:active — CSS | MDN
Псевдокласс :active соответствует элементу в момент, когда он активируется пользователем. Он позволяет странице среагировать, когда элемент активируется. Взаимодействие элемента с мышью — это, как правило, время между нажатием и отпусканием пользователем кнопки мыши.
a:active {
color: red;
}Также псевдокласс :active срабатывает при использовании клавиши TAB на клавиатуре. Обычно это используется для HTML-элементов <a> и <button>, но может применяться и к другим элементам.
Это свойство может быть переопределено любыми другими псевдоклассами, относящимся к ссылке, такими как :link, :hover и :visited, описанными в последующих правилах. Чтобы стилизировать нужные ссылки, вам нужно ставить правило :active после всех других правил, относящихся к ссылке, как определено правилом LVHA-порядком: :visited — :hover — :active.
Примечание: В системах с много-кнопочными мышами, CSS 3 указывает, что псевдокласс :active должен применяться только к первой кнопке; для праворуких мышей — это обычно самая левая кнопка.
Активные ссылки
HTML
<p>Этот абзац содержит ссылку:
<a href="#">Эта ссылка будет окрашена в красный, когда вы нажмёте на неё.</a>
У абзаца фон станет серым при нажатии на него или на ссылку. </p>CSS
a:link { color: blue; } a:visited { color: purple; } a:hover { background: yellow; } a:active { color: red; } p:active { background: #eee; }
Результат
Активные элементы формы
HTML
<form>
<label for="my-button">Моя кнопка: </label>
<button type="button">Попробуй Нажать Меня или Мою подсказку!</button>
</form>CSS
form :active {
color: red;
}
form button {
background: white;
}Result
BCD tables only load in the browser
Фиксированный эффект фона при прокрутке
Иногда вам не нужно знать js, чтобы придумать творческие и приятные глазу эффекты.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
Мы подготовили заранее подборку различных изображений, с тем же размером и графику для общего элемента, который будет фиксироваться в едином положении.
Шаг 1. HTML
HTML-структура является довольно простой: каждый раздел содержит .content элемент с названием и пунктом. Классы .img-1 , .img-2 и т.д., используется для установки различных фоновых изображений в CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <section data-type=»slider-item»> <div> <h3>Заголовок</h3> <p>Описание на странице. </div> </section> <section data-type=»slider-item»> <!— … —> </section> <nav> <ul> <li><a href=»#0″>Вперед</a></li> <li><a href=»#0″>Назад</a></li> </ul> <!— cd-vertical-nav —> </nav> |
А .cd-vertical-nav является элементом навигационной стрелки (виден только на больших устройствах). Типы данных были использованы для идентификации в jQuery секциях.
Шаг 2. CSS
Пара важных вещей, чтобы иметь в виду: устройства IOS не нравится свойство ; Поэтому на устройствах с маленьким экраном фиксированной фон эффекта не будет виден. Кроме того, на небольших устройствах мы не используем CSS для фоновых изображений, но мы вводим не большие фотографии телефонов, а также ::after для псевдо-элементов и . cd-content элемента.
cd-content элемента.
.cd-fixed-background .cd-content::after { content: »; display: block; width: 100%; padding: 60% 0; margin: 2em auto 0; } |
Во-вторых, поскольку мы используем фоны с изображениями, мы не можем полностью контролировать как будет отображаться данный фон на различных устройствах (мобильных). Это трудно принять, если вы одержимы совершенством дизайна сайта, но мы не смогли найти решение для этого. Это весь код, который нам необходим для фиксированного эффекта фона:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | html, body { height: 100%; } .cd-fixed-background { height: 100%; background-repeat: no-repeat; background-size: cover; background-position: center center; background-attachment: fixed; } . background-image: url(«../img/img-1.jpg»); } .cd-fixed-background.img-2 { background-image: url(«../img/img-2.jpg»); } .cd-fixed-background.img-3 { background-image: url(«../img/img-3.jpg»); } |
Шаг 3. JS
Мы использовали JQuery для реализации основного ползунка для навигации по различным разделам (предыдущий / следующий стрелки и навигации клавиатуры). В окне прокрутки, мы обновляем (стрелки видимости функцией
Вот и все. Готово!
Читайте также:
Помощь в решении проблем с операционными системами и программами
Android
При покупке нового гаджета или в других случаях (ошибки, взлом) владельцу смартфона может потребоваться
Windows 10
Вся информация о программном обеспечении, установленном на компьютере, помещается в специальный системный реестр, чтобы
Чтобы снести Windows через БИОС на ноутбуке, необходимо предварительно создать установочную флешку, после чего
Windows 7
Операционная система Windows 7 является одним из самых популярных дистрибутивов, разработанных компанией Microsoft. Достигнуто
Достигнуто
Windows 10
Чтобы отключить уведомления Windows 10 навсегда, необходимо изменить базовые параметры системы, отвечающие за работу
Android
Чтобы включить определитель номера Яндекс на телефоне под управлением Android, необходимо установить соответствующее приложение,
Windows 7
Восстановить пароль на Windows 7, когда были потеряны нужные данные и нет доступа к
Android
Узнать IMEI телефона можно путем взаимодействия со штатными средствами мобильной операционной системы или с
Android
Сбросить фотографии с телефона на компьютер можно посредством физических носителей, с помощью специального программного
Windows 10
Десятая версия операционной системы от Microsoft имеет деление на редакции, каждая из которых направлена
Как установить разный фон для страниц сайта wordpress – info-effect.
 ru
ruНа чтение 2 мин. Опубликовано
Здравствуйте !
Данная статья будет интересна тем, кто хочет установить для своих страниц на сайте разный фон, то есть на одной странице белый фон, а на другой серый, или на одной странице одно изображение в виде фона, а на другой странице другое изображение в виде фона. Я думаю вы понимаете о чём идёт речь, если вы любите по креативить, то рекомендую ознакомится с данным материалом.
Итак, создавать разный фон для страниц сайта, мы будем с помощью плагина – Custom Background Extended, плагин очень простой и с ним легко работать. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
После установки и активации плагина вы можете сразу же перейти на страницу редактирования любой записи или страницы на вашем сайте, там у вас появится специальный блок-виджет для добавления фона.
В данном виджете вы можете выбрать цвет фона для той страницы или записи, которую вы редактируете либо создаёте. Так же здесь можно загрузить фоновое изображение, нажав на вкладку – Set background image.
Настройки фона изображения:
Repeat
– No Repeat – не повторять.
– Repeat – повторять.
– Repeat Horizontally – повторять по горизонтали.
– Repeat Vertically – повторять по вертикали.
Horizontal Position (выравнивание фона)
– Left – слева.
– Right – справа.
– Center – по центру.
Attachment
– Scroll – прокручивать фон.
– Fixed – зафиксировать фон.
