Палитра цветов HTML,CSS, JS, Java
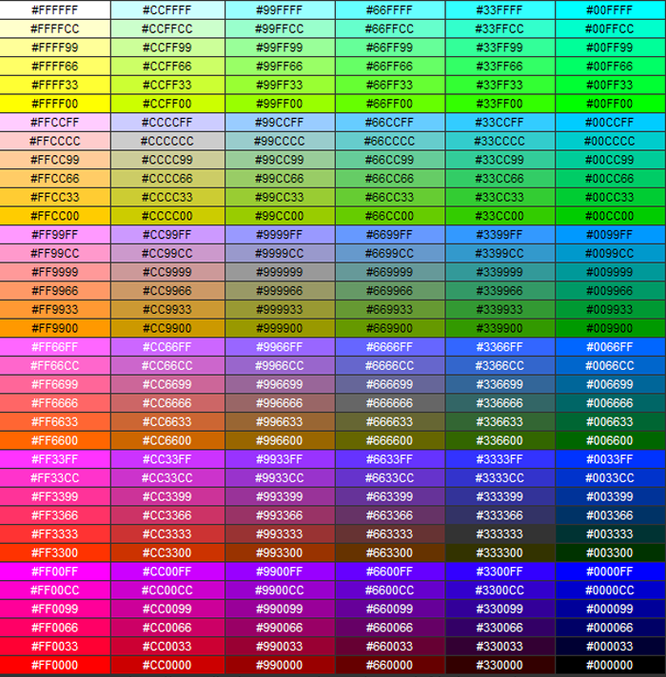
Палитра цветов из более 150 названий цветов и их кодов.
Палитра цветов позволяет скопировать код цвета как в формате HTML, CSS, javascript и т.д., так и в формате java (android) — добавляется прозрачность для цвета. По умолчанию включен режим формирования кодов цветов для java.
Java format Перейти к:Розовые тонаОранжевые тонаЖёлтые тонаФиолетовые тонаКоричневые тонаОсновные цветаЗелёные тонаСиние тонаБелые тонаСерые тона
| Имя Цвета | HEX | Копировать |
|---|---|---|
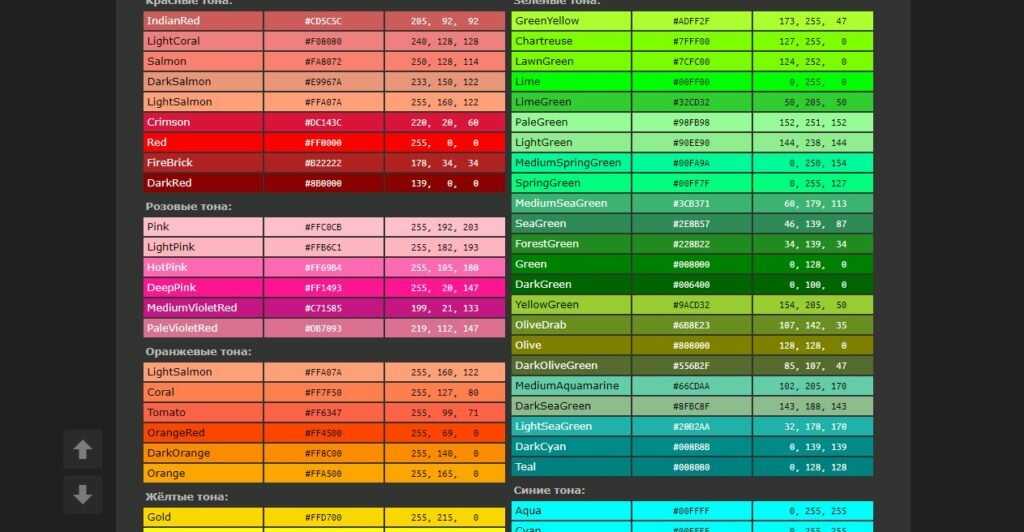
| Красные тона: | ||
| IndianRed | CD5C5C | |
| LightCoral | F08080 | |
| Salmon | FA8072 | |
| DarkSalmon | E9967A | |
| LightSalmon | ||
| Crimson | DC143C | |
| Red | FF0000 | |
| FireBrick | B22222 | |
| DarkRed | 8B0000 | |
| Розовые тона: | ||
| Pink | FFC0CB | |
| LightPink | FFB6C1 | |
| HotPink | FF69B4 | |
| DeepPink | FF1493 | |
| MediumVioletRed | C71585 | |
| PaleVioletRed | DB7093 | |
| Оранжевые тона: | ||
| LightSalmon | FFA07A | |
| Coral | FF7F50 | |
| Tomato | FF6347 | |
| OrangeRed | FF4500 | |
| DarkOrange | FF8C00 | |
| Orange | FFA500 | |
| Жёлтые тона: | ||
| Gold | FFD700 | |
| Yellow | FFFF00 | |
| LightYellow | FFFFE0 | |
| LemonChiffon | FFFACD | |
| LightGoldenrodYellow | FAFAD2 | |
| PapayaWhip | FFEFD5 | |
| Moccasin | FFE4B5 | |
| FFDAB9 | ||
| PaleGoldenrod | EEE8AA | |
| Khaki | F0E68C | |
| DarkKhaki | BDB76B | |
| Фиолетовые тона: | ||
| Lavender | E6E6FA | |
| Thistle | D8BFD8 | |
| Plum | DDA0DD | |
| Violet | EE82EE | |
| Orchid | DA70D6 | |
| Fuchsia | FF00FF | |
| Magenta | FF00FF | |
| MediumOrchid | BA55D3 | |
| MediumPurple | 9370DB | |
| BlueViolet | 8A2BE2 | |
| DarkViolet | 9400D3 | |
| DarkOrchid | 9932CC | |
| DarkMagenta | 8B008B | |
| Purple | 800080 | |
| Indigo | 4B0082 | |
| SlateBlue | 6A5ACD | |
| DarkSlateBlue | 483D8B | |
| Коричневые тона: | ||
| Cornsilk | FFF8DC | |
| BlanchedAlmond | FFEBCD | |
| Bisque | FFE4C4 | |
| NavajoWhite | FFDEAD | |
| Wheat | F5DEB3 | |
| BurlyWood | DEB887 | |
| Tan | D2B48C | |
| RosyBrown | BC8F8F | |
| SandyBrown | F4A460 | |
| Goldenrod | DAA520 | |
| DarkGoldenRod | B8860B | |
| Peru | CD853F | |
| Chocolate | ||
| SaddleBrown | 8B4513 | |
| Sienna | A0522D | |
| Brown | A52A2A | |
| Maroon | 800000 | |
| Основные цвета: | ||
| Black | 000000 | |
