— HTML — Дока
- Кратко
- Пример
- Как это понять
- Атрибуты
- value
- type
- Подсказки
- На практике
- Ольга Рунова советует
Кратко
Секция статьи «Кратко»<li> – отдельный элемент списка <ol>, <ul> или <menu>.
Пример
Секция статьи «Пример»<ul> <li>Пушкин</li> <li>Есенин</li> <li>Бунин</li></ul>
<ul>
<li>Пушкин</li>
<li>Есенин</li>
<li>Бунин</li>
</ul>
Как это понять
Секция статьи «Как это понять»<li> – сокращение от list item.
<li> нельзя использовать отдельно. Его родителем обязательно должен быть упорядоченный список <ol>, неупорядоченный список <ul> или <menu>.
Атрибуты
Секция статьи «Атрибуты»value Секция статьи «value»Можно установить номер пункта <li>, с которого начнётся нумерация списка (только для <ol>).
Значением value может быть любое целое положительное число:
<ol> <li value="3">Белка</li> <li>Лиса</li> <li>Ёж</li></ol>
<ol>
<li value="3">Белка</li>
<li>Лиса</li>
<li>Ёж</li>
</ol>
type Секция статьи «type»С помощью атрибута type можно установить вид маркера. Значение будет зависеть от внешнего контейнера <ol> или <ul>
<ul> <li type="disc">Белка</li> <li type="circle">Лиса</li> <li type="square">Ёж</li></ul><ol> <li type="A">Правила</li> <li>Тесты</li> <li>Ответы</li></ol>
<ul>
<li type="disc">Белка</li>
<li type="circle">Лиса</li>
<li type="square">Ёж</li>
</ul>
<ol>
<li type="A">Правила</li>
<li>Тесты</li>
<li>Ответы</li>
</ol>
Для нумерованного списка <ol> атрибут type может иметь значения: «a», «i», «I».
👆 Для изменения стиля отображения маркера лучше все-таки использовать CSS, а именно list
Подсказки
Секция статьи «Подсказки»💡 Внутрь тега <li> можно вкладывать разные элементы, например, изображения, другие списки, ссылки и т. д.
<ul> <li> <a href="#">Главная страница</a> </li> <li> <a href="#">Корзина</a> </li> <li> <a href="#">Отзывы</a> </li></ul>
<ul>
<li>
<a href="#">Главная страница</a>
</li>
<li>
<a href="#">Корзина</a>
</li>
<li>
<a href="#">Отзывы</a>
</li>
</ul>
💡 <li> по умолчанию имеет блочные стили, поэтому пункты будут располагаться друг под другом. Это поведение легко меняется с помощью CSS.
На практике
Секция статьи «На практике»Ольга Рунова советует
Секция статьи «Ольга Рунова советует»🛠️ Для тега <li> браузеры добавляют псевдоэлемент <ul> это маркер в виде точки (disc), в упорядоченном списке <ol> — арабская цифра с точкой (decimal).
Чтобы стилизовать маркер, можно применить стили к list поможет поменять тип маркера или убрать его вовсе (none).
Свойство list позволяет задать положение маркера относительно контента.
А для придания списку большей изюминки маркер можно заменить на картинку с помощью list.
👆 Чтобы свойства применились ко всем элементам <li> в списке, достаточно задать их внешнему контейнеру (<ul> или <ol>).
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<ul>
alt + ←
→
<dl>, <dd>, <dt>
alt + →
Что такое li в html
HTML тег <li> (li сокращение от англ. list item — элемент списка) определяет пункты списка и может включать в себя любые другие HTML-элементы (списки, абзацы, изображения и др.). По умолчанию браузеры отображают пункты списка с небольшим отступом с левой стороны.
Тег <li> может быть расположен в трех элементах: в нумерованных (<ol>) и маркированных (<ul>) списках, а также в меню ( <menu> ). В каждом из этих элементов он будет отображаться по разному, например, в нумерованном списке, каждому элементу списка будет предшествовать порядковое значение в виде цифры или алфавитного символа.
В каждом из этих элементов он будет отображаться по разному, например, в нумерованном списке, каждому элементу списка будет предшествовать порядковое значение в виде цифры или алфавитного символа.
