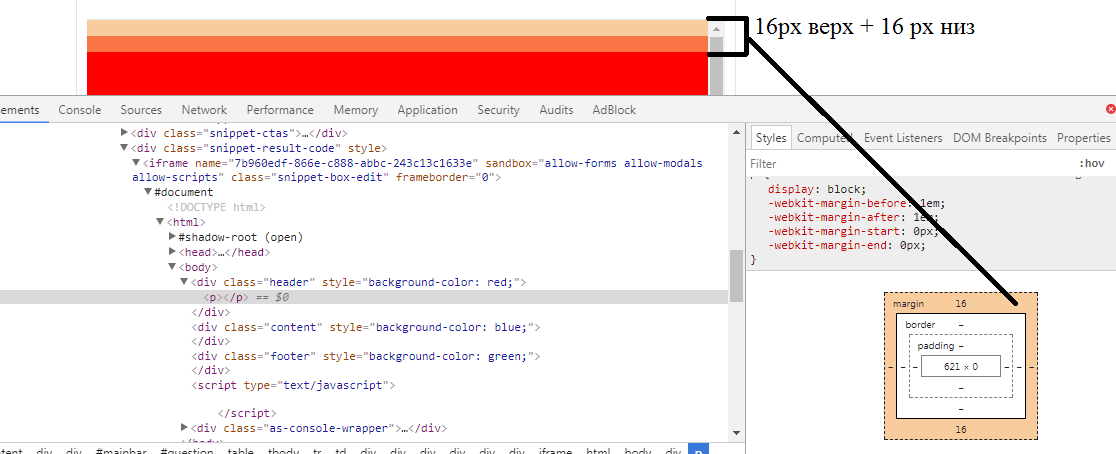
Красная строка в html редактор. Форматирование текста в HTML
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Абзац 1
Абзац 2
Каждый абзац начинается с тега
И заканчивается необязательным закрывающим тегом
.В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
Применение абзацевВ одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век.
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
М. Щербаков
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега
Между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Пример 7.2. Тег
В одних садах цветёт миндаль, в других метёт метель.
В одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
М. Щербаков
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Читая какую-нибудь книгу, газету, журнал да и вообще любой нормальный текст, Вы встречали множество абзацов, причём первая строка каждого из них содержит небольшой отступ. В этой статье я покажу наилучший вариант задания отступов у абзаца через CSS .
Безусловно, любое количество пробелов можно вставить с помощью , тем самым, подобрав необходимый отступ, но, наверняка, Вы понимаете, что данный способ, мягко говоря, неудобный.
Вы уже должны знать, что в HTML абзац создаётся с помощью тега p >. Таким образом, каждый абзац должен быть в своём теге p >. А для создания отступов первой строки каждого абзаца достаточно подключить такой CSS-код :
P {
text-indent: 10px;
}
В данном примере мы сделали отступ в 10 пикселей . Вы можете поиграться с этим значением, чтобы подобрать оптимальный для своего сайта.
Вот таким простым способом Вы можете задать отступ у первых строк любого абзаца
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Комментарии (9 ):
31.05.2013 13:10:03
Здравствуйте Михаил, помогите решить проблему со следующим css-кодом:
.bam {
border: 1px solid black;
border-radius: 8px;
margin-bottom: 4%;
text-align: left;
width: 84%;
}
. bam .author {
background-color: White;
border-bottom: 1px solid black;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
font-weight: bold;
padding:4px;
}
.bam .text {
background-color: WhiteSmoke;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
padding:4px;
}
Необходимо, чтобы внутри «.bam .text» переносился текст на другую строчку, если он не умещается на одной строке. Но почему-то он не переносится, а вылезает за пределы блока. Помогите решить эту проблему.
bam .author {
background-color: White;
border-bottom: 1px solid black;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
font-weight: bold;
padding:4px;
}
.bam .text {
background-color: WhiteSmoke;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
padding:4px;
}
Необходимо, чтобы внутри «.bam .text» переносился текст на другую строчку, если он не умещается на одной строке. Но почему-то он не переносится, а вылезает за пределы блока. Помогите решить эту проблему.
Ответить
06.06.2013 22:42:20
Здравствуйте Михаил, вы случайно не знаете, как найти выход из следующей ситуации: есть блок, а внутри него еще один блок, и в этот блок, что внутри записывается текст (длина текста заранее не известна). Так вот, как сделать так, чтобы высота блока-родителя зависела от высоты блока внутри него (с текстом)? А то у меня почему-то получается что высота блока-родителя меньше чем высота внутреннего.
Ответить
Admin 06.06.2013 23:32:40
Все внешние блоки растягиваются по в зависимости от размеров внутренних блоков. Это не надо делать, это уже по умолчанию должно быть.
Это не надо делать, это уже по умолчанию должно быть.
Ответить
07.06.2013 11:11:09
а вы посмотрите: http://progbase.ru/about.php
Ответить
Admin 07.06.2013 21:54:37
Надо использовать
— поставьте данный блок в разные места и смотрите, что меняется. Как только всё станет в порядке, там его и оставьте.Ответить
13.09.2013 21:39:34
Здравствуйте! Помогите, пожалуйста,в окне этой подсказки при наведении сделать отступы,да и другие стили текста.Чуть-чуть что-то не получается и все.Спасибо заранее.
Форматирование HTML-абзаца с помощью стилей
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
Тег
В HTML
позволяет задать абзацы, а атрибут align
выравнивает их по левому краю, по правому краю, по центру или по ширине.
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html .
Выравнивание абзаца с помощью атрибута StyleЭтот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю — правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
В окне браузера HTML
код абзаца выглядит следующим образом.
Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
В этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин »отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Отступы абзацев с помощью атрибута StyleДля этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Отступы между абзацами с помощью атрибута StyleДля этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код
не влияет на вывод.
 Браузер удаляет все лишние пробелы;
Браузер удаляет все лишние пробелы; - Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов ), внутренние (внутри того же HTML-файла с помощью элемента
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS . Таким образом, мы можем разделить контент и представление;
- Style
является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
- Вы можете указать для line-height
кратные значения (1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее
), а также пиксели, проценты и т.
 д.;
д.; - Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Данная публикация представляет собой перевод статьи «HTML Paragraph Formatting » , подготовленной дружной командой проекта
Итак, приступаем непосредственно к изучению языка HTML. Напоследок еще пару слов не по теме.
В процессе изложения материала будет приводиться много примеров, которые я вам советую проделать самим. После набора текста примера обязательно посмотрите, что у вас получилось (я думаю, вам самим будет это интересно). Если вы пользуетесь специализированным HTML-редактором, то, как правило, такая программа имеет свой встроенный браузер, с помощью которого можно увидеть результаты своего труда.
Если дела обстоят очень уж туго, и вы пользуетесь обыкновенным блокнотом, то для просмотра необходимо сохранить исходный текст с расширением. htm или.html, а затем просмотреть сохраненный файл браузером. Если у вас стоит Windows, то браузер Internet Explorer встраивается автоматически при инсталляции системы.
htm или.html, а затем просмотреть сохраненный файл браузером. Если у вас стоит Windows, то браузер Internet Explorer встраивается автоматически при инсталляции системы.
Ну вот, кажется, и все.
Приступим к делу.
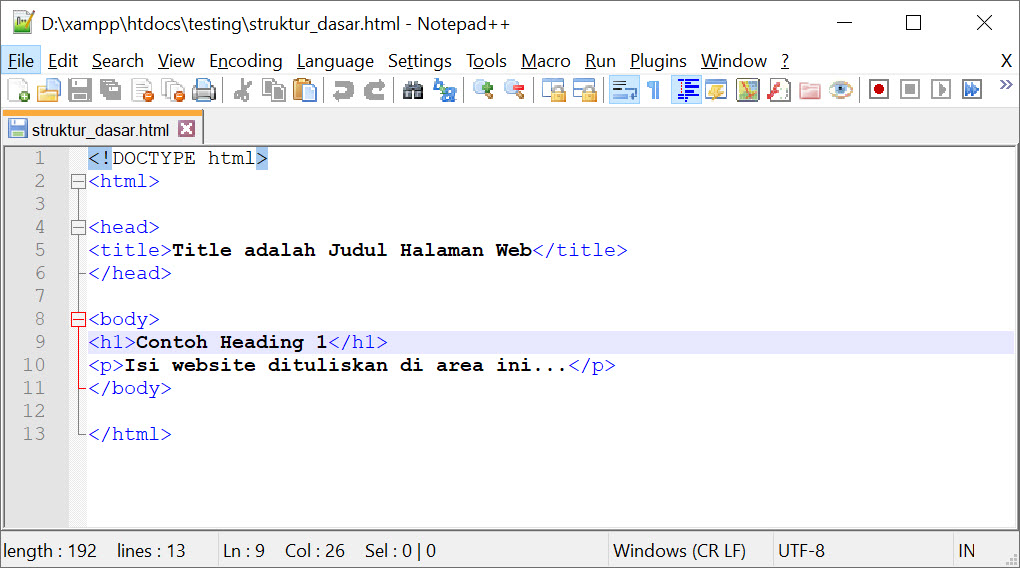
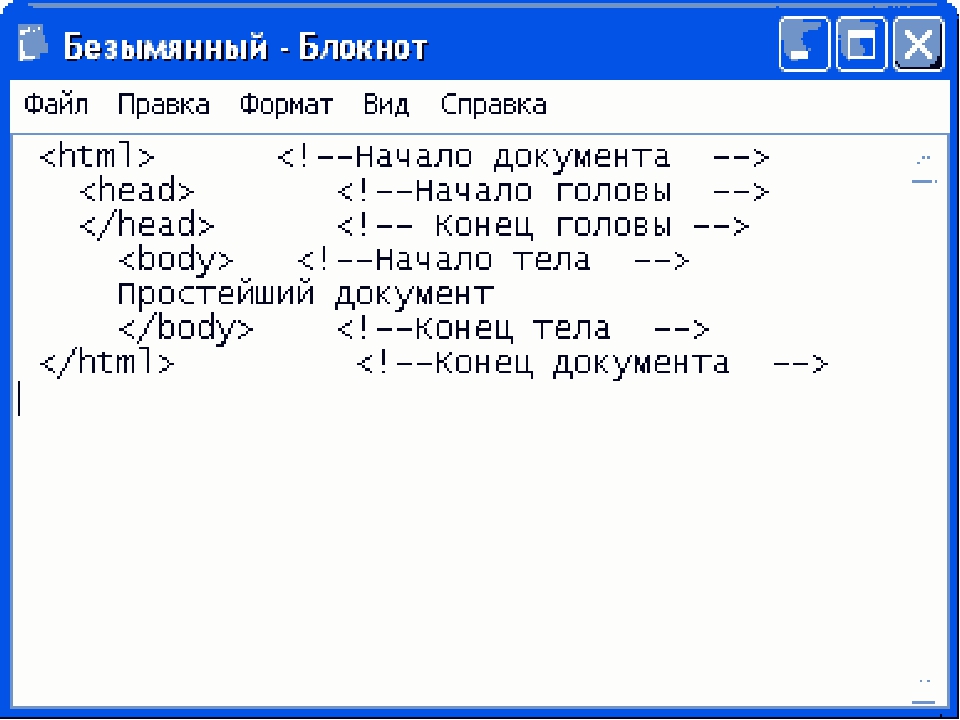
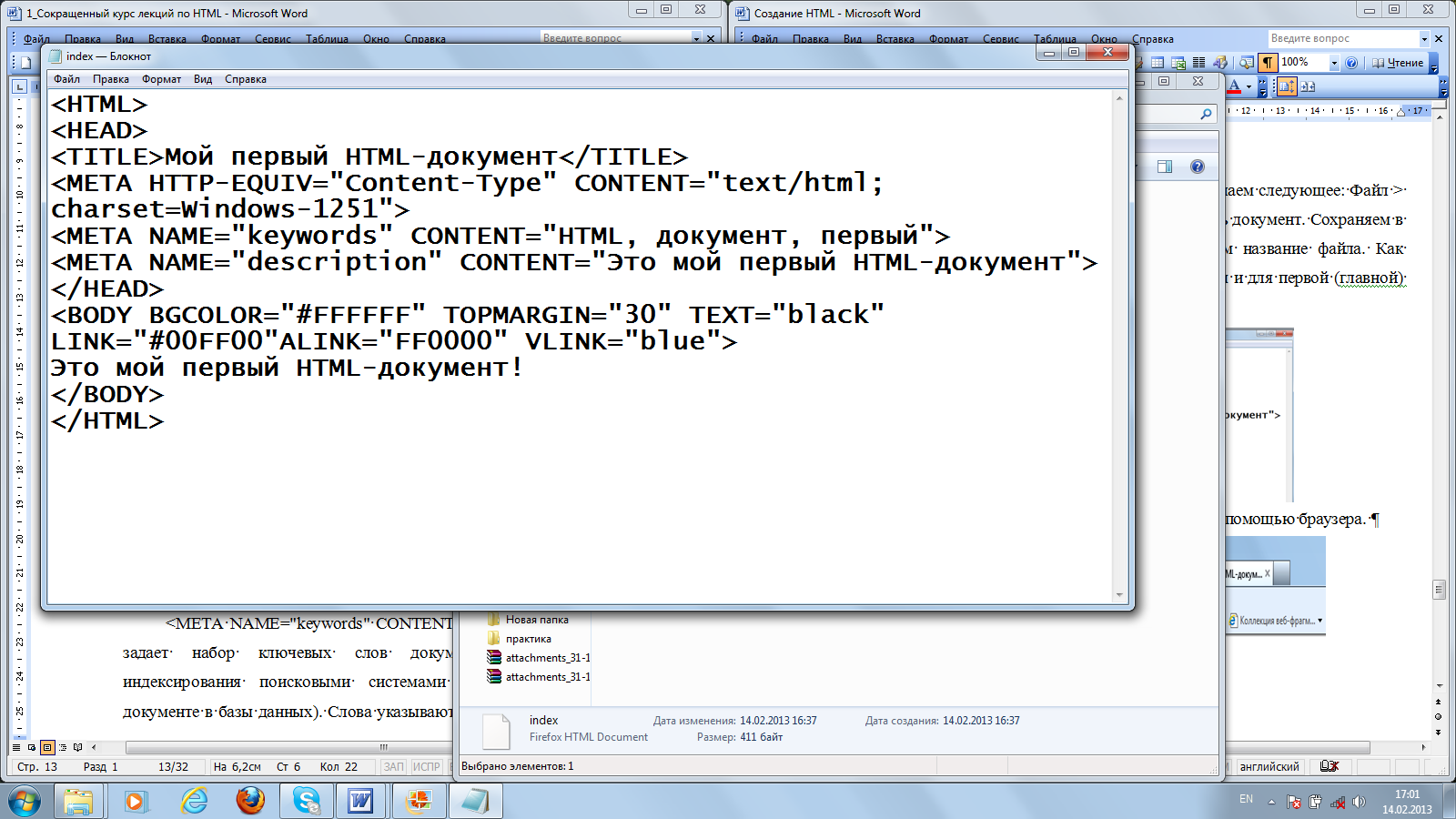
Обязательные тэги (теги)
Существует несколько основных тэгов (тегов) HTML, которые должны присутствовать в тексте любой Вэб-страницы. Каждая Вэб-страница обязана содержать тэг (тег) , располагаемый в самом начале. Этот тэг (тег) описывает ваш документ как Вэб-страницу, выполненную в формате HTML. Непосредственно за дескриптором обычно следует тэг (тег) , который указывает на наличие текста, содержащего наименование страницы и дополнительные сведения о ней.
