Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img>
значение атрибута width устанавливается равным
100% (пример 1).
Пример 1. Ширина изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Картинка 100% ширины</title> </head> <body> <p><img src="images/sample.gif" alt="Иллюстрация"></p> </body> </html>
В данном примере ширина (width) рисунка задана как 100%, а высота (height) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что
если рядом положить две одинаковые картинки, то они сливаются в одну, и между
ними не возникает заметных артефактов. Пример такого изображения показан на
рис. 2.
Пример такого изображения показан на
рис. 2.
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку
правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон
образуют цельное изображение.
Пример 2. Фоновая картинка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
BODY {
margin: 0; /* Убираем отступы в браузере */
}
#toplayer {
background: url(images/bg.gif) repeat-x; /* Параметры фона */
height: 69px; /* Высота слоя */
border-bottom: 2px solid maroon; /* Параметры линии внизу */
}
</style>
</head>
<body>
<div>
<img src="images/logo.gif" alt="Логотип сайта">
</div>
</body>
</html>В данном примере высота блока задается с помощью свойства height,
она совпадает с высотой рисунка, а его ширина по умолчанию равна auto,
иными словами, занимает всю доступную ширину. Повторение фона происходит только
по горизонтали, это обеспечивает значение repeat-x свойства background.
Повторение фона происходит только
по горизонтали, это обеспечивает значение repeat-x свойства background.
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.
Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3).
Повторять фон теперь не нужно, поэтому свойство background
будет иметь только одно значение — желаемый цвет фона.:origin()/pre09/4c26/th/pre/f/2015/009/6/9/1336x768_diamond_bright_pink_blue_wallpaper_by_ivenomdesigns-d87pu2x.jpg)
Пример 3. Цвет фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновый цвет</title>
<style type="text/css">
BODY {
margin: 0; /* Убираем отступы в браузере */
}
#toplayer {
background: #66a240; /* Цвет фона */
height: 100px; /* Высота слоя */
font-family: Verdana, sans-serif; /* Гарнитура шрифта */
font-size: 32px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: white; /* Белый цвет текста */
}
</style>
</head>
<body>
<div>
<img src="images/logo2.png" alt="Логотип сайта" align="middle">
Выставка цветов
</div>
</body>
</html>В данном примере устанавливаем параметры блока — его высоту и цвет, а
также характеристики текста заголовка. Полученный результат продемонстрирован
на рис.
Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении
монитора, кроме, разве что, самого фантастического и редко используемого. Если
такой рисунок просто добавить через тег <img>,
то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем
швам макет страницы. Использование изображения как фона и обеспечивает отсутствие
ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета,
но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении
окна браузера.
Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background, в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
BODY {
margin: 0; /* Убираем отступы в браузере */
}
#toplayer {
background: url(images/popart.
png) no-repeat; /* Параметры фона */
height: 200px; /* Высота слоя */
}
</style>
</head>
<body>
<div></div>
</body>
</html>При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от
применяемого метода верстки. Если используется макет фиксированной ширины, то
общая его ширина известна заранее и рисунок по горизонтали следует ограничить
этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае
активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом,
что получается слитная единая картинка. Также применяются широкие фоновые изображения,
которые не приводят к появлению горизонтальной полосы прокрутки, но при этом
занимают всю отведенную им ширину, независимо от размера окна браузера.
Также применяются широкие фоновые изображения,
которые не приводят к появлению горизонтальной полосы прокрутки, но при этом
занимают всю отведенную им ширину, независимо от размера окна браузера.
Как растянуть body на весь экран html
Растянуть блок на всю ширину и высоту окна браузера можно с помощью:
- position: fixed; . Пример: онлайн линейка.
- единиц vw и vh
- начальной width и height тега html . По умолчанию height любого тега, в том числе html и body , равна его содержимому. Для того, чтобы элемент имел min-height: 100%; , должна быть указана height его родителя.
Блок шириной на весь экран монитора выровнять по центру окна браузера
У многих сайтов, в том числе у «Шпаргалки блоггера» содержание ограничено определённой шириной и горизонтально выравнивается по середине экрана.
Для того, чтобы контент выходил за пределы этих 1200px , но был ограничен шириной окна браузера, достаточно такого кода:
Картинка на весь экран CSS
Особенно здорово смотрятся изображения. Они занимают необходимое им пространство, но не более ширины окна браузера.
Они занимают необходимое им пространство, но не более ширины окна браузера.
Код немного доработан, опираясь на статью «Размер изображения меняется при изменении экрана браузера». Там же написан соответствующий вариант для видео.
И не нужны никакие лайтбокс для фото.
Другое решение: https://css-tricks.com/full-width-containers-limited-width-parents/
Как подогнать картинку под размер экрана с помощью CSS
Предлагаю вашему вниманию небольшую, но полезную статью для тех, кто делает адаптированный сайт. В статье я покажу, как сделать изображение, которое будет автоматически подгоняться под размер экрана.
Использую простое правило в CSS.
○ Если вы для создания сайтов используете Bootstrap, тогда вам достаточно к картинке присвоить класс «img-responsive».
Например:
○ Если вы для создания сайтов используете HTML+CSS, тогда достаточно использовать простое правило в CSS:
В результате вы увидите картинку, размеры которой будут меняться в зависимости от размера экрана.
Стандартный размер экрана
Здесь я сдвинул окно браузера
Попробуйте сделать то же самое или откройте вот эту картинку через телефон.
○ Если вы используете для создания сайта движок WordPress, тогда сделайте вот такие действия:
1. Откройте в админке файл «style.css» вашей темы и добавьте в самый конец вот это CSS правило:
2. В странице или записи нажмите на картинку, потом в появившихся настройках нажмите на карандаш (изменить):
3. Откроются параметры изображения. Найдите там поле «CSS-класс изображения» и вставьте туда «img-responsive». Нажмите на кнопку «Обновить»:
4. Обновите или сохраните запись или страницу и смотрите на результат.
На этом я заканчиваю рассказывать о том, как подогнать картинку под размеры экрана.
Вам всего хорошего!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: Bootstrap, css, html, wordpress
javascript — Увеличение фото во весь экран без окон и рамки
- 0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
текущее сообщество
- Stack Overflow на русском справка чат
Создание полноэкранного фонового изображения с использованием CSS
Полноэкранное фоновое изображение очень нужно для создания портфолио или сайта с фотографиями. Обычно для этого используется плагин jQuery, который изменяет размер изображения на подходящий для окна браузера и проводит необходимые вычисления, чтобы изображение соответствовало странице по ширине и высоте.
Обычно для этого используется плагин jQuery, который изменяет размер изображения на подходящий для окна браузера и проводит необходимые вычисления, чтобы изображение соответствовало странице по ширине и высоте.
Но знаете ли Вы, что если Вам не нужно поддерживать очень старые версии браузеров, такие как Internet Explorer версии 8 и ниже, то можно создать этот замечательный эффект с помощью строки кода CSS? И сейчас мы расскажем, как именно это можно сделать.
Демонстрация работы – Скачать исходный код
Свойство размера фона
С помощью свойства размера фона можно задать элементу, какого размера должно быть его фоновое изображение. Для этого используется следующая запись:
Но что еще более удобно, это свойство поддерживает два волшебных значения — contain и cover:
- Значение contain (содержать) меняет размер фонового изображения так, чтобы оно полностью поместилось в элемент;
- Значение cover (накрывать) более интересно — оно делает так, чтобы весь фон элемента был накрыт изображением.
