Как сделать неразрывный пробел в html
Все для начинающего вебмастера
Обучающие статьи и советы, как правильно сделать сайт и настроить сервер
Как сделать тег пробела в HTML?
Non-breaking space (неразрывный пробел) добавляется в HTML разметку простым тегом:
Он применяется при необходимости добавления нескольких неразделенных пробелов на страницу. В конце тега обязательно присутствие точки с запятой. При необходимости разрешено использование нескольких тегов подряд.
Если честно, то nbsp не правильно называть тегом. Это не что иное, как спецсимвол. Изначально он был разработан для предотвращения разрыва между определенными символами. К примеру, Вам необходимо написать г. Москва на одной строчке, так как иначе это будет не красиво смотреться, для этого необходимо указать код:
Этот спецсимвол так же применяют для числительных, чтобы при написании длинных цифр с пробелами, например 1 000 000, все составляющие были на одной строке. Такая возможность есть не только в программировании, так например, подобный символ можно напечатать при нажатии комбинации клавиш CTRL+SHIFT+SPACE в MS-Word.
Такой прием используется так же и при визуальной верстке в CSS. Служит он для установки принудительного отступа между пунктами меню, картинками, элементами текста и тому подобного. Однако такой метод применяется крайне редко, логичнее будет использовать теги div, span, img.
Неразрывный пробел HTML
Одним из стандартных объектов, используемых в HTML, является неразрывный пробел. Многие из вас при редактировании HTML-документов встречали такой специальный символ, как неразрывный пробел HTML — . Но большинство не задумывается как им пользоваться и для каких целей он служит. Сегодня мы узнаем что это такое, когда использовать HTML пробел между элементами, а когда избегать. Мы также поделимся несколькими полезными советами по использованию интервалов в различных письменных формах.
Давайте начнем разбираться с вами, что из себя представляет неразрывный пробел HTML, и где он будет полезен в верстке сайта.
Что означает неразрывный пробел
Неразрывный пробел (non-breaking space) — это пробел, который не переносится на новую строку. Два слова, разделенные , будут склеиваться (не переходить на новую строку). Это удобно использовать, когда нарушение позиции слов может помешать восприятию информации в целом.
Два слова, разделенные , будут склеиваться (не переходить на новую строку). Это удобно использовать, когда нарушение позиции слов может помешать восприятию информации в целом.
Комбинация использования неразрывного пробела HTML
Случаи, при которых использование специального символа будут применимы:
- Когда при верстке web-страницы необходимо, чтобы при просмотре с экранов с различным разрешением текст не перерасперделялся, приводя к нежелательным разрывам:
Который может выглядеть вот так:
Чтобы избежать таких неудобных коллапсов, следует использовать объект для склейки «10000» и «$» друг с другом:
- При необходимости создания нескольких отступов подряд. Если вы хотите использовать обычный пробел несколько раз, браузер всегда обьединит их до одного, считая это за ошибку.
Обойти эту проблему возможно при использовании необходимого количества неразрывных пробелов HTML, что даст вам желаемый эффект:
Когда не использовать
Согласитесь, приведенный выше код не очень читается. Также создание нескольких пробелов с использованием — плохая дизайнерская практика. То, что может выглядеть нормально на вашем экране, почти наверняка неконтролируемо схлопнется со стороны пользователя из-за огромного разнообразия размеров и разрешений экранов.
Также создание нескольких пробелов с использованием — плохая дизайнерская практика. То, что может выглядеть нормально на вашем экране, почти наверняка неконтролируемо схлопнется со стороны пользователя из-за огромного разнообразия размеров и разрешений экранов.
Поэтому неразрывный пробел — полезный способ соединять символы вместе, но, вероятно, его следует использовать только для этой цели.
Другие пробелы, доступные в HTML
При разделении слов или других элементов вы можете не ограничиваться обычным и неразрывным пробелом. Список доступных пробелов очень длинный. Вот некоторые из наиболее часто используемых:
| HTML символы | Обозначение |
|   | узкий пробел |
|   | широкий пробел |
|   | 3-х символьный пробел |
|   | фигурный пробел |
|   | знак пунктуации |
|   | тонкий пробел |
|   | очень тонкий пробел |
Если вам понравилась статья или остались вопросы — оставляйте комментарии, обсудим.
Пробел в html
В этой инструкции вы узнаете о том как вставить неразрывный пробел в HTML. Расскажу об особенностях и нюансах вставки длинных пробелов в код.
Самое главное — не стоит путать неразрывный пробел с обычным!
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой. Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Как в HTML сделать неразрывный пробел?
Приведу пример для интернет-магазинов. В длинной строке использование пробела в тексте или таблице обычным текстом «25 000 долларов» может привести к тому что в отдельных случаях у вас «25» будет на одной строке, а «000 долларов» — на другой. Сходные ситуации действительно возможны и неразрывный пробел страхует от этого. Код:
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Кстати, в Ворде неразрывный пробел вставляется CTRL+SHIFT+SPACE.
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом <div></div> или <span></span>.
- Если у вас встречается потребность в нескольких пробелах подряд, используйте спецсимвол nbsp между словами столько раз, сколько нужно.
- Помните, что длинный пробел не позволяет разорвать строку на месте словосочетания — используйте этот спецсимвол с умом, не злоупотребляя и не применяя в качестве «напильника» для того, чтобы поправить немного верстку.

- Для регулирования длины пробела используйте ensp и emsp. Ensp — длинный пробел, равный длине двух обычных пробелов (длина «N»). Emsp — самый длинный пробел, по длине равный четырем обычным пробелам (длина «M»).
Есть также принудительный разрыв строки br и предварительное форматирование текста тегами <pre></pre>, но это тема отдельной статьи и поговорим мы об этом как-нибудь потом.
Памятка: не забудьте о том, что набор HTML-кода нужно осуществлять в редакторе для обработки кода (в WordPress есть специальная вкладка для этого).
Как поставить невидимый символ html
1.9. Спецсимволы HTML
Спецсимволы HTML, или символы-мнемоники, представляют собой конструкцию SGML (англ. Standard Generalized Markup Language — стандартный обобщённый язык разметки), ссылающуюся на определенные символы из символьного набора документа. В основном они используются для указания символов, которых нет в стандартной компьютерной клавиатуре, либо которые не поддерживает кодировка HTML-страницы (Windows-1251, UTF-8 и т. д.).
д.).
Чтобы разместить символ на веб-странице, необходимо указать HTML-код или мнемонику.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице. Спецсимволы, не имеющие мнемоники, могут не отображаться вовсе или же некорректно отображаться в тех или иных браузерах.
Для вставки символов внутрь тегов воспользуйтесь HTML-кодом символа, а для использования символов в таблицах стилей, например, в качестве значения свойства content — CSS-код.
Спецсимвол наследует цвет от цвета текста родительского элемента. Чтобы изменить цвет спецсимвола, можно поместить HTML-код внутрь тега <span> или задать нужное значение свойства color (при вставке спецсимволов через свойство content ).
Спецсимволы HTML
Спецсимволы HTML – это специальные языковые конструкции, которые ссылаются на символы из набора символов, используемых в текстовых файлов. В таблице приведен список зарезервированных и специальных символов, которые не могут быть добавлены в исходный код HTML-документа с помощью клавиатуры:
- символы, которые невозможно ввести с помощью клавиатуры (например символ копирайта)
- символы предназначенные для разметки (например знак больше или меньше)
Такие символы добавляются с помощью числового кода или имени.
Для добавления любого символа, перечисленного ниже, на вашу веб-страницу, просто вставьте код символа (или его имя) в месте, где требуется отобразить выбранный символ. Подробнее об использовании спецсимволов и пример добавления их на страницу смотрите в разделе «Зачем нужны спецсимволы и как ими пользоваться».
| Символ | Числовой код | Имя символа | Описание |
|---|---|---|---|
| « | " | " | знак кавычки |
| ‘ | ' | ' | апостроф |
| & | & | & | амперсанд |
| < | < | < | знак меньше |
| > | > | > | знак больше |
|   | | неразрывный пробел (Неразрывный пробел — это пробел отображающийся внутри строки как обычный пробел, но не позволяющий программам отображения и печати разорвать в этом месте строку. ) ) | |
| ¡ | ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт |
| ¤ | ¤ | ¤ | валюты |
| ¥ | ¥ | ¥ | йен |
| ¦ | ¦ | ¦ | сломанная вертикальная черта |
| § | § | § | секция |
| ¨ | ¨ | ¨ | интервал (кириллица) |
| © | © | © | знак копирайта |
| ª | ª | ª | женский порядковый показатель |
| « | « | « | французские кавычки (ёлочки) — левая |
| ¬ | ¬ | ¬ | отрицание-выражения |
| ® | ® | ® | зарегистрированная торговая марка |
| ¯ | ¯ | ¯ | макрон интервал |
| ° | ° | ° | градус |
| ± | ± | ± | плюс или минус |
| ² | ² | ² | верхний индекс 2 |
| ³ | ³ | ³ | верхний индекс 3 |
| ´ | ´ | ´ | острый интервал |
| µ | µ | µ | микро |
| ¶ | ¶ | ¶ | параграф |
| · | · | · | средняя точка |
| ¸ | ¸ | ¸ | интервал седиль |
| ¹ | ¹ | ¹ | верхний индекс 1 |
| º | º | º | мужской порядковый показатель |
| » | » | » | французские кавычки (ёлочки) — правая |
| ¼ | ¼ | ¼ | 1/4 часть |
| ½ | ½ | ½ | 1/2 часть |
| ¾ | ¾ | ¾ | 3/4 части |
| ¿ | ¿ | ¿ | перевернутый знак вопроса |
| × | × | × | умножение |
| ÷ | ÷ | ÷ | деление |
| ́ | ́ | ударение | |
| Œ | Œ | Œ | лигатура прописная OE |
| œ | œ | œ | строчная лигатура oe |
| Š | Š | Š | S с короной |
| š | š | š | строчная S с короной |
| Ÿ | Ÿ | Ÿ | прописная Y с диадемой |
| ƒ | ƒ | ƒ | f с крюком |
| ˆ | ˆ | ˆ | дикриатический акцент |
| ˜ | ˜ | ˜ | маленькая тильда |
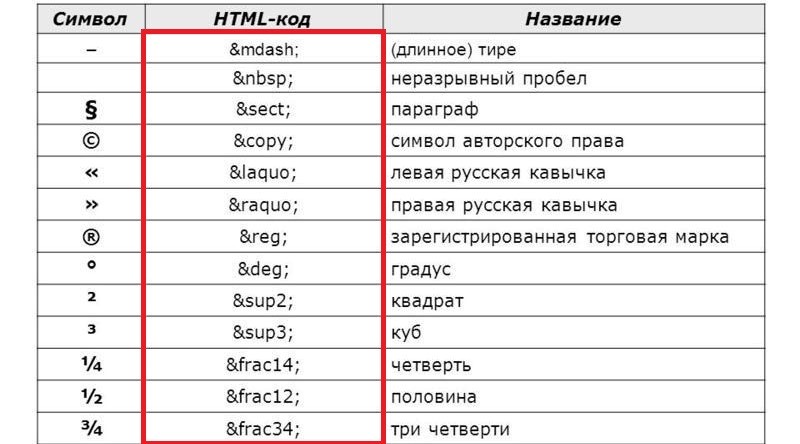
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левые двойные кавычки |
| ” | ” | ” | правые двойные кавычки |
| „ | „ | „ | нижние двойные кавычки |
| † | † | † | кинжал |
| ‡ | ‡ | ‡ | двойной кинжал |
| • | • | • | пуля |
| … | … | … | горизонтальное многоточие |
| ‰ | ‰ | ‰ | промилле (тысячные доли) |
| ′ | ′ | ′ | минуты |
| ″ | ″ | ″ | секунды |
| ‹ | ‹ | ‹ | одиночная левая угловая кавычка |
| › | › | › | одиночная правая угловая кавычка |
| ‾ | ‾ | ‾ | надчеркивание |
| € | € | € | евро |
| ™ | ™ или ™ | ™ | торговая марка |
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | двухсторонняя стрелка |
| ↵ | ↵ | ↵ | стрелка возврата каретки |
| ⌈ | ⌈ | ⌈ | левый верхний угол |
| ⌉ | ⌉ | ⌉ | правый верхний угол |
| ⌊ | ⌊ | ⌊ | левый нижний угол |
| ⌋ | ⌋ | ⌋ | правый нижний угол |
| ◊ | ◊ | ◊ | ромб |
| ♠ | ♠ | ♠ | пики |
| ♣ | ♣ | ♣ | крести |
| ♥ | ♥ | ♥ | черви |
| ♦ | ♦ | ♦ | буби |
Математические символы, поддерживаемые в HTML
| Символ | Числовой код | Имя символа | Описание |
|---|---|---|---|
| ∀ | ∀ | ∀ | для любых, для всех |
| ∂ | ∂ | ∂ | часть |
| ∃ | ∃ | ∃ | существует |
| ∅ | ∅ | ∅ | пустое множество |
| ∇ | ∇ | ∇ | оператор Гамильтона («набла») |
| ∈ | ∈ | ∈ | принадлежит множеству |
| ∉ | ∉ | ∉ | не принадлежит множеству |
| ∋ | ∋ | ∋ | или |
| ∏ | ∏ | ∏ | произведение |
| ∑ | ∑ | ∑ | сумма |
| − | − | − | минус |
| ∗ | ∗ | ∗ | умножение или оператор сопряженный к |
| × | × | × | знак умножения |
| √ | √ | √ | квадратный корень |
| ∝ | ∝ | ∝ | пропорциональность |
| ∞ | ∞ | ∞ | бесконечность |
| ⋮ | ⋮ | кратность | |
| ∠ | ∠ | ∠ | угол |
| ∧ | ∧ | ∧ | и |
| ∨ | ∨ | ∨ | или |
| ∩ | ∩ | ∩ | пересечение |
| ∪ | ∪ | ∪ | объединение |
