Как сделать красивую кнопку для сайта? Примеры готовых кнопок на HTML+CSS.

В этом посте я подготовил для вас подборку из 100 красивых готовых кнопок на сайт. Есть примеры, есть ссылки где скачать. Также я в конце записи рассказал, как скопировать чужую кнопку или сгенерировать свою.
Пользуйтесь на здоровье.
Добавляйте в закладки.
Красивые готовые HTML+CSS кнопки для сайта
CSS3 анимированные кнопки-иконки

Демо
Подробнее
«Бизнес ПРО» кнопки и элементы на CSS3

Демо
Подробнее
Социальные кнопки

Демо
Подробнее
Простые 3Д кнопки-метки

Демо
Скачать
Подробнее
HTML CSS Кнопки

Скачать
Светящиеся кнопки

Демо
Скачать
Подробнее
Облако тегов с CSS-подсветкой

Демо
Скачать
Подробнее
Круглые социальные кнопки

Демо
Скачать
Подробнее
CSS — кнопки социальных сетей

Демо
Скачать
Инструкция
Милые CSS кнопки

Демо
Скачать
Подробнее
Кнопки с CSS-градиентом

Демо
Скачать
Подробнее
3Д кнопки социальных медиа

Демо
Скачать
Подробнее
Офигенные CSS3 кнопки

Демо
Скачать
Подробнее
CSS3 кнопки «Гитхаб»

Демо
Скачать
Кнопки-переключатели

Демо
Скачать
Документация
Кнопки на CSS3 с псевдо-элементами

Демо
Документация
3Д веб-кнопки

Демо
Скачать
Документация
Анимированные кнопки

Демо
Скачать
Документация
Радио-кнопки с тенью
Интересная попытка прибавить кнопкам в стиле «flat» немного глубины.
Скачать
Простые кнопки со стрелами

Скачать
Кнопки оформленные в виде списка

Скачать
Мокап пользовательского интерфейса с кнопками

Скачать
Анимированные кнопки с иконками

Скачать
Кнопки

Скачать
Интересные идеи с необычной стилистикой кнопок

Скачать
Кнопки в стиле «Флэт»

Скачать
Flat-кнопки

Скачать
Больше flat-кнопок на HTML+CSS для пользовательского интерфейса

Скачать
Кнопки с интересным hover-эффектом

Скачать
Кнопки «как у Гугла»

Скачать
Раскрашиваемые кнопки «Добавить в корзину»

Скачать
CSS3 кнопки с иконками

Скачать
Металлические кнопки для интерфейса

Скачать
Стильные кнопки-переключатели

Скачать
Анимированные лайк-кнопки

Скачать
Анимированные иконочные кнопки

Скачать
Радио-баттоны

Скачать
Кнопки для выбора и чеклиста

Скачать
Интерфейсные кнопки в стиле «флэт»

Скачать
Красивые анимированные кнопки на HTML

Скачать
Красивые цветные кнопки на CSS для сайта

Скачать
Готовые анимированные кнопки на сайт

Скачать
Кнопки социальных сетей для сайта

Демо
Скачать
Готовые кнопки

Скачать
Кнопки в стиле «Герои 2»

Скачать
Toggle-кнопки

Скачать
Анимированная кнопка «Скачать» для сайта

Скачать
Кнопка-компас

Скачать
Набор простых и красивых кнопок для сайта

Скачать
Кнопка-переключатель

Скачать
Кнопки в стиле Стар-трека

Скачать
CSS3 «Hexagon» Кнопки

Демо
Документания
Как создать кнопки для сайта на CSS+HTML с эффектами и анимацией?
Цветные CSS-кнопки для сайта
Набор из нескольких типов CSS кнопок в разных цветах.
Скачать
Красивые анимированные кнопки
Коллекция кнопок для украшения сайта.

Скачать
Кнопки-переключатели
Переключатели в стиле Бутрстрапа
Скачать
Набор светлых кнопок
Несколько простых и минималистичных кнопок для вашего интерфейса
Скачать
SCSS кнопки
Используют иконки FontAwesome
Скачать
Кнопки Салливана
Простые и чистые кнопки сделанные на CSS, Используются иконки из FontAwesome.
Скачать
8-битные кнопки
Оцените эти прекрасные восьмибитные кнопки при наведении.
Скачать
3Д кнопки

Скачать
Стеклянные кнопки
В наборе стеклянных кнопок используются различные CSS-настройки для придания 3Д-вида.
Скачать
CSS3 «Вкл.»/«Выкл.» переключатели
Прикольные переключатели выполненные на HTML и CSS3. Используется немного jQuery.
Скачать
Анимированная полоса загрузки

Скачать
Кнопка с выпадающей карточкой
Эти кнопки выглядят как карточки, выпадающие из кармашков. Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Скачать
CSS3 кнопки для сайта
Чистые мягкие кнопки.
Скачать
Кнопки
Круговые кнопки с разделенной окантовкой окружности, чтобы показать индикацию при наведении.
Скачать
Прошитые кнопки для сайта о рукоделии
Кнопки выглядят простроченными и демонстрируют возможности CSS.
Скачать
Кнопки для меню администратора на сайте

Скачать
Кнопка-переключатель (слайдер) для сайта

Скачать
Кнопка в виде покерной фишки
Может также использоваться с различными эффектами при наведении на нее.
Скачать
Простые CSS кнопки для сайта
Набор простых кнопок легко настроить под себя и использовать. Может быть легко интегрирован с Font-Awesome.
Скачать
Социальные кнопки для сайта

Скачать
Простые кнопки

Скачать
Большая кнопка
Большая массивная светящаяся кнопка с эффектом тени.
Скачать
Восхитительные социальные кнопки для сайта на Css3
Используются градиенты и 3д-тень.
Скачать
3Д кнопки «Скачать» для сайта

