Чем открыть формат HTML? Программы для чтения HTML файлов
HTML
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Яндекс Браузер (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы. Ниже вы найдете полный каталог программ, открывающих формат HTML для операционной системы Windows, Mac, Linux, iOS, Android.
Общее описание расширения
Формат файла HTML относится к расширениям из категории Веб форматы, его полное название — Hypertext Markup Language File.
Файл HTML относится к веб-страницам, при создании которых, использовался язык разметки HTML. Большое количество подобных web-страниц, соединенных между собой ссылками, способствуют образованию сайтов. Открыть файл, имеющий расширение HTML, можно при помощи разнообразных браузеров, таких как Mozilla Firefox и Google Chrome, а также Internet Explorer и так далее.
Узнать подробнее что такое формат HTML
Что еще может вызывать проблемы с файлом?
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа.
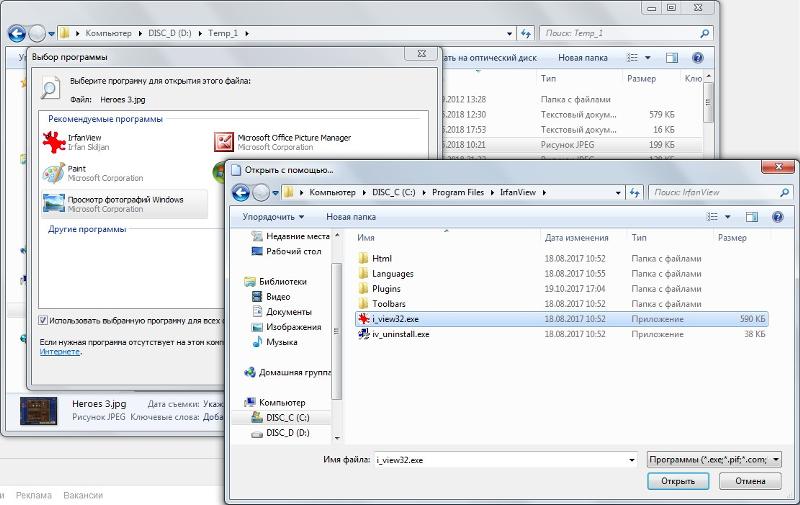
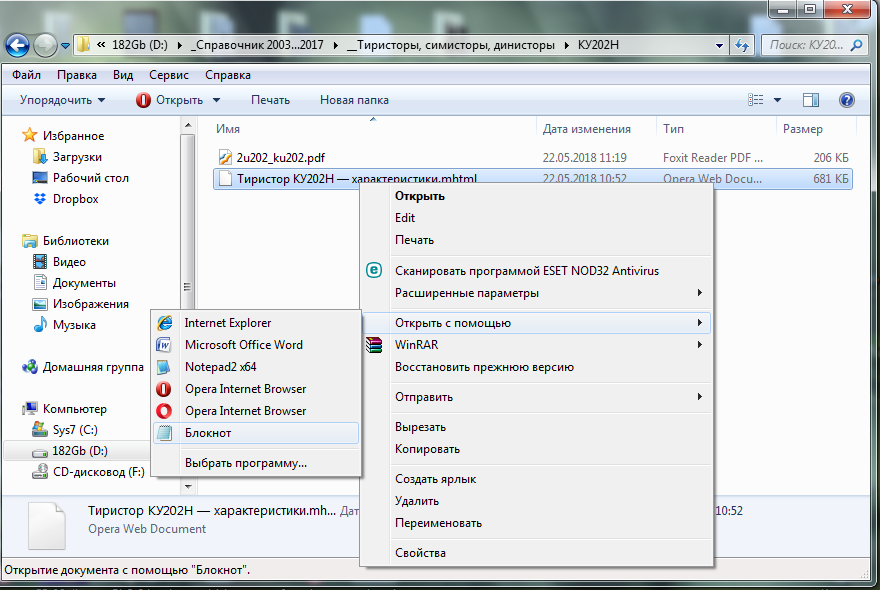
Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью»,
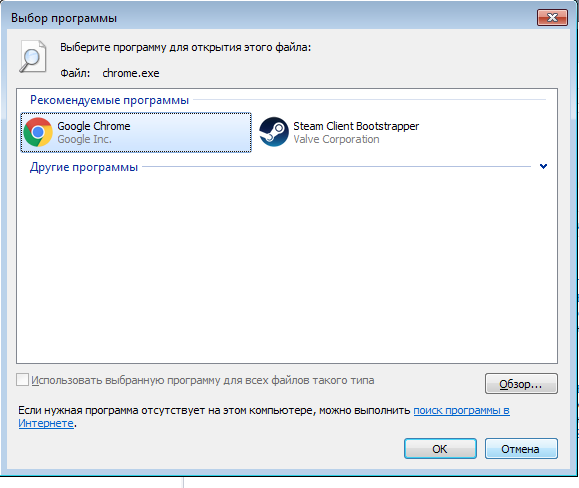
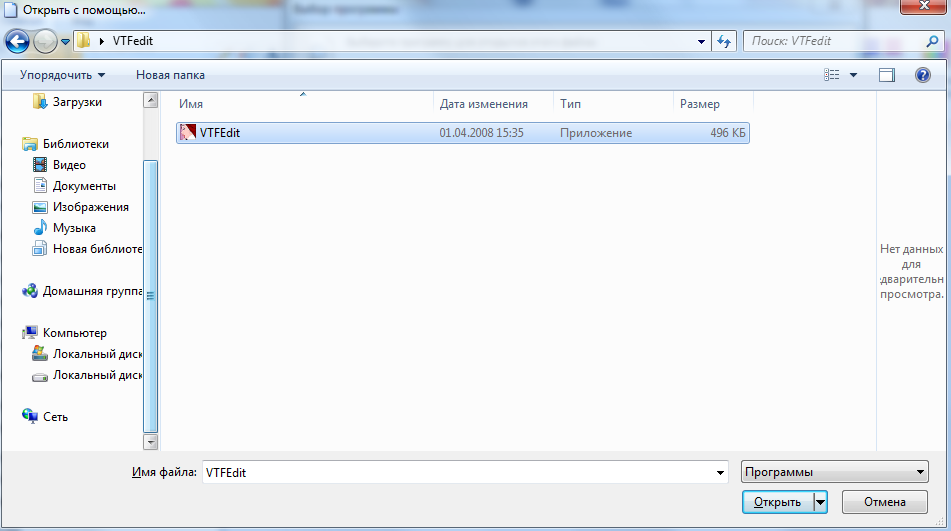
а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере,
и сможете выбрать подходящую.
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл HTML поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть HTML? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Просмотр html-документа в браузере. Чем открыть файл.HTML? Чем открыть хтмл
Большинство пользователей современных компьютерных систем так или иначе сталкивается с файлами, имеющими расширение.html, не всегда задумываясь о том, что они собой представляют. О том, как открыть файл HTML на компьютере, сейчас и пойдет речь.
Что представляет собой файл HTML?
Вообще, каждый из нас видит такие файлы практически каждый день, работая в интернете. Они представляют собой не что иное, как стандартные веб-страницы, созданные с применением гипертекстовой разметки на основе одноименного языка программирования.
Собственно, и сам вопрос о том, как открыть файл HTML, сводится только к тому, чтобы просмотреть его содержимое в соответствующей программе. Многие могут спросить о том, какое именно приложение использовать. Нет ничего проще, нежели просмотреть содержимое в самом обычном интернет-браузере.
Как открыть HTML-файл в браузере?
Поскольку файлы этого формата являются веб-страницами (публикуемыми или сохраняемыми на компьютере), в самом простом варианте при двойном клике на файле его открытие произойдет с использованием интернет-браузера, установленного в системе по умолчанию.
Если же требуется дополнительное решение вопроса о том, как открыть файл HTML с помощью других средств, нужно будет использовать меню правого клика, в котором и нужно выбрать другой браузер или отличную от него программу (строка «Открыть с помощью…»). С приложениями тоже все просто.
Как открыть файл HTML: использование текстовых редакторов
Просмотр содержимого файлов такого формата может производиться и при помощи самого обыкновенного «Блокнота», но лучше, конечно же, обратиться к офисным пакетам.
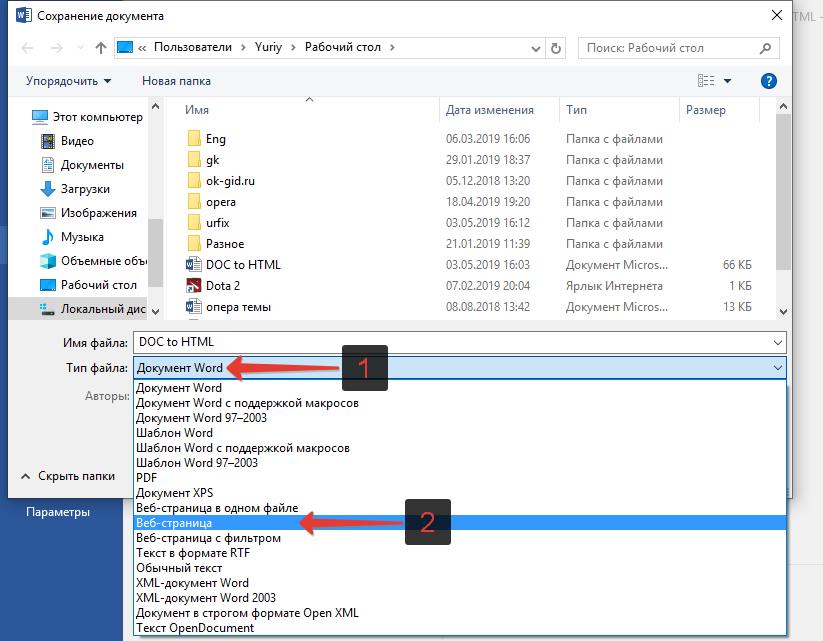
Мало кто из пользователей замечал, что в том же редакторе Word, входящем в состав стационарного офисного пакета, есть поддержка HTML даже в виде предлагаемого для сохранения формата. И именно в нем можно запросто создать примитивную веб-страницу в течение пары минут.
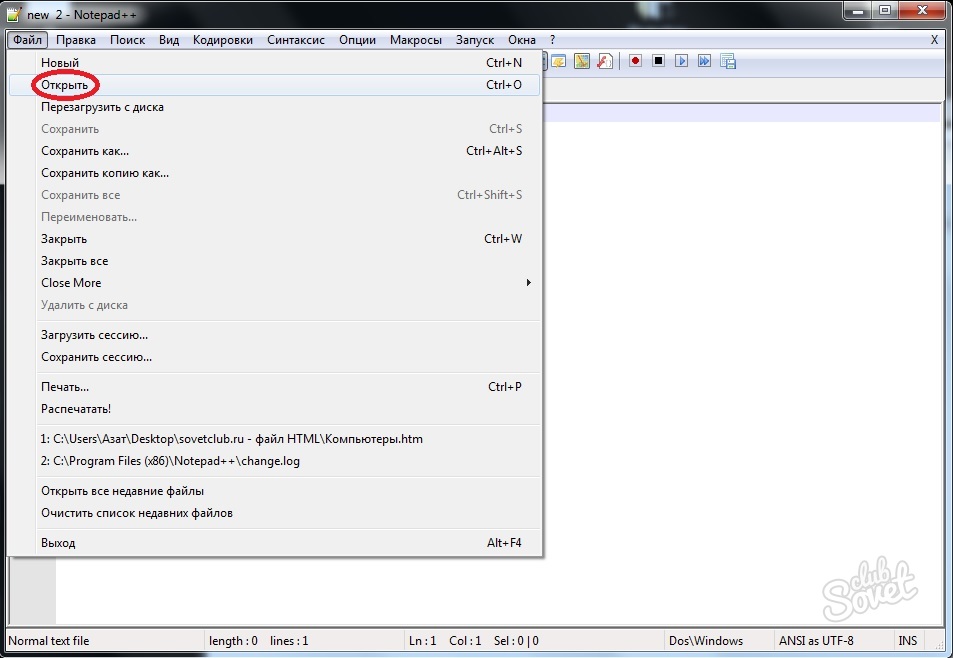
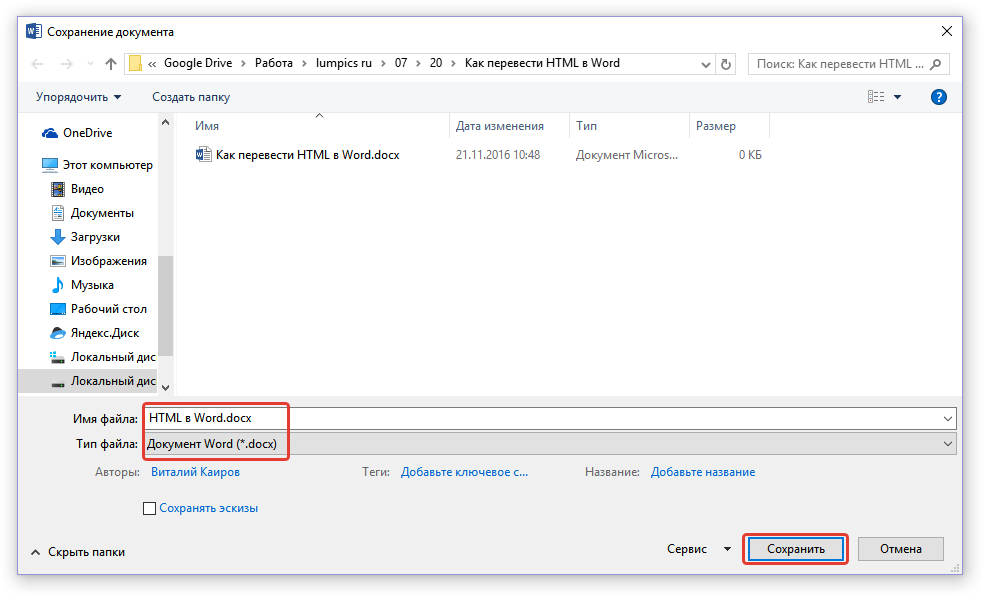
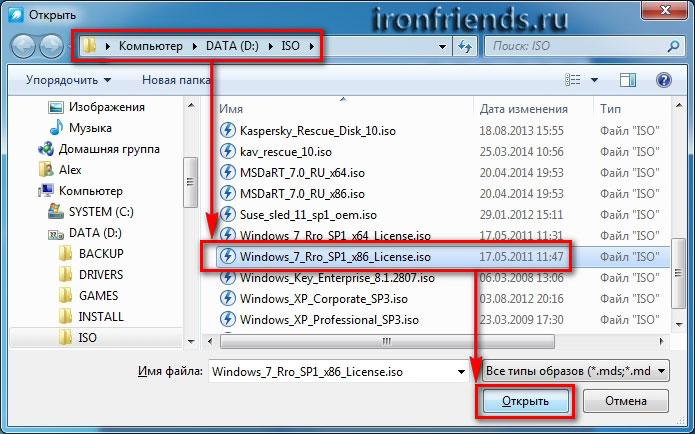
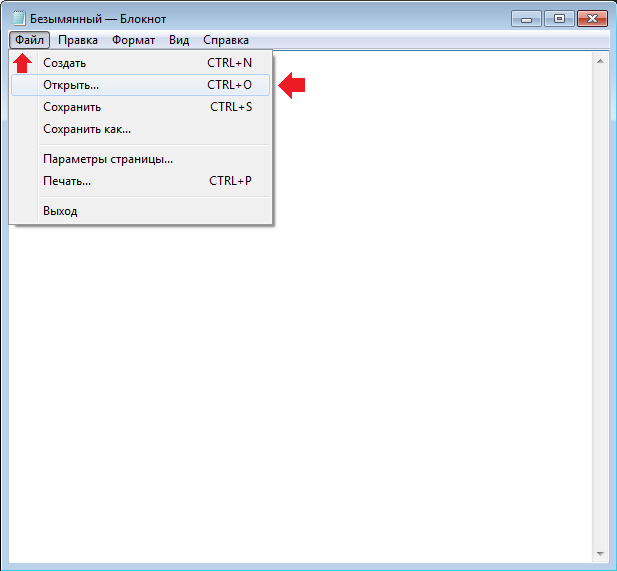
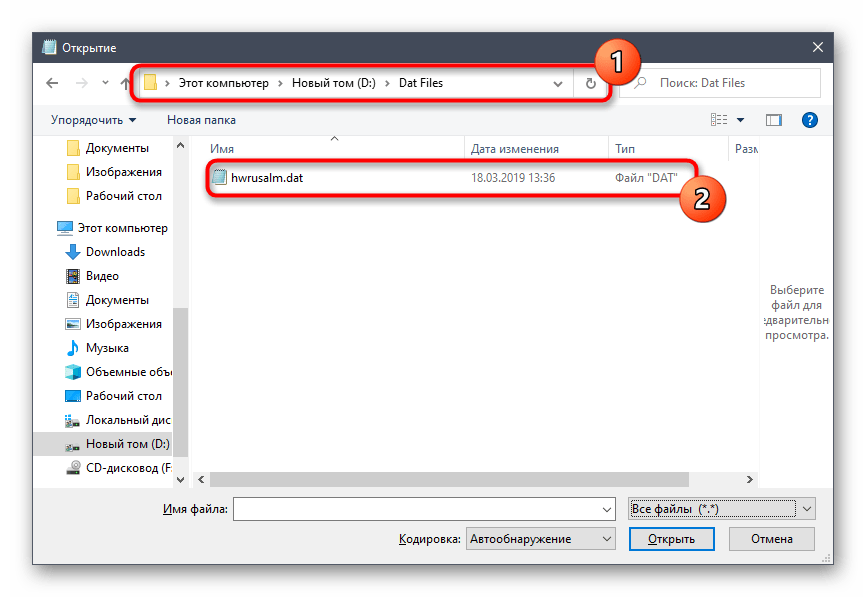
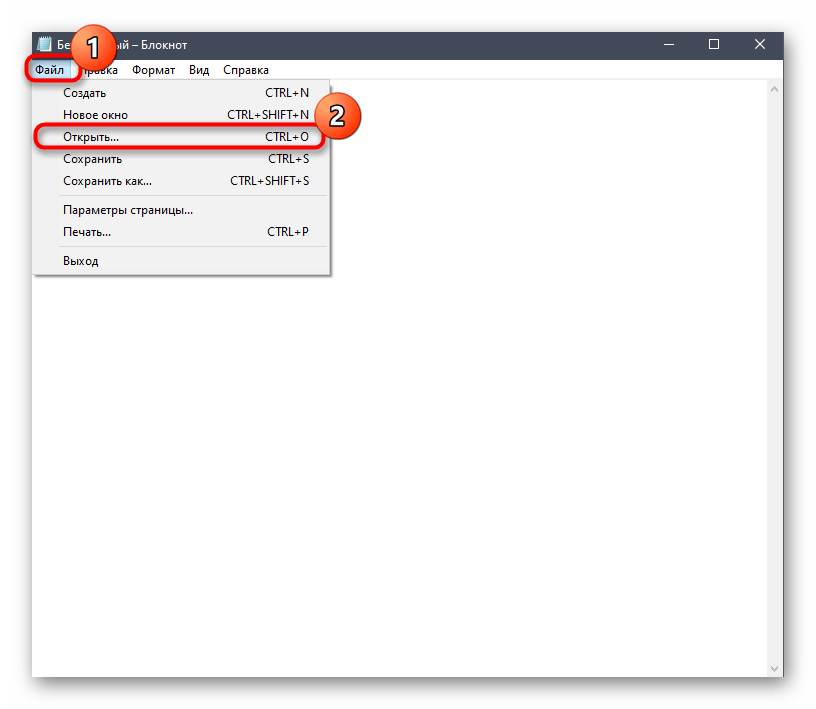
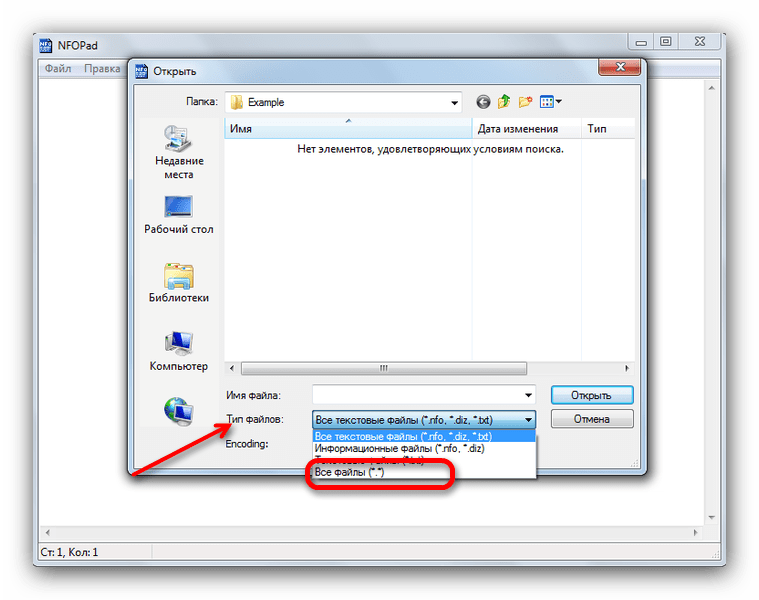
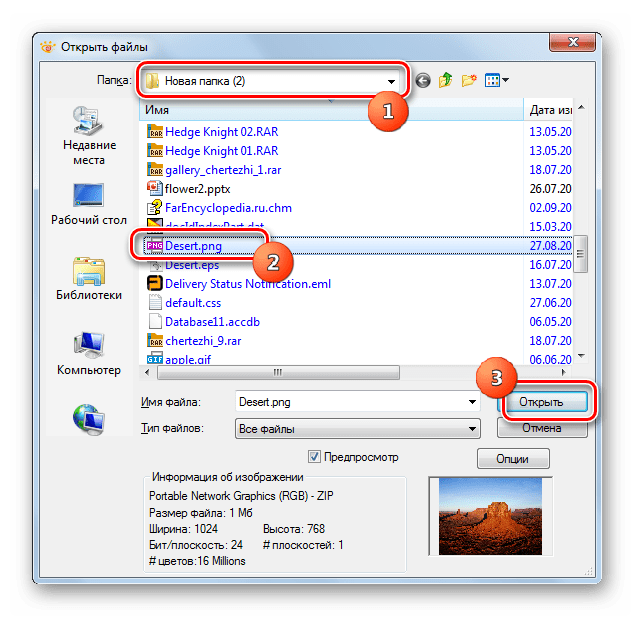
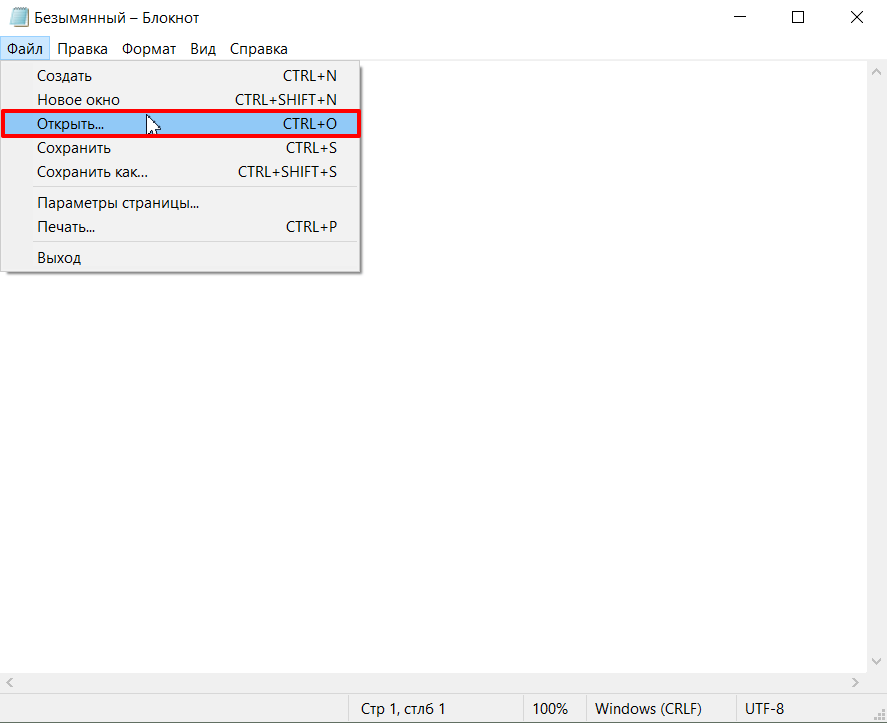
Как открыть файл HTML в Word? Проще простого! Нужно либо выбрать из контекстного меню соответствующее приложение, либо использовать для этого файловое меню самой программы с вызовом строки открытия объекта. Проще всего задействовать комбинацию клавиш Ctrl + O, после чего в строку выбора формата установить то, что требуется, и кнопкой обзора осуществить поиск нужного файла.
Проще всего задействовать комбинацию клавиш Ctrl + O, после чего в строку выбора формата установить то, что требуется, и кнопкой обзора осуществить поиск нужного файла.
Специализированные средства
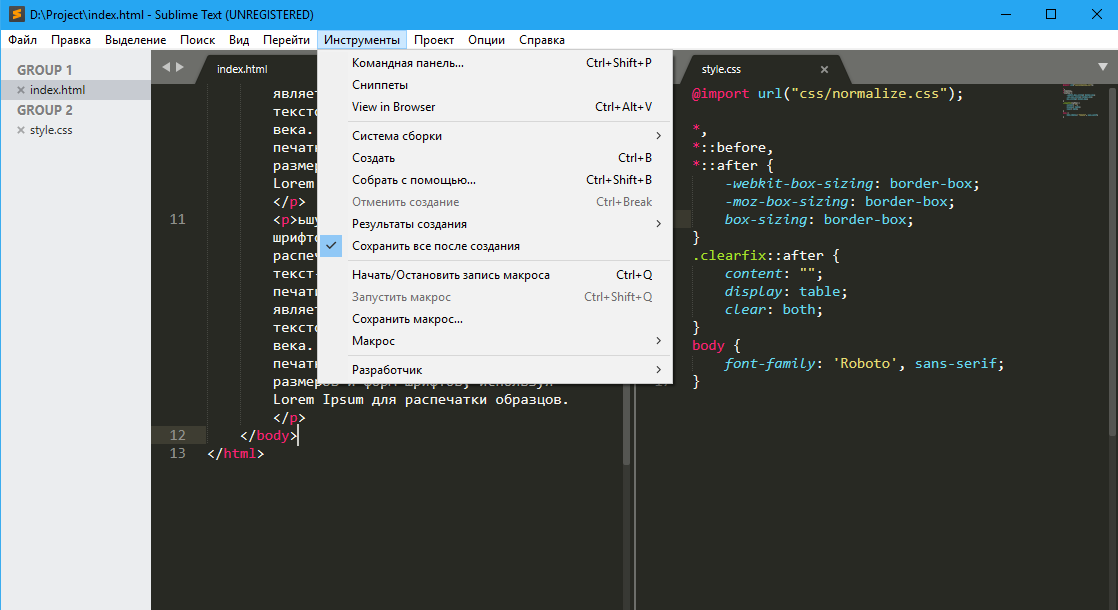
Но браузеры и являются самыми простыми и примитивными средствами просмотра HTML-страниц. Если же требуется произвести не только просмотр, но и использовать для этого средства редактирования, лучше обратиться к профессиональным утилитам, предназначенным для веб-программирования.
