Выделяем важные слова или оформляем текст html страницы! : WEBCodius
Оглавление:
- Теги strong и em
- Разрыв строк
- Вставка специальных символов
Здравствуйте, уважаемые читатели блога. В прошлой статье я рассмотрел блочные теги для структурирования текста.
А сегодня мы рассмотрим оформление текста html-страницы, т.е. рассмотрим теги, которые помогут выделить важные фрагменты текста, чтобы привлекать к ним внимание посетителей. А также научимся вставлять на страницу специальные символы.
Выделение фрагментов текста. Теги strong и em.
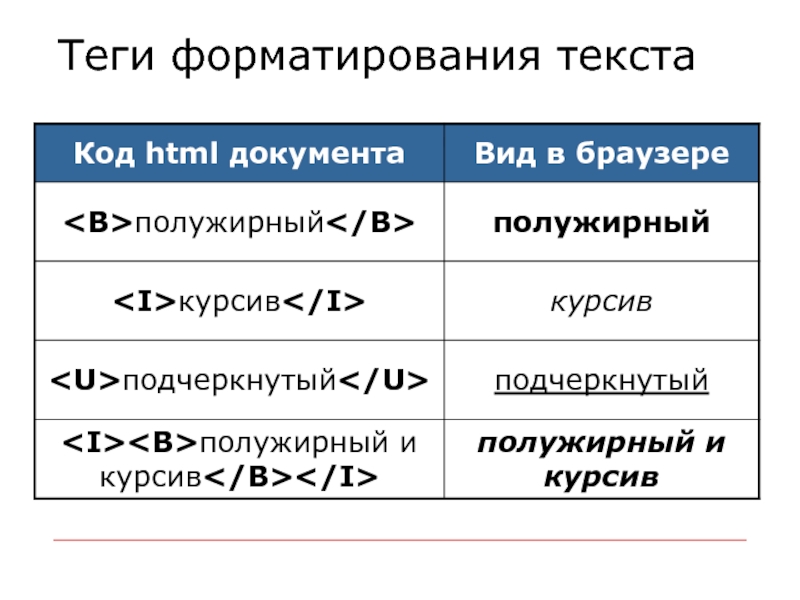
Самым важным средством HTML применяющемся для выделения важных фрагментов текста является тег STRONG. Он выделяет текст полужирным шрифтом. Выделять текст полужирным шрифтом умеет также тег «b». Хоть теги «strong» и «b» похожи по своему действию, но они не являются эквивалентными.
Тег b является тегом физической разметки и просто устанавливает полужирное начертание текста. А strong является тегом логической разметки и отмечает важность выделенного текста. Тег «strong» имеет более важное значение при поисковой оптимизации сайта и его содержимое имеет больший вес для поисковиков.
А strong является тегом логической разметки и отмечает важность выделенного текста. Тег «strong» имеет более важное значение при поисковой оптимизации сайта и его содержимое имеет больший вес для поисковиков.
Для курсивного выделения фрагментов текста применяются теги «i» и «em». Содержимое этих тегов выводится под наклоном имитируя рукописный шрифт.
При разработке web-сайтов для выделения текста чаще применяются теги «strong» и «em», чем теги «b» и «i». Пример использования тегов «strong», «b»,
«em» и «i» для оформления текстов:
И выглядит это так:
Применим теги «strong» и «em»; на нашей страничке из предыдущих статей:
Результат:
Кроме элементов strong, b, em и i в HTML имеется множество тегов для оформления текста html документа. Привожу краткий список таких тегов:
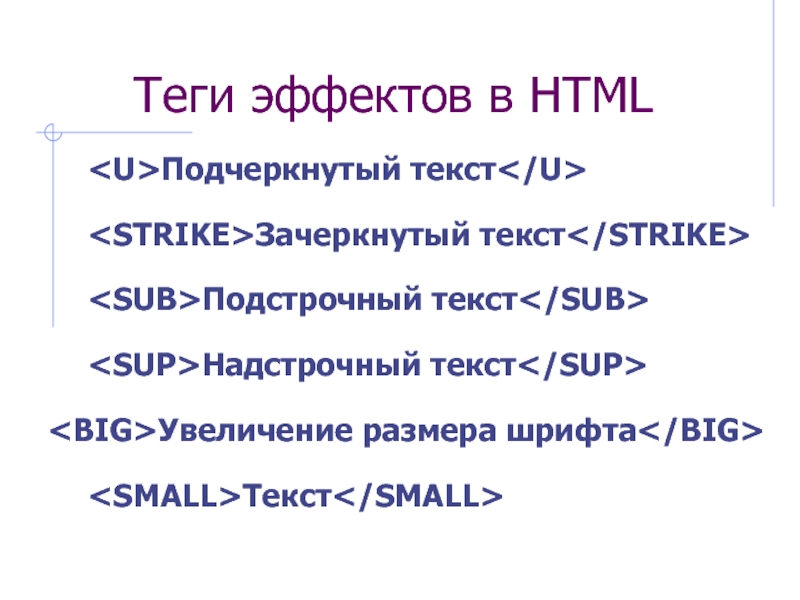
- abbr — Аббревиатура. по умолчанию в браузере отображается подчеркнутым;
- acronym — Акроним.