 Размер изображения меняется на наименьшей, позволяющий накрыть элемент полностью. Посмотрите на пример ниже. Это значение будет использовано для полноэкранного фонового изображения.
Размер изображения меняется на наименьшей, позволяющий накрыть элемент полностью. Посмотрите на пример ниже. Это значение будет использовано для полноэкранного фонового изображения.
Значения размера фона contain и cover
Так что все, что нам нужно сделать, — задать изображение, которое мы хотим показывать на полный экран, фоновым изображением элемента html:
И теперь изображение выводится на полный экран. Оно будет меняться в размерах при изменении размера окна или ориентации мобильного устройства. Это свойство поддерживается всеми современными и многими устаревшими версиями браузеров, как настольных, так и мобильных, даже таких, как Internet Explorer, начиная от версии 9.
Благодарим Zanthia за замечательное изображение.
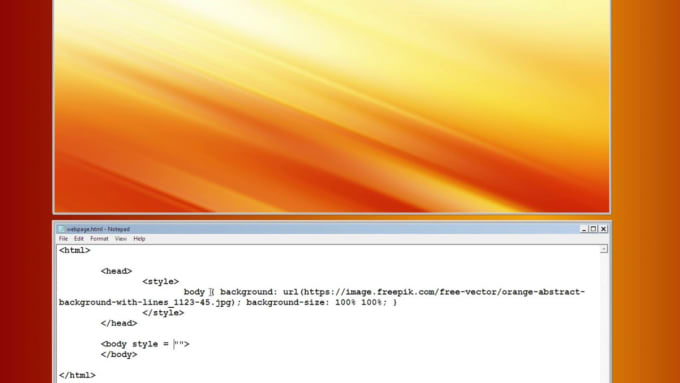
Важно не забывать кавычки ставить: background: url(«img/image.jpg») , иначе на экранах с некоторым разрешением внизу может появляться «полоса»— опускается самая верхняя часть фоновой картинки.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html или задайте свой вопрос.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.7.41110
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как растянуть блок на весь экран, Bootstrap
<div <div > <div >
Растянуть фото на весь блок
Тут на заднем фоне есть картинка(линии) но она не на всю область блока как это исправить .
Растянуть на весь экран линию hr
Нужно растянуть на весь экран линию hr, поставил свойство position: relative и ширину 100%, а не.
Растянуть дивы на весь экран
Здравствуйте. Идея такая. Есть див, внутри него еще несколько дивов, пусть их 3. Они стоят рядом.
Они стоят рядом.
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. B ackground image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в « 100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9 . Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10.0 ( -o-background-size ).
Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10.0 ( -o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание : сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Дайте знать, что вы думаете по данной теме в комментариях. За комментарии, отклики, подписки, дизлайки, лайки низкий вам поклон!
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
Просмотр видео и изображений в полноэкранном режиме в Elements Organizer
Узнайте о различных параметрах Elements Organizer, позволяющих просматривать медиафайлы в полноэкранном режиме, не отвлекаясь на лишние элементы интерфейса.
Не удается воспроизвести видео в Elements Organizer из-за проблем с кодеком? Воспроизведите его в лицензионной версии Premiere Elements. Другие решения представлены в разделе Перед началом работы.
Перед началом работы с видеофайлами выполните следующие шаги:
- Для просмотра фильмов в формате QuickTime в Elements Organizer на компьютере должен быть установлен проигрыватель QuickTime. Если он еще не установлен, загрузите его и запустите файл установки QuickTime с www.
 apple.com/quicktime/download.
apple.com/quicktime/download.
В режиме просмотра Мультимедиа появится первый кадр видеоклипа в качестве его миниатюры. Значок с изображением кинопленки представляет видеоклипы в режиме просмотра Мультимедиа.
Дважды нажмите видеоклип в режиме просмотра Мультимедиа.
При появлении Elements Organizer Media Player нажмите кнопку Воспроизведение, чтобы воспроизвести видеоролик. Чтобы просмотреть видео в покадровом режиме, перетаскивайте ползунок. Если видеоклип длинный, перетащите ползунок, чтобы пропустить несколько кадров.
Проигрыватель Media Player в Photoshop ElementsA. Кнопка «В начало» B. Кнопка «В конец» C. Кнопка «Воспроизведение» D. Время произведения E. Перетаскивание ползунка для просмотра видеоклипа F. Регулировка громкости G. Добавление меток ключевых слов
Нажмите кнопку Закрыть, чтобы закрыть Elements Organizer Media Player.

В режимах просмотра Во весь экран и Сравнить фотографии «бок о бок» можно просматривать медиафайлы, не отвлекаясь на другие элементы интерфейса, в частности окна, меню и панели. С помощью колеса прокрутки мыши можно масштабировать/панорамировать файлы мультимедиа.
При выборе параметра Просмотр, редактирование, организация в полноэкранном режиме набор файлов мультимедиа отображается как полноэкранное слайд-шоу. Можно настроить слайд-шоу. Доступны следующие возможности:
Воспроизведение аудиофайла при просмотре изображений
Отображение миниатюр выбранных файлов в виде кадров кинопленки вдоль правого края экрана
Добавление эффектов в файлы мультимедиа
Выбрав фотографии для слайд-шоу, можно внести в них необходимые изменения. Из этого окна их можно отправить прямо в редактор слайд-шоу. Чтобы создать слайд-шоу, нажмите правую кнопку мыши и выберите Создать > Слайд-шоу.
Просмотр во весь экранЧтобы просмотреть файл мультимедиа во весь экран, выполните одно из следующих действий.
Выберите файл мультимедиа для просмотра и нажмите значок Просмотр, редактирование, организация в полноэкранном режиме .
Нажмите клавишу F11 или сочетание клавиш CMD+F11.
Команда Сравнить фотографии «бок о бок» позволяет отобразить одновременно две фотографии. Команда Сравнить фотографии «бок о бок» удобна в том случае, когда необходимо изучить отличия между двумя фотографиями. Для сравнения можно выбрать две или более фотографий.
Чтобы сравнить фотографии, выполните одно из предложенных ниже действий.
В режиме просмотра Сравнить фотографии «бок о бок» выделенная фотография имеет синий контур. Нажмите кнопку Следующий объект , чтобы перейти к другой фотографии. Отобразится следующая выбранная фотография. При выборе параметра отображения кинопленки можно нажать любое изображение кинопленки, чтобы заместить им выделенное изображение (активное, с синим контуром).
В режиме просмотра Полный экран или Сравнить фотографии «бок о бок» можно выполнить указанные ниже действия.
Панель «Быстрое редактирование»
Позволяет редактировать отображаемый файл мультимедиа.
Панель быстрой организации
Позволяет создавать и присваивать метки файлам мультимедиа. Она также позволяет добавлять файлы мультимедиа в существующие альбомы.
Панель управления
Содержит все значки навигации и управления для вызова необходимых панелей и диалоговых окон.
Для переключения между режимами просмотра можно воспользоваться кнопкой Организация в полноэкранном режиме или кнопкой Сравнить фотографии «бок о бок».
