margin-left | WebReference
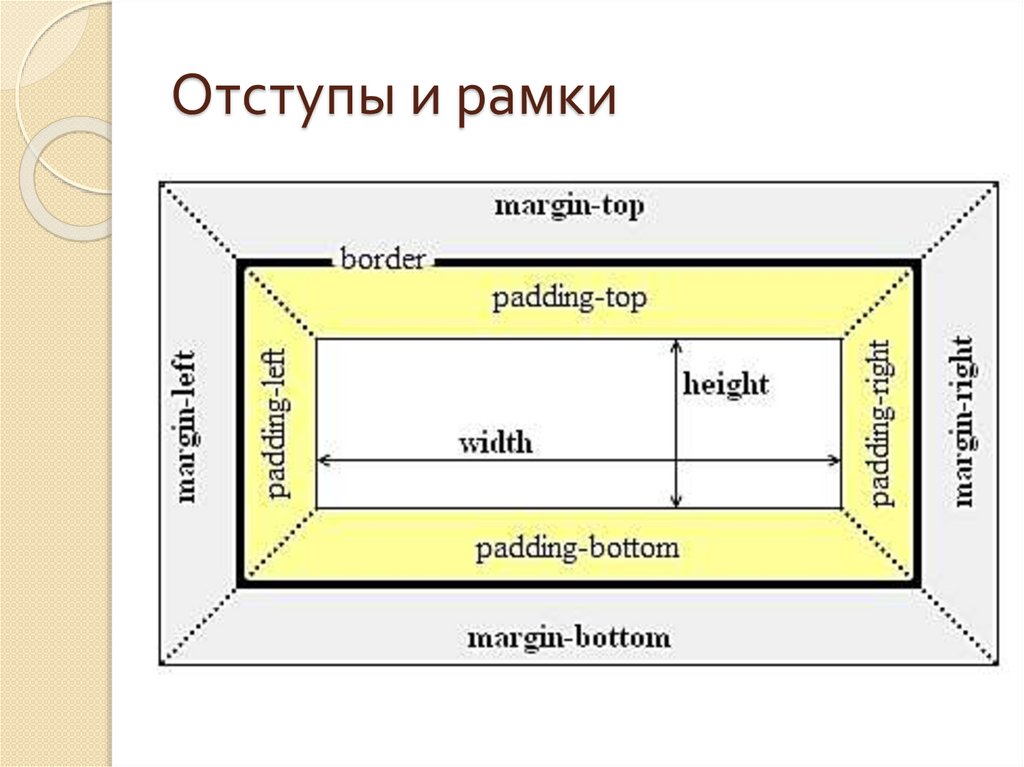
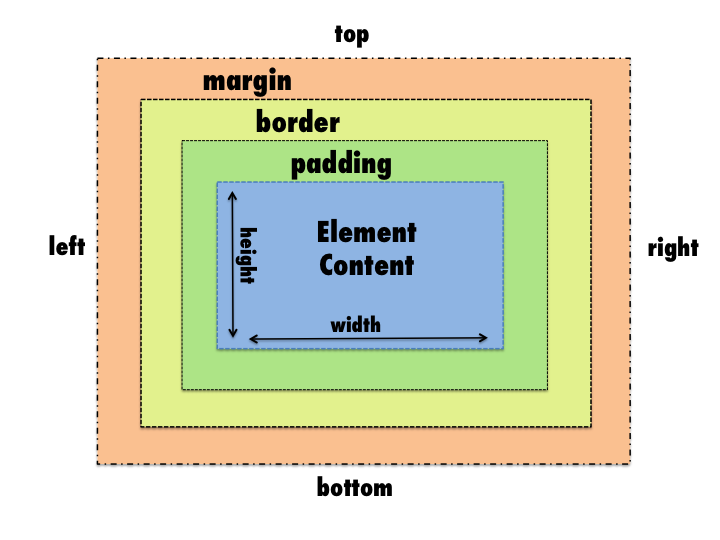
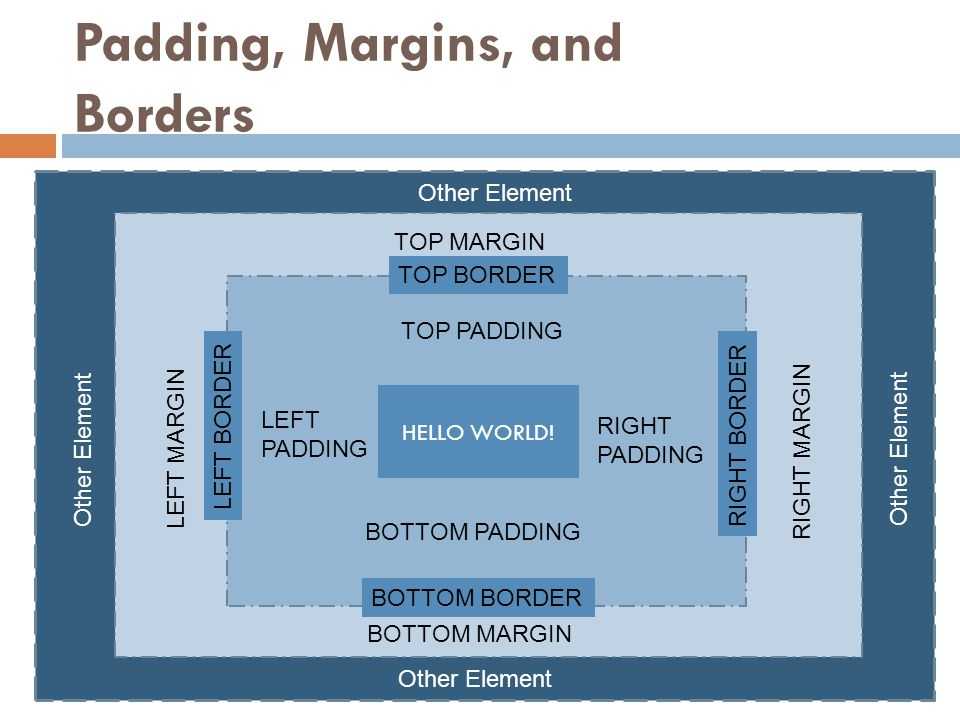
Устанавливает величину отступа от левого края элемента. Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
margin-left: <размер> | <проценты> | autoСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Величину левого отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах.
- auto
- Указывает, что размер отступов будет автоматически рассчитан браузером.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
padding: 10px;
margin-left: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>margin-left</title> <style> .layer1 { background-color: #D36037; /* Цвет фона */ } .layer2 { margin-left: 20%; /* Отступ слева */ background-color: #ccc; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div> <div>Коллективное бессознательное, как бы это ни казалось парадоксальным, многопланово продолжает невротический онтологический статус искусства.
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-left
Объектная модель
Объект.style.marginLeft
Примечание
Браузер Internet Explorer до версии 7 удваивает значение левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Basic Box Model | Рабочий проект |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3. 5 5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Отступы и поля
См. также
- margin
- margin-bottom
- margin-right
- margin-top
CSS/Свойство margin-left
Синтаксис
CSS 2‒2.2
margin-left <ширина-поля> | inherit; <ширина-поля> = <длина> | <процент> | auto
