Семантический HTML | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
При создании верстки нужно учитывать семантику, то есть смысловое (логическое) значение элементов.
Основная цель любой HTML-верстки — передача смысла блоков. Часто помимо пользователей по нашим страницам ходят и роботы. Они собирают и анализируют информацию страницы. К примеру, поисковые роботы просматривают всю страницу и определяют ее полезность, а также уникальность. И если для человека достаточно просто поделить страницу на части и найти шапку, основной контент, футер, то для робота это достаточно сложная задача. Робот видит исключительно нашу верстку и не может «глазами» отделить части макета.
Вторая важная причина необходимости создания семантической верстки — использование страниц людьми с ограниченными возможностями. Слабовидящие пользователи используют «скринридеры» — устройства или приложения, воспроизводящие голосом элементы страницы. Чтобы скринридер мог правильно понять, где содержится основная информация, меню, поясняющие блоки и так далее, мы должны правильно разметить страницу. Это поможет устройствам правильно разбить страницу на логические блоки и дать возможность посетителям корректно перемещаться по странице. Такая концепция называется «Доступный WEB».
Слабовидящие пользователи используют «скринридеры» — устройства или приложения, воспроизводящие голосом элементы страницы. Чтобы скринридер мог правильно понять, где содержится основная информация, меню, поясняющие блоки и так далее, мы должны правильно разметить страницу. Это поможет устройствам правильно разбить страницу на логические блоки и дать возможность посетителям корректно перемещаться по странице. Такая концепция называется «Доступный WEB».
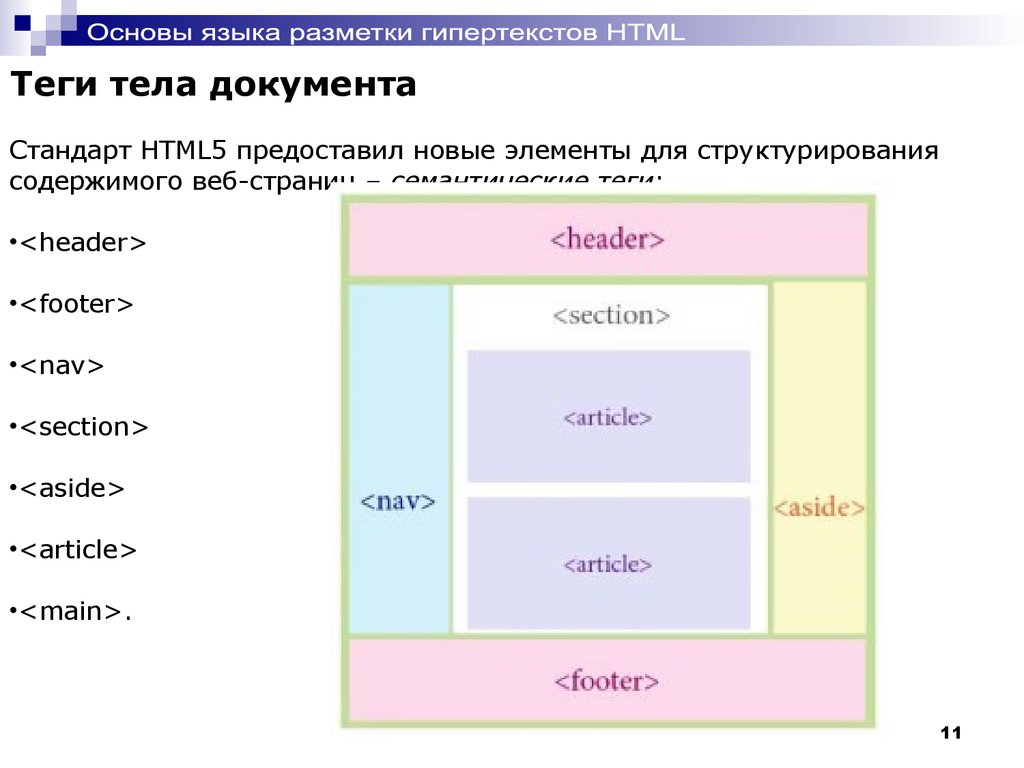
Для решения этих вопросов в стандарте HTML5 появилось множество семантических тегов, которыми вы можете пользоваться. В этом уроке изучим базовые семантические теги и разметим целую HTML-страницу.
Шапка сайта
Верхняя область макета зачастую называется «шапкой» сайта. Она содержит название компании, основное меню, контактную информацию. Эта область очень важна для быстрой навигации по сайту, так как обычно содержит меню с основными разделами сайта.
Чтобы создать шапку сайта, используется парный тег <header>, внутри которого мы и располагаем необходимую информацию.
Один из примеров шапки сайта:
<header>
<img src="/logo.png" alt="Логотип">
<!-- Логотип сайта -->
<div>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
</header>
По своему поведению тег <header>
<div>. Почти все семантические элементы являются блочными и не имеют стилей по умолчанию. Это позволяет очень быстро добавить семантику в уже существующие проекты. Если стили в этих проектах не завязаны на тегах, то достаточно просто сменить название с <div> на <header>, и мы получим уже семантичную шапку сайта.Навигация
Попробуйте взглянуть на шапку сайта из примера выше глазами компьютера. Что он там видит?
- Картинку
- Блочный элемент
<div> - Маркированный список
- Набор ссылок
Если вы еще не сверстали пару своих макетов, то по такому набору можете и не понять, что  Вот и роботам не всегда просто это сделать. Конечно, они уже достаточно обучены, чтобы в таком простом наборе найти меню, но меню обычно может быть не одно и быть контекстно-зависимым. Тогда робот может принять за основное меню не то, что бы мы хотели.
Вот и роботам не всегда просто это сделать. Конечно, они уже достаточно обучены, чтобы в таком простом наборе найти меню, но меню обычно может быть не одно и быть контекстно-зависимым. Тогда робот может принять за основное меню не то, что бы мы хотели.
Как же нам ему помочь? Для этого в стандарте HTML5 появился тег <nav>. Он обозначает навигационную область. Причем помочь отделить основное меню от меню раздела можно с помощью других тегов, речь о которых пойдет ниже.
Заменим простой блочный элемент <div> на его семантичного брата <nav>:
<header>
<img src="/logo.png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Главной особенностью использования <nav> является то, что не обязательно оборачивать все меню на странице.
<nav> на странице. Выделяйте ими главные меню на странице.Уникальный контент
Основной смысл каждой страницы — уникальный контент. Это самое главное, что должно быть на вашей странице. Пользователь вполне справится без меню или футера, но если на странице нет своего уникального контента, то страница бесполезна.
Для разметки уникального контента в стандарте HTML5 появился специальный тег 
Добавим такую область в нашу верстку:
<header>
<img src="/logo.png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>
Мы считаем, что настоящий программист должен понимать, как работает
компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?».
