Как сделать поиск по сайту для удобства пользователей
В том случае если у вас достаточно большой с точки зрения информативности сайт, то самое время задуматься над оптимизацией поиска. Что же это такое?
Наверное, ни для кого не секрет, что такое поисковые системы. Всем нам знаком Google и Яндекс. Так вот поиск по сайту носит тот же принцип, а в некоторых случаях и вовсе происходит интеграция популярных поисковиков на свой сайт.
И если с самим понятием все более ли менее ясно, то остается главный вопрос: Как сделать поиск по сайту? Именно на него мы с вами и ответим ниже в нашей статье. Наверняка вам кажется это очень просто сделать. Но на самом деле вы удивитесь, сколько вариаций и способов существует. Из нашей статьи вы сможете узнать, как сделать поиск на сайте html, как сделать поиск по слову на сайте, а также некоторые другие варианты.
Простой поиск для сайта
Давайте начнем с самого распространенного варианта. Мы с вами рассмотрим способ, как сделать поиск по сайту html. Для начала следует отметить, что выглядит такая графа достаточно привычно для любого интернет пользователя. Вы можете увидеть его на изображении ниже. Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML. Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
Мы с вами рассмотрим способ, как сделать поиск по сайту html. Для начала следует отметить, что выглядит такая графа достаточно привычно для любого интернет пользователя. Вы можете увидеть его на изображении ниже. Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML. Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
Форма поиска с подсветкой
Стоит отметить, что строка поиска не обязательно должна иметь стандартный вид. Вы вполне можете сделать ее, к примеру, с подсветкой. Для этого стоит просто введите код, который мы разместили ниже, на вашем сайте в тег между <боди>форма поиска</боди>. Внешний вид такого поиска выглядит, как серая полоса поиска, которая исчезает при введении запроса. Такая форма поиска обязательно понравиться посетителям вашего сайта.
Внешний вид такого поиска выглядит, как серая полоса поиска, которая исчезает при введении запроса. Такая форма поиска обязательно понравиться посетителям вашего сайта.
Простая но красивая форма поиска
Всем нам хочется красивый визуальный ряд нашего сайта. Однако совсем не хочется изучать много информации по программированию, для того чтобы узнать, как сделать поиск на сайте по слову с красивым дизайном. Мы предлагаем вам простой и визуально привлекательный вариант. Введите данный код на странице сайта, так же как и предыдущий. В последней графе, вы видите url(1.png) – это картинка, которую вы можете внести в графу поиска. Соответственно вы просто добавляете свое изображение в код и получаете свой индивидуальный поиск по сайту.
Резиновая форма поиска
Вы наверно думаете, что мы явно что-то путаем. Как форма поиска может быть резиновой? Но не волнуйтесь, мы не сошли с ума. Просто именно так обозначается тот вариант, когда изначально строка поиска занимает мало пространства, а после наведения на нее курсора вытягивается в длину. Чтобы активировать данный поиск, введите следующий код:
Чтобы активировать данный поиск, введите следующий код:
Красивая форма поиска
Мы с вами уже рассмотрели основные формы поиска, но наверняка большинство из вас предпочли бы более, эстетический вариант. Как же его сделать? Конечно же, посредством html-кода, как и предыдущие варианты. Он наиболее длинный из всех, вот почему мы решили не останавливаться на данном вопросе, а просто разместить, изображение такого поиска, в качестве ознакомительного фрагмента.
