Цвета | htmlbook.ru
Для задания цветов на веб-странице применяется три способа: первый использует обозначения цветов в шестнадцатеричном коде, второй — десятичном, а третий — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный. Десятичная система, хотя и более привычна для представления, находит применение только с помощью CSS.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 27 | 28 | 29 | 30 | 31 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#FA8E47">
Цвет фона задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (
 В итоге получится
такой цвет.
В итоге получится
такой цвет.| FA | + | 8E | + | 47 | = | FA8E47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один
и тот же цвет может показываться в разных браузерах по-своему. Это связано со
способом отображения графики, когда браузер работает со своей собственной палитрой
и не может показать цвет, который у него в палитре отсутствует. В этом случае
цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих
заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру,
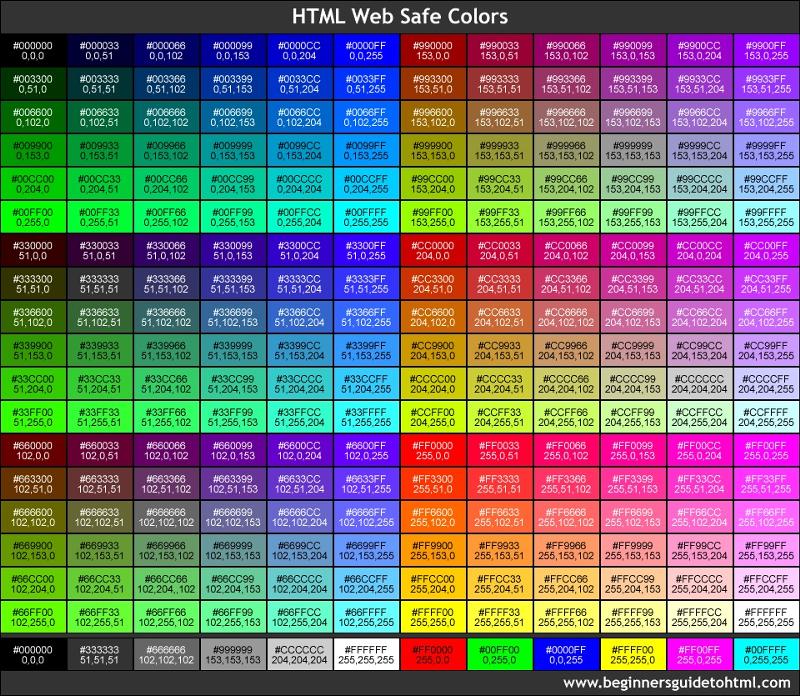
так называемых, веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений —
0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF).
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Названия цветов
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов.
<body bgcolor="navy">
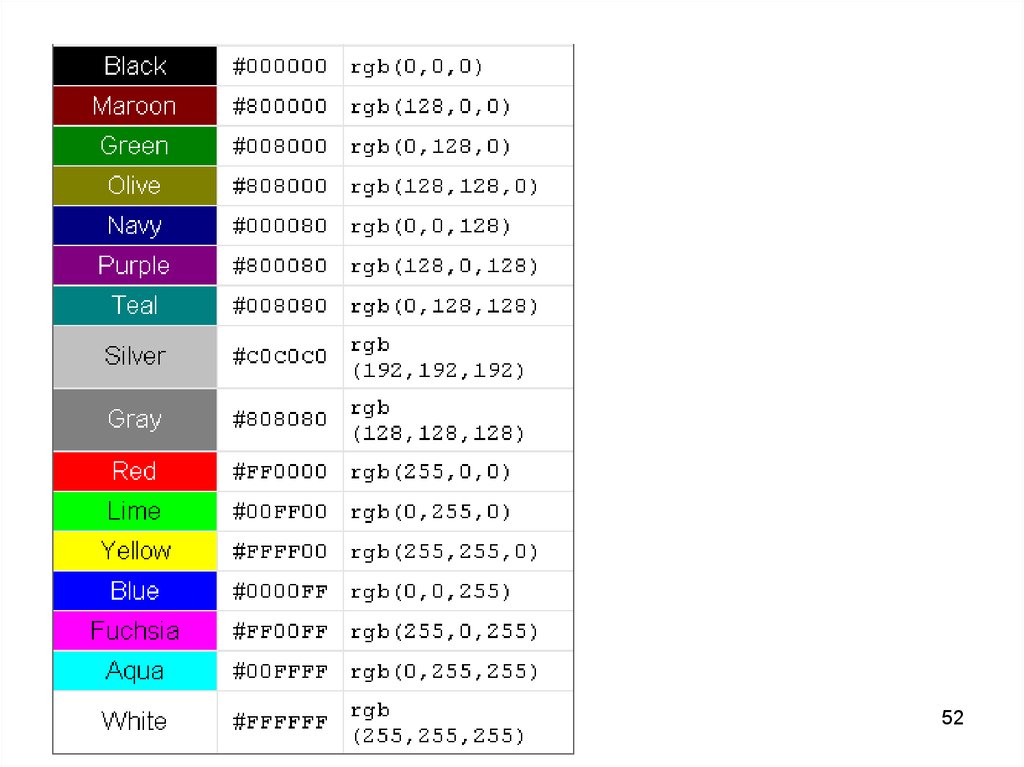
Ниже в таблице приведены 16 основных названий цветов, используемых во всех браузерах.