| Gray | 808080 | |
| Silver | C0C0C0 | |
| FFFFFF | ||
| Fuchsia | FF00FF | |
| Purple | 800080 | |
| Red | FF0000 | |
| Maroon | 800000 | |
| Yellow | FFFF00 | |
| Olive | 808000 | |
| Lime | 00FF00 | |
| Green | 008000 | |
| Aqua | 00FFFF | |
| Teal | 008080 | |
| Blue | 0000FF | |
| Navy | 000080 | |
| Зелёные тона: | ||
| GreenYellow | ADFF2F | |
| Chartreuse | 7FFF00 | |
| LawnGreen | 7CFC00 | |
| Lime | 00FF00 | |
| LimeGreen | 32CD32 | |
| PaleGreen | 98FB98 | |
| LightGreen | 90EE90 | |
| MediumSpringGreen | 00FA9A | |
| SpringGreen | 00FF7F | |
| MediumSeaGreen | 3CB371 | |
| SeaGreen | 2E8B57 | |
| ForestGreen | 228B22 | |
| Green | 008000 | |
| DarkGreen | 006400 | |
| YellowGreen | 9ACD32 | |
| OliveDrab | 6B8E23 | |
| Olive | 808000 | |
| DarkOliveGreen | 556B2F | |
| MediumAquamarine | 66CDAA | |
| DarkSeaGreen | 8FBC8F | |
| LightSeaGreen | 20B2AA | |
| DarkCyan | 008B8B | |
| Teal | 008080 | |
| Синие тона: | ||
| Aqua | 00FFFF | |
| Cyan | 00FFFF | |
| LightCyan | E0FFFF | |
| PaleTurquoise | AFEEEE | |
| Aquamarine | 7FFFD4 | |
| Turquoise | 40E0D0 | |
| MediumTurquoise | 48D1CC | |
| DarkTurquoise | 00CED1 | |
| CadetBlue | 5F9EA0 | |
| SteelBlue | 4682B4 | |
| LightSteelBlue | B0C4DE | |
| PowderBlue | B0E0E6 | |
| LightBlue | ADD8E6 | |
| SkyBlue | 87CEEB | |
| LightSkyBlue | 87CEFA | |
| DeepSkyBlue | 00BFFF | |
| DodgerBlue | 1E90FF | |
| CornflowerBlue | 6495ED | |
| MediumSlateBlue | 7B68EE | |
| RoyalBlue | 4169E1 | |
| Blue | 0000FF | |
| MediumBlue | 0000CD | |
| DarkBlue | 00008B | |
| Navy | 000080 | |
| MidnightBlue | 191970 | |
| Белые тона: | ||
| White | FFFFFF | |
| Snow | FFFAFA | |
| Honeydew | F0FFF0 | |
| MintCream | F5FFFA | |
| Azure | F0FFFF | |
| AliceBlue | F0F8FF | |
| GhostWhite | F8F8FF | |
| WhiteSmoke | F5F5F5 | |
| Seashell | FFF5EE | |
| Beige | F5F5DC | |
| OldLace | FDF5E6 | |
| FloralWhite | FFFAF0 | |
| Ivory | FFFFF0 | |
| AntiqueWhite | FAEBD7 | |
| Linen | FAF0E6 | |
| LavenderBlush | FFF0F5 | |
| MistyRose | FFE4E1 | |
| Серые тона: | ||
| Gainsboro | DCDCDC | |
| LightGray | D3D3D3 | |
| Silver | C0C0C0 | |
| DarkGray | A9A9A9 | |
| Gray | 808080 | |
| DimGray | 696969 | |
| LightSlateGray | 778899 | |
| SlateGray | 708090 | |
| DarkSlateGray | 2F4F4F | |
| Black | 000000 | |
Таблица цветов html | Nejalko.
 ru
ruОбновлено: Опубликовано: Александр
Здравствуйте, друзья!