| ∫ | ∫ | ∫ | интеграл |
| ∴ | ∴ | ∴ | поэтому |
| ∼ | ∼ | ∼ | подобно |
| ≅ | ≅ | ≅ | сравнимо |
| ≈ | ≈ | ≈ | приблизительно равно |
| ≠ | ≠ | ≠ | не равно |
| ≡ | ≡ | ≡ | идентично |
| ≤ | ≤ | ≤ | меньше или равно |
| ⩽ | ⩽ ⩽ | ⩽ ⩽ | меньше или равно |
| ≥ | ≥ | ≥ | больше или равно |
| ⩾ | ⩾ ⩾ | ⩾ ⩾ | больше или равно |
| ⊂ | ⊂ | ⊂ | подмножество |
| ⊃ | ⊃ | ⊃ | надмножестов |
| ⊄ | ⊄ | ⊄ | не подмножество |
| ⊆ | ⊆ | ⊆ | подмножество |
| ⊇ | ⊇ | ⊇ | надмножество |
| ⊕ | ⊕ | ⊕ | прямая сумма |
| ⊗ | ⊗ | ⊗ | тензерное произведение |
| ⊥ | ⊥ | ⊥ | перпендикуляр |
| ⋅ | ⋅ | ⋅ | оператор точка |
Греческий и коптский алфавиты
| Символ | Числовой код | Шестнадцатеричный код | Имя символа |
|---|---|---|---|
| Ͱ | Ͱ | Ͱ | |
| ͱ | ͱ | ͱ | |
| Ͳ | Ͳ | Ͳ | |
| ͳ | ͳ | ͳ | |
| ʹ | ʹ | ʹ | |
| ͵ | ͵ | ͵ | |
| Ͷ | Ͷ | Ͷ | |
| ͷ | ͷ | ͷ | |
| ͺ | ͺ | ͺ | |
| ͻ | ͻ | ͻ | |
| ͼ | ͼ | ͼ | |
| ͽ | ͽ | ͽ | |
| ; | ; | ; | |
| ΄ | ΄ | ΄ | |
| ΅ | ΅ | ΅ | |
| Ά | Ά | Ά | |
| · | · | · | |
| Έ | Έ | Έ | |
| Ή | Ή | Ή | |
| Ί | Ί | Ί | |
| Ό | Ό | Ό | |
| Ύ | Ύ | Ύ | |
| Ώ | Ώ | Ώ | |
| ΐ | ΐ | ΐ | |
| Α | Α | Α | Α |
| Β | Β | Β | Β |
| Γ | Γ | Γ | Γ |
| Δ | Δ | Δ | Δ |
| Ε | Ε | Ε | Ε |
| Ζ | Ζ | Ζ | Ζ |
| Η | Η | Η | Η |
| Θ | Θ | Θ | Θ |
| Ι | Ι | Ι | Ι |
| Κ | Κ | Κ | Κ |
| Λ | Λ | Λ | Λ |
| Μ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ν |
| Ξ | Ξ | Ξ | Ξ |
| Ο | Ο | Ο | Ο |
| Π | Π | Π | Π |
| Ρ | Ρ | Ρ | Ρ |
| Σ | Σ | Σ | Σ |
| Τ | Τ | Τ | Τ |
| Υ | Υ | Υ | Υ |
| Φ | Φ | Φ | Φ |
| Χ | Χ | Χ | Χ |
| Ψ | Ψ | Ψ | Ψ |
| Ω | Ω | Ω | Ω |
| Ϊ | Ϊ | Ϊ | |
| Ϋ | Ϋ | Ϋ | |
| ά | ά | ά | |
| έ | έ | έ | |
| ή | ή | ή | |
| ί | ί | ί | |
| ΰ | ΰ | ΰ | |
| α | α | α | α |
| β | β | β | β |
| γ | γ | γ | γ |
| δ | δ | δ | δ |
| ε | ε | ε | ε |
| ζ | ζ | ζ | ζ |
| η | η | η | η |
| θ | θ | θ | θ |
| ι | ι | ι | ι |
| κ | κ | κ | κ |
| λ | λ | λ | λ |
| μ | μ | μ | μ |
| ν | ν | ν | ν |
| ξ | ξ | ξ | ξ |
| ο | ο | ο | ο |
| π | π | π | π |
| ρ | ρ | ρ | ρ |
| ς | ς | ς | ς |
| σ | σ | σ | σ |
| τ | τ | τ | τ |
| υ | υ | υ | υ |
| φ | φ | φ | φ |
| χ | χ | χ | χ |
| ψ | ψ | ψ | ψ |
| ω | ω | ω | ω |
| ϊ | ϊ | ϊ | |
| ϋ | ϋ | ϋ | |
| ό | ό | ό | |
| ύ | ύ | ύ | |
| ώ | ώ | ώ | |
| Ϗ | Ϗ | Ϗ | |
| ϐ | ϐ | ϐ | |
| ϑ | ϑ | ϑ | ϑ |
| ϒ | ϒ | ϒ | ϒ |
| ϓ | ϓ | ϓ | |
| ϔ | ϔ | ϔ | |
| ϕ | ϕ | ϕ | ϕ |
| ϖ | ϖ | ϖ | ϖ |
| ϗ | ϗ | ϗ | |
| Ϙ | Ϙ | Ϙ | |
| ϙ | ϙ | ϙ | |
| Ϛ | Ϛ | Ϛ | |
| ϛ | ϛ | ϛ | |
| Ϝ | Ϝ | Ϝ | Ϝ |
| ϝ | ϝ | ϝ | ϝ |
| Ϟ | Ϟ | Ϟ | |
| ϟ | ϟ | ϟ | |
| Ϡ | Ϡ | Ϡ | |
| ϡ | ϡ | ϡ | |
| Ϣ | Ϣ | Ϣ | |
| ϣ | ϣ | ϣ | |
| Ϥ | Ϥ | Ϥ | |
| ϥ | ϥ | ϥ | |
| Ϧ | Ϧ | Ϧ | |
| ϧ | ϧ | ϧ | |
| Ϩ | Ϩ | Ϩ | |
| ϩ | ϩ | ϩ | |
| Ϫ | Ϫ | Ϫ | |
| ϫ | ϫ | ϫ | |
| Ϭ | Ϭ | Ϭ | |
| ϭ | ϭ | ϭ | |
| Ϯ | Ϯ | Ϯ | |
| ϯ | ϯ | ϯ | |
| ϰ | ϰ | ϰ | ϰ |
| ϱ | ϱ | ϱ | ϱ |
| ϲ | ϲ | ϲ | |
| ϳ | ϳ | ϳ | |
| ϴ | ϴ | ϴ | |
| ϵ | ϵ | ϵ | ϵ |
| ϶ | ϶ | ϶ | ϶ |
| Ϸ | Ϸ | Ϸ | |
| ϸ | ϸ | ϸ | |
| Ϲ | Ϲ | Ϲ | |
| Ϻ | Ϻ | Ϻ | |
| ϻ | ϻ | ϻ | |
| ϼ | ϼ | ϼ | |
| Ͻ | Ͻ | Ͻ | |
| Ͼ | Ͼ | Ͼ | |
| Ͽ | Ͽ | Ͽ |
Зачем нужны спецсимволы и как ими пользоваться
Предположим, вы решили описать какой-нибудь тег на вашей странице, но, поскольку браузер использует символы < и > как начало и конец тега, применение их внутри содержимого вашего html-кода может привести к проблемам. Но HTML дает вам легкий способ определять эти и другие специальные символы с помощью простых аббревиатур, называемых ссылками на символы.
Но HTML дает вам легкий способ определять эти и другие специальные символы с помощью простых аббревиатур, называемых ссылками на символы.
Рассмотрим, как это работает. Для каждого символа, который считается специальным или который вы хотите использовать на своей веб-странице, но который невозможно напечатать в вашем редакторе (например, символ авторского права), вы находите аббревиатуру и печатаете ее в html-коде вместо нужного символа. Например, для символа «>» аббревиатура — >, а для символа «<» — <.
Допустим, вы хотели напечатать «Элемент <html> очень важен» на своей странице. Вместо этого вам придется воспользоваться ссылками на нужные вам символы для корректного отображения записи, и в итоге ваша запись в коде должна будет выглядеть так:
Еще один специальный символ, о котором вам нужно знать — символ & (амперсанд). Если вы хотите, чтобы он отображался на вашей HTML-странице, используйте ссылку & вместо символа &.
HTML Специальные символы
Как вы уже знаете, в HTML несколько идущих подряд обычных пробелов заменяются одним пробелом. Если вы напишете 10 пробелов в тексте, браузер удалит 9 из них. Чтобы добавить в тексте реальные пробелы, вы можете использовать неразрывный пробел ( ).
| Неразрывный дефис (&#8209;), как и неразрывный пробел не допускает разрыв текста в месте его использования. |
Кавычки.
В полиграфии существует три вида кавычек: двойные угловые кавычки или «елочки» (« »), типографские кавычки (“ ”) и рукописные «лапки» („ ”). При работе с программными кодами вы будете пользоваться двойными прямыми кавычками (» «) и одинарными прямыми кавычками (‘ ‘).
По традиции в русском языке основным видом кавычек считаются “елочки”. В HTML «елочкам» соответствуют символы « и ». Во многих изданиях вместо «елочек» используются также типографские кавычки и двойные прямые кавычки.
Левой и правой типографским кавычкам соответствуют символы “ и ” соответственно, а нижней левой кавычке — „.
Прямым двойным кавычкам соответствует спецсимвол ".
— Неразрывный пробел: U+00A0 nbsp
nbsp
U+00A0
Нажмите, чтобы скопировать и вставить символ
Техническая информация
| Название в Юникоде | No-Break Space |
| Номер в Юникоде | U+00A0 |
| HTML-код |   |
| CSS-код | \00A0 |
| Мнемоника | |
| Раздел | Дополнение к латинице — 1 |
| Версия Юникода: | 1. 1 (1993) 1 (1993) |
| Alt-код: | Alt 255 (Русская раскладка) |
Значение символа
Неразрывный пробел используется в компьютерной кодировке текстов. Отображается как , не даёт программам разорвать строку в этом месте. Помогает при вёрстке. Улучшает читаемость текста, а в редких случаях ещё сон, аппетит и цвет лица. В стандартной раскладке клавиатуры неразрывного пробела, к сожалению, нет. Присутствует в типографских. Во многих системах есть возможность ввести его с клавиатуры комбинацией клавиш:
Microsoft Windows (на цифровой клавиатуре с включённым Num Lock): Alt+0160 или Alt+255 (не всегда срабатывает)
Apple Mac OS X: ⌥ Opt+Space
Linux или Unix использующий X11: Compose, Space, Space
AmigaOS: Alt+Space
GNU Emacs: Ctrl+X 8 Space
Vim: Ctrl+K, Space, Space; или Ctrl+K, ⇧ Shift+N, ⇧ Shift+S
Dreamweaver, LibreOffice, Microsoft Word, OpenOffice. org (с версии 3.0): Ctrl+⇧ Shift+Space
org (с версии 3.0): Ctrl+⇧ Shift+Space
FrameMaker, LyX, OpenOffice.org (версии младше 3.0), WordPerfect: Ctrl+Space
Mac Adobe InDesign: ⌥ Opt+⌘ Cmd+X
Символ «Неразрывный пробел» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | Дополнение к латинице — 1 |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | |
| Изменение регистра | 00A0 |
| Простое изменение регистра | 00A0 |
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | C2 A0 | 194 160 | 49824 | 11000010 10100000 |
| UTF-16BE | 00 A0 | 0 160 | 160 | 00000000 10100000 |
| UTF-16LE | 160 0 | 40960 | 10100000 00000000 | |
| UTF-32BE | 00 00 00 A0 | 0 0 0 160 | 160 | 00000000 00000000 00000000 10100000 |
| UTF-32LE | A0 00 00 00 | 2684354560 | 10100000 00000000 00000000 00000000 |
Пустой пробел символ
Главная » Разное » Пустой пробел символ
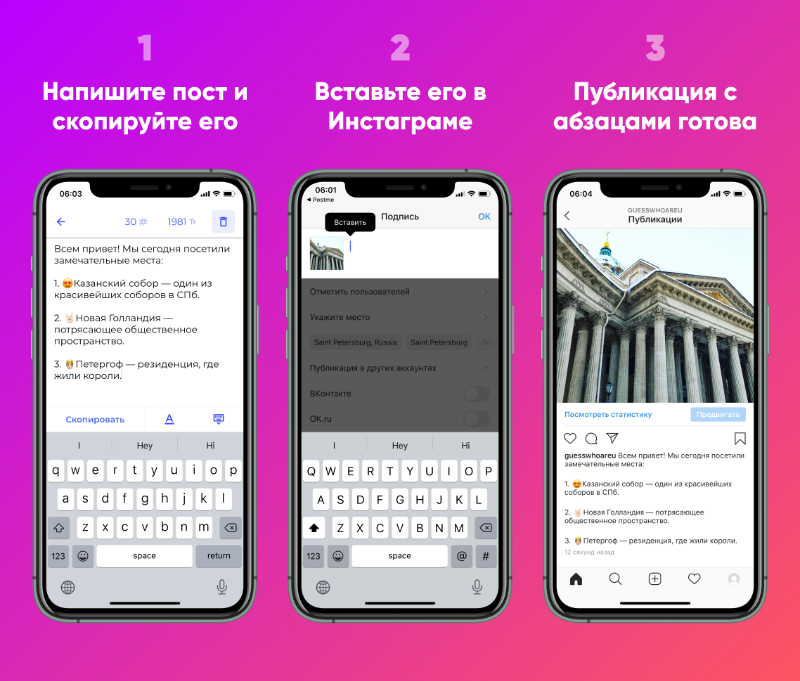
Как сделать абзац в Инстаграме: решение в 1 клик
Символов в тексте: 0
⛔️ В вашем тексте больше 2200 символов!
Скопировать для Инстаграм с абзацами Готово.
Осталось открыть Инстаграм и вставить скопированный текст.
А чтобы обработать новый текст (очистить окно), обновите страницу.
Инстаграм изначально задумывался как приложение для обмена фотографиями и не предполагал больших текстов. Наверное, поэтому в нём самом, без «посторонней помощи», нет возможности сделать красивые абзацы — не прилипшие друг к другу, а разделенные пустой строкой.
Есть несколько способов решить эту проблему. Самый распространённый — так называемый невидимый или секретный пробел.
Пробел для Инстаграма
Этот невидимый пробел можно скопировать отсюда: «⠀⠀⠀⠀». (Их несколько штук между кавычками).
Как им пользоваться?
- Открыть запись в Инстаграме
- Удалить пробел в конце предыдущего абзаца
- Перейти на новую строку
- Вставить секретный пробел
- Перейти на новую строку
- Сохранить запись.
Уже устали? Да, это прием работающий, но утомительный 😟
Есть способ проще — онлайн-сервис text4insta.
 ru
ru- Набираете ваш пост с необходимым количеством пробелов и пустых строк в форме на этой странице
- Просто нажимаете кнопку «Скопировать» и вставляете текст в Инстаграм. Все абзацы будут автоматически сохранены.
Подсказка: сервис работает даже без доступа в Интернет. Если будете держать эту страницу открытой на своем телефоне, сможете конвертировать тексты в любой глухомани 🙂 Попробуйте!
Символов в тексте: 0
⛔️ В вашем тексте больше 2200 символов!
Скопировать для Инстаграм с абзацами Готово.
Осталось открыть Инстаграм и вставить скопированный текст.
А чтобы обработать новый текст (очистить окно), обновите страницу.
Зачем нужны абзацы в Инстаграме?
Когда текст разделен на небольшие, аппетитные кусочки, он глотается легче и приятнее, чем длинная «простыня». Сравните сами:
Плохочитаемая «стена текста» Абзацы в Инстаграм разделены пробелами
2 способа как делать абзацы в инстаграме.
 Скопировать невидимый пробел
Скопировать невидимый пробелЗачем использовать невидимый пробел или абзац для инстаграм?
Инстаграм — эта одна из популярных соцсетей, который с каждым днем набирает все больше и больше оборотов. Это уже не просто соцсеть для просмотра фоточек, видео и сторис, а полноценный блог, где люди делятся и изучают полезную информацию. Но бывает, зайдешь в публикацию — а там целое «полотно» текста, который сложно воспринимать и сразу закрываешь ее. Для того, чтобы текст выглядел красивым, хорошо и легко читался — необходимо разделять текст на абзацы с помощью секретного пробела. Здесь можно скопировать пробел для инстаграм.
Когда ваш подписчик видит огромную простынь текста он скорее всего продолжит листать ленту дальше и перейдет в другой профиль. Аудитория в инстаграм не хочет напрягаться в вдумчиво читать. Это визуальная соцсеть и листать ленту потребляя контент куда приятней, чем вчитываться в буквы.
Без абзацев и разделителей текста на блоки читатель не уловит сути и вряд ли дочитает до конца. Старайтесь, чтобы в одном абзаце было не более 3-5 строчек. Тогда текст получается читабельным и возникает желание следовать от абзаца к абзацу прочитав весь текст. Целый арбуз приятней есть по кусочкам.
Старайтесь, чтобы в одном абзаце было не более 3-5 строчек. Тогда текст получается читабельным и возникает желание следовать от абзаца к абзацу прочитав весь текст. Целый арбуз приятней есть по кусочкам.
Один абзац — одна новая мысль!
Сравните два примера: (с абзацами и без). Какой бы вы текст прочитали?
В одном абзаце допускайте не более 3-5 строчек
В инстаграме особая технология расстановки абзацев. Если вы просто ставите отступы между абзацами, то текст все равно сливается в одно полотно. Вместо этих отступов необходимо ставить какой-то знак (точку, например, которую вы так часто можете увидеть в инстаграме).
Но существует более красивый вариант, который поможет вам сделать красивые абзацы в инстаграм. Для этого необходима использовать специальный символ: прозрачный, пустой, скрытый или невидимый пробел.
Скопировать пробел для инстаграм можно в ковычках ниже:
| Невидимый Секретный Пробел |
Вот он в ковычках ->“⠀”<- секретный пробел для инстаграм или невидимый пробел. |
Просто копируйте и вставляйте его в себе в заметки на телефоне. Чтобы он всегда был у вас под рукой.