| Название | Цвет | Hex | Красный (R) | Зеленый (G) | Синий (B) |
|---|---|---|---|---|---|
| aqua | #00FFFF | 00 | 255 | 255 | |
| black | #000000 | 00 | 00 | 00 | |
| blue | #0000FF | 00 | 00 | 255 | |
| fuchsia | #FF00FF | 255 | 00 | 255 | |
| gray | #808080 | 128 | 128 | 128 | |
| green | #008000 | 00 | 128 | 00 | |
| lime | #00FF00 | 00 | 255 | 00 | |
| maroon | #800000 | 128 | 00 | 00 | |
| #000080 | 00 | 00 | 128 | ||
| olive | #808000 | 128 | 128 | 00 | |
| purple | #800080 | 128 | 00 | 128 | |
| red | #FF0000 | 255 | 00 | 00 | |
| silver | #C0C0C0 | 192 | 192 | 192 | |
| teal | #008080 | 00 | 128 | 128 | |
| white | #FFFFFF | 255 | 255 | 255 | |
| yellow | #FFFF00 | 255 | 255 | 00 |
цвет
html цвета — название и коды
- Подробности
- Категория: CSS — при создании сайтов
- Просмотров: 20175
Если вы хотите поправить цветовую составляющую текста на вашем сайте, например, для фона — то вам надо, как минимум, узнать что такое web-color. Далее принцип работы простой — вы просто копируете html-код расцветки и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные цветовые палитры.
Далее принцип работы простой — вы просто копируете html-код расцветки и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные цветовые палитры.
Для чего нужны
Очень часто требуется поменять цвет текста на сайте, мало кто из начинающих к этому прибегает, так как для этого нужно знать html и css. Но, если знаете эти основы web-строительства, то без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цветовое оформление на всем сайте и, поэтому коды цветовых оттенков в html формате — для меня необходимы — «как воздух».
Меняем цвет текста на сайте
1) html код вставляем в специальный файл css, обычно он называется style.css — вот такие примерно строки появятся в нем:
color:#FFF;
Это был пример: мы вставили корректировку, — это и есть код белого цвета в html. Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Примерно может выглядеть так — вносим правки в тег body:
body {color:#FFF;}
На закрытых движках типа ucoz — это делается по-другому, хотя там этот css-файл выведен отдельной ссылкой(об этом напишу позже).
2) Если вам нужно поменять цвет текста в отдельном абзаце, то встраивается такая конструкция (но она не приветствуется профессионалами, но на это мало кто смотрит и не смотрят поисковики типа Яндекса и Google, Mail, Rambler — то есть основным ПС это безразлично, потому что это «не ошибка»)
А вставляется такая конструкция:
style="color:#FFF;"
То есть применительно к абзацу, а это тег p, конструкция будет иметь следующий вид:
<p>
В общем ничего сложного! Только смотрите внимательно, белый цвет тут был приведен для примера, если вы назначите его для такого же фона, то текста вы, конечно же, не увидите.
3) Если вам нужно изменить цвет ссылки html — конструкция приобретает следующий вид:
<a href="https://saitsozdanie.ru/">тут текст ссылки</a>
Если вы еще не знаете, что такое тег a — то мы уже об этом писали тут — «как вставить ссылку на сайт». Вообще, цветовое изменение ссылочек — это уже интернет-маркетинг и сильно влияет на продажи — но это совсем другая история и очень интересная.
