Как закрепить меню или другой модуль Joomla?
- Зачем это надо?
- Способы реализации
- Необходимые CSS-свойства
- Применение Bootstrap 5
- Подводные камни
- Как закрепить верхнее меню в Joomla?
- Автоматическое добавление CSS-класса
- Видео
Из материала вы узнаете, как закреплять модули Joomla относительно окна браузера при прокрутке без применения сторонних расширений.
Зачем это надо?
«Залипание» элементов на веб-странице при прокрутке используется для улучшения юзабилити. Чаще всего мы можем видеть залипание таких элементов, как:
Чаще всего мы можем видеть залипание таких элементов, как:
- Главное меню, закреплённое вверху страницы (как на этом сайте).
- Навигацию по странице (оглавление), закреплённую в сайдбаре (как на этом сайте).
- Также можно столкнуться с другими примерами, например, с залипанием заголовков разделов и т. д.
Таким образом применение данного приёма позволяет упростить навигацию по веб-странице в частности (закрепление оглавления) и по сайту в целом (закрепление меню), т. к. нужные ссылки всегда будут находиться в области просмотра пользователя.
Способы реализации
Ранее для закрепления элементов приходилось применять JavaScript, однако на момент создания данного материала достаточно грамотно применить png" align="top" /><p>Каскадные таблицы стилей используются для оформления вида элементов веб-страниц в браузере.</p><p><a href="/glossary/css" class="btn btn-primary readmore">Подробнее</a></p>» title=»CSS — <i>Cascading Style Sheets</i>»>CSS.
Необходимые CSS-свойства
Чтобы закрепить элемент в самом вверху страницы, достаточно добавить его HTML-тегу следующие CSS-свойства:
- position: sticky;
- top: 0;
- z-index: 1000
Применение Bootstrap 5
В Bootstrap 5, который использует Cassiopeia имеет минимум настроек и применяет Bootstrap 5.</p><p><a href="/knowledge-base/templates/cassiopeia" class="btn btn-primary readmore">Подробнее</a></p>» title=»Cassiopeia»>Cassiopeia (нативный sticky-top, который по умолчанию использует следующие CSS-свойства:
.sticky-top{
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 1020;
}Т. е. можно просто добавлять данный класс к модулю в его настройках.
е. можно просто добавлять данный класс к модулю в его настройках.
Подводные камни
Есть ряд причин, из-за которых «залипание» может не работать:
- Не указаны все необходимые CSS-свойства.
Помните, что свойстваposition: sticky;не достаточно, также необходимо свойствоtop, которое будет задавать расстояние залипания. - Пространство родительского элемента ограничено его содержанием.
Напоминаем, что закрепленный модуль не может выходить за пределы родительского тега. В этом случае попробуйте увеличить высоту родителя. - У одного из родительских тегов имеется полоса прокрутки.
В этом случае необходимо исключить полосу прокрутки. Найдите проблемный тег и пропишите ему CSS-свойствоoverflow: unset;
Как закрепить верхнее меню в Joomla?
В большом количество случаев нет необходимости фиксировать меню или шапку сайта, работающего на Также CMS называют конструкторами и движками для сайтов. Самыми популярными бесплатными CMS в мире являются Joomla и WordPress.</p>» title=»CMS — <i>Content Management System</i>»>CMS Joomla, с помощью кастомизации кода. Например, в шаблоне Cassiopeia, который идёт с Joomla 4 по умолчанию, предусмотрена настройка Липкая шапка, которая добавляет меню CSS-класс sticky-top. Также аналогичная настройка имеется среди опций большинства профессиональных шаблонов, но большинство из них используют JavaScript для закрепления меню.