После того как вы установите для вашей страницы фон, удалите кэш сайта, чтобы сделанные вами изменения отобразились на вашем сайте. На этом всё, до новых встреч ! У вас остались вопросы по данной статье ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
Ещё один плагин – Full Background Manager, для изменения фона страниц и записей сайта wordpress. Вы сможете установить в качестве фона – Цвет, текстуру, изображение.
Слои на задний/передний план при помощи CSS: z-index
В данной статье речь пойдет о том, как поместить слой или элемент в HTML на передний/задний план при помощи CSS. А точнее при помощи свойства z-index.
Скорее всего, каждый из вас в детстве делал Аппликации. Это процесс, когда на лист бумаги поверх вы приклеиваете различные элементы — дома, деревья, облака и так далее. Получается что-то вроде подобия 3-d изображения, где каждый элемент, далее просто слой, наклеен поверх другого. Все они наклеены на лист бумаги.
Это процесс, когда на лист бумаги поверх вы приклеиваете различные элементы — дома, деревья, облака и так далее. Получается что-то вроде подобия 3-d изображения, где каждый элемент, далее просто слой, наклеен поверх другого. Все они наклеены на лист бумаги.
HTML с помощью CSS позволяет получить аналогичную картинку, только на веб-страничке. Каждый из элементов можно наклеить поверх других при необходимости.
Когда такое может понадобиться? Если вы любитель поиграться с position и положением относительно экрана, может так получится, что один элемент у вас будет перекрывать другой, но вам нужно вытащить закрытый элемент на передний план. Еще часто без определения элементов на задний/передние планы сложно реализовать ту или иную штуку из дизайна, который задумывал не программист, а дизайнер. В общем, область применения у этого свойства очень широкая и ограничивается только вашей фантазией.
Для начала стоит запомнить, что z-index не работает, если у элемента не задано свойство position с значениями absolute, relative или fixed. Это имеет место, так как накладываться, а следственно и размещать их на различных уровнях слоев нужно будет, только если вы начнете наезжать одним элементом на другой за счет position и bottom, top, left, right. Но не только в этом случае может понадобиться расставление z-index. Наезжать элементами друг на друга можно за счет отрицательных значений margin и другими способами.
Это имеет место, так как накладываться, а следственно и размещать их на различных уровнях слоев нужно будет, только если вы начнете наезжать одним элементом на другой за счет position и bottom, top, left, right. Но не только в этом случае может понадобиться расставление z-index. Наезжать элементами друг на друга можно за счет отрицательных значений margin и другими способами.
Если вы не указываете z-index, то для всех элементов по-умолчанию он равен 0. z-index может принимать как положительные так отрицательные целые значения. В случае значения по-умолчанию элементы будут накладываться друг на друга по тому, чем дальше прописан элемент в коде тем он будет на более переднем плане(в Демо пример №1).
Вот как может выглядеть код CSS-стилей для 3 <div> с заданными z-index, так что они располагаются по принципу, чем первее <div> в коде, тем он более на переднем плане (противоположно принципу по-умолчанию), это в Демо пример №2:
div {position: absolute; text-align:center; font-weight:bold;}
div. first {width:100px; height:100px; background:#006600; left:0; top:50px; z-index:2;}
div.first2 {width:100px; height:100px; background:#990000; left:50px; top:100px; z-index:1;}
div.first3 {width:100px; height:100px; background:#99FF66; left:100px; top:150px; z-index:0;}
first {width:100px; height:100px; background:#006600; left:0; top:50px; z-index:2;}
div.first2 {width:100px; height:100px; background:#990000; left:50px; top:100px; z-index:1;}
div.first3 {width:100px; height:100px; background:#99FF66; left:100px; top:150px; z-index:0;}Важно понимать, что браузер будет сравнивать z-index только у элементо расположенных на одном уровне вложенности и, даже если у внутреннего элемента z-index больше, чем у элементов расположенных на одном уровне с его родителем, то он будет отображаться на заднем плане по отношению к ним (в Демо пример №3).
Вы можете просмотреть эффект в Демо:
Как зафиксировать «футер» (подвал) внизу страницы?
» Как зафиксировать «футер» (подвал) внизу страницы?
Всем привет!
Я частенько сталкиваюсь с проблемкой фиксации «футера» (подвала) внизу страницы, когда верстаю сайты заказчикам.
Ведь когда не хватает информации на странице, футер может находиться посредине экрана, а то и выше. Естественно, из-за этого теряется внешний вид сайта.
Естественно, из-за этого теряется внешний вид сайта.
В этой статье я расскажу, как все исправить и зафиксировать «футер» (подвал) внизу страницы.
Но для начала, может кто-то не сталкивался с такой проблемой, давайте на картинках просмотрим, как выглядит футер без фиксации и фиксированный футер.
Незафиксированный футер:
Зафиксированный футер:
А вот и сам код.
В CSS пропишите вот такие стили:
body
{
display: flex;
flex-direction: column;
}
.content
{
flex-grow: 1;
}
В HTML вот это:
<header>ШАПКА</header> <div>КОНТЕНТ</div> <footer>ФУТЕР</footer>
Вот полностью готовый код:
<html>
<head>
<style>
body
{
display: flex;
flex-direction: column;
}
.content
{
flex-grow: 1;
}
</style>
</head>
<body>
<header>ШАПКА</header>
<div>КОНТЕНТ</div>
<footer>ФУТЕР</footer>
</body>
</html>
Если есть у кого-то идеи покруче, пишите в комментариях, интересно узнать, как вы выкручиваетесь из подобной ситуации.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, Вебмастеру, для сайта
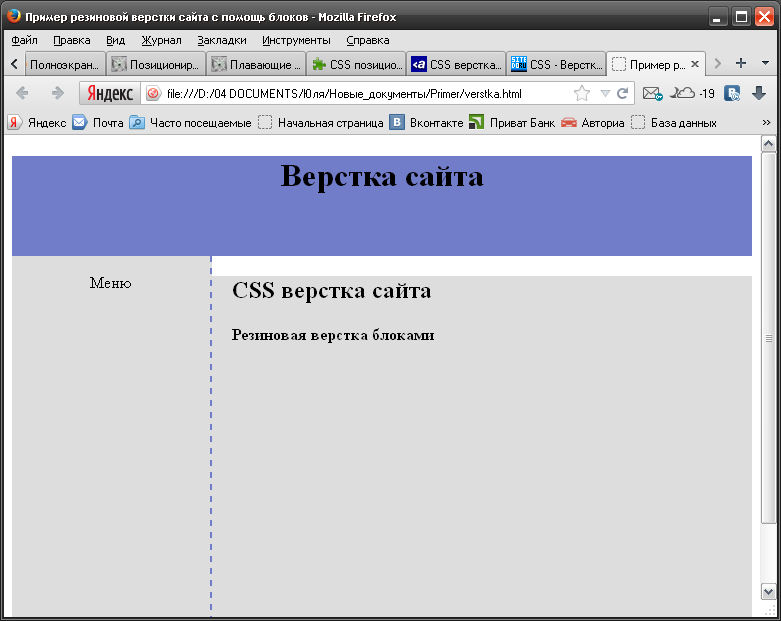
Резиновая раскладка
После статьи с примером раскладки очень многие спрашивали, как сделать ее тянущейся. Надо сказать, я изначально не планировал с ней делать что-то подобное. Во-первых, Учебник, все же, не коллекция кода для копирования, а описание сути вещей. Во-вторых же, несмотря на удивительную популярность колоночных раскладок, CSS на них просто не расчитан.
