Настройки вывода «Сохранение для веб-страниц»
Настройка параметров вывода
Настройки вывода позволяют управлять форматированием HTML-файлов, присвоением имен файлам и фрагментам, а также обработкой фоновых изображений при сохранении оптимизированного изображения. Эти параметры определяются в диалоговом окне «Настройки вывода».
Настройки вывода можно сохранять и применять к другим файлам.
Чтобы открыть диалоговое окно «Настройки вывода», выполните одно из следующих действий.
При сохранении оптимизированного изображения в диалоговом окне Сохранить оптимизированный или «Сохранить оптимизированный как» в раскрывающемся меню «Настройки» выберите пункт «Другое».
В диалоговом окне «Сохранить для Web и устройств» во всплывающем меню «Оптимизировать» (справа от меню «Набор параметров») выберите пункт Изменить настройки вывода.
(Необязательно) Для отображения предопределенных параметров вывода выберите параметр в раскрывающемся меню «Настройки».

Измените требуемым образом всю группу настроек. Чтобы переключиться к другому набору параметров, укажите его в раскрывающемся меню, расположенном под меню «Настройки». Второй способ: нажмите кнопку «Следующий», чтобы отобразить следующий набор в списке меню или «Предыдущий» для отображения предыдущего набора.
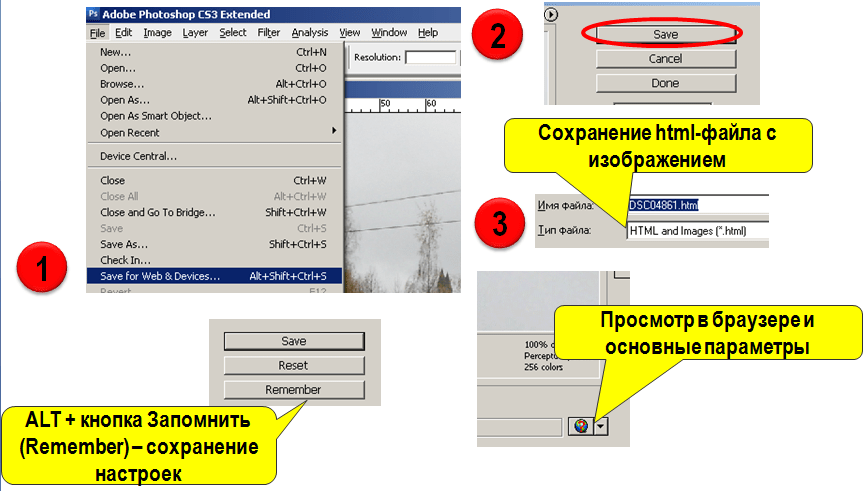
(Необязательно) Чтобы сохранить настройки вывода, выберите нужные параметры и нажмите кнопку «Сохранить». Введите имя файла, укажите расположение для сохранения и нажмите кнопку «Сохранить».
Настройки вывода можно сохранить в любом месте. Однако если поместить файл в папку «Оптимизированные настройки вывода» в папке Animate, файл будет отображаться в меню «Настройки».
(Необязательно) Чтобы загрузить настройки вывода, нажмите кнопку «Загрузить», выберите нужный файл и нажмите кнопку «Открыть».
Параметры вывода HTML
В группе «HTML» можно настроить следующие параметры.
Вывод XHTML
При экспорте создаются веб-страницы, соответствующие стандарту XHTML. При выборе параметра «Вывод XHTML» отключаются другие выходные параметры, у которых могут возникать конфликты с этим стандартом. При выборе этого параметра автоматически выбираются параметры «Регистр тегов» и «Регистр атрибутов».
Регистр тегов
Задает регистр тегов.
Регистр атрибутов
Задает регистр атрибутов.
Отступ
Определяет способ создания отступов в строках кода: согласно параметрам табуляции исходного приложения, на заданное количество пробелов или без отступов.
Окончание строк
Задается платформа для совместимости конца строки.
Кодировка
Задает кодировку по умолчанию для веб-страницы. (Этот параметр доступен только внутрь Illustrator; Photoshop всегда использует кодировку UTF-8.
Включить комментарии
В HTML-код добавляются пояснительные комментарии.