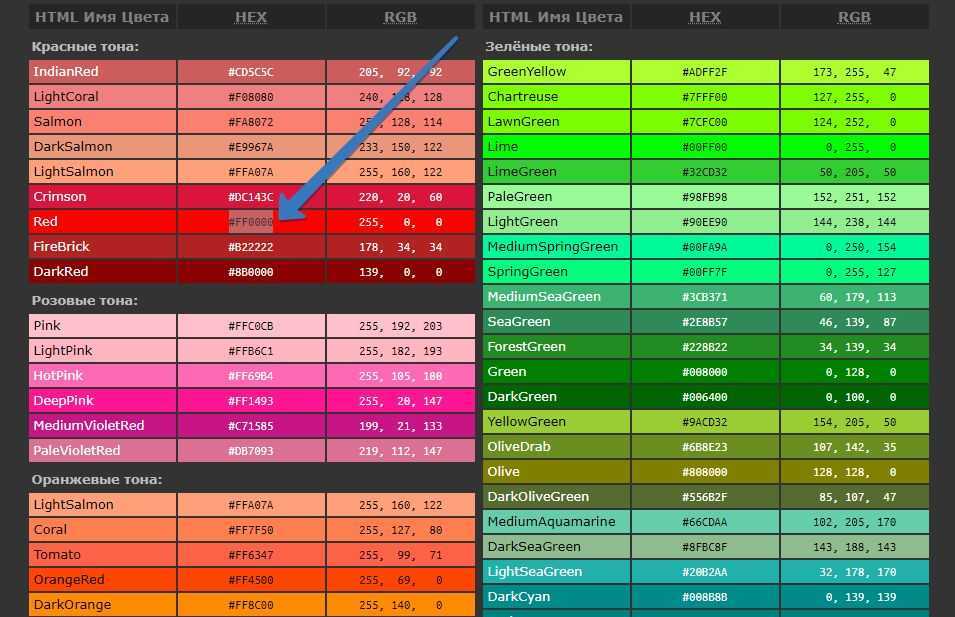
Представляю Вашему вниманию необходимую каждому веб-мастеру таблицу html — цветов, ещё ее называют таблицей безопасных цветов с HEX и RGB обозначениями цветов.
Как я уже упоминал в первых уроках, посвященных HTML, важное значение имеет кроссбраузерность сайта, именно поэтому в сайтостроении и дизайне следует придерживаться цветов, представленных в таблице ниже.
Преимущество данных цветов в том, что они будут отображаться такими, какие они есть на самом деле в любом браузере, в то время, как цвет вне данного списка, может интерпретироваться браузерами, в силу технических особенностей последних, по-разному, например, где-то фиолетовый, где-то розовый, где-то сиреневый, а где-то вообще непонятно какой.
Читать RGB — код следует именно в порядке букв: R — первое число до точки, G — второе число до точки и B — третье число кода.
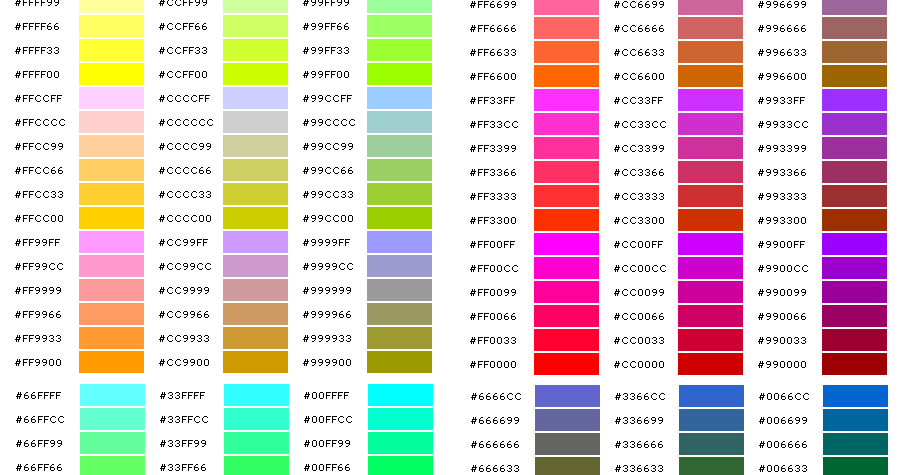
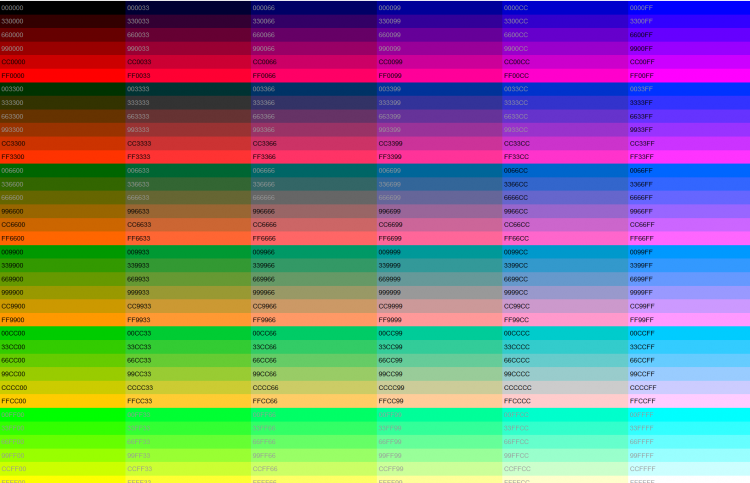
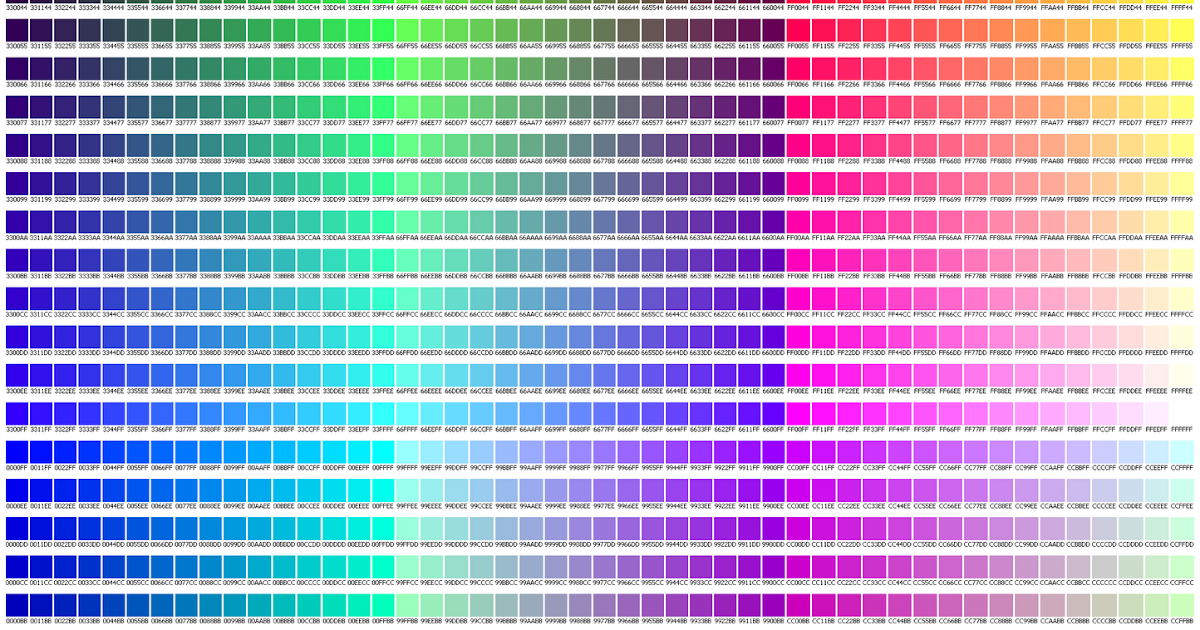
Таблица из 216 цветов, представленная ниже, содержит только те цвета, которые гарантированно будут отображаться правильно. Поэтому данные цвета называют безопасными — Вы не опасаетесь передать читателям Вашего сайта цвет, который у Вас был одним, а у них станет другим.
Используйте цвета HTML от Nejalko.ru для текстов, графики, фона, и они всегда будут выглядеть так, как должны!
Верхнее цифровое значение — это безопасные HTML — цвета или HEX — код, спокойно распознаваемый веб-приложениями.
Нижнее значение — это RGB — код для графических редакторов.
Для Вашего удобства, HTML-цвета представлены сразу со знаком «#», то есть их сразу можно копировать и вставлять в HTML — код:
| #000000 0.0.0 | #000033 0.0.51 | #000066 0.  0.102 0.102 | #000099 0.0.153 | #0000CC 0.0.204 | #0000FF 0.0.255 |
| #003300 0.51.0 | #003333 0.51.51 | #003366 0.51.102 | #003399 0.51.153 | #0033CC 0.51.204 | #0033FF 0.51.255 |
| #006600 0.102.0 | #006633 0.102.51 | #006666 0.102.102 | #006699 0.102.153 | #0066CC 0.102.204 | #0066FF 0.102.255 |
| #009900 0.  153.0 153.0 | #009933 0.153.51 | #009966 0.153.102 | #009999 0.153.153 | #0099CC 0.153.204 | #0099FF 0.153.255 |
| #00CC00 0.204.0 | #00CC33 0.204.51 | #00CC66 0.204.102 | #00CC99 0.204.153 | #00CCCC 0.204.204 | #00CCFF 0.204.255 |
| #00FF00 0.255.0 | #00FF33 0.255.51 | #00FF66 0.255.102 | #00FF99 0.255.153 | #00FFCC 0.  255.204 255.204 | #00FFFF 0.255.255 |
| #330000 51.0.0 | #330033 51.0.51 | #330066 51.0.102 | #330099 51.0.153 | #3300CC 51.0.204 | #3300FF 51.0.255 |
| #333300 51.51.0 | #333333 51.51.51 | #333366 51.51.102 | #333399 51.51.153 | #3333CC 51.51.204 | #3333FF 51.51.255 |
| #336600 51.102.0 | #336633 51.102.51 | #336666 51.  102.102 102.102 | #336699 51.102.153 | #3366CC 51.102.204 | #3366FF 51.102.255 |
| #339900 51.153.0 | #339933 51.153.51 | #339966 51.153.102 | #339999 51.153.153 | #3399CC 51.153.204 | #3399FF 51.153.255 |
