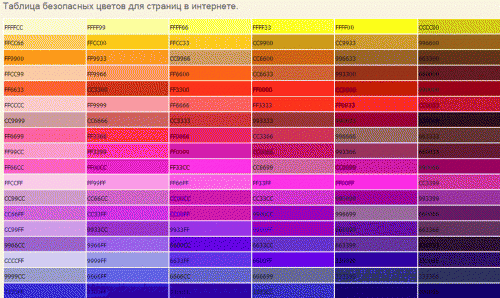
Инструменты выбора цвета: HTML, CSS, RGB и др.
Работа с цветами — трудоемкая задача для веб-дизайнера. Чтобы ускорить процесс и сделать жизнь дизайнера намного проще, наша комада Designe-R подобрала для Вас ряд инструментов цвета, которіе помогут вам с легкостью выбирать и преобразовывать выбранные цвета для вашего следующего проекта веб-дизайна.
Вы когда-нибудь хотели использовать определенный цвет, но не могли найти его название или код? С помощью этих генераторов цвета вы можете найти именно тот цвет, который вам нужен. Есть несколько вариантов, которые помогут получить желаемый цвет. Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настроить оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн. Просто, правда ?!
Если вы начинаете работу над дизайном с нуля без каких-либо рекомендаций по бренду или цветового вдохновения, может быть сложно составить цветовую схему, которая будет работать.
Вот несколько цветовых инструментов, которые помогут вам создать красивую комбинацию цветов, которая гарантированно подойдет.
1. ColourLovers
ColourLovers является домом для миллионов цветовых палитр, созданных пользователями. Просмотрите коллекцию и выберите те, которые вас вдохновляют, или найдите другие цвета, которые хорошо сочетаются с выбранным вами оттенком. Этот сайт может действительно пригодиться в будущем.
Перейти
2. Adobe Color CC
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания красивых цветовых палитр. Вы также можете войти в систему и сохранить свои палитры для будущего использования.
Перейти
3. Просто палитра цветов
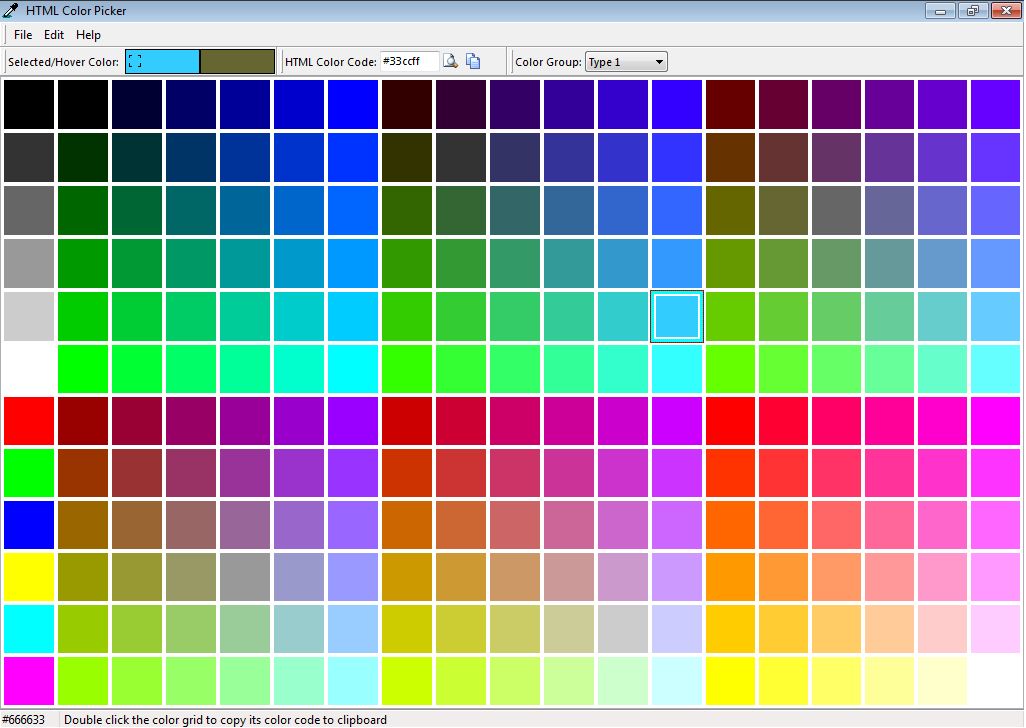
Just Color Picker — это умный инструмент, который позволяет вам раскрасить код в буфер обмена одним щелчком мыши.
Перейти
4. Paletton — конструктор цветовых схем
Познакомьтесь с этим замечательным генератором цветовой палитры, который позволяет создавать различные цветовые комбинации.
Перейти
5. Цветная охота
Вот аккуратный генератор цветовой палитры, который включает в себя несколько цветовых палитр на выбор. Кроме того, вы можете сохранить избранное и использовать позже, когда этого потребует ситуация.
Перейти
6. Sip — Генератор цветовой палитры

Перейти
7. Генератор цветовой палитры Palettr
Здесь у вас есть замечательный источник, где вы можете найти различные цветовые палитры, созданные из изображений. Вы можете искать любую тему или слово, и вы получите выдающиеся результаты.
Перейти
8. Цветовые комбинации
Этот инструмент может помочь вам легко создавать потрясающие цветовые палитры с нуля. Взгляните, откройте для себя его особенности и узнайте, что он может предложить.
Перейти
9. Генератор цветовой палитры Colrd
Вот вам замечательный веб-сайт, с помощью которого вы можете создавать красивые цветовые палитры. Этот инструмент также включает в себя удобный конструктор градиентов и инструмент поиска.
Перейти
10. Палитра цветов от WebpageFX
Это отличный источник, который можно использовать для создания цветовых палитр. Перейдите по ссылке ниже и посмотрите, какие цветовые комбинации вы можете создать.
Перейдите по ссылке ниже и посмотрите, какие цветовые комбинации вы можете создать.
Перейти
11. Цветовой код
Перейти
12. Цветовая гамма — генератор цветовой палитры
Здесь у вас есть выдающаяся шестнадцатеричная цветовая палитра, которую вы можете использовать для создания различных цветовых смесей. Идеально подходит для любого веб-дизайнера или других творческих людей.
Перейти
13. color.hailpixel.com
Color.hailpixel.com — простой, но очень полезный инструмент, который позволяет сканировать окно браузера в поисках идеального цвета, а затем копировать шестнадцатеричный код одним щелчком мыши.
Перейти
14.
 Названия цветов CSS
Названия цветов CSSЕсли случайные названия цветов вам не подходят, возможно, этот список из 147 описательных названий цветов будет немного легче запомнить в ваших таблицах стилей. Просматривайте весь выбор или просматривайте случайное значение при каждом щелчке мыши.
Перейти
15. Сфера
Инструмент визуализации теории цвета под названием Sphere дает вам приятный и простой интерфейс для выбора оттенков и оттенков на цветовом круге. Выберите желаемый стиль палитры, чтобы ограничить выбор цветов для согласования значений.
Перейти
16. Color Scheme Designer
Создайте свою собственную цветовую схему с помощью Color Scheme Designer. Поверните и отрегулируйте цветовое колесо, чтобы выбрать базовый цвет, а затем просмотрите автоматически сгенерированные значения в зависимости от типа палитры.
Перейти
17. CSS Drive: генератор палитры изображений в цвета
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания различных цветовых палитр на основе ваших собственных изображений.
Перейти
18. Ultimate CSS Gradient Generator
Как известно, градиенты CSS3 сложно записать в код. Вам не только нужно знать различные значения цвета, вам также необходимо добавить различные префиксы поставщиков, чтобы он работал в нескольких браузерах. Ultimate
Перейти
19. Калькулятор цвета Hex 2 RGBA
Преобразование шестнадцатеричного значения в RGB или даже в RGBa несложно, это просто утомительно, когда каждое значение задается отдельно, что означает как минимум три клика, чтобы скопировать числа. Калькулятор Hex 2 RGBA от Devoth упрощает процесс: полное значение CSS копируется одним щелчком мыши.
Перейти
20. 0to255
Выберите свой цвет и посмотрите полную серию вариантов, что сделает его идеальным для наведения, градиентов и границ.
Перейти
21. Color Hexa
Color Hexa — это энциклопедия цвета! Введите выбранный цвет в любое желаемое значение, и он отобразит описание вместе с некоторыми полезными фактами. Прямое преобразование из Hex или RGB в ближайшее значение CMYK также особенно полезно для дизайнеров печати.
Перейти
22. Генератор цветовой палитры материального дизайна
Это еще один отличный генератор, который автоматически генерирует потрясающие цветовые палитры, которые вы можете загрузить и сохранить для будущих дизайнов.
Перейти
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
| Белые оттенки | |||
| Название цвета | HEX | RGB | |
| White | Белый | FFFFFF | 255 255 255 |
| Snow | Снежный | FFFAFA | 255 250 250 |
| Honeydew | Нектар | 240 255 240 | |
| MintCream | Мятный | F5FFFA | 245 255 250 |
| Azure | Лазурь | F0FFFF | 240 255 255 |
| AliceBlue | Алиса синий | F0F8FF | 240 248 255 |
| GhostWhite | Призрачно-белый | F8F8FF | 248 248 255 |
| WhiteSmoke | Белый дым | F5F5F5 | 245 245 245 |
| Seashell | Морская ракушка | FFF5EE | 255 245 238 |
| Beige | Бежевый | F5F5 DC | 245 245 220 |
| OldLace | Старые кружева | FDF5E6 | 253 245 230 |
| FloralWhite | Цветочно-белый | FFFAF0 | 255 250 240 |
| Ivory | Слоновая кость | FFFFF0 | 255 255 240 |
| AntiqueWhite | Античный белый | FAEBD7 | 250 235 215 |
| Linen | Льняное полотно | FAF0E6 | 250 240 230 |
| LavenderBlush | Розовато-лавандовый | FFF0F5 | 255 240 245 |
| MistyRose | Туманная роза | FFE4E1 | 255 228 225 |
| Серые оттенки | |||
| Название цвета | HEX | RGB | |
| Gainsboro | Насыщенно-серый | DCDCDC | 220 220 220 |
| LightGray | Светло-серый | D3D3D3 | 211 211 211 |
| Silver | Серебристый | C0C0C0 | 192 192 192 |
| DarkGray | Темно-серый | A9A9A9 | 169 169 169 |
| Gray | Серый | 808080 | 128 128 128 |
| DimGray | Тускло-серый | 696969 | 105 105 105 |
| LightSlateGray | Светлый шифер | 778899 | 119 136 153 |
| SlateGray | Шифер | 708090 | 112 128 144 |
| DarkSlateGray | Темный шифер | 2F4F4F | 47 79 79 |
| Black | Чёрный | 000000 | 0 0 0 |
| Красые оттенки | |||
| Название цвета | HEX | RGB | |
| IndianRed | Индийский красный | CD5C5C | 205 92 92 |
| LightCoral | Светло-коралловый | F08080 | 240 128 128 |
| Salmon | Лососевый | FA8072 | 250 128 114 |
| DarkSalmon | Темно-лососевый | E9967A | 233 150 122 |
| LightSalmon | Светло-лососевый | FFA07A | 255 160 122 |
| Crimson | Малиновый | DC143C | 220 20 60 |
| Red | Красный | FF0000 | 255 0 0 |
| FireBrick | Огнеупорный кирпич | B22222 | 178 34 34 |
| DarkRed | Темно-красный | 8B0000 | 139 0 0 |
| Розовые оттенки | |||
| Название цвета | HEX | RGB | |
| Pink | Розовый | FFC0CB | 255 192 203 |
| LightPink | Светло-розовый | FFB6C1 | 255 182 193 |
| HotPink | Ярко-розовый | FF69B4 | 255 105 180 |
| DeepPink | Насыщено-розовый | FF1493 | 255 20 147 |
| MediumVioletRed | Розово-фиолетовый | C71585 | 199 21 133 |
| PaleVioletRed | Бледно-фиолетовый красный | DB7093 | 219 112 147 |
| Оранжевые оттенки | |||
| Название цвета | HEX | RGB | |
| Coral | Коралловый | FF7F50 | 255 127 80 |
| Tomato | Томатный | FF6347 | 255 99 71 |
| OrangeRed | Оранжево-красный | FF4500 | 255 69 0 |
| DarkOrange | Темно-оранжевый | FF8C00 | 255 140 0 |
| Orange | Оранжевый (апельсиновый) | FFA500 | 255 165 0 |
| Жёлтые оттенки | |||
| Название цвета | HEX | RGB | |
| Gold | Золотой | FFD700 | 255 215 0 |
| Yellow | Желтый | FFFF00 | 255 255 0 |
| LightYellow | Светло-желтый | FFFFE0 | 255 255 224 |
| LemonChiffon | Лимонный шифон | FFFACD | 255 250 205 |
| LightGoldenrodYellow | Свет золотой метал | FAFAD2 | 250 250 210 |
| PapayaWhip | Папайя | FFEFD5 | 255 239 213 |
| Moccasin | Мокасины | FFE4B5 | 255 228 181 |
| PeachPuff | Персиковый зефир | FFDAB9 | 255 218 185 |
| PaleGoldenrod | Бледно-золотой метал | EEE8AA | 238 232 170 |
| Khaki | Хаки | F0E68C | 240 230 140 |
| DarkKhaki | Темный хаки | BDB76B | 189 183 107 |
| Коричневые оттенки | |||
| Название цвета | HEX | RGB | |
| Cornsilk | Кукурузный | FFF8DC | 255 248 220 |
| BlanchedAlmond | Бледная миндаль | FFEBCD | 255 235 205 |
| Bisque | Раковый | FFE4C4 | 255 228 196 |
| NavajoWhite | Навахо белый | FFDEAD | 255 222 173 |
| Wheat | Пшеничный | F5DEB3 | 245 222 179 |
| BurlyWood | Древесный | DEB887 | 222 184 135 |
| Tan | Загар | D2B48C | 210 180 140 |
| RosyBrown | Розо-коричневый | BC8F8F | 188 143 143 |
| SandyBrown | Песчаный | F4A460 | 244 164 96 |
| Goldenrod | Золотой метал | DAA520 | 218 165 32 |
| DarkGoldenrod | Темно-золотой метал | B8860B | 184 134 11 |
| Peru | Перу | CD853F | 205 133 63 |
| Chocolate | Шоколад | D2691E | 210 105 30 |
| SaddleBrown | Просто-коричневый | 8B4513 | 139 69 19 |
| Sienna | Сиена | A0522D | 160 82 45 |
| Brown | Коричневый | A52A2A | 165 42 42 |
| Maroon | Темно-бордовый | 800000 | 128 0 0 |
| Зелёные оттенки | |||
| Название цвета | HEX | RGB | |
| GreenYellow | Зелёно-желтый | ADFF2F | 173 255 47 |
| Chartreuse | Сочно-зелёный | 7FFF00 | 127 255 0 |
| LawnGreen | Цвет газона | 7CFC00 | 124 252 0 |
| Lime | Известковый | 00FF00 | 0 255 0 |
| LimeGreen | Известковая зелень | 32CD32 | 50 205 50 |
| PaleGreen | Бледно-зеленый | 98FB98 | 152 251 152 |
| LightGreen | Светло-зеленый | 90EE90 | 144 238 144 |
| MediumSpringGreen | Светлая весенняя зелень | 00FA9A | 0 250 154 |