В раздел HEAD обычно вложен тэг (тег) , служащий для обозначения наименования страницы. Наименования страниц обычно отображаются в строке заголовка окна браузера. Название Веб-страницы может быть набрано только с помощью символов букв, цифр и пробела.
Затем следует тэг (тег) , который указывает на начало собственно «тела» Веб-страницы. В этом разделе размещаются весь остальной текст, графика, таблицы и другие элементы содержимого страницы, которые увидит посетитель, обратившийся к вашему сайту.
В этом разделе размещаются весь остальной текст, графика, таблицы и другие элементы содержимого страницы, которые увидит посетитель, обратившийся к вашему сайту.
Пример:
Online обучение: HTML Текст сайтаНормальный HTML-редактор уже имеет набор вышеуказанных тэгов (тегов) при создании новой страницы. Следует сказать, что к выбору наименований Вэб-страниц следует отнестись со всей серьезностью, т.к. они используются поисковыми системами для формирования каталогов Веб-страниц. Поисковая система — это сайт, помогающий пользователям быстро находить интересующую их информацию. Ваша страница с большей вероятностью окажется найденной поисковой системой, которой задан определенный набор ключевых слов поиска, если эти слова присутствуют в названии страницы. Среди самых популярных поисковых систем следует назвать Yandex, Google, Aport, Yahoo, Rambler.
Создание абзаца, символов пробела, заголовка
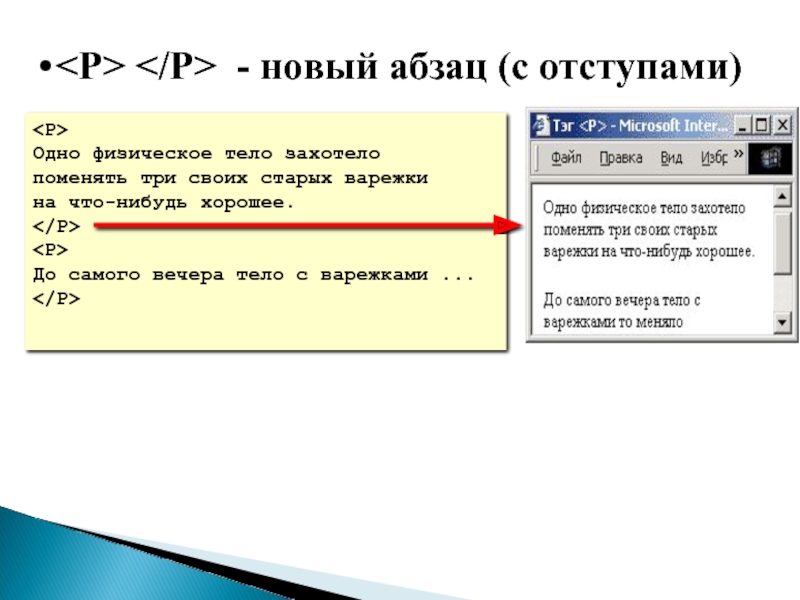
Веб-браузеры обычно не принимают во внимание те символы перевода строки, которые вносятся в текст пользователем на этапе ее формирования. Для начала нового абзаца служит тэг (тег)
Для начала нового абзаца служит тэг (тег)
.
После открытия страницы в окне Веб-браузера все абзацы ее текста, помеченные тэгом (тегом)
, разделяются пустыми строками, что улучшает ее компоновку и внешний вид.
По умолчанию браузер обычно форматирует абзац с выравниванием по левому полю. Для принудительного выравнивания служит атрибут align . С его помощью абзацы могут быть выровнены влево, вправо, по центру и по ширине.
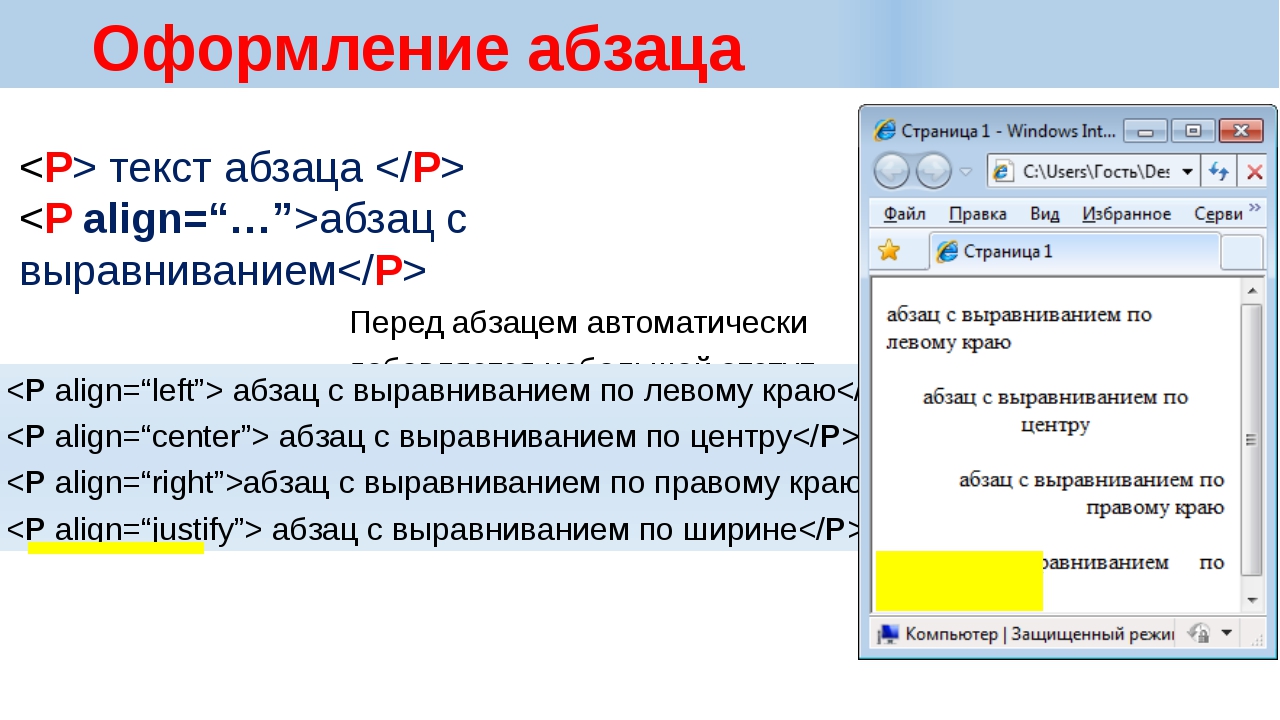
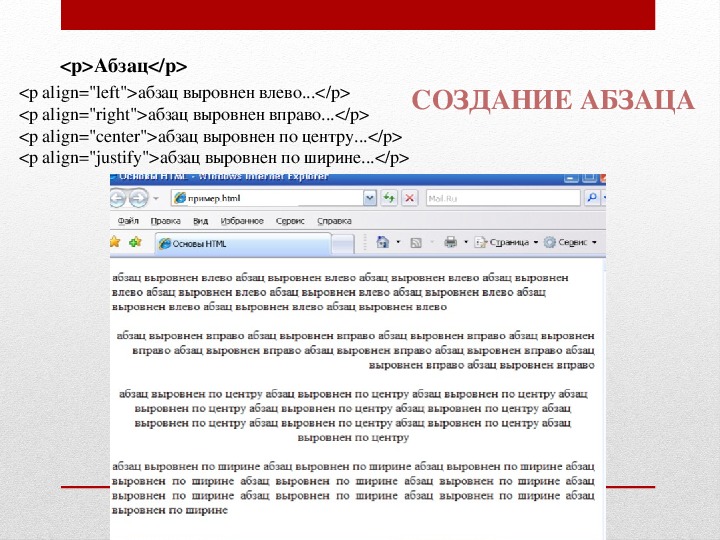
Пример:
HTML-код: абзац выровнен влево… абзац выровнен вправо… абзац выровнен по центру… абзац выровнен по ширине… | Отображение в браузере: абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине |
Веб-браузеры автоматически переносят текст внутри абзацев на новую строку. Если стоит задача размещения какого-либо сочетания слов в одной строке, то для этой цели используется тэг (тег)
.
Если стоит задача размещения какого-либо сочетания слов в одной строке, то для этой цели используется тэг (тег)
.
Для перехода к новой строке используется тэг (тег)
. Он сообщает браузеру, что следует прекратить размещение текста и других элементов страницы в пределах текущей строки и перейти к новой строке. Этот тэг (тег) не имеет своего двойника с косой чертой, так называемого закрывающего тэга (тег).
Основное использование этого тэга (тега) — для принудительного размещения встроенных элементов в определенном месте страницы. Он удобен, также, в тех случаях, когда необходимо увеличить пустые области между отдельными элементами страницы.
Чтобы задать ему определённый стиль, надо поместить текст в соответствующий контейнер.
Все теги форматирования можно разделить на три группы:
1. Теги заголовков (h2-h6 ).
2. Теги оформления основного текста ( , , ,
, и т. д.).
д.).
