text-indent | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает величину отступа первой строки блока текста (например, для абзаца <p>). Воздействия на все остальные строки не оказывается. Допускается отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера.
Синтаксис
text-indent: <значение> | <проценты> | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При задании значения в процентах, отступ первой строки вычисляется в зависимости от ширины блока. Допустимо использовать отрицательные значения, но при этом в разных браузерах возможно появление ошибок.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text-indent</title> <style> P { text-indent: 1.5em; /* Отступ первой строки */ text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <p>Огневое нападение бывает пяти видов: первое, когда сжигают людей; второе, когда сжигают запасы; третье, когда сжигают обозы; четвертое, когда сжигают склады; пятое, когда сжигают отряды.</p> <p>Сунь-цзы, Искусство войны. Перевод Николай Конрад.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-indent
Объектная модель
[window.]document.getElementById(«elementID»). style.textIndent
style.textIndent
Отступ первой строки (свойство text-indent)
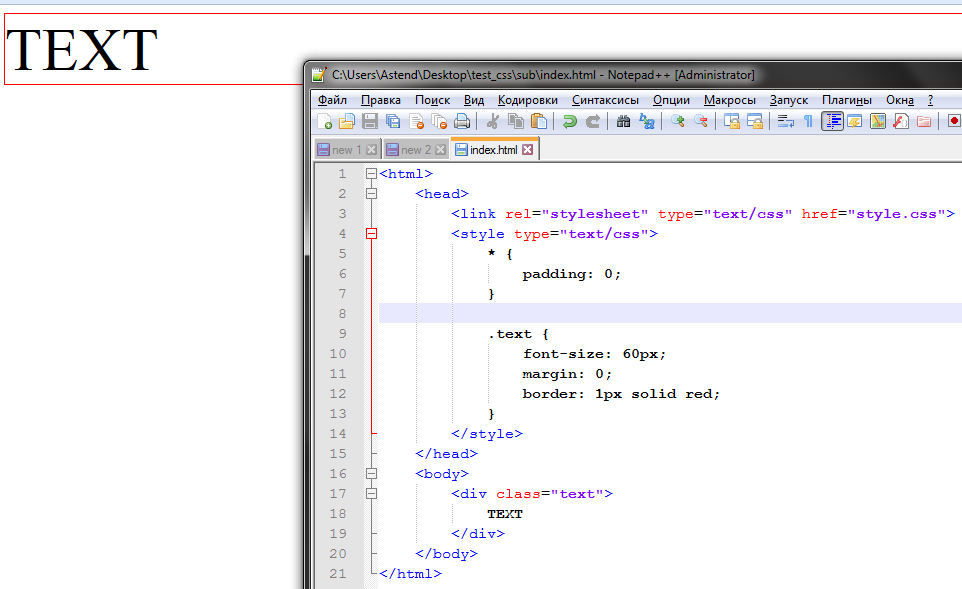
text-indent<style>
div {
text-indent: 0;
}
</style>
<div><code>text-indent</code> наследуется, применяется к блочным элементам, изменяет текст и строчные элементы</div>Что такое
text-indent CSSПоложительное значение свойства text-indent определяет длину отступа первой строки элемента. Отрицательное значение — длину выступа.
Значение text-indent в процентах устанавливает отступ или выступ первой строки элемента в процентах от ширины элемента.
Красная строка в HTML: как сделать отступ первой строки абзаца
Разбивать текст на абзацы следует с помощью тега <p>.
У тега <p> могут быть следующие дочерние элементы [w3.org]: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
Неудобно, что свойство наследуется и у inline-block элементов тоже присутствует отступ слева до содержимого. На inline элементы оно не распространяется, так как должно быть задано только блочным элементам.
<style>
p {
text-indent: 2em;
}
mark {
display: inline-block;
}
</style>
<p>Разбивать текст на абзацы следует с помощью тега <code><p></code>.
