Liveweave альтернативы и похожие программы
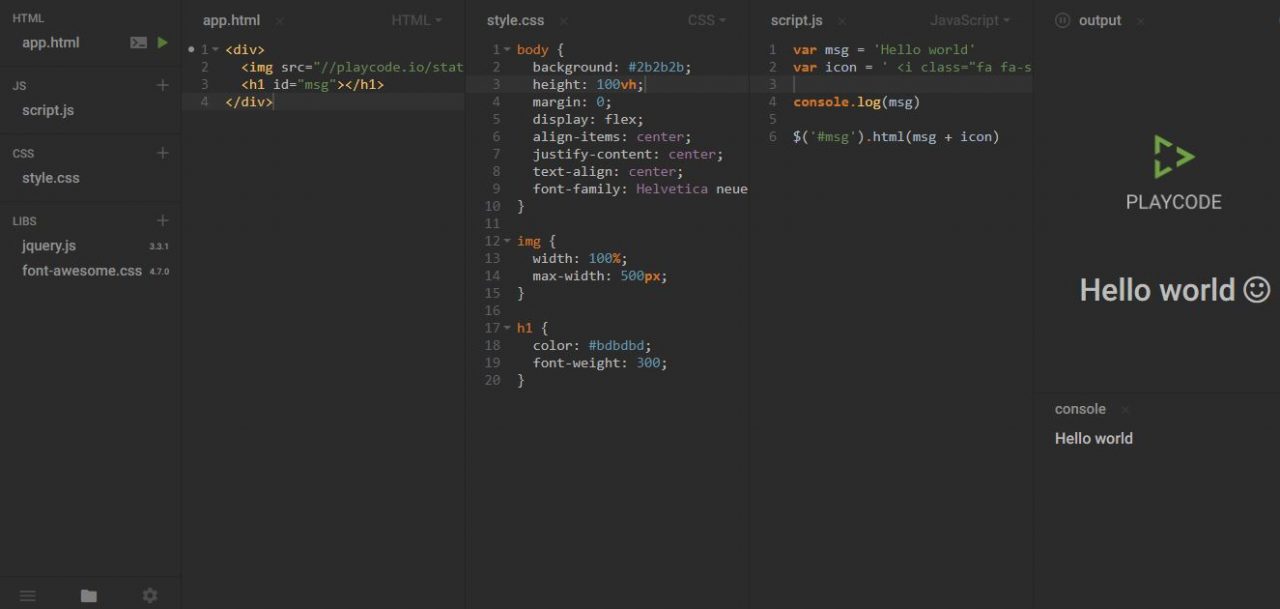
Liveweave — это площадка для HTML5, CSS3 и JavaScript для веб-разработчиков и дизайнеров.
Ссылки на официальные сайты
Официальный сайт Twitter Facebook
Функциональные возможности
Live css-редактирование Html5
Категории
Разработка
Теги
html5 web-development web-design jquery javascript html designer css3 css
Официальный сайт
Pastebin.
 com
comСайт в основном используется программистами для хранения фрагментов исходного кода или информации о конфигурации, но любой желающий может вставить любой текст. Основная идея сайта — сделать так, чтобы людям было удобнее обмениваться большими объемам…
Условно бесплатно Firefox Chrome HP webOS iPhone Android Web Windows
Автономный сервер синхронизации
154
jsFiddle
jsFiddle позволяет легко тестировать фрагменты кода JavaScript / CSS / HTML на лету, добавляя дополнительные библиотеки, такие как jQuery.

Бесплатно Web
Предварительный просмотр Облачная IDE
118
JS Bin
JS Bin — это инструмент для отладки JavaScript с открытым исходным кодом. Введите Javascript в одной панели и HTML в другой и увидите результат; поделиться с помощью короткого URL. Выберите популярные JS-библиотеки из меню, чтобы вам не приходилось …
Бесплатно с ограниченным функционалом Web
Автоматическое обновление Mobile friendly
54
Repl.
 it
itRepl.it — это полноценная облачная среда для совместной работы в браузере, включающая все, от линтеров и отладчиков до сторонних пакетов, хостинга и развертывания. ФУНКЦИИ — Совместное редактирование кода в реальном времени. — Живой чат в рабочей …
Условно бесплатно Web
Запуск кода Выполнить код Совместная работа Поддержка Lint IDE кодирование Форматирование кода Завершение кода Облачная IDE
32
Plunker
Plunker — это интернет-сообщество для создания, совместной работы и обмена идеями веб-разработки.

Открытый исходный код Бесплатно Web
Документация для программистов
23
kodeWeave
kodeWeave — это площадка для кодирования в реальном времени для HTML, CSS и Javascript. Аналогичен JSFiddle и JSBin, но kodeWeave был создан для работы в автономном режиме, а также в качестве приложения для создания прототипов для создания приложени…
Открытый исходный код Бесплатно Android Tablet Chrome OS Android Web Linux Windows Mac
Совместная работа Не требует установки IDE Html5 Фреймворк CSS Android разработка
16
JSitor
JSitor — онлайн-инструмент для тестирования и демонстрации созданных пользователями и совместной работы фрагментов HTML, CSS, JavaScript и NodeJS.

Бесплатно CodePen Plunker JS Bin jsFiddle Liveweave Software as a Service (SaaS) iPad iPhone Android Web
Онлайн доступ Сторонние интеграции Поддержка планшетов Поддержка ReactJS Поддержка NodeJS Богатое редактирование текста Mobile friendly Предварительный просмотр Живое кодирование Интегрировано в iOS Html5 HTML/CSS/JS рендеринг Встраиваемый Вид консоли Автозаполнение
16
Dabblet
dabblet — это интерактивная игровая площадка для быстрого тестирования фрагментов CSS и HTML-кода.
 Он использует -prefix-free, поэтому вам не нужно добавлять префиксы в ваш CSS-код. Вы можете сохранить свою работу в Github, добавить ее на другие веб…
Он использует -prefix-free, поэтому вам не нужно добавлять префиксы в ваш CSS-код. Вы можете сохранить свою работу в Github, добавить ее на другие веб…Открытый исходный код Бесплатно Web
14
HTMLPen.com
HTMLPen — это бесплатная онлайн-программа Visual HTML Editor (WYSIWYG Editor), позволяющая визуально редактировать, просматривать и запускать HTML-код.
 Это также мощный текстовый редактор онлайн. Это также платформа для демонстрации ваших HTML-проек…
Это также мощный текстовый редактор онлайн. Это также платформа для демонстрации ваших HTML-проек…Бесплатно Web
Поддержка WYSIWYG Онлайн доступ Поддержка больших файла Совместное использование кода
12
CSSDesk
CSSDesk — это онлайн-песочница HTML / CSS.
 Поэкспериментируйте с CSS, смотрите результаты вживую и делитесь своим кодом с другими.
Поэкспериментируйте с CSS, смотрите результаты вживую и делитесь своим кодом с другими.Бесплатно Web
8
Coding Ground
Скомпилируйте и выполните ваши любимые языки программирования онлайн, нажмите любой из следующих пунктов, чтобы продолжить! Веб-технологии, форматирование текста, полезные утилиты, языки программирования. Vim, режимы Emacs доступны.