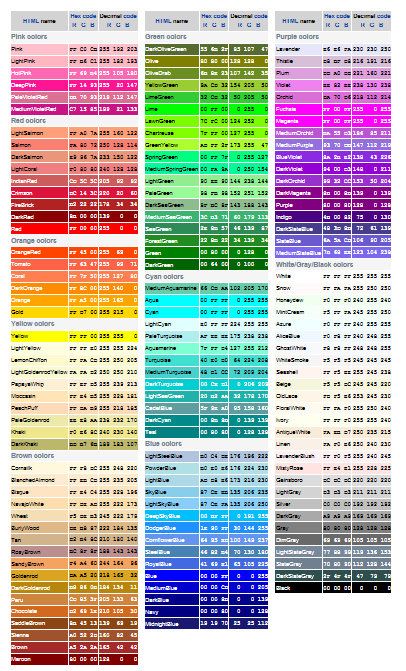
Таблица цветов html
Только также не забывайте вставить знак решетки перед кодом:
lightpink
FFB6C1 pink
FFC0CB crimson
DC143C lavenderblush
FFF0F5 palevioletred
DB7093 hotpink
FF69B4 deeppink
FF1493 mediumvioletred
C71585 orchid
DA70D6 thistle
D8BFD8 plum
DDA0DD violet
EE82EE magenta
FF00FF fuchsia
FF00FF darkmagenta
8B008B purple
800080 mediumorchid
BA55D3 darkviolet
9400D3 darkorchid
9932CC indigo
4B0082 blueviolet
8A2BE2 mediumpurple
9370DB mediumslateblue
7B68EE slateblue
6A5ACD darkslateblue
483D8B lavender
E6E6FA ghostwhite
F8F8FF blue
0000FF mediumblue
0000CD midnightblue
191970 darkblue
00008B navy
000080 royalblue
4169E1 cornflowerblue
6495ED lightsteelblue
B0C4DE lightslategray
778899 slategray
708090 dodgerblue
1E90FF aliceblue
F0F8FF steelblue
4682B4 lightskyblue
87CEFA skyblue
87CEEB deepskyblue
00BFFF lightblue
ADD8E6 powderblue
B0E0E6 cadetblue
5F9EA0 azure
F0FFFF lightcyan
E0FFFF paleturquoise
AFEEEE cyan
00FFFF aqua
00FFFF darkturquoise
00CED1 darkslategray
2F4F4F darkcyan
008B8B teal
008080 mediumturquoise
48D1CC lightseagreen
20B2AA turquoise
40E0D0 aquamarine
7FFFD4 mediumaquamarine
66CDAA mediumspringgreen
00FA9A mintcream
F5FFFA springgreen
00FF7F mediumseagreen
3CB371 seagreen
2E8B57 honeydew
F0FFF0 lightgreen
90EE90 palegreen
98FB98 darkseagreen
8FBC8B limegreen
32CD32 lime
00FF00 forestgreen
228B22 green
008000 darkgreen
006400 chartreuse
7FFF00 lawngreen
7CFC00 greenyellow
ADFF2F darkolivegreen
556B2F yellowgreen
9ACD32 olivedrab
6B8E23 beige
F5F5DC lightgoldenrodyellow
FAFAD2 ivory
FFFFF0 lightyellow
FFFFE0 yellow
FFFF00 olive
808000 darkkhaki
BDB76B lemonchiffon
FFFACD palegoldenrod
EEE8AA khaki
F0E68C gold
FFD700 cornsilk
FFF8DC goldenrod
DAA520 darkgoldenrod
B8860B floralwhite
FFFAF0 oldlace
FDF5E6 wheat
F5DEB3 moccasin
FFE4B5 orange
FFA500 papayawhip
FFEFD5 blanchedalmond
FFEBCD navajowhite
FFDEAD antiquewhite
FAEBD7 tan
D2B48C burlywood
DEB887 bisque
FFE4C4 darkorange
FF8C00 linen
FAF0E6 peru
CD853F peachpuff
FFDAB9 sandybrown
F4A460 chocolate
D2691E saddlebrown
8B4513 seashell
FFF5EE sienna
A0522D lightsalmon
FFA07A coral
FF7F50 orangered
FF4500 darksalmon
E9967A tomato
FF6347 mistyrose
FFE4E1 salmon
FA8072 snow
FFFAFA lightcoral
F08080 rosybrown
BC8F8F indianred
CD5C5C red
FF0000 brown
A52A2A firebrick
B22222 darkred
8B0000 maroon
800000 white
FFFFFF whitesmoke
F5F5F5 gainsboro
DCDCDC lightgrey
D3D3D3 silver
C0C0C0 darkgray
A9A9A9 gray
808080 dimgray
696969 black
000000
Сервис от Яндекса
Яндекс также предоставляет онлайн-сервис, иногда тоже помогает, но им все же реже пользуюсь.