<p><a href="https://www.w3.org/TR/2014/REC-html5-20141028/grouping-content.html#the-p-element">У тега <code><p></code> могут быть следующие дочерние элементы [w3.org]</a>: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
<p>Неудобно, что свойство наследуется и у <mark>inline-block элементов</mark> тоже присутствует отступ слева до содержимого. На <i>inline элементы</i> оно не распространяется, так как должно быть задано только блочным элементам.Запретить наследование
text-indentТеперь свойство не наследуется и у inline-block элементов отсутствует отступ слева до содержимого.
<style>
p {
text-indent: 2em;
}
p * {
text-indent: 0;
}
mark {
display: inline-block;
}
</style>
<p>Теперь свойство не наследуется и у <mark>inline-block элементов</mark> отсутствует отступ слева до содержимого.Отодвигать только текст красной строки абзаца
<style>
p {
text-indent: 2em;
}
p img {
display: block;
}
</style>
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как оно находится уже на второй строке.Вместо text-indent можно использовать margin для псевдоэлемента ::first-letter.
Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.
<style>
p:first-letter {
margin-left: 2em;
}
</style>
<p>Вместо <code>text-indent</code> можно использовать <code>margin</code> для <a href="http://shpargalkablog.ru/2012/02/before-after-css.html">псевдоэлемента <code>::first-letter</code></a>.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.
jpg"> Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.Отступ, начинающийся со второй строки абзаца с CSS
Как я могу сделать отступ, начиная со второй строки абзаца?
Я пытался
p {
text-indent: 200px;
}
p:first-line {
text-indent: 0;
}
и
p {
margin-left: 200px;
}
p:first-line {
margin-left: 0;
}
и
(with position:relative;)
p {
left: 200px;
}
p:first-line {
left: 0;
}
Поделиться Источник Reuben 17 июня 2013 в 23:03
6 ответов
- Как условно отрицать текст-отступ на теге абзаца
У меня есть класс .content CSS, который отступает на 55 пикселей. В некоторых случаях я хочу включить ссылку в начале абзаца,но эту ссылку я не хочу отступать. Кроме создания нового класса .content2, который не включает отступ, есть ли вообще возможность отрицать отступ, используя классы,…
- Левый отступ Crystal Reports текстового поля от второй строки абзаца
Если у вас есть текстовое поле, которое может расти на несколько строк, можно ли сделать отступ абзаца, начиная со второй строки? Вы можете определить первую строку, левый и правый отступы. Я хочу вставить отрицательное число для отступа первой строки, так как именно этого я и хотел добиться. Он…
211
Это буквально только вторая строка, которую вы хотите отступить, или это из второй строки (т. е. висячий отступ )?
Если это последнее, то что-то вроде этого JSFiddle было бы уместно.
div {
padding-left: 1. 5em;
text-indent:-1.5em;
}
span {
padding-left: 1.5em;
text-indent:-1.5em;
}
5em;
text-indent:-1.5em;
}
span {
padding-left: 1.5em;
text-indent:-1.5em;
}<div>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</div> <span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</span>
Этот пример показывает, как использование одного и того же синтаксиса CSS в DIV или SPAN приводит к различным эффектам.
Поделиться redditor 17 июня 2013 в 23:14
25
Сделайте левое поле: 2em или около того будет толкать весь текст, включая первую строку, вправо 2em. Чем добавить текст-отступ (применимо к первой строке) as-2em или около того.. Это возвращает первую строку к началу без маржи. Я попробовал его для тегов списка
<style>
ul li{
margin-left: 2em;
text-indent: -2em;
}
</style>
Поделиться vineetma 28 января 2014 в 10:20
24
Это сработало для меня:
p { margin-left: -2em;
text-indent: 2em
}
Поделиться
- Отступ с » # » в начале абзаца
Когда я набираю 1. blah blah blah VIM распознает префикс 1.
