Отправка html-письма при помощи web-интерфейса Gmail — Блог веб-студии «Десять букв» — Веб-студия «Десять букв»
10 декабря 2018
В отличие от специализированных программ-почтовиков, создание html-сообщения электронной почты в веб-интерфейсах распространённых почтовых сервисов, задача, мягко говоря, не тривиальная. Но ознакомится с тем, как это действует, есть резон. Просто уже потому, что этот инструмент всегда есть под рукой. Т.е., ничего не надо скачивать, устанавливать — зашел на соответствующий сервис в браузере, и, что называется — бери и пользуйся.
Эту серию обзоров начнём с Гугловского Gmail-а. Как и для двух других самых распространённых, но уже отечественных сервисов, Mail.ru и Yandex-почта, он не отличается дружелюбностью интерфейсов для создания html-писем, ни в лучшую, ни в худшую стороны. Неудобно, но возможно — самое подходящее определение.
Видео
1 этап — ревизируем шаблон нашего html-письма
Перво-наперво, проверяем, что наше письмо содержит целиком прописанные ссылки на свои изображения. И что картинки расположены не на локальном диске компьютера, а на внешнем сервере. Иначе, Gmail изображения попросту не увидит, и отображаться в письме они не будут.
И что картинки расположены не на локальном диске компьютера, а на внешнем сервере. Иначе, Gmail изображения попросту не увидит, и отображаться в письме они не будут.
2 этап — создаём письмо из своего html-шаблона в среде браузера
Итак, логинимся на Gmail, заходим в свою почту и жмём на «Написать» слева вверху
Рис. 1Раскрывшееся окошко «Новое сообщение» развернём по максимуму, нам далее очень пригодится это пространство
Рис. 2Теперь решаем задачу вставки html-кода. Просто скопировать/вставить плодов не принесёт, ибо браузер воспримет эту вставку, как просто текст. Поэтому применим военную хитрость и внедрим код нашего письма в код станицы браузера. Итак, правый клик по полю для ввода текста письма. В выпавшем контекстном меню выбираем «Просмотреть код».
Рис. 3Все примеры действий, которые здесь озвучены, базируются на использовании «родного» для Gmail браузера, Google Chrome. Соответственно, используются и названия окон и команд из него. Но в целом, алгоритм универсален, и по аналогии можно действовать и в других браузерах.
Открыв код страницы, браузер Chrome подсветит нам блок кода между тегами <div id…> и <div>. Именно это содержимое определяет отображение html-страницы в теле письма.
Отметим, что горизонтальная компоновка окон на этом этапе работы более удобна, и привести окна к такому порядку поможет раскрывающийся список под тремя точками справа вверху вспомогательного окна, как показано на рисунке выше, и в нём надо выбрать средний вариант, «Dock to bottom».
Правый клик по выделенному блоку <div id…>…<div> вызовет контекстное меню, в нём выбираем команду «Edit as HTML» — редактировать, как HTML.
Блок с выделением трансформируется в текстовый блок, пригодный для правки. Выделим всё его содержимое, правый клик по выделенному и выберем «Копировать».
Рис. 6Теперь нам придётся призвать на помощь текстовый редактор, самый простой — «Блокнот». Делаем с ним два действия. Первое, открываем в нём пустой, чистый без текста файл. И в него копируем содержимое буфера обмена, то, что скопировано нами на предыдущем шаге.
И в него копируем содержимое буфера обмена, то, что скопировано нами на предыдущем шаге.
Им же, «Блокнотом», через контекстное меню и его команду «Открыть с помощью» откроем файл с нашим html-письмом (шаги 2 и 3 на предыдущем рисунке).
Выделяем в «Блокноте» всё содержимое нашего письма и копируем теперь его в буфер обмена.
Рис. 8Теперь возвращаемся окно «Блокнота» с фрагментом кода из Gmail. Находим и выделяем в конце кода оператор <br>, и вставляем вместо него содержимое буфера, т.е. код нашего html-сообщения.
Рис. 9В результате получится модифицированный код страницы браузера из Gmail с внедрённым в него содержимым нашего письма. Но пока он только в «Блокноте», поэтому выделяем всё в этом, только что дополненном нашим кодом, окне и вновь копируем в буфер теперь уже это содержимое.
Рис. 10Возвратимся в Chrome. Там блок кода должен у нас находиться в состоянии редактирования для HTML, как после выполнения команды на рисунке 5. Если видим иное, повторяем то действие, приводим блок кода в состояние для редактирования и выделяем его, полностью и весь. По выделенному — правый клик и «Вставить».
По выделенному — правый клик и «Вставить».
Завершаем операцию кликом по полю для ввода текста письма — и изменения сохранятся.