Всегда добавлять теги Alt
К элементам IMG добавляется атрибут ALT, что обеспечивает соответствие правительственным стандартам расширенного доступа Web.
Атрибуты всегда в кавычках
Все атрибуты тегов заключаются в кавычки. Заключение атрибутов в кавычки требуется для совместимости с некоторыми браузерами старых версий и для строгого соответствия с HTML. Тем не менее, постоянно использовать кавычки для атрибутов не рекомендуется. Если этот параметр отключен, то кавычки используются при необходимости для совместимости с большинством браузеров.
Закрыть все теги
Добавляет закрывающие теги ко всем HTML-элементам в файле для соответствия стандарту XHTML.
Включить нулевые поля в основной тег
Внутренние поля по умолчанию удаляются в окне браузера. В основной тег добавляются теги «marginwidth», «marginheight», «leftmargin» и «topmargin» с нулевым значением.
В основной тег добавляются теги «marginwidth», «marginheight», «leftmargin» и «topmargin» с нулевым значением.
Параметры вывода слоев
В группе «Фрагменты» можно настроить следующие параметры.
Создать таблицу
Фрагменты выравниваются с помощью HTML-таблицы, а не каскадной таблицы стилей.
Пустые ячейки
Определяет способ преобразования пустых слоев в ячейки таблицы. Выберите «GIF, IMG W&H» для использования 1-пиксельного изображения GIF со значениями ширины и высоты в теге «IMG». Выберите «GIF, TD W&H» для использования 1-пиксельного изображения GIF со значениями ширины и высоты в теге «TD». Выберите «Без переноса TD W&H» для вставки нестандартного атрибута «NoWrap» в данные таблицы со значениями ширины и высоты в тегах «TD».
TD W&H
Определяет условия включения атрибутов ширины и высоты для данных таблицы: «Всегда», «Никогда» или «Авто» (рекомендуемая настройка).
Ячейки-разделители
Определяются условия добавления одной строки и одного столбца с пустыми ячейками-разделителями вокруг созданной таблицы: «Авто» (рекомендуемая настройка), «Авто (Внизу)», «Всегда», «Всегда (Внизу)» или «Никогда». Для схем таблиц, в которых границы фрагментов не удается выровнять, добавление ячеек-разделителей может исключить разрыв таблицы в некоторых браузерах.
Создать CSS
Вместо HTML-таблицы создается каскадная таблица стилей.
Со ссылкой
Определяет ссылку на положения фрагментов в HTML-файле при использовании CSS.
По ИД Каждый фрагмент размещается с помощью таблиц стилей, на которые указывает уникальный идентификатор.
Встроенный Включаются элементы стилей в объявление тега <DIV> элемента блока.
По классу Каждый фрагмент размещается по классам, на которые ссылается уникальный идентификатор.
Именование фрагмента по умолчанию
Чтобы задать для фрагментов имена по умолчанию, выберите элементы в раскрывающемся меню или заполните поля вручную. К элементам относятся: имя документа, слово фрагмент, номера или буквы, обозначающие фрагменты или состояние ролловера, дату создания фрагмента, пунктуацию либо не содержат никакой информации.
Настройки вывода фона
В диалоговом окне «Настройки вывода» в группе «Фон» можно настроить следующие параметры.
Просмотр документа как
Укажите «Изображение», если нужно, чтобы на веб-странице в качестве фона позади текущего изображения было изображение или сплошной тон. Укажите «Фон», чтобы оптимизированное изображение на веб-странице отображалось в виде фрагментированного фона.
Фоновое изображение
Введите путь к файлу изображения либо нажмите кнопку «Выбрать» и укажите изображение. Указанный файл помещается в виде фрагмента макета за оптимизированным изображением на веб-странице.
Цвет
Щелкните поле «Цвет» и выберите фоновый цвет из палитры цветов либо укажите параметр в раскрывающемся меню.
Настройки вывода «Сохранение файлов»
В диалоговом окне «Настройки вывода» в группе «Сохранение файлов» настраиваются следующие параметры.
