seodon.ru | Учебник HTML — Объединение ячеек таблицы
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Очень часто при использовании HTML-таблиц возникает необходимость в объединении ячеек по горизонтали или вертикали. Такое объединение позволяет более четко и удобно структурировать табличные данные, облегчая восприятие информации пользователями и давая разработчикам более широкие возможности по воплощению своих идей. А иногда без объединения ячеек таблиц просто не обойтись.
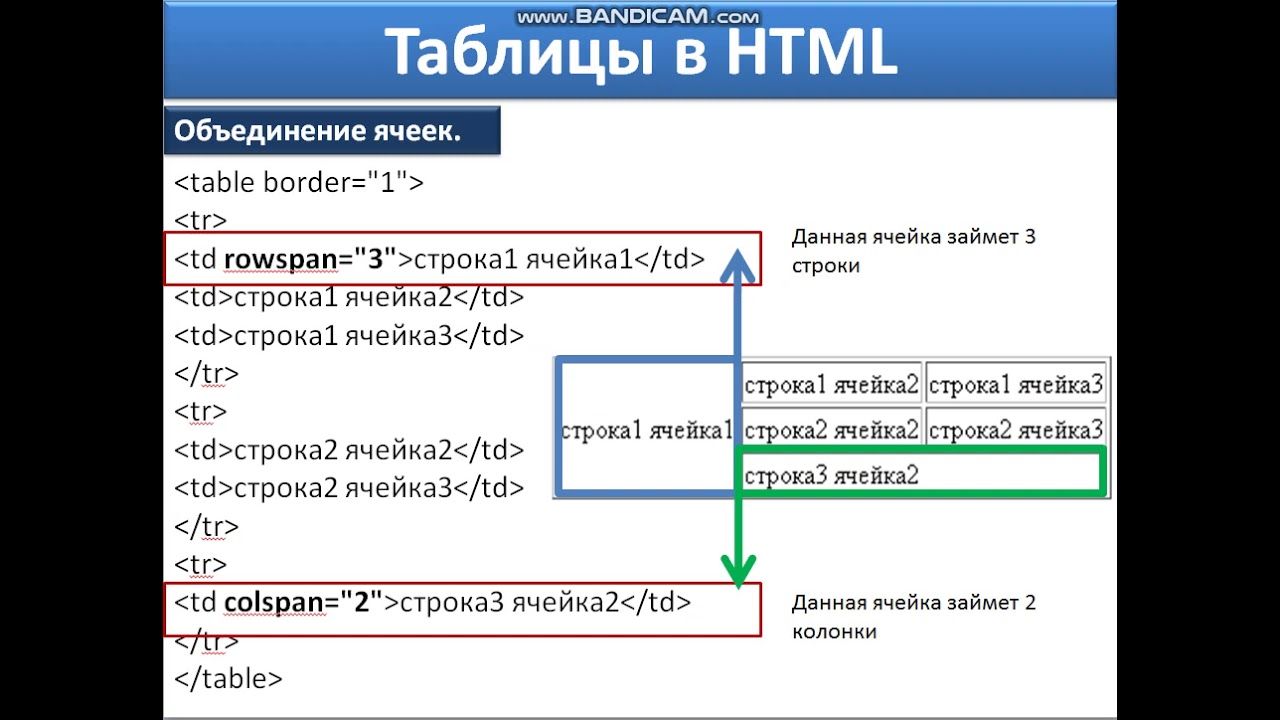
Как вы знаете, за создание ячеек HTML-таблиц отвечают теги <TD> и <TH>, соответственно именно у них имеются атрибуты для объединения ячеек. Это colspan и rowspan.
