Текст и тень | htmlbook.ru
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow, мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow, так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: 2em Arial, sans-serif;
text-shadow: red 0 0 2px;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html>Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .stroke { font: 2em Arial, sans-serif; text-shadow: red 1px 1px 0, red -1px -1px 0, red -1px 1px 0, red 1px -1px 0; } </style> </head> <body> <p>Контурный текст</p> </body> </html>
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: bold 3em Arial, sans-serif;
color: #0d3967;
text-shadow: #cad5e2 1px 1px 0, #cad5e2 2px 2px 0,
#cad5e2 3px 3px 0, #cad5e2 4px 4px 0,
#cad5e2 5px 5px 0;
}
</style>
</head>
<body>
<h2>Десятикамерный холодильник</h2>
</body>
</html>Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
body {
background: #f0f0f0; /* Цвет фона веб-страницы */
}
.stroke {
font: bold 3em Arial, sans-serif;
color: #f0f0f0; /* Цвет текста, совпадает с цветом фона */
text-shadow: #fff -1px -1px 0,
#333 1px 1px 0;
}
</style>
</head>
<body>
<h2>Рельефный текст</h2>
</body>
</html>Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
text-shadow: #333 -1px -1px 0,
#fff 1px 1px 0;Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.light {
text-shadow: #5dc8e5 0 0 10px; /* Свечение голубого цвета */
color: #0083bd;
}
.dark {
text-shadow: red 0 0 10px; /* Свечение красного цвета */
}
</style>
</head>
<body>
<h2>Светлая сторона</h2>
<h2>Тёмная сторона</h2>
</body>
</html>Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow.
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.blur {
text-shadow: #000 0 0 5px;
color: transparent; /* Прозрачный цвет текста */
}
</style>
</head>
<body>
<h2>Нерезкий текст</h2>
</body>
</html>Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter. За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
a:hover { /* Вид ссылки при наведении на неё курсора */
text-shadow: #5dc8e5 0 0 5px;
color: #000;
}
p:first-letter { /* Первая буква абзаца */
font-size: 2em;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Нишевый проект тормозит <a href="1.
html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>Обводка текста средствами CSS
Оцените материал
- 1
- 2
- 3
- 4
- 5
(2 голосов)
Текст с обводкой на страницах сайта порой выглядит очень интересно и привлекательно. Обычно такие надписи размещаются на сайте в виде графического изображения.
Итак, разметка:
HTML
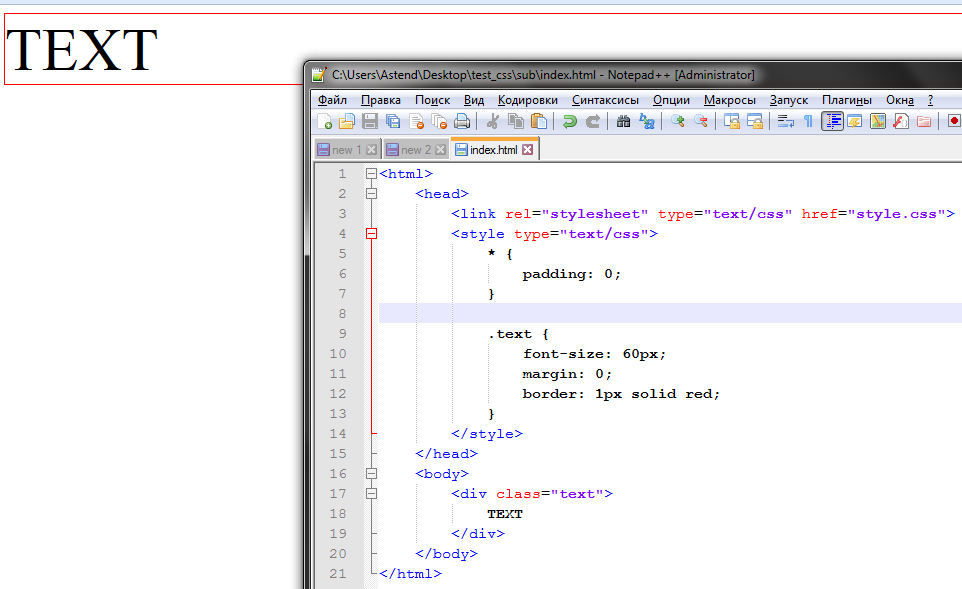
<div>TEST!</div>
Имеем простой блок с текстом. Применяем к нему следующий CSS-код и получаем надпись с обводкой.
CSS
.txt{width:500px; margin:25px; background:#0505b0; padding:50px; color:#0505b0; text-align: center; font: bold 100px Verdana, sans-serif; text-shadow: 1px 1px 1px white, -1px -1px 1px white, -1px 1px 1px white, 1px -1px 1px white;}
На самом деле ничего сложного: цвет фона у блока совпадает с цветом шрифта у текста. Обводка текста появляется за сет применения к нему CSS-правила text-shadow, причем с тенями со всех сторон. Когда размер шрифта у надписи крупный,
то смотрится вполне прилично. При уменьшении текста, на мой взгляд выглядит хуже, но это мое мнение. Если интересно, то можно открыть демо-страничку, изменить размер шрифта при помощи средств для веб-разработчика и сделать
свои выводы.