 В отличие от аббревиатуры обозначает устоявшееся сокращение. Отображается подчеркнутым;
В отличие от аббревиатуры обозначает устоявшееся сокращение. Отображается подчеркнутым; - cite — небольшая цитата, отображается курсивом;
- code — фрагмент исходного кода программы, отображается моноширинным шрифтом;
- del— отмечает текст, удаленный из Web-страницы, отображается зачеркнутым;
- dfn — обозначает новый термин в документе, отображается курсивом;
- ins — используется для выделения текста, который был добавлен в новую версию документа, отображается подчеркнутым;
- kbd — применяется для выделения данных вводимых с клавиатуры, либо для названия клавиш, выводится моноширинным шрифтом;
- q — используется для выделения цитат, содержимое автоматически помещается в кавычки;
- samp — обозначает данные, выводимые какой-либо программой, отображается моноширинным шрифтом;
- tt — фактически тоже самое что и «samp», только является тегом физической разметки, а «samp» — логической.
 отображается моноширинным шрифтом;
отображается моноширинным шрифтом; - var — выделение имени переменной в исходном коде программы, отображается курсивом.
И вот так они отображаются в браузере:
Разрыв строк
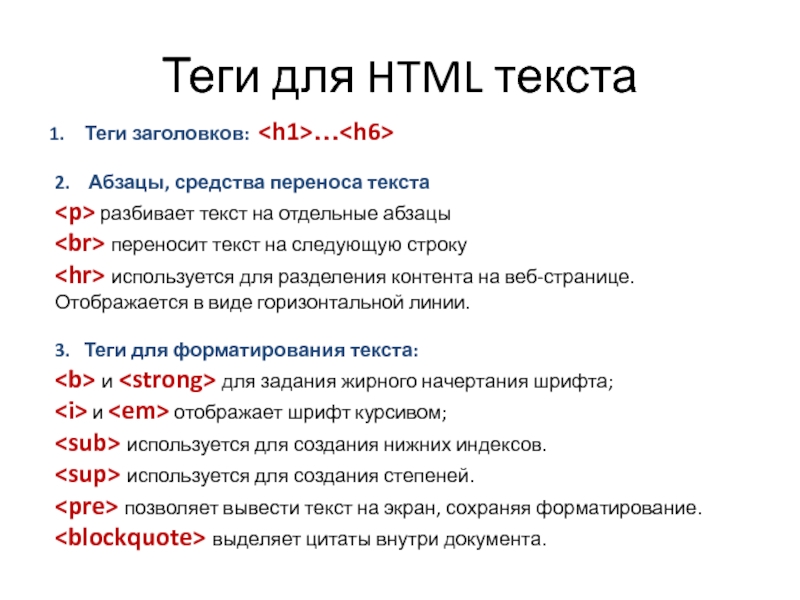
Как мы узнали из предыдущих статей, для перевода строк используются блочные элементы, в частности тег «p», выделяющий абзац.
Давайте поместим на нашу web-страницу сведения об авторских правах:
Сайт об автомобилях.
Результат:
И как мы видим строки разделены слишком большим расстоянием, как-будто они не имеют друг к другу никакого отношения. В этом случае для разрыва строк лучше использовать тег br. Этот тег устанавливает перенос строки, но в отличие от тега «p», не устанавливает отступ перед строкой. Применим тег «br» на нашей страничке:
Так гораздо лучше:
Поэтому в некоторых случаях при оформлении текста html страницы не забывайте про тег «br».