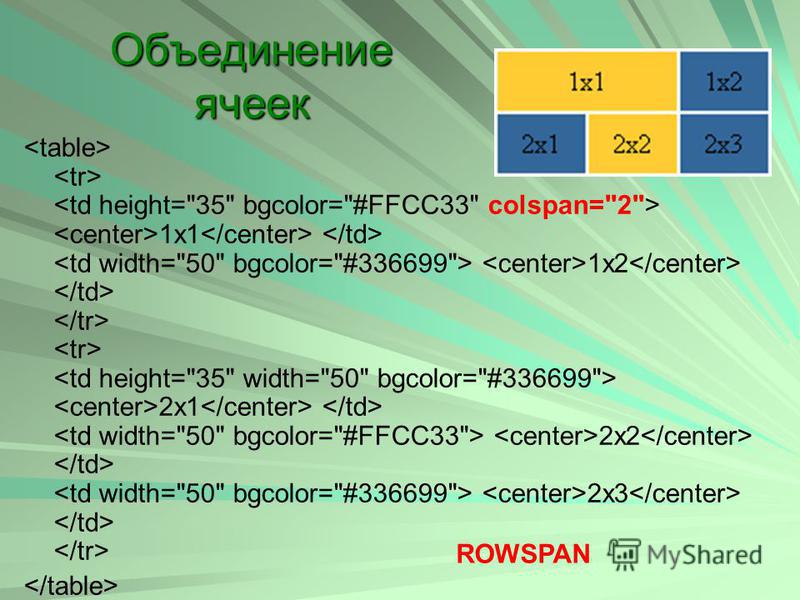
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали вы должны указать в теге <TD> или <TH> атрибут colspan, его значением является любое положительное число, показывающее, сколько ячеек, начиная с текущей, объединены. При этом в самом ряде (строке) таблицы надо меньшее количество тегов ячеек, чтобы сохранилась структура таблицы.
Пример объединения ячеек по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Объединение ячеек в HTML-таблице</title> </head> <body> <table border="2"> <tr><td colspan="2">Ячейки 1.1 и 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr> <tr><td colspan="3">Ячейки 3.1 - 3.3</td></tr> </table> </body> </html>
Результат в браузере
| Ячейки 1.1 и 1.2 | Ячейка 1.3 | |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейки 3.1 — 3.3 | ||
Объединение ячеек по вертикали
Для вертикального объединения ячеек в тегах <TD> и <TH> используется атрибут rowspan. Его значением тоже является число, показывающее количество объединенных ячеек и также в столбце указывается меньшее количество тегов ячеек.
Его значением тоже является число, показывающее количество объединенных ячеек и также в столбце указывается меньшее количество тегов ячеек.
Пример объединения ячеек по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Объединение ячеек в HTML-таблице</title> </head> <body> <table border="2"> <tr><td rowspan="2">Ячейки 1.1 и 2.1</td><td>Ячейка 1.2</td></tr> <tr><td>Ячейка 2.2</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td></tr> </table> </body> </html>
Результат в браузере
| Ячейки 1.1 и 2.1 | Ячейка 1.2 |
| Ячейка 2.2 | |
| Ячейка 3.1 | Ячейка 3.2 |
Одновременно вертикальное и горизонтальное объединения
Естественно ячейки HTML-таблиц можно объединять по вертикали и горизонтали одновременно, но здесь есть одно очень важное правило — объединять можно только равноценные ячейки. Например, если у вас есть ячейка состоящая из двух горизонтальных, то по вертикали ее можно объединить только точно с такой же.
Например, если у вас есть ячейка состоящая из двух горизонтальных, то по вертикали ее можно объединить только точно с такой же.