Именование файлов
Выберите элементы в раскрывающихся меню или заполните поля вручную. Из этого текста будут составляться имена по умолчанию для всех файлов. К элементам относятся: имя документа, имя фрагмента, состояние ролловера, фрагмент при нажатии, дата создания фрагмента, количество фрагментов, пунктуация и расширение файла. Некоторые параметры доступны, только если файл содержит фрагменты или состояния ролловера.
С помощью текстовых полей можно изменить порядок и форматирование частей имени файла (например, можно пометить состояние ролловера не целым словом, а аббревиатурой).
Совместимость имен файлов
Выберите один или несколько параметров для совместимости имен файлов с операционной системой Windows (допускаются более длинные имена файлов), Mac OS и UNIX.
Поместить изображения в папку
Указывает имя папки, в которую будут сохраняться оптимизированные изображения (доступно только для документов с несколькими фрагмента).
Скопировать фоновое изображение при сохранении
Сохраняется фоновое изображение, заданное в группе установок «Фон».
Включение в изображение заголовка и сведений об авторских правах
Заголовок и сведения об авторских правах можно добавить на веб-страницу, введя эту информацию в диалоговом окнеДиалоговое окно «Сведения о файле». Заголовок отображается на панели заголовка в окне веб-браузера при экспорте изображения в HTML-файл. Сведения об авторских правах не отображаются в браузере, однако добавляются в HTML-файл в качестве комментария и в файл изображения в качестве метаданных.
Выберите «Файл» > Информация о файле.
Для ввода заголовка, который будет отображаться на панели заголовка в окне веб-браузера, введите нужный текст в поле «Заголовок документа» в разделе «Описание» диалогового окна «Сведения о файле».

Чтобы ввести сведения об авторских правах, введите необходимый текст в поле «Авторские права» в разделе «Описание» диалогового окна «Сведения о файле».
Нажмите кнопку «ОК».
Сохранение документа в виде веб-страницы (.htm файл)
Visio, план 2 Visio профессиональный 2021 Visio стандартный 2021 Visio профессиональный 2019 Visio стандартный 2019 Visio профессиональный 2016 Visio стандартный 2016 Visio профессиональный 2013 Visio 2013 Visio премиум 2010 Visio 2010 Visio стандартный 2010 Еще…Меньше
-
Откройте вкладку Файл.
-
Выберите команду Сохранить как.

-
В диалоговом окне Сохранить как в списке Тип файла щелкните Веб-страница (*.htm; *.html).
-
Чтобы указать заголовок, который будет отображаться в строке заголовка при отображении страницы в браузере, нажмите кнопку Изменить заголовок. В поле Заголовок страницы введите заголовок и нажмите кнопку ОК.
-
Чтобы точнее указать атрибуты веб-страницы, нажмите кнопку Опубликовать.
-
В диалоговом окне Сохранить как веб-страницу перейдите на вкладку Общие , чтобы указать страницы документа для публикации и другие параметры отображения.
 Дополнительные сведения см. в разделе Общие параметры ниже.
Дополнительные сведения см. в разделе Общие параметры ниже. -
Перейдите на вкладку Дополнительно , чтобы указать формат выходных данных для веб-страницы, разрешение целевого монитора, веб-страницу узла для внедрения сохраненной веб-страницы и другие параметры. Дополнительные сведения см. в разделе Дополнительные параметры ниже.
-
-
Нажмите кнопку ОК , чтобы открыть веб-браузер и просмотреть веб-страницу.
Сохранить как веб-страницу: общие параметры
Публикуемые страницы
Вы можете сохранить все страницы на схеме или только указанный диапазон страниц.
Примечание: Фоновые страницы недоступны как отдельные страницы в при сохранении документа в качестве веб-страницы.
Параметры публикации
Указывает другие функции, которые будут включены на веб-страницу.
Подробности
Выберите этот параметр, чтобы отобразить данные фигур, которые пользователи могут просматривать, нажав клавиши CTRL при щелчке фигуры на веб-странице.
Примечание: Этот параметр поддерживается для форматов выходных данных VML, JPG, GIF и PNG в Internet Обозреватель 5.0 и более поздних версий. Элемент управления Сведения недоступен для выходных данных SVG.
Перейти к странице
Выберите, чтобы отобразить элемент навигации Перейти к странице для перемещения между страницами и отчетами в документе.