Как им пользоваться? Рассмотрим в пошаговой инструкции ниже. Вам необходимо поставить его вместо каждого абзаца, который вы делаете в инстаграме.
1. Как сделать абзац в инстаграм на айфоне?
Давайте посмотрим, как это выглядит:
1) Откройте запись в Инстаграм для редактирования.
2) Удалите пробел в конце предыдущего абзаца.
3) Перейдите на новую строку — в айфоне для этого нажми кнопку «Ввод». Она на клавиатуре в разделе с цифрами и символами.
Таким образом ваш текст разделится на читабельные абзацы.
4) Вставьте секретный пробел “⠀”.
5) Перейдите на новую строку.
6) Сохраните запись.
Вы можете сразу же вставлять невидимый пробел для инстаграм по мере того, как пишите свой текст, не редактируя его после. А удобнее всего писать текст к посту в вашем блокноте, расставлять там абзацы, смайлы и хэштеги. А потом это все просто скопировать и вставить в пост при публикации.
А потом это все просто скопировать и вставить в пост при публикации.
Рекомендуем изучить тренды фото в инстаграм 2021 года, чтобы оставаться в курсе правильного продвижения в инстаграм.
2. Телеграм бот для пробелов в инстаграме
Второй популярный способ который поможет Вам расставить абзацы в инстаграм с невидимым или прозрачным пробелом автоматически — это телеграм бот для пробелов в инстаграме. Подключится к нему вы можете по этой ссылке: @text4instabot
Просто отправляете в бот текст для инстаграм с вашими обычными пробелами и он автоматически пришлет вам текст, с уже расставленными с невидимыми или пустыми абзацами для инстаграм.
Кроме этого телеграм бот для абзацев в инстаграм показывает вам сколько символов и хештегов в вашем тексте, чтобы вы не превысили ограничения установленные в инстаграм. Видя эту информацию вы можете подкорректировать количество символов в вашем тексте или уменьшить количество используемых хештегов в вашем посте.
Читайте также «ТОП 10 ошибок фотографов в инстаграм».
Вот и все! Теперь, благодаря невидимому пробелу для инстаграм вы можете сделать тексты в своих постах более читабельными и привлекательными для подписчиков. Им будет легче воспринимать ваш текст и как следствие, они будут больше времени проводить в ваших публикациях, что хорошо для алгоритмов инстаграм. Также данный знак пробела можно использовать в шапке профиля инстаграм.
В нашем блоге вы также можете найти полезную статью на тему чатов активности для инстаграм, где мы рассказали что это такое, какие есть преимущества и недостатки у такого способа продвижения.
Если вас интересует тема фотобанков или микростоков, то вы можете изучить материалы в нашем блоге по этой теме:
Все о пробелах
Пробелы это не только та большая клавиша, с помощью которой вы разделяете слова в тексте. В этой статье мы рассмотрим дополнительные символы пробелов, их назначение и возможности современного использования.
Ниже вы видите два твита. В одном из них Пол Айриш уведомляется о моем ответе, а о другом — нет. В чем разница между твитами? Читайте!
В чем разница между твитами? Читайте!
Век обычной типографии
В типографии и издательском деле всегда приходилось прикладывать на удивление много физических усилий. Отдельные буквы выбирались и составлялись вместе, одна за другой, в слова, затем фразы, а затем колонки. Цвета были чернилами — их надо было смешать и подготовить. Отдельной индустрией была подготовка и нарезка бумаги.
Черная типографская краска. (увеличенная версия)
Деревянные блоки для задания высоты строки. (увеличенная версия)
Смешивание синей и белой краски. (увеличенная версия)
Это касалось и пробелов. Пробелы не были отсутствием атомов, это были атомы другого вида. При создании композиции страницы для печатного пресса, надо было не только положить блоки пробелов между предложениями, но и добавить в оставшееся пространство блоки свинца или дерева. Все что сейчас называется промежутком между буквами, высотой строк, внешними и внутренними отступами — все это было физическим.
Выравнивание текста влево требовало не меньше усилий, чем выравнивание по ширине, так как пробелы все равно требовалось располагать. Необходимо было учитывать каждую долю дюйма.
Цитата в середине верстки. Обратите внимание на все блоки пробелов вокруг цитаты, удерживающие ее на месте. (увеличенная версия)
Вы можете сказать: — “это так мило, что сегодня у нас есть position: absolute, отрицательные отступы и CSS трансформации для размеров больше, чем у дисплея.” И вы будете правы. Неуклонный марш закона Мура дал нам дисплеи с крошечными пикселями и миллионами цветов. И вы можете делать все, что хотите.
Но никто не делает. Когда мы работаем с текстом, мы обычно полагаемся на браузеры, ведь это гораздо удобнее. Многие остатки традиционной типографской техники доступны сегодня и некоторые из них действительно полезны. Это история о физических пробелах в цифровом мире.
Знакомимся с пробелами
Видели ли вы когда-нибудь полную таблицу символов Unicode? Нет? Посмотрите, это завораживает. Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
И, конечно, история типографского дела здесь также сполна представлена. Вы можете путешествовать назад во времени с печатными орнаментами, расшифровывать загадки буквенных символов и сравнивать дюжину разновидностей тире — у каждого из которых есть свое назначение.
Пробелы также играют свою роль. Есть один основной, связанный с самой большой клавишей на клавиатуре, но есть и другие: очень короткие Hairspace и Thinspace и очень широкие En space и Em space и еще несколько промежуточных.
- Hair space
- Six-per-em space
- Thin space
- Normal space
- Four-per-em space
- Mathematical space
- Punctuation space
- Three-per-em space
- En space
- Ideographic space
- Em space
Вы можете использовать их также как и обычный пробел. Просто скопируйте из списка. Но зачем?
Очевидно. Пробелы разных размеров можно использовать для тонкой настройки сочетания элементов. Например, medium использует hair space (самый тонкий пробел, равный по ширине самой узкой шпации) для обертывания длинных тире, чтобы они не касались соседних букв:
Длинные тире в окружении очень узких пробелов на сайте Medium. (увеличенная версия)
То же самое мы делаем в письмах, в которых используется среднее тире для указания диапазона. Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).
Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).
Очень узкие пробелы используются при указании диапазона на Medium. (увеличенная версия)
Точно также, если элемент меню содержит слэш, мы обертываем его узкими пробелами для лучшего баланса:
Слэш и узкие пробелы в меню на Medium. (увеличенная версия)
И так далее. Многие пробелы названы исходя из их ширины (шириной в волос, узкий, Н и М пробелы), но у некоторых название основано на их назначении. Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Вы можете сказать, что это не круто. В конце концов, того же эффекта можно достигнуть путем обертывания элементов в <span> и применения горизонтального пэддинга, или путем изменения свойства word-spacing и использования обычных пробелов.
Проблема этих решений в том, что они являются более громоздкими. Использование разных пробелов Юникода работает везде, не только в HTML, но и в кнопках, лейблах, полях ввода текста и заголовках E-mail. Пробелы в Юникоде очень гибкие.
Использование разных пробелов Юникода работает везде, не только в HTML, но и в кнопках, лейблах, полях ввода текста и заголовках E-mail. Пробелы в Юникоде очень гибкие.
Пробелы, остающиеся на месте
Теперь мы перейдем к еще трем пробелам с магическими свойствами:
- Narrow no-break space
- No-break space
- Figure space
Все эти пробелы ведут себя так, как будто их приклеили к соседним символам. Это значит в первую очередь то, что при переносе на новую линию слова, скрепленные такими пробелами останутся вместе. Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Вот еще один пример с Medium. Мы используем неразрывные пробелы внутри фразы “and 3 others”, в результате они всегда остаются рядом, а не разбиваются на половинки.
Текст с обычными и неразрывными пробелами. (увеличенная версия)
(увеличенная версия)
Точно также в французском языке принято отделять завершающий знак пунктуации в предложении узким пробелом. Этот пробел тоже должен быть неразрывным, чтобы знак вопроса или кавычка были привязаны к своим словам.
Текст с французской пунктуацией. (увеличенная версия)
Та же техника применима к длинным числам, разделенным на блоки по три цифры, телефонным номерам и прочим вещам, которые по смыслу должны находиться в одном месте.
Опять-таки, вы можете делать все это, оборачивая не разбиваемые сочетания древним тегом <nobr> или span с применением свойства white-space в CSS. Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Еще один момент: несмотря на невидимость, неразрывные пробелы сохраняют свои размеры — и ширину, и высоту. Иногда это помогает правильно задать размер их контейнеру. Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Не отбрасывайте вчерашние хаки и знания. Иногда они могут пригодиться и в современных условиях. 🙂
Невидимые, но не совсем
Теперь настало время перейти к самой любопытной разновидности пробелов — к тем, у которых нет размеров совсем.
Да, он где-то здесь. Скопируйте и вставьте фрагмент целиком и удалите символы вокруг него. Вы найдете невидимый пробел, если будете проводить по фрагменту стрелками на клавиатуре — вы заметите остановку, в месте нахождения невидимого пробела.
У него нет никакой ширины, это пробел для современной цифровой эры. Но какое может быть у применение у пробела, которого нет? Целых два:
- Он позволяет разбивать слова.
- Он обманывает алгоритмы, осуществляющие поиск по строкам.

В первом случае пробел нулевой ширины работает как разбиватель слов (<wbr>) там, где HTML недоступен. В таком случае это абсолютный антагонист неразрывного пробела. Вот пример, где он позволяет разбивать слова, разделенные слэшем:
Пробел нулевой ширины помогает разбить слова, разделенные слэшем. (увеличенная версия)
Что касается другого применения… Помните пример в самом верху? Это был пробел нулевой ширины, который предотвратил создание ссылки в моем твите. Он расположен сразу после @ и это он помешал парсеру, ищущему цифры и буквы и прекращающему поиск, при обнаружении других символов.
Два твита с нулевым пробелом. (увеличенная версия)
Можно найти и другие применения:
- Предотвращение автоматической токенизации. Если вы хотите обсудить в Твиттере
@importили@extendи не хотите при этом напрасно беспокоить пользователей с одноименными никами, то пробелы нулевой ширины придут на помощь.
- Предотвращение автоматического создания ссылок. Некоторые алгоритмы плохо обрабатывают знаки пунктуации после ссылок, вставляя их в ссылку. Нулевой пробел решает эту проблему.
- Предотвращение автоматического конвертирования символов в эмотиконы. Это можно использовать в чате Google для сохранения олдскульных смайликов, без замены проверенной классики на многоцветную мерзость.
- Манипуляция с алгоритмами сортировки позволяет перемещать требуемые элементы вверх или вниз списка без добавления видимых символов.
- Оставление полей ввода пустыми, когда их
требуетсязаполнить.
Существуют как творческие, так и хитрые использования невидимого пробела и надо учитывать, что некоторые парсеры умнее других. Но при разумном использовании это просто еще один инструмент для управления парсерами, когда они делают не то, что нам нужно.
А теперь все вместе
Это список всех пробелов, которые были упомянуты в статье. Вы можете скопировать этот текст и все эти пробелы будут также работать в IOS и Android.
| Название пробела | HTML сущность | Код юникода |
|---|---|---|
| Hair space |   | \u200A |
| Six-per-em space |   | \u2006 |
| Thin space |   | \u2009 |
| Normal space |   | \u0020 |
| Four-per-em space |   | \u2005 |
| Mathematical space |   | \u205F |
| Punctuation space |   | \u2008 |
| Three-per-em space |   | \u2004 |
| En space |   | \u2002 |
| Ideographic space |   | \u3000 |
| Em space |   | \u2003 |
| Narrow no-break space |   | \u202F |
| No-break space |   | \u00A0 |
| Figure space |   | \u2007 |
| Zero-widthspace | ​ | \u200B |
Что нужно учитывать при работе с пробелами
При более активном использовании пробелов надо держать в уме следующие пункты:
- Все пробелы выглядят одинаково.
 Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела. - Пользователи любят копипейст. В зависимости от обстоятельств, используемые вами пробелы могут проявится, а могут и не проявится после того, как пользователь скопирует их и куда-либо вставит. Если это важно для вас (например, вы используете пробелы для разделения чисел), проверьте все перед использованием.
- Поддержка в шрифтах. Пробелы это такие же глифы как и остальные и если их нет в выбранном шрифте, они не возникнут из воздуха. Поэтому не удивляйтесь, если вместо отсутствия пикселей вы увидите квадратик битого Юникода.
- И запомните — всегда убирайте блок с пробелами на место. Хотя нет, мы уже можем не парится над такими вещами.
Блок с 12-пунктным пробелом из Центра книги в Сан-франциско. Да, изменение размера шрифта, требует замены блока пробела. (увеличенная версия)
Тайны Юникода
Юникод полон других занятностей и странностей. Есть среди них и другие
Есть среди них и другие разновидности пробелов, включая “не объединяющий нулевой пробел”. Есть мягкий дефис, в котором дефис виден только при необходимости. Цифры верхнего индекса и зачеркнутые символы, которые могут быть использованы даже на тех платформах, которые не поддерживают такие фичи. Комбинирующие символы, использующие другие символы неоднократно, снова и снова. Просто взгляните. Оцените. Вникните.
Я действительно считаю, что стоит написать хороший гайд по Юникоду. Но это уже совершенно другая история.
Основные сведения о знаках форматирования в Pages на iPad
Знаки форматирования (так называемые невидимые символы), такие как показанные ниже, добавляются к документу каждый раз при нажатии клавиши пробела, табуляции или возврата, а также при добавлении разрыва столбца, страницы или раздела. На iPhone или iPad большинство невидимых символов становятся видимыми, если выбрать текст, в котором они содержатся. Чтобы временно отобразить все символы в документе, коснитесь в пустом углу страницы, затем коснитесь «Выбрать все».
Невидимый символ | Значение |
|---|---|
Пробел | |
Неразрывный пробел (Option-пробел) | |
Tab | |
Новая строка (Shift-клавиша Return) | |
Новый абзац (клавиша Return) | |
Разрыв страницы | |
Разрыв столбца | |
Разрыв макета | |
Разрыв раздела | |
Точка привязки для объектов с настройкой «Двигать с текстом» и любыми настройками обтекания текстом, кроме «Встроено в текст» | |
Синий прямоугольник вокруг текста | Текст добавлен в закладки |
Индикатор обрезки отображается внизу текстового блока, если текст не помещается в блок. Этот значок отображается до тех пор, пока размер текстового блока не будет изменен таким образом, чтобы вместить весь текст.
Этот значок отображается до тех пор, пока размер текстового блока не будет изменен таким образом, чтобы вместить весь текст.
Пустое пространство История о привидениях | Харрисон Джон М. (книга)
ZNAK.com.pl книжный магазин > Художественная литература > Зарубежная проза
Маг 6,3
(88 отзывов) вместе с
Маг 10 6.3
(88 отзывов) вместе с
| HARDCOVER |
| ISBN: 978-83-748-0287-1 |
| EAN: 9788374802871 |
| Оригинальное название: Space: Haunting |
| Количество страниц: 304 |
| Размер: 140x200mm |
Список Price: PLN 37. 00 00 |
| Перевод: Michał Jakuszewski |
37,00 злотых 29,30 злотых 9000 6
Вы экономите 7,70 злотых
-21%
Добавить в корзину
Добавить в корзину
Отправим заказ 19 апреля 2022 г.
Купить в комплекте
Покупайте больше и экономьте
+
=
37,59 зл. 29,69 зл. 9000 6
вы экономите: 7,90 злотых
-21%
В корзину
+
=
83,99 зл. 60,30 зл.
вы экономите: 23,69 злотых
-28%
В корзину
+
=
81,90 зл. 65,30 зл.
вы экономите: 16,60 злотых
-20%
В корзину
+
=
40,90 зл. 31,20 зл.
