Форматирование HTML кода
Форматирование HTML кодаКонсалтинг и аналитикаSEO инструменты и сервисы
- SEO инструменты
- Форматирование HTML кода
Довольно часто при написании HTML кода ваши отступы, интервалы и другие элементы форматирования могут стать немного дезорганизованными.
С помощью данного инструмента вы можете легко сделать ваш код красивым и легко читаемым. Особенно важно соблюдать единый стиль форматирования когда над проектом работают нескольких разработчиков.
Если Вам приходится разбираться в чужом, минимизированном или неряшливо написанном коде, этот инструмент тоже для Вас.
Поставьте к себе на сайт
Введите сокращенный, или запутанный HTML-код в поле ниже, чтобы мы его почистили и сделали красивым. Сервис также поддерживает нумерацию строк и подсветку синтаксиса. С помощью настроек форматирования вы можете адаптировать код под ваши личные вкусы.
Отступы — табуляцияОтступы — 2 пробелаОтступы — 3 пробелаОтступы — 4 пробелаОтступы — 8 пробелов
Не переносить длинные строкиПереносить строки более 40 символовПереносить строки более 70 символовПереносить строки более 80 символовПереносить строки более 110 символовПереносить строки более 120 символовПереносить строки более 160 символов
Удалите все лишние переводы строкРазрешить 1 новую строку внутри теговРазрешить 2 новые строки внутри теговРазрешить 5 новых строк внутри теговРазрешить 10 новых строк внутри теговНеограниченное количество строк
Отступы для секций <head> и <body>
Форматирование внутри тегов <style>и <script>:
На уровне отступа в тегаДобавить один отступБез отступа
Примеры
Исходный сжатый HTML-код:
<table><tr><td><form action=»https://yandex. ru/search/» role=»search» aria-label=»Поиск в интернете»><div><div><button type=»submit»><span>Найти</span></button></div><div><input maxlength=»400″ name=»text»/></div><div><div></div><div></div></div></div></form></td></tr></table>
ru/search/» role=»search» aria-label=»Поиск в интернете»><div><div><button type=»submit»><span>Найти</span></button></div><div><input maxlength=»400″ name=»text»/></div><div><div></div><div></div></div></div></form></td></tr></table>
HTML-код после преобразования:
<table>
<tr>
<td>
<form action=»https://yandex.ru/search/» role=»search» aria-label=»Поиск в интернете»>
<div>
<div>
<button type=»submit»><span>Найти</span></button>
</div>
<div>
<input maxlength=»400″ name=»text»/>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
</form>
</td>
</tr>
</table>
© 2023 SEO-AUDITOR
Бесплатные SEO инструменты и сервисы для веб-мастеров, оптимизаторов и копирайтеров, администраторов сайтов, серверов и сисадминов — все для OnLine анализа, оптимизации, продвижения, разработки и мониторинга сайта.
Все материалы этого сайта могут использоваться, перепечатываться, распространяться и цитироваться только с указанием ссылки на первоисточник.
Дизайн сайта “СириусВеб”
Следите за нами:
Читать @SEOAuditorRu в Twitter
Обратная связь
Мы будем рады ответить на любые ваши вопросы, просьбы и пожелания. Просто заполните форму, и наш представитель свяжется с вами в кратчайшие сроки.
Ваше имя*E-mail*
Тема
Сообщение*
Как выглядит красивый HTML-код
Крис Койер (Chris Coyier), автор CSS-Tricks, опубликовал замечательную схему того, как, по его мнению, должен выглядеть красивый и современный HTML-код.
В своей статье он показывает пример, который представлен в трех вариантах:
- PNG-скриншот;
- оригинал в PSD-формате;
- текстовый вариант.
