HTML таблицы
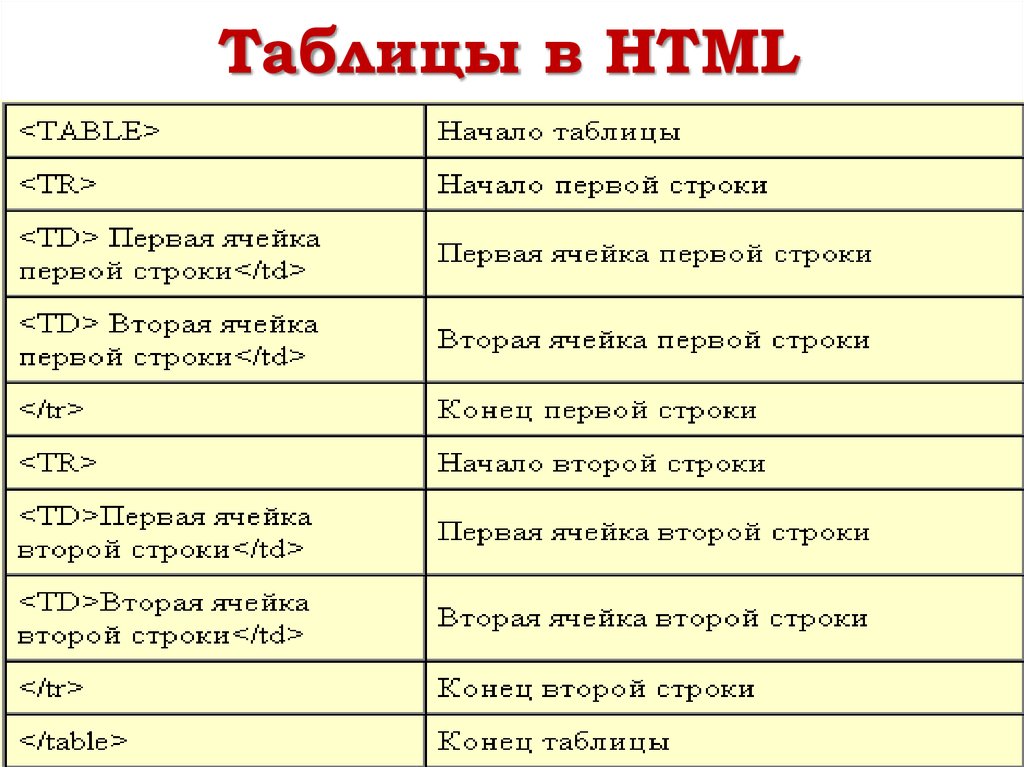
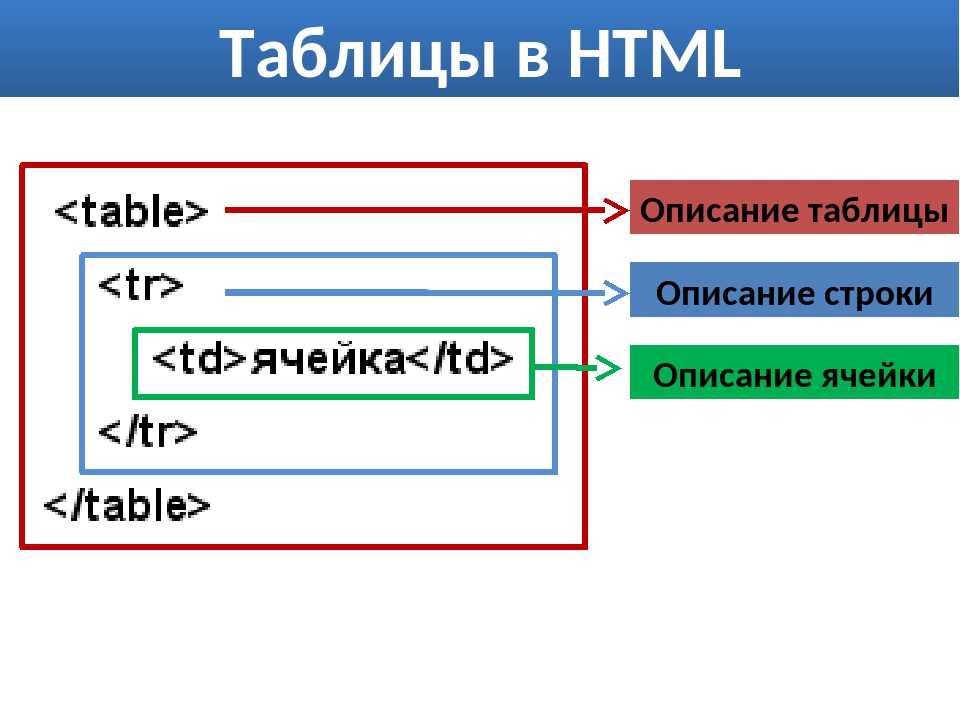
Таблицы создаются при помощи парного тега <table>, внутри которого прописываются теги для создания строк таблицы – <tr>...</tr>, и теги для создания ячеек таблицы – <td>...</td>:
<table>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</tr>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</tr>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</tr>