Тем не менее, я подумал, что такой пример все же будет полезен, потому что наглядно показывает, на какие ухищрения надо идти при использовании неподходящих инструментов. То есть это будет скорее отрицательный пример. Больше того, в этой статье будет пример сразу двух вариантов: один другого кривее :-).
Больше того, в этой статье будет пример сразу двух вариантов: один другого кривее :-).
Общий принцип
Сам по себе предыдущий макет, в общем-то, уже сверстан достаточно гибко. Ширины всех колонок заданы в процентах, а единственное, что его держит в рамках — это явно проставленная в пикселах ширина <body>. Если ее убрать, то раскладка должна нормально тянуться.
Но наступлению счастья, к сожалению, мешает фоновая картинка, которая визуально представляет колонки. Она, конечно, тянуться не будет и весь колоночный вид собьет. Поэтому с фоном надо что-то придумать.
Решение усложняется тем, что колонок в макете — три. В случае двух колонок фон достаточно было бы сделать пошире и повесить на странице в нужном месте, как я описывал в комментарии к статье про float’ы. С тремя же колонками картинку эту надо как-то разорвать на две, потому что тянуться она не может.
Итак, приступим…
Растягивание
Начниаем с того, что убираем у <body> его ширину в 700px. А чтобы оно не занимало всю ширину окна, закрывая мой любимый фоновый узор, надо дать margin’ы справа и слева:
А чтобы оно не занимало всю ширину окна, закрывая мой любимый фоновый узор, надо дать margin’ы справа и слева:
body {
padding:0;
margin:0 50px;
min-height:100%;
position:relative;
}
Значения padding, min-height и position — это не что-то новое, они остались из предыдущей раскладки.
Есть одна проблема, тем не менее. Если подвигать ширину окна в IE, то можно заметить, что колонка новостей хаотично скачет вниз и обратно. Это от того, что при некоторых размерах что-то там не так округляется и 20% + 55% + 25% оказываются больше 100% буквально на 1 пиксел, и колонка не влезает. Чтобы это починить можно, например, добавить центральной колонке справа отрицательный margin, который и будет давать нужный люфт. Для этой колонки как раз уже есть специально для IE правило, исправляющее один из предыдущих багов, добавим margin туда:
* html #main {
margin-left:10%;
margin-right:-1px;
}
Теперь все должно двигаться нормально, и можно перейти к фону.
Вариант 1: картинки в колонках
Первый способ разделить картинку — это снять цельную у <body>, разделить на две части, которые находятся непосредственно под колонками, и назначить их самим колонкам:
body {
background:white;
color:black;
}
#sections {
background:url(left-col-bg.png) #A6BDFF right top repeat-y;
}
#news {
background:url(right-col-bg.png) white left top repeat-y;
color:#293499;
}
Про картинки тут стоит сказать отдельно. Обе они не бесконечной ширины, вот левая:
… и правая:
Они прижаты к внутренним краям колонок, и когда те становятся шире фона, надо проследить, чтобы цвет, который будет проглядывать из под картинки сливался с ней красиво. Это оттенок голубого с правого края картинки для левой колонки и белый — для правой. Задаются они, как видно, в тех же правилах, что и сам фон.
Дальше нужно сделать так, чтобы фон продолжался дальше, а не обрывался сразу после текста колонок. Для этого подойдет способ с очень длинными padding’ами, который я описывал в статье про float’ы. Добавим это к правилам раскладки колонок:
#sections {
float:left; width:20%; margin-left:-75%;
padding-bottom:32767px; margin-bottom:-32767px;
}
#news {
float:right; width:25%;
padding-bottom:32767px; margin-bottom:-32767px;
}
И вот как это выглядит.
Теперь колонки заканчиваются на одной высоте, но продолжаются не до конца, а обрываются по самой высокой из них. Это происходит потому, что их обрезает там блок #content, который имеет автоматическую высоту и overflow:hidden. Отказаться от этого нельзя, потому что иначе все длинные хвосты колонок будут отображаться и страница приобретет довольно длинный скроллер :-).
Ему также нельзя поставить min-height:100%, потому что у его контейнера (<body>) четкая высота не задана, а, напомню, 100% от незаданного браузер посчитать не может. Да и все равно это бы выглядело плохо, потому что будь #content в точности высоты окна, из-за того, что он начинается не сверху, а под блоком заголовка, он бы заталкивал подвал ниже нижнего края.
В этом состоит минус первого варианта: придется отказаться от эффекта «страница не короче окна». Для этого все правила для позиционирования подвала нужно удалить:
body {
padding:0;
margin:0 50px;
min-height:100%;
position:relative;
}
* html body {
height:100%;
}
#meta {
position:absolute; bottom:0;
height:40px; width:100%;
padding:1px 0;
}
#content {
padding-bottom:42px;
}Получится так.
Еще один маленький штрих. Если посмотреть на плашки меню слева и на заголовок «Новости» справа, то видно, что они залезают на пунктирные линии, чего не было в изначальном фиксированном варианте. Теперь это происходит от того, что фоновые картинки лежат в блоках колонок, и все их содержимое, конечно же, лежит сверху фона. Самое естественное решение отодвигания содержимого от края — это padding. Но если его добавить, то увеличится и размер блока, колонки станут шире и не уместятся в раскладку. Поэтому, чтобы это компенсировать, надо добавить к padding’у отрицательный margin такого же размера:
#sections {
float:left; width:20%; margin-left:-75%;
padding-bottom:32767px; margin-bottom:-32767px;
padding-right:1px; margin-right:-1px;
}
#news {
float:right; width:25%;
padding-bottom:32767px; margin-bottom:-32767px;
padding-left:1px; margin-left:-1px;
}
Вот теперь этот вариант готов.
Вариант 2: плавающие фоны
Итак, размещение фона в колонках с очень длинными хвостами заставляет их жестко обрезать, и убивает идею о минимальной высоте раскладки. Чтобы этот эффект сохранить, надо вернуться к первоначальной идее: размещать фон в общем для всей раскладки контейнере.