 и делает отступ rest абзаца аккуратным. Я хотел бы настроить VIM так, чтобы он делал то же самое с буквенным префиксом#., поскольку файлы ReST автоматически нумеруют абзацы, когда они начинаются с #.. Помогите! ..
и делает отступ rest абзаца аккуратным. Я хотел бы настроить VIM так, чтобы он делал то же самое с буквенным префиксом#., поскольку файлы ReST автоматически нумеруют абзацы, когда они начинаются с #.. Помогите! .. - Отступ второй строки UILabel
Таким образом, у меня есть UILabel, который может или не может перейти на вторую строку, в зависимости от того, находится ли он на iPhone или iPad. Что я хотел бы сделать, так это сделать отступ на второй строке, чтобы он правильно выстроился, если это необходимо. На iPad он почти никогда не будет…
2
Мне нужно было сделать отступ в две строки, чтобы увеличить первое слово в параграфе. Громоздкое одноразовое решение состоит в том, чтобы поместить текст в элемент SVG и расположить его так же, как и <img>., используя float, а тег высоты SVG определяет, сколько строк будет иметь отступ, например
<p>
<svg><text x="0" y="36" fill="blue" font-family="Verdana" font-size="36">Lorum Ipsum</text></svg>
dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
- Высота и ширина SVG определяют заблокированную область.
- Y=36-это глубина до базовой линии текста SVG и то же самое, что и размер шрифта
- margin-top позволяет наилучшим образом выровнять текст SVG и текст para
- Использовал первые два слова здесь, чтобы напомнить об уходе, необходимом для спускающихся
Да, это громоздко,но также не зависит от ширины содержащего div.
Вышеприведенный ответ был дан на мой собственный запрос, чтобы первое слово (ы) параграфа было больше и располагалось в двух строках. Чтобы просто сделать отступ в первых двух строках параграфа, вы можете заменить все теги SVG следующим однопиксельным img:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" />
Поделиться Tony 23 июня 2016 в 13:40
Поделиться Nasia Makrygianni 11 июня 2020 в 15:45
1
Если вы стилизуете как список
 Я понимаю, что это может не соответствовать вашим потребностям, но я проверял, есть ли другое решение, прежде чем менять свой markup..
Я понимаю, что это может не соответствовать вашим потребностям, но я проверял, есть ли другое решение, прежде чем менять свой markup..Я предполагаю, что ввод второй строки также будет работать, но требует человеческого мышления для правильного потока контента и, конечно же, жестких разрывов строк (которые меня сами по себе не беспокоят).
Поделиться morrie 02 февраля 2015 в 23:02
Похожие вопросы:
Как я могу сделать отступ в начале каждого абзаца, кроме первого в css?
Как говорится в названии, у меня есть элемент p, и я хочу сделать текстовый отступ в начале каждого абзаца, кроме первого абзаца, где я не хочу никакого текстового отступа. Как я могу сделать это в…
HTML + CSS: отступ абзаца после значка
Один для всех вас, веб-дизайнеров… Я хотел бы отобразить символ и отступ абзаца после него — точно так же, как на диаграмме здесь: http://dl.dropbox.com/u/43015072/indent.jpg Фокус в том, что я…
CSS отступ текста с пользовательским изображением маркера
Я знаю, что есть способ сохранить отступ для второй строки текста в элементах списка. Я пытаюсь применить аналогичный эффект для текстового абзаца с пользовательским изображением списка. HTML…
Как условно отрицать текст-отступ на теге абзаца
У меня есть класс .content CSS, который отступает на 55 пикселей. В некоторых случаях я хочу включить ссылку в начале абзаца,но эту ссылку я не хочу отступать. Кроме создания нового класса…
Левый отступ Crystal Reports текстового поля от второй строки абзаца
Если у вас есть текстовое поле, которое может расти на несколько строк, можно ли сделать отступ абзаца, начиная со второй строки? Вы можете определить первую строку, левый и правый отступы. Я хочу…
Отступ с » # » в начале абзаца
Когда я набираю 1. blah blah blah VIM распознает префикс 1. и делает отступ rest абзаца аккуратным. Я хотел бы настроить VIM так, чтобы он делал то же самое с буквенным префиксом#., поскольку файлы…
blah blah blah VIM распознает префикс 1. и делает отступ rest абзаца аккуратным. Я хотел бы настроить VIM так, чтобы он делал то же самое с буквенным префиксом#., поскольку файлы…
Отступ второй строки UILabel
Таким образом, у меня есть UILabel, который может или не может перейти на вторую строку, в зависимости от того, находится ли он на iPhone или iPad. Что я хотел бы сделать, так это сделать отступ на…
Как сделать отступ в первой строке абзаца с помощью встроенного стиля HTML?