</table>
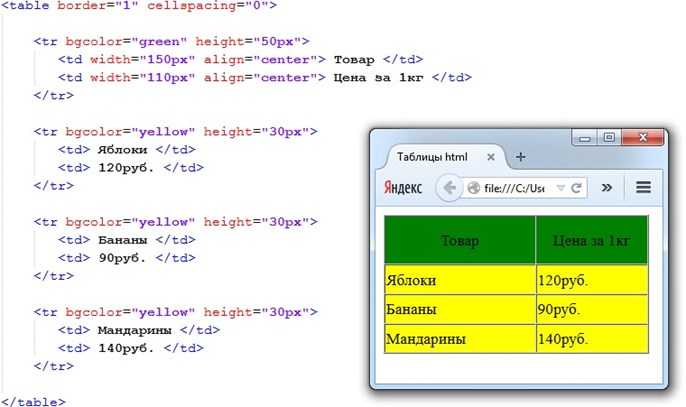
Данная таблица содержит три строки, в каждой строке по три ячейки. В браузере она отобразится так:
По умолчанию таблица в браузере отображается без границ и отступов. Эти свойства прописываются через CSS.
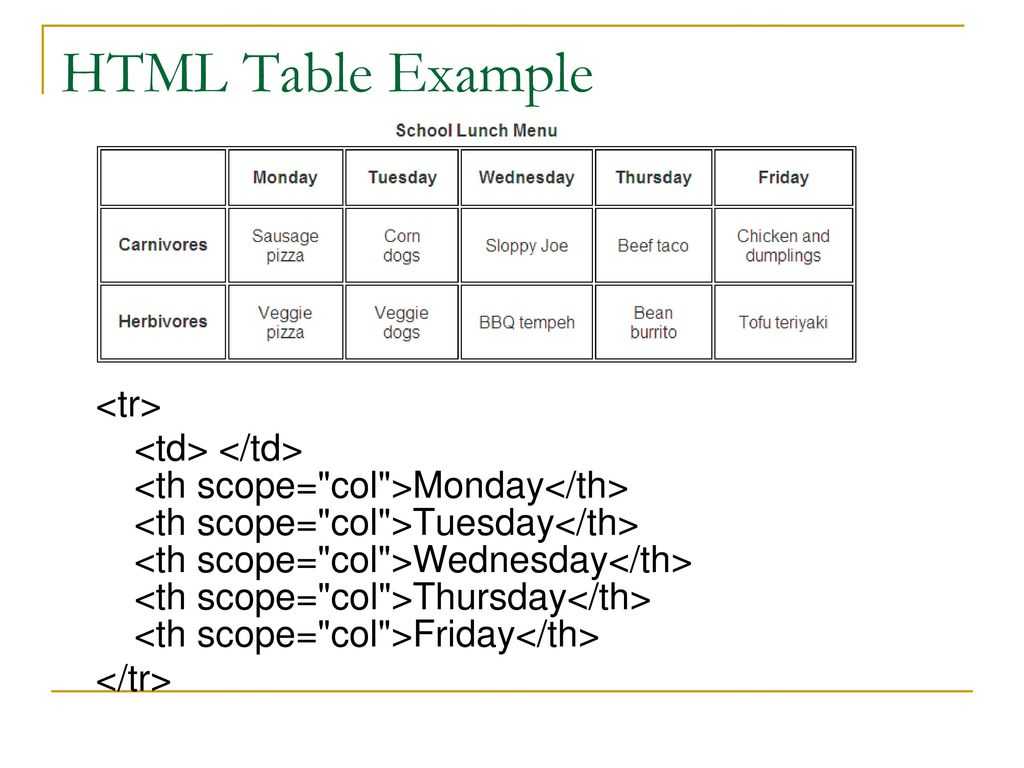
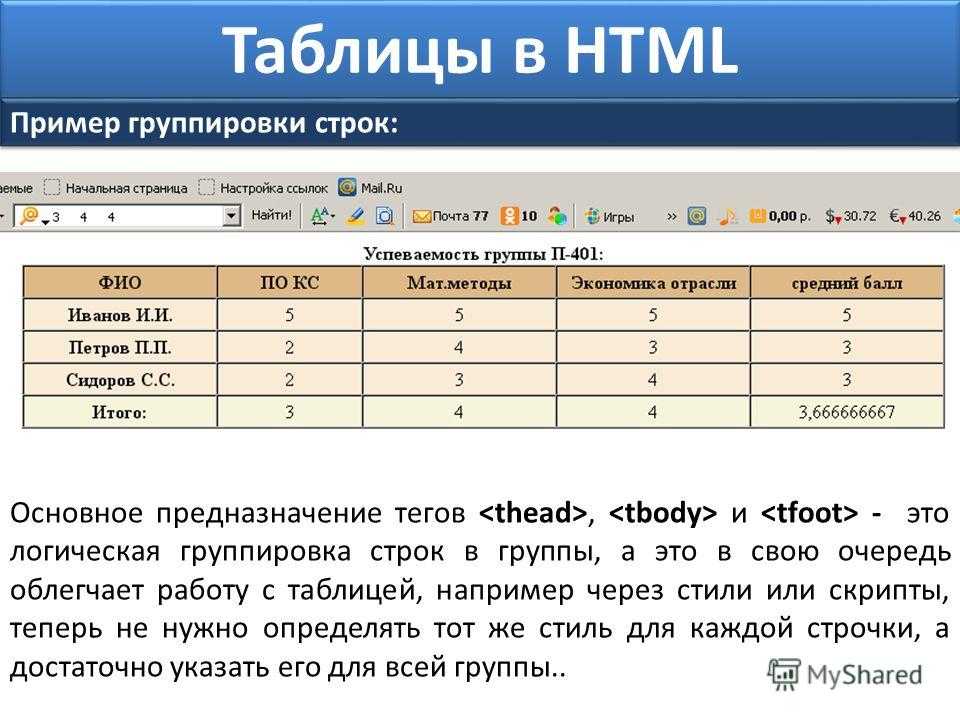
Таблица с шапкой и подвалом
Вы можете сделать в таблице шапку и подвал, для этого используйте такую конструкцию:
<table>