Скачать
Простые и красивые пуш-кнопки для сайта

Скачать
Социальные кнопки для сайта
В кнопках используется простые настройки CSS — градиенты, тени, изменение цвета при наведении курсора.
Скачать
Готовые скругленные кнопки
Другая коллекция красивых закругленных анимированных кнопок на сайт.
Скачать
Кнопки для сайта с «металлическим» интерфейсом

Скачать
3Д анимированные кнопки

Скачать
Красивые «мягкие» кнопки на сайт
В кнопках используются символы юникода, но вы можете добавить иконки или иконочный шрифт.
Скачать
Готовые красивые кнопки
Круглые, немного светящиеся кнопки на сайт.
Скачать
Рождественские кнопки на сайт

Скачать
Красивые кнопки «поделиться в социальных сетях»

Скачать
Прекрасные плоские кнопки
Коллекция красивых плоских кнопок на любые случаи. Нет анимаций и эффектов.
Скачать
Красивые кнопки-переключатели

Скачать
Темные кнопки-кружки
Используется немного jQuery, чтобы добавить красивый эффект при нажатии.
Скачать
Брендовые кнопки на сайт
Без эффектов или анимаций, просто HTML&CSS кнопки брендов на ваш сайт.
Скачать
3Д-кнопки с эффектом переворота
Используется только CSS3.
Скачать
CSS3-переключатели

Скачать
3D CSS3 кнопки

Скачать
Подсвечивающиеся кнопки
Отлично! Теперь вы умеете делать кнопки с подсветкой на чистом CSS, без использования фотошопа.
Скачать
CSS3 кнопки с крутыми эффектами

Скачать
CSS3 анимированные кнопки

Скачать
CSS3 toggle-кнопки

Скачать
Красивые минималистичные круглые кнопки на сайт

Скачать
Готовые круглые анимированные кнопки

Скачать
Кнопки с анимацией

Скачать
Социальные кнопки с 3D-эффектом

Скачать
Коллекция красивых 3D-кнопок

Скачать
Красивая розовая кнопка с анимационным эффектом

Скачать
Как самому сгенерировать кнопку для сайта?
Идем на Sanwebe CSS3 button generator. Что там? Генератор кнопок, вот такой:

Видим там миллион настроек и пробуем настраивать. Вот что получилось у меня.

Говорить тут нечего, это явно шедевр. Попробуйте и вы.
Как самому сделать кнопку для сайта (картинкой)?
Всегда можно позаимствовать чужую кнопку. Сто раз так делал. Например, ни одна HTML-кнопка из списка выше вам не нравится и вы думаете «пойду снова гуглить в Яндексе».
Идете вы на сайт Яндекса, где поисковик предлагает сделать yandex.ru главной страницей. Вот так:

Вас осеняет — эта божественная желтая кнопка ровно то, что вам нужно. Вот только надпись не та. На кнопке написано «Да», а вам нужно — «Скачать». Не проблема, открываем инспектор Хрома (Ф12) — меняем в коде «Да» на «Скачать».

Результат:

Отлично! То что нужно. Теперь идем в Фотошоп (или можете воспользоваться другими программами), выделяем кнопку и обрезаем ее по краю. В моей версии на английском языке это действие называется «Кроп»:

Результат:

Отличная кнопка картинкой, как по мне! И внешний вид интересный.
Ну хорошо, а что на счет HTML-CSS версии этой кнопки? Здесь тоже ничего сложного. Достаточно всего лишь… Скопировать CSS-оформление из инспектора Хрома. Кнопка ниже оформлена при помощи CSS:

Скачать
Примерно так можно сделать себе кнопку на сайт. Ну а как вставить в html картинку я уже рассказывал. Спасибо за внимание.
blogwork.ru
Красивые HTML кнопки для сайта
Ранее я писал пост о том, как можно самому сделать красивую кнопку для сайта. Сегодня же я хотел бы предложить несколько готовых вариантов кнопок.
Напомню, что кнопка представляет собой «красиво оформленную ссылку», для которой вам необходимо прописать url-адрес, куда эта ссылка должна вести.
Макеты готовых кнопок
Устанавливаем кнопки на сайт
Для того чтобы установить кнопки на сайт, вам необходимо скачать архив с подготовленным файлом стилей, затем файл из архива «vermutoff-buttons.css» закачать к себе на сайт, в папку вашей темы. Закачать файл вы можете с помощью FTP клиента «FileZilla».
Далее вам нужно добавить одну строку кода в файл вашей темы header.php между тегами <head></head>. Этот код подключит только что закаченный вами файл стилей vermutoff-buttons.css:
<link rel="stylesheet" type="text/css" media="all" href="/здесь укажите адрес до папки с вашей темой/vermutoff-buttons.css" />
Со стилями кнопок разобрались. Теперь, для того чтобы вставить кнопку на сайт, вам необходимо скопировать HTML код нужной кнопки и вставить в то место, где должна появиться кнопка.
HTML коды кнопок
Кнопка 1а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 1б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 1в
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2в
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3в
<a href="/">ЗАКАЗАТЬ</a>
Для того, чтобы кнопка вела на какую либо страницу вашего или чужого сайта, необходимо заменить href=»/» например на href=»http://onwordpress.ru».
Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Создание HTML и CSS кнопок для сайта
03.12.2019 13:13
Добавили возможность сохранения галочки Google в чекере позиций
Нарастив ресурсы для съема позиций в Google, теперь мы можем дать возможность сохранять проекты с галочкой — https://be1.ru/s/kdx9o
28.11.2019 18:21
Дополнили функционалом инструмент по проверке позиций сайта
Добавилась возможность выбора домена и языка результата в проверке по Google.
12.08.2019 10:00
Разработали новый SEO-инструмент, определяющий частотность запросов!
Инструмент поможет определить базовые виды частотностей поисковых запросов, данные тянутся непосредственно из Яндекс Вордстат. Ссылка на инструмент: https://be1.ru/wordstat/
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
be1.ru
Как оформить в css кнопки для сайта – красивые, трехмерные

