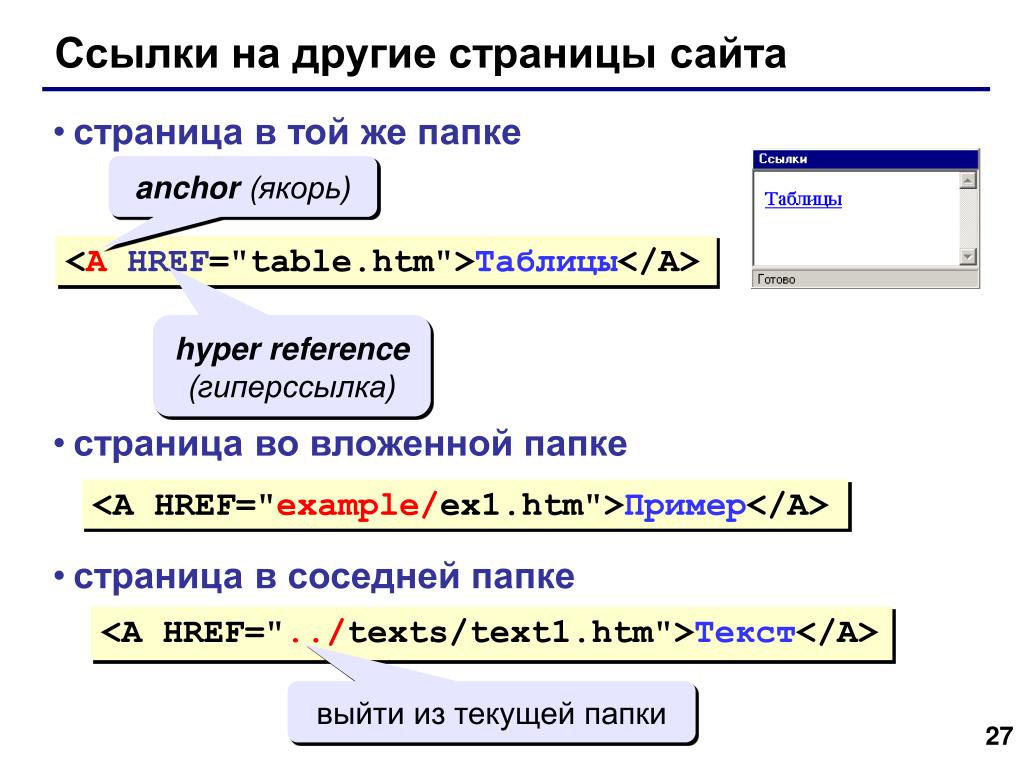
Обтекание блока и картинки текстом. Отмена обтекания
Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз (для блочных элементов) и слева на право (для строчных элементов). Такой способ отображения мало эффективен, но благодаря CSS предоставляется возможность изменить дизайн в лучшую сторону.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было. Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока.
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Для CSS свойства clear можно установить одно из значений:
- left — плавающие элементы запрещены с левой стороны.
- right — плавающие элементы запрещены с правой стороны.
- both — плавающие элементы запрещены с обеих сторон.
- none — разрешает наличие плавающих элементов с обеих сторон.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div { width: 400px; }
img { float: right; }
p { clear: right; }
</style>
</head>
<body>
<div>
<img src="logocss.gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
Текст возле картинки.
 Самоучитель HTML
Самоучитель HTMLВ этой главе мы научимся управлять текстом возле картинки. Т.е. изучим обтекание картинки текстом и научимся прерывать обтекание.
Давайте начнем с расположения текста возле картинки. Давайте создадим новый документ grafika_2.html:
<html>
<head>
<title>текст возле картинки</title>
</head>
<body>
<img src="images/moto.jpg" alt="Супер сайт">Текст... Текст... Текст... Текст
</body>
</html>только вы текста вставте побольше, символов 200-500. просмотрим(откроется в новой вкладке) что у нас получилось.
Текст по умолчанию располагается по нижней линии картинки и то только одна строка, остальные переносятся под картинку.
Но эти умолчания можно изменить если задать атрибуту ALIGN нужное значение:
align=»bottomtop» текст по верхней линии картинки
align=»middle» текст по центру картинки
align=»bottom» текст внизу картинки
Чтобы текст не переносился нужно значение атрибуту ALIGN задавать right или left. Задавать можно одной картинке только один раз этот атрибут, второй и следующие просто игнорируются.
Задавать можно одной картинке только один раз этот атрибут, второй и следующие просто игнорируются.
У тега IMG есть еще полезные атрибуты:
vspace— атрибут который задает расстояние в пикселях от картинки к тексту по вертикали;
hspace
<img src=»images/moto.jpg» alt=»Супер сайт» hspace=»5″ vspace=»10″>
А что делать если картинка большая,а текста возле нее нужно всего немного?
Можно конечно «играться» тегом BR, подставлять их 2, 3, 5, 10 или 20 штук, но у этого тега как раз для таких случаев есть прекрасный атрибут clear, который принудительно обрывает обтекание картинки текстом.
Атрибут clear может принимать следующие значения:
<br clear=»all»> прерывает все обтекание;
<br clear=»left»> прерывает обтекание слева;
<br clear=»right»> прерывает обтекание справа.