Для изменения типа маркера используйте CSS свойство list-style-type или свойство list-style-image, позволяющее заменять маркеры на изображения.
Обратите внимание, что тег <li> относится к блочным элементам, то есть каждый элемент списка, определенный с его помощью, будет начинаться с новой строки и занимать всю доступную для него ширину.
Примечание: по стандарту HTML5 элемент <li> не обязательно должен завершаться закрывающим тегом.
В прошлый раз мы закончили изучать еще один раздел ВидеоКурса по HTML, который был посвящен гиперссылкам. В прошлом дополнительном видео уроке мы познакомились с очень интересной возможностью mailto, а также с другими дополнительными возможностями ссылок. Теперь раздел пройден, и можно переходить к следующему.
Следующий раздел довольно небольшой и состоит буквально из пары видео уроков. Но раздел важен и посвящен спискам в HTML. Что такое списки? Как ими пользоваться и т.д.
Но раздел важен и посвящен спискам в HTML. Что такое списки? Как ими пользоваться и т.д.
Как сделать HTML-меню для сайта?
Что касается этого видео, то сегодня мы познакомимся с тремя HTML-тегами. Это тег ul, тег ol и тег li. Мало того, что мы изучим еще три тега и пополним копилку наших знаний в области HTML, еще сегодня мы узнаем, как в HTML сделать меню? Вопрос довольно популярный и актуальный. В этом видео Вы сможете увидеть, насколько все просто.
Видео урок хоть и непродолжительный, но довольно подробный. Кроме создания HTML-меню для сайта, мы узнаем, как сделать подразделы в меню. Как известно меню это некий список, состоящий из определенных разделов сайта. Но кроме разделов мы можем указывать и подразделы это не что иное, как вложенное меню или более правильно вложенные списки.
HTML-тег li.
Тег <li> как раз существует для создания пунктов или разделов меню. <Li> является отдельным элементом списка, в котором и будет содержаться вся информация, которая должна быть выведена на странице. Также эти элементы могут быть активными. Я имею в виду, что любой такой элемент можно сделать ссылкой ведущей куда-либо. Неважно на страницу раздела или еще куда-то. Тем более что как сделать ссылку в HTML мы уже заем.
Также эти элементы могут быть активными. Я имею в виду, что любой такой элемент можно сделать ссылкой ведущей куда-либо. Неважно на страницу раздела или еще куда-то. Тем более что как сделать ссылку в HTML мы уже заем.
HTML-тег ul.
Тег <ul> не предназначен для вывода какой-либо информации на странице, для этого существует тег <li> . Однако этот элемент не менее важен в создании меню или попросту списка. Элемент <ul> создает некий контейнер, который определяет, с чем веб-браузер имеет дело. Кроме этого <ul> определяет, с каким списком мы столкнулись. Так как списки можно разделить на два вида: нумерованный список и маркированный.
Так вот. Тег <ul> создает маркированный список в HTML. Именно такие списки удобнее всего использовать для создания меню. Также такие списки могут называться неупорядоченными. Я думаю понятно, почему им даны такие определения. Неупорядоченный, потому что не имеет отметок порядка, например, цифровых значений. Но маркированный список более популярное название для этого элемента, так при создании такого списка слева от него появляются некие маркеры, которые визуально выделяют каждый пункт списка.
HTML-тег ol.
Тег <ol> также не предназначен для вывода какой-либо информации на странице. Этот элемент создает блочный элемент, как и <ul> . То есть некий контейнер, в который будут помещены отдельные пункты списка. Но отвечает он не только за это.
Указав тег <ol> , мы сообщаем веб-браузеру о том, что он имеет дело с нумерованным списком или по-другому упорядоченным. Эти списки полная противоположность неупорядоченных списков. Так как подобные списки имеют отметки порядка. Проще говоря, порядковые номера возле каждого отдельного элемента списка. Отсюда и такие определения.
Видео урок: Как в HTML сделать меню? Тег li, ul и ol — списки в HTML.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео мы продолжим изучение радела и поговорим о списках определений.