Бесплатно Web
Поддержка MarkDown Онлайн доступ
8
CodeBunk
CodeBunk предоставляет в реальном времени Collaborative Editor с компиляцией / запуском.
 CodeBunk — это онлайн-компилятор / интерпретатор для PHP, Python, Ruby, Perl, Lua, Javascript, C, C ++. CodeBunk также имеет одноранговый видео / аудио чат. Cod…
CodeBunk — это онлайн-компилятор / интерпретатор для PHP, Python, Ruby, Perl, Lua, Javascript, C, C ++. CodeBunk также имеет одноранговый видео / аудио чат. Cod…Платно Web
чат Совместная работа
5
Clippr.
 co
coClippr.co — это минимальный сайт для вставки или записи заметок. Функции : — Пользовательские шаблоны кода для разных языков программирования — Clippr Voice для чтения текстов для вас — Синтаксис Markdown поддерживается, чтобы ваш текст поддерживал …
Бесплатно Web
Делать заметки
2
Try It Online (TIO)
TIO — это семейство онлайн-переводчиков для постоянно растущего списка практических и развлекательных языков программирования.
 Просто выберите язык программирования и начните печатать. После того, как вы нажмете кнопку «Выполнить», ваш код будет отп…
Просто выберите язык программирования и начните печатать. После того, как вы нажмете кнопку «Выполнить», ваш код будет отп…Открытый исходный код Бесплатно Self-Hosted Web
2
TXeditor.com
TXeditor.com — это веб-редактор текста с подсветкой синтаксиса, который можно использовать для записи и вставки текстов или фрагментов кода.
 Где пользователи также могут сохранять свои документы в виде файлов, распечатывать документы и сохранять док…
Где пользователи также могут сохранять свои документы в виде файлов, распечатывать документы и сохранять док…Бесплатно Web
2
code.reloado.com
Тестируйте фрагменты HTML / JavaScript / CSS с предварительным просмотром в реальном времени. Вы также можете добавить библиотеки (jQuery, YUI и т. Д.). Сохраните свою работу одним щелчком мыши.
Бесплатно Web
2
Fiddle Salad
Онлайн площадка с мгновенно готовой средой программирования, которая поддерживает несколько языковых препроцессоров, CSS, HTML и JavaScript.

Бесплатно Web
2
99Paste.Com
99Paste — это веб-сайт, где вы можете хранить любой текст в Интернете для удобного обмена. Основная идея сайта — сделать так, чтобы людям было удобнее обмениваться большими объемами текста в Интернете.

Бесплатно Notezilla Notepadqq Notepad2 XML Notepad Notepad++ Syncplify.
 me Notepad!
Programmer's Notepad
Apple TV
Notepad
Self-Hosted
Windows Phone
Android Tablet
Windows S
Chrome OS
iPhone
Android
Windows Mobile
Web
Linux
Windows
Mac
me Notepad!
Programmer's Notepad
Apple TV
Notepad
Self-Hosted
Windows Phone
Android Tablet
Windows S
Chrome OS
iPhone
Android
Windows Mobile
Web
Linux
Windows
MacJavascript скриптинг
1
MyPastebox
MyPasteBox — это усовершенствованный инструмент для хранения текста, где вы можете хранить текст, конфиденциальные данные и исходный код в течение заданного периода времени.

Бесплатно Web
1
kodtest
Kodtest — это игровая площадка HTML5, CSS3 & JavaScript и редактор в реальном времени.
Бесплатно Web
Html5
1
[email protected]
10 сайтов для онлайн-тестирования ваших кодов
Современные тенденции и веб-приложения кардинально изменили способ создания веб-разработчиков. Очевидно, вам понадобится среда IDE определенного типа, чтобы кодировать новые файлы и сохранять их для развертывания. Но как насчет простого тестирования фрагментов кода? Сейчас доступно больше инструментов, чем когда-либо прежде!
Очевидно, вам понадобится среда IDE определенного типа, чтобы кодировать новые файлы и сохранять их для развертывания. Но как насчет простого тестирования фрагментов кода? Сейчас доступно больше инструментов, чем когда-либо прежде!
В этой статье я хочу выделить 10 интересных веб-приложений для онлайн-тестирования вашего кода. Все эти приложения требуют подключения к Интернету, а некоторые из более продвинутых редакторов предлагают профессиональные планы для обновления функций вашей учетной записи. Но большинство этих инструментов наверняка пригодятся, когда вы пытаетесь отладить блок JavaScript или PHP.
JSBin
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Подобно тому, как описано выше, jsbin представляет собой простую консоль отладки JavaScript. Их презентация включает в себя совместные усилия, когда вы можете поделиться частной ссылкой с другими разработчиками и писать вместе в режиме реального времени.
Их интерфейс может немного запутать новичков. Разработчики установили несколько онлайн-руководств, которые вы можете прочитать, если захотите. По сути, вы можете выбирать между любым количеством JS-библиотек — jQuery, JQuery UI, jQM, Prototype, MooTools, есть из десятков на выбор.
По мере того, как вы кодируете различные элементы, черновики будут автоматически сохраняться. У вас есть возможность загрузить свой конечный продукт или сохранить исходный код в Интернете. Их система намного более продвинута для экспорта и хранения вашего кода в виде простого шаблона.
jsFiddle
Любой, кто просматривал Stack Overflow, должен знать о jsFiddle. Их интерфейс сильно отличается от JSBin, а также поддерживает более сложные функции.
Прямо сейчас ты можешь создать бесплатный аккаунт и начните сохранять образцы кода в Интернете. jsFiddle предлагает короткий URL-адрес, которым вы можете поделиться в Интернете через Twitter, Facebook и даже Stack. Но обратите внимание, что для начала кодирования вам не нужна учетная запись. Это просто удобная функция, чтобы все было организовано.
Это просто удобная функция, чтобы все было организовано.
jsFiddle также поддерживает включение таких библиотек, как Prototype и jQuery. Вы можете включать дополнительные внешние ресурсы к файлам JS / CSS в каждый тестовый документ.
CodePen
CodePen больше похож на социальную сеть для веб-разработчика, чем просто площадку для кода. Мы не только можем видеть, что люди обмениваются кодами в HTML, CSS и JavaScript, который называется Pen, но мы также можем поставить «Нравится» Pen, добавить комментарий, курировать коллекцию Pen, создать сообщение и выполните задание, чтобы повысить уровень наших навыков веб-разработки.
CodeSandbox
Codesandbox — это полнофункциональная площадка для JavaScript. Помимо запуска ванильного кода JavaScript или фреймворка, такого как React.js, Vue.js и Svelte, вы также можете запустить работающее приложение Node.js. Это означает, что вы можете определить зависимости Node.js в файле package.json. Codesandbox автоматически загрузит зависимости из NPM. Он также обеспечивает доступ к веб-терминалу, поэтому вы можете запускать любые скрипты NPM прямо из браузера.
Он также обеспечивает доступ к веб-терминалу, поэтому вы можете запускать любые скрипты NPM прямо из браузера.