Среди самых известных HTML-редакторов можно отметить Sublime Text, Aptana Studio, Notepad++, Macromedia Dreamweaver, RJ TextEd, KompoZer, Comodo Edit, Vim, Fraise, PSPad и многие другие. В их на языке HTML выглядит настолько простым, что даже любой неподготовленный пользователь справится с созданием собственной страницы, написанной средствами гипертекстовой разметки, совершенно элементарно. А вообще, по большому счету, открывать файлы такого формата можно в любой программе, имеющей поддержку языка HTML.
HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Как открыть файл html. Инструкция.
Способ №1. С помощью текстового редактора.
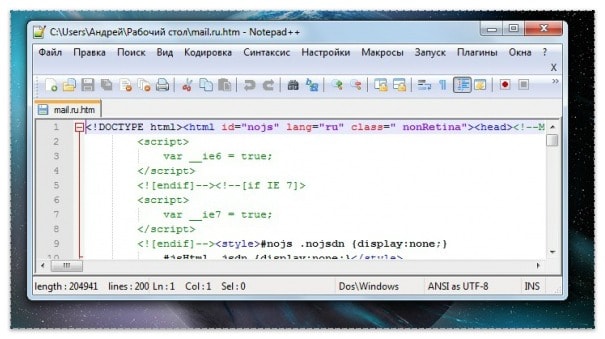
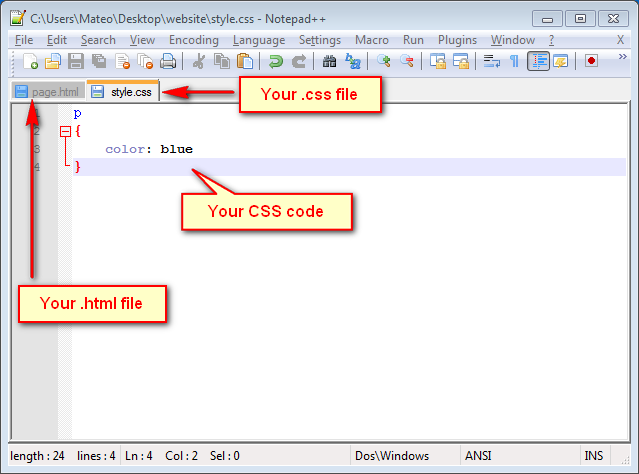
Если вам необходимо внести какие-нибудь изменения в файл подобного формата, то необходимо открывать его с помощью текстового редактора. Это можно сделать с помощью стандартной программы «Блокнот». Но лучше всего использовать программу «Notepad++». Она позволяет быстро находить необходимый «кусок» кода, подсвечивает синтаксис, интуитивно понятна и так далее.
1. Перед тем, как открыть файл расширения html, вам нужно скачать эту программу, а затем и установить.
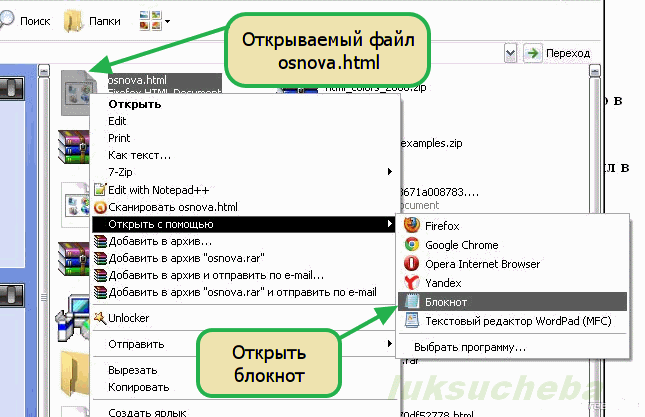
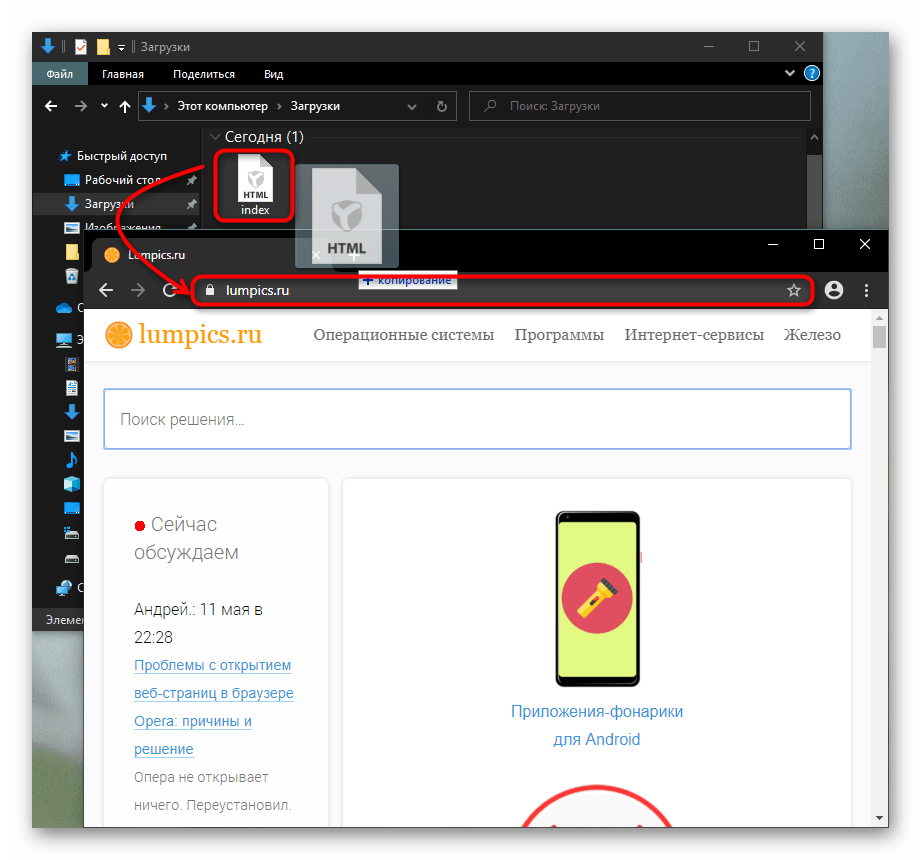
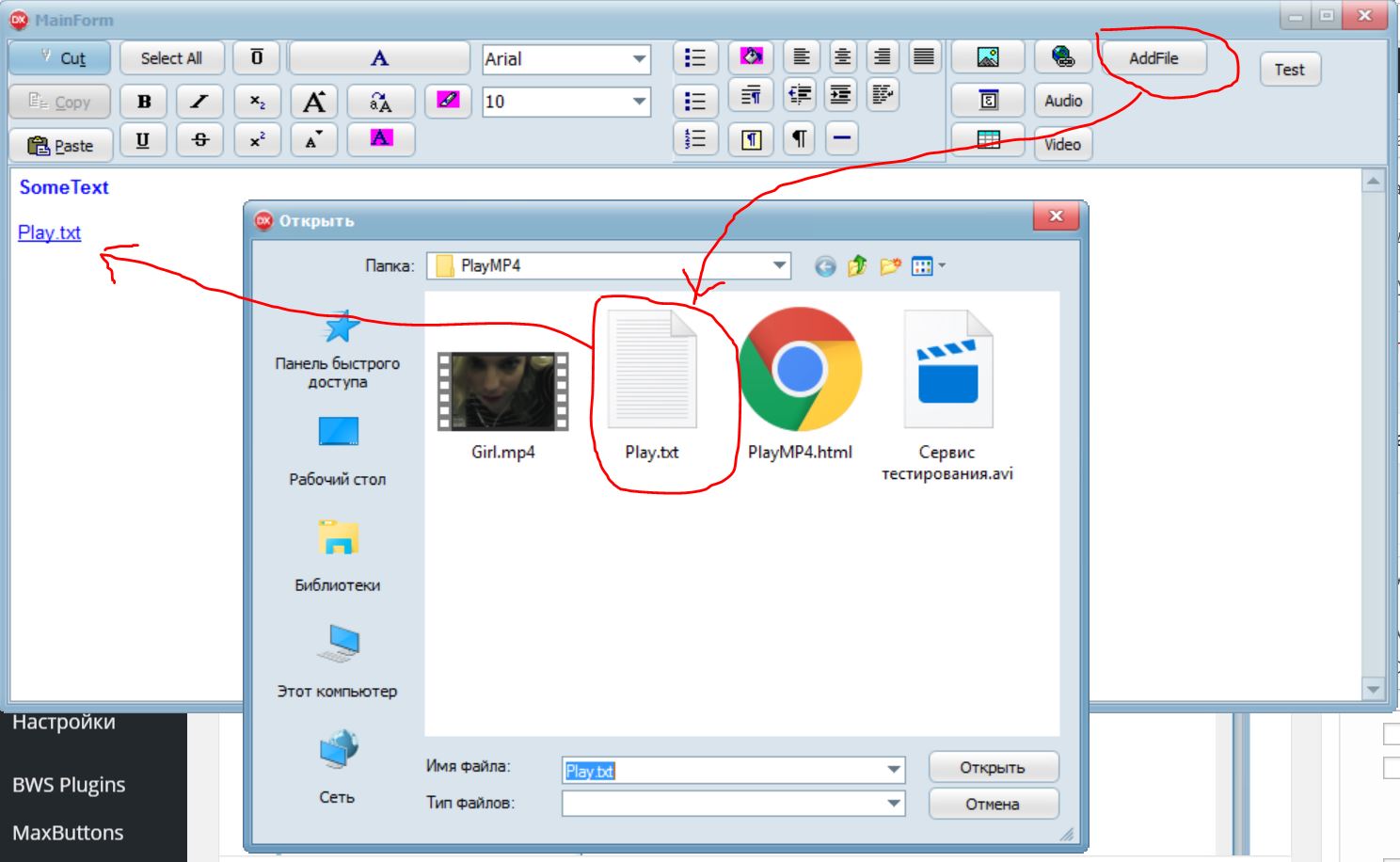
2. Теперь нажмите на нужный файл правой кнопкой мыши, наведите курсор на параметр «Открыть с помощью» и выберите «Notepad++». (Если программа будет находиться в основном меню, как показано на , то нажимать на пункт «Открыть с помощью» не обязательно).
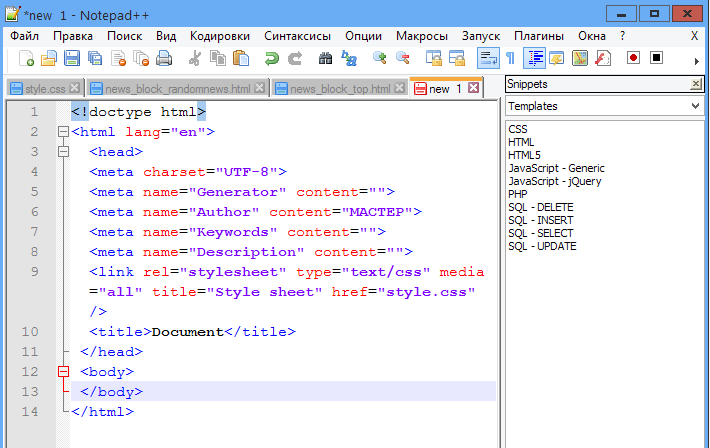
3. Перед вами откроется окно с «кодом», который вы можете теперь редактировать.
Способ №2. С помощью веб-браузера.
Если вы хотите просто просмотреть файл, который скачали/создали, то . При этом он может быть любым, будь то Опера, Мозилла или же Хром.
Нажмите на свой файл два раза левой кнопкой мышки. Если ничего не произошло, то нажмите на него правой кнопкой вашей мышки и выберите параметр «Открыть с помощью». Затем во всплывшем меню выберите необходимый (наиболее часто используемый вами) браузер.
Такими нехитрыми способами вы сможете, как редактировать, так и открывать свои html файлы.
По ходу изучения теоретического материала по языку HTML у некоторых пользователей возникает вопрос: как вставить html файл в web-обозреватель ? Как, уже написанный html-код, просмотреть в
Как мы уже договорились пишем наш html-код в программе «Блокнот» (но никто не запрещает пользоваться и другими редакторами, «Notepad++» например, который даже более удобен).
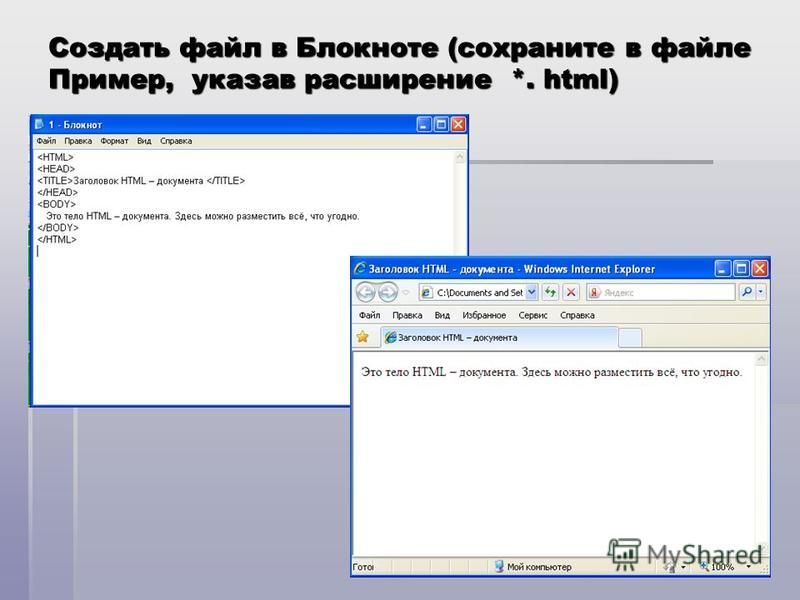
И так, открываем программу «Блокнот» и пишем в нем какой нибудь html-код. Возьмем html-код из прошлого урока.
«Description» content=»Описание страницы «>
Правда такой html-код нам ничего в браузере не выдаст. Необходимо между тегами и еще что нибудь прописать, например заголовок и пару абзацев:
Необходимо между тегами и еще что нибудь прописать, например заголовок и пару абзацев:
Добавляем эти три строчки в наш html-код и получаем код такого вида:
заголовок документа (web-страницы)«Description» content=»Описание страницы «>
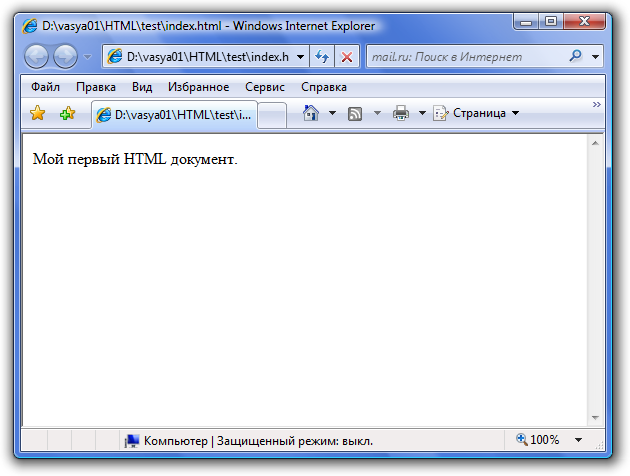
Проверяем результат написания html-кода
Все работает
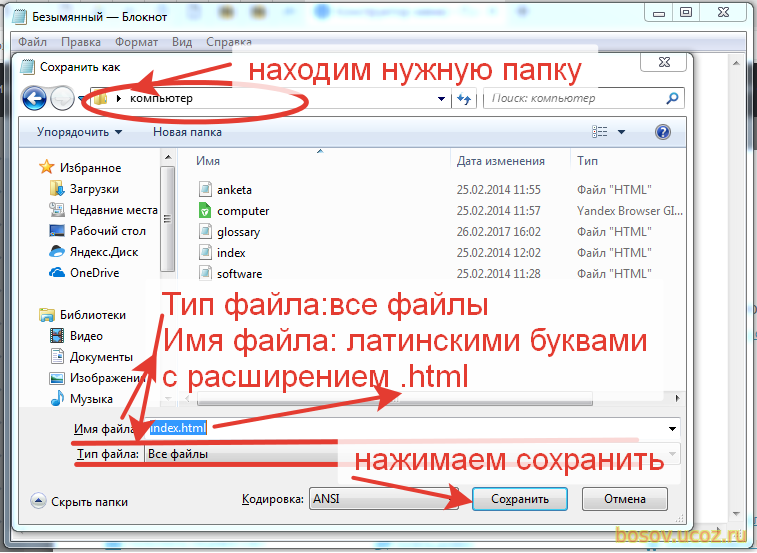
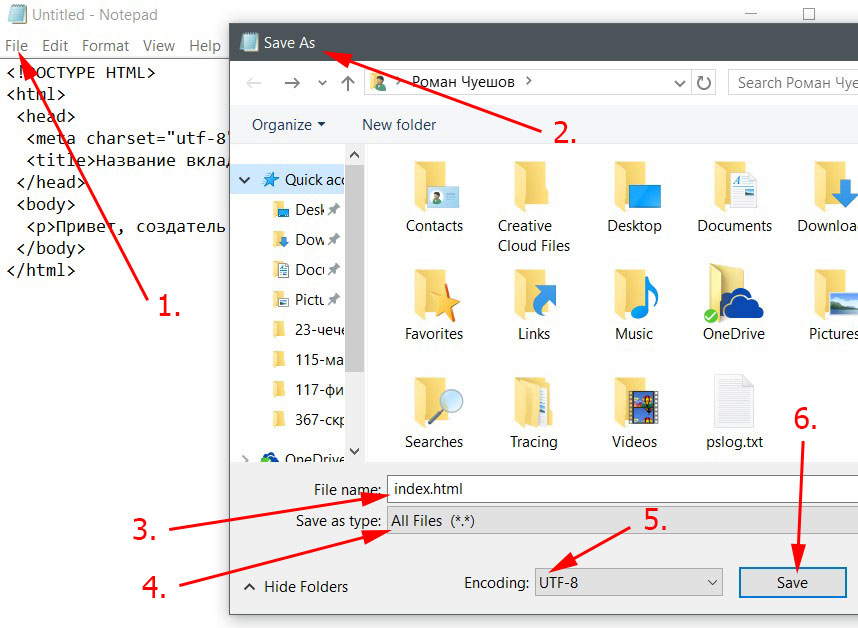
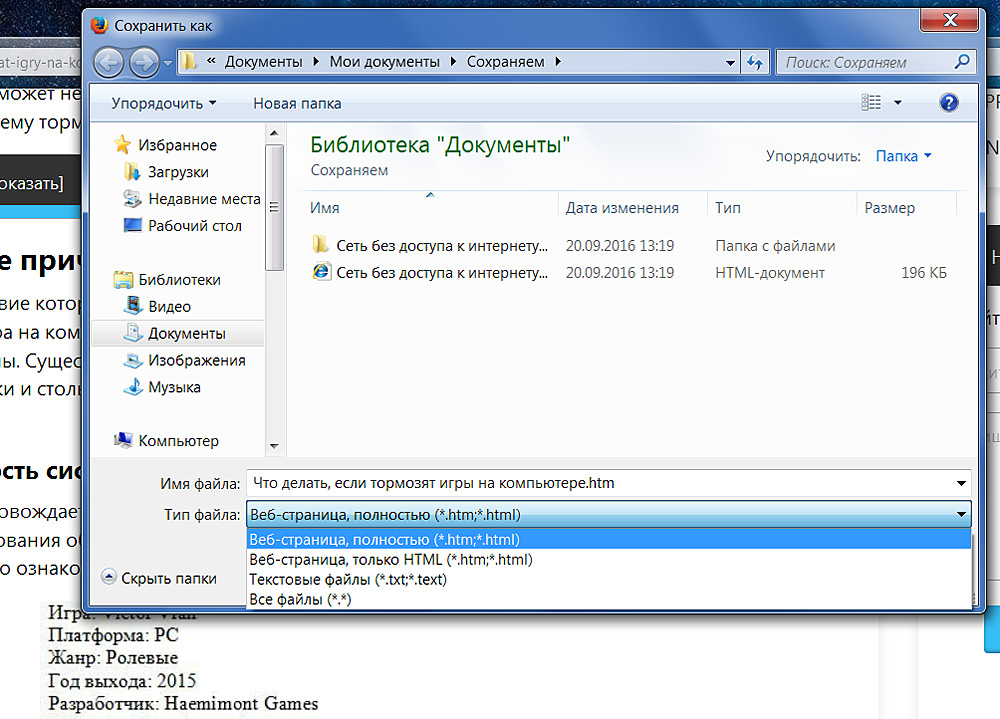
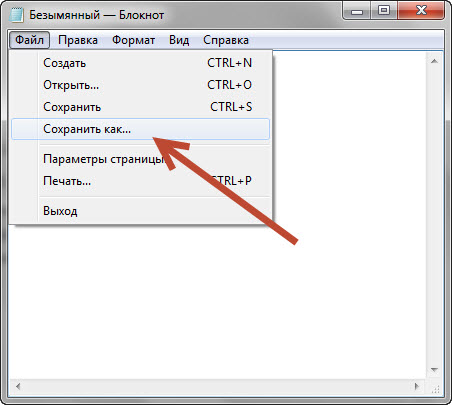
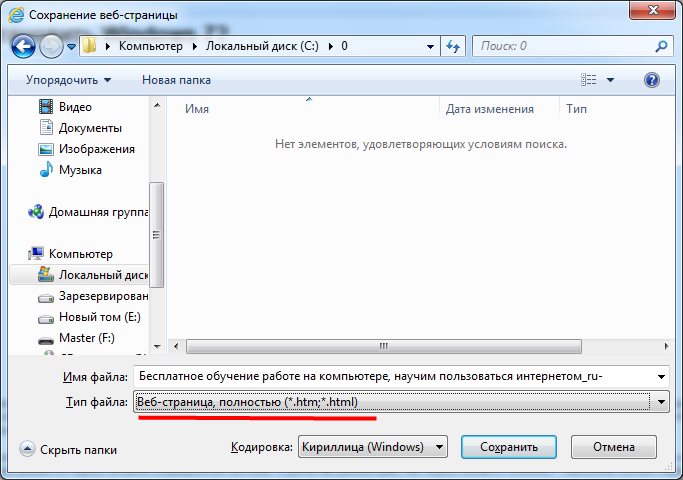
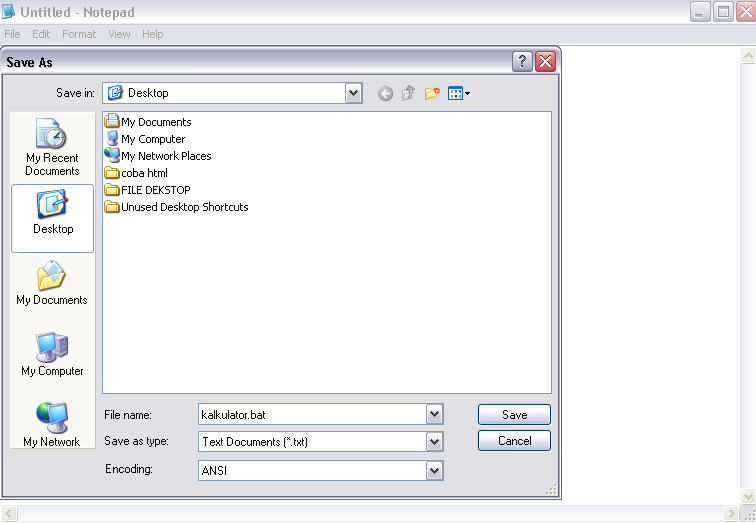
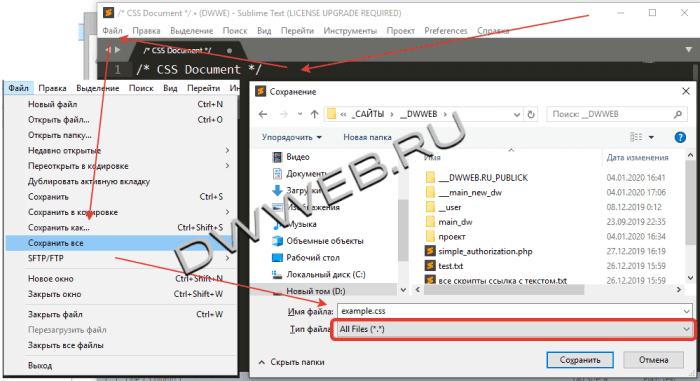
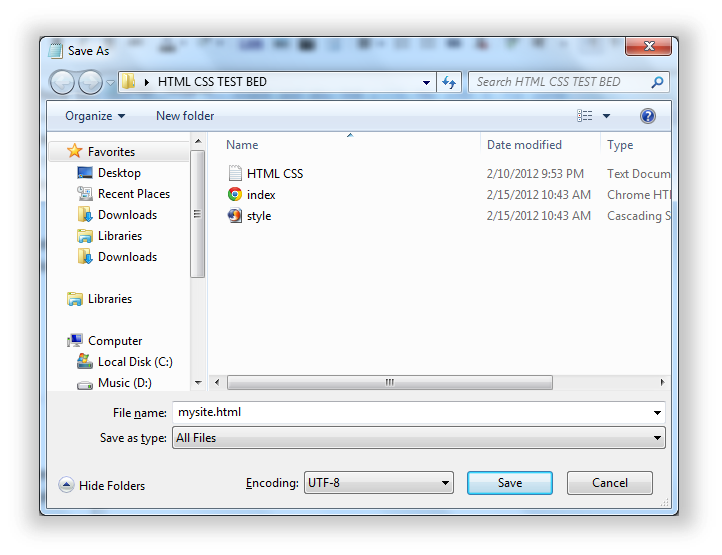
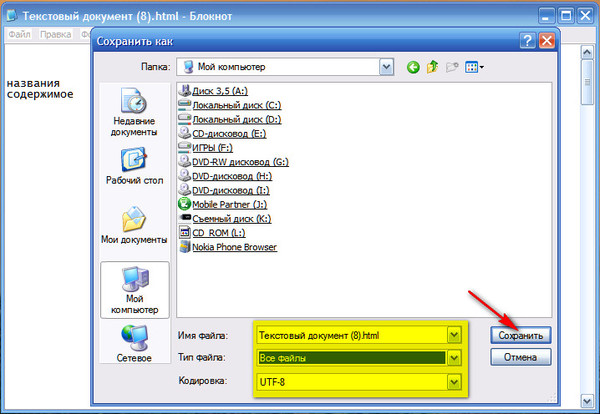
Сохраняем наш файл: жмем файл → сохранить как
В открывшемся окне выбираем папку в которую мы сохраним файл, прописываем имя файла (например dokument ), меняем расширение файла.txt на.html, и тип файла ставим «Все файлы».