От автора: приветствуем вас на страницах нашего блога. При создании веб-страниц огромную роль играют кнопки, с помощью которых осуществляются различные действия. Сегодня давайте подумаем, как их создавать и оформлять. Оформить в css кнопки для сайта на самом деле несложно, мы рассмотрим несколько типичных способов.
Как создаются кнопки
Во-первых, хотел бы начать с того, что сами кнопки можно создавать по-разному. Тут все зависит скорее от того, с какой целью она нужна. Конечно, для отправки формы, например, нужно создавать ее так:
<input type = «submit» …>
<input type = «submit» …> |
Но практически для всех остальных целей сгодится и другой вариант. Что вы вообще подразумеваете под кнопками? Многие считают, что это пункты меню или какие-то элементы, щелкнув по которым на сайте что-то меняется, раскрывается или появляется. Такие элементы можно создать следующими способами:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееС помощью того же тега input:
<input type = «button» value = «Нажми меня»>
<input type = «button» value = «Нажми меня»> |
Такая кнопочка ничего не будет делать и клик по ней ни к чему не приведет. Ей нужно с помощью скриптов задавать, что же произойдет при клике. Другой вариант создания:
(или span если она должна быть строчным элементом). Естественно, этот вариант хуже тем, что вам придется дополнительно писать некоторые стили для оформления, а input type = “button” уже имеет некоторые по умолчанию.
Конечно, это немного неправильный способ создания. Его стоит использовать лишь тогда, когда нужно сделать независимую от других кнопку, которая не является элементом формы. Третий вариант:
<input type = «image» src = «путь к рисунку»>
<input type = «image» src = «путь к рисунку»> |
Input поддерживает и такой вид – чисто графический. В этом случае достаточно записать путь к файлу и выбранное изображение станет кликабельным, останется задать, что должно происходить при нажатии. Четвертый вариант:
В html есть парный тег button, который помогает создавать кнопки с различным содержимым. В этом случае преимущество заключается в том, что вы можете вставить любое содержимое непосредственно между открывающим и закрывающим тегом.
Button можно использовать как в форме, так и саму по себе. Если же результат нажатия необходимо отправить на сервер, то тег обязательно должен находиться в контейнере form для корректной работы.
Как сделать красивые кнопки для сайта на css
Что ж, с созданием все понятно, а теперь вернемся к их оформлению. Допустим, мы создали ее с помощью input, что дальше? Если вам нужно изменить внешний вид элемента, то можно воспользоваться разными css-свойствами. Например, давайте пропишем такие:
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; }
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; } |
Ширину и высоту элементу лучше не задавать, а размеры сформировать с помощью внутренних отступов. Добавим еще такие стили:
padding: 15px; cursor: pointer;
padding: 15px; cursor: pointer; |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВторое свойство позволяет при наведении на кнопку менять вид курсора на указательный, чтобы было понятно, что это кнопка и на нее можно нажать.
Вставка графики в кнопку. В качестве преимуществ тега button я указывал то, что можно вставить картинку. Но на самом деле ее без проблем можно сделать и в элементе input. Так даже правильнее, потому что изображение добавляется не тегом img, а с помощью задания фона. В качестве примера я использую изображение button.png.
Желательно в кнопки вставлять именно png-изображения, так как они могут хорошо улучшить внешний вид.
background: #8AD47D url(button.png) no-repeat; padding-left: 55px;
background: #8AD47D url(button.png) no-repeat; padding-left: 55px; |

Соответственно, запретим картинке повторяться по горизонтали и вертикали, а также дадим большой отступ слева, так как именно в этом месте мы и расположим картинку. Вернее, она станет там сама, ее положением можно управлять с помощью background-position.
Соответственно, давайте допишем позицию фона. Для примера я предлагаю разместить картинку справа, а не слева. Также для этого нам придется изменить сторону, с которой у нас внутренний отступ. Его нужно сделать справа.
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px;
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px; |
Позицию необязательно задавать свойством background-position, здесь мы воспользовались сокращенной записью, что позволило определить все параметры фона в одну строчку. Позиция определяется двумя значениями (первое по горизонтали, второе по вертикали). Значения можно задавать ключевыми словами, в пикселях и процентах. Наша запись показывает, что картинка будет справа по горизонтали и по центру по вертикали.

Трехмерность с помощью теней
Следующий прием выполняется с помощью одного из свойств css3 – box-shadow. Он позволяет добавить кнопке трехмерности, ведь иногда это нужно по дизайну. Раньше для этого требовалось использовать дополнительные изображения, сейчас же это вовсе необязательно, гораздо лучше использовать тень.
Сам прием очень простой, мы просто слегка смещаем тень и задаем ей цвет. Добавьте к стилям input такое свойство:
box-shadow: 3px 3px orange;
box-shadow: 3px 3px orange; |

На самом деле теней вы можете добавлять сколько угодно, просто перечисляйте их через запятую.
Внешний вид при наведении
В целом большинство кнопок как-то меняют свой внешний вид при наведении или клике по ним. Это хороший тон веб-дизайна, потому что это более удобно для пользователя, который будет видеть явно, что он навел курсор на этот элемент. Как поменять внешний вид кнопки при наведении? Используйте псевдокласс hover.
input[type=»button»]:hover
input[type=»button»]:hover |
Вот так вот селектор подошел бы в нашем случае. Он бы выбрал все input с типом button, на которые наведен курсор. Если нужно выбрать только 1 элемент, лучше к нему обращаться через стилевой класс или идентификатор. Соответственно, вы можете изменить цвет фона, текста, поменять картинку, трансформировать элемент и т.д. Если вы хотите, чтобы изменения происходили плавно, а не резко, то используйте свойство transition.
input[type=»button»]{ transition: 1s; }
input[type=»button»]{ transition: 1s; } |
Теперь все изменения внешнего вида будут происходить плавно в течение 1 секунды. Итак, сегодня мы с вами посмотрели простые css свойства, которые можно применять для оформления кнопок. Как видите, ничего сложного. Более мощную информацию вы можете найти в премиум-курсе по CSS3, а я на этом с вами прощаюсь.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Социальные кнопки на HTML / CSS3
Социальные кнопки на HTML / CSS
Это довольно часто встречающий атрибут на каждом сайт, сейчас не возможно представить хоть один сайт без социальных кнопок. В данном уроке создадим красивые кнопки на CSS, зафиксируем их на странице, а при наведении, будем анимированть плавным появлением с количеством просмотров. По нажатию на иконку пользователь будет переходить на социальную сеть.
See the Pen EbdgoN by Denis (@Dwstroy) on CodePen.
Разметка социальной панели в HTML
Первым делом создадим каркас социальной панели. Чтобы не писать html разметку с нуля я его скопировал с предыдущего урока «Как создать форму в CSS3», в уроке я показывал, как подключать иконки на страничке и красиво оформить.
Скачайте архив с урока на компьютер и разархивируйте. В папке найдете стили и шрифты иконок, которые подключали в предыдущем видео с данного ресурса fontawesome.io.
В папке img расположена картинка на задний фон, в css папке файл style.css в которой подключили картинку, font-awesome.css содержит стили иконок, в папке fonts их шрифты, а в index.html это все подключено, остается только описать саму разметку.

Я переносу все файлы в IDE редактор PhpStorm в котором буду описывать код, а вы можете их редактировать прям через блокнот.
Открываем файл index.html, в head описано подключение стилей и иконок, тут я думаю все предельно понятно. Между тегами body открываем <div> с классом социал .social, который будет являться нашей оберткой кнопок.
В нутрии создадим, блок <div> с классом .dws-button, второй класс пропишем начальный суффикс dws-, этот блок продублируем шесть раз, в нем разместим ссылку с атрибутом target=_blank чтобы она открывалась в новой вкладке, затем в ней идет блок div с классом dws-share, в нем делаем список для иконки с классом .fa и приставкой второго класса fa- с атрибутом aria-hidden=true за ним добавляем блок с классом .dws-text, жмем создать (кнопка TAB) получили html каркас под иконки, которые далее оформим при помощи стилей.
div.dws-button.dws-*6>a[target=_blank]>div.dws-share>i.fa.fa-[aria-hidden=true]^div.dws-text
Затем отберем иконки, которые задействуем под социальную панель. Переходим на сайт fontawesome.io/icons и выписываем название иконок, которые будем использовать.
- vk
- youtube
- odnoklassniki
- envelope-o
Вставляем ссылки и прописываем количество подписчиков.
<div>
<div><a href="https://www.facebook.com/DWstroy-1415456785391372/" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>51</div>
</a></div>
<div><a href="https://vk.com/dwstroy" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>730</div>
</a></div>
<div><a href="#">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
<div><a href="https://www.youtube.com/channel/UCTgx8cZRD5Jz2_zGaT27S3w" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>1299</div>
</a></div>
<div><a href="#">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
<div><a href="mailto:[email protected]">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
</div>
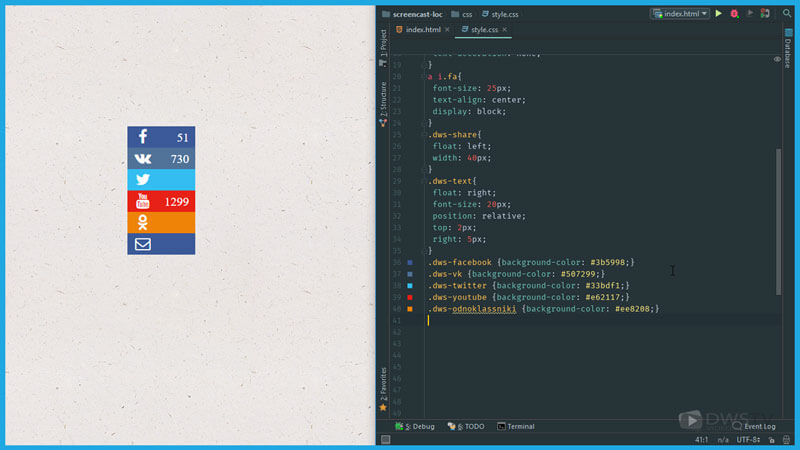
Затем приступим к оформлению стилей.
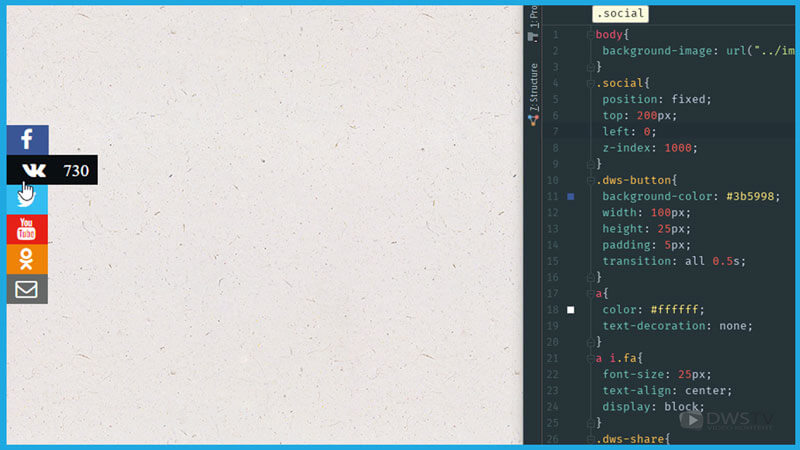
Открываем style.css, от позиционируем блок .social.
.social{
position: fixed;
top: 200px;
left: 0;
z-index: 1000;
}
Затем предадим кнопке внешний вид, указываем высоту и ширину, сделаем небольшие отступы. Зададим уменьшение ширины блока кнопки до 40 пик и скроем все, что вылезает за ее пределы при помощи overflow:hidden;. Придаем кнопке анимацию при помощи transition: all 0.5s; и прижимаем ее к левому краю меняя параметр у класса .social left=0.
.dws-button{
background-color: #3b5998;
width: 40px;
height: 25px;
padding: 5px;
overflow:hidden;
transition: all 0.5s;
}
Пропишем иконкам, и тексту которые обернутые в ссылки белый цвет, убираем подчеркивание.
a{
color: #fff;
text-decoration:none;
}
Увеличим иконки на 25 пик. и от центруем их по середине. Чтобы они встали по центру, напишем что это блочный элемент.
a i.fa {
font-size: 25px;
text-align: center;
display: block;
}
Сделаем обтекание у иконок при помощи float:left и укажем ширину в 40 пик.
.dws-share{
float: left;
width: 40px;
}
Текст прижмем к правой стороне, увеличим его на 20 пик. и отпозиционируем его по центру строки.
.dws-text{
float: right;
font-size: 20px;
position: relative;
top: 2px;
right: 5px;
}
Затем предлагаю каждой кнопки задать соответствующий цвет.
.dws-facebook {background-color: #3b5998;}
.dws-vk {background-color: #507299;}
.dws-twitter {background-color: #33bdf1;}
.dws-youtube {background-color: #e62117;}
.dws-odnoklassniki {background-color: #ee8208;}
.dws-envelope-o {background-color: #656766;}

Пропишем параметры при наведении. Первое будем менять цвет кнопки на черный, увеличим ее ширину до 50 пик., а саму иконку немного сдвинем левей на 15 пик.
.dws-button:hover{
background-color: #000;
width: 50px;
padding-left: 15px;
}
Получилось следующее. Добавим при наведении для блоков с текстом ширину.
.dws-facebook:hover{width:75px;}
.dws-vk:hover,.dws-youtube:hover{width:95px;}

Вот такие анимированные иконки получились у нас с вами. Вы можете на базе данного кода вставлять свои иконки, добавлять ссылки к ним, внедрять все это к себе на сайт. Ведь функционал до безобразия простой и довольно эффектно смотрится.
Кому понравилось видео, обязательно поделись им в социальных сетях.
Оставить комментарий:
dwstroy.ru
Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSS
Здравствуйте, друзья. Это очередная и свежая подборка разных полезностей для верстальщика и дизайнера. Тут собрано несколько уроков и исходных файлов, которые выглядят очень красиво и стильно. А именно Вы тут можете встретить несколько красивых примеров типографики, которую Вы можете использовать на сайте, бесплатные уроки по созданию кнопок, а также бесплатные исходники, которые можно скачать, несколько красивых элементов форм, такие как чекбоксы и поля, и ещё самое вкусное это уроки по навигации и бесплатные их исходники.
Спасибо http://speckyboy.com и рекомендую:
3D типографика на CSS
Перейти
Текстовый эффект в Американском стиле
Перейти
Неоновый эффект для текста на CSS
Перейти
3D кнопка с прогресс баром на CSS
Перейти
Красивые кнопки с иконками
Перейти
Иконка гамбургер для навигации на HTML
Перейти
Двойные кнопки на CSS
Перейти
Эффекты для социальных кнопок
Перейти
Несколько красивых 3D кнопок в стиле Flat
Перейти
Как сделать плавно выезжающее меню на CSS
Перейти
Выпадающее меню на CSS
Перейти
Как сделать красивое меню с иконками
Перейти
Адаптивное меню которое плавно выезжает
Перейти
Адаптивное меню на HTML canvas
Перейти
Красивое меню с анимацией на CSS
Перейти
Фиксированная и вертикальная навигация
Перейти
Ещё крутая навигация на CSS
Перейти
Большое меню с крутым эффектом
Перейти
Стильное и классное меню на HTML
Перейти
Диагональное меню на CSS
Перейти
Анимированные чекбоксы как у Google
Перейти
Переключатели в стиле Flat бесплатно
Перейти
Чекбоксы в виде мечей из Звёздных войн
Перейти
Анимациаонные прогресс бары
Перейти
Форма с красивой анимацией
Перейти
Красивый слайдер на CSS
Перейти
Ещё одни красивые и анимационные чекбоксы
Перейти
Анимационный и красивый эффект для изображений
Перейти
CSS табы
Перейти
Анимационные блоки в стиле Flat
Перейти
Модальное окно с необычным и красивым эффектом
Перейти
beloweb.ru
Кнопки CSS эффекты при наведении и нажатии
Здесь не про дизайн. Здесь готовый код различных эффектов с подробными комментариями.
В дальнейшем эти эффекты можно будет применить к любой дизайнерской идее и создать оригинальную кнопку, которой нет больше ни у кого в интернете.
Кое-что про дизайн в статье Блок с закруглёнными углами и тенью. Эллипс
Нужно просто поиграть с цифрами в свойствах border-radius и box-shadow, поэкспериментировать со свойствами gradient и background
Все кнопки, показанные ниже, действующие. Выбирайте вариант, который вам понравится.
Варианты кнопок будут добавляться по мере создания.
Чтоб быстро увидеть код, понравившейся кнопки, щёлкните по ссылке «Код», рядом с кнопкой.
При наведении:
Кнопка Градиент Код
Кнопка Наплывание Код
Кнопка Обесцвечивание Код
Кнопка Всплывание Код
Кнопка Искажение Код
Кнопка Многоцветная рамка Код
Кнопка 3D кнопка Код
Появление текста вращением Код
Появление текста из глубины Код
 Кнопка Появление картинки Код
Кнопка Появление картинки Код
При нажатии:
Красная кнопка Код
Кнопка с индикатором Код
Клавиша Код
Наведение и нажатие.
Кнопка
Выпуклая кнопка Код
Градиент
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
.one { /* Внешний вид кнопки */
color: #524E49; /* Цвет текста */
background: #fdeaa8 ; /* Фоновый цвет */
padding: 10px; /* Минимальный отступ текста от границ кнопки. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Радиус закругления уголков */
box-shadow: 0px 1px 3px; /* Тень */
}
.one:hover { /* Преображение при наведении */
background-image: radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#777); /* Радиальный градиент, переход цвета от центра к краям */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Наплывание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
.two { /* Внешний вид кнопки */
color: #524E49; /* Цвет текста */
background: #fdeaa8 ; /* Фоновый цвет */
padding: 10px; /* Внутренний отступ текста от границ блока. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Радиус закругления уголков */
box-shadow: 0px 1px 3px; /* Тень */
position: relative; /* Относительное позиционирование, для установки абсолютного позиционирования для наплывания */
}
.two:before { /* Псевдо элемент для создания наплывания */
content:''; /* Обязательное свойство псевдоэлемента :before */
