Выравнивание текста и создание красной строки через CSS.
В этом уроке затронем еще два свойства, которые относятся к оформлению текста. И сегодня поговорим о таких свойствах как выравнивание текста и создание красной строки для текста.
Выравнивание текста
И первое свойство — это выравнивание. Вы уже, наверное, обратили внимание, что браузер по умолчанию выравнивает все текстовые элементы по левому краю это и есть его базовое значение по выравниванию.
Естественно появляются такие ситуации, когда нужно что-то выровнять по центру, по правому краю или по всей ширине страницы. В CSS, естественно, есть такое свойство, отвечающее за выравнивание.
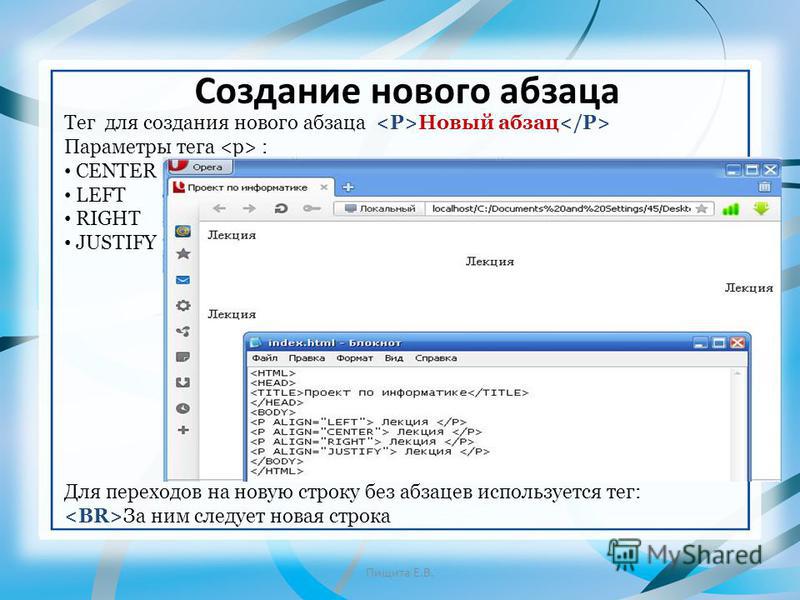
Свойство align мы уже знаем из HTML. Там оно использовалась для выравнивания текста. В CSS наблюдается подобие, только добавляется спереди слово text. А значения свойства остаются те же самые.
- text-align:left; — Выравнивание по левому краю.

- text-align:center; — Выравнивание по центру.
- text-align:right
- text-align:justify; Выравнивание по ширине.
И, для примера, мы будем работать с заголовком <h3> </h3>, который для начала выровняем по центру.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
</body> </html>
CSS
h3{
text-align: center;
}
И если хотите по правому краю, то естественно используется следующий вид.
CSS
h3{
text-align: right;
}
После чего заголовок прижмется к правому краю.
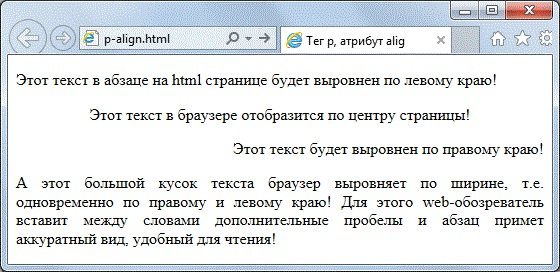
Ну, и последний вариант это выравнивание текста по всей ширине страницы. Что это значит? То что текст будет, выравнивается одновременно и по левому краю и по правому краю за счет увеличения числа пробелов (расстояния) между словами. Для этого используем параграф, которому задаем данное свойство.
CSS
p{
text-align: justify;
}
При форматировании текста с таким условием, текст будет растягивается по обеим сторонам.
А мы переходим ко второму свойству это создание красной строки.
Создание красной строки CSS
Данное свойство достаточно популярно в использовании, так как оно облегчает чтение больших текстов. Для создания красной строки у каждого параграфа используется следующее свойство text-indent: ;. Отступ можно задать в различных единицах, мы же зададим в пикселях px.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка.
Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка.
Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка.
Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка. Абзац, для которого будет создана Красная строка.
</body>
</html>
И для всех абзацев зададим отступ в 30px.
CSS
p{
text-indent:30px;
}
Теперь, если сохранить и обновить браузер то увидим, что у всех абзацев появился отступ в 30px.
Вот мы рассмотрели еще два свойства. Они применяются достаточно часто, поэтому стоит их запомнить. Ну а на этом урок закончим, в
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
Работа с основными HTML тегами
Давайте теперь изучим основные теги, которые
используются на странице. В примерах далее
я для простоты не буду приводить структуру
всей страницы, считайте, что мы всегда работаем
внутри тега body, если не указано иное.