Поиск по сайту через Google поиск для сайта
Конечно, сложно себе представить более популярную поисковую систему, чем Google. Как известно она занимает лидирующие позиции во всем мире. Но мало, кто знает, что именно благодаря Google вы можете установить удобную поисковую систему на ваш веб-портал. Как вы сами можете видеть на изображении выше, данный вариант не является бесплатным. То есть вам необходимо будет оплатить минимум 100$ за 20000 поисковых запросов. В том же случае, если поток ваших посетителей, и соответственно и запросов будет больше, стоит рассмотреть более дорогой пакет услуг. Но какие же плюсы у данного предложения за эту сумму? Давайте разбираться. Основные преимущества поиска по сайту от компании Гугл:
В том же случае, если поток ваших посетителей, и соответственно и запросов будет больше, стоит рассмотреть более дорогой пакет услуг. Но какие же плюсы у данного предложения за эту сумму? Давайте разбираться. Основные преимущества поиска по сайту от компании Гугл:
- Индивидуальный подход. Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д.
- Языковые возможности. Поиск будет выполнен вне зависимости от того, на каком языке был выполнен запрос.
- Ручная настройка. Вы сами можете настроить рейтинг и результаты поиска в зависимости от даты публикации.
- Поиск иллюстраций.
- Никакой рекламы.
- Вне зависимости от того создали ли вы новый материал, или решили отредактировать старый вы сможете отправить робота Google зафиксировать обновления.
- Вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.

- Вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Поддержка компании. На Google Analytics вы сможете отслеживать статистику запросов и поведение посетителей, а сервис Google Реклама позволит вам зарабатывать на размещении рекламы.
Инструкция как вставить яндекс поиск на сайт
Рассмотрев информацию по поисковой системе Google, у многих резонно возникает вопрос: А как же Яндекс? Что ж давайте рассмотрим и этот вариант, напоследок.
- Заходим на сайт «Яндекс поиск для сайта» и нажимаем «Установить поиск».
- Далее следует заполнить все графы небольшой анкеты, а именно, указать название сайта и его данные. После чего можно переходить ко второму шагу.
- Далее следует настроить внешний вид нашей формы поиска. Как это сделать становиться понятно из граф на странице установки.
- Далее идут точные настройки поиска. А именно то, как он будет располагаться на какой странице.
 Также на данном этапе внизу размещается вариант просмотра результата. Это необходимо для того, чтобы вы наглядно посмотрели на тот вариант, который у вас получается.
Также на данном этапе внизу размещается вариант просмотра результата. Это необходимо для того, чтобы вы наглядно посмотрели на тот вариант, который у вас получается.
- На четвертом шаге вы проверяете, работает ли поиск по вашему сайту, а на пятом копируете код доступа и вставляете его на сайт. Для этого заходим в административную панель и переходим в раздел «Документы сайта»-«Колонка на главной»-«Вставить текстовый блок». В появившемся окне вставляем скопированный нами код и активируем его. Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Мы с вами рассмотрели основные вариации того, как установить поиск на своем сайте. Надеемся информация пригодиться вам и вы сможете установить необходимую форму на своем веб-портале. А нам остается лишь пожелать вам хорошего настроения и удачи!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
— HTML | MDN
<input> элементы с типом search это текстовые поля разработанные для ввода пользователем поисковых запросов. Функциональность идентична элементам с типом
Функциональность идентична элементам с типом text, но может отличаться стилизация за счёт user agent, а также наличием специального не стандартизированного события onsearch.
The value attribute contains a DOMString representing the value contained in the search field. You can retrieve this using the HTMLInputElement.value property in JavaScript.
searchTerms = mySearch.value;
If no validation constraints are in place for the input (see Validation for more details), the value can be any text string or an empty string ("").
In addition to the attributes that operate on all
<input> elements regardless of their type, search field inputs support the following attributes:listThe values of the list attribute is the id of a <datalist> element located in the same document. The <datalist> provides a list of predefined values to suggest to the user for this input. Any values in the list that are not compatible with the
Any values in the list that are not compatible with the type are not included in the suggested options. The values provided are suggestions, not requirements: users can select from this predefined list or provide a different value.
maxlengthThe maximum number of characters (as UTF-16 code units) the user can enter into the search field. This must be an integer value 0 or higher. If no maxlength is specified, or an invalid value is specified, the search field has no maximum length. This value must also be greater than or equal to the value of minlength.
The input will fail constraint validation (en-US) if the length of the text entered into the field is greater than maxlength UTF-16 code units long.
minlengthThe minimum number of characters (as UTF-16 code units) the user can enter into the search field. This must be a non-negative integer value smaller than or equal to the value specified by maxlength. If no
If no minlength is specified, or an invalid value is specified, the search input has no minimum length.
The search field will fail constraint validation (en-US) if the length of the text entered into the field is fewer than minlength UTF-16 code units long.
pattern{{page(«/en-US/docs/Web/HTML/Element/input/text», «pattern-include»)}}
See the section Specifying a pattern for details and an example.
placeholderThe placeholder attribute is a string that provides a brief hint to the user as to what kind of information is expected in the field. It should be a word or short phrase that demonstrates the expected type of data, rather than an explanatory message. The text must not include carriage returns or line feeds.
If the control’s content has one directionality (LTR or RTL) but needs to present the placeholder in the opposite directionality, you can use Unicode bidirectional algorithm formatting characters to override directionality within the placeholder; see How to use Unicode controls for bidi text for more information.
Note: Avoid using the placeholder attribute if you can. It is not as semantically useful as other ways to explain your form, and can cause unexpected technical issues with your content. See Placeholders are not accessible in <input>: The Input (Form Input) element for more information.
readonlyA Boolean attribute which, if present, means this field cannot be edited by the user. Its value can, however, still be changed by JavaScript code directly setting the HTMLInputElement value property.
Note: Because a read-only field cannot have a value, required does not have any effect on inputs with the readonly attribute also specified.
sizeThe size attribute is a numeric value indicating how many characters wide the input field should be. The value must be a number greater than zero, and the default value is 20. Since character widths vary, this may or may not be exact and should not be relied upon to be so; the resulting input may be narrower or wider than the specified number of characters, depending on the characters and the font (
Since character widths vary, this may or may not be exact and should not be relied upon to be so; the resulting input may be narrower or wider than the specified number of characters, depending on the characters and the font (font settings in use).
This does not set a limit on how many characters the user can enter into the field. It only specifies approximately how many can be seen at a time. To set an upper limit on the length of the input data, use the maxlength attribute.
spellcheck{{page(«/en-US/docs/Web/HTML/Element/input/text», «spellcheck-include»)}}
The following non-standard attributes are available to search input fields. As a general rule, you should avoid using them unless it can’t be helped.
autocorrect Non-standard {{page(«/en-US/docs/Web/HTML/Element/input/text», «autocorrect-include»)}}
incremental Check cross-browser support before using.»>The Boolean attribute incremental is a WebKit and Blink extension (so supported by Safari, Opera, Chrome, etc.) which, if present, tells the user agent to process the input as a live search. As the user edits the value of the field, the user agent sends search events to the HTMLInputElement object representing the search box. This allows your code to update the search results in real time as the user edits the search.
If incremental is not specified, the search event is only sent when the user explicitly initiates a search (such as by pressing the Enter or Return key while editing the field).
The search event is rate-limited so that it is not sent more more frequently than an implementation-defined interval.
mozactionhint «>
Non-standard {{page(«/en-US/docs/Web/HTML/Element/input/text», «mozactionhint-include»)}}
results Non-standard The results
<input> element’s natively-provided drop-down menu of previous search queries.The value must be a non-negative decimal number. If not provided, or an invalid value is given, the browser’s default maximum number of entries is used.
<input> elements of type search are very similar to those of type text, except that they are specifically intended for handling search terms. They are basically equivalent in behavior, but user agents may choose to style them differently by default (and, of course, sites may use stylesheets to apply custom styles to them).
Basic example
<form>
<div>
<input type="search" name="q">
<button>Search</button>
</div>
</form>
This renders like so:
q is the most common name given to search inputs, although it’s not mandatory. When submitted, the data name/value pair sent to the server will be q=searchterm.
Примечание: You must remember to set a name for your input, otherwise nothing will be submitted.
Differences between search and text types
The main basic differences come in the way browsers handle them. The first thing to note is that some browsers show a cross icon that can be clicked on to remove the search term instantly if desired. The following screenshot comes from Chrome:
In addition, modern browsers also tend to automatically store search terms previously entered across domains, which then come up as autocomplete options when subsequent searches are performed in search inputs on that domain. This helps users who tend to do searches on the same or similar search queries over time. This screenshot is from Firefox:
This helps users who tend to do searches on the same or similar search queries over time. This screenshot is from Firefox:
At this point, let’s look at some useful techniques you can apply to your search forms.
Setting placeholders
You can provide a useful placeholder inside your search input that could give a hint on what to do using the placeholder attribute. Look at the following example:
<form>
<div>
<input type="search" name="q"
placeholder="Search the site...">
<button>Search</button>
</div>
</form>
You can see how the placeholder is rendered below:
Search form labels and accessibility
One problem with search forms is their accessibility; a common design practice is not to provide a label for the search field (although there might be a magnifying glass icon or similar), as the purpose of a search form is normally fairly obvious for sighted users due to placement (this example shows a typical pattern).
This could, however, cause confusion for screenreader users, since they will not have any verbal indication of what the search input is. One way around this that won’t impact on your visual design is to use WAI-ARIA features:
- A
roleattribute of valuesearchon the<form>element will cause screenreaders to announce that the form is a search form. - If that isn’t enough, you can use an
aria-labelattribute on the<label>.
Let’s have a look at an example:
<form role="search">
<div>
<input type="search" name="q"
placeholder="Search the site..."
aria-label="Search through site content">
<button>Search</button>
</div>
</form>
You can see how this is rendered below:
There is no visual difference from the previous example, but screenreader users have way more information available to them.
Примечание: See Signposts/Landmarks for more information about such accessibility features.
Physical input element size
The physical size of the input box can be controlled using the size attribute. With it, you can specify the number of characters the input box can display at a time. In this example, for instance, the search box is 30 characters wide:
<form>
<div>
<input type="search" name="q"
placeholder="Search the site..." size="30">
<button>Search</button>
</div>
</form>
The result is this wider input box:
<input> elements of type
search have the same validation features available to them as regular text inputs. It is less likely that you’d want to use validation features in general for search boxes. In many cases, users should just be allowed to search for anything, but there are a few cases to consider, such as searches against data of a known format.
Примечание: HTML form validation is not a substitute for scripts that ensure that the entered data is in the proper format. It’s far too easy for someone to make adjustments to the HTML that allow them to bypass the validation, or to remove it entirely. It’s also possible for someone to simply bypass your HTML entirely and submit the data directly to your server. If your server-side code fails to validate the data it receives, disaster could strike when improperly-formatted data (or data which is too large, is of the wrong type, and so forth) is entered into your database.
A note on styling
There are useful pseudo-classes available for styling valid/invalid form elements: :valid and :invalid. In this section, we’ll use the following CSS, which will place a check (tick) next to inputs containing valid values, and a cross next to inputs containing invalid values.
input:invalid ~ span:after {
content: '✖';
padding-left: 5px;
position: absolute;
}
input:valid ~ span:after {
content: '✓';
padding-left: 5px;
position: absolute;
}
The technique also requires a <span> element to be placed after the form element, which acts as a holder for the icons. This was necessary because some input types on some browsers don’t display icons placed directly after them very well.
This was necessary because some input types on some browsers don’t display icons placed directly after them very well.