Рис. 12Для выхода из режима правки html-кода закроем окна, отражающие этот код.
Рис. 13Как полагается, заполняем поля адреса получателя, тему письма. Наше html-письмо, созданное в недрах Gmail и Chrome-а готово, можно смело отправлять.
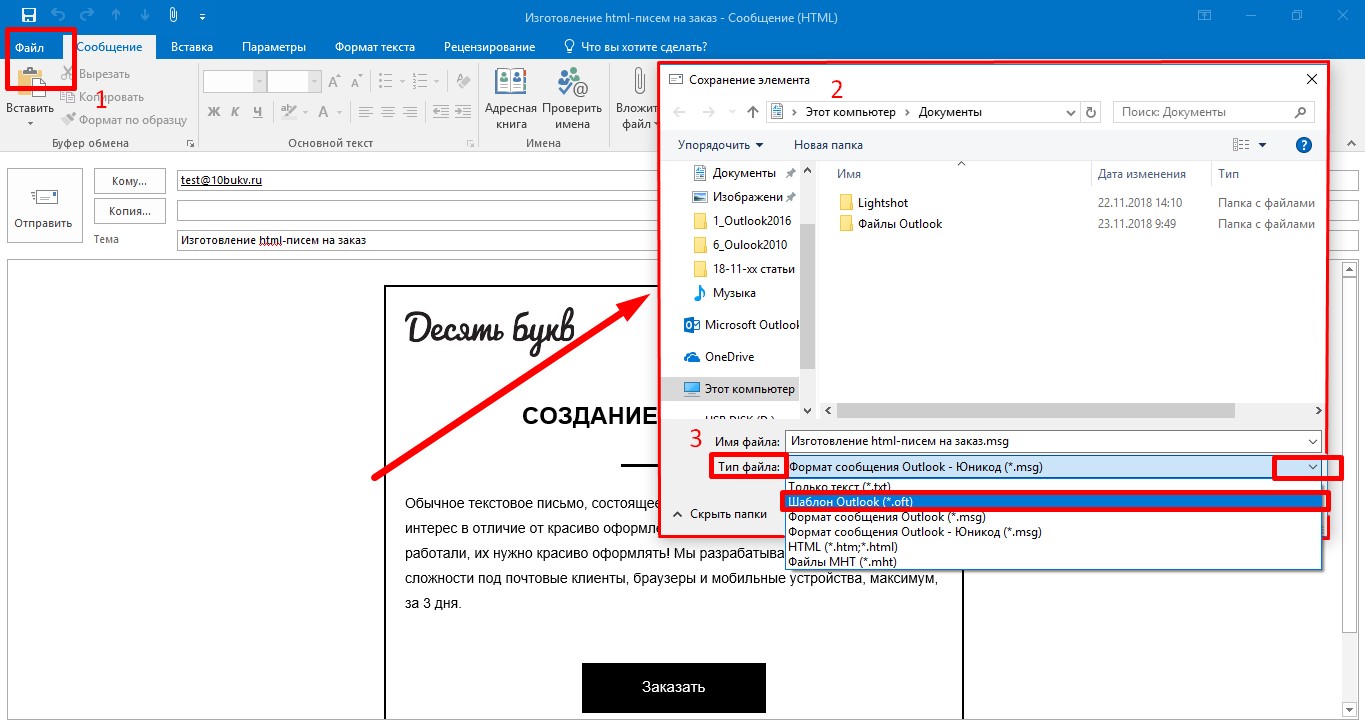
Рис. 14И под занавес обзора несколько обыденных, но от этого не менее жизненных советов. Первое, не бойтесь экспериментов, всё, что мы тут наредактировали, произошло только на нашей локальной машине, и простое обновление страницы восстановит исходный код. Второй совет банален, но так же важен и вписывается в парадигму хорошего тона, как и указание темы электронного письма: отправьте созданное сначала самому себе, а вдруг незаметная ошибка исказила ваш шаблон? Лучше, если эту неприятность первым увидите вы, а не ваш адресат. Ну и наконец, помните, что созданное вами можно сохранить в виде черновика. Тогда к результату редактирования можно возвращаться вновь и вновь, по мере надобности.
Тогда к результату редактирования можно возвращаться вновь и вновь, по мере надобности.
Отправка html-письма через веб-интерфейс Mail.ru — Блог веб-студии «Десять букв» — Веб-студия «Десять букв»
5 февраля 2019
Никто не сомневается в том, что есть более удобные пути отправки html-сообщений электронной почты, чем веб-интерфейсы почтовых сервисов, даже таких маститых, как Mail.ru. Но владением способом отправки, буквально в он-лайн режиме, своего собственного шаблона html-письма, вместо предлагаемых почтовиком, не только расширит ваш кругозор, но и может выручить, когда других подручных средств не окажется.