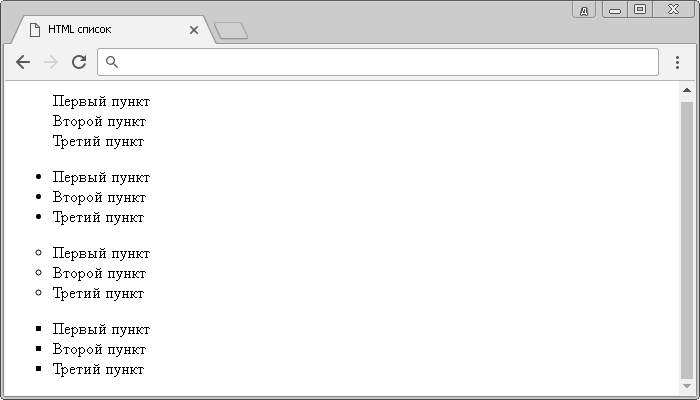
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
- маркированный список — <ul> — каждый элемент списка <li> отмечается маркером,
- нумерованный список — <ol> — каждый элемент списка <li> отмечается цифрой,
- список определений — <dl> — состоит из пар термин <dt> — <dd> определение.

Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение.
Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
- Содержание:
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью элемента <ul> . В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
Каждый элемент списка создаётся с помощью элемента <li> (от англ. List Item).
- Microsoft
- Apple
- IBM
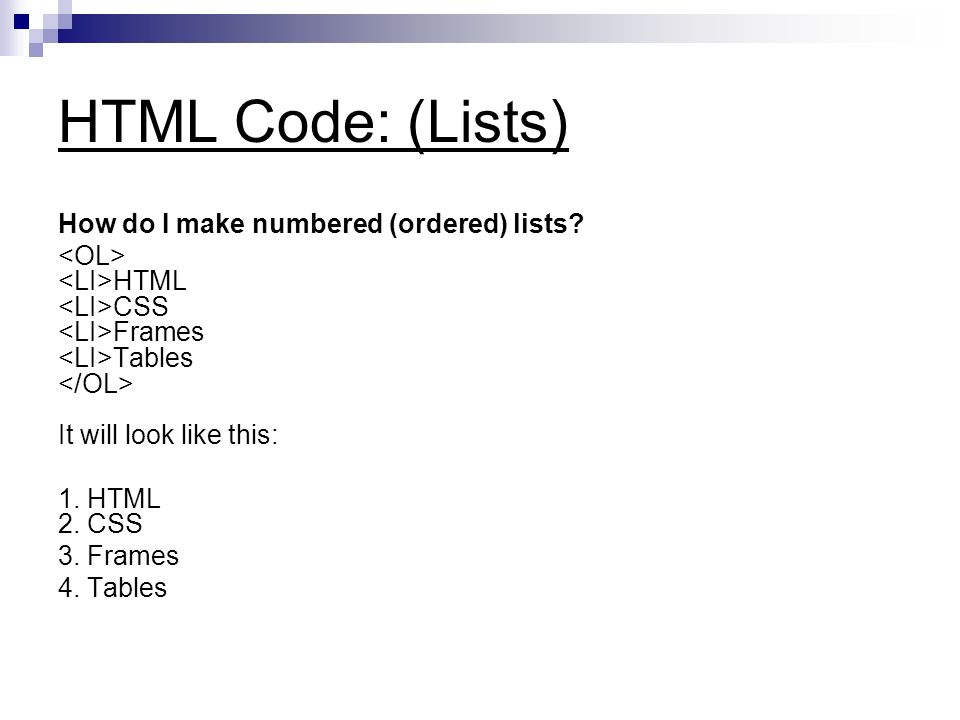
2. Нумерованный список
Нумерованный список создаётся с помощью элемента <ol> . Каждый пункт списка также создаётся с помощью элемента <li> . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Каждый пункт списка также создаётся с помощью элемента <li> . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
Для элемента <li> доступен атрибут value , который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать <li value=»10″> , то остальная нумерация будет пересчитана относительно нового значения.
Для элемента <ol> доступны следующие атрибуты:
- Microsoft
- Apple
- IBM
3. Список определений
Списки определений создаются с помощью элемента <dl> . Для добавления термина применяется элемент <dt> , а для вставки определения — элемент <dd> .