Страницы поиска
Выберите, чтобы отобразить элемент управления Страницы поиска , который можно использовать для поиска фигур на основе их имени, текста фигуры или данных фигуры.
Примечание: Для этого параметра требуется Интернет Обозреватель 5.0 или более поздней версии.
Сдвиг и масштабирование
Выберите , чтобы отобразить окно сдвига и масштабирования , которое можно использовать для быстрого увеличения разделов документа в окне браузера.
Примечание: Элемент управления Панорамирование и масштаб поддерживается для формата вывода VML в Интернете Обозреватель 5.0 или более поздней версии. Элемент управления Панорамирование и масштабирование недоступен для форматов вывода SVG, JPG, GIF и PNG.
Отчет: x
Выберите, чтобы отобразить отчеты, доступные для документа.
Примечание: Если при сохранении веб-страницы выбрать отчет в качестве параметра публикации, Visio попытается создать этот отчет. Однако если никакие фигуры в документе не соответствуют требованиям к запросу отчета, отчет невозможно создать. В результате веб-страница создается без отчета.
Дополнительные возможности
Выберите Автоматически открывать веб-страницу в браузере , если вы хотите открыть сохраненную веб-страницу в браузере по умолчанию сразу после сохранения веб-страницы.
Команда Упорядочить вспомогательные файлы в папке создает вложенную папку с именем, которая содержит имя корневой папки HTML-файла, в которой хранятся вспомогательные файлы для веб-страницы.
Используйте поле Заголовок страницы , чтобы определить заголовок веб-страницы, который будет отображаться в строке заголовка веб-браузера. По умолчанию используется имя файла. Это имя можно изменить.
По умолчанию используется имя файла. Это имя можно изменить.
Сохранить как веб-страницу: дополнительные параметры
Используйте это диалоговое окно для указания форматов вывода, разрешения целевого монитора, таблиц стилей или файлов узла для внедрения веб-страницы.
Форматы выходных данных
Список форматов выходных данных
Задает формат выходных данных для веб-страницы: SVG, JPG, GIF, PNG или VML.
Так как SVG и VML являются масштабируемыми графическими форматами, при изменении размера окна браузера выходные данные веб-страницы также будут изменяться.
При выборе формата, например VML или SVG, для которых требуется относительно новый браузер, появится поле Предоставить альтернативный формат для старых браузеров проверка.
Предоставление альтернативного формата для старых браузеров
Указывает альтернативный формат (GIF, JPG или PNG), когда страница отображается в более старом браузере.
Если выбрано это поле проверка, в раскрывающемся списке перечислены форматы выходных данных, поддерживаемые всеми браузерами, поддерживаемыми Visio. Когда пользователи с более старыми браузерами просматривают веб-страницу, используется выбранный альтернативный формат выходных данных.
Примечание: Этот вариант выбран по умолчанию. Рекомендуется оставить этот параметр выбранным, чтобы использовать самый широкий диапазон веб-браузеров.
Параметры отображения
Конечный монитор.
Указывает размер рисунка, созданного для веб-страницы, в зависимости от разрешения экрана монитора или устройства, на котором ожидается, что большинство пользователей будут просматривать веб-страницу. Размер рисунка веб-страницы соответствует окну браузера для целевого разрешения экрана.
Размер рисунка веб-страницы соответствует окну браузера для целевого разрешения экрана.
Выберите размер монитора, соответствующий наименьшему разрешению для систем, в которых пользователи будут просматривать веб-страницы. Например, можно указать разрешение 180 x 260 для веб-страниц, которые будут просматриваться на карманном компьютере.
Примечание: Этот параметр доступен только для форматов GIF, JPG и PNG. Этот параметр не требуется для SVG и VML, так как они масштабируются.
Размещение на веб-странице
Указывает веб-страницу, в которую необходимо внедрить сохраненную веб-страницу Visio.
Чтобы отобразить веб-страницу Visio, необходимо вставить следующий HTML-тег на хост-страницу:
<IFRAME src=»##VIS_SAW_FILE##»>
Примечание: Параметр «Узел на веб-странице» для веб-страниц Visio работает только с браузерами, поддерживающими тег> <IFRAME (например, Windows Internet Обозреватель).