Видео
Пару слов о шаблонеВаш шаблон письма наверняка содержит изображения. Для того чтобы они отображались в вашем письме в финале, ссылки на эти картинки из тела вашего письма должны быть «внешними», а не «внутренними», т. е. храниться они должны на сервере, а ссылка на их должна содержать интернет адрес, например вот так:
е. храниться они должны на сервере, а ссылка на их должна содержать интернет адрес, например вот так:
<figure> <img src="http://servername.ru/images/image1.jpg" title="imagetitle" alt="imagealt"/> </figure>Готовим почву для отправки
Здесь наша работа будет состоять из двух частей. Первая — это подготовка к корректировке html-кода в браузере, а вторая — подготовка кода нашего письма к внедрению в браузер при помощи самого простого редактора — «Блокнота».
Итак, авторизуемся на сервисе Mail.ru и инициируем создание нового письма.
Рис. 1Браузер, а мы используем Google Chrome, переключится в том же окне в форму создания нового письма. Доступность т.н. панели оформления покажет нам, что мы используем нужный нам режим создания письма. Убедимся, что она активна, и более её не трогаем.
Рис. 2Правым кликом мыши по полю для ввода текста письма инициируем вызов контекстного меню. В нём нам понадобится команда «Просмотреть код», выделяем её и выбираем левым щелчком мыши.
В результате, окно просмотра браузера трансформируется и отобразит панель с кодом страницы. В зависимости от настроек Chrome, эта панель может показаться правее, а может — ниже основного окна, как в нашем случае. Переключение вида осуществляется меню под троеточием, пометим его на следующем рисунке.
Рис. 4Текущее представление окна браузера отражает код страницы. И за содержимое страницы отвечает как раз та часть кода, которая при открытии этого режима оказалась подсвеченной, между тегами <body id… ….</body>.
Наша задача — вставить вместо этого блока кода код нашего письма. Для чего правым кликом по выделенной области кода вызываем контекстное меню, и в нём выбираем «Edit as HTML».
Рис. 5Выделенный блок переключится в режим правки. Здесь нам понадобится выделить всё его содержимое, весь код, и удалить его. Но до того, отвлечёмся на вторую составляющую наших действий, откроем содержимое нашего файла с html-письмом в текстовом редакторе «Блокнот».
И весь текст с кодом письма из «Блокнота» скопировать в буфер обмена.
Рис. 7После чего вернёмся обратно в Chrome. Выделяем переведённый ранее в режим правки блок html-кода (если нужно, повторяем переход в режим правки, как на рисунке 5), вызвав правым кликом контекстное в меню и в нем выполнив команду «Выделить все»
Рис. 8Теперь ещё раз правый клик по выделенному блоку и выберем команду «Вставить»
Рис. 9В этот момент находящийся в буфере обмена код нашего собственного шаблона заменит стандартный, а этого мы и добиваемся. Чтобы сохранить внесённые изменения, закрываем окно редактирования кода стандартным способом: нажатием «крестика» в правом углу.
Рис. 10И тренируемся отправлятьИ вот, мы видим перед собой наше html-сообщение. Если, конечно, мы ничего не перепутали, и нигде не ошиблись. Картинок в нём видно в этот момент не будет, но до получателя оно дойдёт уже с изображениями. Чтобы в этом убедиться, и заодно, чтобы проверить корректность отображения в целом, отправим это письмо сначала самому себе.
Проверяем результат.
Рис. 12Рисунки встали на место. Для повторных отправлений можно сохранить свою работу в почте, как черновик, и тогда в нужный момент можно будет повторить отправление без всей описанной выше череды манипуляций.
Рис. 13Урок, мы надеемся, понятен и усвоен. Как никакая иная фраза, к нашим упражнениям подходит присказка про то, что «…не мытьём — так катаньем…». А что? Знай наших, теперь мы знаем, что html-письма можно отправлять и так. Прямо из браузера, и прямо из недр очередного почтового сервиса.
Полное руководство по электронной почте в формате HTML — Smashing Magazine
- 15 минут чтения
- Генераторы, Инструменты, Шаблоны, сводки новостей, Передовой опыт
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
В новой короткой серии постов мы расскажем о некоторых полезных инструментах и методах для разработчиков и дизайнеров.
Содержание
Ниже вы найдете быстрые переходы к определенным компонентам, которые могут вам понадобиться. Прокрутите вниз для общего обзора. Или пропустите оглавление.