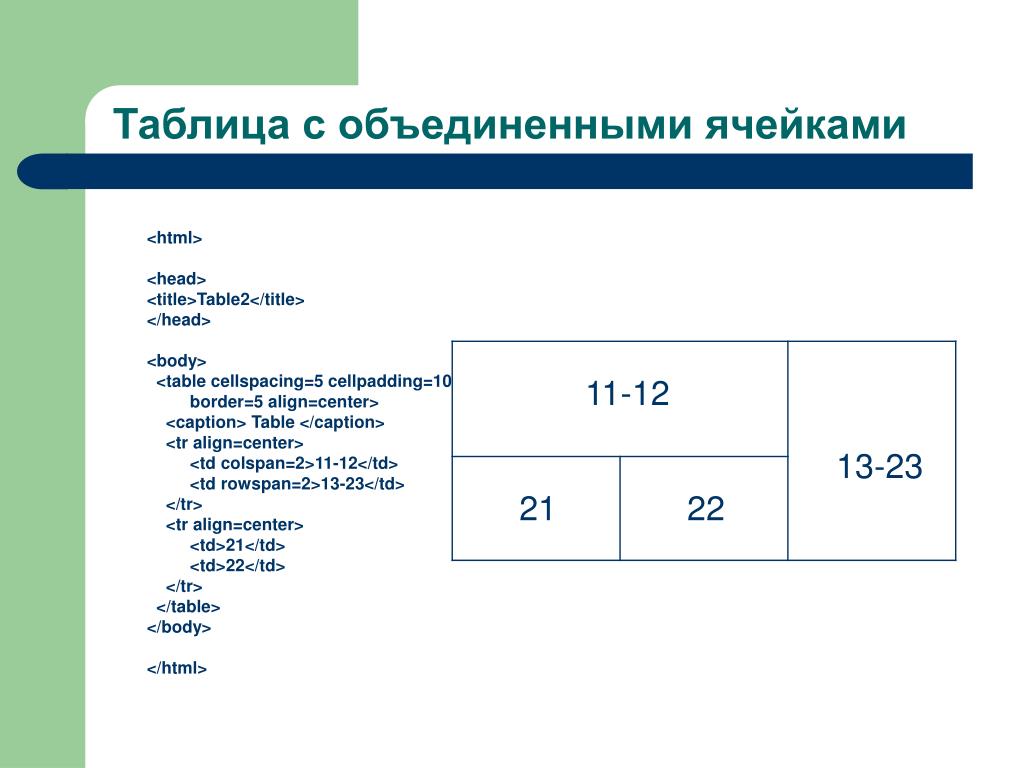
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Объединение по вертикали и горизонтали</title> </head> <body> <table border="2"> <tr><td colspan="2" rowspan="2">Ячейки 1.1, 1.2 и 2.1, 2.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.3</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr> </table> </body> </html>
Результат в браузере
| Ячейки 1.1, 1.2 и 2.1, 2.2 | Ячейка 1.3 | |
| Ячейка 2.3 | ||
| Ячейка 3.1 | Ячейка 3. 2 2 | Ячейка 3.3 |
Домашнее задание.
Объединение ячеек таблиц — довольно запутанная магия, поэтому ваше задание будет посвящено только этому.
- Посмотрите результат задания и полностью повторите.
Раз домашнее задание такое маленькое, то давайте опять проверим ваши теоретические знания.
- К какому типу HTML-элементов относятся ссылки, изображения, таблицы и тег <STYLE>?
- Какие типы тегов могут и не могут содержать элементы <BODY>, <TABLE> и ячейки таблицы?
- Если в одном теге используется несколько разных значений атрибута style, то как их надо указывать?
- Если таблица состоит из двух одинаковых столбцов, браузер определил ее ширину, как равную 600px, при этом cellspacing=»20″, а cellpadding=»10″, то чему равна указанная в тегах ширина ячеек и их реальная ширина?
- Что произойдет, если в ячейку таблицы шириной 100 пикселей поместить изображение шириной 200 пикселей?
Посмотреть результат → Посмотреть ответ
| Границы, рамки и отступы HTML-таблиц | ← Содержание → | Вложенные таблицы |
HTML, таблицы HTML, объединение ячеек
Нужно сделать таблицы на HTML
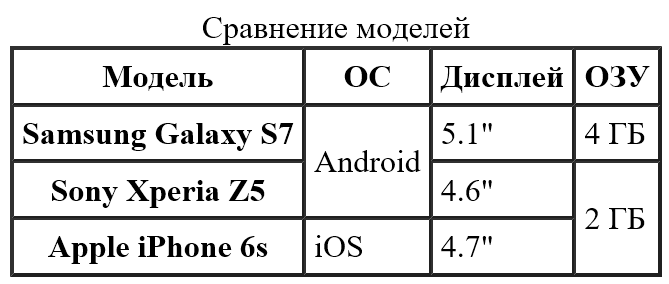
png
<table border=1> <tr height=30> <th width=100 height=30 colspan=5></th> </tr> <tr> <th width=100 rowspan=3></th> </tr> <tr> <th width=100 height=30 ></th> <th width=100></th> <th width=100 height=30></th> <th width=100 height=30></th> <th width=100 height=30></th> </tr> <tr > <th width=100 height=30></th> <th width=100 height=30></th> <th width=100 height=30></th> <th width=100 height=30></th> <th width=100 height=30></th> </tr> <tr height=30> <th width=100 height=30></th> <th width=100 height=30></th> <th width=100 height=30></th> <th width=100 height=30></th> <th width=100 height=30></th> </table>
- html
- таблицы
4
Вам необходимо использовать свойства rowspan и colspan
пример для 2 таблицы:
table {
border-collapse: collapse;
border-spacing: 0;
border: solid 1px #000;
width: 100%;
}
td {
padding: 8px;
}<table border=1>
<tr>
<td colspan="5"></td>
</tr>
<tr>
<td rowspan="3"></td>
<td></td>
<td rowspan="3"></td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="3"></td>
<td rowspan="3"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>пример для 3 таблицы:
table {
border-collapse: collapse;
border-spacing: 0;
border: solid 1px #000;
width: 100%;
}
td {
border-collapse: collapse;
border-spacing: 0;
border: solid 1px #000;
padding: 8px;
}<table>
<tr>
<td colspan="8"></td>
</tr>
<tr>
<td rowspan="6"></td>
<td colspan="6"></td>
<td rowspan="6"></td>
</tr>
<tr>
<td rowspan="4"></td>