Блок списка определений имеет следующие стили браузера по умолчанию:
Режиссер: Петр Точилин В ролях: Андрей Гайдулян Алексей Гаврилов Виталий Гогунский Мария Кожевникова Фигура. 3. Список определений
3. Список определений
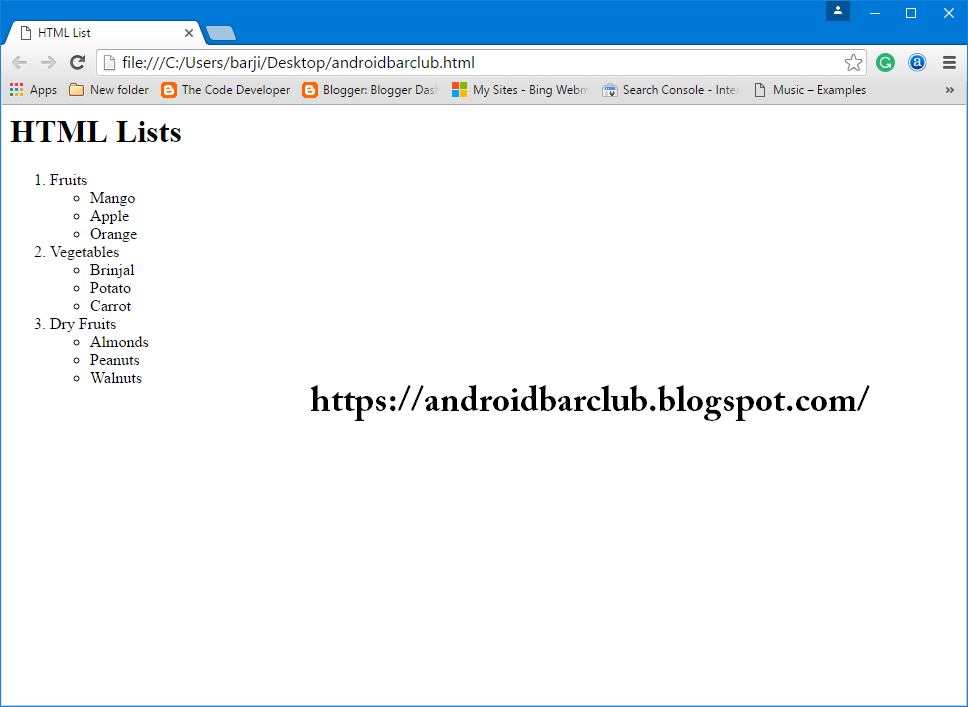
4. Как создать вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
- Пункт 1.
- Пункт 2.
- Подпункт 2.1.
- Подпункт 2.2.
- Подпункт 2.2.1.
- Подпункт 2.2.2.
5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
Тег <li> предназначен для создания пункта в списке.
Тег <li> располагается внутри тега <ul> или <ol> , которые создают маркированный и нумерованный списки соответственно.

Атрибут Type
Атрибут type тега li — устанавливает тип маркировки пунктов списка, если располагается внутри тега <ul> или вид нумерации пунктов, если располагается внутри тега <ol> .
— A — заглавные буквы: A, B, C…
— a – строчные буквы: a, b, c…
— I — большие римские числа: I, II, III…
— i — маленькие римские числа: i, ii, iii…
— 1 — арабские цифры: 1, 2, 3…<p> Используются разные маркеры
<ul> <li type= «circle» > Привет
<li> Пока
<li> Здравствуйте
<li type= «square» > До свидания
</ul> </p>
<p> Пункты нумерованного списка обозначены заглавными буквами
<ol type= «A» >
<li value= «2» > 2-я буква алфавита
<li> 3-я
<li> 4-я
<li value= «20» > 2 0-я буква алфавита
</ol> </p>
<p> Пункты списка пронумерованы арабскими цифрами
<ol> <li> Один
<li> Два
<li type= «I» > Три ( <em> Вид нумерации — большие римские числа </em> )
<li> Четыре
</ol> </p>
Свойство list-style-type — стили для маркеров списка
Свойство list-style-type позволяет
для списка ul вместо маркеров-точек сделать квадраты или
окружности.
ol вместо обычных цифр можно сделать римские,
нумерацию в виде букв: латинских или греческих.Синтаксис
селектор {
list-style-type: значение;
}
Значения для ul
| Значение | Описание |
|---|---|
circle | Создает маркеры в виде кружков. |
disc | Создает маркеры в виде закрашенных кружков. |
square | Создает маркеры в виде квадратиков. |
none | Убирает маркеры. |
Значение по умолчанию: disc.
