JavaScript: модальное диалоговое окно из HTML-формы (каркас): ilyachalov — LiveJournal
Решил задачу «Модальное диалоговое окно с формой» к подразделу 4.4 «Отправка формы: событие и метод submit» второй части учебника по JavaScript.В задаче требуется написать функцию showPrompt(html, callback), которая выводит в область просмотра браузера модальное диалоговое окно с сообщением html (первый параметр функции showPrompt), текстовым полем ввода и двумя кнопками: «Ok» и «Отмена». Содержимое модального диалогового окна строится с помощью HTML-формы и HTML-элементов на этой HTML-форме. При нажатии клавиши «Enter» в текстовом поле ввода или нажатии кнопки «Ok» должна быть выполнена функция callback (второй параметр функции showPrompt) с параметром, представляющим собой значение из текстового поля ввода. При нажатии клавиши «Esc» или кнопки «Отмена» должна быть выполнена функция callback (второй параметр функции showPrompt) с параметром, представляющим собой значение null

По сути нам предлагается создать с помощью связки HTML, CSS и JavaScript аналог модального диалогового окна, выдаваемого браузером при запуске функции prompt его интерфейса. Тут подробнее:
https://developer.mozilla.org/en-US/docs/Web/API/Window/prompt
https://learn.javascript.ru/alert-prompt-confirm
Сначала нужно уяснить, что такое «модальное диалоговое окно». С понятием «диалоговое окно» лично мне всё давно уже понятно: это элемент пользовательского интерфейса, окно, в котором происходит диалог между пользователем и программой. Тут подробнее:
https://ru.wikipedia.org/wiki/Диалоговое_окно
С понятием «модальное диалоговое окно» несколько сложнее. В принципе, в интернете довольно быстро можно узнать, что
 Тут подробнее:
Тут подробнее:https://ru.wikipedia.org/wiki/Модальное_окно
Но почему это окно называется модальным? Откуда произошло это слово? Очевидно, что в русский язык оно пришло из английского языка, от слова «modal». В английском языке слово «modal» происходит от слова «mode» (по-русски «режим»). Например, в русском языке существуют понятия «режимный объект» или «режимное предприятие». О чем здесь речь? «Режимным» называют такой объект (или такое предприятие), на котором действуют некие особые правила («режим»), ограничивающие деятельность работников и посетителей по сравнению с обычными, более либеральными, правилами, действующими за границами территории этого объекта (предприятия). Точно также «режимное» («модальное») диалоговое окно ограничивает пользователя в его действиях так, что пользователь не может работать с главным окном, пока не закончит работу с модальным окном. Думаю, по-русски правильнее было бы говорить не «модальное окно», а «режимное окно», но словосочетание «модальное окно» уже является устоявшимся, поэтому буду пользоваться им.
В общем, об этом же коротко сказано и в тексте постановки задачи, цитата:
Форма является модальным окном, это значит, что никакое взаимодействие с остальной частью страницы невозможно, пока пользователь не закроет его.
Кроме текста постановки задачи у нас имеется тестовая HTML-страница
index.html и файл стилей к ней style.css, код которых можно посмотреть в песочнице. Также есть демонстрационный пример, который можно рассмотреть на отдельной странице и на странице задачи во фрейме.В конце текста постановки задачи есть следующее примечание, цитирую:
P.S. HTML/CSS исходного кода к этой задаче содержит форму с фиксированным позиционированием, но вы должны сделать её модальной.
На самом деле, тестовая HTML-страница уже содержит код на языке HTML, реализующий диалоговое окно, которое уже сделано модальным с помощью стилей, описанных на языке CSS. Наша задача — разобраться в коде тестовой HTML-страницы и написать скрипт на языке JavaScript, который заставит уже имеющееся работать так, как требуют условия задачи.

Тело тестовой HTML-страницы:
<body>
<div>
<form>
<div>Введите что-нибудь...
<br>Пожалуйста...</div>
<input name="text" type="text">
<input type="submit" value="Ok">
<input type="button" name="cancel" value="Отмена">
</form>
</div>
</body>
Диалоговое окно здесь представлено HTML-элементом
div с идентификатором prompt-form-container (будем называть его «контейнером»). Внутри этого контейнера содержится HTML-форма с идентификатором prompt-form. Эта HTML-форма содержит требуемые в задаче элементы: 1) сообщение, представленное HTML-элементом div с идентификатором prompt-message; 2) текстовое поле ввода с именем textsubmit, значит, можно будет использовать событие submit, а кнопка «Отмена» имеет имя cancel).