Абзацы
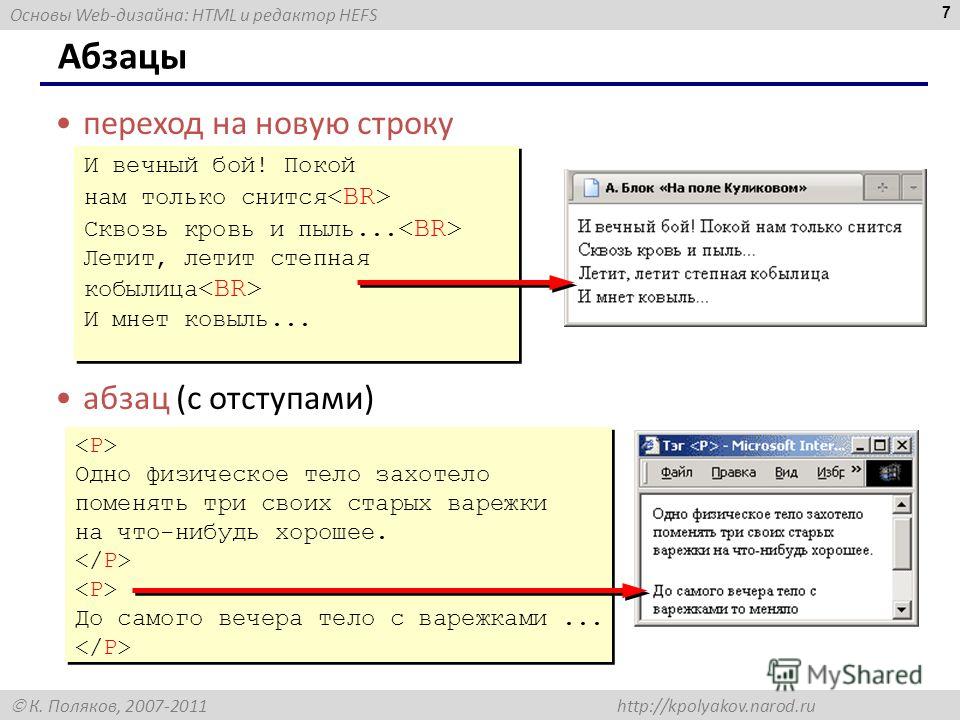
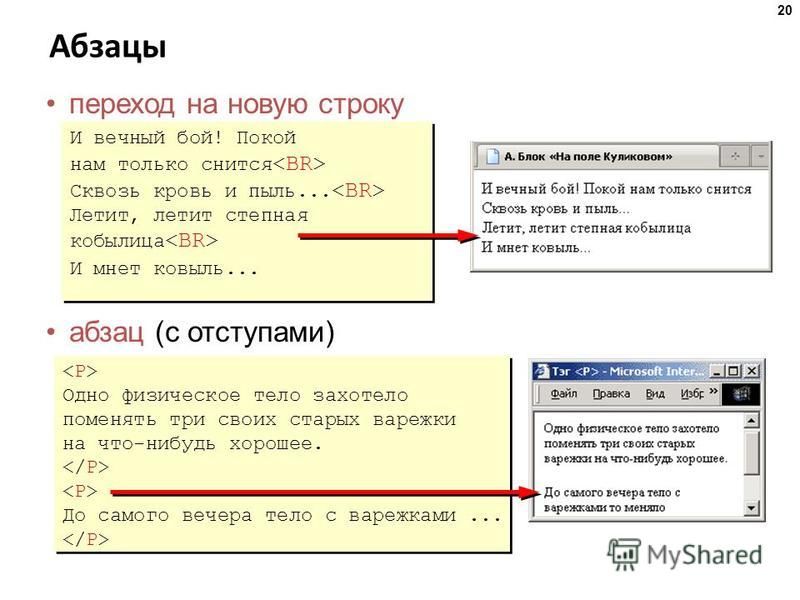
Одним из основных элементов страницы являются абзацы. Их можно сравнить с абзацами
в книге — каждый абзац начинается с новой
строки и имеет так называемую красную строку
(это когда первая строка текста абзаца немного
отступает вправо).
Абзац создается с помощью тега <p> таким образом:
<p>
Это абзац.
</p>
<p>
Это еще один абзац.
</p>
<p>
И еще один абзац.
</p>
Создайте на вашей странице 5 абзацев
с каким-нибудь текстом. Посмотрите, как эти
абзацы будут выглядеть в браузере.
Заголовки страницы
Кроме абзацев важное значение на странице
имеют
Заголовки создаются с помощью тегов <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Они имеют разную
степень важности. В заголовке
Они имеют разную
степень важности. В заголовке h2 следует
располагать название всей HTML страницы,
в h4 — название подблоков и так далее.