Для анализа композиции и деталей используйте режим просмотра «Сравнить фотографии «бок о бок»».Панель «Быстрое редактирование»
В режиме просмотра Организация в полноэкранном режиме или Сравнить фотографии «бок о бок» можно отредактировать отображаемые фотографии с помощью панели Быстрое редактирование. Панель Быстрое редактирование отображается в левой части экрана и свернута по умолчанию. Панель Быстрое редактирование также сворачивается, когда указатель мыши не двигается в течение нескольких секунд. Чтобы развернуть панель, наведите на нее указатель или нажмите выключатель Быстрое редактирование в строке предварительного просмотра Полный экран. Нажмите кнопку «Скрыть автоматически» , чтобы панель Быстрое редактирование отображалась все время.
Панель Быстрое редактирование также сворачивается, когда указатель мыши не двигается в течение нескольких секунд. Чтобы развернуть панель, наведите на нее указатель или нажмите выключатель Быстрое редактирование в строке предварительного просмотра Полный экран. Нажмите кнопку «Скрыть автоматически» , чтобы панель Быстрое редактирование отображалась все время.
Выберите звездочку, чтобы присвоить рейтинг отображаемой фотографии. Если фотография имеет рейтинг, который нужно удалить, выделите справа наиболее удаленную золотую звездочку для удаления рейтинга.
Панель быстрой организации
Панель быстрой организации в режиме просмотра Полный экран или Сравнить фотографии «бок о бок» служит для создания и добавления меток к отображаемым медиафайлам. Панель быстрой организации отображается в левой части экрана и свернута по умолчанию. Панель быстрой организации также сворачивается, когда указатель мыши не двигается в течение нескольких секунд. Чтобы развернуть панель, наведите на нее указатель мыши или нажмите выключатель Быстрая организация в строке предварительного просмотра Полный экран.
Панель быстрой организации содержит следующие вложенные панели.
Панель «Альбомы»
Содержит список существующих альбомов. Альбомы, связанные с отображаемым файлом мультимедиа, выделены среди других.
Метки ключевых слов
Содержит список меток в виде облака меток. Метки, связанные с отображаемым файлом мультимедиа, выделены среди других.
Панель быстрой организации позволяет выполнять указанные ниже задачи.
Добавлять отображаемый файл мультимедиа в существующий альбом. Например, для добавления отображаемого файла мультимедиа в альбом «Диснейленд» нажмите этот альбом на вложенной панели Альбомы.
Создавать метки и применять их к отображаемому файлу мультимедиа.
Чтобы создать и применить новую метку к отображаемому файлу мультимедиа, выполните указанные ниже действия.
На вложенной панели Метки введите название метки в текстовом поле Записать метку в выбранные файлы мультимедиа.
 Например, чтобы создать метку «Отпуск», введите в текстовом поле слово «Отпуск».
Например, чтобы создать метку «Отпуск», введите в текстовом поле слово «Отпуск».Нажмите кнопку Добавить.
Созданная метка применяется к выбранному файлу мультимедиа.
Чтобы применить существующую метку к отображаемому файлу мультимедиа, нажмите имя метки на вложенной панели Метки. Метка будет выделена.
Панель управления
На панели управления представлены значки для перехода между файлами мультимедиа, для их воспроизведения и т. д. Панель управления скрывается, если указатель мыши не двигается в течение нескольких секунд. (Чтобы она появилась снова, подвигайте мышь.)
На панели управления имеются следующие значки.
Значок фотопленки
Отображение или скрытие изображения на фотопленке. Нажмите этот значок, чтобы отобразить все изображения в виде киноленты миниатюр в правой части экрана. Нажмите значок еще раз, чтобы скрыть изображения.
Панель «Мгновенное исправление»
Отображение или скрытие панели Мгновенное исправление. Нажмите этот значок, чтобы отобразить панель Мгновенное исправление в левой части экрана. Нажмите значок еще раз, чтобы скрыть панель Мгновенное исправление.
Нажмите этот значок, чтобы отобразить панель Мгновенное исправление в левой части экрана. Нажмите значок еще раз, чтобы скрыть панель Мгновенное исправление.
Панель быстрой организации
Отображение или скрытие панели быстрой организации. Нажмите этот значок, чтобы отобразить панель быстрой организации в левой части экрана. Нажмите значок еще раз, чтобы скрыть панель быстрой организации.
Предыдущий
Отображение предыдущего файла мультимедиа.
Следующий
Отображение следующего файла мультимедиа.
Воспроизвести
Воспроизведение файла мультимедиа.
Открыть диалоговое окно «Настройки»
Отображение диалогового окна Параметры просмотра во весь экран.
Переходы
Отображение диалогового окна Выбрать переход.
Вкл./выкл. панель «Свойства»
Отображение или скрытие панели Свойства.
Просмотр, редактирование, организация в полноэкранном режиме
Переход из режима просмотра Сравнить фотографии «бок о бок» в Просмотр, редактирование, организация в полноэкранном режиме.
Сравнить фотографии «бок о бок»
Переход из режима просмотра Сравнить фотографии «бок о бок».
Синхронное панорамирование и масштабирование в режиме просмотра «бок о бок»
Синхронизация панорамирования и масштабирования, когда фотографии отображаются в режиме просмотра Сравнить фотографии «бок о бок». Например, если нажать этот значок и увеличить изображение с помощью мыши, эта операция будет одновременно выполнена для обеих фотографий.
Параметры в диалоговом окне «Параметры отображения во весь экран»
Нажмите значок Настройки на панели управления.
Фоновая музыка
Выбор аудиофайла для воспроизведения во время показа·слайд-шоу. Чтобы выбрать другой файл, нажмите кнопку Обзор и выберите нужный аудиофайл.
Чтобы выбрать другой файл, нажмите кнопку Обзор и выберите нужный аудиофайл.
Воспроизводить аудиозаголовки
Указывает, что во время показа·слайд-шоу воспроизводятся также звуковые комментарии к выделенным файлам.
Длительность показа страницы
Указывает время показа каждого изображения на экране, перед тем как его сменит следующее.
Включать подписи
При выборе данного параметра отображаются подписи фотографий внизу экрана.
Разрешить изменение размера фотографий
Изменение размеров фотографий под размеры экрана.
Разрешить изменение размеров видеозаписи
Изменение размеров видео под размеры экрана.
Отобразить киноленту
Отображение всех выделенных изображения в виде киноленты миниатюр в правой части экрана. Чтобы выбрать изображение для показа в полноэкранном режиме, нажмите его миниатюру.
Повторять слайд-шоу
Воспроизводит слайд-шоу до тех пор, пока вы сами не остановите его.
На этой панели отображаются свойства файла мультимедиа. Нажмите значок Вкл./выкл. панель «Свойства» для отображения панели свойств. На этой панели представлены указанные ниже параметры.
Общая
Основные свойства файла мультимедиа, такие как имя файла, рейтинг, подпись и примечания.
Метаданные
Метаданные, связанные с файлом мультимедиа. Выберите Полный, чтобы просмотреть все сведения, или Краткий, чтобы просмотреть ограниченный набор метаданных, связанных с файлом.
Ключевые слова
Ключевые слова, связанные с файлом мультимедиа.
История
История файла, включая дату изменения, дату импорта.
Нажмите значок Тема на панели управления.
Выберите один из указанных ниже параметров и нажмите кнопку «ОК».
 Для предварительного просмотра перехода наведите указатель мышь на миниатюру.