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Следующий урок — .
— Компьютер определяет тип файла именно по расширению.

— По умолчанию Windows не показывает расширения имен файлов.
— В имени файла и расширении нельзя использовать некоторые символы.
— Не все форматы имеют отношение к одной и той же программе.
— Ниже находятся все программы с помощью которых можно открыть файл HTML.
Pale Moon представляет собой модификацию браузера Mozilla Firefox, ставшего любимым миллионам пользователей по всему миру. Что отличает Pale Moon от его прототипа? В первую очередь, браузер отличает высокая скорость работы, что является одним из главных требований при посещении сайтов. Pale Moon специально приспособлен исключительно в Windows, что позволило максимально оптимизировать его работу. Минус, что для браузера понадобится современный процессор с поддержкой SSE2, но в то же время, если вы обладатель процессора последнего поколения, лучше браузера вам не найти. Это будет заметно по поражающей скорости его работы.
SRWare Iron – очередной браузер, написанный по образу и подобию популярного браузера Гугл Хром. Данный браузер вышел через неделю после релиза Хрома и обзавелся некоторыми интересными особенностями. SRWare Iron основан на более совершенном ядре, чем Хром, хотя фактически является его полной копией. Однако при разработке браузера были применены более новые движки и технологии. Основным отличием этого браузера от хрома является то, что здесь убраны все компоненты, отправляющие в Google статистику об использовании браузера. Соответственно, это увеличило скорость работы в интернете и сделало ваше посещение интернета более…
Данный браузер вышел через неделю после релиза Хрома и обзавелся некоторыми интересными особенностями. SRWare Iron основан на более совершенном ядре, чем Хром, хотя фактически является его полной копией. Однако при разработке браузера были применены более новые движки и технологии. Основным отличием этого браузера от хрома является то, что здесь убраны все компоненты, отправляющие в Google статистику об использовании браузера. Соответственно, это увеличило скорость работы в интернете и сделало ваше посещение интернета более…
Google Chrome — наиболее быстро развивающийся браузер, во многом, благодаря открытому исходному коду Chromium, благодаря которому оперативно выпускает новые версии и при этом, быстро ликвидирует все имеющиеся уязвимости. Обозреватель имеет простой минималистичный дизайн, что облегчает интернет-серфинг, так как ничто не отвлекает пользователя от содержимого веб-страницы. Вкладки браузера являются изолированными, что одновременно с повышением надёжности работы браузера, делает посещение сайтов более безопасным. Chrome имеет встроенный движок JavaScript, значительно ускоряющий обработку скриптов и увеличивающий скорость ра…
Chrome имеет встроенный движок JavaScript, значительно ускоряющий обработку скриптов и увеличивающий скорость ра…
Многие пользователи MS Windows давно успели заметить, что стандартный блокнот — это довольно неудобная в своем использовании программа. Заменой ей может стать данный бесплатный редактор текстовых файлов, обеспечивающий поддержку синтаксиса большого количества языков программирования. Программа содержит в себе довольно широкий набор опций и отличается минимальным потреблением ресурсов процессора. Программа делает возможным одновременный просмотр нескольких документов сразу и редактирование их, без закрытия лишних окон. Доступной стала и такая опция, как редактирование одного и того же документа в разных местах, что очень удобно…
С помощью простой в использовании программы Calibre управление библиотекой становится по-настоящему удобным. Calibre помогает организовать все имеющиеся книги в упорядоченную библиотеку. Программа позволяет выполнять эти операции в непринуждённом режиме за сравнительно небольшое время. Программа также снабжена полезной функцией конвертера текстовых форматов, наиболее часто используемых в электронных книгах. Кроме входящих в состав программы различных утилит, служащих для преобразования форматов, в её состав также входит интегратор новостей, а также функция, позволяющая осуществлять синхронизацию данных с электронным читаю…
Программа также снабжена полезной функцией конвертера текстовых форматов, наиболее часто используемых в электронных книгах. Кроме входящих в состав программы различных утилит, служащих для преобразования форматов, в её состав также входит интегратор новостей, а также функция, позволяющая осуществлять синхронизацию данных с электронным читаю…
AkelPad — небольшой, но удобный и быстрый текстовый редактор. Программа работает с текстовыми документами в одно или многооконном режиме, полностью поддерживает строки Unicode в системах Windows, а также кодовые страницы Unicode. Используя AkelPad, можно редактировать даже файлы, имеющие атрибут Только для чтения, а также предварительно просматривать их перед открытием. Среди других возможностей редактора следует отметить многоуровневую систему отката, наличие списка последних открытых в программе документов, запоминание кодовой страницы для файла, а также положения знака вставки и последней строки поиска/замены. Поддерживает д…
Notepad2 – простое приложение, позволяющее печатать и редактировать текст. Она поможет в создании HTML-страниц, программировании на различных языках (CSS, Java, JavaScript, Python, SQL, Perl, PHP) так как способна подсвечивать код. Программа построена по принципу простого блокнота, она маловесна и компактна. Этот текстовый редактор проверяет все скобки на наличие пары, поддерживает авто отступы. Программа Notepad2 не только поддерживает кодировки ASCII и UTF-8, но и умеет их конвертировать. Позволяет откатывать нежелательные операции на много уровней назад. Поддерживает блочное выделение элементов текста и имеет нумерованные ст…
Она поможет в создании HTML-страниц, программировании на различных языках (CSS, Java, JavaScript, Python, SQL, Perl, PHP) так как способна подсвечивать код. Программа построена по принципу простого блокнота, она маловесна и компактна. Этот текстовый редактор проверяет все скобки на наличие пары, поддерживает авто отступы. Программа Notepad2 не только поддерживает кодировки ASCII и UTF-8, но и умеет их конвертировать. Позволяет откатывать нежелательные операции на много уровней назад. Поддерживает блочное выделение элементов текста и имеет нумерованные ст…
LibreOffice – бесплатный пакет программ для работы с текстом, таблицами, базами данных и т.п. По своей сути, это бесплатный аналог всем известного Microsoft Office с добавлением новых функций, которых нет в аналогичном платном пакете. Интерфейс у данного пакета схож со старыми версиями «офиса», поэтому с приложением сможет разобраться почти любой пользователь. Особенно, если он когда-либо работал с офисными приложениями. В пакет входит несколько приложений, выполняющих те же функции, что и их аналоги из Microsoft Office. Например, программа Writer это почти полная копия «ворда» с поддержкой всех популярных форматов файлов, вклю…
В пакет входит несколько приложений, выполняющих те же функции, что и их аналоги из Microsoft Office. Например, программа Writer это почти полная копия «ворда» с поддержкой всех популярных форматов файлов, вклю…
Opera — один из самых популярных браузеров, отличающийся высокой скоростью работы и понятным интерфейсом. Собственно, по этой причине популярность данного браузера продолжает увеличиваться. Браузер имеет на вооружении несколько технологий, позволяющих увеличить скорость загрузки страниц для пользователей с медленным интернетом. Среди данных технологий, в первую очередь, можно отметить турбо режим, основанный на работе программы через специальный сервер. Кроме того, программа достаточно легко настраивается, что позволяет любому пользователю настроить функциональность в соответствии с его пожеланиями. Отдельно следует отметить во…
Одна из лучших программ создания веб аппликаций для WEB 2.0 разработчиков. Включает в себя удобный и простой интерфейс работы, удобные редакторы HTML, PHP, Ruby, CSS, Python и JavaScript, поддерживает HTML5, имеет встроенный Дебагер, с широким спектром возможностей, поддержка различных браузеров, таких как Mozilla Firefox, Opera, Google Chrome, Internet Explorer и Safari, оперативно поддерживает все новые технологии, такие как Adobe AIR и даже разработка под IPhone 5. Справочная система довольно богатая и без сомнений это правильный выбор для любого разработчика. Программа работает на платформе Eclipse и имеет массу плагинов чт…
Справочная система довольно богатая и без сомнений это правильный выбор для любого разработчика. Программа работает на платформе Eclipse и имеет массу плагинов чт…
Baidu Browser — это веб-браузер который объединяет в себе множество полезных возможностей. В самом браузере, который работает на системе Chromium, присутствует встроенный торрент клиент, что позволяет скачивать торрент файлы, без сторонних программ, таких как uTorrent, BitTorrent и тп. По мимо встроенного торрента, есть возможность скачивать видео и аудио, на выбор, прямиком из источников, как например YouTube. Также есть функция Pop-Up что позволяет «выкидывать» окошко видео плеера в сторону и что в свою очередь позволит смотреть видео и пользоваться интернет браузером одновременно. Baidu Browser синхронизируется с учетной зап…
Bluefish – мощная программа для программирования и веб-разработки. Имеет множество функций для разработки сайтов, скриптов а так же программных кодов. Программа работает на большой скорости, может загрузить сотни файлов в считанные секунды. Без каких либо проблем откроет более 500+ документов одновременно. Есть очень полезные функции, как хороший поиск по файлам а так же без лимитные функции «Отмена» и «Повтор». Автоматическое восстановление при незапланированном выключение. Интеграция внешних программ и внешних фильтров. Поддержка языка, а именно справочная информация онлайн. Программа в разработке, но уже поддерживает 17 язык…
Без каких либо проблем откроет более 500+ документов одновременно. Есть очень полезные функции, как хороший поиск по файлам а так же без лимитные функции «Отмена» и «Повтор». Автоматическое восстановление при незапланированном выключение. Интеграция внешних программ и внешних фильтров. Поддержка языка, а именно справочная информация онлайн. Программа в разработке, но уже поддерживает 17 язык…
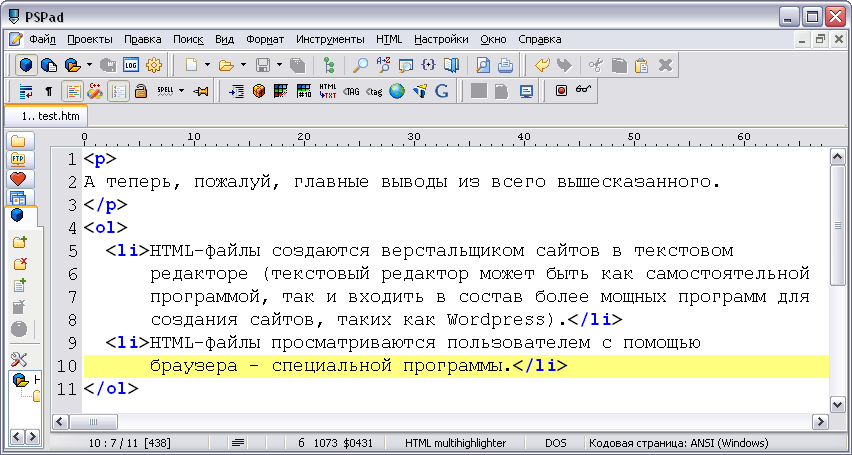
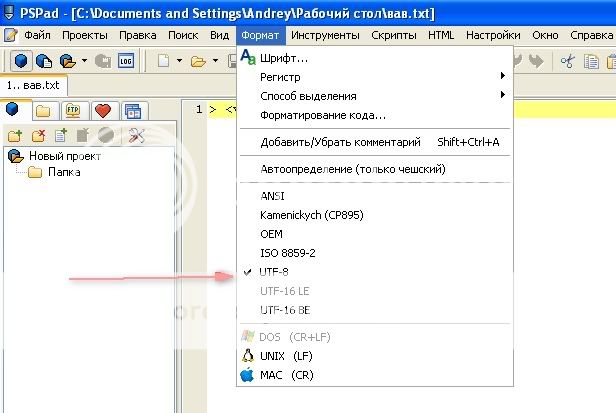
PSPad – весьма полезный редактор программного кода, подходящий для программистов-кодеров, которые пишут на нескольких языках. Подойдёт тем, кому нужна подсветка программного кода. Может легко заменить популярные инструменты. PSPad докажет свою ценность при работе с синтаксисом сложного кода. Он был создан, чтобы помочь всем типам пользователей. Программа поставляется с впечатляющим списком шаблонов. Есть функции, как подсветка синтаксиса, записи макросов либо поиск и функция замены, которые являются общими для подобных приложений. Он поставляется с редактором HEX, клиентом FTP, так что пользователь может редактировать код прямо. ..
..
Sigil Ebook — файловый редактор, работающий с форматами EPUB, HTML и TXT. Утилита отлично подходит для редактирования книг с расширением EPUB. Благодаря простой навигации по страницам и отдельному отображению содержания книги с Sigil Ebook очень удобно создавать электронные книги. Пользователям доступны следующие действия при редактировании: копирование, добавление текста, замена шрифта, изменение текста. При работе доступны функции увеличения редактируемого изображения, включение автоматической разметки страниц и установка закладки для дальнейшей работы с книгой. Открытие файлов осуществляется с главного меню интерфейса или об…
CocCoc Browser — интересный веб-браузер, созданный вьетнамской компанией. Внешне похож на продукт компании Google, но имеет упрощенный дизайн интерфейса. Построена программа на основе ядра всемирно известного движка Chromium. К особенностям CocCoc Browser относится возможность беспроблемно обходить блокировку сайтов, загружать файлы в несколько потоков. Быстро отлавливает потоковое видео и позволяет загружать контент с популярных ресурсов. Браузер позволяет искать нужную информацию, вводя ключевые запросы в строку поиска. При потере контроля над одной вкладкой пользователь может переключиться на другую без потери данных, так ка…
Быстро отлавливает потоковое видео и позволяет загружать контент с популярных ресурсов. Браузер позволяет искать нужную информацию, вводя ключевые запросы в строку поиска. При потере контроля над одной вкладкой пользователь может переключиться на другую без потери данных, так ка…
Программа CoolNovo это браузер, написанный по подобию не безызвестного нам браузера Google Chrome. Собственно, в программе используется почти такой же движок и ядро. Однако разработчики программы CoolNovo не стали останавливаться на идеи полного копирования браузера. В программу CoolNovo были внесены некоторые функции, доступные в Хроме лишь после установки некоторых дополнений. В CoolNovo имеется почти такой же Сайтбар, как в Опере, возможность управлять самим браузером, используя лишь движения мыши, полную поддержку сайтов, открываемых только в браузере Internet Explorer и т.п. Кроме того, программа CoolNovo имеет в…
Iridium Browser – браузер на базе все того же Chromium, созданный немецкой командой. Имеет улучшенные показатели безопасности. Осуществляет контроль за передачей данных и защищает приватность пользователей. Скорость загрузки страниц довольно высока. Браузер характеризуется стабильной работой. Поддерживает последние новинки в мире веб-технологий. Отличается минималистичным интерфейсом. Имеет несколько установленных расширений, которых нет в магазине Google Chrome. Все расширения Google Chrome совместимы с Iridium Browser. Отличается тем, что блокирует автоматическую передачу информации третьим лицам, которые хотят получить досту…
Имеет улучшенные показатели безопасности. Осуществляет контроль за передачей данных и защищает приватность пользователей. Скорость загрузки страниц довольно высока. Браузер характеризуется стабильной работой. Поддерживает последние новинки в мире веб-технологий. Отличается минималистичным интерфейсом. Имеет несколько установленных расширений, которых нет в магазине Google Chrome. Все расширения Google Chrome совместимы с Iridium Browser. Отличается тем, что блокирует автоматическую передачу информации третьим лицам, которые хотят получить досту…
Vivaldi – интересный веб-обозреватель, предлагающий возможности Opera старых версий. Браузер подойдет для компьютеров со старыми комплектующими, он учитывает все пожелания пользователя. Построен на основе ядра Chromium. Поддерживает предварительный просмотр сайтов при наведении курсора на вкладку. Имеет традиционную экспресс-панель, позволяющую переключаться между закладками и историей. Менеджер загрузок, такой же, что в старых вариантах Opera. Имеет множество настроек для улучшения конфигурации веб-обозревателя под нужды пользователя. Есть возможность отключать поле для поиска, оставляя лишь адресную строку. Теперь адресная ст…
Имеет множество настроек для улучшения конфигурации веб-обозревателя под нужды пользователя. Есть возможность отключать поле для поиска, оставляя лишь адресную строку. Теперь адресная ст…
Citrio – надежный, простой интернет-браузер, позволяющий легко сориентироваться на просторах Сети. Имеет динамичные закладки страниц, элементы загрузки. Позволяет просматривать историю всех посещённых веб-сайтов. Имеет современный, аккуратный интерфейс. Функции браузера регулируются настройками, так что пользователь может настроить всё под собственные предпочтения. Citrio позволяет управлять всеми загруженными элементами из специального окна. Можно легко приостановить либо возобновить отдельный элемент, партию. Позволяет управлять недавними сохраненными пунктами. Браузер выступает в качестве торрент-клиента. Он в состоянии загр…
QIP Surf — браузер от портала Qip.ru, отличающийся понятным интерфейсом и рядом дополнительных возможностей, которые значительно облегчают пользователю работу с программой. QIP Surf создан на популярном движке Chromium, который используется в большинстве новых браузеров. Это гарантирует безопасность работы и высокую скорость загрузки страницы. Помимо стандартных возможностей, которые может выполнять любой браузер, QIP Surf позволяет вам прослушивать популярные и любимые радиостанции прямо из окна браузера, что избавляет от необходимости держать несколько программ открытыми. Также, программа позволяет вам привязать аккаунты в со…
QIP Surf создан на популярном движке Chromium, который используется в большинстве новых браузеров. Это гарантирует безопасность работы и высокую скорость загрузки страницы. Помимо стандартных возможностей, которые может выполнять любой браузер, QIP Surf позволяет вам прослушивать популярные и любимые радиостанции прямо из окна браузера, что избавляет от необходимости держать несколько программ открытыми. Также, программа позволяет вам привязать аккаунты в со…
Chromium — один из самых быстрых и мощных сейчас браузеров на основе которого созданы большинство популярных аналогов, такие как Opera, Google Chrome, Yandex Browser. Разработчики Chromium хорошо потрудились над ней сделав его быстром и безопасном. Chromium хорошо защищен от вредоносного ПО, фишинговых сайтов и т.п. Основываясь на собственную базу данных, он блокирует сайты, которые могут повредить компьютеру и мошеннические веб-ресурсы. Кроме этого есть режим анонимного просмотра, который называется, как и в Google Chrome «инкогнито». Браузер заботиться о приватности пользователя и не отсылает на сервера Google никакой информа…
Браузер заботиться о приватности пользователя и не отсылает на сервера Google никакой информа…
Superbird – отличный веб-браузер. Программа отличается своей скоростью работы с интернетом. По тестам сделанными разработчиками, Superbird открывает и загружает страницы быстрее чем Google Chrome. Также интерфейс программы очень похож на интерфейс Google Chrome, поэтому привыкать к чему то новому не нужно. Ещё один плюс в том что она полностью конфиденциальна, Google Chrome собирает и отправляет данные о пользователях на свои сервера, для множества целей, как например статистики, в то время как Superbird полностью анонимна. Поддерживает множество плагинов и имеет минимальную нагрузку на систему. Superbird в разработке и всё вре…
Titan Browser — программа создана для быстрого и безопасного серфинга по любимым страницам в Сети. Веб-обозреватель создан на базе стандартного движка Chromium. Благодаря таком ядру браузер имеет улучшенную характеристики. Высокая скорость обработки данных и отличные функции защиты от вредоносного кода делают Titan Browser весьма полезным приложением. Отличительной особенностью программы является защита от несанкционированной установки различных панелей и аддонов. Но такая функция браузера не дает устанавливаться полезным расширениям. Titan Browser несущественно отличается от базового веб-обозревателя. Он также поддерживает вк…
Отличительной особенностью программы является защита от несанкционированной установки различных панелей и аддонов. Но такая функция браузера не дает устанавливаться полезным расширениям. Titan Browser несущественно отличается от базового веб-обозревателя. Он также поддерживает вк…
Браузер Waterfox выполнен на основе исходного кода популярного приложения Mozilla Firefox. Предназначен он для использования в 64 разрядных операционных системах Windows. В Waterfox реализованы практически все функциональные возможности характерные для Firefox. Кроме этого оптимизация кода позволила предложить пользователю более высокие скорости работы в сети Интернет, что позволяет соответственно выполнять большее количество задач за фиксированный отрезок времени. Waterfox отличается от своего предшественника специальной сборкой. Она скомпилирована строго под 64 разрядную систему машин, работающих под управлением опер…
Cool Reader – ещё одна хорошая программа для чтения электронных книг, сочетающая в себе не только многофункциональный файловый просмотрщик, но и «говорилку». Вообще, данная программа очень способствует сохранению вашего зрения, ведь она максимально подстраивает чтение текста под ваши глаза и делает его более плавным. Программа понимает абзацы, заголовки, может изменять шрифт, пользоваться плавным переходом и т.п. Ещё одной особенностью программы можно назвать поддержку синтезаторов. Т.е. программа Cool Reader может использовать какой-либо синтезатор для чтения книги, в этом случае вы вообще можете заниматься своими делами и не…
Вообще, данная программа очень способствует сохранению вашего зрения, ведь она максимально подстраивает чтение текста под ваши глаза и делает его более плавным. Программа понимает абзацы, заголовки, может изменять шрифт, пользоваться плавным переходом и т.п. Ещё одной особенностью программы можно назвать поддержку синтезаторов. Т.е. программа Cool Reader может использовать какой-либо синтезатор для чтения книги, в этом случае вы вообще можете заниматься своими делами и не…
Cent Browser — обновленная версией с ядром Chromium, в которой были объедены все необходимые функции для быстрой работы в интернете. Также в браузере есть универсальные опции, такие как прокрутка панели вкладок, супер перетаскивание и возможность управления поведением вкладок. Но главной его особенностью является функция жесты мышки, что позволяет без задержек выполнять любые операции и делает просмотр интернет-ресурсов максимально комфортным. Для более продуктивной работы этой опции, в браузере имеется обширный раздел по её настройке. Еще одной особенностью веб-обозревателя Cent Browser является способность скрываться с помощь…
Еще одной особенностью веб-обозревателя Cent Browser является способность скрываться с помощь…
Cyberfox – достаточно известный браузер для работы с 64-х разрядными системами. По сути, данный браузер основан на популярном обозревателе Mozilla, однако он быстрее и гораздо стабильнее, чем прототип. Разработчики заявляют, что браузер Cyberfox является одним из самых быстрых браузеров для работы в 64-х разрядных системах. Данный браузер поддерживает все особенности Firefox, т.е. установку плагинов, возможность смены скинов, удобные настройки и т.п. Авторы просто модифицировали этот браузер, а также добавили в него дополнительные элементы, повышающие стабильность браузера Cyberfox. Программа обладает достаточно низкими системн…
Slimjet – быстрый и мощный интернет браузер. Быстро открывается и быстро загружает любые страницы, также он надёжный и стабильный в работе, ведь имеет встроенную защиту против фишинга и дополнительные настройки приватности. В программу внедрено множество полезных функций которых часто нуждаются пользователи, например встроенный инструмент который скачивает видео с Youtube. Имеет редактор фотографий, где моно наложить эффект а также поддерживает быструю загрузку фотографий в интернет. Встроенный плагин который показывает погоду в нужном городе на нужную дату и многое другое. Slimjet очень гибкий в настройках и позволяет пользова…
Имеет редактор фотографий, где моно наложить эффект а также поддерживает быструю загрузку фотографий в интернет. Встроенный плагин который показывает погоду в нужном городе на нужную дату и многое другое. Slimjet очень гибкий в настройках и позволяет пользова…
Chromium Secure – браузер, в котором сфокусировано внимание на защите данных пользователя. Просто стабильность и высокая скорость интернет браузера уже не актуальна, хороший браузер должен ещё и преуспевать в защите персональных данных. Он должен быть надёжным, быстрым и стабильным, все эти характеристики имеет в себе Chromium Secure. Браузер разработан на технологиях Chromium и позволяет использовать все eё дополнения и возможности. Также гибок и прост в использовании. Быстро открывает страницы, имеет стабильную работу, без зависаний и вылетов. Блокирует Cookies и другие веб инструменты для сбора информации. Предотвращает слеж…
DocuFreezer — простое, надежное приложение, предназначенное для помощи пользователям в преобразовании документов MS Office в удобный формат PDF, большинство графических форматов. Программа поддерживает документы Word, таблицы Excel, презентации PowerPoint. Утилита способна конвертировать все выбранные файлы данного формата. Преобразовать редактируемые файлы можно исключительно для просмотра в режиме чтения. Приложение способно создавать PDF-файлы, изображения, не подлежащие редактированию. Утилита поможет пользователю «заморозить» содержимое начальных файлов, защитить от любых изменений. Конечные файлы сохраняют всю разметку ст…
Программа поддерживает документы Word, таблицы Excel, презентации PowerPoint. Утилита способна конвертировать все выбранные файлы данного формата. Преобразовать редактируемые файлы можно исключительно для просмотра в режиме чтения. Приложение способно создавать PDF-файлы, изображения, не подлежащие редактированию. Утилита поможет пользователю «заморозить» содержимое начальных файлов, защитить от любых изменений. Конечные файлы сохраняют всю разметку ст…
1st Browser — удобный веб-обозреватель, облегчающий просмотр различных социальных сетей. Браузер поддерживает такие возможности, как отправка красочных смайлов. Достаточно нажать на яркий смайлик в меню беседы и собеседник получит его. В 1st Browser есть также возможность подмигивания. Подмигивание представляется, как флеш-анимация, которую видят оба собеседника. Установка браузера крайне проста. При желании можно нажать на анимацию, и она развернется на весь экран. Достаточно скачать установщик и следовать инструкции. Все возможности будут работать только, если 1st Browser будет установлен у обоих собеседников, иначе друзья н. ..
..
Neuron – полнофункциональный веб-обозреватель, в основе разработки которого лежит ядро свободного браузера Chromium. Одной и важных отличительных черт программы является наличие так называемой функции «шухер». Благодаря «шухеру» браузер выгодно использовать в рабочее время, когда неожиданно может нагрянуть начальник и проверить работу. Функция запускается при нажатии «горячих» клавиш, которые пользователь браузера может определить и настроить сам. Режим «инкогнито» не позволит cookie-файлам задержаться на компьютере и захламить его. От них не останется и следа в реестре после закрытия программы. Все браузеры, созданные на базе…
Komodo Edit — удобный редактор кода, поддерживающий широкий спектр различных языков программирования. Программа дает пользователям возможность работать сразу с несколькими файлами, писать код станет более эффективно с использованием функции автозаполнения, подсказок. Приложение позволяет автоматически выделять переменные при их выборе. С помощью редактора можно просматривать файлы на других программных языках. Программа поддерживает окраску синтаксиса, отступы. Может проверять параметры синтаксиса, сниппеты, используемые для хранения кода исходного столбца. Имеет режим простого редактирования и поддерживает перетаскивание элеме…
С помощью редактора можно просматривать файлы на других программных языках. Программа поддерживает окраску синтаксиса, отступы. Может проверять параметры синтаксиса, сниппеты, используемые для хранения кода исходного столбца. Имеет режим простого редактирования и поддерживает перетаскивание элеме…
Tesla Browser — удачное сочетание минималистичного дизайна Google Chrome, многофункциональности Яндекса. Благодаря уникальному Яндекс-поиску пользователь сможет задавать различные запросы с одинаковым смыслом и тогда поисковая система быстро их распознает. Вводить запросы можно сразу в адресной строке браузера. Характеризуется высокой скоростью обработки запросов и поиска страниц. Tesla Browser вмещает в себе все функции Яндекса. Посредством веб-обозревателя можно без труда получить доступ ко всем известным сервисам отечественной поисковой системы. Пользователь может синхронизировать браузер с аккаунтом Google Chrome.