<td colspan="4"></td>
<td rowspan="4"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="4"></td>
</tr>
<tr>
<td colspan="6"></td>
</tr>
<tr>
<td colspan="8"></td>
</tr>
</table>4
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Объединение ячеек столбцов таблицы HTML
‘rowspan’ — Объединение ячеек столбцов таблицы HTMLГлавная > HTML
‘rowspan’ — Объединение ячеек Столбцы таблицы HTML
Q
Как объединить ячейки в столбце?
✍: FYIcenter. com
com
A
Если вы хотите объединить несколько ячеек вертикально подряд, вам нужно использовать атрибут «rowspan» в элементе «td». «rowspan» позволяет указать сколько ячеек вы хотите объединить в эту ячейку по вертикали.
Ниже приведен учебный пример объединения ячеек по вертикали:
<голова>Объединение ячеек в столбец <тело> <граница таблицы = "1" >Онлайн-заказ Описание Количество Цена Примечание Учетная запись электронной почты 10 $90,90 Строки заказов Объявление FYIcenter. com
1 $99,00 Доступ на 1 год 1 199,00 долларов США Доставка 3,9 доллара США9 Доставка и налоги Налоги 15,99 долл. США
Если вы сохраните указанный выше документ как vertical_merging.html и просмотрите его с помощью
Internet Explorer, вы увидите, что в столбце 4 некоторые ячейки объединены по вертикали.
как показано ниже:
â
 ‡ ’HTML Таблицы и ячейки таблицы
Популярные сообщения:
Azure API Management…
Что такое Azure API Management Publisher Dashboard? Панель мониторинга издателя управления API Azure — это Azu. ..
..
Добавить запрос запроса St…
Как добавить параметры строки запроса запроса в мою версию операции Azure API 2017, чтобы сделать ее более удобной…
json.dumps( ) — Думпи…
Как вывести (или закодировать, сериализовать) объект Python в строку JSON с помощью json.dumps()? json.d…
Atom Online Validato…
Как использовать Atom Online Validator на w3.org? Служба проверки веб-канала w3.org доступна по адресу http:/…
Добавление утверждений в Azu…
Как включить дополнительные утверждения в id_tokens Azure AD версии 2.0? Если вы хотите включить дополнительную претензию…
Как объединить ячейки таблицы в WordPress
Объединение ячеек таблицы может помочь вам создавать более сложные таблицы, которые легче читать и понимать. Однако это может быть немного сложно, когда дело доходит до объединения ячеек HTML-таблицы в WordPress.
В этой статье я покажу вам, как объединить ячейки таблицы в WordPress с примерами кода и существующими плагинами.
Объединение ячеек таблицы в HTML
Для объединения ячеек в HTML мы используем атрибут colspan и rowspan . Атрибут rowspan предназначен для количества строк, которые должна охватывать ячейка, а атрибут colspan — для количества столбцов, которые должна охватывать ячейка.
Обратите внимание, что оба атрибута должны быть помещены внутри -й или td теги HTML. Для получения дополнительной информации по этому вопросу см. раздел Атрибуты в следующей статье от Mozilla:
: элемент заголовка таблицы : Элемент ячейки данных таблицы Использование атрибута rowspan
В приведенном ниже примере я объединил записи столбца «Обозначение» в простой HTML-таблице.