3. Теги группировки (
,
,
)
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег создаёт заголовок первого уровня — самый большой и главный (обычно название статьи на странице), отвечает за заголовок шестого уровня — самый маленький и незаметный. Эти теги важны как для пользователей, так и для поисковиков — заголовки с подзаголовками любят и те, и другие. Иерархию уровней необходимо соблюдать, то есть за должен идти , и никак не наоборот.
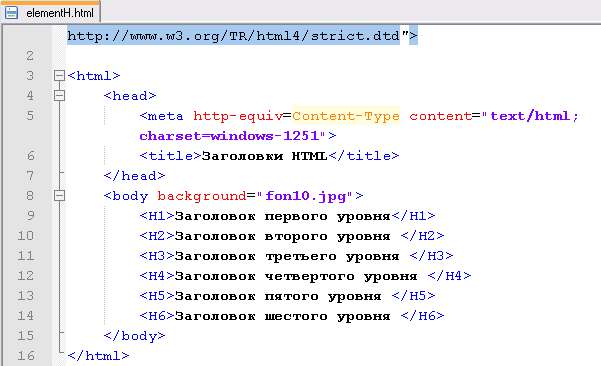
Чтобы понять, как это работает, впишите в html-файл следующий код:
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвёртого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Выглядеть в браузере это будет вот так:
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова.
Отвечают за жирное начертание теги и .
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег , для верхних используется тег .
X1=32 м2
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег
Обычный текст. Уменьшенный текст.
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание.
Обычный текст. Подчёркнутый текст.
Зачёркивание
Зачеркнуть информацию можно, если она уже потеряла свою актуальность. Предназначен для этого тег
Предназначен для этого тег .
Курсив
Нужен, чтобы акцентировать на тексте внимание, и может создаваться тегом или .
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер заключается код программы, при этом её переменные выделяются тегом , а результат выполнения — . Контейнер содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги
, сохраняет исходный формат, включая лишние пробелы и переносы строк.
таким образом a, b, c, вот результат выполнения
программы , а это – введённый пользователем текстотображается примерно так
.
Цитаты и определения
Программный код будет выглядеть таким образом , переменные обозначаются так: a, b, c , вот результат выполнения программы , а это – введённый пользователем текст . Сохранение исходного форматирования
отображается примерно так .
Цитата в теге blockquote.Цитата внутри контейнера cite.
Короткая цитата с тегом q.Выделенное определение.Аббревиатура (НПО, ИП).
Общий пример
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
Жирный текст можно сделать тегами strong и b. За курсив отвечают em и i.
Теги sub и sup используются для создания нижних (x1…xn) и верхних (42=16) индексов.
Del зачёркивает, ins — подчёркивает.
Теги code, kbd, var и samp используются редко и нужны для отображения листинга
программ
abbr нужен для обозначения аббревиатур (HTML). Теги blockquote, cite и q используются для оформления цитат
(Уж небо осенью дышало
)
Тег pre сохраняет изначальное форматирование текста, не удаляя пробелы и переносы строк.
Браузер интерпретирует этот код так:
Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
- Внутри тегов заключается абзац.
Первый абзац
Второй абзац
- Тег
осуществляет переход на следующую строку внутри абзаца (отступа перед строкой не будет).
позволяет нарисовать горизонтальную линию. Использовать его можно для более наглядного разделения текста. Атрибуты width , size , color , align и noshade задают ширину, толщину, цвет, выравнивание и отсутствие 3D-эффекта линии соответственно.
Строка над линией.
Строка под линией.
Как сделать большой отступ html. Как сделать красную строку в html или отступ первой строки в абзаце
head > body > p > HTML отступ текста слева , используем код пробела p > body > html >В данном примере, перед выбранным нами текстом код пробела —
& nbsp ; добавлен четыре раза, в результате, получим нужный нам отступ.Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста , способ второй — этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
p > blockquote > HTML отступ текста слева, используем тег blockquote blockquote > p >
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине — 40px.
Чтобы исправить ситуацию, и при добавлении html отступ а для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста , способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
p style =»text-indent:100px» > HTML отступ текста , работает стиль CSS — text-indent p >
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML
отступ текста
, четвертый способ — здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
HTML отступ текста слева, используем изображение
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Пример
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Форматирование
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. Для этого в CSS нужно прописать специальные параметры.
p{margin-bottom:25px;}
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Желаю вам огромных успехов в освоение программирования. Кстати, не задумывались о заработке на информационных некоммерческих сайтах? Просто шикарную информацию предоставил специального для своих читателей в .
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод — нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного — отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding , отступ — margin ;
- поле определяется промежутком между содержимым и границей блока, отступ — между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin . Данное свойство применяется к тегу задающего абзац документа. В самом простом случае оно записывается как:
margin: 12px.
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
margin: 36px.
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока — по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним — 33 пикселя, по бокам — по 22 пикселя. В третьем случае отступ будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right . Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
margin-right: 22рх.
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px , а примыкающий к нему снизу блок margin-top: 35px . Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать — используется конструкция text-indent . Записывается она так:
text-indent: 11px.
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить то есть записать:
Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить то есть записать:
text-indent: 11px;
text-align: justify.
Помимо пикселей, при описании разметки допускается использование других единиц — дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit . Такая запись говорит, что блок использует аналогичное свойство родительского блока.
text-indent: inherit.
Удивительно, но может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
text-indent: -22px.
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
padding-left: 22px.
Основные свойства CSS для рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста — разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют — интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.
Здравствуйте! Изначально хотел разделить эту статью на 4 маленьких, но потом задумался. Зачем? Ведь удобнее, когда такая информация собрана в рамках одного материала.
Поэтому сегодня мы узнаем, как сделать CSS отступ слева и со всех остальных сторон – справа, сверху и снизу. Их можно делать для картинок и текстов. Они бывают двух видов:
- Внешние;
- Внутренние.
Для первых используется ключевое свойства margin, для вторых – padding. Для наглядности сделал для вас небольшой пример. Чтобы визуально было удобно различать внутреннее и внешнее пространство добавил видимую таблицу. Взглянем, что получилось?
Для наглядности сделал для вас небольшой пример. Чтобы визуально было удобно различать внутреннее и внешнее пространство добавил видимую таблицу. Взглянем, что получилось?
Внешние отступы
Прописав их в файле стилей CSS, получится задать ориентацию информационного блока на странице. Например, сдвину его влево и вниз. Давайте сразу продемонстрирую, как это будет выглядеть.
В целом можно применять нижеперечисленные варианты для задания отступов.
Слева (margin-left).
Справа (margin-right).
Сверху (margin-top).
Снизу (margin-bottom).
Сейчас покажу еще классный нюанс.
Как видите, можно использовать один из вариантов – эффект одинаковый. Только во втором случае код получается более компактным. Также заметьте, что отступы задаются по часовой стрелке. Все начинается сверху и заканчивается слева.
Внутренние отступы
Порядок действий здесь похожий. Только теперь добавлю новые свойства не для всей таблицы, а для содержимого столбцов.
Смотрим, что из этого вышло.
По аналогии с внутренними отступами в CSS внешние можно прописывать сокращенным кодом или для сторон по отдельности.
Это были основные моменты. Напоследок покажу, как еще можно облегчить некоторую работу.
Отступы на уровне выбранных тегов
В случаях, которые посмотрели выше, они задаются для текста и картинок одновременно. На самом деле можно задать расстояние до элементов на уровне определенного тега. Покажу, как это работает. Отменяю последние изменения и указываю специальный код в файле стилей.
Взглянем, что произошло после сохранения изменений.
Картинка осталась на месте, слева сместился только текст, заключенный в . Похожие манипуляции можно применять и к другим блокам, например, tr, span.
В качестве дополнительной информации предлагаю для ознакомления публикацию о задании . Там тоже описаны достаточно интересные способы. Может пригодиться для формирования красной строки в тексте или проведения других действий.
Дополнительно работает подписка на бесплатную рассылку информации по электронным адресам. Для подписки на блоге есть специальная форма. До связи.
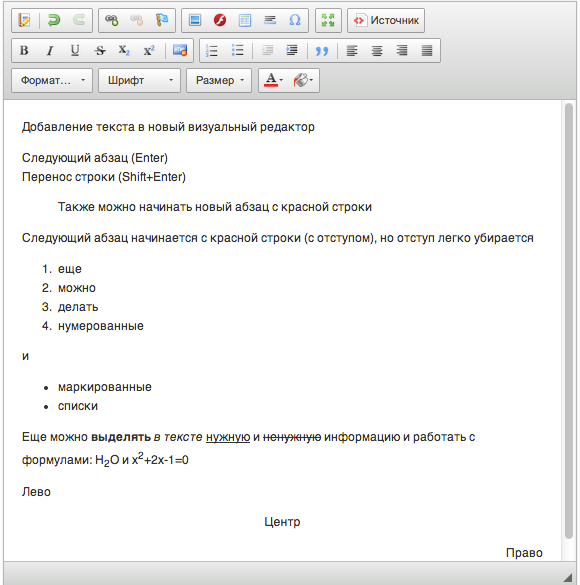
Форматирование текста. Вкладка Paragraph – Setka Editor
Особенность работы с текстом в Setka Post Editor
Как форматировать текст?
Как удалить строку?
Как переключать текстовые форматы?
Как выделить несколько абзацев одновременно?
Как выровнять текст?
Как регулировать нижние отступы?
Как регулировать внутренние отступы?
Как выделить текст цветом?
Как добавить иконки в текст?
Как добавить оглавление к посту?
Как создать якорь?
Как сделать скролл до якорей плавным?
Как добавить ссылку?
В Setka Post Editor работа происходит не с произвольным отрывком текста или строкой, а с абзацем (Paragraph). Каждый абзац — отдельный элемент поста. Форматирование применяется к абзацу. Чтобы изменить несколько абзацев одновременно, кликните по каждому из них курсором, одновременно зажав клавишу CMD или CTRL.
Комбинация клавиш Shift + Enter создает новую строку в том же абзаце. Это может быть удобнее, когда вы печатаете статью прямо в редакторе. Но вставленный в редактор большой отрывок текста, все равно разобьётся на абзацы в местах переноса на новую строку.
Базовая единица работы с текстом в Setka Post Editor — это абзац (Paragraph), настройки применяются именно к нему. Если кликнуть правой кнопкой, то в том месте, где находится курсор, появится контекстное меню для простых и быстрых действий. Или пользуйтесь горячими клавишами.
Отдельные слова и отрезки текста (не абзацы) тоже можно форматировать — выделять курсивом, жирным, добавлять к ним якори и ссылки. Если выбрать нужный отрезок, появится вкладка Selection, в которой можно управлять его оформлением.
Содержимое удаляется клавишей Delete. Строка удаляется полностью, комбинацией клавиш CMD/CTRL + Delete. Таким же образом удаляется и Эмбед.
Таким же образом удаляется и Эмбед.
Откройте вкладку Paragraph и выберите нужный формат текста: Paragraph / Large header / Medium Header / Small header / Large header / Small text. Сочетание клавиш CMD/CTRL + 1…9 позволяет быстро менять формат всего абзаца.
Форматы текста настраиваются в Управлении дизайн системой.
Зажмите клавишу CMD/CTRL и выделите нужные абзацы, кликом. Вы можете выбрать абзацы в произвольном порядке. Теперь вы можете менять формат текста (цвет, размер, оформление шрифта) сразу нескольких абзацев.
Если нужно выбрать все содержимое статьи, кликнете CMD/CTRL + Shift + A. При выделении появится вкладка Несколько элементов. В правом верхнем углу вы увидите, сколько элементов выделено.
Выберите вкладку Параграф на верхней панеле и выберите нужный тип выравнивания. Текст выравнивается по центру, левому или правому краю.
Текст выравнивается по центру, левому или правому краю.
В Setka Editor нет выравнивания по ширине. Оно нежелательно, с точки зрения типографики:
1. Видимый беспорядок внутри текстового блока
В печати есть множество инструментов для регулировки стройности текста: переносы, интервалы между словами, широкие и узкие варианты шрифта и прочие. Верстка с выравниванием по ширине выглядит хорошо только тогда, когда она сделана вручную профессиональным верстальщиком. В случае web-страниц происходит неконтролируемое увеличение ширины пробелов:
2. Плохая читаемость
Выровненный по ширине текст читать сложнее, чем текст, выровненный другими способами. Глаз постоянно вынужден выискивать начало следующего слова, а из-за разности пробелов от строки к строке, еще и перестраиваться с одного расстояния на другое.