Torch Browser – удобный и безопасный браузер для работы в сети интернет с удобным интерфейсом и дополнительными возможностями. Данный браузер обладает достаточно низкими системными требованиями и высокой скоростью работы, что позволяет посещать любые сайты без опасений и с комфортом. Отличительной особенностью браузера является наличие дополнительных инструментов и возможностей. Так, например, имеется возможность использовать вкладки для удобной навигации, а также размещать нужные ссылки в социальных сетях всего одним кликом. Кроме того, браузер имеет встроенный видеограбер, позволяющий скачать видео с сайта, на котором вы толь…
Данный браузер обладает достаточно низкими системными требованиями и высокой скоростью работы, что позволяет посещать любые сайты без опасений и с комфортом. Отличительной особенностью браузера является наличие дополнительных инструментов и возможностей. Так, например, имеется возможность использовать вкладки для удобной навигации, а также размещать нужные ссылки в социальных сетях всего одним кликом. Кроме того, браузер имеет встроенный видеограбер, позволяющий скачать видео с сайта, на котором вы толь…
Яндекс.Браузер – ещё один браузер, создателем которого, как не трудно догадаться, является Яндекс. Данный браузер, как и многие другие, создан на основе нескольких популярных движков, которые уже давно используются, как создателями сайтов, так и разработчиками браузеров. Вообще, отличительной особенностью данной программы, является наличие облачных сервисов от Яндекса. Так, например, пользователь легко сможет воспользоваться переводчиком от Яндекса, поскольку он встроен в браузер. Если же пользователь попытается открыть какую-то небезопасную страницу, то Яндекс.Браузер ему об этом сообщит. Кроме этого, все загружаемые файлы про…
Если же пользователь попытается открыть какую-то небезопасную страницу, то Яндекс.Браузер ему об этом сообщит. Кроме этого, все загружаемые файлы про…
Maelstrom — удобный, современный веб-обозреватель, предлагающий пользователям подключаться к интернет-сети по протоколу «пир-к-пиру». Данный протокол обеспечивает соединение и загрузку веб-страниц между компьютерами, минуя сервера. Такое соединение будет лучше работать при подключении большого количества пользователей. Благодаря такому типу соединения пользователь сможет получить данные, которые заблокированы, но и сохранить свое пребывание в сети в секрете. В этом браузере можно легко синхронизироваться с другими приложениям компании BitTorrent. Сегодня этот проект находится на стадии тестирования бета-версии.
Orbitum — браузер для работы в интернете с удобным интерфейсом и интегрированным доступом к социальным сетям. Данный браузер работает на движке Chromium, что гарантирует безопасность и устойчивость данных пользователя. Обеспечивает удобную работу в интернете и предупреждает пользователя о посещении сайтов, которые могут нести угрозу пользователю. Кроме того обладает всеми необходимыми функциями для работы в интернете, например, поддерживается работа с вкладками. Позволяет общаться с друзьями в социальных сетях, прямо не выходя из браузера. В одном окне вы видите список друзей в социальной сети и можете сортировать его по статус…
Обеспечивает удобную работу в интернете и предупреждает пользователя о посещении сайтов, которые могут нести угрозу пользователю. Кроме того обладает всеми необходимыми функциями для работы в интернете, например, поддерживается работа с вкладками. Позволяет общаться с друзьями в социальных сетях, прямо не выходя из браузера. В одном окне вы видите список друзей в социальной сети и можете сортировать его по статус…
AOL Shield — ещё один веб-браузер, созданный на базе всемирно известного ядра Chromium. Отличительной особенностью этого приложения разработчики из компании AOL считают повышенную защиту информации и данных пользователя. Список функций, которые делают посещение сайтов безопасным, достаточно велик. AOL Shield защищает от кейлоггеров, фишинговых сайтов, перехватчиков форм, захватчиков экрана. Благодаря такой защите пользователь может не беспокоиться о перехвате личных данных. Приложение поддерживает все плагин и темы, которые доступны для Google Chrome. Поддерживает шифрование информации, вводимой пользователем в режиме реального. ..
..
В интернете очень много программ, позволяющих редактировать исходный код другой программы, файла и др. Однако большинство из подобных программ являются всего лишь текстовым редактором наподобие блокнота. Отличаются они от вышеуказанного редактора лишь тем, что имеют подсветку синтаксиса. Однако в некоторых случаях, такого функционала программы оказывается недостаточно. Программисту бывает необходимо быстро находить различные части документа. И вот, наконец-то, в появилась программа, позволяющая решить эту проблему. Программа называется SynWrite. Её отличительная особенность – наличие навигационной панели с деревом, котор…
CometBird – на сегодняшний день является одним из самых быстрых и производительных браузеров для ежедневного, удобного и комфортного интернет-серфинга. В основе построения браузера CometBird использовался свободный портируемый движок Gecko, который был также использован специалистами Firefox для создания одноименного популярнейшего во всём мире интернет-обозревателя. Отличить по каким-либо внешним признакам и интерфейсу CometBird от своего в большей степени раскрученного старшего брата достаточно трудно. Обозреватель интернета CometBird обладает некоторым преимуществом – это расширение возможностей работы с ним благодаря наличи…
Отличить по каким-либо внешним признакам и интерфейсу CometBird от своего в большей степени раскрученного старшего брата достаточно трудно. Обозреватель интернета CometBird обладает некоторым преимуществом – это расширение возможностей работы с ним благодаря наличи…
Balabolka — программа для чтения вслух текстовых файлов в широком спектре форматов DOCX, RTF, PDF, ODT, FB2 и HTML. Теперь не нужно садить зрение, читая ту или иную книгу. Balabolka сама прочтёт вслух любой текст, не важно на каком языке. Слуховое восприятие, как известно, позволяет усвоить и запомнить гораздо большее количество информации, чем обычное чтение. И главное – быстрее. Balabolka будет читать для вас всё, что угодно, пока вы преспокойно занимаетесь другим делом. Каждая книга, при чтении создаёт определённое настроение, теперь же вы можете создавать его с помощью Балаболки. Процессом воспроизведения можно…
EM Client – почтовая программа для компьютеров с ОС Windows. Поддерживает множество функций, например календарь, список задач и чат. Работает с более популярными почтовыми сервисами, в том числе Gmail и Outlook. Также позволяет быстро импортировать все данные и сообщения с старых почтовых служб, которые были ранее использованы. Программа специально разработана и оптимизирована для работы с Windows XP, Vista, 7 и 8. Она поддерживает сенсорный экран новых устройств. Сам интерфейс программы является очень удобным и доступным любому пользователю. Ещё в ней есть отличный и быстрый поиск, который позволяет искать сообщения с помощью…
Работает с более популярными почтовыми сервисами, в том числе Gmail и Outlook. Также позволяет быстро импортировать все данные и сообщения с старых почтовых служб, которые были ранее использованы. Программа специально разработана и оптимизирована для работы с Windows XP, Vista, 7 и 8. Она поддерживает сенсорный экран новых устройств. Сам интерфейс программы является очень удобным и доступным любому пользователю. Ещё в ней есть отличный и быстрый поиск, который позволяет искать сообщения с помощью…
FileOptimizer – удобное приложение для сжатия файлов, созданное одной из независимых команд программистов. Данное приложение отличается улучшенными алгоритмами сжатия и высокой скоростью работы. Программа позволяет сжимать файлы практически всех типов, включая архивы, текстовые форматы, форматы изображений и т.п. Также, данная программа может работать со скриптами, а также через командную строку, что будет особенно полезно опытным пользователям. Для начинающих пользователей же, всё очень просто. Программа интегрируется в контекстное меню, что позволяет очень быстро сжимать файлы, находящиеся на любом диске и в любой папке.
Программа интегрируется в контекстное меню, что позволяет очень быстро сжимать файлы, находящиеся на любом диске и в любой папке.
Comodo IceDragon — еще один браузер, основанный на движке Firefox. Обладает почти такими же возможностями, что и Firefox, однако отличается несколькими очевидными преимуществами. Самым главным из них можно считать более высокую надёжность, по сравнению с исходником. Это достигается путём использование альтернативных DNS серверов, а также специальных компонентов, входящих в состав пакета. В программе имеется возможность проверять сайты на надёжность, используя как DNS сервер, так и встроенные средства в самом браузере. Браузер отслеживает попытки фишенга и блокирует их, не позволяя тем самым запрашивать информацию о личн…
QupZilla – браузер с исходным кодом, использующий движок WebKit для отображения веб-страниц. Данный браузер был выпущен сравнительно недавно. Разработчики браузера посчитали, что другие браузеры не развиваются в соответствии с пожеланиями пользователей. Именно по этой причине был создан браузер QupZilla. Данный браузер обладает понятным и простым интерфейсом, а также низкими системными требованиями (они намного ниже, чем у opera, mazilla и других браузеров). Данный браузер поддерживает почти все возможности современных браузеров, т.е. наличие менеджера паролей и форм, возможность запоминать веб-формы для разных пользователей, в…
Именно по этой причине был создан браузер QupZilla. Данный браузер обладает понятным и простым интерфейсом, а также низкими системными требованиями (они намного ниже, чем у opera, mazilla и других браузеров). Данный браузер поддерживает почти все возможности современных браузеров, т.е. наличие менеджера паролей и форм, возможность запоминать веб-формы для разных пользователей, в…
UC Browser – современный, многофункциональный браузер, который отличается от других своих собратьев. Диалоговое окно веб-браузера разделено на три области: Моя навигация, Мой мир и Лучшие сайты. В Моей навигации отображаются самые популярные сайты в виде плиточного меню. Во вкладке «Лучшие сайты» расположены самые знаменитые ресурсы Интернета. Вкладка «Мой мир» отображает самые посещаемые ресурсы пользователя. Является компьютерной версией популярного веб-браузера для мобильных систем. UC Browser позволяет настраивать жесты мышки и устанавливать наборы клавиш для быстрого регулирования возможностей.
Каким должен быть качественный интернет-браузер? Во-первых он должен быть быстрым, так же удобным в использовании, он должен гарантировать безопасность подключения и работы в сети Интернет. И вот, появился очередной проект, который может похвастаться всеми этими качествами. Это — Comodo Dragon. Браузер выполнен на основе открытого программного кода Chromium, так же как и известный Google Chrome. Как известно, «Хром» отличается огромной производительностью и скоростью, и именно эти главные качества перенял от «предшественника» Comodo Dragon. Внешне они практически не отличаются, разве что некоторыми отличиями Comodo в плане упра…
K-Meleon – быстрый и удобный веб браузер. Он создан специально для оперативной системы Windows и работает на мощном движке Gecko. Также он имеет гибко настраиваемый интерфейс. Поддерживает вкладки, различные жесты мышкой, модульная система макросов, гибкое управление параметрами безопасности и много других функциональных инструментов которые входят в базовый набор браузера. Поддерживает множество тем оформления и подключения внешних модулей. Наличие собственного загрузчика, который тоже входит в базовый состав. Возможно скачать нужные дополнения к браузеру. K-Meleon разрабатывается, поэтому часто выходят новые версии и новые до…
Поддерживает множество тем оформления и подключения внешних модулей. Наличие собственного загрузчика, который тоже входит в базовый состав. Возможно скачать нужные дополнения к браузеру. K-Meleon разрабатывается, поэтому часто выходят новые версии и новые до…
BlackHawk Web Browser – медленно набирающий обороты веб браузер браузер на основе Chromium. Внешний вид и функционал программы особо не отличается от своего предшественника за исключением встроенных расширении и некоторых дополнительных функции. Иными словами это очередной клон популярного браузера, хотя разработчики уверяют, что данная модификация работает гораздо быстрее и стабильнее благодаря оптимизации программного кода. Данный браузер разрабатывается компанией Netgate в целях привлечения новых клиентов для своих продуктов. Как и свой прототип, BlackHawk Web Browser тоже имеет мультиязычный интерфейс.
RJ TextEd — редактор кода, который можно использовать для создания html страниц, либо для написания других программ или работы с php. Отличительной особенностью программы является наличие предварительного просмотра получаемой веб-страницы в одном из браузеров. Причем все вводимые изменения будут тут же видимы в самом браузере. В качестве такого просмотрщика можно использовать и внутренний браузер. Однако создавать веб-страницу в таком редакторе не очень удобно, поскольку все необходимые для этого функции находятся в разных местах. Зато в php данный редактор показывает себя отлично. При работе с любым кодом, вы можете при…
Отличительной особенностью программы является наличие предварительного просмотра получаемой веб-страницы в одном из браузеров. Причем все вводимые изменения будут тут же видимы в самом браузере. В качестве такого просмотрщика можно использовать и внутренний браузер. Однако создавать веб-страницу в таком редакторе не очень удобно, поскольку все необходимые для этого функции находятся в разных местах. Зато в php данный редактор показывает себя отлично. При работе с любым кодом, вы можете при…
Safari — браузер, разработанный знаменитой компанией Apple, работающий, при этом, с операционной системой Windows. Данный обозреватель является простым и быстрым, обладающим полным функционалом для полноценной работы в Интернет. Браузер имеет встроенный поиск, средства для чтения RSS, систему избранного и модуль для автоматического заполнения форм на сайте. Как и вся продукция Apple, браузер имеет свои уникальные особенности, выгодно отличающие его ото всех конкурирующих продуктов. Так, Safari является одним из наиболее быстрых браузеров, при этом, имеющий обширный функционал. Так, например, в его состав входит надёжный блокира…
Так, например, в его состав входит надёжный блокира…
Exportizer — это утилита для работы с базами данных. Она хороша тем, что позволяет экспортировать или же просто копировать в буфер обмена нужные базы данных. Работает довольно таки просто, в главном окне появляются все ваши включенные программы, где вы без труда узнаете поверхностные данные включенных программ. Для того что бы скопировать базы данных, нужно всего лишь нажать правой кнопкой на любую программу и у вас появятся опции для выбора. Экспортировать данные можно в разные форматы, такие как ТXT, RTF, CSV, HTML, XLS, XML и DBF. Exportizer имеет широкий выбор настроек, что дает полный контроль пользователю над базами данны…
Markdown Edit — программа, позволяющая в режиме реального времени создавать HTML-документы. Редактор ориентирован на удобную обработку документа. Приложение поддерживает горячие клавиши. Редактор разработан специально для работы с облегченным языком разметки Markdown. Текст в этом редакторе может быть преобразован в другие языки. Редактирование в режиме реального времени позволяет сразу же выявить ошибки. Markdown Edit поддерживает все основные функции редакторов. В приложении можно переносить слова, подсвечивать синтаксис, проверять орфографию, работать с разными шрифтами. Интерфейс приложения не требует долгого изучения.
Редактирование в режиме реального времени позволяет сразу же выявить ошибки. Markdown Edit поддерживает все основные функции редакторов. В приложении можно переносить слова, подсвечивать синтаксис, проверять орфографию, работать с разными шрифтами. Интерфейс приложения не требует долгого изучения.
У начинающих пользователей при «встрече» с файлом, имеющим расширение.html, может возникнуть проблема с его открытием. Подобные файлы могут прийти по почте или через соц.сеть и содержать, к примеру, отчет или какие-либо бланки. Но настоятельно не рекомендуется открывать подобные файлы, если вы не уверены в их надежности.
Для начала стоит разобраться, для чего предназначены файлы html. В основном данное расширение используется для одной цели – для открытия их в веб-браузере пользователя. Все сайты, на которые заходит пользователь, построены исключительно на них, а точнее написаны на кодах html, которые не видны посетителям сайта. Пользователь видит лишь готовые страницы, как они и были задуманы. Чтобы открыть этот файл, достаточно лишь щелкнуть по нему два раза левой кнопкой мыши.
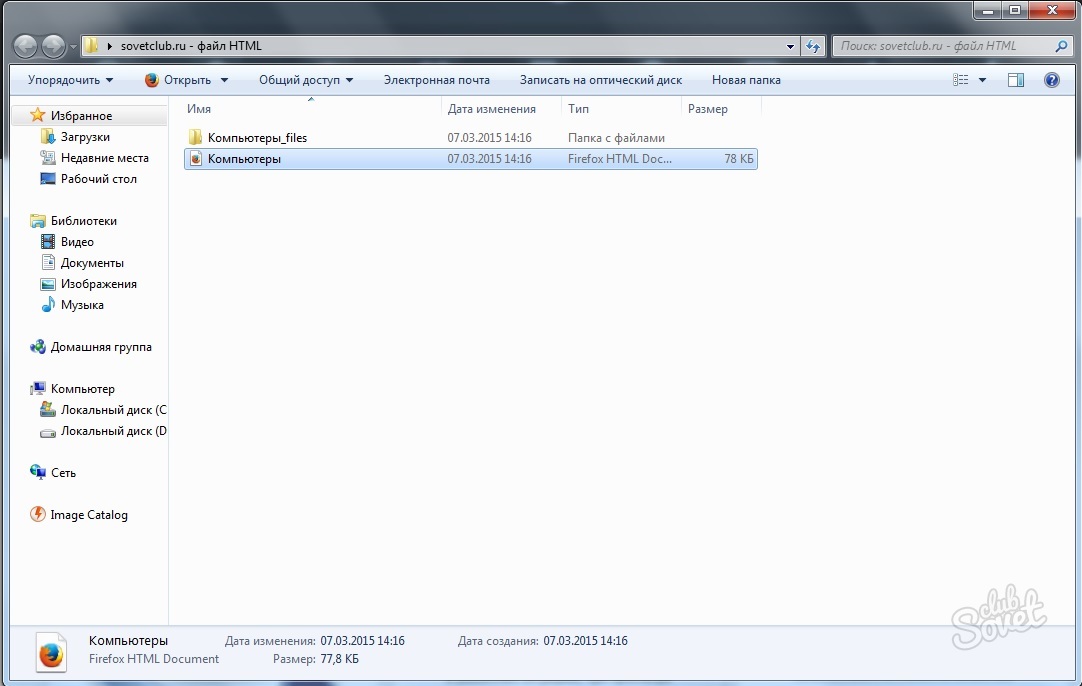
Обратите внимание, что рядом с файлом html может находиться папка с изображениями, текстовыми документами и т.д. Так может быть в том случае, если это сохраненная (или созданная) страница сайта. Данная папка – внешнее содержимое всей страницы, нас же интересует лишь основной файл html.
По умолчанию система для открытия файлов html выбирает рабочей программой веб-браузеры. В данном случае она откроет файл с помощью тех веб-браузеров, которые установлены на компьютере. Если ОС переустановлена, или веб-бразуеры не были установлены, то файл откроется стандартным браузером – Internet Explorer.
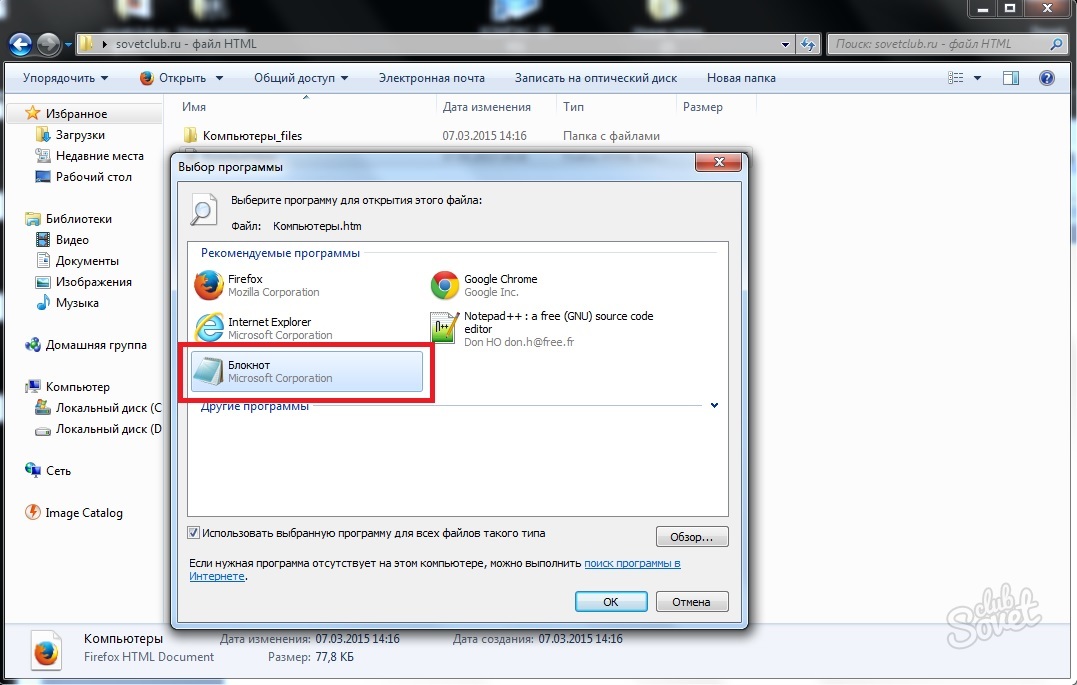
Возможна ситуация, когда под данное расширение файла не назначено ни одной программы. Тогда необходимо выбрать рабочую программу самостоятельно. Нажмите правой кнопкой мыши на данном файле и выберите «Открыть с помощью…».
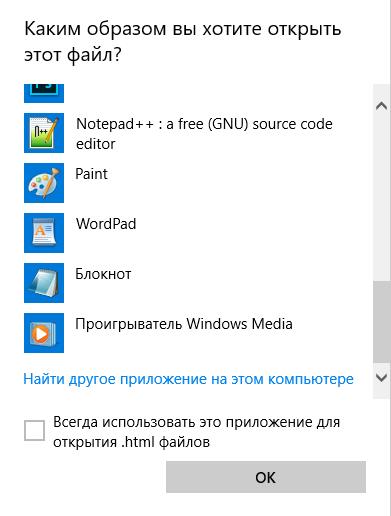
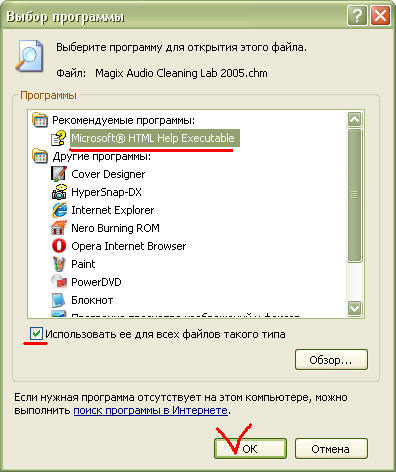
Если вы хотите посмотреть полный список программ, нажмите «Выбрать программу…».
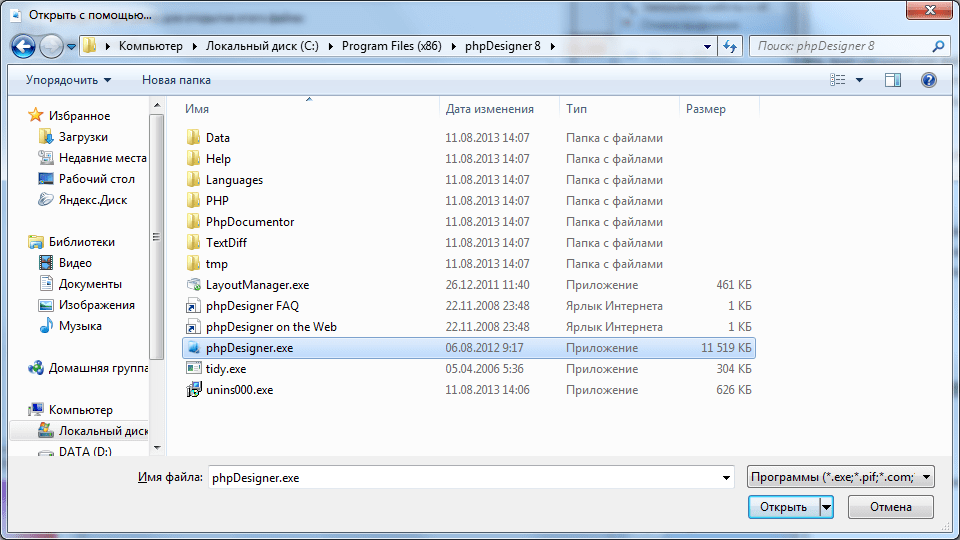
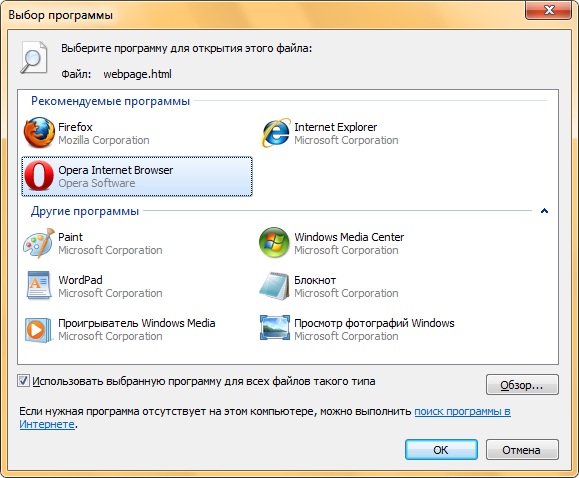
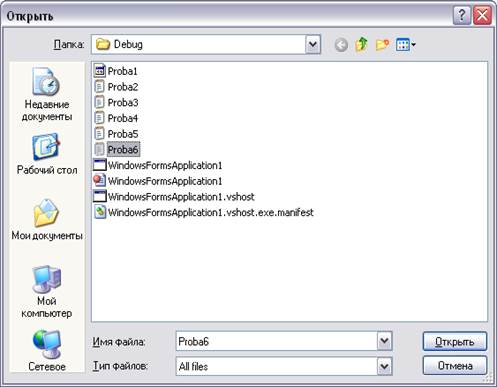
Откроется окно, в котором будут отображены все доступные рабочие программы.
Чтобы открыть этот файл, достаточно лишь щелкнуть по нему два раза левой кнопкой мыши.
Обратите внимание, что рядом с файлом html может находиться папка с изображениями, текстовыми документами и т.д. Так может быть в том случае, если это сохраненная (или созданная) страница сайта. Данная папка – внешнее содержимое всей страницы, нас же интересует лишь основной файл html.
По умолчанию система для открытия файлов html выбирает рабочей программой веб-браузеры. В данном случае она откроет файл с помощью тех веб-браузеров, которые установлены на компьютере. Если ОС переустановлена, или веб-бразуеры не были установлены, то файл откроется стандартным браузером – Internet Explorer.