Упрощенная форма
Если вы знаете хоть немного знаете английский язык то вам еще проще будет освоить упрощенную форму записи популярных цветов в html на английском. К, примеру: brown — коричневый, green — зеленый, blue — синий, red — красный, white — белый, grey — серый, black — черный и тд. Вот как это будет выглядеть:
<p>
То есть, все то же самое, просто заменяем код на слова.
Пока на этом все, я надеюсь вам была полезна статья, следите за новостями https://saitsozdanie.ru.
Еще
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Красные тона: | ||
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Розовые тона: | ||
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Оранжевые тона: | ||
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | |
| Orange | #FFA500 | 255, 165, 0 |
| Жёлтые тона: | ||
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Фиолетовые тона: | ||
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| Коричневые тона: | ||
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Основные цвета: | ||
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| Зелёные тона: | ||
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Синие тона: | ||
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Белые пастельные тона: | ||
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Серые тона: | ||
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Смотрите также:
- Цвета RAL
Добавить комментарий
цветовых кодов | HTML & CSS Wiki
Цветовые коды бывают трех разных форм:
- Названия цветов .
 т. е. красный, желтый, салатовый и т. д. Полный список см. в W3Schools.
т. е. красный, желтый, салатовый и т. д. Полный список см. в W3Schools. - Шестнадцатеричная нотация с использованием триплетов RGB. то есть #ff0000, #ffff00, #00ff00. Каждый набор из двух символов представляет красный, зеленый и синий цвета соответственно.
- Шестнадцатеричная стенография Работает так же, как шестнадцатеричная запись, за исключением того, что идентичные пары символов объединяются в одну. то есть #f00 #ff0 #0f0.
Содержимое
- 1 Примеры цветов
- 2 RGBA
- 2.1 Пример
- 3 216 «Веб-сейф» Цвета
- 4 названия цветов X11
| Эквивалентные цвета | |||
|---|---|---|---|
| Названия цветов | красный | желтый | лайм |
| Шестнадцатеричная запись | #ff0000 | #ffff00 | #00ff00 |
| Шестнадцатеричное сокращение | #f00 | #ff0 | #0f0 |
Примеры цветов
| Цвет | Шестнадцатеричный | RGB |
|---|---|---|
| RGB(0,0,0) | |
| RGB(255,0,0) | |
| RGB(0,255,0) | |
| RGB(0,0,255) | |
| RGB(255,255,0) | |
| RGB(0,255,255) | |
| RGB(255,0,255) | |
| RGB(255 255 255) |
W3C перечислил только 16 допустимых названий цветов: цвет морской волны, черный, синий, фуксия, серый, зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый.
Если вам нужен допустимый код HTML или CSS, используйте вместо него шестнадцатеричные значения.
RGBA
В CSS3 появилась возможность использовать цвета RGBA (RGB с альфа-каналом).
Можно использовать так:
rgba(a,b,c,d)
Где a уровень красного, b уровень зеленый и c уровень синий (должны быть числа от 0 до 255).
d — прозрачность цвета, значение должно быть в диапазоне от 0 до 1 (пример: 0,7).