3. Неприспособленность под мобильные устройства
Вёрстка по ширине вступает в прямое противоречие с требованиями мобильных устройств, для которых чем короче строка, тем лучше.
Чтобы изменить размер отступа, нажмите Параграф -> Нижний отступ или комбинацию CMD/CTRL + ↑/↓.
Значения отступов кратны высоте строки (line-height) основного шрифта стиля (формат paragraph). Мы использовали этот прием типографики, чтобы предлагать сразу те отступы, хорошо сочетаемые с вёрсткой поста.
Внутренние отступы — это свободные поля сверху и снизу от абзаца. Чтобы изменить их, откройте вкладку Параграф -> Внутренний отступ и выберите размер отступа в пикселях (px).
Вы можете выделить абзац цветом. Откройте вкладку Параграф и выберите нужный оттенок в меню Цвет текста — эти цвета заданы стилем. Цветным можно сделать любой текст, в том числе подписи к изображениям и ссылки.
Можно работать с разными фонами и цветными вставками.
Выделить одно или несколько слов (не абзац) цветом нельзя. Этот запрет — осознанное решение. С точки зрения типографики, в большинстве случаев этот визуальный прием не имеет смысла.
С точки зрения типографики, в большинстве случаев этот визуальный прием не имеет смысла.
Чтобы добавить иконки, нажмите на значок на правой панели. Появится окно с выбором иконок или эмодзи.
Если вы верстаете длинный пост с разделами и хотите сделать навигацию по ним, напишите оглавление и превратите заголовок каждого раздела в «якорь» — закладку в посте с уникальным именем, к которой можно перейти по прямой ссылке.
Как создать якорь?
Откройте вкладку Параграф и дайте абзацу название в меню Якорь. Чтобы вернуться к якорю из другой части текста, нажмите на вкладку Выделение, а затем — на меню Якорь.
Как сделать скролл до якорей плавным?
По умолчанию, при переходе по якорю, пользователя моментально перенесёт в соответствующий участок статьи. Чтобы переход осуществлялся с плавным скроллом, добавьте этот код в разделе Custom CSS в настройках вашего стиля.
Чтобы переход осуществлялся с плавным скроллом, добавьте этот код в разделе Custom CSS в настройках вашего стиля.
@at-root {
html, body { scroll-behavior: smooth; }
}Примечание: не все браузеры поддерживают плавную прокрутку.
Выделите нужное слово или отрезок текста курсором, нажмите Выделение и вставьте ссылку в поле Ссылка, или выберите название якоря, чтобы дать ссылку на него. Если вы хотите, чтобы ссылка открылась у читателя поста в новой вкладке, нажмите галочку В новой вкладке.
Как сделать отступ красной строки в html. HTML: Абзац и красная строка
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Пример
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Форматирование
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. Для этого в CSS нужно прописать специальные параметры.
Для этого в CSS нужно прописать специальные параметры.
p{margin-bottom:25px;}
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Желаю вам огромных успехов в освоение программирования. Кстати, не задумывались о заработке на информационных некоммерческих сайтах? Просто шикарную информацию предоставил специального для своих читателей в .
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Задача
Добавить отступ к первой строке каждого абзаца.
Решение
Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent . Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Пример 1. Отступ первой строки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Отступ первой строкиВавилонским столпотворением, по библейскому преданию, называется неудавшаяся
попытка царя Нимрода построить в Вавилоне столп высотой до неба. Бог,
разгневавшись на людей за их безрассудное желание, решил покарать
строителей: он смешал их язык так, что они перестали понимать друг друга,
вынуждены были прекратить стройку и мало-помалу рассеялись по свету. Отсюда,
как объясняли древние, и пошло различие языков.
Отсюда,
как объясняли древние, и пошло различие языков.
В обычном понятии вавилонское столпотворение означает беспорядок, неразбериху при большом скоплении народа.
Результат данного примера показан на рис. 1.
Итак, приступаем непосредственно к изучению языка HTML. Напоследок еще пару слов не по теме.
В процессе изложения материала будет приводиться много примеров, которые я вам советую проделать самим. После набора текста примера обязательно посмотрите, что у вас получилось (я думаю, вам самим будет это интересно). Если вы пользуетесь специализированным HTML-редактором, то, как правило, такая программа имеет свой встроенный браузер, с помощью которого можно увидеть результаты своего труда.
Если дела обстоят очень уж туго, и вы пользуетесь обыкновенным блокнотом, то для просмотра необходимо сохранить исходный текст с расширением.htm или.html, а затем просмотреть сохраненный файл браузером. Если у вас стоит Windows, то браузер Internet Explorer встраивается автоматически при инсталляции системы.
Ну вот, кажется, и все.
Приступим к делу.
Обязательные тэги (теги)
Существует несколько основных тэгов (тегов) HTML, которые должны присутствовать в тексте любой Вэб-страницы. Каждая Вэб-страница обязана содержать тэг (тег) , располагаемый в самом начале. Этот тэг (тег) описывает ваш документ как Вэб-страницу, выполненную в формате HTML. Непосредственно за дескриптором обычно следует тэг (тег) , который указывает на наличие текста, содержащего наименование страницы и дополнительные сведения о ней.
В раздел HEAD обычно вложен тэг (тег) , служащий для обозначения наименования страницы. Наименования страниц обычно отображаются в строке заголовка окна браузера. Название Веб-страницы может быть набрано только с помощью символов букв, цифр и пробела.
Затем следует тэг (тег) , который указывает на начало собственно «тела» Веб-страницы. В этом разделе размещаются весь остальной текст, графика, таблицы и другие элементы содержимого страницы, которые увидит посетитель, обратившийся к вашему сайту.
Пример:
Online обучение: HTML Текст сайтаНормальный HTML-редактор уже имеет набор вышеуказанных тэгов (тегов) при создании новой страницы. Следует сказать, что к выбору наименований Вэб-страниц следует отнестись со всей серьезностью, т.к. они используются поисковыми системами для формирования каталогов Веб-страниц. Поисковая система — это сайт, помогающий пользователям быстро находить интересующую их информацию. Ваша страница с большей вероятностью окажется найденной поисковой системой, которой задан определенный набор ключевых слов поиска, если эти слова присутствуют в названии страницы. Среди самых популярных поисковых систем следует назвать Yandex, Google, Aport, Yahoo, Rambler.
Создание абзаца, символов пробела, заголовка
Веб-браузеры обычно не принимают во внимание те символы перевода строки, которые вносятся в текст пользователем на этапе ее формирования. Для начала нового абзаца служит тэг (тег)
.
После открытия страницы в окне Веб-браузера все абзацы ее текста, помеченные тэгом (тегом)
, разделяются пустыми строками, что улучшает ее компоновку и внешний вид.
По умолчанию браузер обычно форматирует абзац с выравниванием по левому полю. Для принудительного выравнивания служит атрибут align . С его помощью абзацы могут быть выровнены влево, вправо, по центру и по ширине.
Пример:
HTML-код: абзац выровнен влево… абзац выровнен вправо… абзац выровнен по центру… абзац выровнен по ширине… | Отображение в браузере: абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине |
Веб-браузеры автоматически переносят текст внутри абзацев на новую строку. Если стоит задача размещения какого-либо сочетания слов в одной строке, то для этой цели используется тэг (тег)
.
Если стоит задача размещения какого-либо сочетания слов в одной строке, то для этой цели используется тэг (тег)
.
Для перехода к новой строке используется тэг (тег)
. Он сообщает браузеру, что следует прекратить размещение текста и других элементов страницы в пределах текущей строки и перейти к новой строке. Этот тэг (тег) не имеет своего двойника с косой чертой, так называемого закрывающего тэга (тег).
Основное использование этого тэга (тега) — для принудительного размещения встроенных элементов в определенном месте страницы. Он удобен, также, в тех случаях, когда необходимо увеличить пустые области между отдельными элементами страницы.
Задача
Изменить расстояние между абзацами текста создаваемых с помощью тега
Решение
При использовании тега
Автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin
, оно определяет отступы со всех сторон абзаца или margin-top
для отступа сверху и margin-bottom
для отступа снизу (пример 1).
Для этого можно использовать универсальное свойство margin
, оно определяет отступы со всех сторон абзаца или margin-top
для отступа сверху и margin-bottom
для отступа снизу (пример 1).
Пример 1. Изменение значения отступов у абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
Отступы в текстеСолнце яркое светило,
Ветер выдался попутный —
Путешественникам выпал
Путь приятный и нетрудный.
Вдруг вдали корабль пиратов
Показался с длинным флагом;
Был таран на нем поставлен,
Приготовленный к атакам.
Завывая громко в трубы,
Шли грабители навстречу,
Грозным голосом кричали,
Вызывая всех на сечу.
Корабельщики в испуге
Побелели, точно мел.
Только витязь был спокоен,
Только он не оробел.
Результат примера показан ни рис. 1.
Рис. 1. Расстояние между абзацами текста
В данном примере применяются разные отступы сверху и снизу от абзаца. Это особенно имеет значение, когда в тексте встречаются изображения и подзаголовки.
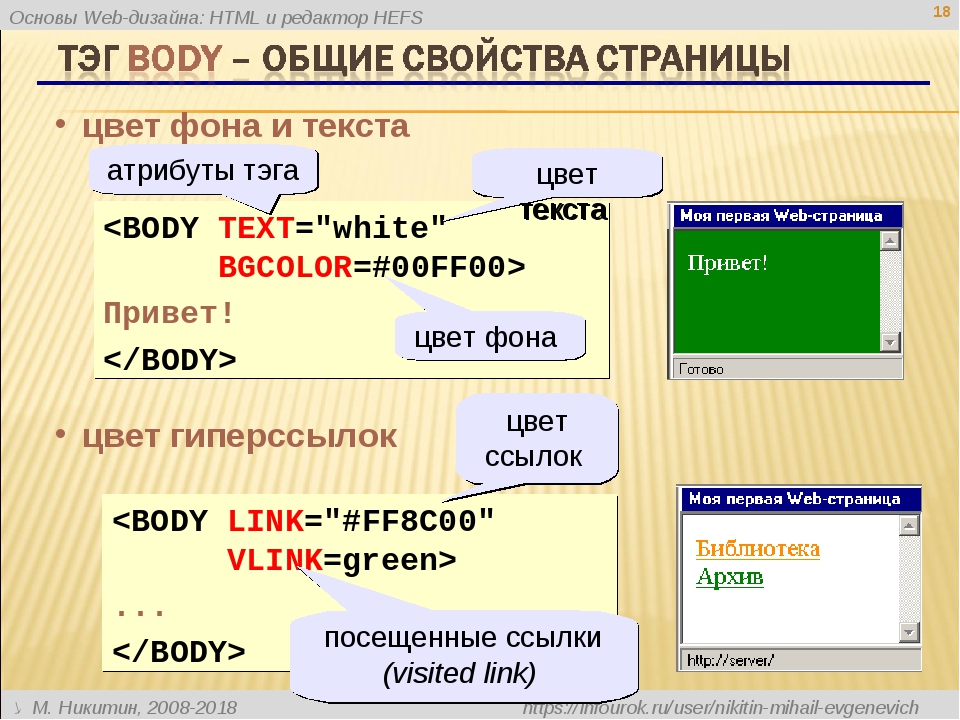
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Абзац 1
Абзац 2
Каждый абзац начинается с тега
И заканчивается необязательным закрывающим тегом
.В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
Применение абзацевВ одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
М. Щербаков
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега
Между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Пример 7.2. Тег
В одних садах цветёт миндаль, в других метёт метель.
В одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
М. Щербаков
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Как легко сделать отступ в WordPress
Вы хотите добавить пробел или отступ абзаца в WordPress? В то время как большая часть вашего текста выравнивается по левому краю, а в некоторых случаях вы может захотите сделать отступ на весь абзац для улучшения типографики и лучшего опыта чтения. В этой статье мы покажем вам, как легко сделать отступ в WordPress.Метод 1: Использование отступов кнопки в визуальном редакторе
По умолчанию большинство тем WordPress покажет пункты влево или вправо для правосторонних языков.
