Абсолютные и относительные ссылки в HTML
Статьи HTML
В нашем справочнике есть целый раздел, посвященный HTML.
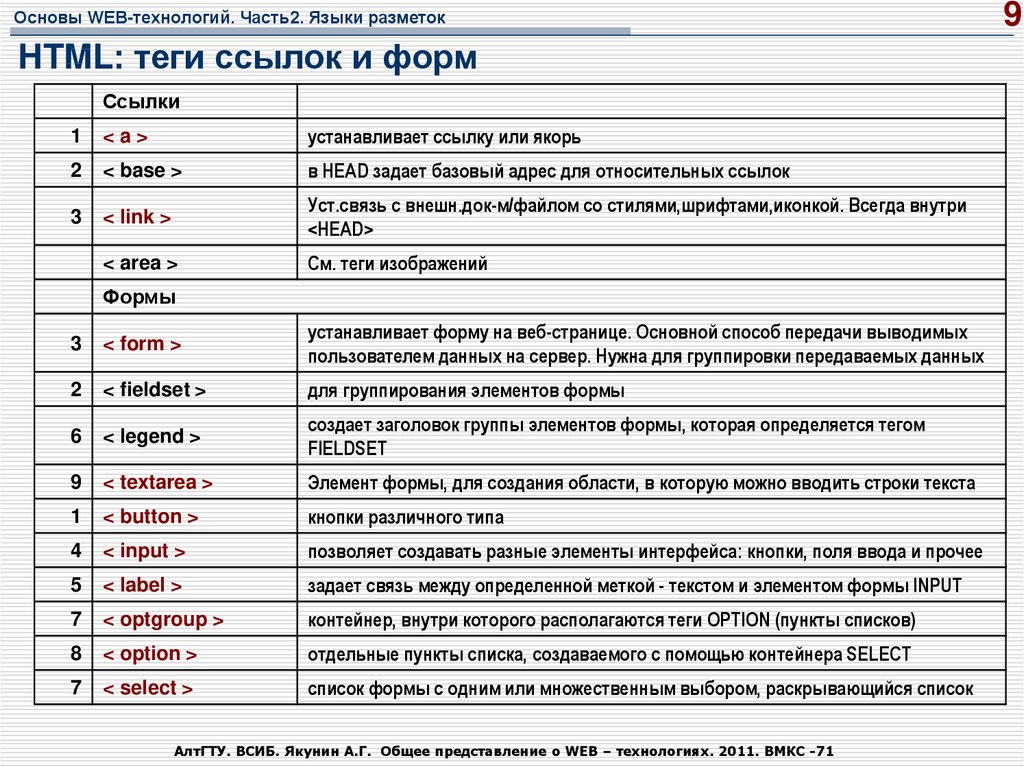
Рассмотрим, что они из себя представляют ссылки в HTML в абсолютном и относительном вариантах.
Так как гиперссылка, которая неразрывно связана с гипертекстом, является частным случаем ссылки, то в ракурсе рассматриваемой нами темы эти термины можно считать тождественными.
