Генератор таблиц HTML 💚 онлайн
Главная
Инструменты
Генератор HTML таблиц
Представляю вашему вниманию новый инструмент по созданию HTML таблиц для сайта v3.0 с расширенными возможностями. В данный инструмент я включил самые нужные функции, которые помогут без знаний HTML сгенерировать нужную таблицу. Данная версию была созданная благодаря большой активности пользователей в предыдущих версиях инструмента.
- Простой генератор таблиц
- Генератор HTML таблиц
- Конструктор стилей таблиц
HTML код таблицы
CSS (можно редактировать)
Реклама
Если вы заметили ошибки в работе генератора или у вас есть предложения по улучшению и доработкам функционала, прошу сообщить мне любым удобным вам способом.
Что такое HTML таблица?
Таблица HTML (от англ. Table) — форма представления информации, облегчающая её визуальное восприятие. Конструкция состоит из строк и столбцов. Для размещения на сайтах используется специальный HTML код.
Функционал генератора HTML таблиц позволяет создавать даже самые сложные структуры без знаний языка разметки. Если у вас всё же возникли вопросы, прочитайте описание каждой кнопки:
- «Размер» — здесь необходимо указать размер таблицы;
- « Объединить ячейки» — позволяет объединять выделенные ячейки;
- « Разделить ячейки» — данная функция поможет разбить ячейки, которые были объединены по ошибке;
- «TD ↔ TH» — заменяет ячейки td на th;
- «Добавить текст» — позволяет в визуальном редакторе добавить текст в каждую ячейку;
- «Добавить Class» — включает возможность добавление класса к ячейкам и строкам;
- « и » — позволяют отменить изменения;
- « Столбец» — добавляет поля в конец таблицы;
- « Строку» — добавляет сроку в конец таблицы;
- « Выбранные ячейки» — очищает выделенные ячейки с сохранением структуры;
- « Выделеный столбец» — удаляет выделенные ячейки;
- « Выделеные строки» — удаляет выделенную строку;
- « Очистить» — Удаляет всё содержимое таблицы и объединения.

Что-то пошло не так?
Пожалуйста, подробно опишите проблему, и мы ее исправим.
Воспользуйтесь инструментом позже
Сохраните понравившийся инструмент в закладки или выберите способ ниже.
для добавления в закладки используйте сочетания клавиш CTRL+D
Генераторы таблиц html онлайн бесплатно: лучшие сервисы, css
Иванова НатальяОбновлено: 20 февраля 2023Опубликовано
Если вы знакомы с html, то знаете, как сложно бывает писать код таблицы вручную. К счастью существуют генераторы таблиц, которые упрощают процесс создания таблиц на html. Они различаются по сложности создания структуры, возможности добавления css кода. Если вам нужна простая таблица, то вы можете воспользоваться нашим конструктором. Введите в поля количество столбцов, строк и некоторые другие параметры, и получите результат. Также есть возможность предпросмотра готовой таблицы.
Также есть возможность предпросмотра готовой таблицы.
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
- c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста. Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.
 com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
Генератор таблиц с цветом (HTML + CSS)
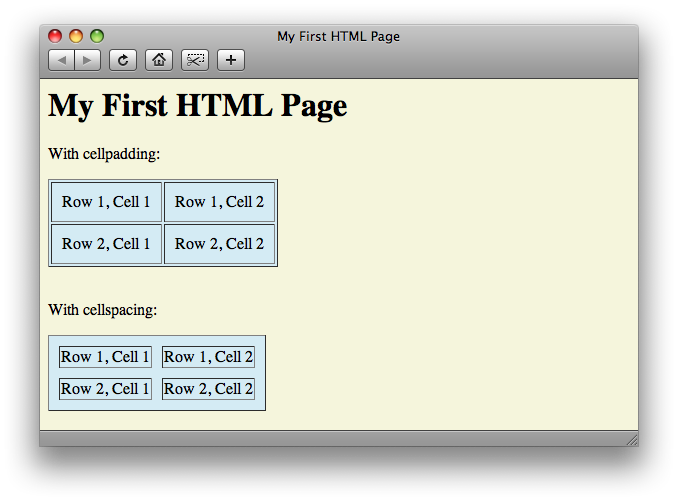
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог.
Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Перейдите на сайт конструктора >>>
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Бонус сервиса: здесь можно создавать не только html+css, но и таблицы в LaTeX, а также для блокнота (пример ниже), Markdown и Mediawiki
Как работать в сервисе
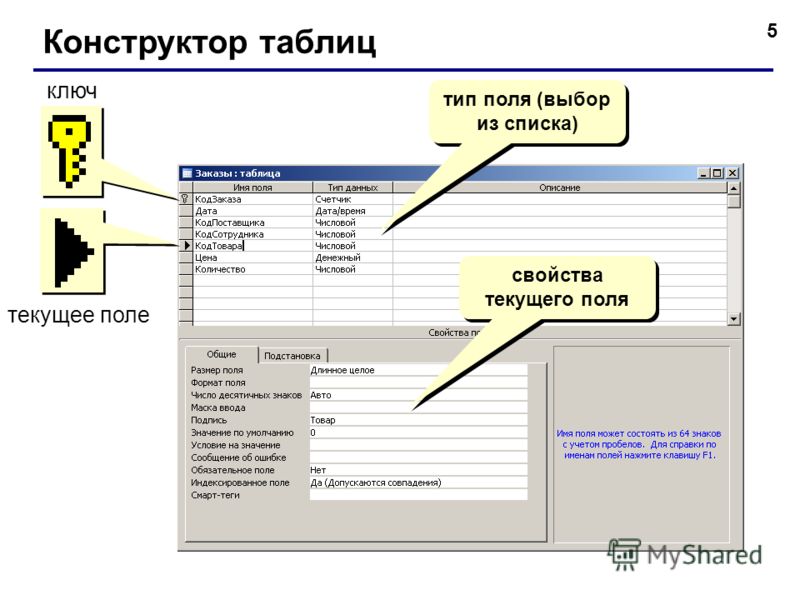
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд:
Привожу на скриншоте ниже перевод основных команд:
Начинаем создание таблицы с выбора пунктов меню File –> New table
, где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать).
Далее начинаем заполнять и редактировать.
Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст.
Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку:
Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split.
Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже:
кликните для увеличения
После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Создание таблицы в html онлайн конструктор
- Создайте таблицу в любой из программ — Microsoft Excel, OpenOffice или Microsoft Word. Заполните все её ячейки текстом.

