Маркированный список. HTML, XHTML и CSS на 100%
Маркированный список
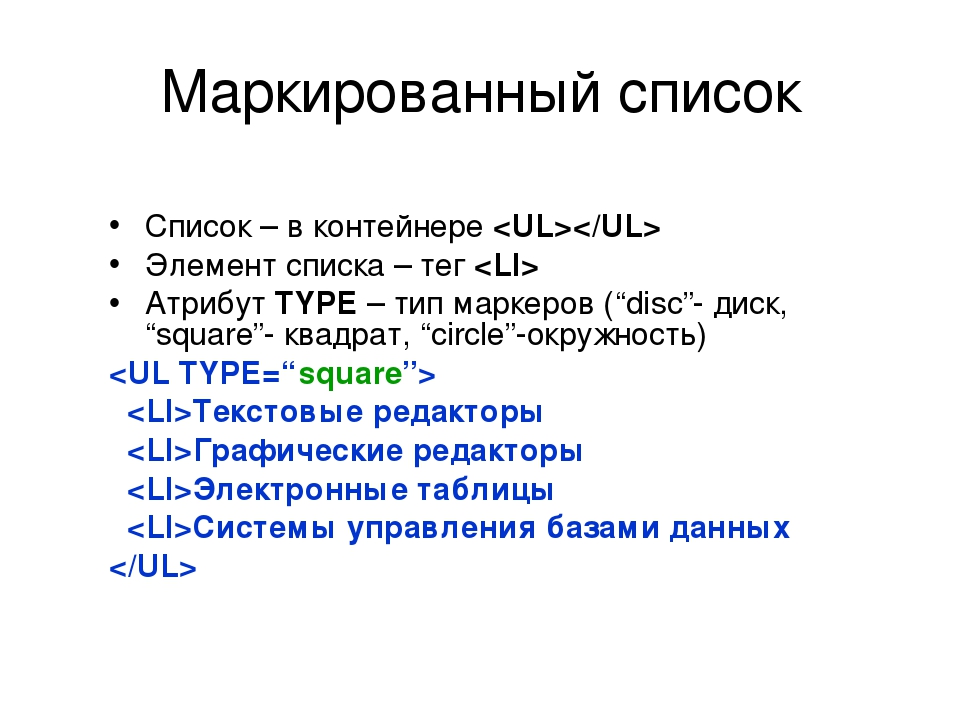
Маркированные списки – это списки, в которых пункты отмечаются с помощью различных символов. Такие списки еще называют ненумерованными, или неупорядоченными, потому что для элементов данного списка последовательность неважна. Эти списки можно использовать для простого перечисления объектов или их свойств.
Для создания списков в HTML предусмотрен элемент UL, требующий наличия закрывающего тега. Пункты списка находятся внутри элемента UL. Каждый пункт начинается с элемента LI.
У элемента UL есть атрибут type, определяющий вид маркера списка. Он может принимать следующие значения:
• circle – создает маркер в виде круга, белого внутри;
• square – создает маркер в виде квадрата;
• disc – создает маркер в виде круга, закрашенного черным цветом.
Маркер можно выбирать любой, на ваш взгляд наиболее соответствующий виду страницы.
В листинге 2.5 представлен пример создания маркированных списков с разными маркерами.
Листинг 2.5. Маркированные списки
<html
<head>
<title>Списки</title>
<body>
<ul type=»circle»>
<li>Венера</li>
<li>Земля</li>
<li>Юпитер</li>
<li>Марс</li>
</ul>
<ul compact type=»square» >
<li>Венера</li>
<li>Земля</li>
<li>Юпитер</li>
<li>Марс</li>
</ul>
<ul compact type=»disc» >
<li>Венера</li>
<li>Земля</li>
<li>Юпитер</li>
<li>Марс</li>
</ul>
</body>
</html>
Результат обработки кода из листинга 2.5 показан на рис. 2.5. Здесь видно, как выглядят разные маркеры списков.
Рис. 2.5. Маркированные списки
При создании маркированных списков с помощью элемента LI можно задать вид маркера отдельно для каждого пункта списка.