Пример
Lorem ipsum Будет отображаться следующим образом: Лорем ипсум
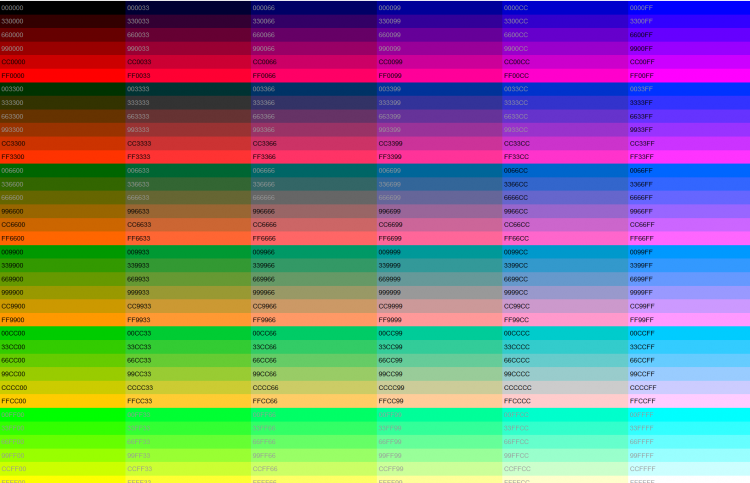
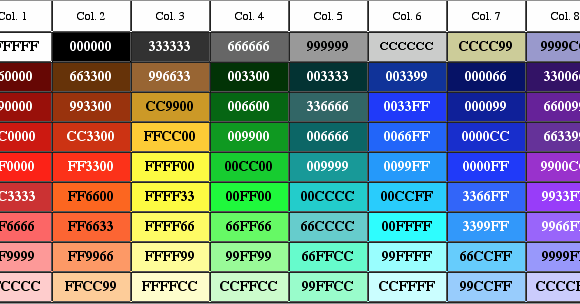
216
«Веб-безопасный» ЦветаНиже приведена таблица, показывающая 216 веб-безопасных цветов. действительно безопасных цветов подчеркнуты:
| *000* | 300 | 600 | 900 | С00 | *F00* |
| *003* | 303 | 603 | 903 | С03 | *F03* |
| 006 | 306 | 606 | 906 | С06 | Ф06 |
| 009 | 309 | 609 | 909 | С09 | Ф09 |
| 00С | 30С | 60С | 90С | К0С | Ф0К |
| *00F* | 30F | 60Ф | 90Ф | К0Ф | *F0F* |
| 030 | 330 | 630 | 930 | С30 | Ф30 |
| 033 | 333 | 633 | 933 | С33 | Ф33 |
| 036 | 336 | 636 | 936 | С36 | Ф36 |
| 039 | 339 | 639 | 939 | С39 | Ф39 |
| 03С | 33С | 63С | 93С | С3С | Ф3С |
| 03F | 33F | 63Ф | 93Ф | К3Ф | Ф3Ф |
| 060 | 360 | 660 | 960 | С60 | Ф60 |
| 063 | 363 | 663 | 963 | С63 | Ф63 |
| 066 | 366 | 666 | 966 | С66 | Ф66 |
| 069 | 369 | 669 | 969 | С69 | Ф69 |
| 06С | 36С | 66С | 96С | С6С | Ф6С |
| 06F | 36Ф | 66Ф | 96Ф | К6Ф | Ф6Ф |
| 090 | 390 | 690 | 990 | С90 | Ф90 |
| 093 | 393 | 693 | 993 | С93 | Ф93 |
| 096 | 396 | 696 | 996 | С96 | Ф96 |
| 099 | 399 | 699 | 999 | С99 | Ф99 |
| 09С | 39С | 69С | 99С | С9С | F9C |
| 09F | 39F | 69F | 99Ф | C9F | Ф9Ф |
| 0C0 | 3C0 | 6C0 | 9C0 | CC0 | ФК0 |
| 0C3 | 3С3 | 6С3 | 9C3 | СС3 | ФК3 |
| 0C6 | 3C6 | 6С6 | 9C6 | СС6 | ФК6 |
| 0C9 | 3C9 | 6С9 | 9С9 | СС9 | ФК9 |
| 0CC | 3CC | 6CC | 9CC | ССС | Федеральная комиссия связи США |
| 0CF | 3CF | 6CF | 9CF | ККФ | ФКФ |
| *0F0* | 3F0 | *6F0* | 9F0 | CF0 | *FF0* |
| 0F3 | *3F3* | *6F3* | 9Ф3 | CF3 | *FF3* |
| *0F6* | *3F6* | 6Ф6 | 9Ф6 | *CF6* | *FF6* |
| 0F9 | 3Ф9 | 6Ф9 | 9Ф9 | CF9 | ФФ9 |
| *0FC* | *3FC* | 6ФК | 9ФК | ХФУ | ФФК |
| *0FF* | *3FF* | *6FF* | 9ФФ | КФФ | *ФФФ* |
Безопасные для Интернета цвета были очень важны, когда 8-битный цвет был стандартной настройкой для большинства пользователей. Однако теперь, когда большинство людей используют по крайней мере 24-битные цвета, перейдя на 36-битные, они менее важны, поскольку все больше людей используют шестнадцатеричные или десятичные цвета.