| SpringGreen | Весенняя зелень | 00FF7F | 0 255 127 |
| MediumSeaGreen | Светло-морская зелень | 3CB371 | 60 179 113 |
| SeaGreen | Морская зелень | 2E8B57 | 46 139 87 |
| ForestGreen | Лесная зелень | 228B22 | 34 139 34 |
| Green | Зеленый | 008000 | 0 128 0 |
| DarkGreen | Темно-зеленый | 006400 | 0 100 0 |
| YellowGreen | Желто-зеленый | 9ACD32 | 154 205 50 |
| OliveDrab | Желто-оливковый | 6B8E23 | 107 142 35 |
| Olive | Оливковый | 808000 | 128 128 0 |
| DarkOliveGreen | Темно-оливковый | 556B2F | 85 107 47 |
| MediumAquamarine | Темный аквамарин | 66CDAA | 102 205 170 |
| DarkSeaGreen | Темно-морская зелень | 8FBC8F | 143 188 143 |
| LightSeaGreen | Светло-морская зелень | 20B2AA | 32 178 170 |
| DarkCyan | Темно-бирюзовый | 008B8B | 0 139 139 |
| Teal | Бирюзовый | 008080 | 0 128 128 |
| Синие оттенки | |||
| Название цвета | HEX | RGB | |
| Aqua(Cyan) | Морская бирюза | 00FFFF | 0 255 255 |
| LightCyan | Светло-бирюзовый | E0FFFF | 224 255 255 |
| PaleTurquoise | Матово-бирюзовый | AFEEEE | 175 238 238 |
| Aquamarine | Аквамариновый | 7FFFD4 | 127 255 212 |
| Turquoise | Бирюзовый | 40E0D0 | 64 224 208 |
| MediumTurquoise | Средне-бирюзовый | 48D1CC | 72 209 204 |
| DarkTurquoise | Темно-бирюзовый | 00CED1 | 0 206 209 |
| CadetBlue | Синий кадет | 5F9EA0 | 95 158 160 |
| SteelBlue | Стальной синий | 4682B4 | 70 130 180 |
| LightSteelBlue | Светло-стальной синий | B0C4DE | 176 196 222 |
| PowderBlue | Пыльно-синий | B0E0E6 | 176 224 230 |
| LightBlue | Голубой порошок | ADD8E6 | 173 216 230 |
| SkyBlue | Небесно-голубой | 87CEEB | 135 206 235 |
| LightSkyBlue | Светло-небесный голубой | 87CEFA | 135 206 250 |
| DeepSkyBlue | Сочно-голубой | 00BFFF | 0 191 255 |
| DodgerBlue | Ярко-голубой | 1E90FF | 30 144 255 |
| CornflowerBlue | Небесно-голубой | 6495ED | 100 149 237 |
| MediumSlateBlue | Васильковый | 7B68EE | 123 104 238 |
| RoyalBlue | Ярко-синей | 4169E1 | 65 105 225 |
| Blue | Синий | 0000FF | 0 0 255 |
| MediumBlue | Умеренно-синий | 0000CD | 0 0 205 |
| DarkBlue | Темно-синий | 00008B | 0 0 139 |
| Navy | Военно-морской синий | 000080 | 0 0 128 |
| MidnightBlue | Синий плющ | 191970 | 25 25 112 |
| Фиолетовые оттенки | |||
| Название цвета | HEX | RGB | |
| Lavender | Лаванда | E6E6FA | 230 230 250 |
| Thistle | Чертополох | D8BFD8 | 216 191 216 |
| Plum | Слива | DDA0DD | 221 160 221 |
| Violet | Фиолетовый | EE82EE | 238 130 238 |
| Orchid | Орхидея | DA70D6 | 218 112 214 |
| Fuchsia(Magenta) | Фуксия (пурпурная) | FF00FF | 255 0 255 |
| MediumOrchid | Умеренная орхидея | BA55D3 | 186 85 211 |
| MediumPurple | Средне-фиолетовый | 9370DB | 147 112 219 |
| BlueViolet | Сине-фиолетовый | 8A 2BE2 | 138 43 226 |
| DarkViolet | Темно-фиолетовый | 9400D3 | 148 0 211 |
| DarkOrchid | Темная орхидея | 9932CC | 153 50 204 |
| DarkMagenta | Темно-пурпурный | 8B008B | 139 0 139 |
| Purple | Фиолетовый | 800080 | 128 0 128 |
| Indigo | Индиго | 4B0082 | 75 0 130 |
| SlateBlue | Серо-синий | 6A5ACD | 106 90 205 |
| DarkSlateBlue | Темный серо-синий | 483D8B | 72 61 139 |
| Цвет | RGB код | HEX код | Название цвета | Название цвета на англ. |
| 000000000 | #000000 | Черный | Black | |
| 000000128 | #000080 | Темно-синий | Navy | |
| 000000139 | #00008b | Темно-голубой | Darkblue | |
| 000000205 | #0000cd | Умеренно-голубой | Mediumblue | |
| 000000255 | #0000ff | Синий | Blue | |
| 000100000 | #006400 | Темно-зеленый | Darkgreen | |
| 000128000 | #008000 | Зеленый | Green | |
| 000128128 | #008080 | Чайный | Teal | |
| 000139139 | #008b8b | Темный циан | Darkcyan | |
| 000191255 | #00bfff | Темный небесно-синий | Deepskyblue | |
| 000206209 | #00ced1 | Темно-бирюзовый | Darkturquoise | |
| 000250154 | #00fa9a | Умеренный синевато-серый | Mediumspringgreen | |
| 000255000 | #00ff00 | Известковый | Lime | |
| 000255127 | #00ff7f | Весенний зеленый | Springgreen | |
| 000255255 | #00ffff | Морской волны | Aqua | |
| 025025112 | #191970 | Ночной синий | Midnightblue | |
| 030144255 | #1e90ff | Тускло-васильковый | Dodgerblue | |
| 032178170 | #20b2aa | Светлой морской волны | Lightseagreen | |
| 034139034 | #228b22 | Лесной зеленый | Forestgreen | |
| 046139087 | #2e8b57 | Морской зеленый | Seagreen | |
| 047079079 | #2f4f4f | Темный синевато-серый | Darkslategray | |
| 050205050 | #32cd32 | Зеленовато-известковый | Limegreen | |
| 060179113 | #3cb371 | Умеренной морской волны | Mediumseagreen | |
| 064224208 | #40e0d0 | Бирюзовый | Turquoise | |
| 065105225 | #4169e1 | Королевский голубой | Royalblue | |
| 070130180 | #4682b4 | Голубовато-стальной | Steelblue | |
| 072061139 | #483d8b | Темный серовато-синий | Darkslateblue | |
| 072209204 | #48d1cc | Умеренно-бирюзовый | Mediumturquoise | |
| 075000130 | #4b0082 | Индиго | Indigo | |
| 085107047 | #556b2f | Темно-оливковый | Darkolivegreen | |
| 095158160 | #5f9ea0 | Блеклый серо-голубой | Cadetblue | |
| 100149237 | #6495ed | Васильковый | Cornflowerblue | |
| 102205170 | #66cdaa | Умеренно-аквамариновый | Mediumaaquamarine | |
| 105105105 | #696969 | Тускло-серый | Dimgray | |
| 106090205 | #6a5acd | Серовато-синий | Slateblue | |
| 107142035 | #6b8e23 | Тускло-коричневый | Olivedrab | |
| 112128144 | #708090 | Синевато-серый | Slategray | |
| 119136153 | #778899 | Светлый синевато-серый | Lightslategray | |
| 123104238 | #7b68ee | Умеренный серовато-синий | Mediumslateblue | |
| 124252000 | #7cfc00 | Зеленой травы | Lawngreen | |
| 127255000 | #7fff00 | Фисташковый | Chartreuse | |
| 127255212 | #7fffd4 | Аквамарин | Aquamarine | |
| 128000000 | #800000 | Оранжево-розовый | Maroon | |
| 128000128 | #800080 | Пурпурный | Purple | |
| 128128000 | #808000 | Оливковый | Olive | |
| 128128128 | #808080 | Серый | Gray | |
| 135206235 | #87ceeb | Небесно-голубой | Skyblue | |
| 135206250 | #87cefa | Светлый небесно-синий | Lightskyblue | |
| 138043226 | #8a2be2 | Светло-фиолетовый | Blueviolet | |
| 139000000 | #8b0000 | Темно-красный | Darkred | |
| 139000139 | #8b008b | Темный фуксин | Darkmagenta | |
| 139069019 | #8b4513 | Старой кожи | Saddlebrown | |
| 143188143 | #8fbc8f | Темный морской волны | Darkseagreen | |
| 147112219 | #9370db | Умеренно-пурпурный | Mediumpurple | |
| 148000211 | #9400d3 | Темно-фиолетовый | Darkviolet | |
| 152251152 | #98fb98 | Бледно-зеленый | Palegreen | |
| 153050204 | #9932cc | Темно-орхидейный | Darkorchid | |
| 154205050 | #9acd32 | Желто-зеленый | Yellowgreen | |
| 156238144 | #9cee90 | Светло-зеленый | Lightgreen | |
| 160082045 | #a0522d | Охра | Sienna | |
| 165042042 | #a52a2a | Коричневый | Brown | |
| 169169169 | #a9a9a9 | Темно-серый | Darkgray | |
| 173216230 | #add8e6 | Светло-голубой | Lightblue | |
| 173255047 | #adff2f | Желто-зеленый | Greenyellow | |
| 175238238 | #afeeee | Бледно-бирюзовый | Paleturquise | |
| 176196222 | #b0c4de | Светло-стальной | Lightsteelblue | |
| 176224230 | #b0e0e6 | Туманно-голубой | Powderblue | |
| 178034034 | #b22222 | Огнеупорного кирпича | Firebrick | |
| 184134011 | #b8860b | Темный красно-золотой | Darkgoldenrod | |
| 186085211 | #ba55d3 | Умеренно-орхидейный | Mediumorchid | |
| 188143143 | #bc8f8f | Розово-коричневый | Rosybrown | |
| 189183107 | #bdb76b | Темный хаки | Darkkhaki | |
| 192192192 | #c0c0c0 | Серебристый | Silver | |
| 199021133 | #c71585 | Умеренный красно-фиолетовый | Mediumvioletred | |
| 205092092 | #cd5c5c | Ярко-красный | Indianred | |
| 205133063 | #cd853f | Коричневый | Peru | |
| 210105030 | #d2691e | Шоколадный | Chocolate | |
| 210180140 | #d2b48c | Желтовато-коричневый | Tan | |
| 211211211 | #d3d3d3 | Светло-серый | Lightgray | |
| 216191216 | #d8bfd8 | Чертополоха | Thistle | |
| 218112214 | #da70d6 | Орхидейный | Orchid | |
| 218165032 | #daa520 | Красного золота | Goldenrod | |
| 219112147 | #db7093 | Бледный красно-фиолетовый | Plaevioletred | |
| 220020060 | #dc143c | Малиновый | Crimson | |
| 220220220 | #dcdcdc | Светлый серо-фиолетовый | Fainsboro | |
| 221160221 | #dda0dd | Сливовый | Plum | |
| 222184135 | #deb887 | Старого дерева | Burlywood | |
| 224255255 | #e0ffff | Светлый циан | Lightcyan | |
| 230230250 | #e6e6fa | Бледно-лиловый | Lavender | |
| 233150122 | #e9967a | Темный оранжево-розовый | Darksalmon | |
| 238130238 | #ee82ee | Фиолетовый | Violet | |
| 238232170 | #eee8aa | Бледно-золотой | Palegoldenrod | |
| 240128128 | #f08080 | Светло-коралловый | Lightcoral | |
| 240230140 | #f0e68c | Хаки | Khaki | |
| 240248255 | #f0f8ff | Блекло-голубой | Aliceblue | |
| 240255240 | #f0fff0 | Свежего меда | Honeydew | |
| 240255255 | #f0ffff | Лазурь | Azure | |
| 244164096 | #f4a460 | Рыже-коричневый | Sandybrown | |
| 245222179 | #f5deb3 | Пшеничный | Wheat | |
| 245245220 | #f5f5dc | Бежевый | Beige | |
| 245245245 | #f5f5f5 | Белый дымчатый | Whitesmoke | |
| 245255250 | #f5fffa | Мятно-кремовый | Mintcream | |
| 248248255 | #f8f8ff | Туманно-белый | Ghostwhite | |
| 250128114 | #fa8072 | Оранжево-розовый | Salmon | |
| 250235215 | #faebd7 | Античный белый | Antuquewhite | |
| 250240230 | #faf0e6 | Льняной | Linen | |
| 253245230 | #fdf5e6 | Старого коньяка | Oldlace | |
| 255000255 | #ff00ff | Фуксия | Fuchsia | |
| 255020147 | #ff1493 | Темно-розовый | Deeppink | |
| 255069000 | #ff4500 | Красно-оранжевый | Orangered | |
| 255099071 | #ff6347 | Томатный | Tomato | |
| 255105180 | #ff69b4 | Ярко-розовый | Hotpink | |
| 255127080 | #ff7f50 | Коралловый | Coral | |
| 255140000 | #ff8c00 | Темно-оранжевый | Darkorange | |
| 255160122 | #ffa07a | Светлый оранжево-розовый | Lightsalmon | |
| 255165000 | #ffa500 | Оранжевый | Orange | |
| 255182193 | #ffb6c1 | Светло-розовый | Lightpink | |
| 255192203 | #ffc0cb | Розовый | Pink | |
| 255215000 | #ffd700 | Золотой | Gold | |
| 255218185 | #ffdab9 | Персиковый | Peachpuff | |
| 255222173 | #ffdead | Грязно-серый | Navajowhite | |
| 255228181 | #ffe4b5 | Болотный | Moccasin | |
| 255228196 | #ffe4c4 | Бисквитный | Bisque | |
| 255228225 | #ffe4e1 | Туманно-розовый | Mistyrose | |
| 255235205 | #ffebcd | Светло-кремовый | Blanchedalmond | |
| 255239213 | #ffefd5 | Дыни | Papayaawhip | |
| 255240245 | #fff0f5 | Бледный розово-лиловый | Lavenderblush | |
| 255245238 | #fff5ee | Морской пены | Seashell | |
| 255248220 | #fff8dc | Бледно-желтый | Cornsilk | |
| 255250205 | #fffacd | Лимонный | Lemonchiffon | |
| 255250240 | #fffaf0 | Цветочно-белый | Floralwhite | |
| 255250250 | #fffafa | Снежный | Snow | |
| 255255000 | #ffff00 | Желтый | Yellow | |
| 255255224 | #ffffe0 | Светло-желтый | Lightyellow | |
| 255255240 | #fffff0 | Слоновой кости | Ivory | |
| 255255255 | #ffffff | Белый | White |
26 оттенков красного цвета и их цветовые координаты
Красный цвет является одним из трёх основных цветов.