- специальные возможности
- ошибки
- темный режим
- редакторы и IDE
- поддержка функций
- фреймворки
- начало работы
- руководства и ресурсы
- встроенный CSS
- вдохновение
- генератор ссылок mailto
- приглашение выбора mailto
- маркетинг
- мета-языки
- превью
- производительность
- удаление неиспользуемых CSS
- целевые почтовые клиенты
- шаблоны
- блокировщик отслеживания 9000 4
- transform HTML
Если вы просто пытаетесь понять все, что происходит за сцены причудливого мира электронной почты в формате HTML, Кейти Г. О’Коннор опубликовала замечательное руководство о том, как начать кодирование электронной почты. В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и дизайне электронных писем — все в исчерпывающем одностраничном руководстве. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML.
О’Коннор опубликовала замечательное руководство о том, как начать кодирование электронной почты. В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и дизайне электронных писем — все в исчерпывающем одностраничном руководстве. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML.
В качестве альтернативы, «Как кодировать электронные письма в формате HTML для любого устройства» — это очень подробное руководство по созданию надежного шаблона электронной почты в формате HTML и его тестированию, а также практический пример создания шаблона информационного бюллетеня с нуля. В общем, это очень солидный обзор всего, что вам нужно знать, чтобы начать с правильной ноги.
У Джейсона Родригеса есть подробный видеокурс по электронной почте в формате HTML (платный), в котором почти все, что нужно знать о них, от специальных возможностей до устранения неполадок, рабочих процессов и инструментов.
И если вы боретесь с проблемой электронной почты или просто ищете помощи от сообщества, #emailgeeks — отличная отправная точка. Это сообщество Slack, доступное только по приглашению, с множеством каналов для обсуждения кода, дизайна, вакансий, событий и новых инструментов и ресурсов. Вы также можете найти множество ресурсов с хэштегом #emailgeeks в Твиттере.
Написание чистых, отзывчивых электронных писем, обеспечивающих надежную работу во всех популярных почтовых клиентах, может отнимать много времени. HEML здесь, чтобы изменить это. Открытый исходный код 9Язык разметки 0065 дает вам всю мощь HTML без необходимости иметь дело со всеми причудами электронной почты. Нет никаких специальных правил или парадигм стилей, которые нужно освоить, поэтому, если вы знаете HTML и CSS, вы готовы начать.
MJML делает кодирование адаптивных писем немного более удобным. MJML основан на той же идее упрощения процесса создания адаптивных электронных писем. Язык разметки основан на семантическом синтаксисе , который упрощает процесс, в то время как движок с открытым исходным кодом выполняет тяжелую работу и переводит написанный вами MJML в адаптивный HTML. Вы можете начать с пошагового руководства через MJML.
Вы можете начать с пошагового руководства через MJML.
Библиотека стандартных компонентов экономит ваше дополнительное время и упрощает кодовую базу электронной почты. И если вы хотите создать свой собственный, руководство по модульной системе шаблонов также может помочь.
Говоря об экономии времени: все мы знаем, что для правильной работы электронной почты в формате HTML требуются таблицы за таблицами — и как утомительно может быть их создание. Вот тут-то и появляется Inky. Язык шаблонов преобразует простые теги HTML, такие как и , в сложные HTML-таблицы, так что вам не нужно беспокоиться.
Заставить электронную почту в формате HTML работать в почтовых клиентах — непростая задача. К счастью, существует множество надежных инструментов, шаблонов и фреймворков, облегчающих выполнение вашей работы. Например, Maizzle — это фреймворк, помогающий быстро создавать электронные письма в формате HTML с помощью Tailwind CSS и расширенной постобработки для конкретных сообщений электронной почты. Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.
Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.
Maizzle использует платформу Tailwind CSS, чтобы дизайнеры и разработчики могли легко создавать прототипы электронных писем с помощью HTML и CSS. Он также поставляется с красивыми шаблонами, если вы не хотите разрабатывать каждое электронное письмо с нуля. В качестве альтернативы вы также можете рассмотреть MJML.
Foundation for Emails помогает создавать адаптивные электронные письма в формате HTML, которые хорошо работают со всеми основными почтовыми клиентами, даже с Outlook. Подход, основанный на сетке, гарантирует, что ваша электронная почта будет работать на любом устройстве, шаблоны пользовательского интерфейса и встроенный CSS позволяют быстро привести электронную почту в форму, а Sass дает вам контроль над распространенными стилями. Независимо от того, что вы создаете, выбор адаптивных шаблонов для всего, от транзакционных электронных писем до капельных кампаний и информационных бюллетеней, сэкономит вам время, которое вы можете вместо этого потратить на воронки копирования или конверсии.