<thead>
<tr>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
</td>
</thead>
<tfoot>
<tr>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
</td>
</tfoot>
<tbody>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
</tbody>
</table>
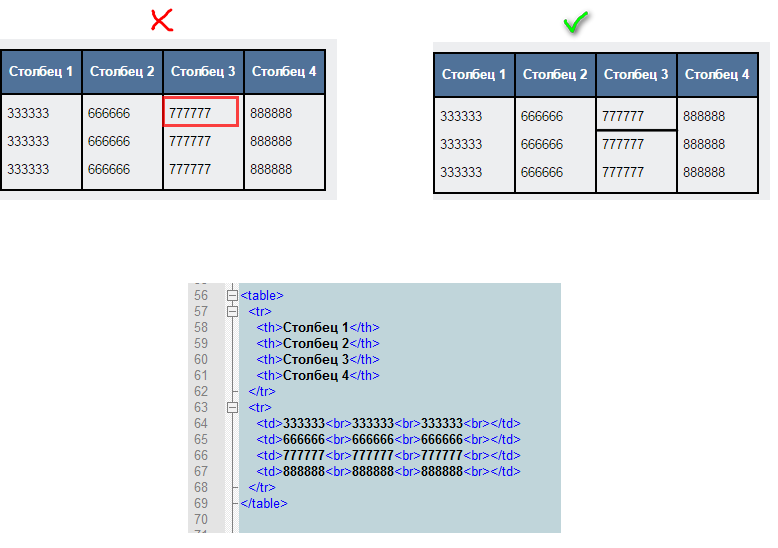
Шапка таблицы лежит в контейнере thead, ячейки в шапке прописываются с помощью тега <th>.. По умолчанию текст в ячейках шапки таблицы расположен по центру и выделен жирным шрифтом.