Автоматическое добавление CSS-класса
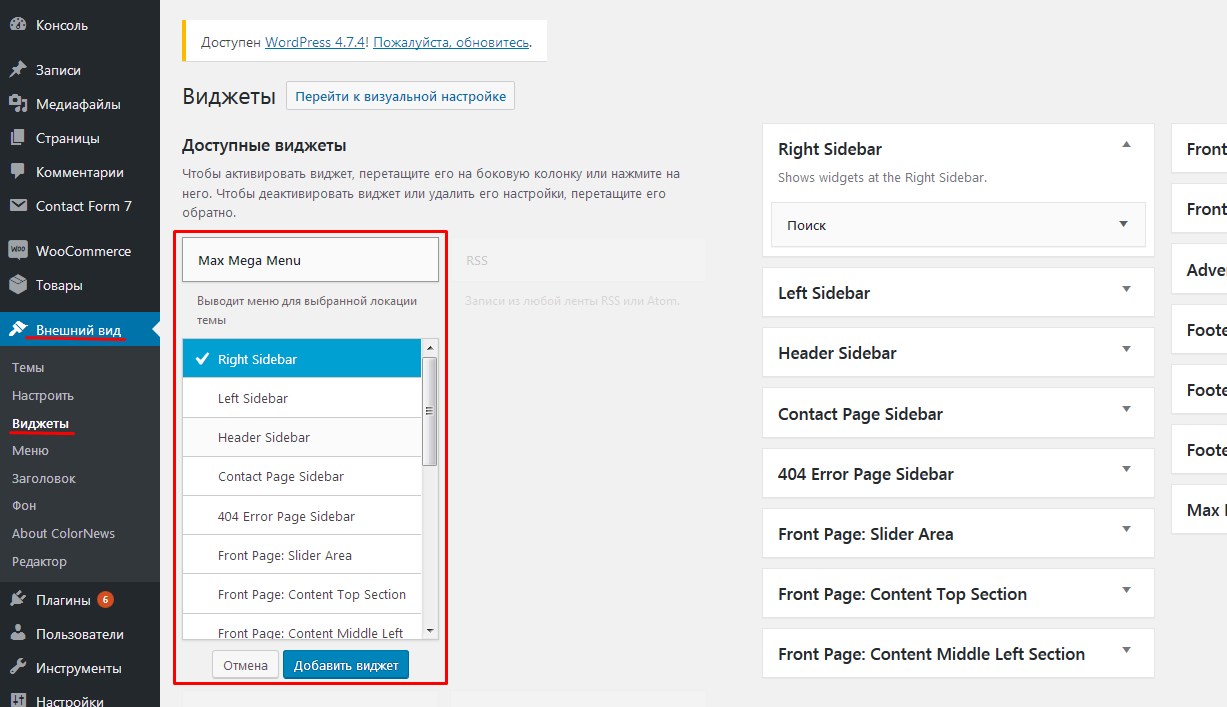
Напоследок делимся полезным приёмом. Обратите внимание, что на данном сайте на всех страницах фиксируется последний модуль в сайдбаре. Добиться этого можно несколькими способами:
- Добавить каждому последнему модулю в сайдбаре нужный CSS-класс в настройках.
- Добавить JS-скрипт, который будет добавлять нужный класс модулям автоматически.
- Добавить CSS-правила для последнего модуля.

Здесь оптимальным решением будет 3-й вариант. Например, фиксироваться должен тег с классом .sp-module, у которого родительским является .sp-column. В таком случае закреплять последний модуль в сайдбаре на каждой странице позволит следующий CSS-код:
.sp-column .sp-module:last-child{
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 1020;
}Видео
Упоминаемые термины:
CSS, Joomla, Шаблон, CMS, JavaScript, Cassiopeia, Bootstrap
Фиксирующаяся при скролле панель навигации, только CSS
Как закрепить панель навигации в верхней части страницы только с помощью CSS и не скроллить её вместе с контентом.
Долгое время для фиксации панели навигации требовалось использовать JavaScript, чтобы определить, когда при прокрутке страницы ей нужно добавить CSS-класс для переключения в position: absolute.
Чтобы получить аналогичный эффект, можно использовать только простое CSS-свойство.
position: stickyСвойство position: sticky укажет браузеру, что следует позволить элементу прокручиваться вместе с остальной частью документа, пока он не достигнет верхней части страницы. Как только это произойдет, позиция элемента фиксируется, а остальные элементы на странице прокручиваются за ним.
.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
}<nav>
<ul>
<li><a href="#a">Section A</a></li>
<li><a href="#b">Section B</a></li>
<li><a href="#c">Section C</a></li>
<li><a href="#d">Section D</a></li>
</ul>
</nav>See this code position sticky on x.xhtml.ru.
На первый взгляд всё работает нормально. Но, если приглядеться, клик по ссылке в навигации скроллит контент так, что заголовок секции самым бесстыдным образом оказывается под зафиксировавшейся панелью с навигацией.
scroll-margin-topСвойство scroll-margin-top укажет браузеру высоту отступа, которую он должен использовать при скролле к контейнеру. Это свойство следует указывать элементам с якорями, на которые ведут ссылки из панели навигации.
Добавим контейнерам свойство scroll-margin-top и присвоим ему значение 1em. Теперь, когда браузер перейдёт по ссылке к якорю, он оставит сверху отступ 1em.