вы экономите: 9,70 злотых
-23%
В корзину
Описание
«
Пустое пространство» — это история о космических приключениях. Мы начинаем со следующего сна:
Мы начинаем со следующего сна:
Инопланетный исследовательский прибор размером с коричневый карлик висит в центре пустоты, потому что он должен был быть размещен на равном расстоянии от всех объектов во всех возможных вселенных. Где-то в фрактальном лабиринте под его поверхностью, на палубе из аллотропного углерода лежит женщина. Из уголка ее рта сочится белая наномашинная паста. Женщина ни сознательна, ни бессознательна; ни мертвый, ни живой. Что-то не так с ее скулами.Сначала вы думаете, что она переходит от одного персонажа к другому — может быть, это кошка, или, может быть, что-то, что только выглядит как кошка, — а затем вы замечаете, что она действительно пытается быть и тем, и другим одновременно. Она ждала вас, ждала вас, может быть, десять тысяч лет. Он пришел из прошлого, он пришел из будущего, и он собирается заговорить…
Пустое пространство — продолжение Light and Nova Swing. Три сюжета в следующих главах движутся отдельно к этой картине застывшей трансформации.
Другие клиенты также проверили
39,90 зл.
26,99 зл.
Добавить в корзину
Добавить в корзину
49,99 зл.
22,50 зл.
Добавить в корзину
Добавить в корзину
44,99 зл.
25,99 зл.
Добавить в корзину
Добавить в корзину
36,99 зл.
24,99 зл.
Добавить в корзину
Добавить в корзину
Другие книги в этой категории
29,90 злотых
20,33 злотых
Добавить в корзину
Добавить в корзину
54,90 зл.
37,33 зл.
Добавить в корзину
Добавить в корзину
36,90 зл.
14,39 зл.
Добавить в корзину
Добавить в корзину
54,90 зл.
25,25 зл.
Добавить в корзину
Добавить в корзину
36,99 зл.
21,45 зл.
Добавить в корзину
Добавить в корзину
44,99 зл.
30,59 зл.
Добавить в корзину
Добавить в корзину
79,99 зл.
Добавить в корзину
Добавить в корзину
44,99 зл.
30,59 зл.
Добавить в корзину
Добавить в корзину
44,99 зл.
30,59 зл.
Добавить в корзину
Добавить в корзину
59,99 зл.
Добавить в корзину
Добавить в корзину
отзывов
Не стесняйтесь написать свой отзыв, вы можете отправить нам текст через форму.
Подписаться на рассылку новостей
Получите бесплатную доставку
для всех заказов от 49 злотых
и забрать Пакет закладок
Художественное издание за 1 цент
Регламент акции >> .
TAAT — Типографика: светлая
Типографика и свет
В начале был свет . Без света оно не имеет формы, потому что именно свет определяет форму. Свет определяет удобочитаемость, пропорции, ритм, серость и столбчатость, а также многие другие факторы, которые только на первый взгляд кажутся менее важными, чем сам текст.
Светлая четкость
- Легкий
- Свет — это пустое пространство между объектами композиции.В типографике источниками света являются пустые фрагменты страниц, поля, пробелы между текстом, отдельные слова, буквы, а также пространство внутри букв.
Свет – это взаимозависимость между атрибутами объекта (размером, цветом, формой и т.д.) и окружающим пространством. Например, свет между буквами можно уменьшить, например, приблизив их друг к другу или сделав их жирными, изменив форму букв.
- Внутренний фонарь для букв
- Внутренний свет буквы — это пространство внутри буквы
- Подсветка межбуквенная
- Расстояние между буквами (свет между буквами) — это количество свободного пространства между буквами.Не только сам черный цвет определяет форму предмета, но его свет (окружающий) формирует этот черный цвет в знак.
Помимо измеряемой площади света, на количество света также влияют оптические иллюзии.
- Светильник на странице
- Каждая композиция также имеет свой свет.
 Расстояния между отдельными элементами, оставляющие пустое пространство, могут влиять на композицию, а также на цвет, жирность или перекос.
Расстояния между отдельными элементами, оставляющие пустое пространство, могут влиять на композицию, а также на цвет, жирность или перекос. - Кернинг
- Исправление пробелов между отдельными буквами.
- Отслеживание
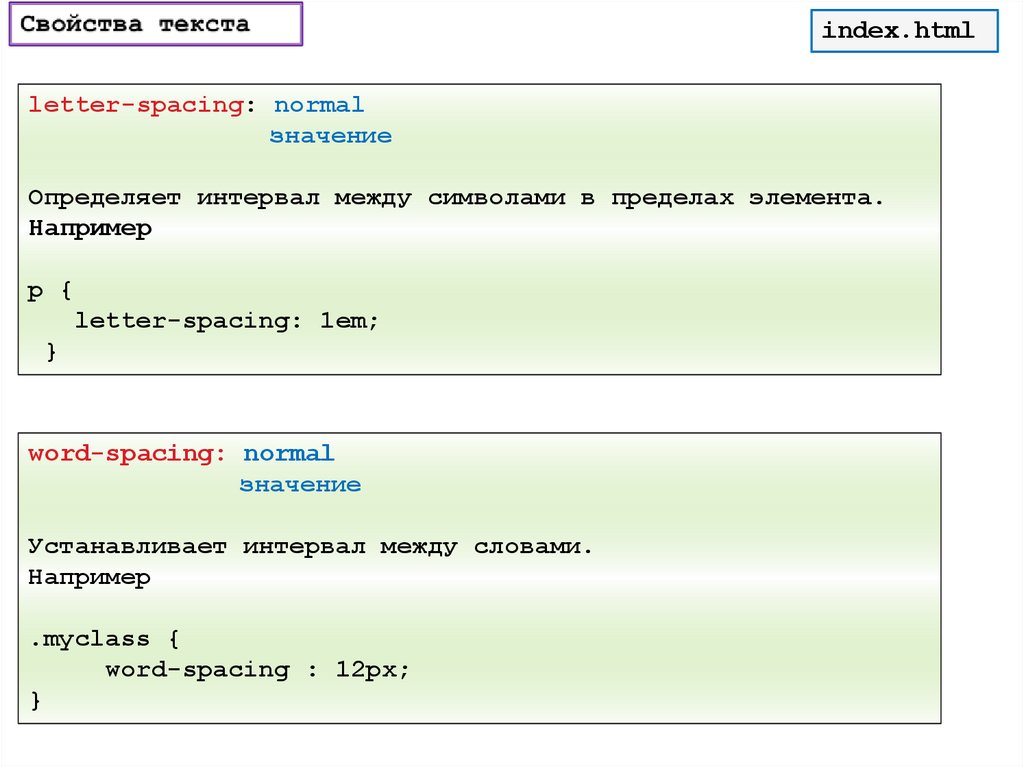
- Исправление расстояния между всеми буквами на фиксированное значение. В отслеживании CSS вы можете управлять отслеживанием с помощью атрибутов
letter-spacingиword-spacing.
Свет в проекте
Универсальной формулы количества света не существует. Каждый случай индивидуален.Существует слишком много факторов, связанных с правильным значением света, чтобы можно было сказать, какой свет подходит именно вам. Окончательное значение выбирается путем визуальной оценки, используя наши собственные знания о составе и то, что может видеть наш глаз.
Количество света зависит от принятой композиции. Чаще всего идея состоит в том, чтобы композиция была сбалансированной. То есть взаимные пропорции элементов и света (черного и белого) уравновешены с учетом их смыслового значения (значительности, значения), веса (размера, цвета), положения и других композиционных средств.
То есть взаимные пропорции элементов и света (черного и белого) уравновешены с учетом их смыслового значения (значительности, значения), веса (размера, цвета), положения и других композиционных средств.
Вы можете изменить характер композиции, изменив свет. Сбалансированный свет и равномерные промежутки добавляют элегантности дизайну и солидному, стабильному внешнему виду. Особенно когда конструкция построена на сетке. Контрастный, неравномерный свет создает впечатление динамики и агрессии.
Свет помогает войти в ритм.
Свет на странице также является элементом, улучшающим читаемость. Элементы, умело выделенные светом, могут значительно улучшить удобство использования веб-сайта.
Креативное использование света
Свет можно использовать творчески. Примером может служить логотип курьерской компании FedEx, где свет между буквами E и x образует стрелку, что также видно на видео.
.
Увидеть скрытое послание в логотипах известных компаний — Новости
Хорошо разработанный логотип настолько характерен, что запоминается и остается в сознании получателя навсегда. Логотипы крупнейших компаний и брендов мира невозможно спутать ни с какими другими. Определенные характерные формы или цвета навсегда прикрепляются к организациям, которые они представляют, и становятся своего рода их отличительными чертами.
Логотипы крупнейших компаний и брендов мира невозможно спутать ни с какими другими. Определенные характерные формы или цвета навсегда прикрепляются к организациям, которые они представляют, и становятся своего рода их отличительными чертами.
Однако, конечно, не все знают, что в случае некоторых дизайнов логотипов все еще есть место для… скрытого сообщения.Такие компании, как Amazon, FedEx, Carrefour Coca Cola и многие другие, имеют логотипы, которые говорят нам между строк. Этот эффект обусловлен, в том числе используя скрытые элементы, играя с пустыми местами или используя неоднозначность определенных символов. Эффект может вас удивить.
В случае со многими логотипами такие обработки используются достаточно творчески, чтобы такое скрытое сообщение также соответствовало философии или характеру деятельности компании.В галерее, прикрепленной к этой статье, мы представляем несколько интересных примеров таких логотипов.
.
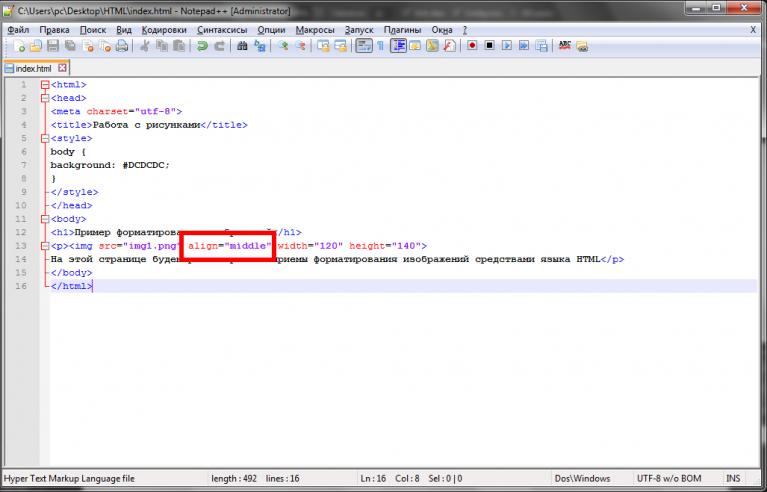
Атрибут HTML: hspace
| Курс HTML 4.01, XHTML 1.0 и CSS 2 с примерами автор: Дариуш Майгер • последнее обновление курса: 2003.06.01 |
[Пуск] • [Элементы HTML] • [HTML-атрибуты] • [Стили CSS] • [Онлайн советы]
[А] [Б] [С] [Д] [Э] [Ф] [ЧАС] [И] [К] [Л] [М] [Н] [О] [П] [В] [Р] [С] [Т] [В] [В] [В] [ОТ]
[цвета] • [текст] • [шрифты] • [размеры] • [Предметы] • [таблицы] • [списки] • [формы]
[структура] • [ссылки] • [мультимедиа] • [блоки] • [границы] • [фон] • [синтез] • [печать]
hпробел
Атрибут определяет горизонтальное расстояние вокруг элемента.Иногда необходимо окружить графику или апплет пустым пространством — этот атрибут идеально подходит для таких целей.
не рекомендуется, замените стилями: margin-right, margin-left
Значения атрибутов:
- • пикселей — (по умолчанию от 2 до 4 в зависимости от браузера)
- ширина свободного пространства, например hspace = «6»
Атрибут, используемый в элементах:
АППЛЕТ, ИМГ, ОБЪЕКТ
Примеры применения:
• Пример 1:
hspace =" 10 " align =" слева "> Пространство вокруг логотипа окружено слева и справа страницы с интервалом 10 пикселей.Это сохраняет макет абзаца более читаемый. Лечение, часто используемое в случае текстовое обтекание большого количества фотографий.
Пространство вокруг логотипа окружено слева и справа страницы с интервалом 10 пикселей. Это сохраняет макет абзаца более читаемый. Лечение, часто используемое в случае текстовое обтекание большого количества фотографий.
• Пример 2:
hspace = "20" align="left"> Пространство вокруг логотипа окружено слева и справа страницы с интервалом 20 пикселей. Это сохраняет макет абзаца более читаемый. Лечение, часто используемое в случае текстовое обтекание большого количества фотографий.
Пространство вокруг логотипа окружено слева и справа страницы с интервалом 20 пикселей.Это сохраняет макет абзаца более читаемый. Лечение, часто используемое в случае текстовое обтекание большого количества фотографий.
• • •
Советы, скрипты, статьи и готовые решения для владельцев сайтов! .
Узнайте, как избежать ошибок при проектировании интерьеров в SketchUp
Узнайте о ряде самых распространенных ошибок в дизайне интерьеров и используйте практические советы, чтобы избежать их с помощью программы 3D-дизайна SketchUp.
1. Без учета баланса в пространстве
Каждый элемент оформления данного пространства влияет на его баланс (или диспропорцию). Элементами, придающими визуальное значение пространству, являются текстуры, цвета, масса, необычные формы и изысканные детали.
ПРОВЕРЬТЕ SKETCHUP БЕСПЛАТНО 30 ДНЕЙЕсли пространство не сбалансировано, может показаться, что чего-то не хватает и предметы в нем не на своих местах. Лучше всего начать с разработки основной части, а затем создать баланс вокруг нее, чтобы она выделялась. Не забудьте визуально сбалансировать тяжелые элементы с другими, более легкими предметами, которые разделят их вес. 3D-модель может иметь решающее значение для выявления визуальной диспропорции.
2. Покупка слишком большого или слишком малого количества оборудования
Не существует идеального размера оборудования, подходящего для любого интерьера. Поэтому следует позаботиться о соблюдении соответствующего масштаба мебели в проектируемом пространстве и ее расстановке. Мебель должна хорошо подходить к размерам комнаты, а также к другим элементам вокруг нее. При игнорировании этого правила, например, проектируемое помещение может казаться неблагоустроенным и пустым или, наоборот, чрезмерно «засоряться».Чтобы избежать этой проблемы, следует учитывать высоту потолка, размер всей комнаты и другие элементы в пространстве. Простой масштабный план этажа и высота каждой стены — отличный способ начать процесс планирования, чтобы помочь вам сделать лучший выбор при совершении покупок. 3D-модель является отличным инструментом сравнения размеров и позволяет нам получить полное представление о пространстве. Если вы хотите проверить, как выбранная мебель будет смотреться в проектируемом вами пространстве, воспользуйтесь библиотекой 3D ArchiUp.Здесь вы найдете тысячи реалистичных моделей 3D-изделий и текстур, благодаря которым вы намного быстрее визуализируете свою интерьерную идею, чем моделируя все эти элементы с нуля.
Мебель должна хорошо подходить к размерам комнаты, а также к другим элементам вокруг нее. При игнорировании этого правила, например, проектируемое помещение может казаться неблагоустроенным и пустым или, наоборот, чрезмерно «засоряться».Чтобы избежать этой проблемы, следует учитывать высоту потолка, размер всей комнаты и другие элементы в пространстве. Простой масштабный план этажа и высота каждой стены — отличный способ начать процесс планирования, чтобы помочь вам сделать лучший выбор при совершении покупок. 3D-модель является отличным инструментом сравнения размеров и позволяет нам получить полное представление о пространстве. Если вы хотите проверить, как выбранная мебель будет смотреться в проектируемом вами пространстве, воспользуйтесь библиотекой 3D ArchiUp.Здесь вы найдете тысячи реалистичных моделей 3D-изделий и текстур, благодаря которым вы намного быстрее визуализируете свою интерьерную идею, чем моделируя все эти элементы с нуля.
Заботясь о правильно сделанном проекте, также стоит помнить о масштабировании в пространстве. Большое освещение или художественные элементы могут привлечь внимание. Однако, если вы сознательно нарушаете правила масштабирования, используя выразительные элементы, всегда оценивайте их визуальное воздействие на все пространство, используя возможности визуализации в 3D SketchUp.
Большое освещение или художественные элементы могут привлечь внимание. Однако, если вы сознательно нарушаете правила масштабирования, используя выразительные элементы, всегда оценивайте их визуальное воздействие на все пространство, используя возможности визуализации в 3D SketchUp.
3. Отсутствие заботы о функциональности пространства
Всем нужно пространство, чтобы дышать, а нашим глазам — место для отдыха. Создание совершенно пустого пространства в комнате может помочь нам сосредоточиться на ключевых элементах и функциях комнаты. Если мы двигаемся по комнате, но что-то нас беспокоит, мы расстраиваемся из-за препятствия.
Аналогично, когда наш мозг пытается сориентироваться в пространстве, в котором мы движемся.Пространства с соответствующей планировкой пустых пространств, а также застроенные, нам легче принять, и мы ценим продуманное дизайнерское решение.
Поэтому, заботясь о комфорте будущих пользователей проектируемого пространства, стоит подумать об устранении всех «препятствий», как функциональных, так и визуальных.
4. Инсталляции, выполненные на неадекватной высоте
Шторы, осветительные приборы, произведения искусства… существует так много возможностей регулировки высоты их расположения в помещениях, что следует учитывать при акцентировании внимания на деталях проектируемого интерьера .Большой выбор декоративного элемента может оказаться неуместным, если, например, он повешен на неправильной высоте стены. Здесь чертежи фасада являются отличным инструментом для принятия такого решения. Благодаря им можно не только увидеть масштаб, но и оценить размещение декоративных элементов исходя из собственного уровня зрения.
5. Приобретение оборудования и инсталляций до начала процесса проектирования
Когда клиенты совершают покупку до рассмотрения параметров данного помещения, часто конечным результатом является то, что их дизайнер интерьеров в панике внезапно вызывается.
Хотя дизайнер может помочь вам решить все проблемы обустройства пространства, создание плана перед началом конкретных покупок и выполнение индивидуальных инсталляций значительно облегчит процесс и улучшит весь проект. Планирование пространства в SketchUp позволяет сразу увидеть все возможные проблемы с обустройством интерьера, чтобы можно было заранее предложить альтернативные решения. Эта акция экономит время и деньги!
Планирование пространства в SketchUp позволяет сразу увидеть все возможные проблемы с обустройством интерьера, чтобы можно было заранее предложить альтернативные решения. Эта акция экономит время и деньги!
Тебе не нравится придерживаться правил? Не волнуйтесь! Все, что вам нужно сделать, это проанализировать наши советы и выбрать из них то, что действительно может облегчить вашу работу.
Источник: https://bit.ly/3zmTytq
.
Знаки эвакуации помогут Вам покинуть опасную зону
Знаки эвакуации — там, где будет безопасно
Знаки эвакуации — это визуальное информационное сообщение, указывающее безопасный маршрут, которое позволит Вам быстро покинуть место потенциально опасного бедствия. Это очень важный знак, который нужно найти в тех местах, где есть сомнения относительно выхода. Эвакуационные знаки, как и другие знаки безопасности, регулируются стандартами и правовыми нормами.Их общая форма позволяет легко их распознавать, и их использование обязательно. Отсутствие соответствующей маркировки путей эвакуации приводит к возникновению критических ситуаций и представляет угрозу для жизни и здоровья пользователей космического пространства. Все благодаря большому увеличению времени эвакуации.
Отсутствие соответствующей маркировки путей эвакуации приводит к возникновению критических ситуаций и представляет угрозу для жизни и здоровья пользователей космического пространства. Все благодаря большому увеличению времени эвакуации.
Значительная видимость знаков
Видимость аварийных знаков должна быть очень высокой, независимо от преобладающих условий в инженерных сетях. Поэтому знаки изготавливаются из материалов с фотолюминесцентными свойствами.Все эвакуационные знаки должны иметь одну цветовую гамму, определенную стандартом. По польскому законодательству он зелено-белый.
Формы с аварийными знаками квадратные или прямоугольные с возможностью закругления углов.
Размер знаков зависит от уровня их видимости на пути эвакуации. Само собой разумеется, что видимость знаков должна быть как можно лучше. Расстояние по отношению к размеру символов определяется применимыми стандартами.Так же: на расстоянии до 20м требуется знак шириной 200мм, на расстоянии от 20 до 30м — 300мм, на расстоянии свыше 30м — знак шириной 400мм.
Знаки эвакуации должны быть размещены во всех местах, где может быть угроза жизни. Знаки расставляются на пути эвакуации, располагая их по направлению света. Обязательно в месте, обеспечивающем их максимальную видимость.
Основная и важнейшая роль знаков – указать выход и как можно быстрее вывести людей из опасного места.Кроме того, знаками обозначены места, где находятся устройства и инструменты, помогающие вызвать спасателей, а также оказать первую помощь. Необходимое оборудование для всех общественных мест, способствующее повышению безопасности и жизни.
Прочитать предыдущую запись: Электрические знаки — как их распознать?
.
Борьба с пробелами между блочно-строчными элементами — Блог HTML Academy
Это перевод статьи Криса Койера — «Fighting the Space Between Inline Block Elements»
Несколько раз встречал обсуждение проблемы пробелов в Твиттере, а затем увидел интересный дабблет на эту тему, поэтому решил зафиксировать.
Проблема вот в чём: между блочно-строчными элементами в браузере появляются пробелы, если вы форматируете HTML-код как обычно.
Другими словами
<nav> <a href="#">Один</a> <a href="#">Два</a> <a href="#">Три</a> </nav>
nav a {
display: inline-block;
padding: 5px;
background: red;
}Приведённый пример кода даст следующий результат:
Это крайне нежелательное явление.
Нам часто нужно, чтобы элементы стояли друг к другу вплотную. Например, при вёрстке навигации это позволяет избавиться от неудобных маленьких некликабельных промежутков.
Это не «баг» (по крайней мере, я не думаю, что это баг). Просто так работает принцип расположения элементов в строчку. Ведь вы же хотите, чтобы между словами, которые вы печатаете через пробел, этот пробел был? Пробелы между этими блоками — почти то же самое, что пробелы между словами. При этом я допускаю, что спецификацию можно усовершенствовать и прописать, что пробелов между блочно-строчными элементами быть не должно, но я уверен, что мало кто решится открыть этот ящик Пандоры.
Вот некоторые способы борьбы с пробелами, чтобы заставить блочно-строчные элементы стоять вплотную друг к другу.
Убрать пробелы
Причина, по которой у вас получаются пробелы, в том, что у вас есть пробелы между элементами (на самом деле, перенос строки и знаки табуляции воспринимаются как пробел). Решить проблему поможет минимизированный HTML-код или любая из следующих хитростей:
<ul> <li> Один</li><li> Два</li><li> Три</li> </ul>
или
<ul> <li>Один</li ><li>Два</li ><li>Три</li> </ul>
или с комментариями
<ul> <li>Один</li><!-- --><li>Два</li><!-- --><li>Три</li> </ul>
Это всё довольно хитрые способы, но они делают своё дело.
Отрицательный внешний отступ
Можно подвинуть элементы, чтобы они стояли, как нужно, используя внешний отступ c отрицательным значением −4px.
nav a {
display: inline-block;
margin-right: -4px;
}Не использовать закрывающий тег
Для HTML5 так делать — в порядке вещей. Хотя, стоит признать, становится немного не по себе.
<ul> <li>Один <li>Два <li>Три </ul>
Установить размер шрифта пробела, равный нулю
Пробел, имеющий нулевой размер шрифта, равен… нулю.
nav {
font-size: 0;
}
nav a {
font-size: 16px;
}Мэтт Стоу сообщает, что метод использованияfont-size: 0;вызывает некоторые трудности на Андроиде. Цитата: «в версиях до Jellybean пробел не исчезает вообще, а в Jellybean есть баг, когда перед последним элементом иногда случайно возникает маленький пробел».Смотрите исследование.
Кроме того, имейте в виду, если вы задаёте величины в em, то с использованием нулевого размера шрифта могут быть проблемы, поскольку при наследовании em-ов от ближайшего родителя все дочерние элементы будут также иметь размер шрифта 0. В этом случае вам помогут rem, или абсолютные (не относительные) единицы задания размера шрифта.
Другая странность! Даг Стюарт показал мне, что если использовать @font-face с этой техникой, то в браузере Сафари версии 5.0 шрифты потеряют сглаживание.Пусть они лучше плавают!
Может быть, им вообще необязательно быть блочно-строчными элементами, может, можно задать их расположение при помощи свойства float? Это позволит вам задать им и ширину, и высоту, и внутренние отступы, и всё остальное. Но при этом вы не сможете выровнять их так же, как блочно-строчные элементы, используя свойство text-align: center; у родителя. Ну, вообще. .. вы в каком-то смысле сможете это сделать, но выглядит это очень странно.
.. вы в каком-то смысле сможете это сделать, но выглядит это очень странно.
Используйте вместо этого flexbox
Если вас устраивает список поддерживаемых браузеров, а также все, что вам нужно от блочно-строчных элементов — это их выравнивание по центру, вы вполне можете воспользоваться flexbox. Это не совсем замена блочно-строчным элементам, но вы сможете добиться от него того, чего хотите.
Смотреть все примеры на Codepen
Только действия дают результат
Если ничего не делать — ничего не изменится.
Сменить профессию
Ставим неразрывный пробел в Word различными способами. Вставка и удаление разрыва страницы и разделов в Word, неразрывный пробел
Как удалить принудительный разрыв
Обратите внимание, что удаление возможно только «Принудительный разрыв», т.е. тот, который был установлен вами или другим пользователем документа.
Чтобы удалить принудительный раздел:
- На вкладке «ГЛАВНАЯ» нажмите на «Отобразить все знаки».

- Программа отобразит все скрытые и служебные символы.
- Выделите о и удалите ее.
Неразрывный пробел позволяет избежать ситуации, когда в тексте присутствуют два слова, которые при попадании в конец страницы разрываются построчно. Неразрывный пробел указывает программе не делать перенос одного из слов, а перенести на следующую строку оба слова.
Для начала включите отображение всех знаков (попробуйте привыкнуть так печатать в будущем, это значительно упростит процесс). Для того чтобы поставить неразрывный пробел, во время печати вместо простого нажатия на пробел, нажмите сочетание клавиш Ctrl+Shift+Пробел. Если вы посмотрите на изображение ниже, вы увидите что обычный пробел отображается простой точкой, а неразрывный пробел кружочком. На этом же изображение в первом абзаце я между словами «put» и «your» поставил обычный пробел и второе слово программа перенесла на следующую строку. Во втором абзаце между этими же двумя словами я поставил неразрывный пробел и на следующую строку перенеслись оба слова.
Разница между простым пробелом и неразрывным
Пользователи программы «Ворд» могут рано или поздно столкнуться с такой проблемой, как большой разрыв между словами. Эта проблема довольно хорошо изучена и есть множество путей для ее решения. Но в этой статье мы поговорим лишь об одном способе — как сделать неразрывный пробел в «Ворде» 2007. Данная функция очень полезна, особенно если проблема довольно часто вас тревожит.
Еще один универсальный способ
Еще один способ ввода неразрывного пробела основывается на использовании неразрывного пробела. В этом случае порядок действий такой:
- Находим в любом месте данный символ и выделяем его с использованием мышки. Например, в Интернете на любом сайте.
- Используем комбинацию клавиш Ctrl + С для внесения в буфер обмена символа неразрывного пробела.
- Далее переходим в то приложение, в котором необходимо вставить этот знак, и устанавливаем курсор в месте ввода.
- Затем нажимаем комбинацию Ctrl + V.
 После этого должен вставиться в наш документ скопированный символ.
После этого должен вставиться в наш документ скопированный символ.
Как бы там ни было, а неразрывный пробел в Word наиболее просто вставить с помощью специальной комбинации клавиш. Именно ее и рекомендуется использовать на практике.
Работая с текстовой информацией, вам наверняка приходилось сталкиваться со сложностями форматирования текста, заимствованного из других источников. И чтобы привести его к общему стилю необходимо избавиться от нежелательного формата. Я уже писал как правильно сохранять текст из различных источников, например, в статье про или . Но иногда очистка форматирования не дает желательного результата, так как в тексте могут находиться непечатаемые знаки: пробелы, переносы, табуляция, конец абзаца, разрывы, неразрывный пробел в ворде и другие. Вот они могут быть причиной, что текст не выравнивается по ширине или каждая строка начинается как абзац, или текст занимает часть страницы и перепрыгивает на следующую.
Включаем в режим отображения знаков абзацев и других скрытых символов форматирования кнопкой (знак ПИ) ¶
на вкладке
Главная
в разделе
Абзац
( Ctrl+Shift+8 или ALT+Я+8)
Чтобы было проще разобраться, давайте проанализируем текст в режиме отображения непечатаемых символов и разберем как убрать неразрывный пробел в ворде на примере.
Неразрывный пробел: горячие клавиши и их назначение
Как говорилось выше, чтобы избавить себя от проблемы, когда при печати текста в «Ворде» вводятся длинные пробелы, нужно пользоваться специальным пробелом. О том, как в «Ворде» сделать мы сейчас и поговорим.
Чтобы не ходить вокруг да около, стоит сразу же сказать, что для ввода такого пробела существует специальная комбинация клавиш — CTRL+SHIFT+ПРОБЕЛ. Можете самостоятельно попробовать ее нажать. Конечно, если проблемы с длинными пробелами у вас не было, то разницу (между обычным и неразрывным пробелами) вы не заметите. Однако можете пользоваться таким способом повсеместно, чтобы уберечь себя от неправильного форматирования документа.
Теперь вы знаете, как сделать неразрывный пробел в «Ворде», однако такую комбинацию не каждый сможет запомнить или же просто ее будет неудобно каждый раз вводить. Для облегчения жизни можно воспользоваться переназначением этих горячих клавиш. Об этом сейчас и поговорим.
Вам нужно попасть в меню «Специальные знаки». Чтобы это сделать, перейдите во вкладку «Вставить», выберите «Символы» и нажмите «Другие». Теперь в окне перейдите в нужную нам вкладку — «Специальные знаки». Теперь в списке отыщите строку «Неразрывный пробел». Нажмите два раза на поле и введите удобную вам комбинацию.
Чтобы это сделать, перейдите во вкладку «Вставить», выберите «Символы» и нажмите «Другие». Теперь в окне перейдите в нужную нам вкладку — «Специальные знаки». Теперь в списке отыщите строку «Неразрывный пробел». Нажмите два раза на поле и введите удобную вам комбинацию.
Вот теперь вы знаете не только, как в «Ворде» сделать неразрывный пробел, но и как самостоятельно назначить клавишу на него. Но это еще не все, о чем хотелось бы поговорить.
Ссылки
- Ростислав Чебыкин. Неразрывный пробел: как надо и как не надо его использовать
Даже если не нажимать Enter. Но это не всегда удобно. К примеру, вы написали своё полное имя. Инициалы могут оказаться в конце одной строки, а фамилия — в начале другой. Так информация хуже воспринимается. Да и выглядит это некрасиво. Чтобы не подбирать место для каждого слова, разберитесь, как сделать неразрывный пробел в Ворде. С ним фраза не будет разделяться при переносе.
Специальные символы помогают правильно оформить текст на странице
Установка автозамены
Если вы все равно испытываете дискомфорт при нажатии сочетания заданных клавиш, то есть еще один способ того, как в «Ворде» сделать неразрывный пробел. Он заключается в назначении автозамены. Это очень полезная опция не только для печати неразрывного пробела.
Он заключается в назначении автозамены. Это очень полезная опция не только для печати неразрывного пробела.
Для начала вам необходимо будет поместить в буфер обмена (простыми словами, скопировать) нужный элемент, в нашем случае — неразрывный пробел. После этого нужно перейти в уже знакомое меню «Специальные знаки». В этом окне нажмите на кнопку «Автозамена», которая располагается снизу.
Теперь перед вами окно автозамены. Вам нужно в поле «Заменить» вписать те символы, которые будут заменяться на неразрывный пробел, а в поле «На» вставить тот самый пробел. Обязательно не забудьте поставить о. После этого нажмите кнопку «Добавить».
Вот вы и узнали, как сделать неразрывный пробел в «Ворде», каким способом пользоваться, решать только вам. Теперь поговорим о специальном пробеле.