<таблица>Имя Обозначение Дэвид 1 генеральный директор Дэвид 2 Результирующая таблица:
Использование атрибута colspan
Здесь я объединил записи имени и фамилии.

<таблица>Имя Фамилия Обозначение Дэвид 1 Генеральный директор Дэвид 2 Генеральный директор Результирующая таблица:
Объединить ячейки таблицы, расширив функциональные возможности редактора WordPress
Объединить ячейки таблицы с таблицами с помощью редактора блоков
В редакторе блоков WordPress нет возможности объединить ячейки таблицы. Но мы можем включить эту функцию с помощью плагина Advanced Editor Tools.
Давайте посмотрим шаги.
Установите и активируйте плагин Advanced Editor Tools.
Перейдите в Settings > Advanced Editor Tools и включите следующие функции:
- Дополнительные кнопки для панели инструментов Rich-Text
- Панели инструментов для блоков Classic Paragraph и Classic
Перейти на страницу или запись и добавить новую запись или страницу.
 Затем в блоке найдите Classic Paragraph .
Затем в блоке найдите Classic Paragraph .После этого выполните следующие действия:
- Создайте таблицу, нажав на значок таблицы
- Перейдите к Table > Table Properties > Advanced
- Установить Стиль границы таблицы как «Сплошной»
- Установите для стола Цвет границы на «Черный»
Затем вы увидите таблицу, похожую на приведенную ниже:
Выберите любую группу ячеек, которые вы хотите объединить. Затем щелкните пункт контекстного меню Table > Cell > Merge Table Cells .
Объединить ячейки таблицы с таблицами с помощью классического редактора
- Перейдите к плагину > меню «Добавить новый »
- Установить и активировать Плагин для классического редактора плагин
Затем выполните процедуру, описанную в предыдущем разделе, посвященном классическому редактору.
 Настройки плагина и необходимые шаги такие же.
Настройки плагина и необходимые шаги такие же.Объединение ячеек таблицы с помощью подключаемого модуля таблицы рейтингов
В этом разделе мы собираемся объединить ячейки таблицы с помощью таблицы рейтингов. Плагин WordPress, который позволяет создавать сортируемые и отзывчивые таблицы внутри ваших сообщений, страниц, пользовательских типов сообщений или области виджетов.
Загрузить плагин League Table в Плагины -> Добавить новое меню и активировать его.
Перейдите к League Table > Options > Cell Properties :
В разделе свойств ячейки перейдите к нижней части страницы и включите свойства ячейки Row Slots и Column Slots .
Затем перейдите в раздел Турнирная таблица > Таблицы и создайте стандартную таблицу.
После создания таблицы скопируйте шорткод.
Затем используйте его на любом посте или странице.
Ниже вы можете увидеть таблицу в интерфейсе WordPress.
 Эта таблица была сгенерирована плагином из предоставленного шорткода.
Эта таблица была сгенерирована плагином из предоставленного шорткода.Теперь мы собираемся объединить ячейки. Если вы посмотрите на столбец Обозначение , запись «Веб-разработчик» повторяется три раза. Итак, давайте сделаем три ячейки в одну ячейку.
- Отредактируйте таблицу, в которой вы хотите объединить ячейки.
- Выберите первую ячейку сверху с записью «Веб-разработчик» и установите слотов столбцов свойство ячейки на «3».
- Затем выберите оставшуюся ячейку с записью «Веб-разработка» и установите для свойства ячейки Слоты столбцов значение «0». Это изменение удалит эти ячейки из таблицы.
Обратите внимание, что свойства ячеек Row Slots и Column Slots плагина League Table работают как
rowspanиcolspan. Эти параметры используются для настройки количества горизонтальных и вертикальных слотов, занимаемых ячейкой.

 com
com
 Затем в блоке найдите Classic Paragraph .
Затем в блоке найдите Classic Paragraph . Настройки плагина и необходимые шаги такие же.
Настройки плагина и необходимые шаги такие же. Эта таблица была сгенерирована плагином из предоставленного шорткода.
Эта таблица была сгенерирована плагином из предоставленного шорткода.