Если вы хотите увеличить отступ абзаца, то вы можете сделать это вручную, нажав на кнопку увеличения отступа в визуальном редакторе. Этот добавит интервал слева на несколько пунктов.
Этот добавит интервал слева на несколько пунктов.
В случае, если вы хотите сделать отступ более одного абзаца, то вам нужно выбрать предложение, а затем нажмите кнопку увеличения отступа.
Вы также можете нажать на добавление отступа несколько раз для увеличения расстояния. Например, если вы щелкните по нему два раза, то он увеличит в два раза интервал отступа.
Вы также можете уменьшить интервал, нажав на кнопку уменьшения отступа.
Способ 2: Пункты отступа вручную с помощью текстового редактора
Использование кнопок отступов в визуальном редакторе это самый простой способ для создания отступа пунктов в WordPress. Тем не менее, это не позволяет контролировать количество разбивок, как вы хотите добавить.
Более продвинутые пользователи могут переключиться в текстовый редактор и вручную добавить интервал. Все, что вам нужно сделать, это обернуть текст вокруг тега абзаца <р> и </ p>, а затем добавить встроенный CSS к тексту абзаца, примерно так:
<p>Ваш текст сюда...</p>
Этот метод позволяет контролировать расстояние, какое вы хотите использовать в качестве отступа. Этот метод будет работать лучше, если вам не нужно выравнивать часто отступ. Однако, если вы используете часто отступ, то это не является идеальным решением.
Способ 3: Отступ лишь первая строка абзаца
Веб-страницы не используют традиционный интервал между абзацами, используемый текстовыми процессорами или набором, необходимо только отступ первой строки абзаца.
Даже в WordPress, когда вы делаете отступ абзаца, интервал добавляется ко всему абзацу.
Некоторым веб – сайтам, такие как новостям, журналам, сайтам или литературным журналам может понадобиться добавить более традиционный интервал между абзацами. В этом случае вам нужно будет добавить пользовательские CSS к вашей теме.
Во- первых, вам необходимо посетить Внешний вид »Настройка для запуска настройщика темы WordPress. Теперь нажмите на вкладку “Additional CSS”.
Это покажет вам текстовое поле в левой панели, где вы можете добавить свой пользовательский CSS. Вам нужно добавить этот CSS код в поле.
p.custom-indent {
text-indent:55px;
}
Этот код CSS просто говорит браузерам, если абзац содержит класс отступа .custom-indent, добавить 55px в виде отступа текста.
Теперь вы можете отредактировать пост в WordPress и переключиться на текстовый редактор. Затем поместите ваш блок внутри <p class=”custom-indent”> и </p> примерно так:
<p>Ваш текст сюда...</p>
После этого, вы можете просмотреть свой пост, и вы увидите, что только первая строка абзаца имеет интервал перед ним.
Этот метод будет работать аккуратно, если вы только хотите, выравнивать несколько пунктов. Тем не менее, если вы хотите добавить этот стиль ко всем абзацам на вашем сайте, то вам просто необходимо изменить пользовательский CSS следующим образом:
article p {
text-indent:55px;
}
Это правило CSS будет формировать автоматически отступ первой строки всех параграфов внутри постов или страниц в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как сделать отступ в тексте WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать отступ для красной строки в документе Ворд
Оформление документов, подчиняется определенным требованиям. Одно из самых распространенных требований, абзац необходимо начинать с красной строки, то есть с большего отступа от края, чем у всего остального текста.
Разберемся на практике, как можно сделать красную строку в тексте Ворд и какие могут возникнуть трудности.
Красная строка — зачем она нужна?
Красная строка, вместе с полями, являются важной частью текстового документа. Во многом, это сопряжено с психологическими особенностями восприятия глаз и головного мозга человек.
Так, например, около 1/5 площади страницы занимают поля. При этом отбивки полей сверху, снизу и по бокам имеют различные размеры.
Поставьте очень простой эксперимент, найдите любой текстовый документ, желательно чтобы буквы полностью заполняли лист и отрежьте поля в ноль. Теперь ответьте на вопрос, как легче читать, с полями или без?.
Теперь ответьте на вопрос, как легче читать, с полями или без?.
Такие же законы работают и в произведениях живописи. Представьте себе «Трех богатырей», написанных у правого угла картины. Композиция будет безвозвратно нарушена.
Подобными вопросами занимается огромные количество издателей, художников книги, шрифтовиков и полиграфистов. Это и есть психологические аспекты восприятия и переработки информации человеком.
«Красные строки», абзацы, буквицы и отбивки в полосах текста — и есть частью этих аспектов.
Благодаря красной строке текст становится наглядным, его проще читать и воспринимать. С нее начинается новые абзацы, на которые делится документ по смыслу.
Красная строка указывает на новую мысль, смысловой отрезок.
Но почему этот отступ называют «красным»?
По одной из версий, в давние времена, все документы начинались с буквицы, которая была художественно изображена, имела определенный смысл и … очень часто изображалась красным цветом.
Разберемся как выставить красную строку в документах Ворд.
Какой размер красной строки использовать по ГОСТу
Со школы вспоминается, когда красную строку отмечали прикладывая к углу тетрадного листа два пальца. Где заканчивался второй палец, там должна была начинаться красная строка.
В школе приучали к правильным делам, но со временем человек растет и меняется и там где раньше заканчивались два пальца ученика, у взрослого человека все будет по другому.
У красной строки, имеется вполне конкретные размеры, которые прописаны по ГОСТу.
В отличие от других отступов, размер красной строки для всех типов документов по ГОСТу одинаковый: 1,25 см.
Вне зависимости от того, печатается курсовая, реферат, дипломная работа или просто документ, требования для первого отступа в абзаце одинаковые.
Как сделать красную строку в Word
Во всех версиях редактора Word, оформить отступ можно несколькими способами. В этом разделе рассмотрим каждый способ в отдельности, а вам следует понимать, что каждый способ применяется для определенных нужд и в определенных условиях.
Установить красную строку при помощи клавиши Tab
Вариант быстрый и простой. Необходимо:
- Установите курсов в начало строки интересующего абзаца.
- Нажмите на клавишу «Tab».
Последние варианты клавиатур, не содержат подписи на кнопке «TAB», но имеют рисунок стрелки вбок.
При нажатии появляется отступ от края текста. При выделении всего текста и нажатии клавиши «TAB», отступ появляется не только вначале абзаца, полностью весь текст смещается вправо.
Если требуется сделать отступ в каждом абзаце и их много, такой способ проблематичен. Проще настроить команду сразу для всего документа.
Настройка отступа для красной строки
Электронные документы не всегда нуждаются в добавлении красной строки, но если это сделать необходимо, то лучше воспользоваться настройками отступа и задать правило начинать каждый абзац с красной строки.
Настроить красную строку в Word (не важно какой версии), можно следующим способом:
- Выделите весь текст в документе, воспользовавшись кнопкой «Выделить все» на главной вкладке, либо нажмите «Ctrl» + «A».

Кстати, в статье «8 распространенных способов выделить текст в Word», было подробно разъяснено каким образом можно выделить текст. Обязательно почитайте эту статью, тк тему крайне важная для пользователей Word.
- Нажимаем на правую кнопку мыши и из списка выбираем «Абзац». Открывается окно, в котором можно задать значение отступа в первой строке. Пишем нужное значение нажимаем «ОК».
- То же самое можно сделать с помощью вкладки «Разметка страницы», находим подраздел «Абзац» и нажимаем на стрелочку в правом нижнем углу. В блоке «Отступ», задаем отступ для первой строки.
Если предварительно не выделить весь текст, то красная строка появится только в абзаце, на котором стоял курсор.
Отступ красной строки при помощи маркеров
Абзац красной строки, можно сделать при помощи маркеров линейки. В этом случае не получится задать какое то точное значение, что вполне можно отнести к минусам, но если не требуется соблюдения ГОСТа или иных правил, этот способ будет самым быстрым.
- Активируйте линейку на вкладке «Вид» командой «Линейка», где нужно поставить галочку в окошко. Сверху и слева документа появятся деления линейки.
- Выделяем весь текст документа.
- На линейке расположено два маркера: маркер указывающий вниз и маркер указывающий вверх. Передвиньте в правую сторону маркер указывающий вниз. Появится отступ красной строки для всех абзацев в документе.
Маркер указывающий вниз, передвинет только первую строку каждого абзаца. Маркер указывающий вверх, передвинет весь текст.
Создание нового стиля «С красной строкой»
При работе с документами Word, попадались задачи, когда для нескольких документов, нужно было поставить определенного размера отступ для красной строки.
Время, самое дорого что у нас есть, и его нужно уметь экономить. Создав стиль с нужными параметрами, достаточно будет его применить для текущего документа, что в разы экономит время предотвращая серию манипуляций.
Создание своего стиля — процесс долгий, зато, создав раз, сможете им пользоваться всегда.
- Находим на главной вкладке подраздел «Стили».
- Нажав на правую кнопку мыши в любом из них, выбираем «Изменить…». Открывается окно со множеством параметров.
- Задаем все, что может потребоваться: размер шрифта, выравнивание текста и другие. Нажимаем на кнопку «Формат» внизу окна, выбираем «Абзац». Для первой строки задаем отступ и его размер.
- Для того, чтобы можно было его использовать в дальнейшем, выбираем «Добавить в список экспресс-стилей» галочку. Она обычно выбирается автоматически. Ставим точку в варианте «В новых документах, использующих этот шаблон».
Как изменить красную строку
В руки может попасться документ, в котором при форматировании, оператор задал какой то определенный размер абзаца красной строки. Хорошо если этот размер соответствует нашим требования, в противном случае придется изменить размер красной строки.
По сути, изменение отступа, ничем не отличается от описанной выше темы, отвечающей на вопрос «Как сделать отступ красной строки».
- Выделяем весь текст целиком.
- Переходим в настройки «Абзаца», нажав на тексте правой кнопкой мыши и выбрав команду «Абзац».
- В блоке «Отступ», задайте отступ абзаца первой строки.
Между прочем, когда за ранее известно, что в документе должна присутствовать красная строка абзаца, ее можно задать еще перед набором текста. Тогда, каждая первая строка, каждого абзаца, будет автоматически начинаться с красной строки.
Как убрать красную строку
В предыдущем разделе, был рассмотрен случай, при котором нужно было изменить имеющийся отступ.
Так же, бывают случаи, когда отступ абзаца нужно вовсе убрать.
- Выделите весь текст целиком или тот раздел в котором нужно убрать красную строку.
- Перейдите в настройки «Абзаца», нажав на текст правой кнопкой мыши и выбрав команду «Абзац», либо во вкладке «Разметка страницы», в блоке «Абзац», нажать на стрелочку в правом нижнем углу.
- В блоке «Отступ», установите значение «нет» для команды «первая строка».

Второй способ, воспользоваться маркерами линейки.
Выше было описано, что маркеры не самая лучшая идея, если нужно задать точные размеры, в данном случае, когда размеры не нужны, маркеры уберут красную строку очень быстро.
- Выделяем текст целиком, либо интересующий участок документа.
- Передвигаем маркер указывающий вниз к левому краю документа.
Эти способы помогут убрать отступ красной строки из документа.
Итак, задать красную строку в текстовом документе Ворд, как теперь уже знаете, очень просто. Пользуйтесь полученными только что знаниями и форматируйте текст так, как нужно именно в вашем случае.
Загрузка…Курс CSS. Урок 11. Выравнивание текста, «красная» строка.
Курс CSS. Урок 11. Выравнивание текста, «красная» строка.
Курс CSS. Урок 11. Выравнивание текста, «красная» строка. Если не дано никаких указаний-свойства, то по умолчанию текст выравнивается по левому краю. Достигается требуемый способ выравнивания с помощью свойства (property) text-align: text-align:left; — по левому краю (по умолчанию), text-align:center; — по центру, text-align:right; — по правому краю, text-align:justify; — по ширине текста. Эффект «красной» строки, когда самая первая строка абзаца имеет определенный отступ от края достигается за счет свойства text-indent. Примеры: text-indent:32px; — отступ в первой строке равен 32 пикселям, text-indent:12%; — отступ в первой строке равен 12%. © Перепечатка разрешается с установкой ссылки на ресурс http://kocby.ru
Эффект «красной» строки, когда самая первая строка абзаца имеет определенный отступ от края достигается за счет свойства text-indent. Примеры: text-indent:32px; — отступ в первой строке равен 32 пикселям, text-indent:12%; — отступ в первой строке равен 12%. © Перепечатка разрешается с установкой ссылки на ресурс http://kocby.ru11. Выравнивание текста, «красная» строка.