Наличие тега <main> также очень важно для мобильных браузеров. Вы могли видеть, что многие из них имеют функцию «Режим чтения». При его включении браузер автоматически удалит все оформление и все ненужные блоки, оставив только главный контент. Этим контентом и будет являться область, заключенная в тег
Так как внутри <main> содержится уникальный контент страницы, то разрешено использовать только один такой тег на странице.
Секции
Контент на странице не является однородным. Обычно это цепочка логических областей, каждая из которых описывает что-то конкретное. Например, на странице могут присутствовать область с описанием преимуществ, цены, формы и так далее. Их хочется как-то выделить. И на это есть несколько причин:
Например, на странице могут присутствовать область с описанием преимуществ, цены, формы и так далее. Их хочется как-то выделить. И на это есть несколько причин:
- С правильно разделенным контентом удобно работать. Мы легко можем перемещать такие области, менять местами или удалять. В коде их будет легко найти
- Правильная группировка разделов — важная часть при создании доступного web’а
Для таких самостоятельных логических единиц существует специальный тег <section>, который внутри себя может содержать одну конкретную секцию. Добавим ее в наш пример:
<header>
<img src="/logo.png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>
Мы считаем, что настоящий программист должен понимать, как работает
компьютер, и обладать вычислительным мышлением.
Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?». Существует множество мнений по этому поводу. Кто-то
советует начинать с математики, кто-то советует конкретные языки и
технологии.
</p>
<p>
Хекслет — это готовый путь от абсолютного новичка до первого
трудоустройства.
</p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
Заметьте, как легко стало искать преимущества в коде, ведь они находятся в отдельной секции. Также вы могли обратить внимание на заголовок внутри секции. Так как секция — это самостоятельная единица, то почти всегда она имеет свой заголовок. Хоть это и не всегда так, и стандарт не обязывает нас включать заголовок в секцию, но старайтесь придерживаться этого правила.
Так как секция — это самостоятельная единица, то почти всегда она имеет свой заголовок. Хоть это и не всегда так, и стандарт не обязывает нас включать заголовок в секцию, но старайтесь придерживаться этого правила.
Как быстро определить, стоит ли включать участок контента в отдельную секцию? Все очень просто: если вы можете описать участок контента в одном или двух словах (преимущества, цены, форма заказа, каталог, контакты и так далее), то с большой вероятностью этот участок является самостоятельной секцией.
Независимые секции
Другим способом выделить логический участок текста является использование тега <article>. У вас может возникнуть вопрос: «Зачем иметь два различных тега для выделения одного и того же?»
Между <section> и <article> есть одна существенная разница: <article> является независимой секцией, то есть ее можно перенести на любую страницу сайта или даже на другой сайт, и при этом она не потеряет своего контекста.
Представьте себе блог и отдельную статью в нем. Можем ли мы понять статью, если она вдруг окажется не в блоге, а, например, на странице с услугами? Конечно! Ведь статья — это законченный текст. Следовательно, такую статью можно обернуть в тег <article>.
Добавим колонку новостей в наш пример верстки. Сразу подумаем, как она может быть разделена. Сами по себе новости являются достаточно уникальным элементом, ведь даже если их перенести на другую страницу, то они не потеряют свою актуальность. В этом случае каждую новость можно обернуть в <article>. А что делать с оберткой блока? Она объединяет по смыслу несколько различных новостей, ее можно спокойно назвать одним словом, и она точно будет иметь свой заголовок. Следовательно, ей подойдет тег <section>.
<header>
<img src="/logo.png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>
Мы считаем, что настоящий программист должен понимать, как работает
компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?». Существует множество мнений по этому поводу. Кто-то
советует начинать с математики, кто-то советует конкретные языки и
технологии.
</p>
<p>
Хекслет — это готовый путь от абсолютного новичка до первого
трудоустройства.
</p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?». Существует множество мнений по этому поводу. Кто-то
советует начинать с математики, кто-то советует конкретные языки и
технологии.
</p>
<p>
Хекслет — это готовый путь от абсолютного новичка до первого
трудоустройства.
</p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Дополняющие секции
Еще одним крупным контейнером для нашего контента служит тег <aside>. Это область с дополнительной информацией. Она может быть как связана с текущей страницей, так и не очень. Подобные секции вы можете встречать в виде боковых панелей на сайтах. Там содержится дополнительное меню, баннеры, реклама и другая информация.
Это область с дополнительной информацией. Она может быть как связана с текущей страницей, так и не очень. Подобные секции вы можете встречать в виде боковых панелей на сайтах. Там содержится дополнительное меню, баннеры, реклама и другая информация.
Обратите внимание, что <aside> не обязан являться боковой панелью по внешнему виду. Это может быть даже дополнительная информация внутри статьи. Но чаще всего внешнее оформление у такого тега именно в виде боковой панели.
Давайте добавим такую информацию в нашу верстку. Внутри этой дополнительной секции будет находиться еще одно меню, которое не будем оборачивать в <nav>, так как оно не является основным.
<header>
<img src="/logo.png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<aside>
<div>
<a href="#">Необязательный пункт 1</a>
<a href="#">Необязательный пункт 2</a>
<a href="#">Необязательный пункт 3</a>
</div>
</aside>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>
Мы считаем, что настоящий программист должен понимать, как работает
компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?». Существует множество мнений по этому поводу. Кто-то
советует начинать с математики, кто-то советует конкретные языки и
технологии.
</p>
<p>
Хекслет — это готовый путь от абсолютного новичка до первого
трудоустройства.
</p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?». Существует множество мнений по этому поводу. Кто-то
советует начинать с математики, кто-то советует конкретные языки и
технологии.
</p>
<p>
Хекслет — это готовый путь от абсолютного новичка до первого
трудоустройства.
</p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Самостоятельная работа
Создайте файл index. html на своем компьютере и создайте собственное резюме. Используйте изученные в этом уроке теги.
html на своем компьютере и создайте собственное резюме. Используйте изученные в этом уроке теги.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Курс HTML и CSS ᐉ Базовый курс по верстке HTML и CSS г. Киев, Украина
**
старт курса
*месяцев
длительность
2занятий
в неделю
*часов
лекций и практики
Узнать подробнее
Записаться на курс
Всем без опыта программирования, кто хочет поменять сферу деятельности и начать карьеру Front-end разработчика
Веб-дизайнерам, которые хотят быть на одной волне с верстальщиком
Маркетологам, которые хотят научиться верстать лендинги и электронные письма для рассылок
Контент-менеджерам и копирайтерам для понимания HTML&CSS и придания красивого вида своим сайту и статьям в блоге
Чему научишься на курсе?
Добавь навыки верстки в свое резюме!
Практическая работа с языком разметки документов HTML/HTML5 и языком стилей CSS.
