Добавляем фото в HTML документ — Как создать сайт
Добавляем фотографию на HTML-страницу
Урок №5Добавляем фото в HTML-документ
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…
Сохраните фото на Рабочий стол
На Рабочем столе у вас уже есть файл index.html, теперь там есть и фотография снежного барса, файл irbis.jpg
Для того чтобы вставить фото в HTML-страницу, существует тег <img>, у этого тега есть свойство (атрибут) src=" ", значением которого выступает адрес фотографии:
<img src="адрес фотографии">
Где:<img> — тег, который указывает что здесь будет фотография,
src=" " — свойство тега <img>, которое указывает на адрес фотографии,адрес фотографии — значение свойства src=" ", адрес фотографии.
Так как файлы index.html и irbis.jpg находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла irbis.jpg, достаточно просто написать его имя irbis.jpg
<img src="irbis.jpg">
Вставив этот код под заголовком <h2>
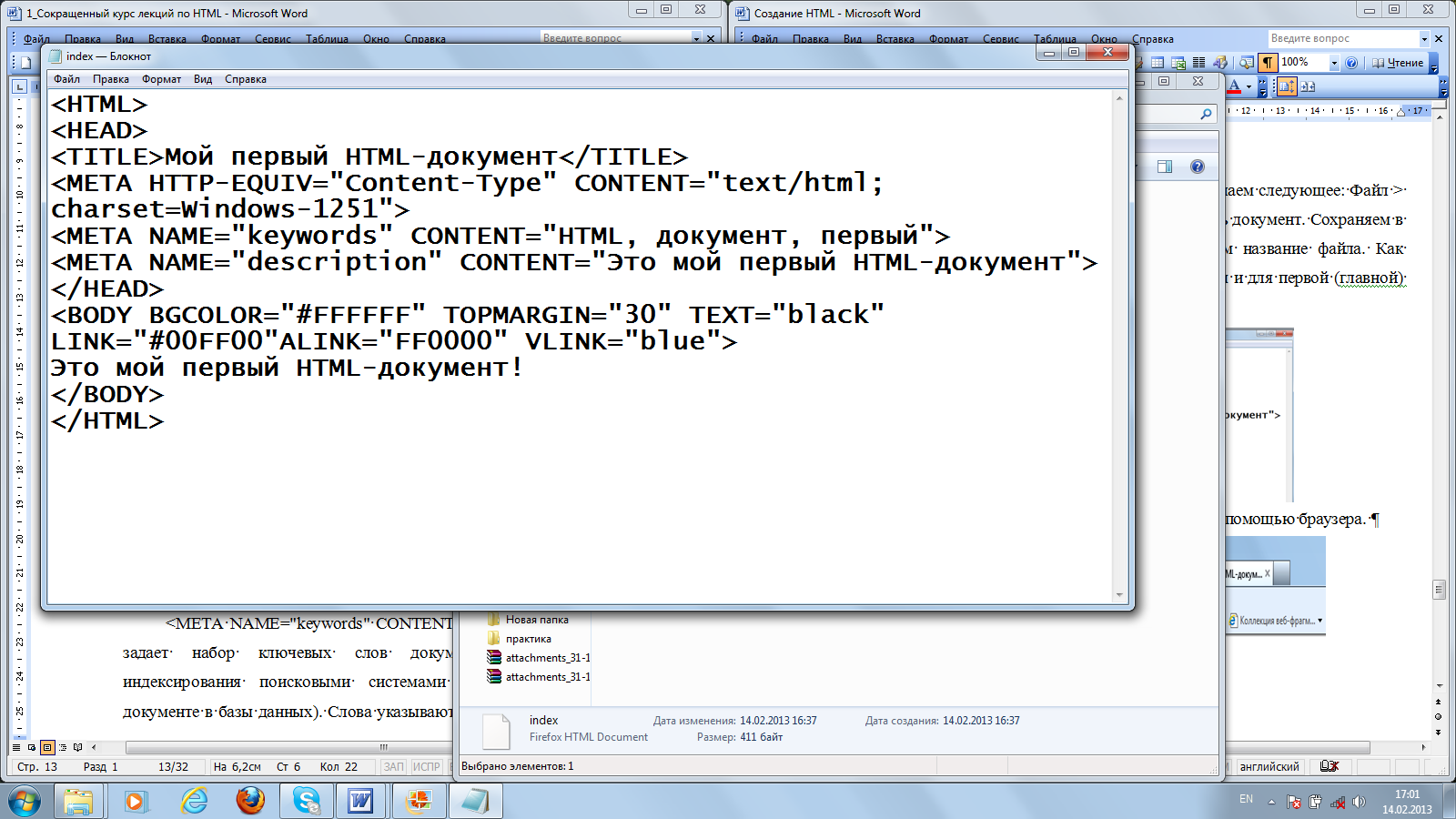
</h2>, наш HTML-документ будет выглядеть так:<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h2>Снежный барс</h2> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом.Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл index.html с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 15 октября 2014
Навигация по записям
Картинки в HTML.
 Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Изображения — самый яркий элемент HTML страниц. При помощи изображений мы можем привлекать внимание посетителей к той или иной информации, давать графические пояснения к текстовому контенту. Да и вообще и
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
По традиции во второй части вступления к статье приведу короткую аннотацию к записи, посвященной изображениям и картинкам в HTML:
- сначала мы поговорим о том, какие возможности есть в HTML для работы с картинками и изображениями;
- затем перечислим HTML атрибуты изображений;
- далее разберемся с тем, как вставить картинку в HTML документ;
- попробуем поработать с размером изображений при помощи HTML атрибутов, изменяя высоту и ширину картинки;
- изображения в глазах HTML интерпретатора — это обычный символ, как и любая буква, которую вы вводите с клавиатуры, но для символа-картинки в HTML мы можем задать определенное поведение или выравнивание, от этого зависит то, как будет вести себя текст, находящийся рядом с изображением, или как текст будет обтекать HTML картинку;
- и завершении мы разберемся с тем, как сделать картинку ссылку в HTML.

Что мы можем делать с изображениями и картинками в HTML
Содержание статьи:
Язык HTML позволяет вставлять изображения в документы. Для вставки картинок в HTML используется специальный тэг <img>. Картинки в HTML делают документы более яркими, интересными, наглядными и привлекательными для посетителей сайтов. Так же изображения могут быть использованы для оформления HTML шаблонов, но об этом мы поговорим, когда начнем изучать CSS.
Мы не будем сейчас вдаваться в маркетинг и говорить о том, что всевозможные картинки в HTML документах привлекают внимание посетителей и позволяют их удержать, тем более мы не будем вдаваться в подробности того, как это реализуется. Сейчас нас больше интересует техническая сторона изображений в HTML.
Итак, картинки можно вставлять в HTML документ. Тэг <img> позволяет вставить в документ изображения формата jpeg, png, gif. Браузер «понимает» какое изображение нужно вставить в том или ином месте HTML страницы при помощи специального HTML атрибута <src>, который позволяет указать путь к папке, в которой находится изображение.
Стоит обратить внимание на то, что браузер обменивается с сервером информацией по протоколу HTTP при помощи специальных HTTP сообщений. Браузер или, если говорить в терминологии HTTP, клиент отправляет HTTP запрос, а сервер отправляет клиенту на его запрос специальный HTTP ответ.
Когда мы открываем HTML документ с картинками, то браузер делает запрос на получение HTML документа и начинает его анализировать: сначала он формирует общую структуру страницы, а затем начинает анализировать: что нужно подключить к странице или другими словами, каких файлов еще не достает на данной странице (или какие ресурсы нужно подключить к HTML документу). Изображение, в отличие от других HTML элементов страницы, не является частью документа, поэтому браузер его подгружает после того, как проанализирует документ.
Или проще говоря, каждая картинка на вашей HTML странице – это дополнительный запрос браузера к серверу, на котором находится сайт. Поэтому, когда вы проводите внутреннюю оптимизацию сайта, то для ускорения работы сайта старайтесь сжимать изображения, но нужно понимать, что картинка теряет в качестве при сжатии, поэтому данный процесс – это всегда компромисс.
Обо всем этом более подробно мы поговорим ниже и детально разберемся, какие средства есть в HTML для работы с картинками и изображениями.
Атрибуты изображений в HTML
Чтобы в дальнейшем не отвлекаться на пояснения, а также для того чтобы у вас появилось комплексное
 Отметим, что для тэга <img> доступны все универсальные HTML атрибуты и атрибуты событий. А теперь перечислим уникальные атрибуты картинок в HTML:
Отметим, что для тэга <img> доступны все универсальные HTML атрибуты и атрибуты событий. А теперь перечислим уникальные атрибуты картинок в HTML:- Атрибут align. Для изображения в HTML можно задать способ того, как текст будет его обтекать при помощи атрибута align.
- Атрибут alt. Мы уже говорили, что картинки в HTML подгружаются после того, как браузер загрузит HTML документ
- Атрибут border. Данный атрибут позволяет задать толщину рамки вокруг картинки в HTML документе.
- Атрибут height.
 Данный атрибут позволяет задать высоту изображения в HTML
Данный атрибут позволяет задать высоту изображения в HTML - Атрибут hspace. Этот атрибут позволяет менять горизонтальный отступ между картинкой и другими HTML элементами.
- Атрибут ismap. Данный атрибут указывает браузеру на то, что картинка в HTML документе является серверной картой-изображением.
- Атрибут longdesc. Данный атрибут служит для того, чтобы указать адрес HTML документа, в котором содержится аннотация к изображению.
- Атрибут lowsrc. При помощи атрибута lowsrc можно указать адрес, по которому находится картинка более низкого качества.
- Атрибут src. Этот атрибут позволяет задать путь к изображению, браузер перейдет по этому пути, чтобы вставить картинку в HTML документ.
- Атрибут vspace. Этот атрибут позволяет менять вертикальный отступ между картинкой и другими HTML элементами.
- Атрибут width. Данный атрибут позволяет задать ширину изображения в HTML.
- Атрибут usemap. Этот атрибут является ссылкой на тэг <map>, содержащий координаты для клиентской карты-изображения.

Управлять отображением картинок в HTML, конечно, можно при помощи HTML атрибутов, но, поскольку мы знаем правила о том, что содержимое должно быть отделено от оформления, то для управления отображением картинок лучше все-таки использовать CSS.