| #33CC00 51.204.0 | #33CC33 51.204.51 | #33CC66 51.204.102 | #33CC99 51.204.153 | #33CCCC 51.204.204 | #33CCFF 51.204.255 |
| #33FF00 51.  255.0 255.0 | #33FF33 51.255.51 | #33FF66 51.255.102 | #33FF99 51.255.153 | #33FFCC 51.255.204 | #33FFFF 51.255.255 |
| #660000 102.0.0 | #660033 102.0.51 | #660066 102.0.102 | #660099 102.0.153 | #6600CC 102.0.204 | #6600FF 102.0.255 |
| #663300 102.51.0 | #663333 102.51.51 | #663366 102.51.102 | #663399 102.51.153 | #6633CC 102.  51.204 51.204 | #6633FF 102.51.255 |
| #666600 102.102.0 | #666633 102.102.51 | #666666 102.102.102 | #666699 102.102.153 | #6666CC 102.102.204 | #6666FF 102.102.255 |
| #669900 102.153.0 | #669933 102.153.51 | #669966 102.153.102 | #669999 102.153.153 | #6699CC 102.153.204 | #6699FF 102.153.255 |
| #66CC00 102.204.0 | #66CC33 102.  204.51 204.51 | #66CC66 102.204.102 | #66CC99 102.204.153 | #66CCCC 102.204.204 | #66CCFF 102.204.255 |
| #66FF00 102.255.0 | #66FF33 102.255.51 | #66FF66 102.255.102 | #66FF99 102.255.153 | #66FFCC 102.255.204 | #66FFFF 102.255.255 |
| #990000 153.0.0 | #990033 153.0.51 | #990066 153.0.102 | #990099 153.0.153 | #9900CC 153.0.204 | #9900FF 153.  0.255 0.255 |
| #993300 153.51.0 | #993333 153.51.51 | #993366 153.51.102 | #993399 153.51.153 | #9933CC 153.51.204 | #9933FF 153.51.255 |
| #996600 153.102.0 | #996633 153.102.51 | #996666 153.102.102 | #996699 153.102.153 | #9966CC 153.102.204 | #9966FF 153.102.255 |
| #999900 153.153.0 | #999933 153.153.102 | #999966 153.  153.51 153.51 | #999999 153.153.153 | #9999CC 153.153.204 | #9999FF 153.153.255 |
| #99CC00 153.204.0 | #99CC33 153.204.51 | #99CC66 153.204.102 | #99CC99 153.204.153 | #99CCCC 153.204.204 | #99CCFF 153.204.255 |
| #99FF00 153.255.0 | #99FF33 153.255.51 | #99FF66 153.255.102 | #99FF99 153.255.153 | #99FFCC 153.255.204 | #99FFFF 153.  255.255 255.255 |
| #CC0000 204.0.0 | #CC0033 204.0.51 | #CC0066 204.0.102 | #CC0099 204.0.153 | #CC00CC 204.0.204 | #CC00FF 204.0.255 |
| #CC3300 204.51.0 | #CC3333 204.51.51 | #CC3366 204.51.102 | #CC3399 204.51.153 | #CC33CC 204.51.204 | #CC33FF 204.51.255 |
| #CC6600 204.102.0 | #CC6633 204.102.51 | #CC6666 204.102.102 | #CC6699 204.  102.153 102.153 | #CC66CC 204.102.204 | #CC66FF 204.102.255 |
| #CC9900 204.153.0 | #CC9933 204.153.51 | #CC9966 204.153.102 | #CC9999 204.153.153 | #CC99CC 204.153.204 | #CC99FF 204.153.255 |
| #CCCC00 204.204.0 | #CCCC33 204.204.51 | #CCCC66 204.204.102 | #CCCC99 204.204.153 | #CCCCCC 204.204.204 | #CCCCFF 204.204.255 |
| #CCFF00 204.  255.0 255.0 | #CCFF33 204.255.51 | #CCFF66 204.255.102 | #CCFF99 204.255.153 | #CCFFCC 204.255.204 | #CCFFFF 204.255.255 |
| #FF0000 255.0.0 | #FF0033 255.0.51 | #FF0066 255.0.102 | #FF0099 255.0.153 | #FF00CC 255.0.204 | #FF00FF 255.0.255 |
