Абсолютный относительный путь
Перейти к содержанию
Search for:
Главная » HTML
Автор admin Просмотров 2.2к. Обновлено
Пока размеры проектов (особенно веб-сайтов) уменьшены и имеют мало страниц, мы можем предположить, что все файлы остаются в одной папке. Однако по мере роста проекта — нам потребуется больше места.
Затем необходимо будет вставлять изображения в разные папки (чтобы все они были в одном месте), и, возможно, будет целесообразно разделить сайт на различные разделы, чтобы все документы одного типа были в контексте.
Поэтому HTML-проекты и веб-сайты организованы в упорядоченные структуры: мы не случайно говорим о дереве сайта , чтобы показать визуализацию структуры в основе сайта.
Поскольку организация сайта в каталогах и подкаталогах является очень обычной вещью, мы должны научиться перемещаться между различными файлами, составляющими сам сайт, чтобы иметь возможность создавать ссылки на самые скрытые документы, маневрируя между структурами. разветвления.
разветвления.
Для этого мы можем использовать два режима:
- указать абсолютный путь
- указать относительный путь
Содержание
- HTML веб-ссылка: Абсолютные пути
- HTML-ссылка с относительными путями
- Href: index.html
- Имя файла рекомендации
HTML веб-ссылка: Абсолютные пути
Описать абсолютный путь означает полностью указать адрес определенного документа, перечислив все каталоги и подкаталоги, через которые мы должны пройти, чтобы достичь его. Чтобы лучше понять, давайте рассмотрим этот адрес:
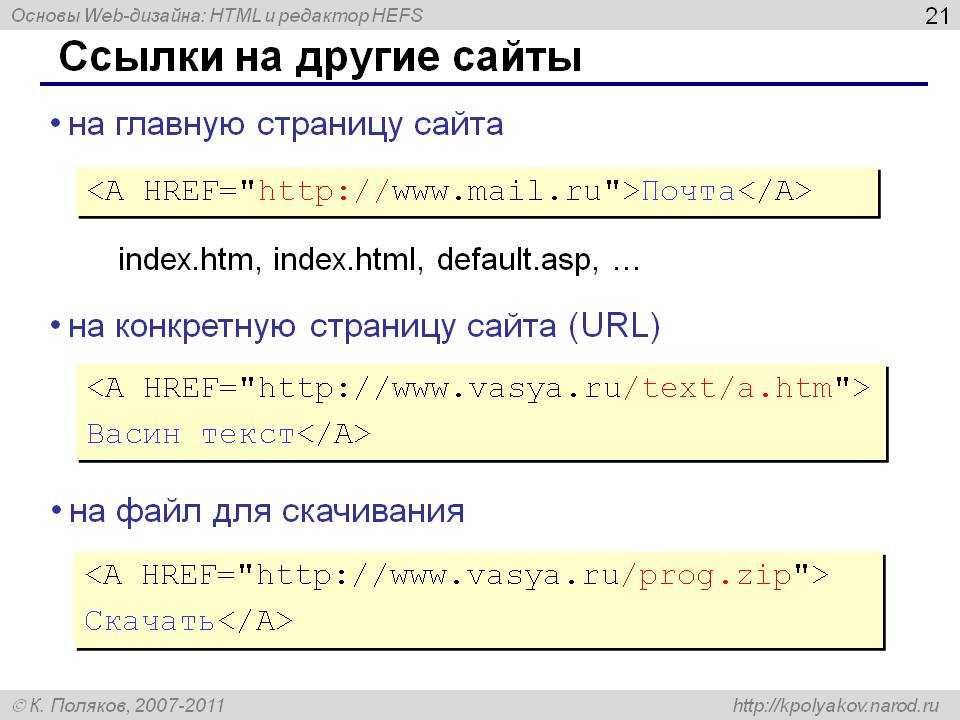
<a href="https://gospodaretsva.com/css/index.html">сайт</a>
Ссылка указывает абсолютный путь и ссылается на конкретный каталог. В этом случае:
| Http: // | Указывает браузеру использовать протокол просмотра веб-страниц (http) |
gospodaretsva. com com | Указывает на ссылку на сайт gospodaretsva.com |
| CSS / | Указывает, что указанный ресурс находится в папке «css» |
| index.html | Указывает, что файл, который будет связан, называется «index.html» |
Для упрощения можно также сказать, что абсолютная ссылка — это URL, который мы обычно находим в адресной строке.
Абсолютные пути используются в основном при написании ссылок на ресурсы, расположенные на сторонних сайтах (которые не принадлежат проекту).
HTML-ссылка с относительными путями
Однако часто это относится к документам, расположенным в рамках проекта (или сайта), и — при разработке на нашем компьютере (т.е. «локально») — возможно, у нас еще нет веб-адреса, и мы не знаем, как настроить пути. Тогда полезно понять, как работают относительные пути.