Cerberus и HTML Email предоставляют небольшие коллекции надежных, надежных шаблонов для адаптивных электронных писем в формате HTML, которые хорошо протестированы в более чем 50 почтовых клиентах, включая Gmail, Outlook, Yahoo, AOL и многие другие. EmailFrame.work позволяет создавать адаптивные HTML-шаблоны электронной почты с предварительно созданными параметрами сетки и базовыми компонентами, поддерживаемыми более чем 60 почтовыми клиентами.
Codedmails включает 60 шаблонов и тем электронной почты, написанных на MJML и проверенных на совместимость.Codedmails включает 60 шаблонов и тем электронной почты, написанных на MJML и проверенных на совместимость. Весь код доступен на Github, шаблоны можно использовать бесплатно для некоммерческих проектов, а исходные файлы MJML предоставляются за дополнительную плату.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha и Bee Free содержат множество бесплатных HTML-шаблонов электронной почты, Litmus предоставляет адаптивные шаблоны электронной почты для информационных бюллетеней, обновлений продуктов и квитанций, а CampaignMonitor предлагает бесплатный конструктор HTML-шаблонов электронной почты с функция перетаскивания. Еще один редактор с перетаскиванием, который стоит рассмотреть, — это Unlayer. Он поможет вам создать готовые HTML-шаблоны электронной почты для мобильных устройств всего за несколько кликов — без необходимости кодирования.
Еще один редактор с перетаскиванием, который стоит рассмотреть, — это Unlayer. Он поможет вам создать готовые HTML-шаблоны электронной почты для мобильных устройств всего за несколько кликов — без необходимости кодирования.
Удобный инструмент, который должен быть в наборе инструментов каждого, кто сталкивается с электронной почтой в формате HTML — время от времени или регулярно — это caniemail.com. Вдохновленный успешной концепцией caniuse.com, Can I email позволяет проверить поддержку 179 функций HTML и CSS в 31 почтовом клиенте.
Могу ли я по электронной почте выделить веб-функции и их поддержку в почтовых клиентах HTML.Вы можете ввести функцию, чтобы увидеть насколько хорошо она поддерживается , проверить указатель функций, сравнить почтовые клиенты или просмотреть таблицу поддержки почтовых клиентов, которая ранжирует почтовые клиенты на основе их поддержки. Полные данные также доступны в виде файла JSON.
Apple Mail не отображает встроенные файлы SVG, Gmail не отображает электронные письма в полную ширину, Outlook меняет поведение анимированных Gif-файлов — все мы знаем, как странно иногда ведут себя почтовые клиенты.
Чтобы помочь вам понять, что происходит, когда вы сталкиваетесь с подобными ошибками, Реми Парментье поддерживает Email Bugs, репозиторий GitHub для странного поведения почтовых клиентов . Это не только облегчает жизнь дизайнерам электронной почты, предоставляя место для обсуждения ошибок, но также пытается сообщать о каждой ошибке заинтересованной компании и исправлять их навсегда. Но на всякий случай, если это невозможно, в статье «Как настроить таргетинг на почтовые клиенты» представлен обзор обходных путей для таргетинга на конкретные почтовые клиенты.
Старые добрые HTML-ссылки могут делать больше, чем мы обычно думаем. Возможно, мы привыкли к префиксу mailto: , но на самом деле , генерирующий код , может быть довольно раздражающим. Mailtolink.me делает одну вещь, и делает это хорошо: он генерирует фрагмент для ссылок mailto , включая CC, BCC, строку темы и основной текст.
Mailto Selection Prompt
Иногда, когда вы нажимаете на адрес электронной почты, может открываться приложение, которое ваши клиенты на самом деле не используют. Вот почему принято копировать и вставлять адреса электронной почты вместо прямого нажатия на ссылки. Чтобы избежать разочарования на другом конце, мы можем использовать Mailgo и MailtoUI.
Mailgo открывает приглашение разрешить клиентам отправлять электронную почту в своем любимом клиенте или просто скопировать адрес электронной почты. Вместо открытия собственного почтового клиента оба инструмента предлагают модальное окно , позволяющее пользователю выбрать одну из предпочтительных служб или скопировать и вставить ссылку. Кроме того, Mailgo также может обращаться ко всем ссылкам tel , позволяя им открывать Telegram, WhatsApp, Skype, звонить по умолчанию или копировать номер телефона, а также поддерживает темный режим.
Может показаться, что только потому, что электронная почта в формате HTML кажется довольно древней и устаревшей, таковы и возможности того, что мы можем сделать с электронной почтой в формате HTML. Тем не менее, существует множество ресурсов, блогов и подкастов, посвященных новым методам работы с электронной почтой — некоторые из них часто очень креативны!