Если интересно, то можно открыть демо-страничку, изменить размер шрифта при помощи средств для веб-разработчика и сделать
свои выводы.
Свойство text-shadow поддерживается всеми современными браузерами. Что же касается IE, то в нем свойство работает начиная с версии 10. В более старших версиях тень можно сделать с помощью filter.
Другие материалы в этой категории: « 5 библиотек для создания ярких CSS эффектов Замена стандартных маркеров у списка и их стилизация »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.
 41 Кб)
41 Кб)
- Шаблон jQuery-плагина (zip, 426 байт)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
Свойство CSS text-stroke — использование, синтаксис, примеры
❮ Пред. Следующий ❯
Свойство text-stroke — это экспериментальное свойство, предоставляющее варианты оформления текста. Это сокращение для следующих свойств:
- text-stroke-width
- цвет обводки текста
Существует свойство text-fill-color, которое переопределяет свойство color, позволяя изящно откатиться к другому цвету текста в браузерах, не поддерживающих свойство text-stroke.
Вы можете выбрать цвета здесь: Цвета HTML.
Веб-шрифты обычно основаны на векторной графике, что означает, что форма определяется математикой и точками, а не данными пикселей. Поскольку они векторные, мы можем делать с векторным текстом все, что можно сделать с помощью других векторных программ. Например, мы можем добавить обводку для определенных символов.
Свойство text-stroke используется только с префиксом -webkit-vendor. Это свойство не является стандартным. Это работает не для каждого пользователя. Существуют несовместимости между реализациями, и поведение может измениться в будущем.
штрих-текст: длина | цвет | начальная | наследовать;
Пример свойства text-stroke:
<голова>
Название документа
<стиль>
п {
размер шрифта: 2.5em;
маржа: 0;
-webkit-text-stroke: 2px #1c87c9;
}
<тело>
Пример свойства штриха текста
Lorem Ipsum — это просто фиктивный текст. ..
..
Попробуй сам »
Результат
Пример свойства text-stroke с несколькими значениями:
<голова>
Название документа
<стиль>
.а {
размер шрифта: 2.5em;
маржа: 0;
-webkit-text-stroke: 1px #8ebf42;
}
.б {
размер шрифта: 2.5em;
маржа: 0;
-webkit-text-stroke: 2pt #8ebf42;
}
.с {
размер шрифта: 2.5em;
маржа: 0;
-webkit-text-stroke: 0,1 см #8ebf42;
}
<тело>
Пример свойства штриха текста
Lorem Ipsum — это просто фиктивный текст...
Lorem Ipsum — это просто фиктивный текст...
Lorem Ipsum — это просто фиктивный текст...
Попробуй сам »
Практикуйте свои знания
Свойство text-stroke является сокращением для следующих свойств:
стиль обводки текста, цвет обводки текста ширина обводки текста, цвет обводки текста ширина штриха текста, стиль штриха текста стиль текстового штриха, тип текстового штриха
Успех!
Неверно! Ты не правильно понял!
Добавление контура к тексту с помощью CSS
С помощью CSS вы можете оформлять текст различными способами. Вы можете добавить различные цвета, тени, подчеркивания или стиль несколькими способами. В этом посте вы рассмотрите различные методы, с помощью которых к тексту можно добавить контур или обводку текста.
Вы можете добавить различные цвета, тени, подчеркивания или стиль несколькими способами. В этом посте вы рассмотрите различные методы, с помощью которых к тексту можно добавить контур или обводку текста.
Мы рассмотрим два метода, с помощью которых вы можете добавлять контуры к вашему тексту. Есть и третий, но в настоящее время он не поддерживается ни одним браузером.
Использование свойства text-stroke
Свойство text-stroke добавляет обводку к вашему тексту. Его можно использовать для изменения ширины и цвета текста. Это свойство поддерживается только браузерами на основе WebKit и при использовании префикса -webkit-.
HTML
Этот текст имеет обводку
CSS
#example1{
белый цвет;
размер шрифта: 40px;
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: черный;
}
-webkit-text-stroke-width и -webkit-text-stroke-color задает ширину и цвет обводки соответственно. Это два расшифрованных свойства для сокращенного свойства
Это два расшифрованных свойства для сокращенного свойства -webkit-text-stroke , которое одновременно определяет цвет и ширину обводки. Таким образом, приведенный выше код CSS эквивалентен коду, показанному ниже.
