— HTML | MDN
HTML-элемент <li> используется для создания элементов списка. Он также должен находиться в родительском элементе: упорядоченном списке (<ol>), неупорядоченном списке (<ul>), или меню (<menu>). В меню и неупорядоченных списках, элементы списка обычно отображаются с маркерами в виде круга. В упорядоченных списках, они обычно отображаются с маркерами в виде возрастающего счётчика слева, например числа или буквы.
| Категории контента | Нет. |
|---|---|
| Допустимое содержимое | Потоковый контент |
| Пропуск тегов | Закрывающий тег может быть опущен, если за элементом непосредственно следует другой элемент <li> или если в родительском элементе нет больше содержимого. |
| Допустимые родители | Элементы <ul>, <ol><menu>. Хотя и не соответствует использованию, устаревший Хотя и не соответствует использованию, устаревший <dir> (en-US) тоже может быть родительским элементом. |
| Допустимые ARIA-роли | menuitem (en-US), menuitemcheckbox (en-US), menuitemradio (en-US), option (en-US), presentation (en-US), radio (en-US), separator (en-US), tab (en-US), treeitem (en-US) |
| DOM-интерфейс | HTMLLIElement (en-US) |
Этот элемент включает глобальные атрибуты.
valueЭтот числовой атрибут указывает на текущий порядковый номер элемента в списке, заданного с помощью элемента
<ol>. Единственное разрешённое значение этого атрибута — число, даже если список отображается с римскими цифрами или буквами. Элементы списка, которые идут после элемента с таким атрибутом, нумеруются с заданного значения. Атрибут
Единственное разрешённое значение этого атрибута — число, даже если список отображается с римскими цифрами или буквами. Элементы списка, которые идут после элемента с таким атрибутом, нумеруются с заданного значения. Атрибут <ul>) или для меню (<menu>).Примечание: Этот атрибут был убран в HTML4, но заново добавлен в HTML5. Примечание: Предыдущие до Gecko 9.0, отрицательные значения неправильно конвертировались в 0. Начиная с Gecko 9.0 все числовые значения воспринимаются правильно.
typeУстарелоЭтот символьный атрибут указывает на тип нумерации:
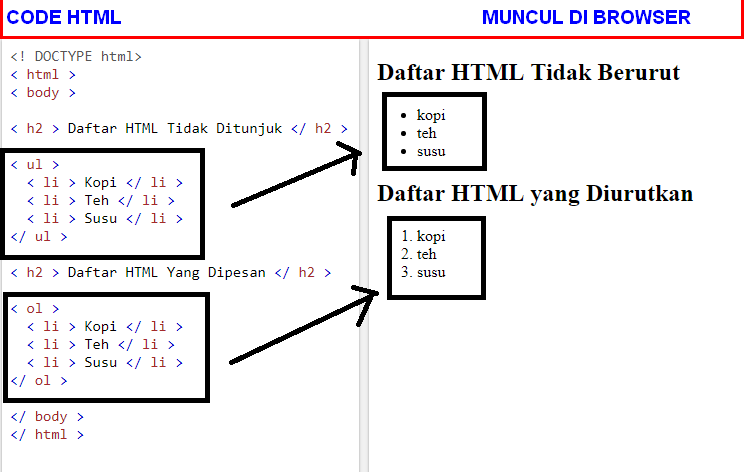
<ol> и <ul>.Упорядоченный список
<ol> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ol>
Упорядоченный список с пользовательским значением
<ol type="I"> <li value="3">Третий элемент</li> <li>Четвёртый элемент</li> <li>Пятый элемент</li> </ol>
Неупорядоченный список
<ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul>
| Specification |
|---|
| HTML Standard |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
- Остальные списковые HTML-элементы:
<ul>,<li>,<menu>и устаревший<dir>(en-US); - CSS-свойства, которые были бы полезны для стилизации
<li>элементов:- свойство
list-style(en-US), для выбора стиля маркера/порядкового номера, - CSS счётчики, для обработки сложных вложенных списков,
- свойство
margin, для контроля отступа между элементами списка.
- свойство
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Тег HTML элемент списка
Рейтинг: 4 из 5, голосов 8
02 октября 2019 г.
Тег <li> в HTML определяет элемент (пункт) списка.
Тег <li> должен быть дочерним тегом нумерованного списка <ol> или маркированного списка <ul>.
При помощи CSS свойств для конкретного пункта списка можно изменять параметры: тип маркера, его положение (для маркированного списка), тип нумерации (для нумерованного списка). Подробнее на странице: Создание списков. Все о HTML списках.