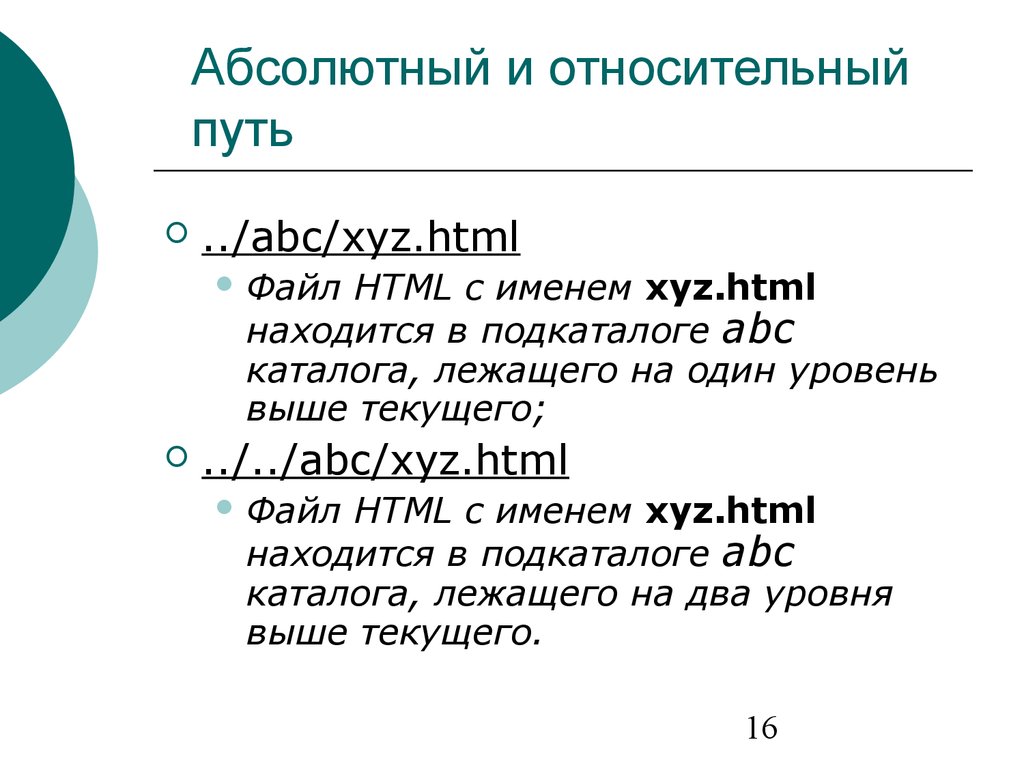
Абсолютный и относительный пути в ссылках
Основным отличительным признаком любой ссылки является наличие URL адреса, который чаще всего содержит абсолютный путь (полный) до страницы или файла:
http://site.ua/category1/single-page1 http://site.ua/catalog1/file1.html
В таком виде мы вводим ссылки в поисковую строку браузера для получения доступа с объекту. При этом любой URL обязательно начинается с наименования протокола передачи данных и включает имя домена («http://site.ua/»). Именно в подобном виде путь до объекта (веб-страницы или файла) используется в качестве параметра атрибута href
<a href="http://site.ua/category1/single-page1">анкор</a> <a href="http://site.ua/catalog1/file1.html">анкор</a>
Абсолютные гиперссылки можно теоретически использовать везде, но на практике их применяют чаще тогда, когда нужно сослаться на внешний веб-ресурс, а относительные более эффективны при переходах в пределах одного сайта, поскольку они короче и не загромождают HTML код.
Варианты относительных ссылок
Если представленный выше пример полного пути в URL-адресе немного модифицировать, убрав «http:», то как раз получится
//site.ua/category1/single-page1 //site.ua/catalog1/file1.html
Если же привлечь средства HTML, то можно создать ссылку относительно протокола:
<a href="//site.ua/category1/single-page1">анкор</a> <a href="//site.ua/catalog1/file1.html">анкор</a>
Такой вариант вполне работает не только в пределах домена, но и на сторонних веб-страницах, причем независимо от того, какой протокол (HTTP или HTTPS) установлен для конкретного сайта. Поэтому на практике данный вид относительных ссылок с успехом можно применить, к примеру, в случае перевода веб-проекта на безопасный протокол HTTPS.
Поэтому на практике данный вид относительных ссылок с успехом можно применить, к примеру, в случае перевода веб-проекта на безопасный протокол HTTPS.
Пойдем далее и вдобавок к названию протокола уберем еще и двойной слеш вместе с доменным именем. Получится другая вариация относительного пути:
/category1/single-page1 /catalog1/file1.html
На его основе таким же образом создается относительная гиперссылка:
<a href="/category1/single-page1">анкор</a> <a href="/catalog1/file1.html">анкор</a>
Возьмем для наглядности пример с файлом (file1.html).