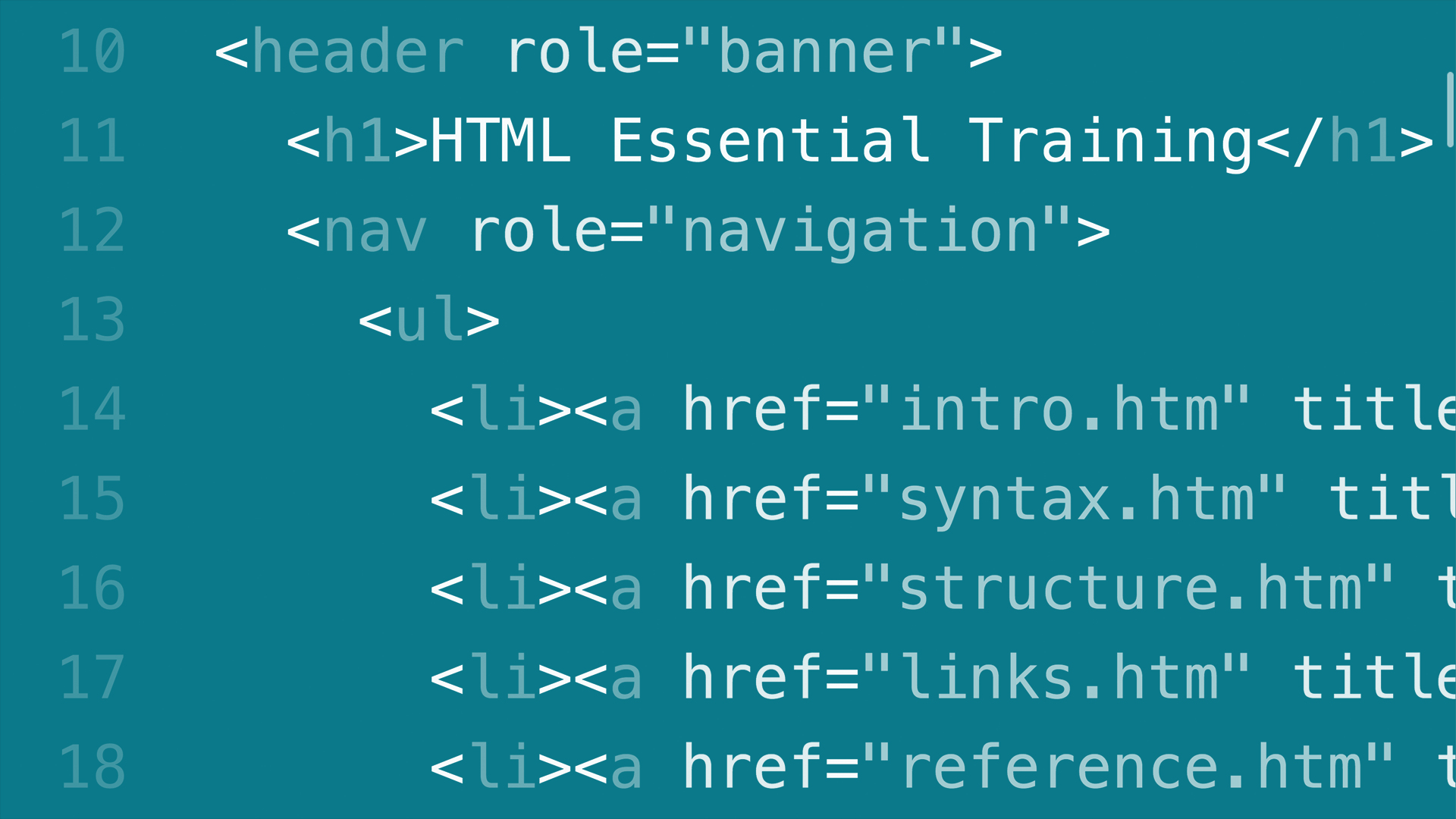
Ниже я хочу привести свой свободный перевод комментариев к скриншоту (читай — рекомендации по написанию HTML-кода):
- HTML5 — веб-стандарт HTML5 с его новыми элементами позволяет создать самый красивый HTML-код.

- DOCTYPE (тип документа) — HTML5 имеет лучший DOCTYPE из всех существующих. Он прост в написании и легок для запоминания.
- Indentation (отступы) — в коде используются отступы (через табуляторы или пробелы), это помогает проследить иерархию кода, т.е. увидеть структуру родительских и дочерних тегов.
- Charset (кодировка) — указывается до какого-либо содержимого страницы.
- Title (заголовок) — заголовок сайта прост и понятен. Сначала в заголовке идет название страницы (если это не главная), затем ставится разделитель, и после него идет название сайта.
- CSS — используется только один файл стилей (типы носителей указываются внутри таблицы стилей) и отдается он только хорошим браузерам. Браузеру IE версии 6 и ниже передается универсальный файл стилей.
- Body (тег
<body>) — к нему добавлен идентификатор, чтобы можно было оформлять разные страницы без дополнительной разметки.