CSS
#example2{
белый цвет;
размер шрифта: 40px;
-webkit-text-stroke: черный 2px;
}
Этот текст имеет обводку
Вы не сможете увидеть приведенный выше текст, если ваш браузер не поддерживает text-stroke свойство, так как оно имеет белый цвет шрифта. Чтобы сделать текст видимым во всех этих браузерах, присвойте ему любой цвет текста, отличный от цвета фона, чтобы он стал видимым во всех браузерах, которые не поддерживают это свойство, и используйте -webkit-text-fill-color . свойство для переопределения цвета текста во всех браузерах на основе WebKit.
HTML
Обводка текста не будет отображаться в некоторых браузерах
УС
#пример3{
черный цвет;
размер шрифта: 34px;
-webkit-text-stroke: 1px черный;
-webkit-text-fill-color: белый;
}
Обводка текста не будет видна в некоторых браузерах
Приведенный выше текст будет отображаться черным во всех браузерах, не поддерживающих свойство text-transform . Для браузеров, поддерживающих это свойство,
Для браузеров, поддерживающих это свойство, -webkit-text-fill-color заменяет черный цвет текста на белый.
Теперь давайте перейдем к другому методу, который можно использовать для добавления планов к вашему тексту.
Использование свойства text-shadow
Поскольку text-stroke не имеет широкой поддержки браузеров, вы можете использовать свойство text-shadow , которое сравнительно широко поддерживается браузерами.
HTML
Обводка с использованием тени текста
CSS
#example4{
белый цвет;
размер шрифта: 40px;
тень текста: -1px 1px 0 #000,
1px 1px 0 #000,
1px -1px 0 #000;
-1px -1px 0 #000;
}
Обводка с помощью тени текста
В приведенной выше демонстрации четыре текстовые тени (вверху справа, внизу справа, внизу слева и вверху слева) задаются с радиусом размытия 0. Этот эффект аналогичен эффекту, создаваемому первым методом.
Этот метод имеет дополнительное преимущество. Мы можем настроить горизонтальные и вертикальные тени в соответствии с тем, что подходит для текста. Добавление небольшого радиуса размытия также придаст ему лучший вид, как показано в следующей демонстрации.
Мы можем настроить горизонтальные и вертикальные тени в соответствии с тем, что подходит для текста. Добавление небольшого радиуса размытия также придаст ему лучший вид, как показано в следующей демонстрации.
HTML
Обводка с радиусом размытия
CSS
#example5{
белый цвет;
размер шрифта: 40px;
тень текста: -1px 1px 2px #000,
1px 1px 2px #000,
1px -1px 0 #000,
-1px -1px 0 #000;
}
Обводка с радиусом размытия
Недостаток использования текстовых теней заключается в том, что если вы зададите длину тени больше 1 пикселя, вы можете увидеть прерывистую обводку.
Больше с обводкой текста
Вы можете комбинировать свойства text-stroke и text-shadow для получения еще одного отличного эффекта.
HTML
Обводка текста
CSS
#example6{
белый цвет;
размер шрифта: 40px;
-webkit-text-stroke: 1px #23430C;
тень текста: -1px 1px 2px #23430C,
1px 1px 2px #23430C,
1px -1px 0 #23430C,
-1px -1px 0 #23430C;
}
Обводка текста
HTML
Обводка текста
Обводка текста
CSS
#example7{
белый цвет;
размер шрифта: 47 пикселей;
-webkit-text-stroke: 3px #E21F03;
}
#пример8{
белый цвет;
размер шрифта: 47px;
-webkit-text-stroke: 5px #E21F03;
}
Обводка текста
Обводка текста
Приведенная выше демонстрация дает эффект тонкой линии белого цвета, идущей по пути текста для первого текста, и жирного изогнутого вида для второго текста. Этого можно добиться, просто увеличив ширину штриха.
Этого можно добиться, просто увеличив ширину штриха.
Взгляните на другие эффекты обводки текста
HTML
Обводка текста
Обводка текста
Обводка текста
CSS
#example9{
белый цвет;
размер шрифта: 47px;
-webkit-text-stroke: 1px #F8F8F8;
тень текста: 0px 1px 4px #23430C;
}
#пример10{
белый цвет;
размер шрифта: 47px;
-webkit-text-stroke: 1px #F8F8F8;
тень текста: 0px 2px 4px синий;
}
#пример11{
цвет: #333;
цвет фона: черный;
размер шрифта: 56px;
-webkit-text-stroke: 1px #282828;
тень текста: 0px 4px 4px #282828;
}
Обводка текста
Обводка текста
Обводка текста
Это были некоторые классные эффекты, которые вы можете добавить к своему тексту, используя вышеуказанные свойства. Вы можете создавать более красивые эффекты обводки текста, комбинируя и изменяя значения различных свойств, таких как цвет, радиус размытия, ширина обводки и так далее.
Поддержка браузера
Как обсуждалось ранее, свойство text-stroke поддерживается браузерами на основе WebKit с префиксом -webkit- .

 stroke {
font: 2em Arial, sans-serif;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html>
stroke {
font: 2em Arial, sans-serif;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html>
 41 Кб)
41 Кб)
 ..
..