Как вставить картинку в HTML документ. Учимся добавлять изображение в документ
Начнем работать с изображениями в HTML и первое, что мы научимся делать – вставлять картинки в HTML документ. Мы уже знаем, что картинки в документ вставляются при помощи специального атрибута src, который позволяет указать путь к файлу изображения. Когда мы разговаривали про ссылки в HTML, мы упоминали, что путь ссылки может быть абсолютный, а может быть относительным.
Относительный путь к файлу, в том числе и к файлу изображения, строится относительно какого-нибудь объекта, например, корня сайта или папки файловой система. А вот абсолютный путь – это такой путь, который доступен из любого места и на любом устройстве. Естественно, чаще всего для вставки изображений в HTML используют относительные пути, в отличии от HTML ссылок, но мы рассмотрим оба варианта вставки картинок в HTML.
Естественно, чаще всего для вставки изображений в HTML используют относительные пути, в отличии от HTML ссылок, но мы рассмотрим оба варианта вставки картинок в HTML.
Давайте сперва подготовим файловую систему для того, чтобы научиться вставлять картинки в HTML документ. Во-первых, на моем рабочем столе есть папка с именем «HTML», в этой папке я собираю все примеры из рубрики HTML, называя каждую папку Lesson N, где N – это номер публикации.
Для данной публикации папка с примерами называется Lesson 13. Структуру папки HTML вы можете увидеть на рисунке ниже:
Готовим файловую систему для того, чтобы разобраться с относительными путями для вставки изображений в HTML
Файл html41.png – это изображение из публикации, в которой мы говорили про HTML списки. Мы можем сказать, что папка HTML является родительской папкой для папки Lesson 13. HTML документ, в который мы будем вставлять картинку находится в папке Lesson 13, я его назвал img.html, смотрите изображение ниже.
В данной папке находится HTML документ, в который мы будем вставлять картинку
Давайте попробуем вставить изображение в документ img.html из родительской папки (изображение называется html41.png). Воспользуйтесь удобным для вас редактором (можно даже Блокнотом), но я бы рекомендовал бесплатный HTML редактор с подсветкой синтаксиса Notepad++ и создайте файл со следующим кодом:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=». ./html41.png»>
</p>
</body>
</html>
./html41.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=».
</p>
</body>
</html> |
Затем откройте получившийся файл в браузере, чтобы увидеть, что картинка была действительно вставлена в HTML документ:
Результаты первого примера вставки картинки в HTML документ с использованием относительного пути к файлу
Стоит немного пояснить пример вставки изображения в HTML документ. Представьте, что вы открыли файловый менеджер, а в нем открыта папка Lesson 13, ее полный путь на компьютере: C:\Users\Aspire\Desktop\HTML\Lesson 13. Но вам по каким-то причинам захотелось посмотреть изображение html41.png, что вам для этого нужно сделать? Для этого вам необходимо вернуться в папку «HTML» и открыть изображение.
Браузер в данном случае поступает аналогичным образом: конструкция «…/» говорит ему о том, что нужно вернуться в папку «HTML», а конструкция «html41.png» говорит браузеру о том, что нужно открыть изображение html41. png. Вот так мы можем добавить изображение в HTML документ из родительской папки, указав относительный путь. В данном случае путь относителен той папки, в которой находится HTML документ.
png. Вот так мы можем добавить изображение в HTML документ из родительской папки, указав относительный путь. В данном случае путь относителен той папки, в которой находится HTML документ.
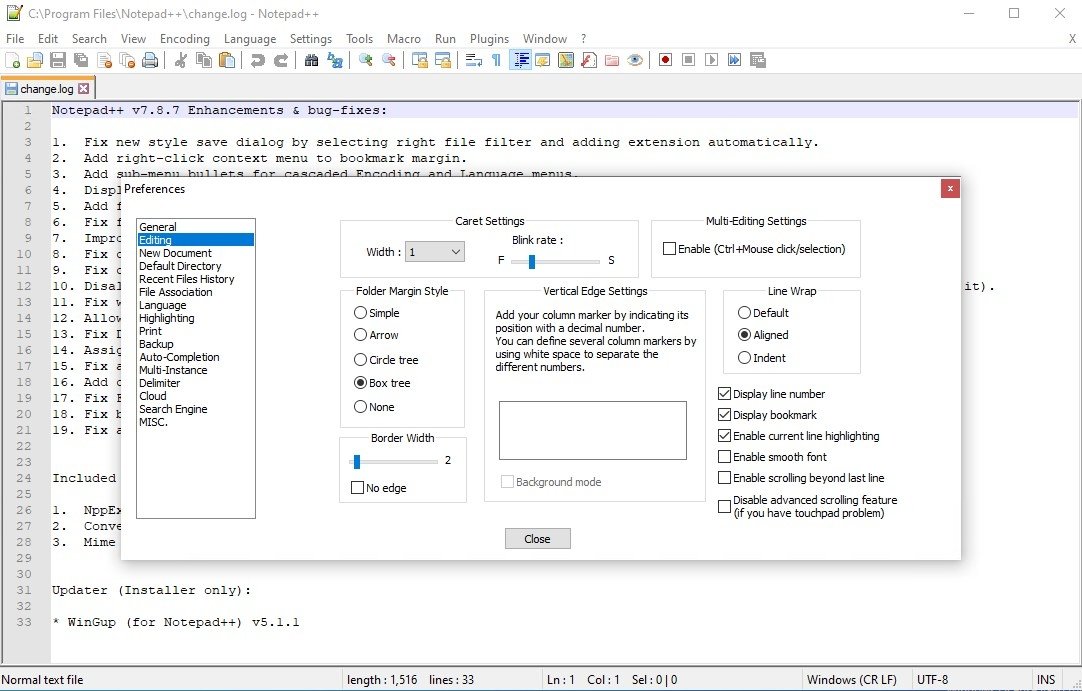
Теперь давайте посмотрим, как вставить картинку в HTML документ, которая находится в той же папки, что и сам документ. Для большего понимание обратитесь к рисунку, на котором показана структура папки Lesson 13, мы будем вставлять картинку html32.png, на этой картинки пример из записи, в которой мы говорили про шрифты в HTML. Давайте отредактируем наш файл, на этот раз я позволю себе вам порекомендовать CSS редактор Brackets, который тоже является бесплатным. Добавьте следующий код в HTML документ:
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ. </p>
<p>
<img src=»html32.png»>
</p>
</p>
<p>
<img src=»html32.png»>
</p>
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ.</p>
<p>
<img src=»html32.png»>
</p> |
Теперь мы указали относительный путь до картинки, которая находится в той же самой папке, что и HTML документ, чтобы вставить ее. Давайте откроем измененный пример в браузере, чтобы убедиться в том, что картинка была добавлена в документ.
Результаты второго примера вставки картинки в HTML документ с использованием относительного пути к файлу
Действительно, мы видим новую картинку на странице, которую сформировал браузер. Позволю себе еще раз вернуть к изображению, на котором демонстрируется структура папки Lesson 13. В этой папке есть еще одна папка – «img». Данную папку можно назвать вложенной по отношению к папке «Lesson 13». В папке «img» есть изображение html29.png, это изображение из записи, в которой мы говорили про заголовки в HTML. Давайте вставим это изображение в наш HTML документ. Рекомендую вам попробовать еще один редактор, на этот раз это бесплатный PHP редактор NetBeans, NetBeans – это даже не редактор, а среда разработки, которая изначально создавалась для Java. Добавьте в наш документ следующий код:
Позволю себе еще раз вернуть к изображению, на котором демонстрируется структура папки Lesson 13. В этой папке есть еще одна папка – «img». Данную папку можно назвать вложенной по отношению к папке «Lesson 13». В папке «img» есть изображение html29.png, это изображение из записи, в которой мы говорили про заголовки в HTML. Давайте вставим это изображение в наш HTML документ. Рекомендую вам попробовать еще один редактор, на этот раз это бесплатный PHP редактор NetBeans, NetBeans – это даже не редактор, а среда разработки, которая изначально создавалась для Java. Добавьте в наш документ следующий код:
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29. png»>
</p>
png»>
</p>
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29.png»>
</p> |
Данный пример демонстрирует то, как вставить изображение в HTML из вложенной папки. Папка «img» является вложенной по отношению к папке, в которой наш HTML документ.
Результаты третьего примера вставки картинки в HTML документ с использованием относительного пути к файлу
Но мы можем воспользоваться абсолютным путем для вставки картинок в HTML документ. Если рассматривать мой компьютер, то для него путь, которой начинается с корня диска, является абсолютным и такой путь будет работать из любой папки на моем диске, но этот путь не будет работать, если вы им воспользуетесь для вставки изображения на другом компьютере.
Я уже демонстрировал структуру каталога «HTML», в котором у меня хранятся все примеры, если вы ее внимательно смотрели, то могли заметить папку «тексты», в этой папке у меня хранятся все тексты данной рубрики и изображения к этим текстам. Давайте вставим изображение, которое находится в папке «тексты» в наш HTML документ, воспользовавшись абсолютным путем операционной системы. Рекомендую вам попробовать JavaScript редактор Sublime Text 3, у данного редактора один недостаток – он платный. Добавим несколько строк кода в наш документ:
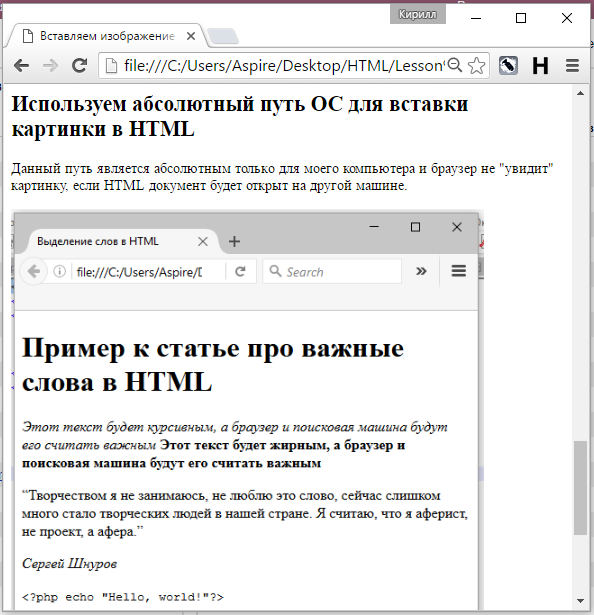
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3> <p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит» картинку, если HTML документ будет открыт на другой машине.</p> <p> <img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»> </p>
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3>
<p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит»
картинку, если HTML документ будет открыт на другой машине.