Описание
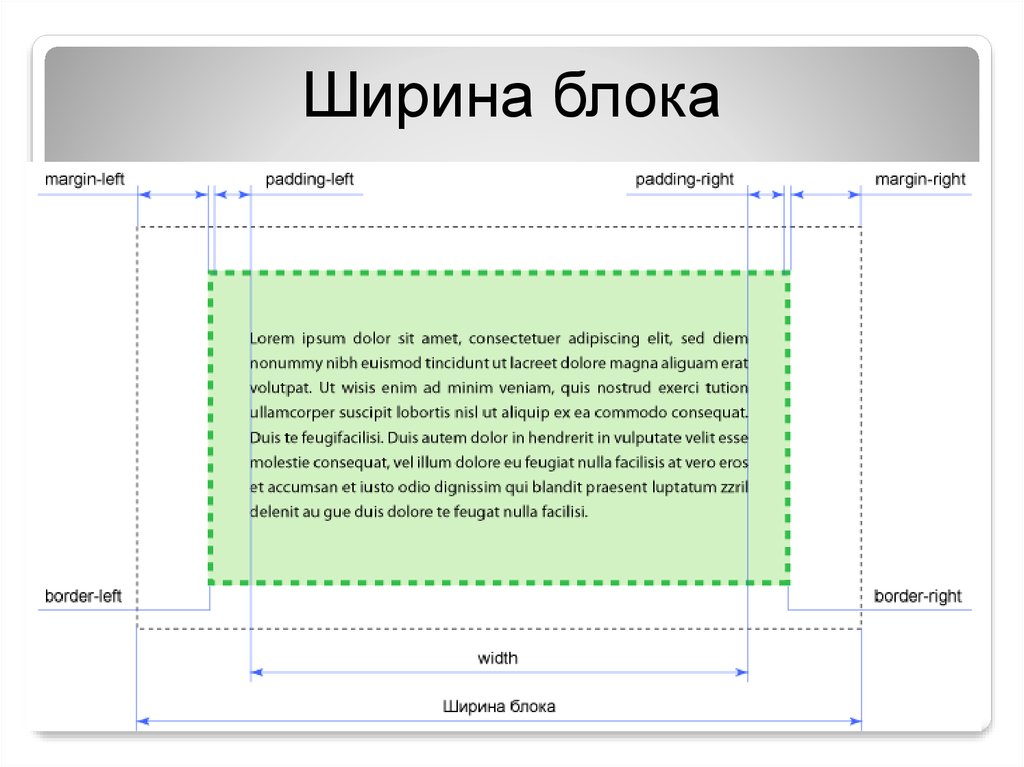
Свойство margin-left (от англ. «margin left» ‒ «левое поле») устанавливает ширину области левого поля элемента.
«margin left» ‒ «левое поле») устанавливает ширину области левого поля элемента.
| Применяется: | в CSS 1‒2.0 ко всем элементам; в CSS 2.1‒2.2 ко всем элементам, кроме элементов с типами отображения таблиц, отличных от табличных-заголовков, таблиц и встроенных-таблиц; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | относительно ширины содержательного блока; |
| Медиа: | визуальные. |
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.5.4 ‘margin-left’ | Перевод |
| 2 | 8.3 Margin properties… ‘margin-left’ | |
| 2.1 | 8.3 Margin properties… ‘margin-left’ | |
| 2.2 | 8.3 Margin properties… margin-left | |
| 3 | — | |
Значения
- <длина>
- Определяет фиксированную ширину.
- <процент>
- Процентное значение вычисляется относительно ширины содержательного блока созданной коробки.

- auto
- Автоматическое вычисление размера поля.
- inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «
Примечание: допускаются отрицательные значения, но в определённых реализациях могут существовать ограничения.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство margin-left</title>
<style type=»text/css»>
.box {
display: inline-block;
font-size: 13pt;
}
.containing { background-color: #d0d0d0; }
.margin {
background-color: white;
margin-left: 7.5em;
width: 15em;
height: 5em;
border: 1px solid red;
}
</style>
</head>
<body>
<h2>Левое поле коробки</h2>
<div>Содержимое коробки</div>
</div>
</body>
</html>
Свойство margin-left
Свойство CSS margin-left
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите левое поле для элемента
равным 30 пикселям:
p. ex1 {
ex1 {
поле слева: 30px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство margin-left устанавливает левое поле элемента.
Примечание: Допускаются отрицательные значения.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.marginLeft=»100px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| поле слева | 1,0 | 6,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
margin-left: length |auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Указывает фиксированное левое поле в px, pt, cm и т. д. Значение по умолчанию — 0px.
Допускаются отрицательные значения. Читать о единицах длины д. Значение по умолчанию — 0px.
Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Указывает левое поле в процентах от ширины содержащего элемента | Демонстрация ❯ |
| авто | Браузер вычисляет левое поле | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите левое поле для элемента
равным 10% от ширины элемента container:
p.ex1 {
margin-left: 10%;
}
Попробуйте сами »
Пример
Установите для левого поля элемента
значение 2 em:
p. ex1 {
ex1 {
margin-left: 2em;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Margin
Ссылка HTML DOM: свойство marginLeft
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
margin-left — CSS: каскадные таблицы стилей
Свойство CSS margin-left задает область поля слева от элемента. Положительное значение помещает его дальше от своих соседей, а отрицательное — ближе.