Такой линк будет работать только лишь в том случае, если файл расположен в папке (каталоге), которая, в свою очередь, находится в составе
Если файл (в нашем примере file2.html) входит напрямую в состав корневой директории, то путь к нему относительно корня (site. ua) примет такой вид:
ua) примет такой вид:
<a href="/file2.html">анкор</a>
Тут самый первый слеш «/» заменяет корневую папку «site.ua/». То есть, при создании перехода на главную страницу сайта с любой его страницы можно использовать короткую конструкцию:
<a href="/">анкор</a>
Тот же самый принцип работает и при проставлении линков с одной веб-страницы проекта на другую. Образцом может служить тот же блог WordPress, где есть главная страница, статические и привязанные к определенным рубрикам (категориям) веб-страницы записей.
Скажем, с абсолютно любой странички проекта можно проставить относительную ссылку на иную страницу с указанием рубрики.
Возьмем для примера такой блог, в котором есть рубрика «HTML» и эта статья внутри рубрики:
<a href="/html/absolute-and-relative-links-in-html/">Форми</a>
А, скажем, относительная ссылка на статическую веб-страницу (которая не принадлежит ни одной рубрике, но входит в состав корневой папки «Блог.
<a href="/kontakty/">Контакти</a>
Итак, мы выяснили, что гиперлинки именно относительно корневой папки обычно и используются на практике, когда необходимо сослаться с одной страницы сайта на другую.
Теперь давайте рассмотрим еще несколько случаев создания линков относительно текущего веб-документа (файла или web-страницы), а не корня сайта. Здесь один из файлов будет донором (с которого проставлена ссылка), а другой акцептором (на который ведет гиперссылка).
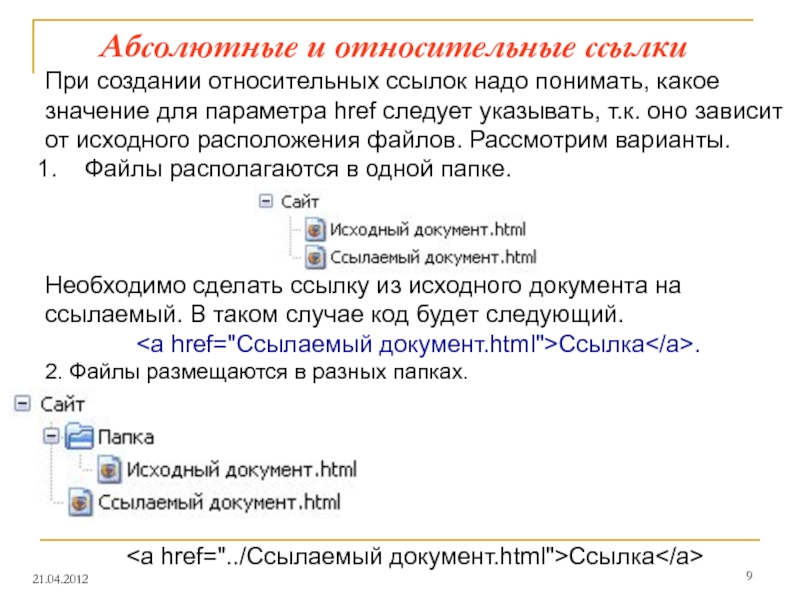
1. Файлы расположены в одной папке:
В этом случае относительная ссылка будет содержать только лишь название документа, который является акцептором (обратите внимание, что знак слеша тут опущен, так как путь указывается не относительно корня, а вполне конкретной папки):
<a href="file2.html">анкор</a>
2. Файлы находятся в разных директориях, причем документ, на который необходимо сослаться, располагается внутри каталога, находящегося в одной папке, содержащей донор:
Тогда в процессе создания относительной гиперссылки в содержании донора следует прописать дополнительно директорию, где находится акцептор:
<a href="catalog2/file2.html">анкор</a>
Если целевой файл, на который указывает ссылка, находится еще на уровень ниже относительно донорского документа в иерархической структуре (к примеру, располагается в catalog3, который вложен в catalog2), то путь будет таким:
<a href="catalog2/catalog3/file3.html">текстовий фрагмент</a>
И так далее, в зависимости от количества вложенных друг в друга директорий.