 Из всей цветовой гаммы он является самым мощным, ярким и активным. Красный цвет — основа нашей жизни. Со старославянского языка название переводится как «самый лучший».
Из всей цветовой гаммы он является самым мощным, ярким и активным. Красный цвет — основа нашей жизни. Со старославянского языка название переводится как «самый лучший».Рассмотрим, для начала, цветовые координаты самого красного цвета.
Красный цвет
Цветовые координаты:
- HEX: #FF0000
- RGB: (255, 0, 0)
- CMYK: (0, 87, 99, 0)
- HSB: (0°, 100%, 100%)
Оттенки красного цвета
Красный цвет имеет 26 основных оттенков.
Каждый имеет свой цвет, своё название и цветовые координаты. Применяйте информацию для разработки дизайна в различных сферах деятельности, а также ознакомьтесь для общего развития. Красный — это Ваш цвет!
1. Ализариновый красный
Цветовые координаты:
- HEX: #E32636
- RGB: (227, 38, 54)
- CMYK: (0, 83, 76, 11)
- HSB: (355°, 83%, 89%)
2. Burgundy
Цветовые координаты:
- HEX: #900020
- RGB: (144, 0, 32)
- CMYK: (27, 98, 91, 25)
- HSB: (347°, 100%, 56%)
3.
 Кардинал
Кардинал Цветовые координаты:
- HEX: #C41E3A
- RGB: (196, 30, 58)
- CMYK: (15, 96, 78, 3)
- HSB: (350°, 85%, 77%)
4. Кармин
Цветовые координаты:
- HEX: #960018
- RGB: (150, 0, 24)
- CMYK: (26, 98, 98, 22)
- HSB: (350°, 100%, 59%)
5. Cerise
Цветовые координаты:
- HEX: #DE3163
- RGB: (222, 49, 99)
- CMYK: (5, 90, 39, 1)
- HSB: (343°, 78%, 87%)
6. Каштановый
Цветовые координаты:
- HEX: #CD5C5C
- RGB: (205, 92, 92)
- CMYK: (14, 75, 55, 3)
- HSB: (0°, 55%, 80%)
7. Малиновый
Цветовые координаты:
- HEX: #DC143C
- RGB: (220, 20, 60)
- CMYK: (3, 96, 76, 0)
- HSB: (348°, 91%, 86%)
8.
 Фалунский красный
Фалунский красный Цветовые координаты:
- HEX: #801818
- RGB: (128, 24, 24)
- CMYK: (27, 94, 95, 35)
- HSB: (0°, 81%, 50%)
9. Фуксия
Цветовые координаты:
- HEX: #FF00FF
- RGB: (255, 0, 255)
- CMYK: (42, 64, 0, 0)
- HSB: (300°, 100%, 100%)
10. Printer’s Magenta
Цветовые координаты:
- HEX: #FF0090
- RGB: (255, 0, 144)
- CMYK: (0, 100, 0, 0)
- HSB: (326°, 100%, 100%)
11. Тёмно-бордовый
Цветовые координаты:
- HEX: #800000
- RGB: (128, 0, 0)
- CMYK: (27, 90, 100, 36)
- HSB: (0°, 100%, 50%)
12. Сиреневый, лиловый
Цветовые координаты:
- HEX: #E0B0FF
- RGB: (224, 176, 255)
- CMYK: (26, 30, 0, 0)
- HSB: (276°, 31%, 100%)
13.
 Красно-фиолетовый
Красно-фиолетовый Цветовые координаты:
- HEX: #C71585
- RGB: (199, 21, 133)
- CMYK: (21, 93, 1, 1)
- HSB: (322°, 89%, 78%)
14. Ржавый
Цветовые координаты:
- HEX: #b7410e
- RGB: (183, 65, 14)
- CMYK: (19, 83, 100, 9)
- HSB: (18°, 92%, 72%)
15. Красновато-коричневый
Цветовые координаты:
- HEX: #CC8899
- RGB: (204, 136, 153)
- CMYK: (17, 53, 18, 5)
- HSB: (345°, 33%, 80%)
16. Sangria
Цветовые координаты:
- HEX: #92000a
- RGB: (146, 0, 10)
- CMYK: (26, 94, 100, 25)
- HSB: (356°, 100%, 57%)
17. Алый
Цветовые координаты:
- HEX: #FF2400
- RGB: (255, 36, 0)
- CMYK: (0, 85, 99, 0)
- HSB: (8°, 100%, 100%)
18.
 Терракота
Терракота Цветовые координаты:
- HEX: #CC4E5C
- RGB: (204, 78, 92)
- CMYK: (14, 81, 52, 3)
- HSB: (353°, 62%, 80%)
19. Киноварь
Цветовые координаты:
- HEX: #E34234
- RGB: (227, 66, 52)
- CMYK: (1, 86, 85, 0)
- HSB: (7°, 77%, 89%)
20. Амарантовый
Цветовые координаты:
- HEX: #E52B50
- RGB: (229, 43, 80)
- CMYK: (1, 91, 58, 0)
- HSB: (348°, 81%, 90%)
21. Розовый
Цветовые координаты:
- HEX: #FF007F
- RGB: (255, 0, 127)
- CMYK: (0, 89, 17, 0)
- HSB: (330°, 100%, 100%)
22. Светло-вишнёвый
Цветовые координаты:
- HEX: #FFCBDB
- RGB: (255, 203, 219)
- CMYK: (1, 27, 1, 0)
- HSB: (342°, 20%, 100%)
23.
 Шокирующий розовый
Шокирующий розовый Цветовые координаты:
- HEX: #FC0FC0
- RGB: (252, 15, 192)
- CMYK: (27, 76, 0, 0)
- HSB: (315°, 94%, 99%)
24. Коралловый
Цветовые координаты:
- HEX: #FF4040
- RGB: (252, 64, 64)
- CMYK: (0, 82, 74, 0)
- HSB: (0°, 75%, 100%)
25. Гранатовый
Цветовые координаты:
- HEX: #F34723
- RGB: (243, 71, 35)
- CMYK: (0, 82, 93, 0)
- HSB: (10°, 86%, 95%)
26. Бордовый
Цветовые координаты:
- HEX: #B00000
- RGB: (176, 0, 0)
- CMYK: (20, 92, 100, 11)
- HSB: (0°, 100%, 69%)
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Правильные сочетания и подбор цвета для сайта: рекомендации для новичков
80% всей информации из внешнего мира мы воспринимаем с помощью зрения. При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
Аналогичное восприятие цвета происходит у пользователя при виде сайта. Дизайн ресурса — первое, что бросается в глаза человеку, а его цвет — первое, что оценивается. Моментально подсознательно пользователь принимает решение останется ли он на странице или закроет ее, нравится ли ему цвета сайта, вызывают ли они у него приятные и правильные ассоциации или же, наоборот, отталкивают и формируют негативные эмоции.
Именно поэтому важно знать какие цвета подобрать для вашего сайта, как их комбинировать, чтобы формировать у пользователя правильные ассоциации и впечатления — те, которые станут мотиватором к просмотру сайта и дальнейшим целевым действиям.
В этой статье мы расскажем как работать с цветовой палитрой, как подбирать цветовое решение в веб-дизайне, а также подскажем какими сервисами можно воспользоваться, если вы — новичок в этом вопросе.
Зависимость цвета сайта и его стиля от ЦА
Выбор стиля сайта с точки зрения его цветового исполнения должен напрямую зависеть от целевой аудитории, ее возрастной категории, рода занятий, предпочтений и интересов. Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?
Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?
Суть ясна — сочетание цветов на сайте должно соответствовать ЦА. Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Цветовая гамма для сайта: как выбрать?
Мы уже определились с тем, что цвета сайта должны соответствовать целевой аудитории. Теперь поговорим о том какую конкретно цветовую гамму следует выбрать для каждой группы и как это сделать.
Принцип выбора цветовой палитры в соответствии с ЦА
Если говорит обобщенно о цветовых решениях, то рекомендуем опираться на следующие рекомендации:
- Для сайтов на детскую тематику лучшие цвета для сайта — яркие, контрастные и позитивные;
- Для ресурсов, где ЦА — девушки и женщины — нежные, светлые;
- Для сайтов, где целевая аудитория — мужчины — темные или нейтральные.
Конечно, каждый нюанс нужно продумывать. Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Сочетание цветов для сайта
На самом деле процесс выбора сочетающихся между собой цветов не такой уж и сложный. Главное, придерживаться принципа простоты — не использоваться более 3-4 разных цветов, подбирать сочетающиеся между собой оттенки. В этом случае поможет цветовое кольцо, созданное Ньютоном еще в начале 18 века. Конечно, этот пример уже устаревший, так как дизайнерам и архитекторам представлена возможность выбирать среди тысячи оттенков с помощью специальных сервисов в режиме онлайн, о которых мы расскажем дальше.
С момента его появления художники и ученые развили идею, создав широкое разнообразие оттенков. Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.
Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.
При группировке цветов можно создавать собственные оттенки, используя инструмент насыщенности и светосилы. Насыщенность отвечает за чистоту выбранного тона (чем больше его насыщенность, тем меньше вхождение серого цвета в него), а светосила за яркость.
Цветовые контрасты
У каждого цвета есть свой противоположный цвет. Оттенками, контрастными основному выбранному цвету, чаще всего делают акценты на сайте — выделяют триггеры, заголовки, подзаголовки, текст. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Создавать контрасты цветов можно несколькими способами.
Цветовые тоны
Использование высококонтрастных цветов (например, черного и белого, синего и желтого) создает оптимальный акцент. Это практичный и эффективный метод выделять самую важную информацию.
Светлота тона
При выборе контрастных цветов не обязательно использовать классические варианты. Использование более светлого и более темного оттенка одного цвета создаст гармоничную композию, позволив выделить необходимые части дизайна.
Температура тона
Все существующие цвета можно разделить на три группы с точки зрения температуры: теплые (красный, оранжевый, желтый), холодные (зеленый, синий) и нейтральные (черный, белый). Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.
Интенсивность цвета
Чем меньше в цвете серого, тем он более насыщенный. Применение менее интенсивных цветов в качестве фоновых с акцентами из более насыщенных создают идеальный тандем. При этом более насыщенные цвета привлекают внимание в первую очередь — отличный способ создать акцент на триггере.
Цветовое распространение
Комбинация ярких вставок на нейтральном фоне создает очень привлекательный дизайн сайта. Лаконичное внедрение контрастных оттенков создают очень эффективные акценты, от которых невозможно отвести взгляд.
Как воспринимается цветовая палитра сайта пользователем?
Каждый цвет вызывает определенные ассоциации у человека. Тон или оттенок может вызвать как положительное восприятие сайта, так и отрицательное. Поэтому при подборе палитры, очень важно знать и понимать какие чувства могут они вызвать у вашего пользователя.
Перед тем, как мы интерпретируем восприятие основных цветов человеком, стоит сказать, что в зависимости от темперамента и настроения пользователя зависит его восприятие сайта. Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Красный
Эмоции: страсть, любовь или опасение, важность.
Самым стимулирующим и привлекающим к себе внимание считается красный. Именно его чаще всего используют дизайнеры для выделения конверсионных элементов: лидогенерирующих кнопок, форм призыва к действию и т.д.
Но не забывайте, что красный — эмоциональный цвет. Поэтому не стоит им увлекаться. Использовать этот цвет в качестве основного следует только в тех случаях, когда пользователя необходимо предупредить. В остальном, он должен оставаться лишь акцентом, к которому хочется привлечь внимание.
Оранжевый
Эмоции: позитив, дружелюбие, движение, энергия, молодость.
Как самый теплый оттенок красной палитры, оранжевый может вызывать большой ассоциативный ряд. Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.
Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.
Так как оранжевый — яркий цвет, его можно задействовать в качестве акцентов. Он справится со своей задачей не хуже, чем красный.
Желтый
Эмоции: радость, счастье, энтузиазм.
Желтый вызывает бодрость и добавляет энергии сайту. Его восприятие можно сравнить с красным, но ассоциации будут несколько мягче. Следовательно, и сайт будет восприниматься пользователем по-другому. Желтый — цвет солнца и детства, но, в зависимости от тематики сайта, может играть отнюдь не детскую роль. Наоборот, он позволит показать потребителю, что такой сайт принадлежит профессионалам. Судите сами, этот пример показывает как яркий и позитивный цвет вызывает доверие к компании.
Зеленый
Эмоции: спокойствие, благополучие, рост, стабильность.
Зеленый цвет находится между синим (расслабляющим цветом) и желтым (цветом энергии), а значит создает идеальный баланс. В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.
В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.
Синий
Эмоции: спокойствие, открытость, безопасность.
В зависимости от насыщенности цвета, его можно воспринимать по-разному. Например, как знак доверия, используются светлые тона (обратите внимание, социальные сети Твиттер, ВКонтакте и Facebook используют именно светло-синий цвет). Темно-синие оттенки создают ощущение надежности. В этом примере сайт компании идеально отображает и профессионализм, и надежность. Синий цвет смотрится богато и роскошно.
Фиолетовый
Эмоции: богатство, помпезность, роскошь или тайна, мистика.
Испокон веков фиолетовый считался цветом богатства, ассоциировался с королевством и роскошью. Светлые тона (пурпурный, лиловый) создают чувства помпезности, стиля.
Темные цвета на сайте навевают романтику и таинственность.
Белый
Эмоции: добро, чистота, доступность.
Белый цвет считается нейтральным и часто используется в качестве основного фона. Он сочетается с любыми темными тонами и позволяет с их помощью делать акценты.
Белый цвет создает эффект минимализма, но, вместе с тем, делает сайт стильным. На сегодняшний день подобное решение — самое модное и трендовое.
Черный
Эмоции: изысканность, власть.
Черный ассоциируется с величием, доминантностью. Нередко крупные компании прибегают к использованию черного в качестве основного фона. Он прекрасно сочетается со всеми светлыми и пастельными тонами, создавая с их помощью акценты. Черный, как и белый, может сказать о минимализме, но, вместе с тем, вызывать исключительно положительные эмоции. Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.
Однако стоит понимать, что с черным цветом в дизайне следует быть осторожным..png) Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Выбирая цветовую палитру для своего сайта, подбирайте каждый цвет поэтапно:
- Для начала следует определить основной цвет. Этот цвет, как правило, используется в большей мере, им могут выделяться основные заголовки или важная информация;
- Выбираем вторичный цвет — цвет, которым будет выделяться второстепенная по важности информация;
- Акцентирующий цвет — самый важный инструмент для привлечения внимания посетителя. Он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете;
- Фоновый — цвет, который преобладает на сайте, заполняя свободное пространство. Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
Рассмотрим на примере использование всех цветов
В качестве основного цвета выбран белый. Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Лучшие цветовые схемы для сайта: несколько примеров для вашего вдохновения
Рассмотрим на нескольких примерах цветовые схемы сайтов, которые создают правильные впечатления у своей целевой аудитории.