Внесем дополнения в тело тестовой HTML-страницы (я пометил изменения красным цветом):
<body>
<!-- содержимое главного окна -->
<h3>Кликните на кнопку ниже</h3>
<button>Кликните, чтобы увидеть форму</button>
<!-- диалоговое окно, дочернее для главного -->
<div hidden>
<form>
<div>Введите что-нибудь...
<br>Пожалуйста...</div>
<input name="text" type="text">
<input type="submit" value="Ok">
<input type="button" name="cancel" value="Отмена">
</form>
</div>
<script src="myscript.js"></script>
</body>
Заголовок «Кликните на кнопку ниже» и кнопку «Кликните, чтобы увидеть форму» я добавил, посмотрев работу демонстрационного примера от авторов задачи (в код не подглядывал, определил на глаз; там несложно определить, что используется HTML-элемент
h3 и какой-то код HTML для создания кнопки [в HTML кнопку можно создать несколькими путями].
button и дать ему идентификатор button).Очевидно, что этот заголовок и эта кнопка представляют собой содержимое «главного окна» по отношению к нашему модальному диалоговому окну.
При открытии тестовой HTML-страницы модальное диалоговое окно должно быть скрыто, поэтому я добавил атрибут hidden к контейнеру нашего модального диалогового окна. (На время разбора стилей на языке CSS к модальному диалоговому окну этот атрибут можно убрать, но в итоговом варианте тестовой HTML-страницы он должен присутствовать.)
В файле myscript.js
Как это всё должно будет работать? Очевидно, предполагается, что пользователь загрузит тестовую HTML-страницу (главное окно) и увидит заголовок «Кликните на кнопку ниже» и кнопку «Кликните, чтобы увидеть форму». При желании пользователь может нажать на эту кнопку, после чего должно появиться наше модальное диалоговое окно, а содержимое главного окна должно стать недоступным, но остаться видимым. После этого пользователь сможет поработать с модальным диалоговым окном и в итоге он его закроет. Модальное диалоговое окно снова станет невидимым, а содержимое главного окна станет доступным для пользователя. И так далее.
При желании пользователь может нажать на эту кнопку, после чего должно появиться наше модальное диалоговое окно, а содержимое главного окна должно стать недоступным, но остаться видимым. После этого пользователь сможет поработать с модальным диалоговым окном и в итоге он его закроет. Модальное диалоговое окно снова станет невидимым, а содержимое главного окна станет доступным для пользователя. И так далее.
Превращение вышеописанного каркаса диалогового окна на языке HTML в модальное диалоговое окно выполняется с помощью стилей на языке CSS, описанных в отдельном файле (ссылка на него была приведена выше).
Продолжение тут.
Как прикрепить готовое модальное окно к сайту с помощью CSS и JQuery
11 371 любопытных
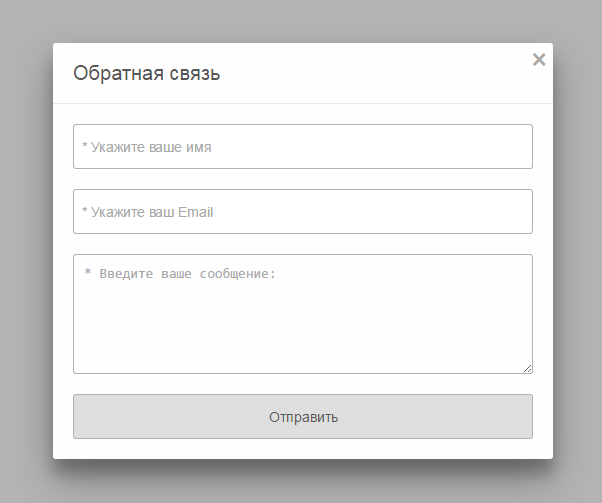
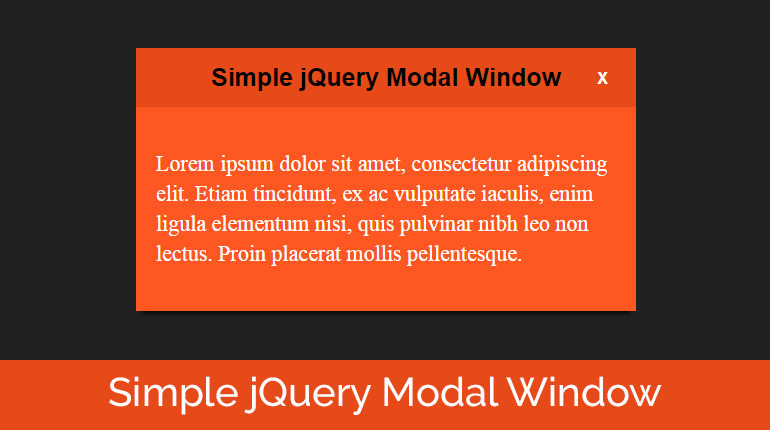
Приветствую Вас, дорогие читатели блога. Сегодня я хочу рассказать Вам как прикрепить простое и уже готовое jquery модальное окно к сайту.