Таблица стилей
Задает таблицу стилей со стилями цветовых схем для левого фрейма и страниц отчета в файле веб-страницы Visio, которые соответствуют цветовой схеме, доступной в Visio. Если вы сохраняете рисунок, к которому применена определенная цветовая схема, можно сопоставить эту схему, выбрав здесь таблицу стилей с тем же именем.
Ссылка для сохранения в формате PDF для вашей веб-страницы
Конвертируйте любую веб-страницу в PDF с помощью одной ссылки
Совершенно бесплатно
Позвольте вашим пользователям загружать ваши веб-страницы в формате PDF с помощью простой ссылки на вашем веб-сайте. Этот сервис работает на нашем мощном решении HTML to PDF API, которое ежемесячно конвертирует миллионы PDF-файлов.
Сохранить эту страницу как PDF
Все, что вам нужно сделать, это поместить эту ссылку на ваша веб-страница: регистрация или интеграция не требуются. Вы можете настроить внешний вид этой ссылки с помощью CSS или изменить текст внутри нее. Вы также можете настроить загрузку других веб-страниц в формате PDF.
Вы можете настроить внешний вид этой ссылки с помощью CSS или изменить текст внутри нее. Вы также можете настроить загрузку других веб-страниц в формате PDF.
Загрузить счет-фактуру
Загрузка некоторых тяжелых веб-страниц может занять больше времени. Следующий код JavaScript покажет индикатор загрузки, когда пользователь нажмет ссылку «Сохранить как PDF». Использование этого JS-кода необязательно. Но если вы хотите преобразовать веб-страницы, которые не являются общедоступными, вы должны использовать этот код JavaScript в дополнение к ссылке.
Существуют и другие параметры, которые можно указать для управления размером страницы, макетом, кешем или именем файла PDF. Ниже приведены доступные параметры.
| Параметр | Описание |
|---|---|
| url | Страница вашего сайта, которую вы хотите конвертировать. Если вы не укажете это, то мы конвертируем страницу, на которой находится ссылка. Если вы не укажете это, то мы конвертируем страницу, на которой находится ссылка. Обратите внимание, что вы должны закодировать URL-адрес, чтобы убедиться, что он используется правильно. Этот сайт может помочь вам в этом. |
| pdf_page | Формат страницы PDF, такой как A3, A4 и т. д. Допустимо: A0 | А1 | А2 | А3 | А4 | А5 | А6 | Юридический | Письмо | Таблоид | бухгалтерская книга | Полный |
| pdf_orientation | Ориентация страницы PDF, портретная или альбомная |
| задержка | Задержка захвата в миллисекундах. Если вам нужны внешние ресурсы для загрузки, вы можете установить значение задержки. |
| private | Установите значение true , если страница защищена аутентификацией или недоступна из открытого Интернета. Обратите внимание, что вам нужен фрагмент javascript выше , чтобы это работало. |
Полный пример кода для личных страниц:
io/html2pdf/save-as-pdf?private=true" target="_blank" rel="nofollow ">Сохранить эту страницу как PDFЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ Нужно ли регистрироваться, чтобы использовать ссылку «Сохранить как PDF»?
Нет. Просто поместите эту ссылку на любую страницу. Это будет работать.
Есть ли у меня квота?Нет. Вы можете использовать эту услугу бесплатно для неограниченного количества конверсий.
Как удалить водяной знак на конвертированных PDF-файлах?Вам необходимо подписаться на один из наших планов и добавить свой веб-сайт в личный кабинет.
Могу ли я использовать это для страницы, которая не является общедоступной?Да, вы должны использовать фрагмент JS. Пожалуйста, обратитесь к документации выше.
Невозможно сохранить как встроенный HTML для кнопки панели Python с параметризованным действием — панель
imroy26 1
Я пытаюсь сохранить панель как встроенный HTML-файл, используя .save(«file_name.html», embed=True) . Однако это не работает. Как я могу сохранить параметризованную кнопку действия на панели python в виде встроенного HTML-файла.
класс ActionExample (param.Parameterized):
action = param.Action(lambda x: x.param.trigger('action'), label='Нажмите здесь!')