<html> <head> <title>текст возле картинки</title> </head> <body> <img src="images/moto. jpg" alt="Супер сайт">текст возле картинки <br clear="all"> текст под картинкой </body> </html>
Обтекание картинок html-списками
Обтекание картинок html-списками
Список налезает на картинку, рисунок или изображение при обтекании его текстом. Например так: картинка выравнивается по левому краю (всплывает налево) – float:left;, текст списка обтекает её справа, как на скриншотах. При обтекании картинки, бу́ллеты (нумерация, маркировка) списка наползают на изображение и получается трабл (
Налезание нумерации (буллетов) списка на картинку Напрашивается простой способ подправить ситуацию – увеличить отступ (margin) у картинки до тех пор, пока бу́ллеты списка не «слезут с неё»
Увеличение отступа (margin) у картинки до тех пор, пока буллеты списка не слезут с неё В случае простого увеличения отступа (margin) у рисунка, вместе со списком – «уезжает» вправо и обычный текст
Оставим картинку в покое и займёмся списком, за пределы которого вылезает его маркировка.
Значение list-style-position по умолчанию, для всех браузеров – outside. Маркер находится за границей элемента списка, как отдельный независимый объект. Вот потому-то он и «лезет» на нашу картинку. Margin (отступ) картинки «упирается рогом» непосредственно в текст списка, а бу́ллеты «зависают» за его пределами и попадают на поле изображения. Радикально меняет обстановку с обтеканием рисунка списком предлагаемый CSS-код:
li {
margin: 0;
padding-left: 1,9em;
list-style-position: inside;
text-indent: -1em;
overflow: hidden;
}
Этот код я нашёл в Сети по запросу «Списки и картинки с флоатами». В ходе работы с оформлением html-списков выяснилось, что для простого и нормального обтекания веб-картинки html-списком достаточно одной строчки и код прекрасно работает в сокращённом виде: li {list-style-position: inside;}. Остальные свойства нужны для контроля за расстоянием от бу́ллета до края элемента текста списка. По-умолчанию, это расстояние задаётся в дефолтных настройках программы-обозревателя интернета и может отличаться для разных видов и версий браузеров. Настоящий код является, своего рода хаком, приводящим к контролируемому и видоизменяемому кроссбраузерному отображению маркеров списков. К сожалению, так и не понял, при чём здесь overflow: hidden;. Более подробно – Расстояние от бу́ллета до соседнего объекта
В ходе работы с оформлением html-списков выяснилось, что для простого и нормального обтекания веб-картинки html-списком достаточно одной строчки и код прекрасно работает в сокращённом виде: li {list-style-position: inside;}. Остальные свойства нужны для контроля за расстоянием от бу́ллета до края элемента текста списка. По-умолчанию, это расстояние задаётся в дефолтных настройках программы-обозревателя интернета и может отличаться для разных видов и версий браузеров. Настоящий код является, своего рода хаком, приводящим к контролируемому и видоизменяемому кроссбраузерному отображению маркеров списков. К сожалению, так и не понял, при чём здесь overflow: hidden;. Более подробно – Расстояние от бу́ллета до соседнего объекта
Решение проблемы обтекания картинки списком — list-style-position — inside Прописать спасительный код для элемента списка (<li>) можно глобально (как в примере), или с присвоением индивидуального класса, например .list (код CSS . list ol>li,.list ul>li{list-style-position: inside;}). В первом случае, код для обтекания картинки будет распространяться глобально – на все списки на странице, во втором – только на списки класса list (class=”list”).
list ol>li,.list ul>li{list-style-position: inside;}). В первом случае, код для обтекания картинки будет распространяться глобально – на все списки на странице, во втором – только на списки класса list (class=”list”).
Разница большая:
- При назначении глобальных свойств, действующих сразу на все списки на странице – изменяются элементы управления, созданные на основании этих свойств и списков. В результате – «уезджают» меню и менюшки навигации сайта.
- В случае с индивидуальным классом, вида (class=”list”) – его придётся вставлять вручную в html-код требуемых списков.
- Выручает «золотая середина» – найти в шаблоне класс текстового блока страницы и назначить свойства обтекания рисунков только для его списков. Тогда, в тексте новости (сообщения, комментария) страницы – списки будут красиво обтекать картинки и изображения, а остальная часть сайта – останется неизменной.
Изменение отступа для списка никак не отражается на его обтекании картинки Прописанное свойство для элемента списка (<li>) слегка отражается на свойствах самого списка (теги <ol>,<ul>). Оно и вестимо, ведь «втянув» маркёр внутрь списка и сделав отступ для его отображения (padding-left: 1,9em;) мы визуально уменьшили ширину списка на 1,9em. Подобная мелочь с успехом исправляется в CSS, в свойствах списков (теги <ol>,<ul>). Примечательно, что изменение отступа для списка никак не отражается на его обтекании рисунка
Оно и вестимо, ведь «втянув» маркёр внутрь списка и сделав отступ для его отображения (padding-left: 1,9em;) мы визуально уменьшили ширину списка на 1,9em. Подобная мелочь с успехом исправляется в CSS, в свойствах списков (теги <ol>,<ul>). Примечательно, что изменение отступа для списка никак не отражается на его обтекании рисунка
Перед началом работы со списком по данной теме, неплохо ему задать рамку — свойство border:2px solid #000; Перед началом работы со списком по данной теме, неплохо ему задать рамку (свойство border:2px solid #000;). Это позволит наглядно увидеть расположение бу́ллетов «до» и «после» редактирования.