Вставка специальных символов.
 Литералы.
Литералы.Иногда на web-страницу требуется вставить какой-нибудь специальный символ, например такие символы:
Для вставки специальных символов в HTML используются литералы. Литерал
Вставим на нашу страницу в блок об авторских правах символ копирайта:
Теперь страничка выглядит совсем круто:
Ниже привожу названия наиболее часто используемых символов:
Особое место среди этих символов занимает «неразрывный пробел». Если необходимо чтоб в каком-то месте строки текста перенос не выполнялся, то вставляете туда «неразрывный пробел».
Кроме литерала «неразрывный пробел» для запрета переноса строк можно использовать парный тег  Тег «nobr» уведомляет браузер о том, что отображать текст следует без переносов.
Тег «nobr» уведомляет браузер о том, что отображать текст следует без переносов.
Правда применение этого тега может привести к появлению в окне браузера горизонтальной полосы прокрутки и пользователю придется прокручивать текст по горизонтали, чтобы увидеть его полностью, что очень не удобно.
И еще этот тег не входит в спецификацию HTML, что приводит к не валидному коду. По этому советую применять этот тег только в крайних случаях при оформлении текста html страницы.
HTML также позволяет вставлять любой символ, поддерживаемый кодировкой Unicode. Для этого используется литерал со следующей структурой:
Узнать код нужного символа можно либо в Интернете, либо можно воспользоваться утилитой «Таблица символов», поставляемая в составе Windows. Запустить ее можно так: «Пуск — Все Программы — Стандартные — Служебные — Таблица символов» или нажать WIN+R и набрать в окне выполнить charmap. Появится окно «Таблица символов».
Если в списке символов выделить символ, который нельзя ввести с клавиатуры, в строке статуса с левой стороны появится надпись вида «Клавиша: Alt + код символа». Берете это код символа и вставляете в литерал.
Берете это код символа и вставляете в литерал.
Для примера вставим символ © в нашу страницу с помощью кода символа. Выделяем этот символ в «Таблице символов» и в статусной строке с левой стороны видим надпись «Клавиша: Alt+0169». Берем код «0169» и в нашей web-странице вместо литерала «copy» вставляем:
И убеждаемся, что на странице отображается все правильно.
На сегодня у меня все. Как всегда подведу итоги:
мы рассмотрели теги для оформления текста html страницы. Наиболее важные из них тег «strong» — жирное выделение текста и тег «em» — курсивное начертание;
для разрыва строк без отступов применяем
- и для вставки специальных символов используем литералы вида:
В следующей статье я расскажу как вставлять картинки на страницу, поэтому советую подписаться на обновления моего блога!)))
Использование CSS для управления выделением текста
CSS позволяет управлять, поведением и внешним видом выделенного текста на страницах HTML-документа. Это может помочь улучшить юзабилити в определенных ситуациях и добавить немного визуального чутья.
Это может помочь улучшить юзабилити в определенных ситуациях и добавить немного визуального чутья.
Выделить всё
Иногда бывает полезно, чтобы весь текст в элементе автоматически выделялся при нажатии на него. Это особенно удобно для текста, который копируется/вставляется полностью (фрагменты кода, одноразовые пароли, промокоды и т.д.).
Это можно сделать с помощью только простого CSS и без какого-либо JavaScript!
div {
-webkit-user-select: all; /* для Safari */
user-select: all;
}Например, так:
See this code Select All on x.xhtml.ru.
Выделить всё… Затем выделить часть
Хотя это работает должным образом, можно заметить кое-что неприятное: невозможно выбрать что-то отдельное, кроме всего фрагмента кода. Хорошо бы первым кликом выбрать всё, но оставить возможность кликнуть ещё раз и выбрать только часть. Это можно сделать, всё ещё, с помощью только CSS.
Во-первых, надо использовать tabindex, чтобы сделать HTML-элемент, содержащий текст, доступным для фокусировки. Это позволит CSS узнать о клике по HTML-элементу.
Это позволит CSS узнать о клике по HTML-элементу.