Для предварительного просмотра перехода наведите указатель мышь на миниатюру.Выбранный переход применяется к отображаемому файлу мультимедиа. Результат можно оценить в окне предварительного просмотра.
Переходы «Панорамирование и масштабирование» и «3D-пикселизация» применимы только к фотографиям. Для видеороликов эти функции поддерживаются только в первом кадре.
Сведения о переходах и библиотеке OpenGL
Сведения об открытой графической библиотеке (OpenGL)
Это библиотека межплатформенного программного обеспечения, которая может использоваться в компьютерных программах для обмена данными с драйвером видеоадаптера.
Для применения переходов «Панорамирование и масштабирование» и «3D-пикселизация» на компьютере должна быть установлена библиотека OpenGL 1.2 или более поздней версии. Версия OpenGL зависит от драйвера видеоадаптера, установленного в системе. Если появляется предупреждение о том, что система не поддерживает OpenGL, убедитесь, что установлена последняя версия драйвера используемого видеоадаптера. Производители видеоадаптеров часто обновляют драйверы, чтобы они поддерживались в новых операционных системах и программных модулях. Прежде чем обновлять драйверы, определите текущую версию драйвера видеоадаптера.
Производители видеоадаптеров часто обновляют драйверы, чтобы они поддерживались в новых операционных системах и программных модулях. Прежде чем обновлять драйверы, определите текущую версию драйвера видеоадаптера.
Определение версии драйвера видеоадаптера в системе Windows XP
В Elements Organizer 14 и более поздних версий поддержка Windows XP прекращена.
Нажмите правую кнопку мыши на рабочем столе и выберите в контекстном меню пункт Свойства.
Выберите Настройки и Дополнительно.
В зависимости от используемой видеокарты отображаются различные вкладки. Выберите Адаптер > Свойства для получения данных, которые включают данные об объеме памяти видеокарты. Выберите Драйвер для получения сведений о драйвере, включая версию драйвера.
Определение версии драйвера видеоадаптера в системе Windows Vista
В Elements Organizer 14 и более поздних версиях поддержка Windows Vista прекращена.
Нажмите правую кнопку мыши на рабочем столе и выберите Персонализация.
Выберите Параметры дисплея > Дополнительно. На вкладке Адаптер представлены сведения об адаптере, среди которых сведения об объеме памяти видеокарты.
Выберите Свойства > Драйвер для получения сведений о версии драйвера.
Посетите веб-сайт производителя видеоадаптера для получения последней версии драйвера. Загруженная версия обновления драйвера содержит инструкции по установке, либо инструкции загружаются вместе с драйвером.
Определение версии драйвера видеоадаптера в системе Windows 7
В меню Пуск нажмите правой кнопкой мыши элемент Компьютер и выберите Управление.
На открывшейся панели слева выберите Диспетчер устройств.
Разверните список Видеоадаптеры, чтобы отобразить информацию о драйверах.
(Необязательно) Для получения подробных сведений нажмите правой кнопкой мыши адаптер дисплея и выберите Свойства.

Справки по другим продуктам
- Поддерживаемые форматы файлов
- Устранение неполадок, связанных с видеофайлами, в Adobe Premiere Elements
- Создание слайд-шоу
Как сделать фоновое изображение HTML полноэкранным?
Обзор
Часто визуально приятнее и интереснее добавлять изображения на фон определенных частей веб-сайта, чем менять только цвет фона. В зависимости от доступного места изображение можно оставить в естественном размере, растянуть или сжать. В этой статье описывается, как установить изображение в качестве фона для элемента с помощью свойства background-size в CSS.
Предпосылки
- HTML для структуры нашего изображения.
- CSS для стилизации и адаптивности нашего фонового изображения.
Что мы создаем?
Здесь мы узнаем, как растянуть фоновое изображение так, чтобы оно покрывало всю область просмотра браузера. Для этого будет использоваться свойство CSS background-size, JavaScript не требуется. Веб-дизайнеры часто растягивают фоновые изображения, чтобы покрыть всю область просмотра браузера, поскольку это выглядит заманчиво для пользователей, посещающих наши веб-сайты. Эту задачу довольно легко выполнить, используя несколько строк CSS в наших проектах. Окончательный результат того, что мы создадим, показан ниже:
Для этого будет использоваться свойство CSS background-size, JavaScript не требуется. Веб-дизайнеры часто растягивают фоновые изображения, чтобы покрыть всю область просмотра браузера, поскольку это выглядит заманчиво для пользователей, посещающих наши веб-сайты. Эту задачу довольно легко выполнить, используя несколько строк CSS в наших проектах. Окончательный результат того, что мы создадим, показан ниже:
Как сделать полноэкранное адаптивное фоновое изображение с помощью CSS
Чтобы сделать наши изображения адаптивными, мы планируем сделать следующее:
1. Заполнить всю область просмотра свойством background-size
Можно установить свойство CSS background-size для покрытия. Используя это значение, браузер автоматически и пропорционально масштабирует ширину и высоту фонового изображения, чтобы они были равны ширине и высоте области просмотра или превышали их.
2. Используйте мультимедийные запросы для создания фонового изображения меньшего размера для мобильных устройств
Уменьшенная версия файла фонового изображения будет использоваться для ускорения загрузки страницы на небольших экранах с мультимедийным запросом. Выбор этого параметра необязателен.
Выбор этого параметра необязателен.
В чем преимущества использования фонового изображения меньшего размера на мобильном устройстве? В демо я использовал изображение размером около 5976*35705976*35705976*3570px.
Благодаря этому размеру мы будем работать на подавляющем большинстве широкоэкранных компьютерных мониторов, доступных в настоящее время. Однако для этого нам потребуется обслуживать файл размером 1,5 МБ, 1,5 МБ и 1,5 МБ.
Для фоновой фотографии никогда не будет хорошей идеей занимать такой большой объем данных, но это особенно плохо для мобильного Интернета. Кроме того, размер изображения слишком велик на устройствах с маленьким экраном.
Мы можем сделать изображения адаптивными, используя следующий подход:
Вот вся необходимая разметка:
<тело>
...Ваш контент идет сюда...
Мы назначим изображение, которое будет использоваться в качестве фона для элемента body, чтобы изображение всегда покрывало всю область просмотра наших браузеров.
Теперь наше фоновое изображение покрывает всю область просмотра браузера, мы собираемся назначить изображение элементу body. Тем не менее, этот метод работает с любым элементом на уровне блока (например, с div или формой).
Фоновое изображение всегда будет масштабироваться так, чтобы покрывать весь контейнер блочного уровня, если ширина и высота контейнера плавные.
размер фона: обложка;
Вот где происходит волшебство. Всякий раз, когда устанавливается эта пара свойство/значение, браузер масштабирует фоновое изображение, чтобы оно соответствовало ширине и высоте элемента. Здесь мы используем элемент body в качестве примера.
Когда браузер видит фоновое изображение, которое меньше, чем размеры элемента body, он программно увеличивает изображение. Это происходит на экранах высокого разрешения с небольшими фоновыми изображениями.
Хорошо известно, что когда изображения масштабируются выше их естественных размеров, качество изображения ухудшается (происходит пикселизация).
Качество изображения ухудшается, когда изображения масштабируются за пределы их естественных размеров.
Учтите, что при выборе изображения для вашего проекта, поскольку в демонстрации используются фотографии размером 5976∗35705976*35705976∗3570px для больших экранов, пройдет некоторое время, прежде чем возникнут проблемы.