В витринах электронной почты в формате HTML нет недостатка: Email Love выделяет тысячи из них.Litmus Blog, блог CampaignMonitor и электронная почта в формате HTML содержат множество статей и подкастов с рекомендациями, советами, ресурсами и даже подкастами по электронной почте в формате HTML. И если вам нужно немного вдохновения для последних электронных писем, отсортированных по отраслям, Really Good Emails и EmailLove тоже придут вам на помощь.
- Вам не нужно рыться в собственном почтовом ящике, чтобы найти вдохновение для дизайна электронной почты в формате HTML. Email Love собрал фантастическую подборку вдохновляющих писем от ведущих компаний.

- Really Good Emails позволяет легко находить вдохновение в электронной почте в формате HTML. У вас есть выбор: просматривать коллекцию в хронологическом порядке или сузить результаты в зависимости от типа письма (например, купон, бесплатная пробная версия), цели (например, вознаграждение клиентов, спасибо), названия компании или категории. и так далее.
- Недостаточно? Существует также HTML-дизайн электронной почты и HTML-галерея электронной почты.
Что касается электронной почты, где мы находимся с точки зрения доступности ? Правильно ли мы объявляем электронные письма программам чтения с экрана? Как насчет темного режима? Репозиторий Accessible Email содержит ряд статей, инструментов, презентаций и ресурсов о специальных возможностях — не только для электронной почты, но и конкретно для нее. Доступный репозиторий электронной почты
предоставляет сотни ресурсов и инструментов для тестирования и улучшения доступности ваших электронных писем.
С помощью Accessible-Email.org вы можете анализировать отправленные кампании и проверять улучшения доступности. С темным режимом для симулятора электронной почты вы можете проверить, как выглядит ваша электронная почта в темном режиме.
Если все, что вам нужно, это чистое пространство для преобразования вашего HTML и CSS, Alter.Email — надежный вариант. С помощью инструмента вы можете выбрать несколько «трансформеров» — например, встроенный CSS и очистить код , удалить неиспользуемый CSS, а также отформатировать HTML и даже предотвратить всплывающие слова. Кроме того, вы также можете использовать Postdrop, который также позволяет вам минимизировать и встроить CSS, а также отправить тестовое электронное письмо.
Фантастический инструмент электронной почты, когда вам нужен такой уровень детализации: Alter.Email позволяет изменять HTML на лету. (Источник изображения: Alter.Email) Написание CSS не особенно увлекательная задача с электронной почтой HTML, разбросанной повсюду с !important и встроенными стилями. Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, есть Email Comb. Инструмент позволяет вам добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы минимизировать их и удалять комментарии, и показывает, что именно он удалил.
Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, есть Email Comb. Инструмент позволяет вам добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы минимизировать их и удалять комментарии, и показывает, что именно он удалил.
Почтовые клиенты изменяют и удаляют часть вашего HTML и CSS, часто безжалостно. Если один из почтовых клиентов ведет себя не совсем так, как ожидалось, вы можете рассмотреть его отдельно. Шпаргалка для таргетинга почтовых клиентов позволяет выбрать целевой почтовый клиент и хотя бы попытаться обратиться к нему напрямую. Это может работать не всегда, поскольку почтовые клиенты постоянно меняются, но попробовать стоит.
На всякий случай, если вам это действительно нужно: нацеливание на почтовые клиенты с помощью хакерских селекторов CSS.
Thebetter.email предоставляет растущий репозиторий полезных маркетинговых ресурсов по электронной почте, включая людей, учебные сайты, инструменты, сведения о поставщиках услуг электронной почты, информационные бюллетени, код и интерактивные ресурсы электронной почты. Отобрано вручную Джейсоном Родригесом, который много лет работает в индустрии и провел много времени, пробираясь сквозь грязь в поисках хороших вещей.
Все, от шаблонов до маркетинговых ресурсов на TheBetter.email.Если вам нужно углубиться в окопы электронной почты в формате HTML, лучшие практики и электронный маркетинг, в руководствах CampaignMonitor и Mailchimp вы найдете множество ресурсов для начала работы. Действительно, некоторые из них будут касаться конкретных продуктов, но они также представляют собой более общие руководства по передовым методам отправки электронных писем, руководства по дизайну, советы по доставке, требования к защите от спама и множество других тем в этом направлении.
Подробные руководства по созданию и маркетингу электронной почты, а также по тенденциям почтового маркетинга от Oracle.
А если вы ищете текущие тенденции в почтовом маркетинге, Oracle Email Marketing Trends включает множество видеороликов о доставляемости электронной почты, модульной архитектуре электронной почты, доступности электронной почты, а также о почтовом маркетинге.