Как Вы уже, наверное, заметили, что в настоящее время каждый второй сайт имеет такие красивые окошки, которое всплывает при нажатии на какую нибудь ссылку.
В этом посте я не буду рассказывать как делать это всплывающее окно, я просто взял и скачал его из прошлого поста здесь (первое), и теперь хочу рассказать как данные исходники прикрепляются к сайту.
Данные модальные окна довольно просты и легки в установке. А так же присутствуют три примера всплывания: плавное сверху вниз, просто плавное появление, и стандартное без анимации.
В общем давайте прикреплять 🙂
Исходники
Первое, что нужно сделать это скачать сами исходники окон. Затем мы увидим следующее:
Как видите в исходниках у нас есть файл demo.html который Вы можете открыть и сразу же посмотреть пример всплывающих окон на компьютере. Так же присутствует скрипт самих окон jquery.reveal.js, затем jquery-1.4.4.min.js — это фреймворк jquery, если он у Вас уже прикручен, его можно удалить. И конечно же стили модальных окон reveal.css.
И конечно же стили модальных окон reveal.css.
Ещё пару изображений которые используются в оформлении, они не так важны.
Вторым шагом будет прописание стилей и скриптов в сам код сайта.
Стили
Для начала нужно закачать скрипты и стили на хостинг в корневую папку сайта. Затем между тегами <head> </head> вставляем следующее:
<link rel="stylesheet" href="reveal.css"/>
таким образом мы прикрепили стили окон. Главное не забудьте поменять ссылку на стили. В данном случае это просто reveal.css.
Скрипты jquery
Теперь прикрепляем скрипты. Опять же между тегами <head> </head> пишем следующее:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
Это библиотека jquery. Повторюсь, возможно она уже прикреплена на Вашем сайте. Проверьте. Если да, то пропустите этот шаг.
Теперь сам скрипт модальных окон:
<script type="text/javascript" src="jquery.reveal.js"></script>
Вот видите, ничего сложного нет. Тем более, что уже большую часть работы сделали. 🙂 Главное не забудете указать правильную ссылку на скрипт jquery.
И теперь, чтобы наши окна заработали нужно прописать к желаемой ссылке соответствующие классы. И сам код всплывающего окна.
HTML
Так как здесь три примера, выбирайте тот который Вам ближе к душе:
<a href="#" data-reveal-id="myModal">Плавно сверху</a>
с этим классом модальное окно появляется плавно сверху.
<a href="#" data-reveal-id="myModal" data-animation="fade">Плавно</a>
здесь окно просто появляется плавно.
<a href="#" data-reveal-id="myModal" data-animation="none">Стандартно</a>
в этом случае появление окна стандартно, без анимации.
После того ка Вы определились со стилем всплывания окна, после ссылки ставим сам код модального окна. Он выглядит так:
<div> <h2>Зоголовок модального окна</h2> <p>Это стандартный вид модального окна, его оформление Вы с лёгкостью сможете изменить в CSS.</p> <a>×</a> </div>
Как видите между тегами <h2> и </h2> стоит заголовок, который нужно изменить как Вам нужно. А между тегами <p> и </p> сам текст.
Вот и всё, дорогие друзья. Если у Вас возникнут какие нибудь трудности или вопросы — спрашивайте в комментариях. До скорых встреч.
Bootstrap Modals
❮ Предыдущая Далее ❯
Модальный плагин
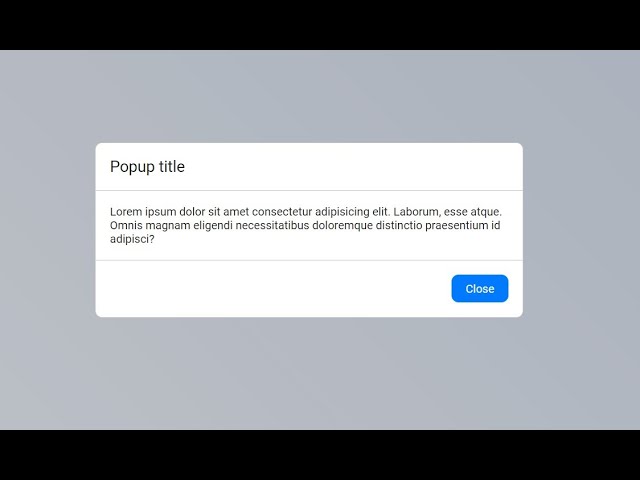
Модальный плагин представляет собой диалоговое/всплывающее окно, которое отображается поверх текущего страница:
Некоторый текст в модальном режиме.