- Выделите ваш результат и кликните правой кнопкой мыши и выберите пункт “Копировать”.
- Перейдите в генератор таблиц html онлайн – Tableizer
- В генераторе в пустое поле вставьте содержимое буфера обмена (клик правой кнопкой мыши и выбор пункта “Вставить”)
- Выберите Размер шрифта Font size, цвет шапки (верхних ячеек, первой строки) — параметр Header color, шрифт текста Font.
- Нажмите кнопку Tableizer it!
- Копируйте код из окошка и вставляйте в текстовый редактор своего блога в режиме html.
Как добавить на сайт
Как добавить в пост (в запись, отдельную страницу)
Как добавить стили ко всем таблицам сайта
Видеоурок
Posted in CSS, HTMLПомеченные css, HTML
Генератор HTML-таблиц — Создайте HTML-таблицу онлайн!
Как это работает:
Наш онлайн-генератор HTML-таблиц позволяет любому визуально создавать таблицы любого типа для веб-сайтов. Навыки кодирования не требуются!
Навыки кодирования не требуются!
Чтобы сгенерировать HTML-таблицу с помощью CSS, просто задайте параметры, цвета, размеры и все другие свойства CSS/HTML и извлеките HTML-код для идеально оформленной латексной таблицы, которая вам нужна!
Создание таблиц HTML и CSS онлайнНужен лучший генератор таблиц, который может генерировать код HTML и CSS онлайн? Создайте идеальную таблицу CSS с правильными тегами таблицы HTML!
Вы можете использовать наш онлайн-инструмент CSS и HTML, чтобы создать чистый HTML-код таблицы для любого веб-сайта. Вот список всех различных онлайн-инструментов для генерации кода, которые предлагает наш генератор HTML.
Макет HTML-таблицы Стиль CSSНаш генератор HTML-таблиц может создавать адаптивные таблицы с любым типом пользовательского макета таблицы CSS. Нужно установить фиксированную ширину таблицы? Создали вложенную таблицу? Установить шрифт? Пользовательские свойства сетки? Мы получили вашу спину!
Заголовок таблицы HTML Стиль CSS Любой новый код таблицы поставляется со стилями заголовков таблицы CSS, но вы можете изменить их или полностью удалить! Использование кода CSS для стилизации HTML-таблицы — это самый простой способ сделать ее уникальной и соответствовать дизайну вашего веб-сайта. Стили заголовков еще никогда не были такими простыми!
Стили заголовков еще никогда не были такими простыми!
Наш онлайн-инструмент для оформления тела таблицы HTML позволяет легко создавать различные варианты стиля для разных типов таблиц. Вы можете ввести свойства таблицы HTML, такие как отступы, размер элемента, поля или выбрать их из наших параметров по умолчанию!
Граница HTML-таблицы CSS-стильХотите изменить ширину границы HTML-таблицы? Изменить цвет границы? Любые данные таблицы и каждый параметр таблицы можно редактировать с помощью нашего набора инструментов редактора CSS и HTML!
Ячейки таблицы HTML Стиль CSSКаждая ячейка таблицы HTML может быть полностью оформлена с помощью нашей палитры цветов и других свойств стиля ячеек таблицы CSS. Инструмент генератора таблиц позволяет легко убедиться, что каждая строка таблицы именно такая, как вы хотите!
Код из нескольких строк можно редактировать одновременно, что упрощает стилизацию таблиц HTML.
Текст заголовка таблицы HTML Стиль CSS можно легко настроить с помощью нашего онлайн-инструмента без кода. Добавьте теги HTML, закодировав их вручную, или используйте тег


 com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:

