Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Создаем свой сайт
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу Macromedia Dreamweaver или Notepad++.
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
Заголовки текста разного уровня
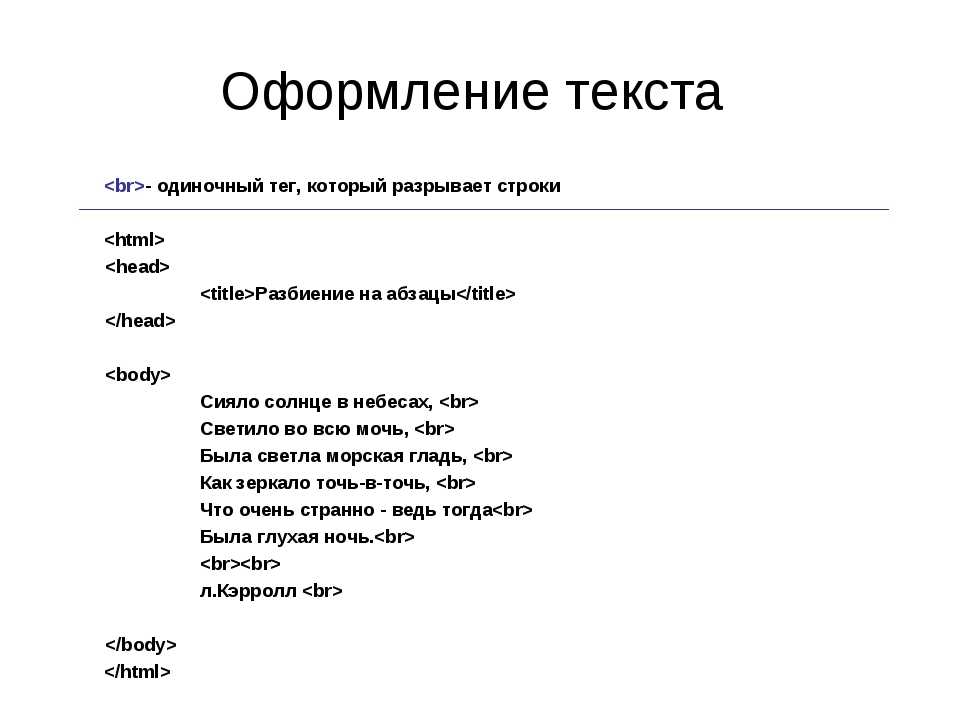
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
<h3>Поместите здесь текст, который вы хотите сделать заголовком</h3>
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
Жирный, подчеркнутый текст, курсив
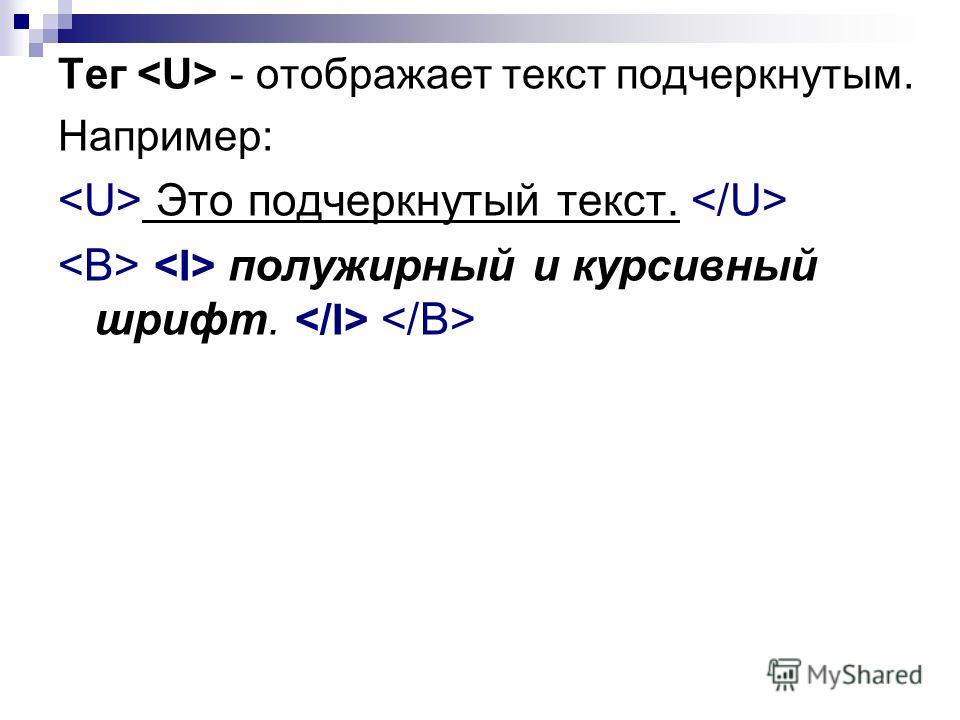
Теги <b>, <i>, <u> легко решают эту проблему
<b>Так в html можно задать жирный текст</b>
<i>Вот так задается курсив</i>
<u>Вот это будет подчеркнутый текст</u>
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
<i><b>Жирный курсив</i></b>
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега <font>, у которого есть атрибут «size».
<font size=”5”>Размер шрифта 5</font>
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
<font color=”red”>Текст красного цвета</font>
В данном случае, цвет задается с помощью слова. Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд , друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег <pre>
<pre>Этот текст будет выглядеть так как он набран</pre>
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов. Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
<del>Зачеркнутый текст</del>
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.
Похожие записи
Создаем свой сайт
Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTML
Авторadmin
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне. Зачем это нужно Почему так важно, чтобы все внешние ссылки открывались в…
Читать далее Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTMLПродолжить
Создаем свой сайт
Как сделать иконку для сайта
Авторadmin
Всем привет. Сайтов в сети много, поэтому надо пользоваться любой возможностью сделать свой сайт уникальным, выделить его из серой массы других сайтов.
Читать далее Как сделать иконку для сайтаПродолжить
Основы
Что такое CSS
Авторadmin
Ранее я рассказывал о том, как сделать html сайт в блокноте. В той статье я упомянул о каскадные таблицы стилей. Пришло время рассказать о них подробнее. В статье, о которой я упомянул выше, мы создавали html страницу, используя для этого html теги. С помощью тегов мы разметили основную структуру документа. В итоге мы получили готовую…
Читать далее Что такое CSSПродолжить
Создаем свой сайт
Какую тему для сайта выбрать
Авторadmin
Ключевым моментов при создании сайта является выбор его тематики. Практически каждый веб-мастер сталкивается с данной проблемой. При создании сайта многие рекомендуют выбирать ту тему, в которой больше всего разбираешься и которая тебе самому очень близка и интересна. С одной стороны может быть они и правы, потому что сайт будет создан с любовью, наполнен хорошим и…
Практически каждый веб-мастер сталкивается с данной проблемой. При создании сайта многие рекомендуют выбирать ту тему, в которой больше всего разбираешься и которая тебе самому очень близка и интересна. С одной стороны может быть они и правы, потому что сайт будет создан с любовью, наполнен хорошим и…
Читать далее Какую тему для сайта выбратьПродолжить
HTML – Форматирование текста html-документа и теги форматирования страницы
Если Вы пользуйтесь текстовым редактором, например, таким как Microsoft Word или Microsoft Excel, то Вы должны быть знакомы с форматированием текста и как сделать текст жирным (полужирным), наклонным (курсивом), зачеркнутым или подчеркнутым. Это всего лишь четыре из одиннадцати доступных вариантов, указывающих, как можно форматировать текст в HTML и XHTML.
Полужирный или жирный текст
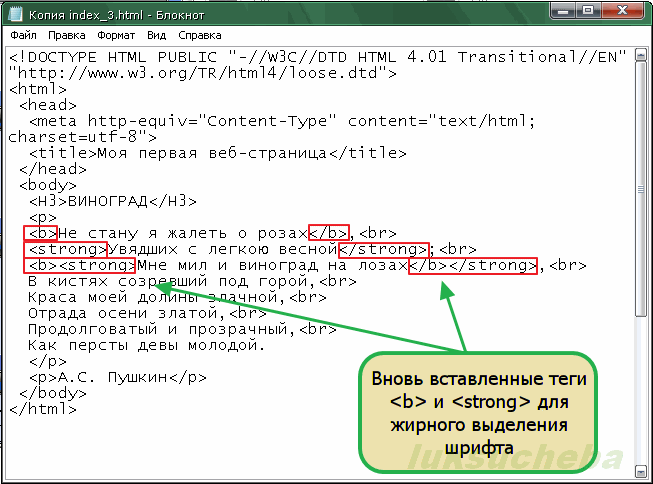
Полужирный шрифт или жирный шрифт в HTML можно задать с помощь двух тегов <b>…</b> и <strong>…</strong>. Все, что находится в тегах <b>…</b> и <strong>…</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Все, что находится в тегах <b>…</b> и <strong>…</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения жирным текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега b делаем <b>жирный шрифт</b>.</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
Получим следующий результат:
Курсив – наклонный текст или шрифт
Сделать в HTML курсивом текст можно с помощь двух тегов <i>…</i> и <em>…</em>. Все, что находится в тегах курсива <i>…</i> и <em>…</em> отображается в HTML наклонным текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения курсивом текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега i делаем <i>наклонный текст или шрифт</i>.
</p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
Получим следующий результат:
Подчеркнутый текст
Подчеркнуть текст в HTML можно с помощь тега <u>…</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример подчеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега u делаем <u>подчеркнутый текст или слово</u>.</p>
</body>
</html>
Получим следующий результат:
Зачеркнутый текст
Зачеркнуть текст в HTML можно с помощь тега <strike>…</strike>. Все, что находится внутри тега <strike>…</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример зачеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега strike делаем <strike>зачеркнутый текст</strike>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Моноширинный шрифт
Содержимое элемента <tt>…</tt> записывается в HTML моноширинным шрифтом. Большинство шрифтов обладают переменной шириной, потому что разные буквы имеют разную ширину (например, буква «щ» шире буквы «г»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример моноширинного шрифта в HTML</title>
</head>
<body>
<p>С помощью тега tt делаем <tt>моноширинный шрифт</tt>.</p>
</body>
</html>
Получим следующий результат:
Верхний индекс
Содержимое тега <sup>…</sup> отображается в HTML в верхнем индексе. Тег верхнего индекса <sup> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты. Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример верхнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sup делаем верхний<sup>индекс</sup> или степень числа, например, 2<sup>3</sup>.</p>
</body>
</html>
Получим следующий результат:
Нижний индекс
Содержимое тега <sub>…</sub> отображается в HTML в нижнем индексе. Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример нижнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sub делаем нижний<sub>индекс</sub>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Вставленный текст
Содержимое внутри тега <ins>…</ins> отображается в HTML как вставленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример вставленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Удаленный текст
Содержимое внутри тега <del>…</del> отображается в HTML как удаленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример удаленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Большой текст
Содержимое тега <big>…</big> отображается в HTML большим текстом, на один размер шрифта больше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример большого текста в HTML</title>
</head>
<body>
<p>С помощью тега big делаем <big>текст больше</big>.</p>
</body>
</html>
Получим следующий результат:
Маленький текст
Содержимое внутри тега <small>…</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример маленького текста в HTML</title>
</head>
<body>
<p>С помощью тега small делаем <small>текст меньше</small>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Группировка элементов и содержимого страницы в HTML
Элементы <div> и <span> позволяют в HTML группировать несколько элементов для создания секций или подсекций страницы.
Например, Вы можете поместить все ссылки на странице в тег <div>, чтобы указать, что все элементы в этом теге <div> относятся к меню. Затем Вы можете задать стиль тегу <div>, чтобы элементы отображались с использованием специального набора правил стиля (CSS).
Пример с тегом <div>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<div>
<a href="/index.html">ГЛАВНАЯ</a> /
<a href="/about.html">О НАС</a> /
<a href="/contacts. html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
Получим следующий результат:
С другой стороны, элемент <span> может использоваться для группировки только встроенных элементов. Итак, если у Вас есть часть предложения или абзаца (параграфа), который Вы хотите объединить, Вы можете использовать элемент <span> следующим образом:
Пример с тегом <span>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<p>Группировки элементов с помощью <span>тега span</span>.</p>
</body>
</html>
Получим следующий результат:
Эти теги обычно используются с CSS, чтобы Вы могли задать стиль к секции страницы.
Источник: HTML — Formatting.
HTML. Форматирование текста
Форматирование текста в HTML. Теги, задающие формат шрифта: полужирный, курсив, подчеркнутый, зачеркнутый, подстрочный, надстрочный, выделенный и другие.
Полужирный текст
Полужирный шрифт задается парным тегом <b>:
| Пример | Результат |
|---|---|
| <b>Полужирный текст</b> | Полужирный текст |
Тег <b> используется только для оформления внешнего вида текста.
Важный полужирный текст
Важный полужирный текст задается парным тегом <strong>:
| Пример | |
|---|---|
| <strong>Важный полужирный текст</strong> | Важный полужирный текст |
Браузеры воспринимают текст, выделенный тегом <strong>, как важный. На html-странице он отображается полужирным шрифтом. Тег <strong>, в отличие от тега <b>, несет дополнительный смысл, придающий тексту важность.
Тег <strong>, в отличие от тега <b>, несет дополнительный смысл, придающий тексту важность.
Курсивный текст
Курсивный шрифт задается парным тегом <i>:
| Пример | Результат |
|---|---|
| <i>Курсивный текст</i> | Курсивный текст |
Тег <i> используется только для оформления внешнего вида текста.
Важный курсивный текст
Важный курсивный текст задается парным тегом <em>:
| Пример | Результат |
|---|---|
| <em>Важный курсивный текст</em> | Важный курсивный текст |
Тег <em> задает шрифту курсивное начертание, но в отличие от тега <i>, несет дополнительный смысл, придающий тексту важность.
Выделенный текст
Выделенный текст задается парным тегом <mark>:
| Пример | Результат |
|---|---|
| <mark>Выделенный текст</mark> | Выделенный текст |
Тег <mark> помечает текст как выделенный, который обычно отличается от остального текста цветом фона. В моей теме, как видно из примера, текст выделяется исключительно черным шрифтом. Вид выделенного текста можно настроить с помощью стилей.
В моей теме, как видно из примера, текст выделяется исключительно черным шрифтом. Вид выделенного текста можно настроить с помощью стилей.
Удаленный текст
Удаленный текст задается парным тегом <del>:
| Пример | Результат |
|---|---|
| <del>Удаленный текст</del> |
Тег <del> обычно помечает текст зачеркиванием и используется для выделения ошибочного текста или текста, считающегося удаленным в новой версии документа.
Вставленный текст
Вставленный текст задается парным тегом <ins>:
| Пример | Результат |
|---|---|
| <ins>Вставленный текст</ins> | Вставленный текст |
Тег <ins> обычно помечает текст подчеркиванием и используется для выделения текста, который был добавлен в новую версию документа. Это позволяет отследить изменения, внесенные в документ. В моей теме, как видно из примера, вставленный текст никак не выделяется.
В моей теме, как видно из примера, вставленный текст никак не выделяется.
Подстрочный текст
Подстрочный текст задается парным тегом <sub>:
| Пример | Результат |
|---|---|
| <sub>Подстрочный текст</sub> | Подстрочный текст Обычный текст |
Тег <sub> отображает текст в виде нижнего индекса. Его можно использовать при написании химических формул и уравнений, например, формулы бензола: C6H6.
Надстрочный текст
Надстрочный текст задается парным тегом <sup>:
| Пример | Результат |
|---|---|
| <sup>Надстрочный текст</sup> | Надстрочный текст Обычный текст |
Тег <sup> отображает текст в виде верхнего индекса. Его можно использовать при указании сносок или написании математических формул и уравнений, например: y = x2.
Подчеркнутый текст
Подчеркнутый текст может быть задан парным тегом <u>:
| Пример | Результат |
|---|---|
| <u>Подчеркнутый текст</u> | Подчеркнутый текст |
Обычно, тег <u> отображает текст с нижнем подчеркиванием.
Атрибут text-decoration
С помощью стилей, а конкретнее — атрибута text-decoration, можно добавить линию, которая будет подчеркивать, зачеркивать или располагаться над текстом:
| Пример | Результат |
|---|---|
| <span>Подчеркнутый текст</span> | Подчеркнутый текст |
| <span>Зачеркнутый текст</span> | Зачеркнутый текст |
| <span>Линия над текстом</span> | Линия над текстом |
HTML Форматирование текста
«Предыдущий
Следующая глава»
Форматирование текста
Этот текст IS BOLD
Этот текст ITALIC
Это SUPERSCRICT
9003
. в предыдущей главе вы узнали о стиле HTML ,
используя атрибут стиля HTML .