Я создаю HTML email и не хочу использовать стиль CSS в голове (по соображениям кросс-платформенной совместимости). Мне нужно установить отступ для первой строки абзаца, используя только встроенный…
Не делайте отступ в первой строке первого абзаца, используя CSS
Как я могу предотвратить отступ строки для первого абзаца в разделе? Это очень распространено для многих академических форматов. Пример Вывода Вступление Для первого абзаца в разделе нет отступа:…
Правильный отступ для второй строки многострочного кода со скобками
Каков рекомендуемый стандартный отступ для второй строки многострочного кода Python с parentheses/commas? Без вмятин: plt.imshow(np.transpose(Z), extent=[0,4.2,0,48000], cmap=’jet’, vmin=-100,…
Сделать отступ на целый абзац?
У меня есть настройка кода для страницы FAQ, как это:
<p><strong>This Is A Question</strong></p>
<p><strong>Answer.</strong> This is the content of the answer, and I am going to keep
typing until it kicks to a new line.</p>
Я действительно замечаю, что когда это отображается через браузер, новая строка не выравнивается до начала содержимого ответа. Выровняйте, как показано слева. Я также осознаю, что не ожидаю, что HTML сделает такую вещь, должен вопрос. Каковы мои варианты при встрече с «indenting» этим текстом как таковым?
Любая помощь будет очень признательна!
html text xhtml indentation paragraphПоделиться Источник Aaron Brewer 17 сентября 2011 в 14:00
3 ответа
- XWPF новый абзац в ячейке таблицы
Я пытаюсь создать простую таблицу с одним столбцом.
 Я создаю новую строку и в каждой строке новый абзац. Проблема в том, что каждая строка начинается с одной пустой строки — Я думаю, что новый абзац создает ее. Раньше я пытался установить интервал, отступ и т. д. но безуспешно. for (int i=0;…
Я создаю новую строку и в каждой строке новый абзац. Проблема в том, что каждая строка начинается с одной пустой строки — Я думаю, что новый абзац создает ее. Раньше я пытался установить интервал, отступ и т. д. но безуспешно. for (int i=0;… - Sublime Text Tab Отступ Отступа Всего Абзаца?
Я недавно открыл для себя Sublime Text, и так как я новичок в использовании текстовых редакторов, подобных этому, у меня возник вопрос об отступах. Когда я не использую Sublime для кода, я печатаю на нем свои записи, прежде чем отнести их в текстовый процессор для дальнейшей обработки. У меня были…
1
Я думаю, что это то, что вы хотите:
<p><strong>This Is A Question</strong></p>
<p><strong>Answer.</strong>
<div>This is the content of the answer, and I am going to keep typing until it kicks to a new line.</div></p>
Edit: поцарапайте это, он работает в FF + IE, но не в chrome
Поделиться JHolyhead 17 сентября 2011 в 14:20
Поделиться Alex 17 сентября 2011 в 14:21
0
Попробуйте использовать отрицательное заполнение в CSS для div вашего абзаца. Обычно работают через webkit и геккон.
