Особенности таблиц | htmlbook.ru
Чтобы понимать, что можно ожидать от таблиц при вёрстке, следует знать их явные и неявные особенности, которые перечислены далее.
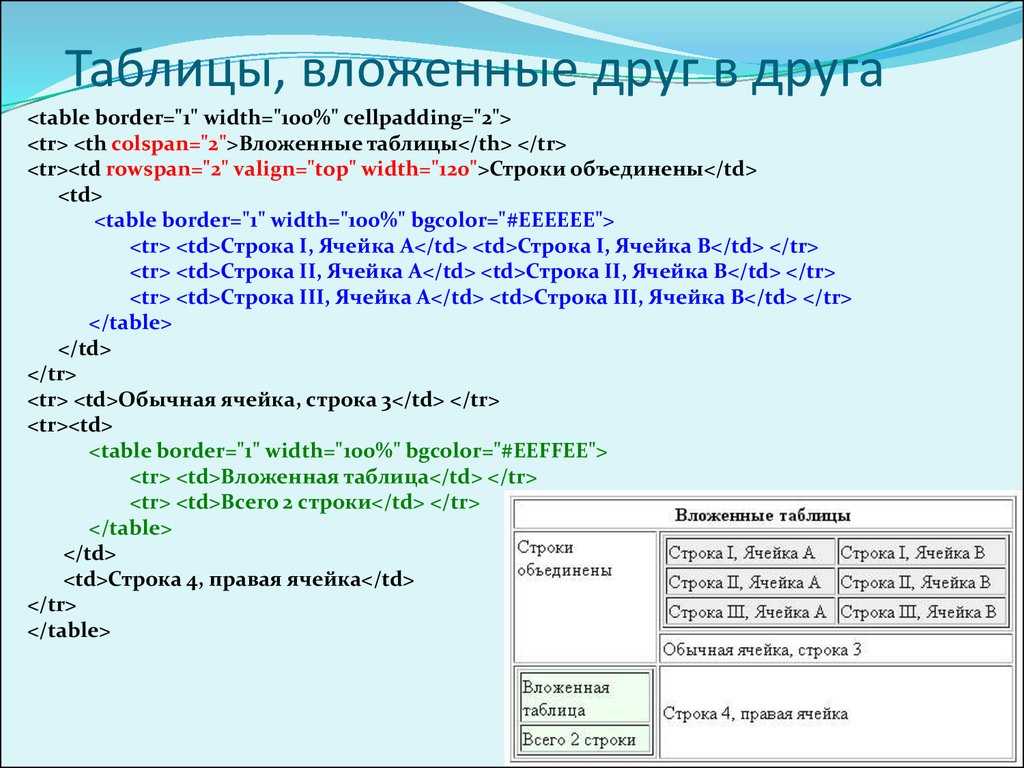
Вложенные таблицы
Одну таблицу допускается помещать внутрь ячейки другой таблицы. Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, в роли обычной таблицы.
Размеры таблицы
Размеры таблицы изначально не устанавливаются и вычисляются на основе содержимого ячеек. В итоге суммарная ширина таблицы складывается из следующих параметров:
- ширина содержимого ячеек;
- толщина всех границ между ячеек;
- поля вокруг содержимого, устанавливаемые через атрибут cellpadding;
- расстояние между ячейками, которое определяется значением cellspacing.
Если для таблицы установлена её ширина в процентах или пикселах, то содержимое таблицы подстраивается под указанные размеры. Так, браузер автоматически добавляет переносы строк в текст, чтобы он полностью поместился в ячейку, и при этом ширина таблицы осталась без изменений. Бывает, что ширину содержимого ячейки невозможно изменить, как это, например, происходит с рисунками. В этом случае ширина таблицы увеличивается, несмотря на указанные размеры. Чтобы избежать указанной ситуации применяют несколько средств.