Возможна ситуация, когда под данное расширение файла не назначено ни одной программы. Тогда необходимо выбрать рабочую программу самостоятельно. Нажмите правой кнопкой мыши на данном файле и выберите «Открыть с помощью…».
Если вы хотите посмотреть полный список программ, нажмите «Выбрать программу…».
Откроется окно, в котором будут отображены все доступные рабочие программы. Нас интересуют веб-браузеры. В приведенном ниже скриншоте, на компьютере имеются такие браузеры, как Internet Explorer, Google Chrome, Mozilla Firefox. Для открытия данного файла подойдет любой из них.
Вышеописанный метод подходит для открытия готового html документа. Но могут быть случаи, когда нам нужно открыть данный файл, чтобы изменить его структуру, его html-код. Здесь можно воспользоваться обыкновенным блокнотом, предварительно задав его как рабочую программу.
Если вы не хотите, чтобы файл данного расширения открывался всегда блокнотом, уберите галочку с нижнего пункта.
Блокнот отобразит подобную структуру, это и есть html-код. Приведенная структура приведена в качестве примера и представляет собой сохраненную страницу данного сайта. В других документах с расширением html могут быть иные структуры.
Хоть «Блокнот» и открывает данные файлы, но все же может быть неудобным в работе с документами html, особенно если туда нужно внести изменения. Лучше всего использовать программу Notepad++, которая специально предназначена для работы с html и используется многими программистами.
Нас интересуют веб-браузеры. В приведенном ниже скриншоте, на компьютере имеются такие браузеры, как Internet Explorer, Google Chrome, Mozilla Firefox. Для открытия данного файла подойдет любой из них.
Вышеописанный метод подходит для открытия готового html документа. Но могут быть случаи, когда нам нужно открыть данный файл, чтобы изменить его структуру, его html-код. Здесь можно воспользоваться обыкновенным блокнотом, предварительно задав его как рабочую программу.
Если вы не хотите, чтобы файл данного расширения открывался всегда блокнотом, уберите галочку с нижнего пункта.
Блокнот отобразит подобную структуру, это и есть html-код. Приведенная структура приведена в качестве примера и представляет собой сохраненную страницу данного сайта. В других документах с расширением html могут быть иные структуры.
Хоть «Блокнот» и открывает данные файлы, но все же может быть неудобным в работе с документами html, особенно если туда нужно внести изменения. Лучше всего использовать программу Notepad++, которая специально предназначена для работы с html и используется многими программистами.
Используя данные методы, можно открыть любой файл с форматом html как для внесения изменений, так и для простого просмотра. Следует помнить, что файлы с расширением html и htm одинаковы и ничем не различаются.
Чем открыть html файл на компьютере
На чтение 2 мин. Просмотров 264 Опубликовано
Не можете открыть файл с расширением SHS и не знаете какой программой это можно сделать? Все ответы вы получите, прочитав данную статью на нашем сайте!
Html – формат файлов широко используется для создания web-ресурсов, электронных книг и документов, музыкальных сборников и прочих целей. Получить контент такого формата пользователь ПК может на e-mail, по скайпу или через социальные сети и должен представлять, как открыть файл с расширением html.
Описание расширения html. Чем открыть?
Расширение html означает, что файл создан в соответствии с канонами специального языка для создания структурированных текстов (язык HTML). Гипертекстовая разметка нужна браузеру для отображения текстов, таблиц, изображений, ссылок и прочей информации на странице сайта, просматриваемого пользователем ПК. Готовый html-документ открывается основным web-браузером, установленным на компьютере. А если такового нет, то файл откроется стандартной программой InternetExplorer.
Для работы с html-файлом может подойти, например, браузер GoogleChrome, который является совершенно бесплатным. Скачать его можно с официального сайта.
В ситуации, когда под расширение html в ОС нет назначения соответствующего инструмента, у начинающего пользователя, возникает проблема: каким образом его следует открывать?
Как открыть файл html в браузере?
Проблема решается выбором браузера вручную:
Для вызова списка доступных программ необходимо установить курсор на искомый файл и кликнуть правой кнопкой мыши.
 В меню выбрать пункт «Открыть с помощью…».
В меню выбрать пункт «Открыть с помощью…».В открывшемся списке доступных программ следует выбрать нужный браузер (MozillaFirefox, GoogleChrome, Opera или другой из поисковиков, установленных на ПК).
Если вы не нашли необходимую вам программу, то нажмите на «Выбрать программу…». У вас появится окно, где более широкий список установленных программ.
Если же и тут вы ничего нужного не нашли, значит у вас просто не установлено ни одной программы, работающей с html. Решить эту проблему вы можете, скачав, например, GoogleChrome(ссылка выше).
Если возникнут вопросы, оставляйте их в комментариях!
0 0 голос
Оцените статью
Работа с HTML-публикацией [BS Docs 4]
HTML-публикацию можно использовать для публикации на внутреннем или внешнем Интернет-портале, передачи специалистам и сотрудникам компании, а также для проведения презентаций.
Для передачи HTML-публикации другим сотрудникам достаточно передать им папку, в которую была произведена публикация.
Внимание!
HTML-публикация является серверным решением. Это означает, что компьютер, на котором размещается HTML-публикация, выполняет роль сервера публикации. При этом к данной HTML-публикации можно получить доступ с других компьютеров через веб-браузер по ссылке, если открыть HTML-публикацию для общего доступа (подробнее об этом описано ниже в Таблице 1). Для запуска серверного решения необходимо на сервере публикации однократно запустить веб-сервер публикации — файл «HTML-publication.exe» (работа обеспечивается запускаемыми приложениями MySQL и Apache).
Для публикации в сети необходимо разместить папку со сформированной HTML-публикацией на компьютере, который будет выполнять роль веб-сервера, и запустить из нее файл «HTML-publication.exe». В результате в веб-браузере, установленном по умолчанию, откроется страница с HTML-публикацией со ссылкой вида http://localhost:<Номер порта, на котором открылась HTML-публикация>/businessmodel. php?lang=ru-ru, по которой публикация будет доступна с данного компьютера, а в области уведомлений Windows появится ее иконка .
php?lang=ru-ru, по которой публикация будет доступна с данного компьютера, а в области уведомлений Windows появится ее иконка .
C помощью пунктов контекстного меню, вызванного от этой иконки, осуществляется управление доступом к публикации, открытие статьи справочной системы, закрытие HTML-публикации или ее открытие в браузере. Описание назначения пунктов этого контекстного меню приведено в Таблице 1.
| Пункт меню | Назначение |
|---|---|
| Открыть | Открывает HTML-публикацию в веб-браузере, установленном по умолчанию. |
| Опубликовать для общего доступа / Прекратить общий доступ | Пункт меню Опубликовать для общего доступа открывает публикацию для внешнего доступа. При этом в веб-браузере, установленном по умолчанию, открывается страница со ссылкой вида http://<Имя компьютера, на котором запущена HTML-публикация>:<Номер порта, на котором открылась HTML-публикация>/businessmodel. php?lang=ru-ru, по которой с других машин можно открыть HTML-публикацию в веб-браузере. php?lang=ru-ru, по которой с других машин можно открыть HTML-публикацию в веб-браузере. Эта ссылка может быть передана сотрудникам компании для доступа к HTML-публикации. Пункт меню Прекратить общий доступ прекращает общий доступ к публикации. При этом в веб-браузере, установленном по умолчанию, открывается страница со ссылкой вида http://localhost:<Номер порта, на котором открылась HTML-публикация>/businessmodel.php?lang=ru-ru, по которой публикация будет доступна с данного компьютера. |
| Помощь | Открывает страницу HTML-публикации в справочной системе. |
| Выход | Закрывает HTML-публикацию. Если публикация была опубликована для внешнего доступа, после выполнения этой команды доступ будет прекращен. |
Таблица 1. Пункты меню управления HTML-публикацией
Внимание!
Для того чтобы пользователи имели доступ к HTML-публикации, на компьютере, где она запущена, должен быть открыт соответствующий порт (номер порта см. в адресной строке браузера после наименования компьютера, на котором запущена HTML-публикация). При выполнении для HTML-публикации пункта меню Опубликовать для общего доступа будет сделана попытка открыть доступ к этому порту. В случае если попытка не удастся, необходимо будет открыть порты самостоятельно.
в адресной строке браузера после наименования компьютера, на котором запущена HTML-публикация). При выполнении для HTML-публикации пункта меню Опубликовать для общего доступа будет сделана попытка открыть доступ к этому порту. В случае если попытка не удастся, необходимо будет открыть порты самостоятельно.
На компьютере может одновременно быть запущено несколько HTML-публикаций из разных папок.
В случае если сформирована новая HTML-публикация и требуется запустить ее таким образом, чтобы ссылка на нее оказалась той же, что и для одной из запущенных в текущий момент HTML-публикаций, следует действовать так:
- Закройте эту запущенную HTML-публикацию при помощи пункта меню Выход контекстного меню, вызванного от иконки этой HTML-публикации в области уведомлений Windows;
- Откройте новую HTML-публикацию, запустив из нее файл «HTML-publication.exe»;
- Опубликуйте новую HTML-публикацию для доступа по сети при помощи пункта меню Опубликовать для общего доступа контекстного меню, вызванного от иконки HTML-публикации в области уведомлений Windows.

Окно HTML-публикации (Рис. 1) разделено на 3 области:
В шапке (верхняя область) размещается логотип организации, управляющие элементы, а также главное меню, которое в данном случае содержит одну вкладку Бизнес-модель компании.
В области отчета (правая область) находится панель с полем выбора отчета текущего объекта, кнопки для выгрузки отчета в форматах doc и pdf, отправления ссылки на отчет по почте, печати отчета, а также сам выбранный отчет.
В случае если используется мобильная версия, на экране может быть показан или Навигатор, или область отчета. Переход из Навигатора к области отчета осуществляется выбором объекта в дереве. При этом панель Навигатора сворачивается. Переход от показа отчета к показу дерева Навигатора осуществляется нажатием на свёрнутую панель Навигатора.
Шапка окна HTML-публикации
Шапка окна HTML-публикации содержит:
- логотип организации, который задается в параметре «Логотип компании» в Настройках для всех пользователей (Главное меню → Главная → Настройки для всех пользователей → вкладка Основные) (см. Настройка HTML-публикации).
- главное меню, которое для HTML-публикации состоит из одной вкладки Бизнес-модель компании.
управляющие элементы, описание назначения которых приведено в Таблице 2.
Таблица 2. Элементы шапки окна HTML-публикации
Шапку окна HTML-публикации можно свернуть для увеличения области показа отчета, нажав на кнопку горизонтальной панели. Впоследствии эту область можно вернуть на экран, нажав на кнопку этой панели.
Навигатор
В Навигаторе отображается дерево объектов, выбранных для выгрузки в HTML-публикацию.
Выбор объекта в дереве Навигатора приводит к отображению отчета, сформированного для этого объекта, в области отчета.
Подвижная граница между областью отчета и Навигатором позволяет каждому пользователю настроить окно HTML-публикации в соответствии со своими предпочтениями.
Навигатор можно свернуть для увеличения области показа отчета, нажав на кнопку вертикальной панели. Впоследствии эту область можно вернуть на экран, нажав на кнопку этой панели.
Область отчета HTML-публикации
Основную часть области отчета занимает отчет, сформированный для текущего объекта дерева. Также в этой области над отчетом выводится панель инструментов для работы с ним. Выбор отчета, показываемого в данной области, осуществляется в поле выбора отчета из выпадающего списка (например, на Рис. 1 для объекта «Директор» выведен на показ отчет «Описание должности»), расположенного на этой панели. Назначение описания кнопок панели инструментов приведено в Таблице 3.
| Кнопка | Назначение |
|---|---|
Выгрузка текущего отчета в формате MS Office (DOCX, XLSX). Формат выгрузки зависит от формата шаблона отчета. Формат выгрузки зависит от формата шаблона отчета. | |
| Выгрузка текущего отчета в формате PDF. | |
| Отправка ссылки на текущий отчет другому пользователю. По нажатию на кнопку открывается окно настроенной почтовой программы со ссылкой на текущий отчет HTML-публикации. | |
| Открытие отчета в виде для печати. Отчет открывается на всю страницу и далее может быть распечатан средствами веб-браузера. |
Таблица 3. Кнопки области отчета окна HTML-публикации
В нижней части области отчета находится ссылка на текущую страницу HTML-публикации. Данную ссылку можно передать другому сотруднику. Также с помощью данной ссылки можно найти объект, по которому построен данный отчет, в Навигаторе Business Studio, воспользовавшись кнопкой на панели инструментов Навигатора (см. Панель инструментов и контекстное меню Навигатора).
Для представленных в области отчета диаграмм доступна функция масштабирования (при использовании браузеров Google Chrome, Mazilla Firefox, Opera): наведя курсор на область диаграммы, зажав клавишу Ctrl и используя вращение колёсика мыши, можно масштабировать именно саму диаграмму, без масштабирования остальных элементов области отчёта и всего окна HTML-публикации (Рис. 2).
2).
Страница расширенного поиска
На странице расширенного поиска, вызываемой гиперссылкой Поиск с основной страницы HTML-публикации, задается:
строка, по которой производится поиск;
- разделы HTML-публикации, в которых ведется поиск;
- отчёты HTML-публикации, в которых ведётся поиск;
дополнительные параметры (Рис. 3).
Поиск запускается нажатием на кнопку Искать. Результаты поиска отображаются в нижней части страницы.
Нажатие мышью по любому из найденных результатов переводит к соответствующему отчету, где была найдена искомая фраза.
В группе Слова расположены задается требуемое место расположения искомой фразы в отчетах HTML-публикации. Группа содержит следующие радиокнопки:
везде — поиск заданной фразы осуществляется как в названиях объектов дерева, так и в тексте отчетов;
в теле документа — поиск заданной фразы осуществляется только в тексте отчетов;
в названии элемента — поиск заданной фразы осуществляется только в названиях объектов дерева.

С помощью радиокнопок группы Искать задается «жесткость» поиска. Группа содержит следующие радиокнопки:
все слова в любом порядке — осуществляется поиск всех слов заданной фразы, причем порядок следования слов не важен;
любое из слов — осуществляется поиск каждого из слов заданной фразы;
точное совпадение фразы — осуществляется поиск заданной фразы, порядок следования слов должен совпадать с заданным.
Для каждой из групп Слова расположены и Искать обязательно должна быть выбрана одна из радиокнопок.
С помощью области Место поиска указывается перечень справочников, по которым требуется произвести поиск. Может быть выбрано любое число справочников. В случае, когда не выбран ни один из пунктов, поиск производится по всему содержимому HTML-публикации.
С помощью области Искать в отчётах указывается перечень отчётов, в которых требуется произвести поиск. Может быть выбрано любое число отчётов. В случае, когда не выбран ни один из пунктов, поиск производится по всем отчётам, выгруженным в HTML-публикацию.
Может быть выбрано любое число отчётов. В случае, когда не выбран ни один из пунктов, поиск производится по всем отчётам, выгруженным в HTML-публикацию.
Как открыть html-файл? Ru Python
У меня есть html-файл с именем test.html он имеет одно слово בדיקה .
Я открываю test.html и печатаю его содержимое с помощью этого блока кода:
file = open("test.html", "r") print file.read() но он печатает ?????? , почему это произошло и как я могу это исправить?
КСТАТИ. когда я открываю текстовый файл, он работает хорошо.
Изменить: я пробовал это:
>>> import codecs >>> f = codecs.open("test.html",'r') >>> print f.read() ????? import codecs f=codecs.open("test.html", 'r') print f.read() Попробуйте что-то вроде этого.
Вы можете прочитать HTML-страницу, используя «urllib». [A-Za-z]*$»,line): if (line not in stop and len(line)>1): st=st+» «+line print st
[A-Za-z]*$»,line): if (line not in stop and len(line)>1): st=st+» «+line print st
* сначала определите st как string , например st=""
вы можете использовать ‘urllib’ в python3 так же, как и
https://stackoverflow.com/a/27243244/4815313 с небольшими изменениями.
#python3 import urllib page = urllib.request.urlopen("/path/").read() print(page) Почему html не открывается в браузере. Что такое HTM или HTML-файл
Или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах.HTML
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы ».
Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы ».
Чем открыть HTML файл
Любой веб-браузер — такой, как Яндекс.Браузер , Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish — это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver , однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io .
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++ , вероятно, станет самым удобным вариантом. В Блокноте , стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Notepad ++ , вероятно, станет самым удобным вариантом. В Блокноте , стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом.
 Ну как тут не устоять перед халявой…
Ну как тут не устоять перед халявой… - Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Microsoft Internet Explorer
Microsoft Internet Explorer
Microsoft Internet Explorer or most commonly known as Internet Explorer was developed by Microsoft in 1995. It is a graphical web browser which is included as part of the different versions of Microsoft Windows operating systems. It is one of the commonly used browsers of most Windows users. Since its first release in 1995, different versions have come out, the latest one being the Internet Explorer 10. It was designed in order to give its users the capability of viewing large range of web pages and at the same time be able to give its users features that can be used within the operating system that is installed on their computer which includes Microsoft Update. It uses the same accessibility framework which was also provided in computers that run Windows. It is also known as an interface being used when running FTP.Mozilla Firefox
Google Chrome
Google Chrome is a web browser that was developed by Google and is being offered for free. Webkit rendering engine is being used in order to display different web pages. It allows its users to have the capability of creating shortcuts on their desktops which has the ability to launch different web applications using the browser. Users have the ability of installing different themes for Google Chrome which can be done by accessing option. Google Chrome was released in three different channels which are the Beta, Developer and Stable. A beta version was released for Android which allows its users to synchronize this with the ones that they have on their desktop in order for them to have the same browser tabs as well as bookmarks together with hardware acceleration and page pre-rendering. An iOS version was also released for Apple devices.
Webkit rendering engine is being used in order to display different web pages. It allows its users to have the capability of creating shortcuts on their desktops which has the ability to launch different web applications using the browser. Users have the ability of installing different themes for Google Chrome which can be done by accessing option. Google Chrome was released in three different channels which are the Beta, Developer and Stable. A beta version was released for Android which allows its users to synchronize this with the ones that they have on their desktop in order for them to have the same browser tabs as well as bookmarks together with hardware acceleration and page pre-rendering. An iOS version was also released for Apple devices.Apple Safari
Apple Safari is a type of Web browser that is integrated on most Mac computers, particularly those with operating systems Mac OS X and iOS. However, there is also a version of this Web browser found in later versions of Microsoft Windows, which are Windows 7, Windows Vista and Windows XP. Many features are found and designed on Safari, which include the following: a resizable Web search box using Yahoo!, Google or Bing, bookmark management and integration with Address book, inbuilt password management using Keychain, bookmark search with history, expandable text boxes, option to save webpage clips that are viewable on Apple Dashboard, auto-fill of Web forms, support for ICC color profile, PDF viewing, integration of iPhoto, private browsing, popup ad blocking tool, Quartz style font smoothing, spelling checker, Web feeds reading and subscription, mail integration, and support for CSS animation and CSS 3 Web fonts. Among the newest and improved features are Smart Search field, iCloud tabs, tab view and sharing of photos or posting of status to Facebook or Mail.
Many features are found and designed on Safari, which include the following: a resizable Web search box using Yahoo!, Google or Bing, bookmark management and integration with Address book, inbuilt password management using Keychain, bookmark search with history, expandable text boxes, option to save webpage clips that are viewable on Apple Dashboard, auto-fill of Web forms, support for ICC color profile, PDF viewing, integration of iPhoto, private browsing, popup ad blocking tool, Quartz style font smoothing, spelling checker, Web feeds reading and subscription, mail integration, and support for CSS animation and CSS 3 Web fonts. Among the newest and improved features are Smart Search field, iCloud tabs, tab view and sharing of photos or posting of status to Facebook or Mail.Microsoft Notepad
Microsoft Notepad
Notepad is a basic text editor used to create plain documents. It is commonly used to view or edit text (.txt) files, and a simple tool for creating Web pages, and supports only the basic formatting in HTML documents. It also has a simple built-in logging function. Each time a file that initializes with .log is opened, the program inserts a text timestamp on the last line of the file. It accepts text from the Windows clipboard. This is helpful in stripping embedded font type and style codes from formatted text, such as when copying text from a Web page and pasting into an email message or other “What You See Is What You Get†text editor. The formatted text is temporarily pasted into Notepad, and then immediately copied again in stripped format to be pasted into the other program. Simple text editors like Notepad may be utilized to change text with markup, such as HTML. Early versions of Notepad offered only the most basic functions, such as finding text. Newer versions of Windows include an updated version of Notepad with a search and replace function (Ctrl + H), as well as Ctrl + F for search and similar keyboard shortcuts. It makes use of a built-in window class named edit. In older versions such as Windows 95, Windows 98, Windows Me and Windows 3.
It also has a simple built-in logging function. Each time a file that initializes with .log is opened, the program inserts a text timestamp on the last line of the file. It accepts text from the Windows clipboard. This is helpful in stripping embedded font type and style codes from formatted text, such as when copying text from a Web page and pasting into an email message or other “What You See Is What You Get†text editor. The formatted text is temporarily pasted into Notepad, and then immediately copied again in stripped format to be pasted into the other program. Simple text editors like Notepad may be utilized to change text with markup, such as HTML. Early versions of Notepad offered only the most basic functions, such as finding text. Newer versions of Windows include an updated version of Notepad with a search and replace function (Ctrl + H), as well as Ctrl + F for search and similar keyboard shortcuts. It makes use of a built-in window class named edit. In older versions such as Windows 95, Windows 98, Windows Me and Windows 3. 1, there is a 64k limit on the size of the file being edited, an operating system limit of the EDIT class.
1, there is a 64k limit on the size of the file being edited, an operating system limit of the EDIT class.У начинающих пользователей при «встрече» с файлом, имеющим расширение.html, может возникнуть проблема с его открытием. Подобные файлы могут прийти по почте или через соц.сеть и содержать, к примеру, отчет или какие-либо бланки. Но настоятельно не рекомендуется открывать подобные файлы, если вы не уверены в их надежности.
Для начала стоит разобраться, для чего предназначены файлы html. В основном данное расширение используется для одной цели – для открытия их в веб-браузере пользователя. Все сайты, на которые заходит пользователь, построены исключительно на них, а точнее написаны на кодах html, которые не видны посетителям сайта. Пользователь видит лишь готовые страницы, как они и были задуманы. Чтобы открыть этот файл, достаточно лишь щелкнуть по нему два раза левой кнопкой мыши. Обратите внимание, что рядом с файлом html может находиться папка с изображениями, текстовыми документами и т. д. Так может быть в том случае, если это сохраненная (или созданная) страница сайта. Данная папка – внешнее содержимое всей страницы, нас же интересует лишь основной файл html.
По умолчанию система для открытия файлов html выбирает рабочей программой веб-браузеры. В данном случае она откроет файл с помощью тех веб-браузеров, которые установлены на компьютере. Если ОС переустановлена, или веб-бразуеры не были установлены, то файл откроется стандартным браузером – Internet Explorer.
Возможна ситуация, когда под данное расширение файла не назначено ни одной программы. Тогда необходимо выбрать рабочую программу самостоятельно. Нажмите правой кнопкой мыши на данном файле и выберите «Открыть с помощью…».
Если вы хотите посмотреть полный список программ, нажмите «Выбрать программу…».
Откроется окно, в котором будут отображены все доступные рабочие программы. Нас интересуют веб-браузеры. В приведенном ниже скриншоте, на компьютере имеются такие браузеры, как Internet Explorer, Google Chrome, Mozilla Firefox.
д. Так может быть в том случае, если это сохраненная (или созданная) страница сайта. Данная папка – внешнее содержимое всей страницы, нас же интересует лишь основной файл html.
По умолчанию система для открытия файлов html выбирает рабочей программой веб-браузеры. В данном случае она откроет файл с помощью тех веб-браузеров, которые установлены на компьютере. Если ОС переустановлена, или веб-бразуеры не были установлены, то файл откроется стандартным браузером – Internet Explorer.
Возможна ситуация, когда под данное расширение файла не назначено ни одной программы. Тогда необходимо выбрать рабочую программу самостоятельно. Нажмите правой кнопкой мыши на данном файле и выберите «Открыть с помощью…».
Если вы хотите посмотреть полный список программ, нажмите «Выбрать программу…».
Откроется окно, в котором будут отображены все доступные рабочие программы. Нас интересуют веб-браузеры. В приведенном ниже скриншоте, на компьютере имеются такие браузеры, как Internet Explorer, Google Chrome, Mozilla Firefox. Для открытия данного файла подойдет любой из них.
Вышеописанный метод подходит для открытия готового html документа. Но могут быть случаи, когда нам нужно открыть данный файл, чтобы изменить его структуру, его html-код. Здесь можно воспользоваться обыкновенным блокнотом, предварительно задав его как рабочую программу.
Если вы не хотите, чтобы файл данного расширения открывался всегда блокнотом, уберите галочку с нижнего пункта.
Блокнот отобразит подобную структуру, это и есть html-код. Приведенная структура приведена в качестве примера и представляет собой сохраненную страницу данного сайта. В других документах с расширением html могут быть иные структуры.
Хоть «Блокнот» и открывает данные файлы, но все же может быть неудобным в работе с документами html, особенно если туда нужно внести изменения. Лучше всего использовать программу Notepad++, которая специально предназначена для работы с html и используется многими программистами.
Для открытия данного файла подойдет любой из них.
Вышеописанный метод подходит для открытия готового html документа. Но могут быть случаи, когда нам нужно открыть данный файл, чтобы изменить его структуру, его html-код. Здесь можно воспользоваться обыкновенным блокнотом, предварительно задав его как рабочую программу.
Если вы не хотите, чтобы файл данного расширения открывался всегда блокнотом, уберите галочку с нижнего пункта.
Блокнот отобразит подобную структуру, это и есть html-код. Приведенная структура приведена в качестве примера и представляет собой сохраненную страницу данного сайта. В других документах с расширением html могут быть иные структуры.
Хоть «Блокнот» и открывает данные файлы, но все же может быть неудобным в работе с документами html, особенно если туда нужно внести изменения. Лучше всего использовать программу Notepad++, которая специально предназначена для работы с html и используется многими программистами.Используя данные методы, можно открыть любой файл с форматом html как для внесения изменений, так и для простого просмотра. Следует помнить, что файлы с расширением html и htm одинаковы и ничем не различаются.
Следует помнить, что файлы с расширением html и htm одинаковы и ничем не различаются.
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word» .
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
— это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
5. Нажав «Вперед» , вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед» , вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать» .
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как» ;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)» ;
- Нажмите кнопку «Сохранить» .

Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл» , укажите путь к файлу и нажмите «Открыть» .
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать» .
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить» .
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование» .
- Совет: Не забудьте сохранить документ, закончив работу с ним.
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
То, какой из описанных нами методов выбрать, решать вам.
Устранение проблем
Я не могу открыть файл моего проекта в формате .GUI.
Есть ли рядом с файлом проекта файл *.gui.bak? Переименуйте его в *.gui (т.е. удалите расширение .bak), затем попробуйте открыть его снова. Это резервная копия последней открытой версии вашего файла проекта.