В листинге 2.6 приведен пример создания списка с разными маркерами для различных пунктов.
Листинг 2.6. Список с разными маркерами
<html>
<head>
<title>Списки</title>
<body>
<ul>
<li type=»circle»>Земля</li>
<li type=»circle»>Марс</li>
<li type=»square»>Солнце</li>
<li type=»circle»>Венера</li>
<li type=»disc»>Луна</li>
</ul>
</body>
</html>
Результат обработки браузером кода из листинга 2.6 представлен на рис. 2.6.
Рис. 2.6. Список с разными маркерами
В примере различные маркеры отмечают объекты разных типов.
Иногда удобнее создавать свои маркеры для списков, в этом случае внешний вид списков будет намного лучше соответствовать стилю вашего сайта и вашим желаниям.
В HTML есть возможность создать список с графическими маркерами. Для этого нужно вместо элемента LI подставить картинку с желаемым изображением. Элемент UL укажет браузеру, что надо сделать отступ, а с помощью элемента BR можно перенести строку.
Для этого нужно вместо элемента LI подставить картинку с желаемым изображением. Элемент UL укажет браузеру, что надо сделать отступ, а с помощью элемента BR можно перенести строку.
В листинге 2.7 представлен пример создания списка с графическими маркерами.
Листинг 2.7. Список с графическими маркерами
<html>
<head>
<title>Списки</title>
<body>
<ul>
<img src=»marker.jpg» />Венера<br />
<img src=»marker.jpg» />Марс<br />
<img src=»marker.jpg» />Земля<br />
</ul>
</body>
</html>
Результат обработки кода из листинга 2.7 показан на рис. 2.7.
Рис. 2.7. Список с графическими маркерами
Теперь можно использовать картинки для создания симпатичных списков, соответствующих стилю вашего сайта.
Данный текст является ознакомительным фрагментом.
маркированный список с различными отступами
Могу ли я сделать маркированные списки на своем сайте, которые используют теги <ul> и <li>, с разными расстояниями отступа?
- Элемент Первый
- Второй элемент и даже эта строка , которая не находится в теге <li>, имеют отступ
Я хотел бы сделать отступы для некоторых элементов, но расстояние по умолчанию слишком велико, а отступ без отступа слишком мал.
html css html-lists2 ответа
24
<ul>
<li>Element 1</li>
<li>Element 2</li>
</ul>
Я думаю , что отступ по умолчанию равен 40px, это делит его пополам.
Поделиться thirtydot 28 декабря 2010 в 21:05
3
li {
margin-left: 10px;
}
ul li{
margin-left: 20px;
}
Немного более чистый способ регулировки обоих углублений. Поля и отступы различаются, поэтому используйте то, что вам больше подходит.
Поделиться ebaum 28 декабря 2010 в 21:18
Похожие вопросы:
Как добавить маркированный список в приложение android?
Я погуглил свой вопрос, но там нет рабочего ответа. Как добавить маркированный список в мой textview.
Маркированный список стиль гиперссылки Asp .net
<asp:BulletedList ID=BulletedList1 runat=server DisplayMode=HyperLink style=list-style :none > Я динамически добавляю элемент списка в вышеприведенный маркированный список.
Как я должен отформатировать свою ячейку, чтобы иметь маркированный список элементов
Как я должен отформатировать свою ячейку, чтобы иметь маркированный список элементов. В настоящее время я создаю маркированный текст в word и вставляю его в ячейку excel, но когда я пытаюсь добавить…
Можно ли иметь маркированный список с обработчиком событий?
Я использую качели для программирования интерфейса в Swing. Я хочу отобразить маркированный список элементов. Когда элемент нажат, я хочу, чтобы был вызван обработчик событий. Мне удалось заставить…
Маркированный список и нумерованный список в UITextView
Может ли кто-нибудь сказать мне, как добавить маркированный список и нумерованный список к выбранному тексту в UITextView.
Маркированный список вместе с таблицей HTML
Я показываю маркированный список в таблице HTML следующим образом. <ul style=list-style-type: decimal;> <table> <tbody>. ..
..