В этом уроке мы затронем еще 2 свойства по оформлению текста: его выравнивание и «красная» строка.Также как есть определенные базовые значения по размеру шрифта и его насыщенности (жирности), также есть и базовое значение по выравниванию текста. Если не дано никаких указаний-свойства, то по умолчанию текст выравнивается по левому краю.
Но часто бывает необходимо применить иной способ выравнивания. Достигается требуемый способ выравнивания с помощью свойства (property) text-align:
Выравнивание текста:text-align:left; — по левому краю (по умолчанию)
text-align:center; — по центру
text-align:right; — по правому краю
text-align:justify; — по ширине текста, т. е. по обоим краям (как в книгах и газетах). Эффект достигается за счет равномерного автоматического добавления пробелов между словами в абзаце.
е. по обоим краям (как в книгах и газетах). Эффект достигается за счет равномерного автоматического добавления пробелов между словами в абзаце.
Эффект «красной» строки, когда самая первая строка абзаца имеет определенный отступ от края достигается за счет свойства text-indent: «Красная» строка:
text-indent:32px; — отступ в первой строке равен 32 пикселям.
text-indent:12%; — отступ в первой строке равен 12%.
Для «красной» строки можно использовать и другие еденицы измерения, то разумнее всего использовать пиксели и проценты.На базе данного теоретического материала попробуем создать соответствующие классы:
.text_align_left {
text-align:left;
background-color:#F0F0F0;
text-indent:5%;
}
.text_align_center {
text-align:center;
background-color:#F0FFFF;
text-indent:5%;
}
.text_align_right {
text-align:right;
background-color:#F0F0FF;
text-indent:5%;
}
.text_align_justify {
text-align:justify;
background-color:#F0FFF0;
text-indent:5%;
}
Теперь созданные классы в файле стилей CSS мы можем использовать в нашем учебном тестовом примере.
css_011_001.html
← кликните, чтобы посмотреть, как выглядит пример на данном сайте…
css_011_001.zip
← скачайте пример, чтобы установить на свой сайт…
***** Машина-Функционал для передвижения по страничкам курса CSS *****
Вы кликнули поясняющий рисунок, который показывает, как работает тот или иной функционал. Кликать эти рисунки не надо, нет смысла.Эти рисунки надо просто смотреть, а тексты к ним читать. Кликать кнопки следует на самом функционале.
Если вы планируете вернуться сюда позднее…
Пожалуйста, запомните эту страничку —
URL: http://kocby.ru/css/p011.html
Спасибо за посещение этой странички и внимательное отношение к ее контенту и дизайну. Удачи и успеха!
HTML тег hr
Пример
Используйте тег
для определения тематических изменений в содержании: Основные языки Интернета
HTML — это стандартная разметка.
язык для создания веб-страниц. HTML описывает структуру веб-страницы,
и состоит из ряда элементов. Элементы HTML сообщают браузеру, как
отображать содержимое.
HTML описывает структуру веб-страницы,
и состоит из ряда элементов. Элементы HTML сообщают браузеру, как
отображать содержимое.
CSS — это язык, описывает, как элементы HTML должны отображаться на экране, бумаге или в другие СМИ.CSS экономит много работы, поскольку может контролировать макет одновременно несколько веб-страниц.
JavaScript — это язык программирования HTML и Web. JavaScript может изменять содержимое HTML и значения атрибутов. JavaScript может изменять CSS. JavaScript может скрывать и показать элементы HTML и т. д.
Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Элемент

Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Выровнять элемент
(с помощью CSS):
Попробуй сам »
Пример
Без штриховки
(с CSS):
Попробуй сам »
Пример
Установите высоту элемента
(с помощью CSS):
Попробуй сам »
Пример
Установите ширину элемента
(с CSS):
Попробуй сам »
Связанные страницы
Ссылка на HTML DOM: HR Object
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Пример
hr {
дисплей: блок;
margin-top: 0. 5em;
5em;
нижнее поле: 0,5em;
маржа слева: авто;
поле справа: авто;
стиль границы: вставка;
ширина границы: 1 пиксель;
}
Начиная с HTML + CSS
Начиная с HTML + CSSЭто короткое руководство предназначено для людей, которые хотят начать использовать CSS и никогда раньше не писали таблицы стилей CSS.
Он не очень хорошо объясняет CSS. Это просто объясняет, как создать HTML-файл, CSS-файл и как заставить их работать вместе.После того, вы можете прочитать любое из ряда других руководств для добавления дополнительных функций в файлы HTML и CSS. Или вы можете переключиться на используя специальный редактор HTML или CSS, который помогает создавать сложные сайты.
В конце урока вы создадите HTML-файл, выглядит так:
Итоговая HTML-страница с цветами и макетом, выполненная с помощью CSS.
Обратите внимание, я не утверждаю, что это красиво ☺
Разделов,
похоже, это необязательно. Они содержат дополнительные
объяснение кодов HTML и CSS в примере. В
«Внимание!» знак в начале означает, что это больше
расширенный материал, чем остальной текст.
Они содержат дополнительные
объяснение кодов HTML и CSS в примере. В
«Внимание!» знак в начале означает, что это больше
расширенный материал, чем остальной текст.
Шаг 1: написание HTML
Для этого урока я предлагаю вам использовать только самые простые из инструменты. Например, Блокнот (в Windows), TextEdit (в Mac) или KEdit. (под KDE) подойдет. Как только вы поймете принципы, вы сможете хотите перейти на более продвинутые инструменты или даже на коммерческие программы, например Style Master, Dreamweaver или GoLive.Но для вашего самого первого Таблица стилей CSS, хорошо не отвлекаться на слишком много продвинутых Особенности.
Не используйте текстовый процессор, например Microsoft Word или OpenOffice. Обычно они создают файлы, которые веб-браузер не может прочитать. Для HTML и CSS, нам нужны простые текстовые файлы.
Шаг 1: откройте текстовый редактор (Блокнот, TextEdit, KEdit, или как вам больше нравится), начните с пустого окна и введите следующий:
01 // EN ">Моя первая стилизованная страница
Моя первая стилизованная страница
Добро пожаловать на мою стилизованную страницу!
В нем отсутствуют изображения, но по крайней мере есть стиль.И на нем есть ссылки, даже если они не идут где угодно & hellip;
Здесь должно быть больше, но я не знаю
что еще.
<адрес> Сделано 5 апреля 2004 г.
сам.
На самом деле вам не нужно вводить его: вы можете скопировать и вставить его из эту веб-страницу в редактор.
(Если вы используете TextEdit на Mac, не забудьте указать
TextEdit, чтобы текст действительно был обычным текстом, перейдя в Формат
меню и выберите «Сделать обычный текст». )
)
Первая линия HTML-файла выше сообщает браузеру, какой это тип HTML. (DOCTYPE означает ТИП ДОКУМЕНТА). В данном случае это HTML версия 4.01.
Слова внутри <и> называются тегами и, как вы видите, документ содержится в и теги. Между
и есть место для различного рода информации, не отображаемой на экране. Пока что он содержит заголовок документа, но позже мы добавим таблица стилей CSS тоже есть. — это место, где находится фактический текст документа. В принципе, там будет отображаться все, кроме текст внутри , который служит комментарием к мы сами. Браузер проигнорирует это.Из тегов в примере
- вводит
«Неупорядоченный список», то есть список, в котором элементы
не пронумерованы.
- — это начало «Списка
Предмет.»
— это «Абзац». И — это «якорь», который создает гиперссылка.
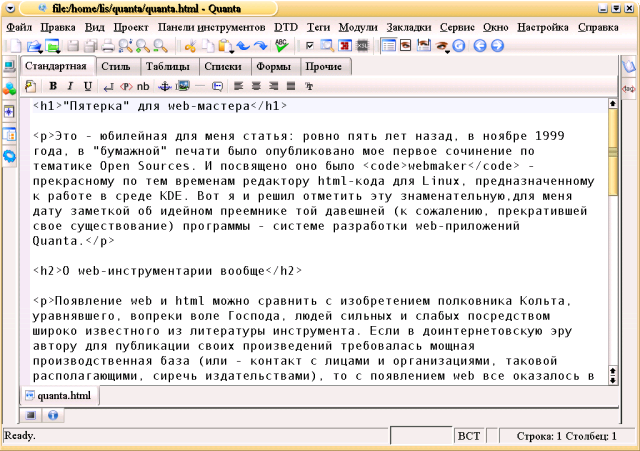
Редактор KEdit, показывающий исходный HTML-код.
Если вы хочу знать, что означают имена в <…>, одно хорошее место для начала — Начало работы с HTML.
 Но несколько слов о структуре нашего
пример HTML-страницы.
Но несколько слов о структуре нашего
пример HTML-страницы.- «ul» — это список с одной гиперссылкой для каждого элемента. Эта будет служить нашим «меню навигации по сайту», со ссылкой на другие страницы нашего (гипотетического) веб-сайта. Предположительно все страницы на на нашем сайте есть подобное меню.
- Элементы «h2» и «p» образуют уникальный контент этой страницы, а подпись внизу («Адрес») снова будет одинаковым на всех страницах сайт.
Обратите внимание, что я не закрывал «li» и «p» элементы. В HTML (но не в XHTML) разрешено опускать
и, которые я сделал здесь, чтобы сделать текст
немного легче читать. Но вы можете добавить их, если хотите. - селектор (в примере: «тело»), который сообщает браузеру, на какую часть документа распространяется правило;
- собственность (в например, 'color' и 'background-color' являются свойствами), которые указывает, какой аспект макета устанавливается;
- и значение ('purple' и '# d8da3d'), что дает значение свойства стиля.
Предположим, что это будет одна страница веб-сайта с несколько похожих страниц.Как это часто бывает с текущими веб-страницами, этот есть меню со ссылками на другие страницы гипотетического сайта, некоторые уникальный контент и подпись.
Теперь выберите «Сохранить как…» в меню «Файл»,
перейдите в каталог / папку, куда вы хотите его поместить (Рабочий стол
в порядке) и сохраните файл как «mypage. html». Не закрывать
редактора пока нет, он нам снова понадобится.
html». Не закрывать
редактора пока нет, он нам снова понадобится.
(Если вы используете TextEdit в Mac OS X до версии 10.4, вы увидит опцию Не добавлять расширение .txt в Сохранить как диалог.Выберите этот вариант, потому что имя «mypage.html» уже включает расширение. Более новые версии TextEdit заметят расширение .html автоматически.)
Затем откройте файл в браузере. Вы можете сделать это следующим образом: найти файл с помощью файлового менеджера (проводник Windows, Finder или Konqueror) и щелкните или дважды щелкните «mypage.html» файл. Он должен открыться в веб-браузере по умолчанию. (Если это не так, откройте браузер и перетащите в него файл.)
Как видите, страница выглядит довольно скучно…
Шаг 2: добавляем цвета
Вы, вероятно, видите черный текст на белом фоне, но он
зависит от того, как настроен браузер.Итак, одна простая вещь, которую мы можем сделать
чтобы сделать страницу более стильной, нужно добавить немного цветов. (Оставь
браузер открыт, мы будем использовать его позже. )
)
Мы начнем с таблицы стилей, встроенной в файл HTML. Позже мы поместим HTML и CSS в отдельные файлы. Отдельный files — это хорошо, так как это упрощает использование одной и той же таблицы стилей для нескольких файлов HTML: вам нужно написать таблицу стилей только один раз. Но на этом этапе мы просто храним все в одном файле.
Нам нужно добавить элемент
[так далее.] В первой строке написано, что это
таблица стилей, написанная на CSS («text / css»).
Во второй строке сказано, что мы добавляем стиль к «телу». элемент. Третья строка устанавливает фиолетовый цвет текста и
в следующей строке фон становится зеленовато-желтым.
элемент. Третья строка устанавливает фиолетовый цвет текста и
в следующей строке фон становится зеленовато-желтым.
таблиц стилей в CSS состоит из правил . Каждое правило состоит из трех частей:
Пример показывает, что правила можно комбинировать. Мы установили два properties, поэтому мы могли бы создать два отдельных правила:
тело {цвет: фиолетовый}
тело {background-color: # d8da3d}
, но поскольку оба правила влияют на тело, мы написали только
«Body» один раз и объедините свойства и значения.