Так, браузер автоматически добавляет переносы строк в текст, чтобы он полностью поместился в ячейку, и при этом ширина таблицы осталась без изменений. Бывает, что ширину содержимого ячейки невозможно изменить, как это, например, происходит с рисунками. В этом случае ширина таблицы увеличивается, несмотря на указанные размеры. Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
- Для тега <table> используют стилевое свойство table-layout со значением fixed. Применение этого свойства позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 2.1).
Пример 2.1. Использование table-layout
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Таблица</title> <style type="text/css"> TABLE { table-layout: fixed; /* Ячейки фиксированной ширины */ } TD.dino { width: 200px; } </style> </head> <body> <table cellspacing="0" cellpadding="4" border="1"> <tr> <td><img src="images/dino.gif" alt="Динозаврик" /></td> <td>...</td> </tr> </table> </body> </html>
Результат данного примера зависит от браузера. В старых браузерах рисунок за пределами ячейки обрезается (рис. 2.1а), в современных браузерах рисунок выводится поверх второй ячейки (рис. 2.1б).
а. Вид таблицы в IE6, IE7, Firefox 2
б. Вид таблицы в IE8, IE9, Firefox 3, Firefox 4, Safari и Chrome
Рис. 2.1. Использование table-layout
2.1. Использование table-layout
Сделать единообразный вид таблицы во всех браузерах легко, для этого к ячейке с рисунком следует добавить свойство overflow со значением hidden. При этом всё, что не помещается в ячейку, будет «обрезано», как продемонстрировано на рис. 2.1а. Стиль в этом случае изменится незначительно.
TABLE {
table-layout: fixed; /* Ячейки фиксированной ширины */
}
TD.dino {
width: 200px;
overflow: hidden;
}Высота ячеек
Ячейки в одной строке взаимосвязаны и их высота одинакова. Это позволяет делать макеты с колонками одной высоты. В примере 2.2 приведён такой макет, в котором, несмотря на разную высоту контента, колонки равны по высоте.
Пример 2.2. Колонки одной высоты
XHTML 1.0CSS 2.1IE 9CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Высота ячеек</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
}
TD {
padding: 10px; /* Поля в ячейках */
}
TD.
content {
background: #f0f0f0; /* Цвет фона левой колонки */
}
TD.menu {
width: 120px; /* Ширина правой колонки*/
background: #9c3022; /* Цвет фона правой колонки */
color: #fff; /* Цвет текста */
vertical-align: top;
}
</style>
</head>
<body>
<table>
<tr>
<td>
<p>Мясо отварить до готовности. Промыть свеклу, очистить,
нарезать соломкой и тушить с помидорами до полуготовности.</p>
<p>Бульон процедить, мясо нарезать кусочками. В бульон добавить
нарезанный дольками картофель, довести до кипения, опустить нарезанную
соломкой свежую капусту и варить 10-15 минут, добавить пассерованные
овощи, болгарский перец, нашинкованный тонкой соломкой,
специи и довести до готовности.</p>
<p>Готовому борщу дать настояться в течение 20-25 минут.
При подаче к столу добавить сметану, мясо, зелень.</p>
</td>
<td>Борщ</td>
</tr>
</table>
</body>
</html>Результат примера показан на рис.
Рис. 2.2. Макет, созданный с использованием таблицы
В данном примере в ячейках разное содержание, но высота ячеек одинакова.
Порядок ячеек
Основой таблицы выступает строка и ячейка, формирование таблицы происходит слева направо и сверху вниз (рис. 2.3).
Рис. 2.3. Порядок создания ячеек
Неудобства этой схемы проявляются при активном использовании колонок и большом числе ячеек. Конечно, есть теги <col> и <colgroup>, но их возможности ограничены. Вставка новых ячеек или редактирование существующих может привести к ошибкам отображения таблицы.