| #FF3300 255.51.0 | #FF3333 255.51.51 | #FF3366 255.51.102 | #FF3399 255.51.153 | #FF33CC 255.  51.204 51.204 | #FF33FF 255.51.255 |
| #FF6600 255.102.0 | #FF6633 255.102.51 | #FF6666 255.102.102 | #FF6699 255.102.153 | #FF66CC 255.102.204 | #FF66FF 255.102.255 |
| #FF9900 255.153.0 | #FF9933 255.153.51 | #FF9966 255.153.102 | #FF9999 255.153.153 | #FF99CC 255.153.204 | #FF99FF 255.153.255 |
| #FFCC00 255.204.0 | #FFCC33 255.  204.51 204.51 | #FFCC66 255.204.102 | #FFCC99 255.204.153 | #FFCCCC 255.204.204 | #FFCCFF 255.204.255 |
| #FFFF00 255.255.0 | #FFFF33 255.255.51 | #FFFF66 255.255.102 | #FFFF99 255.255.153 | #FFFFCC 255.255.204 | #FFFFFF 255.255.255 |
Поделиться в соцсетях
Еще материалы по теме:
HTML Шестнадцатеричный код цвета, код цвета rgb и название цвета
Выбор цвета HTML
Выбранный цвет:
| Название цвета | Цвет | Шестнадцатеричный код | Р, З, Б |
| белый | #FFFFFF | 255 255 255 | |
| черный | #000000 | 0,0,0 | |
| красный | #FF0000 | 255,0,0 | |
| синий | #0000FF | 0,0,255 | |
| зеленый | #008000 | 0,128,0 | |
| желтый | #FFFF00 | 255 255,0 |
| Название цвета | Цвет | Шестнадцатеричный код | Р, З, Б |
| золото | #FFD700 | 255, 215, 0 | |
| серебро | #C0C0C0 | 192 192 192 | |
| бронза | #CD7F32 | 205 127 50 | |
| латунь | #B5A642 | 181, 166, 66 | |
| медь | #B87333 | 184, 115, 51 | |
| платина | #E5E4E2 | 229, 228, 226 | |
| изумруд | #50C878 | 80 200 120 | |
| слоновая кость | #FFFFFF0 | 255 255 240 |
| Название цвета | Цвет | Шестнадцатеричный код | Р, З, Б |
| оранжевый | #FFA500 | 255 165,0 | |
| авокадо | #B2C248 | 178, 194, 72 | |
| абрикос | #FBCEB1 | 251, 206, 177 | |
| слива | #DDA0DD | 251, 206, 177 | |
| персик | #FFDAB9 | 255 218 185 | |
| черника | #0041C2 | 0, 65, 194 |
| Название цвета | Цвет | Шестнадцатеричный код | Р, З, Б |
| античный белый | #FAEBD7 | 250 235 215 | |
| цвет морской волны | #00FFFF | 0,255, 255 | |
| лазурный | #F0FFFF | 240 255 255 | |
| темно-пурпурный | #8B008B | 139,0,139 | |
| фуксия | #FF00FF | 255,0,255 | |
| темно-оранжевый | #FF8C00 | 255 140,0 | |
| темно-синий | #32CD32 | 50 205 50 | |
| сине-фиолетовый | #8A2BE2 | 138 43 226 | |
| желто-зеленый | #9ACD32 | 154 205 50 | |
| желто-зеленый | #ADFF2F | 173 255,47 | |
| темно-золотистый | #B8860B | 184 134 11 | |
| индийский красный | #CD5C5C | 205,92,92 | |
| перу | #CD853F | 205 133 63 | |
| темно-лососевый | #E9967A | 233 150 122 | |
| бледный золотарник | #EEE8AA | 238 232 170 | |
| темно-розовый | #FF1493 | 255,20,147 | |
| оранжево-красный | #FF4500 | 255,69,0 | |
| светло-розовый | #FFB6C1 | 255 182 193 | |
| белый навахо | #FFDEAD | 255 222 173 | |
| цветочный белый | #FFFFAF0 | 255 250 240 | |
| оливковое | #808000 | 128 128, 0 | |
| темно-синий | #000080 | 0,0, 128 | |
| бирюзовый | #008080 | 0,128, 128 | |
| известь | #00FF00 | 0,255, 0 | |
| стальной синий | № 4682B4 | 70 130 180 | |
| темно-бордовый | #800000 | 128,0, 0 | |
| оливковое | #808000 | 128 128,0 | |