Для получения дополнительной информации о селекторах см. Главу 2 из Lie &
Bos .
Главу 2 из Lie &
Bos .
Фон основного элемента также будет фоном весь документ.Мы не указали никаких других элементов (p, li, адрес…) любой явный фон, поэтому по умолчанию у них будет нет (или: будет прозрачным). Свойство 'color' устанавливает цвет текст для основного элемента, но все остальные элементы внутри тела унаследовать этот цвет, если явно не переопределено. (Мы добавим несколько другие цвета позже.)
Теперь сохраните этот файл (используйте «Сохранить» в меню «Файл») и вернитесь в окно браузера. Если вы нажмете кнопку «Перезагрузить» кнопка, отображение должно измениться с «скучной» страницы на цветную (но все же довольно скучную) страницу.Помимо списка ссылки вверху, текст теперь должен быть фиолетовым на фоне зеленоватого желтый фон.
Как один браузер показывает страницу теперь, когда некоторые цвета были добавлен.
цветов могут быть
указывается в CSS несколькими способами. В этом примере показаны два из них:
имя («фиолетовый») и шестнадцатеричным кодом
(«# D8da3d»). Существует около 140 названий цветов и
шестнадцатеричные коды позволяют отображать более 16 миллионов цветов. Добавление нотки
стиль объясняет больше об этих кодах.
Существует около 140 названий цветов и
шестнадцатеричные коды позволяют отображать более 16 миллионов цветов. Добавление нотки
стиль объясняет больше об этих кодах.
Шаг 3: добавление шрифтов
Еще одна вещь, которую легко сделать, - это провести различие в шрифты для различных элементов страницы. Итак, давайте установим текст в шрифт «Грузия», за исключением заголовка h2, который мы дать «Helvetica».
В Интернете никогда нельзя быть уверенным, какие шрифты используются у ваших читателей. их компьютеры, поэтому мы добавляем еще несколько альтернатив: если Грузия недоступно, Times New Roman или Times тоже подойдут, и если все остальное не работает, браузер может использовать любой другой шрифт с засечки.Если Helvetica отсутствует, Geneva, Arial и SunSans-Regular очень похожи по форме, и если ничего из этого не работает, браузер может выберите любой другой шрифт без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
01 // EN">Моя первая стилизованная страница [так далее.]
Если вы сохраните файл еще раз и нажмете «Обновить» в браузера, теперь должны быть разные шрифты для заголовка и другой текст.
Теперь шрифт основного текста отличается от шрифта заголовка.
Шаг 4: добавление панели навигации
Список вверху HTML-страницы предназначен для меню навигации. На многих веб-сайтах есть своего рода меню вверху или сбоку страницы, и на этой странице он тоже должен быть. Мы поместит его с левой стороны, потому что это немного больше интереснее, чем наверху…
Меню уже находится на странице HTML. Это список
Это список
- в
вершина. Ссылки в нем не работают, так как наш «Веб-сайт»
пока состоит только из одной страницы, но теперь это не имеет значения. На
Настоящий веб-сайт, разумеется, не должно быть битых ссылок.
Итак, нам нужно переместить список влево и переместить оставшуюся часть текст немного правее, чтобы освободить для него место. Свойства CSS, которые мы используйте для этого padding-left (для перемещения основного текста) и «положение», «слева» и «вверху» (для перемещения по меню).
Есть и другие способы сделать это.Если вы ищете «столбец» или «макет» на странице Learning CSS , вы найти несколько готовых шаблонов. Но это нормально для наших целей.
В окне редактора добавьте следующие строки в HTML файл (строки 7 и 12-16):
Моя первая стилизованная страница [так далее.]
Если вы снова сохраните файл и перезагрузите его в браузере, вы должны теперь есть список ссылок слева от основного текста. Это уже выглядит намного интереснее, правда?
Основной текст перемещен вправо, а список ссылки теперь находятся слева от него, а не сверху.
Позиция: absolute 'говорит, что элемент ul позиционируется независимо от любой текст, который идет до или после него в документе и «left» и «top» указывают, что это за позиция. В этом случае 2em сверху и 1em с левой стороны окна.
«2em» означает 2-кратный размер текущего шрифта. Например, если
меню отображается шрифтом из 12 пунктов, тогда «2em» - 24 пункта.
'Em' - очень полезная единица в CSS, поскольку она может адаптировать
автоматически к шрифту, который использует читатель. Наиболее
в браузерах есть меню для увеличения или уменьшения размера шрифта: вы
можете попробовать и увидеть, что меню увеличивается в размере по мере увеличения шрифта
увеличивается, чего не было бы, если бы мы использовали размер
вместо этого в пикселях.
Наиболее
в браузерах есть меню для увеличения или уменьшения размера шрифта: вы
можете попробовать и увидеть, что меню увеличивается в размере по мере увеличения шрифта
увеличивается, чего не было бы, если бы мы использовали размер
вместо этого в пикселях.
Шаг 5. Стилизация ссылок
Меню навигации по-прежнему выглядит как список, а не меню. Давайте добавим ему стиля. Мы удалим маркер списка и переместим предметы слева, туда, где была пуля. Мы также отдадим каждый предмет свой белый фон и черный квадрат.(Почему? Нет особого причина, просто потому что мы можем.)
Мы также не сказали, какими должны быть цвета ссылок, поэтому давайте добавим и это: синий для ссылок, которые пользователь еще не видел и фиолетовый для уже посещенных ссылок (строки 13–15 и 23-33):
Моя первая стилизованная страница [так далее.]
Традиционно, браузеры показывают гиперссылки с подчеркиванием и цветом. Обычно цвета аналогичны тем, что мы указали здесь: синий для ссылок на страницы который вы еще не посещали (или посещали давно), фиолетовый для страницы, которые вы уже видели.
В HTML гиперссылки создаются с помощью элементов , поэтому
укажите цвет, нам нужно добавить правило стиля для «a». Чтобы
различать посещенные и непосещенные ссылки, CSS предоставляет два
«Псевдоклассы» (: ссылка и: посещенные). Они называются
«Псевдоклассы», чтобы отличить их от класса атрибутов, , которые появляются непосредственно в HTML, например,
Они называются
«Псевдоклассы», чтобы отличить их от класса атрибутов, , которые появляются непосредственно в HTML, например, class = "navbar" в нашем примере.
Шаг 6: добавляем горизонтальную линию
Последним дополнением к таблице стилей является горизонтальная линейка для отделите текст от подписи внизу. Мы будем использовать 'border-top', чтобы добавить пунктирную линию над <адрес> элемент (строки 34-37):
Моя первая стилизованная страница [так далее.]
Теперь наш стиль завершен. Далее давайте посмотрим, как можно поставить таблица стилей в отдельном файле, чтобы другие страницы могли использовать то же стиль.
Шаг 7: помещение таблицы стилей в отдельный файл
Теперь у нас есть HTML-файл со встроенной таблицей стилей. Но если наши сайт растет, мы, вероятно, хотим, чтобы многие страницы имели один и тот же стиль. Там это лучший метод, чем копирование таблицы стилей на каждую страницу: если мы поместите таблицу стилей в отдельный файл, все страницы могут указывать на нее.
Чтобы создать файл таблицы стилей, нам нужно создать еще один пустой текст
файл. Вы можете выбрать «Создать» в меню «Файл» в
редактор, чтобы создать пустое окно.(Если вы используете TextEdit, не
забудьте снова сделать это обычным текстом, используя меню Формат.)
Вы можете выбрать «Создать» в меню «Файл» в
редактор, чтобы создать пустое окно.(Если вы используете TextEdit, не
забудьте снова сделать это обычным текстом, используя меню Формат.)
Затем вырежьте и вставьте все, что находится внутри <стиля> элемент из HTML-файла в новое окно. Не копируйте сами по себе. Они принадлежат HTML, а не в CSS. В новом окне редактора теперь у вас должен быть полный таблица стилей:
body {
отступ слева: 11em;
font-family: Грузия, "Times New Roman",
Times, serif;
цвет: фиолетовый;
цвет фона: # d8da3d}
ул.navbar {
тип-стиль-список: нет;
отступ: 0;
маржа: 0;
позиция: абсолютная;
верх: 2em;
слева: 1em;
width: 9em}
h2 {
семейство шрифтов: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif}
ul.navbar li {
фон: белый;
маржа: 0.5em 0;
заполнение: 0.3em;
border-right: сплошной черный 1em}
ul.navbar a {
text-decoration: none}
ссылка {
цвет синий }
а: посетил {
цвет: фиолетовый}
адрес {
маржа сверху: 1em;
padding-top: 1em;
border-top: тонкие точки}
Выберите «Сохранить как…» в меню «Файл», убедитесь, что
что вы находитесь в том же каталоге / папке, что и mypage. html файл и
сохраните таблицу стилей как «mystyle.css».
html файл и
сохраните таблицу стилей как «mystyle.css».
Теперь вернитесь к окну с HTML-кодом. Удалить все от тега включительно и замените его элементом, как следует (строка 5):
Моя первая стилизованная страница [так далее.]
Это сообщит браузеру, что таблица стилей находится в файл с именем «mystyle.css», и поскольку каталог не упоминалось, браузер будет искать в том же каталоге, где он нашел HTML-файл.
Если вы сохраните файл HTML и перезагрузите его в браузере, вы должны не вижу изменений: страница по-прежнему оформлена так же, но теперь стиль происходит из внешнего файла.
Окончательный результат
Следующим шагом будет размещение обоих файлов mypage.html и mystyle.css на
Ваш сайт. (Ну, возможно, вы захотите немного изменить их
сначала…) Но как это сделать, зависит от вашего интернет-провайдера.
Как добавить горизонтальную линию к сообщению или странице WordPress
Когда вы создаете сообщение или страницу в WordPress, очень легко упустить из виду визуальные аспекты конечного продукта. Важно учитывать удобочитаемость и организованность. Вы можете получить лучшую копию в мире, но люди не захотят читать вашу страницу, если она выглядит как большой блок текста.
Один из лучших способов сделать вашу страницу более привлекательной - это добавить горизонтальные линии. Простые линии позволяют разделить и упорядочить различные разделы вашей страницы. Это упрощает чтение контента и помогает читателю найти нужный раздел.
Добавить линии горизонтальные линии довольно просто. Вы можете сделать это в визуальном редакторе или текстовом редакторе.
Добавление горизонтальных линий в текстовом редакторе HTML
Если вам комфортно работать с HTML в текстовом редакторе, это очень простой способ выполнить свою работу.Когда вы создаете свою страницу на экране редактирования, вам нужно переключиться в текстовый редактор HTML. Для этого просто щелкните вкладку с надписью «ТЕКСТ» в правом верхнем углу окна редактора. Показано ниже (выделено красным)
Для этого просто щелкните вкладку с надписью «ТЕКСТ» в правом верхнем углу окна редактора. Показано ниже (выделено красным)
Теперь вы в редакторе HTML. Вы по-прежнему должны видеть написанный текст. Единственная разница в том, что весь текст выполнен в одном стиле. Вы также сможете увидеть HTML-код для всех ваших подсказок стиля, таких как полужирный или курсивный текст.
Чтобы вставить горизонтальную линию, переместите текстовый курсор в нужное место. Затем нажмите клавишу «Enter», чтобы создать новую строку HTML. В этой пустой строке HTML введите следующий код:
Вот и все! Вы можете добавить несколько горизонтальных линий по всей странице. Вы даже можете использовать двойные строки, создав еще одну строку HTML с тем же кодом.
Важно, чтобы вы не переключались между визуальным редактором и редактором HTML.Это может привести к неточностям форматирования. После добавления горизонтальной линии нажмите «Обновить файл» , чтобы сохранить изменения.
Добавление горизонтальных линий в визуальном редакторе
Вы также можете создавать горизонтальные линии в Визуальном редакторе. В то время как в старых версиях редактора WordPress для этого требовалось внести некоторые изменения в код, в современной платформе эта функция встроена прямо сейчас.
На экране визуального редактора вы увидите ряд кнопок.Эти кнопки позволяют создавать автоматические изменения стиля без необходимости вводить код вручную. Ряд кнопок по умолчанию содержит только ограниченный набор функций. Однако, если вы посмотрите справа от этих кнопок, вы заметите три маленькие точки. Когда вы наводите указатель мыши на эти точки, появляется надпись «Переключить расширенный».