<p>
<img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»>
</p> |
А теперь убедимся, что изображение было вставлено в HTML страницу, открыв пример в браузере. Мы видим, что картинка html26.png относится к той записи, в которой мы говорили про выделение слов в HTML и логическое форматирование документа.
Использование абсолютного пути операционной системы для вставки картинки в HTMLдокумент
Использование абсолютного пути операционной системы для вставки картинки в HTML или для указания какого-либо другого ресурса не самый безопасный, умный и удобный подход, который не рекомендован к использованию. К тому же такой путь можно лишь условно назвать абсолютным, так как он абсолютен только в рамках той файловой системы, в которой был создан документ.
Давайте посмотрим пример вставки изображения в HTML с использованием настоящего абсолютного пути. Откройте любой удобный вам редактор и добавьте несколько строк кода:
Откройте любой удобный вам редактор и добавьте несколько строк кода:
<h3>Использование абсолютного пути для вставки картинки в документ</h3> <p>Абсолютный путь к картинке делает ее доступным из любой точки мира, лишь бы был доступ к сети Интернет.</p> <p> <img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»> </p>
<h3>Использование абсолютного пути для вставки картинки в документ</h3>
<p>Абсолютный путь к картинке делает ее доступным из любой точки мира,
лишь бы был доступ к сети Интернет.</p>
<p>
<img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»>
</p> |
Мы использовали абсолютный путь для вставки картинки в HTML страницу. Давайте убедимся, что это сработало, обновив страницу примера в браузере.
Давайте убедимся, что это сработало, обновив страницу примера в браузере.
Использование абсолютного пути для вставки картинки в HTML страницу
Минус такого подхода в том, что картинка вставляется в документ с удаленного сервера, который может быть недоступен или если мой компьютер будет отключен от сети Интернет, то данная картинка не будет отображена, так как браузер не сможет получить к ней доступ. Кстати, данная картинка относится к записи, в которой мы говорили про установку LESS на Windows.
Мы рассмотрели всевозможные способы вставки изображений и картинок в HTML страницы и остановились на том, что вставлять картинки в HTML и, соответственно, на страницы сайт, следует с использованием относительного пути, так как данный подход наиболее безопасный. Конечно, вы можете загрузить изображение на какой-нибудь сайта предоставляющий услуги по размещению изображений и пользоваться абсолютным путем, это позволит снизить нагрузку на сайт, но лишит вас возможности обрабатывать изображения серверными средствами, например, при помощи PHP. Теперь можем приступать к другим темам, которые так или иначе связаны с картинками, изображениями и HTML.
Теперь можем приступать к другим темам, которые так или иначе связаны с картинками, изображениями и HTML.
Размеры HTML картинок и изображений. Высота и ширина картинок в HTML документе
Не секрет, что у изображений и картинок есть высота и ширина. Язык HTML позволяет управлять высотой и шириной картинок при помощи HTML атрибутов width и height. Атрибут width позволяет изменить ширину картинки в HTML, а атрибут height меняет высоту изображения. Размеры изображений в HTML допускается задавать в пикселах и процентах. С пикселами все понятно, это абсолютные единицы измерения, но если вы будете изменять размеры картинки процентами, то знайте, что эта единица относительная. Процент высчитывается от размера HTML элемента, в который была вложена картинка.
Если вы задаете только высотку HTML изображения или только его ширину, то браузер будет сохранять пропорции размеров картинки. Когда вы меняете размеры картинок при помощи HTML атрибутов, то браузер сразу де устанавливает размеры отображения картинок по заданным атрибутам.
Если вы хотите ускорить загрузку сайта, то вам необходимо задать размеры всех изображений в HTML документе, чтобы браузер не выполнял работу по их вычислению, а пользовался готовыми значениями, которые указаны в атрибутах. Когда вы изменяете изменяете размеры картинок при помощи HTML атрибутов, вы не изменяете исходный файл изображение, меняется только размера картинки, которая отображается на странице. Поэтому будьте аккуратны, изменяя размеры изображений на HTML странице вашего сайта.
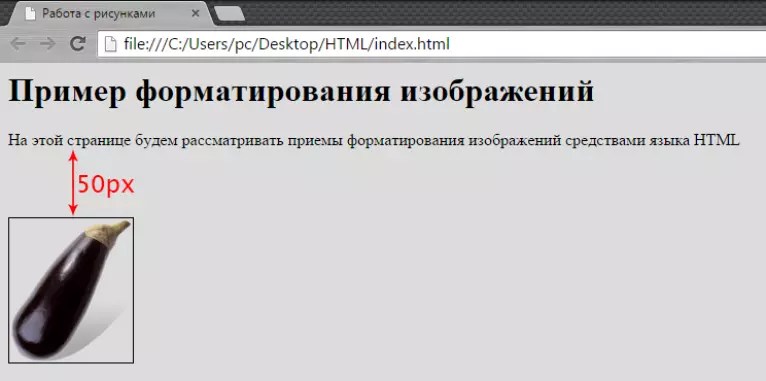
Слишком маленькое изображение неудобно для просмотра вашим посетителям, а если вы увеличите размеры изображения, задав значения, которые больше исходных, то оно может потерять в качестве. Давайте попробуем вставить картинку в HTML документ и изменить ее размеры при помощи HTML атрибутов. Я буду изменять высоту и ширину изображения html28.png, это изображение из записи про параграфы и абзацы в HTML, ее исходный размер: ширина 430px, высота 707px. Давайте увеличим размеры картинки на HTML странице, воспользовавшись пикселами, я создам новый документ, который назову hw. html:
html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Изменяем высоту и ширину картинки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Увеличиваем высоту и ширину изображения в HTML</h2> <h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3> <p>Для изменения ширины картинки используйте атрибут width. Для изменения высоты картинки используйте атрибут heght.</p> <p> <img src=»../тексты/html28.png»> </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем высоту и ширину картинки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Увеличиваем высоту и ширину изображения в HTML</h2>
<h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3>
<p>Для изменения ширины картинки используйте атрибут width.
Для изменения высоты картинки используйте атрибут heght.</p>
<p>
<img src=»../тексты/html28.png»>
</p>
</body>
</html> |
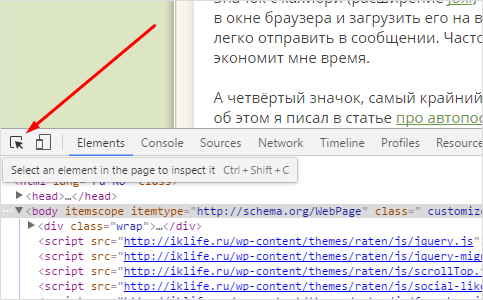
В примере не указана высотка картинки, так как не задан HTML атрибут height, сделано это намеренно, так как я не очень хочу вычислять пропорции изображения и предоставлю эту работу браузеру. Давайте откроем документ в браузере и воспользуемся консолью, чтобы увидеть, что изображение действительно увеличилось:
Задаем размеры картинки в HTML документе в абсолютных единицах
Мы видим, что ширина картинки действительно стала 500px, а высота была посчитана браузером автоматически. Если навести курсор мыши на значение атрибуты src, то можно увидеть исходные размеры картинки, которую мы вставили в HTML страницу:
Если навести курсор мыши на значение атрибуты src, то можно увидеть исходные размеры картинки, которую мы вставили в HTML страницу:
На рисунке показан исходный размер изображения, которое мы вставляем в HTML документ
Теперь давайте уменьшим изображение при помощи HTML атрибутов, но в этот раз будем использовать в качестве единиц измерения проценты, добавим несколько строк кода:
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3> <p>Мы будем уменьшать размер изображения при помощи процентов. Обратите внимание: проценты — это относительные единицы измерения, поэтому размер изображения будет зависеть от родительского HTML элемента. В данном случае это элемент Р</p> <p><img src=»../тексты/html28.png»></p>
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3>
<p>Мы будем уменьшать размер изображения при помощи процентов.
Обратите внимание: проценты — это относительные единицы измерения,
поэтому размер изображения будет зависеть от родительского HTML элемента.
В данном случае это элемент Р</p>
<p><img src=»../тексты/html28.png»></p> |
Вам нужно понимать, что проценты – это относительные единицы измерения и то, что мы написали 50% это не означает, что браузер разделит на два 430 и 707. Это означает, что размер изображения не уменьшился, а стал динамическим. Теперь размер картинки зависит от HTML элемента P, в который картинка вложена. Мы никак не ограничивали размеры элемента P, поэтому его ширина равна ширине окна браузера. Соответственно, размер нашей картинки будет всегда равен половине ширины элемента P (в нашем случае это половина области просмотра). Давайте откроем документ в полном окне:
В данном случае ширина картинки, вставленной в HTML документ, равна половине ширины области просмотра в браузере
Чтобы вы лучше понимали скажу, что расширение моего монитора 1600 х 900.![]() Мы видим, что ширина картинки 783.5, она чуть-чуть не дотягивает до 800 пикселов, так как у HTML элементов есть отступы, а справа есть скролл, который забирает часть ширины экрана. А теперь уменьшим размеры окна браузера, чтобы посмотреть, что станет с картинкой, вставленной в HTML страницу:
Мы видим, что ширина картинки 783.5, она чуть-чуть не дотягивает до 800 пикселов, так как у HTML элементов есть отступы, а справа есть скролл, который забирает часть ширины экрана. А теперь уменьшим размеры окна браузера, чтобы посмотреть, что станет с картинкой, вставленной в HTML страницу:
Уменьшим область просмотра, чтобы понимать, как поведет себя изображение, вставленное на HTML страницу
Размеры картинки уменьшились, так как уменьшилась ширина HTML элемента P. Таким образом проценты не дают вам гарантии того, в каком виде увидит изображение посетитель сайта. Во-первых, мониторы у всех разные, во-вторых, посетитель может уменьшит окно браузера в любой момент.