Таким контейнером в фиксированной раскладке работал <body>, но сейчас этого не хватит, потому что в один блок в текущей версии CSS можно положить только один фон. А нам их нужно два, которые будут разъезжаться в разные стороны. Поэтому придется добавить еще один блок, чтобы держать вторую часть фона.
Здесь я хочу сделать паузу и для важного замечания. К сожалению, большинство верстальщиков, которые начинают изучать CSS’ную верстку, воспринимают ее как просто другой синтаксис верстки «вместо таблиц», полностью игнорируя сам смысл подхода с разделением структуры содержимого и оформления, о котором я писал в первой статье про «компот и мух». Поэтому идея добавить в HTML пару лишних <div>ов не вызывает даже секундного раздумья.
Нет в CSS-верстке хаков хуже тех, которые изменяют структуру HTML-документа для чисто оформительских целей.
Это, однако, не означает, что ими никогда нельзя пользоваться. Это не догма, а вопрос оценки требований и возможностей. Больше того, несовершенство современного CSS, к сожалению, временами просто вынуждает к таким мерам. Но надо всегда стараться уменьшить их количество.
Ну да ладно. Представим, что у вас дома семья из пяти голодных ребятишек, а заказчик обещает заплатить 3 миллиона долларов за трехколоночный макет с прижатым к низу подвалом. Займемся.
Для начала уберем все предыдущие правила для предыдущего варианта с фоном в колонках и уберем фон у <body>. Получится такая отправная точка.
Теперь дополнительный контейнер. Обычно его вкладывают внутрь существующего на манер матрешки:
<body>
<div>
<остальной контент>
</div>
</body>
Но нам этот способ не подойдет. Наша цель, чтобы он имел ту же высоту, что и <body>, но, как я уже упоминал раньше, для <body> у нас высота не задана, а значит никакие height:100% и min-height:100% работать не будут, внутренний контейнер не будет дотягиваться до низа. Написать <body> четкую высоту тоже, очевидно, нельзя, потому что тогда оно перестанет тянуться вниз, когда текста много. Что делать?
Наверное есть какие-то нерадикальные способы, но я не нашел другого, кроме такого вот… хм… извращения (по-другому и не назвать):
<body>назначаетсяposition:absoluteиmin-height:100%. Оно в этом случае визуально никак не изменится, останется висеть на том же месте.- Дополнительный контейнер, делается просто пустым блоком в начале
<body>, не заключающим в себя остальное содержимое. Он тоже позиционируется абсолютно, ему назначаются высота и ширина в 100%. А дальше он перемещается под<body>с помощью отрицательного z-index’а.
Таким образом достигается то, что и <body>, и дополнительный контейнер полностью совпадают геометрически. В коде это выглядит так.
HTML:
<body>
<div></div>
...
CSS:
body {
padding:0;
margin:0 50px;
min-height:100%;
position:absolute; z-index:0;
}
#body2 {
position:absolute;
height:100%; width:100%; z-index:-1;
}
Внимательные читатели, у которых к этому месту еще не болит голова, заметят одну странность. Я говорил, что невозможно расположенному внутри <body> контейнеру сделать высоту 100%, потому что у <body> высота не задана. Однако здесь сделано именно так.
Почему? Я не знаю :-). Судя по всему, абсолютно позиционированные блоки ведут в этом отношении себя чуть менее привередливо, чем статические. Я попробую порыться в спецификации CSS, но не уверен, что что-нибудь найду. Возможно, это просто синхронный баг Firefox’а и IE, в других браузерах я не смотрел.
Теперь дело за малым: повесить плавающие фоны, имитирующие каждую из колонок. Плавающий фон представляет собой очень длинную горизонтальную картинку, такую, чтобы она была шире любых разумных разрешений экрана. Пусть будет 4000 пикселов. Дальше эта картинка делится по ширине в том же отношении, что и ширина колонки: например левая колонка имеет ширину 20%, значит картинка для нее разделится на части 800 пикселов слева и 3200 — справа. Для правой колонки — аналогично.
И дальше их крайние части зарисовываются фоном колонок, а оставшееся оставляется прозрачным (обозначено серым фоном):
Картинки, кстати, в формате png, хотя считается, что прозрачность в этом формате не поддерживает IE. На самом деле, он не поддерживает только переменную прозрачность. Если же картинки перевести в индексированную палитру из 256 цветов, то все работает.
Теперь прикрепим их в нужные точки:
body {
background:url(left-body-bg.png) 20% 0 repeat-y;
color:black;
}
#body2 {
background:url(right-body-bg.png) 75% 0 repeat-y;
}
… и получим практически то, что надо.
«Секрет» правильного расположения фонов заключается в том, что цифра позиции фона (20% и 75%) означает точку и в ширине контейнера, и в ширине самой картинки. Именно поэтому «0» означает помещение левой стороны картинки к левому краю, «50%» — середины картинки в середину, а «100%» — правой стороны к правому краю. И при сжимании и разжимании окна картинка всегда будет «ездить», прицепившись своими 20% или 75% к тем же позициям.
Остался фон внутри средней колонки, который я специально оставил отдельно. Сейчас два фона лежат один под другим: <body> выше, #body2 ниже. И чтобы достигнуть нужного эффекта, по идее, достаточно было бы закрасить белым то пространство, которое у нижней картинки прозрачное. Если бы не Internet Explorer :-).
Я затрудняюсь это объяснить понятным способом, но получается так, что z-index:-1, назначенный дополнительному контейнеру #body2, действительно уводит его под <body>, но не до конца, а только под содержимое. Фон же <body> остается все равно в самом низу. Таким образом, если картинку «как-бы-нижнего» блока зарисовать белым, то в IE она перекроет картинку левой колонки.
Исправляется это очередным хаком (последним на сегодня). Мы зарисуем просто белым цветом фон <body> для IE, и фон нижнего контейнера — для остальных:
html>body #body2 {
background-color:white;
}
* html body {
background-color:white;
}
Хак html>body обладает эффектом, обратным * html. Так сложилось, что IE игнорирует этот селектор, а остальные нормально его применяют.
Готово.
Поверьте, если к этому моменту вы потеряли нить изложения, это совершенно нормально. Так всегда бывает, когда вместо логичной теории, приходится возиться с нелогичными реализациями.
Резюме
Помимо того, что я уже много раз сказал о том, что имитация колонок CSS’ом — неблагодарное занятие, я хочу сделать еще одно важное замечание.
Не существует никакого Универсального Способа Трехколоночной Раскладки. Те решения, которые я описал выше, оказались бы непригодными, для, скажем, другого фона или для непроцентного поведения колонок или подвала с нефиксированной высотой. Там не возникло бы описанных трудностей, но возникли бы совершенно другие. Поэтому я все время ставлю ссылки на предыдущие статьи «Учебника» и призываю читать их и понимать (и спрашивать).