Making input required
You can use the required attribute as an easy way of making entering a value required before form submission is allowed:
<form>
<div>
<input type="search" name="q"
placeholder="Search the site..." required>
<button>Search</button>
<span></span>
</div>
</form>
input {
margin-right: 10px;
}
input:invalid ~ span:after {
content: '✖';
padding-left: 5px;
position: absolute;
}
input:valid ~ span:after {
content: '✓';
padding-left: 5px;
position: absolute;
}
This renders like so:
In addition, if you try to submit the form with no search term entered into it, the browser will show a message. The following example is from Firefox:
Different messages will be shown when you try to submit the form with different types of invalid data contained inside the inputs; see the below examples.
Input value length
You can specify a minimum length, in characters, for the entered value using the minlength attribute; similarly, use maxlength to set the maximum length of the entered value.
The example below requires that the entered value be 4–8 characters in length.
<form>
<div>
<label for="mySearch">Search for user</label>
<input type="search" name="q"
placeholder="User IDs are 4–8 characters in length" required
size="30" minlength="4" maxlength="8">
<button>Search</button>
<span></span>
</div>
</form>
input {
margin-right: 10px;
}
input:invalid ~ span:after {
content: '✖';
padding-left: 5px;
position: absolute;
}
input:valid ~ span:after {
content: '✓';
padding-left: 5px;
position: absolute;
}
This renders like so:
If you try to submit the form with less than 4 characters, you’ll be given an appropriate error message (which differs between browsers). If you try to go beyond 8 characters in length, the browser won’t let you.
If you try to go beyond 8 characters in length, the browser won’t let you.
Specifying a pattern
You can use the pattern attribute to specify a regular expression that the inputted value must follow to be considered valid (see Validating against a regular expression (en-US) for a simple crash course).
Let’s look at an example. Say we wanted to provide a product ID search form, and the IDs were all codes of two letters followed by four numbers. The following example covers it:
<form>
<div>
<label for="mySearch">Search for product by ID:</label>
<input type="search" name="q"
placeholder="two letters followed by four numbers" required
size="30" pattern="[A-z]{2}[0-9]{4}">
<button>Search</button>
<span></span>
</div>
</form>
input {
margin-right: 10px;
}
input:invalid ~ span:after {
content: '✖';
padding-left: 5px;
position: absolute;
}
input:valid ~ span:after {
content: '✓';
padding-left: 5px;
position: absolute;
}
This renders like so:
You can see a good example of a search form used in context at our website-aria-roles example (see it live).
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard Определение ‘<input type=»search»>’ в этой спецификации. | Живой стандарт | Initial definition |
| HTML 5.1 Определение ‘<input type=»search»>’ в этой спецификации. | Рекомендация | Initial definition |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- HTML Forms
<input>and theHTMLInputElementinterface it’s based upon<input type="text">- Compatibility of CSS properties (en-US)
Last modified: , by MDN contributors
[Как сделать] — HTML-код поисковой системы для веб-сайта
Создание собственной поисковой системы с помощью HTML, CSS, JS может показаться довольно простым и легким для небольших веб-сайтов с несколькими сотнями страниц. Но если количество страниц очень велико, порядка нескольких тысяч или миллионов страниц, таких как электронная коммерция. Управлять службой поиска и запускать ее абсолютно сложно, так как для ее создания требуется множество специальных навыков. несколько сложных программных компонентов, таких как.
Но если количество страниц очень велико, порядка нескольких тысяч или миллионов страниц, таких как электронная коммерция. Управлять службой поиска и запускать ее абсолютно сложно, так как для ее создания требуется множество специальных навыков. несколько сложных программных компонентов, таких как.
Вставка HTML-кода поисковой системы с использованием HTML CSS JavaScript
Создание собственной поисковой системы с помощью HTML, CSS, JS может показаться довольно простым и легким для небольших веб-сайтов с несколькими сотнями страниц, но количество страниц очень велико, порядка нескольких тысяч или миллионов страниц, таких как электронная коммерция. Управлять службой поиска и запускать ее абсолютно сложно, так как для ее создания требуется множество специальных навыков. несколько сложных программных компонентов, таких как.