И ещё: этот отступ применяется только к прокрутке. Сам элемент-контейнер по-прежнему сохраняет свои обычные отступы в контексте документа.
See this code position sticky on x.xhtml.ru.
HTML-код примера фиксирующейся при прокрутке панели навигации
<h2>Scroll Margin</h2>
<nav>
<ul>
<li><a href="#a">Section A</a></li>
<li><a href="#b">Section B</a></li>
<li><a href="#c">Section C</a></li>
<li><a href="#d">Section D</a></li>
</ul>
</nav>
<main>
<article><h3>Section A</h3></article>
<article><h3>Section B</h3></article>
<article><h3>Section C</h3></article>
<article><h3>Section D</h3></article>
</main>CSS-код примера фиксирующейся панели скролл-навигации
body {
margin: 0 auto;
max-width: 40em;
width: 88%;
}
. section {
color: #ffffff;
height: 75vh;
margin: 0;
scroll-margin-top: 1em;
}
#a { background-color: #0074d9; }
#b { background-color: #2ecc40; }
#c { background-color: #ff851b; }
#d { background-color: #b10dc9; }
h3 {
margin: 0;
padding: 0;
}
.sticky {
background-color: #ffffff;
position: -webkit-sticky;
position: sticky;
top: 0;
}
.list-inline {
list-style: none;
margin-left: -0.5em;
margin-right: -0.5em;
padding: 0;
}
.list-inline > li {
display: inline-block;
margin-left: 0.5em;
margin-right: 0.5em;
}
.list-inline > li:before {
content: "\200B"; /* 1 */
position: absolute; /* 2 */
}
section {
color: #ffffff;
height: 75vh;
margin: 0;
scroll-margin-top: 1em;
}
#a { background-color: #0074d9; }
#b { background-color: #2ecc40; }
#c { background-color: #ff851b; }
#d { background-color: #b10dc9; }
h3 {
margin: 0;
padding: 0;
}
.sticky {
background-color: #ffffff;
position: -webkit-sticky;
position: sticky;
top: 0;
}
.list-inline {
list-style: none;
margin-left: -0.5em;
margin-right: -0.5em;
padding: 0;
}
.list-inline > li {
display: inline-block;
margin-left: 0.5em;
margin-right: 0.5em;
}
.list-inline > li:before {
content: "\200B"; /* 1 */
position: absolute; /* 2 */
}Пара слов о поддержке
position: sticky и scroll-margin-top браузерамиСвойство position: sticky работает во всех современных браузерах, но на момент написания этой заметки не работает с элементами thead и tr в Chrome и Edge (хотя оно работает с th), а также table в Firefox.
Свойство scroll-margin-top работает во всех современных браузерах.
Оба CSS свойства не работают в маргинальном IE-11 и более старых версиях IE.
Sticky sidebar (VanillaJS)
How to prevent anchor links from scrolling behind a sticky header with one line of CSS
Поддержка CSS
position: sticky в вашем браузереposition: sticky
Как создать фиксированное меню
❮ Назад Далее ❯
Узнайте, как создать «фиксированное» меню с помощью CSS.
Попробуйте сами »
Как создать фиксированное верхнее меню
Шаг 1) Добавьте HTML:
Пример
Некоторый текст какой-то текст какой-то текст какой-то текст..
Шаг 2) Добавьте CSS:
Чтобы создать фиксированное верхнее меню, используйте position:fixed и top:0 . Обратите внимание, что фиксированное меню будет накладываться на другой ваш контент. Чтобы исправить это, добавьте
Обратите внимание, что фиксированное меню будет накладываться на другой ваш контент. Чтобы исправить это, добавьте margin-top (к содержимому), которое равно или больше высоты вашего меню.
Пример
/* Панель навигации */overflow: hidden;
цвет фона: #333;
позиция: фиксированная; /* Набор панель навигации в фиксированное положение */
верх: 0; /* Поместите панель навигации вверху страницы */
width: 100%; /* Полная ширина */
}
/* Ссылки внутри панели навигации */
.navbar a {
float: left;
дисплей:
блокировать;
цвет: #f2f2f2;
выравнивание текста:
центр;
отступ: 14 пикселей 16 пикселей;
текстовое оформление: нет;
}
/* Изменение фона при наведении мыши */
.navbar
a:hover {
background: #ddd;
}
/* Основной
контент */
. main {
main {
margin-top: 30px; /* Добавляем вершину
поле, чтобы избежать наложения содержимого */
}
Как создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте position:fixed и снизу:0 :
Пример
/* Панель навигации */.navbar {
position: fixed; /* Установить панель навигации в фиксированное положение */
bottom: 0; /* Поместите панель навигации внизу страницы */
ширина: 100%; /* Полная ширина */
/* Основной
содержимое */
.main
{
нижнее поле: 30 пикселей; /* Добавьте нижнее поле, чтобы содержимое не накладывалось */
}
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Как учебное пособие
SQL Tutorial
Python Tupormior
W3.