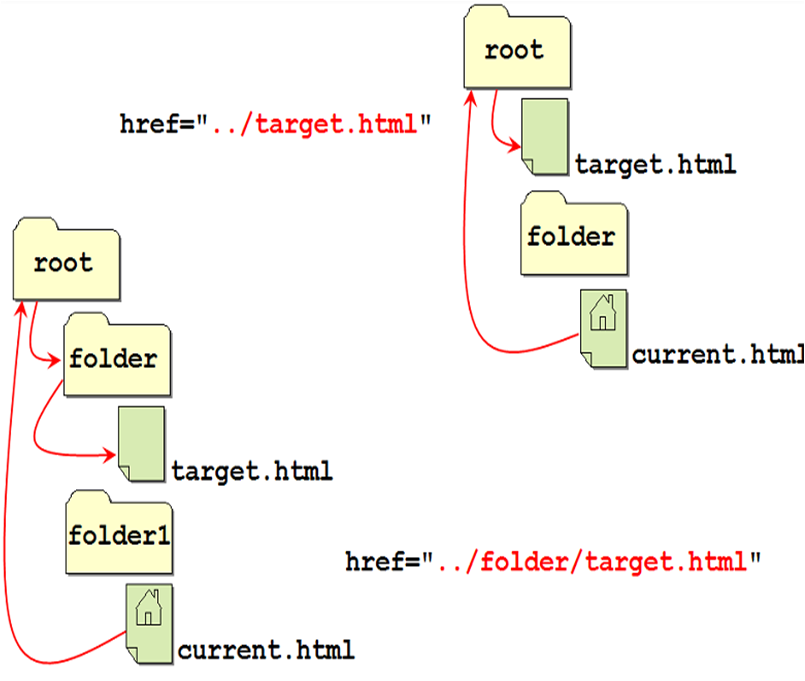
3. Теперь разберем обратную ситуацию, когда документ-акцептор располагается на уровень (или несколько) выше донорского файла:
При таком раскладе перед наименованием файлика необходимо поставить слеш «/» и двоеточие, означающее, что акцептор расположен на один уровень выше:
<a href="../file1.html">анкор</a>
Если документ, на который ссылаются, находится на целых два уровня выше (скажем, донорский документ пребывает в папке catalog3, которая вложена в catalog2), то HTML код относительной гиперссылки примет следующий вид:
<a href="../../file1.html">анкорний текст</a>
Как вы, наверное, поняли, подобных уровней может быть сколько угодно много, все зависит от файловой структуры вашего веб-проекта. Чем больше уровней между акцептором и донором, тем большее количество двоеточий и слешей необходимо указать.
4. Есть еще вариант, когда акцептор и донор расположены в разных папках одного уровня:
Для того, чтобы сформировать относительный гиперлинк, нужно перейти на один уровень выше (catalog), а в пути указать директорию документа, на который будем ссылаться:
<a href="../catalog1/file1.html">анкорний текст</a>
5. Ну и теперь самый сложный случай. Это когда документ, содержащий относительную ссылку, и файл, на который она ведет, располагаются в разных папках, причем директория с донором находится на один или несколько уровней выше папки с акцептором:
Если разница 1 уровень, то относительной ссылкой является такая:
<a href="../../catalog1/file1.html">анкорний текст</a>
Это только основные примеры относительных ссылок, на самом деле их гораздо больше. Но главное — понять суть алгоритма их создания. Тем более, что все другие вариации будут просто производными от выше указанных.