Умение работать с SVG для отображения двумерной графики, диаграмм и иллюстраций на веб-сайтах.
Структурированная и валидная верстка – как критерий профессионализма веб-программиста.
Кроссбраузерность и адаптивная верстка для создания сайтов для различных браузеров и устройств.
Использование Flexbox и Grid.
Навыки работы с GIT для отслеживания истории разработки ПО и совместной работы с ним.
Работа с CSS Animation.
Верстка электронных писем.
Понимание использования CSS-препроцессоров.
Понимание CSS-фреймворков Bootstrap и Foundation для усовершенствования работы.
Дипломный проект на GitHub.
И как бонус получишь Soft Skills и презентацию себя: узнаешь, какие бывают резюме, как их правильно составлять и наш HR расскажет об «интересах», которые бывают на собеседовании.
- Кто такой HTML&CSS Developer? Что такое HTML? Что такое CSS? Инструменты Photoshop, редакторы кодов, браузер, валидатор.
- Изучение стандартных меток языка разметки текста HTML.

- Block, inline, inline-block. Основные элементы HTML+HTML5. Создание структуры. Синтаксис CSS.
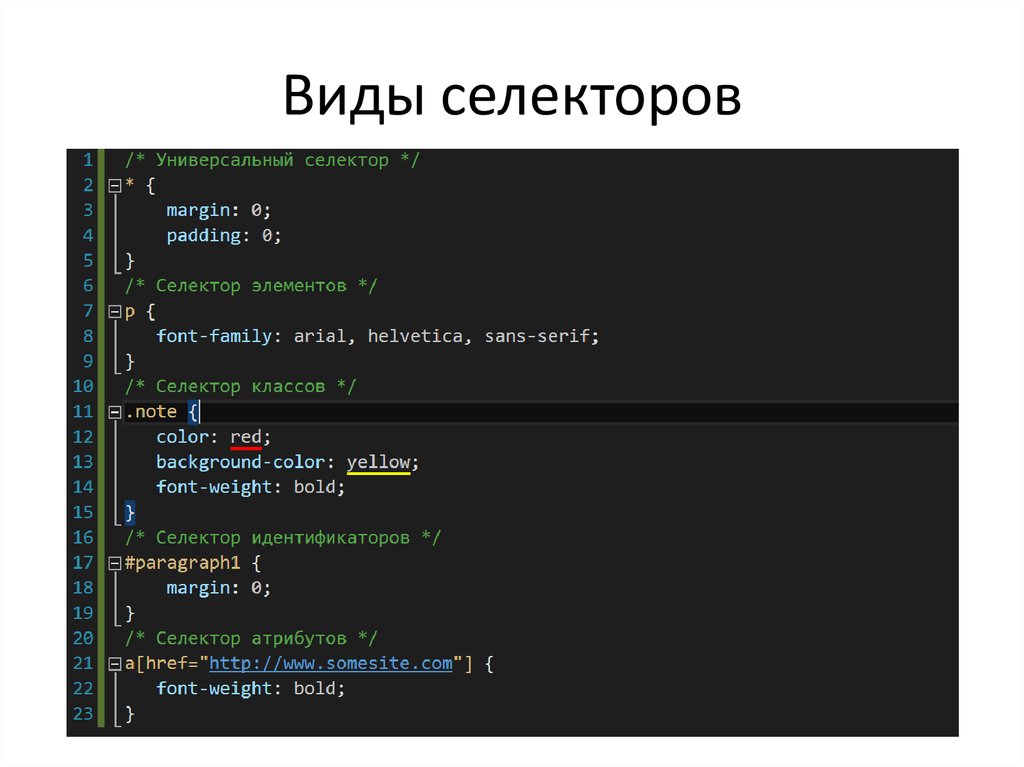
- Главные определения CSS. Типы селекторов. CSS подключение. Reset CSS.
- Позиционирование в СSS (padding, margin, box-sizing).
- Позиционирование. Float. Static. Relative. Absolute. Fixed. Sticky. Z-index.
- Работа с формами (input, textarea, button).
- Flex.
- Использование кастомных шрифтов, их подключение.
- Изображение (jpg, png, gif, svg). Font Awesome.
- Структура проекта. Валидность и семантика.
- Использование меток HTML5 для формирования структуры шаблона. Рассмотрение, назначение меток HTML5 и их преимущества.
- GIT.
- Псевдоклассы. Псевдоэлементы.
- Пиксельная точность (perfect pixel). Понятие кроссбраузерности. Особенности некоторых браузеров.
- Responsive. Mobile/desktop first. @media.
- Что такое CSS-препроцессоры и зачем они нужны? Знакомство со SASS, Webpack.

- Что такое JavaScript и jQuery? Подключение скрипта на страницу/сайт.
- Основы CSS Animation.
- CSS-фреймворки на примере Bootstrap.
Светлана Троян
Преподаватель – практик.
Помогла многим студентам успешно найти себя в сфере IT и получить работу в компаниях в Украине и за рубежом.
+5 лет коммерческого опыта веб-разработки.
Визитная карточка: Светлана Троян рассказывает о себе и о курсе Front end — HTML верстка.
Артем Рыжов
Senior Front-end Developer Team Lead
8+ лет опыта в веб-разработке. Более 3 лет преподает и курирует курсы по HTML&CSS. Выпустил огромное количество студентов, которые являются в данный момент хорошими разработчиками в разных IT компаниях и не только в Украине.
Пример преподавания: Артем Рыжов читает вебинар Front end — что это такое и HTML и CSS: верстаем лендинг за час.
Вячеслав Василенко
7+ лет опыта в веб-разработке. 5+ лет опыта преподавания курсов по HTML&CSS. Успешно обучил многих студентов, которые нашли свое место в IT компаниях Украины и других стран.
5+ лет опыта преподавания курсов по HTML&CSS. Успешно обучил многих студентов, которые нашли свое место в IT компаниях Украины и других стран.
Визитная карточка: Вячеслав Василенко рассказывает о себе и о курсе Front end — HTML верстка.
LIVE-обучение
Живое общение с инструктором вне зависимости от формата обучения. Ты сможешь задавать все интересующие тебя вопросы во время занятий.
Рабочее место
Подготовленное рабочее место с современным оборудованием и ПО. Преднастроенная среда для практических занятий.
Практические занятия
Меньше теории, больше практики! Именно поэтому на курсе будет много практических работ и домашних заданий.
Личный кабинет
График занятий, программа, электронные обучающие материалы, сертификат и многое другое в Личном кабинете.
Видеозапись занятий
Доступ к видеозаписям занятий в Личном кабинете на протяжении всего обучения и 6 месяцев после завершения курса.
Дипломный проект
В ходе курса ты будешь работать над своим собственным дипломным проектом, который станет началом или дополнением твоего портфолио.
Экзамен и сертификат
В конце курса все студенты сдают внутренний экзамен, после чего получают электронный сертификат, который подтверждает твои навыки и знания.