Итак, мы научились изменять высоту и ширину картинок и изображений при помощи HTML атрибутов и разобрались с тонкостями использования абсолютных и относительных единицы измерения в HTML.
Обтекание текстом HTML изображения. Выравниваем картинку в HTML
Если ваш сайт это не является файловым хранилищем для изображений и картинок, то наверняка вы хотели бы позаботиться о том, как будут выглядеть изображения на страницах вашего сайта. Обычно изображения на сайтах используются для привлечения внимания к тексту или дают какое-то пояснение к тому, что написано в документе, поэтому нам необходимо управлять тем, как текст будет вести себя по отношению к изображению.
Обычно изображения на сайтах используются для привлечения внимания к тексту или дают какое-то пояснение к тому, что написано в документе, поэтому нам необходимо управлять тем, как текст будет вести себя по отношению к изображению.
Нам стоит отметить, что изображение в HTML – это такой же символ, как и любая буква, которую вы можете ввести с клавиатуры, но для этого символа мы можем задать определённое поведение. Например, мы можем задать то, как текст будет обтекать изображение в HTML странице, которую создаст браузер.
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2>
<h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html>
css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2>
<h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2> <h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html> |
Отмечу, что данная картинка относится к записи, в которой мы говорили про непосредственное форматирование текста в HTML. Давайте откроем новый документ в браузере.
Пример того, что изображение в HTML ведет себя, как обычный символ
На скрине видно, что изображение ведет себя, как обычный символ, так, например, высота второй строки равна высоте изображения. Давайте попробуем изменить поведение нашей картинки при помощи HTML атрибута align, который позволит нам изменить расположение изображения относительно текста. Если говорить правильно, то атрибут align позволяет установить обтекание текста вокруг изображение в HTML документе.
Давайте попробуем изменить поведение нашей картинки при помощи HTML атрибута align, который позволит нам изменить расположение изображения относительно текста. Если говорить правильно, то атрибут align позволяет установить обтекание текста вокруг изображение в HTML документе.
Атрибут align имеет пять значений: bottom, left, middle, right, top. Особенностью данного атрибута является то, что он задает выравнивание для HTML картинки, а текст начинает обтекать картинку по тем краям, по которым выравнивание не происходит. Например, если вы написали align=”left”, то картинка будет выравнена по левому краю, а обтекание будет происходить сверху, снизу и справа.
Давайте попробуем задать обтекание текста вокруг изображения при помощи атрибута align и его значений, начнем со значения left:
<h3>Текст в примере будет обтекать изображение по правому краю</h3>
<p>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
</p>
Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
</p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<h3>Текст в примере будет обтекать изображение по правому краю</h3>
<p>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера.
снизу и сверху.
</p> |
Откроем наш пример в браузере, чтобы убедиться в том, что изображение на HTML странице было выравнено по левому краю, а текст параграфа обтекает его по трем оставшимся сторонам:
Выравнивание изображения по левому краю HTML документа
Код дальнейших примеров я не буду демонстрировать, так как для них я меняю только значение атрибута align. Давайте теперь посмотрим, как текст будет обтекать изображение если значение атрибута align будет right и, соответственно, как браузер будет выравнивать картинку:
Выравнивание изображения по правому краю HTML документа
Мы изменили значение атрибута align на right и теперь картинка была выровнена по правой границе HTML страницы, а текст начал ее обтекать по трем другим сторонам. Мы упоминали, что картинка в HTML – это обычный символ, мы можем задать выравнивание верхней границы изображения в HTML по самому высокому символу, которые находится в одной и той же строке, что и само изображение, для этого задайте атрибуту align значение top:
Выравнивание изображения по его верхней границе в HTML документе
Выровнять изображение мы можем по его центральной точке при помощи атрибута middle. В этом случае средняя линия изображения будет выровнена по базовой линии текста. Давайте посмотрим, как текст будет обтекать картинку, если установлено значение middle:
В этом случае средняя линия изображения будет выровнена по базовой линии текста. Давайте посмотрим, как текст будет обтекать картинку, если установлено значение middle:
Выравнивание картинки по ее средней линии
И последнее значение, которое может принимать атрибут align – значение bottom. В этом случае изображение выравнивается по нижней границе строки, в которую мы его вставляем. Давайте посмотрим на то, как текст будет обтекать HTML изображение, когда значение align равно bottom:
Пример обтекания текстом картинки в то случае, когда изображение выравнивает по нижней границе
Стоит обратить ваше внимание на то, что текст, находящийся в других HTML элемента (даже в других блочных HTML элементах) будет обтекать изображения, для которых задан атрибут align, хотя, как мы знаем, блочные элементы занимают всю ширину области, в которой они расположены:
Пример того, что поведение элемента IMG на странице изменяется, если у него есть атрибут align
Действительно, текст расположенный в HTML заголовках обтекает изображения, которые мы выравнивали атрибутом align. Итак, мы рассмотрели как происходит выравнивание изображений в HTML и разобрались с тем, как обтекает текст HTML картинки, для которых мы делаем выравнивание.
Итак, мы рассмотрели как происходит выравнивание изображений в HTML и разобрались с тем, как обтекает текст HTML картинки, для которых мы делаем выравнивание.
Делаем изображение и картинки в виде HTML ссылки
Элемент IMG является строчным HTML элементом, а как мы знаем и элемент A, создающий ссылку в HTML документе или, как еще можно сказать, гиперссылку, тоже является строчным. Мы знаем, что строчные HTML элементы могут содержать в себе другие строчные элементы, соответственно, изображение может быть ссылкой на HTML страницу.
Давайте попробуем сделать картинку ссылку на HTML страницу. Для этого нам нужно написать тэг <img> внутри тэга <a>, общий синтаксис изображения ссылки в HTML выглядит так:
<a><img src=”путь_к_картинке”></a>
<a><img src=”путь_к_картинке”></a> |
Давайте создадим документ, в котором картинка будет являться ссылкой на HTML страницу, я назову его a-img. html:
html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример картинки ссылки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример изображения ссылки в HTML</h2> <p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p> <p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример картинки ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Пример изображения ссылки в HTML</h2>
<p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p>
<p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p>
</body>
</html> |
Открыв документ в браузере, вы увидите:
Изображение в HTML документе является сылкой
Давайте усложним пример изображения ссылки, добавив несколько HTML атрибутов к тэгу <img>:
<p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah. ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p>
ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p>
<p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p> |
Для изображения мы задали атрибут title, теперь контекстная подсказка при наведении будет браться не из элемента A, а из элемента IMG, так же я намеренно сделал ошибку в имени изображения (вместо .png я написал .pn), чтобы продемонстрировать работу атрибута alt, который служит для описания изображения в том случае, когда браузер по каким-то причинам не имеет к нему доступ, а также я задал рамку для картинки толщиной 5 пикселов при помощи атрибута border. Теперь давайте посмотрим на нашу картинку ссылку в браузере, открыв HTML страницу:
Теперь давайте посмотрим на нашу картинку ссылку в браузере, открыв HTML страницу:
Пример картинки ссылки в HTML документе
Теперь вы знаете, что создать картинку ссылку в HTML не так уж и трудно, важно лишь соблюдать вложенность HTML элементов, чтобы изображение стало HTML ссылкой, просто напишите тэг <img> внутри контейнера <a>.
HTML позволяет делать не просто картинки ссылки, но еще и карты-изображений. Такие изображения делятся на фрагменты разных форм, а каждый фрагмент изображения является отдельной ссылкой, но о том, как сделать карту-изображение мы поговорим в отдельной публикации, сейчас мы лишь ограничимся тем, что упомянули о данной возможности.
Картинки в HTML|Изучение html и css
Поверьте, это совсем не сложно. Для вставки картинок используется непарный тэг <img> с атрибутом src. Выглядит это так <img src=»my foto.jpg»>. Где «my foto. jpg»> это ваша картинка. Для того чтобы было меньше путаницы, я рекомендую в каталоге, где расположена стартовая страница, создавать папки по назначению. Например, для картинок создайте папку image и складывайте туда все изображения, которые будут использоваться у вас на сайте. Тогда для того, чтобы вставить картинку на страницу, вы должны указать путь к этому изображению. Если у вас оно расположена в папке image то нужно прописать так: <img src=»image/my foto.jpg»>. Если папка расположена на уровень вверх, то путь к ней будет выглядеть следующим образом: <img src=»../image/my foto.jpg»>. Ну, а сейчас выведем изображение чайника.
jpg»> это ваша картинка. Для того чтобы было меньше путаницы, я рекомендую в каталоге, где расположена стартовая страница, создавать папки по назначению. Например, для картинок создайте папку image и складывайте туда все изображения, которые будут использоваться у вас на сайте. Тогда для того, чтобы вставить картинку на страницу, вы должны указать путь к этому изображению. Если у вас оно расположена в папке image то нужно прописать так: <img src=»image/my foto.jpg»>. Если папка расположена на уровень вверх, то путь к ней будет выглядеть следующим образом: <img src=»../image/my foto.jpg»>. Ну, а сейчас выведем изображение чайника.
<img src=»image/2_buy.jpg»>
Тэг <img> также имеет атрибут выравнивания align со значениями left-слева, right-справа. Это означает, что при использовании значения left атрибута align картинка будет прижата к левому краю, а текст будет обтекать картинку справа и, наоборот, при использовании значения right.
Существует еще несколько атрибутов, которые располагают текст в определенную позицию относительно картинки.