Подвал таблицы лежит в контейнере tfoot. Несмотря на то, что подвал в коде идет сразу после шапки, браузер отобразит его в самом низу таблицы, т.е. после контейнера tbody.
Основное содержимое таблицы принято прописывать в контейнере tbody.
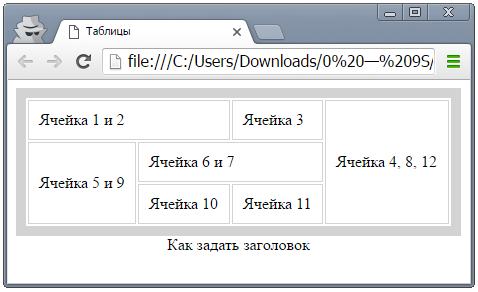
Объединение ячеек по горизонтали
Для того, чтобы объединить несколько ячеек в строке таблицы необходим атрибут colspan. Допустим в нашей таблице мы хотим объединить две ячейки в шапке, для этого для первой ячейки записываем атрибут <td colspan="2">, и удаляем ячейку, идущую после этой:
<table>
<thead>
<tr>
<th colspan="2">Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
</td>
</thead>
<tfoot>
<tr>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
</td>
</tfoot>
<tbody>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
</tbody>
</table>
Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали, используется атрибут rowspan.
<td rowspan="2">, и удалить первую ячейку во второй строке:
<table>
<thead>
<tr>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
</td>
</thead>
<tfoot>
<tr>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
</td>
</tfoot>
<tbody>
<tr>
<td rowspan="2">Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
</tbody>
</table>
Видео к уроку
Поделиться с друзьями:
HTML Таблицы — table — schoolsw3.com
❮ Назад Далее ❯
HTML таблицы позволяют веб разработчикам упорядочивать данные в строки и столбцы
Пример
| Компания | Контакты | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Попробуйте сами »
Определение таблицы HTML
Тег <table> определяет таблицу HTML.
Каждая строка таблицы определяется с помощью тега <tr>.
Каждый заголовок таблицы определяется с помощью тега <td>.
По умолчанию текст элементы <th> выделены жирным шрифтом и центрированы.
По умолчанию текст элементы <td> являются регулярными и выровненными по левому краю.
Пример
Простая HTML таблица:
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Джилл</td>
<td>Смит</td>
<td>50</td>
</tr>
<tr>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Попробуйте сами »
Примечание: Элемент <td> — контейнеры данных таблицы.
Они могут содержать все виды HTML элементов: текст, изображения, списки, другие таблицы и т.д.
HTML Таблица — Добавление границы
Чтобы добавить границу в таблицу, используйте CSS свойство border:
Пример
table, th, td
{
border: 1px solid black;
Попробуйте сами »
Не забудьте определить границы как для таблицы, так и для ячеек таблицы.
HTML Таблица — Крах ганиц
Чтобы позволить границам свернуться в одну границу, добавьте CSS свойство border-collapse:
Пример
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
Попробуйте сами »
HTML Таблица — Добавить заполнение ячеек
Заполнение ячейки задает пространство между содержимым ячейки и ее границами.
Если вы не зададите заполнение, ячейки таблицы будут отображаться без заполнения.
Чтобы установить отступ, используйте CSS свойство padding:
Пример
th, td {
padding: 15px;
}
Попробуйте сами »
HTML Таблица — Выравнивание заголовков по левому краю
По умолчанию заголовки таблиц выделены жирным шрифтом и центрированы.
Чтобы выровнять заголовки таблиц по левому краю, используйте CSS свойство text-align:
Пример
th {
text-align: left;
}
Попробуйте сами »
HTML Таблица — Добавить интервал между границами
Расстояние между границами определяет расстояние между ячейками.
Чтобы задать интервал между границами таблицы, используйте CSS свойство border-spacing:
Пример
table {
border-spacing: 5px;
}
Попробуйте сами »
Примечание: Если таблица имеет свернутые границы, border-spacing это не имеет никакого эффекта.