Поделиться akz 17 сентября 2011 в 20:10
- Абзац полный абзац, используя CSS
Я хотел ввести описание продукта рядом с изображением. Текст описания должен иметь отступ. Я попробовал margin-left: 30px; , но это не сработало. Как я могу сделать отступ на весь абзац? html: <main> <ul> <li> <img src=/assets/img/AVRStick.png> <h2>USB MF -.
 ..
.. - Изменить заполнение-дно на p
Я хочу динамически изменить заполнение дна на P-элементах. В блоге, где контент течет, например, (абзац)(абзац)(изображение)(изображение)(абзац), я хотел бы 30px отступ между (абзац)(изображение), но только 15px отступ между (абзац)(абзац). Сайт построен на wordpress и должен был бы динамически…
Похожие вопросы:
Получить абзац в документе Word
Я создаю таблицу цифр программно в документе Word. Ну, стиль ToF центрирован, и я бы хотел, чтобы он был оставлен отступом. Для этого (установите отступ абзаца) Я должен получить абзац, где…
Как сохранить отступ, если абзац занимает новую строку в PdfPCell?
Некоторые из моих объектов абзаца содержат текст, который может быть больше ширины ячейки по длине. Эти абзацы также имеют отступы, но проблема заключается в том, что если абзац должен занять новую…
отступ в PowerPoint 2013 году
Я хотел бы изменить отступ текста в каком-нибудь объекте PowerPoint. Абзац -> отступ -> перед текстом Абзац -> отступ -> специальный -> подвешивание (как изменить его на FirstLine или…
XWPF новый абзац в ячейке таблицы
Я пытаюсь создать простую таблицу с одним столбцом. Я создаю новую строку и в каждой строке новый абзац. Проблема в том, что каждая строка начинается с одной пустой строки — Я думаю, что новый абзац…
Sublime Text Tab Отступ Отступа Всего Абзаца?
Я недавно открыл для себя Sublime Text, и так как я новичок в использовании текстовых редакторов, подобных этому, у меня возник вопрос об отступах. Когда я не использую Sublime для кода, я печатаю…
Абзац полный абзац, используя CSS
Я хотел ввести описание продукта рядом с изображением. Текст описания должен иметь отступ. Я попробовал margin-left: 30px; , но это не сработало. Как я могу сделать отступ на весь абзац? html:…
Как я могу сделать отступ на весь абзац? html:…
Изменить заполнение-дно на p
Я хочу динамически изменить заполнение дна на P-элементах. В блоге, где контент течет, например, (абзац)(абзац)(изображение)(изображение)(абзац), я хотел бы 30px отступ между (абзац)(изображение),…
CSS: игнорировать отступ на выровненном по центру тексте
Только что начал публиковать рассказы и эссе в интернете, и я нашел пару сайтов с очень простыми текстовыми редакторами, которые не допускают большого количества базового форматирования, если вы не…
Как сделать отступ в пуленепробиваемом списке в NovaCode-DocX с помощью C#
Как абзац маркированного списка в DocX novocode используя C# Я использовал свойство IndentationFirstLine, но оно не работает должным образом. Мне нужно сделать отступ в пуленепробиваемом списке в…
CSS, HTML отступ списка
Я очень новичок в HTML, и у меня много проблем с правильным форматированием моего списка по своему вкусу. В моем текущем коде у меня есть нумерованный список. Моя цель-создать отступ или пробел…
Отступ абзаца через CSS
Вы здесь: Главная — CSS — CSS Основы — Отступ абзаца через CSS
Читая какую-нибудь книгу, газету, журнал да и вообще любой нормальный текст, Вы встречали множество абзацов, причём первая строка каждого из них содержит небольшой отступ. В этой статье я покажу наилучший вариант задания отступов у абзаца через CSS.
Безусловно, любое количество пробелов можно вставить с помощью , тем самым, подобрав необходимый отступ, но, наверняка, Вы понимаете, что данный способ, мягко говоря, неудобный. А решение этой задачи очень простое.