Обтекание изображения списком без маркеров (буллетов). Свойство overflow: hidden; задано для всего спискаОбтекание картинки списком без маркеров (буллетов). Свойство overflow: hidden; задано для каждого элемента списка
Интересный эффект обтекания картинки даёт простое использование для списка CSS-свойства overflow: hidden;. В этом случае – обтекание выполнится нормально, но у списка будут отсутствовать маркёры (бу́ллеты). Иногда, именно такой эффект и требуется получить. Пример кода для обтекания рисунка списком, с простым overflow: hidden;
В этом случае – обтекание выполнится нормально, но у списка будут отсутствовать маркёры (бу́ллеты). Иногда, именно такой эффект и требуется получить. Пример кода для обтекания рисунка списком, с простым overflow: hidden;
Код CSS для элементов списка
(глобально, для всей страницы):
li {overflow: hidden;}
Код CSS для всего списка
(глобально, для всей страницы):
ul,ol {overflow: hidden;}
Подобные извращения с overflow: hidden; навеяны вышестоящим кодом. На самом деле, такого-же эффекта можно достичь простым list-style: none; Это CSS-свойство убирает маркеры списка без всяких там «обрезаний». Кроме этого, свойство list-style: none; работает в любой ситуации, тогда как overflow: hidden; – только в сочетании с list-style-position: outside; – когда бу́ллеты списка находятся за пределами текста списка.
Списки в HTML (XHTML)
Оформление списков в html
HTML: Картинка в тексте | Практика HTML
Часто, бывает нужно вставить картинку в текст. Но работает это не всегда так, как мы это задумывали. Попробуем вставить картинку без стилей и посмотрим, что получится.
Но работает это не всегда так, как мы это задумывали. Попробуем вставить картинку без стилей и посмотрим, что получится.
Код примера предельно прост:
А вот что получилось:
Как видите, картинка стала частью первой строки текста. Нам редко нужно, чтобы поведение было именно таким. Чаще нам необходимо сделать так, чтобы картинка обтекалась текстом. Для этого существует свойство float.
Добавим к нашему примеру float: left и посмотрим, что получится
А получилось у нас следующее:
Здесь мы видим, что картинка стала обтекаться текстом. Правда, из-за того, что текста много, мы не видим одного подводного камня этого решения. Давайте уберём последние два абзаца и посмотрим, что будет:
Обратите внимание, что-то пошло не так и даже абзац, не относящийся к примеру, всё равно обтекается картинкой. Явно не то, чего мы ожидали. Всё дело в том, что флоаты (поплавки) «всплывают» над родительским элементом, поэтому его высота больше не зависит от нашей картинки.
Для того, чтобы исправить подобное поведение, нужно воспользоваться «очисткой» — clear. Изменим наш код следующим образом:
Изменим наш код следующим образом:
Теперь картинка не вылезает за серый фон примера:
Добавив такой чистящий элемент в самый конец родительского контейнера, мы смогли вернуть высоту контейнера к нормальному уровню.
В предыдущих примерах мы увидели, как задать обтекание картинки текстом так, чтобы картинка оказалась слева. Точно так же мы можем обтекать её и с другой стороны.
Результат:
И если мы не уверены, что текста будет достаточно, не забудем добавить в конец контейнера clear: both.
Подведём итоги. Для того, чтобы вставить картинку в текст и сделать так, чтобы она обтекалась, нужно воспользоваться свойством float, а для того, чтобы восстановить размер контейнера в том случае, если картинка стала вылезать за его пределы, нужно использовать свойство clear.
Эту и другие статьи можно почитать в моём практическом руководстве HTML Practice: https://artik-man.github.io/HTML-Practice/ Если у вас возникли идеи для новой главы этой книги, присылайте issue на GitHub: https://github. com/Artik-Man/HTML-Practice/issues
com/Artik-Man/HTML-Practice/issues
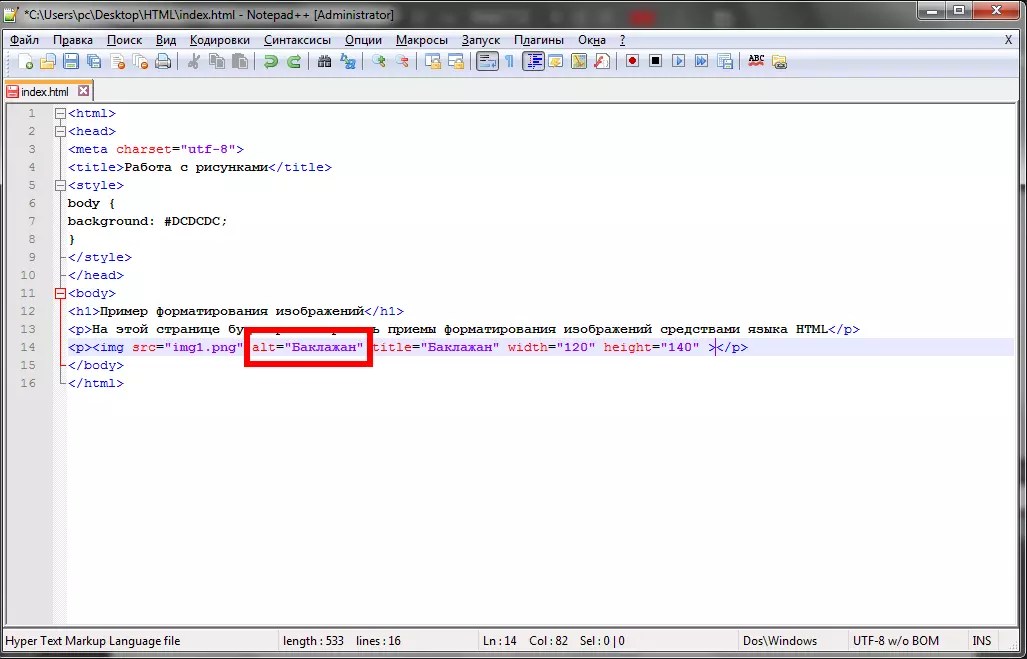
Как правильно написать alt-текст — Блог HTML Academy
Alt — обязательный атрибут тега <img>. Он появился ещё в 1995 году, в HTML 2.0.
Это альтернативное описание для изображений, которые не видят пользователи:
- из-за медленного соединения;
- из-за неправильного пути или имени файла в атрибуте
src; - так как пользуются скринридерами.
Перед тем, как перейти к примерам, разберёмся с необходимостью альтернативного текста в разных ситуациях.
Когда alt-текст нужен
У любого изображения, которое иллюстрирует или дополняет текст. Например, для изображений в теге <a>, если у ссылки нет текстового содержимого.
<a href="/courses">
<img src="keks.jpg" alt="Кекс приглашает на курсы">
</a>Как правильно писать
- Кратко. Максимальная рекомендуемая длина — 125 символов.
 Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка.
Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка. - Чётко. Нужно ответить на вопрос, что именно изображено на картинке? Какую функцию она выполняет?
- Уникально. Не повторяйте текст, который уже есть на странице.
- Не начинайте со слов «картинка» или «изображение».
- Отталкивайтесь от окружающего контента.
- Следуйте правилам языка, на котором составляется описание: пунктуация, орфография.
Примеры использования
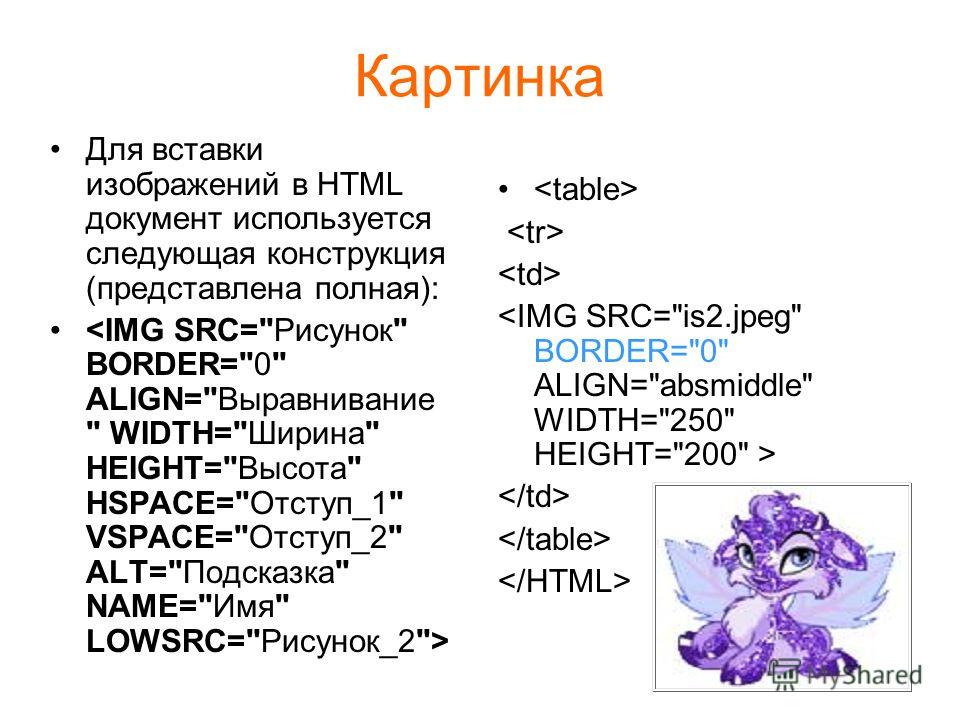
Картинка
<img src="ml.jpg" alt="Динозавры">Так можно описать, если в статье есть текст, который рассказывает о фотографии.
Если текста нет, например, у нас галерея изображений, тогда нужно описать картинку более детально:
<img src="ml.jpg" alt="Два динозавра в национальном парке Анза-Боррего на фоне звёздного неба. Один большой, другой маленький">Ссылка
<a href="/blog">
<img src="blog. jpg" alt="Перейти на главную страницу блога">
</a>
jpg" alt="Перейти на главную страницу блога">
</a>Начинать текст с «ссылка» не нужно, роль уточнения играет сам тег <a>.
Диаграмма
<img src="chart.png" alt="Диаграмма с результатами опроса о том, что мешает пользователям на удалёнке">Если текста со статистикой нет, то придётся всю статистику вынести в alt:
<img src="chart.png" alt="Еда — 10%, соседи — 15% ...">Картинка с текстом
Просто переносим текст в alt:
<img src="courses.png" alt="HTML Academy Бесплатные онлайн-курсы...">Figure и figcaption
Всё равно пишем нормальный alt, так как в figcaption обычно маленькое описание:
<figure>
<img src="image.jpg" alt="Рабочее место Тани">
<figcaption>Таня ушла на разминку</figcaption>
<figure>Когда alt-текст не нужен
Когда картинка декоративная и не имеет смысла.
- Аватарка: имя пользователя и так у нас уже есть.
- Превью к статье: у нас уже есть заголовок, и этого будет достаточно.
- Иконки в кнопке.