- Краулер: сканирует веб-сайт
- Индексатор: считывает проанализированные данные и создает инвертированный индекс (похожий на тот, который вы найдете в конце книги), ускоряющий поисковые системы для получения результатов.
 В противном случае поисковой системе придется просмотреть все документы один за другим. Это сокращает время обработки.
В противном случае поисковой системе придется просмотреть все документы один за другим. Это сокращает время обработки. - Анализатор: обрабатывает данные сканера, сохраняет метаданные.
- Ранжирование результатов поиска: Для каждого поискового запроса поисковая система извлекает множество документов/результатов. Этот ранкер упорядочивает эти результаты на основе некоторого балла. Google использует алгоритм, известный как алгоритм рейтинга страниц. Вы также можете придумать собственный алгоритм подсчета очков.
- Поиск Пользовательский интерфейс: Большинство пользователей выполняют поиск в браузерах или мобильных приложениях через интерфейс поисковой системы. Обычно это создается с использованием JavaScript.
В этой статье я хотел бы предложить вам услуги, которые предоставляют поиск как услугу, и вы можете просто подключить и играть и получить поиск по веб-сайту менее чем за 5 минут.
Действия для получения поисковой системы Использование ExpertRec Search as Service
- Перейдите на https://cse.
 expertrec.com?platform=cse и зарегистрируйтесь, используя свой идентификатор Gmail.
expertrec.com?platform=cse и зарегистрируйтесь, используя свой идентификатор Gmail. - Введите URL-адрес, для которого необходимо создать поиск. Система автоматически построит поиск и создаст код, который необходимо добавить на ваш сайт.
- Введите URL-адрес карты сайта, если он есть. Это необязательно. Это позволит сканеру более эффективно находить все страницы на вашем веб-сайте, но вы можете пропустить их.
- Далее вы получите HTML-код поисковой системы для добавления на все страницы вашего сайта.
- Вы можете использовать существующее окно поиска на своем сайте или добавить совершенно новое.
- Существует демо-версия, которую вы можете проверить перед добавлением поиска на свой сайт.
После того, как этот код будет добавлен на сайт, на сайт будет интегрирована функция поиска, как показано ниже:
Вы можете управлять настройками поиска — внешним видом, предложениями, изображениями, выделением, поисковым рейтингом, фильтрацией и т. д.
д.
Добавить HTML-код поисковой системы с помощью пользовательского поиска Google
Что такое пользовательский поиск Google?
Это способ использования индекса Google для поиска на определенном веб-сайте, группе веб-сайтов или во всей сети. Google имеет много слоев индекса. Пользовательский поиск Google будет использовать только основной индекс (только страницы с самым высоким рейтингом, с учетом многих квот). Вспомогательные индексы, такие как новости, индексы в реальном времени, карты и остальная часть Интернета, сюда не включены. Кроме того, многие приукрашивания, которые вы видите в обычных результатах, здесь не включены. Например. вы не получите запуск калькулятора, если будете искать арифметическое выражение в пользовательском поиске Google. Объявления будут запускаться как средство получения дохода для Google. Ниже приведена реклама Google в первые дни существования GCS.
Добавление системы пользовательского поиска Google обеспечит автоматический подход к предоставлению функций поиска для веб-сайта.
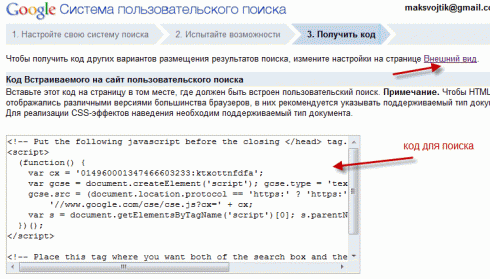
Шаги по созданию HTML-кода поисковой системы с помощью системы пользовательского поиска Google
- Перейдите на страницу https://cse.google.com/cse/create/new
- Введите URL-адрес своего веб-сайта 1 и нажмите «Создать»
- Нажмите «получить код»
- Скопируйте код
- Замените код окна поиска кодом пользовательского окна поиска Google. Для этого шага вам может понадобиться помощь вашего разработчика. Вам нужно разместить приведенный выше код для встраивания там, где вы хотите, чтобы окно поиска отображалось.