Пример 1
Простая и эффективная схема, которая складывает впечатление высокого интеллекта. В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
Пример 2
Нежные, пастельные тона позволяют выделять акценты на предложениях. Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
Пример 3
Несмотря на то, что серый — достаточно унылый цвет, в умелых руках он может стать эффективным инструментом. Как видно на примере, светлый серый прекрасно сочетается со всеми цветами разной теплоты и тонов, собирая их воедино и создавая единую логичную картину.
Пример 4
Пример того, как белый, несмотря на свою нейтральность, создает ощущение высокого стиля. Каждый цветной элемент привлекает внимание, рассказывает о творчестве и вдохновении. Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Пример 5
Черный цвет никогда не выйдет из моды, это классика. Обратите внимание, как сочетание всего двух цветов способны раскрыть полную картинку сайта. Использование метода контрастных пятен (в роли которых использованы фотографии) создается впечатление роскоши. Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Популярные сервисы для подбора цветовой палитры сайта
Мы собрали для вас 4 самых популярных сервиса, с помощью которых вам удастся правильно подобрать цветовую палитру вашего ресурса.
Colorscheme
В режиме онлайн в цветовом круге можно подобрать или генерировать один или несколько вариантов сочетания цветов. Сервис позволяет сочетать цвета по дополнению друг друга и контрастам, предоставляет возможность «прикинуть» как выбранная палитра будет смотреться на сайте (с помощью шаблона), а также посмотреть как будут видеть палитру пользователи с различным отклонениями в восприятии цвета.
In Color Balance
Сервис вобрал в себя все возможные сочетания цветов и демонстрирует их примеры. Можно сортировать примеру по холодным и теплым тонам, выбирать их по определенным цветам, а также по контрастности.
Design Palette
Очень удобный сервис для подбора сочетающихся между собой цветов. Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.
Paletton
Простое управление позволяет быстро найти лучшее для себя цветовое решение. Просто выбирайте основной цвет и двигайтесь по цветовому кругу в выборе дополнительных.
Какой должна быть палитра цветов для сайта?
К выбору цветовой палитры для сайта следует подходить очень серьезно. Не стоит опираться на собственные желания. Думайте о своей целевой аудитории, с помощью цветов сочетайте их потребности со своим предложением. Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Понравилась статья? Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:17 примеров лучших сайтов ресторанов и кафеПредыдущий проект:Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры12 лучших JavaScript плагинов Выбора Цвета (Color Picker)
Здравствуйте, добавив нижеуказанные JavaScript плагины на свои сайты, Вы можете предоставить своим пользователям использовать палитру цвета как для сравнения и выбора цвета, так и для того, чтобы изменять на ходу внешний вид элементов вашего сайта.
JavaScript плагины помогают найти код любого цвета. Цвет состоит из цветовых кодов. Цветовые коды – это просто значение частоты трех цветов: красного, зеленого и синего. Значение частоты трех цветов колеблется от 0 до 255. Поэтому чем выше указана частота использования одного их цветов, тем больше он будет влиять на формирование окончательного цвета.
Каждый код HTML состоит из символа “#” и 6 букв или цифр. Используется шестнадцатеричная система счисления. Например, “FF” в шестнадцатеричной системе соответствует 255 в десятеричной.
Так первыми двумя символами в коде цвета HTML обозначается насыщенность красного цвета. 00 – наименее насыщенный и FF – наиболее насыщенный. Третий и четвертый символы означают насыщенность зеленого, а пятый и шестой – синего. Таким образом, комбинируя разные по насыщенности оттенки красного, зеленого и синего, мы можем получить любой нужный нам цвет.
Если Вы хотите недорого купить новые оригинальные iPhone, iPad, MacBook, iMac, то iStudio – это один из лучших магазинов техники Apple – iStudio116.ru – рекомендуем!
1. Плагин ColorPicker – Advance JavaScript Color Picker
Сайт плагина: “dematte.at/colorPicker/”
GitHub ссылка: “github.com/PitPik/colorPicker”
С помощью этого плагина мы можем получить числовое значение цвета. Цвет выбирается из заданного набора цветов.
2. Плагин Evol – ColorPicker
Сайт плагина: “evoluteur.github.io/colorpicker/”
GitHub ссылка: “github.com/evoluteur/colorpicker”
Дизайн данного плагина выбора цвета похож на Microsoft Office 2010 Color picker. Главное преимущество этого плагна является поддержка прозрачного цвета.
3. Плагин JS Color – Javascript Web Color Picker
Сайт плагина: “jscolor.com/”
Плагин обладает супер легкой установкой (в 2-е строчки). Механизм выбора цвета немного отличается – здесь мы вводим код, чтобы увидеть формирование цвета и выбрать нужное его сочетание.
4. Плагин Jquery Color Palette Picker
Сайт плагина: “htmlpreview.github.io/?https://raw.githubusercontent.com/carloscabo/jquery-palette-color-picker/master/demo.html”
GitHub ссылка: “github.com/carloscabo/jquery-palette-color-picker”
Данный плагин облаедет большим количеством полей формы для выбора цвета.
5. Плагин Farbtastic Color Picker
Сайт плагина: “acko.net/blog/farbtastic-jquery-color-picker-plug-in/”
Плагин, внешне отличающийся от предыдущих. Даёт только номер цвета, хотя в некоторых случаях вроде бы можно получить нормированный цвет по системе HSL (нормированный к единице).
6. Плагин Color Picker Jquery Plugin
Сайт плагина: “eyecon.ro/colorpicker/”
Интерфейс выбора цвета похож на интерфейс программы Adobe Photoshop. Как только мы выбираем цвет – коды цвета отображаются в нижнем поле.
Дизайн интерфейса стильный и простой.
7. Плагин Pick-a-color for Twitter Bootstrap
Сайт плагина: “lauren.github.io/pick-a-color/”
GitHub ссылка: “github.com/lauren/pick-a-color”
Знаменитый фреймворк Bootstrap использует именно этот плагин для выбора цвета. Мы можем просто скачать этот плагин и использовать его в таком же виде на своих сайтах.
8. Плагин ColorJoe – Scaleable Color Picker
Сайт плагина: “bebraw.github.io/colorjoe/”
GitHub ссылка: “github.com/bebraw/colorjoe”
Выбор цвета дает значения цвета, как только мы выбираем цвет из палитры. Четыре типа выбора цвета доступны здесь. Мы обычно используем первый Выбор цвета one-RGB, так как весь цвет, который мы используем, – это комбинированная форма цвета RGB.
9. Плагин FlexiColor Picker
Сайт плагина: “daviddurman.com/flexi-color-picker/”
GitHub ссылка: “github.com/DavidDurman/FlexiColorPicker”
Фон веб-страницы меняется при переключении между цветами. Весь процесс такой же, но из-за изменения всего фона – выбор цвета выглядит более привлекательным и красивым.
10. Плагин Photoshop-like Javascript Color Picker
Сайт плагина: “johndyer.name/photoshop-like-javascript-color-picker/”
Демонстрационная ссылка: “johndyer.name/lab/colorpicker/”
Интерфейс аналогичен интерфейсу Adobe Photoshop. При выборе цвета мы видим значения для всех цветов: красный, зеленый и синий, кроме того, в низу отображается общий цветовой код.
11. Плагин Simple Jquery Color Picker
Сайт плагина: “plnkr.co/edit/VVclW0?p=preview”
GitHub ссылка: “github.com/tkrotoff/jquery-simplecolorpicker”
Здесь представлены различные типы выбора цвета на веб-странице. Мы можем выбрать конкретный тип из представленных вариантов и использовать его на своем сайте.
12. Плагин Jquery Color Pickers
Сайт плагина: “vanderlee.com/martijn/?page_id=314”
Демонстрационная ссылка: “vanderlee.github.io/colorpicker/”
Наряду с плагинами для выбора цвета, используется различная анимация. Анимация придает красивый вид и создает восхитительные эффекты.
На этом всё! Красивых Вам плагинов!
Более красивые цвета графика по умолчанию в matplotlib
Цвета по умолчанию, используемые в matplotlib (пример здесь: http://matplotlib.org/examples/pylab_examples/pie_demo.html), довольно просты и уродливы. Я также заметил, что если вы строите более 5-6 различных серий в одном сюжете, matplotlib начинает повторять цвета.
Я видел несколько великолепных графиков, выходящих из других пакетов визуализации (по умолчанию на других языках), которые могут иметь 5-6 различных серий, покрытых только одним цветом в разных оттенках. Есть ли у кого-нибудь хороший набор цветов для использования в matplotlib? И способ заставить matplotlib использовать его по умолчанию?
python matplotlibПоделиться Источник Randy Olson 04 апреля 2013 в 14:51
7 ответов
- цветовая панель по умолчанию для matplotlib
Я хотел бы изменить глобальную цветовую панель по умолчанию для всех графических команд в Python matplotlib. Это похоже на вопрос об изменении цветовой панели по умолчанию в MATLAB . Здесь уже есть пифоническое решение , но это решение требует создания графика, чтобы изменение вступило в силу….
- Изменение цвета фона по умолчанию для matplotlib графиков
Я использую ipython с matplotlib . Можно ли настроить цвет фона по умолчанию для графиков matplotlib ? Курент (белый) цвет должен откуда-то взяться. Можно ли переопределить его, скажем, на #CCCCCC ? Примечание: по умолчанию я не имею в виду дефолт для данного ноутбука ipython. Я имею в виду дефолт…
Поделиться gcalmettes 04 апреля 2013 в 15:04
32
Этот вопрос был задан 2 года назад, и сегодня гораздо проще получить лучший стиль для вашего сюжета. Для этого вам даже не нужны внешние пакеты. Как упоминалось в его комментарии @asmaier, функциональность mpltools.style была интегрирована в Matplotlib 1.4, так что вы можете переключать стили с помощью:
plt.style.use(style_name)
Например:
import matplotlib.pyplot as plt
import numpy as np
plt.style.use('ggplot')
num_lines = 6
ax = plt.subplot(111)
for i in range(num_lines):
x = np.linspace(0,20,200)
ax.plot(x,np.sin(x)+i)
plt.show()
Вы можете перечислить все доступные стили с помощью:
print plt.style.available
В Matplotlib 1.5 было добавлено несколько новых стилей, в том числе много стилей из проекта Seaborn:
plt.style.use('seaborn-dark-palette')
Поделиться wombatonfire 03 января 2016 в 13:57
25
Взгляните на prettyplotlib -библиотеку, на которую мне недавно указали друзья, — которая модифицирует matplotlib, чтобы лучше соответствовать идеям Эдварда Тафта, а также на некоторые очень тщательно изученные работы Синтии Брюер по восприятию цвета.
Поделиться Marcus P S 25 октября 2013 в 14:00
- matplotlib: цветовой цикл по умолчанию от стиля
Есть ли какой-нибудь способ восстановить цветовой цикл по умолчанию, используемый для построения линий, который каким-то образом определяется таблицей стилей matplotlib. Поскольку функция pie не использует цвета по умолчанию,я хотел бы заставить ее использовать их.
- Matplotlib + Сиборн-две линии одного цвета?
Я застрял на том, что, вероятно, является простой вещью. Я использую цветовую палитру seaborn по умолчанию в Matplotlib. Я хочу построить две линии, которые имеют один и тот же цвет, и я хочу определить этот цвет. Я хотел бы использовать цвета, которые являются частью палитры seaborn по умолчанию,…
14
Пакет Seaborn (основанный на Matplotlib) имеет хорошие стили графиков по умолчанию, и я обнаружил, что это хороший способ создать привлекательный цветовой цикл.
Здесь они мило обсуждают цветовые палитры: https://stanford.edu/~mwaskom/software/seaborn/tutorial/color_palettes.html
Следующий код демонстрирует, как можно автоматически выбрать новый color_cycle для простого линейного графика:
import matplotlib.pyplot as plt
import numpy as np
import seaborn as sns
num_lines = 6
ax = plt.subplot(111)
ax.set_color_cycle(sns.color_palette("coolwarm_r",num_lines))
for i in range(num_lines):
x = np.linspace(0,20,200)
ax.plot(x,np.sin(x)+i)
plt.show()
Если вы хотите просто изменить цвета линий и не использовать другие предустановки seaborn, такие как серый фон, просто импортируйте seaborn с помощью
import seaborn.apionly as sns
Поделиться DanHickstein 05 октября 2015 в 14:03
4
Вы можете настроить файл .matplotlibrc . Очень активно обсуждалась, например здесь . Мне кажется, что вариант, который вы хотите изменить, — это axes.color_cycle . У меня нет никаких советов о том, что сделать для более красивого интерфейса-это немного слишком субъективно Stack Overflow ; -) (и я доволен настройками по умолчанию)
Поделиться mgilson 04 апреля 2013 в 14:57
Поделиться StuGrey 04 апреля 2013 в 14:57
1
Для более богатого набора цветов, которые можно использовать с matplotlib, посмотрите palettable, показывая замечательные паллеты Wes Anderson .
$ pip install palettable
$ python
>>> from palettable.colorbrewer.qualitative import Dark2_7
Поделиться christopherlovell 26 мая 2017 в 09:21
Похожие вопросы:
Создание наборов значений по умолчанию для Matplotlib
Я часто делаю графики для своих собственных исследований, и все настройки по умолчанию хороши, но часто приходится переключаться на создание графиков, предназначенных для talks/presentations; я…
Передайте переменные по умолчанию в matplotlib
Я создаю некоторые функции для создания качественных фигур стандартной формы с использованием matplotlib. Обычно я создаю линейные графики, контурные графики и т. д. Есть ли способ передать…
Git красивые цвета формата
Я пытаюсь настроить красивые цвета формата для Git. Из того, что я могу сказать, версия 1.6.0 распознает только красный, зеленый и синий. $ git log —pretty=format:%Credred%Creset…
цветовая панель по умолчанию для matplotlib
Я хотел бы изменить глобальную цветовую панель по умолчанию для всех графических команд в Python matplotlib. Это похоже на вопрос об изменении цветовой панели по умолчанию в MATLAB . Здесь уже есть…
Изменение цвета фона по умолчанию для matplotlib графиков
Я использую ipython с matplotlib . Можно ли настроить цвет фона по умолчанию для графиков matplotlib ? Курент (белый) цвет должен откуда-то взяться. Можно ли переопределить его, скажем, на #CCCCCC ?…
matplotlib: цветовой цикл по умолчанию от стиля
Есть ли какой-нибудь способ восстановить цветовой цикл по умолчанию, используемый для построения линий, который каким-то образом определяется таблицей стилей matplotlib. Поскольку функция pie не…
Matplotlib + Сиборн-две линии одного цвета?
Я застрял на том, что, вероятно, является простой вещью. Я использую цветовую палитру seaborn по умолчанию в Matplotlib. Я хочу построить две линии, которые имеют один и тот же цвет, и я хочу…
matplotlib использование другого цвета и интерфейса по умолчанию
Недавно я отформатировал свой ноутбук (используя Xfce) и сделал новую установку python2.7 и matplotlib (2.0.0). Но графики, а также интерфейс выглядят по-другому по сравнению с установкой на моем…
ImportError: matplotlib требуется для построения графика, когда выбран сервер по умолчанию «matplotlib»
Я новичок в pandas_profiling и получаю ImportError при импорте. Пожалуйста помочь. import numpy as np import pandas as pd import pandas_profiling import matplotlib.pyplot as plt import…
Как использовать обе пунктирные-негативы по умолчанию стиль + цвета в линии в Matplotlib/Python?
При рисовании контурного графика с Python/Matplotlib, поведение по умолчанию (для 1 цвета) заключается в том, что отрицательные значения пунктирны. Это желанная функция для меня. Однако, если я…
50 великолепных цветовых схем с потрясающих веб-сайтов
Цвет является такой важной частью нашего восприятия мира, что мы часто принимаем это как должное. Подумайте об этом: от молодого и ярко-оранжевого на чьей-то одежде до серого и мрачного неба над нами — цвета могут формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему один из самых мощных инструментов в арсенале дизайнера — это цвет. Это может либо создать, либо разрушить дизайн; это может быть определяющим фактором в привлечении зрителей или быстром их отправлении.
Как не дизайнер, мне часто бывает трудно подобрать подходящие цвета для своих любительских проектов. Создаю ли я простое изображение для поддержки своего контента или более сложные проекты, такие как слайд-колода или инфографика, я часто трачу много времени на поиск идеальной цветовой схемы. Я задаю себе такие вопросы: хочу ли я, чтобы мой дизайн был привлекательным? Провокационно и дерзко? Или умно и элегантно?
Если вы не опытный дизайнер, вам потребуется время и усилия, чтобы найти цветовую комбинацию, которая будет соответствовать принципам дизайна вашего веб-сайта, поэтому команда дизайнеров Visme решила предоставить нашим пользователям удобный список красивых цветовых схем с веб-сайтов. которые были признаны Awwwards, самой престижной наградой для веб-дизайнеров и разработчиков.
Получив множество положительных отзывов о нашем первом руководстве по сочетанию цветов, мы поняли, что наша аудитория оценит еще один раунд великолепных палитр на выбор.
Вы можете легко применить их к любому из ваших проектов Visme, используя шестнадцатеричные коды, предоставленные справа от каждого изображения, как показано на GIF-изображении выше.
СВЯЗАННО: 50 красивых цветовых комбинаций (и как их применить к вашим дизайнам)
1 Красочный и сбалансированный
Активная теория
В этой красочной, но не подавляющей палитре сочетаются теплые и прохладные оттенки.Эта цветовая гамма от привлекательного и яркого голубовато-зеленого до землистого терракотового цвета хорошо подходит для молодежного и современного дизайна.
2 ярких акцентных цвета
Paypr
В этой комбинации оттенки синего и фиолетового сочетаются с красными и оранжевыми акцентами. Обратите внимание, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание именно к нужным местам, от верхней части страницы до видео внизу.
3 Натуральный и землистый
Resn
Чувство окружения умиротворяющим голубым небом и умиротворяющей сценой на природе сразу же вызывает эта очень «приземленная» цветовая схема.Эта приятная цветовая комбинация, идеально подходящая для проектов, связанных с природой и экологичностью, может пригодиться для проектов, которые подчеркивают экологическое сознание.
4 Прохладный и свежий
Grosse Lanterne
Темно-синий и изумрудно-зеленый сочетаются в этой схеме, чтобы создать чистую и освежающую палитру. Эта комбинация, напоминающая океан или любую обстановку, связанную с водой, идеально подходит для дизайнов, призванных передать спокойный и надежный образ.
5 Смелый и яркий
W&CO
Эта привлекательная комбинация кораллово-красного и бирюзового цветов, а также других оттенков синего, яркая и смелая.Более прохладный синий цвет прекрасно сочетается с ярким цветом, что делает эту цветовую схему идеальной для любого стильного и современного дизайна.
6 вермиллионов и русская зелень
Stinkdigital
Эта страница, часто используемая на современных сайтах, создает привлекательный контраст, сочетая черный фон с яркими акцентными цветами. При этом вариации красного цвета, такие как киноварь и каштановый, дополняются уникальным русским зеленым.
7 Стильный и изысканный
Bordel Studio
В этой элегантной цветовой гамме сочетаются темные приглушенные тона, чтобы создать чистый и изысканный вид.Его оттенки серого и синего идеально подходят для более консервативных дизайнов.
8 фиолетовых оттенков и тонов
ReedBe
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своей теплотой и глубиной. Эта схема идеально подходит для элегантных вещей, которые хотят добавить энергии и богатства.
9 глубоких пурпурных и блюзовых оттенков
Самсы
Эта темная и загадочная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10 Современные и смелые
Брайан Джеймс
Очаровательная комбинация розового, красного, черного и серого цветов. Эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11 Живые и манящие
Антон и Ирен
Это прекрасное сочетание конфетно-розового, зелено-желтого, лавандово-серого и пастельно-коричневого цветов идеально подходит для создания яркого и привлекательного образа.
12 Поразительно и просто
Берт
Трудно отвести взгляд, столкнувшись с таким минималистичным, но ярким дизайном, как этот.Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для множества проектов.
13 Красный и живой
BrightMedia
Этот привлекательный веб-сайт, использующий красный польский флаг в качестве основы для своей цветовой схемы, сочетает темно-алый красный с темно-розовым на светло-сером фоне. Он живой и креативный, и в то же время изысканный в использовании минималистской цветовой схемы с разными оттенками одного и того же оттенка.
14 Вычурное и творческое
Джули Флогак
Это красочное сочетание золотарника, киновари, темно-синего и голландского белого воплощает в себе этот вычурный и креативный дизайн для онлайн-архива музыкальных произведений.
15 Элегантный, но доступный
Эпический
Это уникальное сочетание телесных тонов и более элегантных цветов, таких как темно-синий и рубиновый, делает эту цветовую схему идеальной для дизайнов с тонкими сообщениями. Зарезервировано, но доступно; сложные, но забавные: это виды серых сообщений, которые эффективно отправляются с помощью этой приятной для глаз комбинации.
16 Изящный и футуристический
MediaMonks
Это привлекательное сочетание синего сапфира, бронзового серого и платины, с одной стороны, и персиково-оранжевого и коричневого, с другой, создает современную и элегантную цветовую схему.Используемые здесь для создания футуристического образа, холодные металлические цвета эффективно смягчаются более человечными, землистыми тонами.
17 Новаторский и смелый
Интерактивный дизайн eDesign
Эта яркая комбинация портлендского апельсина, ярко-желтого и нефрита на темно-сером, почти черном фоне требует вашего внимания. Смелая и полная энергии, эта цветовая комбинация идеально подходит, если вы хотите создать современный и смелый образ.
18 Текстурированный и динамический
HAUS
Темная сиена, уголь и вспышка бледно-красно-фиолетового делают эту цветовую схему незаменимой для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение.Эта цветовая комбинация достаточно универсальна, ее можно использовать в проектах, начиная от современных корпоративных отчетов и заканчивая журналами и редакционным контентом в целом.
19 Минимальный, но теплый
Идентификаторы удовольствия
Белая яичная скорлупа, темная ваниль и серо-коричневый с оттенками красного желе — все вместе в этом минималистском, но теплом и уютном месте. Всплеск ярких красок по всему дизайну делает этот сайт элегантным и в то же время привлекательным.
20 Яркие и четкие
FCINQ
Темно-вишневый, королевский пурпурный и темно-сланцево-синий гармонично сочетаются в этом красивом и привлекательном месте.Темно-вишневый цвет выступает в качестве акцентного цвета на темно-фиолетовом фоне, приводя взгляд зрителей к меню навигации, как только они попадают на сайт.
21 Чистый и энергичный
Изменить цифровой
Оттенки синего и фиолетового на этом сайте особенно приятны для глаз и вызывают одновременно энергию и умиротворение. Черника и небесно-голубой искусно сочетаются с аметистом, создавая освежающую и приятную для глаз цветовую комбинацию, подходящую для любого дизайна, призванного вызвать положительные эмоции.
22 Корпоративное и традиционное
Уотсон / ДГ
Если вы ищете более приглушенный и корпоративный вид, эта цветовая схема сочетает в себе оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. Фтало-зеленый, темно-сланцево-серый и оловянно-синий — это лишь некоторые из используемых здесь цветов.
23 Синий и освежающий
Supremo
Диапазон синего, от яркого лазурита до голубого, делает эту цветовую схему сдержанной, но красивой.Его можно использовать в самых разных визуальных эффектах, от приглушенных корпоративных проектов до связанных с дизайном, как в данном случае.
24 Чистый и современный
Umwelt A / S
Красивый зеленый мирт и кеппель сочетаются здесь с лазурно-белым и однотонным белым в простой, но эффектной комбинации.
25 Яркий и элегантный
Waaark
В этой яркой и элегантной цветовой гамме очень насыщенный светло-холодный синий сочетается с другими оттенками, такими как темно-синий и бледно-васильковый.Это сочетание элегантно дополняет яркий и яркий оттенок розового.
26 Молодость и веселье
Пятьсот
Эта игривая и красочная композиция сочетает в себе несколько ярких оттенков: яркую бирюзу, желтый мандарин и темную орхидею.
27 Великолепный контраст
Иммерсивный сад
Этот элегантный и ультрасовременный сайт может похвастаться элегантным и привлекательным сочетанием с эффективным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым фоном.
28 эффективных акцентных цветов
SMFB
Это еще один пример сайта, на котором эффективно используется яркий цветовой акцент, чтобы очертить путь для глаз зрителей. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к тропе в гору и, наконец, к кнопкам с призывом к действию внизу страницы.
29 Современность в полном расцвете
Nurture Digital
Это сочетание зелени океана, аквамарина и морской зелени прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью соответствует некоторым словам в центральном послании сайта: цифровой, воспитание и цветение.
30 Рядом с природой
Родился 05
Эта землистая комбинация зеленого с диапазоном синего, от бледно-лазурного до бирюзово-синего, идеально подходит для консервативных дизайнов, призванных создать образ стабильности, надежности и изобилия.
31 Ярко-розовый и пастель
Stinkdigital
Этот оживленный сайт сочетает ярко-розовый малиновый с более мягкими цветами, такими как пастельный синий и светло-пастельный фиолетовый. Результат — чудесно свежая и беззаботная цветовая гамма.
32 Уникальная комбинация
AILOVE
Это невероятное сочетание темно-розового с синим делает эту уникальную и привлекательную комбинацию, которую можно использовать для множества проектов в разных областях.
33 ярких цитрусовых цвета
Чизкейк супергероя
Эта свежая и цитрусовая смесь светлых зеленовато-желтых, зеленовато-зеленого и черного цветов является фаворитом среди брендов, связанных со спортивными напитками с высоким уровнем адреналина и энергетическими напитками.
34 Яркие синие и оранжевые
Бюрократик
Яркий бирюзовый фон и оранжевая кнопка с призывом к действию на этом сайте могут показаться немного громкими для некоторых посетителей, но комбинация определенно передает энергичные эмоции, которые сочетаются с изображением на заднем плане.
35 Красная роза и черника
Google Brand Studio
Эта серия розовых и красных цветов с ярко-синей кнопкой с призывом к действию создает большой визуальный интерес и сразу привлекает к себе внимание.
36 Смелый и уникальный
Детали
Смелое и уникальное сочетание королевского синего и золотого цветов с яркими голубыми бликами привлекает внимание. Его неожиданное и несколько нестандартное мышление помогает сделать этот сайт победителем.
37 Веселая и энергичная
Шер Ами
Голубой, синий и оранжевый цвета на этой странице делают этот дизайн особенно привлекательным и энергичным, который можно применить в проектах с оптимистичным и вдохновляющим посланием.
38 Снежный, но теплый
Оставляющий камень
Эта зимняя комбинация красного и синего вызывает одновременно прохладу и тепло, как и изображения, связанные с зимними праздниками.
39 Богатство и красочность
Elespacio
Эта яркая и насыщенная цветовая комбинация объединяет яркий желтый, синий и розовый в этом красивом минималистском дизайне, который можно использовать в ярких, но профессиональных проектах.
40 Модерн и минимализм
SFCD
Этот сайт обладает привлекательным дизайном с несколькими элементами и хорошо подобранной цветовой схемой.Турецкая роза, средние зеленые и желтые геометрические фигуры на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41 Бесстрашный и бесстрашный
Great Works Копенгаген
В этой эффектной цветовой комбинации используются оттенки синего и красного, чтобы создать ощущение смелости и пылкого профессионализма, что идеально подходит для дизайна, стремящегося передать силу и компетентность.
42 цвета Flat Design
Resn
Даже если вы не знакомы с термином «плоский дизайн», вы, вероятно, видели его раньше: веб-сайты без падающих теней, без градиентов, без скосов; Короче говоря, никаких трехмерных элементов.
Хотя сайт выше добавляет немного теневого эффекта мальчику справа, технически его можно квалифицировать как плоский дизайн 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов.
Как видно здесь, цвета плоского дизайна имеют тенденцию быть очень яркими и перенасыщенными.
43 Эклектичный и мирный
Играть
Это уникальное сочетание кофейного тона с небесно-голубым и различными оттенками коричневого делает эту цветовую схему успокаивающей и успокаивающей: чем-то напоминающим вашу любимую кофейню или гостиную.
44 Шикарный и традиционный
details.ch
Эта комбинация камео-розового, синего UCLA и гранитно-серого напоминает одежду, которую используют состоятельные, опрятные студенты колледжей. Хотя это имеет смысл с учетом целевой аудитории сайта, эту схему также можно использовать в любом дизайне, который требует серьезности и немного живости.
45 ярких акцентных цветов
stinkdigital
Этот сайт Spotify идеально использует акцент виноградного цвета на фоне очень темного ненасыщенного фиолетового.Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите показать.
46 Корпоративное и серьезное
EPIC
Оксфордский синий с несколькими ярко-синими и красными акцентами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые говорят о профессионализме и стабильности, обычно используются в корпоративных отчетах.
47 Гламурно и модно
Апартаменты
Эта смесь золота, пурпурного и черного напоминает такие слова, как богатство и экстравагантность.Соответственно, эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и высококачественными товарами.
48 Привлекательный и гладкий
ФУТУРАМО
Это прекрасное сочетание ярко-зеленого и телемагенты на темном фоне создает повышенный визуальный интерес и привлекает зрителя с первого взгляда. Смелая, но профессиональная, эта цветовая комбинация при правильном использовании может быть применена даже к корпоративному дизайну.
49 Громко и прямо в лицо
Паника
В то время как предыдущая цветовая схема была привлекательной — но не слишком яркой — эта комбинация намеренно громкая до такой степени, что может оттолкнуть некоторых зрителей.Однако, если вы хотите сделать смелое заявление, эта комбинация может хорошо работать, если все сделано правильно, как в этом случае.
50 живых, но успокаивающих
Мадео
Это расслабляющее, но жизнерадостное сочетание лимона, желтого, мяты и темно-голубого делает эту цветовую схему идеальной для любого послания, призванного передать энергию, оптимизм и, в то же время, гармонию и рост.
🎨 Цветовые коды HTML
шестнадцатеричный:
RGB: rgb (102 232 232)
HSL: HSL (232,232,232)
- #FFFFFF
RGB (255,255,255)
белый
- # C0C0C0
RGB (192,192,192
)серебро
- # 808080
RGB (128,128,128)
серый
- # 800000
RGB (128,0,0)
бордовый
- # 800080
RGB (128,0,128)
фиолетовый
- # FF00FF
RGB (255,0,255)
фуксия
- # 008000
RGB (0,128,0)
зеленый
- # 00FF00
RGB (0,255,0)
лайм
- # 808000
RGB (128,128,0)
оливковый
- # FFFF00
RGB (255,255,0)
желтый
- # 000080
гб (0,0,128)
военно-морской флот
- # 0000FF
гб (0,0,255)
синий
- # 008080
RGB (0,128,128)
бирюзовый
- # 00FFFF
RGB (0,255,255)
аква
Что такое цветовой код HTML?
Цветовой код HTML — это идентификатор, используемый для представления цвета в Интернете и в других цифровых активах.Общие формы этих кодов представляют собой имя ключевого слова, шестнадцатеричное значение, триплет RGB (красный, зеленый, синий) и триплет HSL (оттенок, насыщенность, яркость). Каждая форма позволяет выбрать из 16 777 216 цветов.
Например, красный цвет может быть идентификатором в следующих форматах:
- красный (название ключевого слова)
- # ff0000 (шестнадцатеричный)
- (255,0,0) (RGB)
- (0, 100%, 50%) (HSL)
Поскольку существует так много цветов на выбор, были созданы инструменты, которые значительно упрощают задачу выбора.Палитра цветов позволяет пользователю выбрать цвет, щелкнув визуальный диапазон цвета, чтобы указать точный код. Цветовая диаграмма содержит список распространенных цветов для быстрого выбора.
Чтобы использовать выбранный цветовой код на своей веб-странице, вы можете поместить следующий атрибут в данный элемент, чтобы изменить его цвет фона на красный: style = "background-color: # ff0000;"
HTML используются в HTML и CSS для создания цветовых схем веб-дизайна.Они в основном используются веб-дизайнерами, графическими дизайнерами, программистами и цифровыми иллюстраторами. Выбор правильных веб-цветов может быть утомительным, но это отличный навык, особенно для маркетинговых целей.
Чтобы узнать больше о цветах html, в Википедии есть хороший ресурс по веб-цветам: https://en.wikipedia.org/wiki/Web_colors.
HTML цветовых кодов
Используйте эту страницу, чтобы получить коды цветов HTML для вашего веб-сайта.Цвета представлены различными цветовыми моделями, такими как шестнадцатеричный, RGB, HSL и т. Д.
Чтобы узнать о цветах HTML и о том, как применять их на своем веб-сайте, ознакомьтесь с разделом цветов HTML в руководстве по HTML.
Палитра цветов
Названия цветов CSS
Вот таблица названий цветов CSS. Они основаны на цветах X11 и поддерживаются всеми основными браузерами.
Попробуйте щелкнуть значение.Это откроет тестер цвета, где вы можете протестировать разные цвета на фоне страницы.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| красный | ||
| Индийский красный | CD5C5C | 205,92,92 |
| LightCoral | F08080 | 240,128,128 |
| Лосось | FA8072 | 250,128,114 |
| Темный лосось | E9967A | 233,150,122 |
| лосось светлый | FFA07A | 255,160,122 |
| Малиновый | DC143C | 220,20,60 |
| Красный | FF0000 | 255,0,0 |
| FireBrick | B22222 | 178,34,34 |
| Темно-красный | 8B0000 | 139,0,0 |
| Розовый | ||
| Розовый | FFC0CB | 255,192,203 |
| LightPink | FFB6C1 | 255 182 193 |
| HotPink | FF69B4 | 255,105,180 |
| DeepPink | FF 1493 | 255,20 147 |
| средний фиолетовый красный | C71585 | 199,21,133 |
| Бледно-фиолетовый красный | DB7093 | 219 112 147 |
| Апельсины | ||
| Коралл | FF7F50 | 255,127,80 |
| Помидор | FF6347 | 255,99,71 |
| Оранжевый Красный | FF4500 | 255,69,0 |
| Темно-оранжевый | FF8C00 | 255,140,0 |
| Оранжевый | FFA500 | 255,165,0 |
| желтый | ||
| Золото | FFD700 | 255 215,0 |
| Желтый | FFFF00 | 255,255,0 |
| Светло-желтый | FFFFE0 | 255 255 224 |
| Лимонный шифон | FFFACD | 255,250,205 |
| Light Goldrod Желтый | FAFAD2 | 250,250,210 |
| Кнут папайи | FFEFD5 | 255 239 213 |
| Мокасины | FFE4B5 | 255 228 181 |
| PeachPuff | FFDAB9 | 255 218 185 |
| Бледный Голденрод | EEE8AA | 238 232 170 |
| Хаки | F0E68C | 240,230,140 |
| Темный хаки | BDB76B | 189 183 107 |
| фиолетовый | ||
| Лаванда | E6E6FA | 230,230,250 |
| Чертополох | D8BFD8 | 216,191,216 |
| Слива | DDA0DD | 221 160 221 |
| фиолетовый | EE82EE | 238 130 238 |
| Орхидея | DA70D6 | 218 112 214 |
| Пурпурный | FF00FF | 255,0,255 |
| пурпурный | FF00FF | 255,0,255 |
| Средний Орхидея | BA55D3 | 186,85,211 |
| средний фиолетовый | 9370DB | 147,112,219 |
| Синий Фиолетовый | 8A2BE2 | 138,43,226 |
| Темно-фиолетовый | 9400D3 | 148,0 211 |
| Темная орхидея | 9932CC | 153,50,204 |
| Темно-пурпурный | 8B008B | 139,0,139 |
| Фиолетовый | 800080 | 128,0,128 |
| Ребекка фиолетовый | 663399 | 102,51,153 |
| Индиго | 4B0082 | 75,0,130 |
| средний пластинчатый синий | 7B68EE | 123 104 238 |
| Голубой | 6A5ACD | 106,90,205 |
| Темно-синий | 483D8B | 72,61,139 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Зелень | ||
| Зеленый Желтый | ADFF2F | 173,255,47 |
| Шартрез | 7FFF00 | 127,255,0 |
| LawnGreen | 7CFC00 | 124,252,0 |
| Лайм | 00FF00 | 0,255,0 |
| салатовый | 32CD32 | 50,205,50 |
| Бледно-зеленый | 98FB98 | 152 251 152 |
| Светло-зеленый | 90EE90 | 144 238 144 |
| средний весенний зеленый | 00FA9A | 0,250,154 |
| SpringGreen | 00FF7F | 0,255,127 |
| средний SeaGreen | 3CB371 | 60 179 113 |
| SeaGreen | 2E8B57 | 46,139,87 |
| Лес зеленый | 228B22 | 34,139,34 |
| Зеленый | 008000 | 0,128,0 |
| темно-зеленый | 006400 | 0,100,0 |
| Желто-зеленый | 9ACD32 | 154,205,50 |
| OliveDrab | 6B8E23 | 107,142,35 |
| оливковое | 808000 | 128,128,0 |
| DarkOliveGreen | Темно-зеленый556B2F | 85,107,47 |
| средний аквамарин | 66CDAA | 102,205,170 |
| DarkSeaGreen | 8FBC8F | 143 188 143 |
| LightSeaGreen | 20B2AA | 32 178 170 |
| DarkCyan | 008B8B | 0,139,139 |
| бирюзовый | 008080 | 0,128,128 |
| Синий / Голубой | ||
| Аква | 00FFFF | 0,255,255 |
| Голубой | 00FFFF | 0,255,255 |
| LightCyan | E0FFFF | 224,255,255 |
| бледно-бирюзовый | AFEEEE | 175 238 238 |
| Аквамарин | 7FFFD4 | 127,255,212 |
| Бирюзовый | 40E0D0 | 64 224 208 |
| средний бирюзовый | 48D1CC | 72 209 204 |
| Темно-бирюзовый | 00CED1 | 0,206,209 |
| CadetBlue | 5F9EA0 | 95,158,160 |
| SteelBlue | 4682B4 | 70,130,180 |
| Голубой Сталь | B0C4DE | 176,196,222 |
| Синий порошок | B0E0E6 | 176,224,230 |
| Голубой | ДОБАВИТЬ8E6 | 173 216 230 |
| SkyBlue | 87CEEB | 135 206 235 |
| LightSkyBlue | 87CEFA | 135 206 250 |
| DeepSkyBlue | Синий00BFFF | 0,191,255 |
| Доджер синий | 1E90FF | 30,144,255 |
| Василек синий | 6495ED | 100 149 237 |
| RoyalBlue | 4169E1 | 65,105,225 |
| Синий | 0000FF | 0,0,255 |
| средний синий | 0000CD | 0,0,205 |
| Темно-синий | 00008B | 0,0,139 |
| ВМС | 000080 | 0,0,128 |
| MidnightBlue | 1 | 25,25,112 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Коричневый | ||
| Корнсилк | FFF8DC | 255 248 220 |
| Бланшированный миндаль | FFEBCD | 255 235 205 |
| Бисквит | FFE4C4 | 255 228 196 |
| Навахо Белый | FFDEAD | 255 222 173 |
| Пшеница | F5DEB3 | 245 222 179 |
| BurlyWood | DEB887 | 222 184 135 |
| Желто-коричневый | D2B48C | 210,180,140 |
| розово-коричневый | BC8F8F | 188 143 143 |
| Сэнди Браун | F4A460 | 244,164,96 |
| Золотарник | DAA520 | 218,165,32 |
| Темный Голденрод | B8860B | 184,134,11 |
| Перу | CD853F | 205,133,63 |
| Шоколадный | D2691E | 210,105,30 |
| Седло Коричневое | 8B4513 | 139,69,19 |
| Сиенна | A0522D | 160,82,45 |
| Коричневый | A52A2A | 165,42,42 |
| Бордовый | 800000 | 128,0,0 |
| Белые | ||
| Белый | FFFFFF | 255,255,255 |
| Снег | FFFAFA | 255,250,250 |
| Ханидью | F0FFF0 | 240,255,240 |
| MintCream | F5FFFA | 245,255,250 |
| Лазурный | F0FFFF | 240,255,255 |
| AliceBlue | F0F8FF | 240 248 255 |
| Призрачный белый | F8F8FF | 248 248 255 |
| Белый дым | F5F5F5 | 245 245 245 |
| Морская ракушка | FFF5EE | 255 245 238 |
| бежевый | F5F5DC | 245 245 220 |
| OldLace | FDF5E6 | 253 245 230 |
| Цветочно-белый | FFFAF0 | 255,250,240 |
| слоновая кость | FFFFF0 | 255,255,240 |
| Белый античный | FAEBD7 | 250 235 215 |
| Белье | FAF0E6 | 250,240,230 |
| Бледно-лиловый | FFF0F5 | 255,240,245 |
| Мисти Роуз | FFE4E1 | 255 228 225 |
| Серый | ||
| Гейнсборо | DCDCDC | 220,220,220 |
| светло-серый | D3D3D3 | 211 211 211 |
| Светло-серый | D3D3D3 | 211 211 211 |
| Серебро | C0C0C0 | 192,192,192 |
| Темно-серый | A9A9A9 | 169 169 169 |
| Темно-серый | A9A9A9 | 169 169 169 |
| Серый | 808080 | 128,128,128 |
| Серый | 808080 | 128,128,128 |
| DimGray | 696969 | 105,105,105 |
| DimGrey | 696969 | 105,105,105 |
| LightSlateGray | 778899 | 119,136,153 |
| LightSlateGrey | 778899 | 119,136,153 |
| Серый сланец | 708090 | 112,128,144 |
| Серый сланец | 708090 | 112,128,144 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Темно-серый | 2F4F4F | 47,79,79 |
| Черный | 000000 | 0,0,0 |
Другие таблицы цветов
Вот быстрый взгляд на прошлое, чтобы увидеть, как раньше использовались цвета в Интернете.
Web Safe Цвета
На этой диаграмме отображается 216 «веб-безопасных» цветов. Щелкните цвет, чтобы отобразить его на новой странице.
Являются ли безопасные для Интернета цвета актуальными?
«Безопасная для Интернета цветовая палитра» широко использовалась на заре Интернета, особенно в конце 1990-х годов.
«Веб-безопасность» означала, что цвет будет одинаково отображаться в разных компьютерных системах. В то время большинство компьютерных мониторов имело 8-битную глубину цвета, что означало, что они могли отображать только 256 цветов.Кроме того, некоторые из этих цветов не отображались последовательно в разных системах.
Если на веб-сайте указан цвет, которого нет на мониторе, он либо отобразит другой доступный цвет, либо попытается создать цвет с помощью процесса дизеринга.
В настоящее время обычно нет необходимости ограничивать себя безопасными для Интернета цветами, поскольку большинство компьютеров (и даже мобильных устройств) могут отображать миллионы цветов, поэтому проблема больше не является распространенной.
Однако ничто не мешает вам продолжать использовать эту цветовую палитру и сегодня.Использование безопасных для Интернета цветов может сделать ваш сайт ярким и смелым, а также по-новому взглянуть на него!
Названия цветов HTML3 и HTML4
Было время, когда спецификация HTML определяла названия цветов, которые можно было использовать в документах HTML. Это уже не так — CSS взял на себя ответственность за определение цветов в HTML-документах.
Следующая таблица цветовых кодов содержит 16 официальных названий цветов HTML из HTML 3.2, которая стала официальной рекомендацией 14 января 1997 года.
Те же названия цветов были включены в спецификацию HTML 4.01, которая стала официальной рекомендацией 24 декабря 1999 года.
Эти цвета изначально были выбраны как стандартные 16 цветов, поддерживаемые палитрой Windows VGA.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192,192,192 |
| Серый | 808080 | 128,128,128 |
| Белый | FFFFFF | 255,255,255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| Пурпурный | FF00FF | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| Лайм | 00FF00 | 0,255,0 |
| оливковое | 808000 | 128,128,0 |
| Желтый | FFFF00 | 255,255,0 |
RGB и шестнадцатеричный
Несмотря на ограниченное количество названий цветов, обе спецификации допускают использование шестнадцатеричного представления.Например, # FF000 представляет красный . Таким образом, по-прежнему можно было использовать широкий диапазон цветов помимо названий цветов.
Однако из-за ограничений компьютерных мониторов в то время веб-дизайнеры часто ограничивались только безопасными для Интернета цветами.
CSS1 и CSS2
И спецификация CSS1 (17 декабря 1996 г.), и спецификация CSS2 (12 мая 1998 г.) включали те же 16 названий цветов, которые были определены в HTML 3.2 и HTML 4.0.
Как и в случае со спецификациями HTML, CSS поддерживает использование шестнадцатеричной нотации для указания цветов вне этого диапазона.
Но CSS также представил функцию rgb () , которая позволяет указывать цвета как список из трех цифр, разделенных запятыми, с каждым набором цифр в диапазоне 0–255. Например, rgb (255,0,0) представляет тот же цвет, что и # FF000 , и название цвета red .