Увидеть Исследовать страницу, чтобы найти интересные вещи, встроенные в CodeSandbox.
WebMaker
WebMaker — это площадка для кода для HTML, CSS, JavaScript, а также для препроцессора, такого как Sass, LESS и JSX. WebMaker автоматически скомпилирует синтаксис этих препроцессоров, чтобы браузер правильно отобразил код. Вы можете использовать в браузере или установить расширение в Chrome так что вы все еще можете играть с кодом в автономном режиме. Когда вы закончите экспериментировать с кодом, вы можете сохранить свою работу локально, загрузить файлы или поделиться ими в CodePen.
CSSDesk
Переходя от мира сценариев к языку таблиц стилей, у нас есть CSSDesk. У вас такая же настройка, как и у всех остальных, с исходным кодом слева и окончательной визуализацией веб-страницы справа. Это веб-приложение отлично подходит для создания небольших шаблонов веб-страниц и тестирования более длинных свойств CSS3 с градиентами и тенями блоков.
Это приложение также позволяет загружать исходный код в виде файлов на свой компьютер. Это может быть надежной заменой в ситуациях, когда вы работаете на ноутбуке без какого-либо программного обеспечения IDE. Или, кроме того, вы можете создать короткую URL-ссылку для публикации в Интернете. Затем могут прийти другие разработчики и отредактировать то, что вы уже создали — определенно интересное решение!
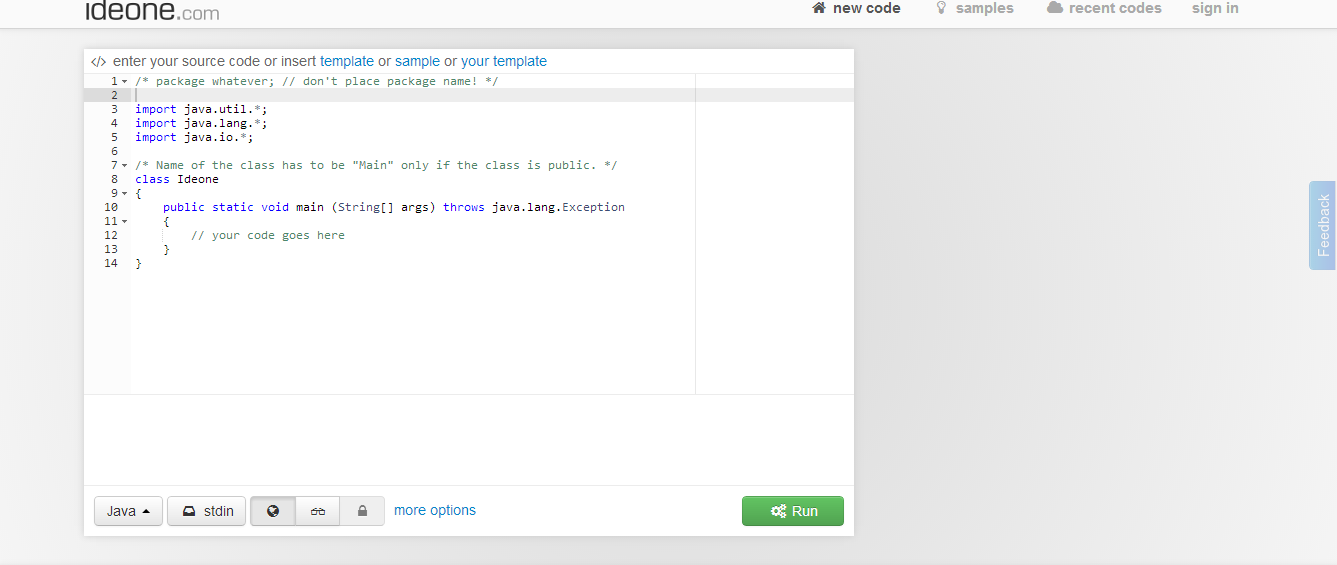
IDEOne
IDE One — еще один инструмент, основанный на глубоком программировании и разработке программного обеспечения. Их онлайн-редактор поддерживает подсветку синтаксиса для некоторых очень известных языков. К ним относятся Objective-C, Java, C #, VB.NET, SQL и многие другие.
Что хорошего в их приложении, так это то, что вы можете быстро отлаживать множество разных языков программирования с одной и той же страницы. Вы также можете сохранить этот исходный код через уникальный URL-адрес, чтобы поделиться им в Интернете. Однако я чувствую, что их макет очень загроможден рекламой и другим контентом, что затрудняет использование их веб-сайта. Было бы действительно здорово увидеть возможность включения альтернативных библиотек кода, таких как Cocoa Touch для разработки приложений для iPhone.
Было бы действительно здорово увидеть возможность включения альтернативных библиотек кода, таких как Cocoa Touch для разработки приложений для iPhone.
JSLint
Самопровозглашенным инструментом качества кода JavaScript должен быть JSLint. Их веб-сайт немного странный, но редактор кода работает именно так, как вы ожидаете.
Эти параметры могут показаться вам очень запутанными, если вы раньше не использовали их фреймворк. Возможна работа с открытым исходным кодом, например Node.js если у вас есть навыки. Но большая часть исходного кода даже не поддерживает подсветку синтаксиса, что является большим разочарованием, когда у вас есть так много других вариантов на выбор. Я бы попробовал JSLint, если у вас есть время, но он может не стать вашим онлайн-отладчиком JavaScript.
SQL Fiddle
Ранее мы видели мощь веб-приложения, такого как jsFiddle. Теперь мы видим SQL Fiddle, который работает точно так же, за исключением синтаксиса базы данных SQL. Мне еще предстоит найти другую альтернативу для тестирования кода базы данных, и это, безусловно, мой любимый выбор.
Все выходные данные из вашего кода SQL появятся в таблице под редакторами. Вы можете написать код для реализации новых данных справа и создания схемы слева. Эта схема базы данных представляет собой код SQL, который вы можете сохранить, чтобы экспортировать текущую базу данных и переустановить все на новом сервере.
Если вы не знакомы с базами данных или языком SQL, это приложение не окажет большой помощи. Но даже для новичков, но заинтересованных в изучении SQL, это замечательно! Посмотрите один из их основные примеры кода чтобы вы могли понять, как работает приложение.
Демо ESLint
ESLint позволяет вам устанавливать правила написания в вашем коде. Это отличный инструмент, если вы работаете над общим проектом в команде, чтобы гарантировать, что все следуют одним и тем же стилям и правилам при написании кодов. Он предоставляет очень большое количество вариантов того, как вы управляете стилями кода, что часто довольно пугает, особенно если вы только начали работать с ESLint.
Этот онлайн-демонстрационный сайт от ESLint поможет вам попробовать, как каждое правило работает с вашим кодом, еще до установки пакетов NPM. Он предоставляет полный список правил, которые вы можете включать и выключать. Когда все будет готово, вы можете загрузить файл конфигурации, чтобы добавить его в свой проект.
PHPStan
PHPStan — это инструмент статического анализа кода для PHP. Он проверяет ошибки кода и потенциальные ошибки, фактически не выполняя код. Он сообщит вам, передаете ли вы, например, строковое значение функции, которая фактически принимает целое число, или получаете доступ к свойству, которое не существует в классе.
Попробуйте онлайн-редактор на этом веб-сайте PHPStan, чтобы увидеть, как он работает. Вы будете удивлены, узнав, что существует так много существующих PHP-кодов, которые можно оптимизировать и исправить от потенциальных ошибок. Статический анализ также может научить вас стать лучшим разработчиком, поскольку вы привыкли писать синтаксически правильный код.
OneCompiler
Компилятор «все в одном» для многих языков программирования. Он поддерживает более 40 языков, включая Go, PHP, Java, JavaScript и даже C и C ++. Вы можете написать эти языки в этих инструментах, и он немедленно скомпилирует и выполнит код. Этот инструмент — идеальный инструмент для быстрой проверки вашего кода для демонстрации или просто для запуска быстрого теста.
Помимо средства выполнения кода, этот инструмент также предоставляет задачи по коду, чтобы отточить ваши навыки программирования и решения проблем. Вы можете начать испытание от новичка до более продвинутого уровня.
Jsitor
Онлайн-редактор кода, в котором вы можете запускать JavaScript, HTML и CSS. Вы также включили некоторые популярные библиотеки, такие как jQuery, React.js, Vue.js, Font Awesome и многие другие. Это отличный инструмент для проверки вашей идеи без необходимости настраивать рабочую среду на вашем компьютере. Вы также можете использовать его для запуска быстрой демонстрации.
Одна вещь, которая отличает его от других аналогичных инструментов, заключается в том, что он предоставляет собственное приложение для iOS и Android. Это позволяет удобно воплощать идею в жизнь с помощью планшета и телефона.
Сбой
Инструмент, с помощью которого вы можете создать статический веб-сайт с помощью некоторых современных библиотек и фреймворков. Он включает React.js, Node.js и Eleventy.js. Но вы также можете написать простой простой HTML, CSS и JavaScript.
Помимо онлайн-редактора, в котором вы пишете свои коды, Glitch также предоставляет несколько расширенных инструментов, которые делают его отличной рабочей онлайн-средой для создания статических веб-сайтов. У него есть онлайн-терминал, где вы можете вводить команды, просматривать журналы и отладчик браузера.
Когда у вас будет готов веб-сайт, вы можете загрузить файлы или поделиться уникальным URL-адресом проекта.
Stackblitz
Stackblitz — это онлайн-среда разработки, в которой вы можете создавать веб-сайты с использованием современных стеков. Он поддерживает внутреннюю структуру Next.js и Node.js, а также некоторые популярные интерфейсные библиотеки, такие как React.js, Vue.js и Angular.
Он поддерживает внутреннюю структуру Next.js и Node.js, а также некоторые популярные интерфейсные библиотеки, такие как React.js, Vue.js и Angular.
Вы можете выбрать одну из этих платформ в качестве отправной точки для своего проекта или просто перетащить на нее папку. Он предварительно настроен с помощью инструментов, которые вам обычно нужно настраивать самостоятельно при локальной работе на вашем компьютере, таких как автоматическое обновление, установление зависимостей и Красивее.
Кроме того, вы также можете подключить свой веб-сайт Firebase, если вам нужно подключиться к базе данных в реальном времени.
Кодовая панель
(Производство Codepad прекращено.)
Codepad, изначально созданный Стивеном Хейзелом, представляет собой уникальное веб-приложение, в котором вы можете использовать синтаксис кода в Интернете. Вместо простой отладки Codepad позволяет копировать / вставлять важные фрагменты кода для публикации в Интернете.
На экране вывода отображаются все сообщения об ошибках, связанные с вашим кодом. С помощью переключателей в левом меню можно изменить язык синтаксического анализа с C / C ++, Perl, PHP, Python, Ruby и многих других. Я бы сказал, что Codepad действительно для разработчиков программного обеспечения, которым необходимо сотрудничать и отлаживать свои более запутанные программы.
С помощью переключателей в левом меню можно изменить язык синтаксического анализа с C / C ++, Perl, PHP, Python, Ruby и многих других. Я бы сказал, что Codepad действительно для разработчиков программного обеспечения, которым необходимо сотрудничать и отлаживать свои более запутанные программы.
Последние мысли
Чем больше компьютеров подключено к сети, тем проще разработчикам работать вместе и сотрудничать в браузере. Мы видим, что все больше и больше технологий переходят от локальных приложений, и кто знает, как далеко зайдет эта тенденция?
Я надеюсь, что этот набор инструментов для тестирования кода поможет вам задуматься о современной среде разработки. Так легко быстро собрать веб-проект HTML / CSS и за считанные минуты получить небольшой предварительный просмотр демо-версии. Помните, что это всего лишь инструменты, которые помогут вам на пути к созданию вашего конечного продукта. Если у вас есть какие-либо предложения или вопросы по статье, не стесняйтесь делиться своими мыслями в области обсуждения ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Переводчик азбуки Морзе онлайн
- Главная
- Инструменты
- Работа с текстом
- Переводчик азбуки Морзе онлайн
Азбука Морзе — код Морзе, «Морзянка» — способ кодирования букв алфавита, цифр, знаков препинания и других символов при помощи длинных и коротких сигналов, так называемых «тире» и «точек» (а также пауз, разделяющих буквы).
За единицу времени принимается длительность одной точки. Длительность тире равна трём точкам. Пауза между знаками в букве — одна точка, между буквами в слове — 3 точки, между словами — 7 точек.
На этой странице Вы можете бесплатно воспользоваться сервисом для конвертерования текста в Азбуку Морзе или наоборот.