Эта статья — часть находящегося в процессе написания цикла под рабочим названием «Учебник». Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
background-attachment — CSS: каскадные таблицы стилей
Свойство background-attachment CSS устанавливает, фиксируется ли положение фонового изображения в области просмотра или прокручивается вместе с содержащим его блоком.
вложение фона: прокрутка;
background-attachment: исправлено;
фоновая привязка: локальная;
фоновое прикрепление: наследование;
фон-привязка: начальная;
background-attachment: отключено;
Свойство background-attachment указано как одно из значений ключевого слова из списка ниже.
Значения
-
фиксированные - Фон фиксируется относительно области просмотра. Даже если у элемента есть механизм прокрутки, фон не перемещается вместе с элементом. (Это несовместимо с
background-clip: text.) -
местный - Фон фиксируется относительно содержимого элемента. Если элемент имеет механизм прокрутки, фон прокручивается вместе с содержимым элемента, а область рисования фона и область позиционирования фона относятся к прокручиваемой области элемента, а не к обрамляющей их границе.
-
свиток - Фон фиксируется относительно самого элемента и не прокручивается вместе с его содержимым. (Он фактически прикреплен к границе элемента.)
Простой пример
HTML
Вокруг холла были двери, но все они были заперты; и когда
Алиса спустилась с одной стороны на другую, пробуя все
дверь, она грустно пошла посередине, гадая, как она вообще могла
выйти снова.
CSS
п {
фоновое изображение: url ("https://mdn.mozillademos.org/files/12057/starsolid.gif");
background-attachment: исправлено;
}
Результат
Несколько фоновых изображений
Это свойство поддерживает несколько фоновых изображений. Вы можете указать разные для каждого фона, разделив их запятыми. Каждому изображению соответствует соответствующий тип , от первого до последнего.
HTML
Вокруг холла были двери, но все они были заперты; и когда
Алиса спустилась с одной стороны на другую, пробуя все
дверь, она грустно пошла посередине, гадая, как она вообще могла
выйти снова.
Вдруг она наткнулась на маленький трехногий столик, сделанный из твердой
стекло; на нем не было ничего, кроме крошечного золотого ключика и Алисы.
первая мысль заключалась в том, что это могло принадлежать одной из дверей холла;
но увы! либо замки были слишком велики, либо ключ был слишком мал,
но в любом случае он не откроет ни одну из них.Однако на втором
время от времени она наткнулась на низкую занавеску, которую раньше не замечала, и
за ней была маленькая дверца высотой около пятнадцати дюймов: она попробовала
маленький золотой ключик в замке, и, к ее большому удовольствию, он подошел!
CSS
п {
background-image: url ("https://mdn.mozillademos.org/files/12057/starsolid.gif"),
URL ("https://mdn.mozillademos.org/files/12059/startransparent.gif");
фоновое прикрепление: фиксированное, прокрутка;
фон-повтор: нет-повтор, повтор-у;
} Результат
Таблицы BCD загружаются только в браузере
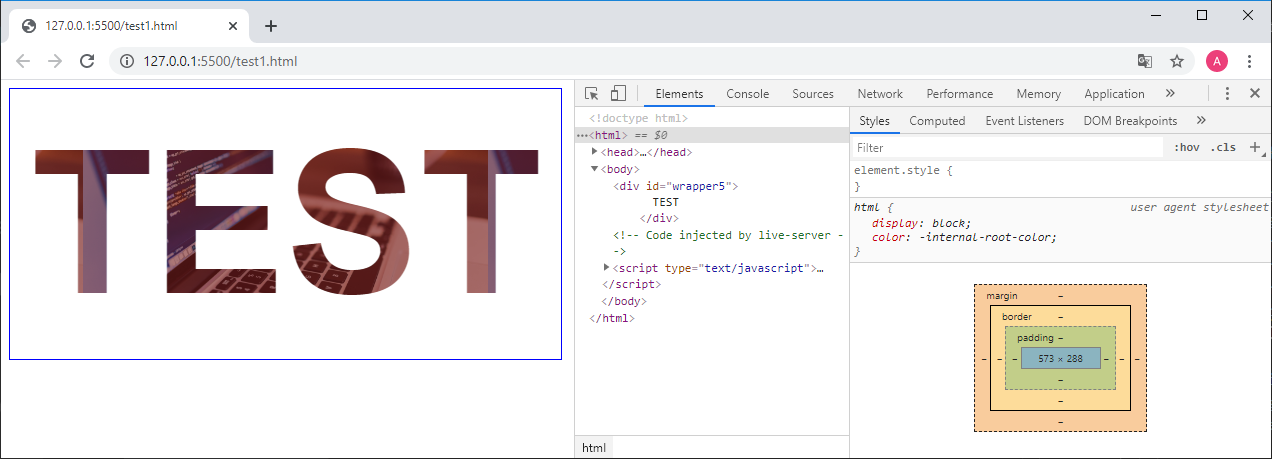
CSS Фоновое изображение с фиксированным положением
Фоны стали неотъемлемой частью создания Интернета 2.0 с тех пор, как градиенты вошли в моду. Если вы думаете, что градиентный фон слишком банален, может быть, вам подойдет фон с фиксированным положением? Он действительно обеспечивает аккуратный неотъемлемый эффект, не двигаясь.
CSS
Разместите объявление фона выбранного элемента.
body {background: url (your-image.jpg) вверху справа без повтора; background-attachment: исправлено; } background-attachment: fixed сохраняет фоновое изображение на месте, пока элемент достаточно высок для прокрутки.
9 Умопомрачительные демонстрации WebGL
Как бы ни ненавидели разработчики Flash, мы все еще немного стараемся воспроизвести возможности анимации, которые давала нам старая технология Adobe. Конечно, у нас есть холст, потрясающая технология, на которую я выделил 9 умопомрачительных демонстраций. Доступна другая технология…
CSS-анимация между медиа-запросами
CSS-анимация прямо там с нарезанным хлебом. CSS-анимации эффективны, потому что они могут быть ускорены аппаратно, не требуют накладных расходов JavaScript и состоят из очень небольшого кода CSS. Довольно часто мы добавляем CSS-преобразования к элементам через CSS во время …
Создаем блестящую спринтованную анимацию Firefox на основе CSS
Mozilla недавно официально анонсировала Firefox OS и ее партнеров на Mobile World Congress, и я очень взволнован.Firefox OS изменит жизнь людей в развивающихся странах и, надеюсь, сделает себе имя и в США. The …
Визуализация динамических сигналов с помощью wavesurfer.js
Изображения формы волны — отличное дополнение к скучным аудио-виджетам. Они могут быть как функциональными, так и эстетичными, позволяя пользователям визуально перемещаться по аудио. Недавно я нашел wavesurfer.js, удивительную утилиту для обработки изображений сигналов, которая использует API веб-аудио для создания супер настраиваемых…
Как указать фиксированное фоновое изображение в CSS?