В зависимости от размера фонового изображения браузер может отображать его в виде плиток.
Использование неповторения предотвратит это:
background-repeat: no-repeat;
Мы будем держать наше изображение в центре, чтобы все выглядело красиво:
background-position: center center;
Таким образом, изображение всегда будет центрировано по вертикали и горизонтали.
Следующая проблема возникает, когда высота содержимого больше, чем высота видимого окна просмотра. В этом случае будет полоса прокрутки. Фоновое изображение должно оставаться на месте во время прокрутки вниз, иначе либо изображение заканчивается внизу, либо фон перемещается, когда пользователь прокручивает вниз (что может сильно отвлекать).
Этого можно добиться, установив для свойства background-attachment фиксированное значение.
фоновое вложение: фиксированное;
Используя краткую нотацию, можно включить все свойства фона, описанные выше:
Например:
background: url(background-photo.jpg) center center cover no-repeat fix;
Теперь мы получили полностью адаптивное изображение, которое всегда будет покрывать весь фон и выглядеть привлекательно для пользователей, посещающих наш веб-сайт. Код для его достижения показан ниже:
Вывод:
Вывод с использованием медиа-запроса показан ниже:
Если у вас медленное мобильное соединение, вы можете уменьшить исходное изображение с помощью Photoshop или другого программного обеспечения для редактирования изображений.
Одним из основных недостатков использования медиа-запроса является то, что при изменении размера окна браузера, например, с 1200px1200px1200px до 640px640px640px (или наоборот), фоновое изображение на мгновение мерцает во время загрузки.
Фоновое изображение HTML на весь экран без CSS
Для установки фонового изображения HTML на весь экран можно использовать различные методы. В этом примере изображение будет занимать весь экран. Это можно сделать с помощью CSS или без него. Как вы можете видеть в приведенном ниже примере, когда мы увеличиваем и уменьшаем масштаб, фоновое изображение не меняется, и все это делается с использованием атрибутов html без добавления какого-либо CSS.
- Первое свойство, используемое здесь, — это фоновое изображение, которое устанавливает изображение в качестве фона с помощью URL-адреса.
- Background-repeat — это следующий атрибут, используемый для предотвращения повторения нашего изображения.
- Размер фона — один из наиболее важных атрибутов, используемых здесь, поскольку он фиксирует фоновое изображение, чтобы оно не менялось при увеличении и уменьшении масштаба веб-страницы. Покрытие дается как значение.
<голова>Название документа<title> </голова> <body background-image="nature/picture.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i1.wp.com/glenviewcountrysidecivic.org/wp-content/uploads/2018/12/PaintSquares_1920x1234.jpg?resize=1024%2C658&ssl=1' /><noscript><img loading='lazy' src='/800/600/http/i1.wp.com/glenviewcountrysidecivic.org/wp-content/uploads/2018/12/PaintSquares_1920x1234.jpg?resize=1024%2C658&ssl=1' /></noscript> jpg" background-repeat="no-repeat" background-size="cover"> </тело> </html> </pre></pre><p> <strong> Результат: </strong></p><h3 level="2"><span class="ez-toc-section" id="i-22"> Заключение </span></h3><ol><li> Свойство <strong> CSS background-size </strong> было использовано для того, чтобы сделать фоновое изображение html полноэкранным.</li><li> Фоновое изображение элемента управляется CSS-свойством background-size. В зависимости от доступного места изображение можно оставить в естественном размере, растянуть или сжать.</li><li> Также можно добавить изображение без использования CSS, используя атрибуты background-image, background-repeat и background-size.</li></ol><p> Время испытаний!</p><p data-readability-styled="true"> Время проверить свои навыки и выиграть награды!</p><p data-readability-styled="true"> Примечание. Награды будут начислены после следующего обновления продукта.</p><h2><span class="ez-toc-section" id="DHTML-_Dynamic_Drive_jQuery"> DHTML-скрипты Dynamic Drive — средство просмотра полноэкранных изображений jQuery </span></h2><p align="left"> <strong> Зависимости: jQuery и Zoomio </strong></p><p align="left"> <strong> Описание: </strong> Легко отображать избранные изображения на Ваша страница во всей красе с помощью jQuery Full Screen Image Viewer! Легко, как пирог установленный как подключаемый модуль jQuery, сценарий расширяет любое изображение, чтобы заполнить весь экран браузера при нажатии, с возможностью дальнейшего <b> увеличить </b> на подробности, когда пользователь наводит курсор мыши на увеличенное изображение.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/phonoteka.org/uploads/posts/2021-06/thumbs/1624332796_36-phonoteka_org-p-matritsa-oboi-krasivo-40.jpg' /><noscript><img loading='lazy' src='/800/600/http/phonoteka.org/uploads/posts/2021-06/thumbs/1624332796_36-phonoteka_org-p-matritsa-oboi-krasivo-40.jpg' /></noscript> Скрипт идеально подходит для изображения продуктов на сайтах электронной коммерции или просто изображения с высоким разрешением, которые требуют большая сцена.</p><p align="left"> Скрипт работает во всех современных настольных и мобильных браузерах. На на сенсорных устройствах, таких как iPad, масштабирование и панорамирование выполняется одним нажатием и скольжение пальца по полноэкранному изображению.</p><p align="left"> На небольших мобильных устройствах, таких как телефон, сценарий по умолчанию отключает себя, так как более интуитивно просто использовать родной щипок для масштабирования чтобы приблизиться к изображениям. Вы можете настроить точку разрыва, используемую внутри скрипта.</p><p align="left"> <strong> Демонстрации (щелкните любое из изображений ниже): </strong></p> <br/><hr size="1"/><p align="left"> <strong> Направления </strong></p><p align="left"> <strong> Шаг 1: </strong> Добавьте следующее код для раздел<head> вашей страницы:</p><p> Выбрать все <br/></p><p align="left"> Приведенный выше код ссылается на 4 внешних файла, которые вам нужно скачать ниже (щелкните правой кнопкой мыши / выберите «Сохранить как»):</p><ol><li> ddfullscreenimageviewer.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/st-gdefon.gallery.world/wallpapers_medium/423813_gallery.world.jpg' /><noscript><img loading='lazy' src='/800/600/http/st-gdefon.gallery.world/wallpapers_medium/423813_gallery.world.jpg' /></noscript> js</li><li> ddfullscreenimageviewer.css</li><li> zoomio.js (файл зависимостей. Проект Страница)</li><li> zoomio.css (файл зависимостей)</li></ol><p align="left"> <strong> Шаг 2: </strong> Затем вставьте следующий образец миниатюры изображений в ТЕЛЕ вашей страницы, чтобы увидеть, как настроить скрипт на произвольные изображения:</p><p> Выбрать все <br/></p><p align="left"> Средство просмотра полноэкранных изображений определяется как подключаемый модуль jQuery. Просто позвоните в <code> функция fullscreenimage() </code> поверх нужных изображений, чтобы сделать их полный экран, когда пользователь нажимает на них:</p><pre> jQuery(function($){ // при загрузке DOM <b> $(селектор).полноэкранное изображение() </b> }) </pre><p align="left">, где селектор является допустимым jQuery селектор, выбирающий одно или несколько изображений для вызова скрипта, например:</p><pre align="left"> $('img.thumbnails').fullscreenimage() // добавить полноэкранное изображение ко всем изображениям с классом "миниатюры" $('#singleimage').