Многострочный маркированный список в markdown
Создайте Маркированный Список Из Двух Столбцов
Как я могу создать маркированный список из 2 столбцов в HTML ? Я знаю, что могу использовать его для создания маркированного списка, но как я могу создать этот отдельный столбец непосредственно…
Маркированный список с пулевым Флешем слева и висячим отступом
Я ищу правильный способ закодировать маркированный список в html или markdown, с пулей заподлицо слева, пробелом табуляции после пули и висячим отступом непосредственно под маркированной строкой. Я…
Добавить маркированный список с помощью python-pptx
Я использую библиотеку python-pptx для манипуляций pptx. Я хочу добавить маркированный список в документ pptx. Я использую следующий фрагмент кода для добавления элемента списка: p =…
Я использую следующий фрагмент кода для добавления элемента списка: p =…
Маркированный список в HTML. Нумерованный HTML список
Браузеры по-разному интерпретируют указание вида маркера для отдельного элемента списка. Браузер Netscape изменяет вид маркера для данного и всех последующих, пока не встретится очередное переопределение вида маркера. Браузер Internet Explorer изменяет вид маркера только для данного элемента.
В качестве маркеров списка можно использовать графические изображения, что широко применяется для создания привлекательных, красиво оформленных HTML-документов. На самом деле такая возможность не предоставляется непосредственно языком HTML, а реализуется несколько искусственно. Это вовсе не означает, что так делать не рекомендуется или предосудительно, а лишь означает, что здесь не будут применяться никакие специальные языковые конструкции HTML.
Чтобы понять идею, необходимо разобраться в механизме
реализации списков на HTML-страницах. Оказывается, что тег списка
Оказывается, что тег списка
Если же нам требуется построить список с графическими маркерами, то можно вообще обойтись без тегов
Или принудительного перевода строки
. Пример реализации списка с графическими маркерами, отображение которого представлено на рис. 2.2, показан ниже:
который будет передан только один раз. Размеры файла, содержащего маленькое изображение, также крайне незначительны.
Примечание
Методы создания списков с графическими маркерами обсуждаются в свою очередь в главе 8.
В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ. Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
Нумерованный список HTML
Обычный нумерованный можно создать при помощи следующих тегов:
Простые списки выглядят вот так
Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый
Во время преобразования списка он анализирует открывающие теги. Если он видит новый
Таким образом, списки можно делать так, как показано ниже.
Но с точки зрения профессионалов это некорректно.
Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.
В нет цифр или букв — только различные символы, которые называются маркерами.
Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.
Для того чтобы создать список, указанный в примере выше, нужно написать следующее.
Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев — тип маркера.
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.
Перевод значений довольно простой. Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Для нумерованных списков нужно использовать следующие варианты:
- 1 — арабские цифры;
- A — заглавные ;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры.
По умолчанию всегда используется список с То есть, если вы ничего не указали, это равносильно type=»1″.
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.
По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.
Оформление списков
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.
Вот примеры красивых списков.
Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
Создать обычный список можно вот так.
В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.
Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.
Теперь рассмотрим квадратное оформление.
Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.
В языке разметки html различают 3 вида списков — упорядоченные (нумерованные), неупорядоченные (ненумерованные) и списки определений (definition list).
Для построения такого списка нужны 2 вида элементов: ‘ul’ (сокращение от unordered list, т.е. неупорядоченный список) и ‘li’ (элемент списка). Все, что написано внутри ‘li’, помечается маркером.
Внешним видом такого списка можно управлять, задавая типы маркеров.
Типы маркеров
Есть специальный атрибут type, который ставится в обоих элементах списка. Это тип вашего маркера. Всего 3 типа: окружность, диск и квадрат:
- — квадрат
- — диск
- — окружность
В зависимости от того, где указать тип маркера, можно поменять его у всего списка или у конкретного элемента.
Нумерованный список (ordered list)
Для построения списка также нужно 2 элемента: ‘ol’ и ‘li’ (элемент списка). Маркеры заменяются на цифры с точкой. Пример простого списка:
Внешним видом упорядоченного списка можно управлять, задавая разные типы нумерации.
