HTML – Форматирование текста html-документа и теги форматирования страницы
Если Вы пользуйтесь текстовым редактором, например, таким как Microsoft Word или Microsoft Excel, то Вы должны быть знакомы с форматированием текста и как сделать текст жирным (полужирным), наклонным (курсивом), зачеркнутым или подчеркнутым. Это всего лишь четыре из одиннадцати доступных вариантов, указывающих, как можно форматировать текст в HTML и XHTML.
Полужирный или жирный текст
Полужирный шрифт или жирный шрифт в HTML можно задать с помощь двух тегов <b>…</b> и <strong>…</strong>. Все, что находится в тегах <b>…</b> и <strong>…</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения жирным текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега b делаем <b>жирный шрифт</b>. </p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
Получим следующий результат:
Курсив – наклонный текст или шрифт
Сделать в HTML курсивом текст можно с помощь двух тегов <i>…</i> и <em>…</em>. Все, что находится в тегах курсива <i>…</i> и <em>…</em> отображается в HTML наклонным текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения курсивом текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега i делаем <i>наклонный текст или шрифт</i>.</p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
Получим следующий результат:
Подчеркнутый текст
Подчеркнуть текст в HTML можно с помощь тега <u>. ..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример подчеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега u делаем <u>подчеркнутый текст или слово</u>.</p>
</body>
</html>
Получим следующий результат:
Зачеркнутый текст
Зачеркнуть текст в HTML можно с помощь тега <strike>…</strike>. Все, что находится внутри тега <strike>…</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример зачеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега strike делаем <strike>зачеркнутый текст</strike>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Моноширинный шрифт
Содержимое элемента <tt>…</tt> записывается в HTML моноширинным шрифтом. Большинство шрифтов обладают переменной шириной, потому что разные буквы имеют разную ширину (например, буква «щ» шире буквы «г»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример моноширинного шрифта в HTML</title>
</head>
<body>
<p>С помощью тега tt делаем <tt>моноширинный шрифт</tt>.</p>
</body>
</html>
Получим следующий результат:
Верхний индекс
Содержимое тега <sup>…</sup> отображается в HTML в верхнем индексе. Тег верхнего индекса <sup> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты. Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример верхнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sup делаем верхний<sup>индекс</sup> или степень числа, например, 2<sup>3</sup>.</p>
</body>
</html>
Получим следующий результат:
Нижний индекс
Содержимое тега <sub>…</sub> отображается в HTML в нижнем индексе. Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример нижнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sub делаем нижний<sub>индекс</sub>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Вставленный текст
Содержимое внутри тега <ins>…</ins> отображается в HTML как вставленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример вставленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Удаленный текст
Содержимое внутри тега <del>…</del> отображается в HTML как удаленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример удаленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Большой текст
Содержимое тега <big>…</big> отображается в HTML большим текстом, на один размер шрифта больше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример большого текста в HTML</title>
</head>
<body>
<p>С помощью тега big делаем <big>текст больше</big>.</p>
</body>
</html>
Получим следующий результат:
Маленький текст
Содержимое внутри тега <small>…</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример маленького текста в HTML</title>
</head>
<body>
<p>С помощью тега small делаем <small>текст меньше</small>.
</p>
</body>
</html>
Получим следующий результат:
Группировка элементов и содержимого страницы в HTML
Элементы <div> и <span> позволяют в HTML группировать несколько элементов для создания секций или подсекций страницы.
Например, Вы можете поместить все ссылки на странице в тег <div>, чтобы указать, что все элементы в этом теге <div> относятся к меню. Затем Вы можете задать стиль тегу <div>, чтобы элементы отображались с использованием специального набора правил стиля (CSS).
Пример с тегом <div>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<div>
<a href="/index.html">ГЛАВНАЯ</a> /
<a href="/about.html">О НАС</a> /
<a href="/contacts. html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
Получим следующий результат:
С другой стороны, элемент <span> может использоваться для группировки только встроенных элементов. Итак, если у Вас есть часть предложения или абзаца (параграфа), который Вы хотите объединить, Вы можете использовать элемент <span> следующим образом:
Пример с тегом <span>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<p>Группировки элементов с помощью <span>тега span</span>.</p>
</body>
</html>
Получим следующий результат:
Эти теги обычно используются с CSS, чтобы Вы могли задать стиль к секции страницы.
Источник: HTML — Formatting.
HTML. Форматирование текста
Форматирование текста в HTML. Теги, задающие формат шрифта: полужирный, курсив, подчеркнутый, зачеркнутый, подстрочный, надстрочный, выделенный и другие.
Полужирный текст
Полужирный шрифт задается парным тегом <b>:
| Пример | Результат |
|---|---|
| <b>Полужирный текст</b> | Полужирный текст |
Тег <b> используется только для оформления внешнего вида текста.