Загрузка таблицы
Пока таблица не загрузится полностью, её содержимое не начнёт отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого нужно знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 Кб). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout, применение которого позволяет несколько повысить скорость отображения содержимого таблицы. В обычной таблице браузер анализирует все ячейки и затем уже изменяет ширину колонок на основе этой информации. Включение table-layout со значением fixed меняет алгоритм расчета — браузер анализирует только первую строку и ширину колонок строит согласно ей. За счёт уменьшения числа вычислений и происходит выигрыш скорости отображения таблицы в целом.
таблицы
HTML по теме
- Тег <col>
- Тег <colgroup>
- Тег <table>
CSS по теме
- overflow
- table-layout
Создание таблицы в HTML | HTML/xHTML
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
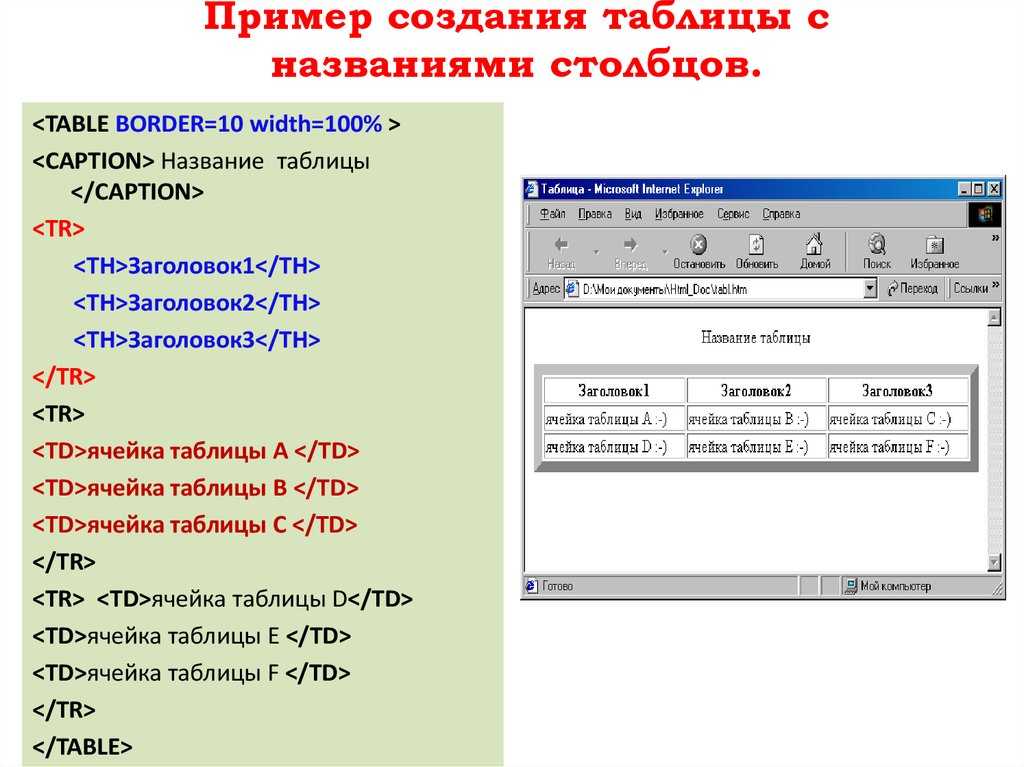
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body> <table> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
В окне браузера только что созданная таблица выглядит следующим образом:
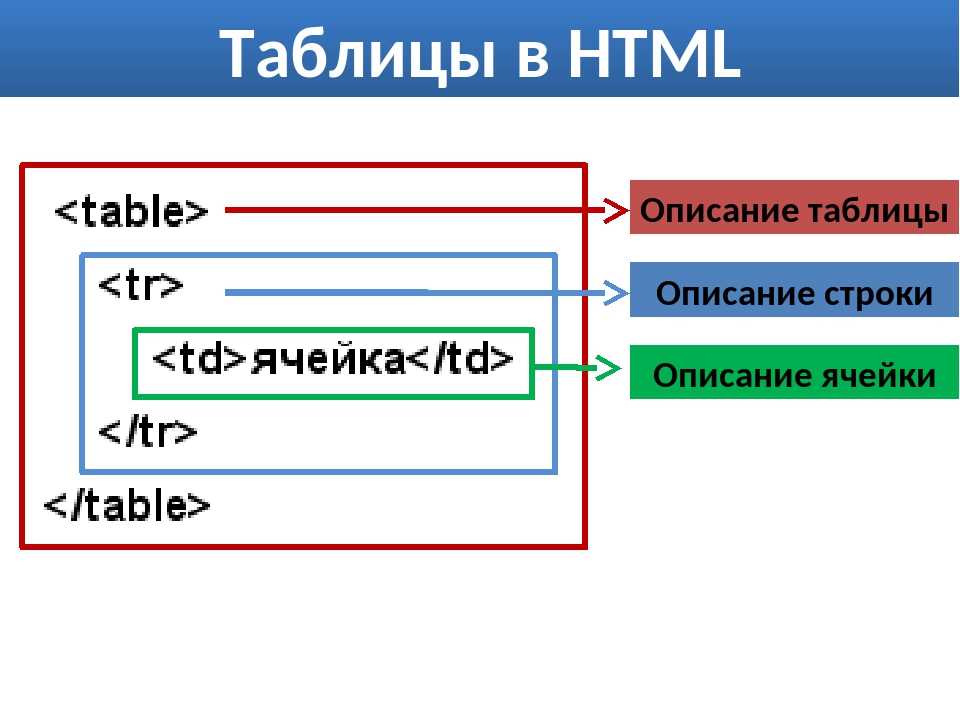
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
- Границы и рамки
- Цвет фона и текста
- Отступы таблицы в HTML
- Выравнивание таблицы в HTML
- Вставка изображения в HTML таблицу
- Объединение ячеек в HTML таблице
- Генераторы HTML таблиц
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body> <table border="1"> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
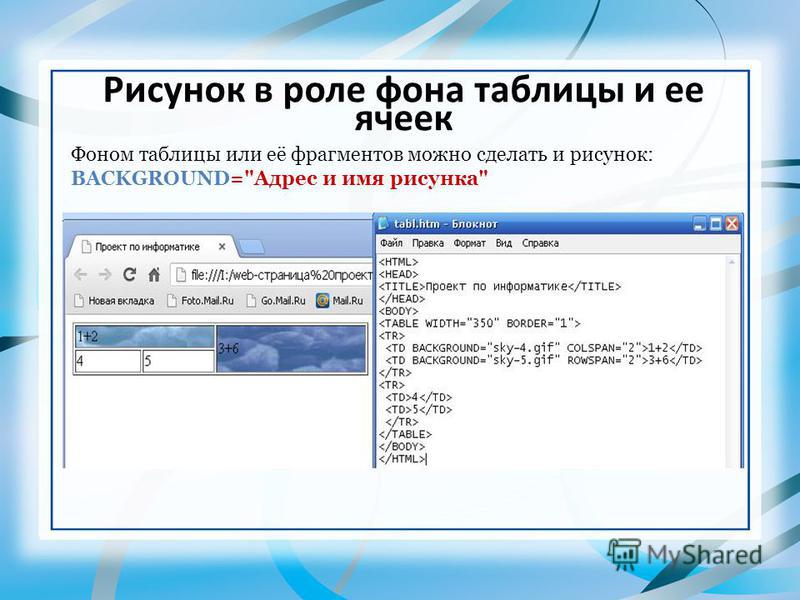
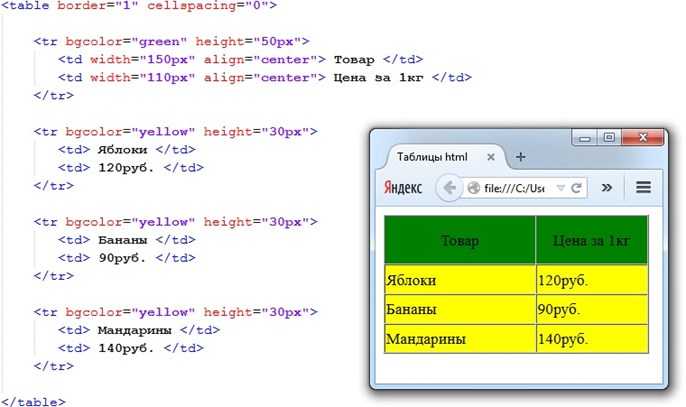
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет.
 Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
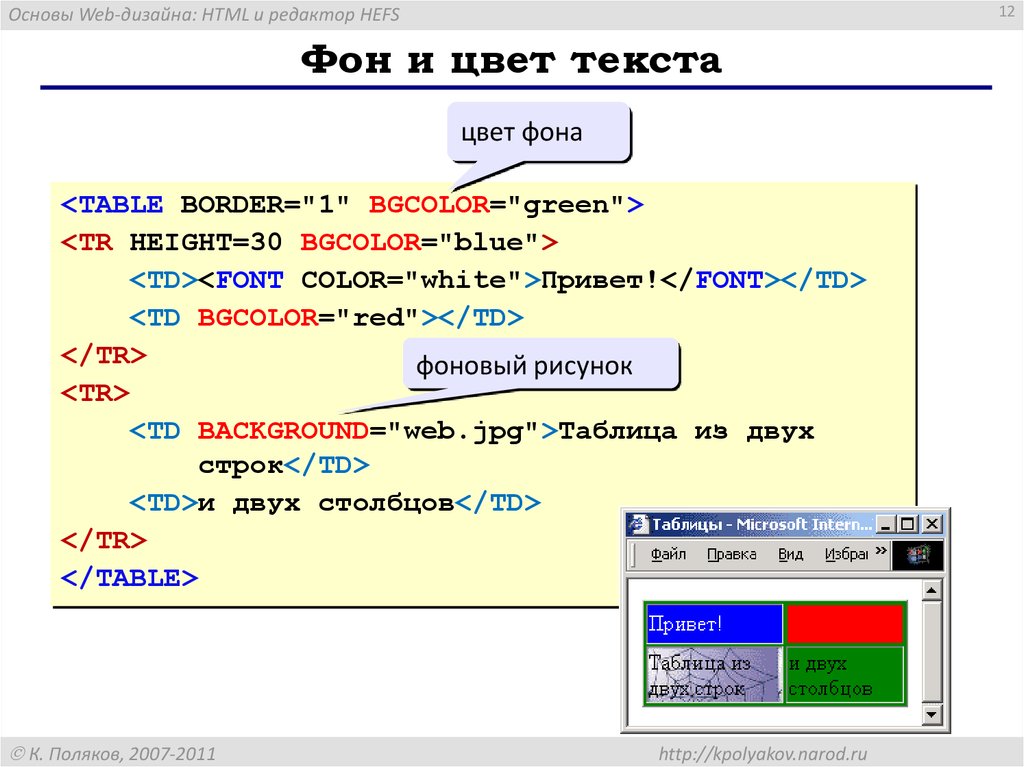
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2. gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Визуальное отображение данного кода в браузере таково:
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td>Текст 1</td> <td align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.

Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является сервис http://www.2createawebsite.com/build/table_generator.html. ОН является зарубежным, настроек для генерации таблицы здесь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
Вадим Дворниковавтор-переводчик
Как добавить изображение внутрь ячейки таблицы в HTML
В этой статье вы узнаете, как добавить изображения внутрь ячейки таблицы в HTML.