| Русский символ | Латинский символ | Код Морзе |
|---|---|---|
| А | A | •− |
| Б | B | −••• |
| В | W | •−− |
| Г | G | −−• |
| Д | D | −•• |
| Е и Ё | E | • |
| Ж | V | •••− |
| З | Z | −−•• |
| И | I | •• |
| Й | J | •−−− |
| К | K | −•− |
| Л | L | •−•• |
| М | M | −− |
| Н | N | −• |
| О | O | −−− |
| П | P | •−−• |
| Р | R | •−• |
| С | S | ••• |
| Т | T | − |
| У | U | ••− |
| Ф | F | ••−• |
| Х | H | •••• |
| Ц | C | −•−• |
| Ч | Ö | −−−• |
| Ш | CH | −−−− |
| Щ | Q | −−•− |
| Ъ | Ñ | −−•−− |
| Ы | Y | −•−− |
| Ь | X | −••− |
| Э | É | ••−•• |
| Ю | Ü | ••−− |
| Я | Ä | •−•− |
| Русский символ | Латинский символ | Код Морзе |
|---|---|---|
| 1 | •−−−− | |
| 2 | ••−−− | |
| 3 | •••−− | |
| 4 | ••••− | |
| 5 | ••••• | |
| 6 | −•••• | |
| 7 | −−••• | |
| 8 | −−−•• | |
| 9 | −−−−• | |
| 0 | −−−−− | |
. | •••••• | |
| , | . | •−•−•− |
| ! | , | −−••−− |
| ! | −•−•−− | |
| ? | ••−−•• | |
| ‘ | •−−−−• | |
| « | •−••−• | |
| ; | −•−•−• | |
| : | −−−••• | |
| — | −••••− | |
| + | •−•−• | |
| = | −•••− | |
| _ (подчёркивание) | ••−−•− | |
| / | −••−• | |
| ( | −•−−• | |
| ( или ) | ) | −•−−•− |
| & | •−••• | |
| $ | •••−••− | |
| @ | •−−•−• | |
| Ошибка | Error | •••••••• |
| Конец связи | End contact | ••−•− |
P. S. Следует отметить, что хотя русская азбука Морзе частично совпадает с латинской, но всё же есть некоторые отличия (сравнивал на русской и английской страницах Википедии — там же можно посмотреть таблицы кодов). Например:
S. Следует отметить, что хотя русская азбука Морзе частично совпадает с латинской, но всё же есть некоторые отличия (сравнивал на русской и английской страницах Википедии — там же можно посмотреть таблицы кодов). Например:
- символ «точка» в русском варианте: · · · · · · , а в латинском: · – · – · –
- запятая в русском: · − · − · − , а в латинском: – – · · – –
- восклицательный знак в русском: − − · · − − , а в латинском: – · – · – –
- открывающая скобка в латинском: – · – – · , а закрывающая – · – – · – , а в русском обе скобки одинаковые: – · – – · –
- некоторые символы вроде & + _ $ есть только в латинском варианте
Поэтому при спорных моментах, например, конвертировать код − − · · − − в восклицательный знак (по-русской версии) или в запятую (по латинской), предпочтение отдаётся русской версии, поскольку раз Вы читаете это сообщение на русском, то предполагается, что для Вас важнее именно русский вариант.
Чтобы произвести расчеты, необходимо разрешить элементы ActiveX!
Работа с текстом Инструмент Текст 5168173
Существует множество вариантов расшифровок сигнала бедствия SOS — «Save Our Souls», «Save Our Ship», «Swim Or Sink», «Stop Other Signals», «Спасите От Смерти». Но все они являются лишь мнемониками, придуманными для лучшего запоминания, тогда как во время принятия этого сигнала в качестве стандартного на Международной радиотелеграфной конференции 1906 года никакого смысла в аббревиатуру не закладывалось. Даже сами буквы SOS к последовательности азбуки Морзе (. . . — — — . . .) можно отнести весьма условно, ведь в ней нет межбуквенных интервалов. А приняли эту комбинацию точек и тире из-за того, что она оказалась удобнее других для распознавания и выделения в общем потоке сигналов благодаря достаточной длине и симметричности.
Сэмюэл Морзе до 34 лет был художником и не интересовался техникой.
 В 1825 году посыльный доставил ему письмо от отца, в котором говорилось, что его жена умирает. Морзе немедленно покинул Вашингтон и отправился в Нью-Хейвен, где жило его семейство, но к его прибытию супругу уже похоронили. Этот случай заставил Морзе оставить живопись и углубиться в изучение способов быстрой доставки сообщений на длинные расстояния, что привело к разработке азбуки Морзе и электрического телеграфа в 1838 году.
В 1825 году посыльный доставил ему письмо от отца, в котором говорилось, что его жена умирает. Морзе немедленно покинул Вашингтон и отправился в Нью-Хейвен, где жило его семейство, но к его прибытию супругу уже похоронили. Этот случай заставил Морзе оставить живопись и углубиться в изучение способов быстрой доставки сообщений на длинные расстояния, что привело к разработке азбуки Морзе и электрического телеграфа в 1838 году.Азбуку Морзе в привычном нам виде изобрёл не Морзе, а немецкий инженер Герке. Оригинальная азбука Морзе была неудобной, хотя и использовалась на некоторых американских железных дорогах вплоть до 1960-х годов.
6 февраля 1900 года расположенная в финском городе Котка радиостанция передала на ледокол «Ермак» беспроводную телеграмму с приказом спасти находящихся на оторвавшейся льдине 50 рыбаков. Это была первая в истории передача радиосигнала о бедствии на море. Спасательная операция завершилась успешно.

Современные субмарины оснащены более эффективными средствами коммуникации с «наземным миром». Связь ведется на сверхдлинных волнах, которые способны проникать на океанскую глубину до 300 метров. Это очень дорогостоящая «мобильная связь», которая требует содержания мощных наземных антенных полей, потребляющих мощность до 30 МВт, и постоянно барражирующих в небе связных самолетов.
Сигнал SOS передается на частоте 600 метров лишь в случае крайней необходимости, когда экипажу судна и пассажирам угрожает реальная опасность для жизни. В случае нарушения этого правила на виновников необоснованной паники может быть наложено взыскание. Либо моральное, что в морском сообществе не пустой звук. Либо материальное — когда пришедшие на помощь суда понесут значительные материальные потери. Однако существует исключение из этого непреложного правила. Капитан судна в некоторых случаях может передавать на «сосовой частоте» в три фиксированных «минуты молчания» информацию о возникновении серьезной угрозы для находящихся в регионе кораблей.
 Это могут быть сообщения о неисправности маяков, о вулканической деятельности, об активности пиратов, о затонувших судах…
Это могут быть сообщения о неисправности маяков, о вулканической деятельности, об активности пиратов, о затонувших судах…Для ускорения радиообмена в широкое использование были введены аббревиатуры, трёхбуквенные «Q-коды» и многочисленные жаргонные выражения. От того передается Q код в виде вопроса или утверждения, меняется его значение. В голосовой связи сигнал SOS не применяется, сигналом бедствия служит Mayday. Запрещено подавать сигнал SOS, если на то нет реальной угрозы для жизни людей или судна на море.
Если материал понравился Вам и оказался для Вас полезным, поделитесь им со своими друзьями!
Сумма прописью. Перевод числа в пропись
Перевод числа в пропись.
Работа с текстом Инструмент Текст
Конвертер текста в цифровой код
Онлайн калькулятор преобразует символы в их цифровые коды.
Работа с текстом Калькулятор Расчёт Конвертер Преобразовать Текст
Подсчет количества символов
Подсчет количества символов.

Работа с текстом Калькулятор Расчёт Конвертер Преобразовать Текст
Подсчет количества символов в тексте
Сколько символов, строк и количество слов находятся в строке.
Работа с текстом Калькулятор Расчёт Конвертер Преобразовать Текст
Конвертер текста в юникод
Конвертер для перевода любого текста (не только кириллицы) в Юникод.
Работа с текстом Калькулятор Расчёт Конвертер Преобразовать Текст
Конвертер букв в HTML-коды
Конвертер для перевода любого текста в HTML-коды.
Работа с текстом Калькулятор Расчёт Конвертер Преобразовать Текст
Конвертер регистра букв
Сервис по изменению написания букв с заглавных на строчные или строчных на заглавные.
Работа с текстом Калькулятор Расчёт Конвертер Преобразовать Текст
Конвертер HTML кодов в текст
Конвертер для перевода ASCII кодов в текст
Работа с текстом Калькулятор Расчёт Конвертер Преобразовать Текст
Что такое дюйм? Чему равен 1 дюйм?