- JavaScript — jQuery (самый красивый JavaScript-фреймворк) подключается с сайта Google. Подключается только один файл с JavaScript. Оба файла прописываются внизу кода страницы.
- File Paths (пути к файлам) — для повышения эффективности используются относительные пути к файлам. К таким файлам, как, например, изображения, указываются абсолютные пути, т.к. они могу быть синдицированы, т.е. использованы в RSS-потоках.
- Image Attributes (параметры изображений) — изображения содержат альтернативный текст. Высота и ширина указываются для эффективности рендеринга страницы.
- Main Content First (главный контент — в самом начале) — главное содержимое страницы идет после названия сайта с описанием и меню, но до второстепенной информации, которая обычно размещается в сайдбарах.
- Appropriate Descriptive Block-Level Elements (соответствующие описательные блочные элементы) — используются теги
<header>,<nav>,<section>,<article>,<aside>и т. д. Все они надлежаще описывают содержимое, которое в них находится, нежели тег
д. Все они надлежаще описывают содержимое, которое в них находится, нежели тег <div>, используемый ранее. - Hierarchy (иерархия) — используются теги заголовков
<h2>…<h6>, которые показывают иерархию содержимого страницы. - Appropriate Descriptive Tags (семантически правильные теги) — списки оформлены в HTML как списки в зависимости от их содержимого: либо нумерованные
<ol>, либо ненумерованные (<ul>), либо списки определений (<dl>). - Common Content Included (подключение повторяемого содержимого) — повторяемые части страниц подключаются на стороне сервера, неважно какой метод, CMS или язык программирования при этом используется.
- Semantic Classes (семантические классы) — используются семантически правильные названия классов и идентификаторов, они должны описывать содержимое тега. Например, класс
columnгораздо лучше, чемleft.
- Classes (классы) — используются и для любых других элементов, которым необходимо применить такое же оформление.
- IDs (идентификаторы) — применяются только к какому-то одному элементу в пределах страницы.
- Dynamic Elements (динамические элементы) — элементы, которые должны быть динамическими, являются динамическими.
- Characters Encoded (символы закодированы) — если это специальные HTML-символы, то они закодированы.
- Free From Styling (независимость от стилей) — контент на странице должен быть доступен независимо от того, применяются к элементу стили или нет (извините, я не совсем понял этот пункт при переводе — прим. Dimox).
- Comments (комментарии) — прокомментированы те участки кода, которые при его изучении могут быть не сразу очевидны для понимания.
- Valid (валидность) — код должен быть валидным в соответствии со стандартами: теги закрыты, используются обязательные параметры, нет запрещенных элементов и т.
 д.
д.
P.S. Признаюсь, я грешен =) Я не всегда выполняю некоторые из рекомендаций, однако стремлюсь это делать.
Online HTML Beautifier — HTML Formatter
Украсьте грязный, минимизированный HTML-код с помощью Online HTML Beautifier и сделайте свой HTML-код более читабельным. Это дает HTML-коду правильный отступ. Online HTML Beautifier также украшает css и javascript между тегами style и script.
- URL-адрес загрузки
- Обзор
- Украсить HTML
- Сократить html
- Опции
- Параметры редактора
- Скачать
- Прозрачный
Отступ с символом табуляцииОтступ с 2 пробеламиОтступ с 3 пробеламиОтступ с 4 пробеламиОтступ с 8 пробелами
Удалить все лишние новые строкиРазрешить 1 новую строку между токенамиРазрешить 2 новых строки между токенамиРазрешить 5 новых строк между токенамиРазрешить 10 новых строк между токенамиРазрешить неограниченное количество новых строк между токенами
Не переносить строкиПереносить строки длиной около 40 символовПереносить строки длиной около 70 символовПереносить строки длиной около 80 символовПереносить строки длиной около 110 символовПереносить строки длиной около 120 символовПереносить строки длиной около 160 символов
Скобки с управляющим операторомСкобы на собственной строкеКонец фигурных скобок на собственной строкеПопытка сохранить фигурные скобки там, где они есть
HTML <стиль>, <скрипт> форматирование:
Сохранить уровень отступа тегаДобавить один уровень отступаОтдельный отступ
Завершить сценарий и стиль новой строкой?
Использовать стиль списка с запятой?
Обнаружить упаковщики и обфускаторы?
Сохранить отступ массива?
Разорвать строки на цепных методах?