Есть специальный атрибут type, который ставится в элементе ‘ol’ или ‘li’. Это тип вашего списка. Всего 5 типов:
Списки (ul, ol, li) в HTML
Для создания нумерованных и маркированных списков используются теги и , в которых каждый пункт списка находится в теге . Рассмотрим подробнее на примере.Нумерованный список
Нумерованный список — это список, в котором каждый пункт стоит по порядковым номером, цифрой. Пример HTML кода для создания нумерованного списка:<ol>
<li>Мышь</li>
<li>Кот</li>
<li>Сыр</li>
</ol>- Мышь
- Кот
- Сыр
- «A» — латинские заглавные буквы
- «a» — латинские строчные буквы
- «I» — римские цифры (заглавные)
- «i» — римские цифры (строчные)
-
«1» — арабские цифры.
 Используется по умолчанию
Используется по умолчанию
Чтобы инвертировать последовательность чисел (сделать числа по убыванию), напишите внутри тега слово «reversed», чтобы получилось так: <ol reversed>
Маркированный список
Маркированный список — это список, в котором каждый пункт отмечен не цифрой, а маркером. К примеру, точкой или стрелкой.<ul>
<li>Мышь</li>
<li>Кот</li>
<li>Сыр</li>
</ul>- «disc» — чёрная точка
- «circle» — кружок с пустотой внутри
- «square» — чёрный квадрат
Учебник HTML.
 Урок 6. Типы списков, создание и форматирование списков | DesigNonstop
Урок 6. Типы списков, создание и форматирование списков | DesigNonstopВ HTML предусмотрена возможность добавления на веб-страницы списков трех типов: маркированных, нумерованных и состоящих из определений. Давайте подробно разберемся с каждым из них. Благодаря использованию стилей, стандартные маркеры маркированных списков (имеющие вид одноцветных круглых точек) могут быть заменены квадратами, окружностями или произвольными рисунками. Нумерованные списки предполагают использование различных вариаций маркеров из заглавных или прописных букв и цифр, а также возможность разрыва списка с продолжением счета. Ну и под конец познакомимся со списком, состоящим из определений.
Типы списков
Один из способов организации текстовой информации на веб-странице заключается в создании списков. Помимо очевидной пользы — представления информации на странице в виде перечня отдельных элементов, списки предоставляют в распоряжение веб-дизайнеров еще одно преимущество — возможность визуального разделения однородных текстовых блоков, что делает их более удобными для восприятия. HTML поддерживает списки трех разных типов, для каждого из которых предусмотрены свои собственные теги:
HTML поддерживает списки трех разных типов, для каждого из которых предусмотрены свои собственные теги:
• маркированный (ненумерованный) список
• нумерованный (с помощью цифр или букв) список
• список из определений
Используйте нумерованные списки для перечисления пунктов, которые
должны следовать друг за другом в строго определенном порядке, и маркированный, если порядок пунктов не имеет принципиального
значения. Списки третьего типа применяются для перечисления
каких-либо терминов и их определений.
Маркированные списки
Напротив каждого пункта маркированного списка отображается маркер (представленный, как правило, в виде большой цветной точки). В HTML маркированный список создается автоматически, когда вместе с тегом маркированного списка (<ul>) применяется тег обозначения пунктов списка (<li>). Хотя в приведенном далее коде HTML каждый пункт списка представлен небольшой текстовой строкой, ограничений на размер этих пунктов не существует.
<ul><li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li></ul>
Ниже показаны примеры отображения маркированных и нумерованных списков в окне веб-браузера. Если какой-то пункт списка оказывается больше одной текстовой строки, все последующие строки данного пункта выравниваются по первой.
