HTML DOM Style opacity Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Сделать элемент DIV прозрачным:
document.getElementById(«myDIV»).style.opacity = «0.5»;
Попробуйте сами »
Определение и использование
Свойство opacity устанавливает или возвращает уровень непрозрачности элемента.
Уровень непрозрачности элемента описывает уровень прозрачности, где 1 означает полное отсутствие прозрачности, 0,5 — прозрачность на 50 %, а 0 — полную прозрачность.
Поддержка браузера
| Свойство | |||||
|---|---|---|---|---|---|
| непрозрачность | Да | Да | Да | Да | Да |
Синтаксис
Вернуть свойство непрозрачности:
объект . style.opacity
style.opacity
Установить свойство непрозрачности:
объект .style.opacity0061 = «номер |начальный|наследовать»
Значения свойств
| Значение | Описание |
|---|---|
| номер | Задает прозрачность. От 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный) |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о |
Технические детали
| Значение по умолчанию: | 1 |
|---|---|
| Возвращаемое значение: | Строка, представляющая уровень непрозрачности элемента |
| Версия CSS | CSS3 |
Связанные страницы
Ссылка CSS: свойство непрозрачности
❮ Предыдущая ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.

Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры Java
Примеры XML
Примеры jQuery
3
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как настроить непрозрачность изображений, текста и прочего в CSS
Непрозрачность — и ее противоположность, прозрачность — можно использовать в дизайне веб-сайтов для создания контраста и усиления индивидуальности бренда. Например, домашняя страница Bellavista Building Group имеет слегка прозрачное фоновое изображение с наложением текста. Этот метод дизайна отражает ценности их бренда, которые включают в себя прозрачность, честность и подотчетность.
Источник изображения
Как и горизонтальная прокрутка, веб-текстуры и многие другие методы веб-дизайна, непрозрачность и прозрачность лучше всего использовать с осторожностью и намеренно. Ниже мы рассмотрим, как управлять непрозрачностью различных элементов, в том числе:
- фон
- текст
- граница
- изображение
- градиент
- цвет
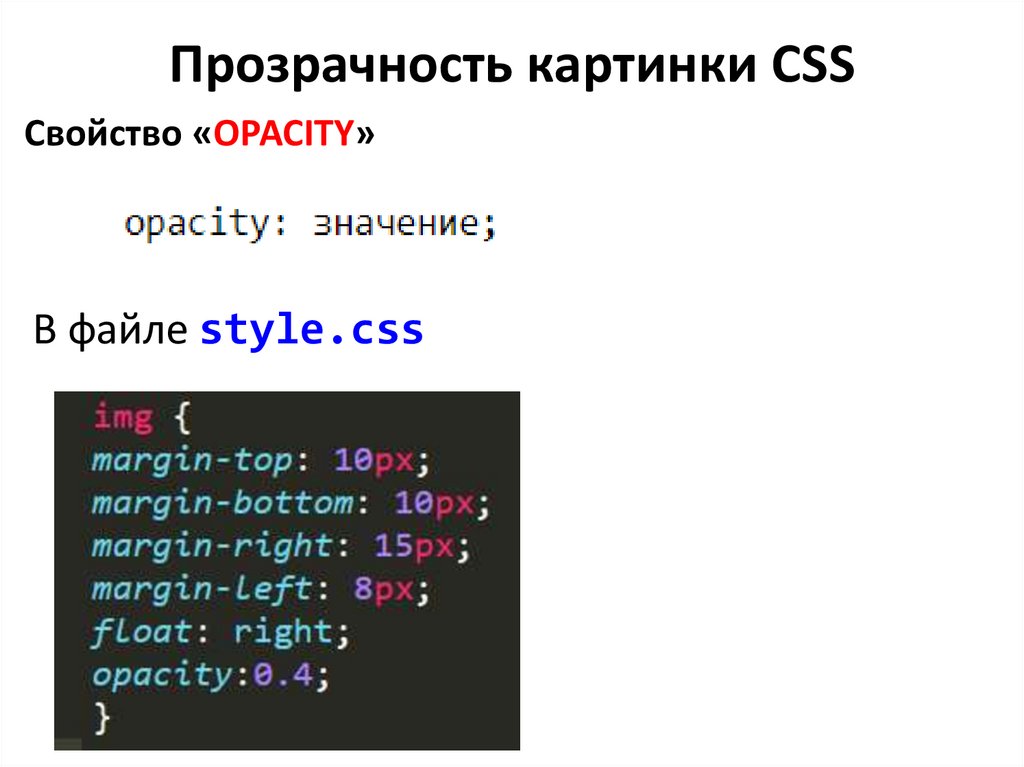
Как установить непрозрачность в CSS
Чтобы установить непрозрачность фона, изображения, текста или другого элемента, вы можете использовать свойство непрозрачности CSS. Значения этого свойства находятся в диапазоне от 0 до 1. Если вы установите свойство равным 0, стилизованный элемент будет полностью прозрачным (т. е. невидимым). Если вы установите свойство равным 1, элемент будет полностью непрозрачным.