Как не стоит писать
Если картинка оформительская и не требует alt, то не нужно писать в туда пробел или его аналоги.
Плохие примеры:
<img src="image.png" alt=" ">
<img src="image.png" alt=" ">Если так делать, то скринридеры, либо начнут говорить, что это «картинка» (бессмыслица), либо прочитают «пробел» (ещё более бессмысленно).
Что будет, если забыть про alt-текст
Основных проблем две: пользователи ничего не увидят, а скринридеры могут прочитать неправильно или не то. Например, NVDA ничего не скажет, JAWS скажет «Графическое изображение без описания», а VoiceOver скажет название файла.
Но иногда бывают картинки, которым не добавляют alt. Например, это поиск «рыжий кот», и в поисковой выдаче показываются тысячи рыжих котов. Смысла указывать
Смысла указывать alt нет.
Чаще всего в такой ситуации вообще удаляют alt:
<img src="orange-cat-1.jpg">Но в этом случае некоторые скринридеры начнут читать src, что ещё хуже. Поэтому лучше оставлять пустой alt. Из двух зол выбирают наименьшее.
<img src="orange-cat-2.jpg" alt="">Искусственный интеллект и alt
ИИ в социальных сетях неплохо справляется с генерацией текстов для изображений. Можно ознакомиться в Фейсбуке, Инстаграме или Гугл-картинках.
Если посмотреть сейчас на автоматическую генерацию текстов, то там всегда присутствует доля предположения — «на изображении может находиться 1 человек».
С абстрактными картинками всё ещё хуже, так как ИИ вообще не понимает, что происходит.
Alt-текст — капля в море фронтенда
Всё остальное — в тренажёрах по вёрстке. 11 вводных глав бесплатно, и −30% на подписку в первую неделю.
Нажатие на кнопку — согласие на обработку персональных данных
Литература
Как окружить фото текстом и задать отступы текста от картинки
26.12.09 Секреты верстки сайтов
Ничего сложного в том, чтобы сделать обтекание картинки текстом, нет. В то же время, вопрос какой код нужен для задания отступов текста от картинки или фотографии достаточно распространенный у новичков, которые только начали вести блог или постигать основы html+css. В этой статье я приведу пару типичных решений для создания отступа картинки от текста в виде кода html и css.
Способ 1: Вписываем код отступа текста для отдельной картинки или фотки
Простой способ задания обтекания картинки текстом, не требующий знаний html и css.
Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
1 | <img src=»здесь_веб-адрес_картинки» alt=»» /> alt=»Здесь_подсказка_если_картинка_не_загрузлась» title=»Здесь_встплывающая_над_картинкой_подсказка» |
Например, для вставки картинки, которую вы видите в этой статье чуть выше, код html и css выглядит так:
1 | <img src=»https://www. |
Если вместо
написать
картинка будет прижиматься к правому краю, а текст слева будет подходить к ней вплотную.
Отступ текста от краев картинки в данном случае задается css-стилем
1 | margin: 3px 12px 0px 0px; |
Параметры отступа здесь указываются по часовой стрелке, начиная с отступа картинку сверху (3px), затем отступ от картинки справа (12px) и т.д.
Способ 2: Задаем отступы сразу для всех картинок в блоке одним классом css
Для использования этого способа понадобятся некоторые знания основ верстки сайтов и желание копаться в исходниках.
Если фотографии или другие изображения нужно вставлять в тексты статей постоянно, при этом отступы между картинками и текстом всегда одни и те же, нет смысла прописывать стиль css для каждой картинки отдельно. Намного удобнее один раз описать отступы от картинки для текста и других изображений, размещенных в таком блоке. Классический вариант – вставка иллюстраций в текст статьи своего блога.
Для начала находим имя класса css, который описывает блок текста статьи, в html-коде страницы. Рекомендую открыть код страницы из браузера, найти там текст статьи с картинками, которым мы хотим задать отступы, и найти название класса css, который описывает стиль для текста статьи. Убедитесь, что этот css-класс не задает стиль заголовка, шрифт категории или еще что, а касается именно текста статьи:
Далее, в основном файле стилей css (обычно style.css) находите имя нужного класса (на примере его имя entry) и добавляете в файл описания стилей дополнительный класс, задающий поведение картинок (IMG) в нужном блоке:
1 | . |
Обратите внимание на обязательную точку перед именем класса (у вас он, вероятно, будет называться не entry, как в моем шаблоне WordPress), пробел между именем css-класса и словом img, которое означает, что все инструкции класса относятся только к картинкам, находящимся внутри блока entry.
Числа, задающие отступ от картинки для текста и других изображений в статье, естественно, можно ставить свои. Первый параметр после дерективы margin задает отступ картинки сверху, далее отступ справа, затем отступ снизу и последний параметр – отступ картинки от правого края.
После изменения своего файла стилей с расширением .css его следует перезалить на свой сайт по ftp. В результате автоматически изменится отступ для всех картинок во всех статьях сайта/блога, стиль которых задается измененным css-классом.
В раскрутке блога сегодня помогают:Если вас, как и меня, интересует продвижение сайта, но вам лично заниматься этим лень — стучитесь к профессионалам и готовьтесь отбиваться от клиентов.

Читайте также:
Как убрать обтекание текстом картинки?
Довольно часто перед верстальщиком ставятся определенные нестандартные задачи. Наша цель – предложить наиболее рациональное и правильное решение. Сегодня речь пойдет об особенностях обтекания текстом изображения.