Перед каждым пунктом маркированного списка в качестве маркера HTML автоматически добавляет большую одноцветную точку круглой формы, однако в вашем распоряжении есть и три других варианта. Используя теги стилевых таблиц, точку можно заменить квадратом, пустой окружностью или рисунком.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Простой маркированный список</title>
<style type="text/css">
ul. square {list-style-type:square}
ul.circle {list-style-type:circle}
ul.image {list-style-image:url(images/globe.gif)}
</style>
</head>
<body>
<h3>Простой маркированный список</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Квадратные маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Круглые маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Рисунок в качестве маркера</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
</body>
</html>
square {list-style-type:square}
ul.circle {list-style-type:circle}
ul.image {list-style-image:url(images/globe.gif)}
</style>
</head>
<body>
<h3>Простой маркированный список</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Квадратные маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Круглые маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Рисунок в качестве маркера</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
</body>
</html>
Нумерованные списки
Если пункты списка должны следовать друг за другом в точно заданном порядке (например, если список представляет собой пошаговую инструкцию), воспользуйтесь тегом, предназначенным для построения нумерованных списков (<ol>). В случае его применения HTML автоматически нумерует пункты создаваемого списка цифрами или буквами.
<ol><li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li></ol>
Обратите внимание на схожесть кодов, создающих нумерованные и маркированные списки. При использовании обоих тегов, <ul> и <ol>, отдельные пункты списка добавляются с помощью тега <li>. Как и в случае с маркированными списками, в HTML предусмотрено автоматическое форматирование пунктов нумерованных списков. По умолчанию в HTML пункты нумерованного списка отмечаются обычными арабскими цифрами (1, 2, 3 и т.д.). Более того, при добавлении новых пунктов или удалении уже имеющихся нумерация всего списка выполняется автоматически.
Оформление нумерованных списков выполняется с помощью стилевых таблиц. Помимо стандартных арабских чисел, в вашем распоряжении есть четыре других стиля, предусмотренных для форматирования нумерованного списка. Это заглавные буквы, строчные буквы, заглавные римские числа и строчные римские числа.
На примере представленного ниже HTML кода показано, как использовать стили для получения различных нумерованных списков. Используется стилевое свойство list-style-type и его значения lower-alpha — строчные буквы, lower-roman — римские строчные цифры, upper-alpha — заглавные буквы, upper-roman — римские заглавные цифры.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Нумерованные списки</title>
<style type="text/css">
ol.lower-alpha {list-style-type:lower-alpha}
ol.lower-roman {list-style-type:lower-roman}
ol.upper-alpha {list-style-type:upper-alpha}
ol.upper-roman {list-style-type:upper-roman}
</style>
</head>
<body>
<h3>Простой нумерованный список</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Строчные буквы в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Строчные римские числа в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Заглавные буквы в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Заглавные римские числа в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
</body>
</html>
В некоторых случаях возникает необходимость в том, чтобы нумерация списка начиналась с числа, отличного от единицы. Например, перечень инструкций может прерываться для отображения дополнительных материалов (таких, как таблицы или текстовые блоки), после чего список должен продолжаться далее без прерывания нумерации.
Чтобы сделать это в HTML, завершите первый список, вставьте необходимые материалы, а затем начните новый список и воспользуйтесь его атрибутом value для указания числа, с которого должна начинаться нумерация. Атрибуту value, фиксирующему число, с которого начинается нумерация списка, необходимо присваивать значение, выраженное в обычных арабских цифрах, даже если нумерация самого списка ведется с использованием римских цифр.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Нумерованные списки</title>
<style type="text/css">
</style>
</head>
<body>
<p>Пример разрыва в нумерованном списке</p>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<p>Текст между пунктами списка</p>
<ol>
<li value="4">четвертый пункт списка</li>
</ol>
</body>
</html>
Список из определений
В HTML предусмотрена возможность создания списков еще одного типа, добавляемых тегом <dl>. Каждый пункт такого списка состоит из термина (задаваемого тегом <dt>) и его определения (тег <dd>).
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Список из определений</title>
<style type="text/css">
</style>
</head>
<body>
<dl>
<dt>Термин 1</dt>
<dd>Определение Термина 1</dd>
<dl>
<dl>
<dt>Термин 2</dt>
<dd>Определение Термина 2</dd>
<dl>
<dl>
<dt>Термин 3</dt>
<dd>Определение Термина 3</dd>
<dl>
</body>
</html>
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Как сделать красивый маркированный список HTML?
Здравствуйте, дорогие посетители!