<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cdn.oboi7.com/static/images/m/f8/2e/f82ecd660ec57b5635621245bc4271f75bd994d8.jpg' /><noscript><img loading='lazy' src='/800/600/http/cdn.oboi7.com/static/images/m/f8/2e/f82ecd660ec57b5635621245bc4271f75bd994d8.jpg' /></noscript> fullscreenimage() // добавить полноэкранное изображение к одиночному изображению с идентификатором "singleimage" </pre><h4 align="left"><span class="ez-toc-section" id="i-23"> Поддерживаемые параметры </span></h4><p align="left"> <code> $(selector).fullscreenimage() </code> поддерживает небольшой список вариантов, которые вы можете ввести, чтобы настроить взаимодействие с целевыми изображениями:</p><table border="1" cellspacing="0" cellpadding="2"><caption> <b> параметры функции fullscreenimage() </b></caption><tr><td bgcolor="#D8EA99" valign="top"> <b> установка </b></td><td bgcolor="#D8EA99" valign="top"> <b> Описание </b></td></tr><tr><td valign="top"> <code> largeimage: "url_or_image_path" </code><p> <i> по умолчанию не определено </i></p></td><td valign="top"> Задает альтернативную, «увеличенную» версию исходного изображения. script должен загружаться при отображении изображения в полноэкранном режиме. Это должно быть то же изображение только с более высоким разрешением и размерами по сравнению с оригинал.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/st-gdefon.gallery.world/wallpapers_medium/244536_gallery.world.jpg' /><noscript><img loading='lazy' src='/800/600/http/st-gdefon.gallery.world/wallpapers_medium/244536_gallery.world.jpg' /></noscript> Если не определено, сценарий использует исходное изображение, просто увеличено, чтобы заполнить весь экран вместо этого.</td></tr><tr><td valign="top"> <code> шкала: номер </code><p> <i> по умолчанию 1 </i></p></td><td valign="top"> Указывает, должно ли увеличенное изображение быть масштабируемым при наведении на него курсора мыши. Значение 1 отключает функция, в то время как любое число больше 1 устанавливает уровень масштабирования в этом число, например 2 для двукратного увеличения.</td></tr></table><p align="left"> Эти параметры должны быть введены как объект JavaScript, каждый разделенные запятой, если только не один:</p><pre align="left"> $('#myimage').fullscreenimage({ largeimage: 'images/largecat.jpg' // один вариант, без запятой }) //ИЛИ ЖЕ $('#myimage').полноэкранное изображение({ большое изображение: 'images/largecat.jpg', масштаб: 3 // <-- Без запятой после последней опции }) </pre><p align="left"> Вышеупомянутые параметры также могут быть установлены с помощью « <code> data- </code> ».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/1.bp.blogspot.com/-3EmVMqc0shc/X2OFfY_sH-I/AAAAAAAA7uk/26Twet2VbVkL0pT5LYh1OqEGVgjX4tpMwCLcBGAsYHQ/w1200-h630-p-k-no-nu/code_symbols_programming_183643_3840x2160.jpg' /><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-3EmVMqc0shc/X2OFfY_sH-I/AAAAAAAA7uk/26Twet2VbVkL0pT5LYh1OqEGVgjX4tpMwCLcBGAsYHQ/w1200-h630-p-k-no-nu/code_symbols_programming_183643_3840x2160.jpg' /></noscript> атрибут HTML-разметки изображения вместо этого для вашего удобства. Например:</p><pre align="left"> <img class="lazy lazy-hidden" decoding="async" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="tallgirlsmall.jpg" data-large="tallgirllarge.jpg" data-scale="4" /><noscript><img decoding="async" src="tallgirlsmall.jpg" data-large="tallgirllarge.jpg" data-scale="4" /></noscript> </pre><p align="left"> Атрибут "<code> data-</code>" всегда имеет приоритет над тот же параметр устанавливается через код инициализации.</p><h4 align="left"><span class="ez-toc-section" id="i-24"> Настройка точки останова для отключения полной Средство просмотра изображений экрана </span></h4><p align="left"> Сценарий отключен по умолчанию на мобильных устройствах с маленьким экраном. (ширина устройства 680 пикселей или меньше), так как это более интуитивно понятно для пользователей. вместо этого используется встроенная функция «щипок для масштабирования». «Точка разрыва» для отключения скрипт определяется в следующей строке внутри fullscreenimageviewer.js:</p><pre align="left"> var disablescriptmql = window.matchMedia? window.matchMedia("screen and (max-device-width: 680px)") : {matches: false, addListener: function(){}} </pre><p align="left"> Измените код, выделенный красным, на свой, чтобы изменить условия для отключение скрипта, основанного на медиа-запросах CSS.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/marwus.com/products/gaming/mice/gm120/images/feature-05.jpg' /><noscript><img loading='lazy' src='/800/600/http/marwus.com/products/gaming/mice/gm120/images/feature-05.jpg' /></noscript> См. здесь список общих условий медиа-запроса.</p><h2><span class="ez-toc-section" id="12_HTML_CSS"> 12+ HTML CSS Фоновое изображение Полноэкранные примеры </span></h2><p> У каждого потрясающего макета веб-сайта есть одна общая черта. Это использование полноэкранного фонового изображения с использованием css и html. Сфокусировавшись полностью на изображении, обзор содержимого, которое должно быть доставлено, или даже весь контент может быть эффективно доставлен благодаря полноэкранному HTML-фону. Объединение изображений для дизайна веб-сайта — это тенденция, которая никогда не исчезнет, будь то требование полноэкранного фона для начальной загрузки или любого другого фреймворка.</p><p> В сегодняшней статье представлено несколько способов получения полноэкранного фонового изображения. Это больше, чем просто установка ширины и высоты до максимального предела. Другие компоненты HTML должны быть соответствующим образом выровнены, чтобы мы получали не только изображение, но и красивую доставку сообщения. Когда дело доходит до игры с изображениями на веб-сайте, все может пойти совсем не так.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/funart.pro/uploads/posts/2022-08/thumbs/1659952806_60-funart-pro-p-fon-dlya-veb-stranitsi-krasivo-61.jpg' /><noscript><img loading='lazy' src='/800/600/http/funart.pro/uploads/posts/2022-08/thumbs/1659952806_60-funart-pro-p-fon-dlya-veb-stranitsi-krasivo-61.jpg' /></noscript> Мы увидим демонстрацию и код, чтобы точно понять, как все будет работать.</p><h3><span class="ez-toc-section" id="12_HTML_CSS-2"> 12+ удивительных HTML CSS фоновых изображений Полноэкранные примеры Фрагмент </span></h3><p> Примеры полноэкранного фонового изображения с использованием css, html и немного javascript будут полезны дизайнерам и разработчикам при разработке макетов веб-сайтов. Не просто любой веб-сайт, а тот, который может предоставить так много в виде изображений. Портфолио фотографий является основным сектором реализации, однако любой раздел галереи на веб-сайте может попробовать его.</p><p> <strong> Связанные </strong></p><ul><li> Примеры фонового изображения главного изображения CSS</li><li> HTML Примеры нескольких фоновых изображений CSS</li><li> Анимированный фон холста HTML5 JavaScript</li><li> Фрагмент кода градиентного фона CSS</li></ul><p> Итак, давайте рассмотрим некоторые выдающиеся примеры полноэкранного фонового изображения с использованием html и css.</p><h3><span class="ez-toc-section" id="1_Flexbox_Full_Hero_With_Button"> 1. Flexbox Full Hero With Button </span></h3><p> Красивый вид вечернего неба завораживает, и он обязательно попадет на ряд веб-сайтов.