Постановка задачи
Написание какой-либо статьи для вашего информационного ресурса или блога не редко будет сопровождаться вкраплением по ходу изложения текста картинок. Так как поисковый робот всегда уважал наличие картинок на сайте, да и пользователя больше порадует текст с яркими изображениями. Отсюда вытекает потребность в установке особого способа форматирования, который обеспечит красивое взаимодействие текста и картинки.
Рассмотрим тот случай, когда обтекание текстом не требуется. Причем предлагаю универсальный вариант – при отсутствии картинки текст растягивается на всю ширину блока (не все же Ваши статьи будут сопровождаться иллюстрациями). Ширина блока с текстом строго не фиксирована. Ниже показано, как должен будет выглядеть наш блок.
Ширина блока с текстом строго не фиксирована. Ниже показано, как должен будет выглядеть наш блок.
Правильное решение
Для реализации поставленной задачи создаем два блока: один для картинки, второй – для текста. С учетом того, что под картинкой может располагаться еще какие-либо элементы, для картинки мы создаем отдельный контейнер, в противном случае этого не требуется, можно просто присвоить тегу с изображением необходимый класс.
HTML
<div> <img src="img.png" alt=""/> </div> <div> Текстовый блок </div>
CSS
.image {
float: left; /*обтекание */
margin:10px; /*внешний отступ для красоты */
display:inline; /* для IE6, чтоб отступ слева не удвоился */
}Это стандартное решение для текста, который будет обтекать блок с картинкой. Выглядеть это будет следующим образом:
Вполне логично будет предложить присвоить и тексту свойства плавающего объекта. При не установленных значениях ширин объекта получим такую картину
Чтобы избежать такого эффекта, просто нужно указать значения ширины текстового блока, но это не соответствует условиям нашей задачи.
Следующим неплохим вариантом будет предложение воспользоваться свойством margin-left. Так как для блога, скорее всего, все картинки в данном блоке будут унифицированы по размерам, то решение в принципе не плохое и действенное. Однако это всего лишь частный случай, так как при отсутствии картинки в статье слева будет просто пустая полоса. Это нас не устраивает. Мы же ищем универсальное решение!
А самое правильно решение, как часто бывает, является наипростейшим. Чтобы достичь нужного форматирования текстового блока – необходимо обратиться к свойству overflow со значением hidden. Не забываем про неповторимый Internet Explower. Он как обычно выделывается и требует дополнительного внимания! Чтобы наш старичок нормально отработал добавляем текстовому блоку свойство float (после обращения к свойству overflow определение фиксированной ширины не потребуется).
Таким образом, мы пришли к правильному решению, которое приведет к эффекту, указанному на картинке в подразделе, в котором описывались условия нашей задачи.
CSS
.image {
float: left; /*обтекание */
margin:10px; /*внешний отступ для красоты */
display:inline; /* для IE6, чтоб отступ слева не удвоился */
}
.text{
overflow:hidden;
float:left;
}Недостатки метода и альтернатива
Несмотря на простоту и универсальность метода, заключающегося в применении оverflow:hidden, есть один недостаток. Свойство перестанет выполнять свои функции, если в текстовой части будут использоваться выпадающие элементы.
В этом случае потребуется альтернатива для настройки нужного форматирования. Эта методика будет основываться на функционале комбинации display:table-cell;. Это решение такое же действенное, но слегка уступает в простоте первому способу. При обращению к этому методу также необходима установка layout для работы в среде Internet Explower
CSS
.img {
float: left; /* задаем обтекание */
margin:10px; /* отступ для красоты */
display:inline; /* для IE6, чтоб отступ слева не удвоился */
}
. text{
display:table-cell;
zoom:1; /* Осторожно! Строка невалидна */
}
text{
display:table-cell;
zoom:1; /* Осторожно! Строка невалидна */
}И это решение обладает своими особенностями, которые нужно учитывать при верстке. Если текстовая часть будет достаточно короткой, то следующий блок будет выводится справа от блока с классом text. Чтобы этого избежать необходимо текстовый блок и картинку заключить в отдельный контейнер.
В каких браузерах работает?
| 6.0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
Оценок: 5 (средняя 5 из 5)
- 8448 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
HTML — Текст — Перенос текста вокруг изображений
Перенос слов вокруг изображений
Используйте код разметки |
Первое, что вы можете сделать, это разместить изображение на странице. Но как заставить взаимодействовать изображения и слова?
Вы можете размещать изображения на странице с помощью атрибута ALIGN, и в этом случае вы также можете использовать значения Top, Middle или Bottom.Выбранное значение также будет определять, как смежный текст обтекает изображение, если рисунок включен в блочный элемент, такой как абзац
, или в заголовок, например
. Если значение ALIGN не задано, значение по умолчанию — Bottom. Код
, такой как элементы HTML и текст, которые мы представляем в следующем примере, приведет к тому, что текст внутри блока будет отображаться в верхней части изображения:
 Первая строка этого текста будет расположена вверху изображения.Остальное начнется под изображением, создавая большое белое пространство. К счастью, есть лучший способ справиться с этим, более похожий на то, что вы могли бы сделать с помощью настольной издательской программы.
Первая строка этого текста будет расположена вверху изображения.Остальное начнется под изображением, создавая большое белое пространство. К счастью, есть лучший способ справиться с этим, более похожий на то, что вы могли бы сделать с помощью настольной издательской программы.
Однако проблема с перемещением текста в предыдущем абзаце не так очевидна, когда вы используете значение Right или Left. Таким образом, следующий код разместит изображение справа, а текст будет плавно перемещаться по левой стороне:
 Этот текст перемещается слева.