в предыдущей главе вы узнали о стиле HTML ,
используя атрибут стиля HTML .
HTML также определяет специальные элементы для определения текст со спец. означает .
HTML использует такие элементы, как и для форматирования вывода, как полужирный или курсив текст.
Элементы форматирования были разработаны для отображения специальных типов текста :
- Жирный текст
- Важный текст
- Курсив
- Выделенный текст
- Выделенный текст
- Мелкий текст
- Удален текст
- Вставленный текст
- подписок
- Надстрочные индексы
HTML
Полужирный и Строгий ФорматированиеЭлемент HTML определяет полужирный текст, без особого значения.
Пример
Это обычный текст.
Этот текст выделен жирным шрифтом.
Попробуйте сами »
Элемент HTML определяет strong текст с добавленной семантической «сильной» важностью.
Пример
Это обычный текст.
Этот текст strong.
Попробуйте сами »
HTML
Курсив и Подчеркнутый ФорматированиеПример
Это обычный текст.
Этот текст курсив.
Попробуйте сами »
Элемент HTML определяет подчеркнутый текст с добавленной семантической значимостью.
Пример
Это обычный текст.
Этот текст
подчеркнуто.
Попробуйте сами »
| Браузеры отображают как , а как . Однако есть разница в значении этих тегов: и определяют полужирный и курсивный текст, |
HTML
Маленький ФорматированиеЭлемент HTML определяет маленький текст:
Пример
HTML
Small FormattingПопробуйте сами »
HTML
Marked FormattingЭлемент HTML определяет элемент , отмеченный или выделенный текст:
Пример
HTML
Отмечено ФорматированиеПопробуйте сами »
HTML
Элемент HTML определяет удалено (удалено) текст.
Пример
Мой любимый цвет — синий красный.
Попробуйте сами »
HTML Inserted Formatting
HTML Элемент определяет вставленный (добавленный ) текст.
Пример
Мой любимый color — красный.
Попробуйте сами »
HTML
Подстрочный индекс ФорматированиеЭлемент HTML определяет текст с подстрочным индексом .
Пример
Это подстрочный текст.
Попробуйте сами »
HTML
Верхний индекс ФорматированиеЭлемент HTML определяет текст с надстрочным индексом .
Пример
Это надстрочный текст.
Попробуйте сами »
Проверьте себя с помощью упражнений!
Упражнение 1 » Упражнение 2 » Упражнение 3 » Упражнение 4 » Упражнение 5 »
Элементы форматирования текста HTML
| Тег | Описание |
|---|---|
| <б> | Определяет полужирный текст |
| Определяет выделенный текст | |
| <я> | Определяет курсивный текст |
| <маленький> | Определяет меньший текст |
| <сильный> | Определяет важный текст |
| Определяет подстрочный текст | |
| <вверх> | Определяет текст в верхнем индексе |
| Определяет вставленный текст | |
| <удалить> | Определяет удаленный текст |
| <знак> | Определяет отмеченный/выделенный текст |
« Предыдущая
Следующая глава »
Выделение в HTML форматировании текста: полужирный и курсив
Существует множество способов отформатировать текст в HTML, чтобы привлечь внимание к чему-либо. В этом посте мы поговорим о том, как отформатировать текст в HTML, чтобы он был жирным, курсивом или подчеркнутым. Вы станете профессионалом форматирования в кратчайшие сроки!
В этом посте мы поговорим о том, как отформатировать текст в HTML, чтобы он был жирным, курсивом или подчеркнутым. Вы станете профессионалом форматирования в кратчайшие сроки!
Установка текста на полужирный в HTML до HTML5 заключалась в окружении текста, который вы хотели выделить жирным шрифтом, с помощью tags:
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхПродажиUX-дизайнКибербезопасностьЦифровой маркетингИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
<голова> <мета-кодировка="utf-8">repl.it <тело>Этот текст выделен полужирным шрифтом
<скрипт src="script.js">
Когда был выпущен стандарт HTML5, предпочтительный способ выделения текста жирным шрифтом изменился на использование тегов :
<голова> <мета-кодировка="utf-8">repl.it <тело>Этот текст также жирный
<скрипт src="script.js">
Единственная разница между элементами и заключается в семантике. Программа чтения с экрана увидит теги и будет явно выделять текст при его чтении.