- Вот и все! вы добавили пользовательский поиск Google на свой веб-сайт.
Недостатки пользовательского поиска Google
- Нет контроля над тем, что и когда индексировать — Google решает, какие из ваших страниц сканировать и когда.
 Вы не можете заставить сканеры Google сканировать ваш сайт по запросу. Принимая во внимание, что с помощью службы поиска, такой как expertrec, вы можете сканировать в режиме реального времени, как только публикуете новые страницы.
Вы не можете заставить сканеры Google сканировать ваш сайт по запросу. Принимая во внимание, что с помощью службы поиска, такой как expertrec, вы можете сканировать в режиме реального времени, как только публикуете новые страницы. - Нет контроля над результатами поиска — Существуют определенные поисковые запросы, по которым Google может не дать вам ожидаемых результатов поиска, и вы ничего не можете с этим поделать, если хотите, чтобы один результат поиска был наверху. С expertrec это так же просто, как перетаскивание одного результата поиска над другим с помощью нашей панели управления.
- Нет поддержки — Вы полностью предоставлены сами себе при внедрении пользовательского поиска Google. Вы не можете ожидать, что инженер службы поддержки Google поможет вам настроить вашу поисковую систему или запустить ее. Существуют довольно хорошие ресурсы документации, которые помогут вам реализовать пользовательский поиск Google. То же самое не относится к Google Adwords, где есть группа поддержки, которая поможет вам в настройке ваших рекламных кампаний.

- Минимальные параметры настройки пользовательского интерфейса — Панель управления пользовательским поиском Google предлагает очень ограниченные возможности настройки пользовательского интерфейса по сравнению с другими поставщиками поиска, такими как expertrec. Это означает, что вы застряли со скучным пользовательским интерфейсом поисковой системы.
- Может быть закрыт или изменен в любое время- Будь то Orkut, поиск по сайту Google, Google известен тем, что безжалостно закрывает проекты, которые не приносят им денег. Это означает, что вы ищете альтернативы, и для некоторых людей это может быть болезненным поиском.
Algolia Search
Algolia — это API поиска и обнаружения сайтов для веб-сайтов и мобильных приложений. Они помогают создавать мощные, актуальные и масштабируемые возможности обнаружения для своих пользователей. Более 6000 компаний используют Algolia для управления 50 миллиардами поисковых запросов в месяц. Вы также можете использовать algolia для выполнения поиска по сайту.
Вы также можете использовать algolia для выполнения поиска по сайту.
Функции поиска Algolia
- Беспрецедентная скорость поиска: Результаты отображаются сразу же, как только пользователь вводит текст, а страница результатов мгновенного поиска обновляется продуктами и категориями в режиме реального времени. Мгновенные результаты означают, что поиск удобен даже на мобильных устройствах.
- Релевантность и синонимы: Параметры ранжирования позволяют определить приоритет результатов, которые направляют клиентов к вашим самым продаваемым и самым популярным продуктам. Расширенная устойчивость к опечаткам и сопоставление синонимов гарантируют, что вы всегда приводите пользователей именно к тому, что они ищут.
- Надежность: 99,99 % SLA: мы позаботимся о том, чтобы ваш поиск работал в любое время. Предоставьте одинаковую расширенную производительность поиска Magneto всем своим пользователям, независимо от того, в какой части мира они находятся, путем репликации ваших данных в любом из 52 центров обработки данных в нашей распределенной поисковой сети.