Доступ в ИТ-сообщество
У всех студентов будет доступ к закрытому чату в Telegram с инструкторами и единомышленниками, где можно попросить помощи или поделиться чем-то интересным.
Посттренинговая поддержка
6 месяцев консультаций и поддержки от инструктора после завершения курса. Задавай свои вопросы к инструктору в Личном кабинете.
Занятия 2 раза в неделю офлайн или онлайн.
На уроках инструктор предоставляет теоретическую базу и разъясняет практические задачи.
После урока инструктор дает домашнее задание.
В групповом Telegram-чате обсуждаете пройденный материал, делитесь впечатлениями и задаете вопросы.
Делаете д/з (в группах) и отправляете его для проверки инструктором.
Получаете фидбек о домашней работе от инструктора, вносите правки, улучшаете свою работу.
На протяжении всего курса каждый студент работает над своим дипломным проектом.
Защита дипломного проекта и экзамен в конце курса.
-
Курс «Основы верстки: HTML и CSS»
Basic -
Курс «Профессиональная верстка: HTML и CSS»
Professional -
Курс «JavaScript: основы Front-end разработки»
Basic -
Курс «JavaScript: разработка Web-приложений»
Advanced -
Курс «React JS и введение в серверный JavaScript»
Professional
Полноценная специальность
Пройдя все курсы, ты сможешь претендовать на позицию
Junior Front-end Developer
Быстрый старт карьеры в IT
Базовый курс HTML и CSS дает возможность сменить профессию и устроиться на позицию начинающего верстальщика – Junior Markup Developer.
Тренинг с HR-коучем
Расскажем про позиционирование себя, как правильно составить резюме и сопроводительное письмо, как пройти собеседование.
Гарантированное трудоустройство
Лучшие студенты гарантировано получат Job Offer от нашей группы ИТ-компаний или от наших партнеров.
Стажировки в ИТ-компаниях
Поможем с приобретением опыта – рекомендуем лучших студентов нашим партнерам.
Отзывы студентов
Vitalii Kryzhanovskyi
Курс QA
Так вийшло, що в цьому році, мені довелося змінити свою сферу діяльності, де я пропрацював 12 років. Я вирішив спробувати себе, в новій для себе галузі, в ІТ-індустрії. Але для того, щоб стати спеціалістом, треба знання. Після довгого пошуку, обговорення, роздумів, та телефонних дзвінків з ІТ-школами, які пропонують свої курси, я зупинився на навчальному центрі «Мережні технології» від ІТ-компанії «TechExpert». Я обрав для себе курс «QA: Тестування з нуля» і не прогадав…
Юрій Сало
Курс Front-end
На мою думку, у Світлани талант від Бога, вона навіть початківцю який вперше зіткнувся з такою нелегкою справою як IT-сфера змогла донести весь матеріал який був на курсі в повному обсязі й навіть більше! При першій нагоді буду рекомендувати ці курси знайомим та друзям! Дякую!
Олена Пустовіт
Курс Python
Курс дуже сподобався, все логічно, все структуровано, підходить для тих, хто ніколи не програмував так і для тих хто це робив давно. Викладач дуже гарно пояснює навіть складні речі, є баланс між теорією і перевіркою знань тестами. З побажань може додати до програми роботу з API та що це таке… мені особисто сподобалося і я вже використовую, але було не легко) Дякую!
Викладач дуже гарно пояснює навіть складні речі, є баланс між теорією і перевіркою знань тестами. З побажань може додати до програми роботу з API та що це таке… мені особисто сподобалося і я вже використовую, але було не легко) Дякую!
Дмитро Климюк
Курс Python
Курс дуже сподобався. Якби був спеціалізований Python — обов’язково б пройшов би також. Василь дуже хороший викладач — не втратьте його))) бо він пояснює все як в житті й це дуже дорого коштує.
Сергій Петренко
Курс JavaScript
Заняття пройшло добре, було цікаво. В цілому все зрозуміло, тому що матеріал було подано структуровано, в разі потреби можна легко переглянути знову, бо одразу знаю де шукати)) Наразі запитань не маю, маю позитивне враження))) Альона, дуже Вам вдячний за допомогу.
Андрій Митєв
Курс JavaScript
Враження від курсу дуже позитивні. Сподобалося викладання, яке базувалося більше на отриманні практичних навичок, ніж теоретичних. Досить цікавий та актуальний матеріал, який стане основою для подальшого вдосконалення вмінь. Також сподобалося, що був міцний зв’язок з викладачем та менеджером і, в разі будь-яких проблем чи питань, можна було отримати швидку відповідь. Дякую за чудовий курс та отриманні знання)
Досить цікавий та актуальний матеріал, який стане основою для подальшого вдосконалення вмінь. Також сподобалося, що був міцний зв’язок з викладачем та менеджером і, в разі будь-яких проблем чи питань, можна було отримати швидку відповідь. Дякую за чудовий курс та отриманні знання)
Софія
Курс QA
Закінчила курс з QA в Анни. Сповнена вражень. Анна — найприємніша особистість та чудовий викладач. Упевнена, що цей досвід буде для мене безцінним. Академія у найкоротші терміни відновила роботу після початку війни, за що їм окрема дяка.
Віталій Комаровський
Курс Front-end
Проходив курс «Основи верстки: HTML і CSS» з нуля. Тренер доволі професійно, послідовно викладав матеріал, заснований на реальних прикладах з його повсякденної роботи. В цілому цим курсом задоволений, буду продовжувати на наступних курсах. Рекомендую цей курс та цього тренера.
Кирило Стрехнін
Курс QA
Курс з QA тестування, який запропонували «NT», сподобався тим, що спочатку спілкування адміністратори гнучко підійшли до умов оплати курсу, до мого графіка присутності на лекціях. Лектор докладно пояснював питання, які мені були зрозумілі, коли закінчувався час занять. Завжди була можливість обговорити почуте. Подобалося, те, що я можу дзвонити у зручний час і обговорювати не ясні моменти. Вважаю, що «NT» підійшли до навчання якісно та відповідально, тому я пропоную свої послуги своїм друзям та знайомим. Дякую і радий, що незважаючи на війну «NT» знайшли сили та можливість закінчити курс навчання!!!!!
Лектор докладно пояснював питання, які мені були зрозумілі, коли закінчувався час занять. Завжди була можливість обговорити почуте. Подобалося, те, що я можу дзвонити у зручний час і обговорювати не ясні моменти. Вважаю, що «NT» підійшли до навчання якісно та відповідально, тому я пропоную свої послуги своїм друзям та знайомим. Дякую і радий, що незважаючи на війну «NT» знайшли сили та можливість закінчити курс навчання!!!!!