Темный режим в Gmail и Outlook
Мы все привыкли к темному режиму во многих приложениях и на веб-сайтах, но как насчет поддержки темного режима в почтовых клиентах HTML? Мы могли бы, конечно, отправить одно и то же электронное письмо всем подписчикам, но если вы привыкли к темному режиму в своей операционной системе, яркое электронное письмо может скорее оттолкнуть вас, а поощрять отказ .
Руководство разработчика по темному режиму в электронной почте выделяет некоторые важные рекомендации, которые следует учитывать при создании HTML-версии электронной почты в темном режиме. В нем объясняется, как настроить темный режим, как работать с изображениями и общая поддержка браузера (что очень хорошо!).
Реми Парментье идет немного глубже, показывая, как исправить проблемы с темным режимом Gmail с помощью режимов наложения CSS. Gmail принудительно заменяет любой светлый цвет текста на темный. Если вам нужно это исправить, Реми придумал творческое использование mix-blend-mode (поддерживается в Gmail), чтобы при необходимости сохранить светлый цвет текста. И если вам нужно убедиться, что ваши электронные письма реагируют на темный режим Outlook.com , Remi также поможет вам.
Если вы проводите много времени с электронной почтой в формате HTML, вам может понадобиться специальный HTML-редактор электронной почты. Parcel — это просто редактор кода , созданный специально для кодирования и разработки электронных писем. Он обеспечивает предварительный просмотр в реальном времени, поэтому вы можете видеть в режиме реального времени, что вы создаете, а также имеет стандартные функции специальных возможностей, поэтому вы можете проверять проблемы доступности во время создания или разработки электронной почты. Кроме того, инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты непосредственно из инструмента.
Он обеспечивает предварительный просмотр в реальном времени, поэтому вы можете видеть в режиме реального времени, что вы создаете, а также имеет стандартные функции специальных возможностей, поэтому вы можете проверять проблемы доступности во время создания или разработки электронной почты. Кроме того, инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты непосредственно из инструмента.
Кроме того, вы также можете взглянуть на Mail Studio, сложное настольное приложение (для Windows, macOS и Linux), которое сочетает в себе визуальное редактирование и редактирование кода в одной электронной среде IDE .
Приложение поставляется с библиотекой компонентов, от заголовков до панелей навигации и аккордеонов, парой адаптивных шаблонов электронной почты, интеграцией Google Fonts, встроенной поддержкой Sass, палитрой команд, инструментами для совместной работы, предварительным просмотром электронной почты и даже интеграция с поставщиками услуг электронной почты , такими как MailChimp, Campaign Monitor и Sendgrid. Интеграция Figma должна появиться в ближайшее время.
Интеграция Figma должна появиться в ближайшее время.
Создание полностраничного предварительного просмотра электронной почты
Если вам нужен полностраничный предварительный просмотр электронной почты в формате HTML, Emailpreview.io может быть именно тем, что вам нужно. Вы можете скопировать/вставить HTML или импортировать файл EML , который вы только что получили, и инструмент выведет полностью обработанное изображение вашего письма. Вы также можете выбрать ширину устройства. Полезный маленький инструмент, чтобы держать рядом.
Быстро и просто: Emailpreview.io создает предварительный просмотр ваших электронных писем на всю страницу.Mail Tracker Blocker
Большинство маркетинговых электронных писем содержат трекеры в электронной почте HTML, поэтому они могут отслеживать, как часто, когда и где клиенты открывают электронные письма. MailTrackerBlocker действует как блокировщик рекламы для браузеров, но работает с почтовыми клиентами. Инструмент помечает, кто отслеживает клиентов, и удаляет пиксели отслеживания, прежде чем они смогут отображаться, поэтому вы по-прежнему можете загружать весь удаленный контент и сохранять конфиденциальность своего поведения. В настоящее время доступно только для Apple Mail на macOS 10.11–11.x ( привет Джереми Киту! ).
В настоящее время доступно только для Apple Mail на macOS 10.11–11.x ( привет Джереми Киту! ).
Переполненные почтовые ящики, спам с запросами обратных ссылок, люди, отправляющие вам электронные письма в пятницу днем, а затем в понедельник утром — есть много вещей, которые делают работу с электронной почтой неприятной. Однако, поскольку от электронной почты никуда не деться, есть только одно решение: давайте вместе исправим ситуацию. Имея это в виду, Крис Койер запустил сайт «Email is Good», посвященный производительность электронной почты .
Небольшой фантастический ресурс о продуктивности работы с электронной почтой. Электронные письма могут быть сложными для кодирования, но они не так уж плохи по своей сути. «Электронная почта — это хорошо» рассказывает о том, что делает электронные письма раздражающими, советы и идеи о том, как мы можем добиться большего успеха, а также небольшие анекдоты, которые могут быть интересны каждому. Прекрасная возможность подумать о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши привычки электронной почты могут вызвать у получателя.