Эти относительные пути относятся к позиции других файлов , чем документ , в котором вы находитесь в данный момент. Чтобы связать две страницы в одном каталоге, просто напишите:
Чтобы связать две страницы в одном каталоге, просто напишите:
<a href="страница.html"> ссылка на страницу в том же каталоге, что и текущая страница </a>
Давайте теперь окажемся в такой ситуации:
То есть со страницы index.html
interna.html, который находится в каталоге interna, который, в свою очередь, находится внутри каталога prima.Синтаксис выглядит следующим образом:
<a href="prima/interna/interna.html">Посетите внутреннюю страницу</a>
Теперь давайте посмотрим на противоположный пример: с внутренней страницы мы хотим сослаться на страницу ( index.) выше двух уровней:
<a href="../../index.html">Посетите внутреннюю страницу</a>
Как можно видеть, следующие общие правила применяются к относительным путям :
- Чтобы сослаться на файл, который находится в том же каталоге, просто свяжите имя файла:
<a href="paginaDaLinkare.html">ссылка на страницу</a>
2. Чтобы обратиться к файлу в папке более низкого уровня, чем текущая позиция, просто назовите папку, за которой следует символ /(косая черта), а затем имя файла. По формуле имяПапки/файл.html:
<a href="prima/interna/interna.html">Посетите внутреннюю страницу</a>
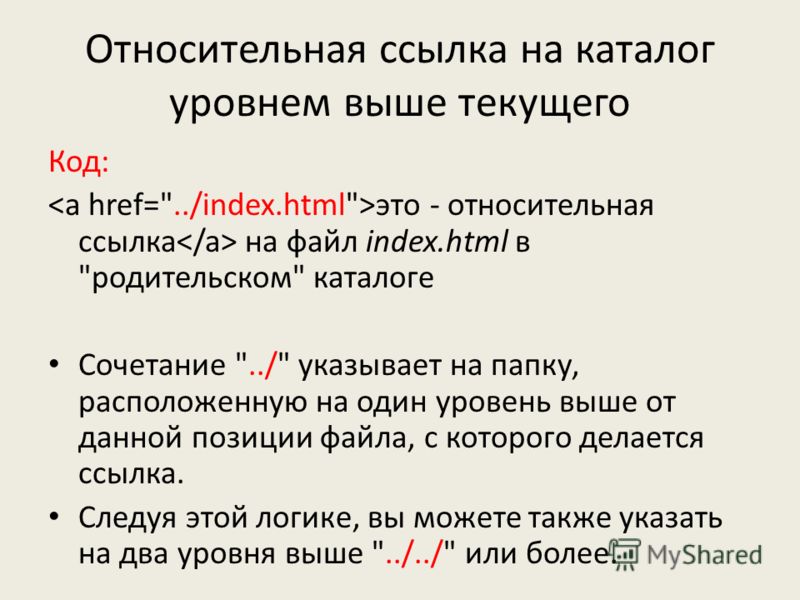
Чтобы вернуться на уровень, просто используйте обозначение: ../файл.html
<a href="../../index.html">Посетите внутреннюю страницу</a>
Благодаря этим устройствам мы можем легко перемещаться между каталогами проекта или сайта: чтобы взять другой пример, вы можете вернуться на один уровень выше относительно местоположения файла, выбрать другую папку, а затем выбрать другой файл следующим образом:
../другаяПапка/файл.html
Href: index.html
Если проект находится на сервере Unix (но синтаксис также работает в системах Windows, если они не локальные), эта запись не должна вас удивлять: символ ‘/‘, помещенный в начале адреса, указывает на главный каталог сайт, иначе называемый root . Поэтому это
Поэтому это <a href="/css/index.html"> еще один способ выражения абсолютных путей на своем сайте.
Еще одна важная вещь, которую нужно знать, это то, что когда сайт подключен к сети, указание индекса в каталоге почти всегда является необязательным. Вместо этого:
https://gospodaretsva.com/css/index.html
просто укажите каталог:
https://gospodaretsva.com/css/
Имя файла рекомендации
Как известно, существует два семейства операционных систем: Windows и Unix (Linux). Эти две операционные системы используют разные способы управления файлами, поэтому необходимо выполнить несколько шагов:
- Желательно не оставлять пустые пробелы в именах файлов (пустые пробелы не всегда правильно интерпретируются), лучше устранить эту необходимость с помощью «подчеркивания» (то есть «_»).
 Например:
Например:mio_file.html - Прописные и строчные буквы могут иметь значение (в среде Unix они часто делают это), поэтому лучше проверить, как пишутся файлы
Adblock
detector
Абсолютный и относительный путь к файлам
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.
Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
- Абсолютный путь
- Относительный путь
- Путь относительно документа
- Путь относительно корня сайта
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, https://www.uamedwed.com – это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www.uamedwed.com доменом(именем).
Если указывать ссылку на католог, например http://yourdomain.
ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Когда есть минусы, значит должны быть и плюсы. Возьмём к примеру такую ситуацию, как кража контента с вашего сайта. На практике я уже не раз убедился в том, что текст воруют целиком, при этом не оставляя обратной ссылки на оригинал. Так вот, при использовании абсолютных путей, можно получить обратные ссылки с сайта, на котором находится сворованный контент. Но это только в том случае если у Вас внутренняя перелинковка осуществлялась с использованием абсолютных путей. Хотя это не всегда работает, но я уже не раз замечал появление ссылок с чужих сайтов, на которых был расположен мой контент.