Особенности относительных и абсолютных гиперссылок
Если в качестве целевого объекта абсолютной или относительной ссылки указать не файл, а всю директорию, то в конце URL желательно прописывать слеш:
<a href="http://site.ua/wp-content/uploads/">text</a> <a href="/wp-content/uploads/">anchor</a>
Тем самым вы указываете серверу, что необходимо открыть для просмотра весь каталог, а не конкретный файл. Если же опустить значок «/» и оформить гиперссылку вот так:
<a href="http://site.ua/wp-content/uploads">text</a> <a href="/wp-content/uploads">anchor</a>
…. то серверный обработчик сначала начнет поиски файла «uploads», именно в таком виде (без расширения), а уже затем отыщет папку с таким именем. Проставив сразу же слеш, вы сэкономите ресурсы сервера, на котором располагается сайт.
Проставив сразу же слеш, вы сэкономите ресурсы сервера, на котором располагается сайт.
Также необходимо иметь ввиду, что в целях безопасности содержимое любого рабочего каталога сайта должно быть скрыто. Поэтому веб-сервер обычно сконфигурирован таким образом, чтобы воспрепятствовать отображению его файлов. Например, вместо этого может быть показан пустой индексный файл index.php либо index.html (в браузере это будет просто белая страница).
Я настоятельно рекомендую проверить, так ли обстоит дело на вашем сайте. Например, если у вас веб-проект под управлением WordPress, то изучите соответствующий материал, повествующий о базовых настройках защиты при использовании в том числе этого метода (правда, в современных версиях WP данная ситуация уже под контролем, но проверка не помешает).
В общем-то, принцип создания абсолютных и относительных ссылок действует и в отношении стандартных веб-страниц сайта. Но, поскольку львиная доля вебмастеров (особенно это касается владельцев полномасштабных веб-ресурсов, а не одностраничников) использует для управления веб-ресурсом CMS, то здесь есть некоторые нюансы.
Что касается главной страницы, то абсолютная ссылка на нее включает доменное имя, которое является названием корневой папки в соответствии с файловой структурой сайта на сервере:
<a href="https://site.ua/">Home</a>
Образец относительного линка в отношении главной:
<a href="/">Home</a>
Абсолютный и относительный путь к файлам
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.
Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
- Абсолютный путь
- Относительный путь
- Путь относительно документа
- Путь относительно корня сайта
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, https://www.uamedwed.com – это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www.uamedwed.com доменом(именем).
Если указывать ссылку на католог, например http://yourdomain.ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Когда есть минусы, значит должны быть и плюсы. Возьмём к примеру такую ситуацию, как кража контента с вашего сайта. На практике я уже не раз убедился в том, что текст воруют целиком, при этом не оставляя обратной ссылки на оригинал. Так вот, при использовании абсолютных путей, можно получить обратные ссылки с сайта, на котором находится сворованный контент. Но это только в том случае если у Вас внутренняя перелинковка осуществлялась с использованием абсолютных путей. Хотя это не всегда работает, но я уже не раз замечал появление ссылок с чужих сайтов, на которых был расположен мой контент.
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL – единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
Возьмём к примеру простейшую структуру статического сайта.
Предположим, что каждое изображение в каталоге images нужно вставить в соответствующие страницы home. html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу “home.html”, нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу “home.html”, нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
<img src="images/home.png"> |
Этот код для вставки изображения на страницу – неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
При использовании путей относительно документа отсутствует часть абсолютного пути. Часть абсолютного пути, здесь усекается, как для текущего документа(страницы), так и для связанного. Здесь используется только та часть пути, которая всегда меняется.
Напомню ещё раз про то, что при использовании пути относительно документа, нужно учитывать исходное расположение файлов.
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.
Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
<img src="../images/products.png"> |
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: “Перейти на один каталог выше(назад), зайти в директорию images и взять от туда файл products. png“.
png“.
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ / обозначает переход на один уровень ниже.
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
<img src="../../../images/products.png"> |
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
В качестве web-сервера на локальной машине может выступать – XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию. В этой директории обычно располагается индексный файл главной страницы.
В этой директории обычно располагается индексный файл главной страницы.