HTML Таблица — Ячейка, охватывающая много столбцов
Чтобы сделать ячейку охватывающей более одного столбца, используйте атрибут colspan:
Пример
<table>
<tr>
<th>Имя</th>
<th colspan=»2″>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
Попробуйте сами »
HTML Таблица — Ячейка, охватывающая много строк
Чтобы сделать ячейку охватывающей более одной строки, используйте атрибут rowspan:
Пример
<table>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th rowspan=»2″>Телефон:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
Попробуйте сами »
HTML Таблица — Добавить подпись
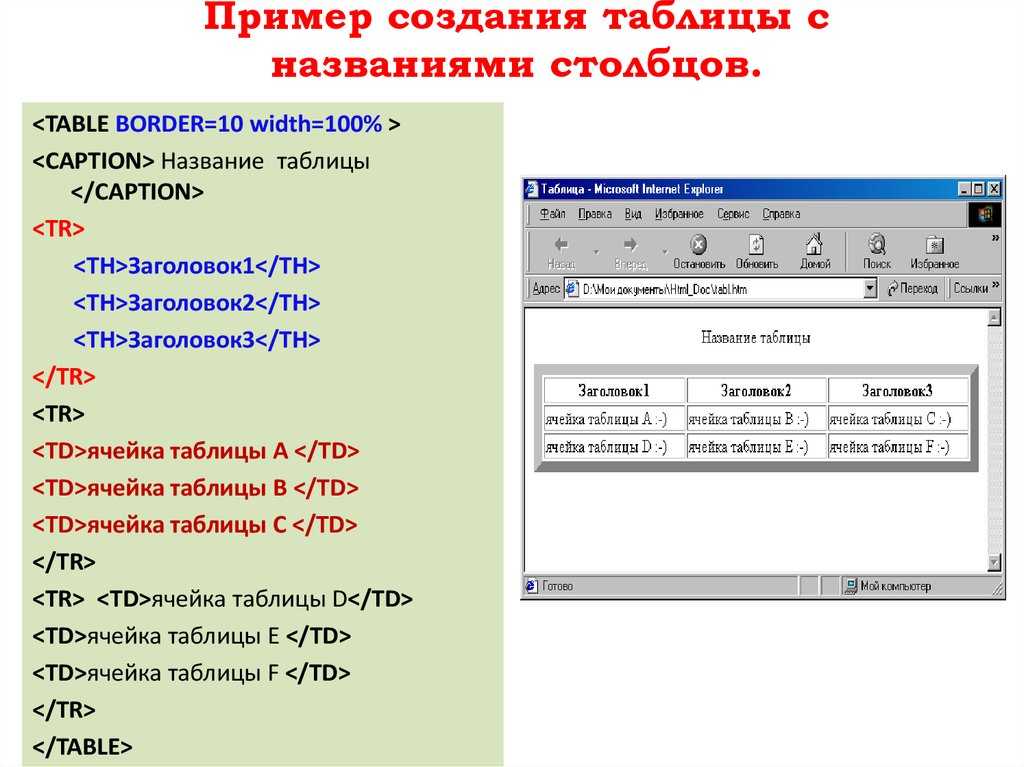
Чтобы добавить подпись к таблице, используйте тег <caption>:
Пример
<table>
<caption>Ежемесячные сбережения</caption>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$50</td>
</tr>
</table>
Попробуйте сами »
Примечание: Тег <caption> должен быть вставлен сразу же после тега <table>.
Особый стиль для одного стола
Чтобы определить специальный стиль для одной конкретной таблицы, добавьте атрибут id к таблице:
Пример
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Теперь вы можете определить специальный стиль для этой таблицы:
#t01 {
width: 100%;
background-color: #f1f1c1;
}
Попробуйте сами »
И добавьте больше стилей:
#t01 tr:nth-child(even) {
background-color: #eee;
}
#t01 tr:nth-child(odd) {
background-color: #fff;
}
#t01 th {
color: white;
background-color: black;
}
Попробуйте сами »
Краткое содержание
- Используйте в HTML элемент <table> для определения таблиц
- Используйте в HTML элемент <tr> чтобы определить строку таблицы
- Используйте в HTML элемент <td> для определения табличных данных
- Используйте в HTML элемент <th> чтобы определить заголовок таблицы
- Используйте в HTML элемент <caption> чтобы определить надпись таблицы
- Используйте в CSS свойство border чтобы определить границы
- Используйте в CSS свойство border-collapse чтобы рухнули границы ячеек
- Используйте в CSS свойство padding чтобы добавить отступы для ячеек
- Используйте в CSS свойство text-align для выравнивания текста в ячейке
- Используйте в CSS свойство border-spacing чтобы задать интервал между ячейками
- Используйте атрибут colspan для создания ячейки охватывают множество столбцов
- Используйте атрибут rowspan чтобы сделать промежуток ячейке несколько строк
- Используйте атрибут id для определения одной таблицы
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте строку таблицы с двумя заголовками таблицы.