Дюйм — это длина, которая соответствует 2,54 сантиметра (приблизительно 25 миллиметров)
Размеры и расстояния Длина Формулы
Сколько грамм в ложке
Масса и вес Масса Физика Теория Единицы измерения
Сколько весят животные?
Обзор веса нескольких животных
Масса и вес Масса Теория Единицы измерения
Сколько в ампере ватт, как перевести амперы в ватты и киловатты
Мощность – это скорость расходования энергии, выраженная в отношении энергии ко времени: 1 Вт = 1 Дж/1 с.
 Один ватт равен отношению одного джоуля (единице измерения работы) к одной секунде.
Один ватт равен отношению одного джоуля (единице измерения работы) к одной секунде.Электротехника Формулы Физика Теория Электричество
Как перевести число из десятичной системы в двоичную
Основы Расчёт Справочник Информатика Программирование
Сколько весит воздух?
Воздух – это смесь газов, и которых состоит атмосфера нашей планеты Земля. Воздух состоит из азота (около 80% объема) , кислорода, благородных газов, даже углекислого газа.
Масса и вес Масса Теория Единицы измерения
Расчет расхода калорий
Калькуляторы веса и калорий Калькулятор Расчёт
Как собрать кубик Рубика 3х3. Самая легкая схема для начинающих
Инструкции
HTML, онлайн-редактор CSS и компилятор JavaScript
HTML, онлайн-редактор CSS и компилятор JavaScript — CodepadВсе
- ActionScript
- Аякс
- AngularJS
- Апачи
- AppleScript
- ASP.
 NET
NET - Баш
- С
- С#
- С++
- Кофе
- КофеСкрипт
- Холодный синтез
- Команда
- CSS
- Дельфы
- Джанго
- ES6
- GLSL
- ворчание
- Глоток
- ХАМЛ
- Хаскелл
- HTML
- iOS
- Джейд
- Ява
- JavaScript
- jQuery
- JSX
- Меньше
- ЛУА
- многомерные выражения
- MySQL
- Задача
- Другой
- Паскаль
- Перл
- PHP
- Простой текст
- PowerShell
- Обработка
- Прогресс
- Пролог
- Псевдокод
- Питон
- Рельсы
- RegExr
- Рубин
- SASS
- Скала
- Схема
- СКСС
- МалыйБЕЙСИК
- Умный
- SQL
- Стилус
- SVG
- Быстрый
- Машинопись
- VHDL
- Х++
- XHTML
- XML
- Ходжо
- XSLT
- Новый фрагмент Новая детская площадка
- Подписаться
- Авторизоваться
ДЖАВАСКРИПТ
Развернуть, чтобы увидеть больше вариантов
HTML-компилятор DecSoft
DecSoft App Builder включает удобный компилятор командной строки , так что вы можете компилировать свои приложения с консоли.
Компилируйте и конвертируйте современные HTML-приложения в Microsoft Windows 9.0159 исполняемых программ без зависимостей.
Создавайте приложения и расширяйте их возможности, используя популярный в мире язык программирования : Javascript.
DecSoft HTML Compiler включает удобный компилятор командной строки , так что вы можете компилировать свои приложения из консоли.
Плагины DecSoft NeoPlugins доступны как во время выполнения, так и во время разработки, чтобы ваши приложения были как можно меньше.
Создавайте мультиплатформенные приложения с помощью DecSoft App Builder, в том числе Android и iOS с одинаковой базой кода.
Плагины DecSoft NeoPlugins выводят ваши проекты VisualNeo на новый уровень с более чем 1000 новых действий для ваших приложений.
DecSoft HTML Compiler прост в использовании: установите параметры вашего проекта и скомпилируйте свои приложения в двух словах.
Официальные подключаемые модули Apache Cordova поддерживаются по умолчанию, и имеются сотни готовых к использованию подключаемых модулей.
Дизайн для устройств с маленьким экраном, но также развертывание (без изменений) в больших устройств, таких как планшеты.
Создавайте современные HTML-приложения на другом уровне с помощью , делая вещи невозможными даже для современных HTML-приложений.
Экономьте время, ресурсы и деньги, создавая приложения для Android, iOS и других устройств, используя тот же базовый код.
Предыдущий Следующий
С помощью DecSoft HTML Compiler вы можете легко компилировать свои современные HTML-приложения (например, одностраничные приложения, которые вы можете создать с помощью нашего DecSoft App Builder) в автономные исполняемые файлы как для Microsoft Windows® 32, так и для 64-разрядных версий. Файлы вашего приложения никогда не извлекаются на компьютер пользователя и запускаются в современной среде браузера на основе Chromium.
Файлы вашего приложения никогда не извлекаются на компьютер пользователя и запускаются в современной среде браузера на основе Chromium.
Предыдущий Следующий
Это безопасно
Ваши HTML-приложения скомпилированы как в 32-битные, так и в 64-битные исполняемые файлы Microsoft Windows. Файлы вашего приложения никогда не извлекаются на компьютере конечного пользователя, за исключением случаев, когда вы хотите извлечь определенные файлы.
Без ограничений!
Дайте волю своему воображению. Вы можете конвертировать в исполняемые программы для Windows практически любые современные HTML-приложения, такие как электронные книги, опросы, викторины, журналы, презентации, фотоальбомы и галереи, игры и т. д.
д.
Очень просто
Вы можете использовать пользовательский графический интерфейс или инструмент командной строки для компиляции HTML-приложений, просто указав путь к файлу вашего приложения «index.html».
Взгляните!
Следующее видео показывает, как работает DecSoft HTML Compiler! Всего через минуту вы увидите, как DecSoft HTML Compiler берет пример приложения «База данных» DecSoft App Builder и преобразует его в автономные исполняемые файлы Microsoft Windows.
Поддержка командной строки
DecSoft HTML Compiler включает компилятор командной строки в дополнение к визуальной среде. Таким образом, вы можете просто и быстро компилировать свои приложения из командной строки.
32- и 64-разрядная версия
Вы можете скомпилировать свои приложения как для 32-разрядной, так и для 64-разрядной версии Windows из 32-разрядной или 64-разрядной версии Windows. Таким образом, из любой Windows вы можете скомпилировать свое приложение как для 32-разрядной, так и для 64-разрядной версии Windows.
Таким образом, из любой Windows вы можете скомпилировать свое приложение как для 32-разрядной, так и для 64-разрядной версии Windows.
Очень просто
DecSoft HTML Compiler не показывает пользователю ни одного элемента интерфейса. Но это нормально, потому что тогда ваше приложение будет выглядеть именно так, как вы хотели, без каких-либо нежелательных помех!
Очень мощный
Компилятор HTML DecSoft предоставляет множество внешних функций и событий Javascript для ваших приложений, чтобы выйти за рамки возможностей современных приложений HTML, например, дать возможность записывать файлы, выполнять программы, просматривать папки, показывать меню, значок в трее и многое, многое другое! Вы можете взглянуть на справку по продукту и включить примеры приложений, чтобы увидеть эти внешние вещи Javascript в действии!