Используйте тег Тег Нажмите кнопку Try it Yourself » , чтобы увидеть вывод кода. В приведенном ниже примере вы можете найти адаптивную HTML-таблицу, а внутри ячейки таблицы есть изображение. Нажмите на кнопку Try it Yourself » , чтобы просмотреть таблицу. В этой статье вы узнали, как добавить изображение в ячейку таблицы в HTML. Мы можем использовать онлайн-генератор таблиц для динамического создания таблицы. 3 ответа ${c[i]. В вашем Во-первых, URL-адрес изображения должен указывать на адрес в общедоступном Интернете. У пользователей, просматривающих вашу страницу, не будет вашего жесткого диска, поэтому указание на файл на локальном жестком диске не сработает. Замените Во-вторых, тег , чтобы добавить изображение внутри элемента
в HTML. Добавить изображение в ячейку таблицы Имя Местоположение Фото Апу Горай Индия
Попробуйте сами » и задайте ей границу 4 пикселей, используя атрибут border , чтобы мы могли видеть границу таблицы.

< стол граница = "4" >
< /таблица >
9тег 0006. Первый для заголовка таблицы и второй для данных таблицы . < стол граница = "4" >
< TR > < /TR > < TR > < /TR > < /TR > .0058 создайте три элемента . Первый для имени , второй для местоположения и последний для изображения .
< стол граница = "4" >
< тр >
< -й > Имя < /й >
< -й > Местоположение < /th >
< -й > Изображение < /th >
< /tr > < tr > < /tr >
< /таблица > создайте три элемента .  Затем укажите имя как Апу Горай, местоположение как Индию и внутри последних
Затем укажите имя как Апу Горай, местоположение как Индию и внутри последних , создайте тег , чтобы добавить изображение внутрь этой ячейки.
< стол граница = "4" >
< тр >
< -й > Имя < /й >
< -й > Местоположение < /й >
< -й > Фото < /й >
< /tr >
< тр >
< td > Апу Горай < / td >
< тд > Индия < / тд >
< TD > < IMG SRC = "https : //App.3schools.in/logo.png" Height = "100648 " " " " " " .0048 = "100" > < /td >
< /tr > < /стол > определяет каждую ячейку в таблице.  Любые данные внутри
Любые данные внутри являются содержимым ячейки таблицы. Весь код вместе < таблица граница = "4" >
< тр >
< -й > Имя < /й >
< -й > Местоположение < /й >
< -й > Фото < /th >
< /tr >
< тр >
< td > Апу Горай < / td >
< тд > Индия < / тд >
< td > < img src = "https : //app.3schools.Попробуй сам "  in/logo.png" высота = "100" ширина = "100" > < /td >
< /tr >
< /таблица >
in/logo.png" высота = "100" ширина = "100" > < /td >
< /tr >
< /таблица > 1:1 1:2 1:3 1:4 2:1 2:3 2:4 3:1 3:2 3:3 3:4 4 :1 4:2 4:3 4:4  author[0].name.$t} Связанные
author[0].name.$t} Связанные Добавление изображения в ячейку таблицы в HTML
HTML есть несколько синтаксических ошибок. C:\Pics фактическим URL-адресом изображения, а не путем в файловой системе машины разработки. Если вы хотите быть абсолютно уверенным, используйте другой компьютер и вставьте значение атрибута src тега img в адресную строку браузера. Если это работает там, то вы хорошо. Не то чтобы путь мог быть относительным и по-прежнему действительным, но тогда он должен быть связан с общедоступным URL-адресом веб-страницы, в которую он встроен.

 0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблица</title>
<style type="text/css">
TABLE {
table-layout: fixed; /* Ячейки фиксированной ширины */
}
TD.dino { width: 200px; }
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tr>
<td><img src="images/dino.gif"
alt="Динозаврик" /></td>
<td>...</td>
</tr>
</table>
</body>
</html>
0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблица</title>
<style type="text/css">
TABLE {
table-layout: fixed; /* Ячейки фиксированной ширины */
}
TD.dino { width: 200px; }
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tr>
<td><img src="images/dino.gif"
alt="Динозаврик" /></td>
<td>...</td>
</tr>
</table>
</body>
</html>
 Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Указать можно как название интересующего оттенка, так и шестнадцатеричный код. gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>