Значения для ol
| Значение | Описание |
|---|---|
armenian | Традиционная армянская нумерация. |
decimal | Арабские числа (1, 2, 3, 4,. ..). ..). |
decimal-leading-zero | Арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,…). |
georgian | Традиционная грузинская нумерация. |
lower-alpha | Строчные латинские буквы (a, b, c, d,…). |
lower-greek | Строчные греческие буквы (α, β, γ, δ,…). |
lower-latin | Это значение аналогично lower-alpha. |
lower-roman | Римские числа в нижнем регистре (i, ii, iii, iv, v,…). |
upper-alpha | Заглавные латинские буквы (A, B, C, D,…). |
upper-latin | Это значение аналогично upper-alpha. |
upper-roman | Римские числа в верхнем регистре (I, II, III, IV, V,…). |
none | Убирает маркеры. |
Значение по умолчанию: decimal.
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: disc;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>
ul {
list-style-type: circle;
}:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: square;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: none;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: decimal;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: armenian;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: georgian;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>
ol {
list-style-type: lower-alpha;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: lower-greek;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>
ol {
list-style-type: lower-latin;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: lower-roman;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: upper-alpha;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: upper-roman;
}
:
Пример
Данный пример показывает, что свойство color влияет не только на цвет текста, но и на
цвет маркеров:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: disc;
color: red;
}
:
Смотрите также
- свойство
list-style-image,
которое задает маркеры в виде заданных картинок - свойство
list-style-position,
которое задает позицию маркеров - свойство
list-style-style,
которое является сокращением для маркеров - свойство
list-style-type,
которое задает тип маркеров списка
Тег HTML li
❮ Назад Полный справочник HTML Далее ❯
Пример
Один упорядоченный (
- ) и один неупорядоченный (
- Кофе
- Чай
- Молоко
- ) список HTML:
<ол>
- Кофе
- Чай
- Молоко
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Тег
- ), неупорядоченных списков (
- Кофе
- Чай
- Молоко
- Чай
- Черный чай
- Зеленый чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
<ул> - Китай
- Африка
- Молоко
- Элемент списка…
- Элемент списка…
- Элемент списка…
- Кошки
- Собаки
- Птицы
- Кошки
- Собаки
- Птицы
- Кошки
- Собаки
- Птицы
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
идентификатор товара -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевод -
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при смене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
нарезной -
ondblclick -
ондраг -
ондрагенд -
Драгентер -
ондрагзит -
на накладке -
ондраговер -
ондрагстарт -
ондроп -
ondurationchange -
пустой -
комбинированный -
при ошибке -
онфокус -
данные формы -
на входе -
oninvalid -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
по нажатию мыши -
onmouseenter -
для мышей -
onmousemove -
onmouseout -
при наведении мыши -
для мыши вверх -
паста -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
изменение размера -
при прокрутке -
нарушение политики безопасности -
поиск -
поиск -
по выбору -
на смене слота -
установлен -
при отправке -
приостановить -
своевременное обновление -
нагрудник -
onvolumechange -
в ожидании -
на колесе - , с синтаксисом и примерами.
- определяет элемент списка в
- Первый элемент
- Второй элемент
- Третий элемент <ул>
- Первый элемент <ол>
- Вложенный элемент A
- Вложенный элемент B
- Вложенный элемент C
- Вложенный элемент D
- Второй элемент
- Третий элемент
- Четвертый элемент
- .