< html >
< голова > 9000000 000 9000 "текст / css" >
h2 {
выравнивание текста: по центру;
}
#ex {
выравнивание текста: по центру;
background-image:
background-position: center;
фоновый повтор: без повтора;
Крепление фона: фиксированное;
}
стиль >
головка >
000
< h2 > Пример фиксированного фонового изображения h2 >
000 <000 <000 "ex" >
< p >
Абзацы являются строительными блоками
документов.Многие студенты определяют
абзаца с точки зрения длины:
абзаца - это группа из не менее
пяти предложений,
>
< br > < br >
< p половина длинная страница,
и т. д.На самом деле, однако, единство
и согласованность идей среди
предложений составляют абзац
.
p >
< br > < br >
000 000 000 000 000 000 000 000 > Абзац определяется как «группа
предложений или одно предложение
, которое образует единое целое» (Lunsford и
Connors5 116) .
p >
< br > < br 000 000 000 >
Длина и внешний вид не определяют, является ли раздел в
абзацем.
p >
< br > < br > 000 000 000 000 000 000 000 000 000 >
Например, в некоторых стилях письма
, особенно в журналистских стилях
, абзац может состоять всего из
из одного предложения.В конечном итоге абзац
- это предложение или группа из
предложений, которые поддерживают одну основную идею.
p >
< br > < br >
000 000 000 000 000 000 000 000 > В этом раздаточном материале мы будем называть эту
«идею управления», потому что она
контролирует, что происходит в остальных
из параграф.
p >
div >
000
000 html > 10 Фиксированных фонов CSS
Коллекция отобранных вручную фиксированных фонов HTML и CSS примеров кода.
- CSS Анимированные фоны
- CSS-фоновые узоры
- CSS-фоны частиц
- Фон треугольников CSS
- Плагины фона jQuery
О коде
Фиксированное прикрепление фона
Фиксированный фон с прокруткой содержимого.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
О коде
background-attachment: исправлено;
Фон с CSS-свойствами. Вложение фона: исправлено;
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- ковролин нумидиум
О коде
Эффект фоновой прокрутки
Эффект прокрутки фонового изображения на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Али Кляйн
О коде
Фиксированное прикрепление фона
Вложение фона на чистом CSS исправлено внутри контейнера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- Джефф Грэм
О коде
Фон прокрутки в CSS
Поездка в Сиэтл: прокрутка фона в CSS с прикреплением фона : исправлено;
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Джастин Авен
О коде
Фиксированный фон, полные разделы
Определенные полноэкранные разделы с указанием разделов с фиксированными фоновыми изображениями или без прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- codyhouse.co
О коде
Фиксированный фоновый эффект
Простой шаблон, использующий свойство CSS background-attachment для создания фиксированного фонового эффекта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
О коде
Волшебство прокрутки на простом CSS
Если колесо мыши вниз ... прокрутите вправо.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Джошуа Митчелл
О коде
Ретро слайд-шоу CSS
CSS-слайд-шоу с прикрепленным фоном: исправлено;
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Дерек Палладино
О коде
Раскладушка со прокруткой
Использование фоновых изображений и различных разделов, раскрывающих каждое фиксированное фоновое изображение для создания эффекта книжки-книжки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Исправлена проблема производительности фонового изображения | Кэрин Фарвор (Хамфрис) | Vehikl News
К настоящему времени мы все заметили эту тенденцию: большое изображение героя, которое служит своего рода пресловутым рукопожатием на веб-сайте. Большая красивая картинка, какой-нибудь слоган или крючок и призыв к действию.
Традиционный способ обработки стиля главного изображения - это исправить фонового изображения и использовать обложку размера фона.
Базовый код для этого выглядит следующим образом:
С центрированным слоганом и некоторым содержимым тела для контекста, вот как выглядит результат:
Все выглядит достаточно хорошо, но когда мы проверим производительность этого фона, вот что мы видим:
Я избавлю вас от беспокойства, если вы не уверены, на что смотрите - красный (он же «jank») не очень хорошРезультат этого падения производительности - что-то близкое к 10 FPS, когда пользователь прокручивает. То, что это выглядит для пользователя, - это неровное, медленное поведение как с фоновым изображением, так и с любым содержимым, которое существует в этом div.
Причина, по которой это происходит, - это background-attachment: fixed , которое вызывает операцию рисования каждый раз, когда пользователь прокручивает. Логика заключается в том, что страница должна переместить контент, а также фоновое изображение, поскольку должно выглядеть так, как будто оно неподвижно. Таким образом, браузеру необходимо перерисовать изображение в новом месте относительно его элементов DOM.
Самый простой способ улучшить эту производительность - предоставить тому, что мы называем в этих примерах нашим героем div , собственным элементом, который может перемещаться независимо от окружающих элементов.
Итак, мы меняем местами ресурсоемкие свойства, такие как background-size: cover и background-attachment: fixed из сам селектор на псевдокласс и даем этому псевдоклассу еще несколько свойств, чтобы, когда рисование происходит при прокрутке, это происходит только один раз; в собственном слое.
Вот как выглядит наш простой пример:
А вот как он выглядит в применении:
Если все пойдет хорошо, вы не увидите никаких изменений в конструкции.Но вы должны заметить повышение производительности.
Вот как сайт Vehikl улучшился:
Намного меньше мусора после фонового обновления!Ключом к тому, чтобы все это хорошо работало, является свойство will-change: transform псевдо. Это говорит браузеру отрисовывать элемент отдельно от всего, что его окружает, поэтому мы не видим перерисовки чего-либо, кроме изображения, которое должно быть незаметным, поскольку взгляд должен фокусироваться на нашем новом чистом и гладком содержимом внутри нашего герой .
Фоны | Webflow University
В этом видео используется старый интерфейс. Скоро появится обновленная версия!
* СОДЕРЖАНИЕ ПРЕДУПРЕЖДЕНИЕ в 01:23 - этот раздел может затронуть людей с повышенной зрительной чувствительностью. Следуя своему усмотрению зрители советуют.
Установка фона для элемента дает вам контроль над внешним видом и удобочитаемостью. В разделе Backgrounds панели Style вы можете добавить фоновое изображение, градиент или цвет к большинству элементов (кроме мультимедийных элементов, таких как видео и изображение).
В этом уроке:
- Цвет фона
- Фоновое изображение
- Градиенты
- Наложение цвета
- Фоновое видео
Цвет фона
Вы можете установить цвет фона для любого элемента, кроме изображений и видео. Вы можете применить цвет фона к любому элементу, введя веб-цвет (шестнадцатеричный, rgba или название цвета) или выбрав цвет с помощью палитры цветов. Цвет фона также можно добавить к текстовым элементам или определенному текстовому содержимому внутри текстового элемента.