Если это не сработает, пожалуйста, вышлите ваш файл в формате .GUI нашим разработчикам для более подробного изучения проблемы.
Я не могу создать файл CHM. В журнале экспорта появились ошибки MSHHWC.
Чтобы иметь возможность генерировать файлы CHM, пожалуйста, убедитесь, что вы указали путь к HTML Help Workshop (HHWS) в разделе Настройки проекта -> CHM Экспорт -> Компилятор CHM.
Папкой по умолчанию является «C:\Program Files\HTML Help Workshop».
Приложение не принимает мой лицензионный ключ.

Лицензионный ключ нужно вводить в одну строчку.
Пожалуйста, проверьте, что…
- #1. … вы ввели регистрационные данные без начальных или закрывающих пробелов
- #2. … вы ввели лицензионный ключ полностью, и он заканчивается символом =.
Если это не помогает, пожалуйста, вышлите нам скриншот вашего экрана регистрации с введенными регистрационными данными.
Когда я открываю CHM-файл, я вижу оглавление, но главная область контента содержит сообщение об ошибке.
Это известная проблема, связанная с политикой безопасности Windows в отношении CHM-файлов. Это не проблема Dr.Explain. Пожалуйста, ознакомьтесь с ее описанием в статье на нашем сайте:
Это часто случается, когда пользователи пытаются открыть CHM-файл из удаленного местоположения или прямо из папки, в которую они его загрузили (сначала его нужно переместить в другую папку).
Функция поиска не работает в моей локальной HTML-помощи в браузере Chrome.

Это известная проблема Google Chrome. Она блокирует AJAX-запросы локальных файлов (file:///C:/Help/….). AJAX-запросы используются для поиска и индексации для динамической загрузки поисковых результатов и списков ключевых слов.
Таким образом, либо используйте другой браузер (Firefox, Opera или IE) для просмотра локальных файлов, либо загрузите их на веб-сервер и откройте их в Chrome через протокол HTTP (например, http://localhost/help/…).
Как удалить ссылку “Made by Dr.Explain”?
Чтобы спрятать ссылку Dr.Explain в HTML/CHM-файлах:
1. Нажмите кнопку Настройки проекта.
3. Выберите флаг Спрятать ссылку на Dr.Explain.
4. Нажмите OK.
Ошибка HtmlHelp API call raises «HH_HELP_CONTEXT called without a [MAP] section». Это известная ошибка HtmlHelp API. Необходимо указать правильный алиас разделу, который вы пытаетесь открыть по его Help ID.
 Алиасы можно задать в Свойствах раздела.
Алиасы можно задать в Свойствах раздела.
Дополнительные ресурсы с FAQ и информацией о решении проблем с программой можно найти здесь:
Как открыть файл HTML в Google Chrome
Понимание кода HTML и того, как с ним работать, может иметь большое значение. Вы можете использовать его в повседневной работе, например, для создания подписей HTML, чтобы сделать общение по электронной почте более профессиональным. Еще один необычный, но удобный способ использования HTML — это сохранение веб-страниц в документы Word.
Однако все это может немного запутать, если вы никогда раньше не работали с HTML-файлом. Давайте начнем с самого начала с изучения того, что это за файлы, а также того, как открывать и просматривать HTML-файл в Chrome.
Что такое HTML-файл? HTML означает язык гипертекстовой разметки и является языком сценариев на базе Интернета. Его основная цель — создавать и структурировать веб-страницы. Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Существует множество различных программ, которые можно использовать для создания и редактирования файлов HTML. Однако вы можете использовать любой простой текстовый редактор, чтобы открыть и прочитать его как текст. Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Google Chrome распознает HTML, и вы можете использовать его для открытия любого файла с расширением «.html».
Как открыть файл HTML в ChromeЕсть несколько способов открыть HTML-файл в Chrome.
Используйте команду открытия с помощью- Найдите HTML-файл, который хотите просмотреть, щелкните его правой кнопкой мыши и выберите в меню Открыть с помощью . Вы увидите полный список приложений, которые можно использовать для запуска файла.
 Ваш браузер по умолчанию будет вверху списка.
Ваш браузер по умолчанию будет вверху списка. - Выберите Google Chrome из списка и просмотрите файл в браузере.
- Если Google Chrome установлен в качестве браузера по умолчанию, все, что вам нужно сделать, это дважды щелкнуть файл HTML, и он автоматически откроется в Chrome. Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или выполнить поиск расширения в Интернете.Выберите Открыть с помощью уже установленных приложений . Затем попробуйте снова выбрать Google Chrome из списка.
- Чтобы убедиться, что вы открыли правильный HTML-файл, проверьте адресную строку в Chrome, когда она открывает страницу. Он должен соответствовать расположению вашего файла на вашем компьютере.
Если у вас уже есть браузер, вы можете открыть HTML-файл в Chrome без предварительного поиска его на вашем компьютере.
- Выберите Файл в меню ленты Chrome. Затем выберите Открыть файл .
- Перейдите в папку с файлом HTML, выделите документ и щелкните Открыть .
- Ваш файл будет открыт в новой вкладке.
Вы также можете использовать сочетание клавиш, чтобы открыть файл в Chrome. Откройте новую вкладку в Chrome, затем нажмите Ctrl (Windows) или Cmd (Mac) + O . Это вызовет то же самое меню Открыть файл .Найдите свой HTML-файл и откройте его.
Если ярлык не сработал, возможно, в вашем браузере другой набор горячих клавиш для этой команды. Вы всегда можете проверить это в настройках вашего браузера. Есть много различных функций, которые вы можете использовать с помощью быстрых клавиш в Google Chrome. Вы можете научиться переключаться между вкладками, создавать события Календаря Google и даже быстрее включать и выключать режим инкогнито с помощью правильных ярлыков.
Вы также можете просто перетащить HTML-файл прямо на новую вкладку.Затем Chrome автоматически откроет страницу.
Как просмотреть исходный HTML-кодЕсли вам нужно сделать немного больше, чем просто просмотреть страницу, но также просмотреть исходный код HTML, Chrome также позволяет это сделать.
Есть несколько способов сделать это. Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните его правой кнопкой мыши и выберите в меню View Page Source .
Если вы хотите использовать более интерактивный инструмент и хотите сразу увидеть, как внесенные вами изменения повлияют на веб-страницу, вы можете использовать инструмент разработчика в Chrome.
Для этого откройте HTML-файл в новой вкладке. Затем щелкните значок с тремя вертикальными точками в правом верхнем углу окна. В раскрывающемся меню выберите Дополнительные инструменты > Инструменты разработчика .
В правой части экрана перейдите на вкладку Elements , чтобы увидеть подробный исходный код своей веб-страницы.
Как открыть HTML-файл на смартфонеЕсли вы используете смартфон, вы также можете использовать различные методы для открытия HTML-файла в Chrome.
Использование меню «Открыть с помощью»Найдите HTML-файл, который хотите открыть в телефоне, и щелкните его. Откроется меню Открыть с помощью , где вы сможете выбрать из списка приложений, которые можно использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Открыть HTML-файл из SD-хранилища Запустите браузер Chrome на телефоне и откройте новую вкладку. Введите file: /// sdcard / в адресную строку, и откроется ваше хранилище SD.Оттуда перейдите к файлу, который хотите открыть, и нажмите, чтобы просмотреть его.
Изучение маленьких приемов и лучшее понимание HTML может дать вам больше свободы при работе как с кодом, так и с текстом. Одним из хороших примеров является изучение того, как встраивать HTML в документ Google, среди прочего.
Вы когда-нибудь работали с HTML-файлами? Вам сложно? Поделитесь с нами своим опытом в комментариях ниже.
| .BTAPP | uTorrent App | 159 | ||||||
| .CRT | Сертификат безопасности | 164 | ||||||
| .FWTEMPLATE | Шаблон Freeway | 41 1614 | 9014 9014 9014F | .MJS | Файл ES-модуля Node.js | 167 | ||
| .ASAX | Файл серверного приложения ASP.NET | 167 | ||||||
| .VRT | Виртуальный мир | 173 | ||||||
. JSPA JSPA | Псевдоним сервлета Java | 174 | ||||||
| .CRDOWNLOAD | Chrome частично загружен файл | Chrome PKI файл сертификата | 175 | |||||
| .FMP | 123 Проект Flash Menu | 175 | ||||||
| .SSP | Страница сервера Scala | 180 | ||||||
| .SCSS | Таблица стилей каскадирования Sass | 181 | ||||||
| .SPC | Файл сертификата издателя программного обеспечения | 182 | ||||||
| .WEBSITE | Ярлык закрепленного сайта Internet Explorer | 9014 9014 9014 9014 9014 9014 9014 9014 9014 Динамическая веб-страница185 | ||||||
| .A5W | Файл веб-страницы Alpha Five | 186 | ||||||
| .ASCX | Файл управления пользователями ASP.NET | 186 | ||||||
| .WHTT | Файл копира веб-сайта HTTrack | 187 | ||||||
. PHP PHP | Файл исходного кода PHP | 188 | ||||||
| .CSHTML | ASP.NET Razor Web149 9014 9014 9014 9014 9014 9014 9014 9014 9014 9014 9014 Таблица стилей | 190 | ||||||
| .XUL | Файл языка пользовательского интерфейса XML | 192 | ||||||
| .DOWNLOAD | Частично загруженный файл | 193 | ||||||
| .BML | Файл языка разметки компонентов | 193 | ||||||
| .DWT | Шаблон веб-страницы Dreamweaver | 196 | ||||||
| .JSON | Файл нотации объекта JavaScript | 199 | Файл нотации объекта JavaScript199. | 199 | ||||
| .OBML16 | Сохраненная веб-страница Opera Mini | 200 | ||||||
| .STC | Добавить файл ключа подключения | 200 | ||||||
| .SHTML | Серверная сторона включает файл HTML | 200 | ||||||
| .DML | Файл DynaScript | 200 | ||||||
. CHM CHM | Скомпилированный файл справки HTML | 200 | 200 | |||||
| .CHA | Файл конфигурации IRC-чата | 200 | ||||||
| .ARO | Файл веб-приложения SteelArrow | 200 | ||||||
| .P7B | Файл сертификата PKCS # 7 | 200 | ||||||
| .CODASITE | Файл сайта Coda | 200 | ||||||
| .DHTML | Файл динамического HTML | 2001440B Safari | 200 | |||||
| .SITES2 | Проект дизайна веб-сайта iWeb | 200 | ||||||
| .VSDISCO | DISCO Dynamic Discovery Document | 200 | ||||||
| .САЙТЫ | Проект дизайна веб-сайтов iWeb | 200 | ||||||
| .AWM | Файл проекта AllWebMenus | 200 | ||||||
| .JS | Файл JavaScript | 202 | 02файл JavaScript | 202 | 0 9014es209 | |||
. KIT KIT | Файл CodeKit | 209 | ||||||
| .WSDL | Файл языка описания веб-сервисов | 209 | ||||||
| .HTACCESS | Файл Apache HTACCESS | 210 | ||||||
| .APPCACHE | Файл манифеста кэша HTML5 | 211 | ||||||
| .HTM | 9014 9014 9014 9014 9014 9014 9014 9014 9014 9014 9014 9014 Файл конфигурации | 213 | ||||||
| .SITE | Файл проекта веб-сайта GoLive | 214 | ||||||
| .COMPRESSED | Сжатая веб-страница WordCompress | 214 | ||||||
| .OAM | Файл виджета Adobe Edge Animate | 214 | ||||||
| .ASPX | Расширенный файл страницы активного сервера | 216 | ||||||
| .STML | Файл HTML SSI | 217 | 217 | HTTP Шаблон файлового сервера217 | ||||
| .XBEL | Файл закладок XBEL | 217 | ||||||
. SEAM SEAM | Файл сервлета Java Seam Framework | 218 | ||||||
| .DOCHTML | Microsoft Word HTML Document | 220 | ||||||
| .SVR | Сжатый виртуальный мир | 220 | ||||||
| .ASA | Файл конфигурации ASP | 220 | ||||||
| 221 | ||||||||
| .PEM | Почтовый сертификат с улучшенной конфиденциальностью | 222 | ||||||
| .URL | Интернет-ярлык | 222 | ||||||
| .HAR | Файл архива HTTP | 222 | ||||||
| .HTML | Файл языка гипертекстовой разметки | 223 | ||||||
| .WBS | Файл проекта WebBlender | 2251 | 225 | |||||
| .GSP | Файл сообщений об ошибках IMail | 226 | ||||||
| .AP | Активная страница | 227 | ||||||
. PRO PRO | Adobe Proto Design File | 228 | ||||||
| .DER | Файл сертификата DER | 229 | ||||||
| .XHTM | Документ на расширяемом языке разметки гипертекста | 229 | ASP NET Master Page230 | |||||
| .ASR | Удаленный документ ActionScript | 231 | ||||||
| .ZUL | Файл пользовательского интерфейса ZK | 231 | ||||||
| .RSS | Rich Site Summary | 231 | ||||||
| .EPIBRW | Расположение веб-файла | 233 | ||||||
| .ZHTML | RabbitWeb Webpage | 23314 | ||||||
| .XPD | XML-конвейерный документ | 233 | ||||||
| .DISCO | DISCO Discovery Document | 233 | ||||||
| .STRM | 4 9014 9014 9014 Файл местоположения потока 9014 9014 9014XSS | Таблица стилей XML | 233 | |||||
. FWP FWP | Веб-пакет Microsoft Expression | 233 | ||||||
| .VDW | Веб-чертеж Visio | 233 | 9014 9014ASP 9014ASP 9014 | 234 | ||||
| .ASHX | Файл веб-обработчика ASP.NET | 234 | ||||||
| .HTC | Файл компонента HTML | 236 | ||||||
| .CMS | Система управления контентом | 237 | ||||||
| .OBML | Сохраненная веб-страница Opera Mini | 238 | ||||||
| .BOK | ProStores Динамическая веб-страница | 240B142 | ProStores Динамическая веб-страница. | 240 | ||||
| .P12 | Файл обмена личной информацией | 240 | ||||||
| .BROWSER | Файл определения браузера ASP.NET | 240 | ||||||
| .MHTML | MIME HTML-файл | 241 | ||||||
| .SRF | Файл ответов сервера | 242 | ||||||
| .SDB | Файл блога SocialDecks | 2414 901 9014 9014 9014 9014 9014 9014 244 | ||||||
. CON CON | Исходный файл приложения Concept | 244 | ||||||
| .RHTML | Ruby HTML Web Page | 244 | ||||||
| .ALX | Файл управления макетом ActiveX | 245 | ||||||
| .OPML | Файл языка разметки процессора структуры | 246 | ||||||
| .CHAT | Файл конфигурации IRC Chat ASP | 41 246 | 4 9014 | Файл веб-обработчика .NET247 | ||||
| .NZB | Индексный файл NewzBin Usenet | 247 | ||||||
| .CSR | Файл запроса на подпись сертификата | 247 | ||||||
| Java Servlet | 247 | |||||||
| .JNLP | Файл Java Web Start | 248 | ||||||
| .FWTEMPLATEB | Пакет шаблонов Freeway | 9014901 901 | 9014 9014 9014 9014 250||||||
| .SPARKLE | Проект веб-сайта Sparkle | 250 | ||||||
. NODE NODE | Файл двоичного дополнения Node.js | 250 | ||||||
| .H5P | Пакет содержимого HTML5 | 250 | ||||||
| .PHP4 | Веб-страница PHP 4 | 250 | ||||||
| .HYPERESOURCES | Папка ресурсов Hype | 250 | 250 | |||||
| .SHT | HTML-файл с серверной частью включает | 250 | ||||||
| .MAFF | Файл формата архива Mozilla | 250 | ||||||
| .XHT | Файл XHTML | 250 | ||||||
| .QF | Шаблон веб-страницы Qompose | 250 | ||||||
| .ADR | Файл закладок Opera | |||||||
| .CFM | Файл разметки ColdFusion | 253 | ||||||
| .UHTML | UC Browser Saved Webpage | 256 | ||||||
| .DBM | Серверный файл ColdFusion | 256 | ||||||
. WEB WEB | Веб-документ Xara | 258 | ||||||
| .PHTML | Веб-страница PHP | 9014 9014 90149014 9014 9014 9014 901 901 901 | 9014 9014 9014 901 | |||||
| .JSPX | XML страница сервера Java | 261 | ||||||
| .JSP | страница сервера Java | 261 | ||||||
| .WPP | 14 9014 9014 9014 9014 файл проектаCRL | Файл списка отзыва сертификатов | 264 | |||||
| .AEX | Файл скомпилированных глобальных функций Alpha Five | 264 | ||||||
| .XFDL | Файл XFDL | 9014 9014 9014 9014 9014 Файл языка разметки267 | ||||||
| .SASS | Syntactically Awesome StyleSheets File | 267 | ||||||
| .WML | Wireless Markup Language File | 267 | ||||||
| Файл ссылки iTunes Music Store | 267 | |||||||
. FCGI FCGI | Файл FastCGI | 267 | ||||||
| .VRML | Файл VRML | 267 | 267 | |||||
| .PRF | Файл правил PICS | 271 | ||||||
| .SITEMAP | Файл карты сайта ASP.NET | 275 | ||||||
| .OTH | HTML9014 9014 9014 9014 9014 9014 9014 9014PPTMHTML | Презентация Microsoft PowerPoint MIME HTML | 275 | |||||
| .DOTHTML | Шаблон документа Microsoft Word HTML | 275 | ||||||
| .JSS | Файл таблицы стилей JavaScript | 42 9014 901 9014 9014 9014 901 Веб-страница PHP 2 | 275 | |||||
| .UCF | Медиа-файл WebEx | 275 | ||||||
| .SHTM | HTML-файл на стороне сервера | 278 | ||||||
| .IQY | Интернет-запрос | 280 | ||||||
| .FREEWAY | Документ Freeway | 280 | ||||||
. EDGE EDGE | Файл проекта Adobe Edge | 280 | ||||||
| .WDGT | Opera Widget | 283 | ||||||
| .QBO | Файл банковской выписки в Интернете QuickBooks | 286 | ||||||
| .HXS | Help 2 Скомпилированный файл справки | 286 | ||||||
| .CSP | Concept Server Page | 287 | ||||||
| .HYPE | Hype Document | 287 | 901 901 SQL Server Страница | 292 | ||||
| .XHTML | Файл расширяемого языка гипертекстовой разметки | 295 | ||||||
| .WEBARCHIVE | Safari Web Archive | 296 | ||||||
| Веб-страница Java HTML | 296 | |||||||
| .SVC | Файл веб-службы WCF | 296 | ||||||
| .P7 | PKCS # 7 Файл цифрового сертификата | 300. | Файл расширяемого языка привязки | 300 | ||||
| .PHTM | Веб-страница на основе PHP | 300 | ||||||
| .WIDGET | HybridJava Widget | 300 | ||||||
| .TPL | Файл шаблона PrestaShop | 300 | ||||||
| .RT | Текстовый файл потоковой передачи RealText | 300 | ||||||
| .RW3 | RapidWeaver 3 Файл сайта | RapidWeaver 3 | . Файл | 300 | ||||
| .WOA | Приложение WebObjects | 300 | ||||||
| .HYPESYMBOL | Файл Hype Symbol | 300 | ||||||
| .STL | Список доверенных сертификатов | 300 | ||||||
| .MUSE | Проект веб-сайта Adobe Muse | 300 | ||||||
| .OGNC | Динамическая веб-страница | 300 | ||||||
| .V Веб-страница | 300 | |||||||
| .VBD | Visual Basic ActiveX Document | 300 | ||||||
. HYPETEMPLATE HYPETEMPLATE | Шаблон документа Hype | 300 | ||||||
| .ASMX | Файл веб-службы ASP.NET | 300 | ||||||
| .BWP | Веб-страница BuRg3r | 300 | ||||||
| .FWTB | Пакет шаблонов Freeway | . Сохраненная веб-страница | 300 | |||||
| .ZHTML | Защищенный заархивированный HTML-файл IE | 300 | ||||||
| .ESPROJ | Файл проекта Espresso | 300 | ||||||
| .RWSW | Файл сайта RapidWeaver | 300 | ||||||
| .PUB | Файл открытого ключа | 305 | ||||||
| .ZVZ | Возможный файл вируса | 309 9014 9014 9014E 9014E 9014 9014 | 311 | |||||
| .MSPX | Веб-страница Microsoft ASP.NET | 311 | ||||||
| .XWS | Xara Web Designer Graphic | 312 | ||||||
| .WGP | Проект веб-галереи | 314 | ||||||
. TVPI TVPI | Файл списка телеканалов TitanTV | 314 | ||||||
| .DISCOMAP | Выходной файл DISCO Discovery | 9014 9014 9014Файл | 320 | |||||
| .IDC | Файл коннектора базы данных Интернета | 320 | ||||||
| .ATT | Файл данных публикации веб-формы | 321 | ||||||
| .LBC | Cloaked Affiliate Link Builder Сохраненная ссылка | 325 | ||||||
| .WEBHISTORY | Файл истории веб-поиска Safari | 325 | ||||||
| .TVVI | TitanW14 9014 9014 9014 9014 файл | TitanWE14 Архив веб-браузера Android | 325 | |||||
| .PHP3 | Веб-страница PHP 3 | 327 | ||||||
| .SWZ | Файл кэша Adobe Flash Player | 331 | ||||||
| .ATOM | Atom Syndication Format | 333 | ||||||
| .CDF | Формат определения канала | 340 | ||||||
. HTX HTX | HTML-файл расширения | 350 | 14350 | |||||
| .HDM | Файл HDML | 350 | ||||||
| .RFLW | Файл данных Edge Reflow | 350 | ||||||
| .LASSO | Веб-страница, управляемая базой данных Lasso | 350 | ||||||
| .NOD | Файл NetObjects Fusion | 350 | ||||||
| .WGT | Файл виджета Opera | 350. | 352 | |||||
| .RWP | Пакет RapidWeaver | 360 | ||||||
| .VLP | LiveSite Project | 362 | ||||||
| 4.МЕНЬШЕ | МЕНЬШЕ таблицы стилей | 370 | ||||||
| .DOCMHTML | Документ MIME HTML Microsoft Word | 371 | ||||||
| .SAVEDDECK | Nokia JavaScript 9014 9014 9014 9014 Copper | 9014 9014 Copper Файл375 | ||||||
| .WN | Веб-файл WN | 375 | ||||||
. AN AN | Файл проекта Adobe Edge Animate | 380 | ||||||
| .STP | Шаблон SharePoint | 390 | ||||||
| .MVR | Мультимедийный файл IBM HotMedia | 400 | ||||||
| .SUCK | Файл веб-сайта SiteSucker | 400I | . 400 | |||||
| .WPX | Шаблон проекта WebPlus | 400 | ||||||
| .JVS | JavaScript Proxy Autoconfig File | 400 | ||||||
| .ITPC | Файл ссылки подкаста iTunes | 400 | ||||||
| .MAPX | Файл веб-частей клиента Mapjects | 400 | ||||||
| .CPHD | CloudChan Предварительно обработанный гипертекстовый документ | 400 901 901 Документ страницы JavaServer | 400 | |||||
| .PTW | Файл публикации AutoCAD в Интернете | 400 | ||||||
| .QBX | Блокирует файл целевой страницы | 400 | ||||||
. NDJSON NDJSON | Файл JSON с разделителями новой строки | 400 | ||||||
| .RWTHEME | Тема RapidWeaver | 400 | ||||||
| .JSONL | JSON Lines Файл | 9014 9014400 | ||||||
| .MOZ | Файл кэша Mozilla | 425 | ||||||
| .ZFO | Интернет-форма XSL-FO | 425 | ||||||
| 414 901 901 9014 9014 9014 9014 9014 9014 9014 9014 9014 9014 9014 9014 .QRM | Файл сообщений Qworum | 450 | ||||||
| .CFML | Файл языка разметки ColdFusion | 450 | ||||||
| .JCZ | Файл Liquid Motion Animation | 450 | 475 | |||||
| .FACES | JavaServer FacesServlet Pointer | 500 |
Создайте свой первый проект HTML / CSS
Требования:
- Текстовый редактор (мы рекомендуем VS Code)
- Интернет-браузер
Введение
В этой статье мы расскажем, как применить навыки CSS, полученные на Codecademy, и использовать их для создания базовой веб-страницы, полностью построенной из инструментов, имеющихся на вашем компьютере. Прежде чем продолжить, вы уже должны быть знакомы с основами текстовых редакторов, локальных файлов и каталогов, которые описаны в других разделах Codecademy.
Прежде чем продолжить, вы уже должны быть знакомы с основами текстовых редакторов, локальных файлов и каталогов, которые описаны в других разделах Codecademy.
Мы рекомендуем вам посмотреть это видео с пояснениями, а затем следовать приведенным ниже инструкциям.
Если вам нужны дополнительные инструкции по использованию реального CSS, посмотрите вторую часть видео.
Шаг 1. Создайте структуру папок для своей веб-страницы
Давайте создадим структуру папок для поддержки вашей веб-страницы.Хорошо продуманная структура папок поможет вам быстро перейти к файлам HTML или CSS, содержащим ваш код.
Сначала откройте Finder (в Mac) или проводник (в Windows). Затем создайте папку (также известную как каталог) с именем DevProject . Эта папка будет содержать все файлы для вашего проекта HTML и CSS.
Откройте папку DevProject . Внутри создайте следующие предметы:
- Новый файл с именем index.html (используйте предпочитаемый текстовый редактор)
- Новая папка с названием ресурсов
Индекс .html будет содержать HTML-код для вашей веб-страницы, а папка resources будет содержать все необходимые ресурсы, необходимые для файлов HTML (файлы CSS, изображения и т. д.).
Затем откройте вновь созданную папку ресурсов . Внутри этой папки создайте следующее:
- Дополнительная папка с именем css
Папка css будет содержать файлы CSS, необходимые для стилизации вашей веб-страницы.
Наконец, откройте только что созданную папку css .Внутри этой папки создайте следующее:
- Новый файл с именем index.css (используйте предпочитаемый текстовый редактор)
Файл index. css будет содержать все правила стилей CSS, которые будут применены к вашей веб-странице.
css будет содержать все правила стилей CSS, которые будут применены к вашей веб-странице.
Эта общая структура папок поможет поддерживать рабочий процесс при добавлении файлов или ресурсов. Вот как это должно выглядеть на высоком уровне:
Шаг 2. Добавьте контент на свою веб-страницу
Отлично! Имея структуру папок, файлы HTML и CSS в нужном месте, мы можем добавлять контент на веб-страницу.