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/jwshirtworks.com/wp-content/uploads/Blue-Background-Sof-977-1024x489.jpg' /><noscript><img loading='lazy' src='/800/600/http/jwshirtworks.com/wp-content/uploads/Blue-Background-Sof-977-1024x489.jpg' /></noscript> Тем не менее, это не просто фоновое изображение, которое делает свою работу. Полноэкранное фоновое изображение также требует правильной обработки html-компонентов с помощью css. Вот почему в этом примере есть опция стиля для каждого из компонентов, таких как заголовок, кнопка, URL-адрес и ряд других.</p><p> В макете полноэкранного фонового изображения тело имеет параметр стиля css по умолчанию, в то время как остальные элементы html имеют собственный стиль. Это обеспечивает уровень фокусировки для каждого компонента.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="2-2"> 2. Адаптивный полноэкранный фон </span></h3><p> Вот идея полноэкранного фона, которая подходит для любого устройства с размером экрана. Это из-за отзывчивого характера, который сжимает и расширяет изображение для наилучшего просмотра. Не только фон, но и текстовое содержимое идеально выравниваются в соответствии с размером экрана.</p><p> Чтобы ощутить эффект на себе, просто откройте демо-ссылку и измените размер браузера. Вы увидите, как фоновое изображение изменится соответствующим образом.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.stack.imgur.com/fhEwl.png' /><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/fhEwl.png' /></noscript> Потребуется еще несколько сокращений размера браузера, чтобы увидеть эффект для текстовой метки, но она соответствующим образом настраивается.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="3_VH_VW"> 3. Полноэкранное фоновое изображение VH и VW </span></h3><p> Используя vh и vw в коде css, следующее фоновое изображение может получить полноэкранный порт просмотра. Вот почему остальное содержимое появляется только после эффекта прокрутки. Однако содержимое может быть встроено в само изображение. Свойство css absolute для необходимых делений позволяет добиться этого.</p><p> Пример, который мы видели здесь, является чистой реализацией контента погоды. Фоновое изображение дождя позволяет встраивать в него значки и другую информацию о погоде. Это позволяет пользователям быстро просмотреть содержимое, а для заинтересованных пользователей они всегда могут прокрутить вниз, чтобы узнать больше.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="4_HTML"> 4. Полноэкранное HTML-фоновое изображение </span></h3><p> В следующем примере css и html у нас есть полноэкранное фоновое изображение, которое фиксируется на своем месте.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/phonoteka.org/uploads/posts/2021-05/thumbs/1620636587_28-phonoteka_org-p-fon-vzloma-35.jpg' /><noscript><img loading='lazy' src='/800/600/http/phonoteka.org/uploads/posts/2021-05/thumbs/1620636587_28-phonoteka_org-p-fon-vzloma-35.jpg' /></noscript> Однако посетители могут прокручивать страницу вниз для навигации по содержимому. Это действие прокрутки не влияет на фоновое изображение.</p><p> Полноэкранное фоновое изображение с фиксированным макетом могло повлиять на видимость html-содержимого. Однако решение для предотвращения влияния на видимость как содержимого, так и фона исходит из другого слоя с высокой непрозрачностью.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="5_-_CSS3"> 5. Полноэкранное слайд-шоу CSS3 </span></h3><p> Это не просто статичный макет, а расширенная версия галереи изображений. Однако это не просто перелистывание изображений одно за другим. Получаем плавный переход изображений одно за другим. Переход происходит в виде увеличения на время и смены изображения.</p><p> Это не просто переход изображения. Текстовая анимация также не менее важна, и поэтому связанный текст также трансформируется схожим образом. Это не просто полноэкранное фоновое изображение, а контент, предлагаемый в виде полноэкранного изображения для проектов начальной загрузки.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/static8.depositphotos.com/1034623/968/i/950/depositphotos_9681786-stockafbeelding-abstracte-achtergrond.jpg' /><noscript><img loading='lazy' src='/800/600/http/static8.depositphotos.com/1034623/968/i/950/depositphotos_9681786-stockafbeelding-abstracte-achtergrond.jpg' /></noscript></p><p> Демо | Код</p><h3><span class="ez-toc-section" id="6_-_HTML_CSS"> 6. Полноэкранное слайд-шоу HTML и CSS фонового изображения </span></h3><p> Вот небольшое изменение примера слайд-шоу, которое мы только что видели. Чередование происходит в виде анимационного эффекта. Мы можем видеть, что переход представляет собой медленное преобразование от одного изображения к другому без какого-либо эффекта масштабирования.</p><p> Конечно, слайд-шоу подпадает под прямую реализацию раздела галереи. Благодаря автоматическому характеру и приятному переходу посетители могут наслаждаться контентом, который вы предлагаете, в расслабляющей обстановке. Трюк очень прост почти для каждого примера. Это установка полной высоты и ширины для компонента изображения. Однако эффект требует дополнительных усилий, которые можно найти по ссылке ниже.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="7_HTML_CSS"> 7. Заголовок для целевой страницы с HTML и CSS </span></h3><p> Это не полноэкранное фоновое изображение, как следует из названия, но предлагает нечто очень похожее с распределением пространства для других компонентов тела html.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.rapgenius.com/e948750fd0607e52ddef32e7068632b9.1000x563x1.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.rapgenius.com/e948750fd0607e52ddef32e7068632b9.1000x563x1.jpg' /></noscript> Итак, у нас есть диагональное главное изображение, чтобы предоставить всю связанную информацию заголовка внутри изображения.</p><p> Эффект заключается в использовании макета параллелограмма для составления изображения заголовка. Вы можете разработать логотип и назначить его на первое место, а информацию о заголовке указать где-то посередине. В качестве бонуса автор дал нам анимацию кнопок для навигации. Это 3D-эффект, который поднимается вверх при рендеринге тени для кнопки.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="8"> 8. Эффект наведения для заголовков </span></h3><p> Полноэкранное фоновое изображение не является героем для этого примера, а является CSS-анимацией заголовка. Следовательно, помимо красивого выбора изображений, дизайнеры могут рассмотреть этот макет для повышения интерактивности пользователя. Не только для дизайна домашней страницы, но и для эффективной страницы камбуза.</p><p> Итак, говоря больше об анимации текста, есть ряд тем. Во-первых, весь текст перемещается при наведении. Однако наведение находится во внешнем слое, а не в самом содержании, в отличие от других примеров.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/hostingdunyam.com.tr/blog/wp-content/uploads/2021/07/html-ne-ise-yarar-1024x576.jpeg' /><noscript><img loading='lazy' src='/800/600/http/hostingdunyam.com.tr/blog/wp-content/uploads/2021/07/html-ne-ise-yarar-1024x576.jpeg' /></noscript> Другие анимации включают работу с отдельными алфавитами различными способами. Каждое изображение имеет собственный эффект наведения текста, который вы должны увидеть сами.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="9"> 9. Заголовок/О компании-разработчике программного обеспечения </span></h3><p> Здесь у нас есть реализация диагонального держателя изображения вместо полноэкранного фона, чтобы отображать содержимое тела html. Изображение также содержит заголовок в своей области, поэтому в комбинированной форме они передают сообщение. Просто проверьте пример, который у нас есть здесь, где у нас есть изображение веселого времяпрепровождения во время обучения и соответствующая подпись. Это описывает большую часть контента, который предлагается.