Бывают случаи, когда вы хотите, чтобы цвета фона были единообразными во всем проекте. Здесь пригодится тег Body (Все страницы) .
Вы можете стилизовать тег Body (Все страницы) двумя способами:
- Выберите элемент Body и выберите тег Body (All pages) в раскрывающемся списке Selector field на панели Style
- Выделите любой элемент и выберите тег Body (Все страницы) в меню наследования - все элементы наследуют стили от тега Body (Все страницы)
После того, как вы установили фон на Body (Все страницы) , любой добавленный элемент будет по умолчанию использовать этот стиль фона.И вы можете вносить изменения не только в цвет фона, но и в любое свойство стиля. Подробнее о стилизации элементов тегов в тегах HTML.
По умолчанию у большинства элементов прозрачный фон. Некоторые элементы, такие как компонент ползунка, имеют цвет фона по умолчанию, который можно изменить, установив цвет фона для основного элемента ползунка.
Фоновое изображение
Webflow предлагает множество параметров для настройки фонового изображения.
Чтобы добавить или изменить фоновое изображение:
- Прокрутите до Backgrounds на панели стилей
- Щелкните Choose image , чтобы выбрать изображение на панели Asset.
- Установите флажок @ 2x (чтобы установить ширину изображения в половину от исходного размера, чтобы оно отображалось четко на устройствах HiDPI)
Чтобы использовать вместо этого фоновое видео, замените элемент на компонент фонового видео на панели Добавить .
Размер фонового изображения
Чтобы указать размер фонового изображения, используйте пользовательские размеры или одну из предустановок:
- Пользовательский определяет ширину и / или высоту фонового изображения.Вы также можете использовать процентные значения. Чтобы установить масштаб фонового изображения больше, чем элемент, используйте любой процент выше 100%.
- Обложка масштабирует изображение, чтобы заполнить и покрыть весь фон элемента, перекрывая любую заданную ширину и высоту. Изображение может быть обрезано в зависимости от соотношения сторон элемента, размера экрана и изображения.
- Содержать масштабирует фоновое изображение, чтобы оно оставалось внутри элемента и. Это значение также имеет приоритет над любой установленной шириной и высотой.
Положение фонового изображения
По умолчанию фоновое изображение размещается в верхнем левом углу элемента. Измените положение фона, чтобы настроить внешний вид изображения на экране.
Изображение можно выровнять по вертикали и горизонтали.
Чтобы вручную настроить положение фонового изображения, вы можете ввести значение положения для горизонтального положения (слева) и вертикального положения (вверху). Вы также можете изменить единицы измерения значений между пикселями,% (по умолчанию), VW и VH.
Мозаика
По умолчанию фоновое изображение повторяется как по вертикали, так и по горизонтали.
Вы можете выбрать повторение фона по горизонтали, вертикали или вообще не повторять.
Фиксированный или прокручиваемый
Вы можете выбрать поведение фонового изображения при прокрутке в Настройки фона :
- Не фиксировано : изображение прокручивается вместе со страницей
- Фиксированное : изображение остается на месте на прокрутке
Все фоновые изображения Не фиксировано по умолчанию.Установка фонового изображения на Фиксированное значение принудительно устанавливает ширину изображения в области просмотра, а не в границах элемента.
Градиенты
Градиенты можно использовать отдельно или поверх существующего цвета фона или изображения.
Существует 2 типа градиентов:
- Линейные градиенты
- Радиальные градиенты
Оба типа градиента имеют остановки (или точки) вдоль градиента, где цвета переходят от одного к другому.
Примечание : Safari интерпретирует (и интерполирует) градиенты прозрачности как «прозрачный черный».Таким образом, для пользователей Safari прозрачный цвет будет выглядеть черным.
Линейный градиент
Линейный градиент создает градиент цвета в одном направлении, направленном под углом. Чтобы настроить угол градиента, вы можете:
- Щелкните и перетащите точку на шкале направления, щелкнув в любом месте шкалы, чтобы установить положение угла
- Нажимайте стрелки, чтобы повернуть угол с шагом 45 градусов
- Введите желаемый угол в поле ввода.
Ограничения градиента
С помощью ограничителей градиента вы можете редактировать цвет и непрозрачность градиента, выбирая ограничители градиента на панели градиента.Если под градиентом есть слой фонового изображения, он станет видимым после уменьшения непрозрачности.
Чтобы добавить дополнительные цвета к градиенту, добавьте остановку к полосе градиента. Вы можете добавить более одной остановки, щелкнув в любом месте полосы градиента.
Вы можете отрегулировать позиции останова, щелкнув и перетащив полосу градиента.
Чтобы удалить остановку:
- Долгое нажатие на стопор
- Перетащите стопор за пределы полосы градиента, пока края стопа не станут прозрачными
- Отпустите, чтобы удалить стопор
Повторить
Переключение Повторить приведет к повторению положения и угла существующего градиента.
Устанавливается по положению первой и последней остановок. Чтобы создать более очевидный повторяющийся градиент, перетащите первую или последнюю остановку от края полосы градиента.
Реверс
Значок реверса меняет положение упоров на обратное.
Радиальный градиент
Радиальные градиенты создают градиент в форме круга.
Цветовой ограничитель слева будет цветом, который вы видите в центре радиального градиента.
Положение
Вы можете выбрать фокус градиента, щелкнув одну из точек в элементе управления положением.Например, щелкните центральную точку, чтобы выровнять содержимое изображения.
Вы также можете вручную настроить положение, введя значения для горизонтального положения (слева) и вертикального положения (вверху). Вы также можете изменить единицу измерения значений между px,% (по умолчанию), vw и vh.
Размер
Как градиент работает с границей элемента, управляется предустановкой размера. Предустановки:
- Ближайшая сторона : градиент начинается от центральной точки к ближайшей стороне
- Ближайший угол : градиент начинается от центральной точки до ближайшего угла
- Самая дальняя сторона : градиент начинается от центральной точки и продолжается до самой дальней стороны
- Самый дальний угол : предустановка по умолчанию.Градиент начинается от центральной точки и продолжается до самого дальнего угла
Наложение цвета
Наложение цвета можно добавить к любому фону. Используйте палитру цветов, чтобы выбрать цвет, затем установите значение непрозрачности.
Наслоение изображений и градиентов
Добавляйте и складывайте несколько фоновых изображений, градиентов и цветовых наложений для создания многослойных эффектов. Чтобы изменить порядок фоновых слоев, наведите указатель мыши на слой и щелкните вертикальную пунктирную линию слева.
Щелкните значок глаза, чтобы переключить видимость слоев. Чтобы удалить любой слой, щелкните значок корзины.