В одной из прошлых статей я рассказывала, как можно красиво оформить нумерованный список HTML. С этой статьей вы можете ознакомиться по этой ссылке.
А сегодня я расскажу вам, как можно украсить маркированный список HTML, добавив для элементов списка свои уникальные маркеры.
Навигация по статье:
Создание маркера для маркированного списка HTML
В отличие от случая с нумерованным списком HTML, где мы самостоятельно добавляли нумерацию, а затем оформляли цифры при помощи CSS-стилей, с маркированными списками все выглядит немного иначе.
По умолчанию в CSS предусмотрено три варианта оформления, которые можно задать при помощи свойства list-style-type. Которое, в свою очередь может принимать три значения:
- 1.circle — кружок
- 2.disc — точка
- 3.square – квадрат
Пример использования:
.text ul{ list-style-type: square; }
.text ul{ list-style-type: square; } |
В данном случае у элементов будут метки в виде квадратиков.
Если же мы хотим задать свои маркеры, то для начала нам нужно подготовить картинку самостоятельно.
Сделать это можно двумя способами:
- 1.Нарисовать, например, в PhotoShop.
- 2.В поиске Яндекс сделать запрос «маркер для списка». Яндекс выдаст вам огромное количество всевозможных заготовок:
Все, что вам остается сделать, это выбрать понравившееся изображение и в PhotoShop или любом другом редакторе подогнать его размер. В зависимости от размера текста и оформления сайта размер маркера может быть разным, но, как правило, для шрифта размером 14px подходят маркеры с размерами 20х20 или 25х25 пикселей.
После того, как у вас будет готова картинка, вам нужно выгрузить ее на хостинг в папку с изображениями для вашего сайта.
Как задать свой маркер для маркированного списка HTML?
Теперь, когда у нас все готово, мы можем в файле стилей нашего сайта применить наш уникальный маркер. Для этого нужно дописать для ul свойство list-style-image в таком виде:
#opisanie .text ul { list-style-image: url(«images/galochka2.png») ; font-size: 16px; }
#opisanie .text ul { list-style-image: url(«images/galochka2.png») ; font-size: 16px; } |
В скобочках указывается относительный путь к файлу с маркером.
В данном случае я использовала маркер в виде галочки размером 20х20 пикселей. Вот что у меня получилось:
Как видите, заменить маркер для маркированного списка HTML совсем не сложно, но в результате ваш список будет оформлен намного красивее и оригинальнее.
Если данная статья вам понравилась и была для вас полезной, обязательно напишите мне об этом в комментариях и не забудьте поделиться ею в социальных сетях.
Я на сегодня у меня все. Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
Маркированный список — OpenOffice | Writer — текстовый процессор
Маркированный список — это список, который основывается на обозначении списка маркерами. Ими могут служить шрифтовые символы или рисунки. Как создать простой маркированный список
Первый способ
1. В окне открытого документа установите курсор там, где должен начаться маркированный список.
2. Наберите символ * (звездочка), > (знак больше) или — (дефис).
3. Нажмите клавишу Tab или клавишу пробела.
4. Наберите нужный текст первой строки списка.
5. Нажмите клавишу Enter.
6. К первой строке списка автоматически добавится новая строка с преобразованным маркером списка. После каждого ввода текста и нажатия Enter будет добавляться строка с маркером.
7. В конце списка дважды нажмите клавишу Enter, чтобы прекратить нумерацию.
-Данный способ работает только при настройке автоматических списков.
Второй способ
1. В окне открытого документа установите курсор в то место страницы, где должен начаться нумерованный список.
2. Щелкните по кнопке Маркированный список на панели форматирования.
3. Наберите нужный текст первого пункта списка и нажмите клавишу Enter.
4. Введите нужный текст второго пункта и т. д.
Как внести изменения в маркированный список
Первый способ
1. В окне открытого документа установите курсор ввода текста на маркированном списке.
2. Автоматически откроется панель Маркеры и нумерация.
3. На панели Маркеры и нумерация щелкните по кнопке Маркеры и нумерация.
4. В окне Маркеры и нумерация на вкладке Маркеры выберите новый стиль маркированного списка.