Скачать DecSoft HTML Compiler
Эта демонстрация продукта не имеет ограничений ни по времени, ни по характеристикам. Вы можете попробовать самую последнюю версию продукта и, только если она окажется полезной для вас, приобрести одну или несколько лицензий.
Версия 2022.20 (06.10.2022)
Загрузить для 32-разрядной версии Windows
Загрузить для 64-разрядной версии Windows
Приобрести HTML-компилятор DecSoft 15% скидка!
Приобретая этот продукт, вы можете использовать его без ограничений, получить один год бесплатных незначительных обновлений, скидку 50% на основные обновления и эксклюзивный доступ к клиентской зоне DecSoft и форуму поддержки DecSoft.
Купить за 179 € 152,15 €
Приобрести HTML-компилятор DecSoft
Нам доверяют клиенты в странах
Последние темы форума
Загрузка последних тем…
Последние сообщения на форуме
Загрузка последних сообщений…
Последние записи в блоге
Загрузка последних записей…
Спросите нас о компиляторе HTML
отзывов
Я просто хотел сказать, что купил плагины и очень ими доволен.
Стивен Герц, Бруклин, Нью-ЙоркОни профессионального качества и действительно могут расширить возможности VisualNeo. Больше мощности для DEC.
Этот веб-сайт использует несколько полезных файлов cookie для хранения ваших предпочтений.
Согласен. Скрыть эту заметку. Дайте мне больше информации.
7 лучших бесплатных онлайн-редакторов HTML для проверки кода
Каждый веб-сайт, которым вы пользуетесь, основан на HTML. В то время как веб-разработчикам нужны навыки работы с JavaScript, Python, CSS и написанием сценариев на стороне сервера, HTML объединяет все это.
Без HTML нет Интернета, поэтому вам нужно знать, как его создавать и редактировать. Вместо того чтобы настраивать систему тестирования HTML-кода на своем компьютере, проще протестировать код в браузере.
Независимо от того, работаете ли вы с небольшими фрагментами HTML или полными проектами веб-сайтов, онлайн-редактор HTML идеален.
Почему вам следует использовать онлайн-редактор HTML
Использование HTML-редактора на основе браузера имеет смысл по сравнению с чем-то вроде Notepad++ по следующим причинам:
- Онлайн-редакторы HTML запускаются непосредственно в веб-браузере
- Протестируйте свой HTML-код онлайн — посмотрите, работает ли код должным образом
- Просматривайте веб-предварительный просмотр в режиме реального времени — предварительный просмотр обновляется по мере редактирования
- Оптимизируйте рабочий процесс — больше никаких сохранений, загрузок в браузере, переключения обратно в редактор и повторения
- Независимо от платформы — они запускаются на любом устройстве с подключением к Интернету.
Последний пункт очень важен. Это означает, что вы можете разработать веб-страницу так же легко на ПК, как и на Chromebook. Вы даже можете использовать планшет Android или компьютер за 50 долларов, например Raspberry Pi.
Кодирование HTML — это доступный и простой путь к пониманию программирования и разработки. Вам постоянно нужно тестировать свой HTML-код — что может быть лучше, чем живые результаты в окне браузера?
Вам постоянно нужно тестировать свой HTML-код — что может быть лучше, чем живые результаты в окне браузера?
Давайте рассмотрим некоторые из лучших онлайн-редакторов HTML, доступных в настоящее время.
CodePen — это «социальная среда разработки» для веб-разработчиков, что в основном означает, что это онлайн-редактор с функциями совместной работы. Он предлагает простую компоновку. Вы найдете панель для HTML, панель для CSS и панель для JavaScript, а также панель для предварительного просмотра в реальном времени. Все размеры панелей можно регулировать, перетаскивая края.
Вы можете создавать «ручки», которые представляют собой отдельные игровые площадки для настройки веб-кода. Несколько ручек могут быть объединены в коллекции.
Хотя регистрация для базового использования бесплатна, для частных ручек и коллекций требуется учетная запись Pro. Это начинается с 8 долларов в месяц и включает в себя размещение активов, встраиваемые темы, совместную работу в режиме реального времени и доступ к полной среде разработки веб-разработки CodePen.
Многие считают CodePen лучшим онлайн-редактором HTML. Попробуйте его, чтобы увидеть, соответствует ли он вашим потребностям.
JSFiddle — это то, на что это похоже: песочница, где вы можете возиться с JavaScript. Вы, наверное, знаете, что JavaScript идет рука об руку с HTML и CSS. Это означает, что с JSFiddle вы можете редактировать все три сразу с помощью интерфейса редактирования JSFiddle.
Если хотите, можете вообще пропустить JavaScript.
Что хорошо в JSFiddle, так это то, что вы можете добавлять внешние запросы на боковой панели. Это позволяет вам включать сторонние файлы JavaScript и CSS для улучшения вашего HTML. Также полезной является кнопка Tidy, которая автоматически очищает отступы вашего кода, а нажатие кнопки Collaborate позволяет осуществлять совместную работу в режиме реального времени.
Единственным недостатком является то, что для обновления панели предварительного просмотра необходимо нажать кнопку «Выполнить».
Рассматривайте JSBin как более простую и чистую альтернативу JSFiddle. Вы можете редактировать любую комбинацию HTML, CSS и JavaScript, просто переключая панели с помощью верхней панели инструментов. Для максимальной гибкости вы также можете переключать панель предварительного просмотра и панель консоли по мере необходимости.
Вы можете редактировать любую комбинацию HTML, CSS и JavaScript, просто переключая панели с помощью верхней панели инструментов. Для максимальной гибкости вы также можете переключать панель предварительного просмотра и панель консоли по мере необходимости.
Но в то время как JSFiddle позволяет вам связывать внешние ресурсы CSS и JavaScript, JSBin ограничивает вас предопределенными библиотеками JavaScript. Однако выбор хороший, от jQuery до React, Angular и многого другого.
Хотя JSBin бесплатен и не требует учетной записи, вам потребуется учетная запись Pro для расширенных функций. К ним относятся приватные корзины, настраиваемые встраивания, размещение ресурсов, синхронизация с Dropbox и персональные URL-адреса для страниц, опубликованных через JSBin.
Liveweave визуально похож на предыдущие редакторы с приятным пользовательским интерфейсом. Как и JSFiddle, Liveweave обеспечивает совместную работу в режиме реального времени и, как и JSBin, позволяет вам связываться с предопределенными сторонними ресурсами, такими как jQuery.
Но у него есть и несколько уникальных особенностей. Генератор Lorem Ipsum создает текст-заполнитель в текущей позиции курсора. CSS Explorer предоставляет инструмент WYSIWYG для создания стилей CSS, а Color Explorer помогает выбрать идеальные цвета. Между тем, векторный редактор позволяет создавать векторную графику для вашего сайта.
HTMLhouse — хороший вариант, если вас интересует только HTML (то есть без CSS или JavaScript). Чистый и минималистичный, он разделен по вертикали с редактированием слева и предварительным просмотром в реальном времени справа.
Полезной является возможность публиковать свой HTML и делиться им конфиденциально (через частный URL) или публично (добавлено на страницу просмотра HTMLhouse). Это просто, но эффективно, и именно здесь онлайн-редактор HTML вступает в игру и превосходит другие.