Например, /images/products.png обозначает, что файл products.png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь – взять абсолютный и отбросить http:// и имя хоста.
Пример
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)
Следующий код предназначен для вставки изображения “contact.png”.
<img src="images/contact.png"> |
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи.
Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: “Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png“.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
<img src="/images/contact.png"> |
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
(Visited 14,610 times, 1 visits today)
HTML абсолютный путь относительный путь путь к файлуhtml — Как установить относительный путь к текущей папке?
Задавать вопрос
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 370 тысяч раз
Допустим, я сейчас нахожусь в: http://example. com/folder/page.html
com/folder/page.html
Можно ли создать на этой странице относительную ссылку, указывающую на http://example.com/folder/ без указания папки в любом месте? (И используя только HTML.)
ОБНОВЛЕНИЕ: Как оказалось ./ работает только в нестрогом режиме doctype, а . работает в обоих режимах, так что, на мой взгляд, это все же лучший ответ 🙂
Спасибо всем.
Просто точка работает. Однако тип документа имеет значение, так как иногда и ./ подходит.
Ссылка на эту папку0
Для всех, кто нашел эту ветку, обращение к относительным путям всегда вызывало споры о том, что правильно, а что нет.
В зависимости от того, где вы используете адрес, это будет зависеть от того, как вы адресуете путь.
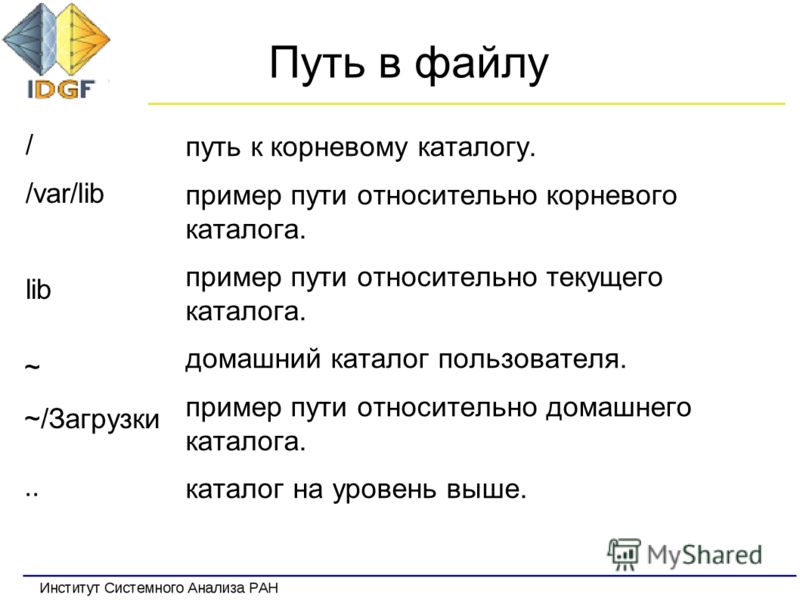
Обычно :
. и ./ делают то же самое, однако вы не будете использовать . с именем файла. В противном случае браузер будет запрашивать 
.filename.ext как файл с сервера. Правильным методом будет ./filename.ext .
../ указывает путь вверх на один уровень от текущей папки. Если вы были в пути /cheese/crackers/yummy.html , а ваш код ссылки запрашивал ../butter/spread.html в документе yummy.html , тогда вы будете обращаться к пути /cheese/butter/spread.html , что касается сервера.
/ всегда будет адресовать корень сайта.
Вы можете использовать
../
означает повышение на один уровень. Если у вас есть страница с именем page2.html в той же папке, что и page.html , тогда относительный путь:
page2.html.
Если у вас есть page2.html на том же уровне с папкой, то путь:
../page2.html1
<голова>
Страница
<тело>
/">Каталог папки
4Кажется, оба нижеприведенных варианта работают
./
.
2Папка
Верхний ответ недостаточно ясен. вот что сработало для меня: правильный формат должен выглядеть так, если вы хотите указать на фактический файл:
Это позволит вам указать на этот файл в той же папке, если вы находитесь на странице http://example.com/folder/index.html
javascript — Что означает «./» (слэш точки) ссылается с точки зрения пути к файлу HTML?