Одновременно с атрибутом align могут быть вставлены следующие атрибуты:
 Если не задать высоту и ширину изображения, картинка будет выводиться с реальными размерами, что не всегда удобно;
Если не задать высоту и ширину изображения, картинка будет выводиться с реальными размерами, что не всегда удобно;Теперь поэкспериментируем с картинками. Возьмем предыдущий пример или создадим новый. Если Вы будете создавать новый документ, не забудьте написать «шапку» из обязательных тэгов. Итак:
…
<body bgcolor=»#E6E6FA» text=»Blue»>
<h2 align=»center»><font color=»#7FFF00″>Проба пера</font></h2>
<hr size=2 width=100% color=»#9400D3″>
<img src=»../../image/d0d6a385.jpg»><!—Здесь указываете путь к вашей картинке—>
<p align=»left»> <font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″> — это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела, <font color=»#000000″>кроме рук</font>. Игра руками считается фолом и наказывается штрафным ударом, а преднамеренная игра рукой приводит и к наказанию <font color=»#FFD700″>желтой</font> или даже <font color=»#FF3300″>красной</font> карточкой.</p>
Игра руками считается фолом и наказывается штрафным ударом, а преднамеренная игра рукой приводит и к наказанию <font color=»#FFD700″>желтой</font> или даже <font color=»#FF3300″>красной</font> карточкой.</p>
…
<!—Если вы посмотрите на результат, то он вам может не понравиться, потому что текст прижат к рисунку, да и картинка может быть великовата.—>
Теперь добавим в тэг <img> размеры картинки и расстояние от нее до текста.
<p> </p>
<img src=»../../image/d0d6a385.jpg» hspace=»30″ vspace=»5″<!—Синим цветом указаны изменения—>
<p align=»left»> <font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″> — это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела, <font color=»#000000″>кроме рук</font>. Игра руками считается фолом и наказывается штрафным ударом, а преднамеренная игра рукой приводит и к наказанию <font color=»#FFD700″>желтой</font> или даже <font color=»#FF3300″>красной</font> карточкой.</p>
Игра руками считается фолом и наказывается штрафным ударом, а преднамеренная игра рукой приводит и к наказанию <font color=»#FFD700″>желтой</font> или даже <font color=»#FF3300″>красной</font> карточкой.</p>
У Вас должно получится так.
Для того, чтобы расположить картинку в центре, используйте тэги выравнивания в тэге <p></p>, т.к. они действуют не только на текст, но и на изображения.
Чтобы уяснить для себя параметры изображений, поиграйтесь с атрибутами картинки.
Да, чуть не забыл. Картинку можно сделать фоном странички. Для этого используется атрибут background с указанием пути к картинке в тэге <body>. Выглядеть это будет так:
<body background=»image/fon.jpg»>,
где image/fon.jpg — путь к картинке.
Наряду со вставкой картинки в виде фона используйте атрибут bgcolor=»#хххххх» для задания цвета фона. Если не задавать цвет фона, то по умолчанию фон будет иметь белый цвет. И если Вы используете белый цвет шрифта, а картинку пользователь не захочет загружать, то он не увидит вашего текста. А так, если картинка не будет, по каким-либо причинам, загружена, то текст все равно будет виден.
Если не задавать цвет фона, то по умолчанию фон будет иметь белый цвет. И если Вы используете белый цвет шрифта, а картинку пользователь не захочет загружать, то он не увидит вашего текста. А так, если картинка не будет, по каким-либо причинам, загружена, то текст все равно будет виден.
Ну, я думаю, с картинками мы разобрались. Не бойтесь экспериментировать, закрепляйте свои знания примерами и у Вас все получится.
В следующей главе мы рассмотрим использование ссылок в HTML-документе.
Html на блокноте как вставить изображение. Изображения в HTML
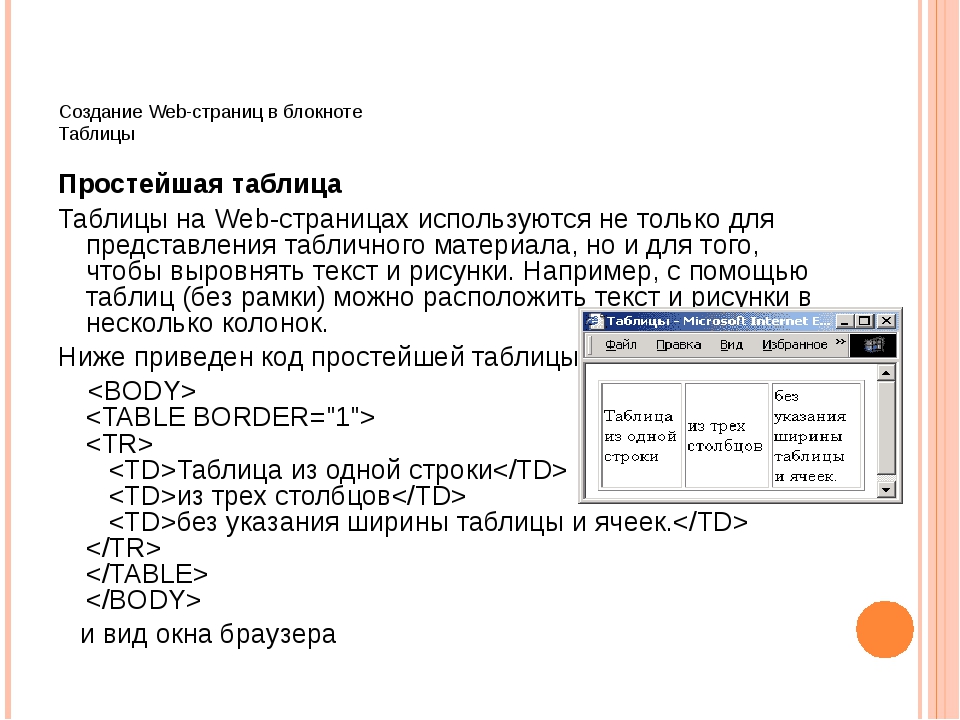
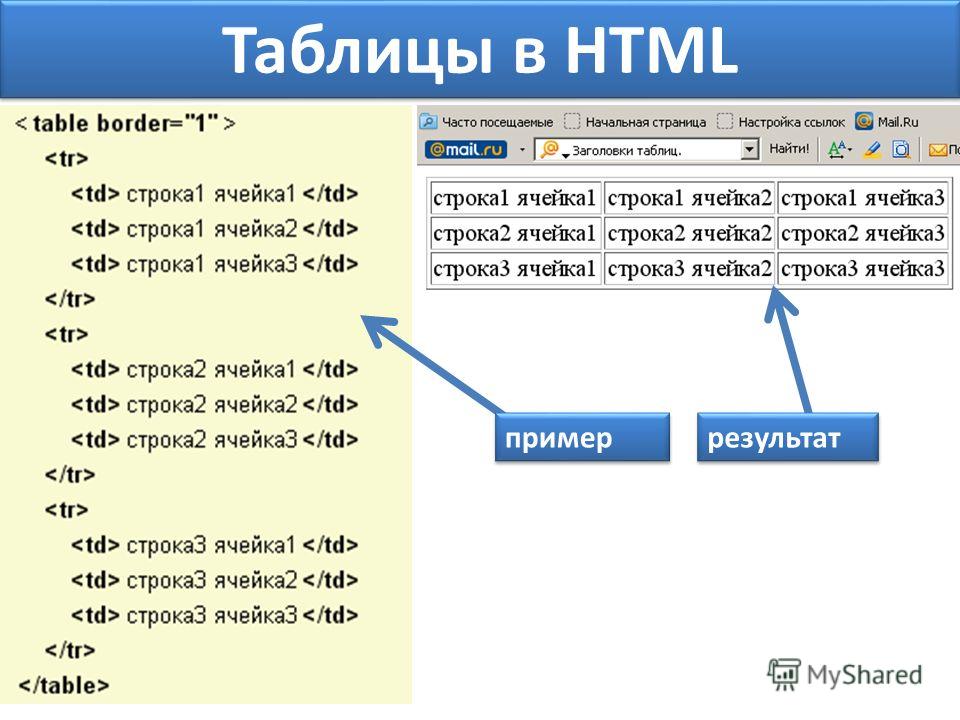
нулевые значения: border=»0″ , cellspacing=»0″ , cellpadding=»0″ .В следующем примере мы разбили изображение на 4 части. Вот как будет выглядеть таблица:
А вот результат:
Об этом человеке известно только то,
что он не сидел в тюрьме, но почему не сидел — неизвестно.
Марк Твен.
Э
то урок о том, как вставить картинку в HTML , как её оформить, как сделать обтекание картинки текстом и т. д. Ведь известно, что изображения делают сайт более привлекательным и отличным от других ресурсов, поэтому умение использовать тег и его атрибуты весьма пригодится в современном Интернете. Но главное тут — чувство меры!
д. Ведь известно, что изображения делают сайт более привлекательным и отличным от других ресурсов, поэтому умение использовать тег и его атрибуты весьма пригодится в современном Интернете. Но главное тут — чувство меры!
П ереизбыток графики вызовет утяжеление html-страницы и, соответственно, увеличит время её загрузки. Кроме того, наличие большого числа изображений будет отвлекать посетителей от главного содержимого сайта (если, конечно, графика не является главным содержимым сайта). Так что, соблюдай меру и используй только там, где это нужно. И будет тебе счастье!
В уроке про я уже рассказывал о том, как можно использовать картинки в качестве фона html-документа. Сейчас же поговорим о том, как графика используется в «верхнем слое» html-страницы.
§ 1. Как вставить картинку
Д
ля вставки картинок в HTML используется тег IMG с обязательным атрибутом SRC . Этот атрибут указывает браузеру путь к файлу изображения. Т.е. для вставки картинки с названием logo.jpg в определенное место страницы (при условии, что и страница, и картинка расположены в одной папке (каталоге)) нужно в этом месте вставить следующий html-код:
Т.е. для вставки картинки с названием logo.jpg в определенное место страницы (при условии, что и страница, и картинка расположены в одной папке (каталоге)) нужно в этом месте вставить следующий html-код:
src=»logo.jpg»>
Е сли картинка и страница расположены в разных каталогах (папках), то нужно указать путь к изображению относительно страницы. Например, если html-страница лежит в каталоге (папке) site, в этом же каталоге (папке) расположен подкаталог (папка) images, в котором и находится наша картинка logo.jpg, то для её вставки нужно написать так:
images/logo.jpg»>
А можно не мучиться и указать полный адрес картинки . Например, так:
http://www..png»>
В последнем случае браузер отобразит код так:
Примечание.
Если картинка расположена на вашем компьютере , а вставить вы её хотите на страницу в Интернете , то ничего не выйдет. Для этого картинку нужно сначала переместить в какое-нибудь место в Интернете (например, ). И указать в коде страницы полный адрес до этого места с картинкой .
И указать в коде страницы полный адрес до этого места с картинкой .