Назарок Яна
Курс QA
Проходила курс QA тестування з нуля. Дуже сподобалась програма курсу та його виклад. Багато прикладів, достатня кількість теорії. Окремо хочу зазначити вдале поєднання лекцій та практики. Проходила навчання онлайн, жодних проблем під час організації занять або подачі матеріалу не було. Дуже задоволена, обов’язково буду рекомендувати друзям та родичам.
Алла Аверьянова
У 2019 році проходила навчання на курсі з адміністрування Linux. За 5 днів курс дуже насичений інформацією, корисними основами (які можна застосувати практично до будь-якого дистрибутива). Головна особливість у тому, що майже весь курс ґрунтується на практиці. Знання з цього навчання знадобляться мені до цього дня. Проходила навчання очно та на половину віддалено (через хворобу). Жодних нарікань на віддалений формат…
Головна особливість у тому, що майже весь курс ґрунтується на практиці. Знання з цього навчання знадобляться мені до цього дня. Проходила навчання очно та на половину віддалено (через хворобу). Жодних нарікань на віддалений формат…
Vlad Ishchenko
У листопаді 2020 навчався на курсі Cyber Security Fundamentals. Курс складався з 2 частин – для менеджерів та практична частина для інженерів. Для мене, як для менеджера, курс був дуже корисним: надали чітку інформацію про сучасне розуміння інформаційної безпеки, кібербезпеки; вказали напрямки, в яких можна і потрібно розвиватися, враховуючи сьогоднішні реалії цифровізації.
Даниил Троценко
Проходив тут курс «Адміністрування інфраструктури баз даних SQL». Дуже сподобався інструктор, все зрозуміло пояснював та відповів на мої запитання щодо курсу. Проходив курс віддалено, комунікація з інструктором була на відмінному рівні. Жодних організаційних проблем не виникло, менеджери НЦ займаються групою протягом усього курсу. Загалом від навчання враження позитивне.
Жодних організаційних проблем не виникло, менеджери НЦ займаються групою протягом усього курсу. Загалом від навчання враження позитивне.
Alexander Babich
Відмінне місце для навчання, добрі люди, надійні партнери та добрі друзі. Рекомендую!
И еще более 1700 не менее крутых IT и non-IT компаниях 😉
Вы сможете посмотреть видеозапись занятия.
Да, вы сможете претендовать на позицию верстальщика – Junior Markup Developer (HTML Coder). Для этого достаточно пройти курс по основам HTML и CSS. А после прохождения курса HTML и CSS Professional уровня вы будете чувствовать себя в верстке, как рыба в воде.
Курс по HTML и CSS проводится на русском/украинском языке, однако часть учебных материалов на английском, поэтому желательно знать английский хотя бы на базовом уровне. Кроме того, если вы планируете основательно развиваться в сфере веб-разработки, то вам просто необходимо будет освоить английский язык. Практика показывает, что кандидатов со знанием английского чаще приглашают на собеседования, и им легче продвигаться по карьерной лестнице.
Мы выдаем сертификат студентам, при условии посещения 70% занятий и выполнения 70% домашних заданий. Кроме того, знания студентов подкрепляются результатами экзамена и/или защиты дипломного проекта. Любой работодатель может связаться с нами и убедиться в качестве знаний студента.
Мы помогаем с трудоустройством всем нашим студентам, но предлагать трудоустройство мы можем только самым упорным и лучшим студентам. Собеседование проходит в нашей группе ИТ-компаний TechExpert или у наших партнеров. Лучшие из лучших гарантированно получают Job offer.
Да, у нас есть такая возможность. Подробности можно узнать у менеджера-консультанта.
Регистрируйся на курс
Становись крутым Front-end разработчиком вместе с
Академией «Сетевые Технологии»!
Основы верстки: HTML и CSS
Старт курса: *
Длительность: * месяцев, * часов
Уроки: * занятий, 2 раза в неделю
Дипломный проект для твоего портфолио
Помощь по трудоустройству
Стоимость: * грн.
* грн/мес.
Основы HTML и CSS | BrainsCloud.ru
Материалы урока
- Введение
- Установка редактора Brackets
- HTML теги (теория)
- Создание скелета HTML документа
- HTML теги форматирования текста
- CSS селекторы и свойства (теория)
- Свойства для стилизации текста
- Инструменты разработчика — DevTools
- Изображения и ссылки (img, a)
- Растровая и векторная графика, форматы изображений (png, jpg, svg) + домашнее задание
- HTML Таблицы (table, tr, td, th, tbody и др.) + домашнее задание
- Блочные и строчные элементы (div, span)
- Работа с фоном.
 Часть 1
Часть 1 - Работа с фоном. Часть 2 + домашнее задание
- Справочники
- Наименование классов
- Создание простой HTML страницы (практика)
- HTML формы (form, input, textarea, button) + домашнее задание
- Псевдоклассы
- Границы (border, outline)
- Создание формы регистрации (практика)
- Позиционирование (relative, static, absolute, fixed)
- Позиционирование (практика) + домашнее задание
- Псевдоэлементы (before, after, first-letter, first-line)
- HTML5 теги (header, nav, footer, article и др.)
- CSS3 свойства
- Основы flexbox + домашнее задание
- Доработка страницы (HTML5, CSS3, flexbox)
- Селекторы, псевдоклассы + домашнее задание
- Приоритеты селекторов
- Единицы измерения (em, rem) + домашнее задание
- HTML теги (abbr, code, cite, blockquote и др.
 )
) - Стилизация кода (HTML, CSS) + домашнее задание
- Вертикальное выравнивание (vertical-align)
- Обтекания (float, clearfix)
- Видимость элементов (display, opacity, visibility)
- Специальные символы
- Префиксы (-webkit-, -moz-, -ms-)
- Вставка видео и аудио (video, audio, source)
- Google fonts, локальные шрифты + домашнее задание
- Основы адаптивной верстки (media queries) + домашнее задание
- Цвета (HEX, rgb, rgba)
- Возможности Brackets и плагины
- Введение
- Основы работы с Photoshop
- Основы работы с Abode XD
- Подготовительные работы
- Верстка шапки сайта
- Верстка текстового блока
- Верстка фотографии
- Верстка контактов
- Верстка страницы «Об авторе»
- Верстка страницы «Контакты»
- Адаптация сайта под разные устройства.
 Часть 1
Часть 1 - Адаптация сайта под разные устройства. Часть 2
- Favicon, мета-теги
- Кроссбраузерная и валидная верстка
- Домен и хостинг. Размещаем сайт в интернете
- Что делать дальше? План развития
- Простая трансформация
- Точка трансформации
- Объединение трансформаций
- Создание перспективы
- 3D Трансформация
- Создание 3D карточки
- Создание наклонной навигации
- Работа с масштабом элемента
- Работа с translate
- Создание 3D куба
- Создание анимации
- Временные функции
- Еще свойства для работы с анимацией
- Создание нескольких анимаций
- Анимация 3D куба
- Создание анимированных пузырей
- Правильная анимация
Хочешь продолжить обучение?