| Сиена | #A0522D | 160,82,45 | |
| огнеупорный кирпич | #B22222 | 178,34,34 | |
| индийский красный | #CD5C5C | 205,92,92 | |
| орхидея | #DA70D6 | 218 112 214 | |
| малиновый | #DC143C | 220,20,60 | |
| лаванда | #E6E6FA | 230 230 250 | |
| хаки | #F0E68C | 240 230 140 | |
| пурпурный | #FF00FF | 255,0,255 | |
| коралловый | #FF7F50 | 255 127 80 | |
| розовый | #FFC0CB | 255 192 203 | |
| бисквитный | #FFE4C4 | 255 228 196 | |
| морская ракушка | #FFF5EE | 255 245 238 | |
| снег | #FFFAFA | 255 250 250 | |
| голубой | #00FFFF | 0 255 255 | |
| зеленый лес | #228B22 | 34 139 34 | |
| индиго | #4B0082 | 75,0,130 | |
| сланцево-серый | № 708090 | 112 128 144 | |
| зеленый газон | #7CFC00 | 124 252,0 | |
| аквамарин | #7FFFD4 | 127 255 212 | |
| темно-бордовый | #800000 | 128,0,0 | |
| фиолетовый | #800080 | 128,0,128 | |
| серый | #808080 | 128 128 128 | |
| голубой | #87CEEB | 135 206 235 | |
| бледно-зеленый | #98FB98 | 152 251 152 | |
| голубой | #ADD8E6 | 173 216 230 | |
| розово-коричневый | #BC8F8F | 188 143 143 | |
| шоколад | #D2691E | 210 105 30 | |
| желто-коричневый | #D2B48C | 210 180 140 | |
| фиолетовый | #EE82EE | 238 130 238 | |
| падь | #F0FFF0 | 240 255 240 | |
| песочно-коричневый | #F4A460 | 244 164 96 | |
| пшеница | #F5DEB3 | 245 222 179 | |
| бежевый | #F5F5DC | 245 245 220 | |
| белый дым | #F5F5F5 | 245 245 245 | |
| белье | #FAF0E6 | 250 240 230 | |
| фуксия | #FF00FF | 255,0, 255 | |
| помидор | #FF6347 | 255,99,71 | |
| мокасины | #FFE4B5 | 255 228 181 | |
| весенне-зеленый | #00FF7F | 0 255 127 | |
| шартрез | #7FFF00 | 127 255,0 | |
| коричневый | #A52A2A | 165,42,42 | |
| бледно-фиолетово-красный | #DB7093 | 219 112 147 |
| Название цвета | Цвет | Шестнадцатеричный код | Р, З, Б |
| Королевский синий | #405DE6 | 5,10,230 | |
| Синий | #5B51D8 | 88,81,216 | |
| Королевский фиолетовый | #833AB4 | 131,58,180 | |
| Темно-розовый | #C13584 | 193,53,132 | |
| Средне-красный фиолетовый | #E1306C | 225,48,108 | |
| Красный факел | #FD1D1D | 253,36,76 | |
| Фламинго | #F56040 | 88,81,216 | |
| Корста | #F77737 | 247 119,55 | |
| Желто-оранжевый | #FCAF45 | 252 175,69 | |
| Саломи | #FFDC80 | 255 220 128 |
| Название цвета | Цвет | Шестнадцатеричный код | Р, З, Б |
| Сан-Марино | № 4267B2 | 66 103 178 | |
| Белый | #FFFFFF | 255 255 255 |
| Название цвета | Цвет | Шестнадцатеричный код | Р, З, Б |
| Васильковый | #4285F4 | 66 133 244 | |
| Пуансон | #DB4437 | 219,68,55 | |
| Выборочный желтый | #F4B400 | 244 180,0 | |
| Салем | #0F9D58 | 15 157 88 |
| Название цвета | Цвет | Шестнадцатеричный код | Р, З, Б |
| Синий Доджер | #1DA1F2 | 29 161 242 | |
| Древесный дым | ##14171A | 20 23 265 | |
| Темно-серый | № 657786 | 101 119 134 | |
| Бледное небо | #AAB8C2 | 170 184 194 | |
| Мистик | #E1E8ED | 225 232 237 | |
| Светлый Мистик | #F5F8FA | 245 248 250 |
СЛЕДУЮЩИЙ.