 Затем у нас есть тег неупорядоченного списка
Затем у нас есть тег неупорядоченного списка- с тремя элементами списка
- . Наконец, мы вложили тег упорядоченного списка
- в тег неупорядоченного списка
- может выглядеть следующим образом:
<голова>
Переходный пример HTML 4.01 от www.techonthenet.com <тело> <ол> - Первый элемент
- Второй элемент
- Третий элемент
- Четвертый элемент
- .
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
- может выглядеть следующим образом:
- Первый элемент
- Второй элемент
- Третий элемент
- . Наконец, мы вложили тег упорядоченного списка
- Первый элемент <ол>
- Вложенный элемент A
- Вложенный элемент B
- Вложенный элемент C
- Вложенный элемент D
- Второй элемент
- Третий элемент
- Четвертый элемент
- . Затем у нас есть тег неупорядоченного списка
- с тремя элементами списка
- . Наконец, мы вложили тег упорядоченного списка
- в тег неупорядоченного списка
- может выглядеть следующим образом:
<голова>
Переходный пример XHMTL 1.0 от www.techonthenet.com <тело> <ол> - Первый элемент
- Второй элемент
- Третий элемент
- Четвертый элемент
- .
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
- может выглядеть следующим образом:
- Первый элемент
- Второй элемент
- Третий элемент
- . Наконец, мы вложили тег упорядоченного списка
- Первый элемент <ол>
- Вложенный элемент A
- Вложенный элемент B
- Вложенный элемент C
- Вложенный элемент D
- Второй элемент
- Третий элемент
- Четвертый элемент
- . Затем у нас есть тег неупорядоченного списка
- с тремя элементами списка
- . Наконец, мы вложили тег упорядоченного списка
- в тег неупорядоченного списка
- может выглядеть следующим образом:
<голова>
Строгий пример XHTML 1.0 от www.techonthenet.com <тело> <ол> - Первый элемент
- Второй элемент
- Третий элемент
- Четвертый элемент
- .
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
- может выглядеть следующим образом:
- Первый элемент
- Второй элемент
- Третий элемент
- . Наконец, мы вложили тег упорядоченного списка
- Первый элемент <ол>
- Вложенный элемент A
- Вложенный элемент B
- Вложенный элемент C
- Вложенный элемент D
- Второй элемент
- Третий элемент
- Четвертый элемент
- ) и в
списки меню (<меню>).
В
- и
Попробуйте сами »
Пример
Создать список внутри списка (вложенный список):
< li>Кофе
Попробуйте сами »
Пример
Создайте более сложный вложенный список:
Попробуйте сами »
Связанные страницы
Руководство по HTML: HTML-списки
HTML DOM ссылка: Li Object
Учебное пособие по CSS: Списки стилей
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
li {
отображение: элемент списка;
}
❮ Предыдущий Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML
Тег HTML
Тег
для документов HTML 5.1 и HTML Living Standard.
Синтаксис
Тег с элементом списка, вставленным между начальным и конечным тегами. Элемент должен быть помещен либо в тег
Тег (только когда элемент находится в toolbar state), однако этот элемент не поддерживается спецификацией W3C HTML5 — в настоящее время он поддерживается только спецификацией HTML 5. 1 и стандартом HTML Living Standard WHATWG.
1 и стандартом HTML Living Standard WHATWG.
Вот так:
<ул>
Примеры
Ненумерованный список
Вот пример использования
Заказной список
Вот пример использования
Значение
Атрибут Вы можете использовать атрибут значение , чтобы указать номер элемента списка. Любые последующие элементы списка увеличивают свое значение по сравнению с этим начальным значением (если только вы не переопределите его новым значением).
Обратите внимание, что атрибут value можно использовать только при использовании элемента
Также обратите внимание, что порядковое значение атрибута значение должно быть допустимым целым числом.
Применение стилей
Вы можете использовать свойства CSS list-style , list-style-image , list-style-position и list-style-type для изменения стилей элементов
Хотя вы можете применить эти свойства непосредственно к
Вот несколько примеров.
Римские цифры
В этом примере свойство list-style-type используется для указания римских цифр.
Квадратные пули
В этом примере свойство list-style-type используется для указания квадратных маркеров для каждого элемента списка в неупорядоченном списке.