Ситуация в пакете «Майкрософт Офис 2013»
Наиболее сложная ситуация с тем, как поставить неразрывный пробел в Word, в последних версиях данного программного обеспечения — «Офисе 2013». Привычная комбинация клавиш, указанная ранее, в нем по умолчанию не функционирует. Поэтому при первом запуске этого софта рекомендуется изменить его базовые настройки. Для этого заходим в меню или вкладку «Вставка» и находим на ней пункт «Символ». В поле «Код знака» вводим комбинацию 202F (это шестнадцатиричный код данного знака). После этого система автоматически найдет неразрывный пробел. Затем кликаем на кнопке «Сочетания клавиш» и после этого в открывшемся окне задаем привычную нам комбинацию клавиш для данного знака. Сохраняем внесенные изменения с помощью кнопки «Назначить». В дальнейшем в процессе ввода текста при необходимости набора этого знака необходимо лишь одновременно нажать привычную комбинацию из двух функциональных клавиш и пробела — и все.
Привычная комбинация клавиш, указанная ранее, в нем по умолчанию не функционирует. Поэтому при первом запуске этого софта рекомендуется изменить его базовые настройки. Для этого заходим в меню или вкладку «Вставка» и находим на ней пункт «Символ». В поле «Код знака» вводим комбинацию 202F (это шестнадцатиричный код данного знака). После этого система автоматически найдет неразрывный пробел. Затем кликаем на кнопке «Сочетания клавиш» и после этого в открывшемся окне задаем привычную нам комбинацию клавиш для данного знака. Сохраняем внесенные изменения с помощью кнопки «Назначить». В дальнейшем в процессе ввода текста при необходимости набора этого знака необходимо лишь одновременно нажать привычную комбинацию из двух функциональных клавиш и пробела — и все.
Специальный пробел
Принцип того, как в «Ворде» сделать неразрывный пробел, очень похож на создание специального символа. По крайней мере суть практически одна и та же. Используйте специальный символ в том случае, если вы хотите задать определенное расстояние между буквами или словами. Этот символ, кстати, называется Narrow non-break space.
Этот символ, кстати, называется Narrow non-break space.
Итак, чтобы установить данный символ, вам нужно открыть таблицу всех символов. Теперь в выпадающем списке «Шрифт» выберите «Обычный текст», а в списке «Набор» — «Знаки пунктуации». Теперь среди всего множества различных символов найдите необходимый — Narrow non-break space. Если что, то его название отображается над кнопкой «Автозамена».
Отыскав символ, нажмите кнопку «Вставить», после этого символ вставится в указанное вами место. Если вы задаетесь вопросом о том, для чего эта функция может пригодиться, то она отлично подходит для вписывания дат. Таким образом, цифры «2017» будут написаны рядом со словом «Год», и отодвинуть их никак не получится.
Просмотр непечатаемых символов
Все, о чем мы говорили в этой статье, касалось непечатаемых знаков. Как можно понять из их названия, в тексте они невидимы. Но есть специальная опция в программе, которая позволяет их отобразить. Это соответствующая кнопка на верхней панели программы. На изображении вы можете увидеть ее расположение и сам значок.
На изображении вы можете увидеть ее расположение и сам значок.
После нажатия этой кнопки в тексте будут отображены все и если вам необходимо с ними взаимодействовать, то только так вы сможете это сделать.
Кстати, в статье приводились примеры для версии «Ворда» 2007 года, однако если вы задаетесь вопросом о том, как сделать неразрывный пробел в «Ворде» 2010 года, то эта инструкция вам также должна подойти.
Напечатать математические уравнения в Ворде или функции не составит особого труда. Только курсор доходит до конца строки и передвигается на следующую строку, как появляется проблема, так как происходит разрыв определенной цельной конструкции, чего допускать никак нельзя. Чтобы сделать неразрывный пробел в Ворде потребуется немного времени. Ниже будут представлены несколько способов, как можно поставить нераздельный знак пробела.
Неразрывный пробел посредством комбинации клавиш
Чтобы сделать неразрывный пробел надо использовать следующую комбинацию кнопок «Shift+ Ctrl + Space», где «space» — пробел на клавиатуре.
Нажимать комбинацию клавиш «Shift + Ctrl + Space» необходимо после каждого символа, тогда нужная функция будет написана и перенесена на следующую строку и будет цельной композицией. Для примера смотрим на картинку ниже.
На картинке ниже представлен вариант, если использовать обычный знак «space», то текстовый фрагмент потеряет целостность и растянется на вторую строку, что очень не красиво и не правильно.
Как узнать, стоит ли нераздельный знак пробела?
Перейдите во вкладку «Главная» в подраздел «Абзац» и включите кнопку «Скрытые символы». Ориентируйтесь по картинке ниже.
Такой значок появится по всему тексту, в местах, где стоит пробел. Зная, эту фишечку, вы сможете удалить или поставить в нужном месте неразрывный пробел. Текст, где стоит неразрывный промежуток очень аккуратный. Главное, что неразрывный пробел выполняется основную задачу.
При простом пробеле будут стоять точки между словами, в случае с неразрывным пробелом указываются круги в виде знака градуса. Если вдруг фраза не переносится в одну строку, тогда используйте для проверки кнопку «Скрытые символы», которая покажет, везде ли проставлены нераздельные пробелы.
Если вдруг фраза не переносится в одну строку, тогда используйте для проверки кнопку «Скрытые символы», которая покажет, везде ли проставлены нераздельные пробелы.
Неразрывный промежуток с помощью функции «Другие символы»
Поставить неразрывный пробел можно с помощью:
Также можно на будущее запомнить код знака «202F», он сработает при нажатии комбинации клавиш Alt+X (х – на английском языке).
Прежде чем уменьшить пробелы между словами в тексте, необходимо выяснить причину, по которой они возникли. Их может быть несколько:
- выравнивание текста по ширине;
- лишние пробелы;
- знак табуляции между словами или использование длинных пробелов.
Все эти проблемы могут возникнуть, например, вследствие копирования текста из Интернета. Чтобы привести текст в должный вид, необходимо по порядку избавиться от всех вышеназванных причин.
Частая причина появления большого интервала между словами – выравнивание текста по ширине. При таком выравнивании слова равномерно распределяются по всей длине строки за счет увеличения расстояния между ними.
Чтобы это изменить, необходимо сделать следующее:
Если же в требованиях по оформлению текста указано, что необходимо выравнивание по ширине, то самый простой способ уменьшить пробелы — поставить автоматические переносы слов.
Для этого нужно:
Если оба способа не дали результат, то проблема заключалась не в выравнивании текста. Возможно, дело в лишних пробелах.
Пользуемся ASCII-кодами
Любой символ можно ввести с помощью специального ASCII-кода в поле ввода текстового процессора от «Майкрософт». Неразрывный пробел в этом плане не исключение. Алгоритм ввода в этом случае такой:
- Устанавливаем указатель ввода в необходимом месте с помощью манипулятора или клавиш управления курсором.
- Переключаемся на английский язык ввода текста с помощью все того же манипулятора на языковой панели.
- Зажимаем функциональную клавишу Alt на левой части клавиатуры.
- Последовательно набираем комбинацию клавиш 2-4-8 (это и есть ASCII-код данного символа).

После проделанных манипуляций и должен появиться именно этот символ.
Знаки табуляции
Иногда между словами вместо пробелов может стоять табуляция. Чтобы её обнаружить, нужно:
- На вкладке «Главная» перейти в раздел «Абзац» и нажать на знак «Абзац», при его нажатии отображаются все скрытые символы. Табуляция будет отображаться как маленькая стрелочка.
- Далее необходимо выполнить такую же последовательность действий как при замене двойного пробела на одинарный. Для этого во вкладке «Главная» в разделе «Редактирование» нажать «Заменить».
- В появившемся окне в поле «Найти» вставить знак табуляции. Для этого нужно нажать «Больше».
- Затем – «Специальный».
- В раскрывшемся меню выбрать «Знак табуляции».
- В поле «Заменить на» поставить один пробел.
- Нажать «Заменить все».
Используем меню
Неразрывный пробел в Word можно также поставить с помощью меню. Для этого устанавливаем курсор ввода в месте набора. В меню переходим на вкладку «Вставка» для «Офиса 2007» и более поздних версий этого программного продукта или выбираем пункт меню «Вставка» для «Офиса 2003» и более поздних версий этого софта. Затем находим пункт «Символ» и кликаем на нем левой кнопочкой мышки. В «Офисе 2007» и более поздних версиях этого программного обеспечения пункт «Символ», как правило, находится на правом краю дисплея. В открывшемся меню находим неразрывный пробел, выделяем его и нажимаем кнопку «Вставить». Все эти манипуляции выполняем с помощью мышки или клавиш навигации курсора и табуляции, которая позволяет переключаться между различными элементами пользовательского интерфейса.
В меню переходим на вкладку «Вставка» для «Офиса 2007» и более поздних версий этого программного продукта или выбираем пункт меню «Вставка» для «Офиса 2003» и более поздних версий этого софта. Затем находим пункт «Символ» и кликаем на нем левой кнопочкой мышки. В «Офисе 2007» и более поздних версиях этого программного обеспечения пункт «Символ», как правило, находится на правом краю дисплея. В открывшемся меню находим неразрывный пробел, выделяем его и нажимаем кнопку «Вставить». Все эти манипуляции выполняем с помощью мышки или клавиш навигации курсора и табуляции, которая позволяет переключаться между различными элементами пользовательского интерфейса.
Специальные символы
Между словами иногда вместо обычного пробела может стоять длинный пробел или неразрывный пробел. Если нажать отображение скрытых символов, то в тексте они будут в виде кружочка вместо точки.
Чтобы заменить длинные пробелы на обычные или короткие, нужно:
Важно!
Можно заменить обычный пробел, который ставится с помощью клавиатуры, на короткий пробел или ¼ пробела.
Но при стандартном размере шрифта (12 пт) разница будет не сильно заметна.
Иногда бывает так, что после набора текста на последней странице раздела остается несколько строк, что противоречит правилам вёрстки. По стандартам лист должен быть заполнен минимум на 1/3.
Чтобы это исправить, нужно выполнить последовательность действий:
- Выделить последний абзац раздела или лучше весь раздел. Во втором случае изменения будут не так заметны.
- Нажать правую кнопку мыши и выбрать пункт «Шрифт».
- В открывшемся окне перейти во вкладку «Интервал».
- Выбрать «Уплотненный», а в поле со значением вписываем минимальное значение 0,1 пт.
- Если на листе все еще остался текст, то нужно увеличить размер, пока весь лишний текст не окажется на предыдущей странице.
Важно!
Этот метод также подходит для заголовков, если одно-два слова перешло на следующую строку. Другой метод: поставить между словами неразрывный пробел, для этого воспользоваться сочетанием клавиш «Ctrl+Shift+Пробел» или специальными знаками во вкладке «Символ».

Литература
- О. А. Добиаш-Рождественская, История письма в средние века
, М.: Книга, 1987. (Книга о латинской палеографии.) - И. Фридрих, История письма
, М.: Наука, 1979. - И. В. Ягич, Глаголическое письмо
// Энциклопедия славянской филологии, вып. 3, Спб., 1911, стр. 51-262 и 36 листов снимков. [Существуют как минимум два современных репринта.] - B. A. van Groningen, Greek Palaeography
, Leyden: A. W. Sijthoff»s Uitgeversmaatschappij N. V., 1955.
Разница между Word 2003 и Word 2007
Информация, представленная в статье, актуальна для версии Word 2007. В таблице представлены различия между версиями текстового редактора при форматировании текста.
| Действие | Word 2003 | Word 2007 |
| Изменение межбуквенного интервала | «Формат» > «Шрифт» > | «Главная» > «Шрифт» > «Интервал». Выберите «Уплотненный», введите значение, нажмите «OК» |
| Найти и заменить | «Правка» > «Заменить» | «Главная» > «Редактирование» > «Заменить» |
| Вставить специальные знаки | «Вставка» > «Символ» > «Специальные знаки» | «Вставка» > «Символы» > «Символ» > «Другие символы» > «Специальные знаки» |
Выяснив причину появления больших интервалов между словами в Word, можно легко ее устранить. Для этого необходимо воспользоваться встроенными функциями текстового редактора и привести внешний вид документа в порядок.
Для этого необходимо воспользоваться встроенными функциями текстового редактора и привести внешний вид документа в порядок.
Также вы можете посмотреть тематическое видео по теме статьи.
Есть ли пустой символ HTML (включая пробелы) во всех браузерах?
Спросил
Изменено 1 год, 4 месяца назад
Просмотрено 96k раз
Существует ли символ HTML, который во всех (основных) браузерах (плюс, к сожалению, IE8) ничего не отображает и не добавляет дополнительного пробела?
Итак, альтернатива , но который не добавляет пробелов на страницу и никогда не будет отображаться как уродливый маркер «неопознанный символ» или ? .
Почему: в моем случае я пытаюсь обойти проблему старой проприетарной CMS, которая удаляет пустые, но необходимые HTML-элементы, которые требуются, потому что другие части системы будут заполнять их динамически.
Представьте что-то вроде (упрощенный тривиальный пример) , который заполняется именем пользователя, если пользователь вошел в систему, но эта CMS старой школы видит его как пустой и удаляет его.
- HTML
- кроссбраузерный
2
Кажется, есть два варианта, которые больше всего отвечают всем требованиям. Кажется, что они ничего не показывают в , но в некоторых случаях они (особенно второй вариант) могут незначительно влиять на копирование/вставку и разбиение слов.
Пробел нулевой ширины
или , который ведет себя так же, как (теперь в HTML5) — используется для разрыва слов в определенных точках без изменения отображения слов.
Этот текст заполнен
интервалами с charдействиямиrs, которые влияют& #8203;ct word breakкороль, но не появляетсяОсобенно в das super
doupercrazylongworden.
Вроде нормально работает в современных браузерах и IE7+ (на IE6 не тестировалось).
Мягкий дефис
— как пробел нулевой ширины, но (теоретически) добавляет дефис, когда он разрывает слово через строку.
Этот текст полон
спанов с charактерамиrs, которые влияютct слово ломаетсякороль, но не появляетсяОсобенно в das super
doupercrazylongworden.Пример, где слово superdoupercrazylongword не содержит пробелов.
Хорошо в современных браузерах и IE7+ (не тестировалось в IE6), хотя, как отмечают некоторые комментарии, есть проблемы с их превращением в обычные дефисы при копировании и вставке, например, вот как он вставляется из Chrome в Блокнот в Windows 8.1:
Кажется, внутри интервала никогда не добавляется дефис (но все же лучше использовать пробелы нулевой ширины, если это возможно).
Изменить: я нашел более старый ответ SO, в котором они обсуждаются как решение другой проблемы, которая предполагает, что они надежны, за исключением возможных особенностей копирования / вставки.
Единственная другая проблема с ними, которую я смог найти в ходе исследования, заключается в том, что, по-видимому, некоторые поисковые системы могут рассматривать слова, содержащие их, как разделенные (например, awesome могут соответствовать поисковым запросам awe и some вместо awesome ).
6
Есть два символа, которые являются графическими символами, но имеют нулевую ширину: U+200B НУЛЕВАЯ ШИРИНА ПРОБЕЛ и U+FEFF НУЛЕВАЯ ШИРИНА БЕЗ РАЗРЫВА ПРОБЕЛ. Первый действует как символ пробела, так что он является разделителем между словами и позволяет разрывать строки при форматировании, тогда как последний явно запрещает разрывы строк. Это зависит от цели и контекста, который вы должны использовать. Может быть представлено в HTML как
Может быть представлено в HTML как и .
Там символы хорошо работают в большинстве ситуаций просмотра. Однако в IE 6 они, как правило, отображаются как маленькие прямоугольники, поскольку IE 6 не распознает эти символы и пытается отображать их так, как если бы они были графическими символами (в которых отсутствуют глифы).
В HTML разрешены также управляющие символы, такие как U+200E LEFT-TORIGHT MARK и U+200D ZERO WIDTH JOINER. У них нет рендеринга как такового, хотя они могут влиять на рендеринг графических символов, например. устанавливая направление письма, влияя на поведение лигатуры и т. д. Из-за возможности таких эффектов может быть рискованно использовать их в качестве «фиктивных» символов.