Значения этого свойства находятся в диапазоне от 0 до 1. Если вы установите свойство равным 0, стилизованный элемент будет полностью прозрачным (т. е. невидимым). Если вы установите свойство равным 1, элемент будет полностью непрозрачным.
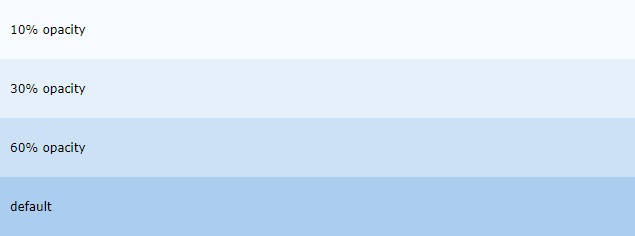
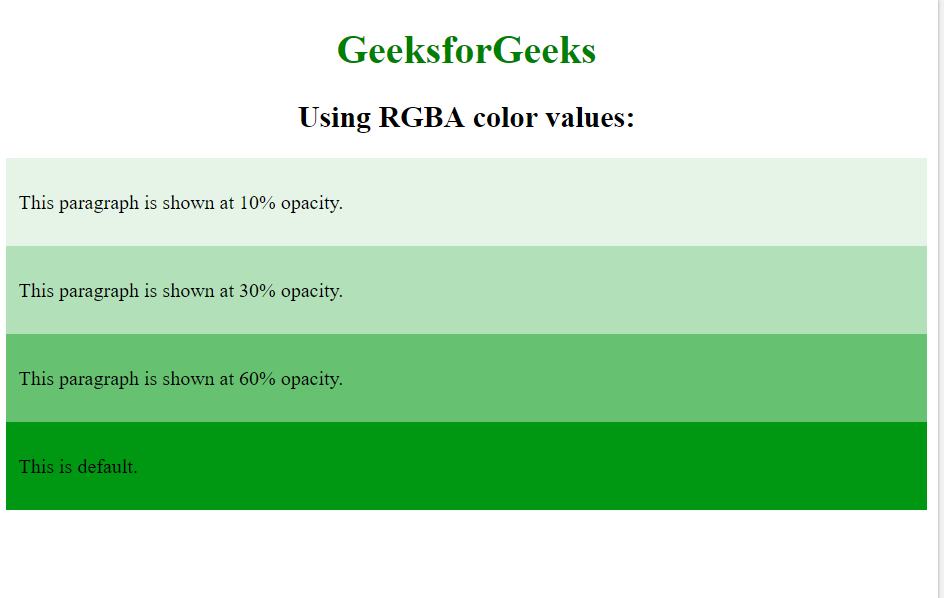
Давайте посмотрим на пример одного и того же элемента div, но с другим стилем со свойством opacity. Первый div должен быть полностью непрозрачным. Последний установлен полностью прозрачным, поэтому вы его не видите. Разделы между ними настроены на разную степень прозрачности.
Вот код:
См. Pen How to Set Opacity in CSS by Christina Perricone (@hubspot) на CodePen.
Другой способ установить непрозрачность элемента — использовать значения цвета RGBA. Мы рассмотрим этот метод ниже.
Непрозрачность фона CSS
Вы можете использовать свойство непрозрачности CSS, чтобы сделать фон элемента более (или менее) прозрачным. Но будьте осторожны: свойство opacity делает прозрачным не только стилизованный элемент, но и его дочерние элементы.
Но будьте осторожны: свойство opacity делает прозрачным не только стилизованный элемент, но и его дочерние элементы.
Другими словами, если я стилизую элемент div, содержащий текст, со свойством opacity, то и элемент div, и текст в нем будут прозрачными. Это может сильно затруднить чтение текста, как в примере ниже.
См. статью «Настройка непрозрачности фона пером с помощью свойства непрозрачности CSS» Кристины Перриконе (@hubspot) на CodePen.
Если вы хотите установить непрозрачность элемента, не затрагивая его дочерние элементы, вам нужно вместо этого использовать сокращенное свойство фона CSS и значения цвета RGBA.
Цветовые коды RGB — это один из способов изменить цвет текста или фона веб-страницы в CSS. Среди других цветовых моделей есть также имена цветов HTML и шестнадцатеричные коды цветов. Что уникально в цветовой модели RGB, так это то, что вы можете управлять цветом элемента и непрозрачность этого цвета.