position: absolute; /* Позиционируем абсолютно */
top: 0px; /* Позиция по границам блока */
left: 0px;
width: 100%; /* Ширина по границам кнопки */
height: 0px; /* Высота 0, поэтому невиден */
background: rgba(148,144,143,0.4); /* Фоновый цвет наплывания */
border-radius: 5px; /* Радиус уголков */
transition: all 0.5s ease-out; /* Анимация. Движение. Трансформируются все свойства (all) в течении 0.5 секунды, быстро начинается и к концу замедляется (ease-out) */
}
.two:hover:before { /* При наведении */
height: 42px; /* Высота наплывания становится равной высоте кнопки */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Обесцвечивание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
.three { /* Внешний вид кнопки */
color: #524E49; /* Цвет текста в кнопке */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Отступ текста от границ - определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
}
/* Меняем внешний вид при наведении */
.three:hover { /* Добавляем псевдокласс :hover */
background: rgba(0,0,0,0);/* Меняем фоновый цвет */
color: #3a7999; /* Меняем цвет текста */
box-shadow: inset 0 0 0 3px #3a7999; /* Меняем тень */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Всплывание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
.elementy {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Внутренний отступ текста от границ */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
/* Задаём анимацию (перемещение). Для всех действий (all) Время перемещения (0.8 сек.) Направление перемещения (cubic-bezier(0.165, 0.84, 0.44, 1)) */
-webkit-transition: all 0.8s cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 0.8s cubic-bezier(0.165, 0.84, 0.44, 1);
}
/* Эффект при наведении */
.elementy:hover { /* Добавляем псевдокласс :hover */
/* Задаём расстояние, на которое сместится кнопка */
-webkit-transform: translate(10px);
transform: translate(10px);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5) /* Изменяем тень */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Искажение
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
.five {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Внутренний отступ */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
/* Задаём анимацию. Для всех элементов (all), время анимации (500ms) */
transition: all 500ms ease-out;
}
/* Эффект при наведении */
.five:hover { /* Добавляем псевдокласс :hover */
transform: skew(10deg);/* Задаём действие анимации - отклонение на 10 градусов */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Разноцветная рамка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
.six {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Отступ текста от границ. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
/* Задаём анимацию. Для всех элементов (all), время появления рамки (500ms), быстро начинается потом замедляется (ease-out) */
transition: all 500ms ease-out;
}
/* Эффект при наведении */
.six:hover { /* Добавляем псевдокласс :hover */
/* Используем несколько теней разного цвета и размера */
box-shadow: 0px 0px 0px 2px #f90914,
0px 0px 0px 7px #a7f9c9,
0px 0px 0px 9px #f90914,
0px 0px 5px 10px #ff4d00;
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
3D кнопка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
.seven {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Отступ текста от границ */
font-size: 20px; /*Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
position: relative; /* Задаём относительное позиционирование */
transition: all 500ms ease-out; /* Задаём анимацию с временем выполнения 500ms */
transform-style: preserve-3d; /* Трансформация показывается как 3D */
}
/* Создаём псевдо элемент - верхняя грань кнопки */
.seven:after { /* Добавляем псевдо элемент :after */
content: 'Кнопка'; /* Текст в псевдо элементе */
position: absolute; /* Позиционируем абсолютно, относительно основного блока */
top: -50%;
left: 0px;
width: 100%; /* Ширина */
background: #fdeaa8; /* Фоновый цвет */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
transform-origin: bottom; /* Точка, относительно которой будет выполнятся вращение */
transform: rotateX(90deg); /* Размещаем в горизонтальной плоскости, в результате чего псевдо элемент не виден */
}
/* Эффект при наведении */
.seven:hover { /* Добавляем псевдо класс :hover */
transform-origin: bottom; /* Определяем точку, относительно которой происходит вращение */
transform: rotateX(-90deg); /* Поворачиваем на 90 градусов */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Появление вращающегося текста
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид */
.eight {
background: radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444);
background: -webkit-radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444); /* Фоновый цвет - радиальный градиент */
width: 90px; /* Ширина */
height: 40px; /* Высота */
padding: 10px; /* Внутренний отступ */
border-radius: 5px; /* Закругление углов */
box-shadow: 0px 2px 4px; /* Тень */
display: inline-block; /* Встроенный элемент */
position: relative; /* Относительное позиционирование, для абсолютного позиционирования других элементов */
text-decoration: none; /* Убираем подчёркивание текста */
}
/* Создаём псевдоэлемент - текст */
.eight:after { /* Добавляем псевдоэлемент :after */
width: 80%; /* Ширина относительно родительского блока */
color: red; /* Цвет текста */
font-family: 'Lucida Console'; /* Шрифт текста */
font-size: 18px; /* Размер текста */
text-align: center; /* Выравнивание по центру */
content: attr(title); /* Текс берётся из атрибута title */
display: block; /* Блочный элемент */
opacity: 0; /* Невидимый */
position: absolute; /* Позиционируется абсолютно */
top: 50%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%; /* Точка от которой происходит анимация - центр */
-webkit-transition: all 550ms ease-in-out;
transition: all 550ms ease-in-out; /* Анимация. Для всех элементов, время - 550ms, начинается и заканчивается медленно */
-webkit-transform: scale(0) rotate(-360deg) translateY(-50%);
transform: scale(0) rotate(-360deg) translateY(-50%); /* Вращение на 360 градусов */
z-index: 3; /* Поверх всех элементов */
}
/* Эффект при наведении */
.eight:hover:after { /* Добавляем псевдокласс :hover */
opacity: 1; /* Видимый */
-webkit-transform: scale(1) rotate(0deg) translateY(-50%);
transform: scale(1) rotate(0deg) translateY(-50%); /* Точка трансформации - центр */
}
</style>
</head>
<body>
<button title="knopka" ></button>
</body>
</html>
Появление текста из глубины
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид */
.nine {
background: radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444);
background: -webkit-radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444); /* Фоновый цвет - радиальный градиент */
width: 90px; /* Ширина */
height: 40px; /* Высота */
padding: 10px; /* Внутренний отступ */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 2px 4px; /* Тень */
display: inline-block; /* Встроенный элемент со свойствами блочного */
position: relative; /* Относительное позиционирование, для абсолютного позиционирования появляющегося текста */
text-decoration: none; /* Убираем подчёркивание */
}
/* Создаём псевдоэлемент для появляющегося текста */
.nine:after {
width: 80%; /* Ширина элемента */
color: red; /* Цвет текста */
font-family: 'Lucida Console'; /* Шрифт текста */
content: attr(title); /* Текст берётся из атрибута title */
display: block; /* Блочный элемент */
font-size: 18px; /* Размер текста */
text-align: center; /* Выравнивание текста по центру */
opacity: 0; /* Невидимый */
position: absolute; /* Позиционируем абсолютно по центру родительского блока */
top: 50%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%; /* Точка начала трансформации по центру */
-webkit-transform: scale(0) translateY(-50%);
transform: scale(0) translateY(-50%); /* Масштаб 0 и отодвигаем в глубину */
-webkit-transition: all 550ms ease-in-out;
transition: all 550ms ease-in-out; /* Анимация. Для всех элементов (all), время действия 550ms, медленно начинается и заканчивается (ease-in-out) */
z-index: 3; /* Поверх всех элементов */
}
/* Эффект при наведении */
.nine:hover:after {
opacity: 1; /* Видимый */
-webkit-transform: scale(1) translateY(-50%);
transform: scale(1) translateY(-50%); /* Масштаб 1 х 1 (scale(1)), расположение по центру в глубине */
}
</style>
</head>
<body>
<button title="knopka" ></button>
</body>
</html>
Появление картинки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид */
.ten {
color: #524E49; /* Цвет текста */
background: #F7E09C; /* Фоновый цвет */
padding: 10px 35px; /* Внутренний отступ. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
position: relative; /* Относительное позиционирование для абсолютного позиционирования картинки */
}
/* Картинка */
.ten img {
position: absolute; /* Позиционируем абсолютно */
top: 7px; /* По середине */
left: -30px; /* Выносим за пределы кнопки */
transition: all 200ms ease; /* Анимация появления. Время анимации 200 ms */
}
/* Эффект при наведении */
.ten:hover img {
left: 5px; /* Возвращаем картинку в кнопку */
}
</style>
</head>
<body>
<!--Картинка размещается внутри кнопки-->
<button><img src="images/Animation.gif">Кнопка</button>
</body>
</html>
Красная кнопка
CSS
.tower {
position: relative; /* Оболочка с относительным позиционированием, для абсолютного позиционирования других элементов */
}
/* Внешний вид */
.round {
position: absolute; /* Позиционируем абсолютно по оболочке. В этом случае позиции можно не указывать */
width: 70px; /* Ширина */
height: 70px; /* Высота */
border: 4px solid hsl(5, 40%, 70%); /* Рамка */
border-radius: 50%/50%; /* Делаем рамку круглой */
background: linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 80%);