Фоновое видео
Фоновое видео - отличный способ привлечь внимание, используя беззвучное, зацикленное видео в качестве фона для определенного раздела контента. Фактически, фоновое видео ведет себя почти как раздел, поэтому вы можете поместить контент прямо внутрь.
Добавьте фоновое видео , используя Quick find (CMD / CTRL + E) или из компонентов панели Elements .Когда вы поместите фоновое видео на холст, вам будет предложено загрузить видео.
Затем загрузите видео со своего компьютера.
Поддерживаемые форматы видео
Компонент Background video принимает видеофайлы размером менее 30 МБ в следующих форматах: webm, mp4, mov, ogg.
Примечание. Имена файлов фоновых видео не должны содержать пробелов или специальных символов (кроме тире), а видео следует оптимизировать для Интернета для обеспечения максимальной производительности.
Транскодирование видео
После загрузки видеофайл он перекодируется в видеофайлы других типов (mp4 и webm) для максимальной поддержки браузером.Пока это происходит, вы можете продолжать работать в Конструкторе.
Предварительный просмотр фонового видео
Есть 3 способа просмотреть только что загруженное видео:
- Наведите указатель мыши на эскиз видео в настройках фонового видео
- Щелкните значок «Открыть в новой вкладке» рядом с именем видеофайла для предварительного просмотра видео в новой вкладке
- Щелкните значок предварительного просмотра на верхней панели, чтобы увидеть, как фоновое видео будет отображаться в вашем дизайне
Замена фонового видео
Чтобы заменить фоновое видео , откройте Фоновое видео настройки, либо дважды щелкнув видео, либо перейдя на панель Settings .
Вы также можете получить доступ к настройкам Фоновое видео , выбрав элемент и нажав Введите . Когда откроется окно настроек, нажмите Заменить видео , чтобы загрузить и перекодировать новое видео.
Использование фонового видео в качестве раздела
Вы можете использовать фоновое видео в качестве раздела. Просто поместите любой контент в элемент Background video . Размещение и стиль содержимого внутри раздела такое же, как и для других элементов - все свойства стиля доступны на панели «Стиль ».
Примечание : Фоновое видео может не воспроизводиться автоматически на сенсорных устройствах, если посетитель сайта включил экономию трафика.
Фоновое наложение видео
Вы можете добавить некоторого контраста, используя градиент или наложение сплошного цвета на вашем Фоновое видео . С помощью палитры выберите цвета и измените прозрачность, чтобы настроить видимость. Наложение будет располагаться поверх фонового видео , но под содержимым раздела.
И это с использованием фонов в Webflow!
В этом видео используется старый интерфейс.Скоро появится обновленная версия!
Как добавить фиксированное фоновое изображение в электронные письма Outlook
Украсьте свои электронные письма Outlook фоновым рисунком. Примените фоновое изображение к отдельному сообщению электронной почты или используйте встроенные темы, чтобы применить тот же фон к каждому отправляемому вами сообщению.
Инструкции в этой статье относятся к Outlook для Microsoft 365, Outlook 2019, Outlook 2016, Outlook 2013, Outlook 2010, Outlook 2007 и Outlook 2003.
Добавить фоновое изображение к одному сообщению в Outlook
Чтобы добавить фоновое изображение к сообщению, которое вы пишете в Outlook:
Фоновое изображение применяется только к текущему окну сообщения.
Перейдите на вкладку Format Text и в группе Format выберите HTML или Rich Text .
Если вы отправляете электронную почту людям, которые не используют Outlook, используйте HTML вместо форматированного текста.
Поместите текстовый курсор в область сообщения (вместо поля заголовка, такого как Тема).
Перейдите на вкладку Options .
В группе Themes выберите Page Color .
Выберите Fill Effects .
В диалоговом окне Fill Effects перейдите на вкладку Picture .
Выберите Выберите изображение .
Выберите, где находится файл изображения. Вы можете вставить изображение из файла на вашем компьютере, из облачного хранилища OneDrive или из онлайн-поиска Bing Image Search .
Выберите изображение, затем выберите Вставить .
Выберите OK , чтобы вставить изображение.
Использование канцелярских принадлежностей для добавления одного и того же фонового изображения ко всем сообщениям
Канцелярские товары могут придать вашим сообщениям электронной почты единообразный вид, поскольку все они будут иметь одинаковый фон. Вы применяете канцелярские товары только один раз, и они будут использоваться в качестве фона для всех ваших исходящих сообщений электронной почты.
Перейдите на вкладку File и выберите Options .
В диалоговом окне Outlook Options выберите Mail .
Выберите Канцелярские товары и шрифты .
В диалоговом окне Signatures and Stationery перейдите на вкладку Personal Stationery и выберите Theme .
В диалоговом окне Theme или Stationery перейдите к списку Choose a Theme и выберите тему.Предварительный просмотр канцелярских принадлежностей, цветов шрифтов и графики появляется в разделе Sample of theme .
Выберите атрибуты, которые вы хотите применить, например Active Graphics и Background Image .
Опции, относящиеся только к канцелярским товарам, не будут иметь дополнительных опций.
Выберите OK , чтобы применить канцелярские принадлежности.
Добавить фиксированное фоновое изображение в электронные письма в Outlook 2003
Вы можете добавить фоновое изображение со своего компьютера в сообщение в Outlook, которое не прокручивается вместе с текстом, но фиксируется на холсте.
Загрузите следующий файл в папку с канцелярскими принадлежностями: zfixedbgimg.htm.
Откройте Блокнот. Выберите Файл > Открыть и перейдите к загруженному файлу, чтобы открыть его в Блокноте.
Замените ### путь к файлу фонового изображения ### на путь к изображению на вашем компьютере, которое вы хотите использовать в качестве фонового изображения. Оно может выглядеть как
Сохраните файл в Блокноте.
В Outlook выберите Actions > New Mail Message Using > More Stationery .
Выделите zfixedbgimg .
Если вы можете изменить имя файла при сохранении в Блокноте, бланк появится под этим именем в списке.
Выберите ОК .
Дальнейшее форматирование фона
Настройте отображение фонового изображения, добавив стили в атрибут style тега BODY.
Установите background-repeat на repeat , repeat-x , repeat-y или no-repeat , чтобы изменить способ повторения изображения.


 cd-fixed-background.img-1 {
cd-fixed-background.img-1 { first {width:100px; height:100px; background:#006600; left:0; top:50px; z-index:2;}
div.first2 {width:100px; height:100px; background:#990000; left:50px; top:100px; z-index:1;}
div.first3 {width:100px; height:100px; background:#99FF66; left:100px; top:150px; z-index:0;}
first {width:100px; height:100px; background:#006600; left:0; top:50px; z-index:2;}
div.first2 {width:100px; height:100px; background:#990000; left:50px; top:100px; z-index:1;}
div.first3 {width:100px; height:100px; background:#99FF66; left:100px; top:150px; z-index:0;}