НЕ используйте ./ в качестве веб-пути при работе напрямую с CSS , HTML или веб-путями онлайн! Я объясню, почему и что это такое ниже…
НАСТОЯЩИЕ ВЕБ-ПУТИ, КОТОРЫЕ ДОЛЖНЫ ИСПОЛЬЗОВАТЬ ВСЕГДА
../siblingfolder/file.html — это веб-путь, который начинается из папки, в которой вы находитесь, идет вверх одна родительская папка (. ./) переходит в новую папку с именем «siblingfolder» и в «file.html» внутри нее. это типа относительный путь в веб-мире.
./) переходит в новую папку с именем «siblingfolder» и в «file.html» внутри нее. это типа относительный путь в веб-мире.
дочерняя папка/файл.html — это еще один вид веб-пути, который начинается с папки, в которой вы находитесь, и спускается по к «дочерней папке» и «файлу.html» внутри нее. Это также относительный путь .
/subrootfolder/file.html — это веб-путь, который начинается с корневого веб-сайта вашего веб-сайта, а идет вниз от веб-корня в «подкорневую папку» как абсолютный путь . Примечание. Этот путь имеет дополнительное преимущество, заключающееся в том, что он работает из любого файла и папки на сервере .
http://somewebsite.com/subrootfolder/file.html — это еще один веб-путь, который работает точно так же, как и указанные выше, но требует, чтобы ваш веб-домен был указан в пути. Он все еще работает, но очень ограничен, потому что веб-домен жестко закодирован в пути. Некоторые называют это полным веб-путем , у которого есть несколько применений. Веб-браузер также разрешает большинство путей к файлам с этим адресом или его IP-версией.
Некоторые называют это полным веб-путем , у которого есть несколько применений. Веб-браузер также разрешает большинство путей к файлам с этим адресом или его IP-версией.
НЕУДОБНЫЕ И РЕДКО ИСПОЛЬЗУЕМЫЕ ПУТИ
. — это сокращение для текущего местоположения или контекста файла, которое используется в Linux и Unix для выполнения скомпилированной программы в текущем каталоге. Вот почему вы не видите, чтобы это часто использовалось в веб-разработке, за исключением фреймворков с открытым исходным кодом, отличных от Windows, таких как Google Angular , которые были написаны людьми, застрявшими на платформах с открытым исходным кодом.
./ также разрешается в текущий каталог и нетипичен для Интернета, но поддерживается как путь в некоторых платформах с открытым исходным кодом. Потому что он разрешается так же, как нет пути к текущему каталогу файлов он не используется. Пример: . /image.jpg = image.jpg . Несмотря на то, что он используется программным обеспечением для определения текущего местоположения папки, поскольку он идентичен текущему пути программного обеспечения или местоположению файла, это то же самое, что и путь без избыточности. Опять же, это пережиток операционных систем Unix, которым требуется разрешение путей, подобное этому, для запуска исполняемых файлов и разрешения путей по соображениям безопасности. Это не типичный веб-путь. Вот почему этот синтаксис избыточен в HTML и веб-технологиях.
/image.jpg = image.jpg . Несмотря на то, что он используется программным обеспечением для определения текущего местоположения папки, поскольку он идентичен текущему пути программного обеспечения или местоположению файла, это то же самое, что и путь без избыточности. Опять же, это пережиток операционных систем Unix, которым требуется разрешение путей, подобное этому, для запуска исполняемых файлов и разрешения путей по соображениям безопасности. Это не типичный веб-путь. Вот почему этот синтаксис избыточен в HTML и веб-технологиях.