Однако теперь, когда большинство людей используют по крайней мере 24-битные цвета, перейдя на 36-битные, они менее важны, поскольку все больше людей используют шестнадцатеричные или десятичные цвета.
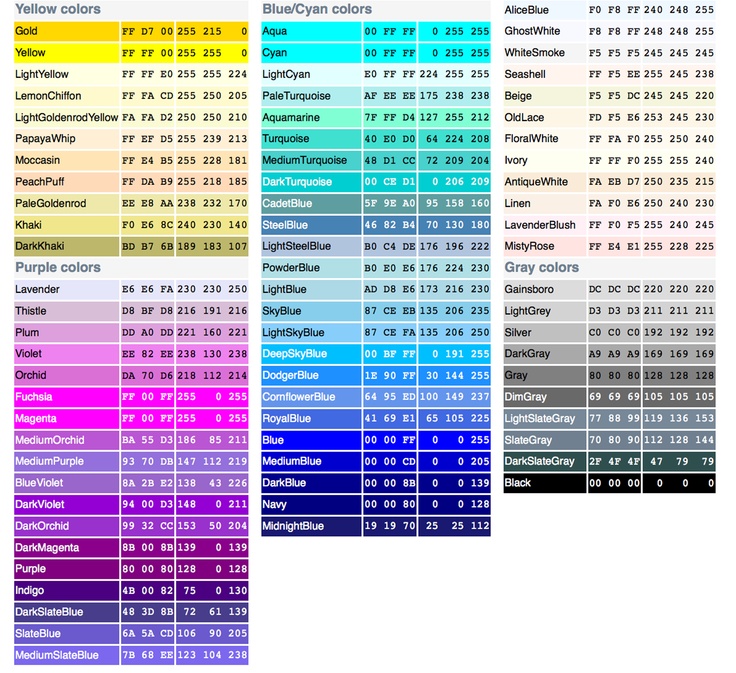
Названия цветов X11
Начиная с 2005 г., наиболее распространенные браузеры давали имена некоторым цветам.
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Что такое шестнадцатеричный код (цветовые коды HTML) и как они работают?
© Поркупен / Shutterstock. com
com
- Шестнадцатеричный код состоит из шести символов, которые представляют концентрацию синего, зеленого и красного в определенном цвете.
- Шестнадцатеричные коды используются для обеспечения одинаковых оттенков на нескольких платформах и устройствах.
- Они также используются для маркировки кода в CSS и HTML, в цифровом искусстве и дизайне, а также в игровом дизайне.
Что такое шестнадцатеричный код?: Полное объяснение
Глядя на пейзаж, можно увидеть несколько объектов, которые можно описать как зеленые. Листья, трава, лягушки и водоросли могут получить такое цветовое обозначение. Однако, если бы на вас надавили, вы бы признали, что они не одного цвета, а разных оттенков зеленого.
Шестнадцатеричный код предлагает специальные коды для оттенков.©Alyona28/Shutterstock.com
Компьютеры требуют большей точности, чтобы цвета были одинаковыми на каждом экране. Многие программисты используют шестнадцатеричные коды цветов для обозначения цветов в своей работе. Шестнадцатеричный код — это последовательность из шести символов, определяющих красное, зеленое и синее содержание оттенка. Такое расположение позволяет разработчикам выбирать определенный цвет из палитры из более чем 16 миллионов оттенков.
Шестнадцатеричный код — это последовательность из шести символов, определяющих красное, зеленое и синее содержание оттенка. Такое расположение позволяет разработчикам выбирать определенный цвет из палитры из более чем 16 миллионов оттенков.