1
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
пробел HTML
Много раз нам приходилось использовать пустое пространство в нашем html-коде, чтобы размещайте объекты или текст в нужном месте. Это очень просто в html. Мы будем
используйте в нашей системе меню для достижения желаемого местоположения.
Это очень просто в html. Мы будем
используйте в нашей системе меню для достижения желаемого местоположения.Ссылка1|Ссылка2|Ссылка3|Ссылка4
Связанный учебник Тег
для пробела Разрыв строки Руководство для начинающих Теперь давайте добавим по одному пробелу до и после каждого | чтобы дать немного пустого места.Ссылка1 | Ссылка2 | Ссылка3 | ссылка4
Чтобы добавить еще одно пустое место, мы должны использовать до и после | чтобы разместить еще одно пустое место.Ссылка1 | Ссылка2 | Ссылка3 | ссылка4
Вот код строки вышеСсылка1 | Ссылка2 | Ссылка3 | ссылка4
См. использование по получить пустое место.С помощью заполнения
Эта строка начинается после некоторого пробела слева, вот код.Эта строка начинается после некоторого пробела слева
Чтобы получить разрыв пустой строки, мы можем использовать
тег в html.Используя текстовый отступ
<р>
Эта строка будет иметь отступ слева на 4 em.
Это следующая строка
С помощью тега
Текст внутри тега pre html сохранит все разрывы строк и несколько пробелов с отступами, если таковые имеются. Подробнее о тегео том, как отображать текст.С помощью прозрачного изображения
Мы можем сохранить разрыв между ними, используя одно прозрачное изображение в формате gif (или jpg) шириной в один пиксель и высотой в один пиксель. Используя это, мы можем растянуть линию и сдвинуть содержимое вправо от изображения. Вот кодСлово 1В приведенном выше коде наше изображение на самом деле имеет один пиксель с изображением высотой в один пиксель. Теперь между двумя словами будет промежуток в 20 пикселей.Слово 2
Эта статья написана командой plus2net.com .
plus2net.
com
| Основные HTML-теги и многое другое Вопросы по HTML |
|---|
| Билл Киссе | 18-01-2010 |
| Коротко, мило и по делу. Как раз то, что мне было нужно. Благодарю вас! | |
| Ray Su | 20-01-2010 |
| i like men | |
| myspace uh | 27-01-2010 |
| thanks it works fine : ) | |
| Selvi | 30-01-2010 |
Это очень приятно и полезно. Легко понять.
Спасибо! Легко понять.
Спасибо! | |
| Hansje | 04-02-2010 |
| Хорошо, но что означает nbsp? | |
| smo | 04-02-2010 |
| NBSP - неразрывный пробел. Без разрыва строки браузер должен отображать это. | |
| siya | 04-02-2010 |
| Спасибо .. это очень помогло | 6 8|
05-02-2010

| Colin D | 23-02-2010 | |
| СПАСИБО за это, это помогло мне сделать мой лень оправдывания для навигационного шарсиона. | 03.01.2010 | |
| Спасибо. Что я искал. 🙂 | ||
| Plada | 31-03-2010 |
| Это действительно полезно, спасибо. Но у меня все еще есть вопрос. | |
| Carlos Castillo | 01-06-2010 |
Будьте осторожны при использовании нескольких . ваш код. Чтобы получить согласованные результаты (и правильный код), используйте вместо этого CSS и определите «заполнение» и/или «маржу» для ваших элементов. | |
| Билли Кэррингтон | 21-06-2010 |
| Как и сказал Билл. Коротко, мило и по делу | |
| Улыбки | 17-06-2011 |
| Большое спасибо! Я использовал этот код, чтобы украсить свою страницу изображениями, расположив и выровняв изображения. Теперь это выглядит идеально. Ты жжешь!! | |
| Фани | 03.10.2012 |
| Это мне очень помогает, очень полезно | |
| Афсана | 30-06-2012 | 68 Спасибо. оно работает! оно работает! | |
| LazarusStr | 07-02-2013 |
| Это сработало, я готов тебя поцеловать! Большое спасибо! | |
| Адитья Мишра | 09-03-2013 |
| --------- что означает &. | |
| М Хамиди | 22-06-2013 |
| Отлично???? Very Helpful | |
| fran | 03-09-2013 |
| great help, simply put, thanks a bunch.. | |
| Jamie jabra | 24-04-2014 |
| Спасибо огромное! | |
| ЮНИКС | 19-07-2014 |
| Спасибо | |
| ANWAR KHAN | 12-09-2014 | 9168
| Aravindhan | 02-12-2014 |
| Right on Target......:-) | |
| ehsan | 08-04-2015 |
| спасибо всем | |
04.10.2021 | |
| спасибо | |
Пишите сюда свои комментарии, предложения, ошибки, требования и т.д.
Деталь
©2000-2022 plus2net.com Все права защищены во всем мире Политика конфиденциальности Отказ от ответственности
Все о невидимом тексте и символах
По какой-то причине вам может понадобиться скрыть определенные части текста, где бы вы его ни вводили: в документе, на веб-странице или в чате. К сожалению, у нас нет волшебных чернил, но мы можем сделать текст невидимым, спрятав его или используя некоторые возможности, чтобы сделать символы или символы невидимыми. Продолжайте читать, чтобы узнать больше.
К сожалению, у нас нет волшебных чернил, но мы можем сделать текст невидимым, спрятав его или используя некоторые возможности, чтобы сделать символы или символы невидимыми. Продолжайте читать, чтобы узнать больше.
Они используют невидимый текст или невидимый символ для представления пустого пространства без использования клавиши пробела. Пробельный символ не появляется на экране. Обычно это пустой символ Unicode или текстовый тип, такой как U+0020, U+00A0, U+FEFF и т. д. Unicode означает универсальный кодированный набор символов и содержит тысячи символов.
Кроме того, есть скрытые непечатаемые символы, которые помогают редактировать документ. Они указывают на наличие различных типов элементов форматирования, но их нельзя распечатать вместе с документом, даже если они отображаются на экране. Наиболее распространенными непечатаемыми символами в текстовых редакторах являются пилроу, пробел, неразрывный пробел, символ табуляции и т. д.
д.
Вы также можете встретить способ вставки скрытых слов в тело документа, называемый белым шрифтом. Как следует из названия, ключевые слова даже не показывают своего присутствия, написанные белым на белом. Таким образом, это делает текст нечитаемым, но все еще доступным на странице.
Если у вас есть конфиденциальная информация в документе или тексте, которую вы не хотите показывать другим, вы можете скрыть текст с помощью меток форматирования. Текст остается частью документа, но не отображается, если вы не решите его отобразить. Любой, кто может редактировать документ, может найти его и раскрыть ваш секрет. Функция скрытого текста в Microsoft Word скрывает текст в документе.
Итак, давайте узнаем, когда использовать скрытые, невидимые или нечитаемые символы.
Невидимый текст и невидимые символы Вы можете встретить разные имена, например, невидимые символы, пустые символы или даже пустые символы. Все они выглядят как пробел, но на самом деле это разные символы Юникода.
Существует множество невидимых символов Юникода: специальные символы, заполнители для конкретных языков и обычные пробельные символы. Все символы имеют определенное значение и могут использоваться в различных приложениях вместо обычных пустых мест.
Невидимый текст или невидимые символы можно использовать разными способами:
- В редакторах документов . Может случиться так, что вам не нужно, чтобы определенная фраза была на отдельных строках. Если важно, чтобы два слова никогда не были разделены, вы должны вставить неразрывный пробел. Например, его можно использовать для цен и валют. В некоторых языках есть пробел перед знаком препинания, который также действует как неразрывный пробел.
- На сайтах . Некоторые веб-сайты не поддерживают пустое значение при заполнении форм или никнеймов, в таких случаях вы можете просто скопировать и вставить пробел или невидимые символы, чтобы выполнить требования.
- В мессенджерах .
 Невидимые символы позволяют отправлять пустые сообщения своим контактам в WhatsApp или Telegram, чтобы удивить их или просто для развлечения. Так как эти мессенджеры не позволяют отправлять пустые сообщения или ставить пустой статус через пробел.
Невидимые символы позволяют отправлять пустые сообщения своим контактам в WhatsApp или Telegram, чтобы удивить их или просто для развлечения. Так как эти мессенджеры не позволяют отправлять пустые сообщения или ставить пустой статус через пробел. - В видеоиграх . Вы можете изменить свое имя пользователя через невидимого персонажа в Fortnite и PUBG, например, или в чате для геймеров, таком как Discord. Таким образом, никто никогда не узнает, кто стоит за игровым игроком.
Здесь ниже вы можете найти список пробельных символов Unicode. Чтобы использовать их, вам нужно выделить и скопировать пробел между скобками в столбце примера.
| Юникод | HTML | Описание | Пример |
|---|---|---|---|
| U+0020 | Космос | [ ] | |
| У+00А0 | Неразрывный пробел | [ ] | |
| U+2000 | Четырехъядерный | [] | |
| U+2001 | Эм Quad | [] | |
| U+2002 | В космосе | [] | |
| U+2003 | Эм Космос | [] | |
| U+2004 | Пространство для трех человек | [] | |
| U+2005 | Пространство для четырех человек | [] | |
| U+2006 | Пространство для шести человек | [] | |
| U+2007 | Место для фигурки | [] | |
| U+2008 | Знак препинания | [] | |
| U+2009 | Тонкое пространство | [] | |
| У+200А | Космос для волос | [] | |
| U+2028 | Разделитель строк | [] | |
| У+205Ф | Среднее математическое пространство | [] | |
| U+3000 | Идеографическое пространство | [] |
Также доступны онлайн-инструменты для отображения или создания невидимого текста.
Непечатаемые символы или метки форматирования — это символы, помогающие форматировать документ в текстовых редакторах. Даже если вы решите отобразить их на мониторе, их нельзя распечатать.
В редакторах документов, таких как ONLYOFFICE Docs, чтобы отобразить или скрыть непечатаемые символы, щелкните соответствующий значок на вкладке «Главная» на верхней панели инструментов.
К непечатаемым символам относятся:
- пробелы,
- вкладок,
- знаков абзаца,
- разрывов строк,
- неразрывных пробелов,
- разрывов страниц,
- разрывы секций,
- разрывов столбцов,
- маркеры конца ячейки и конца строки в таблицах,
- маленький черный квадратик на полях слева от абзаца,
- символов привязки.
Вы можете вставить их из вкладки «Вставка» -> «Символ» -> «Специальные символы».
Скрытый текст — это способ вставки скрытых невидимых символов на веб-страницу или в электронный документ. В основном они используют цвет шрифта такой же, как цвет фона, чтобы иметь возможность скрыть дополнительный контент от глаз.
Скрытый нечитаемый текст может использоваться для методов поисковой оптимизации (SEO) на веб-страницах. Они пытаются создать более высокий рейтинг в поисковых системах, таких как Google, Bing или Yahoo, добавляя одно и то же ключевое слово несколько раз. Его также можно использовать для добавления скрытых фраз, не связанных с контентом, для получения дополнительного трафика.
В некоторых случаях неопытные пользователи форматируют текстовые документы или слайды невидимыми символами. Используйте ту же практику для отображения скрытых символов, чтобы иметь возможность настроить несовершенный макет.
Как выявить нечитаемый текст Чтобы найти скрытый белый шрифт, вы можете скопировать содержимое веб-страницы и поместить его в документ Word. Затем используйте другой цвет фона, чтобы обнаружить нечитаемые символы.
Затем используйте другой цвет фона, чтобы обнаружить нечитаемые символы.
Вы когда-нибудь хотели добавить всего пару фраз в текстовый документ, который вы уже распечатали? Белый шрифт может помочь скрыть часть содержимого, чтобы вы могли перепечатать отсутствующую часть.
Вы также можете встретить функцию, доступную в MS Word, которая позволяет скрыть текст или изображение в текстовом документе. У него есть свои применения: если вы хотите напечатать документ без отображения текста или изображений, или вы хотите оставить некоторые заметки в документе только для себя. Эту функцию можно использовать только в клиенте Word на вашем компьютере.
В этой статье мы нашли несколько кейсов работы с текстовыми документами с помощью редакторов ONLYOFFICE. Посмотрите это видео, чтобы узнать о других полезных функциях офисного пакета:
Используйте редакторы ONLYOFFICE для работы с текстовыми файлами и создания желаемого контента, используя все его функциональные возможности:
ПОПРОБУЙТЕ БЕСПЛАТНО В ОБЛАКЕ ПОЛУЧИТЕ ПРИЛОЖЕНИЕ ДЛЯ DESKTOP Вставить невидимые символы
Что такое пробельные символы?
Пробельные символы обозначают пустое пространство между всеми видимыми символами. У них есть ширина (высота, если вы пишете вертикально), некоторые специальные правила и больше ничего.
У них есть ширина (высота, если вы пишете вертикально), некоторые специальные правила и больше ничего.
Самый распространенный пробельный символ — это слово пробел. Он появляется при нажатии клавиши пробела.
Что такое пробел?
Вообще говоря, белое пространство — это любая пустая область дизайна или композиции; поля в книге или небо на картине:
Это так просто, , но зачастую хороший дизайн отделяется от плохого пробелом — почти всегда потому, что его недостаточно.
Использование пробелов в Интернете
Крупный шрифт, даже очень крупный, может быть красивым и полезным. Но уравновешенность обычно гораздо важнее размера, а уравновешенность состоит в основном из пустоты. Типографски равновесие состоит из пробелов.
Роберт Брингхерст — Элементы типографского стиля
Вышеизложенное особенно актуально в Интернете. Веб-разработчики имеют тенденцию втискивать как можно больше информации на ваш экран. Одним из распространенных критических замечаний по поводу этого веб-сайта является то, что на нем слишком много «пустого места».
Одним из распространенных критических замечаний по поводу этого веб-сайта является то, что на нем слишком много «пустого места».
Это неправильно. Верно и обратное. Чем теснее композиция, тем меньший вес приходится на каждый отдельный элемент. При разработке веб-сайта или документа можно использовать пробелы для выделения важной информации.
Пробелы в социальных сетях
В сети (особенно в социальных сетях) вы часто ограничены пробелами, обозначенными Unicode.
Хотя большинство этих символов мало что делают, кроме добавления пробела в очень специфических ситуациях, стоит с ними немного познакомиться.
Эффективное их использование может помочь вашему письму выглядеть более авторитетным.
Пробел для слов
Пробел для слов — это символ, который появляется при нажатии клавиши пробела. Это самый распространенный пробельный символ.
Промежуток между словами — это символ с присущим конфликтом интересов: пробел должен быть достаточно широким, чтобы разделять отдельные слова, но достаточно узким, чтобы поощрять группировку в предложения и абзацы.
Karen Cheng — Designing Type
Промежуток между словами используется для разделения слов и предложений. Вы уже знаете это, но есть еще пара подводных камней, о которых следует помнить при его использовании.
Не используйте два пробела между предложениями.
Иногда люди добавляют два пробела после точки. В этом есть логика — по мере того, как элементы вашего письма становятся больше, увеличивается и белое пространство между ними.
буквы → слова → предложения → абзацы
Однако точка в основном представляет собой пробел. Таким образом, между предложениями уже больше пространства, чем между словами. Шрифтовой дизайнер выбранного вами шрифта примет это во внимание.
Не делай этого. Сделай это. Видеть?
Неразрывные промежутки
Слово пробел также сообщает вашему текстовому процессору или веб-браузеру, когда можно перейти на другую строку, но это не всегда то, что вам нужно.
Если для написания важно, чтобы два слова никогда не были разделены, вы должны вставить неразрывный пробел. Вы можете разделить два слова, как обычно, без возможности их размещения на отдельных строках.
Вы можете разделить два слова, как обычно, без возможности их размещения на отдельных строках.
| MacOS / Windows | ctr–shift–space |
| Объект HTML | |
| Unicode | U+00A0 |
Промежуток для волос
Используйте пробел для волос, когда два символа находятся чуть ближе, чем вам хотелось бы.