</p><p> Это шаблон для компании-разработчика программного обеспечения, как следует из названия. Однако отсюда можно получить небольшое изменение и базовый сайт для любого типа организации. Так что после этого, если вам интересно, перейдите по ссылке и проверьте свои навыки.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/mobimg.b-cdn.net/v3/fetch/53/53063c9b44eedae84ffabdaa9eeea06b.jpeg?w=1000&r=0.5625' /><noscript><img loading='lazy' src='/800/600/http/mobimg.b-cdn.net/v3/fetch/53/53063c9b44eedae84ffabdaa9eeea06b.jpeg?w=1000&r=0.5625' /></noscript></p><p> Демо | Код</p><h3><span class="ez-toc-section" id="10_CSS"> 10. Полноэкранное фоновое изображение только с помощью CSS </span></h3><p> Итак, у нас есть полноэкранное фоновое изображение, полученное с использованием только css и html, которое можно применить только к одной странице или ко всем страницам. Автор описывает способ сделать это простым изменением типа деления между телом и приземлением на тело.</p><p> Мы видим, что макет, который у нас есть, дает совершенно новый слой содержимому тела html, что несколько влияет на полноэкранное фоновое изображение. Это приемлемо для случая, когда контент требует всеобщего внимания. Однако прозрачный слой привел бы к очень красивому макету.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="11_Hero_EffectMagazine_CSS_JavaScript"> 11. Hero Effect–Magazine (CSS и JavaScript) </span></h3><p> Принцип, которому следует этот макет, заключается в нанесении слоя определенного цвета поверх исходного изображения. Это позволяет выровнять изображение с другим компонентом, который может быть простым макетом. Следовательно, поддерживается единообразие веб-макета.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/4.bp.blogspot.com/-zhybbt13LwA/Uh8ptePt-sI/AAAAAAAABPk/VKG_5nO5Zm4/s1600/Background-X-Repeat2.jpg' /><noscript><img loading='lazy' src='/800/600/http/4.bp.blogspot.com/-zhybbt13LwA/Uh8ptePt-sI/AAAAAAAABPk/VKG_5nO5Zm4/s1600/Background-X-Repeat2.jpg' /></noscript></p><p> Это не единственный эффект, который привлекает внимание. Чтобы увидеть, что еще могут предложить посетители в css и html, нужно прокрутить полноэкранное фоновое изображение, на котором цвет исчезает. Это происходит не только в виде html и css, но и с магией javascript.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="12_CSS_JavaScript"> 12. Простой заголовок параллакса (CSS и JavaScript) </span></h3><p> Эффект параллакса, включенный в этот макет полноэкранного фонового изображения, включает различное движение изображения и текстовой метки. Таким образом, начиная с самого начала, когда посетители прокручивают страницу, текст остается фиксированным. В то время как изображение медленно движется вверх, позволяя отображать нижеприведенный контент, они различаются по скорости. Также изображение выходит из фокуса в какой-то части, а текстовая метка скрывается слоем содержимого.</p><p> Это отличный динамический пример при реализации полноэкранного фонового изображения для вашего бутстрапа, сидящего с телом html и остальным, взаимодействующим должным образом.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/phonoteka.org/uploads/posts/2021-04/thumbs/1619680277_22-phonoteka_org-p-fon-dlya-khtml-22.jpg' /><noscript><img loading='lazy' src='/800/600/http/phonoteka.org/uploads/posts/2021-04/thumbs/1619680277_22-phonoteka_org-p-fon-dlya-khtml-22.jpg' /></noscript> Это улучшает взаимодействие с пользователем, чтобы обобщить преимущества использования этого макета.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="13_Hero_OnScroll_CSS_JavaScript"> 13. Hero OnScroll (CSS и JavaScript) </span></h3><p> Этот макет не влияет на прокрутку. Однако это не означает, что это просто статическое полноэкранное фоновое изображение для проекта начальной загрузки. Он предлагает другой вариант навигации в виде кнопки для прокрутки. Когда вы нажимаете на кнопку, изображение имеет множественный эффект перехода. Он медленно движется вверх, сжимаясь, а также затухая изображение. Полностью новый макет контента появляется как после эффекта.</p><p> Однако в макете отсутствует возможность навигации назад. Мы оставляем это вам, предоставив исходный код макета по ссылке ниже.</p><p> Демо | Код</p><h3><span class="ez-toc-section" id="14_GCSS"> 14. Размер фона GCSS </span></h3><p> Для последнего примера полноэкранного фонового изображения у нас есть полностью настраиваемый макет, чтобы выбрать лучший для вашего проекта начальной загрузки. Это включает в себя установку различного размера изображения со стилем и количеством позиций.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/originals/59/35/5f/59355f751c1e3698cc6360b1a7390094.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/59/35/5f/59355f751c1e3698cc6360b1a7390094.jpg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/html/kartinka-na-ves-ekran-html-kak-rastyanut-fon-na-vsyu-shirinu-okna.html" data-text="Картинка на весь экран html: Как растянуть фон на всю ширину окна?" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/html/kartinka-na-ves-ekran-html-kak-rastyanut-fon-na-vsyu-shirinu-okna.html" data-text="Картинка на весь экран html: Как растянуть фон на всю ширину окна?" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/html/kartinka-na-ves-ekran-html-kak-rastyanut-fon-na-vsyu-shirinu-okna.html" data-text="Картинка на весь экран html: Как растянуть фон на всю ширину окна?" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/html/kartinka-na-ves-ekran-html-kak-rastyanut-fon-na-vsyu-shirinu-okna.html" data-text="Картинка на весь экран html: Как растянуть фон на всю ширину окна?" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/czentrirovanie-czentrirovanie-eto-chto-takoe-czentrirovanie.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Центрирование: ЦЕНТРИРОВАНИЕ | это… Что такое ЦЕНТРИРОВАНИЕ?</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/kak-uznat-ajpi-adres-telefona-drugogo-cheloveka-kak-uznat-chuzhoj-ip-za-paru-klikov-android-1.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Как узнать айпи адрес телефона другого человека: Как узнать чужой IP за пару кликов? • Android +1</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/kartinka-na-ves-ekran-html-kak-rastyanut-fon-na-vsyu-shirinu-okna.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='19828' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_e6cd097f5b946972b4914cf39b9d9ad0.js"></script></body></html>


 Размер изображения меняется на наименьшей, позволяющий накрыть элемент полностью. Посмотрите на пример ниже. Это значение будет использовано для полноэкранного фонового изображения.
Размер изображения меняется на наименьшей, позволяющий накрыть элемент полностью. Посмотрите на пример ниже. Это значение будет использовано для полноэкранного фонового изображения. apple.com/quicktime/download.
apple.com/quicktime/download.
 Например, чтобы создать метку «Отпуск», введите в текстовом поле слово «Отпуск».
Например, чтобы создать метку «Отпуск», введите в текстовом поле слово «Отпуск». Для предварительного просмотра перехода наведите указатель мышь на миниатюру.
Для предварительного просмотра перехода наведите указатель мышь на миниатюру.