П омимо обязательного атрибута SRC у тега IMG есть ещё несколько необязательных атрибутов. Рассмотрим их подробнее.
§ 2. Указание размеров картинки
Н ачнём с атрибутов, которые позволяют задать размеры картинки (точнее, застолбить место под эти размеры на страницы). Вот они:
- width — ширина картинки в пикселах или процентах;
- height — высота картинки в пикселах или процентах.
Е
сли используются эти атрибуты, то сначала выделит место под графику, подготовит макет документа, отобразит текст и только затем загрузит изображение. При этом он поместит картинку в прямоугольник выделенного размера, даже если реальные ширина и высота картинки больше (сожмёт) или меньше (растянет). В случае, когда эти атрибуты не используются, браузер будет грузить картинку сразу, а вывод идущих за ней текста и остальных элементов задержится.
Ш ирину и высоту изображений можно указывать как в пикселах (при этом размер картинки будет постоянным вне зависимости от разрешения экрана), так и в процентах (размер картинки будет зависить от разрешения экрана пользователя). Например:
width=»50″>
width=»10%»>
§ 3. Альтернативный текст
В случае, если пользователь в настройках браузера отключил показ изображений, то можно вместо картинки вывести альтернативный текст, который бы объяснил, что за графика здесь должна быть. Достигается это путём применения атрибута ALT :
В этом случае браузер зарезервирует место на странице под изображение, но вместо самой картинки покажет текст, который ты напишешь в значении атрибута ALT :
П овторю, это произойдёт, если пользователь отключил показ графики. Если же нет, то картинка скроет собой альтернативный текст.
§ 4. Выравнивание картинки
С
помощью уже знакомого тебе атрибута align можно управлять выравниванием картинок относительно других элементов html-страницы. У атрибута align есть несколько значений, но нас больше всего на данный момент интересуют два:
У атрибута align есть несколько значений, но нас больше всего на данный момент интересуют два:
- left — изображение располагается у левого края страницы, а текст обтекает картинку справа;
- right — изображение располагается у правого края страницы, а текст и другие элементы обтекают картинку слева.
Н апример, HTML-код
браузер покажет так
А этот HTML-код:
будет выглядеть вот так:
Д ля прекращения обтекания картинки текстом можно использовать тег BR (знакомый нам из прошлого раздела про ). У тега BR есть атрибут clear , который может принимать три значения:
- left — прекращение обтекания текстом картинок, выровненных по левому краю;
- right — прекращение обтекания текстом картинок, выровненных по правому краю;
- all — прекращение обтекание текстом картинок, выровненных и по левому, и по правому краю.
26. 06.2015
06.2015
Всем привет!
Продолжаем усердно изучать основы HTML.
В этом уроке я расскажу, как вставить картинку в HTML -документ, как сделать картинку фоном , размер картинки, обтекание картинки текстом, как выровнять картинку. Все перечисленные возможности буду закреплять примерами и результатами.
Итак, изображения на веб-страницах могут быть как фоновые, так и обычные. Какая разница между фоновым и обычным изображением?
Фоновое изображение размещается в качестве фона, наверх которого можно вставить другие картинки, текстовку, таблицу и т.д.
Обычное изображение будет отталкивать от себя другие элементы страницы (другие картинки, текстовку, таблицу и т.д.). На примере вы потом все увидите и поймете.
Для веб-страниц рекомендуется использовать форматы картинок JPEG (JPG)
, GIF
и PNG
.
○ Как сделать картинку фоном в HTML
Чтобы сделать картинку фоном, для тега
нужно прописать атрибут «background» :Теперь смотрим полный пример. Вставьте файл картинки «fon.jpg»
рядышком с HTML файлом.
Вставьте файл картинки «fon.jpg»
рядышком с HTML файлом.
и в HTML файл вставьте вот этот код:
Jpg»>
Результат будет таким:
Внимание
Не правильное название:
Правильное название:
○ Как вставить картинку в HTML
Чтобы вставить картинку в HTML-документ, используют тег с параметром «src» , которое определяет путь или адрес к картинке.
Теперь смотрим полный пример. Вставьте файл картинки «kartinka.jpg» рядышком с HTML файлом и в HTML файле пропишите вот этот код:
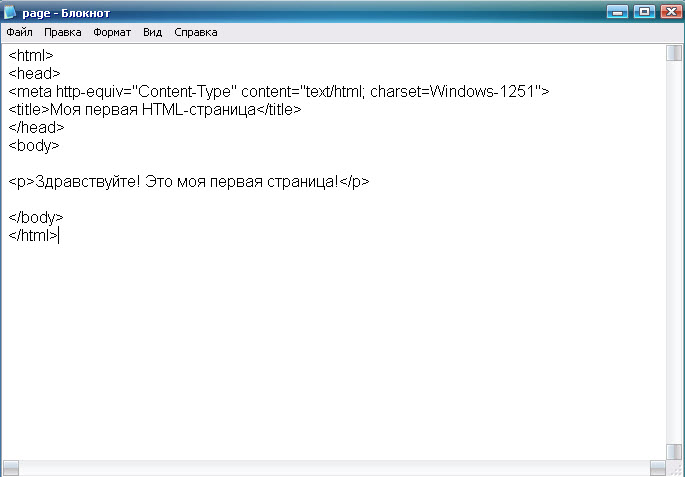
Моя первая HTML-страничка на сайт Здравствуйте, это моя первая страница на сайт.Результат будет таким:
Внимание : название картинки должно быть написано на латинице, иначе картинка не отобразится.
Не правильное название:
Правильное название:
Я думаю, вы до этого момента все поняли. Теперь попробуем скомбинировать два примера вместе. Сделаем на веб-странице фон, вставим изображение и текст.
Сделаем на веб-странице фон, вставим изображение и текст.
Jpg»>
○ Как вставить картинку, если она находится в папке « img » или « images»?
Если картинка находится в папке «img» или «images» , тогда нужно указать путь от HTML файла к папке «img» или «images» , а потом уже только прописать название картинки с расширением. Выглядеть это будет вот так:
Если картинка находится на другом сайте или блоге, тогда нужно указать адрес сайта и, если нужно, папку, где находится картинка. Ну, естественно, нужно указать и название изображения с его расширением.
Предыдущая запись
Следующая запись
За вставку картинок в HTML-документ отвечает тег и его атрибуты, главным из которых можно считать src , задающий адрес изображения. Он является обязательным, так как если не указать, где взять рисунок, браузер не сможет узнать, что именно добавлять на страницу.
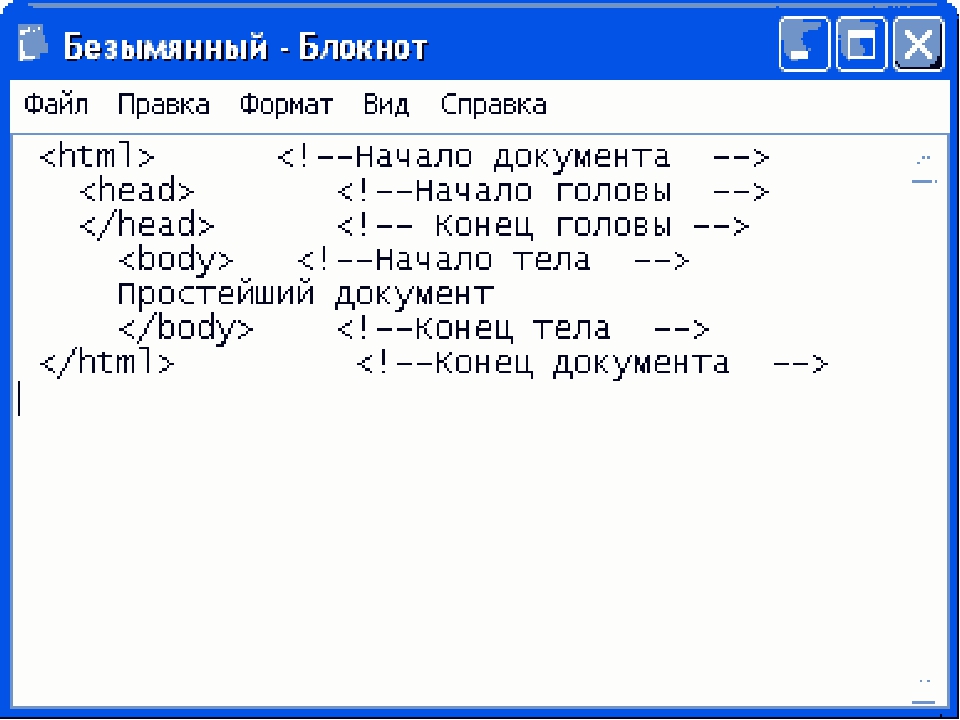
Простейший случай вставки картинки будет выглядеть так (изображение называется image. png и находится в той же папке, что и HTML-документ):
png и находится в той же папке, что и HTML-документ):
Раньше у тега был ещё один обязательный атрибут — alt , но с приходом HTML 5 он был переведён в разряд желательных. alt устанавливает текст, который пользователь увидит вместо картинки, если она вдруг не загрузится. Этот атрибут рекомендуют добавлять и некоторые оптимизаторы, потому как считается, что это положительно сказывается на продвижении в поисковиках.
Если не указывать изображению никаких дополнительных атрибутов, то оно будет выведено в полный размер, а нужно это бывает далеко не всегда. К счастью, желаемый размер рисунку можно задать при помощи атрибутов width (указывает ширину) и height (определяет высоту). Размеры можно записывать либо в пикселях, либо в процентах. Во втором случае процент обозреватель будет высчитывать от родительского элемента (например, абзаца, в который вставлена картинка).
Допустим, нам требуется добавить на страницу изображение image. png с альтернативным текстом «Просто картинка», шириной 420 и длиной 280 пикселей. Код в таком случае будет следующим:
png с альтернативным текстом «Просто картинка», шириной 420 и длиной 280 пикселей. Код в таком случае будет следующим:
Навигационная карта
О том, как сделать картинку ссылкой, мы говорили в предыдущей статье. Однако HTML позволяет задавать на одном изображении не одну ссылку, а сразу несколько. В результате пользователь, щёлкая на разные места одной картинки, будет переходить по разным интернет-адресам. Эту возможность можно использовать, например, для создания эффектного меню, интерактивных тестов или наглядных графических моделей.