Изображения
Вы можете заменить маркеры изображением, используя свойство list-style-image.
 gif)}
gif)} Не забудьте распечатать следующее:
<ул>Позиция элемента списка
В этом примере свойство list-style-position используется для указания положения элементов списка.
Обычный:
<ол>С применением list-style-position: inside;:
Свойство
в стиле списка Свойство в стиле списка является свойством ярлыка. Он позволяет применять несколько свойств к элементам списка.
Пример:
Атрибуты
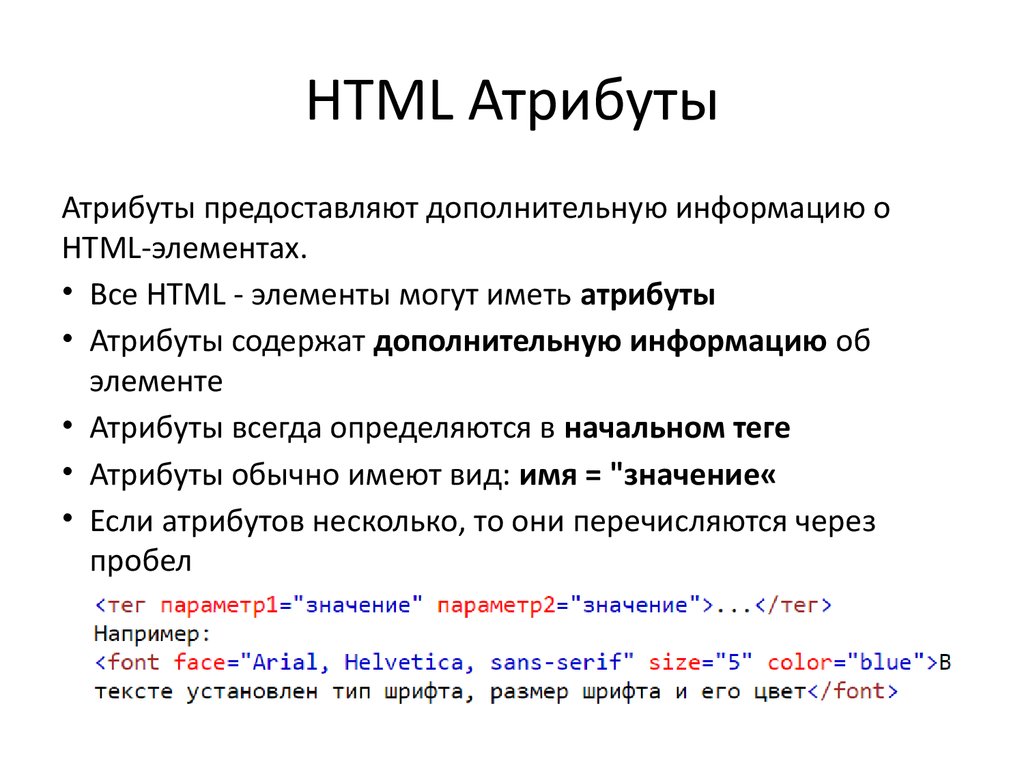
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя.
Элемент 
| Атрибут | Описание |
|---|---|
значение | Указывает значение элемента списка. Значение должно быть числом. Может использоваться только в том случае, если список является упорядоченным списком (например, |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Поэтому вы можете использовать эти атрибуты с тегом
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML, но для некоторых обработчиков событий существуют определенные правила, определяющие, когда их можно использовать и к каким элементам они применимы.
Дополнительные сведения см. в разделе Атрибуты содержимого обработчика событий HTML.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом
Описание
Тег HTML
- ,
- или
В этом примере документа HTML5 у нас есть тег упорядоченного списка
- с четырьмя элементами списка
В этом примере переходного документа HTML 4. 01 у нас есть тег
01 у нас есть тег
- упорядоченного списка с четырьмя элементами списка
В этом примере XHTML 1. 0 Transitional Document у нас есть тег
0 Transitional Document у нас есть тег
- упорядоченного списка с четырьмя элементами списка
В этом примере XHTML 1.



 Затем у нас есть тег неупорядоченного списка
Затем у нас есть тег неупорядоченного списка