Вертикальные поля двух соседних блоков могут сливаться. Это называется крахом полей .
В редких случаях, когда ширина чрезмерно ограничена (например, когда все ширина , поле-лево , border , padding , область содержимого и margin-right ), margin-left игнорируется и будет иметь такое же расчетное значение, как если бы было указано значение auto .
/* <длина> значения */ поле слева: 10px; /* Абсолютная длина */ поле слева: 1em; /* относительно размера текста */ поле слева: 5%; /* относительно ширины ближайшего блочного контейнера */ /* Значения ключевых слов */ поле слева: авто; /* Глобальные значения */ поле слева: наследовать; поле слева: начальное; поле слева: вернуться; поле слева: вернуть слой; поле слева: не установлено;
Свойство margin-left указано как ключевое слово auto , или , или . Его значение может быть положительным, нулевым или отрицательным.
Значения
-
<длина> Размер поля как фиксированное значение.

-
<процент> Размер поля в процентах относительно внутреннего размера ( ширина на горизонтальном языке, определяемая
режимом письма) содержащего блока.-
авто Левому полю отводится доля неиспользуемого горизонтального пространства, определяемая главным образом используемым режимом макета. Если оба значения
margin-leftиmargin-rightравныauto, вычисленное пространство распределяется равномерно. В этой таблице приведены различные случаи:Значение дисплейЗначение с плавающей запятойЗначение позиции Вычисленное значение autoКомментарий встроенный,встроенный блок,встроенный столлюбой статическийилиотносительно0Режим встроенной компоновки блок,встроенный,встроенный блок,блок,таблица,встроенная таблица,элемент списка,заголовок таблицылюбой статическийилиотносительный0, за исключением случаев, когда обаполе слеваиmargin-rightустановлены наauto. В данном случае это
устанавливается на значение, центрирующее элемент внутри его родителя.
В данном случае это
устанавливается на значение, центрирующее элемент внутри его родителя.Режим компоновки блока блок,встроенный,встроенный блок,блок,таблица,встроенная таблица,элемент списка,заголовок таблицыслеваилисправастатическийилиотносительный0Режим блочного макета (плавающий элемент) любой таблица-*, крометаблица-заголовоклюбой любой 0Внутренняя таблица -* элементыне имеют полей, используйтемежду границами вместолюбой, кроме flex,inline-flexилиtable-*любой фиксированныйилиабсолютный0, за исключением случаев, когда обаполе слеваиmargin-rightустановлены наauto. В данном случае это
установлено значение, центрирующее область границы внутри доступного
В данном случае это
установлено значение, центрирующее область границы внутри доступного ширина, если фиксировано.Абсолютно позиционный режим компоновки гибкий,встроенный гибкийлюбой любой 0, за исключением случаев, когда есть положительное свободное пространство по горизонтали. В этом случае она равномерно распределяется по всем горизонтальнымавтополя.Режим макета Flexbox
| Исходное значение | 0 | ||||||
|---|---|---|---|---|---|---|---|
| Применяется ко всем элементам | , кроме элементов с таблицей отображать типов, отличных от table-caption , table и inline-table . Это также относится к Это также относится к ::first-letter и ::first-line . | ||||||
| Унаследован | NO | ||||||
| Процент | См. Ширину содержащегося блока | ||||||
| . Вычисленная стоимость | . Процент AS Spected Or Absolute Or the Absolute Dlvint | . | .
margin-left = Установка левого поля с использованием пикселей и процентов .content {
поле слева: 5%;
}
.сайдбокс {
поле слева: 10px;
}
.лого {
поле слева: -5px;
}
Таблицы BCD загружаются только в браузере с включенным JavaScript. |



 В данном случае это
устанавливается на значение, центрирующее элемент внутри его родителя.
В данном случае это
устанавливается на значение, центрирующее элемент внутри его родителя. В данном случае это
установлено значение, центрирующее область границы внутри доступного
В данном случае это
установлено значение, центрирующее область границы внутри доступного