Этот текст перемещается слева.
Возможны двойные обтекания
Вы можете даже обтекать текст вокруг изображения, размещенного в левой части страницы, а затем обтекать текстом другое изображение, размещенное с правой стороны. В этом случае используются элемент break и его единственный атрибут Clear. Clear, как следует из названия, стирает выравнивание, указанное в качестве значения. Следовательно, этот код разметки останавливает настройку изображения с выравниванием по левому краю:
 Этот текст отображается справа от изображения.
Этот текст отображается справа от изображения.
Вы можете создать буфер вокруг изображения с помощью HSPACE и VSPACE, но на этом рисунке вы можете видеть, что пространство слева сторона страницы может быть проблематичной для вашего общего дизайна. |
Теперь можно указать изображение с выравниванием по правому краю, и с помощью следующего кода текст будет начинаться вверху изображения и перемещаться по левой стороне:
 Этот текст отображается слева от изображения.
Этот текст отображается слева от изображения.
Дайте мне немного места
Мы видели, как разместить изображение и обвести его текстом, но вышеупомянутые методы все еще не обладают той элегантностью макета, которая возможна с программой настольных издательских систем. Во-первых, текст имеет тенденцию располагаться слишком близко к изображению. Было бы неплохо создать буферное пространство, и здесь в игру вступают HSPACE и VSPACE. HSPACE создает буфер по правой и левой сторонам изображения, тогда как VSPACE создает буфер по верхнему и нижнему краям изображения.
Эти атрибуты, представленные Netscape, были приняты консорциумом W3C (World Wide Web Consortium) в 1996 году для спецификации HTML 3.2. Спецификация HTML 3. 2 также позволяет веб-дизайнерам использовать таблицы и апплеты.
2 также позволяет веб-дизайнерам использовать таблицы и апплеты.
При желании вы можете даже установить горизонтальные и вертикальные буферные пространства, используя измерения в пикселях. Например, код разметки для 50-пиксельного буфера выглядит следующим образом:

Проблема с HSPACE заключается в том, что он вставляет буфер с обеих сторон изображения, поэтому, если вы хотите, чтобы изображение было на одном уровне с полями, вам не повезло.
Дополнительная апелляция
Хотя нам хотелось бы, чтобы у нас было больше возможностей для дальнейшего рассмотрения этой темы, по крайней мере, мы смогли рассмотреть несколько способов использования пробелов и обтекания текста для создания более привлекательных веб-страниц. Помните об этих методах, когда ваш онлайн-макет может нуждаться в настройке.
Как разместить текст на изображении с помощью HTML и CSS?
Как разместить текст на изображении с помощью HTML и CSS?
CSS position Свойство используется для установки позиции текста над изображением. Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста — «абсолютным». Абсолютные элементы располагаются относительно своего родителя (div). Свойства top, right, bottom и left этих элементов определяют их расположение относительно родительского.
Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста — «абсолютным». Абсолютные элементы располагаются относительно своего родителя (div). Свойства top, right, bottom и left этих элементов определяют их расположение относительно родительского.
Пример 1:
|
Выход:
Пример 2:
|
Выход:
HTML-код для обтекания текстом текстом
Нужен код для обтекания текстом изображения? Обычно, когда вы создаете HTML-страницу, все идет линейно, то есть один блок следует за другим.Все мои предыдущие сообщения являются примером этого, то есть текст, затем изображение, затем текст и т. Д.
Д.
Иногда вам может понадобиться включить текст рядом с изображением, а не под ним. Это называется обтеканием изображения текстом. На самом деле довольно легко обернуть текст с помощью HTML. Обратите внимание, что вам не нужно использовать CSS для переноса текста.
Однако в наши дни W3C рекомендует использовать CSS вместо HTML для такого рода задач. Я упомяну оба метода ниже, но если вы можете, лучше использовать CSS, поскольку он более адаптируется к адаптивному дизайну веб-сайтов.
Перенос текста вокруг изображения с использованием HTML
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Fusce dictum gravida enim, quis ultricies mauris posuere quis. Duis adipiscing tincidunt sagittis. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aliquam a felis vitae augue lobortis dictum. Curabitur molestie posuere laoreet. Ut pellentesque nunc in lorem egestas non imperdiet enim congue.
Чтобы текст был обтянут по правой стороне изображения, вы должны выровнять изображение по левому краю:

Здесь идет ваш текст.

Если вы хотите, чтобы текст отображался слева, а изображение - справа, просто измените параметр выравнивания на «right».
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Fusce dictum gravida enim, quis ultricies mauris posuere quis. Duis adipiscing tincidunt sagittis. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Aliquam a felis vitae augue lobortis dictum. Curabitur molestie posuere laoreet.Ut pellentesque nunc in lorem egestas non imperdiet enim congue.

Здесь идет ваш текст.
Вот и все! Довольно просто, правда? Единственный раз, когда вы захотите использовать CSS, - это если вы хотите добавить поля к изображениям, чтобы между текстом и изображением оставалось некоторое пространство.
Вы можете добавить поля к изображению, используя следующий код стиля CSS:

Здесь идет ваш текст.

В приведенном выше коде используется элемент CSS MARGIN для добавления 10 пикселей пробела с правой стороны изображения. Поскольку мы выровняли изображение по левому краю, мы хотим добавить пробел справа.