//somewebsite.com/folder/folder/file.html это форма полного формата разрешения веб-URL. «//» указывает веб-браузеру определить полный веб-URL / URI во время выполнения и объединить правильный HTTP-протокол в начале вашего пути следующим образом: https://mywebsite.com/folder/folder/file.html . Это позволяет браузеру запрашивать один из многих веб-доменов и определять наиболее безопасное местоположение или протокол для использования: либо «http», либо «https» как наиболее удобный и безопасный префикс. Это редко используется в большинстве внутренних веб-путей, но, вероятно, встречается в
Это редко используется в большинстве внутренних веб-путей, но, вероятно, встречается в ссылка атрибут href пути в более новых элементах HTML5 и используются при добавлении ссылок на ресурсы, которые могут разрешаться в неизвестные динамические соединения уровня безопасных сокетов во время выполнения, которые изменяются.
ЭКВИВАЛЕНТЫ ПУТЕЙ
папка = /folder относительный путь совпадает с абсолютным путем в этом случае, если файл, обращающийся к этой дочерней «папке», находится в корневом веб-каталоге. Оба пути будут работать одинаково для них.
../folder = /folder относительный путь, идущий вверх к родительской папке, а затем вниз к «папке», совпадает с абсолютным путем, если файл, снова обращающийся к этому пути, находится в корневом веб-каталоге.
./folder = папка оба относительных пути начинаются с текущей папки файлов и указывают на дочернюю «папку» под ними, независимо от того, где эти папки расположены, поэтому они одинаковы. Таким образом, «./» является избыточным.
Таким образом, «./» является избыточным.
./file.html = file.html оба относительных пути указывают на текущую папку, а затем на «file.html» внутри этой папки. Это означает, что использование «./» излишне.
./ = {нет пути} пустой путь такой же, как ./ в веб-мире снова избыточен.
./ = / снова верно, только если файл находится в корневой веб-папке. Опять же, это означает, что «./» является избыточным.
МОИ РЕКОМЕНДАЦИИ ПО ВЕБ-ПУТИ
ВСЕГДА используйте абсолютные пути («/myfolder/myfile»), когда это возможно, поскольку они всегда будут работать из любого местоположения файла в веб-проекте, не вносят путаницы в разработчиков, перемещая файлы с абсолютными paths не меняют пути, и их легко поддерживать и управлять ими. Единственный недостаток абсолютных путей заключается в том, что вы перемещаете файлы или папки, к которым указываете пути, в новые места (пример: вы перемещаете изображение или папку с файлами CSS в новое место позже в проекте). Вот почему я рекомендую вам управлять путями через виртуальные пути на стороне сервера, пути приложений или сгенерированные сервером переменные, чтобы вы могли динамически изменять абсолютные пути при перемещении вещей.
Вот почему я рекомендую вам управлять путями через виртуальные пути на стороне сервера, пути приложений или сгенерированные сервером переменные, чтобы вы могли динамически изменять абсолютные пути при перемещении вещей.
ВСЕГДА используйте относительных веб-путей («»../myfile») в качестве дополнительной опции . Это необходимо для путей к файлам CSS, импортированных файлов CSS или путей к шрифтам в файлах CSS. Их следует использовать только в том случае, если ваше веб-приложение разработано с множеством параллельных приложений, работающих параллельно в одном домене, и имеет вложенные и сильно зависимые файлы ресурсов, работающие внутри них, которые должны быть разделены. В этом случае вы часто будете перемещать эти приложения как один модуль глубже в приложение, что делает относительный путь более ценным. В этом случае вы будете определять пути относительно исходных файлов, а не относительно веб-домена через абсолютные пути. Как и выше, я бы по-прежнему управлял путями на стороне сервера или сгенерированными виртуальными приложениями путями.

 ua/category1/single-page1">анкор</a>
<a href="http://site.ua/catalog1/file1.html">анкор</a>
ua/category1/single-page1">анкор</a>
<a href="http://site.ua/catalog1/file1.html">анкор</a>
 ./../file1.html">анкорний текст</a>
./../file1.html">анкорний текст</a>
 Здесь все зависит от используемого языка программирования.
Здесь все зависит от используемого языка программирования.