<code tabindex="0">Это фрагмент кода</code>
Теперь немного CSS.
code {
-webkit-user-select: all;
user-select: all;
}
code:focus {
animation: select 100ms step-end forwards;
}
@keyframes select {
to {
-webkit-user-select: text;
user-select: text;
}
}Идея состоит в том, чтобы сначала установить для HTML-элемента CSS-свойство user-select: all, а затем, когда фокус переместится на этот элемент, переключиться на «обычный» user-select: text, чтобы текст можно было выбирать по частям. Выбор времени переключения – дело непростое. Если сделать переключение сразу после перемещения фокуса на элемент, то от user-select: all не будет никакого эффекта, т.к. оно успеет сменить значение на animation.
CSS-свойство user-select можно анимировать. Оно дискретно анимированное, это означает, что нет постепенной интерполированной анимации, по истечении указанного времени происходит немедленный переход от одного состояния к другому. Поэтому, можно использовать
Поэтому, можно использовать animation, чтобы отложить изменение поведения выделения текста до 100 миллисекунд после передачи фокуса HTML-элементу.
See this code Select All… Then Select Some on x.xhtml.ru.
Предотвращение выделения текста
CSS можно использовать ещё и для того, чтобы сделать текст в элементе недоступным для выбора, т.е. запретить выделение текста.
label {
-webkit-user-select: none;
user-select: none;
}Это плохая идея для основного текста, но будет полезно для элементов управления, которые можно быстро переключать или «гневно щелкать» в настольных браузерах, поскольку двойной щелчок вызывает выбор текста и подсветку его выделения – выглядеть немного странно и дико.
Проверить можно в следующей демонстрации. Обратите внимание, как переключатель слева становится подсвеченным при быстром нажатии, а переключатель справа – нет.
See this code Preventing Text Highlights from Rage Clicking on x. xhtml.ru.
xhtml.ru.
Этот метод также работает с виджетами раскрытия содержимого (HTML-элемент details) или фальшивыми кнопками – например, <div> с обработчиком кликов на нём. Правда, использование настоящего элемента <button> предпочтительнее не только с точки зрения семантики и доступности, но и потому, что текст в такой кнопке по умолчанию не может быть выделен, а это позволяет избежать проблемы с самого начала.
Выборочное выделение текста
Невыделяемый текст можно смешивать с выделяемым текстом. Невыделяемые части просто пропускаются при выборе текста и будут пропущены при копировании/вставке выделения.
В примере ниже используется user-select: none на числовых маркерах сносок. Поэтому, когда выделенное копируется/вставляется, маркеры автоматически удаляются.
See this code Declaring Bits of Unselectable Text on x.xhtml.ru.
Но это работает не во всех браузерах. Safari (iOS и компьютер) и Android Chrome по-прежнему будут копировать маркеры.
Safari (iOS и компьютер) и Android Chrome по-прежнему будут копировать маркеры.
Стилизация выделения
Стилизовать выделенный текст можно с помощью псевдоэлемента ::selection. Однако настройки ограничены тремя CSS-свойствами: color, background-color и text-shadow (в спецификации их больше, но всё портит поддержка свойств браузерами).
Вот пример стилизации выделенного текста в HTML-элементе <p>.
p::selection {
color: #fffb07;
background-color: #ff063b;
text-shadow: 2px 2px #028e4a;
}Чтобы увидеть результат, выделяйте текст в примере ниже.
See this code Styling Text Selections on x.xhtml.ru.
Немного особенностей
Есть еще одна декларация user-select: contain, которая должна ограничивать выделение текста внутри элемента, как это работает с <textarea>. Однако, IE11 был последним браузером, который поддерживал это. В настоящее время значение
В настоящее время значение contain не поддерживают все современные браузеры.
Тем не менее, все редактируемые элементы (такие как <textarea>) обрабатываются, как если бы они имели user-select: contain. Псевдоэлементы ::before и ::after нельзя выбрать, как если бы у них было установлено user-select: none. Изменить такое поведение не получится.
Всё вышенаписанное было про CSS, но всё-таки стоит упомянуть JavaScript в контексте выделения текста и копипасты.
Если нужен полный контроль над выделением текста, пригодится JavaScript Selection API. Если конечной целью является копирование/вставка текста, то JavaScript позволяет взаимодействовать с буфером обмена.
Using CSS to Control Text Selection.