Обратите внимание, что HTMLhouse был создан и поддерживается людьми из Write.as, онлайн-инструмента для письма без отвлекающих факторов. Имейте это в виду, если вы планируете писать контент для своего сайта.
Имейте это в виду, если вы планируете писать контент для своего сайта.
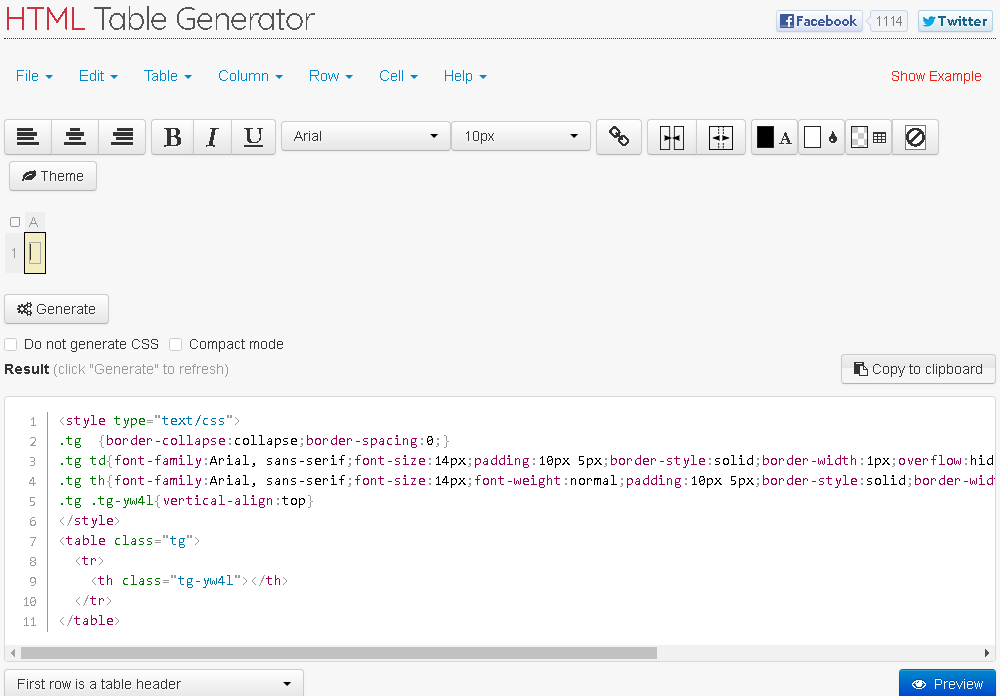
Другой вариант HTMLG использует тот же шаблон использования кода и панелей предварительного просмотра для HTML. Однако этот инструмент не включает CSS и JavaScript в рамках одного и того же унифицированного проекта. Скорее, если вы хотите отредактировать их, вам нужно будет открыть новую вкладку и отредактировать их как отдельные проекты.
Это делает его идеальным для чистых настроек HTML и тестирования кода в вашем браузере; меньше, если вы хотите включить изменения CSS.
Обратите внимание, что существует ограничение в 300 слов, если вы тестируете полные веб-страницы с помощью HTMLG. Чтобы увеличить это, вы можете подписаться на премиум-версию без рекламы, начиная всего с 5,80 долларов в месяц.
Предлагая несколько иной подход к онлайн-редакторам HTML, Dabblet разделяет экран на две панели, а не на три/четыре. Итак, у вас есть представление для HTML и результата и отдельное (но связанное) представление для CSS и результата.

 com
com
 it
it

 Он использует -prefix-free, поэтому вам не нужно добавлять префиксы в ваш CSS-код. Вы можете сохранить свою работу в Github, добавить ее на другие веб…
Он использует -prefix-free, поэтому вам не нужно добавлять префиксы в ваш CSS-код. Вы можете сохранить свою работу в Github, добавить ее на другие веб… Это также мощный текстовый редактор онлайн. Это также платформа для демонстрации ваших HTML-проек…
Это также мощный текстовый редактор онлайн. Это также платформа для демонстрации ваших HTML-проек… Поэкспериментируйте с CSS, смотрите результаты вживую и делитесь своим кодом с другими.
Поэкспериментируйте с CSS, смотрите результаты вживую и делитесь своим кодом с другими. CodeBunk — это онлайн-компилятор / интерпретатор для PHP, Python, Ruby, Perl, Lua, Javascript, C, C ++. CodeBunk также имеет одноранговый видео / аудио чат. Cod…
CodeBunk — это онлайн-компилятор / интерпретатор для PHP, Python, Ruby, Perl, Lua, Javascript, C, C ++. CodeBunk также имеет одноранговый видео / аудио чат. Cod… co
co Просто выберите язык программирования и начните печатать. После того, как вы нажмете кнопку «Выполнить», ваш код будет отп…
Просто выберите язык программирования и начните печатать. После того, как вы нажмете кнопку «Выполнить», ваш код будет отп… Где пользователи также могут сохранять свои документы в виде файлов, распечатывать документы и сохранять док…
Где пользователи также могут сохранять свои документы в виде файлов, распечатывать документы и сохранять док…

 me Notepad!
Programmer's Notepad
Apple TV
Notepad
Self-Hosted
Windows Phone
Android Tablet
Windows S
Chrome OS
iPhone
Android
Windows Mobile
Web
Linux
Windows
Mac
me Notepad!
Programmer's Notepad
Apple TV
Notepad
Self-Hosted
Windows Phone
Android Tablet
Windows S
Chrome OS
iPhone
Android
Windows Mobile
Web
Linux
Windows
Mac
 В 1825 году посыльный доставил ему письмо от отца, в котором говорилось, что его жена умирает. Морзе немедленно покинул Вашингтон и отправился в Нью-Хейвен, где жило его семейство, но к его прибытию супругу уже похоронили. Этот случай заставил Морзе оставить живопись и углубиться в изучение способов быстрой доставки сообщений на длинные расстояния, что привело к разработке азбуки Морзе и электрического телеграфа в 1838 году.
В 1825 году посыльный доставил ему письмо от отца, в котором говорилось, что его жена умирает. Морзе немедленно покинул Вашингтон и отправился в Нью-Хейвен, где жило его семейство, но к его прибытию супругу уже похоронили. Этот случай заставил Морзе оставить живопись и углубиться в изучение способов быстрой доставки сообщений на длинные расстояния, что привело к разработке азбуки Морзе и электрического телеграфа в 1838 году.
 Это могут быть сообщения о неисправности маяков, о вулканической деятельности, об активности пиратов, о затонувших судах…
Это могут быть сообщения о неисправности маяков, о вулканической деятельности, об активности пиратов, о затонувших судах…
 Один ватт равен отношению одного джоуля (единице измерения работы) к одной секунде.
Один ватт равен отношению одного джоуля (единице измерения работы) к одной секунде. NET
NET Они профессионального качества и действительно могут расширить возможности VisualNeo. Больше мощности для DEC.
Они профессионального качества и действительно могут расширить возможности VisualNeo. Больше мощности для DEC.