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL – единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
Предположим, что каждое изображение в каталоге images нужно вставить в соответствующие страницы home. html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу “home.html”, нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу “home.html”, нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
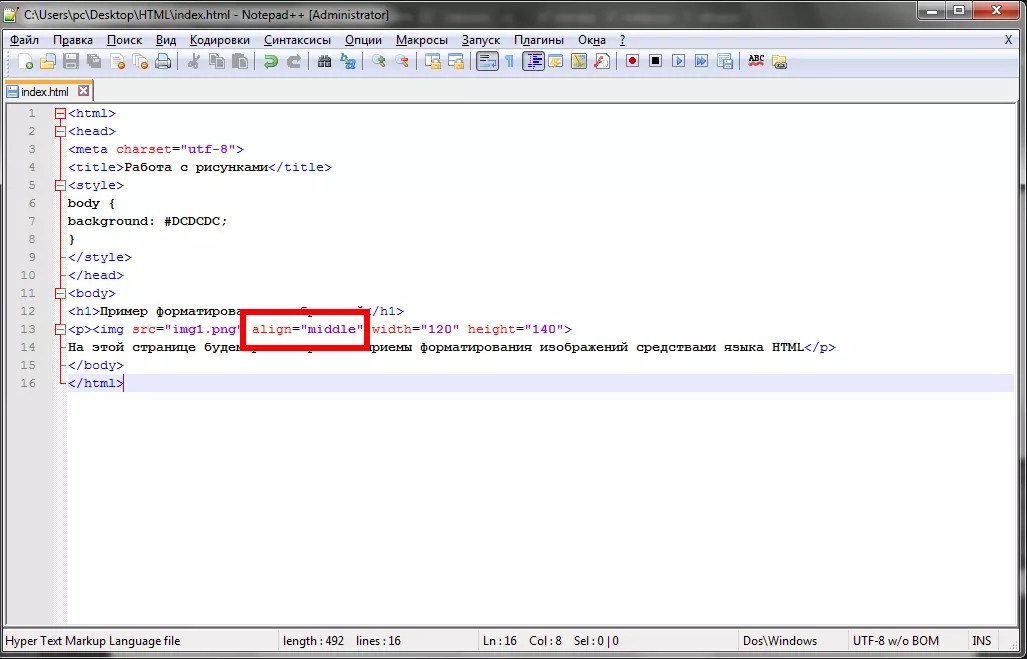
<img src="images/home.png"> |
Этот код для вставки изображения на страницу – неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
При использовании путей относительно документа отсутствует часть абсолютного пути. Часть абсолютного пути, здесь усекается, как для текущего документа(страницы), так и для связанного. Здесь используется только та часть пути, которая всегда меняется.
Напомню ещё раз про то, что при использовании пути относительно документа, нужно учитывать исходное расположение файлов.
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.
Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
<img src="../images/products.png"> |
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: “Перейти на один каталог выше(назад), зайти в директорию images и взять от туда файл products. png“.
png“.
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
<img src="../../../images/products.png"> |
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
В качестве web-сервера на локальной машине может выступать – XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию.
Например, /images/products.png обозначает, что файл products.png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь – взять абсолютный и отбросить http:// и имя хоста.
Пример
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)
Следующий код предназначен для вставки изображения “contact.png”.
<img src="images/contact.png"> |
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи.
Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: “Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png“.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
<img src="/images/contact.png"> |
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
(Visited 8,596 times, 1 visits today)
HTML абсолютный путь относительный путь путь к файлуКак изменить абсолютный путь изображения на относительный путь в html?
Теги: веб-интерфейс HTML5 разработка Front-end обучение
Прежде всего, мы должны понять основную концепцию пути при изменении относительного пути на абсолютный.
Путь в html: относится к месту, где хранится файл, и этот путь может использоваться на веб-странице для ссылки на файл для завершения: вставки изображений, видео и других функций. Есть два способа использовать путь в html: относительный путь и абсолютный путь.
Есть два способа использовать путь в html: относительный путь и абсолютный путь.
1. Относительный путь:
Понятие относительного пути в html относится к файлу, на который ссылается текущая html-страница, относительно пути к текущему файлу html-страницы. Этот метод часто используется в процессе разработки веб-страницы html для ссылки на контент, который мы хотим использовать.
Есть много способов использовать относительные пути, и значения этих идентификаторов методов также различны. Итак, давайте посмотрим, как его использовать.
./: представляет каталог, в котором находится файл (обычно его можно не указывать)
../: представляет родительский каталог, в котором находится файл (то есть родительский каталог)
../../: представляет родительский каталог родительского каталога, в котором находится файл (то есть каталог верхнего уровня)
/: Представляет корневой каталог, в котором находится файл
Например: <img src = ’images / 1. jpg’ /> представляет файл 1.jpg в папке изображений по пути к html-файлу, в котором находится этот код.
jpg’ /> представляет файл 1.jpg в папке изображений по пути к html-файлу, в котором находится этот код.