Два заголовка таблицы должны иметь значения «Имя» и «Возраст».
<table>
<tr>
<td>Щипунов Андрей</td>
<td>50</td>
</tr>
</table>
HTML Теги таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
HTML-таблиц | Как сделать таблицу в HTML
Эта статья покажет вам, как сделать таблицу или просто вставить трубчатые данные на ваш сайт.
Четыре тега таблицы HTML
При представлении данных в виде таблицы в Интернете. Вот четыре обязательных тега:
- <ТД>
Тег
создает таблицу, а тег Тег
создает строку. Для включения данных в таблицу необходимо использовать либо для включения заголовка таблицы, либо для включения обычных данных таблицы. TR обозначает «Строку таблицы», TH обозначает «Заголовок таблицы», а «TD» обозначает «Данные таблицы».
Примечание : Не забудьте закрыть тег перед созданием нового.
Представление строки и столбца таблицы HTML
Столбец создается с использованием тегов TH и TD. Только эти два тега используются для заполнения таблицы данными.
 Примеры, приведенные по этому поводу
следующие.
Примеры, приведенные по этому поводу
следующие.Тег HTML TABLE
Тег
используется для создания таблицы. Например:
<таблица>
Вывод приведенного выше кода HMTL будет пустым, так как я не включил никаких данных в таблицу. Данные могут быть включены с помощью
или тег. Теперь давайте разберемся с тегом «TR», чтобы вставить строку в таблицу, созданную выше, используя тег «TABLE».
Тег HTML TR
Тег
используется для создания строки таблицы. Например: <таблица>
Каждый
, за которым следует , начинает новую строку.Пришло время использовать теги «TH» и «TD» для ввода данных в таблицу.
Тег TH в HTML
Тег
используется для создания данных заголовка таблицы. Например: Код HTML
<таблица>
Первый заголовок Второй заголовок Вывод
Первый заголовок Второй заголовок В приведенном выше примере я использовал тег TH для создания столбца.
 Столбец используется для вставки данных в таблицу.
Столбец используется для вставки данных в таблицу.Имейте в виду, что по умолчанию данные, подаваемые в таблицу через тег «TH», будут «жирными» и «центрированными». Например:
<голова> <стиль> таблица {ширина: 240 пикселей;} <тело> <таблица>столбец 1 столбец 2 Результат, полученный в приведенном выше примере HTML на основе демонстрации поведения тега «TH» по умолчанию, показан на снимке экрана, приведенном ниже:
Теперь давайте посмотрим, как мы можем использовать тег «TD» для ввода данных в таблицу.
Тег HTML TD
Тег
используется для создания стандартных табличных данных. Однако тег «TD» следует использовать так же, как и тег «TH». Только тег «TH» поведение по умолчанию не будет применяться к тегу «TD». Поскольку тег «TD» используется, когда нам нужно передать обычные данные, которые не будут выделены жирным шрифтом или выровнены по центру, а данные с тегом «TD» по умолчанию будут выровнены по левому краю, например: Код HTML
<таблица>
Первый заголовок Второй заголовок SecondRowFirstColumnData SecondRowSecondColumnData Данные третьей строки Данные третьей строки и второго столбца Выход
Первый заголовок Второй заголовок Секондерровфирстколумндата Секондровсекондколумндата Третьерядовфирстколумндата Третьестроусекондколумндата Примечание .
 Чтобы создать больше строк, используйте TR. Чтобы создать больше столбцов, используйте TH или TD. Чтобы передать данные, используйте TH или TD, как показано в примерах.
Чтобы создать больше строк, используйте TR. Чтобы создать больше столбцов, используйте TH или TD. Чтобы передать данные, используйте TH или TD, как показано в примерах.Примечание : Поскольку внешний вид таблицы, созданной в приведенных выше примерах, не очень хорош, так как она выглядит неорганизованной и скучной, но понять, как изменить внешний вид таблицы, вы можете в статье «Стили таблиц с помощью CSS». В этой статье Я определил все, что используется для изменения дизайна таблицы.
Онлайн-тест HTML
« Предыдущий учебникСледующий учебник »
Таблицы с возможностью сортировки и поиска : TechWeb : Бостонский университет
- Как сделать сортируемые таблицы
- Пример сортируемого стола
- Как сделать таблицы с возможностью поиска и сортировки
- Пример таблицы с возможностью поиска и сортировки
Как создавать сортируемые таблицы
Добавление класса sortable к элементу < table > обеспечивает поддержку сортировки по значению столбца.