5. На вкладке Изображения выберите новые символы для обозначения списка.
6. На вкладках Настройки и Структура задайте нужные значения параметров списка.
7. Закройте окно кнопкой ОК.
Второй способ
1. В окне открытого документа щелкните правой кнопкой мыши по тексту нужного маркированного списка.
2. В контекстном меню выберите пункт Список.
3. Далее действуйте так же, как в первом способе.
Как быстро преобразовать нумерованный список в маркированный и наоборот
В любом созданном списке всегда можно поменять способ обозначения, то есть символы маркирования на нумерацию и наоборот.
1. В окне открытого документа выделите нужный список.
2. Щелкните по кнопке Маркированный список или Нумерованный список (в зависимости от цели преобразования).
3. Способ нумерации выбранного списка автоматически изменится.
HTML-списков
Списки HTML позволяют веб-разработчикам группировать набор связанных элементов в списки.
Пример
Упорядоченный список HTML:
- Первая позиция
- Второй предмет
- Третий объект
- Четвертый объект
Неупорядоченный список HTML
Неупорядоченный список начинается с тега
По умолчанию элементы списка будут отмечены кружками (маленькими черными кружками):
Заказанный HTML-список
Упорядоченный список начинается с тега
По умолчанию элементы списка будут отмечены цифрами:
Списки описаний HTML
HTML также поддерживает списки описаний.
Список описаний — это список терминов с описанием каждого термина.
Тег
Пример
- Кофе
- — черный горячий напиток
- Молоко
- — белый холодный напиток
Теги списка HTML
| Тег | Описание |
|---|---|
| Определяет неупорядоченный список | |
| Определяет упорядоченный список | |
| Определяет элемент списка | |
| Определяет список описаний | |
| Определяет термин в списке описания | |
| Описывает термин в списке описания |
Неупорядоченные списки HTML
Тег HTML
Неупорядоченный список HTML
Неупорядоченный список начинается с тега
По умолчанию элементы списка будут отмечены кружками (маленькими черными кружками):
Неупорядоченный HTML-список — выберите маркер элемента списка
Свойство типа списка CSS используется для определения стиля
маркер элемента списка. Может иметь одно из следующих значений:
| Значение | Описание |
|---|---|
| диск | Устанавливает маркер элемента списка в виде маркера (по умолчанию) |
| круг | Устанавливает маркер элемента списка в круг |
| квадрат | Устанавливает маркер элемента списка в квадрат |
| нет | Пункты списка не будут помечены |
Пример - Диск
- Кофе
- Чай
- Молоко
Пример - Круг
- Кофе
- Чай
- Молоко
Пример - квадрат
- Кофе
- Чай
- Молоко
Пример - Нет
- Кофе
- Чай
- Молоко
Вложенные списки HTML
Списки могут быть вложенными (список внутри списка):
Пример
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
Примечание: Элемент списка (
Горизонтальный список с CSS
СпискиHTML можно стилизовать по-разному с помощью CSS.
Один из популярных способов - задать стиль для списка по горизонтали, чтобы создать меню навигации:
Пример
ul {
тип списка: нет;
маржа: 0;
отступ: 0;
переполнение: скрыто;
цвет фона: # 333333;
}
li {
поплавок: левый;
}
li a {
дисплей: блок;
цвет: белый;
выравнивание текста: по центру;
отступ: 16 пикселей;
оформление текста: нет;
}
li a: hover {
background-color: # 111111;
}

 Используется по умолчанию
Используется по умолчанию square {list-style-type:square}
ul.circle {list-style-type:circle}
ul.image {list-style-image:url(images/globe.gif)}
</style>
</head>
<body>
<h3>Простой маркированный список</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Квадратные маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Круглые маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Рисунок в качестве маркера</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
</body>
</html>
square {list-style-type:square}
ul.circle {list-style-type:circle}
ul.image {list-style-image:url(images/globe.gif)}
</style>
</head>
<body>
<h3>Простой маркированный список</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Квадратные маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Круглые маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Рисунок в качестве маркера</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
</body>
</html>