 CSS Tupormior
CSS Tupormior Учебник по начальной школе
Java Tutorial
C ++ Учебник
JQUERY TURAND
TOP STUPRICES
JQUERYHTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
html — Как закрепить меню в верхней части экрана?
Задавать вопрос
спросил
Изменено 7 лет, 7 месяцев назад
Просмотрено 1к раз
Я пытаюсь создать боковое меню. и я не уверен, что это лучший способ сделать это. у меня вопрос как закрепить меню в верхней части экрана? спасибо 🙂
это HTML
<дел>
CSS
div.menu{ положение: фиксированное; ширина: 20%; высота: 100%; фон: черный; справа: 0; } раздел.вариант{ обивка верха: 50%; обивка-дно: 50%; } div.опция a{ текстовое оформление: нет; } div.option ул { тип стиля списка: нет; выравнивание текста: по центру; семейство шрифтов: алеф; вес шрифта: 700; белый цвет; высота строки: 400%; маржа: 0; заполнение: 0; }
- HTML
- CSS
Попробуйте это:
div.menu{
положение: фиксированное;
ширина: 20%;
высота: 100%;
фон: черный;
справа: 0;
сверху: 0; // добавил это
}
Я добавил top:0 , который прикрепляет элемент к верхней части его родителя
В вашем CSS я бы добавил *{ поле: 0px; отступ: 0px; } Это поможет с надоедливыми нежелательными полями и отступами
Думаю, вам это нужно?
раздел.меню{
положение: фиксированное;
ширина: 100%;
фон: черный;
справа: 0;
}
див ли {
отображение: встроенный блок;
поле справа: 10%;
}
div.


 section {
color: #ffffff;
height: 75vh;
margin: 0;
scroll-margin-top: 1em;
}
#a { background-color: #0074d9; }
#b { background-color: #2ecc40; }
#c { background-color: #ff851b; }
#d { background-color: #b10dc9; }
h3 {
margin: 0;
padding: 0;
}
.sticky {
background-color: #ffffff;
position: -webkit-sticky;
position: sticky;
top: 0;
}
.list-inline {
list-style: none;
margin-left: -0.5em;
margin-right: -0.5em;
padding: 0;
}
.list-inline > li {
display: inline-block;
margin-left: 0.5em;
margin-right: 0.5em;
}
.list-inline > li:before {
content: "\200B"; /* 1 */
position: absolute; /* 2 */
}
section {
color: #ffffff;
height: 75vh;
margin: 0;
scroll-margin-top: 1em;
}
#a { background-color: #0074d9; }
#b { background-color: #2ecc40; }
#c { background-color: #ff851b; }
#d { background-color: #b10dc9; }
h3 {
margin: 0;
padding: 0;
}
.sticky {
background-color: #ffffff;
position: -webkit-sticky;
position: sticky;
top: 0;
}
.list-inline {
list-style: none;
margin-left: -0.5em;
margin-right: -0.5em;
padding: 0;
}
.list-inline > li {
display: inline-block;
margin-left: 0.5em;
margin-right: 0.5em;
}
.list-inline > li:before {
content: "\200B"; /* 1 */
position: absolute; /* 2 */
} menu{
положение: фиксированное;
ширина: 20%;
высота: 100%;
фон: черный;
справа: 0;
}
раздел.вариант{
обивка верха: 50%;
обивка-дно: 50%;
}
div.опция a{
текстовое оформление: нет;
}
div.option ул {
тип стиля списка: нет;
выравнивание текста: по центру;
семейство шрифтов: алеф;
вес шрифта: 700;
белый цвет;
высота строки: 400%;
маржа: 0;
заполнение: 0;
}
menu{
положение: фиксированное;
ширина: 20%;
высота: 100%;
фон: черный;
справа: 0;
}
раздел.вариант{
обивка верха: 50%;
обивка-дно: 50%;
}
div.опция a{
текстовое оформление: нет;
}
div.option ул {
тип стиля списка: нет;
выравнивание текста: по центру;
семейство шрифтов: алеф;
вес шрифта: 700;
белый цвет;
высота строки: 400%;
маржа: 0;
заполнение: 0;
}