 Щелчок по заголовкам столбцов отсортирует строки таблицы по значению этого столбца. Таблицы должны использовать теги и
Щелчок по заголовкам столбцов отсортирует строки таблицы по значению этого столбца. Таблицы должны использовать теги идля работы функций сортировки. Тег определяет ячейку заголовка в таблице HTML. Таблица HTML имеет два типа ячеек: <тело> <тр>- Ячейки заголовка — содержат информацию заголовка (создана с помощью элемента
) - Стандартные ячейки — содержат данные (созданы с помощью элемента
) Вам потребуется создать или отредактировать таблицу с кодами заголовков в текстовом/HTML-представлении администратора WordPress, а не в визуальном представлении, чтобы добавить класс к элементу таблицы и добавить элементы заголовка таблицы. Например, чтобы создать приведенную ниже примерную таблицу дайверов с золотой медалью 2012 года, код HTML-таблицы должен начинаться так:
<таблица> <голова>
Спортсмен Возраст Страна Золотые медали - Стандартные ячейки — содержат данные (созданы с помощью элемента
Давид Будия 23США 1 (повторите строку внутри тега tbody для каждой необходимой строки таблицы. )
) Пример сортируемой таблицы: щелкните любую ячейку заголовка этой таблицы, чтобы выполнить сортировку по этому столбцу:
Золотая медаль Олимпиады-2012 по прыжкам в воду
Спортсмен Эпоха Страна Золотые медали Давид Будия 23 США 1 Чен Руолинь 19 Китай 2 Хэ Цзы 21 Китай 1 Цинь Кай 26 Китай 1 Ву Минся 26 Китай 2 Илья Захаров 21 Россия 1 Цао Юань 17 Китай 1 Луо Ютонг 26 Китай 1 Ван Хао 19 Китай 1 Чжан Яньцюань 18 Китай 1 Как сделать таблицы с возможностью поиска и сортировки
Добавление класса «searchable sortable» к тегу таблицы также добавляет окно поиска в заголовок таблицы.
 По мере того как пользователь вводит данные в поле поиска, строки таблицы, значения которых не соответствуют введенным в поиске, будут скрыты. Остальной код будет похож на сортируемую таблицу. Таблицы должны использовать теги и
По мере того как пользователь вводит данные в поле поиска, строки таблицы, значения которых не соответствуют введенным в поиске, будут скрыты. Остальной код будет похож на сортируемую таблицу. Таблицы должны использовать теги идля работы функций сортировки и поиска. Тег определяет ячейку заголовка в таблице HTML. Таблица HTML имеет два типа ячеек: - Ячейки заголовка — содержат информацию заголовка (создана с помощью элемента
) - Стандартные ячейки — содержат данные (созданы с помощью элемента
) Например, чтобы создать приведенную ниже примерную таблицу с золотыми медалистами 2012 года, код таблицы HTML должен начинаться так:
<голова>
Спортсмен Возраст Страна Золотые медали Майкл Фелпс 27США 4 
- Стандартные ячейки — содержат данные (созданы с помощью элемента

 Примеры, приведенные по этому поводу
следующие.
Примеры, приведенные по этому поводу
следующие. Столбец используется для вставки данных в таблицу.
Столбец используется для вставки данных в таблицу. Чтобы создать больше строк, используйте TR. Чтобы создать больше столбцов, используйте TH или TD. Чтобы передать данные, используйте TH или TD, как показано в примерах.
Чтобы создать больше строк, используйте TR. Чтобы создать больше столбцов, используйте TH или TD. Чтобы передать данные, используйте TH или TD, как показано в примерах. Щелчок по заголовкам столбцов отсортирует строки таблицы по значению этого столбца. Таблицы должны использовать теги и
Щелчок по заголовкам столбцов отсортирует строки таблицы по значению этого столбца. Таблицы должны использовать теги и )
)  По мере того как пользователь вводит данные в поле поиска, строки таблицы, значения которых не соответствуют введенным в поиске, будут скрыты. Остальной код будет похож на сортируемую таблицу. Таблицы должны использовать теги и
По мере того как пользователь вводит данные в поле поиска, строки таблицы, значения которых не соответствуют введенным в поиске, будут скрыты. Остальной код будет похож на сортируемую таблицу. Таблицы должны использовать теги и