не позволяет этого.
Курсив
То же, что и жирный шрифт , есть два известных нам стандарта для создания текста, выделенного курсивом. До появления стандарта HTML5 курсивный текст создавался путем его инкапсуляции в 9 символов.0350 тегов.
<голова> <мета-кодировка="utf-8">repl.it <тело>Этот текст выделен курсивом
<скрипт src="script.js">
Когда HTML5 стал стандартом, 9Тег 0350 уступил место более семантическому тегу . «Эм» — это сокращение от , акцент . Тег сигнализирует средству чтения с экрана, чтобы оно также уделяло больше внимания тексту, чтобы пользователь мог различать обычный текст и выделенный текст.
Подчеркивание
Подчеркнутый текст HTML чаще всего используется для обозначения слов с ошибками. Не используйте его там, где его можно спутать с гиперссылкой. Разметьте свой текст с помощью
Не используйте его там, где его можно спутать с гиперссылкой. Разметьте свой текст с помощью , чтобы пометить его для форматирования, а затем использовать CSS, чтобы указать тип стиля подчеркивания, который вы хотите.
<голова> <мета-кодировка="utf-8">repl.it <стиль> п ты { оформление текста: подчеркивание красной волнистой линией; } <тело>Это слово с ошибкой
Заключение
В этой статье мы обсудили многие теги форматирования в HTML. В случае и мы используем их для применения семантики к тем элементам, которые на экране выглядят жирным шрифтом и курсивом. В программе чтения с экрана эти слова выделяются. С помощью тега мы можем использовать его для подчеркивания текста. В дополнение к этим трем есть еще много вариантов форматирования.
О нас: Career Karma — это платформа, предназначенная для того, чтобы помочь соискателям найти, изучить и подключиться к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Об авторах
Кристина Копецки
Технический писатель в Career Karma
Кристина — опытный технический писатель, освещающий такие разнообразные темы, как Java, SQL, Python и веб-разработка. Она получила степень магистра музыки по игре на флейте в Канзасском университете и степень бакалавра музыки с дополнительными знаниями французского и… читать далее
Читать дальше от Кристины Копецки
Поделись
HTML Text Formatting
Next Chapter >>
Text Formatting
This text is bold
This text is italic
This is subscript and superscript
Try it Yourself
HTML Formatting Элементы
Когда вы изучали предыдущую главу, вы узнали об атрибуте стиля HTML.
В HTML также есть специальные элементы, определяющие текст со специальным значением.
HTML использует такие элементы, как и для форматирования вывода, как полужирный или курсив текст.
Сделаны элементы форматирования для отображения специальных типов текста:
- — Жирный текст
- — Важный текст
- — Курсив
- — Выделенный текст
- — Выделенный текст
- — Мелкий текст
-
— Удален текст - — Вставленный текст
- — Подстрочный текст
- — Надстрочный текст
Элементы HTML и
Элемент HTML используется для определения полужирного текста, не придавая лишнего значения.
Пример
Этот текст выделен жирным шрифтом
Попробуйте сами
Элемент HTML используется для определения strong текст, добавив семантическое «сильное» значение.
Пример
Этот текст сильный
Попробуйте сами
Элементы HTML и
Элемент HTML используется для определения курсивного текста без какой-либо дополнительной важности.
Пример
Этот текст выделен курсивом
Попробуйте сами
Элемент HTML используется для определения подчеркнутого текст, добавляя семантическую важность.
Пример
Этот текст подчеркнутый
Попробуйте сами
Примечание. Браузеры будут отображать как , а как . Однако между значениями этих тегов лежит разница: и определяют как жирный, так и курсивный текст, но и означают, что текст «важный».
Элемент HTML
Элемент HTML используется для определения меньшего текста:
Пример
HTML
Маленькое ФорматированиеПопробуйте сами
HTML-элемент
Элемент HTML используется для определения отмеченного или выделенного текст:
Пример
HTML
Отмечено ФорматированиеПопробуйте сами
HTML-элемент
Элемент HTML используется для определения удаленного (удаленного) текста.


 </p>
</body>
</html>
</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>