Сначала откройте файл index.html в предпочитаемом текстовом редакторе. Затем добавьте необходимый шаблонный HTML-код:
.После добавления стандартного HTML-кода вы можете также добавить следующие элементы:
- Ваш собственный заголовок между тегами
</code></li><li> Ваше собственное содержимое в тегах <code><body> </code>.Если вам нужно какое-то быстрое заранее написанное содержимое, вы можете свободно использовать следующее и изменять по своему усмотрению:</li></ol><pre> <pre> <code> <p> <h2><span class="ez-toc-section" id="i-12"> Имя Фамилия </span></h2> <p> Я учусь программировать на Codecademy! В мои цели входят: </p> <ul> <li> Научитесь программировать </li> <li> Создать компанию </li> <li> Помогите миру </li> </ul> <p> Это один из моих любимых веб-сайтов: <a href="https://www.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/otvet.imgsmail.ru/download/9008e218f183f484cef8ffbb3e66ddea_i-231.jpg' style='float: right;' /><noscript><img src='/800/600/https/otvet.imgsmail.ru/download/9008e218f183f484cef8ffbb3e66ddea_i-231.jpg' style='float: right;' /></noscript> google.com/" target="_blank"> Google </a> </p> </p> </code> </pre></pre><p> Наконец, откройте индекс <strong>.css </strong> в предпочитаемом вами текстовом редакторе. Добавьте в файл следующие предварительно записанные правила CSS (не стесняйтесь изменять по своему желанию):</p><pre> <pre> <code> <p> * { семейство шрифтов: Helvetica, Arial, sans-serif; } h2 { цвет: SeaGreen; } п, li { размер шрифта: 18 пикселей; } a { текстовое оформление: нет; } </p> </code> </pre></pre><p> Обязательно сохраните изменения для обоих файлов!</p><h5><span class="ez-toc-section" id="_3_HTML-_CSS"> Шаг 3. Свяжите свой HTML-файл и CSS-файл </span></h5><p> Как оказалось, добавленный HTML-контент не будет стилизован под правила CSS, если только не <strong> index.html </strong> и <strong> index.css </strong> связаны между собой. В разделе <code><head> </code> свяжите таблицу стилей с файлом HTML.</p><pre> <pre> <code> <p> </p> </code> </pre></pre><p> Вам может быть интересно, почему для атрибута <code> href </code> установлено значение <code> .<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/dwweb.ru/__img/__speed_foto/2020_01_07_02_06.png' style='float: right;' /><noscript><img src='/800/600/https/dwweb.ru/__img/__speed_foto/2020_01_07_02_06.png' style='float: right;' /></noscript> /resources/css/index.css </code>. Это потому, что вы должны точно указать, где находится файл <strong> index.css </strong> в ваших папках <em> относительно </em>, где находится индекс <strong>.html </strong> живет (в противном случае два файла не будут связаны).</p><p> Если у вас возникли проблемы со связыванием HTML и CSS, обратитесь за помощью на форумы сообщества Codecademy.</p><p> Опять же, обязательно сохраните изменения!</p><h5><span class="ez-toc-section" id="_4"> Шаг 4. Просмотрите свой проект </span></h5><p> Отличная работа — давайте взглянем на вашу веб-страницу в браузере.</p><p> Откройте предпочтительный веб-браузер. В строке меню нажмите «Файл», а затем нажмите «Открыть файл…» (или аналогичный). Перейдите к файлу <strong> index.html </strong> и нажмите «Открыть» (или аналогичный).Браузер должен загрузить вашу веб-страницу. Что ты видишь?</p><p> На этом этапе вы можете вносить изменения в свой код HTML или CSS. Имейте в виду, что для просмотра любых <em> новых </em> изменений, которые вы вносите, вам необходимо обновить страницу в браузере.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/starper55plys.ru/wp-content/uploads/2013/08/4.png' style='float: right;' /><noscript><img src='/800/600/https/starper55plys.ru/wp-content/uploads/2013/08/4.png' style='float: right;' /></noscript></p><h5><span class="ez-toc-section" id="i-13"> Обзор </span></h5><p> Поздравляю! За это короткое время вы узнали, как взять то, что вы изучили на Codecademy, и применить это с помощью инструментов, имеющихся на вашем персональном компьютере. Вы успешно научились:</p><ol><li> Создайте структуру папок для поддержки рабочего процесса и веб-страницы</li><li> Добавить содержимое HTML и стили CSS в соответствующие файлы</li><li> Свяжите файлы HTML и CSS вместе</li><li> Просмотрите свою веб-страницу в браузере (и обновите браузер, чтобы увидеть новые изменения)</li></ol><p> В целом, четыре приведенных выше пункта являются хорошей отправной точкой для вашего собственного рабочего процесса разработчика.По мере того, как вы узнаете больше, вы можете изменить рабочий процесс в соответствии со своими потребностями. На этом этапе вы можете изменять содержимое веб-страницы или создавать совершенно новый проект. Удачного кодирования!</p><h2><span class="ez-toc-section" id="_SVG_HTML_Windows_10_themissy"> Когда файлы SVG отображаются как файлы HTML на вашем компьютере с Windows 10! — themissy.</span></h2><img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cdn01.ru/files/users/images/5f/47/5f47eeb67dd23e4b87b87d501df063a2.png' style='float: right;' /><noscript><img src='/800/600/http/cdn01.ru/files/users/images/5f/47/5f47eeb67dd23e4b87b87d501df063a2.png' style='float: right;' /></noscript> com</h2><p></p><p></p><p> Обновлено на 2020 год! Этот пост является обновлением моей многолетней статьи на Medium. В него добавлены пользователи Cricut Design Space!</p><p data-selectable-paragraph=""> Компьютеры странные, верно? Иногда они хотят открыть файлы с помощью <em> самых странных программ </em>.Я вижу, что часто возникают файлы SVG, которые представляют собой графику … но компьютеры с Windows хотят открывать их с помощью веб-браузера. На файлах SVG даже будет значок браузера (Internet Explorer, Chrome, Firefox и т. Д.).</p><p data-selectable-paragraph=""> Так что происходит? Что ж, Windows любит связывать одну программу с одним типом файла, поэтому она всегда готова открыть соответствующую программу, когда вы дважды щелкаете файл. Почти каждый раз в Windows есть встроенная программа, которая может обрабатывать файлы любого типа (хотя вы можете изменить это с помощью этого руководства).Файлы SVG, которые сейчас часто используются для векторной графики на станках для резки, фактически начинались как формат веб-файлов.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/intuit.ru/EDI/25_02_18_1/1519510898-10343/tutorial/496/objects/6/files/06_01.jpg' style='float: right;' /><noscript><img src='/800/600/https/intuit.ru/EDI/25_02_18_1/1519510898-10343/tutorial/496/objects/6/files/06_01.jpg' style='float: right;' /></noscript> Так что Windows по-прежнему считает: «Черт возьми, думаю, мы просто скажем, что веб-браузер по умолчанию справится с этим». Затем Windows счищает пыль с рук и хлопает себя по спине за хорошо выполненную работу. Это замечательно, если вы используете файлы SVG в Интернете, но не так хорошо, если вы хотите использовать их в программе векторного дизайна или программе для резки.</p><p data-selectable-paragraph=""> Что нам нужно сделать, так это указать Windows, какую именно программу мы хотим связать с файлами SVG.Вы можете создать любую программу, какую захотите: Adobe Illustrator, CorelDRAW, Inkscape, Silhouette Studio, Cricut Design Space или одну из десятков других графических программ, которые могут обрабатывать файлы SVG.</p><p data-selectable-paragraph=""></p><p> Вот пример того, что видят некоторые, когда открывают папку, полную файлов дизайна. Столбец «Тип» показывает, что эта папка содержит файлы DXF, EPS, PNG… и HTML. Но что вы действительно не можете сказать из этого представления, так это то, что HTML-файл на этом скриншоте <em> на самом деле </em> SVG-файл!</p><p></p><h3></h3><strong> БЫСТРОЕ И ЛЕГКОЕ ИСПРАВЛЕНИЕ </strong></h3><p></p><p> Самый простой способ решить эту проблему — включить расширения файлов, чтобы вы действительно могли видеть тип файла для каждого из них.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/it-actual.ru/media/Fix-hosts-file-4.png' style='float: right;' /><noscript><img src='/800/600/https/it-actual.ru/media/Fix-hosts-file-4.png' style='float: right;' /></noscript></p><p></p><p></p><p> Это простой процесс в два клика. Сначала щелкните вкладку «Просмотр» вверху, а затем перейдите и установите флажок рядом с «Расширения имен файлов», чтобы появилась галочка. Это так просто! Теперь вы можете видеть, что файл SVG называется не просто «Sample-File» — теперь он называется «Sample-File.svg».</p><p> Однако компьютер все еще думает, что файл является документом HTML. Мы тоже можем это исправить!</p><p></p><p></p><p></p><p> Щелкните правой кнопкой мыши файл SVG, и вы увидите всплывающее меню слева.Наведите указатель мыши на «Открыть с помощью», и справа появится всплывающее меню. Ваш компьютер предложит вам несколько вариантов программ, с помощью которых, по его мнению, вы захотите открывать файлы этого типа, включая все установленные вами веб-браузеры. (Да, у меня четыре браузера. Разберитесь с этим.)</p><p> Отсюда перейдите к нижней части всплывающего меню и нажмите «Выбрать другое приложение».</p><p></p><p></p><p></p><p> Вы увидите это окно с еще большим списком опций.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/studydocs.ru/studfiles/110/916/655366/Web_1.doc_html_785f6221f09430e0.png' style='float: right;' /><noscript><img src='/800/600/https/studydocs.ru/studfiles/110/916/655366/Web_1.doc_html_785f6221f09430e0.png' style='float: right;' /></noscript> Прокрутите список до конца, и вы увидите синюю ссылку «Другие приложения».Щелкните эту присоску.</p><p></p><p></p><p></p><p> Это дает вам еще <em> больший </em> список возможных программ, но ни Silhouette Studio, ни Cricut Design Space там не будет. Чтобы их найти, нужно копнуть еще глубже. Прокрутите список программ до конца и нажмите на синюю ссылку «Найти другое приложение на этом ПК» внизу.</p><p> А теперь самое интересное: поиски, где живут Silhouette Studio и Cricut Design Space:</p><p></p><h3><span class="ez-toc-section" id="i-14"> В ПОИСКАХ СИЛУЭТА СТУДИЯ </span></h3><p></p><p> Вам нужно будет узнать, где на вашем компьютере находится EXE-файл Silhouette Studio.Когда вы нажимаете ссылку «Искать другое приложение на этом компьютере», а затем нажимаете большую кнопку «ОК», вы, скорее всего, попадете в папку C> Program Files.</p><p></p><p></p><p></p><p> Оттуда перейдите в папку Silhouette America, а затем в папку Silhouette Studio. Здесь я нашел Silhouette Studio на своем ПК; расположение этого EXE-файла на вашем компьютере может быть другим.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/jenyay.net/uploads/Outwiker/ExternalTools/externaltools_2.png' style='float: right;' /><noscript><img src='/800/600/https/jenyay.net/uploads/Outwiker/ExternalTools/externaltools_2.png' style='float: right;' /></noscript></p><p> Щелкните программу, затем нажмите кнопку «Открыть». Silhouette Studio должен запуститься, и ваш компьютер откроет файл SVG в новой монтажной области.</p><p> Сверните программу, затем вернитесь в папку, полную файлов.</p><p></p><p></p><p></p><p> Снова щелкните файл SVG правой кнопкой мыши и еще раз прокрутите вниз до «Открыть с помощью», наведите курсор мыши, чтобы открыть всплывающее меню, и нажмите «Выбрать другое приложение».</p><p></p><p></p><p></p><p> Как только вы попадете туда, вам внезапно станет доступна Silhouette Studio! Щелкните «Silhouette Studio.exe», чтобы он стал синим, а затем установите флажок «Всегда использовать это приложение для открытия».svg files », а затем нажмите большую кнопку ОК.</p><p></p><p></p><p></p><p> Теперь у вас есть не только логотип Silhouette в качестве значка для всех файлов SVG на вашем компьютере, но он также, наконец, показывает «Файл SVG» вместо «Документ Chrome HTML» в столбце «Тип»!</p><p> С этого момента каждый раз, когда вы дважды щелкаете файл SVG, ваш компьютер запускает Silhouette Studio и открывает этот дважды щелкнувший файл на новой монтажной области.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pced.ru/wp-content/uploads/2015/12/%D0%BE%D1%82%D0%BA%D1%80%D1%8B%D1%82%D1%8C_ppt.png' style='float: right;' /><noscript><img src='/800/600/https/pced.ru/wp-content/uploads/2015/12/%D0%BE%D1%82%D0%BA%D1%80%D1%8B%D1%82%D1%8C_ppt.png' style='float: right;' /></noscript></p><p></p><h3><span class="ez-toc-section" id="i-15"> В ПОИСКАХ ДИЗАЙНА КРИКУТА </span></h3><p></p><p> Это возможно только сейчас, когда Cricut Design Space является отдельной программой, установленной на вашем компьютере; это не работало со старой версией на основе веб-браузера.Но имейте в виду, что это может работать не для всех пользователей Cricut; видимо для некоторых, файл программы прячется в другом месте.</p><p> Вам нужно будет узнать, где на вашем компьютере находится EXE-файл Cricut Design Space. Если вы нажмете на эту синюю ссылку «Найдите другое приложение на этом ПК», а затем нажмете большую кнопку ОК, вы, скорее всего, попадете в папку C> Program Files.</p><p> Не буду врать — этого было сложно найти! Это очень хорошо спрятано. Мне пришлось сделать резервную копию в корне моего диска C, а затем перейти оттуда в:</p><p> Пользователи> [ваше имя]> AppData> Локальные> Программы> Cricut Design Space</p><p> (Часть [ваше имя] будет отличаться; моя — «themi», потому что мой идентификатор пользователя на моем компьютере — «themissy».<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i1.wp.com/geek-nose.com/wp-content/uploads/2018/10/2-10.png' style='float: right;' /><noscript><img src='/800/600/https/i1.wp.com/geek-nose.com/wp-content/uploads/2018/10/2-10.png' style='float: right;' /></noscript> )</p><p></p><p></p><p></p><p> Отсюда щелкните «Cricut Design Space.exe», а затем нажмите кнопку «Открыть».</p><p> Ваш компьютер запустит программу Cricut Design Space, но <em>, а не </em>, откроет выбранный вами SVG. Это связано с тем, что Cricut Design Space все еще имеет свою странную систему загрузки, поэтому вы не можете открыть файл в ней, как в большинстве других программ.</p><p> Теперь сверните программу Cricut Design Space и вернитесь в свою папку:</p><p></p><p></p><p></p><p> Еще раз щелкните правой кнопкой мыши файл SVG и наведите указатель мыши на «Открыть с помощью.«Вы увидите всплывающее меню, которое появится справа. Вы можете увидеть там «Настольное приложение Design Space», и у вас может возникнуть соблазн щелкнуть по нему. Но не делай этого! Вместо этого нажмите «Выбрать другое приложение» внизу.</p><p></p><p></p><p> В следующем меню нажмите «Настольное приложение Design Space». Причина, по которой вам пришлось перейти на одно меню дальше, заключается в том, что вы также можете установить флажок рядом с «Всегда использовать это приложение для открытия файлов .<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/lumpics.ru/wp-content/uploads/2017/10/Otobrazhat-vse-faylyi-v-interfeyse-Provodnika-Microsoft-Notepad.png' style='float: right;' /><noscript><img src='/800/600/https/lumpics.ru/wp-content/uploads/2017/10/Otobrazhat-vse-faylyi-v-interfeyse-Provodnika-Microsoft-Notepad.png' style='float: right;' /></noscript> svg». Так что отметьте это поле и нажмите кнопку ОК!</p><p></p><p></p><p></p><p> И смотрите! Теперь файл SVG имеет логотип Cricut вместо значка и «Файл SVG» в столбце «Тип».</p><p> Примечание: если вы дважды щелкните этот файл SVG, ваш компьютер запустит программу Cricut Design Space. Но он не откроет файл SVG внутри этой программы. Вам все равно нужно нажать кнопку «Новый проект» в Design Space, а затем использовать его инструмент «Загрузить», чтобы открыть этот SVG в своей рабочей области. Я надеюсь, что в будущем обновлении они изменят способ работы программы с файлами, и теперь у нее будет опция «Открыть», как и в большинстве других программ. Скрещенные пальцы!</p><p></p><p> Если вы регулярно используете программу для работы с векторной графикой, такую как Adobe Illustrator, Inkscape или CorelDRAW, вы можете делать то же самое! И Illustrator, и CorelDRAW должны появиться на первом экране «Как вы хотите открыть этот файл», чтобы их было легко выбрать, а затем установите флажок «Всегда использовать это приложение для открытия».<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/lpshop.net/wp-content/uploads/2017/07/0121.gif' style='float: right;' /><noscript><img src='/800/600/https/lpshop.net/wp-content/uploads/2017/07/0121.gif' style='float: right;' /></noscript> svg files », чтобы ваш компьютер всегда знал, что нужно связать файлы SVG с этой программой. Inkscape немного сложнее, особенно если вы используете портативную версию приложения. Возможно, вам придется пойти поохотиться, чтобы найти папку, в которой находится EXE-файл переносного приложения, чтобы вы могли его выбрать, затем вам нужно будет вернуться с помощью «Открыть с помощью» и «Выбрать другое приложение».</p><p> Фактически, я бы предложил подключить файлы SVG к одной из этих программ вместо Cricut Design Space; Inkscape — особенно хороший выбор, так как это бесплатно! Таким образом, вы можете полностью создавать свои проекты в Inkscape (или другой программе векторного дизайна), сохранять в SVG, а затем просто импортировать их в Cricut Design Space для вырезания.Скорее всего, это будет быстрее и чище, поскольку Cricut Design Space не особенно хорош, когда дело доходит до создания дизайнов.</p><p></p><p> Надеюсь, теперь у вас есть файлы SVG, связанные с нужной программой на вашем компьютере! Я надеюсь, что это руководство значительно упростит вам организацию файлов и создание новых вещей!</p><h2><span class="ez-toc-section" id="_index"> Как я могу запустить файл index.</span></h2><img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/taritsyn.files.wordpress.com/2014/09/html_file_minification_in_vs_web_essentials_2013_01.png' style='float: right;' /><noscript><img src='/800/600/https/taritsyn.files.wordpress.com/2014/09/html_file_minification_in_vs_web_essentials_2013_01.png' style='float: right;' /></noscript> html на моем сервере localhost?</h2><h3><span class="ez-toc-section" id="_html-_localhost_mac"> Запустить html-файл на localhost mac </span></h3><p> <b> Как запустить html-файл на localhost (любой порт), </b> IIRC macOS поставляется с предустановленным PHP, а PHP имеет встроенный веб-сервер, которого должно быть достаточно для обслуживания статического контента.Итак, откройте. Когда я пытаюсь открыть этот файл index.html в моем браузере, он не загружается. Я выполнил некоторые инструкции, чтобы запустить свой собственный сервер Mac Apache, и, похоже, все работает с моим локальным хостом, но я не знаю, как открыть этот файл через мой веб-сервер Apache. Любая помощь будет принята с благодарностью!</p><p> <b> Самый простой способ передать страницу локальному хосту в OS X, </b> В Mac OS X есть много разных способов сделать это. Но для меня это самый простой из существующих инсталляций Apache, уже запущенных в вашей системе.Поэтому, если вы настроите или добавите файл index.html или index.php, он будет новым. В конце концов, запустите его в своем браузере как Chrome, затем нажмите (Ctrl + Shift + J), и вы увидите код и щелчок заголовка на консоли вы увидите уже созданный вами код JavaScript.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/avatars.mds.yandex.net/get-zen_doc/100325/pub_5d661a9b2f1e4409e4e40ac2_5d661ae7c49f2900ad3a243e/scale_1200' style='float: right;' /><noscript><img src='/800/600/https/avatars.mds.yandex.net/get-zen_doc/100325/pub_5d661a9b2f1e4409e4e40ac2_5d661ae7c49f2900ad3a243e/scale_1200' style='float: right;' /></noscript> Если вам все еще нужен локальный хост, вы можете скачать WAMPSERVER для Windows и XAMPP для ОС.</p><p> <b> Запустите веб-сервер с помощью одной команды терминала в OS X, </b> Затем http: // localhost: 8000 загрузит этот каталог на сервер (например, index.html` файл). Python 3: python3 -m http.server —cgi 8080. PHP: После установки вы можете запускать из любого каталога: http-сервер. Ответить. Аватар пользователя. Умар. Чтобы «запустить» html-файлы локально, все, что вам нужно сделать, это открыть их в браузере. Если файлы находятся в c: \ documents \ website \, вам необходимо указать в браузере file: // localhost / c:</p>.<h3><span class="ez-toc-section" id="_html-_localhost_ubuntu"> Запустить html-файл на localhost ubuntu </span></h3><p> <b> Открытие HTML-файлов на localhost (Ubuntu), </b> Готово! Я открыл терминал и ввел: sudo chmod -R 755 / var / www.и это сработало. Спасибо всем, кто помогал! Для тех, кто, как я, попал в эту ветку, потому что они хотят обслуживать html-файл из терминала linux или хотят просмотреть его с помощью команды терминала, выполните следующие действия: — 1) Если вы хотите просмотреть свой html-файл с помощью браузера: — Перейдите в каталог, содержащий html-файл.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/teg.com.ua/wp-content/uploads/6x4874uync89n_18350.jpg' style='float: right;' /><noscript><img src='/800/600/http/teg.com.ua/wp-content/uploads/6x4874uync89n_18350.jpg' style='float: right;' /></noscript> Если у вас установлен Chrome, используйте: — google-chrome <filename> .html</p><p> <b> apache2 — Как отобразить простой html-файл на localhost, </b> Почему я не могу отобразить его через localhost ? Я использую apache2.apache2 php · поделиться. Я уже установил apache2, mysql и php на экземпляр. Как на самом деле заставить html-файл работать с экземпляром, чтобы пользователь мог перейти по URL-адресу и увидеть java-апплет? Я новичок в Ubuntu и Linux в целом, поэтому было бы предпочтительнее простое объяснение.</p><p> <b> Как настроить локальный сервер тестирования?, </b> можно сделать, дважды щелкнув файл HTML и перетащив его в папку. Некоторые примеры не запускаются, если вы открываете их как локальные файлы. Вы можете перейти на этот сервер, перейдя по URL-адресу localhost: 8000 в своем веб-браузере.Установите Google Chrome в Ubuntu 17.04 Перейдите на официальный сайт Google Chrome и нажмите кнопку «Загрузить сейчас». Выберите «64-битный .deb (для Debian / Ubuntu)», прочтите соглашение и, если вы согласны, нажмите «Принять и установить», чтобы загрузить установочный пакет.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/firefx.ru/wp-content/uploads/2019/01/Novyj-katalog-kesha-v-Firefox.png' style='float: right;' /><noscript><img src='/800/600/https/firefx.ru/wp-content/uploads/2019/01/Novyj-katalog-kesha-v-Firefox.png' style='float: right;' /></noscript> Сохраните файл в папку по умолчанию ~ / Downloads /. имя файла должно быть […]</p><h3><span class="ez-toc-section" id="_html_xampp"> Как запустить файл html на сервере xampp </span></h3><p> <b> Как использовать HTML в XAMPP, </b> html находится на самом локальном хосте. Вы можете изменить расположение корня документа, изменив httpd.conf и перезапустите сервер. Скопируйте все свои файлы, включая css javascript html, в папку htdocs. Затем откройте элемент управления xammp и запустите apache и MySQL. Затем перейдите в браузер и введите localhost / yourfilename.html</p><p> <b> Как запустить файл .html с помощью XAMPP (шаг за шагом), </b> html или index.php, он отображает этот файл, вместо. Итак, в каталоге htdocs по умолчанию сразу же вызывается программа. Хотя эта программа, конечно, смысл наличия веб-сервера в том, чтобы помещать в него свои собственные файлы.Используйте свой инструмент управления файлами, чтобы найти каталог XAMPP в вашей файловой системе. Прямо под каталогом XAMPP находится папка htdocs, основной веб-каталог. Apache обслуживает только файлы, которые находятся в этом каталоге или под ним.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/nsoft-s.com/mcserverhelp/bbsmessageinnotepad.png' style='float: right;' /><noscript><img src='/800/600/https/nsoft-s.com/mcserverhelp/bbsmessageinnotepad.png' style='float: right;' /></noscript></p><p> <b> Как запустить файл php или html на локальном хосте, </b> Я пытаюсь запустить файл html (index.html) в XAMPP. Предлагается разместить ваши исполняемые файлы в папках, доступных вашему веб-серверу. Выполните следующие действия, чтобы протестировать установку XAMPP, запустив веб-сервер Apache и создав простой файл PHP.Шаг 1. На панели управления XAMPP нажмите «Пуск» в разделе «Действия» для модуля Apache.</p><h3><span class="ez-toc-section" id="_localhost_windows_10"> Настройка localhost windows 10 </span></h3><p> <b> Windows 10 и localhost не заполнены, </b> Щелкните правой кнопкой мыши и выберите «Свойства», затем измените «Тип запуска» на «Вручную». Операционная система Windows использует имя хоста «localhost» для перехода к Сервис веб-сервера, расположенный на локальном рабочем столе. Localhost обычно используется разработчиками для тестирования веб-приложений перед их продвижением на работающий сервер.</p><p> <b> Как установить локальный хост в Windows 10, Windows 8 и Windows, </b> Обратите внимание на то, что в адресной строке написано localhost.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/lumpics.ru/wp-content/uploads/2017/06/Okno-otkryitiya-fayla-v-programme-OpenOffice.png' style='float: right;' /><noscript><img src='/800/600/https/lumpics.ru/wp-content/uploads/2017/06/Okno-otkryitiya-fayla-v-programme-OpenOffice.png' style='float: right;' /></noscript> Это адрес, который нужно ввести, чтобы перейти на ваш новый сайт. Создайте свою первую веб-страницу для IIS. Вот быстрый способ настроить «Localhost» в Windows 10 при использовании EasyPHP. Сначала найдите «панель управления» в панели поиска Windows. Щелкните «Панель управления», как показано ниже. Затем нажмите «Программы» на Панели управления, как показано ниже. Затем нажмите «Включить или выключить функции Windows», как показано ниже.</p><p> <b> Установка и настройка веб-сайта в IIS в Windows 10, </b> Необходимо установить Internet Information Services (IIS), чтобы включить параметр localhost в веб-браузере. Установка IIS автоматически включает localhost. Шаг 1. Установите WordPress на WAMP Server Windows 10; Создать и настроить локальный веб-сервер; Установите Localhost в Windows 10. Шаг 1. Чтобы сначала настроить localhost, загрузите Mamp с его сайта. Это бесплатно, но если вам нужны полные функции, вы должны купить профессиональную версию. Шаг 2.Дважды щелкните настройку и запустите процесс установки.