background: -webkit-linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 80%); /* Фоновый цвет - линейный градиент. Цвет задан в формате hsl, но можно задать в любом доступном в веб формате */
сursor: pointer; /* Курсор в виде ладошки */
transform: rotate(30deg); /* Поворачиваем на 30 градусов */
}
/* Эффект при нажатии */
.round:active { /* Добавляем псевдокласс :active */
width: 69px; /* Уменьшаем ширину */
height: 69px; /* Уменьшаем высоту */
box-shadow: 0 0 hsl(5, 60%, 60%); /* Уменьшаем тень */
border: 3px solid hsl(5, 40%, 70%); /* Уменьшаем толщину рамки */
background: linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 90%);
background: -webkit-linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 90%); /* Изменяем значения линейного градиента */
}
HTML
<div>
<!--Вместо кнопки (buttom) используется ссылка (a)-->
<a href="*"></a>
</div>
Кнопка с индикатором
CSS
/* Оболочка */
.switch {
width: 70px; /* Ширина */
height: 70px; /* Высота */
position: relative; /* Относительное позиционирование, для абсолютного позиционирования других элементов */
cursor: pointer; /* Курсор в виде ладошки */
}
/* Внутренний круг */
.dot {
position: absolute; /* Позиционируем абсолютно относительно оболочки */
top: 7%;
left: 7%;
width: 70px; /* Ширина */
height: 70px; /* Высота */
border-radius: 50%; /* Делаем круг */
background: hsl(0, 0%, 90%); /* Фоновый цвет */
box-shadow: /* Многослойная тень, наружная и внутренняя */
0 3px 5px hsl(0, 0%, 75%),
inset 0 1px 0 hsl(0, 0%, 95%),
inset 0 -5px 5px hsl(0, 0%, 75%),
inset 0 5px 5px hsl(0, 0%, 95%);
}
/* Наружный круг */
.circ {
position: absolute; /* Позиционируем абсолютно относительно оболочки по центру внутреннего */
top: 0;
left: 0;
width: 82px; /* Ширина */
height: 82px; /* Высота */
border-radius: 50%; /* Делаем круг */
background: linear-gradient(#ccc, #fff);
background: -webkit-linear-gradient(#ccc, #fff); /* Фоновый цвет - линейный градиент */
box-shadow: /* многослойная внутренняя тень */
inset 0 2px 1px hsl(0, 0%, 75%),
inset 0 -2px hsl(0, 0%, 75%);
}
/* Индикатор - псевдоэлемент */
.switch .dot:before {
content: "";
position: absolute; /* Позиционируем абсолютно по центру */
left: 40%;
top: 40%;
width: 20%; /* Ширина */
height: 20%; /* Высота */
border-radius: 50%; /* Делаем круг */
background: radial-gradient(#fff, #333);
background: -webkit-radial-gradient(#fff, #333); /* Фоновый цвет - радиальный градиент */
}
/* Эффект при нажатии */
.switch:active .dot:before {
content: "";
background: radial-gradient(#fff, #02A829);
background: -webkit-radial-gradient(#fff, #02A829); /* Меняем цвет индикатора */
}
.switch:active .dot {
background: radial-gradient(#fff, #ccc);
background: -webkit-radial-gradient(#fff, #ccc); /* Меняем фоновый цвет внутреннего круга */
width: 69px; /* Уменьшаем ширину внутреннего круга */
height: 69px; /* Уменьшаем высоту внутреннего круга */
}
HTML
<!--Оболочка-->
<div>
<!--Наружный круг-->
<div>
<!--Внутренний круг-->
<span></span>
<!--Ссылка для адреса перехода-->
<a href=""></a>
</div>
</div>
Клавиша
CSS
.switch2 {
width: 75px;
height: 45px;
position: relative;
cursor: pointer;
}
.dot1 {
position: absolute;
top: 7%;
left: 7%;
display: block;
width: 75px;
height: 45px;
border-radius: 7px;
background: linear-gradient(hsl(0, 0%, 90%), hsl(0, 0%, 96%));
box-shadow: -3px 5px hsl(0, 0%, 75%),
1px -2px hsl(0, 0%, 75%),
inset 0 0px 5px hsl(0, 0%, 95%),
inset 0 -1px 5px hsl(0, 0%, 95%);
z-index: 1;
}
.circ1 {
display: block;
position: absolute;
width: 87px;
height: 57px;
top: 0;
left: 0;
background: linear-gradient(hsl(0, 0%, 96%), hsl(0, 0%, 90%));
box-shadow:
inset 0 1px 1px hsl(0, 0%, 95%),
inset 0 -1px 1px hsl(0, 0%, 95%);
}
.dot1:before {
content: "Enter";
color: hsl(0, 0%, 60%);
position: absolute;
left: 20%;
top: 15%;
font-size: 20px;
}
.switch2:active .dot1:before {
content: "Enter";
}
.switch2:active .dot1 {
background: radial-gradient(hsl(0, 0%, 96%), hsl(0, 0%, 90%));
box-shadow: -2px 4px hsl(0, 0%, 75%),
0px -1px hsl(0, 0%, 75%),
inset 0 1px 2px hsl(0, 0%, 95%),
inset 0 -1px 2px hsl(0, 0%, 95%);
}
HTML
<div>
<div>
<a></a>
</div>
</div>
Выпуклая кнопка
CSS
.blok101{
max-width:60px;
padding: 1em;
border-radius: 10px;
background: rgb(100,100,100) radial-gradient(circle at 0 0, rgba(255,255,255,.65), rgba(255,255,255,.35));
box-shadow: inset rgba(0,0,0,.5) -3px -3px 8px, inset rgba(255,255,255,.9) 3px 3px 8px, rgba(0,0,0,.8) 3px 3px 8px -3px;
}
.blok101:hover{
transform: skewX(10deg);
}
.blok101:active{
color:red;
max-width:55px;
padding: 1em;
border-radius: 8px;
background: rgb(100,100,100) radial-gradient(circle at 0 0, rgba(255,255,255,.65), rgba(255,255,255,.35));
}
HTML
<div>Кнопка</div>
Не во всех кнопках свойство transform указано с необходимыми перфиксами, так что не забудьте их добавить, по примеру десятой кнопки.
Желаю творческих успехов.
Текст появляющийся на изображениях CSS < < < В раздел > > > Анимация для шапки сайта
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
starper55plys.ru