Для создания карты изображения (именно так называется описанная возможность) понадобятся следующие теги и атрибуты:
- — контейнер, внутри которого описывается карта изображения.
- — тег внутри , описывающий одну область картинки. На сколько активных областей планируется разделить изображение, столько элементов и придётся поставить. Связка — работает точно так же, как связки
- — и —, создающие списки.
- shape — атрибут тега , задающий форму ссылки. Активная область может иметь форму прямоугольника, многоугольника или круга.
- cords — определяющий координаты области атрибут. Также принадлежит тегу . Для прямоугольника указываются координаты левого верхнего и правого нижнего углов, для многоугольника — координаты вершин, определяя круг, необходимо задать координаты его центра и радиус.
- usemap — атрибут тега img , который связывает изображение с картой. Благодаря ему браузер понимает, что в контейнере описана карта именно этого рисунка.

Пример карты изображения
Чтобы было понятно, как всем вышеперечисленным пользоваться, приведу элементарный пример. Есть рисунок map.jpg . Его нужно разделить на две активные области. Щелчок на верхней части (зелёный цвет) откроет сайт «Одноклассники», нижняя же часть (синий цвет) будет вести на «ВКонтакте». Ссылки должны открываться в новой вкладке. Для создания карты выполняем следующие шаги.
1. Вставляем изображение на страницу и привязываем его к будущей карте (она будет называться social), для чего пишем следующий код:
2. Определяем на картинке будущие активные области и соответствующие им координаты. Это можно сделать в Paint, Photoshop или любом другом графическом редакторе. В нашем случае всё элементарно: прямоугольники равны и по высоте (114 пикселей) и по ширине (384 пикселя).
3. Начинаем создавать карту: открываем тег и прописываем в атрибуте name её название, которое обязательно должно совпадать со значением свойства usemap самой картинки:
4. С помощью тегов area определяем активные области:
5. Закрываем карту:
Итогом работы стала картинка, щелчок на разных частях которой ведёт к открытию разных социальных сетей, и вот такой HTMLкод:
Навигационная картаНесмотря на то, что в качестве примера был рассмотрен самый простой случай, который только можно придумать, он наглядно демонстрирует принцип создания навигационных карт. Дальше — дело техники и определения координат, с точки зрения HTML ничего не усложняется.
Дальше — дело техники и определения координат, с точки зрения HTML ничего не усложняется.
Это делает возможным внутри одной страницы отображать содержимое другой страницы. Например:
Большинство изображений, которые человек видит на сайтах, тоже являются содержимым другой страницы. Вот, в частности, адрес смайлика в формате.gif:
А вот способы добавления картинки на сайт, которые можно выделить, если посмотреть код страницы:
| HTML: тег | |
|---|---|
| http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif » alt=»смайлик»> | |
| CSS: свойства и | |
| CSS: псевдоэлементы и | |
| HTML: тег векторной графики (без URL) | |
| CSS: без URL | |
Как узнать адрес картинки и скопировать его
Скопировать адрес изображения можно несколькими способами:
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту.

Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
- нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt), фактический размер и используемый масштаб - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.
 1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,- нажать комбинацию клавиш клавиатуры Ctrl + C .
Рис.3 Так выглядит страница смайлика.
Её URL: http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif - На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать».

- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .
Как сохранить изображение
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как…»), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок.
Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Рис.3).
Как добавить картинку на веб-страницу
Сначала изображение нужно загрузить с компьютера на хостинг сайта, в социальную сеть (ВКонтакте, Google+ и т.п.), Яндекс.Диск или Гугл.Диск , чтобы у рисунка появился свой адрес в интернете.
Если есть визуальный редактор, то очерёдность действий обычно следующая:
- установить курсор мышки в то место, где должна будет появиться фотография,
- нажать на иконку, похожую на или на ,
- выбрать файл с компьютера,
- если есть возможность, заполнить альтернативный текст (он же описание изображения).
Итог: картинка будет вставлена на страницу сайта, а самое главное — загружена на сервер веб-проекта. У неё теперь будет свой адрес в интернете. И теперь можно на вкладке «HTML» поправить предоставленный визуальным редактором код, так как часто визуальный редактор добавляет ненужные теги, да и возможности HTML и CSS несравнимо большие.
Если URL уже есть, но другого малоизвестного сайта, то всё же такую фотографию лучше сохранить на компьютер, а потом загрузить на сервер сайта, если данное действие разрешено владельцем фото, дабы не нарушить авторские права, так как
- на некоторых сайтах может быть запрещено использование адреса изображений на других ресурсах (подробнее про запрет хотлинкинга ).

- сайты недолговечны и спустя время с удалением веб-проекта, исчезнет и картинка на вашем сайте, оставив вместо себя в лучшем случае только альтернативный текст.
Если нет визуального редактора, то очерёдность действий обычно следующая:
- создать папку image ,
- создать в папке image файл.htaccess , содержимым которого будет # закрыть доступ к http://сайт.ru/image/ Options -Indexes # закрыть доступ к http://сайт.ru/image/.htaccess order allow,deny deny from all
- загрузить в папку image изображение, которое именуется, допустим, plain.gif (в дальнейшим все картинки также загружать в эту папку),
- на HTML-странице использовать URL вида http://сайт.ru/image/plain.gif , например, http://сайт.ru/image/plain.gif » alt=»смайлик»>
Видео-уроки HTML. Часть 9. Ссылки и картинки
В этом видео рассказывается про то, как вставлять в HTML-документ картинки и ссылки. Для того, чтобы полностью понять излагаемый материал понадобятся знания из 7-го видео «Абсолютный и относительный путь к файлу». В этом видео рассмотрен конкретный пример с реальными ссылками и картинкой, который поможет понять то, как же устроены сайты в интернете с перекрёстными ссылками из одних документов на другие с этого сайта. А также ссылками на внешние сайты.
В этом видео рассмотрен конкретный пример с реальными ссылками и картинкой, который поможет понять то, как же устроены сайты в интернете с перекрёстными ссылками из одних документов на другие с этого сайта. А также ссылками на внешние сайты.
Мы привыкли видеть в интернете картинки, читать тексты и конечно переходить по ссылкам!
Создание ссылок в HTML
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы документ, на который делается ссылка, существовал.
Для добавления ссылки в HTML-документ служит тег <a>.
Для указания того, на какой ресурс ссылается ссылка атрибуту href нужно присвоить значение указателя на этот ресурс.
<a href="/URL ссылки">текст ссылки</a>Тэг <a> парный и требует закрывающего тега </a>.
Между открывающим и закрывающим тегом вставляется текст, который будет отображён в браузере и по которому можно будет кликнув, перейти по указанному атрибуте href URL.
- (англ. Uniform Resource Locator, URL /ˌjuː ɑːr ˈel/)
- href = hyper reference — гиперсвязь
Вставка картинок в HTML-документ
Для добавления картинки в HTML-документ служит тег <img> (Image).
Тег <img> одинарный и у него НЕТ закрывающего тега.
<img src="/URL картинки" alt="альтернативный текст">Для указания того, где лежит картинка атрибуту src нужно присвоить значение указателя на файл этой картинки.
Атрибут alt используется для замены картинки текстом, указанным в этом атрибуте, если картинка не может быть загружена или, например, на устройствах Брайля для слабовидящих и незрячих.
Также атрибут alt может быть использован поисковыми машинами, чтобы разместить ссылку на картинку в поисковой выдаче, при поиске картинок.
Создание HTML-документа с абсолютными ссылками и картинками, расположенными на сторонних сайтах
Перейдём к практике.
Разместим в HTML-документе две ссылки на Яндекс и на Google. Сделаем это в виде немаркированного списка, в качестве элементов этого списка (тег <li>) разместим наши ссылки с полным адресом на главные страницы поисковых систем.
Ниже поместим два логотипа этих поисковых машин в виде картинок, вставив их с помощью тега <img>.
<html>
<head>
<title>Абсолютные URL</title>
</head>
<body>
<h2>Абсолютные URL</h2>
<h3>Ссылки</h3>
<ul>
<li><a href="https://www.yandex.ru/">Яндекс</a></li>
<li><a href="https://www. google.ru/">Google</a></li>
</ul>
<h3>Картинки</h3>
<img src="https://goo.gl/wJTHuN" alt=“Яндекс">
<img src="https://goo.gl/EoyPPi" alt=“Google">
</body>
</html>
google.ru/">Google</a></li>
</ul>
<h3>Картинки</h3>
<img src="https://goo.gl/wJTHuN" alt=“Яндекс">
<img src="https://goo.gl/EoyPPi" alt=“Google">
</body>
</html>Если URL картинок указан неправильно, картинка не может загрузиться. И в место картинки в браузере отображается содержимое атрибута alt.
Сохраним этот HTML-документ в файл с названием absolut.html. Он нам ещё понадобится.
Создание первого HTML-документа с относительными ссылками и картинками, расположенными локально
Для того, чтобы показать то, как вставлять ссылки на документы и картинки, расположенные у вас на компьютере или на сервере, потребуется создать пару папок и пару дополнительных файлов.
В нашем примере будет использована следующая схема расположения файлов по папкам:
В корне лежит файл moonbase.html.
Также в корне лежат две папки: папка docs (с HTML-документами) и папка imgs (с картинкой. )
)
На этой схеме рассмотрим, как работать с относительными путями к файлам при прописывании URL ссылкам и картинке.
Сверстаем HTML-документ moonbase.html со ссылками на оба документа в папке docs и вставим в него картинку из папки imgs.
<html>
<head>
<title>Относительные URL</title>
</head>
<body>
<h2>Файл moonbase.html</h2>
<h3>Ракета</h3>
<img src="/imgs/MoonBase.svg" alt="Ракета">
<h3>Ссылки</h3>
<a href="/docs/absolut.html">Абсолютные URL</a><br>
<a href="/docs/relative.html">Относительные URL</a>
</body>
</html>Как видно на примере, для того, чтобы правильно написать ссылки на картинку, лежащую в папке imgs и на документы, лежащие в папке docs, нужно указать сначала имя папки, поставить слеш, а затем имя файла с его расширением.