Пробел перед условным выражением: «if(x)» / «if (x)»
Убрать печатные символы, закодированные как \xNN или \uNNNN?
Использовать JSLint-счастливые настройки форматирования?
Отступы разделов
и?Введите html здесь:
Результаты:
beautifulsoup4 · PyPI
Описание проекта
Beautiful Soup — это библиотека, которая упрощает сбор информации
с веб-страниц.
>>> из bs4 импортировать BeautifulSoup
>>> суп = BeautifulSoup("НекоторыеплохиеHTML")
>>> распечатать (суп.красиво())
<тело>
Некоторый
плохой
<я>
HTML
>>> суп.найти(текст="плохо")
'плохой'
>>> суп.и
HTML
#
>>> суп = BeautifulSoup("НекоторыеXML", "xml")
#
>>> распечатать (суп.красиво())
<тег1>
Некоторый
<тег2/>
плохой
<тег3>
XML
Помимо основ, доступна исчерпывающая документация.
- Домашняя страница
- Документация
- Дискуссионная группа
- Разработка
- Баг-трекер
- Полный журнал изменений
Поддержка Python 2 в Beautiful Soup прекращена 31 декабря
2020: через год после заката самого Python 2. Из этого
далее, новая разработка Beautiful Soup будет нацелена исключительно на
Python 3. Финальный выпуск Beautiful Soup 4 для поддержки Python 2.
было 4,9.3.
Из этого
далее, новая разработка Beautiful Soup будет нацелена исключительно на
Python 3. Финальный выпуск Beautiful Soup 4 для поддержки Python 2.
было 4,9.3.
Если вы используете Beautiful Soup в рамках своей профессиональной деятельности, рассмотрите Подписка на прилив. Это поддержит многие проекты бесплатного программного обеспечения, которые ваша организация зависит не только от Beautiful Soup.
Если вы используете Beautiful Soup для личных проектов, лучший способ сказать спасибо читать Безопасность инструментов, журнал I написал о том, что Beautiful Soup научил меня программному обеспечению разработка.
Каталог bs4/doc/ содержит полную документацию по Sphinx
формат. Выполнить создайте html в этом каталоге, чтобы создать HTML
документация.
Beautiful Soup поддерживает обнаружение модульных тестов с помощью Pytest:
$ pytest
Детали проекта
Эта версия
4.12.
4.12.1
4.12.0
4. 11.2
11.2
4.11.1
4.11.0
4. 10.0
10.0
4.9.3
4.9.2
4. 9.1
9.1
4.9.0
4.8.2
4. 8.1
8.1
4.8.0
4.7.1
4. 7.0
7.0
4.6.3
4.6.2
4. 6.1
6.1
4.6.0
4.5.3
4. 5.2
5.2
4.5.1
4.5.0
4. 4.1
4.1
4.4.0
4.3.2
4. 3.1
3.1
4.3.0
4.2.1
4. 2.0
2.0
4.1.3
4.1.2
4. 1.1
1.1
4.1.0
4.0.5
4. 0.4
0.4
4.0.3
4.0.2
4. 0.1
0.1
Загрузить файлы
Загрузить файл для вашей платформы. Если вы не уверены, что выбрать, узнайте больше об установке пакетов.
Исходный дистрибутив
красивый суп4-4.12.2.tar.gz (505,1 КБ посмотреть хеши)
Загружено источник
Встроенный дистрибутив
красивый суп4-4. 12.2-py3-нет-любой.whl
(143,0 КБ
посмотреть хеши)
12.2-py3-нет-любой.whl
(143,0 КБ
посмотреть хеши)
Загружено ру3
Закрывать
Хэши для beautifulsoup4-4.12.2.tar.gz
| Алгоритм | Дайджест хэша | |
|---|---|---|
| ША256 | 492bbc69dca35d12daac71c4db1bfff0c876c00ef4a2ffacce226d4638eb72da | |
| МД5 | b49a6696a762e946c2be97c36a5adaa8 | |
| БЛЕЙК2б-256 | af0b44c39cf3b18a9280950ad63a579ce395dda4c32193ee9da7ff0aed547094 |
Закрывать
Хэши для beautifulsoup4-4.




 д. Все они надлежаще описывают содержимое, которое в них находится, нежели тег
д. Все они надлежаще описывают содержимое, которое в них находится, нежели тег 
 д.
д.