Кернинг на лету
Вы можете использовать пространство для волос, чтобы добавить кернинг (пробел между двумя отдельными буквами) в тех случаях, когда вы обычно не можете этого сделать, например, в социальных сетях.
Например, символы 𝔻𝕠𝕦𝕓𝕝𝕖 𝕊𝕥𝕣𝕦𝕔𝕜, созданные генератором причудливых шрифтов? могут быть ужасные 𝕜𝕖𝕣𝕟𝕚𝕟𝕘. Используя пространство для волос, вы можете исправить это. Таким образом, 𝕜𝕖𝕣𝕟𝕚𝕟𝕘 становится 𝕜𝕖𝕣 𝕟𝕚𝕟𝕘.
| Объект HTML | |
| Юникод | U+200A |
Тонкое пространство и Шесть пробелов
Эти два значения почти одинаковы. Как и пространство для волос, они используются для создания небольшого дополнительного пространства между персонажами.
Как и пространство для волос, они используются для создания небольшого дополнительного пространства между персонажами.
Оба имеют примерно одну шестую ширины Em . Одно из конкретных применений тонкого пробела – это разделение цитат во вложенных цитатах: 9.0005
Клайв сказал мне: «Проф. Реджинальд сказал: «Не используйте вложенные кавычки».
| Six-per-em Space | |
|---|---|
| HTML Entity | |
| Юникод | U+2006 |
Пунктуационный пробел
Пунктуационный пробел занимает столько же ширины, сколько точка. Он также действует как неразрывный пробел. В некоторых языках есть пробел перед знаком препинания. Это пространство используется в таких обстоятельствах .
| Объект HTML | |
| Unicode | U+2008 |
Пространство рисунка и идеографическое пространство
Пространство рисунка используется исключительно для размещения цифр фиксированной ширины. Его ширина такая же, как у одной из цифр.
Его ширина такая же, как у одной из цифр.
Идеографическое пространство, похожее на пространство цифр, используется с символами фиксированной ширины CJK (китайско-японско-корейский).
| Пространство рисунка | |
|---|---|
| HTML Entity | |
| Unicode | U+2007 |
| Ideographic Space | |
|---|---|
| HTML Entity | |
| Unicode | U+3000 |
Три пробела в каждом и четыре пробела в каждом
Три пробела в каждом и четыре пробела в каждом составляют одну треть и одну четвертую ширины эм.
| Пространство по три штуки | |
|---|---|
| HTML Entity | |
| Юникод | U+2004 |
| Четыре пробела на em | |
|---|---|
| Объект HTML | |
| Unicode | U+2005 |
Пробел Em и En Space
Пробел Em — это ширина заглавной буквы M, которая также является высотой большинства шрифтов.
Пространство En составляет половину ширины Em.
| Em Space | |
|---|---|
| HTML Entity | |
| Unicode | U+2003 |
| En Space | |
|---|---|
| HTML Entity | 1 &ens; |
| Unicode | U+2002 |
Пустой шрифт Брайля
Это мой фаворит — на самом деле это не пробел. Он предназначен для представления рисунка Брайля с шестью невыпуклыми точками. Таким образом, он отображается как пустой или иногда с шестью пустыми точками. ⠀
Это означает, что вы можете использовать это пространство там, где обычно не можете, например, в URL-адресах.
| Объект HTML | ⠀ |
| Unicode | U+2800 |
Пространство нулевой ширины
У парадоксально названного пространства нулевой ширины есть одна странная задача. Это позволяет вашему браузеру узнать, когда можно разбить слово на новую строку, не перенося его.
Это позволяет вашему браузеру узнать, когда можно разбить слово на новую строку, не перенося его.
Возможно, полезно, но возможность использовать невидимый символ без ширины имеет серьезные последствия для кибербезопасности.
Хакеры могут создавать имена пользователей, адреса электронной почты и веб-сайты, которые выглядят как люди, но отличаются от компьютеров. К счастью, пробелы нулевой ширины запрещены в адресах электронной почты или доменных именах — и это хорошо известная проблема.
Вряд ли вас обманут таким образом, но это случилось.
С другой стороны, есть несколько действительно полезных вещей, которые вы можете сделать с пробелом нулевой ширины:
Остановить автоматическое связывание
Вы можете запретить сайтам социальных сетей автоматически превращать URL-адрес в ссылку, не нарушая поднимите текст ссылки.
Пустые входные данные формы
Вы можете использовать все эти пробелы для заполнения входных данных пустым пространством, но пространство нулевой ширины, кажется, работает в нескольких местах, где другие не работают.
Предотвратить утечку информации
Эта идея принадлежит специалисту по кибербезопасности Заку Айсану.
После утечки материала вы можете проверить его на наличие пробелов нулевой ширины и выяснить личность утечка.
Отправка секретных сообщений
Вы можете использовать пробелы нулевой ширины, чтобы скрыть закодированное двоичное сообщение в фрагменте текста.
Например: there ahidenemoji in thii
| Объект HTML | |
| Unicode | U+200B |
Выделение в сети
Хотя большинство из этих приемов полезны только для веб-разработчиков, я могу представить несколько сценариев, в которых эти символы могут помочь вам выделиться в социальных сетях.
Дайте мне знать, если вы придумаете какое-нибудь забавное применение этим персонажам.
символов Юникода, которые вы не видите
Невидимые символы Юникода?
В Юникоде очень много невидимых символов:
обычные пробельные символы (например, U+0020 SPACE),
специальные языковые наполнители (например, U+3164 HANGUL FILLER корейского алфавита Hangual),
или специальные символы (например, U+2800 BRAILLE PATTERN BLANK). Хотя все они имеют определенное значение в своем естественном контексте, их можно использовать в различных приложениях, которые не допускают использование обычных пробельных символов.
Хотя все они имеют определенное значение в своем естественном контексте, их можно использовать в различных приложениях, которые не допускают использование обычных пробельных символов.
Необычные приложения
Хотя популярная игра «Среди нас» не позволяет использовать пустое имя игрока или имя, содержащее только обычные пробелы, вы можете скопировать и вставить U+3164 HANGUL FILLER при присвоении имени вашему игроку.
Отправляйте пустые сообщения WhatsApp (инструкции), используя МЕТКУ U+200E СЛЕВА-НАПРАВО.
При копировании и вставке U+200C ZERO WIDTH NON-JOINER в поле заголовка видео на Youtube заголовок становится пустым.
Отправляйте пустые твиты (инструкции) с помощью U+3164 HANGUL FILLER.
Просмотр невидимых символов
Если вы хотите увидеть, какие невидимые символы содержатся в блоке текста, вы можете использовать наш онлайн-инструмент для просмотра невидимых символов.
Список невидимых символов Unicode
| U + 0009 ТАБЛИЦА СИМВОЛОВ | |
| U+0020 ПРОБЕЛ | |
| U + 00A0 НЕРАЗРЫВНЫЙ ПРОБЕЛ | |
| U+00AD Мягкий дефис | |
| U + 034F ОБЪЕДИНЕНИЕ ГРАФЕМ СОЕДИНИТЕЛЬ | |
| U + 061C ЗНАК АРАБСКОЙ БУКВЫ | |
| U + 115F ХАНГЫЛ ВЫБЕРИТЕ НАПОЛНИТЕЛЬ | |
| U + 1160 ХАНГЫЛ ЧЖУНСОН ФИЛЛЕР | |
| U + 17B4 КХМЕРСКАЯ ГЛАСНАЯ ПРИСУТСТВУЕТ AQ | |
| U + 17B5 КХМЕРСКАЯ ГЛАСНАЯ ПРИСУТСТВУЕТ AA | |
| U+180E РАЗДЕЛИТЕЛЬ МОНГОЛЬСКИХ ГЛАСНЫХ | |
| U+2000 EN КВАДРО | |
| U + 2001 ЭМ КВАДРО | |
| U+2002 В ПРОСТРАНСТВЕ | |
| U + 2003 ЭМ ПРОСТРАНСТВО | |
| U + 2004 ПРОСТРАНСТВО ДЛЯ ТРИ НА EM | |
| U + 2005 ПРОСТРАНСТВО ДЛЯ ЧЕТЫРЕХ НА ЕМ | |
| U + 2006 ПРОСТРАНСТВО ШЕСТЬ НА EM | |
| U + 2007 РИСУНОК ПРОСТРАНСТВО | |
| U + 2008 ПРОБЕЛ ПУНКТУАЦИИ | |
| U+2009 ТОНКОЕ ПРОСТРАНСТВО | |
| U+200A ПРОСТРАНСТВО ДЛЯ ВОЛОС | |
| U+200B НУЛЕВАЯ ШИРИНА ПРОСТРАНСТВА | |
| U+200C НУЛЕВАЯ ШИРИНА БЕЗ СОЕДИНЕНИЯ | |
| U+200D СОЕДИНИТЕЛЬ НУЛЕВОЙ ШИРИНЫ | |
| U + 200E МЕТКА СЛЕВА НАПРАВО | |
| U+200F ЗНАК СПРАВА НАЛЕВО | |
| U+202F УЗКОЕ НЕРАЗРЫВНОЕ ПРОСТРАНСТВО | |
| U+205F СРЕДНЕЕ МАТЕМАТИЧЕСКОЕ ПРОСТРАНСТВО | |
| СОЕДИНИТЕЛЬ СЛОВ U+2060 | |
| U + 2061 ФУНКЦИЯ ПРИМЕНЕНИЕ | |
| U+2062 НЕВИДИМОЕ ВРЕМЯ | |
| U + 2063 НЕВИДИМЫЙ РАЗДЕЛИТЕЛЬ | |
| U + 2064 НЕВИДИМЫЙ ПЛЮС | |
| U + 206A БЛОКИРОВКА СИММЕТРИЧНОЙ ПЕРЕМЕНЫ | |
| U + 206B АКТИВИРОВАТЬ СИММЕТРИЧНУЮ ОБМЕНКУ | |
| U + 206C БЛОКИРУЕТ ФОРМИРОВАНИЕ АРАБСКОЙ ФОРМУ | |
| U + 206D АКТИВИРОВАТЬ ФОРМИРОВАНИЕ АРАБСКИХ ФОРМУЛ | |
| U + 206E НАЦИОНАЛЬНЫЕ ЦИФРЫ | |
| U+206F НОМИНАЛЬНЫЕ ЦИФРЫ | |
| U+3000 ИДЕОГРАФИЧЕСКОЕ ПРОСТРАНСТВО | |
| U+2800 ШАБЛОН БРАЙЛЯ ПУСТОЙ | |
| U + 3164 НАПОЛНИТЕЛЬ ХАНГЮЛЬ | |
| U+FEFF НУЛЕВАЯ ШИРИНА БЕЗ РАЗРЫВА ПРОБЕЛ | |
| U+FFA0 НАПОЛНИТЕЛЬ ПОЛУШИРИНЫ | |
| U + 1D159 МУЗЫКАЛЬНЫЙ СИМВОЛ НУЛЕВАЯ ЗАПИСЬ | |
| U+1D173 МУЗЫКАЛЬНЫЙ СИМВОЛ НАЧАЛО ЛУЧА | |
| U + 1D174 МУЗЫКАЛЬНЫЙ СИМВОЛ КОНЕЧНАЯ БАЛКА | |
| U + 1D175 МУЗЫКАЛЬНЫЙ СИМВОЛ НАЧАЛО НАЙТИ | |
| U + 1D176 МУЗЫКАЛЬНЫЙ СИМВОЛ КОНЕЦ ГАЛСТУК | |
| U + 1D177 МУЗЫКАЛЬНЫЙ СИМВОЛ НАЧАЛО SLUR | |
| U + 1D178 МУЗЫКАЛЬНЫЙ СИМВОЛ КОНЕЦ SLUR | |
| U+1D179 МУЗЫКАЛЬНЫЙ СИМВОЛ НАЧАЛО ФРАЗЫ | |
| U+1D17A МУЗЫКАЛЬНЫЙ СИМВОЛ КОНЕЧНАЯ ФРАЗА |
Невидимый текст, пробел и пустой символ Копировать и вставить
Невидимый текст символов, пробел, пустой текст, пустой символ и невидимая буква копировать и вставлять с кодом Unicode и HTML. Невидимый символ или невидимый текст букву можно скопировать отсюда. Нажмите кнопку копирования, чтобы скопировать пустой символ и использовать его где угодно, например, в сообщениях WhatsApp, Facebook, Twitter, Instagram, Discord, TikTok. Кроме того, используйте несколько генераторов невидимого текста для создания нескольких невидимый текст символов.
Невидимый символ или невидимый текст букву можно скопировать отсюда. Нажмите кнопку копирования, чтобы скопировать пустой символ и использовать его где угодно, например, в сообщениях WhatsApp, Facebook, Twitter, Instagram, Discord, TikTok. Кроме того, используйте несколько генераторов невидимого текста для создания нескольких невидимый текст символов.
Нажмите кнопку «Копировать», чтобы скопировать невидимый текст.
Создать несколько символов невидимого текста
| Введите количество символов | ||
Что такое невидимый символ или пустой текст?
Невидимый символ — не что иное, как пробел. Обычно они используются для обозначения пробел и отправить пустое сообщение. Из-за своих характеристик система обнаруживает пустой символ , но зритель не может увидеть невидимое пространство глазами.
Существуют различные типы пробелов или невидимых букв, которые вы можете использовать. См. таблицу ниже для большего количества пробелов.
| Символ | Значение | Юникод | HTML-код | Шестнадцатеричный код | JS/JAVA/C | УСБ |
|---|---|---|---|---|---|---|
| Космос | U+0020 | \ | \000020 | |||
| Неразрывный пробел | У+00А0 | \ 0 | \0000A0 | |||
| | Разделитель монгольских гласных | У+180Е | | | \u{180E} | \180Е |
| Космос для волос | У+200А | \u{200А} | \200А | |||
| | Пространство нулевой ширины | У+200Б | | | \u{200B} | \200В |
| Узкое пространство без разрыва | У+202Ф | \u{202F} | \202Ф | |||
| Среднее математическое пространство | У+205Ф | {205F} | \205Ф | |||
| Идеографическое пространство | У+3000 | \u{3000} | \3000 | |||
| | Неразрывный пробел нулевой ширины | У+ФЭФФ | | | \u{FEFF} | \FEFF |
| ⠀ | шаблон Брайля пустой | U+2800 | ⠀ | ⠀ | \u{2800} | \2800 |
| Четырехъядерный | У+2000 | \u{2000} | \2000 | |||
| Эм Quad | У+2001 | \u{2001} | \2001 | |||
| В космосе | У+2002 | \u{2002} | \2002 | |||
| Эм Космос | У+2003 | \u{2003} | \2003 | |||
| Пространство для трех человек | У+2004 | \u{2004} | \2004 | |||
| Пространство для четырех человек | У+2005 | \u{2005} | \2005 | |||
| Пространство Six-Per-Em | У+2006 | \u{2006} | \2006 | |||
| Место для фигурки | У+2007 | \u{2007} | \2007 | |||
| Знак препинания | У+2008 | \u{2008} | \2008 | |||
| Тонкое пространство | У+2009 | \u{2009} | \2009 |
Как использовать этот генератор невидимого текста?
Чтобы сгенерировать несколько невидимых текстов или букв, введите количество символов в поле ввода и нажмите «Создать».




 Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела. Расстояния между отдельными элементами, оставляющие пустое пространство, могут влиять на композицию, а также на цвет, жирность или перекос.
Расстояния между отдельными элементами, оставляющие пустое пространство, могут влиять на композицию, а также на цвет, жирность или перекос. Это сохраняет макет абзаца более читаемый. Лечение, часто используемое в случае текстовое обтекание большого количества фотографий.
Это сохраняет макет абзаца более читаемый. Лечение, часто используемое в случае текстовое обтекание большого количества фотографий.  Смотрите исследование.
Смотрите исследование.
 После этого должен вставиться в наш документ скопированный символ.
После этого должен вставиться в наш документ скопированный символ.
 Но при стандартном размере шрифта (12 пт) разница будет не сильно заметна.
Но при стандартном размере шрифта (12 пт) разница будет не сильно заметна.


 Слово 2
Слово 2  com
com