<img src = ’.. / images / 1.jpg’ /> представляет файл 1.jpg в папке изображений над путем к файлу html, в котором расположен этот код.
2. Абсолютный адрес:
Состоит в том, чтобы найти адрес файла прямо с места на диске. Это похоже на то, как мы используем мой компьютер, чтобы найти указанный контент, который нам нужен, или напрямую передать соглашение и доменное имя, то есть адрес в этом формате: https://www.taobao.com/img/1. jpg.
Например: <img src = ’https: //www.taobao.com/img/1.jpg’/> означает абсолютный путь.
3. Как изменить абсолютный путь изображения html на относительный путь
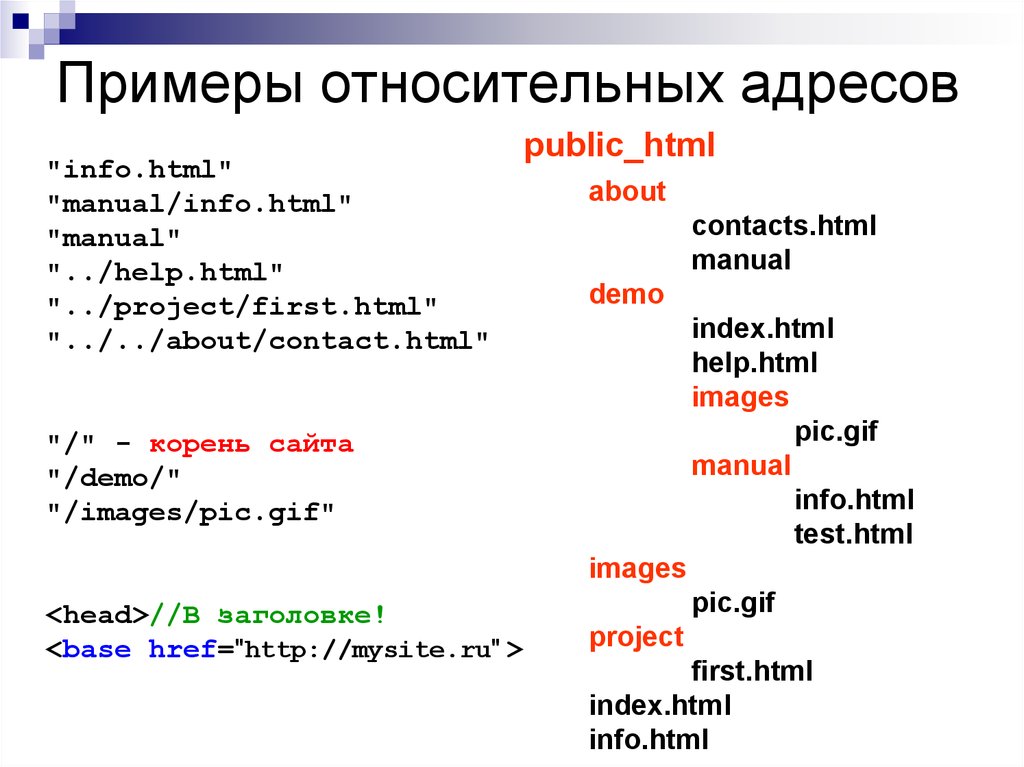
Для завершения можно использовать тег <base />, предоставленный нам в html. Тег <base> устанавливает адрес по умолчанию или цель по умолчанию для всех ссылок на пути на странице. Обычно браузер получает соответствующий элемент из URL-адреса текущего документа, чтобы заполнить относительный путь ссылки.
Прежде всего, тег <base /> — это один тег, и все браузеры поддерживают тег <base />, поэтому нет необходимости учитывать совместимость. В то же время вы должны обращать внимание на тег <base /> при использовании тега <base />. Он должен быть размещен в теге <head> </head> html-страницы. При этом каждый html-страница может иметь не более одного тега <base />. Его роль также очевидна. Он используется для указания адреса по умолчанию или цели по умолчанию для всех ссылок на пути на странице html.Это метка для установки пути ссылки на веб-странице.
Мы упоминали ранее, что общие формы пути в html — это относительный путь и абсолютный путь. Если цель указана тегом <base /> в это время, то клиентский браузер, используемый нашими пользователями, будет это содержимое анализировать на все относительные пути цитируется в текущем html, включая теги гиперссылок <a> </a>, теги <img /> изображений, теги ссылок <link> css и теги формы <form> </form> Address in. Другими словами, когда браузер разрешает, он автоматически добавит адрес, привязанный к <base />, перед указанным путем, и в это время относительный путь на странице также будет преобразован в абсолютный путь.
Другими словами, когда браузер разрешает, он автоматически добавит адрес, привязанный к <base />, перед указанным путем, и в это время относительный путь на странице также будет преобразован в абсолютный путь.