Вы уже должны знать, что в HTML абзац создаётся с помощью тега <p>. Таким образом, каждый абзац должен быть в своём теге <p>. А для создания отступов первой строки каждого абзаца достаточно подключить такой CSS-код:
А для создания отступов первой строки каждого абзаца достаточно подключить такой CSS-код:
p {
text-indent: 10px;
}
В данном примере мы сделали отступ в 10 пикселей. Вы можете поиграться с этим значением, чтобы подобрать оптимальный для своего сайта.
Вот таким простым способом Вы можете задать отступ у первых строк любого абзаца в тексте на сайте.
- Создано 10.10.2011 12:42:01
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как быстро добавить отступы для абзацев в WordPress?
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →
Подробнее →Редактируя текст, часто приходится добавлять пробелы или отступы для параграфов, особенно для первой строки абзаца. В системе WordPress эту задачу можно решить несколькими методами.
Добавляем отступы для абзацев
Обычно во всех WordPress-темах контент на страницах сайта выравнивается по левому краю, без каких-либо отступов. Если Вы все же решили увеличить отступ, то можете сделать это одним из предложенных ниже способов.
Метод 1. Автоматический отступ средствами визуального редактора
На панели инструментов встроенного визуального редактора имеются кнопки с названиями Увеличить отступ и Уменьшить отступ.
Для добавления отступа необходимо выделить один или несколько нужных абзацев и нажать кнопку Увеличить отступ.
Обратное действие осуществляется нажатием кнопки Уменьшить отступ. Нажимая кнопки один или более раз, Вы таким образом добьетесь нужного расстояния текста от левого края страницы.
Метод 2. Добавление отступа в визуальном редакторе вручную
Первый метод является наиболее простым для пользователя, но он не позволяет задать точное расстояние отступа, которое бывает необходимо знать при верстке общего дизайна сайта. В этом случае на помощь приходит каскадная таблица стилей или CSS.
Итак, первым делом в визуальном редакторе необходимо переключится в режим Текст.
Дальше нужный абзац необходимо обернуть в специальный HTML-тег <p>, в котором указать точный размер отступа (в пикселях).
<p> Здесь текст вашего абзаца… </p>
Вместо числа 25 Вы сможете поставить нужную Вам величину отступа. В результате абзац с отступом в 25 пикселей будет иметь вид:
Этот способ подойдет для документа, в котором нечасто нужно будет делать отступы, так как очень неудобно будет добавлять тег десяток или два раз.
Оба способа дадут один и тот же результат:
Метод 3. Добавление отступа только для первой строки
Обычно на страницах сайтов отступ применяется для всех строк абзаца. Но некоторые сайты, обычно новостные или журнальные, все же придерживаются традиционной книжной модели, делая отступ только для первой строки абзаца. Для этого будем использовать тот же CSS, но только размещать код придется в двух местах.
Для начала необходимо в админ-панели перейти на страницу редактирования темы сайта (Внешний вид -> Настроить) и выбрать пункт Дополнительные стили или Произвольный CSS.
В итоге перед Вами откроется большая область для вставки текста, в которую необходимо вставить следующий код:
p.custom-indent {
text-indent:25px;
}Далее нужно перейти на страницу редактирования записи и, аналогично предыдущему способу, обернуть нужный абзац в тег <p>:
Все абзац добавлен, можно проверять на сайте.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится1Не нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
| initial | 0 | |
|---|---|---|
| inherit | наследует значение родителя | |
| unset | наследует значение родителя |
Как сделать отступ в абзацах с помощью CSS
Хороший веб-дизайн часто зависит от хорошей типографики. Поскольку большая часть содержимого веб-страницы представлена в виде текста, умение стилизовать этот текст так, чтобы он был привлекательным и эффективным, является важным навыком, которым должен обладать веб-дизайнер. К сожалению, у нас нет такого же уровня типографского контроля в Интернете, как в печати. Это означает, что мы не всегда можем надежно стилизовать текст на веб-сайте так же, как мы могли бы сделать это в печатном виде.