Что уникально в цветовой модели RGB, так это то, что вы можете управлять цветом элемента и непрозрачность этого цвета.
Для этого просто добавьте «a» к префиксу rgb() и добавьте четыре значения в скобках. Первые три числа представляют интенсивность соответствующего основного цвета ( r ed, b lue, g reen) в виде целого числа от 0 до 255. Четвертое значение — в диапазоне от 0 до 1 — задает прозрачность цвет. 0 полностью прозрачен, а 1 полностью непрозрачен.
Давайте перепишем приведенный выше пример, используя свойство background и цветовой код RGBA.
См. раздел Настройка прозрачности фона с помощью пера с цветовым кодом RGBA Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать больше об этой и других цветовых моделях, ознакомьтесь со статьей Цвета CSS: что нужно знать о значениях цветов HTML, Hex, RGB и HSL .
Непрозрачность текста CSS
Настройка непрозрачности текста в CSS почти идентична настройке непрозрачности фона элемента. Вы можете установить непрозрачность всего элемента — фона, текста внутри элемента, границы и всего остального — с помощью свойства opacity.
Чтобы установить непрозрачность текста и только текста, вам необходимо использовать свойство цвета CSS и значения цвета RGBA. Ниже я сделаю абзац слегка прозрачным на темном сплошном фоне.
См. CSS-код непрозрачности текста пером от Кристины Перриконе (@hubspot) на CodePen.
При настройке непрозрачности текста убедитесь, что вы поддерживаете коэффициент цветовой контрастности, чтобы все пользователи, в том числе с ограниченными возможностями, связанными со зрением, могли видеть и читать текст. Текущие рекомендации по доступности веб-контента (WCAG) требуют соотношения 4,5:1 для обычного текста и соотношения 3:1 для крупного текста, например заголовков. Крупный текст определяется как 18,66 пикселя и полужирный или больше, или 24 пикселя или больше. Крупный текст определяется как текст, выделенный полужирным шрифтом размером не менее 14 или 18 пунктов.
Крупный текст определяется как 18,66 пикселя и полужирный или больше, или 24 пикселя или больше. Крупный текст определяется как текст, выделенный полужирным шрифтом размером не менее 14 или 18 пунктов.
Для получения дополнительной информации о доступности цветов см. Как определить доступные в Интернете цвета для продуктов и веб-сайтов .
Непрозрачность границы CSS
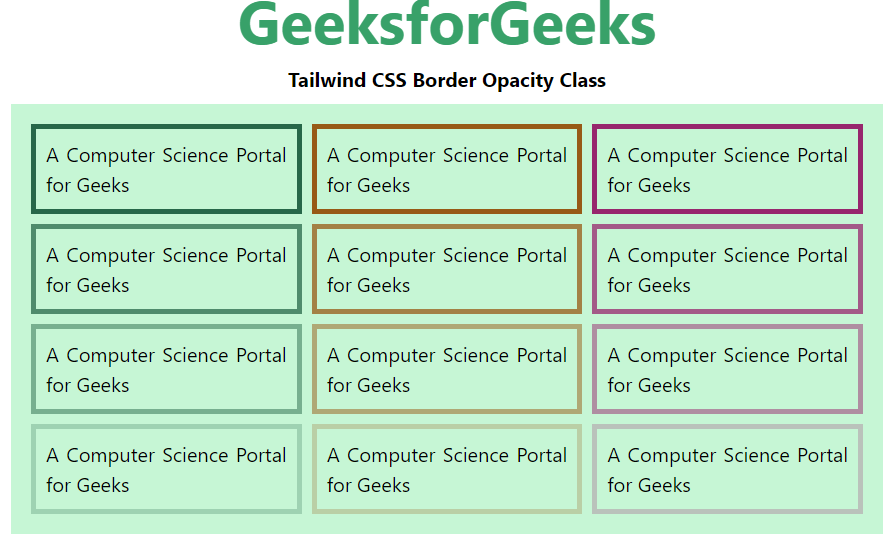
Настройка прозрачности границы в CSS аналогична настройке прозрачности текста. Если вы хотите указать непрозрачность границы элемента и ничего больше, вам нужно использовать сокращенное свойство границы CSS и значения цвета RGBA.
Ниже я сделаю границу блока черной и очень прозрачной, чтобы создать эффект тени.
См. Pen BaWwYVw Кристины Перриконе (@hubspot) на CodePen.
Непрозрачность изображения в CSS
Вы также можете установить непрозрачность изображения в CSS. Свойство opacity часто используется с селектором :hover для стилизации изображения. Таким образом, непрозрачность изображения будет меняться только тогда, когда пользователь наведет на него курсор. У вас есть два варианта.