Используйте синтаксис:
<head>
<base href = «целевой путь» />
</head>
Интеллектуальная рекомендация
Настройте простой проект Springboot
Я также новичок в Springboot. Я сам разобрался в процессе настройки. Я сам не понял основных принципов. Инструмент : eclipse maven, инструмент по умолчанию готов начать сборку проекта springboot 1. На…
WildCards T, E, K, V и Java
Нажмите на «Zhu Xiaoyan’s Blog», выберите «Установить как звездная этикетка Ответить за кулисамиПлюс группа»Присоединяйтесь к новой технологии Источник: 8rr.co/2xqx. Преступность J…
Структура хранения списка смежности с 54 графами
Мы знаем, что структура хранения графа имеет метод хранения матрицы смежности и метод хранения таблицы смежности, и мы уже узнали о матрице смежности, эта статья в основном представит структуру хранен. ..
..
Обработка данных Struts2
Обработка обработки данныхТип преобразованияа такжеВведите отрывок 1. Тип преобразования В дополнение к конвертеру встроенного типа Struts2, Struts2 также обеспечивает прочную масштабируемость, конвер…
SpringMVC RequestMapping
Во-первых, роль запроса сопоставления @RequestMapping SpringMVC использует аннотацию @RequestMapping, чтобы указать контроллеру, какие URL-запросы могут обрабатываться Во-вторых, использование @Reques…
Вам также может понравиться
MarkdownPad2 установка и использование
Шаг 1: установите Адрес установки MarkDown: ссылка:https://pan.baidu.com/s/1o7c4W7C2d8zCPh5z7y4IvQ Код извлечения: e4bf Вы также можете перейти на официальный сайт, чтобы скачать: http://markdownpad.c…
Демо-версия системы мониторинга, отличная от Eureka, на основе Spring Boot 2.1.6, bootadmin, безопасность
fw-boot-admin Введение Демонстрация системы мониторинга fw-boot-admin на основе Spring Boot 2. 1.6, bootadmin, безопасность ** Если вам нужно проверить версию эврики, переместитеhttps://blog.csdn.net/b…
1.6, bootadmin, безопасность ** Если вам нужно проверить версию эврики, переместитеhttps://blog.csdn.net/b…
Поток, Runnable, Callable, FutureTask, будущее
I. База знаний: 1.Thread, Runnable, Callable: все темы Функции 2.Thread: Предоставляет такие операции, как ожидание потока (ожидание), ожидание потока (спящий режим), вежливость потока (выход) …
Реализация алгоритма сортировки вставками на Python
Идеи Здесь предполагается, что данные в массиве сортируются неубывающе. Идея такова: Работайте с исходным массивом Всего два цикла Первый цикл, начиная со второго элемента исходного массива, переходит…
FZU-2150 Fire Game (двойной старт BFS)
I — Fire Game (FZU — 2150) Идеи: Насильственно перечислите две огневые точки и запустите bfs, статистический минимум Примечание: Особое суждение может быть сделано, когда количество травы меньше или р…
HTML и URL
HTML и URLСодержимое
- Унифицированные указатели ресурсов (URL)
- Идентификаторы фрагментов
- Относительные URL-адреса
- URL-адреса в HTML
Всемирная паутина — это сеть информационных ресурсов. Паутина
опирается на три механизма, чтобы сделать эти ресурсы легко доступными для
максимально широкая аудитория:
Паутина
опирается на три механизма, чтобы сделать эти ресурсы легко доступными для
максимально широкая аудитория:
- Единая схема именования для поиска ресурсов в сети, т.е. URL-адреса
- Протоколы для доступа к именованным ресурсам через Интернет. например HTTP
- Гипертекст для удобной навигации по ресурсам. например HTML
HTML-документы используют URL-адреса для указания гипертекстовых ссылок. Ниже приводится краткое введение в URL-адреса.
Каждый ресурс, доступный в Интернете — HTML-документ, изображение, видео клип, программа и т. д. — имеет адрес, который может быть закодирован Унифицированный указатель ресурсов или «URL» (определено в [RFC1738]).
URL-адреса обычно состоят из трех частей:
- Схема, идентифицирующая протокол, используемый для доступа к ресурсу.
- Имя машины, на которой размещен ресурс.
- Имя самого ресурса в виде пути.
Рассмотрим URL-адрес, обозначающий текущую спецификацию HTML:
http://www.w3.org/TR/WD-html4/cover.html
Этот URL-адрес может быть прочитан следующим образом: используйте протокол HTTP (см. [RFC2068]), чтобы перенести данные, находящиеся на машине www.w3.org, в файл «/TR/WD-html4/cover.html». Другие схемы, которые вы можете увидеть в документах HTML включите «mailto» для электронной почты и «ftp» для FTP.
URL-адреса, как правило, чувствительны к регистру (за исключением имена). Могут быть URL-адреса или части URL-адресов, где регистр не имеет значения, но определить их может быть непросто. Пользователи всегда должны учитывать, что URL-адреса чувствительны к регистру.
Набор символов URL-адресов, отображаемых в HTML, указан в [RFC1738].