Наконечник: Плагины могут быть включены по отдельности (используя индивидуальные настройки Bootstrap). «modal.js») или все сразу (используя «bootstrap.js» или «bootstrap.min.js»).
Как создать модальное окно
В следующем примере показано, как создать базовое модальное окно:
Пример
Модальный заголовок
Некоторый текст в модальном режиме.
Попробуйте сами »
Объяснение примера
9001 2 Часть «Триггер»:
Для запуска модальное окно, вам нужно использовать кнопку или ссылку.
Затем включите два атрибута data-*:
-
data-toggle="modal"открывает модальное окно -
data-target="#myModal"указывает на идентификатор модального окна
Модальная часть:
Родительский Класс Класс Атрибут Класс Часть «Модальное содержание»: Класс Класс Класс Измените размер модального окна, добавив Добавьте класс размера к элементу По умолчанию модальные окна имеют средний размер. Полный справочник всех модальных параметров, методов и событий см.
Модальный справочник Bootstrap JS. ❮ Предыдущий
Далее ❯ ФОРУМ |
О Copyright 1999-2023 Refsnes Data. Все права защищены. Нравится
(8) Твитнуть Делиться 70. Знаний недостаточно; Мы должны подать заявку. Желания недостаточно; Мы должны сделать. — Брюс Ли При создании дизайна веб-страницы одним из самых важных моментов, который следует учитывать, является взаимодействие с пользователем. Хорошим примером взаимодействия с пользователем является модальное окно. Модальное окно чаще всего отображается в браузере как окно сообщения в зависимости от действия, выполненного пользователем. Модальное окно бывает разных форм и форм, включая окно оповещения, окно флэш-уведомления, диалоговое окно, лайтбокс. И т.д. Уникальной особенностью модального окна является то, что оно отключает главное окно в браузере, но сохраняет его видимым, при этом модальное окно отображается как дочернее окно перед веб-страницей. Некоторые из важных случаев использования модального окна в приложении включают: Модальные окна также имеют свои недостатки: Теперь приступим к созданию модальных окон. В ходе выполнения руководства мы создадим три файла: index.html, style.css и app.js , из четырех примеров. Затем мы даем подробную разбивку кода в каждом из этих файлов. index.html На странице разметки индекса выше у нас есть скрипт Font Awesome в теге head, который мы будем использовать внутри модального окна для отображения значка. В теле индексной страницы у нас есть некоторые важные атрибуты HTML , такие как идентификатор , который будет использоваться позже в нашем файле javascript для управления страницей. Наконец, в нашем теге кнопки у нас есть атрибут события onclick , который имеет функцию Alert , которая дает нам возможность отображать модальное сообщение на странице. style.css В файле style.css мы устанавливаем box-sizing нашей страницы в border-box . Это свойство позволяет нам включать отступы и границы в общую ширину и высоту элемента. Затем мы стилизовали нашу кнопку с помощью класса .btn . Это позволяет нам расположить кнопку, которая позволяет отображать модальное окно, в центре страницы. Наконец, с помощью #popUpBox, мы можем расположить модальное окно в центре страницы. С помощью свойства z — index мы можем расположить модальное окно перед другими элементами на странице. Самое важное, на что следует обратить внимание в файле style.css , это тот факт, что мы установили начальное состояние свойства display как none. Причина этого будет объяснена в файле app.js. app.js Здесь у нас есть глобальная переменная с именем Alert, , которая создает экземпляр функции с именем CustomAlert(). Внутри этой функции мы: При этом у нас должен получиться следующий результат: Начнем с index.html, style.css и app.js файлы соответственно. index.html Из приведенного выше у нас есть соответствующие ссылки на наши файлы CSS и JavaScript . Затем в теле индексной страницы у нас есть ввод тега типа Кнопка . У нас также есть атрибут события onclick с методом alert() , содержащим текст, который будет отображаться в модальном окне. style. Здесь мы: app.js Здесь мы разбиваем все на 6 частей: оба содержат текст, который будет отображаться в модальное поле. Таким образом, у нас должен быть следующий результат: index. На странице разметки индекса выше у нас есть скрипт Font Awesome внутри тега head, который мы будет использовать внутри модального окна для отображения значка. Мы также связали страницы CSS и