Свойство opacity часто используется с селектором :hover для стилизации изображения. Таким образом, непрозрачность изображения будет меняться только тогда, когда пользователь наведет на него курсор. У вас есть два варианта.
Вы можете сделать изображение прозрачным, когда пользователь наведет на него курсор, а затем станет непрозрачным, когда его мышь уйдет. Это называется прозрачным эффектом наведения. Или вы можете установить его так, чтобы изображение было несколько прозрачным, а затем становилось непрозрачным, когда пользователь наводит на него курсор. Это называется эффектом обратного прозрачного наведения.
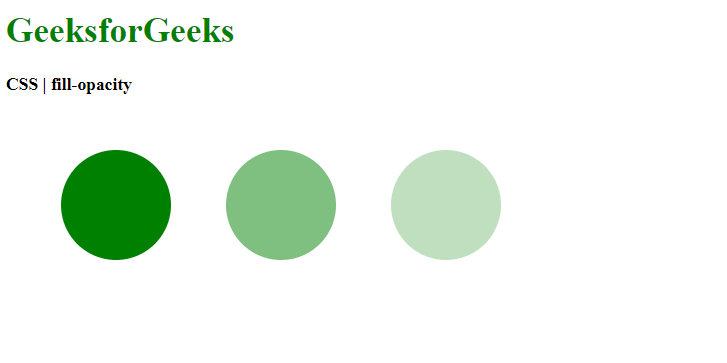
В приведенном ниже примере вы увидите три изображения. Один настроен на 40% прозрачности, независимо от того, наводит на него курсор или нет. Один настроен на прозрачность 40% только тогда, когда пользователь наводит на него курсор. Один настроен на прозрачность 40%, а затем изменяется на 100% непрозрачный, когда пользователь наводит на него курсор.
См. Непрозрачность изображения Pen CSS [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen.
Непрозрачность изображения Pen CSS [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen.
Вы также можете комбинировать свойство непрозрачности со свойством анимации или перехода, чтобы создать плавный переход изображения в CSS.
Градиент непрозрачности CSS
В CSS можно создать цветовой градиент, показывающий, как один цвет постепенно переходит в другой в определенном направлении, например сверху вниз, слева направо или по диагонали. Вместо перехода от одного цвета к другому (например, от красного к синему) градиент может показать, что один цвет постепенно меняется от полностью непрозрачного до полностью прозрачного.
Для создания этого типа градиента нельзя использовать свойство непрозрачности CSS. Вместо этого вы должны использовать свойство фона и значения цвета RGBA. Этот процесс аналогичен изменению непрозрачности фона, но вместо определения свойства фона с одним набором значений цвета RGBA вы установите для свойства значение «линейный градиент». Затем укажите направление градиента и не менее двух точек цвета в скобках. Ниже приведен пример.
Затем укажите направление градиента и не менее двух точек цвета в скобках. Ниже приведен пример.
См. Pen bGqoLmL Кристины Перриконе (@hubspot) на CodePen.
Непрозрачность цвета CSS
Мы уже рассмотрели несколько способов изменения непрозрачности цвета в CSS. В первую очередь мы сосредоточились на свойстве непрозрачности и цветовой модели RGBA. Однако есть еще один способ управлять непрозрачностью цвета в CSS: цвета HSL.
HSLA — это цветовая система, позволяющая задавать оттенок, насыщенность и яркость, а также прозрачность цвета.
Формат HSLA аналогичен цветовым кодам RGBA. Он состоит из трех чисел, разделенных запятыми. Затем эти числа заключаются в круглые скобки, и им предшествует строчная буква «hsl». Вы можете добавить «a» к «hsl» и четвертое значение от 0 до 1, чтобы установить прозрачность цвета.
В то время как первые три числа цветовых кодов RGB представляют интенсивность соответствующего основного цвета, первые три числа цветовых кодов HSL представляют оттенок, насыщенность и яркость. Оттенок измеряется в градусах по шкале от 0 до 360. Установка оттенка на 0 или 360 соответствует красному цвету, 120 — зеленому, 240 — синему. Насыщенность и яркость измеряются в процентах по шкале от 0 до 100. Насыщенность, установленная на 0%, соответствует оттенку серого, а 100% — полному цвету. Яркость, установленная на 0%, соответствует черному цвету, а 100% — белому.
В приведенном ниже примере я установил цвет одного элемента div, но не добавил альфа-параметр. В результате он по умолчанию полностью непрозрачен. Я установил цвет и непрозрачность другого блока так, чтобы он был прозрачным на 50%.