Шестнадцатеричный код: точное определение
Шестнадцатеричный код обеспечивает четкую метку для цветовых кодов HTML. В языках веб-разработки, таких как HTML и CSS, стандартный код синего цвета будет выглядеть как #0000FF. Хэштег указывает, что следует шестнадцатеричный код. Первые два символа представляют количество красного цвета. Вторая пара измеряет зеленый цвет. Последние символы указывают на синее содержание в цвете. Каждая двухсимвольная комбинация соответствует числу от 0 до 255, диапазону в маркировке RGB.
Как работает шестнадцатеричный код?
Шестнадцатеричный код использует 16 базовых чисел, чтобы обеспечить единообразное расположение для разработки. Хотя код может представлять почти 17 миллионов цветов, он сокращает каждый цвет до шести символов. Преобразование шестнадцатеричной записи в числа RGB — это двухэтапный процесс.
Преобразование шестнадцатеричной записи в числа RGB — это двухэтапный процесс.
Для каждого символа имеется 16 возможных значений. Числа соответствуют их нормальным значениям от нуля до девяти. Буквы от A до F соответствуют значениям от 10 до 15. Первый шаг преобразования — это умножение значения первого символа на 16. На втором этапе вы добавляете значение второго числа к произведению первого шага. Например, шестнадцатеричное значение E1 эквивалентно (14 X 16) + 1 или 225.
Шестнадцатеричный код охватывает широкий диапазон, начиная с #000000 для белого цвета и заканчивая #FFFFFF для черного. Эти цветовые коды HTML упрощают процесс разработки уникальных цветовых палитр для веб-сайтов и других цифровых носителей.
Как создавать цвета с помощью шестнадцатеричного кода?
Шестнадцатеричный код — это один из нескольких способов маркировки цветов в CSS и HTML. Хотя именованные цветовые коды HTML, такие как «аквамарин» и «кадетский синий», удобны, они не предоставляют диапазон возможных цветов, которые можно найти в шестнадцатеричном коде.
Чтобы создать шестнадцатеричный код цвета, проще всего начать с первого символа в каждой паре RGB. Первая цифра или буква представляет большую часть значения цвета. Затем вы можете внести небольшие изменения, отрегулировав второй символ в паре.
Если вы не можете определиться с цветом краски на цифровом экране, вам поможет онлайн-генератор цвета. Этот ресурс показывает цветовой градиент. Каждый раз, когда вы выбираете цвет, вы получаете для него RGB и шестнадцатеричный код. Затем вы можете поместить эту информацию в свой проект.
Для веб-разработки генератор палитр предлагает еще один шаг. Как только вы выберете понравившийся цвет, вы можете ввести его в генератор. Он покажет вам множество сочетающихся цветов, чтобы придать вашему сайту привлекательный, хорошо продуманный вид.
Откуда взялся шестнадцатеричный код?
В 1981 году Джеймс Максвелл разработал первую в мире цветную фотографию.©Nicku/Shutterstock.com
Шестнадцатеричный код является частью давней традиции теории цвета RGB, зародившейся в 1800-х годах. Эксперименты со светом и фильтрами показали, что все цвета можно получить, комбинируя красный, зеленый и синий свет. Используя практическое применение этой теории, математик Джеймс Максвелл в 1861 году создал первую цветную фотографию.0005
Эксперименты со светом и фильтрами показали, что все цвета можно получить, комбинируя красный, зеленый и синий свет. Используя практическое применение этой теории, математик Джеймс Максвелл в 1861 году создал первую цветную фотографию.0005
По мере развития теории цвета художники и дизайнеры стремились найти способы стандартизации цветов. Первый список цветов включал маркировку цветов в процентах от содержания RGB от нуля до 100.
Наступление компьютерной эры изменило правила маркировки цветов. Один байт состоял из восьми битов. Наибольшее двоичное число, которое может хранить байт, равно 255. Это ограничение привело к стандартной нотации RGB с (0, 0, 0) для белого и (255, 255, 255) для черного. Шестнадцатеричный код очищает эту запись, присваивая каждому числу RGB двухсимвольное значение.
Каковы применения шестнадцатеричного кода?
Шестнадцатеричный код имеет цифровое применение везде, где разработчикам нужны единые цвета на разных платформах и устройствах. Стандартизированная палитра упрощает обновления и исправления. Разработчики могут переносить элементы со старого веб-сайта или логотипа компании, сохраняя точную цветовую схему.