- Фильтры и фасеты: Пользовательские фильтры и фасеты обновляются по мере того, как пользователи выполняют поиск, превращая панель поиска в удобный инструмент поиска по мере ввода текста.
- Расширенная аналитика: Простые сведения о том, что ищут ваши клиенты и какие поисковые запросы они используют, — на одной центральной панели.
- Резюме
- В Панели управления выберите поисковую систему, которую хотите использовать.
- Щелкните Настройка на боковой панели, а затем щелкните вкладку Основы .
- В разделе Подробности нажмите Получить код . Скопируйте код и вставьте его в исходный HTML-код вашей страницы, где вы хотите, чтобы появился программируемый элемент поиска.
Итак, теперь у вас есть четкое представление о том, как вставлять HTML-код поисковой системы на веб-сайт. Кроме того, вы бы поняли, чем expertrec лучше пользовательского поиска Google. HTML-код поисковой системы активирует окно поиска на вашем сайте. Результаты поиска будут ограничены вашим сайтом.
Это самый быстрый способ создать поисковую систему, и вы можете опробовать все возможности этой поисковой системы в течение 14-дневного бесплатного пробного периода.
Вставьте HTML-код поисковой системы ExpertRec на свой веб-сайт
Внедрение окна поиска | Программируемая поисковая система
Создав программируемую поисковую систему, вы можете добавить на свой сайт программируемый поисковый элемент. Для этого вам нужно скопировать некоторый код и вставить его в HTML-код вашего сайта, где вы хотите, чтобы ваша поисковая система отображалась.
Для этого вам нужно скопировать некоторый код и вставить его в HTML-код вашего сайта, где вы хотите, чтобы ваша поисковая система отображалась.
Элемент
является заполнителем — здесь будет отображаться элемент поиска (и поле поиска, и результаты поиска).
Опробование различных макетов
Во многих случаях имеет смысл отображать окно поиска независимо от результатов поиска. Макет с двумя столбцами позволяет отображать окно поиска в одной области вашей страницы (например, на боковой панели) и отображать результаты в другой (например, в основной области страницы).
Макет с двумя столбцами позволяет отображать окно поиска в одной области вашей страницы (например, на боковой панели) и отображать результаты в другой (например, в основной области страницы).
Чтобы изменить компоновку вашего двигателя, перейдите в раздел Look and feel на панели управления и щелкните вкладку Layout . После выбора и сохранения двухколоночного макета в Панели управления вам также необходимо изменить HTML-код для элемента поиска.
Область 1 (например, боковая панель) <дел><дел> Область 2 (например, основная область страницы) <дел>
Еще один интересный макет — двухстраничный вариант. Это позволяет вам реализовать собственное окно поиска на одной странице и отображать стандартные результаты поиска на другой странице, используя параметры в адресной строке.


 Также на данном этапе внизу размещается вариант просмотра результата. Это необходимо для того, чтобы вы наглядно посмотрели на тот вариант, который у вас получается.
Также на данном этапе внизу размещается вариант просмотра результата. Это необходимо для того, чтобы вы наглядно посмотрели на тот вариант, который у вас получается. В противном случае поисковой системе придется просмотреть все документы один за другим. Это сокращает время обработки.
В противном случае поисковой системе придется просмотреть все документы один за другим. Это сокращает время обработки. expertrec.com?platform=cse и зарегистрируйтесь, используя свой идентификатор Gmail.
expertrec.com?platform=cse и зарегистрируйтесь, используя свой идентификатор Gmail. Вы не можете заставить сканеры Google сканировать ваш сайт по запросу. Принимая во внимание, что с помощью службы поиска, такой как expertrec, вы можете сканировать в режиме реального времени, как только публикуете новые страницы.
Вы не можете заставить сканеры Google сканировать ваш сайт по запросу. Принимая во внимание, что с помощью службы поиска, такой как expertrec, вы можете сканировать в режиме реального времени, как только публикуете новые страницы.