5.1.1 Идентификаторы фрагментов
Некоторые URL-адреса относятся к расположению внутри ресурса. Как указано в [RFC1808], такой URL-адрес заканчивается символом «#», за которым следует идентификатор привязки. (так называемый «идентификатор фрагмента»). Например, вот URL-адрес, указывающий на якорь с именем section_2 :
http://somesite.com/html/top.html#section_2
5.1.2 Относительные URL-адреса
Относительный URL-адрес (определенный в [RFC1808]) не содержит любой протокол или информация о машине. Его путь обычно относится к ресурс на той же машине, что и текущий документ. Родственник URL-адреса могут содержать компоненты относительного пути («.» означает один уровень вверх). в иерархии, определяемой путем), и может содержать идентификаторы фрагментов.
Относительные URL-адреса преобразуются в полные URL-адреса с использованием базового URL-адреса. [RFC1808] определяет нормативный алгоритм этого процесса.
В качестве примера относительного разрешения URL предположим, что у нас есть база URL-адрес «http://www.acme.com/support/intro.html». Относительный URL-адрес в следующая разметка для гипертекстовой ссылки:
Поставщики
будет расширен до полного URL-адреса «http://www.acme.com/support/suppliers.html», в то время как относительный URL-адрес в следующей разметке для изображения
расширится до полного URL-адреса «http://www.acme.com/icons/logo.gif».
5.1.3 URL-адреса в HTML
В HTML URL-адреса играют роль в следующих ситуациях:
- ссылка на другой документ или ресурс, (см. A и ССЫЛКА элемента).
- ссылка на внешнюю таблицу стилей или сценарий (см. ССЫЛКА и СКРИПТА элемента).
- изображений, объектов и апплетов для включения на страницу (см. ИМГ , ОБЪЕКТ , АППЛЕТ и ВХОД элемента). Карты изображений
- (см. КАРТУ и элемента AREA ).
- подача формы (см. ФОРМА ).
- кадров (см. РАМКА и элемента IFRAME ( элемента).
- со ссылкой на внешнюю ссылку (см. Q , БЛОКЦИТАТА , ИНС и элемента DEL ).

- относится к соглашениям о метаданных, описывающих документ (см. элемент HEAD ).
Пользовательские агенты должны вычислить базовый URL-адрес для разрешения относительного URL-адреса в соответствии с [RFC1808]. Ниже приводится краткое изложение того, как [RFC1808] применяется к HTML. Пользовательские агенты должны рассчитывать базовый URL-адрес в соответствии с следующие приоритеты (от наивысшего приоритета к низшему):
- Базовый URL задается элементом BASE .
- Базовый URL-адрес задается заголовком HTTP (см. [RFC2068]).
- По умолчанию базовым URL-адресом является текущий документ.
Кроме того, элементы OBJECT и APPLET определяют атрибуты, которые принимают
приоритет над значением, установленным BASE элемент. Пожалуйста, ознакомьтесь с определениями этих элементов для получения дополнительной информации.
информация о проблемах с URL-адресами, характерными для них.
Элементы ссылок, указанные в заголовках HTTP, обрабатываются точно так же, как LINK элемента, которые явно появляются в документ.
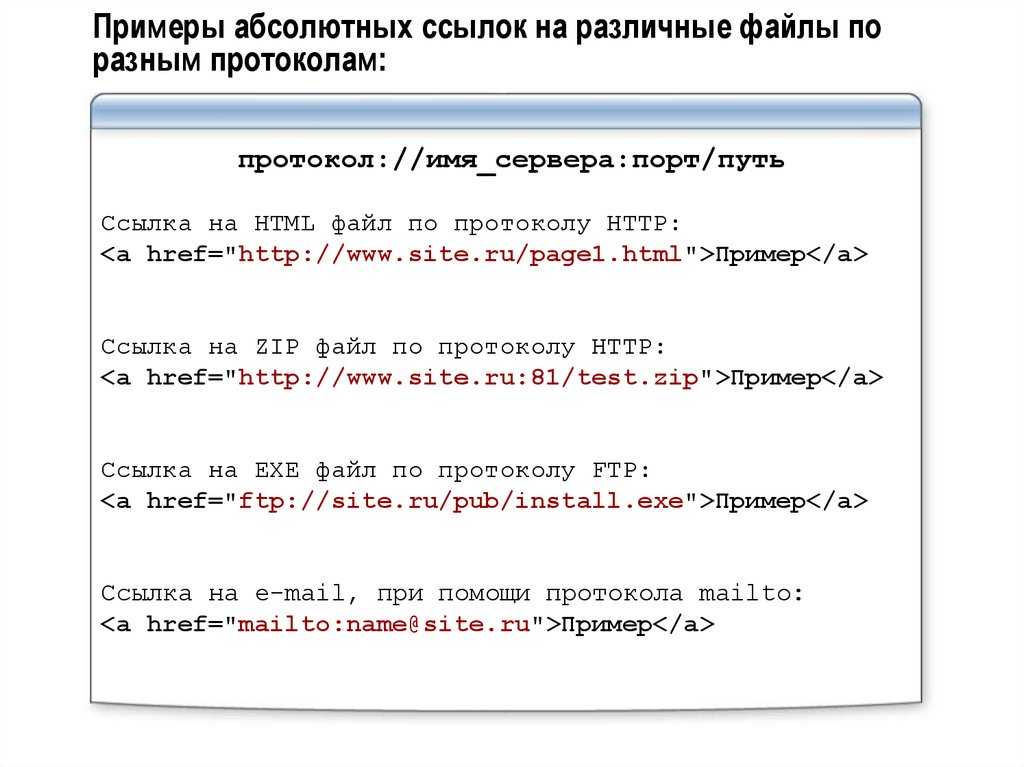
URL-адреса MAILTO
В дополнение к URL-адресам HTTP авторы могут захотеть включить MAILTO URL-адреса (см. [RFC1738]) в их документах. URL-адреса MAILTO вызывают отправку электронной почты некоторым Адрес электронной почты. Например, автор может создать ссылку, которая, при активации заставляет пользовательский агент открывать почтовую программу с адресом назначения в поле «Кому:».
