следует присвоить role = " кнопку «», чтобы соответствующим образом передать их назначение вспомогательным технологиям, например программам чтения с экрана.
Ссылка
Контурные кнопки
Нужна кнопка, но не хватает изрядных цветов фона? Замените классы модификаторов по умолчанию на . для удаления всех фоновых изображений и цветов на любой кнопке. btn-outline- *
btn-outline- *
Начальный Вторичный Успех Опасность Предупреждение Информация Свет Тьма
Размеры
Хотите кнопки большего или меньшего размера? Складываем .btn-lg или .btn-sm для дополнительных размеров.
Большая кнопка Большая кнопка
Маленькая кнопка Маленькая кнопка
Создайте кнопки уровня блока - те, которые охватывают всю ширину родительского элемента - путем добавления .. БТН-блок
БТН-блок
Кнопка уровня блокировки Кнопка уровня блокировки
Активное состояние
Кнопки будут казаться нажатыми (с более темным фоном, более темной рамкой и вставкой тени), когда они активны. Нет необходимости добавлять класс к s, поскольку они используют псевдокласс . Тем не менее, вы все равно можете принудительно настроить активный внешний вид с помощью .active (и включает атрибут aria-press = "true" ), если вам нужно воспроизвести состояние программным способом.
Основная ссылка
Ссылка Отключено
Сделайте кнопки неактивными, добавив логический атрибут disabled к любому элементу .
Основная кнопка Кнопка
Отключенные кнопки, использующие элемент , ведут себя немного иначе:
-
disabled, поэтому необходимо добавить.disabled, чтобы он визуально выглядел отключенным. - Включены несколько ориентированных на будущее стилей для отключения всех событий указателя
- Отключенные кнопки должны включать в себя атрибут
aria-disabled = "true", чтобы указать состояние элемента для вспомогательных технологий.
Основная ссылка
Ссылка Предупреждение о функциональности связи Модель . class использует  disabled
disabled pointer-events: none , чтобы попытаться отключить функциональность ссылок s, но это свойство CSS еще не стандартизировано. Кроме того, даже в браузерах, которые поддерживают события указателя : нет , навигация с клавиатуры остается неизменной, а это означает, что зрячие пользователи клавиатуры и пользователи вспомогательных технологий по-прежнему смогут активировать эти ссылки. Чтобы быть в безопасности, добавьте к этим ссылкам атрибут tabindex = "- 1" (чтобы они не получали фокус клавиатуры) и используйте собственный JavaScript, чтобы отключить их функциональность.
Плагин кнопки
Делайте больше с помощью кнопок. Управляйте состояниями кнопок или создавайте группы кнопок для дополнительных компонентов, таких как панели инструментов.
Переключение состояний
Добавьте data-toggle = "button" , чтобы переключить активное состояние кнопки. Если вы предварительно переключаете кнопку, необходимо вручную добавить
Если вы предварительно переключаете кнопку, необходимо вручную добавить .active class и aria-Press = "true" к .
Одиночный переключатель
Флажок и переключатели
Бутстрап .Стили кнопки могут быть применены к другим элементам, таким как s, для обеспечения переключения флажков или переключателей стилей. Добавьте data-toggle = "buttons" в .btn-group , содержащую эти измененные кнопки, чтобы включить их поведение переключения через JavaScript, и добавьте .btn-group-toggle для стилизации s в вашем кнопки. Обратите внимание, что вы можете создавать кнопки с питанием от одного входа или их группы.
Установленное состояние для этих кнопок обновляется только с помощью щелчка события на кнопке. Если вы используете другой метод для обновления ввода - например, с помощью
Если вы используете другой метод для обновления ввода - например, с помощью или вручную применив свойство checked для ввода, - вам необходимо переключить .active на вручную.
Обратите внимание, что предварительно отмеченные кнопки требуют, чтобы вы вручную добавили класс .active к входу .
<метка>
установлен
<метка>
Активен
<метка>
Радио
<метка>
Радио
Методы
| Метод | Описание |
|---|---|
$ (). | Переключает состояние отправки. Придает кнопке вид, что она была активирована. |
$ (). Кнопка ('удалить') | Уничтожает кнопку элемента. |
Как создавать кнопки электронной почты с помощью только HTML и CSS
Кнопка призыва к действию - важный элемент эффективного электронного письма. Но как сделать так, чтобы каждый получил кнопку так, как вы хотите?
Люди склонны использовать изображения, что является ошибкой новичков, потому что люди могут выключить свои изображения.Поэтому мы создадим отзывчивую кнопку электронной почты только с HTML и CSS.
Проблемы при создании кнопки электронной почты
Каждый клиент обрабатывает HTML и CSS по-разному, но мы все же хотим, чтобы в каждом клиенте выполнялось одно и то же. При создании кнопки HTML для электронной почты возникают две основные проблемы.
- Гибкость
- Кликабельность
В большинстве случаев, когда люди создают кнопку, они используют рамку или отступ.Хотя кнопка, созданная с рамкой, очень гибкая (размеры не нужно указывать), и вся кнопка является интерактивной, она не работает в Outlook. Кнопка, созданная с заполнением, работает в Outlook, но доступен только текст.
Однако мы можем комбинировать отступы и границу, чтобы создать кнопку, которая всегда будет работать.
HTML
Сначала мы создадим таблицу-оболочку с реальной таблицей кнопок внутри нее. Оболочка создается, чтобы кнопка оставалась на месте.В таблице кнопок мы создаем ячейку, которой нужно присвоить цвет фона.
Нажмите
CSS
Теперь мы можем применить отступ и границу к самой ссылке, чтобы убедиться, что вся кнопка доступна для нажатия. Для работы горизонтального отступа стиль отображения должен быть встроенным.
Для работы горизонтального отступа стиль отображения должен быть встроенным.
.button {
радиус границы: 2 пикселя;
}
.button a {
отступ: 8px 12px;
граница: 1px solid # ED2939;
радиус границы: 2 пикселя;
семейство шрифтов: Helvetica, Arial, sans-serif;
размер шрифта: 14 пикселей;
цвет: #ffffff;
текстовое оформление: нет;
font-weight: жирный;
дисплей: встроенный блок;
} Рядный
Если вы не хотите работать с классами в своих электронных письмах, вы, конечно, можете использовать встроенные стили.
Нажмите
.





 кнопка {
цвет фона: # 1c87c9;
граница: нет;
цвет белый;
отступ: 20 пикселей 34 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 20 пикселей;
маржа: 4px 2px;
курсор: указатель;
}
кнопка {
цвет фона: # 1c87c9;
граница: нет;
цвет белый;
отступ: 20 пикселей 34 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 20 пикселей;
маржа: 4px 2px;
курсор: указатель;
}

 кнопка {
кнопка { Тег привязки перенаправляет веб-страницу в указанное место.
Тег привязки перенаправляет веб-страницу в указанное место.
 При нажатии кнопки вызывается атрибут действия формы, и веб-страница перенаправляется в указанное место.
При нажатии кнопки вызывается атрибут действия формы, и веб-страница перенаправляется в указанное место.

 кнопка ('переключение')
кнопка ('переключение')