число = параметр. Целое число (по умолчанию = 0)
@param.depends('действие')
деф get_number (я):
собственный номер += 1
вернуть собственный номер
action_example = ActionExample()
компонент = pn.Колонка(
номер строки(
pn.Column(pn.panel(action_example, show_name=False, margin=0, widgets={"action": {"button_type": "основной"}, "number": {"disabled": True}}),
'**Нажмите кнопку**, чтобы вызвать обновление выходных данных.'),
pn.panel(action_example.get_number, ширина=300), max_width=600)
)
компонент
Теперь, когда я пытаюсь сохранить его как:
component.save('file_name.html',embed=True)
В файле имя_файла.html не работает. Любые мысли о том, как заставить его работать? Спасибо!
ркравотта 2
Два предмета для вас.
- Не говорите, что он не работает — скажите, что он делает не так, как вы ожидали.
- Тем не менее — я думаю, вы утверждаете, что интерактивность не работает — я полагаю, что это потому, что вы используете код Python вместо javascript для своей интерактивности, а файл HTML не может сделать это за вас.
На данный момент я еще не разобрался с param и не нашел документации по созданию javascript-ссылки с param. Ознакомьтесь с моим решением jslink для аналогичной проблемы по адресу https://discourse.holoviz.org/t/using-jslink-to-synchronize-tabs-and-pn-column-contents-to-avoid-requiring-python-to- Бег/2912/2
Надеюсь, это поможет.
имрой26 3
Привет, rcravotta,
Я сказал, что это не работает из-за кнопки действия. В целом .save(«file.html», embed=True) хорошо работает с Panel. Я предполагаю, что вопрос в том, как заставить кнопку действия работать в интерактивности.
Например, если мы сохраним приведенный ниже код как файл .html, он будет работать.
select = pn.widgets.Select(name='Select', options=[10,20,30])
@pn.зависит(выбрать)
защита fn_(выбрать):
возврат выбрать*100
pn.Row(выбрать,fn_).save('file.html',embed=True)
Опять же, никакой конкретной документации по этому поводу я тоже не нашел. Дайте мне знать, что вы думаете. Еще раз спасибо!
ркравотта 4
Ваш второй пример состоит только из трех опций, и все три были обработаны и явно встроены в html. Ваш первый пример не может выполнить это, поскольку вы выполняете приращение, основанное на значении гораздо более 3 опций (вплоть до размера целого числа). Я помню, как слышал, как другие говорили, что вставка имеет ограниченное количество состояний, которые она сохраняет, так что это может быть связано с вашей проблемой.
Насколько я понимаю, если вы хотите встроить приращение в свой html, вам нужно будет реализовать его как javascript для выполнения математических операций над переменной, которую вы хотите изменить.
1 Нравится
5
Привет @imroy26 и добро пожаловать!
Что вы можете сделать с Panel, так это сохранить снимок приложения (его текущее состояние, как оно выглядит сейчас) с помощью сохранить метод . Когда для параметра
Когда для параметра embed установлено значение True, Panel будет просматривать каждый из ваших виджетов, изменять их значение и сохранять результат. Вы можете явно указать, какие состояния вы хотите использовать в параметре embed_states , который принимает набор состояний виджета (Развертывание и экспорт — документация Panel 0.12.4). Если вы не определите, какие состояния вы хотите сохранить, я полагаю, что Panel постарается быть разумным и не будет сохранять все состояния (с помощью всего лишь нескольких виджетов уже могут быть сохранены миллионы состояний!), вместо этого он просто сохранит образец.
Я считаю, что то, что вы здесь видите, не ошибка. Виджет кнопки выполняет функцию, которая может делать что угодно. Например, это может очистить некоторые данные в памяти. Это то, что вы, вероятно, не хотели бы, чтобы сохранили для записи.
Для описанного вами простого случая есть решение, основанное на ссылках Javascript. Виджет Button имеет метод on_click для присоединения обратного вызова Python и метод js_on_click для присоединения обратного вызова Javascript.




 Дополнительные сведения см. в разделе Общие параметры ниже.
Дополнительные сведения см. в разделе Общие параметры ниже. save('file_name.html',embed=True)
save('file_name.html',embed=True)