URL-адреса MAILTO имеют следующий синтаксис:
mailto: адрес электронной почты
Пользовательские агенты могут поддерживать расширения URL-адресов MAILTO, которые не
однако интернет-стандарты (например, добавление информации о предмете к
URL-адрес с синтаксисом «?Subject=my%20subject», где любые символы пробела
заменяются на «%20»). Некоторые пользовательские агенты также поддерживают
«?Cc= адрес электронной почты «.
HTML абсолютный и относительный путь (внешние и внутренние ссылки)
- Относительный путь
- Абсолютный путь
Все HTML-ссылки делятся на внешние и внутренние. Внешние ссылки — это ссылки, которые ведут с одного сайта на другой сайт или файл, расположенный на другом сайте. Внутренние ссылки — это ссылки, ведущие с одной страницы сайта на другую страницу того же сайта или на разделы той же страницы.
Все внешние ссылки в атрибуте href тега содержат абсолютный путь к документу, на который они ссылаются. Внутренние ссылки, в свою очередь, могут содержать как абсолютный, так и относительный путь (в данном случае это зависит от ваших личных предпочтений).
Все ссылки также условно можно разделить на относительные и абсолютные. Относительные ссылки — это HTML-ссылки, содержащие относительные пути, относительные ссылки могут быть только внутренними. Абсолютные ссылки — это ссылки, содержащие абсолютные пути, абсолютные ссылки могут быть как внешними, так и внутренними.
Абсолютные ссылки — это ссылки, содержащие абсолютные пути, абсолютные ссылки могут быть как внешними, так и внутренними.
Относительный путь
Относительный путь означает, что путь к файлу или странице сайта указан относительно каталога, в котором находится текущая страница, либо относительно корневого каталога сайта. Рассмотрим части, из которых может состоять относительный путь:
| Части пути | Описание | Пример значений |
|---|---|---|
| имя_файла | Если в качестве значения атрибута указать только имя файла, это означает, что нужный файл находится в той же папке, что и страница со ссылкой. | |
| каталог/ | Если файл, к которому нужно указать путь, находится в дочерней директории относительно файла со ссылкой, это означает, что нам нужно спуститься на один уровень вниз (в дочернюю папку текущей директории), в таком случае путь начинается с имени дочернего каталога, после его имени идет прямой слэш «/», он используется для разделения частей пути, после него указывается имя нужного нам файла. Примечание: Вы можете открыть ровно столько папок, сколько создали. Например, если вы создали папку на 10 уровней ниже корневой папки, вы можете указать путь, который приведет вас к 10 папкам. Однако, если у вас так много уровней, это, скорее всего, означает, что организация вашего сайта излишне неудобна. | |
| ../ | Если вы хотите указать, что файл, на который вы ссылаетесь, находится в родительской папке, используйте символы .. (две точки), они означают переход на один уровень вверх (в родительскую папку текущего каталога). Далее указываем косую черту «/» для разделения частей пути, и пишем имя нашего файла. Примечание: символы .. вы можете использовать сколько угодно раз, используя их, вы каждый раз поднимаетесь на одну папку вверх. Однако вы можете идти вверх, пока не дойдете до корневой папки вашего сайта. Выше этой папки нельзя лазить. | | 66 из текущей папки в три папки выше и оттуда спускаемся на два уровня ниже к нужному файлу
| / | Относительный путь не всегда должен начинаться относительно текущего каталога, в котором находятся страницы со ссылкой, а также может начинаться относительно корневого каталога сайта. Например, если нужный файл находится в корневом каталоге, путь может начинаться с символа «/», после чего нужно указать только имя файла, который находится в корневом каталоге. Примечание. Когда первым указывается «/», это означает начало пути от корневого каталога. | |
Абсолютный путь
Абсолютный путь обычно используется для указания пути к файлу, расположенному на другом сетевом ресурсе. Это полный URL-адрес файла или страницы. В абсолютном пути сначала указывается протокол, а затем доменное имя (имя сайта). Например:
Это полный URL-адрес файла или страницы. В абсолютном пути сначала указывается протокол, а затем доменное имя (имя сайта). Например: http://www.example.com - так выглядит абсолютный путь к конкретному сайту. http:// — протокол передачи данных, а www.example.com — имя сайта (домена).
Абсолютный путь также можно использовать на вашем собственном сайте. Однако внутри сайта в качестве значения ссылок рекомендуется использовать относительный путь.