Важный полужирный текст
| Пример | Результат |
|---|---|
| <strong>Важный полужирный текст</strong> | Важный полужирный текст |
Браузеры воспринимают текст, выделенный тегом <strong>, как важный. На html-странице он отображается полужирным шрифтом. Тег <strong>, в отличие от тега <b>, несет дополнительный смысл, придающий тексту важность.
Тег <strong>, в отличие от тега <b>, несет дополнительный смысл, придающий тексту важность.
Курсивный текст
Курсивный шрифт задается парным тегом <i>:
| Пример | Результат |
|---|---|
| <i>Курсивный текст</i> | Курсивный текст |
Тег <i> используется только для оформления внешнего вида текста.
Важный курсивный текст
Важный курсивный текст задается парным тегом <em>:
| Пример | Результат |
|---|---|
| <em>Важный курсивный текст</em> | Важный курсивный текст |
Тег <em> задает шрифту курсивное начертание, но в отличие от тега <i>, несет дополнительный смысл, придающий тексту важность.
Выделенный текст
Выделенный текст задается парным тегом <mark>:
| Пример | Результат |
|---|---|
| <mark>Выделенный текст</mark> | Выделенный текст |
Тег <mark> помечает текст как выделенный, который обычно отличается от остального текста цветом фона. В моей теме, как видно из примера, текст выделяется исключительно черным шрифтом. Вид выделенного текста можно настроить с помощью стилей.
В моей теме, как видно из примера, текст выделяется исключительно черным шрифтом. Вид выделенного текста можно настроить с помощью стилей.
Удаленный текст
Удаленный текст задается парным тегом <del>:
| Пример | Результат |
|---|---|
| <del>Удаленный текст</del> |
Тег <del> обычно помечает текст зачеркиванием и используется для выделения ошибочного текста или текста, считающегося удаленным в новой версии документа.
Вставленный текст
Вставленный текст задается парным тегом <ins>:
| Пример | Результат |
|---|---|
| <ins>Вставленный текст</ins> | Вставленный текст |
Тег <ins> обычно помечает текст подчеркиванием и используется для выделения текста, который был добавлен в новую версию документа. Это позволяет отследить изменения, внесенные в документ.
Подстрочный текст
Подстрочный текст задается парным тегом <sub>:
| Пример | Результат |
|---|---|
| <sub>Подстрочный текст</sub> | Подстрочный текст Обычный текст |
Тег <sub> отображает текст в виде нижнего индекса. Его можно использовать при написании химических формул и уравнений, например, формулы бензола: C6H6.
Надстрочный текст
Надстрочный текст задается парным тегом <sup>:
| Пример | Результат |
|---|---|
| <sup>Надстрочный текст</sup> | Надстрочный текст Обычный текст |
Тег <sup> отображает текст в виде верхнего индекса. Его можно использовать при указании сносок или написании математических формул и уравнений, например: y = x2.
Подчеркнутый текст
Подчеркнутый текст может быть задан парным тегом <u>:
| Пример | Результат |
|---|---|
| <u>Подчеркнутый текст</u> | Подчеркнутый текст |
Обычно, тег <u> отображает текст с нижнем подчеркиванием.
Атрибут text-decoration
С помощью стилей, а конкретнее — атрибута text-decoration, можно добавить линию, которая будет подчеркивать, зачеркивать или располагаться над текстом:
| Пример | Результат |
|---|---|
| <span>Подчеркнутый текст</span> | Подчеркнутый текст |
| <span>Зачеркнутый текст</span> | Зачеркнутый текст |
| <span>Линия над текстом</span> | Линия над текстом |
: Элемент Emphasis — HTML: Язык гипертекстовой разметки
HTML-элемент помечает текст с ударением. Элемент
Элемент может быть вложенным, причем каждый уровень вложенности указывает на большую степень выделения.
Этот элемент включает только глобальные атрибуты.
Элемент предназначен для слов с ударением по сравнению с окружающим текстом, который часто ограничивается словом или словами предложения и влияет на смысл самого предложения.
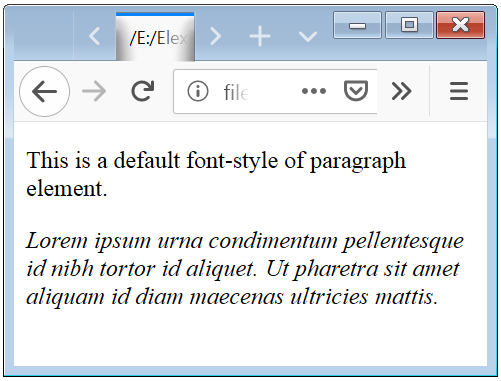
Обычно этот элемент отображается курсивом. Однако его не следует использовать для применения курсивного стиля; используйте для этой цели свойство CSS font-style . Используйте элемент для обозначения названия произведения (книги, пьесы, песни и т. д.). Используйте элемент , чтобы пометить текст с альтернативным тоном или наклонением, который охватывает многие распространенные ситуации для курсива, такие как научные названия или слова на других языках. Используйте для обозначения текста, который имеет большее значение, чем окружающий текст.