Как выделить текст в HTML
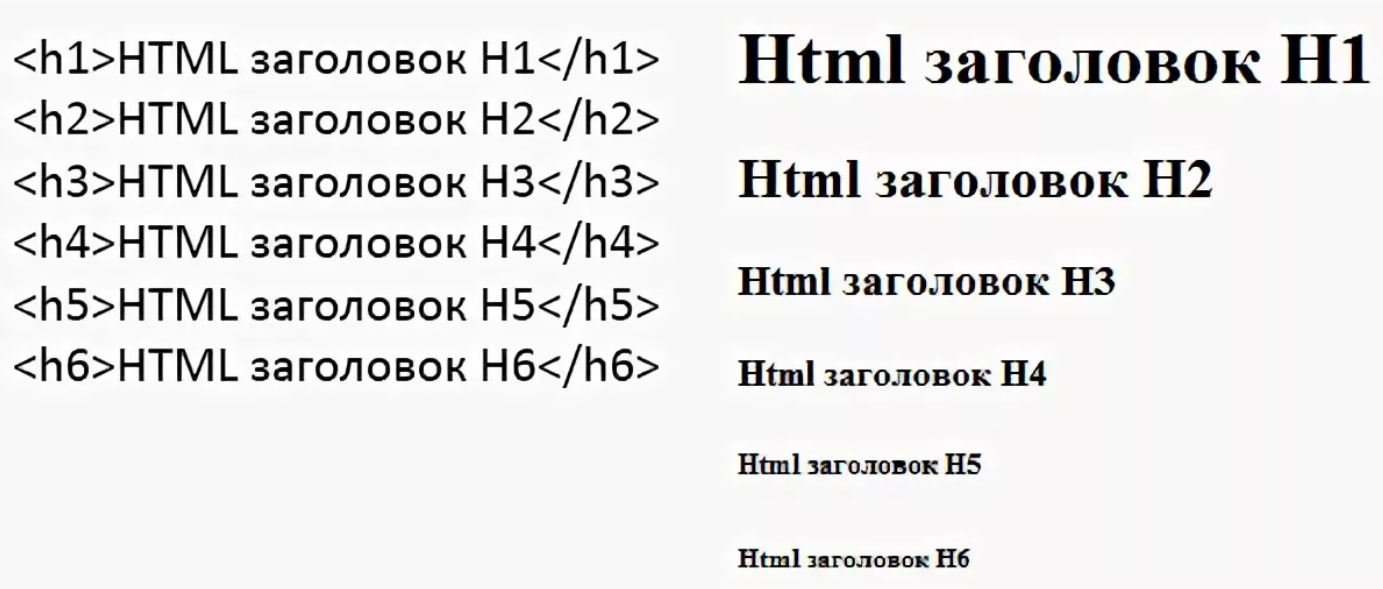
следующий → ← предыдущая Выделение текста с помощью тега Html5 Если мы хотим выделить текст в HTML-документе с помощью тега , мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим выделить текст. <Голова> <Название> Выделите текст в Html <Тело> Текст, который мы хотим выделить. Шаг 2: Теперь нам нужно поместить курсор в начало того текста, который мы хотим выделить. И затем мы должны ввести открывающий тег . Тег является парным тегом, поэтому мы должны закрыть этот тег сразу после того текста, который мы хотим выделить. Я люблю свою Индию. Шаг 3: И, наконец, мы должны сохранить HTML-файл, а затем запустить его в браузере. <Голова> <Название> Выделите текст в Html <Тело> Я люблю свою Индию. Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Выделение текста с помощью внутреннего CSSЕсли мы хотим выделить текст с помощью таблицы внутренних каскадных стилей, нам нужно выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко выделить текст. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим выделить текст. <Голова> <Название> Выделите текст с помощью CSS <Тело> Текст, который мы хотим выделить. Шаг 2: Теперь мы должны поместить курсор в тег заголовка сразу после тега заголовка HTML-документа, а затем определить стили внутри тега |

 В отличие от аббревиатуры обозначает устоявшееся сокращение. Отображается подчеркнутым;
В отличие от аббревиатуры обозначает устоявшееся сокращение. Отображается подчеркнутым; отображается моноширинным шрифтом;
отображается моноширинным шрифтом; Используя эти шаги, мы можем легко выделить текст.
Используя эти шаги, мы можем легко выделить текст.