Прекрасная возможность подумать о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши привычки электронной почты могут вызвать у получателя.
Подведение итогов
Вероятно, мы упустили некоторые важные и ценные методы и ресурсы! Поэтому, пожалуйста, оставьте комментарий и обратитесь к ним — мы хотели бы обновить этот пост и поддерживать его в актуальном состоянии, чтобы мы все могли вернуться к нему и создавать электронные письма в формате HTML лучше и быстрее.
Держись!
Дополнительная литература
- Инструменты аудита CSS
- Генераторы CSS
- Генераторы SVG
- Введение в создание и отправку электронной почты в формате HTML для веб-разработчиков
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
HTML-Code einfügen, um eine Kampagne zu erstellen
Wenn du bereits eine HTML-E-Mail in einem anderen Programm Entworfen und Programmiert oder HTML-Code von Einem Entwickler erhalten hast, kannst du deine Kampagne mit der Funktion «Вставить в Кодексе“•(Code einfügen) erstellen.
In diesem Artikel erfährst du, wie du HTML-Code einfügen kannst, um eine E-Mail-Kampagne zu erstellen.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- Общие ссылки в определенном HTML-коде, если вы используете открытые серверы, размещенные на удаленных серверах и все ссылки, как абсолютные. Вы можете использовать Content-Studio в своем Mailchimp-Account, а также указать Bilder zu hosten и Bild-URL в определенном HTML-коде.
- Dies ist ein erweitertes Feature und somit für Benutzer empfohlen, die Vorkenntnisse in benutzerdefinierter Programmierung mitbringen. Wende dich an deinen Entwickler oder beauftrage einen Mailchimp-Experten, падает дю Hilfe benötigst.
Код айнфюген
Befolge diese Schritte, um eine Kampagne mit eingefügtem HTML-Code zu erstellen.
- Klicke im Abschnitt Content (Inhalt) des Kampagnen-Builder auf Design Email (E-Mail **** gestalten).

- Щелкните по шаблону Шаблон (Vorlage) на вкладке Кодируйте свой собственный (самостоятельно).
- Wähle Паста с кодом
- Füge deinen HTML-Code in den Code-Editor ein und click auf Save (Speichern).
Einstellungen überprüfen
Параметры CSS и фрагменты кода на вкладке Settings (Einstellung) des Bearbeitungsfensters verfügbar.
- CSS Inliner
Aktiviere das Kontrollkästchen Automatic CSS Inliner (Automatischer CSS Inliner), если код не указан в драгоценных камнях, Inbox möglichst correkt angezeigt wird. - Abbestell-Link
Копирование ссылки «Отменить подписку» (Abbestellen) и ввести соответствующий код. Du musst sämtlichen E-Mail-Kampagnen einen Abbestell-Link hinzufügen. - Empfehlungsprogramm
Копия Merge-Tag для Empfehlungsbadge und füge es an der gewünschten Stelle in deinem Code ein. Das Badge ist für kostenlose Accounts obligatorisch.
Das Badge ist für kostenlose Accounts obligatorisch. - Дизайн для редактора кода
Щелкните в раскрывающемся меню Тема редактора (Редактор-Дизайн) , um das Erscheinungsbild des Code-Editors zu bearbeiten.
Служба технической поддержки
War dieser Artikel hilfreich?
Я
Нейн
Супер! Kannst du uns ein bisschen mehr zu deinen heutigen Erfahrungen sagen?Das Gesuchte войны leicht цу finden.
Ich konnte Problemlos einen Hilfeartikel überfliegen, um die benötigten Informationen zu finden.
Die Hilfeartikel sind einfach zu lesen.
Die Hilfeartikel haben mir geholfen, mein Problem zu lösen.
Mailchimp ist einfach zu verwenden.
Я люблю Mailchimp!
Сонстиги.
Bitte entschuldige, dass wir dir nicht besser helfen konnten. Kannst du uns etwas zu deinen heutigen Erfahrungen sagen?Die Hilfeartikel ergeben keinen Sinn.
Ich wünschte, es gäbe ein Video, в dem die Vorgehensweise gezeigt wird.
Было ли это в Mailchimp machen möchte, funktioniert nicht so, wie es sollte.
Das Gesuchte войны schwer цу finden.
Ich habe gar nicht gefunden, wonach ich gesucht habe.
Ich benötige den Support, um mein Problem (z.



 Das Badge ist für kostenlose Accounts obligatorisch.
Das Badge ist für kostenlose Accounts obligatorisch.