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sayt-sozdat.ru/images/article/book/verstka/sozdanie-veb-ctranitsi/sozdanie-veb-ctranitsi_6.jpg' style='float: right;' /><noscript><img src='/800/600/https/sayt-sozdat.ru/images/article/book/verstka/sozdanie-veb-ctranitsi/sozdanie-veb-ctranitsi_6.jpg' style='float: right;' /></noscript></p><h3><span class="ez-toc-section" id="_html-5"> Просмотр локального html-файла в браузере </span></h3><p> <b> Как открыть HTML-файл в Google Chrome, </b> Если файлы находятся в c: \ documents \ website \, вам необходимо указать в браузере file: // localhost / c : / документы / сайт /. Помните, что любые пробелы в папке. Откройте файл с помощью любого веб-браузера: Google Chrome, Mozilla Firefox, Safari и т. Д. На большинстве компьютеров браузер по умолчанию ассоциируется с расширением файла .html.Это означает, что обычно вам не нужно искать браузер, чтобы открыть файл — вы можете просто дважды щелкнуть по нему, и компьютер откроет его в вашем веб-браузере по умолчанию.</p><p> <b> Как запускать файлы html локально? — HTML и CSS, </b> В браузерах можно открывать только файлы некоторых типов, например html css js и mp4, иначе браузер захочет их загрузить. Также помните, что если Google Chrome установлен в качестве браузера по умолчанию, все, что вам нужно сделать, это дважды щелкнуть файл HTML, и он автоматически откроется в Chrome.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/kazanwebsite.ru/images/2019/04/30/zakazat-sait-vizitku-bistro.png' style='float: right;' /><noscript><img src='/800/600/https/kazanwebsite.ru/images/2019/04/30/zakazat-sait-vizitku-bistro.png' style='float: right;' /></noscript> Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или выполнить поиск расширения в Интернете.</p><p> <b> Как открыть локальный файл из браузера ?, </b> Вы можете использовать python -m http.server. По умолчанию локальный сервер будет работать на порту 8000. Если вы хотите изменить это, просто добавьте номер порта. Файлы HTML и HTM должны быть довольно легко открываться, поскольку это просто текстовые файлы, которые может просматривать любой веб-браузер.Если ваш файл не открывается ни в одной из предложенных выше программ, есть большая вероятность, что вы действительно имеете дело не с файлом языка гипертекстовой разметки.</p><h3><span class="ez-toc-section" id="_html-6"> Как получить доступ к html-файлу с сервера </span></h3><p> <b> Откройте файл, расположенный на сервере, </b> Это возможно, но с некоторыми играми на сервере. После того, как вы подключились к серверу по ssh, установите в это поле веб-сервер. Скажем, это файл.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.recoverymaster.ru/wp-content/uploads/2015/03/%D0%9E%D1%82%D0%BA%D1%80%D1%8B%D1%82%D0%B8%D0%B5-%D1%84%D0%B0%D0%B9%D0%BB%D0%B0-hosts-%D0%B2%D1%8B%D0%B1%D0%BE%D1%80-%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B.jpg' style='float: right;' /><noscript><img src='/800/600/https/www.recoverymaster.ru/wp-content/uploads/2015/03/%D0%9E%D1%82%D0%BA%D1%80%D1%8B%D1%82%D0%B8%D0%B5-%D1%84%D0%B0%D0%B9%D0%BB%D0%B0-hosts-%D0%B2%D1%8B%D0%B1%D0%BE%D1%80-%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B.jpg' style='float: right;' /></noscript> Большинство браузеров уже поддерживают загрузку файлов с индикатором выполнения. Меня смущает строка «сохранить файл в указанном пользователем месте в настройках его браузера» — если вы хотите, чтобы пользователь мог загрузить файл, просто укажите ссылку на него.- Джастин ᚅᚔᚈᚄᚒᚔ 5 окт. 2011 в 20:52</p><p> <b> Как просмотреть html-файл на удаленном сервере unix ?, </b> Краткое руководство по запуску локального тестового сервера для просмотра локальных файлов (файл: ///) как если бы они были на веб-странице. Это помогает обойти проблемы браузера. Сервер также будет добавлен на боковую панель, чтобы вы могли быстро получить к нему доступ в будущем. Запись URL-адресов URL-адрес или унифицированный указатель ресурсов — это форма адреса, которая относится к местоположению или файлу в сети.</p><p> <b> Как запустить локальный веб-сервер для просмотра файлов HTML, </b> В Chrome нажмите f12, чтобы открыть инструменты разработчика.Щелкните вкладку источников, и вы получите доступ к исходным файлам для любого веб-сайта.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/lumpics.ru/wp-content/uploads/2017/10/Otkryitie-videofayla-mpg-v-okne-otkryitiya-fayla-v-programme-Winamp.png' style='float: right;' /><noscript><img src='/800/600/https/lumpics.ru/wp-content/uploads/2017/10/Otkryitie-videofayla-mpg-v-okne-otkryitiya-fayla-v-programme-Winamp.png' style='float: right;' /></noscript> Вы не можете вносить какие-либо изменения на стороне сервера в пути к HTML-файлам. Путь к файлу описывает расположение файла в структуре папок веб-сайта. Пути к файлам используются при связывании с внешними файлами, например:</p><h3><span class="ez-toc-section" id="_html-_apache"> Как запустить html-файл на сервере apache </span></h3><p> <b> Настройка Apache, </b> Мой apache установлен в / usr / share / apache2. Когда я пишу http: // localhost, он говорит: Работает! Это веб-страница по умолчанию для этого сервера.Интернет. В моем случае, когда я установил и запустил Apache 2, и если я наберу localhost / в браузере, он откроет страницу Apache 2 Ubuntu по умолчанию. Теперь я сделал следующее: предположим, что ваша HTML-страница Demo.html находится в папке Каталог веб-сайта затем скопируйте HTML-страницу с помощью одной из команд:</p><p> <b> Как запустить мой html-файл с apache2, </b> Все файлы конфигурации для Apache находятся в / etc / httpd / conf и / etc / httpd / conf. d. необходимо внести в этот файл, чтобы запустить базовый веб-сайт.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/lumpics.ru/wp-content/uploads/2017/09/Vyiyurat-punkt-vse-faylyi-v-menyu-otkryitiya-fayla-WinZip.png' style='float: right;' /><noscript><img src='/800/600/https/lumpics.ru/wp-content/uploads/2017/09/Vyiyurat-punkt-vse-faylyi-v-menyu-otkryitiya-fayla-WinZip.png' style='float: right;' /></noscript> Файл index.html — это файл по умолчанию, который веб-сервер будет обслуживать, когда статическое содержимое представляет собой такие вещи, как файлы HTML, файлы изображений, файлы CSS и другие файлы, которые находятся в файловой системе. Директива DocumentRoot указывает, где в вашей файловой системе вы должны разместить эти файлы. Эта директива устанавливается глобально или для каждого виртуального хоста. Посмотрите в своем файле (-ах) конфигурации, чтобы определить, как это установлено для вашего сервера.</p><p> <b> Начало работы, </b> Другими словами, я хочу создать полностью доступный веб-сайт, сохраняя файлы HTML для своего веб-сайта на веб-сервере Apache.Я бы хотел. Веб-сервер Apache — один из самых популярных и мощных веб-серверов в мире. Это также один из самых безопасных доступных веб-серверов. В этом руководстве объясняется, как установить и настроить базовый и безопасный веб-сервер Apache в CentOS 7. Требования. Сервер под управлением CentOS v.7; Настольный компьютер под управлением Linux; Статический IP-адрес</p><h3><span class="ez-toc-section" id="Localhost_8080"> Localhost: 8080 </span></h3><p> <b> Нет доступа к локальному серверу (http: // localhost: 8080), </b> Нет доступа к локальному серверу (http: // localhost: 8080).<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.infostart.ru/upload/forum/upload/c28/c28897406b2d6665ad4ef1faa3691325' style='float: right;' /><noscript><img src='/800/600/https/forum.infostart.ru/upload/forum/upload/c28/c28897406b2d6665ad4ef1faa3691325' style='float: right;' /></noscript> При возникновении этой ошибки проверьте следующее: Сервер запустился? Был ли сервер запущен на ожидаемом локальном хосте: адрес 8080 — это адрес публикации сервера apache php с использованием номера порта 8080 на локальном хосте. Что такое порт 8080? Часто используется порт 8080, который является одним из компьютерных терминов.</p><p> <b> Сбой доступа к локальному серверу (http: // localhost: 8080) (Sun Java, </b> Сбой доступа к локальному серверу (http: // localhost: 8080). При возникновении этой ошибки необходимо проверить следующее: Запустился ли сервер? Был ли запущен сервер на следующем? Ниже приведен список портов или веб-служб.Сюда входят порты и ошибки из различных стандартов, а также из других служб. Все, что находится за «:» или «/», определяет порт или папку, к которой клиент пытается получить доступ для запроса специальной службы 31-08-2020 21:09:57 с IP: 40.77.167.42.</p><p> <b> http: // localhost: 8080 /, </b> Localhost: адрес 8080 — это адрес публикации php-сервера apache с использованием номера порта 8080 на localhost.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i1.wp.com/inetgramotnost.ru/wp-content/uploads/2016/07/ne-skryvat-rasshirenija-fajlov.jpg' style='float: right;' /><noscript><img src='/800/600/https/i1.wp.com/inetgramotnost.ru/wp-content/uploads/2016/07/ne-skryvat-rasshirenija-fajlov.jpg' style='float: right;' /></noscript> Что такое порт 8080? Порт 8080, который является одним из локальных | localhost 80 | локальный 8080.Localhost — это локальная серверная среда, в которой мы можем тестировать и использовать серверные скрипты на нашем компьютере. Или попробуйте:</p><h5><span class="ez-toc-section" id="i-16"> Другие статьи </span></h5><h2><span class="ez-toc-section" id="_HTML-10"> Как преобразовать документ HTML в текстовый документ </span></h2><p> Обновлено: 07.10.2019, Computer Hope</p><p> Веб-страница состоит из простого текста и программного кода HTML, который используется для загрузки изображений и базового форматирования текста (например, полужирного шрифта, курсива и цвета). Чтобы сохранить интервалы и форматирование на веб-странице, они чаще всего сохраняются с расширением.Расширение файла HTM или .HTML. Однако может возникнуть необходимость сохранить текст на веб-странице как текстовый документ или файл. Ниже приведены несколько методов преобразования или сохранения веб-страницы HTML в виде текстового документа.</p><h3><span class="ez-toc-section" id="i-17"> Копирование и вставка текста веб-страницы в текстовый документ </span></h3><p> Если вы хотите сохранить текст на веб-странице как текстовый документ, выполните следующие действия.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/lumpics.ru/wp-content/uploads/2017/10/Otkryitie-izobrazheniya-JPG-v-okne-otkryitiya-fayla-v-programme-Paint.png' style='float: right;' /><noscript><img src='/800/600/https/lumpics.ru/wp-content/uploads/2017/10/Otkryitie-izobrazheniya-JPG-v-okne-otkryitiya-fayla-v-programme-Paint.png' style='float: right;' /></noscript></p><ol><li> Откройте веб-страницу, содержащую текст, который вы хотите сохранить как текстовый документ.</li><li> <b> Выделите текст </b> на веб-странице, который вы хотите сохранить в текстовом документе.</li><li> <b> Скопируйте </b> выделенный текст.</li><li> Откройте текстовое приложение, например Блокнот.</li><li> В текстовом приложении <b> вставьте </b> скопированный текст.</li><li> <b> Сохраните </b> файл, создав текстовый документ.</li></ol><h3><span class="ez-toc-section" id="_HTML-_HTML"> Сохранить HTML-страницу как текстовый документ (без HTML-кода) </span></h3><p> Если вы хотите сохранить текст и любое форматирование текста как текстовый документ, выполните следующие действия.</p> Заметка<p> Microsoft Word должен быть установлен на вашем компьютере, чтобы использовать следующие шаги.</p><ol><li> Откройте веб-страницу, которую вы хотите сохранить как текстовый документ.</li><li> <b> Сохранить </b> веб-страницу как файл веб-страницы (с расширением .HTM или .HTML). См. Подробную информацию ниже о том, как сохранить файл в Internet Explorer, Google Chrome и Mozilla Firefox.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds02.infourok.ru/uploads/ex/09b3/0005264a-c8df68d1/19/hello_html_7a9982d.png' style='float: right;' /><noscript><img src='/800/600/https/ds02.infourok.ru/uploads/ex/09b3/0005264a-c8df68d1/19/hello_html_7a9982d.png' style='float: right;' /></noscript></li></ol><h4><span class="ez-toc-section" id="Internet_Explorer"> Internet Explorer </span></h4><ul><li> Нажмите <kbd> Alt </kbd>, чтобы сделать видимым меню File / Edit / View. Щелкните меню <b> Файл </b> и выберите <b> Сохранить как </b>.</li><li> Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр «Веб-страница <b>, полная </b>».</li><li> Нажмите кнопку <b> Сохранить </b>.</li></ul><p></p><h4><span class="ez-toc-section" id="Google_Chrome-2"> Google Chrome </span></h4><ul><li> Щелкните правой кнопкой мыши веб-страницу и выберите вариант <b> Сохранить как </b>.</li><li> Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр «Веб-страница <b>, полная </b>».</li><li> Нажмите кнопку <b> Сохранить </b>.</li></ul><h4><span class="ez-toc-section" id="Mozilla_Firefox"> Mozilla Firefox </span></h4><ul><li> Щелкните правой кнопкой мыши веб-страницу и выберите параметр <b> Сохранить страницу как </b>.</li><li> Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр «Веб-страница <b>, полная </b>».<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.imgur.com/DetDulE.png' style='float: right;' /><noscript><img src='/800/600/https/i.imgur.com/DetDulE.png' style='float: right;' /></noscript></li><li> Нажмите кнопку <b> Сохранить </b>.</li></ul> Заметка<p> В Firefox вместо выбора веб-страницы <i> заполните опцию </i> Сохранить как тип, вы можете выбрать опцию <b> Текстовые файлы </b>, чтобы сохранить веб-страницу непосредственно в текстовый документ.</p><ol start="3"><li> Откройте приложение Microsoft Word.</li><li> Щелкните вкладку <b> Файл </b>, затем щелкните параметр <b> Открыть </b>.</li><li> Рядом с полем <i> Имя файла </i> в раскрывающемся списке типов файлов выберите вариант <b> Все веб-страницы </b>.</li><li> Найдите файл веб-страницы, который вы сохранили сверху. Выберите файл и нажмите кнопку <b> Открыть </b>.</li></ol><p></p><ol start="7"><li> Снова щелкните вкладку <b> Файл </b>, затем выберите вариант <b> Сохранить как </b>.</li><li> В раскрывающемся списке <b> Сохранить как тип </b> выберите файл <b> Plain Text (*.txt) вариант </b>. Кроме того, вам может потребоваться изменить расширение файла в поле <b> Имя файла </b> на <b> txt </b>, если оно не изменится автоматически.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/www.yehongmei.narod.ru/images/SimpleEditor2.png' style='float: right;' /><noscript><img src='/800/600/http/www.yehongmei.narod.ru/images/SimpleEditor2.png' style='float: right;' /></noscript></li><li> Нажмите кнопку <b> Сохранить </b>, чтобы сохранить как текстовый документ.</li></ol><p></p><h3><span class="ez-toc-section" id="_HTML-_HTML-2"> Преобразование HTML-файла в текстовый файл (с сохранением HTML-кода и текста) </span></h3><p> Если вы хотите сохранить веб-страницу как текстовый документ и сохранить HTML-код, обеспечивающий форматирование текста, выполните следующие действия.</p> Заметка<p> Хотя итоговый файл представляет собой текстовый файл, он содержит программный код HTML с текстом.</p><ol><li> Откройте веб-страницу, которую вы хотите сохранить как текстовый документ.</li><li> <b> Сохранить </b> веб-страницу как файл веб-страницы (с расширением .HTM или .HTML). См. Подробную информацию ниже о том, как сохранить файл в Internet Explorer, Google Chrome и Mozilla Firefox.</li></ol><h4><span class="ez-toc-section" id="Internet_Explorer-2"> Internet Explorer </span></h4><ul><li> Нажмите <kbd> Alt </kbd>, чтобы сделать видимым меню File / Edit / View.Щелкните меню <b> Файл </b> и выберите <b> Сохранить как </b>.</li><li> Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр «Веб-страница <b>, полная </b>».<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds05.infourok.ru/uploads/ex/08e6/0001ca1d-f17dba82/hello_html_4303d14.png' style='float: right;' /><noscript><img src='/800/600/https/ds05.infourok.ru/uploads/ex/08e6/0001ca1d-f17dba82/hello_html_4303d14.png' style='float: right;' /></noscript></li><li> Нажмите кнопку <b> Сохранить </b>.</li></ul><p></p><h4><span class="ez-toc-section" id="Google_Chrome-3"> Google Chrome </span></h4><ul><li> Щелкните правой кнопкой мыши веб-страницу и выберите параметр <b> Сохранить как </b>.</li><li> Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр «Веб-страница <b>, полная </b>».</li><li> Нажмите кнопку <b> Сохранить </b>.</li></ul><h4><span class="ez-toc-section" id="Mozilla_Firefox-2"> Mozilla Firefox </span></h4><ul><li> Щелкните правой кнопкой мыши веб-страницу и выберите параметр <b> Сохранить страницу как </b>.</li><li> Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр «Веб-страница <b>, полная </b>».</li><li> Нажмите кнопку <b> Сохранить </b>.</li></ul> Заметка<p> В Firefox не выбирайте параметр <b> Текстовые файлы </b> Сохранить как тип, поскольку он сохраняет только текст на веб-странице и не сохраняет код HTML.</p><ol start="3"><li> Щелкните правой кнопкой мыши файл сохраненной веб-страницы и выберите вариант <b> Открыть с помощью </b>.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/prog-pic.net/uploads/posts/2020-08/1596741893_f269cf34a354.png' style='float: right;' /><noscript><img src='/800/600/https/prog-pic.net/uploads/posts/2020-08/1596741893_f269cf34a354.png' style='float: right;' /></noscript></li><li> В появившемся меню «Открыть с помощью» выберите вариант <b> «Выбрать другое приложение» </b>.</li><li> Найдите и выберите программу <b> Notepad </b> в списке приложений, затем нажмите кнопку <b> OK </b>.</li><li> После открытия Блокнота с HTML-кодом нажмите <b> Файл, </b>, затем <b> Сохранить как </b>, выберите место, где вы хотите сохранить файл, затем нажмите кнопку <b> Сохранить </b>, чтобы сохранить как текстовый документ.</li></ol><h2><span class="ez-toc-section" id="HTML-_2_HTML"> HTML-урок 2: Как создать и сохранить свой первый HTML-файл вручную </span></h2><p> Пришло время запачкать руки и написать свой первый файл HTML. Начнем с открытия программы редактирования текста. Если вы работаете на ПК с Microsoft Windows, откройте программу с именем «Блокнот» (найдите ее в меню «Пуск» или просто удерживайте клавишу Windows на клавиатуре и нажмите R, затем введите «блокнот» в командной строке запуска и нажмите ввод) . Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое находится в папке «Приложения»).<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/uspei.com/wp-content/uploads/2017/11/htmlskachat.jpg' style='float: right;' /><noscript><img src='/800/600/https/uspei.com/wp-content/uploads/2017/11/htmlskachat.jpg' style='float: right;' /></noscript></p><p> Как кодировщик, наша работа — превратить этот пустой холст документа в шедевр HTML. Начнем с ввода следующего кода в пустой текстовый документ (или воспользуйтесь функцией копирования и вставки вашего компьютера и поднимите его прямо снизу):</p><pre title=""> <! DOCTYPE html> </pre><p> Этот код сообщает веб-браузеру, какой компьютерный язык мы используем (HTML). Вы будете начинать каждую создаваемую вами веб-страницу с этого кода.</p><h3><span class="ez-toc-section" id="_HTML-11"> Написание HTML похоже на приготовление бутербродов </span></h3><p> Теперь мы готовы начать фактическую структуру нашей страницы.Начните с добавления следующего кода в ваш документ непосредственно под нашим последним фрагментом кода:</p><pre title=""> <html> </html> </pre><p> Начальный тег<html> сообщает веб-браузеру, что мы хотим начать наш документ; аналогично конечный тег</html> сообщает браузеру, что мы хотим завершить наш документ. Если наша страница представляет собой бутерброд, начальный и конечный теги<html> — это кусочки хлеба.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i2.wp.com/wpuroki.ru/wp-content/uploads/2014/08/otkryli-adobe.png' style='float: right;' /><noscript><img src='/800/600/https/i2.wp.com/wpuroki.ru/wp-content/uploads/2014/08/otkryli-adobe.png' style='float: right;' /></noscript></p><p> Прежде чем мы сможем добавить интересный контент на нашу страницу, мы должны добавить еще один элемент.Вставьте следующий код непосредственно под начальным тегом<html>:</p><pre title=""> <body> </body> </pre><p> Элемент<body> обозначает часть нашего документа, которая будет содержать наше фактическое содержимое (абзацы, изображения и т. Д.…). Вы можете подумать: «Но я думал, что именно это сделали теги<html>?» Фактически, элемент<html> содержит все, как наш фактический контент (который находится внутри элемента<body>), так и более сложные элементы, о которых мы узнаем в будущих уроках.А пока просто знайте, что элемент<body> находится внутри элемента<html>.</p><p> Вот как должен выглядеть ваш документ:</p><pre title=""> <! DOCTYPE html> <html> <body> </body> </html> </pre><h3><span class="ez-toc-section" id="i-18"> Наконец, забавная часть </span></h3><p> Теперь давайте добавим наш первый фрагмент контента на нашу страницу! Как насчет большого жирного заголовка? Добавьте следующий код под начальным тегом<body>:</p><pre title=""> <h2><span class="ez-toc-section" id="i-19"> Это большой жирный заголовок </span></h2> </pre><p> Этот код поднимает хороший вопрос для начинающего программиста: «<em> Как мне узнать, какой элемент использовать? Как вы решили использовать тег<h2><span class="ez-toc-section" id="i-20">? </span></h2> </em> ”</p><p> Мы решили использовать элемент <strong><h2></h2></strong> для описания нашего заголовка, потому что это самый важный (и единственный) заголовок на нашей странице.В будущих уроках мы будем создавать страницы с несколькими заголовками и использовать теги<h2><span class="ez-toc-section" id="i-21">, </span></h2><h3><span class="ez-toc-section" id="i-22"> и </span></h3><h4><span class="ez-toc-section" id="i-23"> для создания иерархии важности для нашего контента. </span></h4></p><h3><span class="ez-toc-section" id="i-24"> Русские куклы-укладчики </span></h3><p> Здесь полезно представить HTML как набор из <strong> русских кукол </strong>. Меньшие элементы помещаются внутри более крупных элементов, которые помещаются внутрь даже более крупных элементов и т. Д. Наш заголовок находится внутри нашего элемента<body>, который находится внутри нашего элемента<html>.Чтобы полностью проиллюстрировать этот момент, давайте добавим на нашу страницу маркированный список. Добавьте следующий код непосредственно под конечным тегом <strong></h2> </strong>:</p><pre title=""> <ul> <li> Молоко </li> <li> Хлеб </li> <li> Яйца </li> </ul> </pre><p> Элемент<ul> — это код для «Неупорядоченного списка», а элемент<li> — это код для «элемента списка». Как и ваш список покупок на клочке бумаги, список состоит из нескольких элементов.Это отражено в нашем коде; многие элементы нашего списка вложены в наш единственный неупорядоченный список.</p><h3><span class="ez-toc-section" id="i-25"> Сохранение документа </span></h3><p> Сейчас хорошее время, чтобы сохранить наш документ, а затем посмотреть, как он будет выглядеть в нашем веб-браузере. В программе редактирования текста нажмите «Файл», а затем «Сохранить». Так что мы находимся на одной странице, давайте дадим файлу имя test.html. <strong> Очень важно </strong>, чтобы наш файл заканчивался расширением «.html». Это сообщает нашему компьютеру, какой тип файла представляет собой наш документ (веб-страница, конечно!).Если вы используете <strong> Windows PC </strong>, не забудьте щелкнуть раскрывающийся список под полем имени файла с надписью «Сохранить как тип:» и выбрать вариант «Все файлы». Это обеспечит сохранение вашего документа в правильном формате. Продолжайте и сохраните свой документ.</p><h3><span class="ez-toc-section" id="i-26"> Просмотр файла в веб-браузере </span></h3><p> Теперь перейдите к месту, где вы выбрали для сохранения файла (я рекомендую создать новую папку на рабочем столе для хранения всех ваших учебных файлов) и дважды щелкните «test.html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.</p><p></p><h3><span class="ez-toc-section" id="i-27"> Присвойте странице заголовок </span></h3><p> Вы могли заметить, что наша страница не имеет заголовка (обычно отображается в строке заголовка нашего веб-браузера). Заголовки веб-страниц абсолютно необходимы, поскольку они играют огромную роль в поиске ваших страниц. Теперь, когда вы немного больше знакомы с синтаксисом HTML, давайте продолжим и дадим нашей странице название.</p><p> Элемент <strong><title> </strong> должен быть сохранен в новом разделе страницы с именем <strong><head> </strong>.В будущих уроках вы узнаете больше об элементе <strong><head> </strong>, а пока просто знайте, что он используется для хранения заголовка нашей страницы. Добавьте следующий код непосредственно под начальным тегом<html>:</p><pre title=""> <заголовок> <title> Моя первая страница Из программы редактирования текста сохраните документ, затем переключитесь в окно веб-браузера и обновите страницу (нажатие Control + R обновляет на ПК с Windows, а Cmd + R обновляет на компьютере Macintosh).Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.
Последний шаг!
Прежде чем мы закончим этот урок, давайте добавим еще немного кода, который поможет всем веб-браузерам лучше понять наш код. Вставьте следующую строку кода непосредственно под начальным тегом :
Это первый раз, когда вы видите знак равенства или кавычки внутри элемента HTML. Вы узнаете об этом новом синтаксисе в следующем уроке (Атрибуты и значения HTML), но пока просто довольствуйтесь копированием и вставкой этого кода и зная, что он делает вашу страницу законченной! Вы только что написали 100% действительную веб-страницу с нуля! Рукой! Это больше, чем могут сказать некоторые профессиональные веб-разработчики.
Помните, никто никогда не обещал, что ваша первая веб-страница будет красивой! Важно то, что теперь вы знаете, как писать собственный HTML-код и создавать базовые веб-страницы. Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если мне никто не скажет, какой элемент использовать для описания части контента, я потеряюсь! » Позвольте мне предложить вам несколько утешительных слов: вы уже знаете больше, чем представляете . Я считаю, что 95% веб-сайтов используют один и тот же базовый набор элементов HTML, который новичок может быстро и легко освоить.Следуйте остальным моим урокам, и вы быстро овладеете навыками написания HTML!
Для справки, вот код, который мы только что собрали, полностью:
Моя первая страница Это большой жирный заголовок
- Молоко
- Хлеб
- Яйца
Если вы предпочитаете смотреть видеоуроки, а не читать письменные уроки, ознакомьтесь с моим 8-часовым видеокурсом и изучите HTML, CSS и адаптивный дизайн профессионального уровня.

 В меню выбрать пункт «Открыть с помощью…».
В меню выбрать пункт «Открыть с помощью…».

 Ну как тут не устоять перед халявой…
Ну как тут не устоять перед халявой…
 Ваш браузер по умолчанию будет вверху списка.
Ваш браузер по умолчанию будет вверху списка.