4490 3490₽
Ваш промокод: learnhtml
Перейти к оплатеПодробнее о курсе
*Время предложения ограничено
HTML | Layout — GeeksforGeeks
900 07 7 |
Макеты HTML
- Объекты HTML
- HTML-скрипты
Усовершенствованные макеты веб-сайтов можно создать с помощью комбинации HTML и CSS. Вот обзор.
Вот обзор.
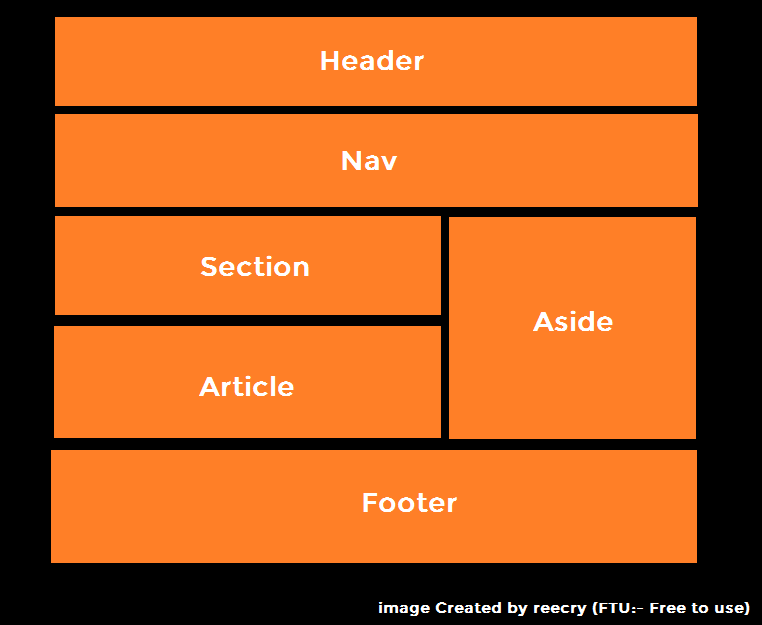
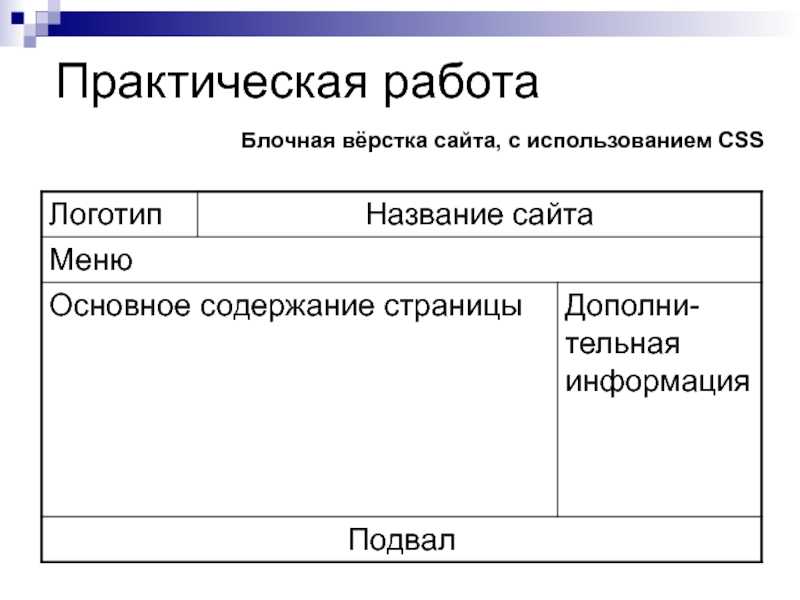
Большинство современных веб-сайтов и блогов состоят из шапки, нижнего колонтитула, панели навигации, возможно, еще одной боковой панели и, не забываем, основной области содержимого. Что-то вроде этого:
Пример наиболее распространенных разделов макета сайта. HTML имеет ряд элементов, которые можно использовать для определения каждой из этих областей. К ним относятся основной , заголовок , нижний колонтитул , нав , в сторону и артикул элементы. Кроме того, элемент div является общим элементом уровня блока, который можно использовать для группировки элементов HTML.
Таким образом, приведенный выше макет можно разметить следующим образом:
Но эти элементы просто обеспечивают структуру документа. Они не занимаются презентацией. Итак, мы закончим с этим:
Итак, мы закончим с этим:
Как упоминалось ранее в этом руководстве, CSS — это то, что нам нужно для определения представления наших HTML-документов.
Макет сетки CSS
Макет сеткиCSS был специально создан для макетов веб-сайтов. Он работает в системе двумерной сетки, где вы указываете, какие элементы относятся к каким частям сетки.
Таким образом, мы могли бы взять приведенный выше код HTML, а затем использовать сетку CSS для позиционирования каждого элемента:
Если ваш браузер поддерживает макет сетки, этот пример должен выглядеть так, как показано в верхней части этой страницы. Вот еще:
Вот еще:
В этом примере мы используем свойство grid-template-areas со своего рода синтаксисом «ASCII art», чтобы указать, куда идет каждый элемент. Это бит, который выглядит так:
области шаблона сетки: "заголовок заголовка заголовка" "объявления в навигационных статьях" "нижний колонтитул нижний колонтитул";
Затем мы привязываем каждый элемент к каждой из этих областей сетки, используя область сетки свойство.
#pageHeader { область сетки: заголовок; } #pageFooter { область сетки: нижний колонтитул; } #основная статья { область сетки: статья; } #mainNav { область сетки: навигация; } #сайтобъявления { область сетки: реклама; }
Остальная часть кода касается размеров, желобов, общей эстетики и т. д.
В этом случае мы немного изменили разметку, добавив идентификаторы к элементам. мы не 9Для этого 0777 нужен , но это хорошая практика. Делая это, мы гарантируем, что области сетки будут заняты только элементами с правильным идентификатором. Если бы мы этого не сделали, то могли бы столкнуться с серьезными проблемами, если бы когда-нибудь добавили на страницу еще один элемент с таким же именем (например, еще один элемент заголовка
Если бы мы этого не сделали, то могли бы столкнуться с серьезными проблемами, если бы когда-нибудь добавили на страницу еще один элемент с таким же именем (например, еще один элемент заголовка ).
Адаптивные макеты
Адаптивные макеты настраиваются в соответствии с размером экрана, используемого для просмотра веб-сайта. Это означает, что ваш веб-сайт, вероятно, будет выглядеть по-разному на мобильном телефоне, планшете и настольном компьютере. Веб-сайт подстраивается под размер экрана.
Мы можем изменить приведенный выше пример, чтобы он использовал другой макет на небольших устройствах, таких как мобильные телефоны.