Синтаксис
<li>контент элемента</li>
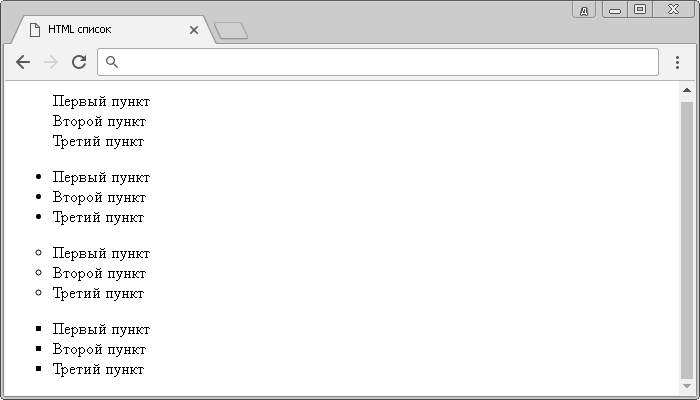
Отображение в браузере
Тег li в маркированном списке:
Основные характеристики 3D принтера:
- Область печати
- Точность позиционирования по осям X, Y, Z
- Диаметр сопла
- Диаметр нити
- Высота слоя
- Скорость печати
Тег li в нумерованном списке:
Документы для подачи заявки на визу:
- Действительный заграничный паспорт
- Визовая анкета
- Одна фотография длиной и шириной 5 см
- Письмо-подтверждение назначенного собеседования
Пример использования <li> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Элемент li в маркированном HTML списке</title>
</head>
<body>
<ul>
<li>Область печати</li>
<li>Точность позиционирования по осям X, Y, Z</li>
<li>Диаметр сопла</li>
<li>Высота слоя</li>
<li>Скорость печати</li>
</ul>
</body>
</html>
Поддержка браузерами
| Тег | |||||
| <li> | Да | Да | Да | Да | Да |
Атрибуты тега <li>
| Атрибут | Значение | Описание |
|---|---|---|
| value | число |
Устанавливает значение нумерации для текущего пункта. |
Тег <li> также поддерживает глобальные HTML атрибуты.
Устаревшие атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| type | 1 A a I i disc square circle |
Тип оформления списка: 1 — арабские цифры (1, 2, 3, 4, 5…). square — маркер — кольцо.  circle — маркер — квадрат. |
by Lebedev
: Элемент элемента списка — HTML: язык гипертекстовой разметки
HTML-элемент
). В меню и неупорядоченных списках элементы списка обычно отображаются с помощью маркеров. В упорядоченных списках они обычно отображаются с возрастающим счетчиком слева, например цифрой или буквой.
Этот элемент включает глобальные атрибуты.
-
значение Этот целочисленный атрибут указывает текущее порядковое значение элемента списка, как определено элементом
 Элементы списка, которые следуют за этим, продолжают нумерацию от установленного значения. Атрибут
Элементы списка, которые следуют за этим, продолжают нумерацию от установленного значения. Атрибут ).-
типУстаревший Нестандартный Этот символьный атрибут указывает тип нумерации:
-
a: строчные буквы -
A: прописные буквы -
i: строчные римские цифры -
I: римские цифры в верхнем регистре -
1: номера
Этот тип переопределяет тот, который используется его родительским элементом
Примечание: Этот атрибут устарел; вместо этого используйте свойство CSS
list-style-type.
-
Более подробные примеры см. на страницах
Заказной список
- первый элемент
- второй элемент
- третий элемент
Упорядоченный список с пользовательским значением
- третий элемент
- четвертый элемент
- пятый элемент
Ненумерованный список
- первый элемент
- второй элемент
- третий элемент
| Категории контента | Нет. |
|---|---|
| Разрешенный контент | Текущее содержимое. |
| Отсутствие тега | Конечный тег можно опустить, если за элементом списка сразу следует
другой элемент  |
| Разрешенные родители | <меню> элемент. Хотя и не соответствующее использование,
устаревшее |
| Неявная роль ARIA | элемент списка когда ребенок ол , ул или меню |
| Разрешенные роли ARIA | пункт меню , пункт менюфлажок , пункт менюрадио , опция , нет , презентация , радио , сепаратор , вкладка , элемент дерева |
| Интерфейс DOM | HTMLLIElement |
| Спецификация |
|---|
| Стандарт HTML # the-li-element |
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- Другие элементы HTML, связанные со списками:
и устаревший - свойств CSS, которые могут быть особенно полезны для стилизации элемента
- свойство
в стиле списка, чтобы выбрать способ отображения порядкового номера, - CSS-счетчики для обработки сложных вложенных списков,
- свойство
marginдля управления отступом элемента списка.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Эта страница была последний раз изменена 000Z»> 1 марта 2023 участниками MDN.
Тег HTML li
❮ Назад Полный справочник HTML Далее ❯
Пример
Один упорядоченный (
- ) и один неупорядоченный (
- Кофе
- Чай
- Молоко
- ) HTML-список:
<ол>
- Кофе
- Чай
- Молоко
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Тег
- ), неупорядоченных списков (
- ) и в
списки меню (<меню>).
В
- и

 Единственное разрешённое значение этого атрибута — число, даже если список отображается с римскими цифрами или буквами. Элементы списка, которые идут после элемента с таким атрибутом, нумеруются с заданного значения. Атрибут
Единственное разрешённое значение этого атрибута — число, даже если список отображается с римскими цифрами или буквами. Элементы списка, которые идут после элемента с таким атрибутом, нумеруются с заданного значения. Атрибут  Последующие пункты <li> будут иметь номера идущие за указанным.
Последующие пункты <li> будут иметь номера идущие за указанным. Элементы списка, которые следуют за этим, продолжают нумерацию от установленного значения. Атрибут
Элементы списка, которые следуют за этим, продолжают нумерацию от установленного значения. Атрибут 