Один из распространенных стилей абзаца, который вы часто видите в печати (и который мы можем воссоздать в Интернете), — это когда первая строка этого абзаца имеет отступ на одно место табуляции.Это позволяет читателям видеть, где начинается один абзац и заканчивается другой.
Вы не так часто видите этот визуальный стиль на веб-страницах, потому что браузеры по умолчанию отображают абзацы с пробелом под ними, чтобы показать, где заканчивается один и начинается другой, но если вы хотите оформить страницу так, чтобы она была напечатана — Вдохновленный стиль отступа в абзацах, вы можете сделать это с помощью свойства стиля text-indent .
Синтаксис этого свойства прост. Вот как вы можете добавить текстовый отступ ко всем абзацам в документе.
p {
text-indent: 2em;
}
Настройка отступов
Один из способов точно указать абзацы для отступа, вы можете добавить класс к абзацам, которые вы хотите сделать с отступом, но это требует, чтобы вы отредактировали каждый абзац, чтобы добавить к нему класс. Это неэффективно и не соответствует лучшим методам кодирования HTML.
Вместо этого вам следует учитывать, когда вы делаете отступы в абзацах. Вы делаете отступ абзацев, следующих непосредственно за другим абзацем.Для этого вы можете использовать соседний селектор сестры. С помощью этого селектора вы выбираете каждый абзац, которому непосредственно предшествует другой абзац.
p + p {
отступ текста: 2em;
}
Поскольку вы делаете отступ в первой строке, вы также должны убедиться, что между абзацами нет лишнего пробела (это значение по умолчанию в браузере). Стилистически у вас должен быть пробел между абзацами или для отступа первой строки, но не обоих.
p {
margin-bottom: 0;
обивка-дно: 0;
}
p + p {
margin-top: 0;
обивка верха: 0;
}
Отрицательные отступы
Вы также можете использовать свойство text-indent вместе с отрицательным значением, чтобы начало строки сдвигалось влево, а не вправо, как при обычном отступе. Вы можете сделать это, если строка начинается с кавычки, так что кавычка появляется на небольшом поле слева от абзаца, а сами буквы по-прежнему образуют хорошее выравнивание по левому краю.
Скажем, например, что у вас есть абзац, который является потомком цитаты, и вы хотите, чтобы он имел отрицательный отступ. Вы можете написать этот CSS:
цитата p {
text-indent: -.5em;
}
Это приведет к тому, что начало абзаца, который предположительно включает в себя символ вступительной кавычки, будет немного сдвинуто влево, чтобы создать висящую пунктуацию.
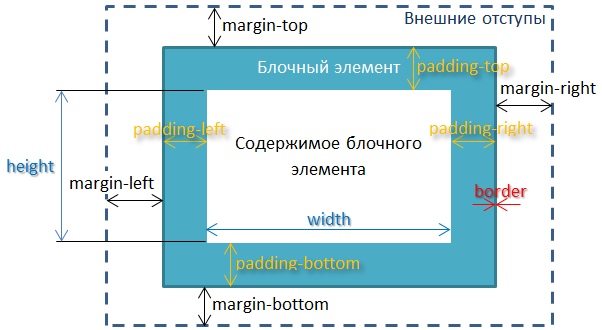
Относительно полей и заполнения
Часто в веб-дизайне вы используете значения полей или отступов для перемещения элементов и создания пустого пространства.Однако эти свойства не будут работать для достижения эффекта абзаца с отступом. Если вы примените любое из этих значений к абзацу, весь текст этого абзаца, включая каждую строку, будет помещен вместо первой строки.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак сделать отступ в HTML? (Простое руководство)
HTML (язык гипертекстовой разметки) — это язык разметки, используемый для помощи в подготовке страниц для веб-сайтов при входе в браузер.Предполагается, что это язык программирования, но это не язык программирования. HTML-коды используются для создания веб-страниц с текстовым и визуальным содержанием. В этой статье мы коснемся того, как делать отступ в HTML.