Все заголовки по умолчанию жирные и имеют разный размер (это можно поменять через CSS, но об этом позже). Для примера сделаем заголовки всех уровней:
<h2>Заголовок h2</h2>
<h3>Заголовок h3</h3>
<h4>Заголовок h4</h4>
<h5>Заголовок h5</h5>
<h5>Заголовок h5</h5>
<h6>Заголовок h6</h6>
Скопируйте приведенный выше код себе и запустите его в браузере. Посмотрите, как отличаются размеры заголовков.
h2. Ниже сделайте
заголовок h3, а под ним — абзац с
текстом. После абзацев сделайте еще один
заголовок h3, а под ним — 2 абзаца с текстом.
Жирный
Вы уже знаете, что заголовки по умолчанию жирные. Однако, можно сделать жирным
и обычный текст — достаточно взять его в
тег <b>. Смотрите пример:
<p>
Это обычный текст, а это <b>жирный</b> текст.
</p>
Проверьте работу тега <b> на вашей
странице.
Курсив
Кроме жирного можно сделать также и курсив с помощью тега <i>:
<p>
Это обычный текст, а это <i>курсивный</i> текст.
</p>
Проверьте работу тега <i> на вашей
странице.
Замечания
Обратите внимание на то, что теги <b> и <i> следует использовать внутри
какого-либо другого тега, например абзаца.
В этом случае абзацы создают общую структуру
страницы (абзацы и заголовки), а указанные
теги делают жирным или курсивом отдельные
кусочки текста.
HTML-тег hr
❮ Назад Полный справочник HTML Далее ❯
Пример
Используйте тег
для определения тематических изменений в содержании:
Основные языки Интернета
HTML — стандартная разметка язык для создания веб-страниц. HTML описывает структуру веб-страницы, и состоит из ряда элементов. Элементы HTML сообщают браузеру, как отображать содержимое.
CSS — это язык, описывает, как HTML-элементы должны отображаться на экране, бумаге или в другие СМИ. CSS экономит много работы, потому что он может управлять компоновкой несколько веб-страниц одновременно.
JavaScript — это язык программирования HTML и Web. JavaScript может изменить содержимое HTML и значения атрибутов. JavaScript может изменить CSS. JavaScript может скрывать и показывать элементы HTML и многое другое.
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Элемент
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <час> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Выровнять элемент
(с помощью CSS):
Попробуйте сами »
Пример
Заштрихованный Попробуйте
(с CSS):
3
3 Сделай сам »
Пример
Установите высоту элемента
(с помощью CSS):
Попробуйте сами »
Пример
Установите ширину элемента
(с помощью CSS ):
<час>
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: HR Object
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
5
отображение: блок;
верхнее поле: 0,5em;
нижнее поле: 0,5 em;
левое поле: авто;
правое поле: авто;
стиль границы: вставка;
ширина границы: 1 пиксель;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
904 Справочник 9004
904
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как добавить строку в Html
следующий → ← предыдущая В HTML мы можем легко добавить горизонтальную линию в документ, используя следующие различные способы:
Использование HTMLЕсли мы хотим добавить горизонтальную линию в документ Html с помощью тега Html, то мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить строку: Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим добавить горизонтальную линию. <Голова> <Название> Добавьте строку, используя HTML-теги. Шаг 2: Теперь поместите курсор в то место, где мы хотим добавить строку в Html-документ. И тогда мы должны использовать тег <час> Шаг 3: Теперь нам нужно добавить атрибуты тега , которые определяют размер, цвет и ширину линии. Итак, мы должны ввести атрибуты размера, ширины и цвета в теге . <размер часа="" цвет=""> Шаг 4: Затем мы должны указать значения этих атрибутов. Шаг 5: И, наконец, мы должны сохранить HTML-код, а затем запустить файл в браузере. <Голова> <Название> Добавьте строку, используя HTML-теги. И этот раздел поможет вам понять, как добавить строку с помощью тега Html. Протестируйте сейчас Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Использование внутреннего CSSЕсли мы хотим добавить горизонтальную линию в HTML-документ, используя внутреннюю таблицу стилей, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить строку: Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим добавить горизонтальную линию. <Голова> <Название> Добавьте строку, используя внутренний CSS. <Тело> Эта страница поможет вам понять, как добавить строку в HTML-документ.
И этот раздел поможет вам понять, как добавить строку с помощью внутренней каскадной таблицы стилей. Шаг 2: Теперь мы должны поместить курсор сразу после закрытия тега заголовка в тег заголовка HTML-документа, а затем определите стили внутри тега |


 <Тело> Эта страница поможет вам понять, как добавить строку в HTML-документ.
И этот раздел поможет вам понять, как добавить строку с помощью тегов Html.
<Тело> Эта страница поможет вам понять, как добавить строку в HTML-документ.
И этот раздел поможет вам понять, как добавить строку с помощью тегов Html.  <Тело> Эта страница поможет вам понять, как добавить строку в HTML-документ.
<Тело> Эта страница поможет вам понять, как добавить строку в HTML-документ.