Для картинки это будет: imgs/MoonBase.svg
Для документов соответственно: docs/absolut.html и docs/relative.html
Сохранив получившийся HTML-документ, откроем его в браузере.
Если картинка существует по указанному URL, то она отобразится.
Также у нас уже есть готовый HTML-документ absolut.html, а значит, кликнув по ссылке «Абсолютные URL» мы сможем его открыть.
Создание второго HTML-документа с относительными ссылками и картинками, расположенными локально
Теперь создадим документ relative.html для иллюстрации того, как использовать относительные пути к файлам.
relative.html лежит в папке docs вместе с файлом absolut.html
Файл moonbase.html лежит уровнем выше, а картинка в соседней папке.
Сверстаем документ relative.html:
<html>
<head>
<title>Относительные URL</title>
</head>
<body>
<h2>Файл docs/relative. html</h2>
<h3>Ракета</h3>
<img src="/../imgs/MoonBase.svg" alt="Ракета">
<h3>Ссылки</h3>
<a href="/absolut.html">Абсолютные URL</a><br>
<a href="/../moonbase.html">MoonBase</a>
</body>
</html>
html</h2>
<h3>Ракета</h3>
<img src="/../imgs/MoonBase.svg" alt="Ракета">
<h3>Ссылки</h3>
<a href="/absolut.html">Абсолютные URL</a><br>
<a href="/../moonbase.html">MoonBase</a>
</body>
</html>Для того, чтобы указать правильный путь к картинке нам нужно подняться на уровень выше .., поставить /, опуститься в соседнюю папку imgs, снова поставить / и указать имя файла с картинкой MoonBase.svg
Ссылка на файл absolut.html состоит только из одного имени этого файла, т.к. он лежит в той же папке, что и документ из которого мы на него ставим ссылку.
Для того, чтобы поставить ссылку на файл moonbase.html нужно подняться на уровень выше .., поставить / и указать имя файла.
Сохраняем файл и открываем его в браузере.
Если все URL были прописаны правильно, то отобразится картинка, а при клике на обе ссылки, можно будет открыть соответствующие документы.
Заключение
В этой статье рассмотрено, как вставлять картинки и ссылки в HTML-документ.
Если вдруг что-то не получается или непонятно, просмотрите ещё раз 7-е видео «Абсолютный и относительный путь к файлу».
Если всё ясно, то для закрепления материала, создайте HTML-документы с примерами из этого видео с относительными и абсолютными ссылками, а также с картинками.
И как обычно, ссылка на архив с примерами, которые рассмотрены в это статье.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Как вставить на сайт аудио файл (музыку) с помощью HTML5
Здравствуйте, дорогие читатели блога. Не удивительно, что в последнее время медийные сайты становятся всё более популярными. На таких сайтах очень интересно находится, например можно посмотреть какое нибудь видео или же послушать отличную музыку. Но в этот раз мы будем с Вами слушать музыку, а именно научимся вставлять аудио файлы на наш сайт с помощью HTML5.
На таких сайтах очень интересно находится, например можно посмотреть какое нибудь видео или же послушать отличную музыку. Но в этот раз мы будем с Вами слушать музыку, а именно научимся вставлять аудио файлы на наш сайт с помощью HTML5.
Как оказывается, что HTML5 поддерживает аудио теги, и таким образом музыку вставить на сайт очень просто. Правда, что не все старые браузеры воспроизводят аудио файл, но все современные браузеры это делают на ура.
Демо
Поддержка браузеров
Все браузеры, которые поддерживают тег <audio> — это IE9+, Chrome, Opera, Safari и Firefox. А вот ту есть ещё один нюанс, не все браузеры поддерживают все форматы аудио.
Например: IE9+ поддерживает только mp3 файлы, но не поддерживает wav и ogg.
Chrome после 6 версии поддерживает практически все форматы.
Opera 10+ не поддерживает mp3, честно, мне кажется что это её очень большой недостаток, такой популярный формат и не поддерживает. Но с wav и ogg справляется отлично.
С браузером Firefox та же самая история, что и с Оперой. За это ей огромный и жирный минус.
Safari поддерживает все форматы аудио кроме ogg.
Добавление аудио файла на сайт
Чтобы добавить аудио файл на Ваш сайт нужно между тегами <audio controls> и </audio> указать прямую ссылку на файл. Ссылка указывается с помощью тега <SOURCE>. Вот как будет выглядеть готовый код:
<audio controls> <source src="/aud/music.mp3"> <source src="/aud/music.ogg"> <source src="/aud/music.wav"> <p>Ваш браузер не поддерживает аудио</p> </audio>
Как видите, что тут добавлено сразу 3 файла, таким образом если какой то браузер не поддерживает mp3 он автоматически воспроизведёт тот формат который поддерживает и так далее.
А если браузер вообще не поддерживает тег <audio> то выскочит вот это сообщение «Ваш браузер не поддерживает аудио».
Друзья, а вот пример наших трудов.
Простой проигрыватель браузер подставляет сам.
Демо
Вот и всё, дорогие друзья. Если у Вас возникнут вопросы или трудности спрашивайте в комментариях. До скорых встреч.
Как вставить картинку в Ворд
Кроме печати текста, составления документов и таблиц, в программе Word можно добавлять к тексту картинки и фотографии. Вы можете вставить изображение как из интернета, так и со своего компьютера.
Из интернета
1. Поставьте мигающий курсор в то место листа, куда нужно добавить картинку.
Используйте Enter для перехода на строку ниже. Или можно просто кликнуть в нужном месте два раза левой кнопкой мыши.
2. Перейдите в раздел «Вставка» в верхнем меню. Нажмите на «Изображения из Интернета».
3. В строку «Поиск Bing» напечатайте запрос и нажмите Enter на клавиатуре.
4. Щелкните левой кнопкой мыши по понравившемуся кадру, чтобы он отметился птичкой (вверху). Затем нажмите на «Вставка».

Фото добавится туда, где мигал курсор (стояла палочка).
Из набора Microsoft
Важно! Набор готовых картинок есть только в ранних версиях Ворда (2007 и ниже).
Для добавления рисунка щелкните по пункту «Вставка» в верхнем меню и выберите «Клип».
В правой части программы появится дополнительное прямоугольное окошко.
В нем показаны картинки, которые есть в коллекции Microsoft. Для их просмотра кликайте по маленькой стрелочке в правом нижнем углу.
Выбрав изображение, щелкните по нему левой кнопкой мыши. Оно добавится в то место, где стоял курсор (мигала палочка).
С компьютера
Для того, чтобы вставить рисунок или фото с компьютера, нужно нажать на надпись «Вставка» в верхнем меню, а затем на «Рисунки».
Откроется окошко, через которое предлагается найти изображение с компьютера, диска или флешки. Вам нужно в этом окошке открыть ту папку, где находится фото. Сделать это можно воспользовавшись левой частью.

Чтобы было проще искать, поменяйте вид файлов и папок. Для этого внутри окошка кликните правой кнопкой мыши по пустому месту (по белой области. В появившемся списке наведите на пункт «Вид» и из дополнительного списка выберите «Огромные значки», «Крупные значки» или «Эскизы страниц».
Щелкните два раза левой кнопкой мышки по найденной картинке или фотографии. После этого она должна вставиться в то место, где стоял мигающий курсор.
Автор: Илья Кривошеев
HTML Урок 4: Как вставить изображение в HTML
Как вы помните из Урока 1 (Что такое HTML?), Добавить абзац в HTML так же просто, как заключить текст в теги
и
. Однако добавить изображение немного сложнее.Следуй за
Прежде чем мы продолжим, я призываю вас скопировать и вставить сегодняшний код в свой собственный HTML-документ (или страницу, которую мы создали в Уроке 2: Как создать и сохранить свой первый HTML-файл вручную).Это позволит вам редактировать текст и обновлять файл в вашем веб-браузере по мере внесения нами изменений.
Это значительно улучшит ваши способности к обучению.
Веселая собака
Предположим, у нас есть изображение собаки на нашем компьютере, сохраненное как «funny-dog.jpg», и мы хотим вставить его на веб-страницу; это код, который мы будем использовать:

Давайте проанализируем этот код. Во-первых,
— это код для создания элемента изображения.Затем буквы «src» используются в качестве атрибута (о котором вы узнали в Уроке 3: Атрибуты и значения) и обозначают «источник». По сути, нам нужно предоставить веб-браузеру значение , значение для источника изображения. Естественно, значение для атрибута источника — «funny-dog.jpg». В этом примере предполагается, что ваш файл изображения находится в том же каталоге, что и ваш HTML-файл. Если, например, у вас есть файл изображения в папке с именем «images», ваш код будет выглядеть так:



 Данный атрибут позволяет задать высоту изображения в HTML
Данный атрибут позволяет задать высоту изображения в HTML
 ./html41.png»>
./html41.png»> </p>
</p> css» />
css» />
 css» />
css» /> Соответственно, текст будет обтекать изображение справа,
Соответственно, текст будет обтекать изображение справа, css» />
css» />

 1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,

 google.ru/">Google</a></li>
</ul>
<h3>Картинки</h3>
<img src="https://goo.gl/wJTHuN" alt=“Яндекс">
<img src="https://goo.gl/EoyPPi" alt=“Google">
</body>
</html>
google.ru/">Google</a></li>
</ul>
<h3>Картинки</h3>
<img src="https://goo.gl/wJTHuN" alt=“Яндекс">
<img src="https://goo.gl/EoyPPi" alt=“Google">
</body>
</html> html</h2>
<h3>Ракета</h3>
<img src="/../imgs/MoonBase.svg" alt="Ракета">
<h3>Ссылки</h3>
<a href="/absolut.html">Абсолютные URL</a><br>
<a href="/../moonbase.html">MoonBase</a>
</body>
</html>
html</h2>
<h3>Ракета</h3>
<img src="/../imgs/MoonBase.svg" alt="Ракета">
<h3>Ссылки</h3>
<a href="/absolut.html">Абсолютные URL</a><br>
<a href="/../moonbase.html">MoonBase</a>
</body>
</html> Простой проигрыватель браузер подставляет сам.
Простой проигрыватель браузер подставляет сам.

 Это значительно улучшит ваши способности к обучению.
Это значительно улучшит ваши способности к обучению.