 …. Есть ли код прозрачного цвета?
…. Есть ли код прозрачного цвета? Какие имена цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
Маниш Джа
Обновлено — 29 апреля 2022 г. 4 минуты чтения Опубликовано: 29 апреля 2022 г.
Опубликовано:
29 апреля 2022 г.
Цвета играют жизненно важную роль в дизайне веб-сайтов. Будь то цвет фона веб-страницы или цвет шрифта веб-сайта. Эти цвета в основном представлены своими именами.
Например,
цвет фона: красный;
Теперь то же самое можно представить следующим образом:
цвет фона: #FF0000;
Приведенный выше #FF0000 — это Шестнадцатеричный код для красного цвета.
HTML 4. 01 определил шестнадцать стандартных названий цветов , которые поддерживаются всеми браузерами (бирюзовый, черный, синий, фуксия, серый (или серый), зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый). , бирюзовый, белый и желтый, которые поддерживаются всеми браузерами.
01 определил шестнадцать стандартных названий цветов , которые поддерживаются всеми браузерами (бирюзовый, черный, синий, фуксия, серый (или серый), зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый). , бирюзовый, белый и желтый, которые поддерживаются всеми браузерами.
Что такое HEX-код?
Цветовые коды HTML — это шестнадцатеричные триплеты, представляющие красный, зеленый и синий цвета (#RRGGBB).
Например, для красного цвета код цвета #FF0000, который равен «255» красный , «0» зеленый и 0 синий . Существует 16 777 216 возможных цветовых кодов HTML, и все они видны на 24-битном дисплее .
Цветовые коды HTML представляют собой шестнадцатеричный код, представляющий триплет красного, зеленого и синего цветов. Код представляет эти цвета в порядке #RRGGBB. Например, в данном шестнадцатеричном коде #FF0000 представлены значения RGB 255, 0 и 0 9. 1209 соответственно.
1209 соответственно.
- Существует 147 цветов, определенных в спецификации цветов HTML.
- Существует 17 стандартных цветов, определенных в спецификации цветов HTML.
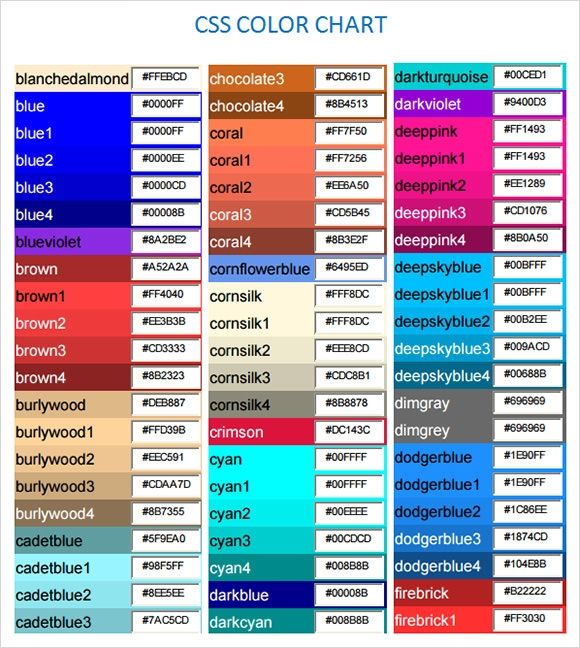
Список названий цветов, поддерживаемых всеми браузерами
| Color | Код | |||
|---|---|---|---|---|
| Aliceblu0013 | ||||
| Aqua | #00FFFF | |||
| Aquamarine | #7FFFD4 | |||
| Azure | #F0FFFF | |||
| Beige | #F5F5DC | |||
| Bisque | #FFE4C4 | |||
| Black | #000000 | |||
| BlanchedAlmond | #FFEBCD | |||
| Blue | #0000FF | |||
| BlueViolet | #8A2BE2 | |||
| Brown | #A52A2A | |||
| BurlyWood | #DEB887 | |||
| CadetBlue | #5F9EA0 | |||
| Chartreuse | #7FFF00 | |||
| Шоколадный | #D2691E | |||
| Коралловый | #FF7F50 | 27 90 Синий0010 #6495ED | ||
| Cornsilk | #FFF8DC | |||
| Crimson | #DC143C | |||
| Cyan | #00FFFF | |||
| DarkBlue | #00008B | |||
| DarkCyan | #008B8B | |||
| DarkGoldenRod | #B8860B | |||
| DarkGrey | #A9A9A9 | |||
| DarkGreen | #006400 | |||
| DarkKhaki | #BDB76B | |||
| DarkMagenta | #8B008B | |||
| DarkOliveGreen | #556B2F | |||
| Darkorange | #FF8C00 | |||
| DarkOrchid | #9932CC | |||
| DarkRed | #8B0000 | |||
| DarkSalmon | #E9967A | |||
| DarkSeaGreen | #8FBC8F | |||
| DarkSlateBlue #3B 900D18013 | 00026 | |||