Теперь давайте посмотрим, что такое URL . Каждая веб-страница в Интернете имеет свой уникальный адрес, здесь он называется URL. Аббревиатура URL расшифровывается как U niform R esource L окатор, проще говоря, URL является локатором ресурса. Этот способ записи адреса стандартизирован в Интернете.
Несколько примеров URL:
"http://www.puzzleweb.ru/" "http://www.puzzleweb.ru/html/all_tags.php"
С этой темой смотрим:
- Как сделать ссылку в HTML
- Открыть ссылку в новой вкладке в HTML
- Как сделать ссылку на изображение в html
- Ссылка на часть страницы
Объяснение абсолютного и относительного пути
Объяснение абсолютного и относительного пути
Веб-страницы состоят из веб-ссылок. Ссылки могут отправлять пользователей либо на внешние сайты, либо на страницы того же сайта, который является внутренними ссылками.
Внутренние ссылки могут быть созданы с использованием абсолютного или относительного пути.
Ссылки могут отправлять пользователей либо на внешние сайты, либо на страницы того же сайта, который является внутренними ссылками.
Внутренние ссылки могут быть созданы с использованием абсолютного или относительного пути.
Относительный путь — это путь относительно пути текущей страницы. Текущая страница — это страница, содержащая URL-ссылку.
Абсолютный путь — это путь, начинающийся с URL-адреса домена. Абсолютный путь может быть полным или иметь форму короткой версии. Краткая версия всегда начинается с косая черта, которая является частью полного URL-адреса без части имени домена.
Рекомендация
Когда вы ссылаетесь на страницу на своем собственном веб-сайте, всегда используйте сокращенную версию абсолютный путь или используйте относительный путь. Это ускоряет загрузку страницы, поскольку вы сообщаете веб-серверу, что связанная страница находится на том же сайте.
Еще одним преимуществом отказа от использования полной версии абсолютного пути является то, что если вам когда-нибудь понадобится изменить доменное имя для вашего сайта,
ссылки не разорвутся. Это потому, что вы не закодировали свое старое доменное имя в ссылки с полной версией абсолютного пути.
Это потому, что вы не закодировали свое старое доменное имя в ссылки с полной версией абсолютного пути.
Когда вы ссылаетесь на страницу на другом веб-сайте, вы можете использовать только полный абсолютный дорожка. Это полный URL.
Примеры абсолютного и относительного пути
В следующей таблице показаны примеры различных путей. Мы предполагаем, что текущее местоположение страницы:
http://www.site.com/products/sales/july/
| Тип | Уровень | Абсолютный путь (полная версия) | Абсолютный путь (короткая версия) | Относительный путь |
|---|---|---|---|---|
| Каталог | Текущий | http://www.site.com/products/sales/июль/ | /продукты/продажи/июль/ | |
| Файл | Текущий | http://www. site.com/products/sales/july/index.html site.com/products/sales/july/index.html | /продукты/продажи/июль/index.html | |
| Каталог | 1 Повышение уровня | http://www.site.com/products/sales/ | /продукты/продажи/ | ../ |
| Файл | 1 Повышение уровня | http://www.site.com/products/sales/summary.html | /продукты/продажи/summary.html | ../summary.html |
| Файл | 1 Повышение уровня | http://www.site.com/products/sales/services/index. html html | /продукты/продажи/услуги/index.html | ../услуги/index.html |
| Каталог | 2 Повышение уровня | http://www.сайт.com/products/ | /товары/ | ../../ |
| Файл | 2 Повышение уровня | http://www.site.com/products/demo.html | /продукты/demo.html | ../../demo.html |
| Файл | 2 Повышение уровня | http://www.site.com/products/category/index.html | /продукты/категория/index. html html | ../../категория/index.html |
| Каталог | 3 Повышение уровня | http://www.site.com | / | ../../../ |
| Файл | 3 Повышение уровня | http://www.сайт.com/index.html | /index.html | ../../../index.html |
| Файл | 3 Повышение уровня | http://www.site.com/aboutus/index.html | /о нас/index.html | ../../../о нас/index.html |
| Каталог | 1 Уровень вниз | http://www. site.com/products/sales/july/images/ site.com/products/sales/july/images/ | /продукты/продажи/июль/изображения/ | картинки/ |
| Файл | 1 Уровень вниз | http://www.site.com/products/sales/july/images/product1.jpg | /продукты/продажи/июль/изображения/product1.jpg | изображения/продукт1.jpg |
Когда вы ссылаетесь на страницу, расположенную двумя каталогами выше текущего каталога, это будет так:
Это потому, что ваша текущая страница находится по адресу http://www.site.com/products/sales/july/index.html
Copyright© GeeksEngine. com
com
Похожие статьи:
Другие недавние статьи из категории веб-разработки:
|

 html">Посетите внутреннюю страницу</a>
html">Посетите внутреннюю страницу</a> Например:
Например: ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Здесь все зависит от используемого языка программирования. w3.org/TR/WD-html4/cover.html
w3.org/TR/WD-html4/cover.html
 com/html/top.html#section_2
com/html/top.html#section_2