Стандартизированная палитра упрощает обновления и исправления. Разработчики могут переносить элементы со старого веб-сайта или логотипа компании, сохраняя точную цветовую схему.
Инструменты подбора цветов на платформах веб-дизайна могут помочь художникам выбрать подходящие цвета для красок в своих творениях. Программное обеспечение определяет смесь цветов и возвращает шестнадцатеричный код для справки.
Примеры шестнадцатеричного кода в реальном мире
Веб-сайты на основе HTML и CSS
Возможность выбора цвета улучшалась с каждым поколением HTML. То, что началось с нескольких именованных цветовых кодов HTML, расширилось до более чем 16 миллионов вариантов шестнадцатеричного кода. Современные веб-сайты используют цвета, чтобы сделать страницы более привлекательными и выделить функции и инструменты навигации.
NFT, цифровое искусство и дизайн
Когда произведение искусства перемещается с холста на цифровой экран, шестнадцатеричный код позволяет цифровым художникам легко выбирать уникальную цветовую палитру для рисования. Кодифицированные цвета также помогают художникам стандартизировать свою работу. Например, художник может поддерживать согласованность в серии произведений, используя одни и те же шестнадцатеричные цветовые коды для каждого из них.
Кодифицированные цвета также помогают художникам стандартизировать свою работу. Например, художник может поддерживать согласованность в серии произведений, используя одни и те же шестнадцатеричные цветовые коды для каждого из них.
Дизайн игр
Однородность цвета имеет решающее значение в дизайне игр. Шестнадцатеричные коды позволяют команде дизайнеров создавать игры, согласованные по цвету, предоставляя стандартизированный выбор цвета. Каждый член команды будет точно знать оттенок синего цвета рыцарского щита.
Далее…
- Руководство по NFT: что это такое, как они работают и что нужно знать сегодня: они позволяют вам заявлять права собственности в цифровом виде. Узнайте все, что вам нужно знать о них, здесь.
- Что такое OOL (объектно-ориентированный язык) с примерами? Это языки, которые предполагают взаимодействие объектов друг с другом. Узнайте, из чего именно состоят эти объекты, как они функционируют и какие языки относятся к этой категории.

- Руководство по языку программирования Lisp: история, происхождение и многое другое: это второй старейший из существующих языков программирования. Узнайте все, что вам нужно знать об этом здесь.
Что такое шестнадцатеричный код (цветовые коды HTML) и как они работают? Часто задаваемые вопросы (часто задаваемые вопросы)
В чем разница между шестнадцатеричным кодом и нотацией RGB?
Шестнадцатеричный код и нотация RGB предоставляют компьютеру одинаковую информацию. Они оба разбивают цвет на красный, зеленый и синий элементы. Нотация RGB показывает количество каждого цвета с числом от 0 до 255. Шестнадцатеричный код использует двухсимвольную шестнадцатеричную запись для того же числа.
Многие разработчики предпочитают шестнадцатеричный код, потому что каждый цвет имеет только шесть символов. RGB использует (0, 0, 0) для белого и (255, 255, 255) для черного. Шестнадцатеричный код использует #000000 и #FFFFFF для одинаковых цветов.
Что такое шестнадцатеричный код цвета в HTML?
Шестнадцатеричный код — это система маркировки цветов в HTML и CSS. Шестисимвольная нотация обеспечивает более чистое и единообразное кодирование.
Для чего используются шестнадцатеричные коды?
Программисты используют шестнадцатеричный код для обозначения цветов любого объекта на веб-сайте или в игре. Вы можете использовать шестнадцатеричные коды цветов для текста, фона, границ и другой графики.
Как добавить шестнадцатеричный цвет в HTML?
Вы можете использовать шестнадцатеричные коды в любом месте, где вы указываете цвет. HTML распознает шестнадцатеричный код цветов как во встроенном CSS, так и в связанном документе CSS. Чтобы изменить цвет фона элемента на красный, вы должны использовать «цвет фона: #FF0000» в соответствующем CSS. Шестисимвольный шестнадцатеричный код всегда следует за символом решетки, который сообщает программе, что следующим будет шестнадцатеричный код.![]()

.jpg) т. е. красный, желтый, салатовый и т. д. Полный список см. в W3Schools.
т. е. красный, желтый, салатовый и т. д. Полный список см. в W3Schools. э. 8F 8F
э. 8F 8F