Щелкните здесь, чтобы открыть второй ряд кнопок стилей. Третья кнопка слева - это кнопка горизонтальной линии. Просто поместите текстовый курсор в то место, где вы хотите вставить строку.Нажмите кнопку горизонтальной линии, и она появится автоматически. Вы можете нажимать эту кнопку столько раз, сколько хотите, чтобы создать несколько строк.
Быстрое создание горизонтальных линий
В дополнение к использованию специальной кнопки редактора, вы можете создавать горизонтальные линии с помощью нескольких нажатий клавиш. В WordPress есть удобная команда быстрого доступа, чтобы вы могли продолжать печатать. Чтобы создать строку, просто введите «-» в пустой текстовой строке. Затем нажмите «Enter» на клавиатуре. Когда вы нажмете «Enter», три черточки превратятся в горизонтальную линию.
Дополнительную информацию об этом, а также о некоторых других сочетаниях клавиш можно найти, нажав кнопку со знаком вопроса в дальнем правом углу второго ряда кнопок визуального редактора.
Следующие две вкладки изменяют содержимое ниже. Меня зовут Джейми Спенсер, и я потратил последние 5 лет на создание блогов. Я устал от 9-5, поездок на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог.С тех пор я запустил множество успешных нишевых блогов, и после продажи своего блога выживания я решил научить других делать то же самое.
Magic Line - CKEditor 4 Документация
Содержание
- Использование
- Стилизация Magic Line
- Сочетания клавиш
- Настройка списка элементов, активирующих Magic Line
- Magic Line Demo
В зависимости от вашей среды (ОС, браузера) может быть сложно установить курсор и добавить контент рядом с некоторыми элементами документа.Это относится, например, к изображениям, таблицам или элементам CKEditor 4 представил плагин Magic Line, который помогает преодолеть эти ограничения. Плагин Magic Line вызывает появление красной линии с маркером () при наведении курсора мыши на любое такое недоступное место в активном редакторе. Если щелкнуть маркер волшебной линии, в документ будет вставлен новый абзац. Если яркий красный цвет по умолчанию вам не подходит, вы можете легко изменить его, установив параметр конфигурации CKEDITOR.config.magicline_color, например: Это изменит цвет волшебной линии на синий, как показано на изображении ниже. Чтобы еще больше расширить возможности CKEditor, для работы с magic line доступны следующие сочетания клавиш: Вы также можете настроить сочетания клавиш, установив параметры конфигурации CKEDITOR. Также можно изменить список элементов по умолчанию, запускающих появление магической линии. Параметр CKEDITOR.config.magicline_everywhere активирует всеобъемлющий режим, который заставляет магическую линию появляться для всех элементов уровня блока, как определено в CKEDITOR.dtd. $ Block. КРЕДИТОР.Параметр config.magicline_tabuList позволяет вам занести в черный список определенные элементы, предоставив список атрибутов, которые, если они назначены, предотвращают появление волшебной линии для этих элементов. См. Рабочий пример «Magic Line», который демонстрирует, как Magic Line помогает решать проблемы с размещением курсора до или после таких элементов, как вложенные таблицы, элементы Тема: HTML / CSSPrev | След. Обычно, когда вы вводите грамматически неправильные слова в поля Совет: Чтобы отключить проверку орфографии сразу во всей форме - просто установите Вот еще несколько часто задаваемых вопросов по этой теме: Опубликовано в WordPress автор: Erin Myers Последнее обновление 8 сентября 2020 г. Интернет-читатели разборчивы.Они не хотят видеть длинные стены текста, и многие сразу же покидают сайт, если содержание кажется слишком трудным для чтения. Таким образом, просматриваемость жизненно важна для содержания вашего сайта. Если у вас есть превосходный, ценный контент, в котором можно немного улучшить эстетику, горизонтальный разделитель строк может быть именно тем, что вам нужно. Это удобный способ разбить текст, улучшить читаемость, организацию и общий внешний вид ваших сообщений и страниц. Есть несколько способов добавить разделитель строк в WordPress - вы можете использовать редактор блоков, классический редактор или даже HTML.В этой статье мы рассмотрим их все. Поехали! Добавить разделитель строк в редактор блоков по умолчанию так же просто, как и разместить любой другой фрагмент содержимого. Сначала откройте страницу, на которую хотите добавить строку: Как видите, наша страница представляет собой длинную стену текста. Чтобы добавить разделитель и разбить его, просто наведите указатель мыши на блок, который вы хотите разделить, щелкните значок «плюс» и выполните поиск по запросу «линия» или «разделитель»: Выберите Разделитель из списка, и редактор добавит его в стиле по умолчанию: Вы можете добавить любое количество элементов на страницу, чтобы разбить длинные фрагменты контента или отдельные элементы, которые не связаны между собой. В зависимости от темы, которую вы используете, у вас может быть несколько вариантов настройки разделителей строк. Например, в теме Twenty Twenty по умолчанию есть множество вариантов стиля и цвета. Чтобы получить доступ к этим настройкам, выберите разделительный блок и щелкните три точки, которые появляются над ним, или выберите опцию Блок над меню справа.Вот как выглядит разделитель в стиле точек с красным цветом: Точные параметры, которые вы видите здесь, будут отличаться от темы к теме. Однако в большинстве случаев вы, по крайней мере, должны иметь возможность изменять цвет и ширину разделителя. Если вы предпочитаете использовать классический редактор, вы все равно можете добавить разделитель строк к своему содержимому. Если панель инструментов редактирования не отображается, нажмите на переключатель вверху страницы или нажмите Shift + Alt + Z . Затем поместите курсор в конец абзаца и нажмите кнопку Горизонтальная линия на панели инструментов. После курсора будет вставлена горизонтальная линия: Как видите, линия использует тот же стиль по умолчанию, что и редактор блоков. Однако, в отличие от редактора блоков, здесь нет параметров для редактирования стиля линии. Для этого вам придется добавить код вручную, о чем мы поговорим в следующем разделе. WordPress позволяет легко редактировать HTML для ваших страниц напрямую.Если вы предпочитаете работать таким образом, вы все равно можете легко добавить горизонтальный разделитель. Сначала откройте текстовый редактор той страницы, с которой хотите работать. Если вы используете редактор блоков, нажмите на три точки в правом верхнем углу редактора. Вот как это выглядит: Если вы используете классический редактор, просто нажмите Текст в верхней части окна редактирования над панелью инструментов. Вот как выглядит текстовый редактор с плагином Classic Editor: Теперь, когда у вас открыт текстовый редактор, вам нужно добавить разделитель. Просто поместите курсор в то место, где вы хотите разместить разделитель, нажмите клавишу Enter или Return , чтобы создать новую строку, и введите следующий код: Вот как это будет выглядеть, если мы вставим наш разделитель в то же место, что и в предыдущих примерах: Это все есть на него! Если вы поклонник работы с кодом или предпочитаете классический редактор, вы не получите изящных параметров конфигурации редактора блоков для разделителя строк. Чтобы добавить собственный CSS на свою страницу, вы можете использовать настройщик WordPress. При просмотре своей страницы в интерфейсе просто нажмите Настроить на панели инструментов WordPress в верхней части экрана: Затем выберите Additional CSS внизу боковой панели. Откроется блокнот, в который вы можете добавить любой собственный CSS, который вам нравится: Справа вы увидите предварительный просмотр внесенных изменений. На этом этапе вы можете продолжать вносить изменения и просматривать их, пока не будете довольны стилем линии. Горизонтальный разделитель строк - это быстрый и простой способ разбить монотонную статью и превратить ее в продукт, который необходимо прочитать. Это такой простой элемент, но он действительно может улучшить ваш контент. Если вы хотите довести весь свой цифровой опыт до одиннадцати, WP Engine может помочь.
& nbsp; & nbsp;
Verdana Comic Sans MS WildWest
* Просто замените название шрифта, который вы хотите использовать, в зеленой области кода. Если он не прилипает, это означает, что Canvas не считает его «безопасным» и удаляет его.Я нашел, что больше всего работает.
Можно сделать слабые линии:
И можно сделать толстые линии:
Можно делать линии разного цвета:
Черная линия толщиной 1px
Синяя линия толщиной 4 пикселя
Красная линия толщиной 6 пикселей
Зеленая линия толщиной 8 пикселей
Фиолетовая линия толщиной 12 пикселей
Желтая линия толщиной 16 пикселей
Оранжевая линия толщиной 20 пикселей
Розовая линия толщиной 24 пикселя
Использование
 В этом примере он был добавлен после таблицы, вложенной в другую таблицу, как показано ниже.
В этом примере он был добавлен после таблицы, вложенной в другую таблицу, как показано ниже. Стиль Magic Line
CKEDITOR.config.magicline_color = '# 0000FF';
Сочетания клавиш
 config.magicline_keystrokeNext и CKEDITOR.config.magicline_keystrokePrevious соответственно. Например:
config.magicline_keystrokeNext и CKEDITOR.config.magicline_keystrokePrevious соответственно. Например:
// Изменяет сочетание клавиш на Ctrl + ".".
CKEDITOR.config.magicline_keystrokeNext = CKEDITOR.CTRL + 190;
// Изменяет сочетание клавиш на Ctrl + ",".CKEDITOR.config.magicline_keystrokePrevious = CKEDITOR.CTRL + 188;
Регулирующий список элементов, активирующих Magic Line
CKEDITOR.config.magicline_everywhere = true;

CKEDITOR.config.magicline_tabuList = ['data-tabu'];
Magic Line Demo
Как отключить проверку орфографии из поля ввода и текстового поля
Ответ: Установите для атрибута
проверка орфографии значение false или
spellcheck = "false" в теге , например, .
Вопросы и ответы по теме
Добавление разделителя горизонтальных строк в WordPress

1. Добавьте горизонтальную линию с помощью редактора блоков WordPress
 Вы также можете перемещать линию, щелкая стрелки во всплывающем меню над ней.
Вы также можете перемещать линию, щелкая стрелки во всплывающем меню над ней. Изменение цвета и стиля в редакторе блоков
2. Добавьте разделитель строк с помощью классического редактора WordPress
 На самом деле процесс еще проще. Откройте свою страницу:
На самом деле процесс еще проще. Откройте свою страницу: 3. Создайте разделитель горизонтальных строк в HTML
 Затем выберите Code Editor в появившемся раскрывающемся меню. Вы также можете использовать сочетание клавиш Ctrl + Shift + Alt + M.
Затем выберите Code Editor в появившемся раскрывающемся меню. Вы также можете использовать сочетание клавиш Ctrl + Shift + Alt + M.
Изменение цвета и стиля с помощью CSS
 Однако вы все равно можете настроить его стили с помощью CSS.
Однако вы все равно можете настроить его стили с помощью CSS. Настройте свой сайт WordPress с помощью WP Engine
 У нас есть исчерпывающие ресурсы для пользователей и разработчиков, а также ряд пакетов хостинга мирового класса, которые помогут вам доставлять невероятный контент вашим посетителям!
У нас есть исчерпывающие ресурсы для пользователей и разработчиков, а также ряд пакетов хостинга мирового класса, которые помогут вам доставлять невероятный контент вашим посетителям! Горизонтальная линия на холсте Страница
Лучше всего разбивать большие страницы текста на более легко усваиваемые части.Один из быстрых и простых способов сделать это - использовать горизонтальные линии. Вы можете легко добавить на страницу горизонтальную линию с помощью одного короткого фрагмента HTML-кода.
шагов по созданию горизонтальной линии на холсте Страница

HTML - кнопки
Горизонтальные линии
Код тонкой линии
Код толстой линии
Чтобы сделать толстую линию другого цвета, просто замените шестнадцатеричный код (Ссылки на внешний сайт.
 ) Ссылки на внешний сайт ..
) Ссылки на внешний сайт ..
Шрифты - О боже!
Times New Roman '; font-size: x-large; "> Times New Roman
Примеры:
HTML - кнопки
HTML - горизонтальные линии
Пример шестнадцатеричного цветового кода:
.

 Браузер удаляет все лишние пробелы;
Браузер удаляет все лишние пробелы; д.;
д.;
 ..</p>
..</p>

 Но несколько слов о структуре нашего
пример HTML-страницы.
Но несколько слов о структуре нашего
пример HTML-страницы.