| DarkSlateGrey | #2F4F4F | |||
| DarkTurquoise | #00CED1 | |||
| DarkViolet | #9400D3 | |||
| DeepPink | #FF1493 | |||
| DeepSkyBlue | #00BFFF | |||
| DimGray | #696969 | |||
| DodgerBlue | #1E90FF | |||
| FireBrick | #B22222 | |||
| #FFFAF0 | ||||
| ForestGreen | #228B22 | |||
| Fuchsia | #FF00FF | |||
| Gainsboro | #DCDCDC | |||
| GhostWhite | #F8F8FF | |||
| Gold | #FFD700 | |||
| GoldenRod | #DAA520 | |||
| Грей | #808080 | |||
| Green | #008000 | |||
Green. 0013 0013 | #ADFF2F | |||
| HoneyDew | #F0FFF0 | |||
| HotPink | #FF69B4 | |||
| IndianRed | #CD5C5C | |||
| Indigo | #4B0082 | |||
| Ivory | #FFFFF0 | |||
| Khaki | #F0E68C | |||
| Lavender | #E6E6FA | |||
| LavenderBlush | #FFF0F5 | |||
| LawnGreen | #7CFC00 | |||
| LemonChiffon | #FFFACD | |||
| LightBlue | #ADD8E6 | |||
| LightCoral | #F08080 | |||
| LightCyan | #E0FFFF | |||
| LightGoldenRodYellow | #FAFAD2 | |||
| Светло-серый | #D3D3D3 | |||
| Светло-зеленый | #90EE90 | |||
| Светло-розовый | #FFB0013||||
| LightSalmon | #FFA07A | |||
| LightSeaGreen | #20B2AA | |||
| LightSkyBlue | #87CEFA | |||
| LightSlateGrey | #778899 | |||
| LightSteelBlue | #B0C4DE | |||
| LightYellow | #FFFFE0 | |||
| Лаймовый | #00FF00 | |||
| Зеленый лайм | #32CD32 | |||
| Linen | #FAF0E6 | |||
| Magenta | #FF00FF | |||
| Maroon | #800000 | |||
| MediumAquaMarine | #66CDAA | |||
| MediumBlue | #0000CD | |||
| MediumOrchid | # BA55D3 | |||
| MediumPurple | #9370D8 | |||
| MediumSeaGreen | #3CB371 | |||
| MediumS1 3 Blue 9000 #7B68EE | ||||
| MediumSpringGreen | #00FA9A | |||
| MediumTurquoise | #48D1CC | |||
| MediumVioletRed | #C71585 | |||
| MidnightBlue | #1 | |||
| MintCream | #F5FFFA | |||
| MistyRose | #FFE4E1 | |||
| Мокасины | #FFE4B5 | |||
| NavajoWhite | #FFDEAD | |||
| Navy | #000080 | |||
| OldLace | #FDF5E6 | |||
| Olive | #808000 | |||
| OliveDrab | #6B8E23 | |||
| Orange | #FFA500 | |||
| OrangeRed | #FF4500 | |||
| ORCHID | #DA70D6 | |||
| PALEGOLDENROD | #EEE8AA | |||
| Бледные8FB98 | ||||
| PaleTurquoise | #AFEEEE | |||
| PaleVioletRed | #D87093 | |||
| PapayaWhip | #FFEFD5 | |||
| PeachPuff | #FFDAB9 | |||
| Peru | #CD853F | |||
| Розовый | #FFC0CB | |||
| Сливовый | #DDA0DD | |||
| Синий | #B0E0E6 | |||
| Red | #FF0000 | |||
| RosyBrown | #BC8F8F | |||
| RoyalBlue | #4169E1 | |||
| SaddleBrown | #8B4513 | |||
| Salmon | #FA8072 | |||
| Sandybrown | #F4A460 | |||
| SeagReen | #2E8B57 | |||
| Seashell | #FFF5EE | SIENNA | ||
| SIENNA | ||||
| #0013 | #A0522D | |||
| Silver | #C0C0C0 | |||
| SkyBlue | #87CEEB | |||
| SlateBlue | #6A5ACD | |||
| SlateGrey | #708090 | |||
| Snow | #FFFAFA | |||
| SpringGreen | #00FF7F | |||
| SteelBlue | #4682B4 | |||
| Tan | #D2B48C | |||
| Teal | #008080 | |||
| Thistle | #D8BFD8 | |||
| Tomato | #FF6347 | |||
| Turquoise | #40E0D0 | |||
| Violet | #EE82EE | |||
| Wheat | #F5DEB3 | |||
| Белый | #ffffff | |||
| Whitesmoke | #F5F5F5 | |||
| Желтый | #FFFF00 | |||
| желтый0013 | #9ACD32 |
Заключение
- Шестнадцатеричный код используется для представления цветов в HTML .