Для этого мы добавляем медиа-запрос для проверки размера экрана. Если он меньше определенной ширины, мы показываем им новый макет.
 */
@media все и (максимальная ширина: 575 пикселей) {
тело {
области шаблона сетки:
"заголовок"
"статья"
"Объявления"
"нав"
"нижний колонтитул";
строки шаблона сетки: 80px 1fr 70px 1fr 70px;
сетка-шаблон-столбцы: 1fr;
}
}
#Заголовок страницы {
область сетки: заголовок;
}
#pageFooter {
область сетки: нижний колонтитул;
}
#основная статья {
область сетки: статья;
}
#mainNav {
область сетки: навигация;
}
#сайтобъявления {
область сетки: реклама;
}
заголовок, нижний колонтитул, статья, навигация, раздел {
отступ: 20 пикселей;
фон: золото;
} <тело>
*/
@media все и (максимальная ширина: 575 пикселей) {
тело {
области шаблона сетки:
"заголовок"
"статья"
"Объявления"
"нав"
"нижний колонтитул";
строки шаблона сетки: 80px 1fr 70px 1fr 70px;
сетка-шаблон-столбцы: 1fr;
}
}
#Заголовок страницы {
область сетки: заголовок;
}
#pageFooter {
область сетки: нижний колонтитул;
}
#основная статья {
область сетки: статья;
}
#mainNav {
область сетки: навигация;
}
#сайтобъявления {
область сетки: реклама;
}
заголовок, нижний колонтитул, статья, навигация, раздел {
отступ: 20 пикселей;
фон: золото;
} <тело> В приведенном выше примере все элементы будут наложены друг на друга (если только вы не просматриваете этот пример на очень широком экране). Такое расположение элементов идеально подходит для небольших устройств, таких как мобильные телефоны. Нажмите кнопку Предварительный просмотр , чтобы просмотреть его в новом окне (которое должно отображать исходный макет — если вы еще не просматриваете его на небольшом устройстве).
Нажмите кнопку Предварительный просмотр , чтобы просмотреть его в новом окне (которое должно отображать исходный макет — если вы еще не просматриваете его на небольшом устройстве).
Вот медиа-запрос, который мы использовали для этого примера:
@media все и (макс. ширина: 575 пикселей) { тело { области шаблона сетки: "заголовок" "статья" "Объявления" "нав" "нижний колонтитул"; строки шаблона сетки: 80px 1fr 70px 1fr 70px; сетка-шаблон-столбцы: 1fr; } }
Мы просто меняем рисунок ASCII, чтобы он отражал нашу новую компоновку, которая в данном случае представляет собой простое размещение каждого элемента друг над другом (но в указанном нами порядке). Мы также меняем значения строк и столбцов по мере необходимости.
Ознакомьтесь с учебным пособием по сетке, если хотите узнать больше о работе с сеткой.
Несетевые браузеры
Макет сетки все еще очень нов, и поэтому поддержка браузеров ограничена. Хорошей новостью является то, что большинство основных браузеров начали поддерживать сетку с марта 2017 года, так что колеса определенно заработали. Но все еще есть много веб-пользователей, использующих браузеры без сетки.
Хорошей новостью является то, что большинство основных браузеров начали поддерживать сетку с марта 2017 года, так что колеса определенно заработали. Но все еще есть много веб-пользователей, использующих браузеры без сетки.
Таким образом, до тех пор, пока сетка не будет широко поддерживаться браузерами, для поддержки браузеров, не поддерживающих сетку, вам нужно будет использовать другие методы для макетов вашего веб-сайта, такие как плавающие элементы CSS (со свойством float ) и/или flexbox (со свойством flex и связанные свойства).
Если это кажется немного ошеломляющим, не отчаивайтесь! Вы можете загрузить любой из этих HTML-шаблонов для собственного использования. Вы можете открыть файлы и посмотреть, как каждый из них построен. И вы можете модифицировать их по своему усмотрению.
Эволюция макетов веб-сайтов
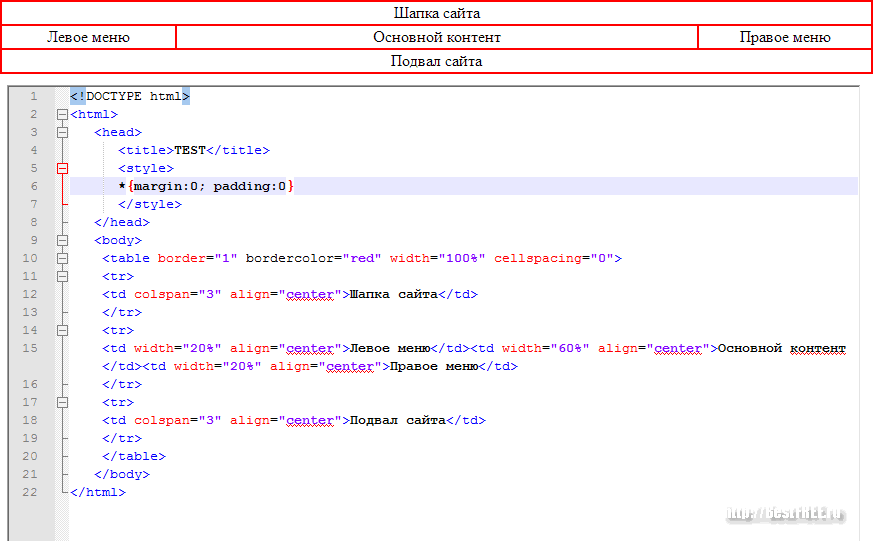
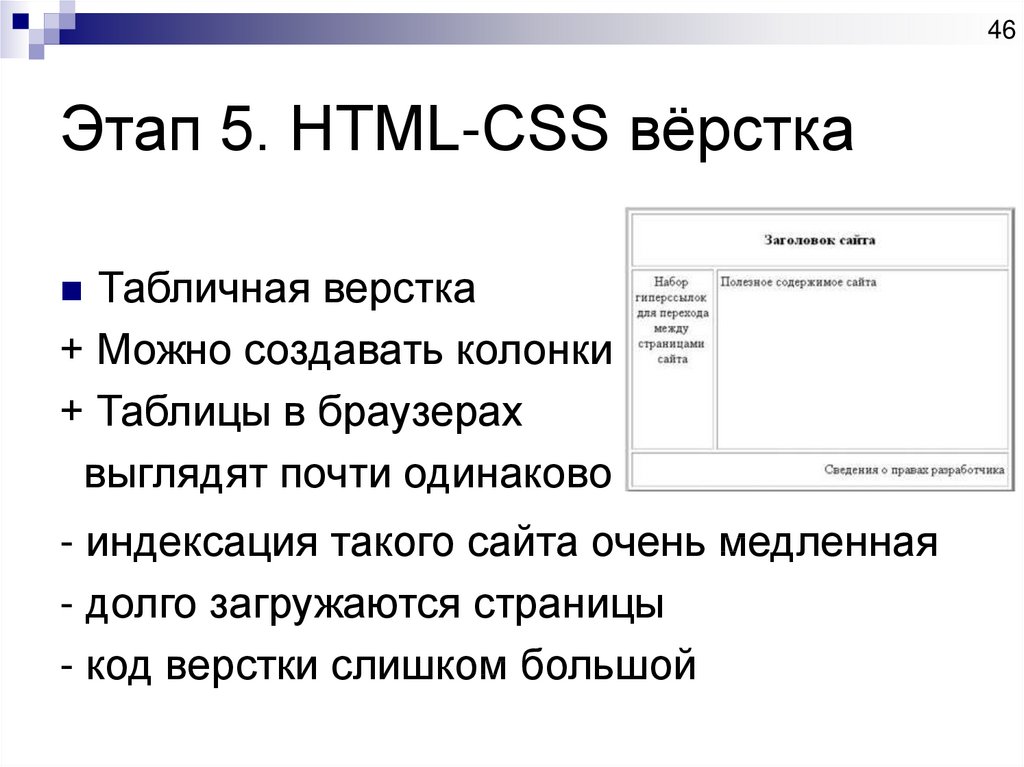
Веб-технологии изменились с момента появления Интернета. Таблицы HTML когда-то были единственным способом создания расширенных макетов из двух или трех столбцов, когда весь веб-сайт был вложен в большую таблицу. Но таблицы не предназначались для макетирования — они предназначались для хранения табличных данных. И HTML не был разработан для презентации — он был разработан для разметки структуры документа.