javascript на главной странице. На странице также объявлены две функции pop() , на которые мы будем ссылаться в файл app.js . style.css Приведенный выше стиль является прямым. Стоит отметить, что на начальном этапе мы установили для нашего #btn ID значение none. Мы будем переключать свойство display в файле app.js . app.js Начнем с того, что установим для глобальной переменной modal значение null. Затем мы обращаемся к функции pop() из index.html , затем мы устанавливаем условное состояние модального окна. Если модальное окно сначала имеет значение null и на него нажимают, мы устанавливаем отображение на блок и модальную переменную на true , чтобы показать модальное окно, и если нажата кнопка закрытия, мы устанавливаем отображение на none и модальная переменная null для удаления модального окна. Таким образом, мы должны получить следующий результат: index.html Здесь мы будем использовать классов CSS вместо ID’S для управления состоянием нашего модального окна. У нас есть тег кнопки для открытия модального окна и диапазон с буквой « X », чтобы закрыть модальное окно. style.css Здесь мы стилизовали нашу кнопку и модальное окно. Класс .modal имеет начальное состояние, которого видимость скрыта. Мы переключим это с помощью функции javascript, чтобы показать модальное окно. app.js Мы делаем три вещи из вышеперечисленного: При этом у нас должен получиться следующий результат: Итак, идет реализация наших 4 модалей. Вы можете стилизовать его по своему усмотрению и реализовать в любом проекте, над которым работаете. Я знаю, что дизайн может быть не самым лучшим, но цель статьи была больше сосредоточена на реализации javascript, чем на дизайне. Ссылку на код можно найти здесь на Github. УС
JavaScript
HTML Опубликовано в DZone с разрешения deji adesoga.
Смотрите оригинальную статью здесь. Мнения участников DZone являются их собственными. .modal идентифицирует содержимое .fade добавляет эффект перехода, который затухает в модальном окне. и вне. Удалите этот класс, если вы не хотите этого эффекта.
и вне. Удалите этот класс, если вы не хотите этого эффекта. role="dialog" улучшает доступность для
люди, использующие программы для чтения с экрана. .modal-dialog устанавливает правильную ширину и поля
модальный. = "модальное содержимое »
стили модального окна (граница, фоновый цвет и т. д.). Внутри этого .modal-header используется для определения стиля заголовка
модальный. внутри заголовка имеет атрибут data-dismiss="modal" , который
закрывает модальное окно, если вы нажмете на него. Класс .close стилизует кнопку закрытия,
и .modal-title класс стилизует заголовок с правильной высотой строки. .modal-body используется для определения стиля тела
модальный. Добавьте сюда любую HTML-разметку; абзацы, изображения, видео и т. д.
Добавьте сюда любую HTML-разметку; абзацы, изображения, видео и т. д. .modal-footer используется для определения стиля
нижний колонтитул модального окна. Обратите внимание, что эта область по умолчанию выровнена по правому краю. Размер модального окна
.modal-sm класс для
маленькие модальные окна или класс .modal-lg для больших модальных окон. .modal-dialog : Small Modal
Попробуйте сами » 90 020 Большой модальный
Попробуйте сами » Полный справочник модальных окон Bootstrap
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3 Основные каталожные номера
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools работает на основе W3.CSS. 4 способа создать модальное всплывающее окно с помощью HTML, CSS и ванильного JavaScript
Тенденции
 31К
просмотров
31К
просмотров Содержание
Введение

 Мы также связали страницы CSS и javascript на главной странице.
Мы также связали страницы CSS и javascript на главной странице.
 Благодаря этому мы можем установить тег HTML Button с атрибутом события onclick . Там мы объявили функцию с именем ok().
Благодаря этому мы можем установить тег HTML Button с атрибутом события onclick . Там мы объявили функцию с именем ok().
Образец 2  css
css  Мы присвоили ему идентификатор alertBox ID . Затем мы устанавливаем модальное окно в центре страницы, а также устанавливаем видимый стиль.
Мы присвоили ему идентификатор alertBox ID . Затем мы устанавливаем модальное окно в центре страницы, а также устанавливаем видимый стиль. html
html 

Заключение


 reveal.js"></script>
reveal.js"></script> </p>
<a>×</a>
</div>
</p>
<a>×</a>
</div>