Системные цвета
Помимо возможности назначать значения ключевых слов цвета (имена цветов, шестнадцатеричные значения, RGB), CSS2 позволял авторам указывать цвета таким образом, чтобы они интегрировались в графическую среду пользователя.
Ниже перечислены дополнительные значения для значений CSS, связанных с цветом, и их общее значение.
- ActiveBorder
- Активная граница окна.
- ActiveCaption
- Заголовок активного окна.
- AppWorkspace
- Цвет фона многодокументного интерфейса.
- Справочная информация
- Фон рабочего стола.
- Кнопка Лицо
- Цвет лица для трехмерных элементов отображения.
- Кнопка Выделить
- Темная тень для трехмерных элементов отображения (для краев, обращенных в сторону от источника света).
- Кнопка Тень
- Цвет тени для трехмерных элементов отображения.
- ButtonText
- Текст на кнопках.
- CaptionText
- Текст в заголовке, поле размера и поле стрелки полосы прокрутки.
- серый текст
- Серый (отключен) текст. Для этого цвета установлено значение # 000, если текущий драйвер дисплея не поддерживает сплошной серый цвет.
- Выделение
- Элементы, выбранные в элементе управления.
- HighlightText
- Текст элементов, выбранных в элементе управления.
- InactiveBorder
- Неактивная граница окна.
- InactiveCaption
- Заголовок неактивного окна.
- InactiveCaptionText
- Цвет текста в неактивной подписи.
- Информация
- Цвет фона для элементов управления всплывающей подсказки.
- Инфотекст
- Цвет текста для элементов управления всплывающей подсказки.
- Меню
- Фон меню.
- MenuText
- Текст в меню.
- Полоса прокрутки
- Серая область полосы прокрутки.
- ThreeDarkShadow
- Темная тень для трехмерных элементов отображения.
- ThreeDFace
- Цвет лица для трехмерных элементов отображения.
- ThreeDHighlight
- Цвет выделения для трехмерных элементов отображения.
- ThreeDLightShadow
- Цвет света для трехмерных элементов отображения (для краев, обращенных к источнику света).
- ThreeDShadow
- Темная тень для трехмерных элементов отображения.
- Окно
- Фон окна.
- Оконная рама
- Оконная рама.
- WindowText
- Текст в windows.
Эти системные цвета объявлены устаревшими в CSS3. Изначально они были заменены свойством внешний вид , но впоследствии оно было исключено из спецификации CSS3.
CSS 2.1
Спецификация CSS 2.1 (7 июня 2011 г.) добавила оранжевый к списку названий цветов, в результате чего общее количество названий цветов достигло 17.
Интересно, что CSS Color Module Level 3 в тот же день стал официальной рекомендацией и предоставил 147 названий цветов. Подробнее об этом ниже.
Системные цвета
CSS 2.1 также включает различные системные цвета, указанные в CSS2 (см. Выше).
CSS3
CSS3 изменил способ определения CSS.
CSS3 состоит из множества различных модулей, каждый из которых имеет определенную направленность. Например, есть модуль для фона и границ, еще один для текста, модуль для макетов сетки, еще один для цветов и т. Д.
Это контрастирует с предыдущими спецификациями, где CSS был выпущен как полная спецификация.Например, CSS2, CSS 2.1 и т. Д. Все аспекты CSS были включены в каждую спецификацию.
Итак, теперь цвета определены в «Цветном модуле CSS». CSS3 начался с CSS Color Module Level 3, который стал официальной рекомендацией 7 июня 2011 года (в тот же день, когда CSS 2.1 стал официальной рекомендацией!). Затем он перешел на уровень 4 цветового модуля CSS. Но все это считается CSS3. Теперь меняется только конкретный номер модуля.
Таким образом, все цвета в таблице вверху этой страницы можно рассматривать как «цвета CSS3».
CSS3 также представил ключевое слово currentColor , а также новые цветовые функции, такие как hsl () и hsla () . На момент написания CSS Color Module Level 4 предлагал hwb () , gray () , color () и другие функции.
Шестнадцатеричные коды названных цветов, используемых на страницах HTML,
The Hex Hub Warms: красный оранжевый коричневый желтый желто-зеленый
Нужен мобильный? Существует мобильная версия этих цветовых диаграмм.Согревает: красный оранжевый коричневый желтый желто-зеленый
Вы здесь
В таблице ниже показаны шестнадцатеричные коды цветов для оттенков синего, бирюзового, голубого и подобных цветов. Эта страница является частью Hex Hub сайта Color Spot на HTML Station. Вы можете использовать краткую справочную таблицу, чтобы выбрать одну из множества других доступных цветовых таблиц или увидеть значение этикеток (Safe 16 SVG Hex3).
Вы можете использовать разные форматы одной и той же информации.
(Чтобы проголосовать за эту версию, поделитесь этой ссылкой: )
расширенная версия /
компактная версия
/ Мобильная версия
| снег4 | # 8B8989 | снег3 | # CDC9C9 | снег2 | # EEE9E9 | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 9077 90697 | 9069 9069 9070 | salmon5 | # 6F4242 | |||||||||||||||||||||
| rosybrown (SVG) | # BC8F8F | rosybrown3 | # CD9B9B | indianred4 | # 8B3A3A | |||||||||||||||||||
| sgisalmon | # C67171 | коричневый | # 802A2A | indianred (SVG) | # CD5C5C | |||||||||||||||||||
| indianred3 | # CD5555 | 907 A07 907 A907 | коричневый 8B2323 | |||||||||||||||||||||
| огнеупорный кирпич5 | # 8E2 323 | коричневый | # A62A2A | коричневый3 | # CD3333 | |||||||||||||||||||
| коричневый оранжевый | # CC3232 | 907 BE63 907 EE4907 розовато-коричневый | ||||||||||||||||||||||
| огнеупорный кирпич4 | # 8B1A1A | огнеупорный кирпич (SVG) | # B22222 | огнеупорный кирпич3 | # CD2626 | # CD2626 | # CD2662 коричневый | светло-коралловый (SVG) | # F08080 | |||||||||||||||
| indianred2 | # EE6363 | коричневый2 | 907 EE3B3B | 907 EE3B3B | Hex3) | # 330000 | 9077 3 | кроваво-красный (Safe Hex3) | # 660000 | бордовый (16 SVG) | # 800000 | |||||||||||||
| темно-красный (SVG) | # 8B0000 | красный3 | красный2 (Hex3) | # EE0000 | ||||||||||||||||||||
| красный (Safe 16 SVG Hex3) | # FF0000 | firebrick1 | # FF3030 | # FF3030 | нет | |||||||||||||||||||
| оранжевый красный 4 | # FF4040 | лосось сиэтл (Safe Hex3) | # FF6666 | indianred1 | # FF6A6FC | # FF6A6FC | # FF6A6FC | 903 Safe Hex3) | #FFCCCC | снег (SVG) | #FFFAFA | |||||||||||||
| бинг вишня | # A02422 | бекон | # C65D57 | перец чили | # D44942 | |||||||||||||||||||
| мякоть арбуза | # F24626F 9077 красное яблоко | # F24626F | # 9D1309 | |||||||||||||||||||||
| mistyrose3 | # CDB7B5 | кола | # AF4035 | 9077 907 907 907 907 907 907 907 907 907 907 907 красный кроваво-оранжевый (Hex3) | # CC1100 | mistyrose2 | # EED5D2 | |||||||||||||||||
| лосось (SVG) | # FA8072 | # FA8072 | Mistyrose # 8B7D7B | |||||||||||||||||||||
| яблоко фудзи | 9076 2 # D66F62красная крыша | # C75D4D | оранжево-красный | # FF2400 | ||||||||||||||||||||
| горелый номер | EE5C42 | |||||||||||||||||||||||
| предохранительный конус | # FF5333 | помидор (SVG) | # FF6347 | ламантин серый | # B363A7703 9077 9062 9062 9077 907 906 907 907 907 907 907 907 907 907 907 907 Tomato4 | # 8B3626 | coral3 | # CD5B45 | ||||||||||||||||
| coral2 | # EE6A50 | coral1 907 | 9077 907 englishred | # D43D1A | pummelo pul p | # F5785A | нектарин (Safe Hex3) | # FF3300 | ||||||||||||||||
| зеленоватый номер | # FF3D0D | 9063 лосось | ||||||||||||||||||||||
| порошок перца чили | # C73F17 | лосось2 | # EE8262 | лосось1 | # FF8C69 | |||||||||||||||||||
| 907SV 907 907 906 907 62 | fleshochre | # FF5721 | ||||||||||||||||||||||
| сепия | # 5E2612 | сойлент красный | # E04006 | # E04006 | оранжевый красный2 | # EE4000 | оранжево-красный (SVG) | # FF4500 | ||||||||||||||||
| коралл (SVG) | # FF7F50 | светлый лосось4 | светлый лосось | светлый лосось2 | # EE9572 | фасоль | # B13E0F | темно-бордовый5 | # 691F01 | |||||||||||||||
| очень красный | полевой шпат | # D19275 | ||||||||||||||||||||||
| сиенна (SVG) | # A0522D | sienna3 | EE7942 | оранжевый5 | # FF7D40 | sienna1 | # FF8247 | |||||||||||||||||
| sienna4 | # 8B4726 | желто-коричневый | # DB9370 | # DB9370 | коричневый | 907 | оранжевый краш | # F87531 | слоновая кость | # 2 | ||||||||||||||
| darktan | # 97694F | # 97694F | ||||||||||||||||||||||
| апельсин кадмий | # FF6103 | марсоранж | # 964514 | мандариан апельсин | # E47833 | oreg7 9077 9077 9077 # 6B4226 | пекарняшоколад | # 5C3317 | ||||||||||||||||
| deepochre | # 733D1A | оранжевый (Safe Hex3) | # FF6600 | tangerine 907 # FF9955 | среднее дерево | # A68064 | темное дерево | # 855E42 | ||||||||||||||||
| светлое дерево | # E9C2A6 907 CD79062 | 907 CD7 9062 шоколадное | # D2691E | |||||||||||||||||||||
| седло-коричневый (SVG) | # 8B4513 | шоколад2 | # EE7621 | шоколадный1 | SVG 905 | морская ракушка3 | # CDC5BF | se ashell2 | # EEE5DE | |||||||||||||||
| скорлупа кокоса | # BC7642 | коричневый знак | # 603311 | 907 907 907 907 906 907 907 907 906 907 rawA3 | мякоть дыни | # FA9A50 | морская ракушка4 | # 8B8682 | ||||||||||||||||
| желтовато-коричневый (Hex3) | # EE8833 | 907 907 907 B63907 626 | ||||||||||||||||||||||
| peachpuff4 | # 8B7765 | peachpuff3 | # CDAF95 | peachpuff2 | #EECBAD | sand | # FFDAB9 | tan4 | # 8B5A2B | |||||||||||||||
| медь | # B87333 | tan2 | # EE9A49 | 9063 | # AA5303 | 9062 9063# AA5303 | 9062 эспресс 907 E7C6A5перу (SVG) | # CD853F | ||||||||||||||||
| золото6 | # CD7F32 | золото5 | 907 907 907 907 907 907 907 907 907 907 907 907 62 # CC7F32 | 9077 907 907 907 907 62 # CC7F32 9077 907охра (Hex3) | # CC7722 | темно-оранжевый 4 | # 8B4500 | темно-оранжевый3 | # CD6600 | |||||||||||||||
| 9063 9063 907 907 907 E 907 62 907 907 907 907 62 907 907 E 907 E 907 62 907 907 907 62 907 907 907 62 907 907 E 907 | темно-оранжевый1 | # FF7F00 | ||||||||||||||||||||||
| песок (Sa fe Hex3) | # FFCC99 | мокко латте | # C9AF94 | кафе американо | # 362819 | |||||||||||||||||||
| кафе с молоком | дыня | # E3A869 | ||||||||||||||||||||||
| желтохр | # E38217 | корица | # 7B3F00 | скорлупа фисташек | #EBCEAC | ньютан | # EBC79E | |||||||||||||||||
| легкая медь | # EDC393 | пекан EMC393 906 907 | ||||||||||||||||||||||
| знак оранжевый | # DD7500 | darkorange5 | # FF8600 | antiquewhite3 | # CDC0B0 | |||||||||||||||||||
| burlywood4 | # 8B7355 | bisque2 | # EED5B7 | кешью | # DFAE74 | |||||||||||||||||||
| морковь | # ED9121 | темно-оранжевый (SVG) | # FF8C00 | бисквитный (SVG) | # FFE4C4 | бисквитный (SVG)# FFE4C4 | бисквитный9063 | EF62 # 8B7D6B | бежевый темный | # A39480 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| burlywood3 | # CDAA7D | коричневый (SVG) | ED # D2B48C 907 907 907 907 907 миндаль | # C48E48 | Burlywood (SVG) | # DEB887 | кирпич | # 9C661F | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Burlywood2 | SVG6 | холодная медь | # D98719 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| яичной скорлупы | # FCE6C9 | cadmiumyellow | # FF9912 | burlywood1 | # FFD39B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| antiquewhite4 | # 8B8378 | капуччино | # B28647 | rawumber | # 734A12 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| navajowhite4 | # 8B795E | navajowhite3 | # CDB38B | navajowhite2 | # EECFA1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| кумкват | # DC8909 | хлеб | # FCD59C | персик | # FEF0DB | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| корица (Hex3) | # AA6600 | aureolineyellow | # FFA662 | желто-желтый | # FFA624 | SVG) 90 762 #FFDEADбланшедалмонд (SVG) | #FFEBCD | bronzeii | # A67D3D | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| пляжный песок | # EED6E6 | naplesyellowdeep | # FFA812 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| мокасины (SVG) | # FFE4B5 | 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 | пшеница2 | # EED8AE | пшеница (SVG) | # F5DEB3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| oldlace (SVG) | 907 907 оранжевый | 7 | # CD8500 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| оранжевый2 | # EE9A00 | апельсин (SVG) | # FFA500 | пшеница1 | # FFE7BA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| апельсиновый леденец | # D5B77A | 9063 чай sienna | 9063 sienna | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| gold7 (Hex3) | # FFAA00 | кадмий желтый светлый | # FFB00F | цветочно-белый (SVG) | # FFFAF6 907 907 907 907 906 907 907 907 907 907 907 907 907 907 907 907 | пиридий-оранжевый | # F0A804 | золотистый пакер | # FCB514 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| мед | # FEE5AC | # FEE5AC | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| золотарник (SVG) | # DAA520 | 907 62 goldenrod4 | # 8B6914 | goldenrod3 | # CD9B1D | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| goldenrod2 | # EEB422 | darkgoldenrod4 | # 8B6508 | darkgoldenrod (SVG) | # B8860B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| darkgoldenrod3 | # CD950C | darkgoldenrod2 | # EEAD0E | goldenrod1 | # FFC125 | пиво | # E5BC3B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| груша Бартлетт | # CDAB2D | горчица (Hex3) | # FFCC11 | 2 907 907 907 | 907 907 907 SVG) | # FFF8DC 90 763 | ясень | # C6C3B5 | cornsilk3 | # CDC8B1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cornsilk2 | # EEE8CD3 | 9063# EEE8CD | старый | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| пахта | # FEF1B5 | светлый золотарник 4 | # 8B814C | светлый золотарник3 | # CDBE70 | # CDBE70 | # CDBE70 | свет goldenrod1 | # FFEC8B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cornsilk4 | # 8B8878 | sgibrightgray | # C5C1AA | банан | # E3CF57 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| свет золотарник | # EEDD82 | 90 773 | золото4 | # 8B7500 | золото3 | # CDAD00 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| золото2 | # EEC900 | золото (SVG) | D||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| жёлтый гумми | # FBDB0C | кремовый городской кирпич | # E2DDB5 | грейпфрут | # F3E88Emium | лимонный шифон2 | # EEE9BF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| лимон | # D6C537 | хаки (SVG) | # F0E68C | 906 907 907 907 907 907 907 907 907 907 # FFE600 | лимонный шифон (SVG) | #FFFACD | танк | # 615E3F | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| хаки4 | # 8B864E | хаки3 | # CDC673 | 2 | хаки1 | # FFF68F | лимонный шифон 4 | # 8B8970 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темный хаки (SVG) | 907 907 907 907 907 907 EEB 907 907 907 907 EE077 | # BAAF07 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| кокос | #FFFCCF | туман | # CBCAB6 | желтые конфеты | 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 907 виноград | # CECC15 | ежевика 9076 3 | # 3A3A38 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| слоновая кость4 | # 8B8B83 | светло-желтый4 | # 8B8B7A | теплый серый | 9062 9062 | # 808069 теплый серый | # 808069 теплый серый | # 808069 yellow3 | # CDCDB4 | пшеницы | # D8D8BF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| darkolivegreen | # 4F4F2F | хаки | # 9F9F5F | ivory2 | # EEEEE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ganegreen (Hex3) | # 777733 | sgiolivedrab | # 8E8E38 | светло-желтый2 | # EEEED1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 905 907 907 907 907 907 907 903 | бежевый (SVG62) | 903 | 903 903 | 903 | 903 | бежевый (SVG62) | золотарник | # DBDB70 | 907 76||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светлое золото | # D9D919 | светло-золотистое желтое (SVG) | # FAFAD2 | оливковое (16 SVG) | # 808000 903 | 907 желтый3 | # CDCD00 | ralphyellow (Safe Hex3) | #CCCC00 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| желтый2 (Hex3) | # EEEE00 | 9063 | желтый (безопасный 16 SVG00 | папайя | # FFFF7E | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| желтый попкорн (Hex3) | #FFFFAA | кость (Safe Hex3) | #FFFFCC | 90FF763 | светлый | слоновая кость (SVG) | # FFFFF0 | соевый желтый | # F4F776 | fi re грузовик зеленый | # CDD704 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| авокадо | # 98A148 | сельдерей | # CFD784 | груша | 9063 | линкор | # D0D2C4 | кермит | # A2BC13 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ключевой лаймовый пирог | # B3C95A | # B3C95A | хлебный фрукт | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| белый титан | # FCFFF0 | жилет безопасности | # C8F526 | джек пайн | # 414F12 | # 414F12 90green | хромоксид 907 # AADD00 | зеленовато-зеленый цвет 90 763 | # BCE937 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| корка арбуза | # 54632C | мартини с оливковым маслом | # 8BA446 | # A2C907 | кошачий глаз | # BEE554 | веселый зеленый | # 9CCB19 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| avacado | # A2C257 | # A2C257 | хром | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| горох | # 79973F | оливидраб (SVG) | # 6B8E23 | желто-зеленый2 | # 99CC32 | желтый # B3EE3A | Olivedrab1 | # C0FF3E | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| melonrindgreen | # DFFFA5 | darkolivegreen (SVG) | # 556B2F | darkolivegreen4 | # 6E8B3D | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| darkolivegreen3 | # A2CD5A | darkolivegreen2 | # BCEE68 | darkolivegreen1 | # CAFF70 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| зеленовато-желтый (SVG) | # ADFF2F | 07 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Оттенки серого | HEX Значение | Значение RGB |
|---|---|---|
| # 000000 | 0,0,0 | |
| # 080808 | 8,8,8 | |
| # 101010 | 16,16,16 | |
| # 181818 | 24,24,24 | |
| # 202020 | 32,32,32 | |
| # 282828 | 40,40,40 | |
| # 303030 | 48,48,48 | |
| # 383838 | 56,56,56 | |
| # 404040 | 64,64,64 | |
| # 484848 | 72,72,72 | |
| # 505050 | 80,80,80 | |
| # 585858 | 88,88,88 | |
| # 606060 | 96,96,96 | |
| # 686868 | 104 104 104 | |
| # 707070 | 112,112,112 | |
| # 787878 | 120,120,120 | |
| # 808080 | 128,128,128 | |
| # 888888 | 136,136,136 | |
| # | 0144 144 144 | |
| # 989898 | 152,152,152 | |
| # A0A0A0 | 160,160,160 | |
| # A8A8A8 | 168 168 168 | |
| # B0B0B0 | 176,176,176 | |
| # B8B8B8 | 184 184 184 | |
| # C0C0C0 | 192,192,192 | |
| # C8C8C8 | 200,200,200 | |
| # D0D0D0 | 208 208 208 | |
| # D8D8D8 | 216 216 216 | |
| # E0E0E0 | 224 224 224 | |
| # E8E8E8 | 232 232 232 | |
| # F0F0F0 | 240,240,240 | |
| # F8F8F8 | 248 248 248 | |
| #FFFFFF | 255,255,255 |
50 оттенков серого в темном режиме.Погрузитесь в Spotify, Twitter… | Автор: Карен Ин
Прочтите в темном режиме на blog.karenying.com .
Фотография Life Of Pix с сайта PexelsЕсли вы, как и я, заядлый пользователь темного режима, то знаете, что темный режим — это не только белый текст на черном фоне. В одном приложении несколько оттенков серого придают приложению некоторую глубину. А в различных приложениях спектр серого становится еще шире.
Мне было любопытно, какие приложения и сайты в темном режиме я использую.Изучив элементы и получив шестнадцатеричные коды цветов со скриншота, я проанализировал палитры темного режима 6 популярных приложений.
RGB
Говоря о цветах, мы должны начать с того, как цвета могут быть представлены в цифровом виде.
Цветовое пространство RGB — одна из самых популярных моделей. Каждый цвет представляет собой совокупный вес трех цветов: красного, зеленого и синего. Вес варьируется от 0 (минимум) до 255 (максимум) и обычно отображается тройкой: (красный вес, зеленый вес, синий вес) .Например, красный будет (255, 0, 0) , поскольку чистый красный цвет не имеет следов зеленого или синего. Глубокий пурпурный баклажан — это (128, 0, 128) с равными частями красного и синего. У нас также есть черный, которому не хватает цвета: (0, 0, 0) и белый, все цвета: (255, 255, 255) .
Мы также можем визуализировать цветовое пространство RGB в виде куба с красным, зеленым и синим в качестве оси. В этом кубе можно «нанести» любой цвет.
Нас интересуют цвета вдоль и вокруг линии оттенков серого .В этом кубе RGB линия оттенков серого простирается от черного к белому. Каждый цвет в этой строке имеет одинаковое значение для красного, зеленого и синего. Например, средний серый — (127, 127, 127) и является средней точкой линии градаций серого. Чем ближе значения к 0, тем темнее оттенок серого, поскольку черный — (0, 0, 0) .
Цвета, окружающие линию шкалы серого, не являются чисто серыми, а скорее слегка окрашены. Например, Twitter использует (25, 39, 52) .Обратите внимание на то, что, хотя значения близки друг к другу, синее значение является самым большим. Таким образом, этот оттенок серого немного синеватый.
HEX-коды
Для оцифровки этого триплета RGB у нас есть цветовые коды HTML (Hex). HTML, CSS, SVG и другие используют шестнадцатеричные коды для представления цветов. Название происходит от того, что шестнадцатеричные коды представляют собой просто конкатенацию значений RGB в шестнадцатеричном формате в десятичном виде. Иногда перед шестнадцатеричным кодом ставится знак фунта. Если преобразовать вышеупомянутые цвета в шестнадцатеричный, мы получим:
- Красный:
(255, 0, 0) → # ff0000 - Баклажан фиолетовый:
(128, 0, 128) → # 800080 - Черный:
(0, 0, 0) → # 000000 - Средне-серый:
(127, 127, 127) → # 7f7f7f - Белый:
(255, 255, 255) → #ffffff - Twitter синий- серый:
(25, 39, 52) → # 1
Теперь, когда мы немного знаем о представлениях RGB и Hex, мы можем исследовать мир темного режима.
Анализируя различные приложения и сайты, я заметил некоторые общие закономерности, которым следуют большинство приложений в темном режиме.
Фон
Как самый доминирующий цвет, фон почти всегда самый темный. Это никогда не бывает чисто черным — обычно на пару оттенков светлее.
Строка меню
Их можно найти сбоку (обычно слева) или вверху приложения. Строки меню помогают в навигации по приложению и светлее, чем цвет фона.
Карточка
С развитием материального дизайна появилась концепция карточек.Эти элементы разделяют контент сайта и также имеют более светлый серый цвет.
Разделитель
На некоторых картах есть разделители для разделения содержимого. Разделители еще легче.
Кнопка
Кнопки вызывают действия и могут быть серыми или выделенными цветом приложения.
Основной текст
Заголовки и заголовки. Первичный текст — самый светлый цвет на сайте, обычно очень близкий к белому.
Дополнительный текст
Дополнительные тексты меньше по размеру шрифта и немного темнее, чем их основные аналоги.
Значок
Представляя идеи без слов, значки также светлые и иногда сопровождаются второстепенным текстом.
Вот некоторые характеристики, которые разделяют многие современные приложения в темном режиме! Теперь посмотрим, как эти элементы применимы к популярным приложениям.
Слева направо : фон, строка меню, верхний градиент, нижний градиент, основной текст, дополнительный текстSpotify — самое раннее приложение, которое я помню, что только имел темный режим. Все началось не так.После кардинального редизайна в 2014 году стриминговый сервис заставил всех своих пользователей использовать темную тему. Аргумент в пользу перехода был таким: темный фон позволяет красочным обложкам альбомов появляться, как в театрах, приглушающих свет для шоу.
Действительно, красочные обложки альбомов контрастируют с темным приложением и заставляют их казаться ярче, чем на белом фоне:
Яркие цвета появляются Spotify — также единственное приложение, которое я заметил, которое использует градиент для основного фона .Ссылаясь на палитру, фон варьируется от # 404040 , более светлый серый, до # 181818 , почти черный. Моя теория также состоит в том, что пользователи проводят больше всего времени, просматривая страницы списков воспроизведения:
Здесь градиент имеет смысл для длинного списка элементов, почти имитируя движение. На страницах без списков воспроизведения градиент также обеспечивает некоторую глубину.
Дополнительные комментарии :
- Основной текст — чисто белый, а вторичный текст — светло-серый — довольно стандартно
- Каждый цвет — чистый оттенок серого, без оттенков
- Акцентный цвет (зеленый) тонко используется для разделения оттенков серого
Сразу же, просто взглянув на значения RGB, Twitter в значительной степени отдает предпочтение синему цвету. темный режим.Для каждого из оттенков значение синего является самым высоким.
Поскольку его логотип / акцентный цвет — синий, синяя окраска темного режима не вызывает удивления и хорошо сочетается. Как и в случае с любым другим приложением, в котором используется синий цвет, Twitter надеется, что этот выбор цвета передает доверие и спокойствие.
Дополнительные комментарии :
- Twitter использует карточки с разделителями. Карты светлее фона, чтобы казаться ближе, создавая ощущение глубины.
- Разделители на карточках имеют более светлый оттенок синего
- Основной текст — чистый белый, а дополнительный текст — голубой
- Акцентный синий цвет, используемый повсюду
- Логотип белого цвета в виде значка
Цветовые решения в темном режиме Facebook интересны.Если вы посмотрите на шестнадцатеричные коды, ни один из цветов не находится на линии оттенков серого. Вместо этого все значения RGB близки друг к другу, слегка увеличиваясь от красного до зеленого и до синего. Он настолько тонкий, что практически незаметен при использовании приложения:
Цвета также могут быть оттенками серого.
Дополнительные комментарии :
- Facebook также использует более светлые карты
- Более светлые разделители используются в левой и правой строках меню
- Основной текст не белый, а оттенок очень светло-серого
- Значки на вверху справа тоже не совсем белого цвета, они заключены в серые кружки с кнопками, а значки вверху имеют более темный оттенок серого.Значки в левом меню вместо этого цветные
Палитра темного режима, используемая YouTube, почти не интересна. Каждый оттенок серого находится точно на линиях оттенков серого. В отличие от вышеперечисленных приложений, здесь нет акцентного цвета. Вы не увидите красного значка YouTube нигде в приложении, кроме логотипа в левом верхнем углу.
Слева направо : фон, строки меню, основной текст, дополнительный текстЕсли бы в Medium не было темного режима, я бы определенно не использовал приложение каждую ночь перед сном 😅 Как и его простой логотип черного и белый, цвета темного режима приложения Medium для iOS очень просты.На мой взгляд, такая простота хорошо подходит для издательской платформы — она напоминает старомодные газеты.
Дополнительные комментарии :
- Цвет фона самый темный из всех, что мы видели до сих пор, почти чистый черный
- Medium также использует свой зеленый акцентный цвет во всем приложении
iPhone
Слева направо : фон, карточка (Настройки), карточка (iMessage), основной текст, вторичный текстТемный режим для iPhone можно увидеть в собственных приложениях Apple, таких как Настройки, iMessage, Заметки, Фотографии и т. д.Загружаемые приложения также могут распознавать, что вы установили темный режим iPhone, и автоматически настраивать их тему.
Дополнительные комментарии :
- В отличие от всех предыдущих приложений, в темном режиме iPhone в качестве фона используется чистый черный цвет.
- Цвета карты предпочитают синий. Как и в случае с Facebook, синий оттенок практически незаметен.
Mac
А вот и самое интересное. Apple фактически делает фоны собственных приложений Mac прозрачными — но прозрачными по сравнению с вашими обоями рабочего стола , а не с тем, что в данный момент открыто в приложении.Таким образом, нет однозначной цветовой палитры, поскольку обои различаются.
Однако в MacOS есть элементы типичного приложения темного режима: строки меню, карточки, основной / дополнительный текст и т. Д. Помимо прозрачного фона (что действительно здорово; я рекомендую вам изучить это самостоятельно), Темный режим MacOS предсказуем.
Если вы когда-нибудь думали, что все приложения в темном режиме начинают выглядеть одинаково, вы не ошиблись. У них есть общие элементы, о которых мы узнали: обычно темный, почти черный цвет фона, с более светлыми полосами меню, расположенными сверху и / или по бокам; даже более легкие, закругленные уголки карточек разделяют содержимое и кажутся более близкими из-за цветового контраста; Кнопки «желеобразного цвета» с акцентом, ярко-белый основной текст и более мелкий, немного более темный вторичный текст… Все приложения сочетаются друг с другом.