В основном, четыре числа представляют ВЕРХНУЮ ПРАВО ВНИЗ ЛЕВО. Поэтому, если вы хотите добавить пробел к изображению с выравниванием по правому краю, сделайте следующее:

Здесь идет ваш текст.
Таким образом, использовать HTML для выполнения этой задачи довольно просто, но, опять же, он может не работать для адаптивных сайтов.
Перенос текста вокруг изображения с использованием CSS
Лучший способ обтекать изображение текстом - использовать CSS. Это дает вам более точный контроль над расположением элементов и лучше работает с современными стандартами кодирования.
Несмотря на то, что я включил CSS непосредственно в тег изображения в примере HTML, вам действительно больше никогда не следует этого делать. Вместо этого у вас должен быть отдельный файл, называемый таблицей стилей, который содержит весь ваш код CSS.
Вместо этого у вас должен быть отдельный файл, называемый таблицей стилей, который содержит весь ваш код CSS.
В теге IMG вы просто назначаете тегу класс и даете ему имя. В моем примере я назвал класс , оставив . В моей таблице стилей все, что мне нужно сделать, это добавить следующий код:
.left {
плыть налево;
padding: 0 10px 0 0;} Как видите, я добавил 10 пикселей отступа к правой стороне изображения, выровненного по левому краю. Я также использовал свойство float, чтобы переместить изображение из обычного потока документа и поместить его в левую часть родительского контейнера.
Как видите, это намного проще, чем добавлять весь этот код в сам тег IMG. Кроме того, им проще управлять, и вы можете использовать гораздо больше свойств CSS, чтобы настроить внешний вид своей веб-страницы. Если у вас есть вопросы, не стесняйтесь комментировать. Наслаждаться!
встроенных изображений
Встроенные изображения
Не все изображения лучше всего просматривать отдельно от HTML-документа. и лучше всего отображаются как часть документа. Такие изображения
называется Встроенные изображения .
и лучше всего отображаются как часть документа. Такие изображения
называется Встроенные изображения .
Пример использования встроенных изображений можно увидеть на внизу каждой страницы этого курса. С использованием Источник ... вариант на Посмотреть меню можно посмотреть оригинал исходные теги, используемые для создания HTML-страницы. Посмотри на эту страницу и обратите особое внимание на линейную графику, показанную на внизу этой страницы. Они включаются с помощью следующих команды:
где
- src
- указывает местоположение (источник) изображения
- alt
- указывает альтернативный текст, который будет отображаться, если
изображение не может быть видно ни браузеру, ни пользователю, который может
использовать программу чтения с экрана.Не все веб-браузеры поддерживают
отображение встроенных изображений.
 Вы всегда должны включать альтернативу
текст, который отображается, если изображение игнорируется
браузер. Примечание: сделайте текст alt значимым - не просто используйте alt = "picture" .
Вы всегда должны включать альтернативу
текст, который отображается, если изображение игнорируется
браузер. Примечание: сделайте текст alt значимым - не просто используйте alt = "picture" .
Дополнительная информация может быть включена в приведенное выше:
- выровнять
- по умолчанию текст абзаца выравнивается по внизу изображения. Альтернативы включают топ или в центре.
Следующий HTML демонстрирует, как включить встроенные изображения в ваш Интернет. страниц. Примечание: все изображения хранятся в подкаталоге с именем изображения . Рекомендуется хранить похожие типы мультимедиа (изображения, звук файлы, PDF-файлы и т. д.) в специальном каталоге.
Пример документа со встроенным изображением
Это божья коровка
Это пчела
Это будет отображаться в веб-браузере в следующих путь:
Пример документа со встроенным изображением
Это божья коровка
Это пчела
Примечание: текст по умолчанию выравнивается по нижнему краю изображения. Это может быть
изменено параметром align . Например:
Это может быть
изменено параметром align . Например:
- выровнять = верх
- Это божья коровка
- выровнять = по центру
- Это божья коровка
Как обернуть текст вокруг изображения в Html
Использование внутреннего CSS
Если мы хотим обернуть текст вокруг изображения в документе Html с помощью внутреннего CSS, мы должны выполнить шаги, указанные ниже.Используя эти шаги, мы можем легко обернуть текст.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим обернуть текст.
<Голова> <Название> Оберните текст вокруг изображения <Тело> Привет, пользователь! ....
Учебник по HTML
Эта страница помогает нам понять, как обернуть текст вокруг изображения в Html с помощью CSS.

 jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html>
jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html> Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка.
Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка. jpg" alt="Перейти на главную страницу блога">
</a>
jpg" alt="Перейти на главную страницу блога">
</a> web-article.com.ua/wp-content/uploads/2009/12/otstup-kartinka-tekst.jpg» alt=»» /> alt=»Задаем отступ текста для фото»
web-article.com.ua/wp-content/uploads/2009/12/otstup-kartinka-tekst.jpg» alt=»» /> alt=»Задаем отступ текста для фото» entry img {
entry img { text{
display:table-cell;
zoom:1; /* Осторожно! Строка невалидна */
}
text{
display:table-cell;
zoom:1; /* Осторожно! Строка невалидна */
}

 второй-текст {
второй-текст { gfg {
gfg { png "
png "

 Вы всегда должны включать альтернативу
текст, который отображается, если изображение игнорируется
браузер. Примечание: сделайте текст alt значимым - не просто используйте alt = "picture" .
Вы всегда должны включать альтернативу
текст, который отображается, если изображение игнорируется
браузер. Примечание: сделайте текст alt значимым - не просто используйте alt = "picture" .