Но таблицы не предназначались для макетирования — они предназначались для хранения табличных данных. И HTML не был разработан для презентации — он был разработан для разметки структуры документа.
CSS был разработан для презентаций. Итак, как только браузеры, наконец, получили (разумно) последовательную поддержку CSS, CSS float стали нормой, в то время как CSS 9Свойство 0007 float будет применяться к блочным элементам, которые должны располагаться рядом друг с другом. Это позволило разработчикам продолжить работу с макетами из трех столбцов, сохраняя при этом презентацию отдельно от содержимого.
Но плавающие элементы на самом деле не были предназначены для двумерных макетов, и часто было сложно правильно выровнять все элементы страницы, чтобы все было на нужной высоте, и ничего не было непреднамеренно перемещено на следующую строку и т. д.
Внедрение flexbox значительно упростило задачу, так как предоставило лучший способ выравнивания элементов рядом без многих проблем, присущих float. Однако flexbox — это одномерная система. Он идеально подходит для выстраивания элементов рядом друг с другом или для нагромождения друг на друга, но не для того и другого одновременно.
Однако flexbox — это одномерная система. Он идеально подходит для выстраивания элементов рядом друг с другом или для нагромождения друг на друга, но не для того и другого одновременно.
Здесь на помощь приходит компоновка сетки CSS. Макет сетки был разработан специально для создания двухмерных макетов. Используя сетку, весь макет веб-сайта строится с использованием двумерной системы сеток. Каждый элемент может быть точно расположен, и он может сжиматься или растягиваться по мере необходимости. И самое главное, сетка чрезвычайно проста в использовании.
- Объекты HTML
- HTML-скрипты
Макет HTML — javatpoint
следующий → ← предыдущая HTML-макеты позволяют упорядочивать веб-страницы грамотно, хорошо структурированно и в адаптивной форме, или мы можем сказать, что HTML-макет определяет способ, которым могут быть организованы веб-страницы. Макет веб-страницы работает с расположением визуальных элементов HTML-документа. Веб-страница макет — это самая важная часть, о которой следует помнить при создании веб-сайта, чтобы наш веб-сайт выглядел профессионально и выглядел великолепно. Вы также можете использовать фреймворки на основе CSS и JAVASCRIPT для создания макетов для адаптивного и динамичного дизайна веб-сайтов. Каждый веб-сайт имеет определенный макет для отображения контента определенным образом. Ниже приведены различные элементы HTML5, которые используются для определения различных частей веб-страницы.
ПРИМЕЧАНИЕ. Макеты HTML создают отдельное пространство для каждой части веб-страницы. Так что каждый элемент можно расположить в значимом порядке. Макеты HTML создают отдельное пространство для каждой части веб-страницы. Так что каждый элемент можно расположить в значимом порядке.HTML<заголовок> Элемент Пример:<заголовок> Добро пожаловать на MyFirstWebpageПротестируйте сейчасHTMLПротестируйте сейчасHTML<раздел> Элементы HTML Пример:<раздел> Введение в HTMLHTML – это язык разметки, который используется для создания привлекательных веб-страниц с помощью стилей и выглядит в веб-браузере в удобном формате. Протестируйте сейчасHTML<статья>Тег HTML используется для содержания отдельной статьи, такой как большая история, огромная статья и т. д. Пример:<статья> История компьютеровНапишите здесь свой контент для истории компьютеров Протестируйте сейчасHTML<в сторону>HTML Пример:<в сторону> Информация на боковой панелиЭто содержит информацию, которая будет представлять собой боковую панель для веб-страницы Протестируйте сейчасHTML<нижний колонтитул>Элемент HTML |



 Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?». Существует множество мнений по этому поводу. Кто-то
советует начинать с математики, кто-то советует конкретные языки и
технологии.
</p>
<p>
Хекслет — это готовый путь от абсолютного новичка до первого
трудоустройства.
</p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?». Существует множество мнений по этому поводу. Кто-то
советует начинать с математики, кто-то советует конкретные языки и
технологии.
</p>
<p>
Хекслет — это готовый путь от абсолютного новичка до первого
трудоустройства.
</p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
 Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?». Существует множество мнений по этому поводу. Кто-то
советует начинать с математики, кто-то советует конкретные языки и
технологии.
</p>
<p>
Хекслет — это готовый путь от абсолютного новичка до первого
трудоустройства.
</p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а
не задание. Должен уметь анализировать и рассуждать на уровне проблемы и
выше, а не только на уровне кода.
</p>
<p>
При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос,
который встает перед новичком, это не «где учиться?», а «что и в каком
порядке учить?». Существует множество мнений по этому поводу. Кто-то
советует начинать с математики, кто-то советует конкретные языки и
технологии.
</p>
<p>
Хекслет — это готовый путь от абсолютного новичка до первого
трудоустройства.
</p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>


 Часть 1
Часть 1 )
) Часть 1
Часть 1 head1 {
head1 {  0008
0008 Мену-Лог {
Мену-Лог { Body_sec {
Body_sec {

 Он может содержать: текст, изображения, таблицы, видео и т. д.
Он может содержать: текст, изображения, таблицы, видео и т. д.