Отступы с использованием HTML
Вы можете использовать встроенный стиль в HTML, чтобы получить все результаты, указанные выше. Если вы хотите увидеть стиль только один раз, вы можете проверить пример ниже.
Этот текст с отступом.
Выше приведен пример, в котором весь текст в теге абзаца имеет отступ на 40 пикселей слева.Остальные теги абзацев не имеют отступа.
Этот текст с отступом.
Пример выше показывает, что только первая строка абзаца имеет отступ на 40 пикселей слева.
Что такое CSS?
Каскадные таблицы стилей (CSS) — это язык определений, который мы используем, когда хотим визуализировать веб-сайты.
Есть много способов сделать отступ в тексте. Один из них — использовать CSS. Большинство людей чаще всего используют этот метод для отступов абзацев или текста.Ниже приведены примеры того, как текст имеет отступ с помощью CSS.
Один из них — использовать CSS. Большинство людей чаще всего используют этот метод для отступов абзацев или текста.Ниже приведены примеры того, как текст имеет отступ с помощью CSS.
Они будут между вашими HTML-тегами
.В приведенном ниже примере создается класс стиля под названием «tab», который позволяет абзацу и тексту иметь отступ на 40 пикселей слева.
Введите указанный выше код в разделе
, затем добавьте его в теги абзацев () и используйте его, как мы показали.
Пример вкладки
Как вы можете видеть выше, когда вы добавляете CSS в свой HTML-документ, он называется «встроенным» CSS. Это очень просто, если вы хотите быстро внести изменения, но не так легко изменить в долгосрочной перспективе.
Также вместо этого возьмите весь свой код CSS и поместите его в отдельный файл с расширением .css.
Связывание файла CSS
Если вы хотите создать ссылку на этот файл позже, вы можете создать ссылку, используя любой документ HTML, и этот документ HTML также может использовать эти свойства CSS.Чтобы избежать каких-либо трудностей при последующем изменении CSS, вам следует использовать отдельный файл CSS.
Чтобы создать ссылку на другой файл CSS, добавьте следующую строку в элемент
(после тега и перед тегом) в документе HTML.После создания этого файла .css отредактируйте файл, и вы ‘ Я добавлю тот же код CSS, что и мы, за исключением тегов



 5em;
text-indent:-1.5em;
}
span {
padding-left: 1.5em;
text-indent:-1.5em;
}
5em;
text-indent:-1.5em;
}
span {
padding-left: 1.5em;
text-indent:-1.5em;
} и делает отступ rest абзаца аккуратным. Я хотел бы настроить VIM так, чтобы он делал то же самое с буквенным префиксом#., поскольку файлы ReST автоматически нумеруют абзацы, когда они начинаются с #.. Помогите! ..
и делает отступ rest абзаца аккуратным. Я хотел бы настроить VIM так, чтобы он делал то же самое с буквенным префиксом#., поскольку файлы ReST автоматически нумеруют абзацы, когда они начинаются с #.. Помогите! .. Я создаю новую строку и в каждой строке новый абзац. Проблема в том, что каждая строка начинается с одной пустой строки — Я думаю, что новый абзац создает ее. Раньше я пытался установить интервал, отступ и т. д. но безуспешно. for (int i=0;…
Я создаю новую строку и в каждой строке новый абзац. Проблема в том, что каждая строка начинается с одной пустой строки — Я думаю, что новый абзац создает ее. Раньше я пытался установить интервал, отступ и т. д. но безуспешно. for (int i=0;… ..
.. Через знак пробела
Через знак пробела