Некоторых разработчиков может смутить то, что несколько элементов, по-видимому, дают схожие визуальные результаты. и — распространенный пример, так как они оба выделяют текст курсивом. Какая разница? Что следует использовать?
По умолчанию визуальный результат такой же. Однако смысловой смысл иной. 9Элемент 0005 представляет ударение в своем содержании, в то время как элемент представляет текст, который выделяется из обычной прозы, например, иностранное слово, мысли вымышленного персонажа или когда текст вместо этого ссылается на определение слова. представления его смыслового значения. (Название произведения, например название книги или фильма, должно использовать .)
Это означает, что правильное использование зависит от ситуации. Ни один из них не предназначен для чисто декоративных целей, для этого и нужен стиль CSS.
Примером для может быть: «Просто , сделай это уже!» или: «У нас было , чтобы что-то с этим сделать». Человек или программа, читающая текст, произносила слова, выделенные курсивом, с ударением, используя словесное ударение.
Человек или программа, читающая текст, произносила слова, выделенные курсивом, с ударением, используя словесное ударение.
Примером для может быть: « Queen Mary отплыл прошлой ночью». Здесь нет дополнительного акцента или важности слова «Королева Мария». Просто указано, что речь идет не о царице по имени Мария, а о корабле по имени 9.0047 Королева Мэри
может быть: «Слово the является артиклем». Элемент часто используется для обозначения неявного или явного контраста.
В HTML 5 то, что раньше называлось Контент блочного теперь называется потоковым контентом.
Результат
| Категории контента | Потоковое содержание, фразовое содержание, ощутимое содержание. |
|---|---|
| Разрешенный контент | Фразы контента. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий фразовое содержание. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Любой |
| Интерфейс DOM | HTMLElement До Gecko 1.9.2 (Firefox 4)
включительно, Firefox реализует HTMLSpanElement интерфейс для этого элемента. |
| Спецификация |
|---|
| Стандарт HTML # the-em-element |

Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Выделение в форматировании текста HTML: жирный шрифт и курсив
Существует множество способов отформатировать текст в HTML, чтобы привлечь внимание к чему-либо. В этом посте мы поговорим о том, как отформатировать текст в HTML, чтобы он был жирным, курсивом или подчеркнутым. Вы станете профессионалом форматирования в кратчайшие сроки!
Установка текста на полужирный в HTML до HTML5 заключалась в окружении текста, который вы хотели выделить жирным шрифтом, с помощью тегов:
Find Your Bootcamp Match 90 1043 9 э карма подбирает для вас лучшие технологические курсы
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
<голова> <мета-кодировка="utf-8">repl.it <тело>Этот текст выделен полужирным шрифтом
<скрипт src="script.js">
Когда был выпущен стандарт HTML5, предпочтительный способ выделения текста жирным шрифтом изменился на использование тегов :
<голова> <мета-кодировка="utf-8">repl.it <тело>Этот текст также жирный
<скрипт src="script.js">
Единственная разница между элементами и заключается в семантике. Программа чтения с экрана увидит теги и явно подчеркнет текст при его чтении.
этого не позволяет.
Курсив
То же, что и полужирный , есть два известных нам стандарта для создания текста, выделенного курсивом. До появления стандарта HTML5 курсивный текст создавался путем его инкапсуляции в 9 символов.0004 тегов.
<голова> <мета-кодировка="utf-8">repl.it <тело>Этот текст выделен курсивом
<скрипт src="script.js">
Когда HTML5 стал стандартом, 9Тег 0004 уступил место более семантическому тегу . «Эм» — это сокращение от акцент . Тег сигнализирует средству чтения с экрана, чтобы оно также уделяло больше внимания тексту, чтобы пользователь мог различать обычный текст и выделенный текст.
Underline
Подчеркнутый текст HTML чаще всего используется для обозначения слов с ошибками. Не используйте его там, где его можно спутать с гиперссылкой. Разметьте свой текст с помощью
Не используйте его там, где его можно спутать с гиперссылкой. Разметьте свой текст с помощью , чтобы пометить его для форматирования, а затем использовать CSS, чтобы указать тип стиля подчеркивания, который вы хотите.
<голова> <мета-кодировка="utf-8">repl.it <стиль> п ты { оформление текста: подчеркивание красной волнистой линией; } <тело>Это слово с ошибкой
Заключение
В этой статье мы обсудили многие теги форматирования в HTML. В случае и мы используем их для применения семантики к тем элементам, которые на экране выглядят жирным шрифтом и курсивом. В программе чтения с экрана эти слова выделяются. С помощью тега мы можем использовать его для подчеркивания текста. В дополнение к этим трем есть еще много вариантов форматирования.

 </p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>

 html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>